正直に 言うと、ChatGPT を使用して WordPress プラグインをほんの数時間で構築できると思っていました。少なくとも、YouTube のチュートリアルや Twitter のスレッドすべてを見て、私はそう信じるようになりました。
しかし、言っておきますが、これらのストーリーでは、いくつかの重要な詳細が省略されています。正確に言うと、約 120 時間に相当する詳細です。はい、実際に プラグインを構築するのに最初から最後までかかった時間は 120 時間です。
ちなみに、私にはプラグインや WordPress の開発経験がありませんでしたが、とにかく飛び込んでみることにしました。そして、その挑戦は大好きでしたが、予想よりもはるかに困難でした。道を進むたびに、次から次へと障害にぶつかりましたが、その多くは存在すら知りませんでした。イライラすることもありましたが、非常に大きな(!)学びの経験でもありました。
私の足跡をたどるつもりなら、事前にこの記事を最後まで読んでおくことを強くお勧めします。自己宣伝としてそんなことを言っているわけではありません。私がそう言っているのは、それが本当に何時間も、場合によっては何日も余分な作業を節約できるからです。このプロセスで偶然出会ったものの、事後になるまで重要だったとは全く気付かなかったことがたくさんあります。残念なことに、そのせいで、防げたはずのコードが無数に改訂されることになりました (多くのフラストレーションに満ちていました)。これを読めばそんな悩みはなくなります。
これは誰のためのもので、誰のためのものではないのか
フェーズ 1: プラグインを詳細に計画します。
フェーズ 2: ChatGPT に開発を開始するための詳細なプロンプトを表示します ️
私のプロンプト
プラグインをダウンロードしてテストしてください
フェーズ 3: ツール、スクリプト、ディレクトリ、Git
フェーズ 4: プラグインのプレイタイム ️
フェーズ 5: デバッグとリンティング
フェーズ 6 (オプション): テスト
フェーズ 7 (オプション): プラグインを WordPress リポジトリに送信します。
これは誰に向けたもので、誰に向けたものではない 🙋♂️ あなたの経歴やスキルセットによっては、これを行うのに「十分な資格がある」かどうか疑問に思うかもしれません。これだけは言います:
前提となるコーディングの知識は必要ありません が、コードとプラグイン開発の一般的なプロセスを熱心に学ぶ必要があります 。通過すべきフェーズは数多くありますが、多くの場合、あるフェーズを完了するために必要なスキル (またはツール) の点で、あるフェーズが他のフェーズとは何の関係もありません。つまり、たくさんのことを学ぶ準備ができているということです 。
プラグインの性質と最終目標によっては、最終製品を思いつくまでに軽く 1 か月以上かかることがあります。
PHP、JavaScript、CSS が何をするのかを知るのと同様に、細部に目を向けてパターンを認識することが非常に役立ちます。これらを使用してコーディングする方法を知る必要はありませんが、その目的と使用方法を理解すると有利になります。
上記のどれにも当てはまらず、特に学習意欲が高く、手っ取り早く簡単な解決策を探している場合、これはあなたには適していません。それは速くも簡単でもありません。しかし、努力すればそれは可能です。
それでよろしければ、始めましょう。
フェーズ 1: プラグインを詳細に計画します 📝 あなたが自問し、それに答える必要がある最初の質問は、どのようなタイプのプラグインを構築したいのか、そしてそれによって何をしたいのかということです。
実際に構築とコーディングを開始できるよう、急いでこれを進めたくなるかもしれませんが、時間をかけて取り組むことをお勧めします。ここで行うことによってプロンプトの基礎が築かれ、その場で何かを追加するのではなく、組織的な方法で構築できるようになります。このフェーズを効果的に通過するには、次の点を考慮してください。
プラグインにどのような機能を持たせたいですか? wp-admin 側をどのようにしたいですか? ワイヤーフレームまたはフローチャートを作成して、プラグインのワークフローを視覚化します。 計画を立てて、細部に至るまで説明します。 個人的に使用するか、WordPress リポジトリでパブリックアクセスできるようにするかを決定します。 機能 内訳を読んでください 👇🏻
まず、プラグインに必要な機能をすべてリストアップします。ここでためらわないでください。実装方法がまだわからない場合でも、すべてを書き留めてください。たとえば、ショートコードベースのプラグインを計画していたとき、次のことができるようにしたいと考えていました。
ぼかしテキスト スクランブルテキスト テキストにツールチップを追加する テキストを拡大または縮小する テキストに光る背景を追加する 背景色でテキストを強調表示する テキストのフェードイン クリック可能な音声リンクをテキストに追加する リストは長くても短くても構いませんが、重要なのはできるだけ包括的なものであることです。あなたのプラグインを本当に便利でユニークなものにするためにはどうすればよいかを考えてください。
wp管理者 内訳を読んでください 👇🏻
次に、WordPress 管理領域でプラグインをどのように表示し、機能させるかを検討します。これには以下が含まれます。
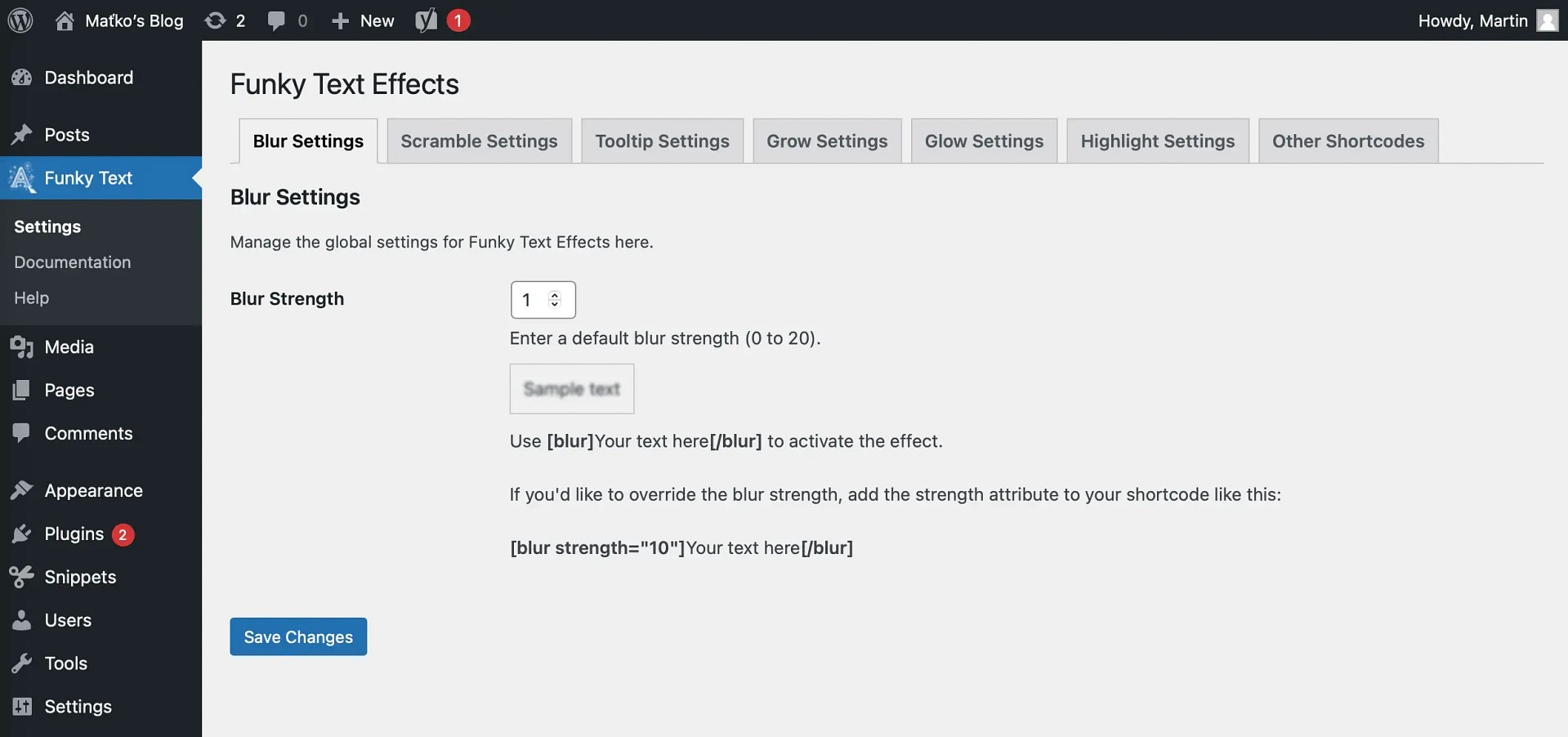
設定ページ : どのようなオプションを提供しますか?どのように整理しますか?メニュー : プラグインは管理メニューのどこに表示されますか?サブメニューはありますか?メタボックス : プラグインが投稿またはページと対話する場合、カスタム メタボックスが必要ですか?テーブル : データを保存している場合、管理者が確認できるようにデータをどのように表示しますか?私の場合は、各ショートコードのタブを備えたメイン設定ページ、ドキュメント用の別のページ、そしてユーザーが私に連絡したい場合に備えて連絡フォームを備えたページを決定しました。これが私が思いついたものです:
私にとって残念なことに、これを読んでいるあなたにとってはそうではありませんが、私は計画段階でプラグインのフロントエンド機能に集中しすぎて、wp-admin 側のことを完全に無視していました。
そのため、事前に計画した場合よりも時間がかかりました。これは、自分のコードが不完全であるか、UX が不十分であることに気づいたときにコードを修正する必要があったためです。事前に計画を立てていたら、あるいはワイヤーフレームを使用していれば、このフェーズはもっとスムーズに進んだでしょう。これは次のポイントへの完璧な連続です。
ワイヤーフレームまたはフローチャート 内訳を読んでください 👇🏻
先ほども述べたように、これは私が個人的にはしなかったことですが、やっておけばよかったと思います。より複雑なプラグインを構築する予定がある場合は、このステップが重要です。アーティストである必要はありません。ラフなスケッチでも非常に役立ちます。以下の作成を検討してください。
管理ページとフロントエンド要素のワイヤーフレーム プラグイン内でデータがどのように移動するかを示すフローチャート 人々がプラグインとどのように対話するかを理解するためのユーザー ジャーニー マップ これにも時間がかかりますが、私の意見では、プラグインの正確で詳細なレイアウトを持ってコーディング段階に入ると、全体的な正味時間の節約になり、構築プロセスがよりスムーズになります。
どこから始めればよいかわからない場合は、Figma の無料のワイヤーフレーム テンプレートをチェックしてください。
すべてを組み合わせて詳細に説明します 内訳を読んでください 👇🏻
最後に、上記のすべてを考慮して、耐え難いほど詳細に書き出します。各機能とインターフェイス要素について、次のように説明します。
まさにあなたがやりたいこと WordPress やプラグインの他の部分とどのようにやり取りしたいか プラグインと WordPress をどのように連携させたいかを考えるとき、オプションは無限ではありませんが、広範囲に及びます。たとえば、構築するプラグインの種類に応じて、次のことが可能です。
ショートコードを使用する ブロックエディターに直接接続する 追加のブロックを追加する REST APIエンドポイントを追加する フックを含む カスタムの投稿タイプとタクソノミーを作成する これらの正確なメカニズムを説明したり理解したりするための専門用語がなくても、パニックに陥る必要はありません。全然大丈夫ですよ。これらを列挙したのは、全体的なコンセプトについて考えてもらうためだけです。主な目標は、達成したいことについてできるだけ明確なイメージを作成することです。こうすることで、ChatGPT にプロンプトを表示するときに、コードを記述するときにこれらすべての要素が考慮されます。
プラグインを構築したとき、最初はフロントエンド機能のためにブロックエディターに直接接続しようとしました。早い段階である程度の進歩はあったものの、最終的には乗り越えられない壁にぶつかりました。約 2 日間、執拗だが成果のないトラブルシューティングを行った後、最終的にはショートコードに切り替えることにしました。このアプローチは、私のような初心者にとって、はるかに扱いやすいものになりました。あなたも同じような状況に陥るかもしれないので、このことを覚えておいてください。
ここで最後に述べておきたいのは、これらのメカニズムは通常、相互に排他的ではないという ことです。多くのプラグインは、初心者が開発したものであっても、複数のメカニズムを組み合わせています。おそらく、設定領域を設ける予定がない限り、最終的にはハイブリッド アプローチを使用することになります。
プライベート使用と WordPress リポジトリを介したパブリックアクセス 内訳を読んでください 👇🏻
フェーズ 2 に進む前に、決定する必要があることがもう 1 つあります。その決定は、このプラグインを誰に向けて構築するかに関係します。
自分(またはクライアント)だけのために作りたいですか?それとも、一般の人々が利用できるように、承認のために WordPress リポジトリに送信しますか?
