FiverrやUpworkのようなフリーランサーマーケットプレイスを構築する方法
公開: 2022-11-08Fiverr や Upwork のような独自のフリーランサー マーケットプレイスを作成することを考えていますか? ここでは、Upwork や Fiverr のような独自のフリーランサー マーケットプレイスを構築する最も簡単な方法を説明します。
Upwork や Fiverr のような Web サイトを作成するには、開発者、デザイナー、その他の専門家を雇うなど、複数の方法で支払う必要があります。 ウェブサイトに必要な機能に応じて、約 1000 ドルから 90,000 ドル以上の費用がかかります。 以前は、そのような Web サイトを構築するための従来のオプションでしたが、現在、既製のソフトウェア/ソリューションがこの傾向を変えています。
既製のソリューションを使用すると、費用対効果が高く、すぐに開始できる機能豊富なサービス マーケットプレイスを利用できます。 このようなプラットフォームを作成している名前はたくさんありますが、独自のフリーランサー Web サイトを立ち上げるための非常に効果的なソリューションである MakeYourWP を提案したいと思います。 しかし、なぜ MakeYourWP?
MakeYourWP は、既製のテンプレートを使用して、数時間で任意のタイプのサイトを作成できる一種のプラットフォームです。 (初心者でも簡単にできると信じてください)。
Mywp のフリーランス マーケットプレイス テンプレートは既製のデザインだけではなく、フリーランス マーケットプレイスに必要なすべての機能がサイトにプリインストールされているため、サイトをゼロから構築する必要はありません。 Mywp のフリーランサー ウェブサイト テンプレートは、Fiverr、Upwork、freelancer.com などのフリーランス マーケットプレイスの構築に関心のある人々の要件に合わせて特別に設計および開発されました。
ホスティング、ドメイン、デザインから、セットアップ、機能の追加、Web サイトの管理まで、MakeYourWP がすべてを処理します。 独自のコンテンツを追加するだけで、すぐにウェブサイトを立ち上げることができます。
では、詳細を掘り下げてみましょう。
フリーランサーとマイクロジョブポータルのウェブサイトを構築するには?
簡単にするために、ステップバイステップのガイドをまとめました。 独自のフリーランサー マーケットプレイスを作成するために必要な 10 の手順を次に示します。
ステップ – 1 Freelancer Web サイトを立ち上げる
MakeYourwp でフリーランサーの Web サイトを作成するための最初のステップは、サイトをインターネット上で公開することです。
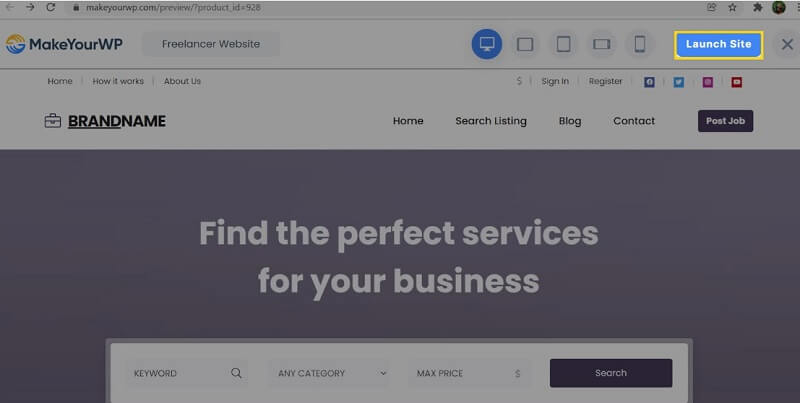
だからあなたのサイトを立ち上げます。 ここをクリックしてください。 そして、 Freelancer Marketplace テンプレートページに移動します。 「デモ」オプションをクリックすると、サイトがどのように表示されるかを確認できます。 今、このフリーランスのウェブサイトを取得します。 「起動サイト」をクリックするだけです

プラン、アカウント情報、支払いなど、必要なすべての情報を入力します。 そして、「サインアップ」をクリックします。 これで、Web サイトの購入に成功しました。

次に、「新しいサイトを起動する」をクリックして、サイトを起動します。

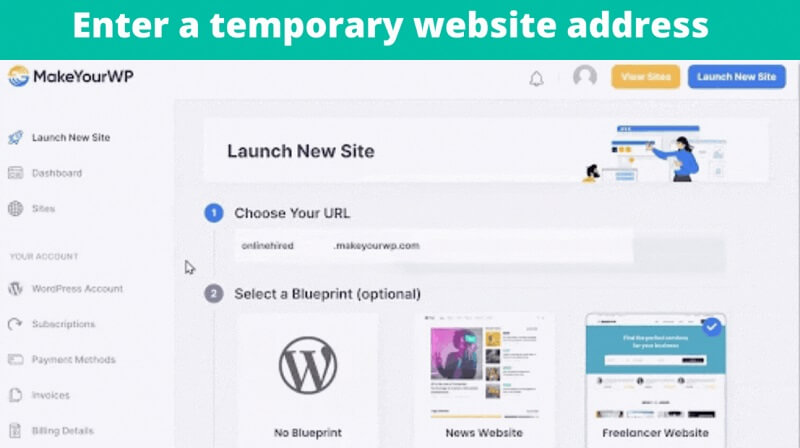
その後、このページにリダイレクトされます。 ここで、サイトに使用する一時的な Web サイト アドレスを入力します。 これを一時的なドメインと考えてください。 今後の手順で、恒久的な Web サイト アドレス (カスタム ドメイン名) を取得する方法について説明します。 次に、Freelance の既製のテンプレートを選択したことを確認し、[新しい Web サイトを起動] をクリックします。 これで、新しいウェブサイトの立ち上げに成功しました!
