CI/CD ワークフローの構築 – GitHub アクションによる WordPress テーマの自動デプロイ
公開: 2022-11-17序章
最新の Web 開発では、多くの場合、コードをビルドして運用環境にデプロイするために、複数の手順を実行する必要があります。 WordPress テーマまたはプラグインの場合、Composer や Node.js の依存関係のインストール、CSS のコンパイル、JavaScript のトランスパイル、およびサーバーへのファイルのアップロードを意味する場合があります。
この記事では、GitHub Actions を使用して WordPress のデプロイ プロセスを合理化する方法について説明します。 WordPress テーマを自動的にビルドして、Pressidium WordPress サイトにデプロイする GitHub Actions ワークフローを作成します。
ワークフローをクリックしただけの場合は、この投稿の一番下までスクロールして、すぐに飛び込んでください。 ただし、すべてがどのように機能するかを詳しく説明している記事全体を読むことをお勧めします!
前提条件
- Git の基本的な理解 (リポジトリの作成、コードのコミットとプッシュ、ブランチの作成など)
- GitHub のインターフェースに精通している
Web開発における「デプロイメント」とは?
Web 開発におけるデプロイとは、変更をリモート環境にプッシュし、Web サイトまたはアプリケーションを使用できるようにするプロセスです。
「展開」という用語は、ファイルの構築、テスト、転送を含む一連のアクティビティを指す場合もあれば、ファイル転送と同義で使用する場合もあります。 この記事では、常にビルドとデプロイを区別しています。
Web サイトのファイルをホスティング プロバイダーにプッシュするには、さまざまな方法があります。 ここでは、Secure File Transfer Protocol (SFTP) を使用します。SFTP は、その名前が示すように、SSH などの安全なチャネルを介してファイルを転送するためのネットワーク プロトコルです。
GitHub アクションとは?
GitHub Actions は、ビルドおよびデプロイ パイプラインを自動化できる継続的インテグレーションおよび継続的デリバリー (CI/CD) プラットフォームです。
以下の段落では、ステージング環境をサポートするホスティング プロバイダーを利用して、WordPress テーマを構築およびデプロイするための GitHub Actions ワークフローを作成する方法について説明します。
ステージングは、運用環境のほぼ正確なレプリカである、テスト用の運用前環境です。 実際の本番環境を可能な限り忠実に反映するように努めているため、変更を本番環境に適用する前にそこでテストできます。
すでに Pressidium を使用している場合、ステージング環境はすべてのプランに無料で含まれています。 詳細については、この KB 記事を参照してください。
GitHub Actions ワークフローとは?
ワークフローは、1 つ以上のイベントによってトリガーされ、1 つ以上のジョブを実行する自動化されたプロセスです。 各ジョブには 1 つ以上のステップが含まれます。 最後に、各ステップでスクリプトまたは GitHub アクションを実行できます。 リポジトリには、さまざまなタスクを実行する複数のワークフローを含めることができます。
GitHub Actions ワークフローを使用すると、多くの利点があります。
- 労働集約的で反復的な手作業に費やす時間が減ります。 より多くの時間を付加価値
- 特定の展開プロセスを適用することで、環境全体で一貫性を保つことが容易になります
- GitHub リポジトリと統合されているため、変更の追跡、デプロイ ログへのアクセスなどを行うことができます。
- 再利用可能です。つまり、すべてのリポジトリで同じワークフローを使用できます。
入門