技術的には、まだこの決定を絶対に行う必要はありません。しかし、後から考えると、もっと早い段階でやっておけばよかったと思います。だからこそ、私は今それを実行することをお勧めします。
その理由は、最初からプラグインをリポジトリに送信することが私の目標だったのですが、最初は WordPress のコーディング標準に従わずにプラグインを構築したためです。私は機能性だけに重点を置き、バグなく動作するところまで到達させました。
その結果、コードを標準に適合させるために、さらに多くのコード調整を行う必要がありました。言うまでもなく、これには多大な時間がかかり、回避できたはずです。
そうは言っても、私的使用のみを目的としてプラグインを構築する予定がある場合でも、コーディング標準に従うことをお勧めします。これにより、今後の WordPress リリースでプラグインが誤動作する可能性が低くなります。プロセス面での主な違いは、標準の機能以外の側面についてそれほど神経質になる必要がないことです。
たとえば、 // Use global default.最後にピリオドを入れる必要があります。このピリオドには機能的な目的はありませんが、これが欠落している場合は、標準に従って「エラー」としてフラグが立てられます。プライベート ビルドの場合、この種の「エラー」は無視できます。
フェーズ 2: ChatGPT に開発を開始するための詳細なプロンプトを表示します 🗣️ ここでの主な目的は、GPT にプラグインの概要を明確な指示とともに提供することです。一般的なアドバイスとして、家全体を一度に建てようとしないことをお勧めします。レンガごとにアプローチする方が良いでしょう。
例として私のプラグインを構築するとします。
8 つのエフェクトがありますが、1 つのエフェクトから始めたいことを GPT に伝えることをお勧めします。まるで8 エフェクトの プラグインではなく1 エフェクトの プラグインを構築しているかのようです。次に、バックエンド設定領域も含めて、エフェクトが機能することを確認します。バグを修正し、すべてが良好になったら、次のエフェクトを追加します。あとは、このプロセスを 1 つずつ実行するだけです。
このようにする理由は、コードが複雑になるにつれてコードに組み込まれる可能性のあるバグを修正しやすくするためです。 GPT がすべてのコードを一度に生成し、多くの部分が機能しない場合、修正するのははるかに困難になります。
GPT にプラグインの全体的なビジョンの広範な概要を提供したいと考えていますが、最初に特定のことに焦点を当ててプロンプトを終了します。
時間を節約するために、ChatGPT に提供して開始できるサンプル テンプレートを作成しました。
括弧 [X] 内のセクションでは入力を完了する必要があります。 構築する予定のプラグインの種類に応じて、さらに編集する必要がある場合とない場合があります。
プロンプトの内容がすべて理解できなくても、心配しないでください。私も理解できませんでした。プロセスを経るにつれて学習していきます。
私のプロンプト🤖 I want to build a WordPress plugin called [name] that does the following: [General overview but don't give GPT the specifics yet] I'd like it to work via [Refer back to the section "combine everything and describe it in detail" from phase one; think about how you want your plugin to function - if you're not sure, then you can delete this part] . I would also like to create a settings menu in wp-admin so that users can [Explain what you want your settings menu to look like and do, including any specific UI/UX considerations; if you create any wireframes, upload those as well] I plan on using the following tools for this process: - Docker and/or Local by Flywheel {Choose one or use both} - Terminal (MAC) {if you're using a PC, substitute with Command Prompt} - Sublime Text - Chrome and Chrome inspector tool Also, I want to use GitHub for version control to track changes and collaborate effectively. I will use the default WordPress template provided by GitHub to generate the code for the .gitignore file. However, I will need your help to walk me through how to set up a repository and how to commit my files to it. For the main PHP file, the author name should be [your name] and the author URI should be [your website if you have one] . For any code you generate, please use tabs for indentation and not spaces. {important if you plan on submitting your plugin to the WordPress repository} If you need to enqueue any scripts, please ask me questions to help me figure out whether we should use conditional loading or if we should enqueue globally. In addition, when generating CSS, please follow BEM (Block Element Modifier) methodology. Let's begin with [insert which feature you'd like to build first] Please [Optional: help me setup Local by Flywheel and then] generate the initial PHP file and advise on next steps after that. ChatGPT にプロンプトを入力すると、以下で説明する残りの手順が表示されます。 ChatGPT の気分や、私が説明したプロセスに従いたいというあなた自身の願望によっては、すべてを列挙する方法が、提示されているほど直線的ではない可能性があることに注意してください。
私が何を言いたいのかを理解していただくために、私は自分自身でプロンプトを 3 回異なる方法でテストしました。 Local by Flywheel のセットアップと初期 PHP ファイルの生成を支援するだけでなく、毎回異なる方法で他のステップを実行することを選択しました。
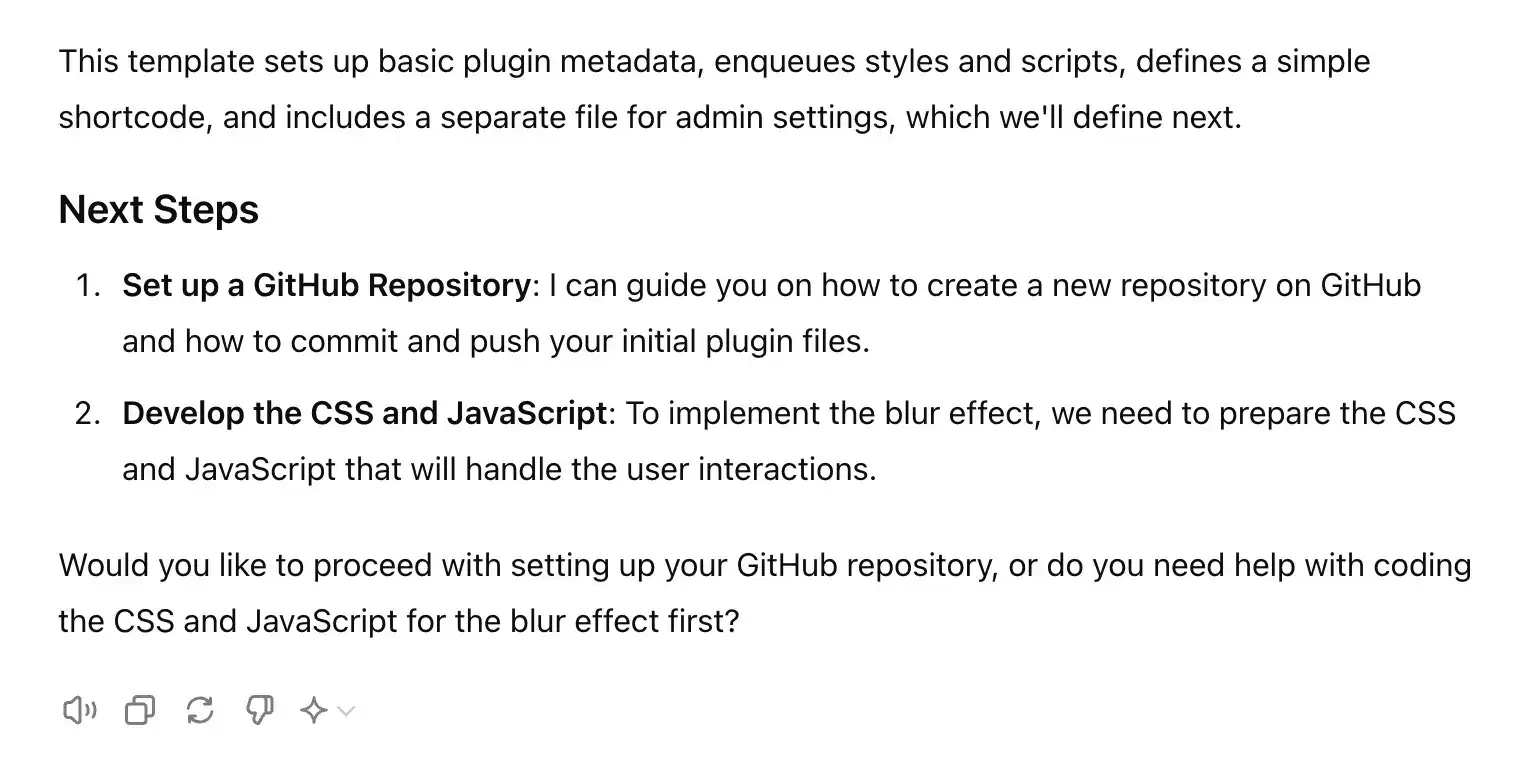
初めての試み 私の最初の試みでは、ChatGPT は PHP ファイルを生成するだけでなく、次にどのように進めるかについて 2 つのオプションを提示しました。特に、条件付き読み込みによるスクリプトのエンキューに関する指示に従い、それについても言及しています。
2 回目の試行 2 回目の試行では、最も単純な PHP ファイルが生成されましたが、手順を実行するという点では、全体的な応答は最も完全なものになりました。すぐにターミナルを使用してプロジェクト ディレクトリを設定し、Sublime を初期化します。 Git リポジトリの設定方法まで指導していただきました。
3回目の試行 3 回目の試みは、最初の試みと多少似ていました。ただし、最初の試みとは異なり、ChatGPT はスクリプトの条件付き読み込みを設定せず、それについて私に尋ねることもありませんでした。デフォルトでグローバルとして生成されただけです。
持ち帰り これら 3 つの試みを簡単に紹介した理由は、ワークフローが必ずしも標準化されるわけではないという先ほど述べたことを強調するためだけでなく、プロンプトは GPT に対するものと同じくらいあなたにとっても重要であることを 指摘するためでもありました。
