ユーザーの期待に応えるウェブサイトを構築する 9 つの効果的な方法
公開: 2022-12-09ユーザーがある種の非現実的な要求をする可能性がありますが、ほとんどの場合、約束されたものを正確に提供する簡単な WordPress Web サイトまたはプラグインが必要です。
では、ユーザーの期待に応えるウェブサイトを構築するにはどうすればよいでしょうか。

ユーザーが Web サイトに何かを期待していても、驚くことではありません。 そして皮肉なことに、これらの期待が満たされない場合、ユーザーはイライラしたり怒ったりする傾向があります。 これにより、ウィンドウ/タブの上部にある危険な赤い十字マークをクリックするようになりました。
ユーザーフレンドリーなWordPress Webサイトは、理解しやすいため収益を上げる可能性が高く、シンプルであるためユーザーの時間を無駄にする傾向がありません. それでも、ウェブサイトがユーザーの期待に応えられない領域はたくさんあります。 これらの要因のいくつかを以下に示します。つまり、Web サイトに対するユーザーの期待と、そのような状況に対処するための一連の行動を説明する必要があります。
目次
ユーザーの期待に応えるウェブサイトを構築するための 9 つの最善の方法
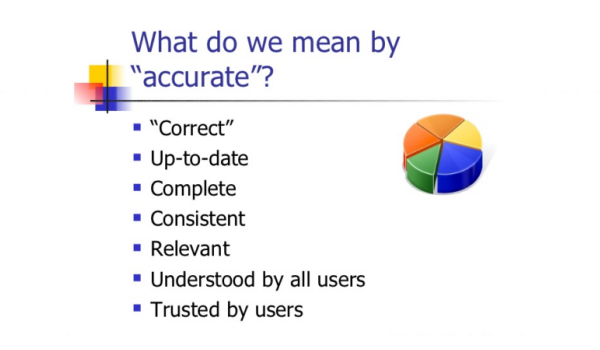
1. 正確なデータ – ユーザーの期待に応える Web サイトを構築する
ここで「正確」という用語は、非常に広い範囲をカバーしています。 辞書は一般的な誤解を解決するかもしれませんが。 それでも、セマンティクスはカバーするにはあまりにも多くの根拠を示しています。 簡単なケーススタディで理解してみましょう。

FedEx の Web サイトがあり、通常、ユーザーは荷物を追跡できます。 荷物を受け取ったにもかかわらず、ウェブサイトに荷物が「輸送中」と表示されている場合、それを何と呼びますか? 古いジェスチャーまたは不正確な情報ですか? もちろん、非常に誤解を招く可能性のある不正確な情報です。 だから、それが私が指摘することです。
ユーザーに正確な情報を提供しないと、ユーザーはウェブサイトから離れてしまう傾向があり、それは当然のことです。 いくつかの事実に言及している場合は、より具体的にする必要があります。 ここで、解決策を提案します。
WordPress 開発者として、Web サイトのコンテンツを制御することはできず、不正確な要因には制限がありません。 したがって、少なくともコードとスニペットの「健全性チェック」を行うことをお勧めします。 これは、WordPress Web サイトの改善につながります。
2. レスポンシブなユーザー インターフェイス – ユーザーの期待に応える Web サイトを構築する
間違いなく、Web サイトの訪問者にフラストレーションと焦りを引き起こす要因が 1 つあります。それは、Web ページの読み込み速度の遅さです。 この典型的な例は、WordPress Web サイトが読み込まれるまでユーザーが果てしない待ち時間に耐えることを余儀なくされ、その結果、ユーザーがサイトを完全に放棄した場合に見られます。

Web サイトの読み込みにかかる時間は、ユーザーの関心を維持する上で重要な側面であるだけでなく、Web サイトの検索エンジンのランキングを決定する重要な要素でもあることに注意する必要があります。 したがって、最適なユーザー エクスペリエンスと検索エンジンの可視性を確保するために、ページの読み込み時間が遅いことに関連する問題に対処することが重要です。
さて、それは残念ですよね? この特定の問題は、実際にユーザーの怒りを高め、ウェブサイトの所有者としては好まない非常に深刻な反応が続きます. もしあなたのユーザーリストが日に日に薄くなっているなら、あなたは荒廃するだろうということは明らかではありませんか?
そのため、ユーザーにずっとそばにいてもらいたい場合は、特定の変更を加える必要があります。 これらのハードルを克服するのに役立つプラグインをいくつか紹介しましょう。
JetPack プラグイン

