ElementorとWPMLを使用して多言語Webサイトを構築する方法
公開: 2019-09-10Elementorで構築されたサイトをお持ちの場合は、Elementorでサイトのページとコンテンツを管理するのが非常に簡単であることをすでにご存知でしょう。 サイトを複数の言語に翻訳したい、または翻訳する必要がある場合はどうなりますか?
人気のある便利なWordPress翻訳プラグインを使用して、Elementorサイトを多言語のWebサイトに変換できます。
世界中からクライアントがいる場合は、製品やサービスを現地の言語で紹介することをお勧めします。
そのため、多言語Webサイトに対する高い需要を念頭に置いて、さまざまなアドオンが導入されています。 Elementorで構築されたサイトを多言語サイトに簡単に翻訳できます。
なぜあなたはあなたのサイトを多言語のウェブサイトに変えるべきですか?

あなたのウェブサイトを多言語に変換することはあなたのサイトを複数の言語で利用できるようにすることを意味します。
さらに、Webサイト全体またはサイトの重要な部分を現地の言語に翻訳することができます。 その結果、トラフィックを獲得する可能性が高くなります。
Net MediaPlanetのマネージングディレクターであるSriSharmaは、ランディングページが現地の言語に翻訳された場合、平均してクライアントのコンバージョンが20%増加したと述べています。
したがって、ターゲットオーディエンスが1つの地域のみに属している場合を除いて、サイトを多言語にするために投資するという考えを捨てることはできません。
今日、技術の進歩に伴い、境界線は縮小し、ビジネスはグローバル化しています。 グローバリゼーションの流れとともに、人々は オンラインショッピング。
2021年には、世界中で21億4000万人以上がオンラインで商品やサービスを購入すると予想されています。さらに、2016年の16.6億人の世界的なデジタル購入者から大幅に増加しています。– Statista
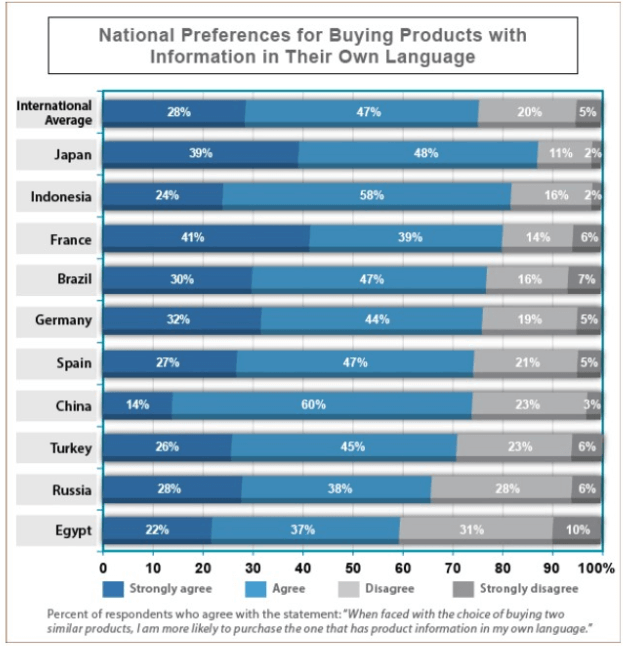
さらに、言語は、購入の最終決定を行う消費者にとって重要な役割を果たします。

さらに、eコマースサイトだけでなく、エンターテインメント、教育、個人、非営利サイトなどの他のWebサイトにも当てはまります。
したがって、優れたWebサイトの翻訳を維持している企業は、視聴者の信頼を勝ち取り、利益を享受することができます。 とりわけ、最適化されたWebサイトの翻訳は、検索エンジンの結果ページでのランクを上げるのに役立ちます。
多言語Webサイトの利点
簡潔に言えば、多言語のWebサイトは次の理由で有益です。
- 費用対効果と信頼性の高いマーケティング戦略
- さまざまな地域からより多くのオーディエンスにリーチする
- あなたのサイトへのトラフィックを増やす
- コンバージョン率を増幅する
- 多言語SEOを改善する
- 信頼とブランド価値を高める
したがって、サイトを多言語化することで、サイトへのトラフィックを増やし、利益率を大幅に向上させるのに適切な時期です。
Elementor用の人気のある翻訳者アドオン
- WPML –最高のWordPress多言語プラグイン
- Polylang –無料のWordPress言語プラグイン
- Weglot –自動化されたWooCommerce多言語サイトビルダー
今日は、Elementorで構築された多言語Webサイトを簡単に作成する方法を紹介します。
Elementorは初めてですか? Elementor Page Builderを使用すると、コードを知らなくても、希望どおりにサイトを開発できます。
Elementorを使用してWordPressサイトを構築し、自分でサイトを準備する方法に関する究極のガイドをお読みください。
多言語Webサイトを構築するために必要なツールとリソース
Elementorを使用してWordPressビルドで多言語Webサイトを構築するには、次のものが必要です-
- WPML翻訳管理およびWPML文字列翻訳アドオンを含むWPML多言語CMSパッケージ
- Elementorプラグイン、無料または有料バージョン
- 簡単なセットアップのためのWPMLのクイックインストールガイド
- さまざまな機能のセットアップに関するすべての情報を取得するためのElementorドキュメント、またはサイトの翻訳について詳しく知るためのWPMLドキュメント。
多言語Webサイト用にWPMLを構成する方法
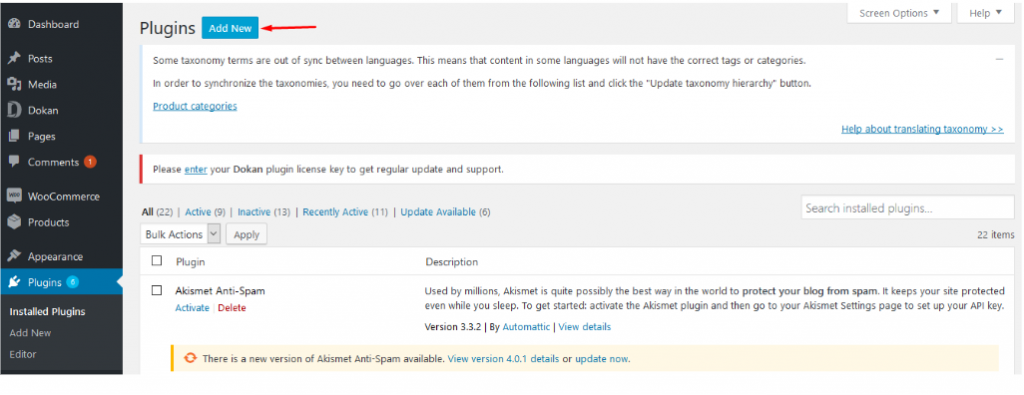
まず、CMSにログインして、ダッシュボードを開く必要があります。 次のステップで、[WPダッシュボード]->[プラグイン]->[新規追加]->[検索]に移動します。