私が言いたいのは、ChatGPT が何をしているのか、何をしていないの かに注意を払い、それが失敗した場合に軌道に戻すのはあなた次第だということです。したがって、この作業を進める際には、プロンプトと、後でデバッグ セクションで共有するポインタを忘れずに参照してください。 ChatGPT に、必要なことを必要なだけ実行するように思い出させ、方向を変えます。
私のプラグインをダウンロードしてテストしてください 📥 私のプラグインの「動作バージョン」を試してみたい場合は、zip ファイルが以下にあります。近い将来、これを更新して WP リポジトリのバージョンを含める予定ですが、今のところはこれで使用できるようになります。
ファンキーテキストエフェクトプラグインをダウンロード
フェーズ 3: ツール、スクリプト、ディレクトリ、Git 👩💻 このフェーズでは、プラグインを構築するための基礎を設定します。また、特にスクリプトのインストールやターミナル (PC の場合はコマンド プロンプト) の使用を開始すると、学習曲線が急速に増加する場所でもあります。内訳は次のとおりです。
どのローカル環境ツールを使用するかを決定します (例: Local by Flywheel、Docker)。 プロジェクトのディレクトリを設定します。 スクリプト (npm、Composer など) をインストールします。 Git リポジトリ (「リポ」) をセットアップし、そこにプラグイン ファイルをコミット (アップロード) します。 ローカル環境の構築 内訳を読んでください 👇🏻
プラグインを構築したとき、Local by Flywheel と Docker の両方を使用することになりましたが、明確にしておきますが、実際に必要なのはどちらか 1 つだけです。
私が Local by Flywheel を使い始めたのは、それがユーザーフレンドリーで、WordPress 開発用に特別に設計されているためです。ただし、最初にプラグインをブロックエディターに直接フックしようとしたとき、いくつかの依存関係の競合 に遭遇しました。 2 つ以上のプラグインまたはテーマが同じ依存関係の異なるバージョンを必要とする場合に発生します。
私のアドバイスは?フライホイールによるローカルから始めます。これは簡単で、ほとんどの初心者のプラグイン開発シナリオに最適です。 Local では処理できない特定の問題が発生した場合にのみ、Docker のような代替手段を検討してください。
ウェブサイトをセットアップしたら、WP Fastest Cache プラグインをインストールすることもお勧めします。これは、後で lint を実行したりデバッグしたりするときに役立ちます。
プロジェクトディレクトリを設定する 内訳を読んでください 👇🏻
ローカル環境が起動して実行されたら、プラグインのディレクトリ構造を設定する必要があります。適切に整理されたファイル構造は、保守可能でスケーラブルなプラグイン開発にとって非常に重要です。開始方法は次のとおりです。
ローカル環境 (ハード ドライブなど) で、WordPress プラグイン ディレクトリ (通常はwp-content/plugins/ ) に移動します。 プラグイン用の新しいフォルダーを作成します。わかりやすい、しかし簡潔な名前を選択してください。私は「Funky Text Effects」という名前を付けました。 このメイン フォルダー内に、次のような基本構造を設定します。 funky-text-effects/ ├── assets/ │ ├── css/ │ ├── js/ │ └── images/ └── funky-text-effects.php プラグインを他の言語に翻訳する予定がある場合は、メインのプラグイン ディレクトリに/languagesディレクトリを追加することもできます。
ファンキーなテキスト効果/
最後に、メインのプラグイン ディレクトリに.gitignoreファイルを作成します。これにより、不要なファイルが Git リポジトリにコミットされるのを避けることができます。これは ChatGPT への最初のプロンプト テンプレートに含まれているため、このステップに到達すると GPT が自動的にこれを行うように指示する可能性があります。ただし、特にスレッドが長くなり始めると、忘れやすくなることがあります。したがって、私がここでそれを思い出させるために言及しているのはなぜです。 スクリプトをインストールする 内訳を読んでください 👇🏻
スクリプトをインストールするには、コマンド ライン インターフェイス (Mac の場合はターミナル、Windows の場合はコマンド プロンプト) を使用する必要があります。
開発が初めての場合、これは怖く感じるかもしれません。でも、見た目ほど怖くないので、ご安心ください。それだけでなく、あなたが行き詰まったときはいつでも、そして信じてください、あなたも必ず行き詰まるでしょ うが、ChatGPT は行き詰まりから抜け出す手助けをしてくれるでしょう。バックアップオプションとしてクロードを使用することもお勧めします。 GPT を使ってもうまくいかない場合は、Claude が突破口を提供してくれることがあります。
それはさておき、構築するプラグインの種類に関係なく、ほぼ確実に必要となるツールを見てみましょう。
NPM (Node Package Manager): さまざまな JavaScript ツール用。 Composer: PHP の依存関係を管理します。 WordPress スクリプト: WordPress 開発用の再利用可能なスクリプトのコレクション。 後の段階では、lint 対策などのための他のツールもインストールする必要があります。それらについては、それらについて説明します。
💡 こちらのページもぜひご覧ください。これには、インストールできるさまざまなスクリプト パッケージがすべて含まれるディレクトリが含まれています。現段階ではそれらが何をするのか多くは理解できないでしょうが、その用途のヒントとなるようなタイトルが付けられているものもあります。それらのいずれかがプラグインに関連すると思われる場合は、GPT に直接質問してください。
プラグインの開発を進めていくと、どのツールを頻繁に使用するか、どのツールがなくても大丈夫かがわかるようになります。恐れずに実験して、自分とプラグインにとって最適な設定を見つけてください。
Git リポジトリ (「リポジトリ」) を作成し、ファイルをコミットします。 内訳を読んでください 👇🏻
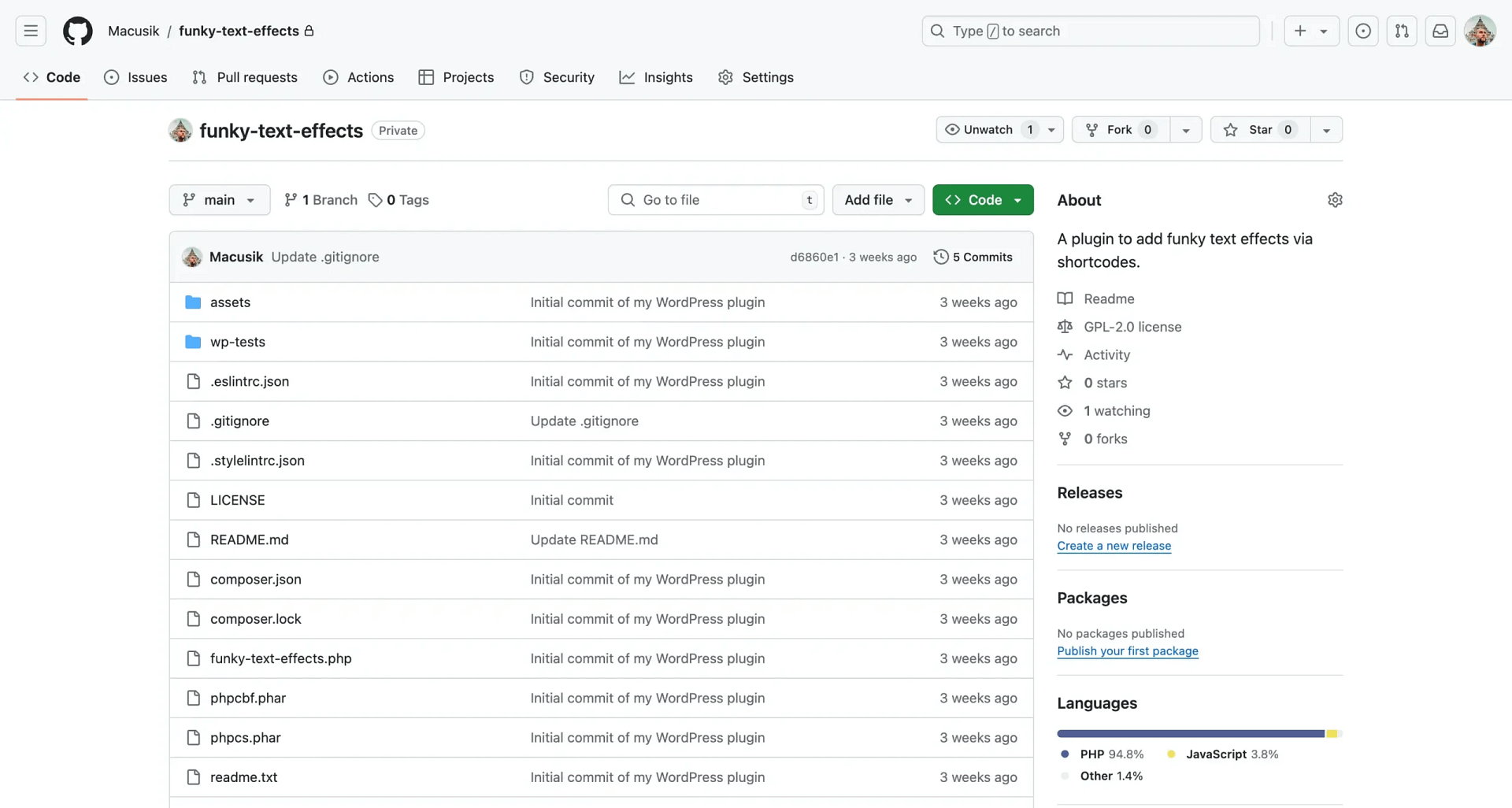
私の最初の GitHub リポジトリ。現時点では非公開ですが、コードにさらに調整を加えたら公開する予定です。このページに注目してください。 これまでの手順がすべて完了したら、Git リポジトリを作成し、そこに初期ファイルをコミットします。このステップでは、プロジェクトの開始点のスナップショットを作成します。
私は個人的に GitHub を使用しました。Themeisle で使用しているものなので、すでにアカウントを持っていましたが、他のプラットフォーム (GitLab、Bitbucket など) もあります。 GitHub 以外のプラットフォームを使用することになった場合は、フェーズ 3 でプロンプト テンプレートを調整することを忘れないでください 。
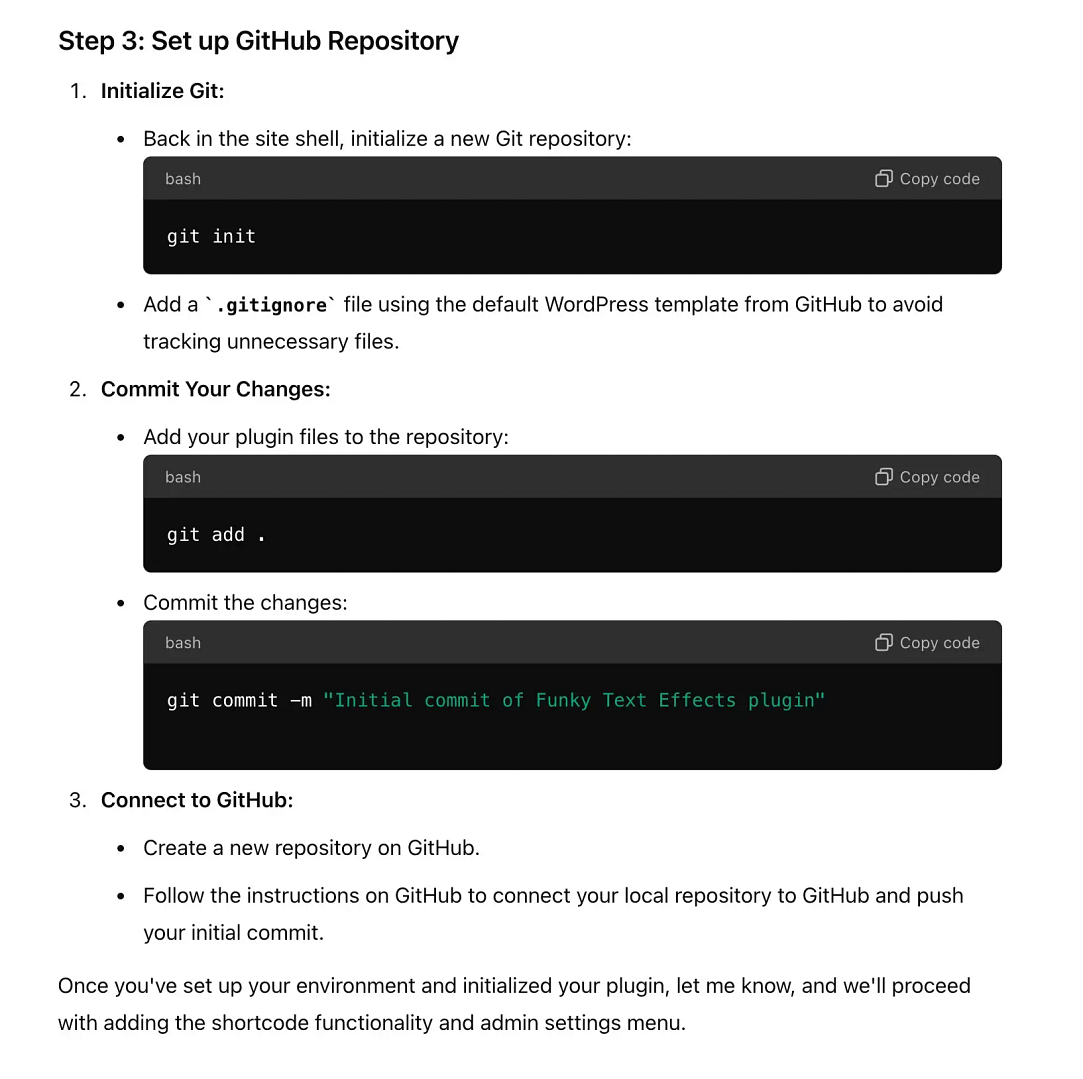
簡潔にするために、これを行う方法については説明しません 。このステップに到達すると、ChatGPT は、ターミナル/コマンド プロンプトに入力する必要があるコマンドを含め、プロセスを段階的にガイドします。
初期ファイルをコミットするときは、次の点に留意してください。
コミットしている内容を確認します。必要なファイルのみを含めていることを確認してください。 .gitignoreファイルを使用して、一時ファイルまたは生成されたファイルを除外します。 明確なコミット メッセージを作成します。「初期コミット: 基本的なプロジェクト構造と構成」のようなメッセージがうまく機能します。 完璧を気にする必要はありません。これは単なる出発点です。プラグインを開発する際には、さらに多くのコミットを行うことになります。 繰り返しますが、ChatGPT は、この最初のコミットに使用する特定のコマンドに関するガイダンスを提供する可能性が高くなります。そうでない場合は、尋ねてください。セットアップと Git プラットフォームに基づいた正確な 手順が必要であることを必ず記載してください。
このステップを完了すると、バージョン管理の強固な基盤を備えたプラグイン開発プロジェクトが正式に開始されます。今後は、行ったすべての変更を追跡し、新しい機能を安全に試し、必要に応じて他のユーザーと共同作業できるようになります。
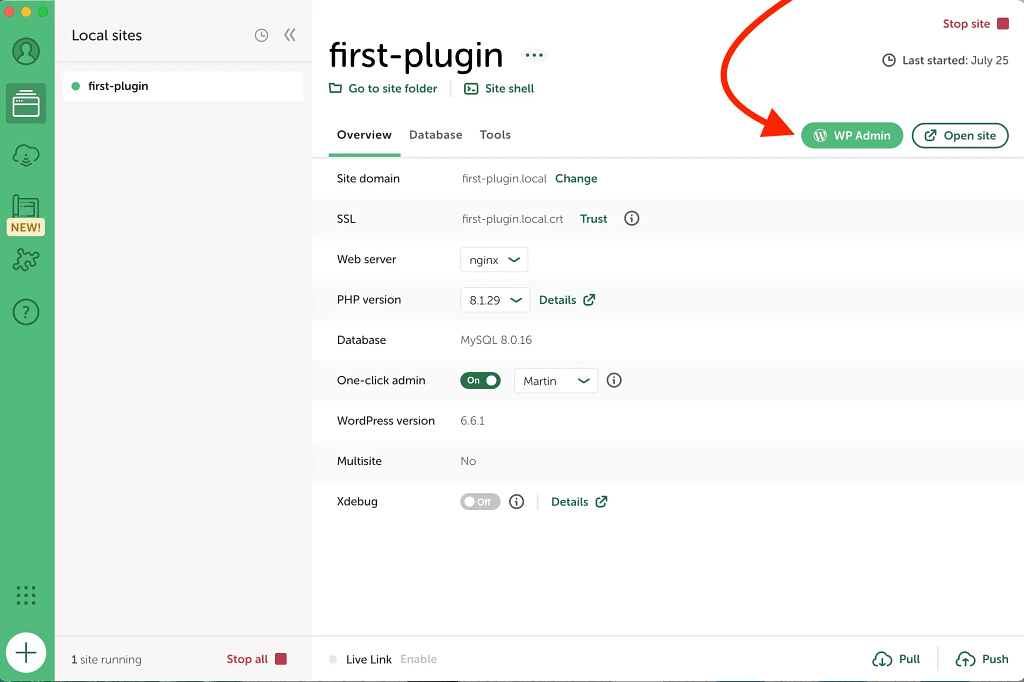
フェーズ 4: プラグインのプレイタイム 🖱️ すべてのフェーズの中で、このフェーズと次のフェーズがおそらく最も楽しいと思います。なぜなら、すべてがうまくいくのが見え始めるときだからです。まず、ローカルの WordPress インストールにログインする必要があります。最終的に Local by Flywheel を使用することになった場合は、非常に簡単です。右上近くにある[WP Admin] ボタン をクリックするだけです。
Docker または別のローカル開発ツールを使用することになり、サイトにアクセスする方法がわからない場合は、ChatGPT に問い合わせてください。