GitHub リポジトリの.github/workflows/ディレクトリに新しい YAML ファイルを作成して、最初のワークフローを始めましょう。 本番環境に自動的にデプロイする簡単なワークフローから始めるので、このファイルdeploy.ymlという名前を付けましょう。
# .github/workflows/deploy.yml name: deploy on: push: branches: # Pushing to the `main` branch # will trigger our workflow - main onキーワードを使用して、ワークフローをトリガーするイベントを定義します。 この例では、 mainブランチへのプッシュが行われたときにワークフローが実行されます。
README.mdなどの特定のファイルが変更された場合、おそらくデプロイする必要はまったくありません。 on.push.paths-ignoreを使用して、ファイル パス パターンを除外できます。
name: deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.m最初のジョブの作成
ワークフローは、1 つ以上のジョブで構成されます。 この例では、単一のdeployジョブを使用して、ファイルを Web サイトの運用環境にアップロードします。
name: deploy on: [...] jobs: deploy: runs-on: ubuntu-latest steps: [...] 各ジョブは、 runs-onで指定されたランナー環境で実行されます。 上記の YAML ブロックでは、Ubuntu Linux 仮想マシン (VM) であるubuntu-latestを使用します。これは、GitHub によってホストされ、ランナー アプリケーションとその他のツールがプリインストールされています。
GitHub でホストされているランナーを使用するか、独自のランナーをホストして、ジョブの実行に使用される環境をカスタマイズできます。 ただし、後者はこの記事の範囲外です。
Git リポジトリのチェックアウト
コードで意味のあることを行う前に、リポジトリをチェックアウトして、ワークフローがリポジトリにアクセスできるようにする必要があります。 そのためにcheckoutアクションを使用できます。

jobs: deploy: runs-on: ubuntu-latest steps: - name: Checkout # Checkout our repository under `${GITHUB_WORKSPACE}`, # so our workflow can access it uses: actions/checkout@v3 with: # Fetch the entire Git history fetch-depth: 0 fetch-depthを0に指定すると、Git 履歴全体がフェッチされます。 これは、後続の実行で変更されたファイルのみをアップロードするために必要です。
SFTP ユーザーの作成
ファイルをホスティング プロバイダーにアップロードするには、SFTP 接続の詳細 (ホスト、ネットワーク ポート、パス) と SFTP ユーザーが必要です。
ほとんどの場合、これらの詳細を確認して、ホスティング プロバイダーのダッシュボードから SFTP ユーザーを作成できます。 一部の Web ホストからも、これらの詳細がメールで送信されます。
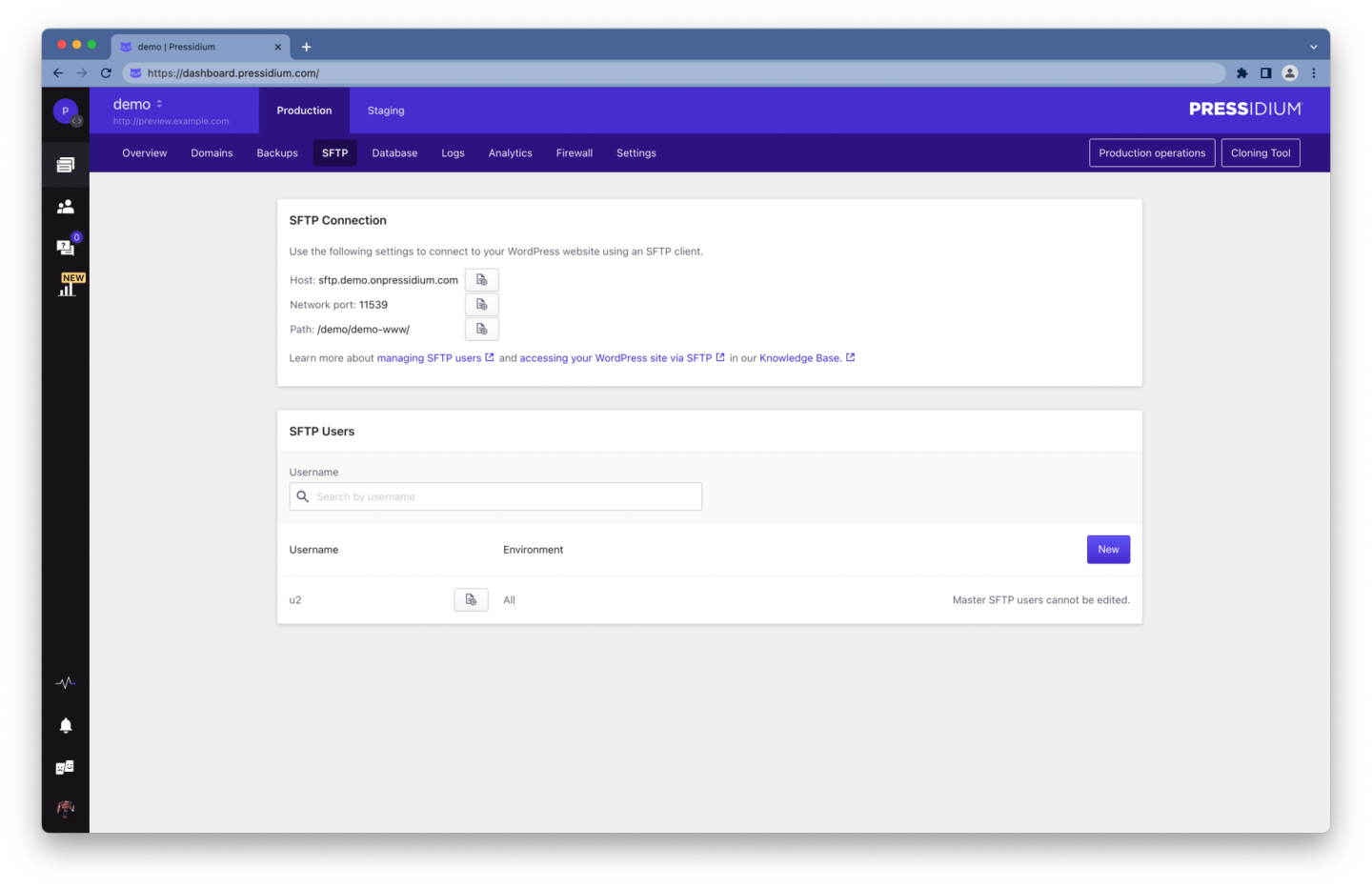
すでに Pressidium を使用している場合は、次の手順に従います。

- Pressidium ダッシュボードにログインする
- ダッシュボードのサイドバーから [ Web サイト] メニュー オプションを選択します。
- ウェブサイトの名前をクリックします
- ナビゲーション バーのリンクをクリックして、 SFTPタブに移動します。
- SFTP 接続の詳細をメモしておきます
- 新しいSFTP ユーザーを作成する

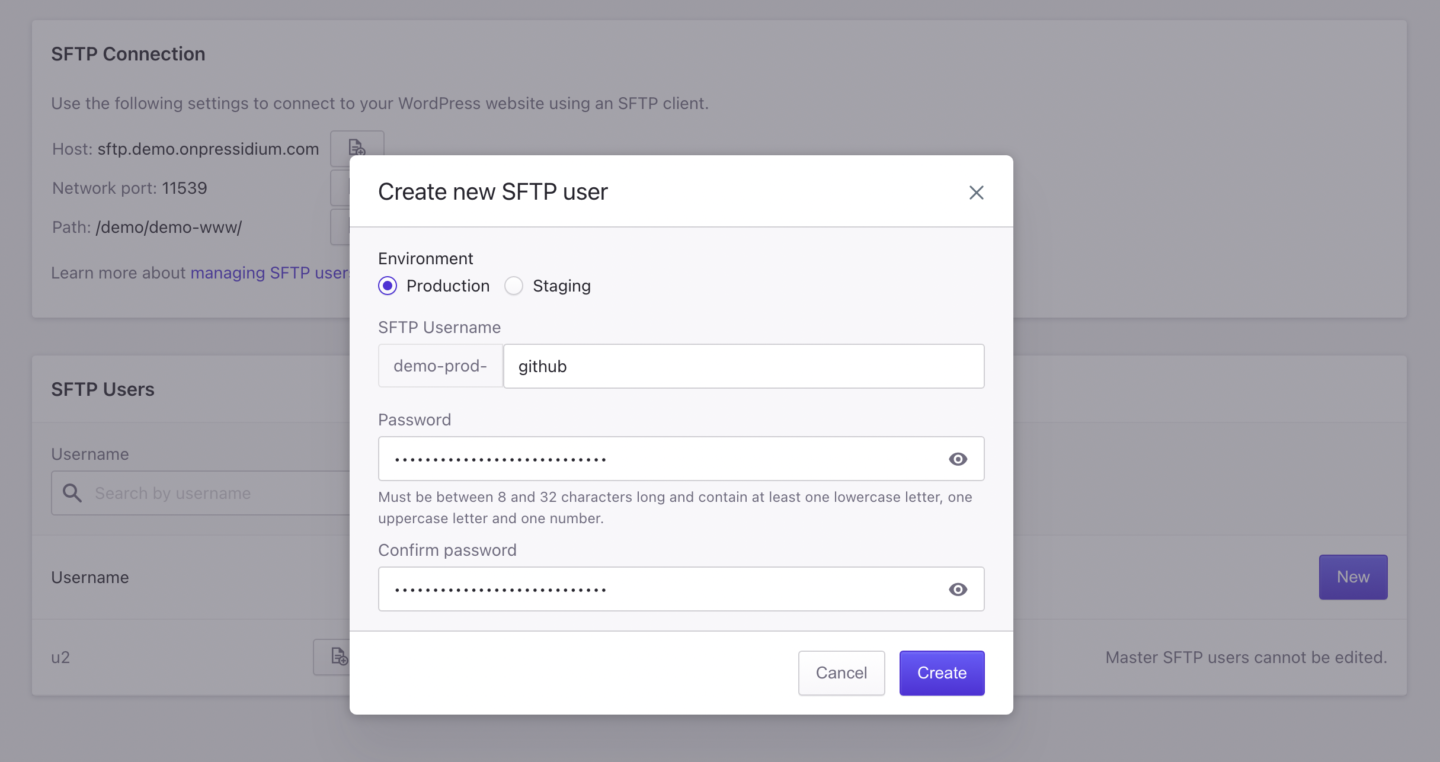
新しい SFTP ユーザーを作成するには:
- [新規] をクリックします
- 環境を選択します (本番またはステージング)
- ユーザー名とパスワードを入力します (強力なパスワード、大文字と小文字を組み合わせたラテン文字、数字、および特殊文字を使用することをお勧めします)
- 入力したユーザー名とパスワードをメモしておきます
- [作成]をクリックしてユーザーを作成します。
2 番目のステップでは、デプロイ先の環境を選択する必要があります。 この例では、環境ごとにユーザーを作成します。
SFTP 経由で Pressidium WordPress サイトにアクセスする方法の詳細については、この KB 記事を参照してください。
機密情報の保管
SFTP 接続の詳細と SFTP ユーザー資格情報を GitHub Actions ワークフローに直接入力できます。 ただし、機密情報をリポジトリに保存することはお勧めできません。

GitHub は、機密情報を組織、リポジトリ、またはリポジトリ環境に保存する方法として、暗号化されたシークレットを提供します。

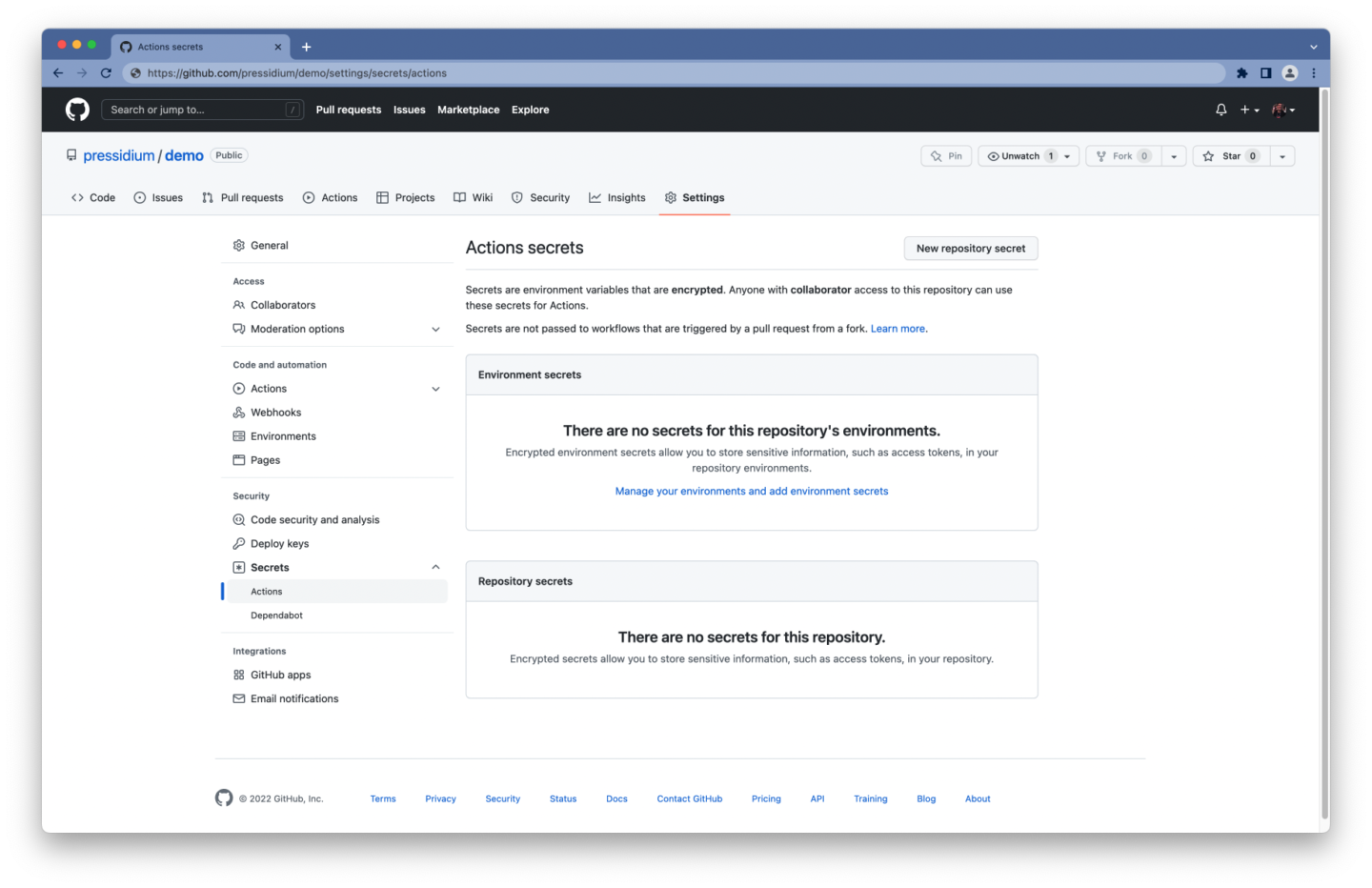
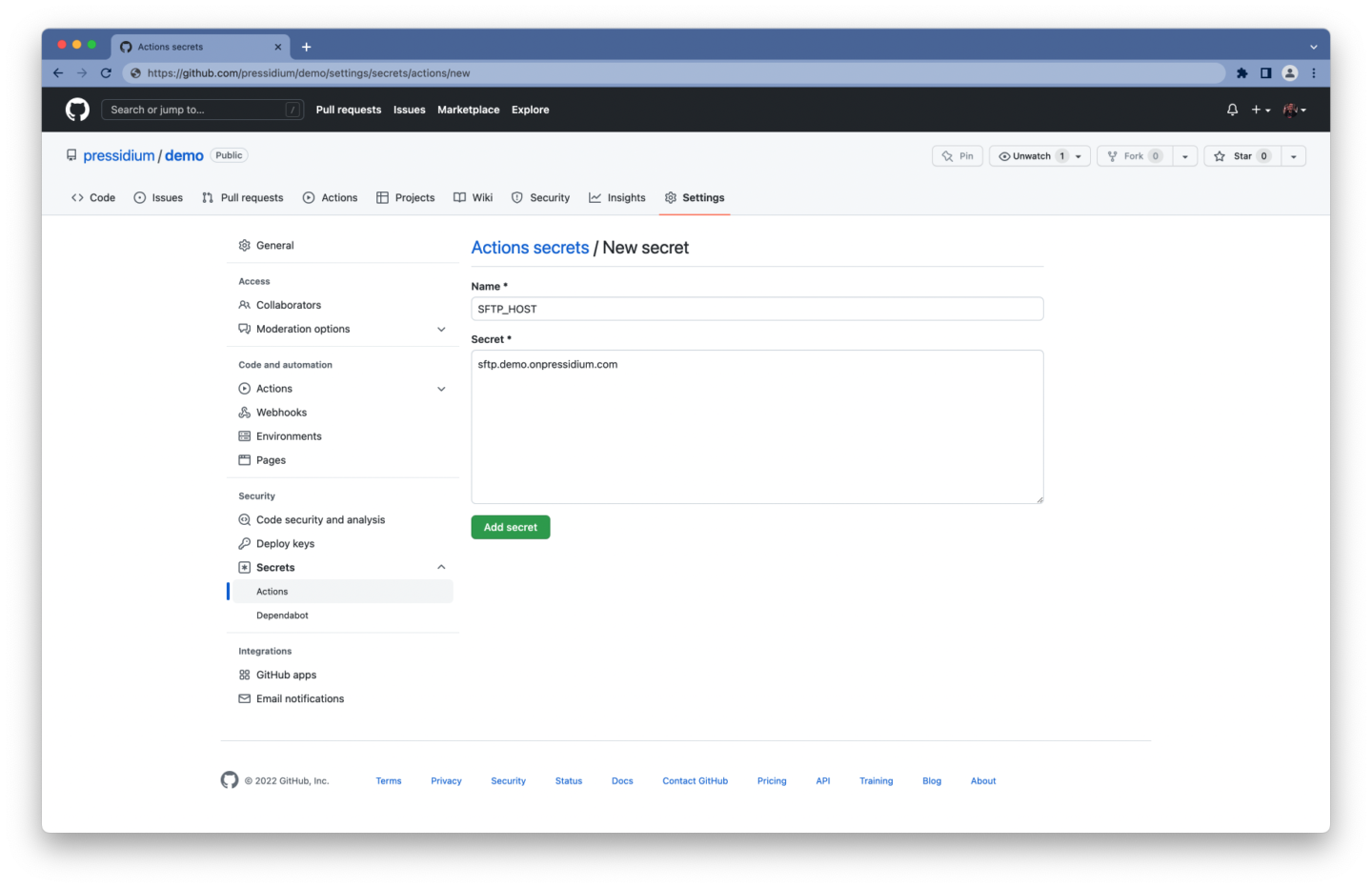
リポジトリの暗号化されたシークレットを作成するには:
- GitHub アカウントにログインします
- リポジトリのメイン ページに移動します
- リポジトリ名の下で、[設定]をクリックします。
- Secretsを選択し、サイドバーの Security セクションの下にあるActionsをクリックします。
- [新しいリポジトリ シークレット] ボタンをクリックします。
- シークレット名とその値を入力します
- [シークレットを追加] をクリックします
次のようなシークレットのリストが表示されるはずです。
-
SFTP_HOSTSFTP サーバーのホスト名 SFTP_PORTSFTP サーバーのポートSFTP_USER認証に使用するユーザー名SFTP_PASS認証に使用するパスワード
SFTP 経由でファイルをアップロードする
SFTP 経由でファイルをアップロードするには、別の GitHub アクションを使用できます。
複数の SFTP クライアントと GitHub アクションから選択できます。 内部でlftpを使用する独自のlftp-mirror-actionを使用しました。 SFTPに対応し、複数のファイルを並行して転送できるファイル転送ツール。
- name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ secrets.SFTP_USER }} pass: ${{ secrets.SFTP_PASS }} remoteDir: '/demo-www/wp-content/themes/my-theme' options: '--verbose'lftp-mirror-actionの入力の構成は非常に簡単です。
- SFTP 接続の詳細と SFTP ユーザー資格情報は、
secretsコンテキスト (例:${{ secrets.SFTP_HOST }}) を介してアクセスできます。 -
remoteDirは、テーマのディレクトリへのパスです '--verbose'オプションは詳細出力を有効にし、すべてのファイル転送をログに記録します (トラブルシューティングに役立ちます)。
Pressidium では、パスは次のようにフォーマットされます。
-
YOUR_INSTALLATION_NAME-www/を本番環境のルート パスとして YOUR_INSTALLATION_NAME-dev-www/をステージング環境のルート パスとして
YOUR_INSTALLATION_NAMEはインストールの名前です。 アカウント所有者は、すべてのWeb サイトにアクセスできる「マスター」アカウントとして表示される SFTP アカウントを持っているため、それらのパスは上記のものとは異なることに注意してください。 このアカウントの使用は避け、代わりに、アクセスする Web サイトごとに個別のアカウントを作成することをお勧めします。
