ブレイクダンス レビュー: WordPress でウェブサイトを作成するための完全なソリューション
公開: 2022-11-04WordPress で Web サイトを作成するための新しいページビルダープラグインをお探しですか? はいの場合は、ブレイクダンスをのぞいてみてください。
ブレイクダンスは、WordPress プラグインのページ ビルダー セグメントの新参者です。 最初の安定版 (Breakdance 1.0) は 2022 年 9 月にリリースされたばかりです。それでも、Breakdance の背後にいる人々は、ページ ビルダーの世界ではそれほど新しいものではありません。 Breakdance は、WordPress 用の別のページ ビルダー プラグインである Oxygen も開発している開発会社である Soflyy によって開発されています。
兄と同じように、Breakdance もクライアント向けの Web サイトを構築しているエージェンシーやフリーランサーを特にターゲットにしています。 無制限の WordPress Web サイトでサブスクリプション ライセンスを使用できる単一の価格設定オプションを提供します。
ブレイクダンスについてもっと知りたい場合は、読み進めてください。
注:この記事では、ブレイクダンスと酸素を比較しません。 代わりに、ブレイクダンスの機能をカバーすることに焦点を当てます。
ブレイクダンスについての簡単な紹介
好むと好まざるとにかかわらず。 Elementor は、WordPress のページ ビルダー プラグインに関して最初に思い浮かぶ名前です。 しかし、人気が最高というわけではありません。 特に、無制限の Web サイトを作成したい代理店向けです。 Elementor には、無制限の Web サイトでライセンスを使用できるプランはありません。
一方、ブレイクダンスは、代理店や無制限のウェブサイトを作成したい人を対象としています. サブスクリプション ライセンスは、Divi と同じように、必要な数の WordPress Web サイトで使用できます。 そうは言っても、ページビルダープラグインを使用して無制限のWordPressサイトを構築したい場合、BreakdanceはElementorの優れた代替手段です.
技術的な面では、Breakdance は他の既存のページ ビルダーと大差ありません。 レスポンシブ編集機能を提供するビジュアルエディターが付属しており、すべての画面サイズ (デスクトップ、タブレット、スマートフォン) でデザインを最適化できます。 ブレイクダンス エディターは Vue.js で構築されています。 ロードマップ ページでブレイクダンスの開発計画を監視できます。
ブレイクダンスについて知っておくべきユニークなことがあります。 WordPressテーマを無効にする設定オプションがあります. この設定オプションを使用すると、Web サイトのアクティブなテーマは読み込まれず、サイトのパフォーマンスや外観には影響しません。 Breakdance のテーマ ビルダー機能を使用して、ヘッダー、フッター、アーカイブ ページなどのテーマ パーツを置き換えることができます (後で説明します)。 この設定オプションを使用すると、WordPress Web サイトのすべての部分を Breakdance で制御できます。
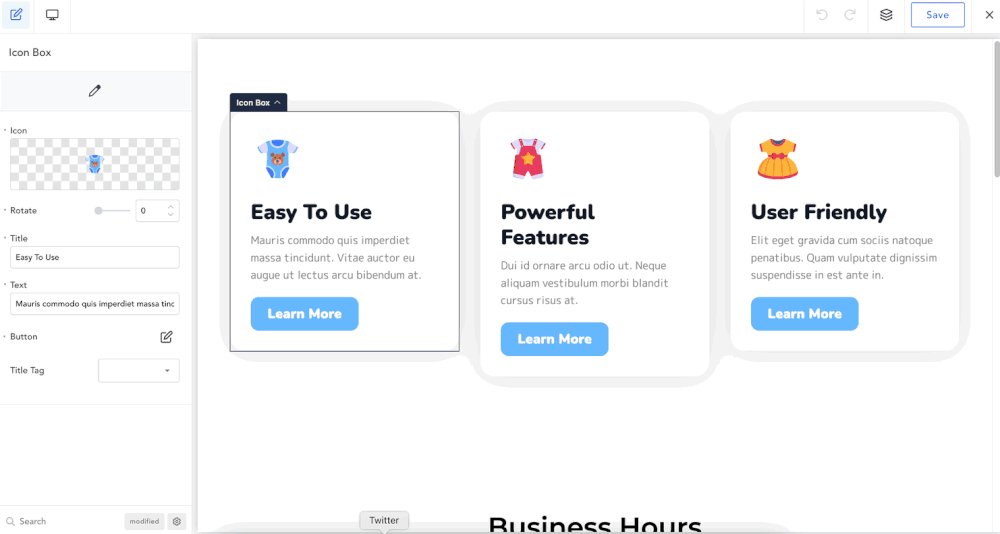
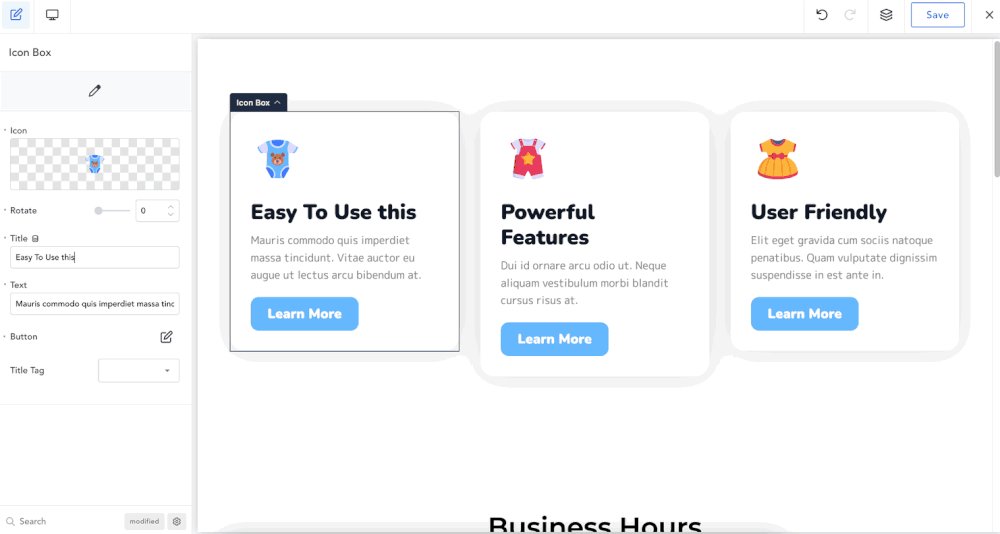
編集経験

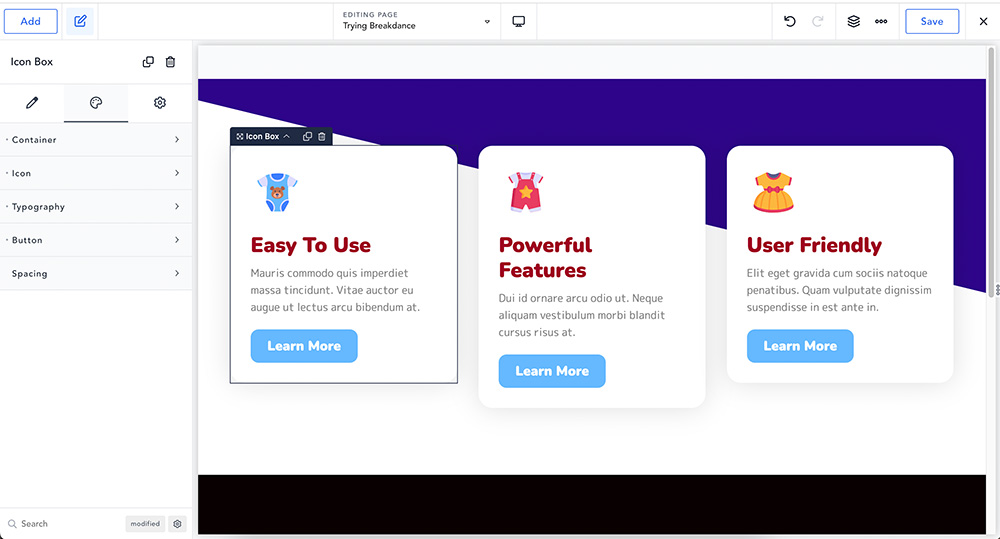
上のスクリーンショットでわかるように、Breakdance には十分にクリーンなエディターがあり、デフォルトでライト モードで使用できます。 より便利な場合は、ダークモードを有効にすることができます。 初期状態では、ブレイクダンス エディタは次の 3 つの部分で構成されています。
- 右側の要素パネル。 キャンバス領域の要素をクリックすると、このパネルが設定パネルに変わります
- デザイン要素を配置するために使用できる中央側のキャンバス領域
- フルサイト編集、ナビゲーターなどのメニューにアクセスするために使用できるトップバーエリア。
トップバーのメニューにアクセスすると、右側に追加のパネルが開きます。
Elementor などとは異なり、Breakdance にはページ レイアウトを設定する設定オプションがありません。 Breakdance で新しいページを編集する場合、常に空白のキャンバス (サイドバーなし) が表示されます。
エディターまたはブレイクダンスには、次の機能が付属しています。
— ナビゲーション
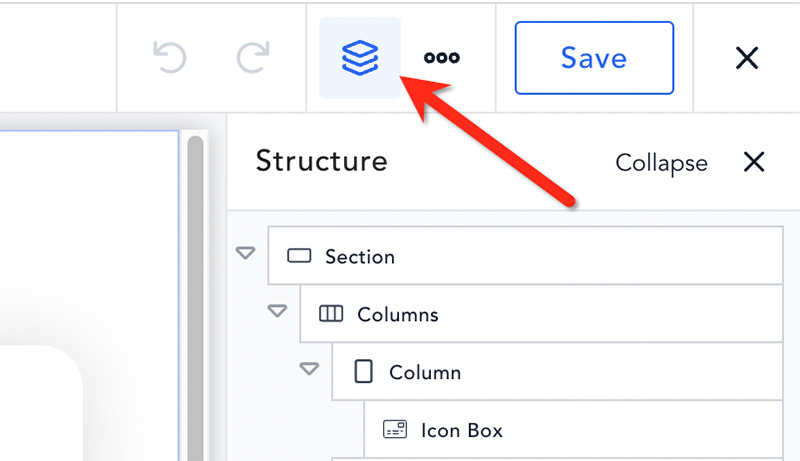
ほとんどのページ ビルダーには、ユーザーがデザイン構造を簡単に理解できるようにするためのナビゲーション機能があります。 この機能は、多くの要素で構成される長いページを編集する場合に特に便利です。 ブレイクダンスでは、この機能はストラクチャーと呼ばれます。 トップバーの右側にある積み重ねアイコンをクリックしてアクセスできます。