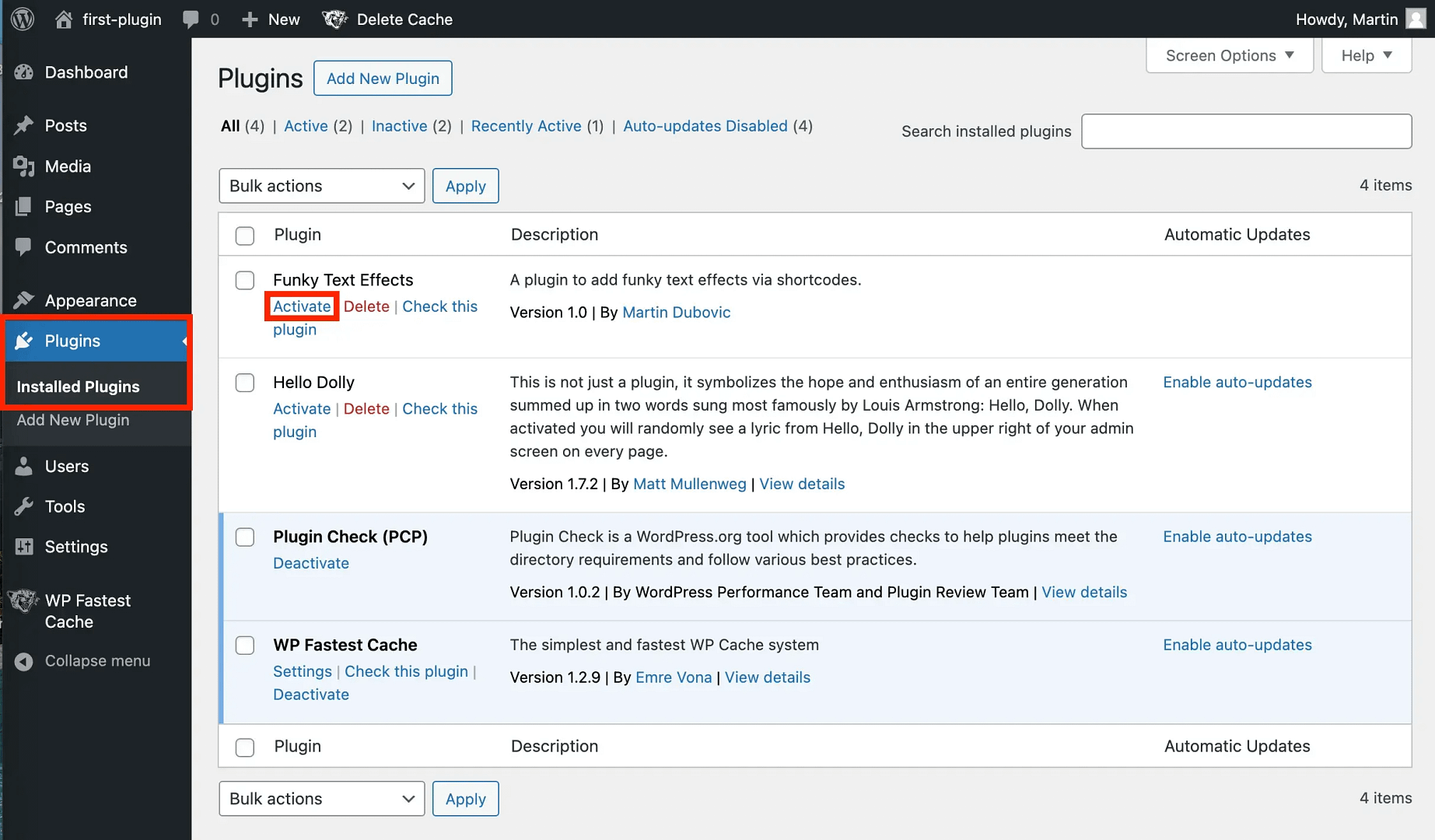
ログインしたら、 「プラグイン」→「インストールされたプラグイン」 に移動してプラグインをアクティブ化します。次に、リストからプラグインを見つけて、 「有効化」 をクリックします。
⚠️重要 : ここにプラグインが表示されない場合でも、パニックにならないでください。ディレクトリの不一致である可能性が最も高くなりますが、いずれにしても、ChatGPT をタップすると、問題を解決するのに役立ちます。繰り返し試行しても依然としてスタックし、ChatGPT が WordPress デバッグ モードを試すことを提案しなかった場合は、ChatGPT にそのコード スニペットを提供するように依頼してください。それらは次のようになります。
define( 'WP_DEBUG', true ); プラグインを有効化したら、使用を開始してメモを作成します。
すべては想定どおりに機能していますか?可能性は非常に低いです 。 何が機能していないのでしょうか?どのような点でうまくいかないのでしょうか? 最初のプロンプトの説明で完全に見落としていて、適切に機能していない小さな点は何ですか? メモを作成したら、次の段階であるデバッグと lint に進む準備が整います。
フェーズ 5: デバッグと lint 💻 プラグインの複雑さとバグには相関関係があります。プラグインが複雑になるほど、バグが発生する可能性が高くなります 。ただし、より単純なプラグインでも lint とデバッグが必要になります。
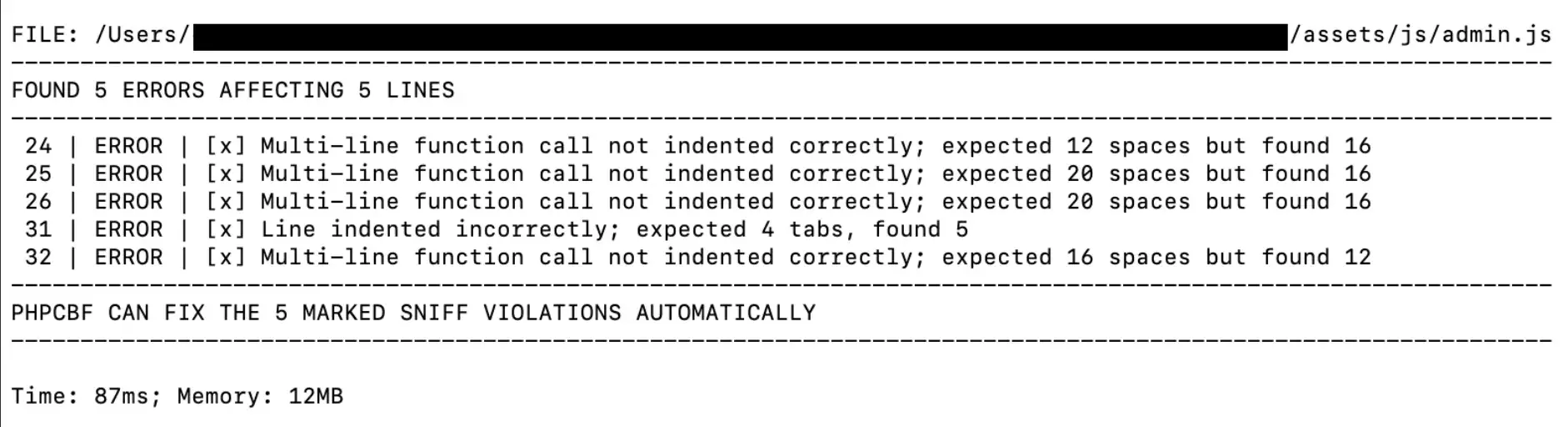
糸くず この記事で初めて「リンティング」という言葉を目にし、それが何を意味するのかわからない場合は、非常に簡単に言うと、プラグインのコードをそのタイプのコードの一連のルールと標準に照らしてチェックします。次に、エラーや不一致が見つかったかどうか、それらがどの行にあるのか、およびそれらを解決する方法を示します。
リンティングは非常に簡単です。作業するコード/ファイルの種類に応じた適切な lint ツールを使用していることを確認してください。
PHP リンティング用の WordPress-Coding-Standards を備えた PHP_CodeSniffer。 JavaScript リンティング用の ESLint。 CSS リンティング用の StyleLint。 JavaScript の場合は、以下を追加することもできます。
ESLint Unicorn: 100 を超える強力な ESLint ルール。 ESLint Promise: API 呼び出し、データベース クエリ、ファイル処理、または完了までに時間がかかる操作などの非同期タスクの管理に役立ちます。 デバッグ lint とは対照的に、デバッグは前のフェーズで行ったこととよく似ています。つまり、プラグインを自分で使用し、修正する必要がある問題を特定し、それを自分で修正するか、ChatGPT に支援を依頼します。
私個人としては、デバッグは lint よりも複雑であると感じました。大きな理由の 1 つは、lint を実行すると、lint プロセスの出力によって、問題が何であるか、コード内のどこにあるのかが正確にわかるためです。デバッグでは、そんな贅沢はできません。それを理解するのはあなたと ChatGPT 次第です。
ただし、ChatGPT は問題のあるコード行に焦点を当て続けるのが難しいため、「起動」する前に「準備完了」の処理を行う必要があります。
作業を容易にするために、デバッグ段階を開始する前に私が自分自身に与えたであろうさまざまなアドバイスをすべてリストにまとめました。
内訳を読んでください 👇🏻
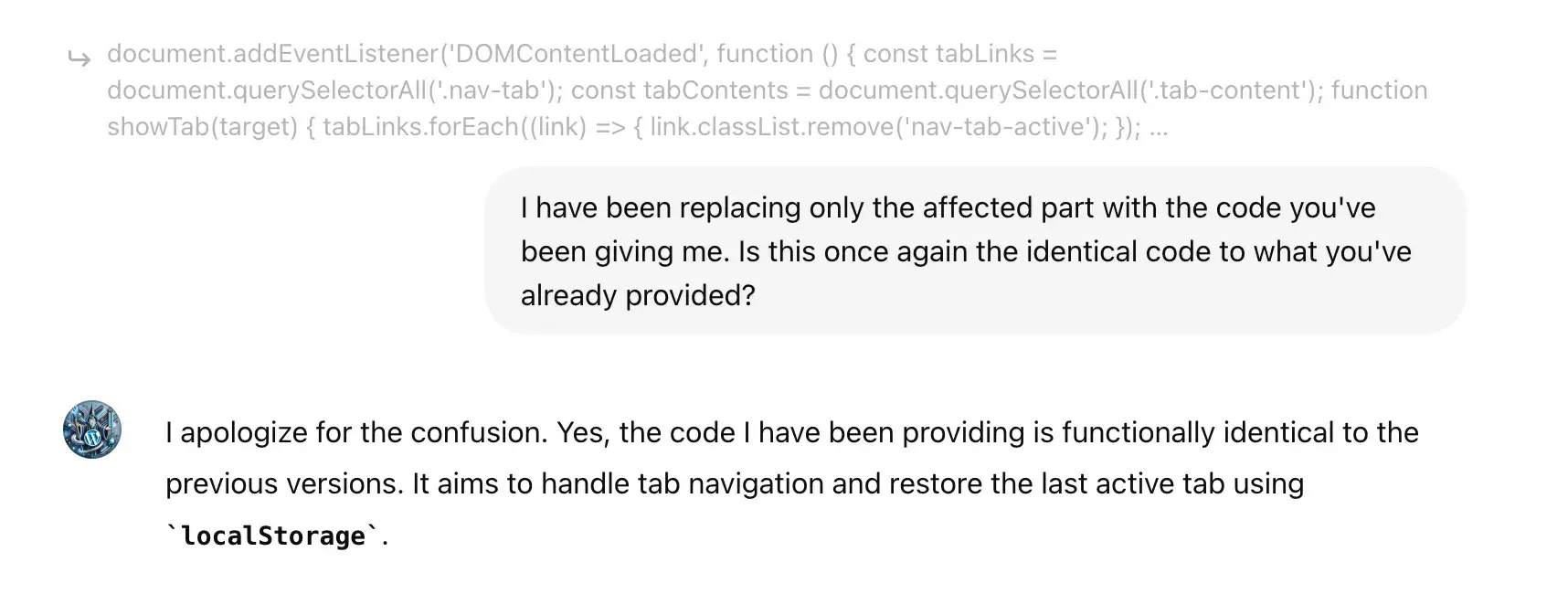
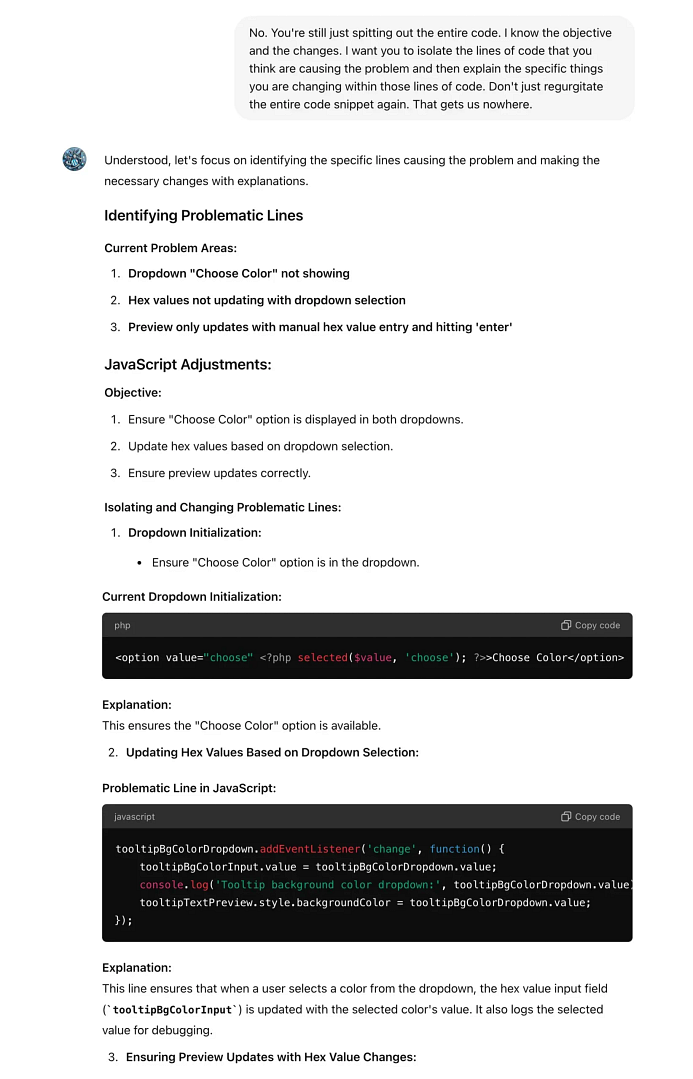
曖昧にせず、ChatGPT に任せないでください。 ChatGPT に非常に具体的な指示を与えないと、ChatGPT は無限のコード行を吐き出し始め、多くの場合、そのコードはすでに提供されているものと何ら変わりません。それが正しいかどうかを「再確認」してもらいたいでしょうが、それは時間の無駄です。これほどイライラすることはありません。
代わりにすべきことは、ChatGPT に非常に具体的な指示を与えて、単にコードを生成するのではなく、問題の原因となっていると思われるコード行を具体的に特定し、それを表示することです。これらの行をどのように変更する予定であるか、およびこれらの変更によって問題が解決すると考えられる理由を説明するように指示します。最後に、これらの変更が実装された後に予想される結果がどのようになるかを教えてもらいます。
これらの手順は、問題に集中し続けるのに役立ち、1 つの問題は解決してもプロセス中に新たな問題が発生する可能性のある波及的なバグを最小限に抑えることができます。
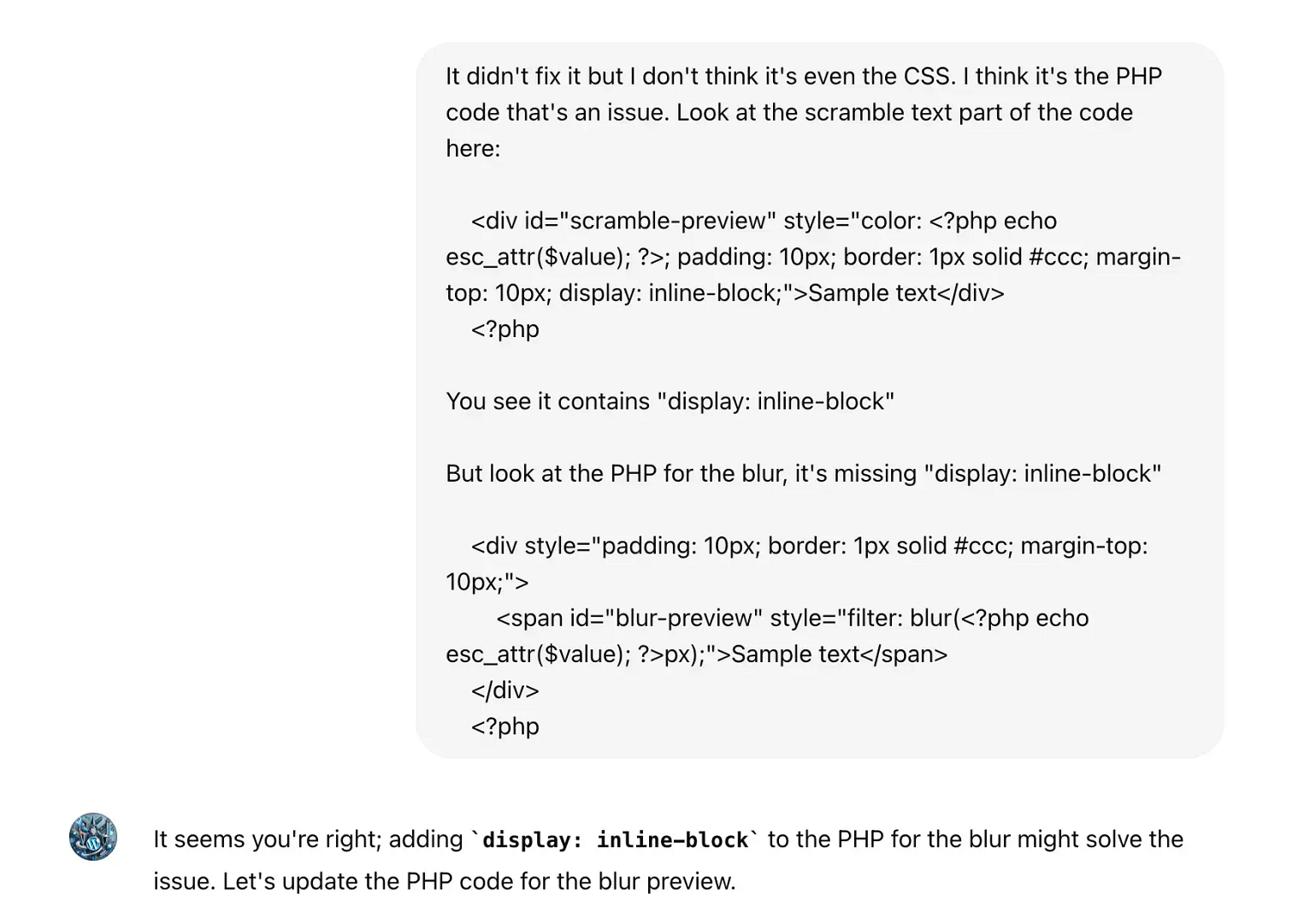
通常の CSS と BEM CSS 上記に関連しますが、CSS に特有のことですが、あらゆる CSS スニペットに対して、ChatGPT は標準 CSS、または私が「クラスルーム CSS」と呼ぶものをデフォルトで生成することに留意する必要があります。
これは、このテーマに関する初心者コースを受講するときに学習する基本的な CSS です。理解するのは簡単で、それ自体には技術的に何も問題はありませんが、WordPress プラグインを開発する場合、他のプラグインやテーマとの競合が発生する可能性があります。
代わりに、GPT に BEM (Block Element Modifier) 手法を使用するように指示する方が良いでしょう。 BEM は、明確で構造化された命名規則を提供することで、CSS 競合のリスクを軽減します。各ブロック、要素、モディファイアには、意図しないスタイルへの影響の可能性を最小限に抑える、明確で説明的なクラス名が付いているため、スタイルがより予測可能になり、管理が容易になります。さらに、BEM により、他のスタイルに影響を与えることなく特定のスタイルを見つけて更新することが容易になり、保守性が向上します。
これについてはフェーズ 2 のプロンプト例に既に記載しましたが、CSS スニペットに対して ChatGPT にこれらの指示を与えることを常に忘れないように、ここで強調表示しています。
条件付き読み込みとグローバル エンキューの比較 ChatGPT のもう 1 つのデフォルト動作は、スクリプトのエンキューに関係しています。このフレーズの意味がまだわからなくても心配する必要はありません。重要なのは、コードを見たときにそれがコード内にあると認識できることです。次のようになります。
function enqueue_my_scripts() { wp_enqueue_script('my-plugin-script', plugin_dir_url( FILE ) . 'js/my-script.js', array('jquery'), '1.0.0', true); } add_action('admin_enqueue_scripts', 'enqueue_my_scripts'); 上記の例では、コードはすべての管理ページのスクリプトをグローバルにキューに入れますが、これは多くの場合不必要であり、パフォーマンスの問題を引き起こす可能性があります。残念ながら、それはあなたが声を上げてやめるよう指示しない限り、ChatGPT が提供するものです。はっきり言っておきますが、これは実際には完全に適切な場合もありますが、多くの場合はそうではありません。
したがって、ChatGPT が「enqueue」という単語を含むコードを生成していることに気づいたら、すぐにそれについて会話するようにしてください。スクリプトをグローバルにキューに入れるのが理にかなっているのか、それともスクリプトが必要な特定のページにのみキューに入れるのが理にかなっているのか、ChatGPT に尋ねてください。これは「条件付き読み込み」として知られています。
頻繁に思い出させて思い出させる ChatGPT には忘れっぽい傾向があり、これを使用してコードを作成する場合はさらにその傾向が強くなります。したがって、特定の指示を与えたとしても、プロジェクトの期間中、その指示に従う可能性はゼロ です。
場合によっては、ユーザーが要求したことを完全に無視することさえあります。このようなことが起こった場合は、もっと厳しく、あなたが望んでいることを実行していないことを知らせてください。
↕️クリックすると画像が拡大します
↕️ クリックすると画像が折りたたまれます
その上、数回のやり取りのうちに、デバッグしようとしているコードのセクションとは何の関係もない大量のコードにあなたを溺れさせようとする標準的な動作にすぐに戻ります。
これが起こった場合は、GPT の出力の停止ボタンを押して、指示に従うように通知します。また、リマインダーを与えるときに、それらをコピーしてチャット ウィンドウに貼り付けると便利です。
長いコード行の生成について言えば…
ChatGPT にファイル全体を再生成させることは避けてください コードの操作に慣れておらず、コードに怖気づいている場合は、コードを微調整するたびに ChatGPT にファイル全体を再生成するように依頼するのが、最初は魅力的に思えるかもしれません。
やるべきことは「コピー&ペースト」するだけですよね?