必要に応じて、デプロイから除外するファイル パターンを含む.lftp_ignoreファイルをリポジトリに作成できます。
これがどのように見えるかの例を次に示します。
## Directories to ignore .vscode/** .env.** .git/ .github/ ## Files to ignore .gitignore package.json package-lock.json composer.json composer.lockすべてを一緒に入れて
name: deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.md' jobs: deploy: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3 with: fetch-depth: 0 - name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ secrets.SFTP_USER }} pass: ${{ secrets.SFTP_PASS }} remoteDir: '/demo-www/wp-content/themes/my-theme' options: '--verbose'それでおしまい! ワークフローで WordPress テーマを自動的にデプロイできるようになりました。
WordPress テーマの構築とデプロイ
ここまでは、インストールが必要な依存関係や、実行が必要なスクリプトのビルドなどを無視して、ファイルのデプロイだけに集中することで物事をシンプルに保ちました。
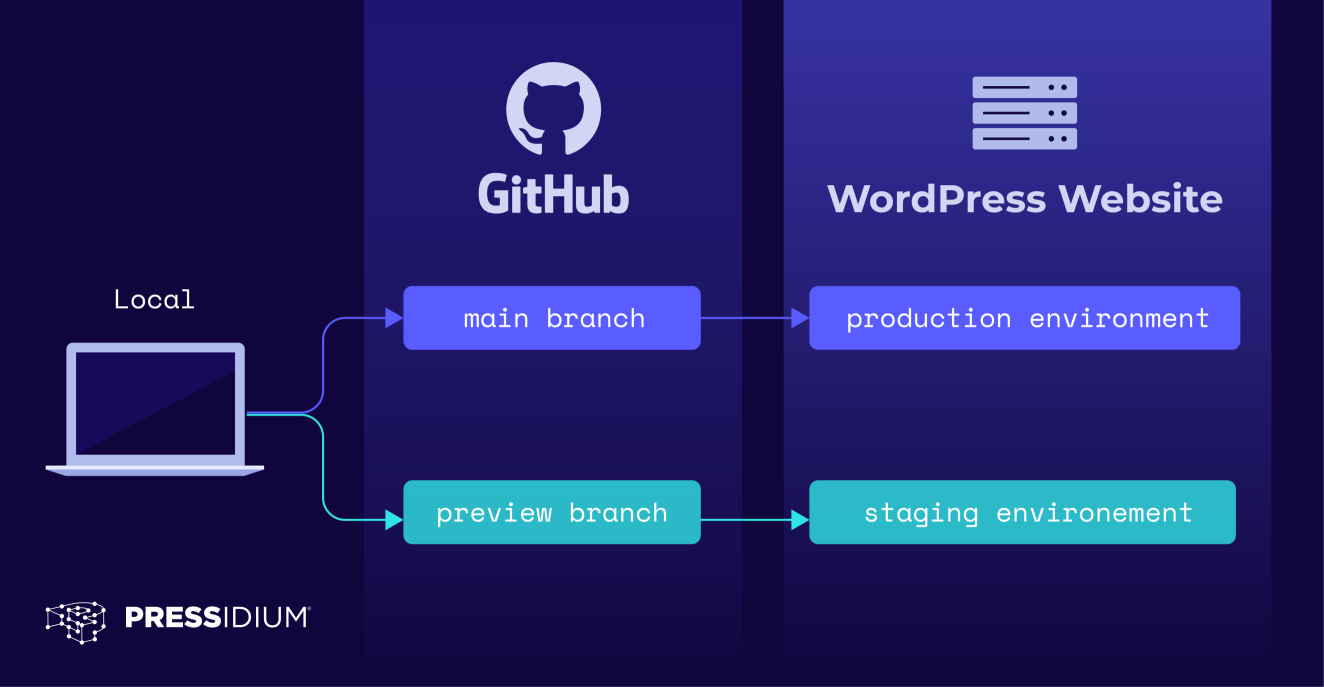
セットアップ例として、2 つのブランチを持つ GitHub リポジトリを使用します。
- 本番環境にデプロイされる、安定した本番対応の
mainブランチ - 機能の統合ブランチとして機能し、ステージング環境にデプロイされる未テストの
previewブランチ

buildジョブを導入し、ワークフローの名前をbuild-deployに変更します。これは、コードのビルドとデプロイを担当するためです。
name: build-deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.md' jobs: build: runs-on: ubuntu-latest steps: [...] deploy: [...]Git リポジトリのチェックアウト
各ジョブはランナー イメージの新しいインスタンスで実行されるため、 buildジョブで GitHub リポジトリをもう一度チェックアウトする必要があります。
build: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3ビルド ジョブで Git 履歴全体をフェッチする必要はないため、アクションの入力の既定値をそのまま使用できます。
依存関係のインストール
一部のテーマは、サードパーティのパッケージとライブラリを利用しています。 テーマに PHP や JavaScript パッケージが必要な場合は、Composer、npm、または yarn などのパッケージ マネージャーを使用することをお勧めします。
この例では、Composer と Node.js の両方の依存関係をインストールする必要があると想定します。 幸いなことに、そのためにすぐに使用できるアクションがあります。
steps: - name: Checkout uses: actions/checkout@v3 - name: Install Composer dependencies uses: php-actions/composer@v6 - name: Install Node.js LTS uses: actions/setup-node@v3 with: node-version: 'lts/*' cache: 'yarn' - name: Install Node.js dependencies run: yarn install composerアクションはデフォルトでcomposer installを実行するため、その入力パラメーターを構成する必要はありません。
