BeaverThemerを使用してより良いサイトを構築する4つの方法
公開: 2022-02-19すべてのWebサイトは一意ですが、ほとんどのサイトには、フッター、ヘッダー、404ページなど、多くの共通の特徴があります。 ただし、これらの要素をカスタマイズするのは必ずしも簡単ではありません。
それがビーバーテーマがあなたの秘密兵器になることができるところです。 このアドオンを使用すると、これらのWebサイトの基礎を完全に制御し、すべてのWebページを最大限に活用できるようになります。 この投稿では、BeaverThemerを使用してより良いサイトを構築する方法を紹介します。 始めましょう!
Beaver Themerの紹介(そしてそれがより良いサイトを構築するのにどのように役立つか)
Beaver Builderプラグインは、単一のページや投稿のコンテンツ領域を設計するのに理想的です。 ランディングページなど、訪問者の注意を引くスタンドアロンのWebページを作成するのに特に適しています。 コンテンツデザインに一貫性を持たせ、ブランディングの一貫性を保ち、混乱を避けるためのレイアウトテンプレートを作成できます。
Beaver Themerアドオンを使用すると、通常はテーマによって制御されるコンテンツ領域の外側に適用されるレイアウトを作成できます。 Themerレイアウトがテンプレートのように機能する例は、投稿、製品ページ、カスタム投稿タイプ、アーカイブページです。 これにより、ある程度の柔軟性を保ちながら、非常に重要な設計の一貫性を実現し、より良いサイトを構築することが容易になります。
Beaver Themerは、フルページのデザインに限定されていません。 この強力なアドオンは、Beaver Builderの機能をヘッダー、 Webサイトのフッター、 Call To Action(CTA)などのアナウンスバー、およびその他の部分的なレイアウトに拡張します。 このようにして、Beaver Builderの使い慣れたドラッグアンドドロップエディタを使用して、コンテンツ領域外のWebサイトのすべての部分をカスタマイズできます。

