Droip を使用して Web サイトを構築する 10 の理由
公開: 2024-03-12現在利用可能なツールを使用すれば、コードを使用せずに独自の Web サイトを構築することは完全に可能です。 しかし、何かのきっかけでさらに数歩進めることができたらどうでしょうか? 今日は、そのようなツールの 1 つについて詳しく説明します。
Droip は、コードなしで無限の柔軟性を備えた Web サイトを作成できる WordPress Web サイトビルダーです。 このツールを使用すると、デザインのあらゆる側面の核心に迫りながら、Web サイト構築エクスペリエンスをより良いものに変えることができます。
それではさっそく、Droip の何が特別なのかを見てみましょう。
Droip の特別な点
Droip の特徴は、単なるコード不要の Web サイトビルダー以上のものであることです。 これは、Web サイトとブランドの設計、開発、保守、拡張を可能にする包括的なツールです。
内訳として、Droip を使用して Web サイトを構築する 10 の特別な理由を以下に示します。
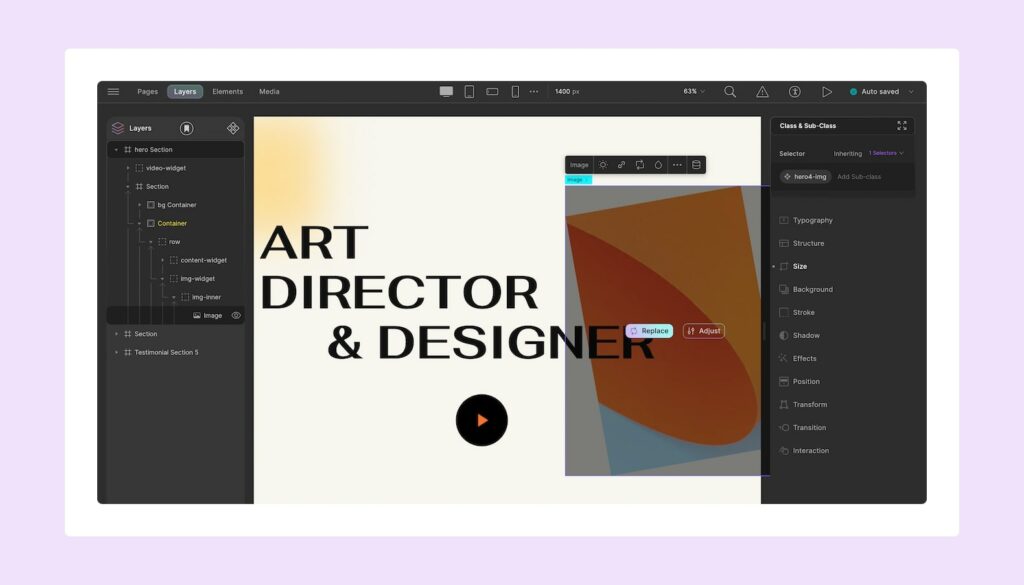
1. ドラッグ&ドロップでWebページを視覚的にデザインする

Droip をすぐに使えるようになると、Web サイトを視覚的に表示することさえできない状態で、Web サイトを構築するために無数のコード行を記述するという労力を費やす必要がなくなります。