setup-nodeアクションでは、 node-versionとcache入力のカスタム値を設定して、次のことを指定します。
- Node.js の長期サポート (または LTS) バージョンを入手する
- yarn パッケージマネージャーを介してフェッチされた依存関係をキャッシュします
次に、次のステップでyarn installを実行して Node.js 依存関係をインストールします。 ステップは、スクリプトまたは GitHub アクションのいずれかを実行できることに注意してください。

キャッシュを使用すると、ワークフローが大幅に高速化されることに注意してください。 ワークフローが実行されるたびに依存関係をダウンロードすると、実行時間が長くなります。 cacheアクションを使用してジョブの依存関係をキャッシュすることができ (これはsetup-nodeアクションが内部で行うことでもあります)、ファイルの再作成にかかる時間を短縮します。
ビルド プロセスの実行
ここでも、「ビルド」プロセスを実行する必要があると仮定します。スタイルシートをコンパイルしたり、ES6+ スクリプトをトランスパイルしたりするために、プリプロセッサを実行する必要がある場合があります。これは通常、 buildスクリプトをpackage.jsonファイル。
したがって、そのビルド プロセスを実行するには、別の手順が必要になります。
- name: Build theme run: yarn run build mainブランチとpreviewブランチで異なるスクリプトを実行する必要がある場合 (たとえば、 mainブランチではbuild 、 previewではstaging )、次のように実行できます。
- name: Build theme run: | if [[ "${{ github.base_ref }}" == "main" || "${{ github.ref }}" == "refs/heads/main" ]]; then yarn run build else yarn run staging fi 最後に、各ジョブはランナー イメージの新しいインスタンスで実行されるため、ワークフロー内のジョブは完全に分離されます。 つまり、ビルドしたばかりのファイルを一時的に保存して、 deployジョブからアクセスできるようにする方法が必要です。 アーティファクトを入力してください。
アーティファクト
アーティファクトを使用すると、ジョブの完了後にデータを保持できるため、ワークフロー内のジョブ間でデータを共有できます。
Upload-Artifactアクションを使用して、ビルド ステップ中に生成されたデータを 1 日の保持期間で保持する追加のステップをbuildジョブに導入しましょう。 Composer がその依存関係をvendor/ディレクトリにインストールし、 buildスクリプトがファイルをdist/ディレクトリにエクスポートすると仮定します。
- name: Upload artifact uses: actions/upload-artifact@v3 with: name: my-theme-build path: | dist/ vendor/ retention-days: 1リポジトリのサイズとプッシュの頻度に応じて、GitHub の使用制限、課金、および管理を確認することをお勧めします。
執筆時点では、デフォルトで、GitHub はビルド ログとアーティファクトを 90 日間保存し、「GitHub Free」プランでは 500 MB のストレージを提供します。
ジョブを順次実行する
ワークフローは、デフォルトで並行して実行される 1 つ以上のジョブで構成されます。 私たちの場合、テーマをデプロイする前にビルドする必要があります。 buildジョブとdeployジョブを順番に実行するには、 jobs.<job_id>.needsキーワードを使用して依存関係を定義する必要があります。