設計要素と構造を調査する以外にも、Structure で実行できることがいくつかあります。 また、デザイン要素の順序を並べ替えたり、デザイン要素を複製したり、デザイン要素を削除したりするためにも使用できます。
— レスポンシブ編集
今日の時代、魅力的なページを作成するだけでは十分ではありません。 また、作成しているページがすべてのデバイスの画面サイズ (デスクトップ、タブレット、スマートフォン) で適切に表示されるようにする必要もあります。 レスポンシブ編集は、WordPress のすべてのページ ビルダー プラグインで利用できる共通の機能です。 ブレイクダンスも例外ではありません。
Breakdance でページを編集する場合、トップ バーの中央領域にあるデバイス アイコンをクリックして、別のデバイス タイプに切り替えることができます。 次の 5 つのブレークポイント オプションから選択できます。
- デスクトップ
- タブレット(ランドスケープモード)
- タブレット(ポートレートモード)
- 電話(横向きモード)
- 電話(ポートレートモード)
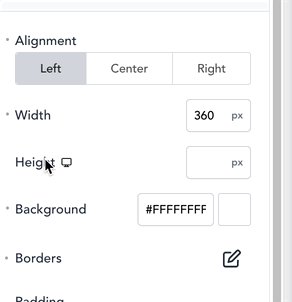
すべての画面サイズでデザインを最適化するには、特定の設定で異なる値を使用できます。 たとえば、デスクトップ、タブレット、スマートフォンで異なるパディング値を設定できます。 カーソルを設定ラベルの上に置き、デバイス アイコンをクリックすると、デバイス オプションが表示されます。

— バージョン履歴
バージョン履歴は、ほぼすべてのページ ビルダー プラグインが備えているもう 1 つの重要な機能です。 この機能を使用すると、編集した最初からデザインに加えた変更を簡単に学習できます。 この機能は、意図しない変更を誤って行った場合にも非常に役立ちます。 以前のバージョンを確認して復元するだけです。
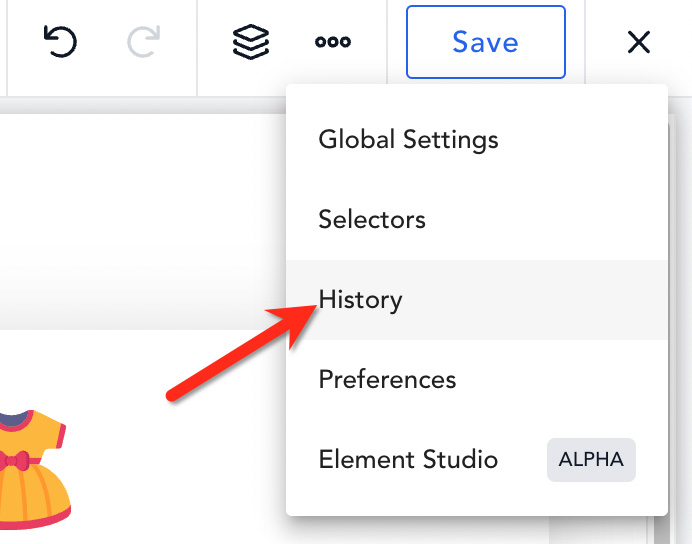
Breakdance では、トップ バーの 3 つのドット アイコンをクリックして [履歴] を選択すると、バージョン履歴機能にアクセスできます。

— サイト全体の編集
フルサイト編集は WordPress の新しいアプローチで、エディターを離れることなく Web サイトの複数の部分を編集できます。 Divi Builder や Elementor を含むほとんどのページ ビルダー プラグインでは、サイト全体の編集は、現在のページ、ヘッダー テンプレート、フッター テンプレートの 3 つの部分のみをサポートします。
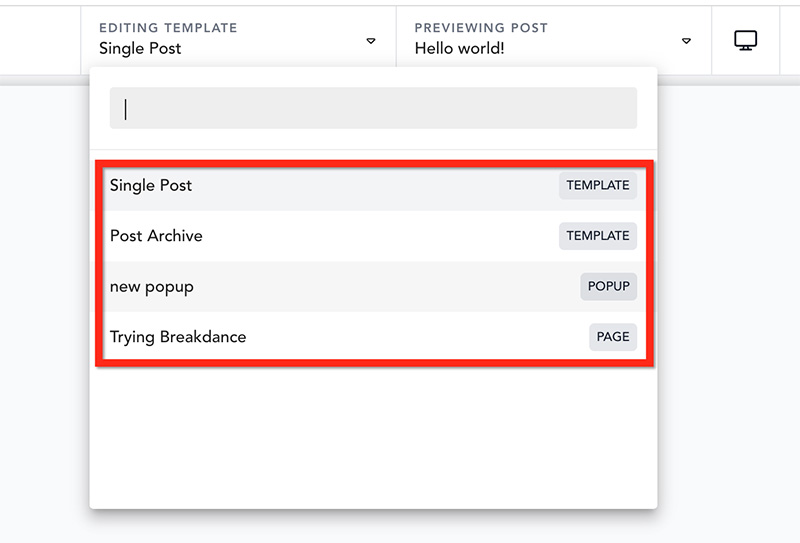
Breakdance では、エディターを離れることなく、すべてのサイト パーツとページを編集できます。 ページまたはパーツが以前に Breakdance で編集されていた場合は、サイト全体の編集リストで利用できます。 クリックするだけで編集できます