これには、通常、基になるWordPressテーマによって定義される要素が含まれます。 Beaver Themerがない場合、これらの領域を編集するには、テーマのPHPファイルにアクセスする必要があります。 これには専門知識が必要であり、時間とイライラするプロセスになる可能性があります。
これらの部分的なレイアウトを作成した後、サイト全体に適用できます。 ただし、ルールを曲げて、Webサイトの大部分で一貫性のある要素を変更したい場合があることを理解しています。 たとえば、ランディングページで別のヘッダーを使用したり、フッターに一意のCTAを作成したりできます。 Beaver Themerを使用すると、部分的なレイアウトを特定のページのみに制限する柔軟性があります。
すべてのテーマがBeaverThemerの部分的なレイアウトをサポートしているわけではないことに注意してください。 現在、BeaverThemerはBeaverBuilderThemeと特によく対になっています。 また、いくつかのサードパーティのテーマでもサポートされています。
BeaverThemerを使用してより良いサイトを構築する4つの方法
Beaver Themerを使用すると、Beaver Builderページビルダーを使用して、コンテンツ領域を除くページのどこにでも適用できるレイアウトを作成できるので、実際の動作を見てみましょう。 このセクションでは、BeaverThemerを使用してWordPressWebサイトの4つの重要な領域を改善する方法を示します。
始める前に、WordPressサイトにBeaverThemerプラグインとBeaverBuilderページビルダープラグインの両方がインストールされ、アクティブ化されていることを確認する必要があります。
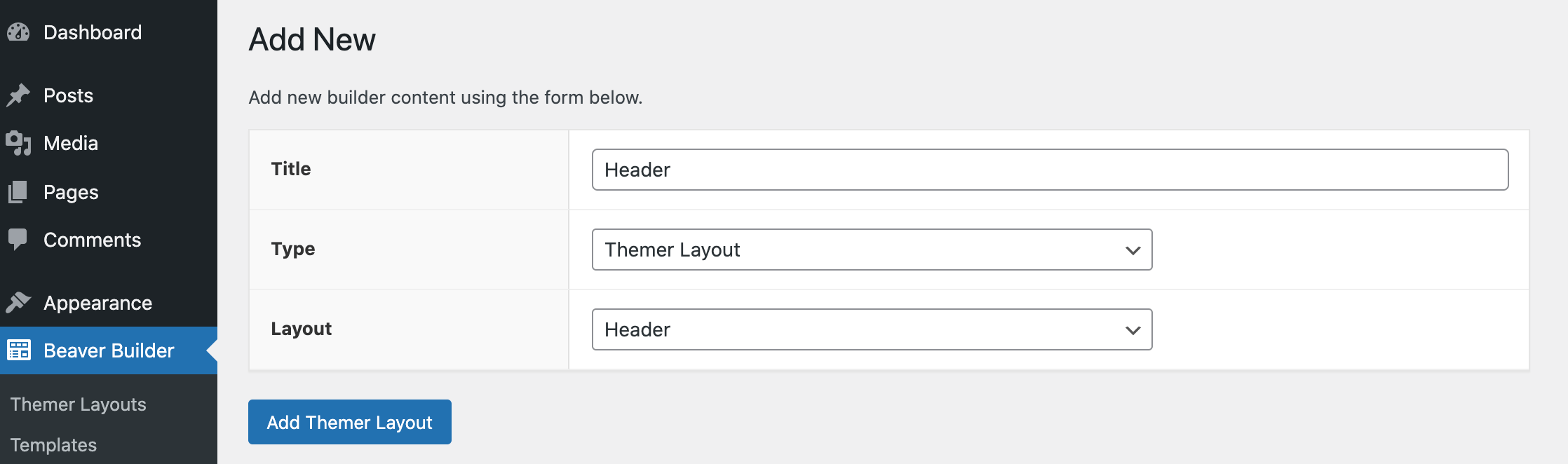
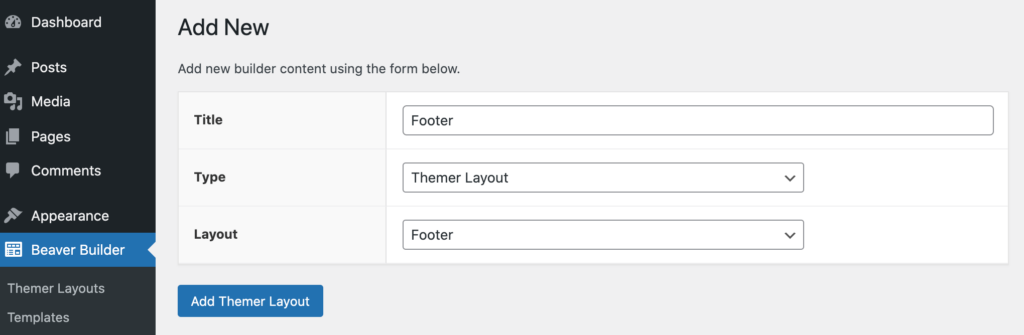
さらに、新しいデザインをそれぞれThemerLayoutとして作成することに注意してください。 つまり、新しいレイアウトを作成するたびに、WordPressダッシュボードで[ビーバービルダー]>[テーマレイアウト]>[新規追加]に移動するだけです。 これで、以下にリストされているレイアウトのいずれかを作成する準備が整いました。
1.注目を集めるヘッダーを作成する
ヘッダーは、ユーザーがサイトにアクセスしたときに最初に表示されるものです。 効果的なヘッダーはあなたのウェブサイトを紹介し、訪問者に彼らが正しい場所にいることを納得させます。 また、サイトのブランディングを確立する絶好の機会でもあります。
多くの点で強力ですが、すぐに使用できるWordPressでは、ヘッダーを限定的に制御できます。 幸い、Beaver Themerを使用すると、WordPressWebサイト用に完全にオーダーメイドのヘッダーを作成できます。 洗練されたスーツと同じように仕立てることができます。
[新規追加]をクリックした後、レイアウトにわかりやすい名前を付けます。 次に、[レイアウト]ドロップダウンメニューを開き、[ヘッダー]を選択します。

AddThemerLayoutを選択します。 次のページで、[場所]ドロップダウンメニューを開き、このレイアウトをサイト全体で使用するか、単一のページのみに制限するかを指定します。
![BeaverThemerの[場所]ドロップダウン。](/uploads/article/34722/CTQYd0aY4DYpj4tR.png)
一貫性のあるサイト全体のデザインが必要な場合は、サイト全体を選択してください。 または、このヘッダーをAuthorArchivesなどの特定のタイプのページにリンクすることもできます。
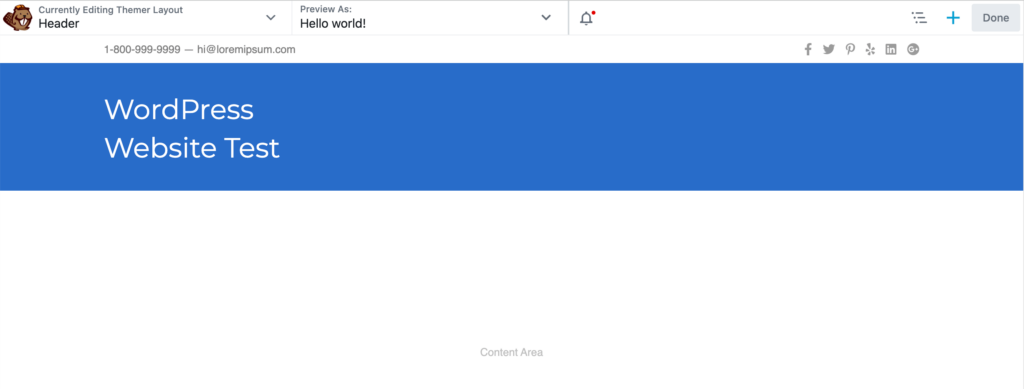
選択したら、[ビーバービルダーの起動]をクリックします。 また、Beaver Themerテンプレートには、いくつかの一般的なフィールド接続が組み込まれていることに注意してください。 これには、サイトタイトルフィールドの接続が含まれます。これは、BeaverBuilderがフロントエンドでサイトのタイトルに置き換えます。