サイトを立ち上げたら、次のステップはフリーランスのテーマを取得することです.
ステップ – 2 フリーランス サイトのテーマを取得する
フリーランスのウェブサイトのテーマを取得するには、ここをクリックするだけで、テーマのページに移動します. このテーマを使用して、Fiverr や Upwork などの独自のマイクロ ジョブ Web サイトを作成します。
このテーマを入手するには、「ダウンロード」をクリックしてください。 請求情報と支払いオプションを入力し、注文します。 これで、Web サイトのテーマを正常に取得できました。 テーマを取得したら、サイトで有効化する必要があります。 そのためには、固有のライセンス キーを WordPress ダッシュボードに貼り付ける必要があります。
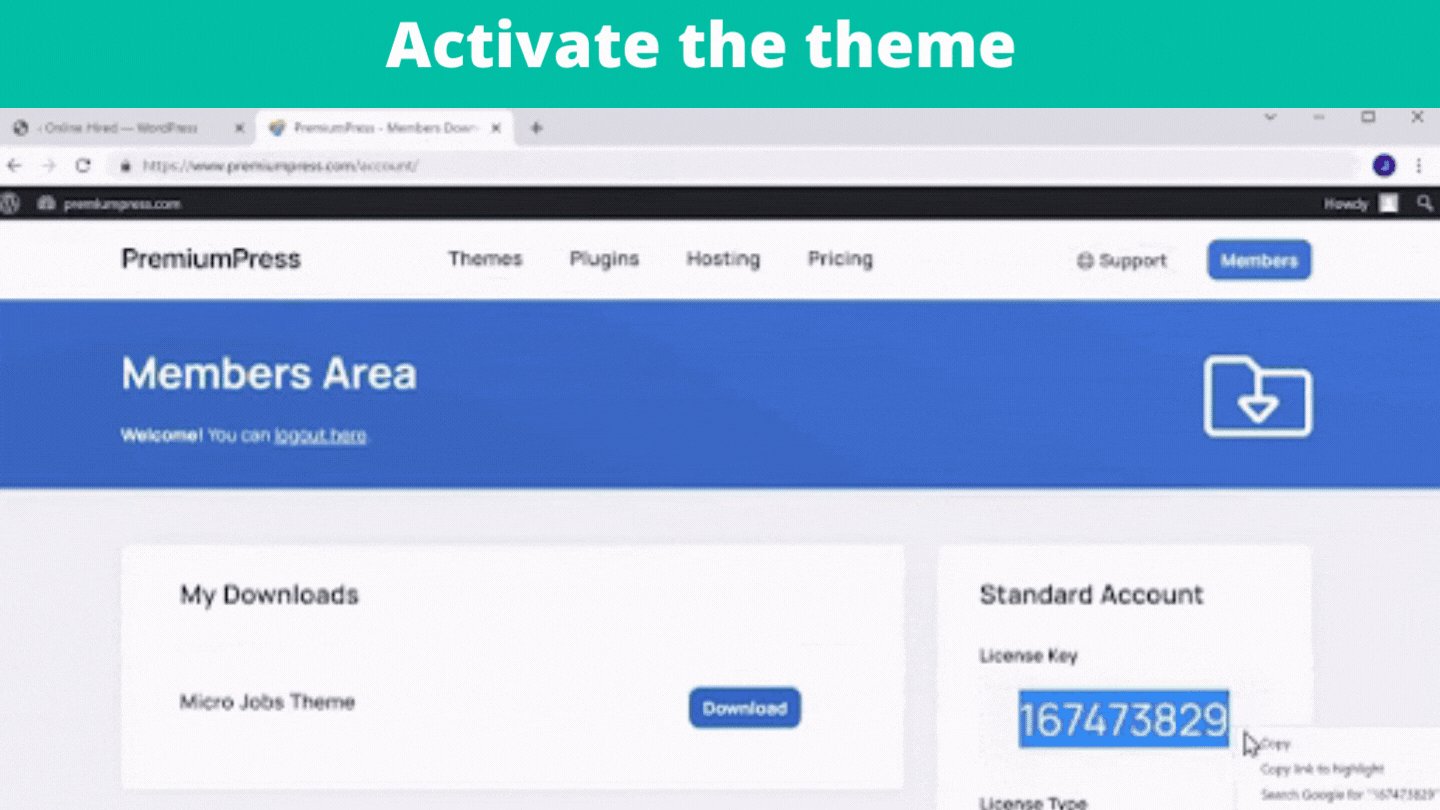
テーマを購入した時点で、固有のライセンス キーを既に取得しています。 したがって、それをコピーするには、テーマ アカウントのメンバー エリアに移動するだけで、固有のライセンス キーが見つかります。 それをコピーして、WordPress ダッシュボードに貼り付けるだけです。
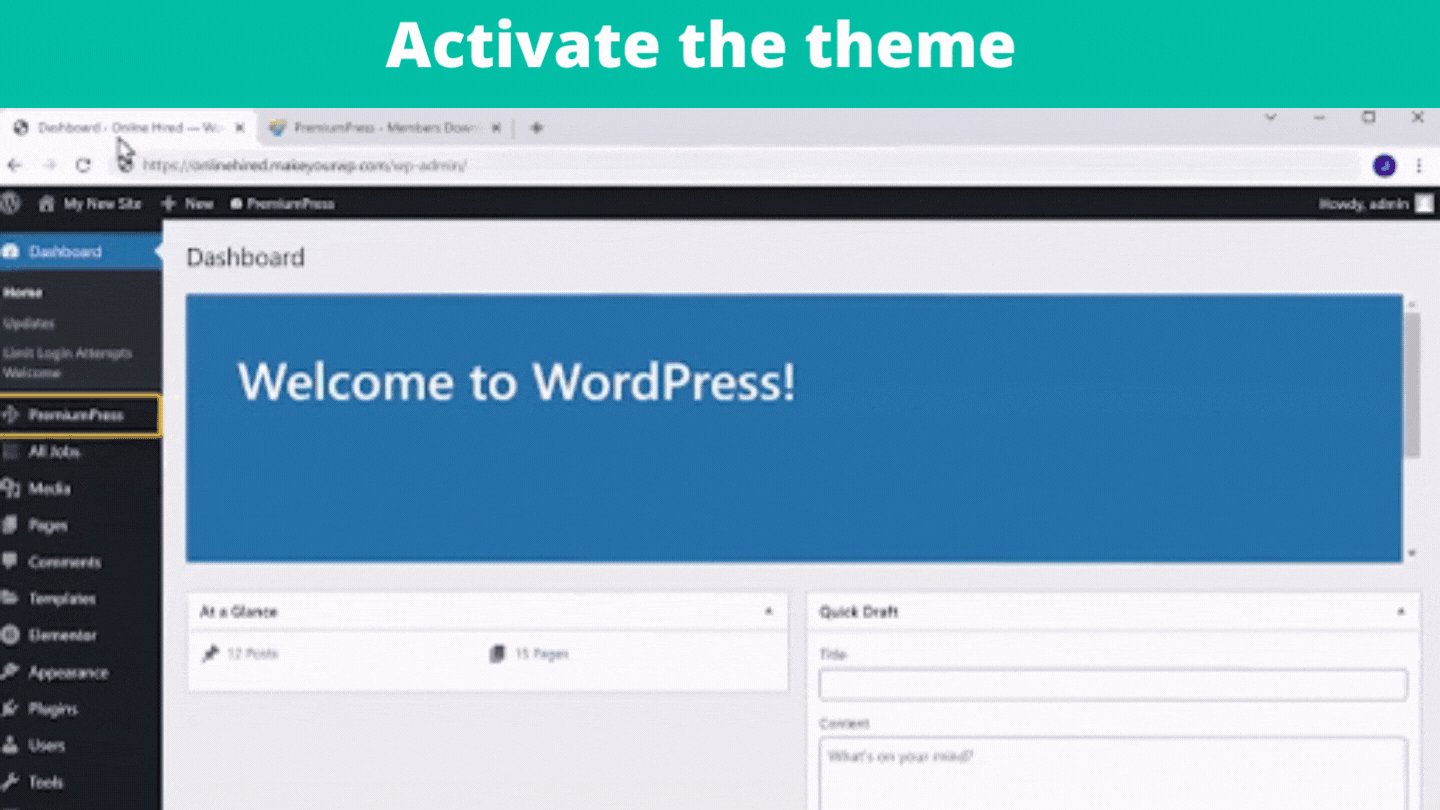
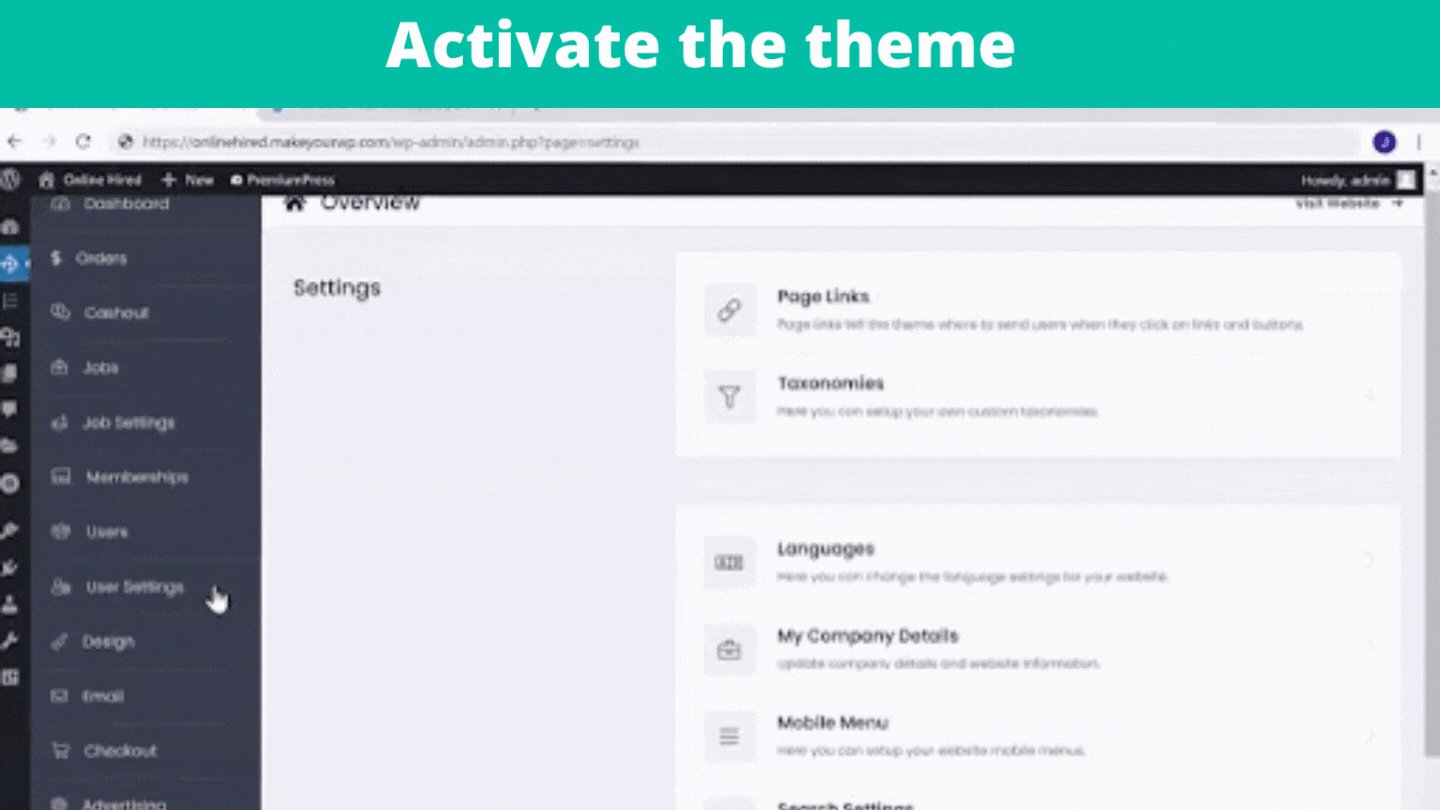
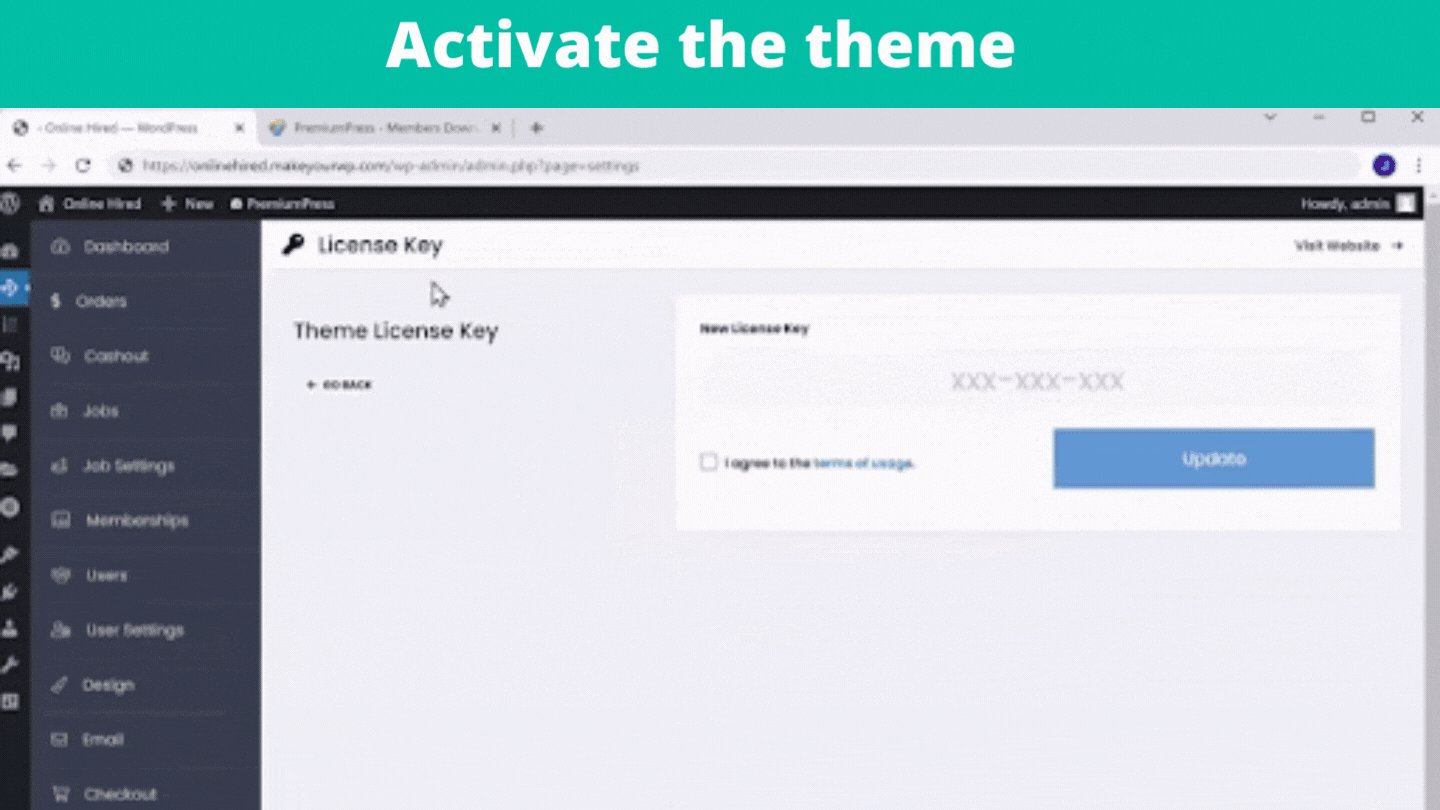
WordPress ダッシュボードにログインするには、MakeYouraccount に移動し、[管理] をクリックします。 これで、サイトにログインしました。 ここからウェブサイト全体を制御できます。 WordPress ダッシュボードにログインしたら、[premiumpress] をクリックし、[設定] をクリックします。 下にスクロールして「ライセンスキー」をクリックします。 テーマ アカウントからコピーしたライセンス キーを貼り付けます。 [更新] をクリックします。

テーマのダウンロードと有効化が完了しました。 次のステップに進みましょう。
ステップ – 3 ウェブサイトに求人情報を公開する