その後、翻訳プラグインWPMLの名前を検索ボックスに入力し、プラグインをインストールします。
- WPMLプラグインをアクティブ化します。
- WPMLダッシュボードに移動し、言語URL形式を選択します。
- 次に、ページと製品を翻訳します。
さらに、WPMLを初めてアクティブ化すると、セットアップウィザードが表示され、次のような基本設定を指定できます。
- デフォルトの言語を設定する
- 言語を追加する
- 言語スイッチャーを表示する場所を指定する
- WPMLを登録する
実際、基本的な設定により、サイトのコンテンツを必要な言語に翻訳する準備が整いました。
WPMLを使用してElementorページを翻訳する方法
新しいWPMLにより、Elementorで作成されたページの翻訳プロセスが簡単になります。
さらに、ページまたは製品を2つの異なる方法で翻訳できます。
- 自分でコンテンツを翻訳する
- 翻訳管理アドオンをインストールして、コンテンツを翻訳します
したがって、あなたはあなたに最適なモミの正しいオプションを選ぶことができます。
自分でコンテンツを翻訳する
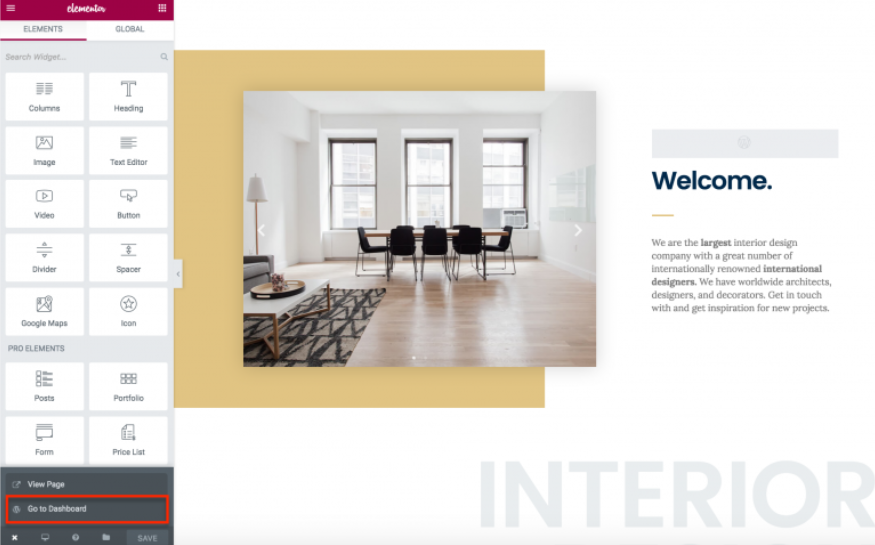
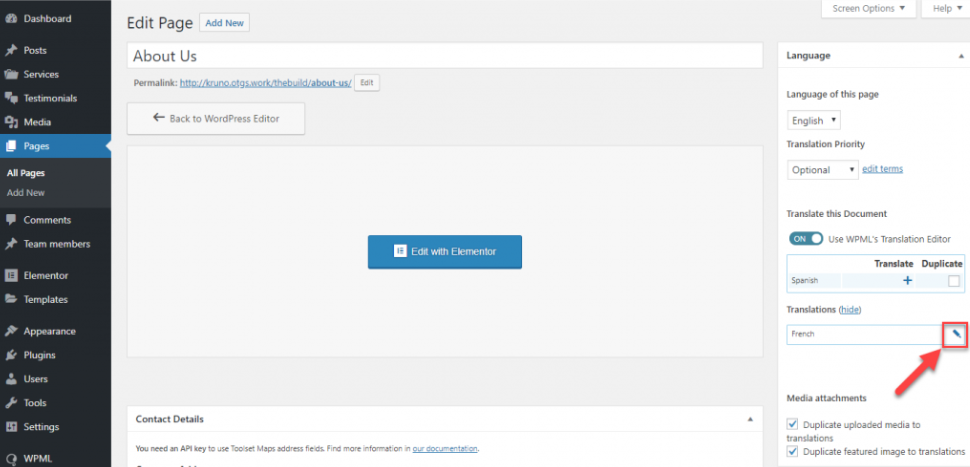
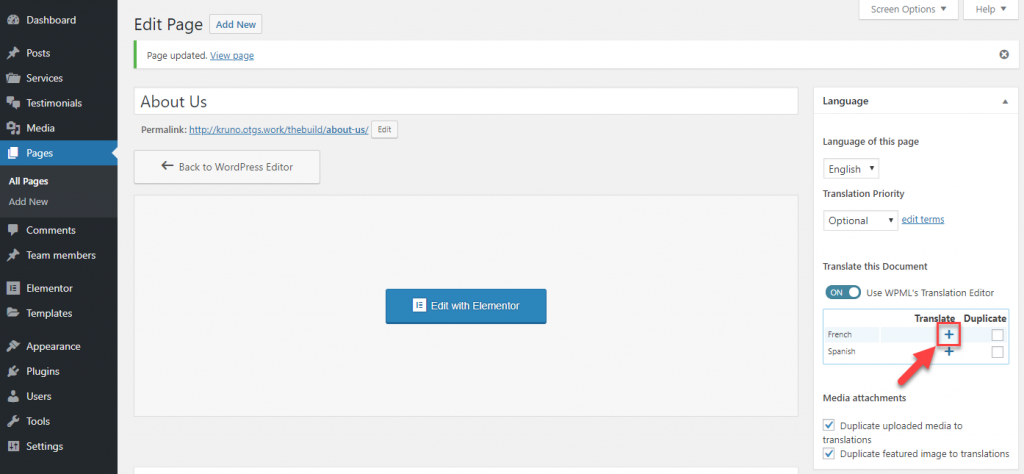
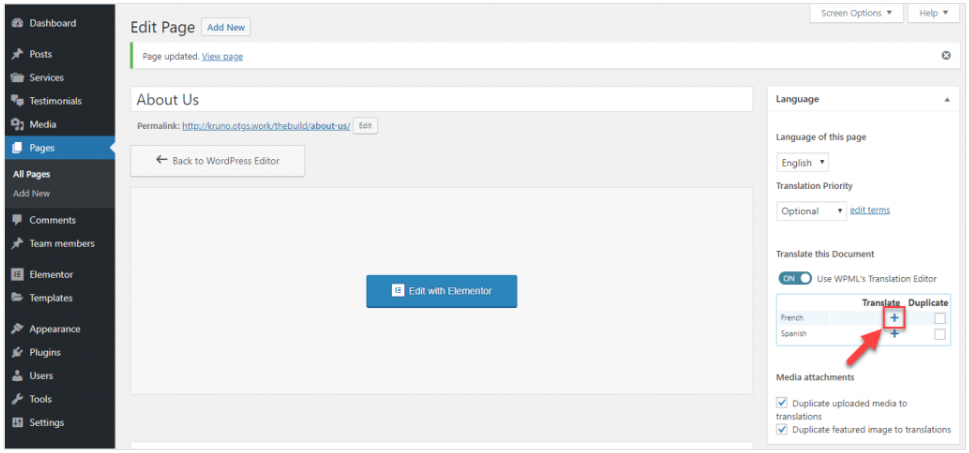
WPMLの翻訳エディタには、サイトのバックエンドからのみアクセスできます。 Elementorでページをデザインしたら、ページを保存して[ダッシュボードに移動]ボタンをクリックします。