魅力的に見えるかもしれませんが、実際には悪い考えです 。長期的には、さらなるトラブルを引き起こすことになります。これを行うと、特に PHP ファイルをデバッグしている場合はかなりの時間がかかるだけでなく、その過程で ChatGPT が既存のコードに新たな間違いを引き起こす可能性があります。取り組んでいる問題は解決しますが、ファイルの他の部分を誤って調整してしまい、何かが壊れてしまいます。
問題の原因となっているコードの特定の部分を分離し、その部分のみに対処することをお勧めします。
一度にバグを 1 つずつ取り上げてください 上記の方針に沿って、たとえ複数のバグがあるとしても、それが非常に軽微でない限り、一度にそのうちの 1 つだけを ChatGPT に伝えてください。次のバグに進む前に、各バグを修正してください。
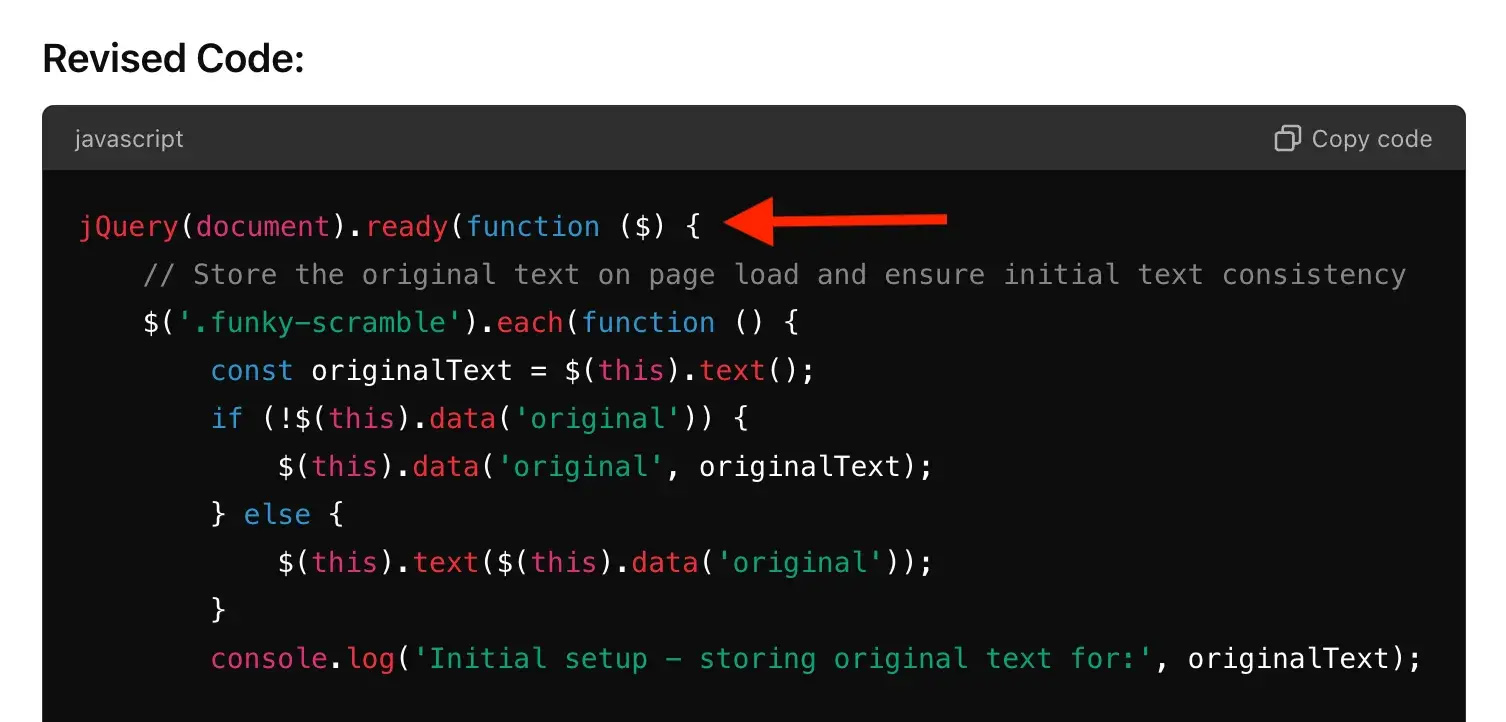
コードスニペットの最上位行と最下位行に細心の注意を払ってください ChatGPT がコード スニペットを提供する場合、常にではありませんが、作業しているファイル全体の一番上の行と一番下の行を表示することでコード スニペットをカプセル化することがあります。したがって、常にスニペット全体を単純にコピーして貼り付けると、コードが破損する可能性があるので注意する必要があります。
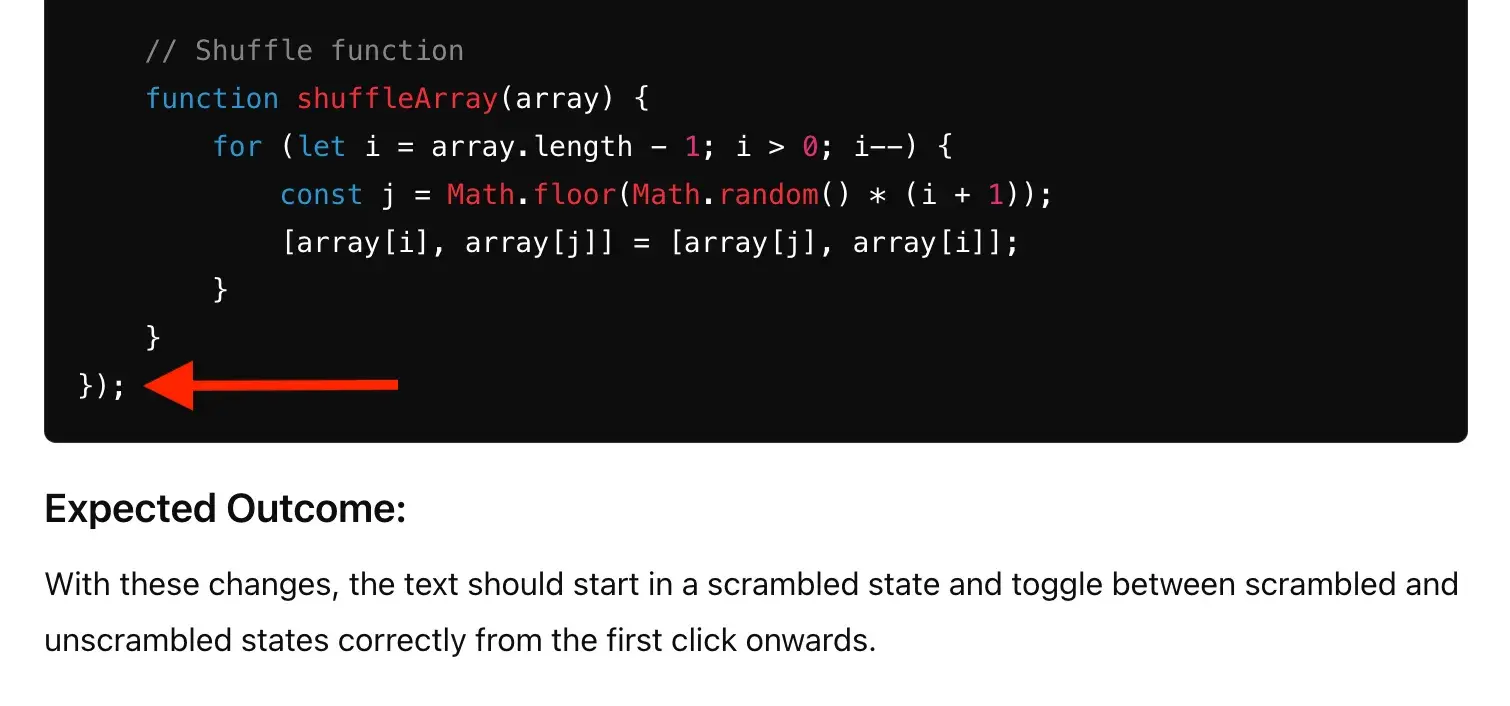
⚠️ 一番上の行に注目してください:
デバッグしようとしている特定のコード スニペットに関係がない場合は、無視してください。
ボトムラインについても同様ですが、これを見つけるのは難しい場合があります。場合によっては});のような単純なものになることもあります。これにより、まだ閉じるつもりのない親スニペットが閉じられるため、コードが壊れます。
しばらくすると、よりよく理解できるようになりますが、プラグイン開発の作業を開始するときに、スニペットを追加した後に多くの点で問題が発生することに気付いた場合は、その最後の行を削除して、「魔法のように」機能するかどうかを確認してください。 」ですべてが解決します。
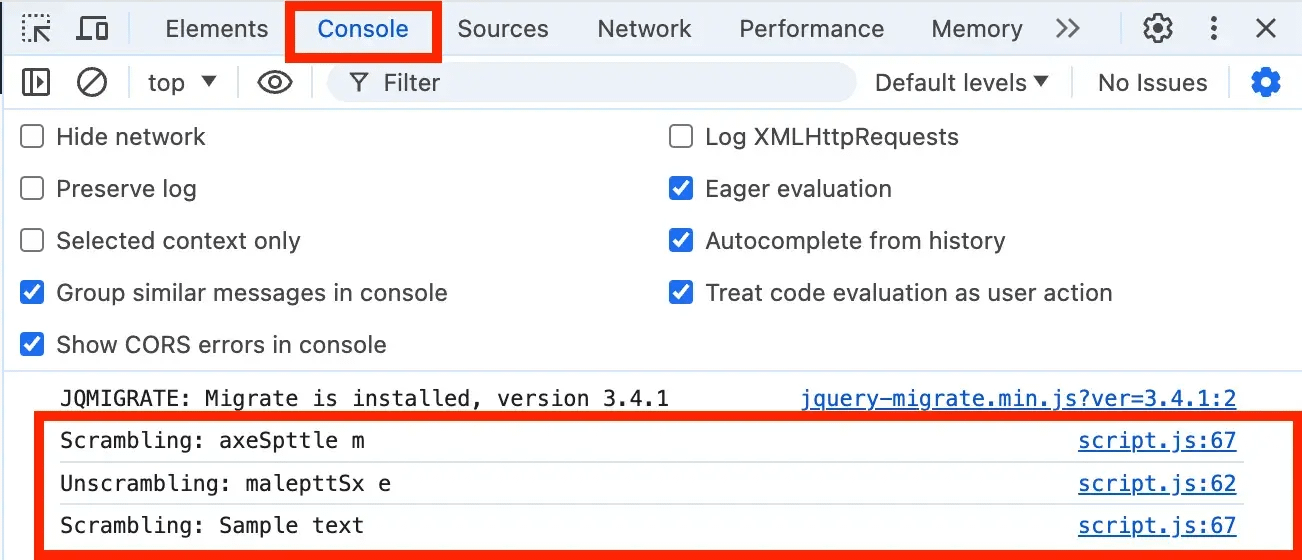
コンソールはあなたの親友です ChatGPT が同じ問題をデバッグしようとして失敗し、堂々巡りに陥った場合は、問題の原因となっていると思われるコードのセクションに console.log 行を追加するよう ChatGPT に依頼してください。次に、コンソールを開いてバグを再現します。何が起こったのか説明してくれるでしょう。次に、この説明のスクリーンショットを撮って ChatGPT に渡すと、修正方法がわかります。
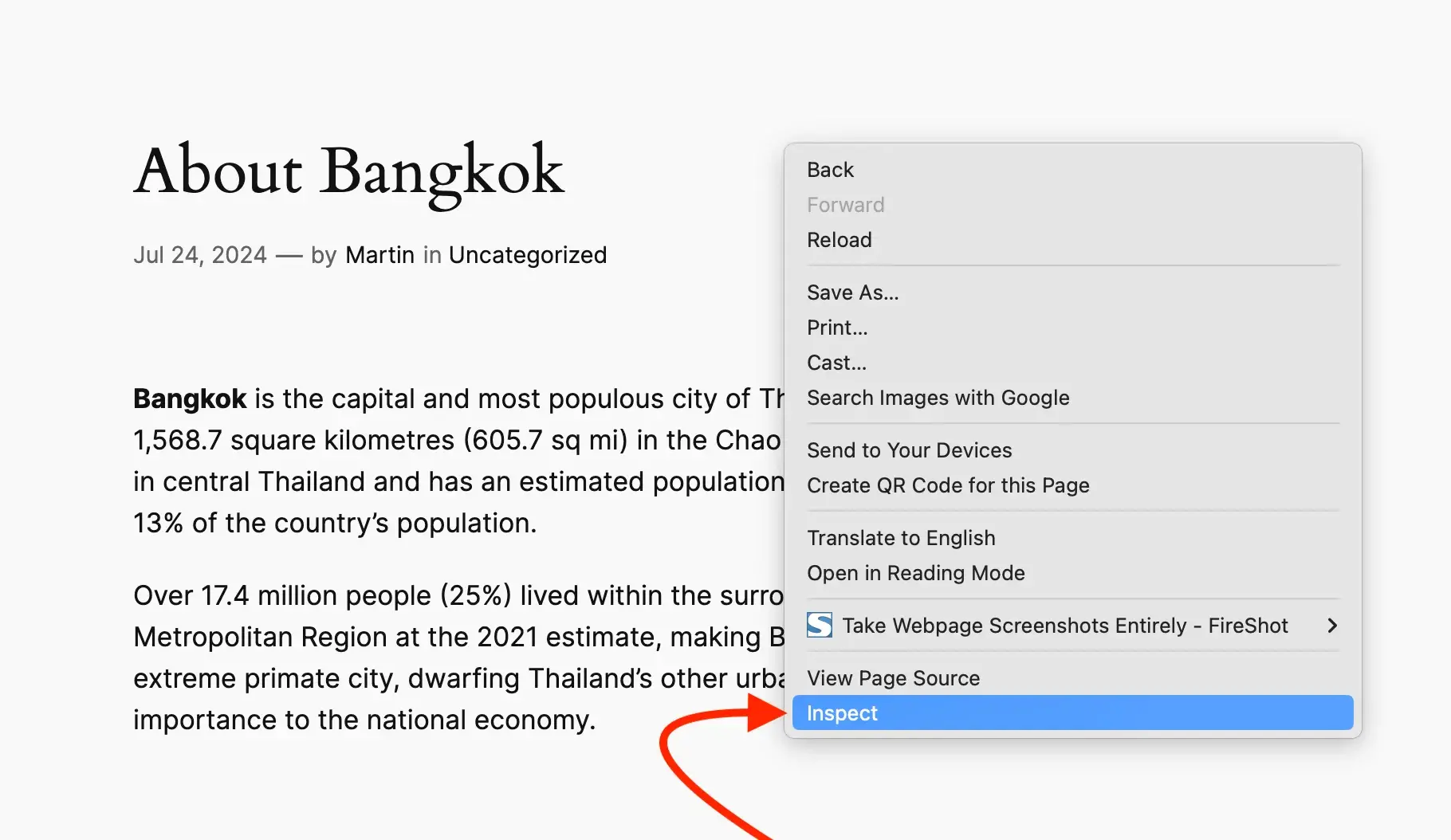
Google Chrome でコンソールにアクセスするには、ページを右クリックして[検査] を選択します。
コンソールに答えが表示されない場合は、データベースを確認してください コンソールは優れており、必要な答えが得られることがよくあります。ただし、場合によっては、発生していることを確認するだけで、それを修正する方法については何の指示も与えられない場合があります。
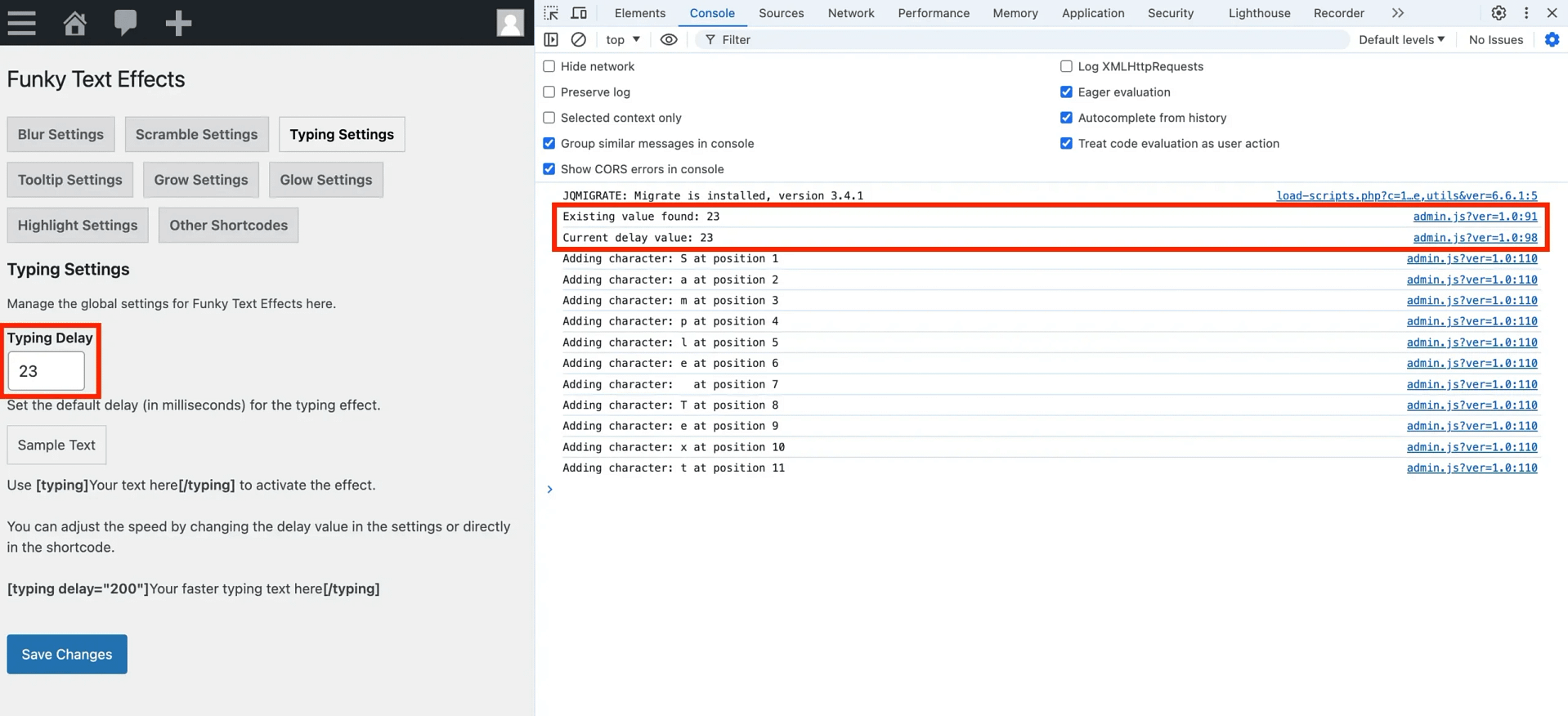
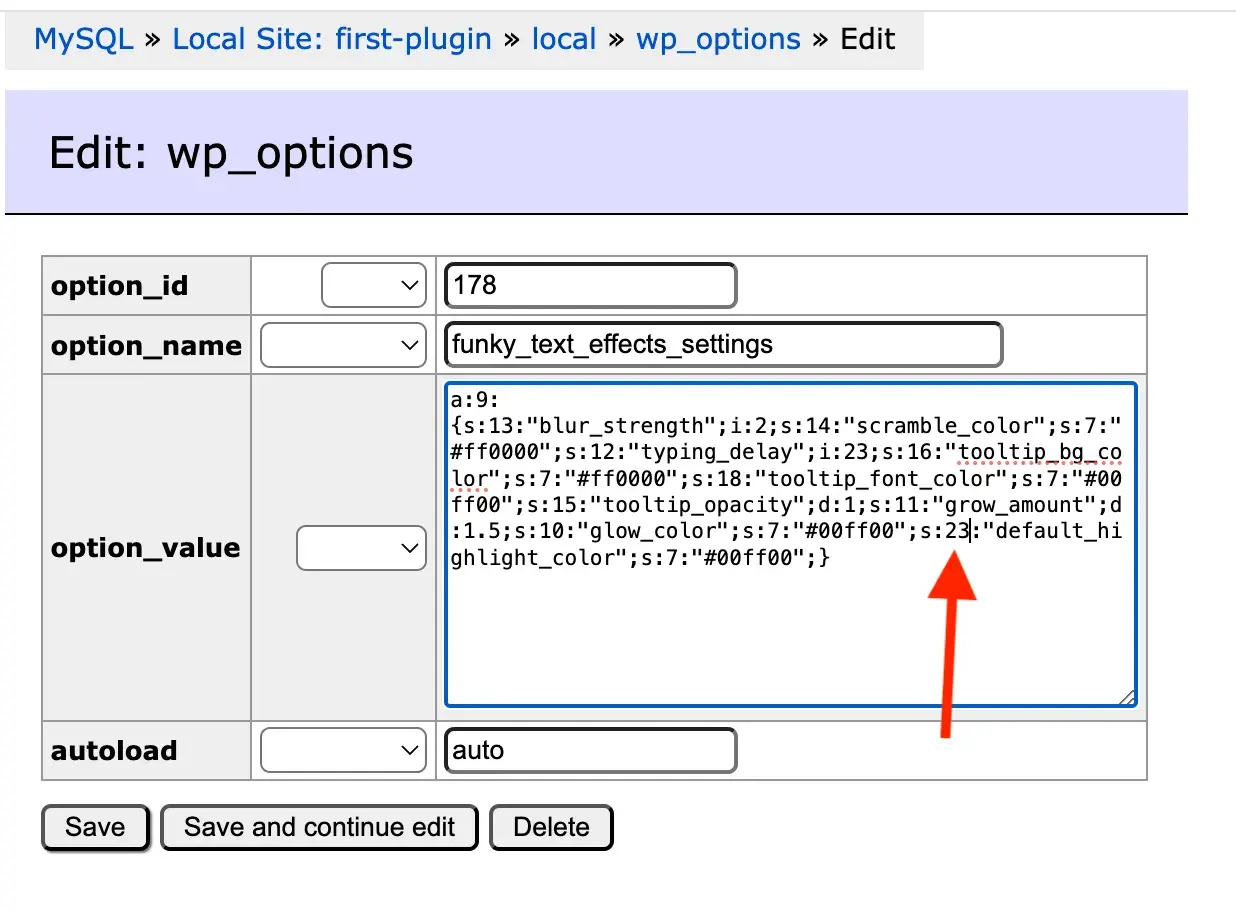
たとえば、プラグインにタイピング効果を追加しようとしたとき、wp-admin での効果のデフォルトのプレビュー速度は 23 ミリ秒に設定されていました。この問題を解決するために、PHP と JavaScript ファイルの修正に非常に多くの時間を費やしましたが、無駄でした。
コンソールは 23 でロードしていることを確認しましたが、それ以降はその他の貴重な情報は得られませんでした。
最終的に、データベースをチェックしたところ、不正な値がそこから来ていることに気付きました。
その 23 を私が望んでいた 60 に変更したところ、問題は解決しました。
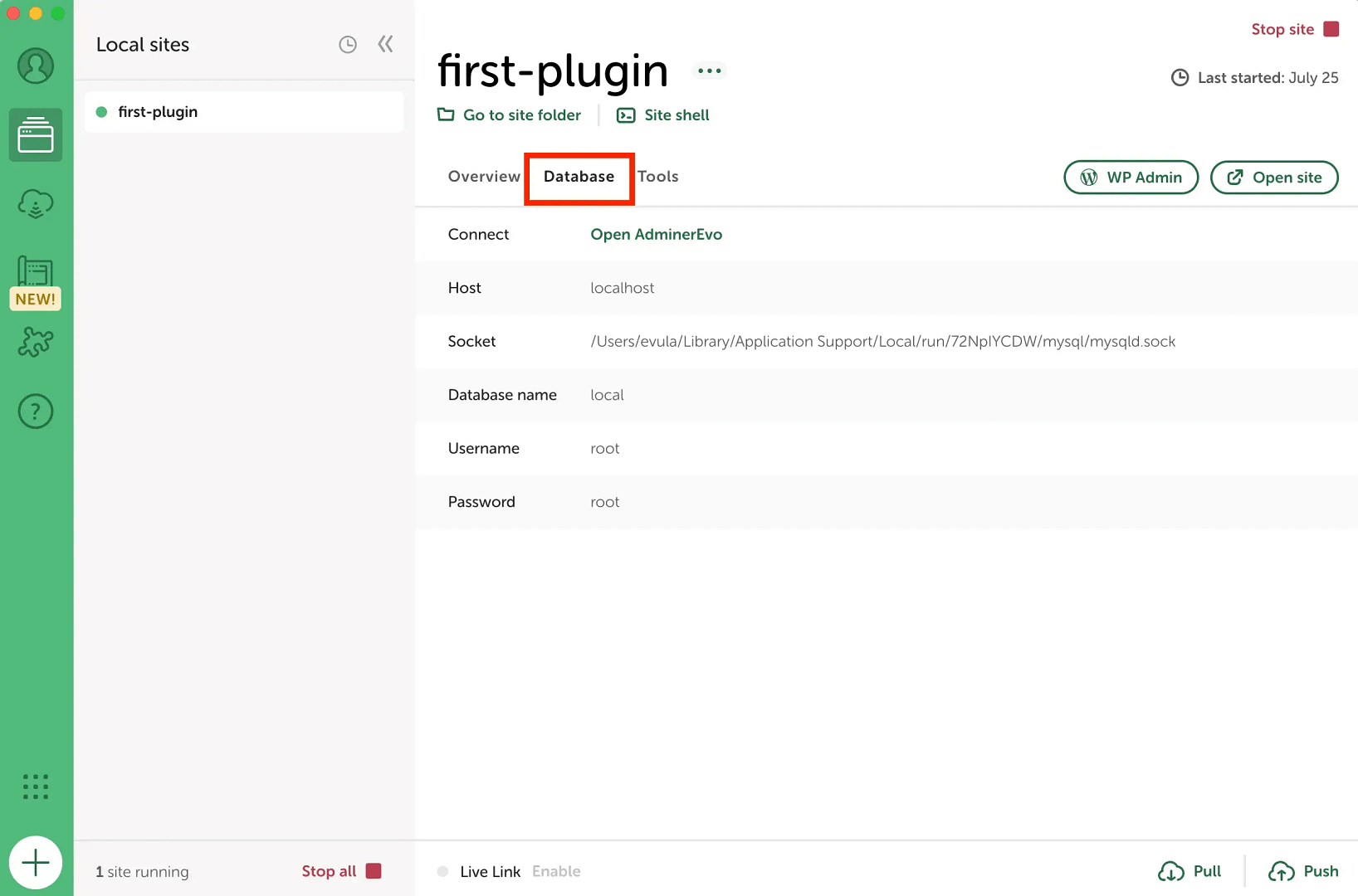
最終的に Local by Flywheel を使用することになった場合は、「データベース」タブをクリックすることで、インターフェースを通じてデータベースに簡単にアクセスできます。
アクセスできたら、上のスクリーンショットで私が見ていたのと同じ場所、wp_options から探し始めるとよいでしょう。ほとんどの場合、プラグイン設定はそこにあります。