ヘッダーをデザインするときは、これが訪問者のWebサイトの最初の味であることに注意してください。 このため、設計をシンプルに保つことが賢明な場合がよくあります。 これは、あまりにも多くの情報で訪問者を圧倒することを避けるのに役立ちます。
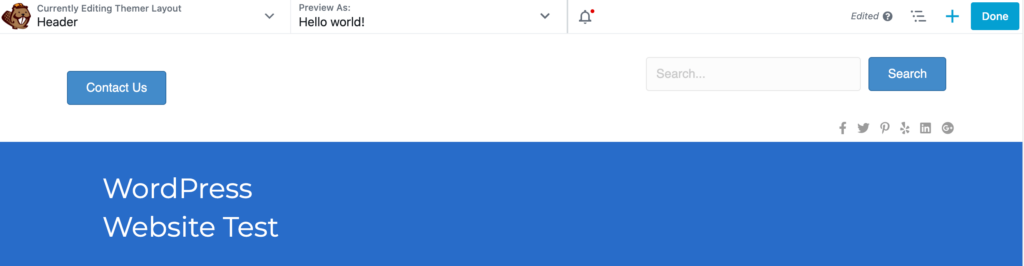
また、ヘッダーに積極的に関与するように人々を促すこともできます。 Beaver Themerを使用すると、ソーシャルアイコン、ボタン、検索フィールドなど、さまざまなインタラクティブ要素を追加できます。

上記の例のように、[お問い合わせ]ボタンと[検索]ボタンは優れたオプションです。 インタラクティブなヘッダーは、訪問者を非常に魅力的な方法でサイトに招待することができます。 これは、彼らの注意を引き付け、彼らがあなたのウェブサイトから離れようと誘惑されないようにするための素晴らしい戦略にもなり得ます。
2.高変換フッターを設計する
ページの一番下に配置されているため、フッターは見落としがちです。 ただし、訪問者が情報を得るために最も頻繁に参照する場所です。 フッターが標準に達していない場合は、ほぼ確実にコンバージョンを逃しています。
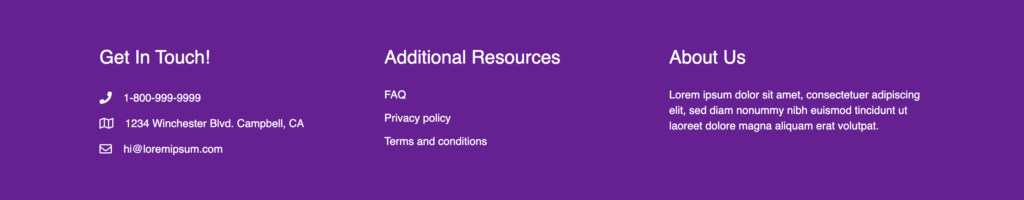
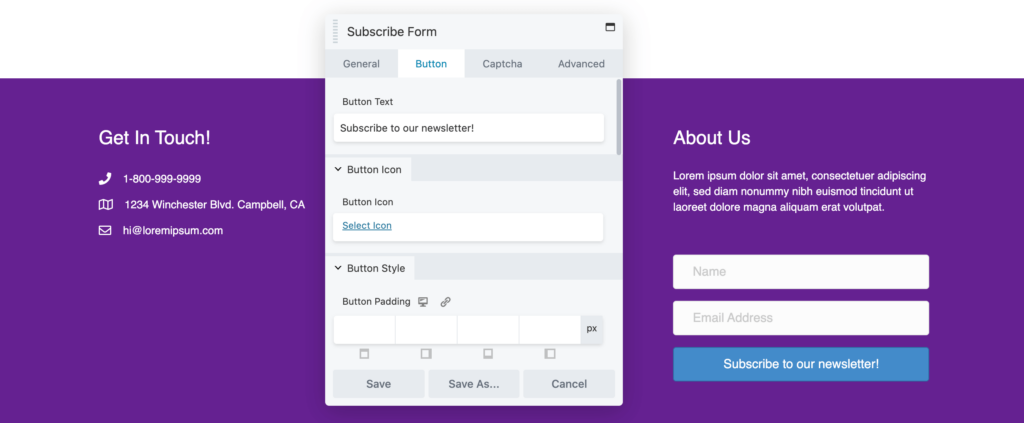
幸いなことに、Beaver Themerのデフォルトのフッターテンプレートには、サイトに関する重要な情報をすばやく追加できるプレースホルダーが既に含まれています。 これには、連絡先の詳細、 About Usセクション、および数回クリックするだけで更新できるダミーリンクが含まれます。
Themer Layoutにわかりやすい名前を付けたら、[レイアウト]ドロップダウンメニューを開きます。 これで、フッターを選択できます。