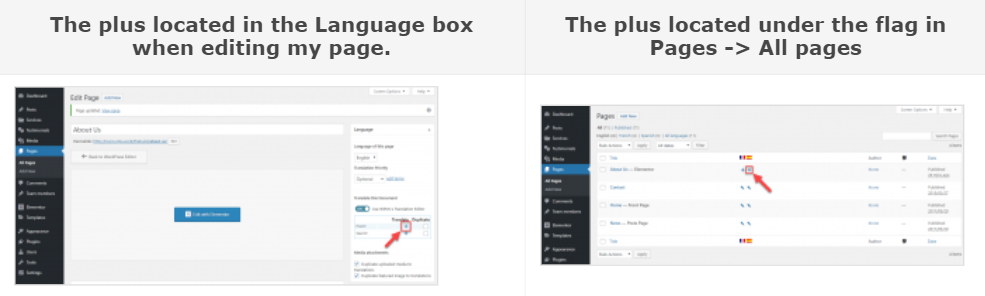
ページを公開すると、プラスボタンがアクティブになり、ページを翻訳できます。 これらのプラスボタンは、ページの編集中またはリストページの言語ボックスに表示されます。

プラスボタンをクリックすると、WPMLの翻訳エディタに移動します。 WPMLの翻訳エディタを使用して、ページのすべてのコンテンツを翻訳します。
したがって、翻訳の完了後にチェックボックスをオンにすることに注意してください。 エディターで翻訳が100%完了した後、フロントエンドで完全な翻訳を確認できます。
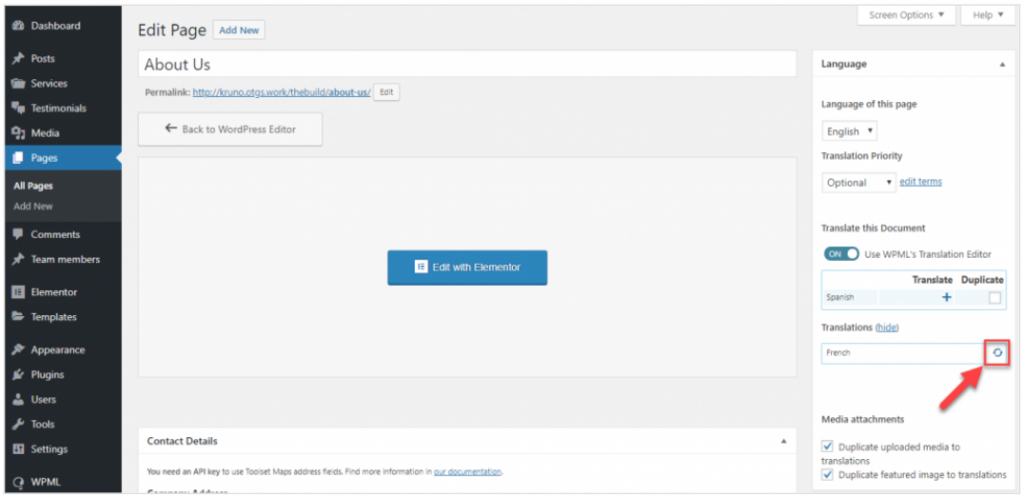
翻訳が完了すると、プラスボタンが鉛筆のシンボルに変わります。

翻訳のために翻訳者にリクエストを送信する
まず、新しいアドオンの翻訳管理を追加することで、サイトのコンテンツをWPMLから翻訳者または翻訳サービスに送信できます。
翻訳者は、サイトの他の詳細を知らなくても、翻訳用に指定したコンテンツの特定の部分のみを表示します。
さらに、新しいWordPressブロックエディターGutenbergで開発されたコンテンツを翻訳することができます。
- WPユーザーを翻訳者として追加するか、翻訳サービスを選択してください
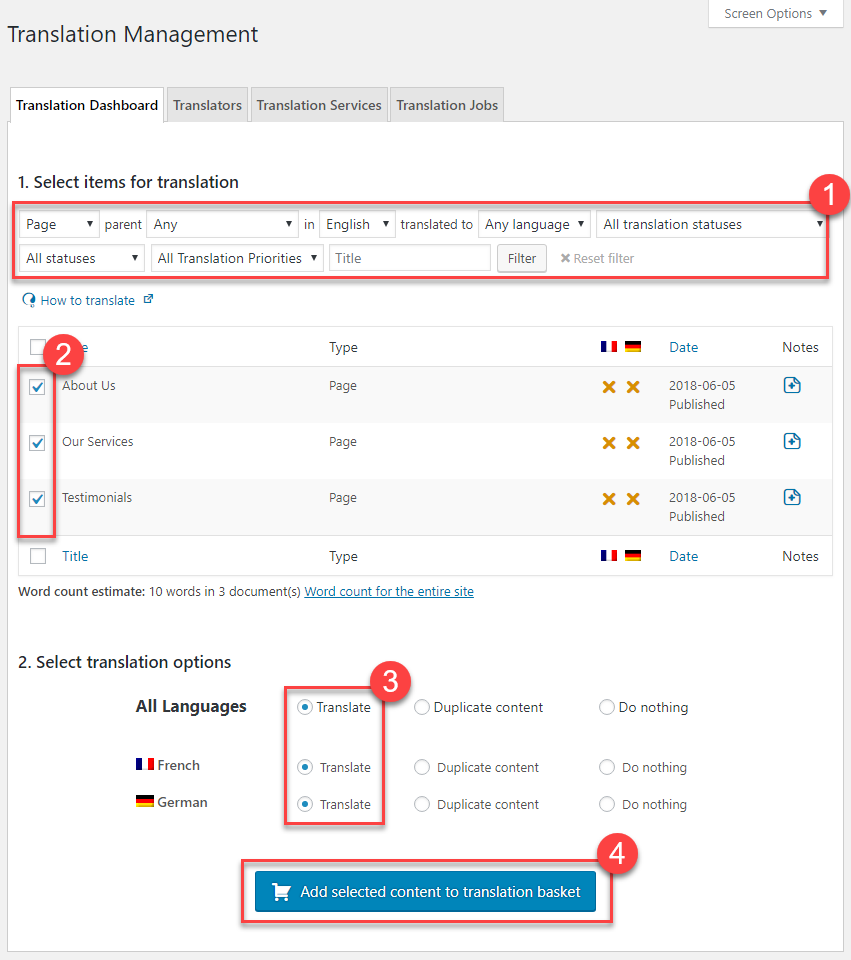
- 翻訳したいコンテンツを選択してください。 WPML翻訳管理ページに移動し、翻訳する必要のあるコンテンツを選択します。
- 選択したアイテムを翻訳バスケットに追加します。
- 最後に、[翻訳バスケット]タブで、目的の翻訳者を選択します。