deploy: runs-on: ubuntu-latest needs: build 以下の例では、 deployジョブを実行する前に、 buildジョブが正常に完了する必要があることを示しています。
name: build-deploy on: [...] jobs: build: runs-on: ubuntu-latest steps: [...] deploy: runs-on: ubuntu-latest needs: build steps: [...]アーティファクトのダウンロード
ビルドステップで作成されたデータをアップロードする前に、それらをダウンロードする必要があります。 deployジョブに戻り、追加の手順を紹介しましょう。
- name: Download artifact uses: actions/download-artifact@v3 with: name: my-theme-build path: . Upload-Artifactと同様にDownload -Artiファクトアクションを使用できます。 両方のアクションに同じ名前 (この例ではmy-theme-build ) を指定していることを確認してください。
すべてを一緒に入れて
name: build-deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.md' jobs: build: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3 - name: Install Composer dependencies uses: php-actions/composer@v6 - name: Install Node.js LTS uses: actions/setup-node@v3 with: node-version: 'lts/*' cache: 'yarn' - name: Install Node.js dependencies run: yarn install - name: Build theme run: | if [[ "${{ github.base_ref }}" == "main" || "${{ github.ref }}" == "refs/heads/main" ]]; then yarn run build else yarn run staging fi - name: Upload artifact uses: actions/upload-artifact@v3 with: name: my-theme-build path: | dist/ vendor/ retention-days: 1 deploy: runs-on: ubuntu-latest needs: build steps: - name: Checkout uses: actions/checkout@v3 with: fetch-depth: 0 - name: Download artifact uses: actions/download-artifact@v3 with: name: my-theme-build path: . - name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ secrets.SFTP_USER }} pass: ${{ secrets.SFTP_PASS }} remoteDir: '/demo-www/wp-content/themes/my-theme' options: '--verbose' これで、 mainブランチにプッシュするときに、コードを自動的にビルドして本番環境にデプロイできる GitHub Actions ワークフローができました! ただし、この記事の冒頭で、プッシュ先のブランチに応じて、運用環境とステージング環境の両方にデプロイできるワークフローについて説明しました。 まだやる気があるなら、読み続けてください!