あなたのサイトに求人を掲載するには、たった2つのステップに従う必要があります
- サンプル ジョブを削除する
- サイトに求人を掲載する
サンプル ジョブを削除するには、ダッシュボードに移動し、[すべてのジョブ] をクリックします。 あなたのサイトに掲載されているサンプル ジョブは、こちらで確認できます。 すべてのジョブを削除するには、すべてのジョブをクリックしてから [削除] を選択します。 次に、[更新] をクリックして、すべてのサンプル ジョブを削除します。 すべてのサンプル投稿が削除されたら、サイトに求人を掲載する 2 番目のステップに進むことができます。
サイトに求人を掲載する
サイトに求人を投稿するには、ダッシュボードに戻り、[求人を追加] をクリックします。 ジョブにタイトルを付けて、提供するサービスを説明できるようになりました。 次に、ジョブ カテゴリを選択するか、独自のカテゴリを追加するオプションを選択することもできます。 これを行うには、[管理] をクリックして、新しいカテゴリの名前を入力します。
次に「新しいカテゴリを追加」をクリックします。 これにより、必要に応じて新しいカテゴリを作成できます。 次に、訪問者があなたのサイトで仕事を見つけるのに役立つ、仕事に関連するキーワードをいくつか入力します。 次に、必要な画像を添付します。 これが終わったら、上にスクロールして「詳細」タブをクリックします。ここでは、「なぜ私を選ぶのか」セクションにあなたのスキルと性格を入力する必要があります。
「管理」をクリックすると、自分のスキルや個性をリストに追加することもできます。 あなたのスキルと個性を提供した後。 次に、価格設定タブに移動します。 訪問者がサービスを購入する際に、さまざまなプランを提供できます。 すべての詳細を入力した後。 「変更を保存」をクリックするだけです。 当社のウェブサイトに求人を掲載することに成功しました。
次に、あなたのサイトで検索している訪問者について考えてみましょう。 希望する仕事が見つかったら、ログインするか、新しいアカウントを作成するよう求められます。 それが完了すると、メンバーのダッシュボードに移動します。 このように、訪問者はアカウントを作成してサイトのメンバーになることができます。 ジョブを表示して注文できるようになりました。