次に、[ ThemerLayoutの追加]をクリックします。 これで、サイト全体でこのテンプレートを使用するかどうかを指定して、[ビーバービルダーの起動]をクリックできます。

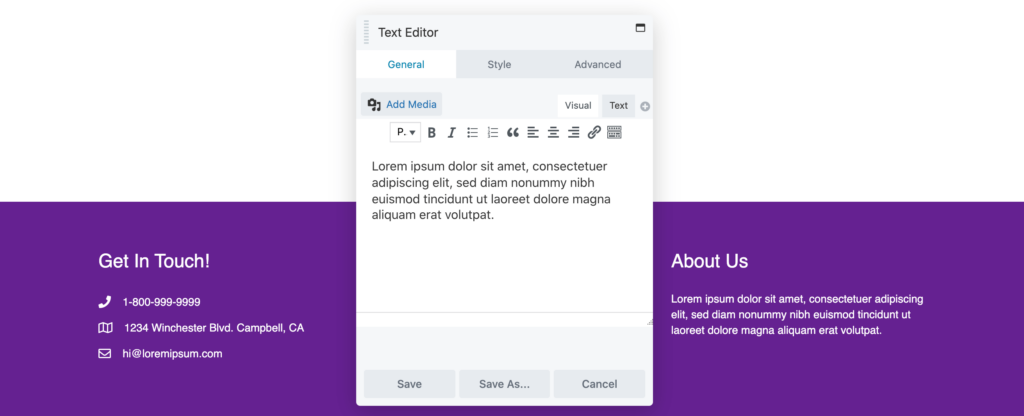
デフォルトのブロックを編集するには、それらをクリックするだけです。 これにより、このプレースホルダー情報を編集するために必要なすべての設定を含むポップアップが起動します。

追加リソース領域には、すでにいくつかのプレースホルダーリンクが含まれています。 この場合、それらはFAQ 、プライバシーポリシー、および利用規約です。 既存のダミーテキストに独自のリンクを埋め込むか、これらのURLを完全に置き換えることができます。

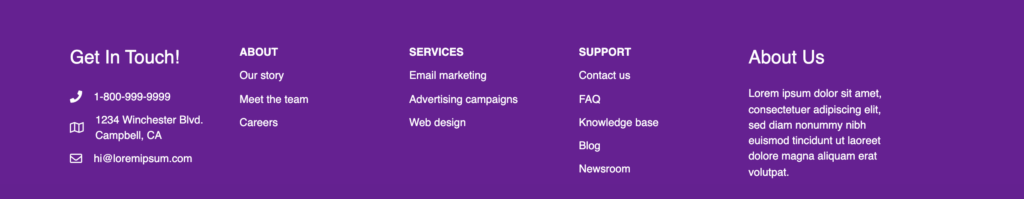
または、単一のテキストエディタモジュールを複数の列に置き換えることを検討することもできます。 これは、多くのリンクを整理された方法で表示するための優れた方法です。 以下の例のように、 About 、 Services 、およびSupportのリンクが入力された列があります。

通常、訪問者は、連絡先の詳細などの実用的な情報にアクセスするために、フッターまでスクロールします。 これは、変換の準備ができていることを示しているため、ここにCTAを含めることも理にかなっています。 同じフッターを複数のページに展開する場合、CTAは特に価値の高いアクションを表す必要があります。

たとえば、訪問者にニュースレターを購読したり、コールバックを要求したりするように勧めることができます。 多くのWebサイトでは、フッターCTAをリード生成ツールとして使用しています。
3.404ページを変換の機会に変える
サーバーが要求されたWebページを見つけることができない場合は常に、代わりに404エラーが表示されます。 すぐに使用できるほとんどのWordPressテーマは、デフォルトの404ページを提供します。