翻訳が完了すると、出力がサイトに自動的に表示されます。
その後、翻訳者または翻訳サービスは、割り当てられたタスクに関する通知をWPMLから受け取ります。
翻訳管理を使用する詳細なプロセスを確認するには、ここをクリックしてください。
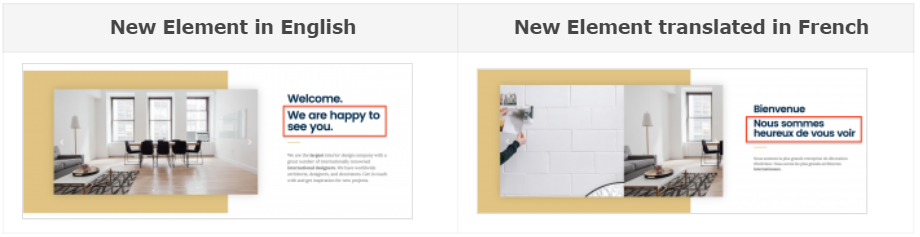
ページに新しいコンテンツを追加し、翻訳を更新する
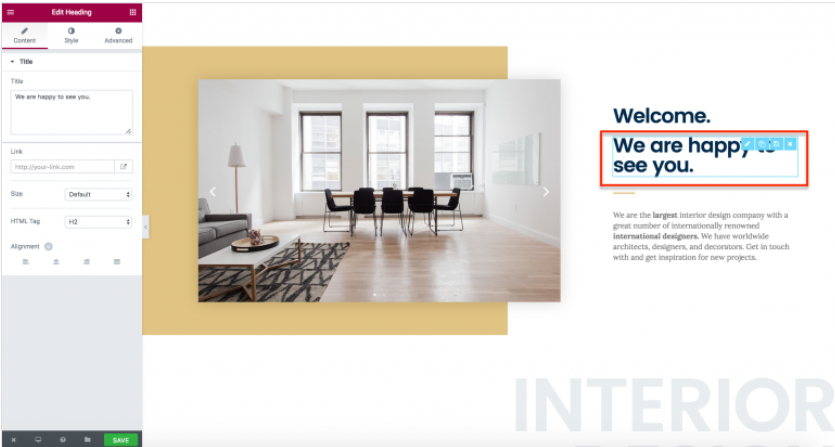
ページに新しい要素を追加して翻訳する必要がある場合は、上記と同じ手順に従ってください。フロントエンドビルダーに移動して新しい要素を追加し、[保存してダッシュボードに移動]ボタンをクリックします。

ここでは、プラスの代わりに回転する矢印ボタンがあります。 これは、翻訳を更新する必要があることを示しています。

回転する矢印をクリックして、翻訳エディタを再度開きます。 以前のすべての翻訳が表示されます。 新しいコンテンツのみを翻訳する必要があります。

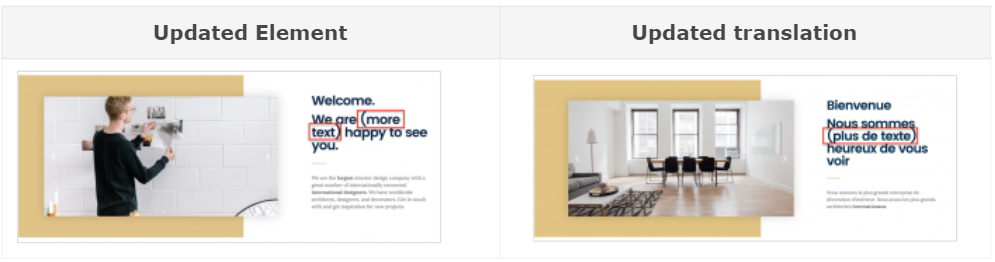
既存のコンテンツとその翻訳を更新する
多くの場合、既存のページまたは投稿の元の言語を編集する必要があります。