このツールを使用すると、必要な要素をキャンバスにドラッグ アンド ドロップし、さまざまなトグルを使用してサイズや位置などを調整するだけで、Web ページを構築できます。
UI の操作も非常に簡単で、慣れるまでに数分しかかからないため、すぐにデザインを始めることができます。 無制限に元に戻したりやり直したりできるため、完全に満足するまで自由にデザインを行ったり来たりすることができます。
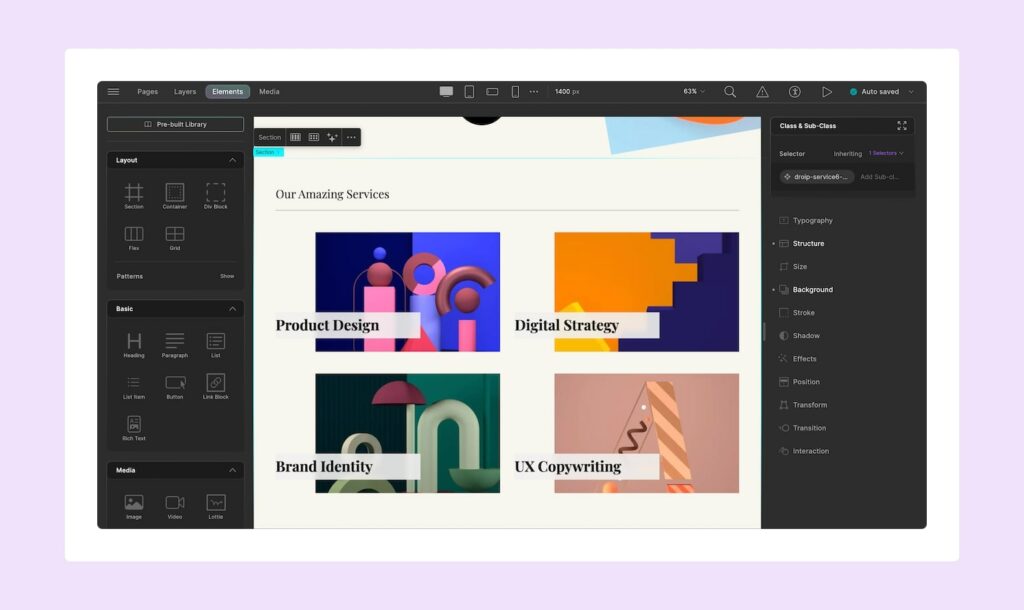
2. 多様な要素から選択

構造、基本、フォーム、メディア要素などのさまざまな要素を備えており、Web サイトを構築する際に多くの作業を行う必要があります。
それだけでは十分ではない場合は、事前に設計されてすぐに使用できる、多数の事前構築済みの要素とセクションから選択することもできます。
これらすべての要素にはさまざまな構成オプションがあり、スタイル パネルの設定を通じてあらゆるニーズに合わせて簡単にカスタマイズすることもできます。
3. 完全な設計ソリューションを使用する

Droip がツールキットに含まれていることの主な利点の 1 つは、それ自体で完全なソリューションであるため、Web サイトを構築するために他の無数の追加プラグインやサードパーティ ソフトウェアの助けを必要としないことです。