— 作品のプレビューと公開
全体として、Breakdance が提供する編集エクスペリエンスは素晴らしいものです。 クリーンで直感的なエディターを備えています。 ただし、ページまたはカスタム テンプレートをプレビューして公開するときは、そのプロセスはそれほどスムーズではありません。 フロントエンドとバックエンドの間を行き来する必要があります。
ブレイクダンスには、Elementor や Brizy のようにページを直接プレビューまたは公開するためのボタンがエディター領域にありません。 ライブ ページで作業をプレビューするには、エディターを終了し、再度編集するために再入力する必要があります。 ページを公開している間は、エディターを終了してバックエンド (Gutenberg) に移動して公開する必要があります。
デザイン要素
デザイン要素を利用できるかどうかによって、ページ ビルダーで何ができるかが決まります。 ブレイクダンスにはたくさんのデザイン要素があります。 ボタンや画像などの基本的な要素から、高度な要素であるループ ビルダーや高度なタブまで。
特定の要素を追加する前に、コンテナを追加して、要素のレイアウトを配置および配置できます。 セクションと列の 2 つのコンテナー オプションがあります。
ブレイクダンスのデザイン要素は 7 つのカテゴリに分類されます。
- 基本
- ブロック
- サイト
- 高度
- 動的
- フォーム
- ウーコマース
— 基本カテゴリ
| セクション |
| コラム |
| 分割 |
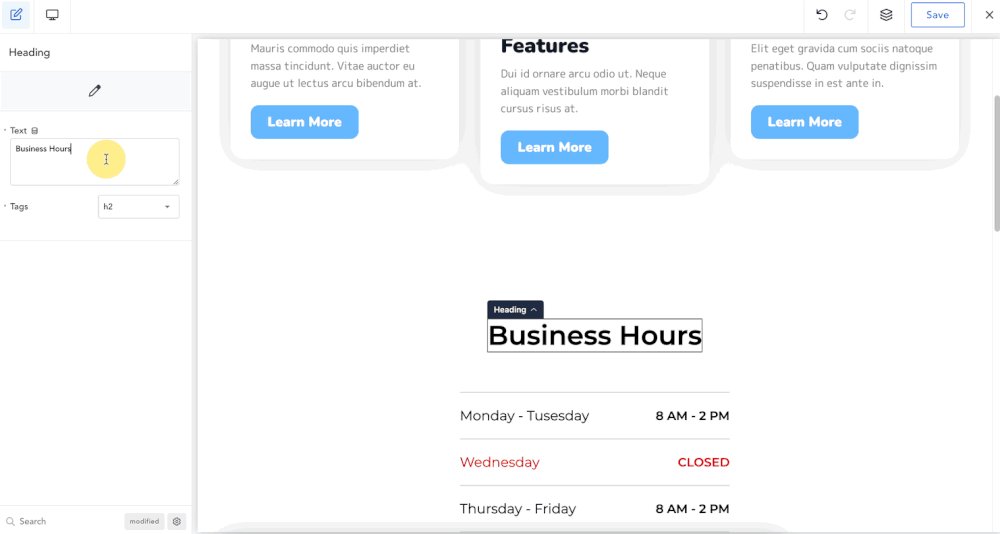
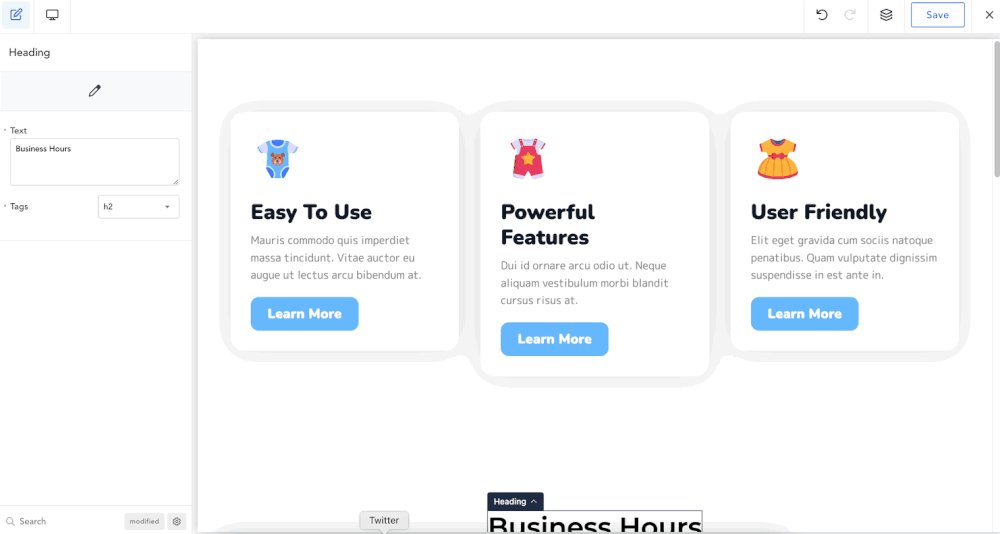
| 見出し |
| 文章 |
| リッチテキスト |
| テキストリンク |
| ボタン |
| 画像 |
| ビデオ |
| アイコン |
— ブロックのカテゴリ
| アイコンボックス | ベーシックバー | 通知バー |
| 画像ボックス | 基本スライダー | 画像ホバー カード |
| 基本一覧 | サークルカウンター | ズーム付き画像 |
| チェックマーク一覧 | シンプルカウンター | マスカ |
| アイコン一覧 | タブ | グーグルマップ |
| 価格表 | カウントダウンタイマー | フェイスブックのコメント |
| 引用符 | ロッティアニメーション | Facebookのいいねボタン |
| 統計グリッド | スクロール画像 | Facebookページプラグイン |
| 営業時間 | 画像アコーディオン | Facebookの投稿 |
| よくある質問 | ロゴ一覧 | Facebookのシェアボタン |
| ギャラリー | 二重見出し | フェイスブックの動画 |
| ソーシャルアイコン | アニメーション見出し | ツイッターボタン |
| 星評価 | 簡単な証言 | ツイート ツイートを埋め込む |
| ファンシーディバイダー | ファンシー証言 | ツイッターのタイムライン |
| プログレスバー | 画像比較 | ソーシャルシェアボタン |
— サイト カテゴリ
| ヘッダービルダー |
| WPメニュー |
| メニュービルダー |
| 検索フォーム |
— 高度なカテゴリ
| ラッパー リンク |
| コードブロック |
| 高度なタブ |
| グローバルブロック |
| ショートコード |
| ショートコードラッパー |
| HTML IMG |
— 動的カテゴリ
| コメントフォーム |
| コメント一覧 |
| 投稿メタ |
| テンプレート コンテンツ エリア |
| 記事のタイトル |
| 抜粋を投稿 |
| 投稿内容 |
| アイキャッチ画像を投稿する |
| 著者 |
| 隣接する投稿 |
| アーカイブのタイトル |
| 投稿一覧 |
| ポスト ループ ビルダー |
| ウィジェット |
— フォーム カテゴリ
| パスワード忘れフォーム |
| フォームビルダー |
| ログインフォーム |
| 登録フォーム |
| 製品リスト |
| 製品 |
| プロダクトビルダー |
| 関連製品 |
| アップセル製品 |
| ショップページ |
| カートページ |
| チェックアウトページ |
| アカウントページ |
| 注文追跡ページ |
| ミニカート |
| ショップフィルター |
| ウーウィジェット |
| ウーパンくずリスト |
一般的な機能
— テーマビルダー
テーマ ビルダーを使用すると、ページを作成するだけではありません。 これを使用して、ヘッダー、フッター、アーカイブ ページ、単一投稿テンプレートなどのサイト パーツのカスタム テンプレートを作成できます。
ブレイクダンスでは、テーマ ビルダーを使用して次のサイト パーツを作成できます。
- ヘッダ
- フッター
- アーカイブ ページ (タグ、カテゴリ、作成者、日付)
- シングルポスト
- 単一ページ
- 404ページ
- の検索結果
- カスタム投稿タイプ テンプレート
WooCommerce を使用する場合は、Breakdance のテーマ ビルダー機能を使用して、次の部分のカスタム テンプレートを作成することもできます。
- 単一の製品ページ
- 製品アーカイブページ
- ショップページ
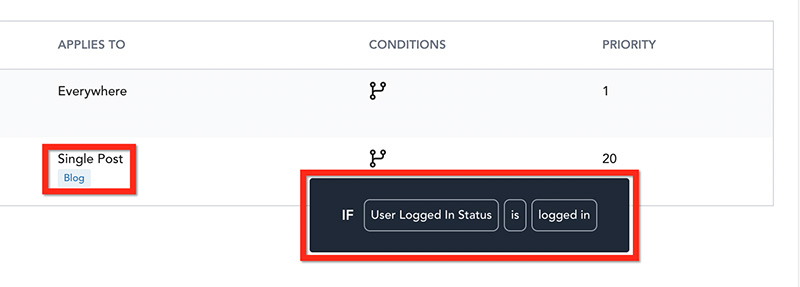
ブレイクダンスでは、カスタム テンプレートを適用する場所と方法を設定できます。 たとえば、以下のように、ログインしているユーザーのみのブログ投稿に適用されるカスタム ヘッダー テンプレートを設定できます。

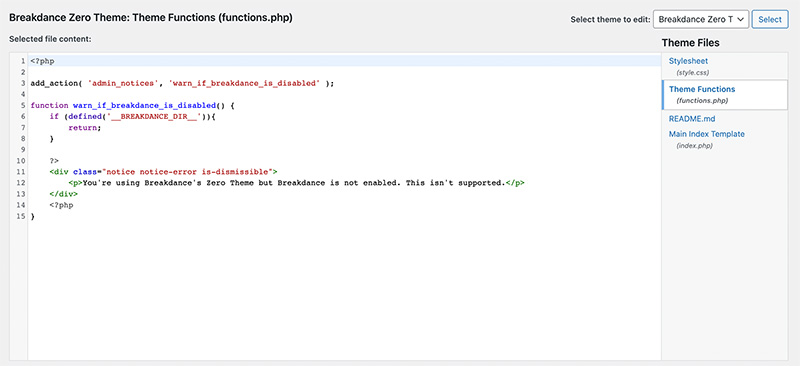
イントロセクションで、Breakdance には Web サイトでアクティブな WordPress テーマを無効にする設定オプションがあることを説明しました。 この設定オプションを使用すると、ブレイクダンスで完全に WordPress ウェブサイトを構築できます. 最良の部分は、テーマを無効にすると Breakdance が新しいfunctions.phpファイルを作成するため、テーマ ファイル エディターを介してカスタム関数を追加できることです。