テーマを複数の環境にデプロイする
複数の環境にデプロイするには、ワークフローを少し変更する必要がある場合があります。 たとえば、環境ごとに個別の SFTP ユーザーを用意することが推奨されることが多く、ベスト プラクティスと見なされます。 Pressidium では、SFTP ユーザーは Web サイトの本番環境とステージング環境で異なります。
それでは、各ユーザーのユーザー名/パスワードに対して異なるシークレットを作成しましょう。 つまり、暗号化されたシークレットの更新されたリストは次のようになります。
-
SFTP_HOST -
SFTP_PORT -
SFTP_PROD_USER -
SFTP_PROD_PASS -
SFTP_STAG_USER -
SFTP_STAG_PASS
ホストとネットワーク ポートの更新が必要になる場合もあります。 ただし、この場合、これらは両方の環境で同一であるため、変更する必要はありません。
環境変数の設定
環境変数は、名前と値のペアで構成される変数であり、プロセスが実行される環境の一部です。
GitHub Actions ワークフローでは、 envキーワードを使用して、以下を対象とするカスタム環境変数を設定できます。
- ワークフローの最上位で
envを使用することによる、ワークフロー全体 - そのジョブのレベルで
envを使用する、ワークフロー内のジョブ - そのステップのレベルで
envを使用することによる、ジョブ内の特定のステップ
環境変数を$GITHUB_ENVに追加することもできます。これにより、その変数をワークフロー ジョブの後続のステップで使用できるようになります。
ご覧のとおり、ワークフローを構築する方法は複数あります。 そのため、自分にとって最も意味のあるものを自由に使用してください。
この例では、ジョブのステップ内で環境変数を設定して値を一時的に保存し、ワークフローの後半で実行される別のステップからそれらにアクセスします。 カスタム変数を条件付きで設定する方法を紹介するために、特定のブランチへのpushイベントに対して実行されるステップ内で、環境変数を$GITHUB_ENVに追加します。
- name: Set environment variables (main) if: github.ref == 'refs/heads/main' run: | echo "SFTP_USER=${{ secrets.SFTP_PROD_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_PROD_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-www/wp-content/themes/my-theme" >> $GITHUB_ENV - name: Set environment variables (preview) if: github.ref == 'refs/heads/preview' run: | echo "SFTP_USER=${{ secrets.SFTP_STAG_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_STAG_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-dev-www/wp-content/themes/my-theme" >> $GITHUB_ENV ifキーワードを使用して、各ステップを特定のブランチに制限します。 そうすれば、環境変数の設定 (メイン)は、変更がmainブランチにプッシュされた場合にのみ実行されます。
$DEPLOY_PATHも環境ごとに異なる場合があります。
たとえば、Pressidium では次のようになります。
- 本番環境のパスは
/<WEBSITE_NAME>-www/形式に従います - ステージング環境のパスは
/<WEBSITE_NAME>-dev-www/形式に従います
設定出力
設定したばかりの環境変数を、SFTP 経由でファイルを転送する GitHub アクションへの入力として使用したいと考えています。
残念ながら、現時点では、環境変数を GitHub Action の入力として参照することはできないようです。 後で入力として使用する必要がある値を出力する追加のステップを作成することで、これを回避できます。
- name: Set outputs # Workaround to reference environment variables as inputs # using step outputs, since we can't pass environment # variables as inputs at the moment. id: sftp_details run: | echo "user=${SFTP_USER}" >> $GITHUB_OUTPUT echo "pass=${SFTP_PASS}" >> $GITHUB_OUTPUT echo "deploy_path=${DEPLOY_PATH}" >> $GITHUB_OUTPUT これで、 sftp_detailsステップのuser 、 pass 、およびdeploy_pathの出力が得られました。これを使用して、これらの値を次のステップの入力として参照できます。
異なる環境へのファイルのアップロード
SFTP 経由でのファイルのアップロードは以前とほとんど同じですが、 secretsコンテキストを参照してremoteDirをハードコーディングする代わりに、前の手順の出力を使用します。
- name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ steps.sftp_details.outputs.user }} pass: ${{ steps.sftp_details.outputs.pass }} remoteDir: ${{ steps.sftp_details.outputs.deploy_path }} options: '--verbose' ${{ steps.<step_id>.outputs.<output_name> }}を使用して、ステップの出力にアクセスします。 たとえば、 ${{ steps.sftp_details.outputs.user }}は、 sftp_detailsステップのuser出力にアクセスします。
ふぅ、ついに! ワークフローで、WordPress テーマを構築し、本番環境とステージング環境の両方にデプロイできるようになりました。
完全なワークフローをまとめる