この単一のプラグインは、Web サイトを推進することができ、モバイル レスポンシブ デザイン以上のものを提供します。 このプラグインは、33 以上の独特な機能を提供します。 JetPack 開発者の最終的な目標は、JetPack をプラグインからパッケージに進化させることです。
このプラグインは、モバイル対応のレイアウトを提供するだけでなく、Web ページをさまざまな面で最適化するために使用できます。 カスタム フォームとカスタム CSS を作成できます。 これは無料のプラグインであり、WordPress Web サイトの速度を実際に変えることができる非常に多くの機能を提供するため、ぜひお試しください。
ウーバーメニュー

これは、市場で入手可能な最もレスポンシブなメニュー レイアウトの 1 つです。 このプラグインを使用すると、ユーザーに息をのむような体験を提供できます。 その楽しい部分は、完全にレスポンシブでモバイルに最適化されていることです。
画像を簡単に追加して、メニューのレイアウトをカスタマイズできます。 簡単なショートコードを使用すると、選択したウィジェットを簡単に追加できます。 また、ブランドを定義できる独自のスタイルを作成することもできます。 このプラグインを使用すると、メニューの色と効果を簡単に調整して、視聴者を一日中忙しくさせることができます. 試してみて、違いを確認してください。
3. 簡単で安全なログイン – ユーザーの期待に応える Web サイトを構築する
それをよりよく理解するために、ケーススタディを紹介しましょう。 デバイスやラップトップでよくアクセスしていた Web サイトはどうですか。しかし、今は移動中で、ユーザー名を覚えていません。 私は多くを試しましたが、その権利を得ることはありませんでした。 私はそれがウェブサイトのせいではないことを知っています, しかし、訪問者はキーパーです. それで、これが面倒なら、サイトを離れることを考え始めるかもしれません.

それはばかげていますよね? 実際には違います。 これは、ユーザーの一般的な傾向の 1 つです。 メールのフィールドを使用している場合は代わりにユーザー名を使用するか、単に「ユーザー名を忘れた場合」のオプションを使用してください。 これは、ユーザーが自分のユーザー名を覚えるのに役立つ場合があります。
簡単であるだけでなく、ユーザーは自分のログイン資格情報が安全であり、サードパーティのスパマーに配布されていないことを確信する必要があります.
これらすべての問題について、これらの目的のためにプラグインを提案したいと思います。 みてみましょう:
WPカスタム登録ログイン

このプラグインを使用すると、カスタムのログインおよび登録ページを設計できます。 このプラグイン (私の個人的な視点) の最も優れた点は、ユーザーがメール ID とパスワードを使用してログインできるようにすることです。 ユーザー名の概念はオールドスクールのようなもので、多くの場合、ユーザーは登録時に与えられた一意のユーザー名を忘れます。 このプラグインは不便さを解消し、WordPress Web サイトに善行が行われます.
4. 一貫したインプット – ユーザーの期待に応えるウェブサイトを構築する
一貫性は、ユーザー エクスペリエンスを向上させるための鍵です。 開発者として、ユーザーに 1 つの強力な連絡先フォームを提供するだけで十分だと考える人もいるかもしれません。 しかし、それは現実とはかけ離れています。 現実的なアプローチは、上から下まで、唯一無二のフローであるべきです。 ちょっと想像してみてください。鮮やかな写真、非対称のレイアウト、2 つか 3 種類の連絡先フォーム (スタイルとスタイル ガイドに関して) でいっぱいの Web サイトにいるとします。

ユーザーとして、誰もが数秒でイライラする可能性があります。 この致命的な創造性を避けてください。 これは確かにあなたのウェブサイトの訪問者の数を殺します.
5. 連絡先の詳細 – ユーザーの期待に応えるウェブサイトを構築する
ウェブサイトはあなたとあなたのユーザーとの間の橋渡しとして機能し、あなたのウェブサイトのすべての訪問者は何らかの連絡先情報を得ることを期待しています. Web サイトの主な機能は、提供する製品やサービスを表示し、訪問者に確実な連絡先情報を残すことです。

この基本原則は、実際には常識に基づいており、WordPress Web サイトの CTA (Call To Action) に代わるものであるため、非常に重要です。 この唯一の目的のために、このサービスを提供するのに最適なプラグインを 2 つ用意しました。