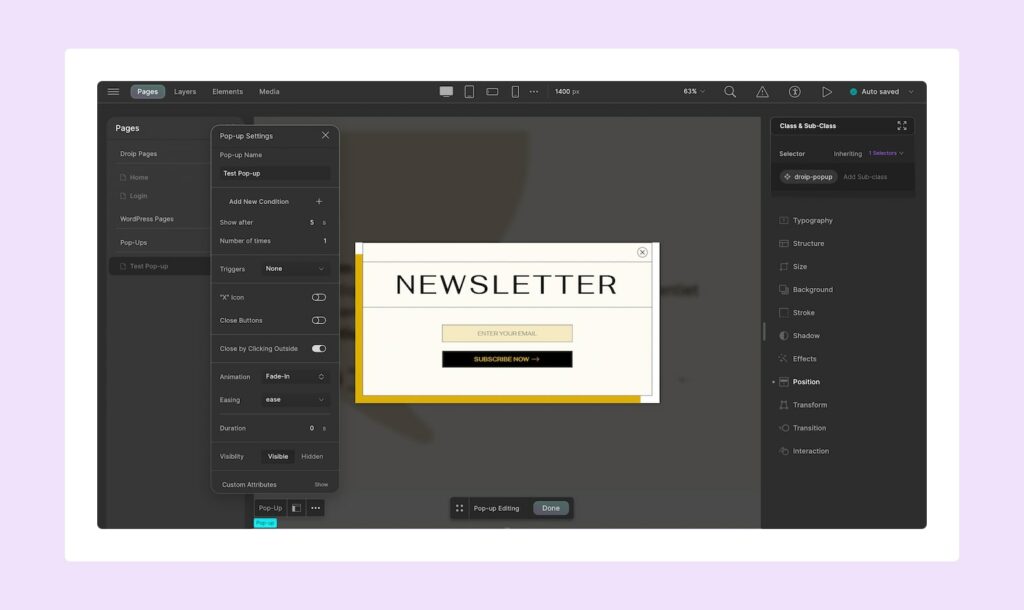
ネイティブのPop-up Builderを使用すると、メッセージを真に伝える魅力的なポップアップを視覚的に作成できます。 高度なコントロールを使用すると、ポップアップの外観を簡単にカスタマイズでき、可視性コントロールを使用すると、必要かつ最も効果的な場所にのみポップアップが表示されるように簡単に制限できます。
もう 1 つの必須ツールである、直感的なForm Builderもあります。 これを使用すると、必要な正確なデータを収集するフォームを作成したり、専用のフォーム データ マネージャーダッシュボードから直接情報を分析したりできます。
あなたの作業をはるかに容易にするもう 1 つの組み込みツールは、イメージ エディターです。 これを使えば、画像のトリミングや調整、各種フィルターの適用も簡単に行えます。
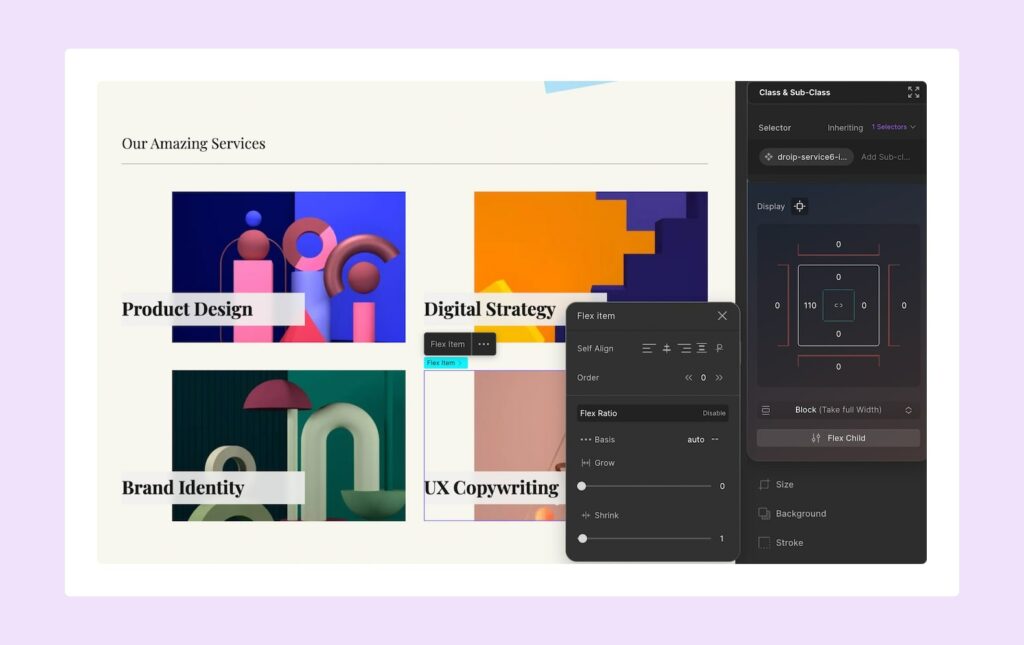
4.あらゆる側面を詳細なレベルで構成する

Droip は、すべての要素が「アトム」に似た Web サイトの構成要素とみなされ、Web サイトを階層的に構築できるアトミック デザイン アプローチで設計されています。
これは、単一の要素からセクション、ページなどに至るまで、あらゆる段階で要素のあらゆる側面を構成できることを意味します。