しかし、まだ支払い方法を設定していません。 訪問者が当サイトで購入するには、まず支払い方法を設定する必要があります。 したがって、次のステップは、訪問者/顧客から支払いを受け取るための支払い方法を設定することです。
ステップ 4 – 支払いゲートウェイを設定する
ウェブサイトに支払いゲートウェイを設定するため。 ダッシュボードに移動
次に、チェックアウトに移動し、支払いゲートウェイをクリックします。 利用可能な 2 つの支払い方法が表示されます。 お好みのものをお選びください。 「ストライプ」を選択します。
ストライプ アカウントを接続するための詳細をいくつか尋ねられます (ストライプのアカウントを持っていない場合は、アカウントを作成して Web サイトに接続する必要があります。これは、自分で簡単に行うことができる基本的なセットアップです)。
これが完了すると、誰かが仕事を購入したときに、銀行口座に直接支払いを受け取ることができます。 これで、Web サイトに支払いゲートウェイを正常にセットアップできました。
他のフリーランサーがあなたのウェブサイトにサービスを投稿できるようにしたい場合は、フリーランサーが仕事を完了するたびにコミッションを獲得できます. 顧客があなたのサイトで仕事を注文するたびに、全額があなたに支払われます。 フリーランサーが注文を配達したら、コミッションの一部を保持し、残りをフリーランサーに送金できます。 (Fiverr、Upwork、Guru などのフリーランサー マーケットプレイスのほとんどはこのように機能します)。

それでは、次のステップで、他のフリーランサーが当社の Web サイトに求人を掲載できるようにする方法を見てみましょう。
ステップ – 5 他のフリーランサーが仕事を投稿できるようにする
他のフリーランサーが当社のサイトに求人を掲載できるようにするため。 私たちの委員会は最初に設定する必要があります。 それで、それを設定する。 ダッシュボードに移動します。 次に、「チェックアウト」に移動し、「ハウスコミッション」をクリックします。 ここから、購入者または販売者から希望するコミッションを設定できます。 手数料率を入力したら、[設定を保存] をクリックします。