ただし、このストックデザインに依存している場合は、貴重な機会を逃している可能性があります。 より有用で有益な404ページを作成することにより、このネガティブな状況をポジティブなものに変えることさえできます。
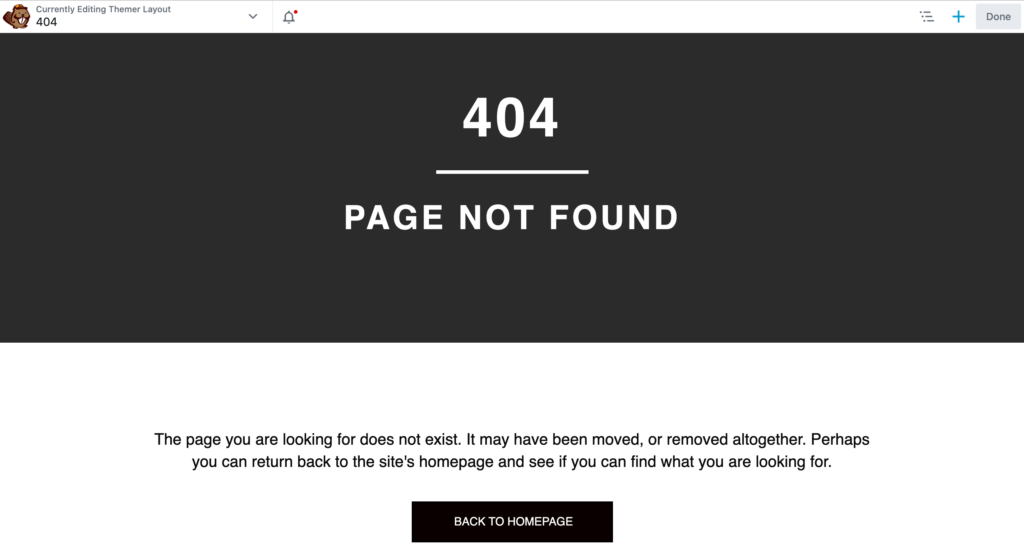
使い始めるのに役立つように、BeaverBuilderには404テンプレートが用意されています。 このデザインを使用するには、手順に従って新しいThemerレイアウトを作成します。 次に、このデザインにわかりやすい名前を付けて、[レイアウト]ドロップダウンメニューを開きます。
プロンプトが表示されたら、404を選択し、[ ThemerLayoutの追加]>[BeaverBuilderの起動]をクリックします。 これで、エディタはBeaverBuilderの404レイアウトタイプがすでに適用された状態でロードされます。

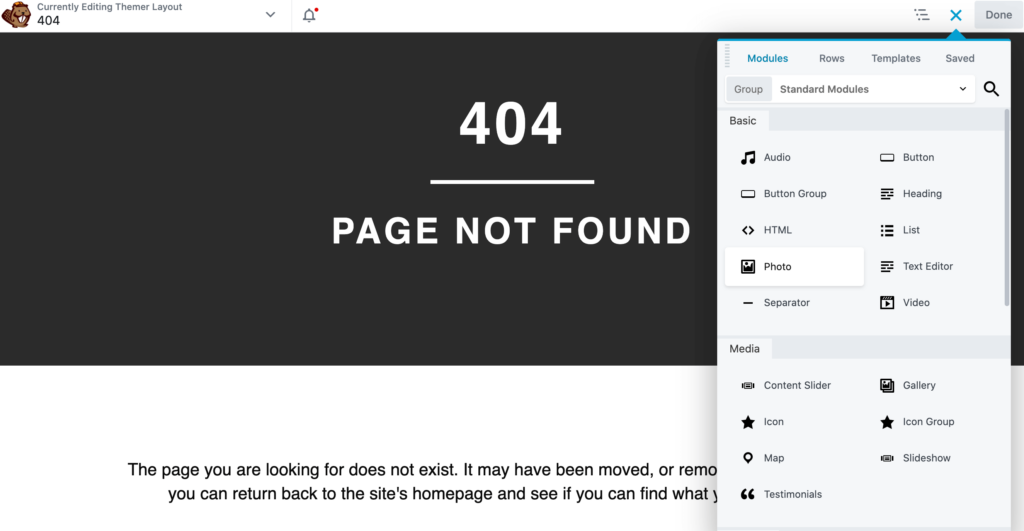
より良いサイトを構築するには、ブランディングの強化に重点を置くことをお勧めします。 これは、前の手順で作成したヘッダーとフッターをできるだけ多くの場所に配置することを意味する場合があります。 写真モジュールを使用して、サイトのロゴを目立つように表示することもできます。