サイトアイコンの設定、カスタムCSSの追加、ホームページの設定など、テーマカスタマイザーで通常行うこともできます。
さらに、Breakdance では、Menu Builder 要素を使用してヘッダーに高度なメニューを作成することもできます。
— フォームビルダー
ブレイクダンス エディターの要素パネルには、 Formsというカテゴリがあります。 このカテゴリには、次の 4 つのフォーム要素があります。
- パスワードをお忘れですか
- フォームビルダー
- ログインフォーム
- 登録フォーム
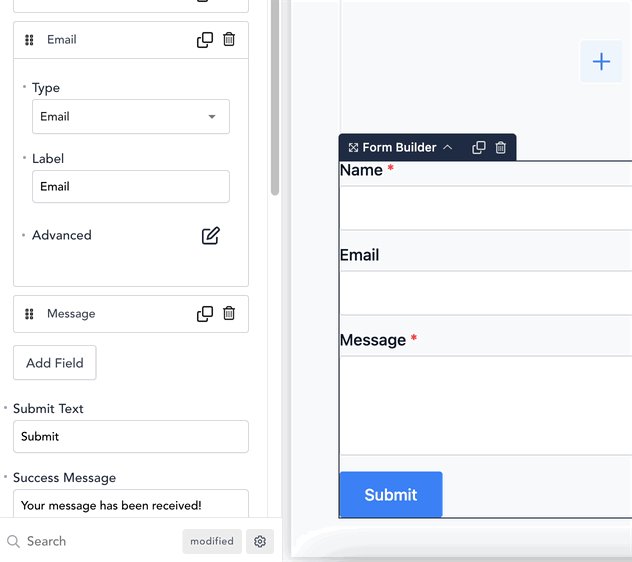
他のフォーム要素にはその名前に応じて特定の用途がありますが、フォーム ビルダ要素を使用していくつかのフォーム タイプを作成できます。 メール購読フォーム、お問い合わせフォーム、調査フォームを作成するために必要な要素です。
Form Builder ウィジェットは、次のフィールド タイプをサポートしています。
- 文章
- Eメール
- テキストエリア
- URL
- 電話番号
- 無線
- チェックボックス
- 選択する
- 番号
- 日にち
- 時間
- パスワード
- HTML
- 隠れた
フォーム アクションでは、次のアクションを選択できます。
- ActiveCampaign に送信
- JavaScript コードを実行する
- ConverKit に送信
- ドリップに送る
- Discordに送信
- Slack に送信
- 電子メールに送信
- GetResponse に送信
- MailChimp に送信
- MailerLite に送信
- ポップアップを開く
- Breakdance の組み込みフォーム送信マネージャーに送信する
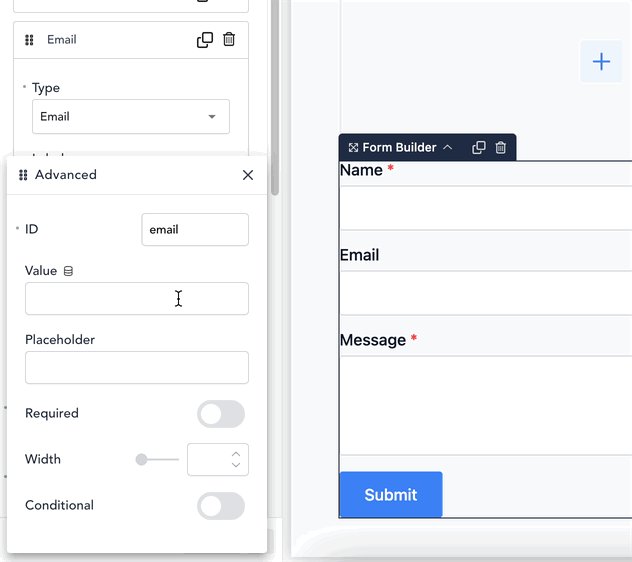
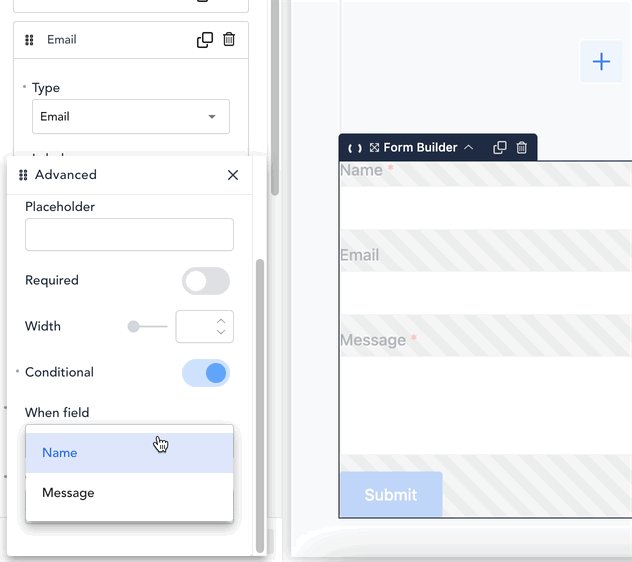
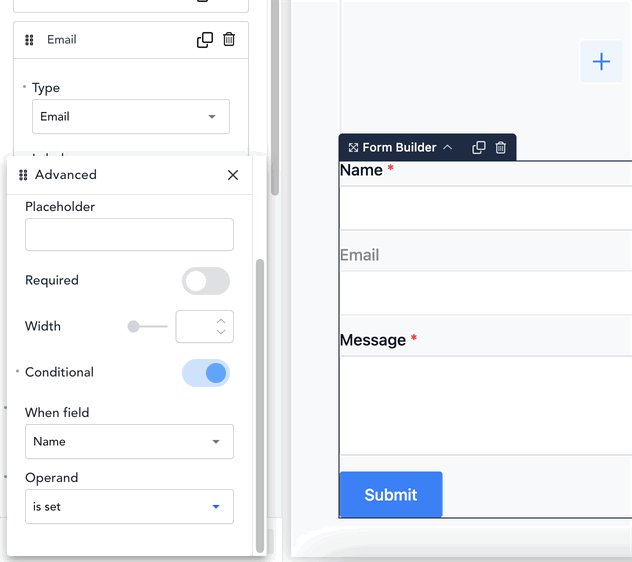
興味深いことに、フィールドに表示条件を適用できます。 条件が満たされた場合にのみフィールドが表示されることを意味します。 たとえば、特定のフィールドが前のフィールドに入力された場合にのみ表示されるように設定できます。

フォームにセキュリティを追加するために、Breakdance は reCAPTCHA との統合を提供します。 または、ハニーポットを有効にすることもできます。
— ポップアップビルダー
Web サイトで頻繁にポップアップを作成する場合、Breakdance にはポップアップ ビルダーが組み込まれているため、追加のプラグインをインストールする必要はありません。
Breakdance のポップアップ ビルダー機能を使用すると、独自のデザインで目を引くポップアップを作成できます。 ポップアップの作成プロセスは、Breakdance を介して行われます。 つまり、Form Builder 要素を含め、必要な要素を追加できるということです。これを利用して、煩わしさの少ない電子メール購読ポップアップを作成できます。 オーバーレイを無効にするだけで、煩わしさの少ないサブスクリプション ポップアップを作成できます。
Breakdance ポップアップ ビルダーは、テーマ ビルダーと同様に表示条件をサポートします。 つまり、ポップアップが表示される場所を 1 つまたは 2 つ設定できます。 また、表示条件を使用すると、次のような特定のパラメータに基づいてポップアップが表示されるように設定できます。
- 投稿タイプ
- ウェブブラウザ
- オペレーティング·システム
- ブレークポイント
- ログイン状態
- ユーザーの役割
- 日にち
トリガーについては、次のパラメーターに基づいてポップアップが表示されるように設定できます。

- ページの読み込み時
- ページスクロール時
- ページの上にスクロール
- ユーザーの非アクティブ
- 離脱意図
- クリック時
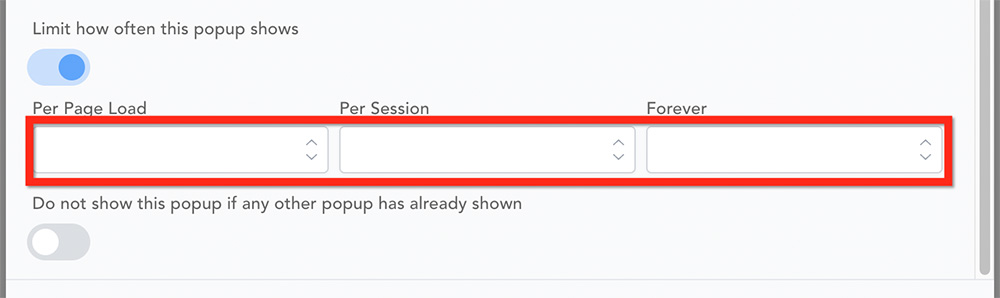
さらに、ページの読み込み数とセッションに基づいてポップアップを表示する頻度を設定することもできます.