彼らが提供しなければならないものを見てみましょう:
連絡先情報ウィジェット
このプラグインを使用すると、WordPress Web サイトに連絡先情報をアイコンで表示できます。

これは、連絡先情報を表示する際に使用する最も簡単なプラグインです。 その機能のいくつかは、
- 表題を加える; 会社; だいたい; 住所; 都市 + 郵便番号。
- また、魅力的な 27 のアイコン効果があります。
- 必要に応じて、ソーシャル メディアやスカイプ リンクを追加することもできます。
スティッキー ポップアップ
スティッキー ポップアップは、簡単な連絡先情報を固定位置に追加できるもう 1 つのシンプルなウィジェットです。

連絡先情報のためだけに設計されているわけではありませんが。 あらゆる目的に使用できます。 投稿と同じように簡単なショートコードを追加するだけで、連絡先フォーム、ソーシャル メディア リンク、フィードバック フォーム、リード ジェネレーション フォームなどの情報を更新できます。
6. 読み込み速度が速い – ユーザーの期待に応えるウェブサイトを構築する
私たちは照明の速いスピードの時代に生きています。 サイトが開くまでユーザーが長時間待つことは期待できません。 インターネットの専門家でさえ、平均的なユーザーがウェブサイトをロードするのに 3 秒しか待つことができないと言っています。 これで、読み込みの速い WordPress Web サイトを作成する必要がある理由は明らかです。

高速読み込みは直帰率に直接影響します。 遅い Web サイトは、速い Web サイトよりも直帰率が高くなる傾向があります。 ここで、WordPress Web サイトを十分に高速に保つ 2 つの優れたプラグインを使用して、このことを整理しましょう。
W3 合計キャッシュ
WordPress ウェブサイトの高速な読み込み時間と正味速度について話すとき、W3 Total Cache より優れている人はいません。

このプラグインの最も優れた点は、コンテンツ配信ネットワーク (CDN) と簡単に統合できることです。 CDN は常に Web ページの読み込み時間に大きな影響を与えます。 このプラグインが何をもたらすか見てみましょう。
- WebサイトのSEOパフォーマンスを向上させます。
- ページの読み込み時間の短縮。
- また、プログレッシブ レンダリングも最適化されました。
- 上記のすべての機能に加えて、Web サーバーのパフォーマンスが向上します。
EWWW 画像オプティマイザー
1 回の投稿で複数の画像を投稿したい場合、このプラグインは必須です。

品質を損なうことなくJPGおよびPNG画像を圧縮する場合、非常に便利です. その機能のいくつかは、
- 画像を圧縮できるため、WordPress Web サイトの読み込み時間が短縮されます。
- このプラグインを使用すると、画像のサイズが圧縮されるため、帯域幅の消費を抑えることができます。
- 最高の PNG オプティマイザーと見なされます。
- あなたの側で wp_image_editor クラスの拡張機能を使用すると、画像のフォルダーに送信するだけで、すべての画像を簡単に最適化できます。
7. 関連画像 – ユーザーの期待に応えるウェブサイトを構築する
画像は、ウェブサイトのブランド価値を反映する非常に強力なソースです。 ユーザーはブランド指向の画像を見ることを期待していますが、どんな画像でも役に立ちません。
人間の脳はテキストよりもビジュアルを重視することが科学的に証明されています。 したがって、関連性の高い画像は、ブランド イメージを維持するのに役立つだけでなく、訪問者のエンゲージメントと関心を維持するのにも役立ちます。 この問題を解決するために、私は 1 つの解決策を用意しました。この種の問題を寄せ付けないようにする 1 つのプラグインです。
Envira Gallery Lite – WordPress のレスポンシブ フォト ギャラリー

Envira Gallery Lite は、Envira Gallery プレミアム プラグインの無料版です。 レスポンシブで美しい画像ギャラリーを作成できます。 このプラグインのいくつかの機能を確認してみましょう。
- Envira ギャラリーには、ライトボックス機能が付属しています。 これにより、ギャラリーに滑らかで目を楽しませる画像体験が提供されます。
- SEO 向けに最適化されています。
- ページネーションを実行できます。
- ドラッグアンドドロップ機能で使いやすい。
注:高品質で著作権フリーの画像付き Web サイトトップ 4 をリストアップしました。
8. WordPress Web サイトのセキュリティ – ユーザーの期待に応える Web サイトを構築する
情報に精通したユーザーであれば、インターネットで Web サイトを閲覧する際のセキュリティの重要性を十分に認識しています。 デジタル トランザクションが標準となった現代では、機密情報を共有したり、電子商取引活動に従事したりしようとする個人は、Web サイトで採用されているセキュリティ プロトコルにますます注意を払っています。