5. 無限のカスタマイズオプションでユニークなデザインを作成

Droip の無限のカスタマイズ オプションを使用すると、Web サイト訪問者を魅了し、影響を与えるユニークなビジュアルを簡単に作成できます。
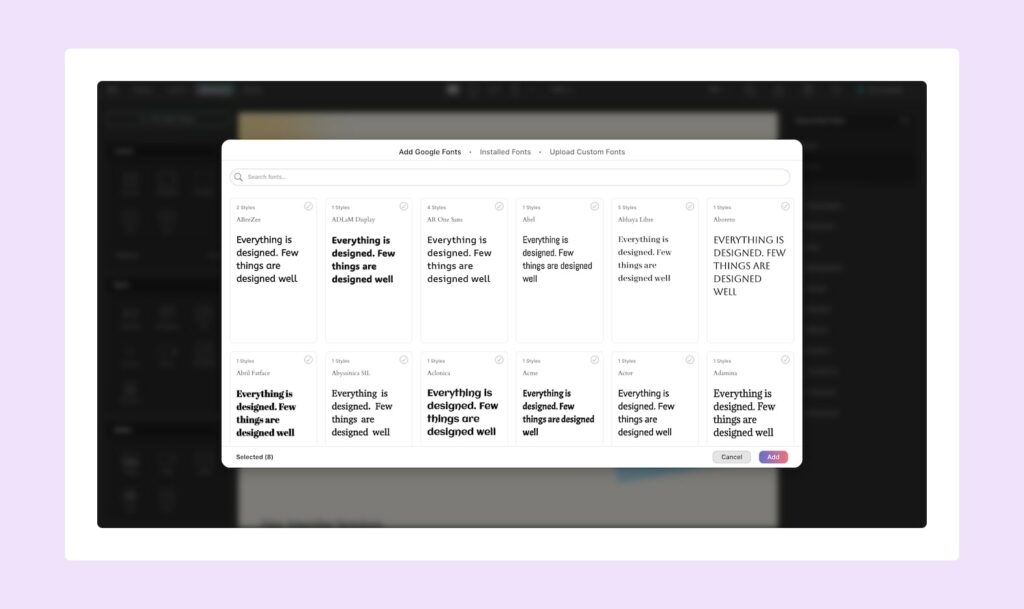
タイポグラフィに関しては、ブランド固有のカスタム フォントを簡単にインポートしたり、詳細タイポグラフィ設定を使用してさらにカスタマイズを適用したりすることもできます。
また、放射状および円錐状のグラデーション背景を使用して視覚的な面白さを追加したり、画像をさまざまな形にクリップしたり、テキスト パスを好きなように変更したりすることもできます。
6. ウェブサイトの最高の応答性を体験してください

訪問者はどのデバイスからでも Web サイトにアクセスする可能性があるため、画面サイズに関係なく、Web サイトが最高の状態であることを確認する必要があります。

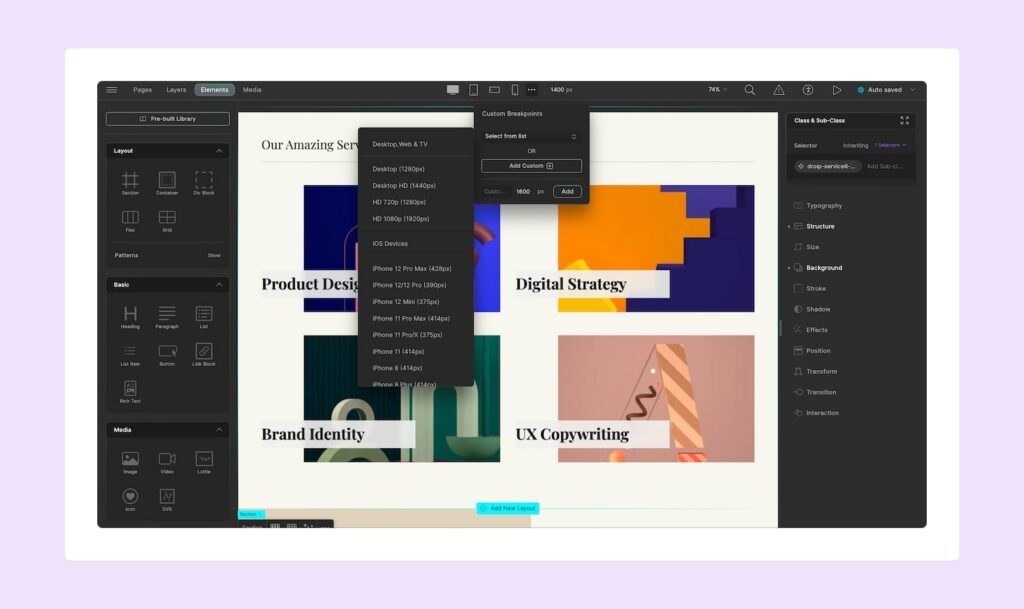
幸いなことに、Droip はその自動応答性により作業の半分を行ってくれるので、残りの作業はBreakpointsを使用して簡単に調整できます。
デフォルトのブレークポイントを使用できるだけでなく、無制限のカスタム ブレークポイントを定義して、Web ページをあらゆるビューポート サイズに適応させることもできます。