— 動的コンテンツ
上記で、Breakdance には、サイト パーツのカスタム テンプレートを作成するために使用できるテーマ ビルダー機能が付属していることを説明しました。 もちろん、投稿タイトル、投稿メタ、アイキャッチ画像などの動的コンテンツをカスタム テンプレートに追加することもできます。
ブレイクダンスでサポートされている動的コンテンツのリストは次のとおりです。
| 文章 | 画像 | URL |
|---|---|---|
| 投稿内容 | アイキャッチ画像を投稿する | パーマリンクを投稿 |
| 記事のタイトル | 投稿画像添付 | アイキャッチ画像の URL |
| 抜粋を投稿 | サイトのロゴ | サイトのURL |
| 投稿規約 | 作者画像(アバター) | |
| 投稿時間 | WooCommerceの商品ページ | |
| 投稿日 | WooCommerce 製品ギャラリー | |
| コメント番号 | ||
| アイキャッチ画像のテキスト (代替テキスト、キャプション、タイトル) | ||
| アーカイブのタイトル | ||
| アーカイブの説明 | ||
| ウェブサイト名 | ||
| サイトのキャッチフレーズ | ||
| 著者名 | ||
| 著者略歴 | ||
| WooCommerce の商品名 | ||
| ウーコマースの商品説明 | ||
| WooCommerce の商品規約 | ||
| WooCommerce 製品評価 | ||
| WooCommerceの商品価格 | ||
| WooCommerce 製品 SKU | ||
| WooCommerce 製品在庫 | ||
| WooCommerce の商品販売 |
さらに、カスタム フィールド プラグイン (ACF など) を介して動的コンテンツを追加することもできます。
— ループビルダー
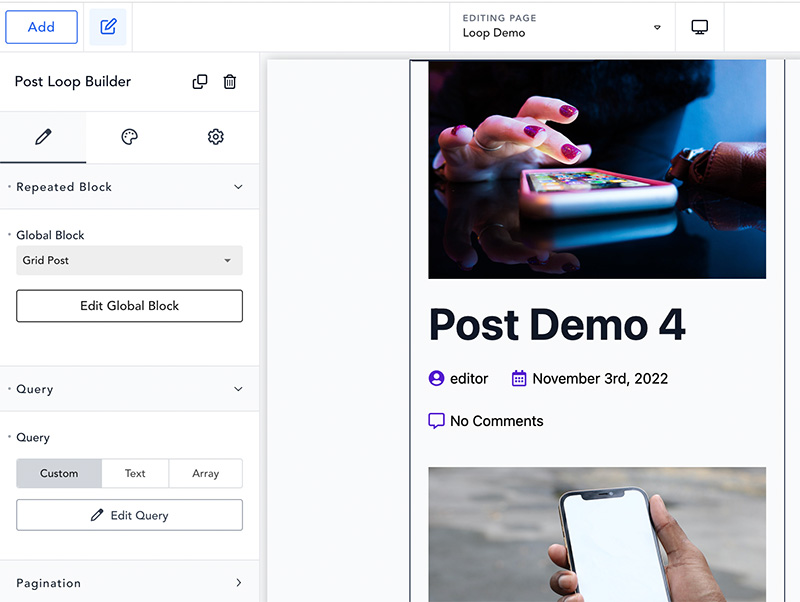
Breakdance は、多目的のページ ビルダー プラグインとして設計されています。 これを使用して、あらゆるタイプの Web サイトを作成できます。 ループ ビルダーは、Breakdance を使用してリスト サイトなどの複雑で動的な Web サイトを作成する場合に便利です。
ループ ビルダーを使用すると、リスト アイテム テンプレートを作成し、それをリスト ページまたはアーカイブ ページに使用できます。 リスト項目テンプレートに動的コンテンツを追加できます。 WordPress のデフォルトの動的コンテンツ (注目の画像、投稿タイトル、投稿メタなど) から、ACF やその他のカスタム フィールド プラグインで作成した動的コンテンツまで。

— アクセスマネージャー
クライアントにページデザインへのアクセスを許可することは、あなたが作成したデザインを飽きることなく壊す可能性があるため、少し危険です. しかし、クライアントがデザインの内容を自分で変更したい場合はどうすればよいでしょうか?
ブレイクダンスには、クライアントとの作業をよりシームレスにするための便利な機能が付属しています。 クライアントにブレイクダンス エディターへのアクセスを許可することはできますが、デザインを変更することはできず、コンテンツを変更するだけです。 次のスクリーンキャストを見てください。

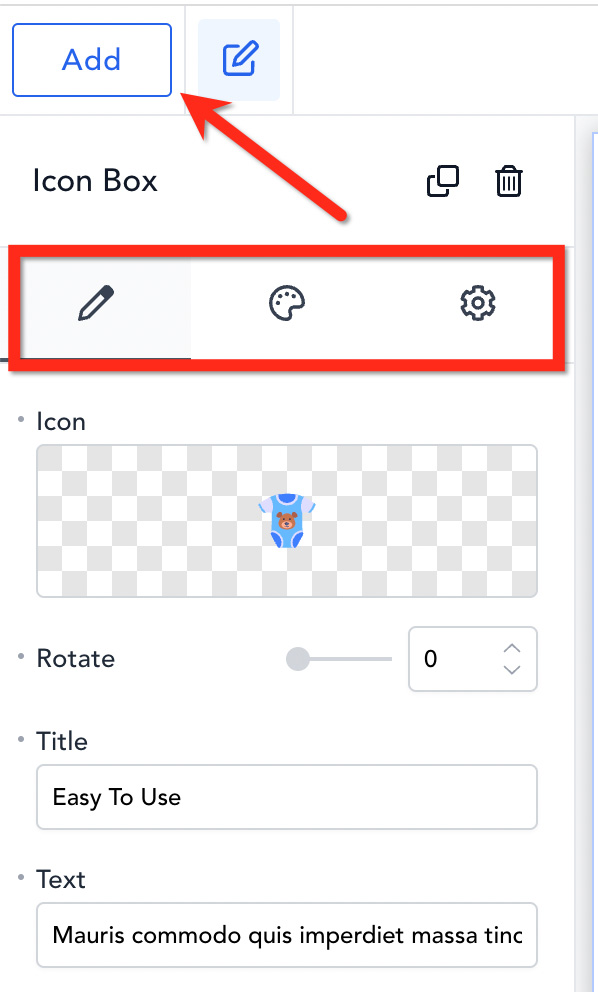
ご覧のとおり、ブレイクダンスの設定パネルにはデザイン タブと設定タブがありません。 また、新しい要素を追加するための [追加] ボタンもありません。
通常、設定パネルは次のようになります。

クライアントがコンテンツのみを変更できるように設定するには、Breakdance 設定ページ ( Breakdance -> Settings ) に移動します。 ここから、ユーザーの役割に基づいてアクセスを設定できます。 設定できるアクセス タイプは 3 つあります。
- 全権アクセス
- コンテンツの編集
- アクセスなし
— 近日公開とメンテナンスモード
Web サイトがまだ開発中の場合は、近日公開モードを有効にすることをお勧めします。 ブレイクダンスには、追加のプラグインをインストールする必要がないように、近日公開モードまたはメンテナンス モードのいずれかを有効にする組み込み機能が付属しています。
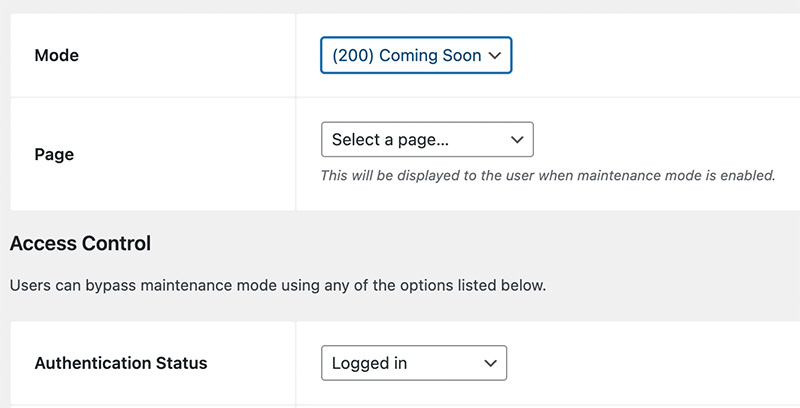
ブレイクダンス エディターを使用して近日公開ページを作成し、それを選択するだけです。 Web サイトが近日公開モードになっている間、ユーザー ロールとログイン ステータスに基づいてアクセスできるユーザーを設定できます。

— 組み込みの最適化オプション
ブレイクダンスの設定ページでは、サイトのパフォーマンスに関連するいくつかの設定にもアクセスできます。 設定できる設定は次のとおりです。
- Gutenberg のブロック CSS を削除する
- WordPressの絵文字を無効にする
- WordPress OEmbed を無効にする
- WordPress ジェネレーターのメタタグを無効にする
上記の設定に加えて、Breakdance は画像およびビデオ要素の遅延読み込みもサポートしています。