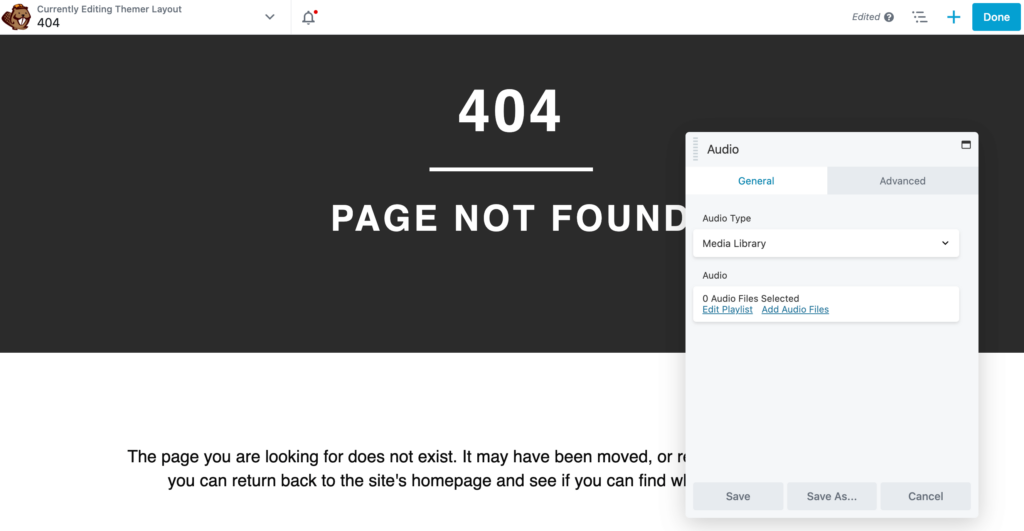
404デザインを次のレベルに引き上げたい場合、BeaverThemerにはインタラクティブで魅力的なブロックが不足していません。 これには、ビデオモジュールとオーディオモジュールが含まれ、マルチメディア404ページを作成できます。

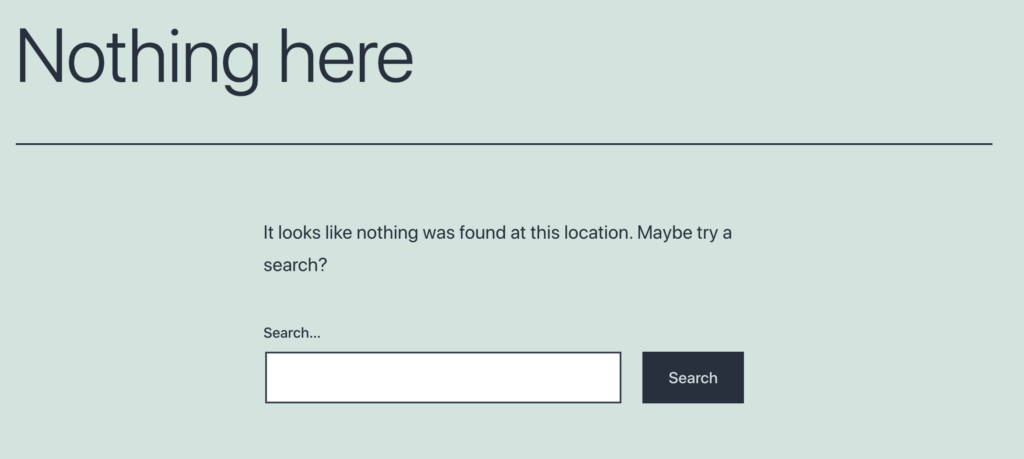
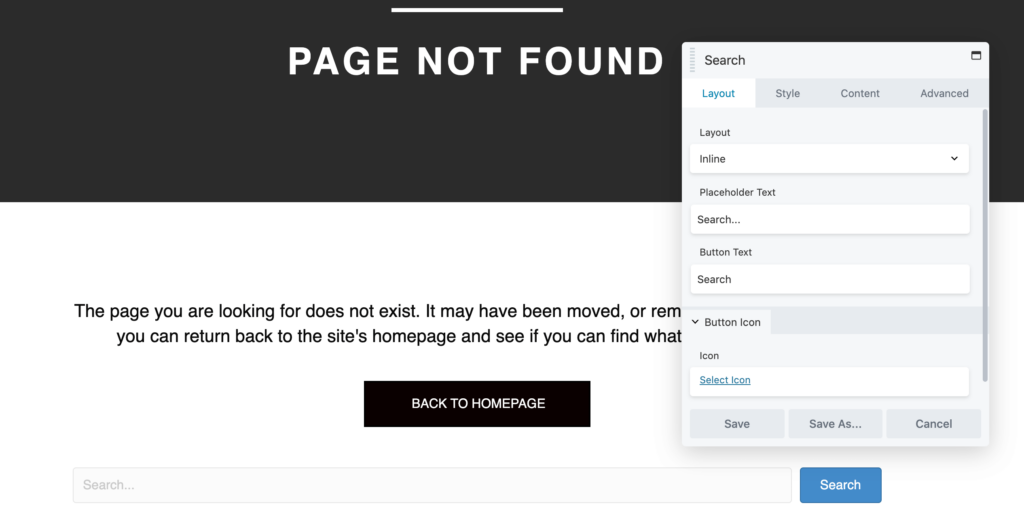
また、訪問者が最初に探していたコンテンツを見つけるのに役立つ機能を追加することで、ストック404のデザインを改善することもできます。 たとえば、平均404ページには検索バーが含まれています。