ブレークポイント アイコンまたはキャンバスの右側にあるドラッグ可能なトグルを使用すると、別のブレークポイントに切り替えてデザインを調整することも非常にシームレスです。
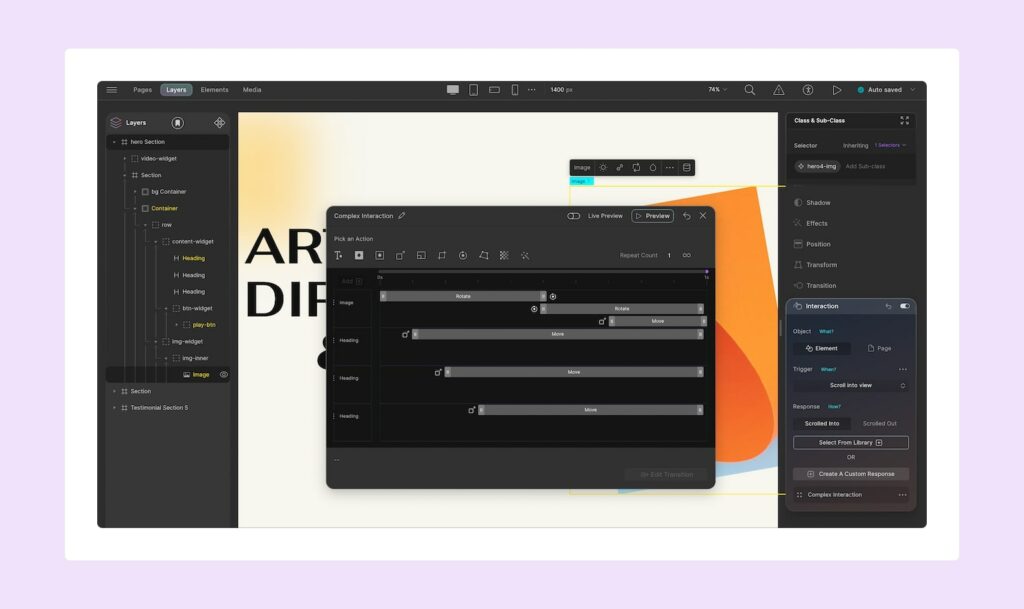
7. 複雑なインタラクションを視覚的に作成する

静的デザインのレイアウトがすべて完了したら、インタラクションを使用してデザインを活気づけましょう。 ユーザーの興味を引くだけでなく、Web サイトの使いやすさの向上にも役立ちます。
Droip では、アニメーション ライブラリを使用してこれを行うことができます。このライブラリには、要素を強調するために選択してカスタマイズできるさまざまな既成アニメーションが用意されています。
または、より複雑なインタラクションを作成したい場合は、カスタム レスポンスビルダーを使用して、トリガーとは異なるターゲット要素を追加したり、複数のターゲット要素をスタックしたり、一定期間にわたる複数のアクションをスタックしたりすることができます。
8. Web サイトを効率的かつ一貫して構築する

要素の外観や動作をカスタマイズするために利用できるオプションが非常に多いため、時間がかかることは言うまでもなく、一貫したデザインを維持するのは非常に困難になることがあります。