— コードインサーター
Breakdance が提供するもう 1 つの便利な機能は、コード インサーターです。 この機能を使用して、コード (Google アナリティクス トラッキング コードなど) を Web サイトのヘッダーおよびフッター領域に挿入できます。
— 条件ロジック
Brizy や Divi Builder などの一部のページ ビルダー プラグインには、条件付きロジック (表示条件とも呼ばれます) を設定する機能が組み込まれています。 条件付きロジックは、特定の条件を満たした場合にのみ要素が表示される状態です。
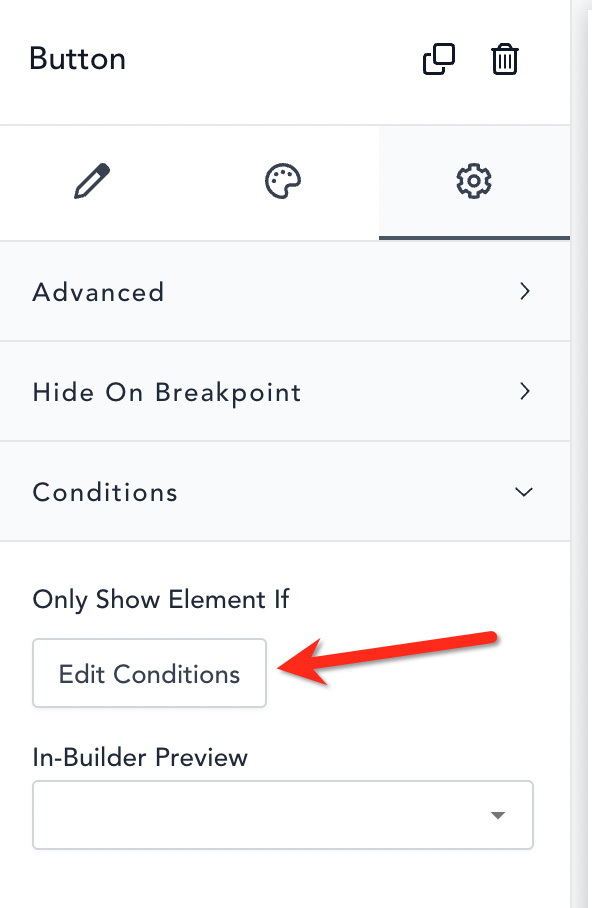
以上のように、テーマビルダーやポップアップビルダーで表示条件(条件ロジック)を設定することができます。 また、通常のページの要素に表示条件を設定することもできます。

条件付きロジックは、ログインしているユーザーのみにコンテンツを表示できるメンバーシップ Web サイトを作成するのに役立ちます。 またはその逆に、ログインしているユーザーに対してコンテンツ (広告など) を非表示にすることができます。
Breakdance の条件付きロジック機能は、次のパラメーターをサポートしています。
- ページ
- 投稿ID
- 投稿ステータス
- コメント数
- 著者
- 機能イメージ
- ユーザーのログイン状態
- ユーザーの役割
- ユーザー登録日
- 動的データ
- カスタム PHP
- ウェブブラウザ
- オペレーティング·システム
- 日時
- 検索エンジンから来ました
- ページビュー数
- セッション数
— アクションリンク
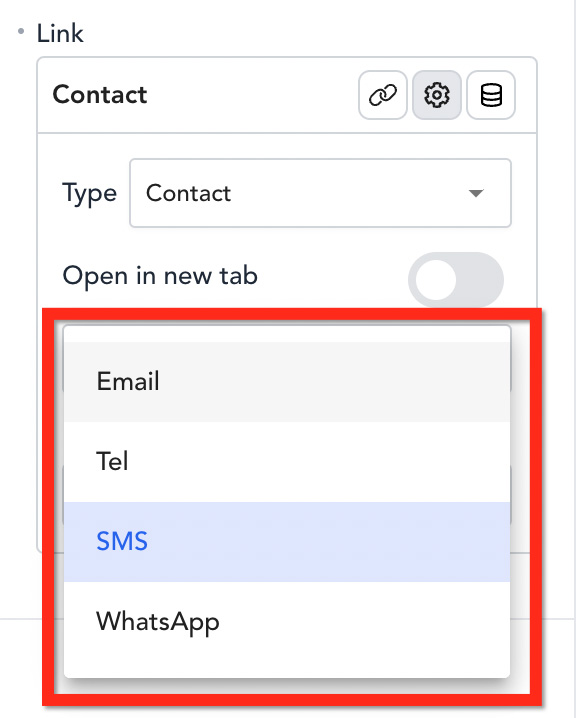
ブレイクダンスは、ランディング ページ ビルダー プラグインとしても非常に効果的です。 まず、上記で説明した Form Builder 要素が付属しています。 次に、Button 要素を使用してコールトゥアクション ボタンを作成し、WhatsApp チャットを直接開いて、メールを送信し、電話をかけ、テキスト メッセージを送信できます。

設計上の特徴
- レイアウト
# フレックスボックスの配置
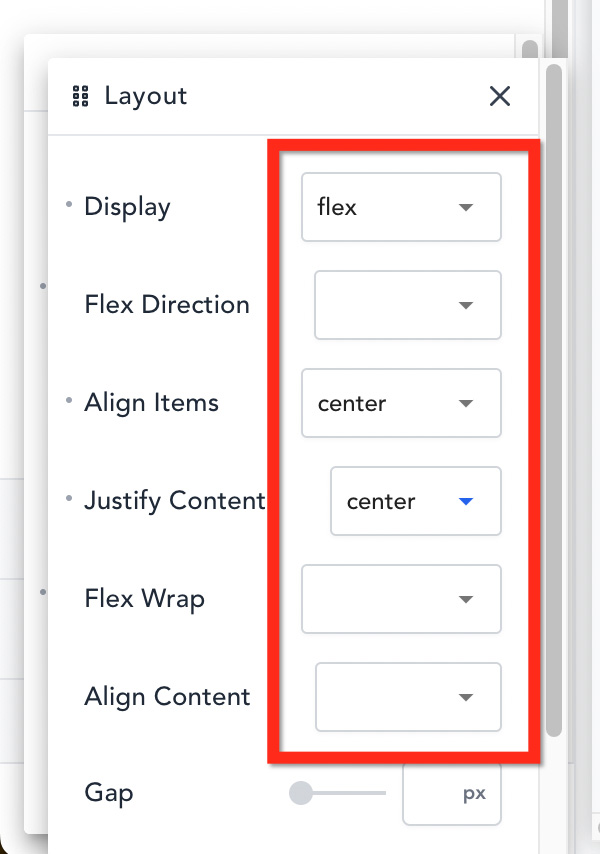
Flexbox は、コンテナ内で要素を整列および分散できるようにする CSS 機能です。 縦でも横でも。 現在、ほとんどのページ ビルダーには、ユーザーが要素のレイアウトを簡単に調整できるようにするためのこの機能が既に備わっています。 ページ ビルダーのコンテキストでは、コンテナーは、セクション、列、または要素のラッパーになります。
Breakdance では、CSS コードを扱うことなく簡単にフレックスボックスの配置を設定できます。 セクション、列、または要素 (ボタン、画像など) にフレックスボックスの配置を適用できます。

# インラインポジショニング
インライン配置は、2 つ以上の要素をデザインに並べて配置することが多い場合に便利です。 次に例を示します。

Breakdance では、CSS コードを扱わずに要素にインライン ポジショニングを設定することもできます。これは、ワークフローを合理化するのに最適です。 設定パネルの高度なタブに移動して、 Wrapperメニューを開くことができます。 ここにインライン配置を設定する設定オプションが表示されます。
# カスタムポジショニング
カスタム配置により、デザイン内のどこにでも要素を配置できます。 この機能を使用すると、次のような独自のレイアウトを実現できます。

カスタム ポジショニングは、設定パネルの [詳細設定] の [ラッパー] メニューからもアクセスできます。
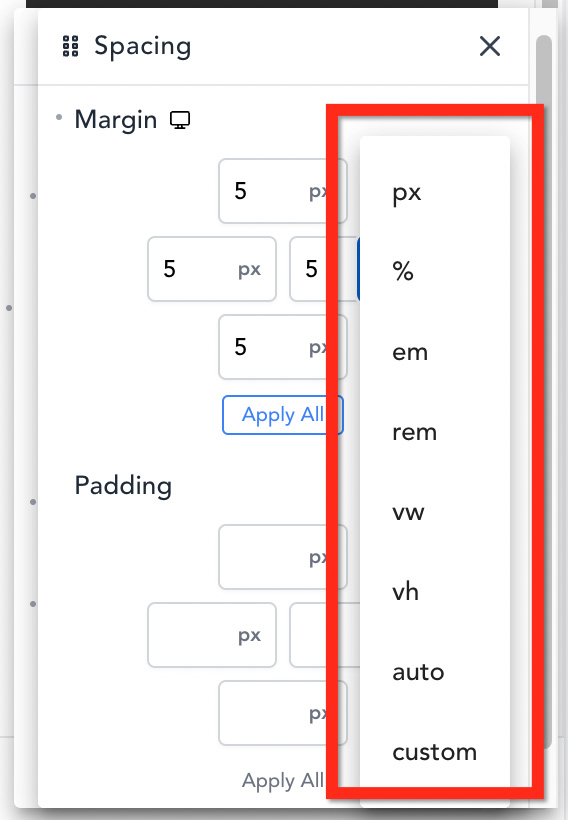
# マージンとパディング
マージンとパディングは、ページ ビルダーの重要な設定です。 それらを使用して、要素とその周囲の他の要素の間にタブを追加できます。 ブレイクダンスを使用すると、要素のマージンとパディングを簡単に設定できます。 マージンとパディングに使用できる単位の種類は、ピクセル (px)、パーセント、エンフェメラル (em)、ルート em (rem)、ビューポートの高さ (vh)、ビューポートの幅 (vw)、自動、およびカスタムの 8 つです。