または、 404ページにメニューモジュールを追加することもできます。 これにより、訪問者は利用可能なすべてのコンテンツを閲覧し、目を引くページに直接ジャンプできます。
4.アーカイブページを再設計します
アーカイブは、以前に公開されたコンテンツのリストです。 WordPressは、特定の投稿タイプ、カテゴリ、またはタグに該当するすべての投稿のアーカイブを自動的に生成します。 カスタム投稿タイプをサポートするテーマまたはプラグインをインストールした場合、WordPressはこれらのカスタムタイプのアーカイブも作成します。
適切に設計されたアーカイブは、訪問者が数か月または数年のコンテンツを簡単にナビゲートするのに役立ちます。 これを念頭に置いて、 BeaverThemerを使用してこの重要なページを最適化することをお勧めします。
いつものように、新しいThemerLayoutにわかりやすい名前を付けます。 次に、[レイアウト]ドロップダウンメニューを開き、アーカイブテンプレートを選択できます。 次に、[ ThemerLayoutの追加]>[BeaverBuilderの起動]をクリックします。

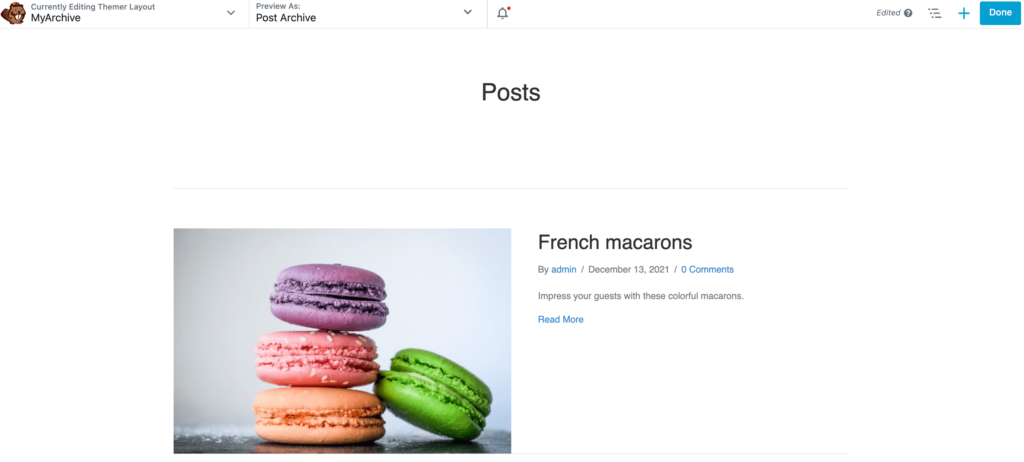
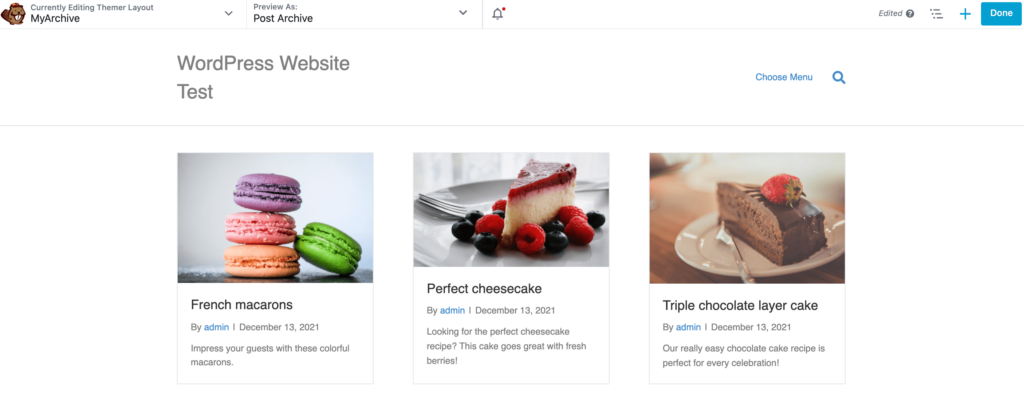
このレイアウトテンプレートには、アーカイブタイトルモジュールが付属しています。このモジュールは、標準の投稿アーカイブの場合は投稿、カテゴリアーカイブの場合はカテゴリなどのタイトルを表示するだけです。
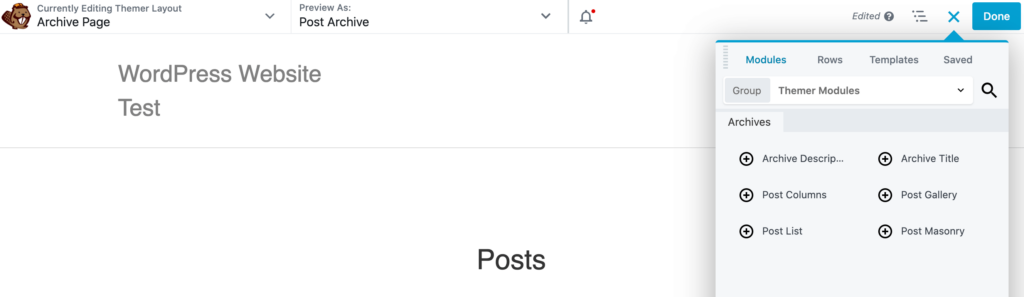
より良いウェブサイトを構築するのに役立つアーカイブ固有のモジュールがいくつかあります。 これらのモジュールを表示するには、右上隅の+アイコンをクリックします。 次に、 [グループ]ドロップダウンメニューを開き、[テーマモジュール]を選択します。