わかった! これで、手数料プロセスの設定が完了しました。 次に、誰かがあなたのサイトに求人を掲載する方法を見てみましょう。 訪問者があなたのウェブサイトに求人を掲載したい場合、まずあなたのサイトでセラーとしてアカウントを作成する必要があります。 アカウントを作成するには、[登録] をクリックします。サインアップ ページが表示されます。ここには 2 つのオプションがあります。
サイトに求人を掲載するには、訪問者は販売者オプションを選択し、必要な詳細を入力してアカウントを作成する必要があります。 彼らが電子メールを確認したら。 彼らは私たちのサイトの売り手のダッシュボードにアクセスできます. ここで、ジョブと注文を管理できます。 売り手がアカウントを作成すると、仕事/サービスをサイトに掲載できるようになります。
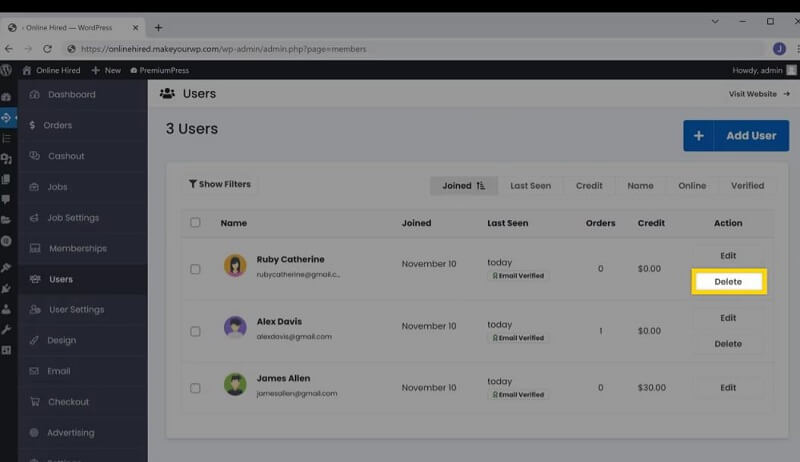
誰かがサイトにセラーとして登録すると、メールが届きます。 それらを削除したい場合は、削除をクリックしてダッシュボードからユーザーを削除することもできます。

これで、[求人を投稿] オプションをクリックして、ダッシュボードから求人/サービスを投稿できるようになりました。 その後、求人の詳細を入力し、[保存] をクリックして求人をサイトに掲載する必要があります。 販売者の仕事を承認するまで、あなたのサイトには表示されません。 売り手が仕事を投稿するたびにメールが届きます。
したがって、販売者の仕事を承認するには、受信トレイに移動し、メールで受け取ったリンクをクリックしてください。 ダッシュボードの求人ページに移動します。 ここでは、利用可能で承認待ちのすべてのジョブを確認できます。 次に、売り手の仕事を承認します。
[アクション] >> [編集] >> ステータスを保留中の承認からライブに変更するだけです。 次に、[変更を保存] をクリックします。 それでおしまい。