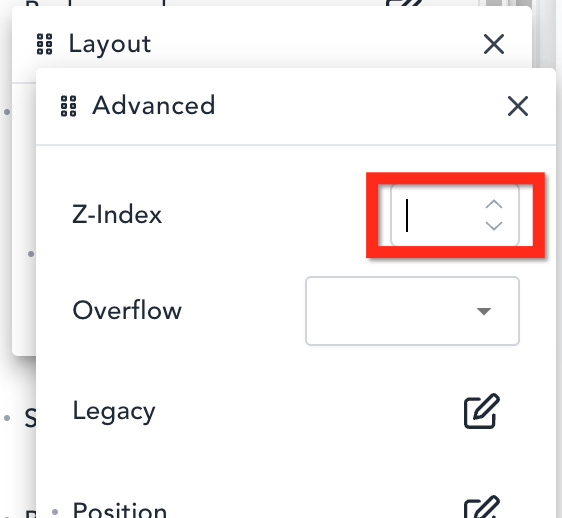
# Z-インデックス
Z-index は、要素のスタック順序を指定する CSS プロパティです。 スタック順序が大きい要素は、常にスタック順序が小さい要素の前にあります。 Breakdance を使用すると、CSS コードを扱うことなく、Z-index プロパティの値を特定の要素に設定できます。 Z-index は、特定の要素を常に一番上に配置したい場合に便利です。

— メディアと資産
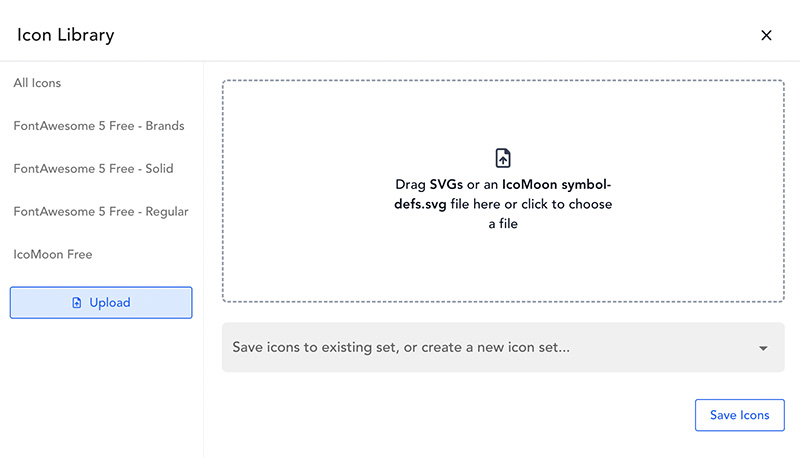
# アイコンライブラリ
アイコンは、画像やテキスト以外に Web ページで広く見られる要素の 1 つです。 ブレイクダンス自体には、デザインにアイコンを追加するための要素がいくつかあります。 そんなアイコン、アイコンボックス、アイコン一覧へ。 また、ボタンにアイコンを追加することもできます。
アイコンを簡単に追加できるように、Breakdance は FontAwesome と IconMoom (どちらも無料バージョン) と統合されています。 2,000 以上のアイコンから選択できます。 さらに必要な場合は、独自のアイコン セットをアップロードできます。 ブレイクダンスは、SVG 形式のカスタム アイコンをサポートしています。

# メディア
ブレイクダンスを使用すると、メディア ファイルをデザインに追加して、それをいじることができます。 たとえば、背景ビデオをセクションに追加できます。 または、デザインに画像を追加して、画像マスキング、CSS フィルターなどのスタイルを適用することもできます。
メディアに関連するブレイクダンスの機能は次のとおりです。
- バックグラウンド ビデオ (外部ソースをサポート — YouTube および Vimeo)
- 背景スライドショー
- シェイプディバイダー
- 画像マスキング
— 色と視覚効果
ブレイクダンスには、色や視覚効果をいじることができる機能が備わっています。 そのうちの 1 つは、高度なグラデーション ビルダーです。 また、カスタム CSS コードを自分で追加しなくても、画像に CSS フィルターを簡単に追加できます。
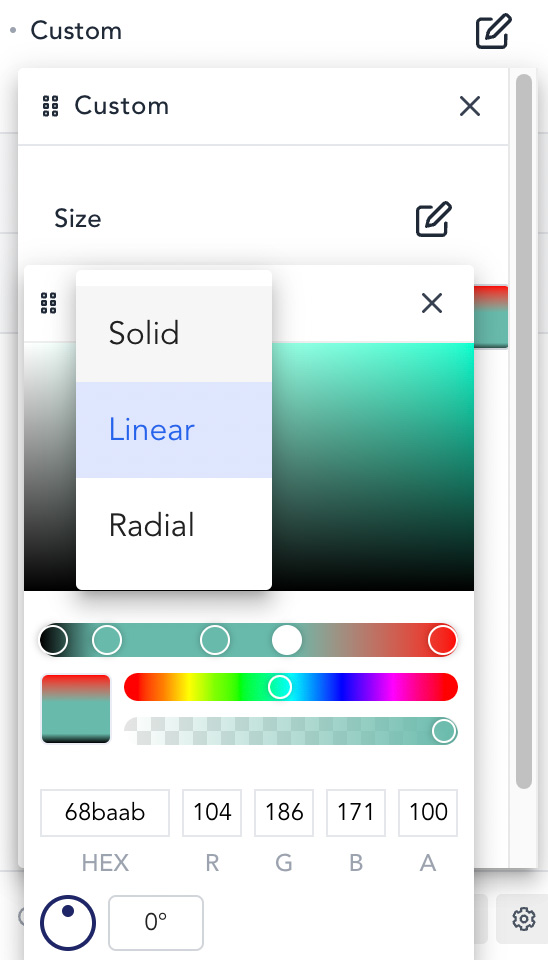
# 高度なグラデーション ビルダー
デザインにグラデーションを追加するのが好きなら、この機能はきっと気に入るはずです。 ブレイクダンスでは、複数の色 (2 つ以上) で構成されるグラデーションを追加できます。 ブレイクダンスでは、線形と放射状の 2 つのグラデーション タイプがサポートされています。

ブレイクダンスでは、セクションの背景、列の背景、オーバーレイ、およびボタンにグラデーションを追加できます。
# 視覚効果
上記の高度なグラデーション ビルダーに加えて、Breakdance は要素を装飾する次の機能も提供します。
- CSS フィルター
- ブレンド モード
- ボックス シャドウ
- 背景オーバーレイ
— モーションとインタラクション
デザインにアニメーション効果を追加して、より生き生きとしたものにしたいですか?
ブレイクダンスには、デザインに適用できるいくつかのアニメーション効果があります。 入場アニメーションのような単純なアニメーション効果から、スクロール効果やスティッキー効果のようなユーザー操作を伴うアニメーション効果まで。
ブレイクダンスが提供するアニメーション効果は次のとおりです。
- スクロール効果
- 入場アニメーション
- 粘着効果
- ホバー効果
上記のアニメーション効果には、Breakdance の設定パネルの [詳細設定] タブからアクセスできます。
— グローバル設定と要素
グローバル設定は、ほとんどのページ ビルダー プラグインで提供される一般的な機能です。 グローバル設定により、より効率的に作業できます。 単純なインスタンス。 アイコンの色にはグローバル設定を使用できます。 アイコンにグローバル カラーを使用することにより、グローバル カラーを使用するアイコンの色を変更したい場合でも、変更を行う必要があるのは 1 回だけです。
同じことがタイポグラフィにも当てはまります。
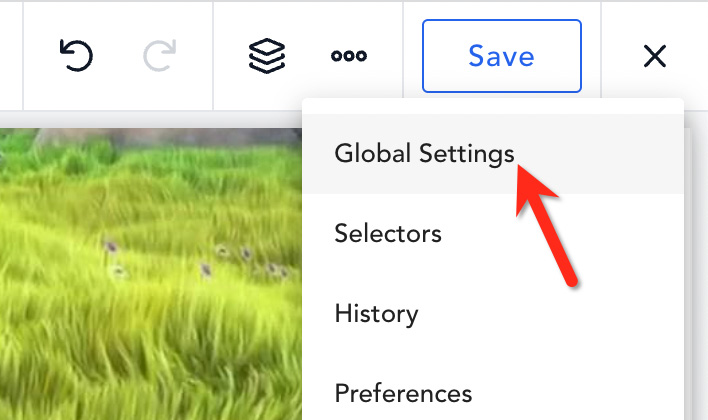
色とタイポグラフィに加えて、Breakdance ではグローバル要素を設定することもできます。 トップ バー メニューの 3 ドット アイコンをクリックし、[グローバル設定] を選択すると、グローバル設定とグローバル要素にアクセスできます。