アーカイブの説明は、投稿カテゴリの説明フィールドからコンテンツを取得します。 使用できるレイアウトもいくつかあります。 名前が示すように、リストは投稿を1つの列に垂直に表示します。
または、[列]モジュールを選択して、コンテンツを複数の列に分割することもできます。 これは、小さなスペースに多くのコンテンツを表示する場合に役立ちます。

一方、Masonryモジュールは、投稿を列に表示します。 各投稿の幅をピクセル単位で選択できるため、高度にカスタマイズ可能なレイアウトになります。

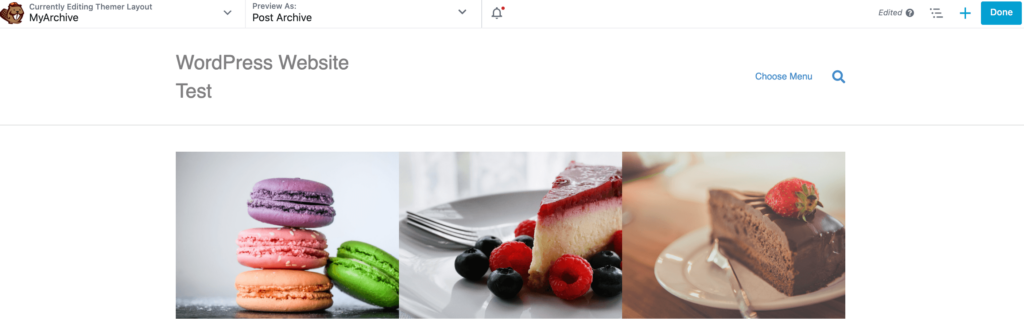
ギャラリーを選択した場合、投稿のタイトルとメタデータが注目の画像にオーバーレイされます。 これは、投稿に特に目を引くビジュアルが含まれている場合に適しています。
結論
ほとんどのWebサイトには、さまざまな要素と共通のページがあります。 WordPressはこのコンテンツのほとんどをすぐに提供しますが、これらのデフォルトデザインを最適化しないと、変換を見逃す可能性があります。
BeaverThemerを使用してより良いサイトを構築するための4つの方法を簡単に要約してみましょう。
- 注意を引くヘッダーを作成します。
- コンバージョン率の高いフッターをデザインします。
- 404ページをコンバージョンの機会に変えましょう。
- アーカイブページを再設計します。
Beaver Themerを使用してより良いサイトを構築する方法について質問がありますか? 以下のコメントセクションでお知らせください。
画像クレジット: Arminas Raudys 、 Alexander Dummer 、 SuzyHazelwood 。