何かを更新しても、既存の翻訳は失われません。 更新されたテキストは単純に翻訳されます。

技術的なギグでなくても、Elementorを使用してWooCommerceマーケットプレイスを簡単に構築できるようにします。 最後に、世界中から国際的なクライアントを獲得するには、サイトを多言語に変える必要があります。
ここでWooCommerce多言語マーケットプレイスの完全ガイドを入手してください。
Elementorグローバルウィジェット翻訳
グローバルウィジェットはElementorのプレミアム機能です。 これにより、Webサイトの別の部分に表示される特定のウィジェットを制御できます。
また、グローバルウィジェットのコンテンツを1か所で更新すると、残りのコンテンツも自動的に更新されます。
Translationは、次のバージョンのテンプレートとグローバルウィジェットをサポートしています-
- WPML多言語CMS(4.0.5以降)
- WPML文字列変換(2.8.5以降)
- WPMLの翻訳管理(2.6.5以降)
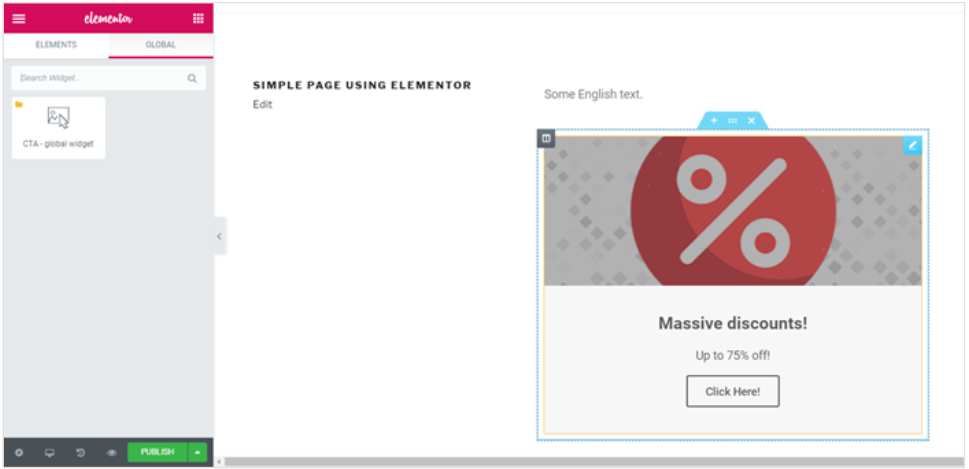
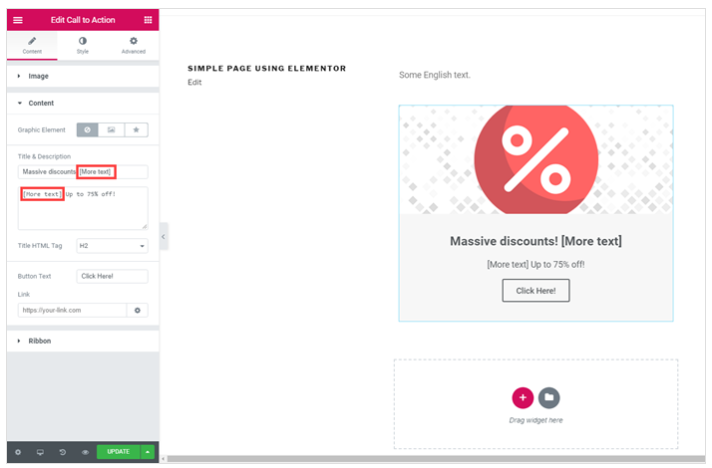
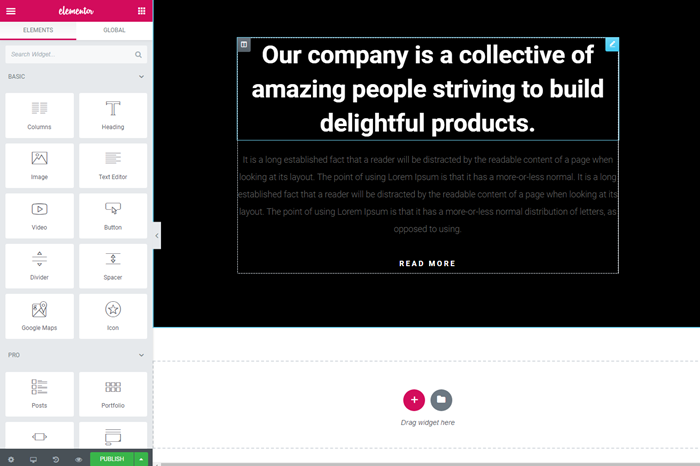
写真のようなElementorを使用してシンプルなページをデザインしました。 このページには、テキストエディタウィジェットと、グローバルモジュールとして設定したアクション呼び出しウィジェットが含まれています。

以下の手順に従って、グローバルウィジェットを翻訳します。
- ページを翻訳するには、言語メタボックスに表示されるプラスアイコンをクリックします。 翻訳エディタが開きます。

2.翻訳されたテキストを記入し、完了のマークを付けます。 翻訳が完了したら保存してください。 グローバルモジュールのテキストが翻訳エディタページに表示されていないことがわかります。
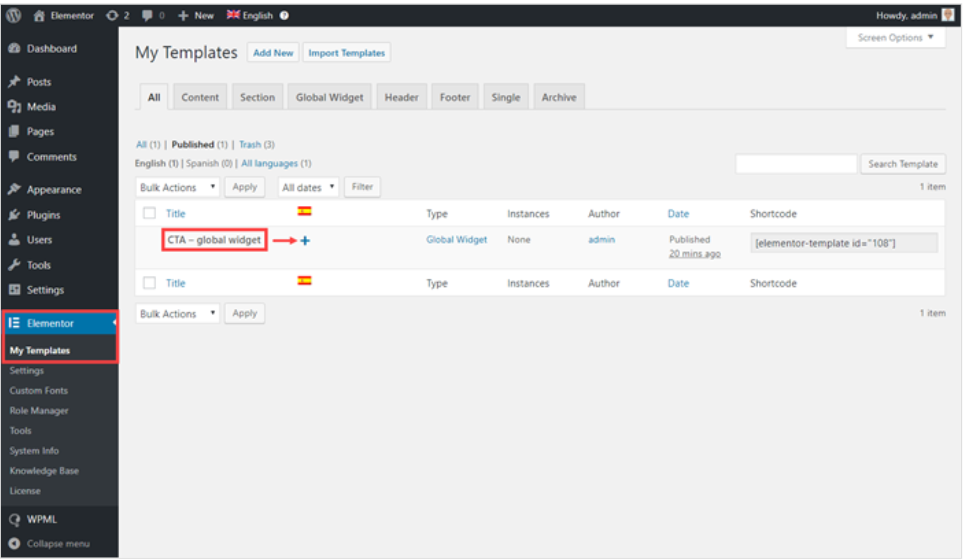
3.グローバルウィジェットテキストを翻訳する場合は、Elementor->MyTemplatesに移動します。 プラスアイコンをクリックし、目的の言語を選択してグローバルウィジェットを翻訳します。 翻訳エディタページに移動します。