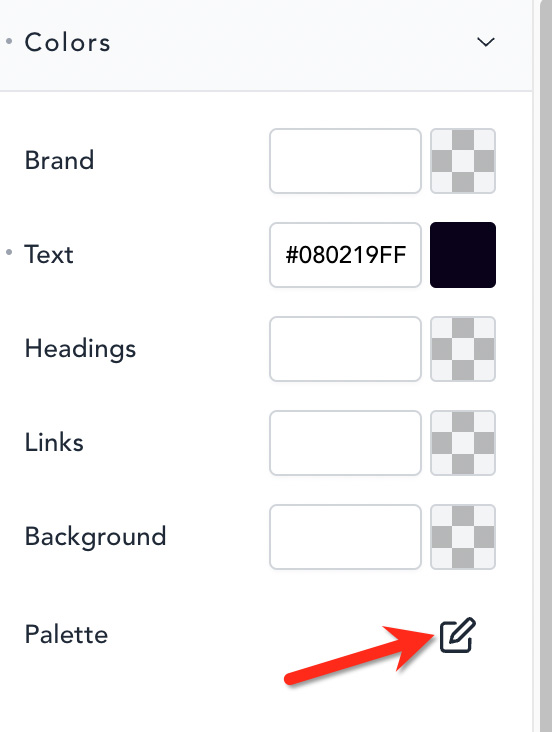
新しいグローバル カラーを追加するには、[色] 設定ブロックの下にある [パレット] オプションの鉛筆アイコンをクリックします。

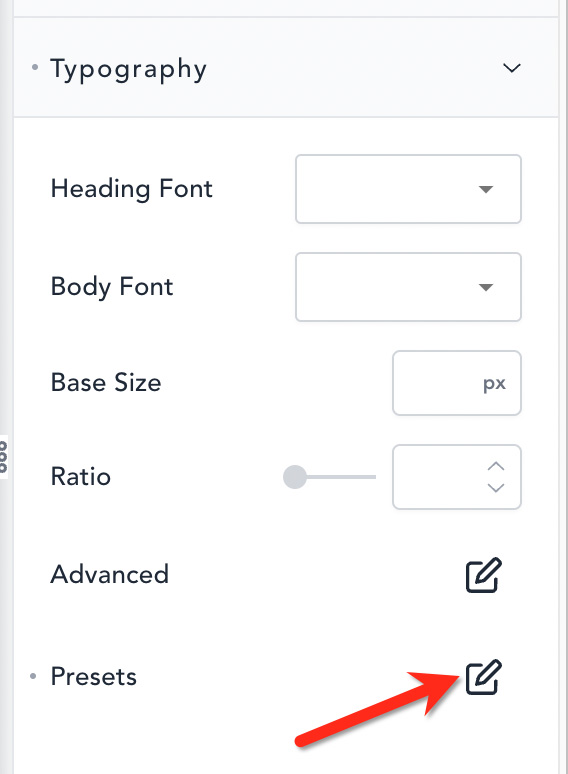
新しいグローバル タイポグラフィを追加するには、タイポグラフィ設定ブロックの下にある [プリセット] オプションの鉛筆アイコンをクリックします。

— カスタム CSS
ブレイクダンスには、クリエイティブ ページに適用できる多くのスタイル設定オプションがすでに用意されています。 必要な特定のスタイル オプションが見つからない場合は、カスタム CSS を使用して実現できます。
ブレイクダンスにカスタム CSS を追加するのは実に簡単です。 Elementor と同じように、要素セレクターを追加してから CSS 宣言を追加するだけです。 各ブレイクダンス要素には、独自のクラス セレクターが付属しています。 要素のセレクターは、ライブ ページで調べることで見つけることができます。
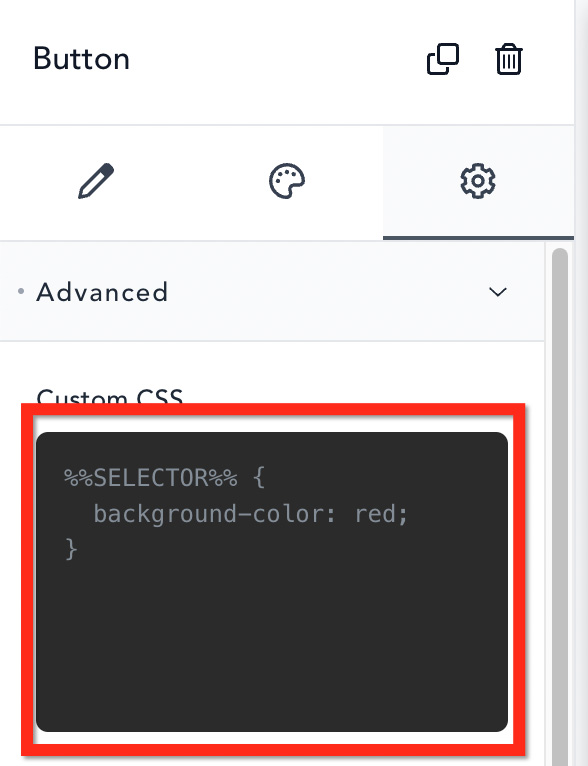
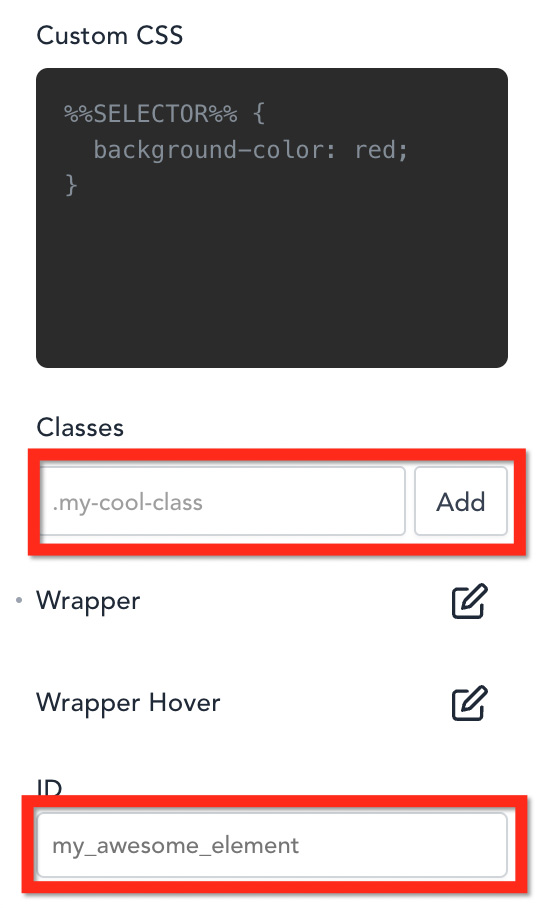
カスタム CSS を要素に追加するには、設定パネルの [詳細設定] タブに移動します。 カスタム CSSフィールドに CSS コードを記述できます。

上記の方法を使用して、カスタム CSS を個々の要素に追加できます。
または、テーマ カスタマイザーまたはテーマのstyle.cssファイルを介してカスタム CSS を追加することもできます。 カスタム CSS を適用するには、カスタム CSS を追加する要素に CSS ID または CSS クラスを追加します。

結論
Breakdance は、WordPress で無制限の Web サイトを作成したい代理店やフリーランサーを対象としたページ ビルダー プラグインです。 執筆時点 (2022 年 11 月 4 日) では、Breakdance は 149 ドルという単一の価格オプションのみを提供しています。 Breakdance は、Oxygen を開発した会社と同じ会社によって構築されていますが、使いやすいです。
Breakdance を使用すると、WordPress サイトでアクティブなテーマを無効にして、テーマ ビルダー機能を使用してヘッダー、フッター、単一の投稿などのカスタム テンプレートを作成することで、Web サイト全体を作成できます。 ブレイクダンスには、複雑な動的 Web サイト、特にリスト Web サイトを作成するのに非常に役立つ組み込みのループビルダー機能も付属しています。 そのフォーム ビルダー機能 (ポップアップ ビルダーと組み合わせて使用) を使用すると、強力な電子メール サブスクリプション ポップアップを作成してリードを収集できます。
Vue.js で構築された Breakdance のエディターは、非常に使いやすいです。 レスポンシブ編集をサポートし、操作に便利なシンプルなインターフェイスを備えています。
ブレイクダンスの主な特徴:
- レスポンシブ編集
- 豊富なデザイン要素コレクション
- テーマビルダー
- フォームビルダー
- ポップアップビルダー
- ループビルダー
- アクセスマネージャー
- 条件ロジック
- 組み込みの最適化オプション
- 豊富なレイアウト オプション (フレックスをサポート)
- 全体設定
- アニメーション効果
- カスタム CSS
執筆時点では、Breakdance は Elementor や Divi のようなサードパーティのアドオンをまだサポートしていません。