しかしもう一度言いますが、Droip があなたをカバーします! Class Managerのような強力なツールを使用すると、同じタイプの要素のサブクラスを定義して、同じスタイルを採用し、後で変更したときに同期を保つことができます。
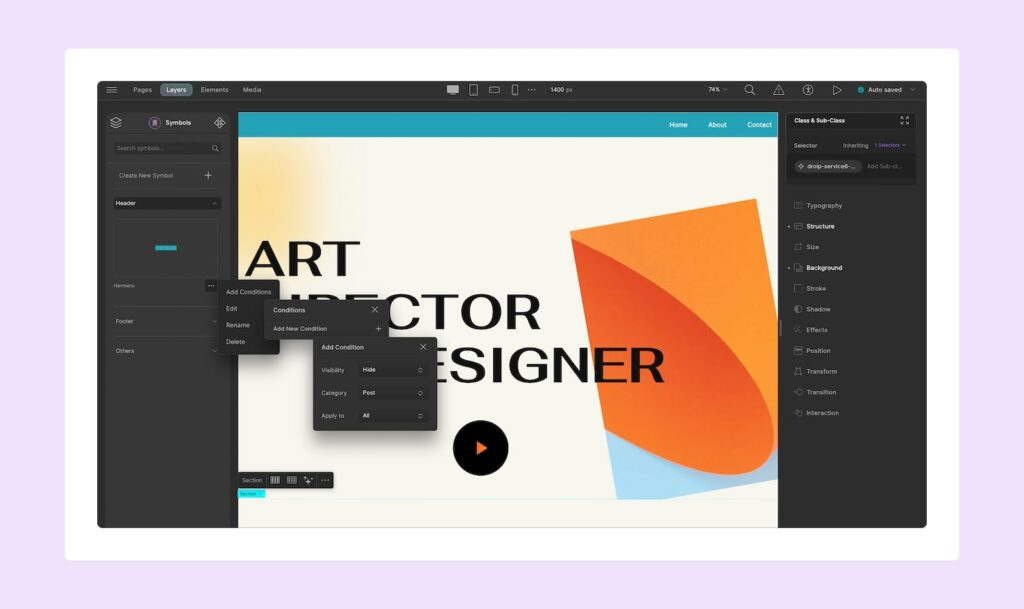
要素または要素のグループをSymbolsとして定義することもできます。これは、もう 1 つの優れた Droip 機能です。 これは、セクションをシンボルとして定義すると、そのスタイルとその内容の両方が保持されるためです。
Droip は、 AI 生成コンテンツなどのテクノロジーの最新トレンドにも取り組んでいます。 この機能を使用すると、テキストとデザインの両方を自動生成できるため、時間と労力を大幅に節約できます。
Web サイトを効率的に構築し、一貫したデザインを維持することは、簡単なことです。
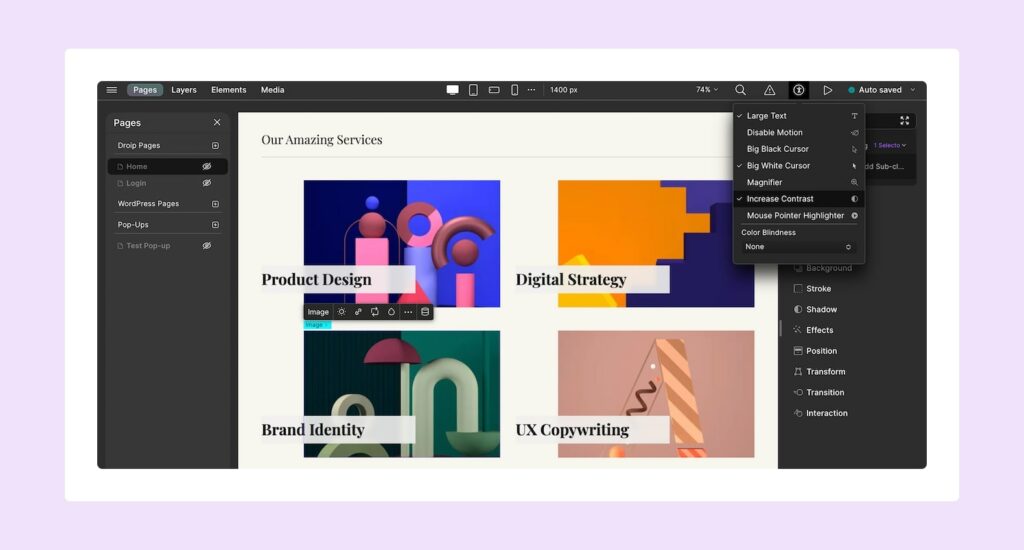
9. UI を調整してアクセスしやすくする

独自の Web サイトを構築するプロセスをさらに効率化するために、よりアクセスしやすいように UI を調整することもできます。
Droip のアクセシビリティオプションを使用すると、テキストの拡大、コントラストの増加、動きの軽減、拡大、さらには色覚異常の問題に対処して、より快適なデザイン エクスペリエンスを実現できます。
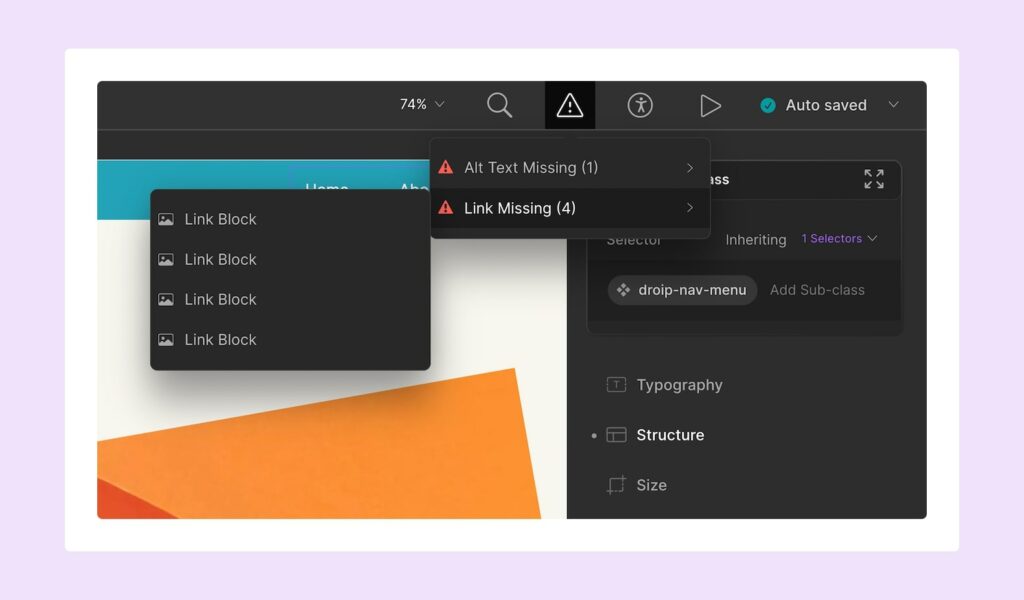
10. ネイティブツールを使用して品質を確保する

この記事の前半で述べたように、Droip は単なる Web サイトビルダーではありません。 これを使用すると、Web サイトを作成できるだけでなく、ネイティブ ツールを使用して完成後の全体的な品質を保証することもできます。
その一例として、Web サイトの状態を自動的に評価し、欠落しているリンク、欠落している代替テキスト、さらには欠落しているクラス名を通知する監査ツールがあります。 このツールを使用すると、これらの問題を簡単に特定し、すぐに修正できます。
また、SEO タイトル、説明などを定義できる組み込みのSEO 設定もあり、SERP での Web サイトのランキングを向上させ、Web サイトのトラフィック増加に役立ちます。
もう 1 つできることは、Web サイトのパフォーマンスを向上させることです。 Droip のコードベースはすでにこれに役立ちますが、画像の最適化を有効にして、アップロードされた画像を自動的に最適化することもできます。
まとめ
以上が、Droip を使用して Web サイトを構築する 10 の理由でした。 コード不要の Web サイト ビルダーで実現できるすべてのことについて、よりよく理解していただけたでしょうか。
ただし、その真の機能を理解するには、自分で体験する必要があります。 それでは、今すぐ Droip を入手してください!