ユーザーの期待に応え、Web サイトのセキュリティ設定に対する信頼を確保するには、SSL 証明書の実装に優先順位を付けることが不可欠です。 SSL (Secure Socket Layer) 証明書は、Web サイトとユーザーのブラウザー間の暗号化された通信を促進することにより、Web サイトのセキュリティの重要な側面として機能し、機密情報が悪意のあるユーザーによって傍受されるのを防ぎます。
本当にシンプルなSSL
このプラグインは信じられないほど使いやすいです。 ワンクリックで、WordPress Web サイトを SSL に移行できます。 その後、すべての受信リクエストが HTTPS にリダイレクトされます。 最小限のオプションがあるため、高速です。

Really Simple SSL の Pro バージョンは、混合コンテンツをサポートできます。 また、詳細なフィードバックを含む「HTTP Strict Transport Security」を有効にするオプションもあります。
CM HTTPS プロ
このプラグインを使用すると、Web サイトに SSL 証明書をインストールし、それを HTTP から HTTPS に移行できます。

この機能に加えて、CM HTTPS Pro には、セキュリティで保護されていないすべてのコンテンツを検索するためのスキャナーが含まれています。 したがって、この機能を使用すると、ドメイン全体を強制的に HTTPS に切り替えることができます。
注: WordPress は人気があるため、サイバー犯罪者の目に留まることもあります。 そんな時こそ、WordPress セキュリティプラグインが必要です。
9. ウェブサイトのレイアウト – ユーザーの期待に応えるウェブサイトを構築する
ウェブサイトのレイアウトは非常に重要ですが、レイアウトに関する厳格なルールはありません。 それはビジネスの性質に完全に依存しますが、それでも適切なはずです。 ナビゲーションもウェブサイトのレイアウトの一部です。 視聴者がウェブサイトにとどまるのに役立ちます。 レイアウトはレスポンシブで魅力的でなければなりません。
目的のために2つのソリューションがあります。
コンテンツ ビュー

この素晴らしいプラグインを使用すると、コーディングなしでグリッド スタイルを作成できます。 それだけではありません。 他にも注目すべき機能がたくさんあります。ショートコードを使用して、あらゆる種類のコンテンツをグリッド形式で表示します。 また、ページに適用する前にプレビューを一目で確認できます。 閲覧者に表示するメタデータを選択できます。
ポストグリッド
Post Grid は、完全にレスポンシブなコンテンツ グリッド プラグインです。 コンテンツに独自のグリッド スタイルを探している場合、これは理想的なプラグインです。

Post Grid が提供する機能をご覧ください。
- グリッドの形状、高さ、幅を調整できます。
- あらゆる種類の WordPress コンテンツをサポートします。
- また、ソーシャル共有ボタンも含まれています。
したがって、これらはユーザーが実際にアドレス バーに Web サイトの URL を入力するときに期待することです。
この投稿を締めくくる前に、簡単にまとめておきましょう。
- 正確なデータ
- レスポンシブ ユーザー インターフェイス
- 簡単で安全なログイン
- 一貫した入力
- 連絡先の詳細
- 高速読み込み速度
- 関連画像
- 安全
- ウェブサイトのレイアウト
結論
結論として、ユーザーの期待に応える Web サイトを構築することは、オンライン プレゼンスを成功させるための重要な要素です。 ユーザーの期待に応える Web サイトを構築する 9 つの効果的な方法を実装することで、Web サイトを使いやすく、視覚的に魅力的で、視聴者に価値のあるコンテンツを提供することができます。
モバイル デバイス向けに Web サイトを最適化することから、ユーザー フィードバックをデザイン プロセスに組み込むことまで、これらのベスト プラクティスに従うことで、ユーザーの期待に応えるだけでなく、それを超える Web サイトを作成し、エンゲージメント、コンバージョン、および全体的な成功を高めることができます。
続きを読む:ビデオは SEO ランキングであなたのウェブサイトを助けることができますか?
お問い合わせ先:
ウェブサイト:https://thimpress.com/
ファンページ: https://www.facebook.com/ThimPress
ユーチューブ: https://www.youtube.com/c/ThimPressDesign
ツイッター:https://twitter.com/thimpress