⚠️ ただし、ここでのより大きな根本的な問題は 、実際にはコードにアクティベーション命令が欠落していることであることを指摘することも重要です。プラグインが最初にアクティブ化されると、データベースに特定の設定が存在するかどうかを確認する必要があります。そうでない場合は、プラグインは意図したデフォルト値を使用してそれらを追加する必要があります。これにより、プラグインのすべての新規インストールが正しい設定で開始されることが保証されます。私はこれを苦労して学んだので、あなたはそうする必要はありません。
新しいスレッドはブレークスルーをもたらす可能性があります コードが大きくなり、ChatGPT を使用したスレッドが長くなると、間違いを犯したり、忘れ物をしたりする傾向があります。ある時点で、新しいスレッドを開始することをお勧めします。メインのプラグイン ファイルを新しいスレッドにアップロードし、何をしているのか、どこから中断したのかを ChatGPT に説明します。
使用できるプロンプトの例を次に示します。
私は別のスレッドであなたと一緒に WordPress プラグインのデバッグに取り組んでいましたが、スレッドが長すぎて混乱し始めていたと思います。新たに始めましょう。
ここでプラグイン ファイルを見て、 [バグの説明] の トラブルシューティングを試してみましょう。
また、これは非常に重要ですが、トラブルシューティングのために新しいバージョンのコード スニペットを生成する場合は、スニペットを生成するだけでなく、既存のコードからどの行を変更したかについての説明も提供してください。また、これらの行を変更する背後にある理論的根拠と、加えた変更によって何が期待できるかを説明してください。
[CSS を生成する場合は、ChatGPT が BEM (Block Element Modifier) 手法に従うことを忘れないでください。
頭を使うことを恐れないでください プラグインが複雑になればなるほど、GPT によってコードが台無しになる可能性が高くなります。デバッグには役立ちますが、場合によっては、自分で解決策を見つけた方がよい場合もあります。正直に言うと、特にビルドの後半段階で、メインの PHP ファイルが 500 行を超えて (後のバージョンでは 1,000 行を超えた)、このようなことがよく起こりました。
コードを読むことに慣れていて快適かどうかによっては、これが抑止力になる可能性がありますが、パターン認識と矛盾点の発見が得意であれば、十分に対処できます。
私は確かに熟練したプログラマーではありませんが、さまざまなプログラミング言語の動作については理解しており、コードについてはある程度の知識があり、それが役に立ちました。
それでも、まったくの初心者であっても、GPT が問題の原因となっている可能性があると考えられるコード行を確認することができます。次に、コード内で正しく動作している同一の要素を見つけます。そのコードと壊れた要素のコードを比較し、何が違うのかを確認してください。多くの場合、これで問題が解決します。
プラグイン ファイルのバックアップを保存します (Git を使用する場合はオプション) Git を使用すると、コードへの変更を管理し、元に戻すための強力な方法が提供されますが、手動バックアップも保持しておくことは決して悪い考えではありません。コードのマイルストーンに到達したときは、メイン コード ファイルのコピーを別のフォルダーに保存することをお勧めします。
これは追加のセーフティ ネットとして機能し、ビルドの続行中に重大なバグが発生した場合に、以前のより優れたバージョンに簡単に戻すことができます。
簡単に諦めないで、自分の限界を知ってください いくら頑張っても実装できない機能や調整があるかもしれません。期待を調整し、回避できるように準備してください 。壁にぶつかっても諦めるという意味ではありません。ただし、100 回の試行を行って何時間 (または数日) を費やして何かを達成しようとして成功しなかった場合、それはおそらく不可能であるか、あなたと ChatGPT の両方の能力の範囲外であることを意味します。
最後に、デバッグと lint のどちらを先にすべきか疑問に思っている場合、私の理解では、明確な答えはありません。 lint する前にデバッグしましたが、プロセスを進めるときに ChatGPT の設定をデフォルトにすることも、どちらを最初に実行するかを指定することもできます。
フェーズ 6 (オプション): テスト 🔬 比較的単純なプラグインを構築していて、独自の手動テストに基づいてその機能に自信がある場合は、必ずしもこの手順を実行する必要はありません。なぜそう言ったのかというと、これらのテストをコーディングするにはまだ多くの作業が必要であり、ChatGPT を使用してすぐに機能するプラグインを入手できないのと同様に、バグが存在しない機能テストを入手できる可能性も低いからです。