これでジョブが承認され、サイトに表示されます。 そのため、訪問者は売り手の仕事/サービスを表示して購入できます。 訪問者が仕事を購入するたびに、購入に関するメールがあなたと販売者に送信されます。 訪問者が仕事を購入したら、売り手はそれを受け入れる必要があります。 (彼らは私たちのサイトの売り手アカウントから注文を受け入れることができます)。
これを行うには、まず、ダッシュボードに移動する必要があります >> 私の注文 >> [表示] をクリックします >> 次に、[更新] をクリックします。 売り手が仕事を受け入れると、電子メールが顧客に送信されます。 商品が顧客に配達されると、売り手はジョブステータスを「配達済み」に変更できます。
顧客は、製品を見て満足したら、配達を承認します。 お客様が納品された製品を承認すると、注文が完了します。 顧客が承認すると、売り手は、顧客が送金した金額と、管理者 (あなた) が受け取ったパーセンテージを確認できます。 ここで、売り手は管理者 (あなた) に金額を要求する必要があります。
これを行うには、売り手は自分のアカウントで [残高] オプションをクリックし、希望する支払い方法を選択した後、管理者 (あなた) にメッセージ リクエストを送信する必要があります。 したがって、これが売り手が支払い方法を設定し、管理者にお金を要求する方法です.
売り手からお金の要求を受け取ったら。 コミッションのパーセンテージを差し引いた後、希望する支払い方法に従って送金する必要があります。 これは、キャッシュアウト セクションの下のダッシュボード エリアで行うことができます。 キャッシュアウト セクションの下に、販売者のリクエストが表示されます。 今すぐ支払いを送信します。 「編集」をクリックするだけです。
そこには、売り手が選択した支払い方法が表示されます。 それに基づいて、売り手に支払いを送る必要があります。 支払いを送信したら。 ステータスを保留中から支払い済み、支払いステータスを完了として更新し、[注文を更新] をクリックします。 それだけです。これで、売り手に支払いが正常に送信されました。