4.翻訳されたテキストを挿入し、完了のマークを付けます。 テキストの翻訳が完了したら、単にそれらを保存します。
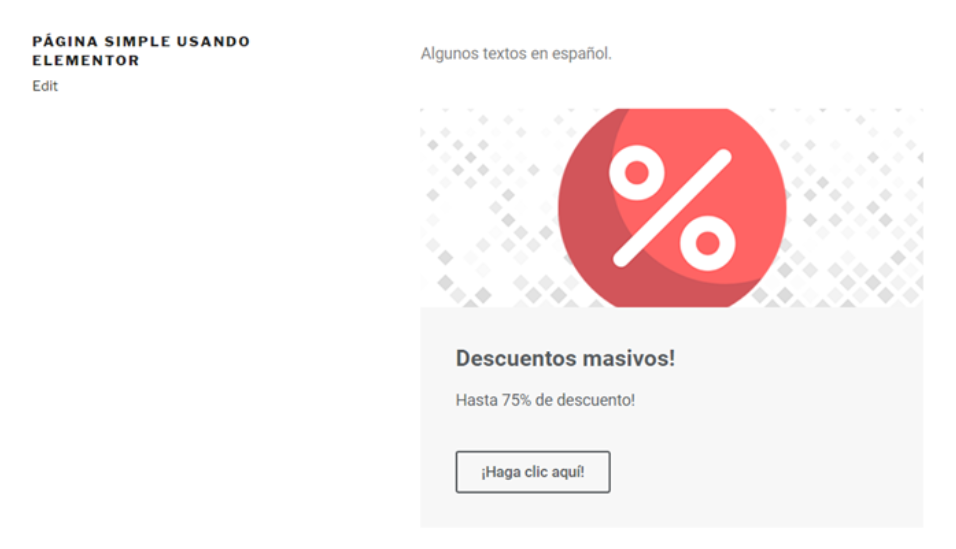
次の画像は、グローバルウィジェットがフロントエンドでどのように表示されるかを示しています。

翻訳されたグローバルウィジェットをページに追加する
テキストは自動的に更新されるため、翻訳せずに、翻訳済みのグローバルウィジェットを任意のページに挿入するだけです。
プラスボタンをクリックするだけで、任意のページコンテンツを翻訳できます。 WPML for WordPressは、翻訳されたバージョンをフロントエンドに表示する責任があります。
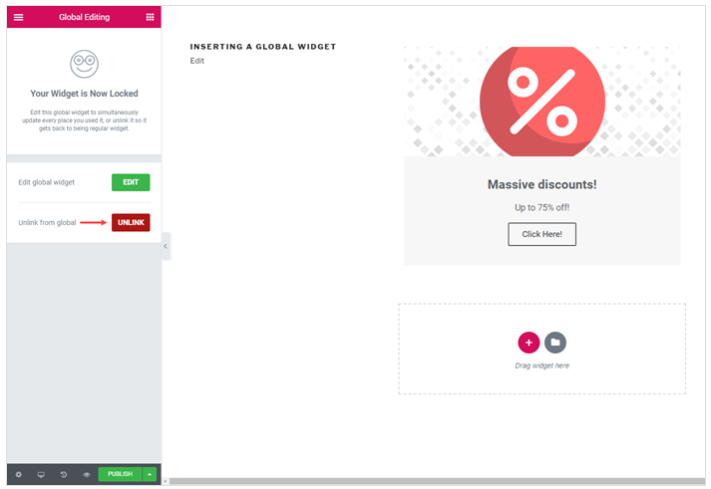
リンクを解除すると、グローバルウィジェットがWebページ上の通常のウィジェットに変わります。 これで、翻訳中に、翻訳者の編集者のページにグローバルウィジェットが表示されます。

グローバルウィジェットコンテンツを編集または更新する
グローバルウィジェットコンテンツを元のコンテンツから編集または更新する場合は、翻訳ページを更新する必要があります。

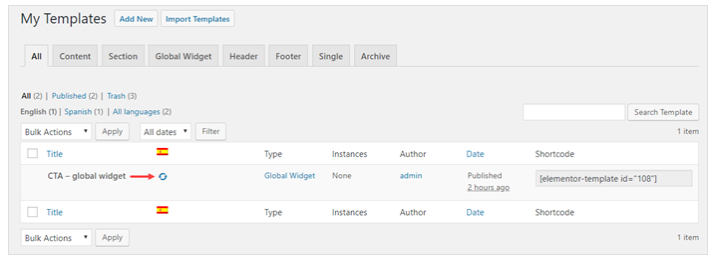
翻訳の更新は簡単です。 グローバルウィジェットの翻訳を更新するには、Elementor->MyTemplateに移動します。
回転する矢印アイコンをクリックして、翻訳を更新します。 翻訳エディタページが表示されます。

多言語WebサイトのElementorテンプレートの翻訳
Elementorを使用してテンプレートを作成できます。これは、Webサイトの任意のページに簡単に追加できます。 Elementor WordPressテンプレートの翻訳は、グローバルウィジェットの翻訳とほぼ同じです。
以下の手順に従って、セクション、ページ、フッター、シングル、およびアーカイブテンプレートを翻訳します。
- [テンプレート]->[新規追加]に移動すると、単純なブロックテンプレートを作成できます。 簡単なテンプレートを作成して公開します。