name: build-deploy on: push: branches: # Pushing to any of the following # branches will trigger our workflow - main - preview paths-ignore: # When all the path names match patterns in `paths-ignore` # the workflow will not run. We don't want to do anything # if we have changed *only* (some of) these files - 'bin/**' - 'README.md' jobs: build: runs-on: ubuntu-latest steps: - name: Checkout # Checkout our repository under `${GITHUB_WORKSPACE}`, # so our workflow can access it uses: actions/checkout@v3 - name: Install Composer dependencies # This will run `composer install` # since that's its default command uses: php-actions/composer@v6 - name: Install Node.js LTS # We use the LTS version of Node.js # and cache packages installed via yarn uses: actions/setup-node@v3 with: node-version: 'lts/*' cache: 'yarn' - name: Install Node.js dependencies run: yarn install - name: Build theme # Run the `build` script for production, # and the `staging` script for staging run: | if [[ "${{ github.base_ref }}" == "main" || "${{ github.ref }}" == "refs/heads/main" ]]; then yarn run build else yarn run staging fi - name: Upload artifact # Persist data produced during the build steps # with a retention period of 1 day uses: actions/upload-artifact@v3 with: name: my-theme-build path: | dist/ vendor/ retention-days: 1 deploy: runs-on: ubuntu-latest needs: build steps: - name: Checkout uses: actions/checkout@v3 with: # Fetch the entire Git history fetch-depth: 0 - name: Download artifact uses: actions/download-artifact@v3 with: name: my-theme-build path: . - name: Set environment variables (main) if: github.ref == 'refs/heads/main' run: | echo "SFTP_USER=${{ secrets.SFTP_PROD_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_PROD_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-www/wp-content/themes/my-theme" >> $GITHUB_ENV - name: Set environment variables (preview) if: github.ref == 'refs/heads/preview' run: | echo "SFTP_USER=${{ secrets.SFTP_STAG_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_STAG_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-dev-www/wp-content/themes/my-theme" >> $GITHUB_ENV - name: Set outputs # Workaround to reference environment variables as inputs # using step outputs, since we can't pass environment # variables as inputs at the moment. id: sftp_details run: | echo "user=${SFTP_USER}" >> $GITHUB_OUTPUT echo "pass=${SFTP_PASS}" >> $GITHUB_OUTPUT echo "deploy_path=${DEPLOY_PATH}" >> $GITHUB_OUTPUT - name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ steps.sftp_details.outputs.user }} pass: ${{ steps.sftp_details.outputs.pass }} remoteDir: ${{ steps.sftp_details.outputs.deploy_path }} options: '--verbose'この GitHub リポジトリには、WordPress テーマと GitHub Actions ワークフローの例もあります。
結論
そこにあります! GitHub Actions は、WordPress のテーマとプラグインのビルドとデプロイを簡単に自動化できる強力なツールです。
GitHub Actions で実現できることの表面をかじったにすぎません。 次のステップは、必要なテストを自動的に実行したり、問題を開いたり、デプロイが完了したときに Slack で通知したりすることです。リストは続きます。
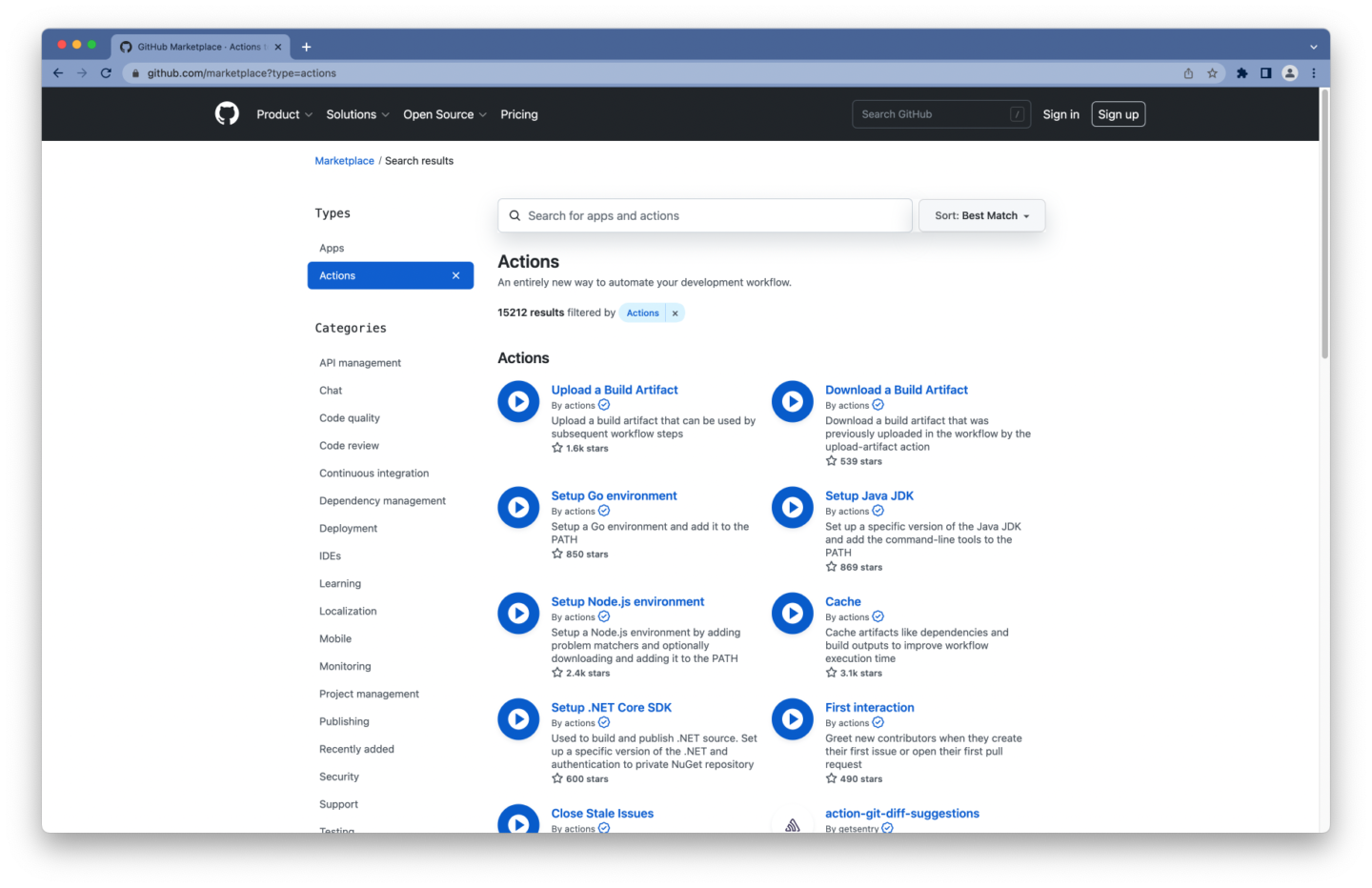
GitHub Marketplace を参照してください。この記事の執筆時点では、GitHub Actions ワークフローで使用する 15,000 を超えるアクションを見つけることができます。

何を求めている?
- GitHub でこのリポジトリのワークフローを見てみましょう
- Git リポジトリの
.github/workflows/の下に新しい YAML ファイルを作成します。 - 自動化されたビルドとデプロイをお楽しみください
導入おめでとうございます!