あなたに支払うことで、売り手はあなたのホームページで自分の仕事を宣伝することもできます. ホームページで自分の仕事を宣伝するには、アップグレードする必要があります。 これを行うには、まず、アカウントに移動し、[ジョブ] >> アクション >> アップグレードをクリックする必要があります。 さらに、アップグレードするには、売り手はあなたに一定の金額を支払う必要があります。 ご希望の金額を設定できます。
そのためには、ジョブ設定 >> アップグレード >> ここで、希望するプロモーション価格を設定できます。 それでおしまい。 これは、他のフリーランサーが私たちのサイトを使用する方法です。
次に、サイトの任意のページを編集する方法を見てみましょう。
ステップ – 6 ウェブサイトのページを編集する
「Elementor」を使用して、必要に応じてウェブサイトのページを簡単に編集できます。 サイトの任意のページを編集する。 ダッシュボードに移動し、「デザイン」に移動します。 そして、[Web サイト ページの管理] をクリックします。
ここでは、Web サイトのすべてのページを表示できます。 次に、Web サイトのホームページを編集する場合に進みましょう。 ホームページに近い編集アイコンをクリックするだけです。 これで、編集セクションに移動します。 ここでは、''Elementor'' を使用して、サイトのテキスト、写真、およびビデオを簡単に編集できます。 これでテキストを編集します。
テキストを選択して新しいテキストに置き換えることで、テキストを変更します。 次に、イメージを変更したい場合。 それをクリックするだけです。 その後、オプションを使用して画像をアップロードできます。 同様に、ロゴを変更したい場合。
「ロゴとフォント」に移動し、「ロゴを選択」をクリックします。 次に、必要なロゴをアップロードします。 変更が完了したら、[更新] をクリックします。 したがって、これがサイトの任意のページを編集する方法です。 私たちのサイトはほぼ準備ができており、残っている唯一のタスクは、サイトのカスタム ドメイン名を取得することです。
ステップ – 7 カスタム ドメインを取得する
これで、あなたのウェブサイトのアドレスは次のようになります。 これの代わりに、ウェブサイトにシンプルなアドレスを付けたい場合は (よりプロフェッショナルに見える)、サイトのカスタム ドメイン名を取得できます。 サイトのカスタム ドメインを設定するには。 最初に行う必要があるのは、ドメイン名の取得です。