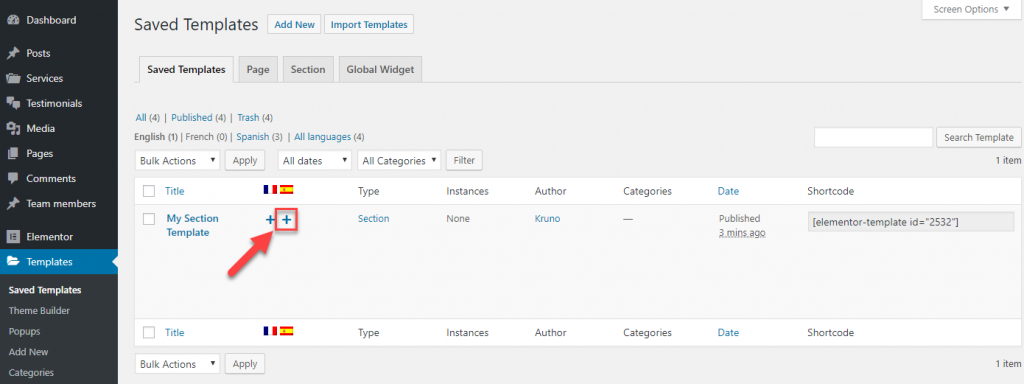
2.保存したテンプレートに移動し、プラスボタンをクリックして、セクションテンプレートを目的の言語に翻訳します。 翻訳者エディタページが表示されます。

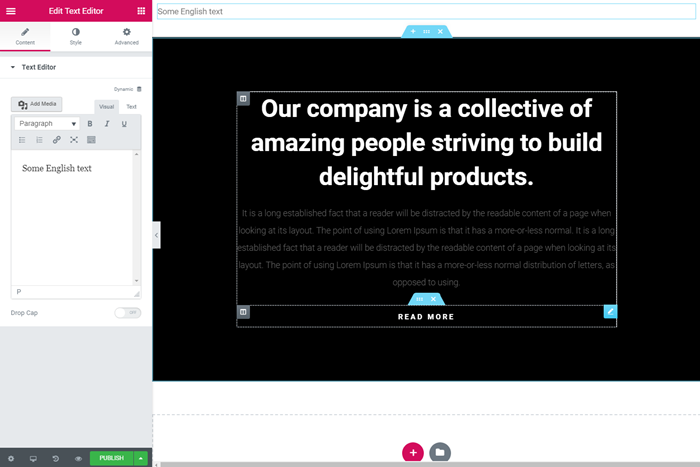
3.翻訳されたテキストを入力し、テキストを翻訳したら変更を保存します。
4.更新されたテンプレートをWebページに挿入し、[公開]ボタンをクリックします。

5.バックエンドのページエディタで、プラスアイコンをクリックしてコンテンツを目的の言語に翻訳すると、翻訳エディタページに移動します。

6.セクションテンプレートの翻訳されたテキストは、翻訳フィールドにプリロードされています。 最後に、ページ上の他の要素の更新されたテキストを追加し、それらを保存することを忘れないでください。
次の画像は、翻訳されたページがフロントエンドでどのように表示されるかを示しています。

多言語ウェブサイトの翻訳可能なElementorアイテム
WPMLは通常、Elementorで次のテキストアイテムをサポートします-
見出し
テキストエディタ
ビデオ
ボタン
アイコン
価格表
価格表
フリップボックス
スライド
画像ボックス
アイコンボックス
アイコンリスト
カウンター
プログレスバー
推薦状
タブ
アコーディオン
トグル
アラート
HTML
形
投稿
Happy Addons:美しいウェブサイトを構築するための強力なElementorウィジェット

ハッピーアドオンは、適切に設計され、非常に柔軟で、あらゆるタイプのWebサイトに適した機能を追加することにより、Elementorで構築されたWebサイトのパワーを高めます。
この簡単にカスタマイズ可能なプラグインは、ElementorWordPressサイトにエリートルックを追加するのに役立ちます。
最後に、独自に設計されたHappy Effectsを使用して、Webサイトを次のレベルのエレガンスに引き上げることができます。
Happy ElementorアドオンはWPMLをサポートしていますか?
=>はい、Happy Elementor AddonsはWPMLと完全に(無料とプロの両方で)互換性があります。 そのため、WebサイトのHappyAddonsで作成されたセクションのWPMLでサポートされている言語に翻訳する柔軟性があります。
最終的な考え
言語の問題により潜在的な消費者を失う可能性があり、最終的にはビジネスの成長に影響を及ぼします。
したがって、クライアントのエクスペリエンスを向上させるために、製品やサービスを簡単に理解するための簡単なナビゲーションとその推奨言語を提供することができます。
さらに、Elementorを使用すると、要件に応じてサイトをカスタマイズできます。
さらに、WPMLがElementorPageBuilderに言語スイッチャーウィジェットを追加するビジネスに最適です。
また、WPMLは、あらゆる問題を支援するための専用のカスタマーサポートシステムを提供します。
したがって、サービスに満足できない場合は、30日間の試用期間内に返金されます。