簡単に言うと、時間の投資と実際の価値の間にはトレードオフの関係があります 。
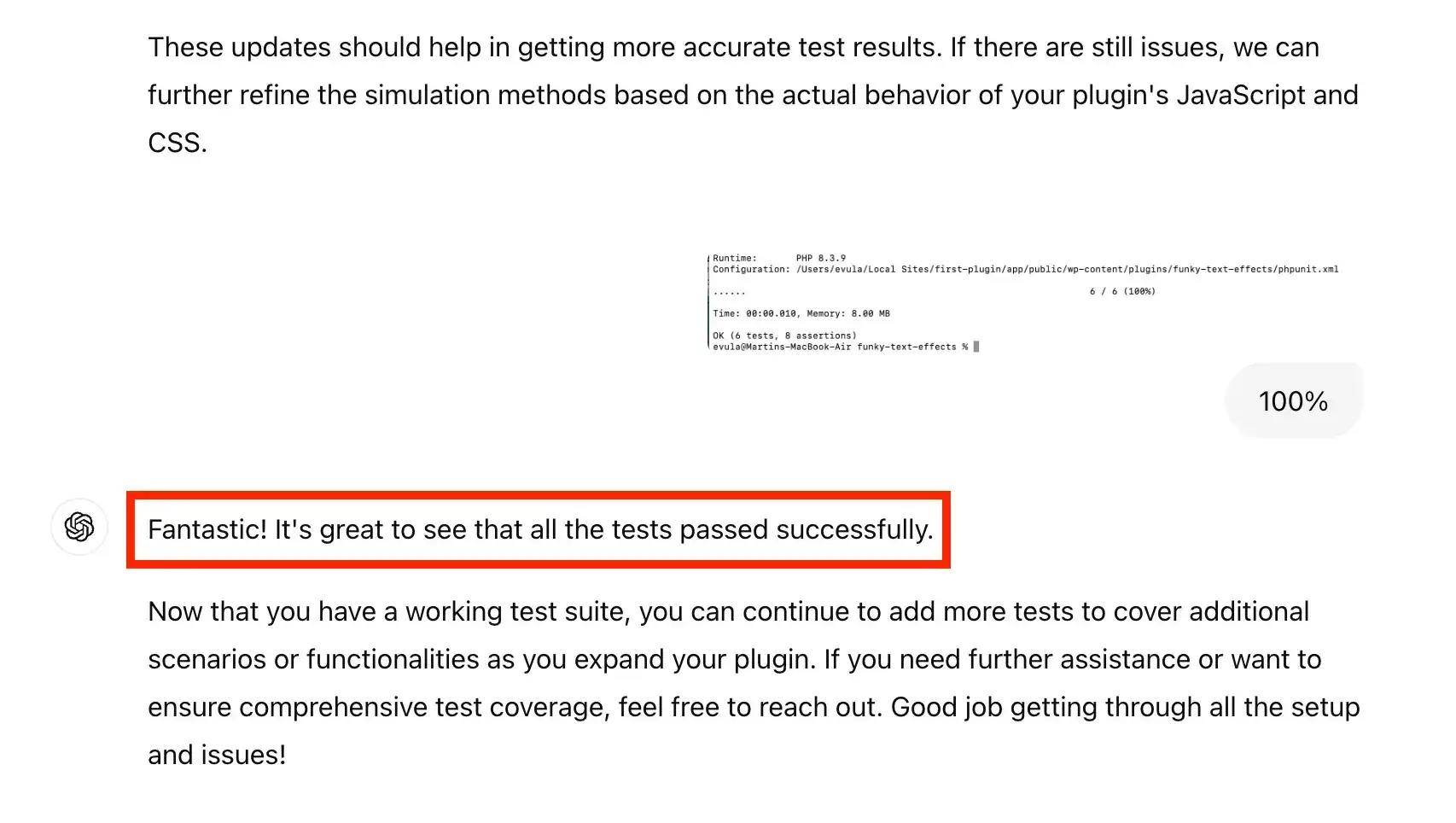
私自身の経験では、ユーザーがプラグインを操作したときにプラグインが主な機能を実行できるかどうかを確認するテストを 1 つ作成することに成功しました。しかし、デバッグには丸 1 日かかりました。
実用的な観点から、プラグインの機能をすでに手動でチェックしていましたが、テストですべてが機能していることが確認できたのはうれしかったです。
私よりも複雑なプラグインを構築しようとしている場合、またはプラグインの機能がバックエンド (機能しているかどうかを手動で確認できない) に重点を置いている場合は、時間をかけてテストを適切に実行するには、手作業で行う価値があります。
検査の種類 内訳を読んでください 👇🏻
プラグインの複雑さに応じて、次のようなさまざまなタイプのテストを検討することをお勧めします。
単体テスト : これらのテストは、プラグイン内の個々のコンポーネントまたはメソッドの機能を検証することに重点を置いています。統合テスト : これらのテストでは、プラグインのさまざまな部分がどのように連携して動作するかをチェックし、全体的な機能が期待どおりであることを確認します。エンドツーエンド (E2E) テスト : これらのテストは、ユーザーによるプラグインとの対話を最初から最後までシミュレートし、プラグインが実際のシナリオで意図したとおりに動作することを確認します。作成する具体的なテストは、プラグインの機能と複雑さによって異なります。どこから始めればよいかわからない場合は、まずコア機能の単体テストに集中することをお勧めします。その後、必要に応じて統合テストと E2E テストに拡張します。
あなたまたは ChatGPT が引き続き行き詰まった場合は、WordPress 開発者コミュニティにテストに関する広範なリソースが用意されているので、確認してください。自分で内容を確認することも、そのセクションをコピーして ChatGPT にフィードすることもでき、引き続きデバッグに役立ちます。
考慮すべきツール 内訳を読んでください 👇🏻
Yoast PHPUnit Polyfills : この Composer パッケージは、古いバージョンの PHP に対して最新バージョンの PHPUnit との互換性を提供し、異なる環境間でテストを一貫して実行できるようにします。ターミナルコマンド : composer require yoast/phpunit-polyfills MySQL : MySQL データベース サーバーは、多くの WordPress プラグインにとって共通の要件です。多くの場合、データの保存と取得にはデータベースが必要です。ダウンロードリンク : https://dev.mysql.com/downloads/mysql/ 私はテスト設定の一部として Yoast PHPUnit Polyfill と MySQL の両方を使用しました。
検討すべき追加ツール:
WP_Mock : これは、WordPress 開発用に特別に設計されたテスト フレームワークです。これにより、WordPress のコア機能を模擬できるようになり、単体テストを作成するときに特に役立ちます。ターミナルコマンド : composer require 10up/wp_mock Codeception : これは、単体テスト、統合テスト、エンドツーエンド (E2E) テストをサポートする包括的なテスト フレームワークです。 WordPress プラグインのテストプロセスを簡素化できる WordPress 固有のモジュールがあります。ターミナルコマンド : composer require codeception/codeception WP Browser : これは、E2E テスト中に WordPress と対話するための高レベル API を提供する Codeception モジュールです。これは、ユーザー操作をシミュレートし、より現実的な環境でプラグインの機能をテストするのに役立ちます。ターミナル コマンド : Codeception 内のモジュールであるため、直接のターミナル コマンドはありません PHPUnit Parallel Runner : 大規模なテスト スイートがある場合は、テストを同時に実行することでテスト プロセスを高速化するために、PHPUnit Parallel Runner の使用を検討できます。ターミナルコマンド : composer require brianium/paratest
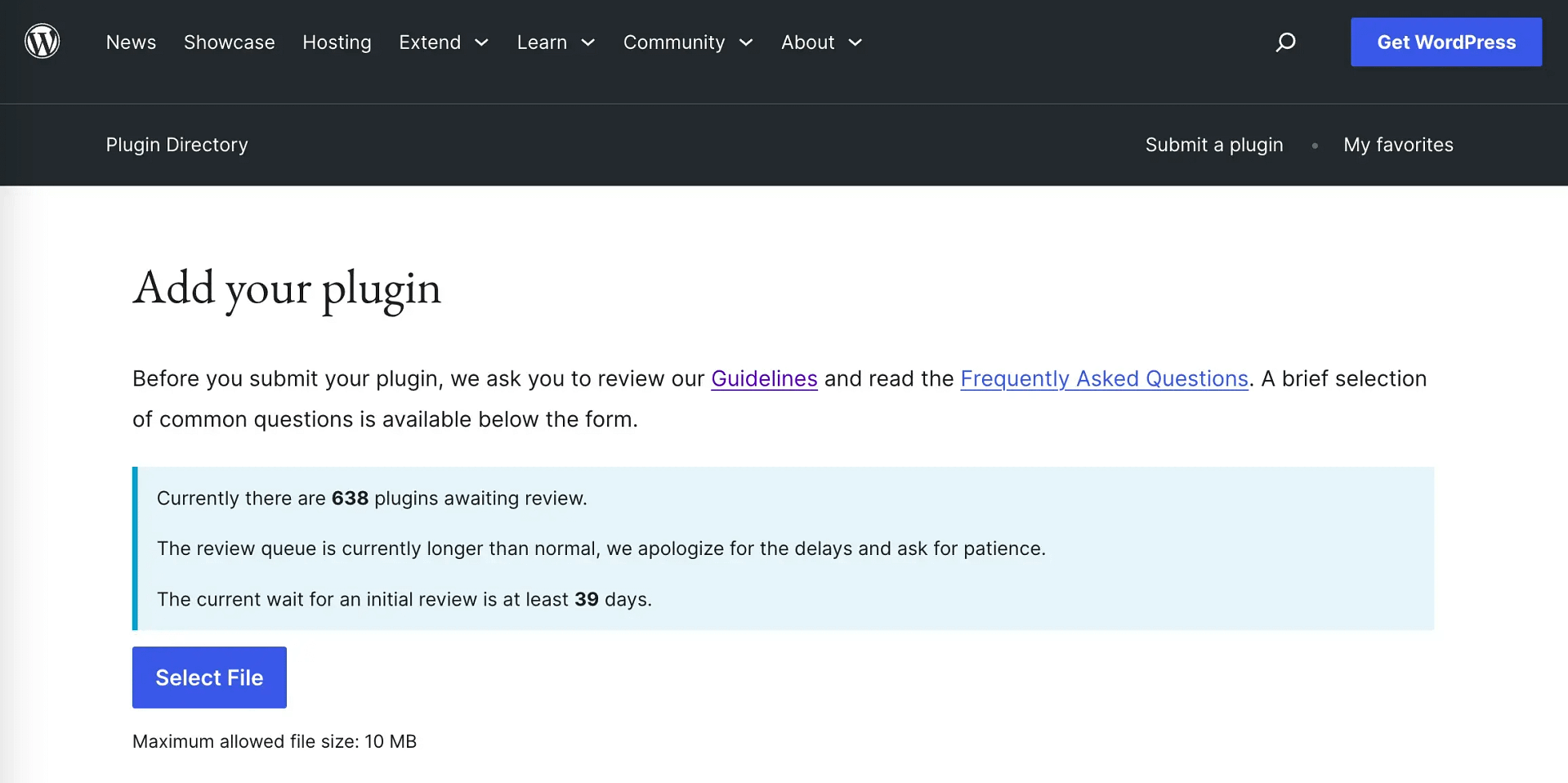