カスタム ドメインを取得するには、ここをクリックしてください。
WebSpaceKit.com に移動します。 WebSpaceKit は、手頃な価格帯でカスタム ドメインを取得できるプラットフォームです。 このリンクをクリックして、Webspacekit.com からドメイン名を取得します。 そのページにたどり着いた後。 Web サイトに必要なドメイン名を入力し、その可用性を確認します。
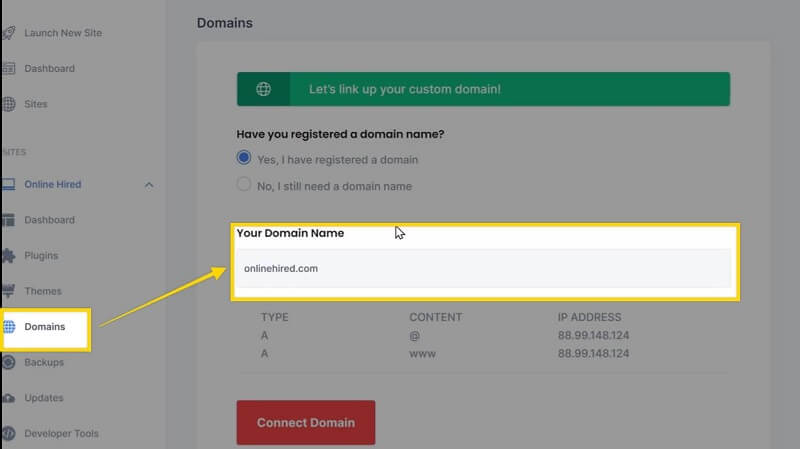
在庫があれば購入してみましょう。 カスタム ドメインの購入に成功した後。 このドメインを MakeYourWP サイトに追加しましょう。 これを行うには、MakeYourWP ダッシュボードに移動します。 次に、「ドメイン」に移動します

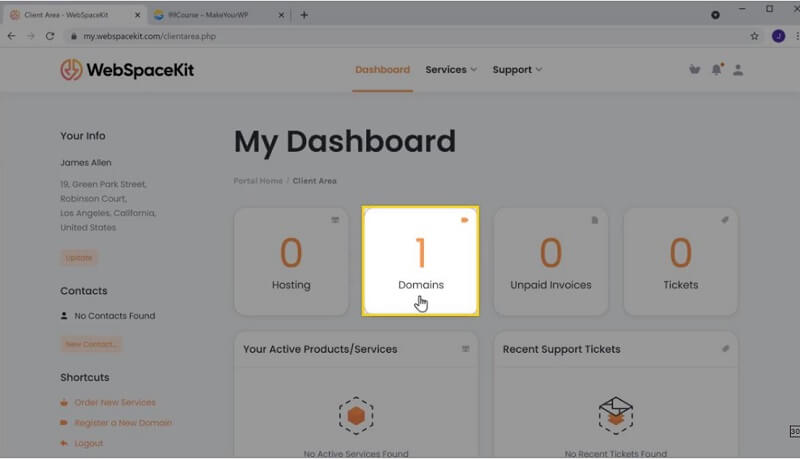
新しく購入したドメイン名をここに入力します。 ドメインを入力したら、MakeYourWP サイトの IP アドレスを WSK ドメイン ページに追加する必要があります。 そのためには、WebSpaceKit アカウントに移動し、ドメインをクリックして IP アドレスを追加します。

ここで購入したドメインを選択し、「manage DNS」をクリックします。 ここに MakeYourWP サイトから IP アドレスをコピーして貼り付けます。 次に、[変更を保存] をクリックします。 MakeYourWP に移動し、[Connect Domain] をクリックします。 それでおしまい。
これで、サイトのカスタム ドメインが正常にセットアップされました。 これが、makeyourwp のフリーランサー Web サイト テンプレートを使用して、Fiverr や Upwork のようなフリーランサー マーケットプレイスを構築する方法です。
Fiverr や Upwork のようなフリーランサー マーケットプレイスを構築するための検索において、私たちのブログが洞察力に富み、役立つことを願っています。