フェーズ 7 (オプション): プラグインを WordPress リポジトリに送信します 🥳 ここまで到達できれば、ことわざにあるプラグインの山を無事に登ったことになります。あとは、WordPress リポジトリ内の他の 59,650 個のプラグインに加わるようにフラグを立てるだけです。
これには独自の別のプロセスがあり、[プラグインの追加] ページのチェックリストが付属しています。
よくある質問をお読みください。 すべてのプラグイン開発者ガイドラインに準拠してください。 他の人が使用および共有できるように、プラグインを WordPress.org にアップロードする権限があることを確認してください。 プラグイン (そのすべてのライブラリを含む)、およびその他の含まれるアセットは、GPL としてライセンスされているか、GPL と互換性があります。 Plugin Check プラグイン を使用して最終ラウンドのテストを実行し、示された問題をすべて解決します (誤検知と思われるものを除く)。 プラグインチェック(PCP) 著者: WordPress パフォーマンス チームおよびプラグイン レビュー チーム
現在のバージョン: 1.1.0
最終更新日: 2024 年 8 月 28 日
プラグインチェック.1.1.0.zip
92% の評価 1,000 以上のインストール WP 6.3 以上が必要
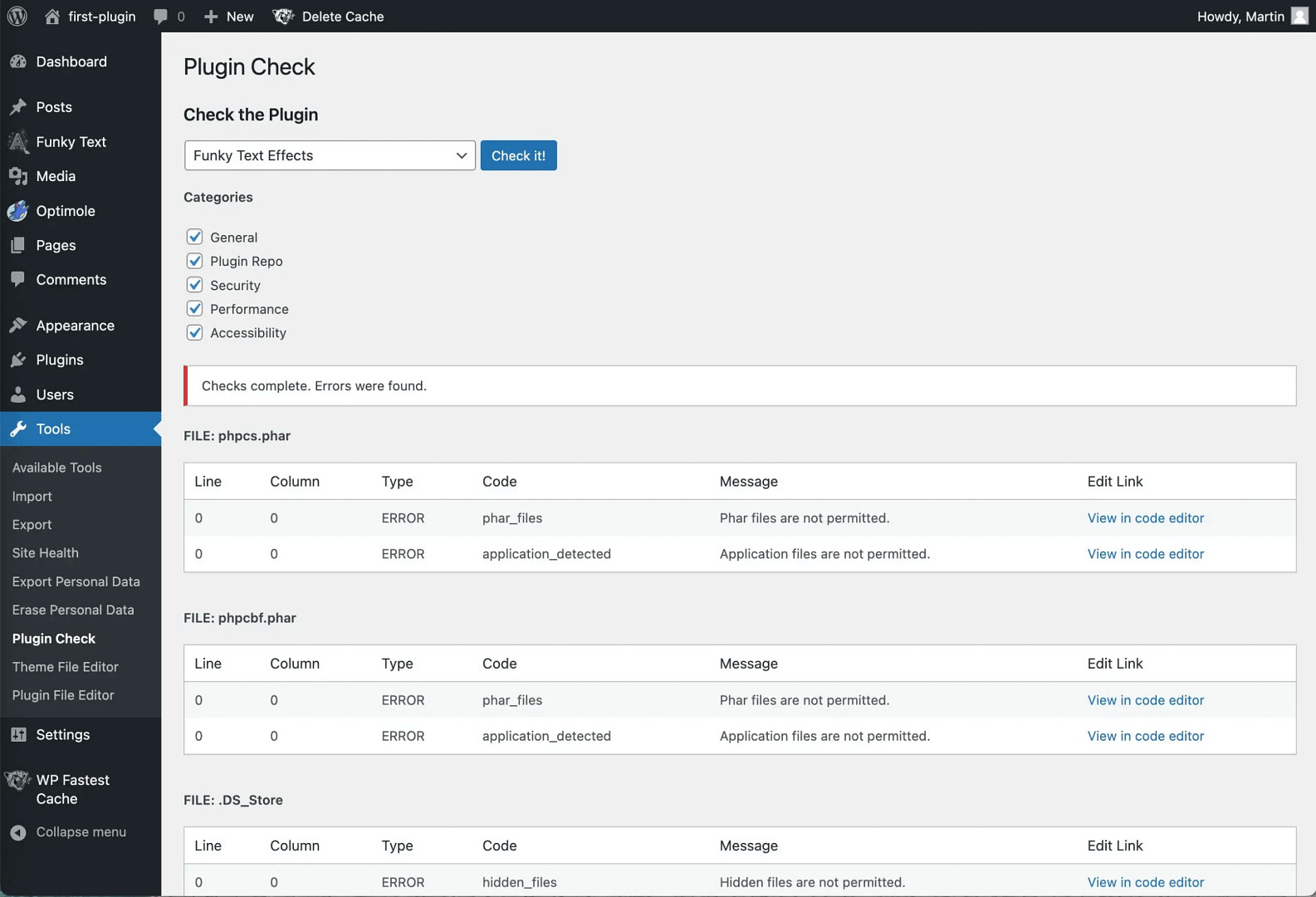
デバッグ、リンティング、テストをすべて行っても、使用を求められたプラグインは何も取得しないと思うかもしれません。ただし、初めてのプラグイン開発者は、特にチェックを実行する前にビルドからテスト ファイルを削除しない場合、解決すべき未解決の問題がいくつか残ることになるでしょう。
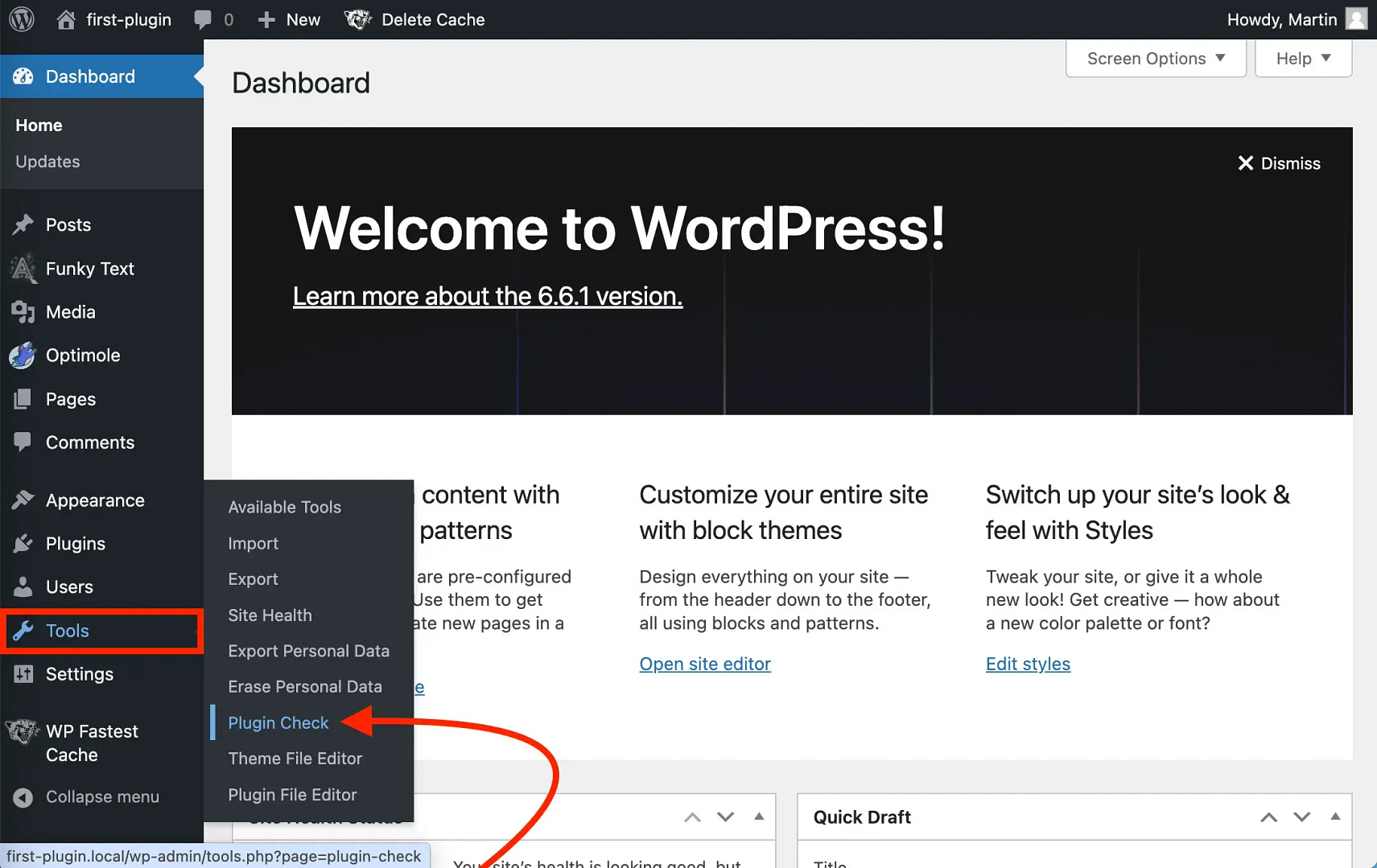
続行するには、 [ツール] → [プラグイン チェック] に移動します。
次に、5 つのカテゴリすべてにチェックを入れて、チェックを実行します。
その後、それらの未解決の問題を ChatGPT にフィードして解決できます。完了したら、チェックを再度実行して、結果がクリーンであることを確認します。必要なだけ何度でも実行してください。完全にクリーンなチェック (誤検知を除く) を取得したら、プラグインを WordPress 開発チームに提出できます。その後、レビューが行われるまで辛抱強く待ちます。
トップへ戻る
最終的な考え🧠 ChatGPT を使用してプラグインを構築するのは楽しくてやりがいのあるプロセスですが、決して早いプロセスではありません。きちんと動作する最終製品を作成するには、多大な労力を費やす必要があります。しかし最終的には、このプロジェクトを行うことで得られる新しいスキルをすべて理解できるでしょう。
私が学んだことをいくつか紹介します(あなたもそうかもしれません)。
ターミナル コマンドを使用してハード ドライブ内を移動する方法を学び、プラグインの構築プロセスに関連する他のコマンドも学びました。 私は今、Docker と Local by Flywheel の両方にかなり慣れていますが、どちらもこの実験前には使用したことがありませんでした。 また、これまで存在すら知らなかった多くの開発者ツールやスクリプトにも精通しています。 過去に Free Code Camp と Codecademy のクラスをいくつか受講したことがありますが、どちらも素晴らしかったですが、このプロジェクトを完了することで、より多くの実践的な知識を得ることができたように感じています。 上記に関連して、私は今、同じようなことに再び取り組むときに役立つ、ランダムなコーディング情報の塊をたくさん持っています。 ゼロから動作するプラグインまでのギャップは、動作するプラグインと送信準備完了プラグインの間のギャップよりもはるか に小さいです。プラグインの動作バージョンは数日以内に完成しましたが、WordPress リポジトリに送信できる程度の調整をすべて行うまでにさらに数週間かかりました。 全体として、これは私が長い間行った中で最もクールなアクティビティの 1 つでした。読んでいただきありがとうございます。最初のプラグインを構築するためにこの情報のいずれかを使用することになった場合は、以下にコメントを残してください。最終結果をぜひ確認したいと思います。
無料ガイド スピードアップのための 4 つの重要なステップ
4 部構成のミニ シリーズの簡単な手順に従ってください。
無料アクセス
フィードバックをお寄せいただきありがとうございます。
わーい!記事の最後まで進みました!








 プラグインチェック(PCP)
プラグインチェック(PCP)