Divi AI を使用してホームページを最初から最後まで構築する
公開: 2023-08-12あなたも私たちと同じように Divi AI に興奮していますが、それを最大限に活用する方法がよくわかりませんか? このチュートリアルは、正しい方向に進むのに役立ちます。 Divi AI をテストし、Divi AI を使用してホームページを構築する方法を説明します。 プロセスを高速化するために、事前に作成されたレイアウトから開始し、次に Divi Text AI と Divi Image AI を使用して、ニーズに合わせてレイアウトを調整します。
ちなみに、Divi AIのリリースを記念して、1週間40%オフの紹介割引を提供しています。 今こそ、これらの節約を永久にロックする時です!
- 1 Divi AI のご紹介 – パーソナル Web デザイン アシスタント
- 2 Divi AI を使用したホームページの構築
- 2.1始めるために必要なもの
- 2.2オプション: 最初から構築するか、既製のレイアウトを使用する
- 2.3ステップ 1: 新しいページを作成する
- 2.4ステップ 2: レイアウトをページにアップロードする
- 2.5ステップ 3: Divi AI を使用したコピーの生成
- 2.6ステップ 4: Divi AI を使用した画像の生成
- 2.7ステップ 5: ページを公開します。
- 3 Divi AI でワークフローが大幅に高速化!
- 4紹介セール中、Divi AI が 40% オフになります!
Divi AI のご紹介 - あなたのパーソナル Web デザイン アシスタント

Divi AI はあなたの新しいパーソナル Web デザイン アシスタントです。 ビルダー内でコンテンツを書き込み、画像を生成できるため、非常にアクセスしやすく便利です。 Divi AI は、Web サイトと作業中のページのコンテキストを理解し、コンテキストに関連したコンテンツを生成できます。 Divi AI を使用すると、次のことが可能になります。
- ワンクリックでコンテンツを自動生成 — Divi は既存の Web サイトのコンテンツを分析し、次に追加するコンテンツについて提案します。
- Divi に Web サイトから学習させましょう — Divi AI に Web サイトのコンテンツを提供して、出力されるコンテンツの関連性を向上させることができます。
- 画像を自動的に生成 —ワンクリックで、まったく新しい画像を最初から生成できます。
- 既存の画像の調整と変更 — Divi AI に画像参照を与えて、画像を調整したり、スタイルを完全に変更したりすることもできます。
- & もっと!
Divi AI を入手
Divi AI を使用してホームページを構築する
Divi AI に何が期待できるかを理解できたので、ホームページの構築を始めましょう。 まだ Divi AI にサインアップしていない場合は、Divi AI トライアル版を使用してこのチュートリアル全体を試してみることができます。

始めるために必要なもの
このチュートリアルでは、特にホームページの構築に焦点を当てますが、Divi を初めて使用する場合は、次のことが整っていることを確認する必要があります。
- ウェブホスティングとドメインを持っている
- Web サイトに WordPress をインストールしました
- あなたは Elegant Themes メンバーであり、Divi にアクセスできます
- Divi をテーマまたはプラグインとしてインストールしました
オプション: 最初から構築するか、既製のレイアウトを使用する
Diviでホームページを作成したい場合、大きく分けて2つの方法があります。
- 既製のレイアウトをベースとして使用し、必要に応じて変更します
- ホームページのレイアウトを一から構築する
ニーズに応じて、これらのオプションのいずれかを選択できますが、300 以上の無料レイアウト パックが利用できるため、好みに合ったものが見つかる可能性が非常に高くなります。 既製のレイアウトを使用するということは、そのデザインに完全に固執する必要があるという意味ではありません。 むしろ、希望する結果が得られるまで既存の要素を調整しながら時間を節約する絶好の機会です。
Divi AI を使用してページを最初から作成することも、既存のコンテンツを変更することもできます。 このチュートリアルでは、後者を選択します。 何もない状態からできるだけ早く最終結果に到達したいと考えています。
私たちのYoutubeチャンネルを購読してください
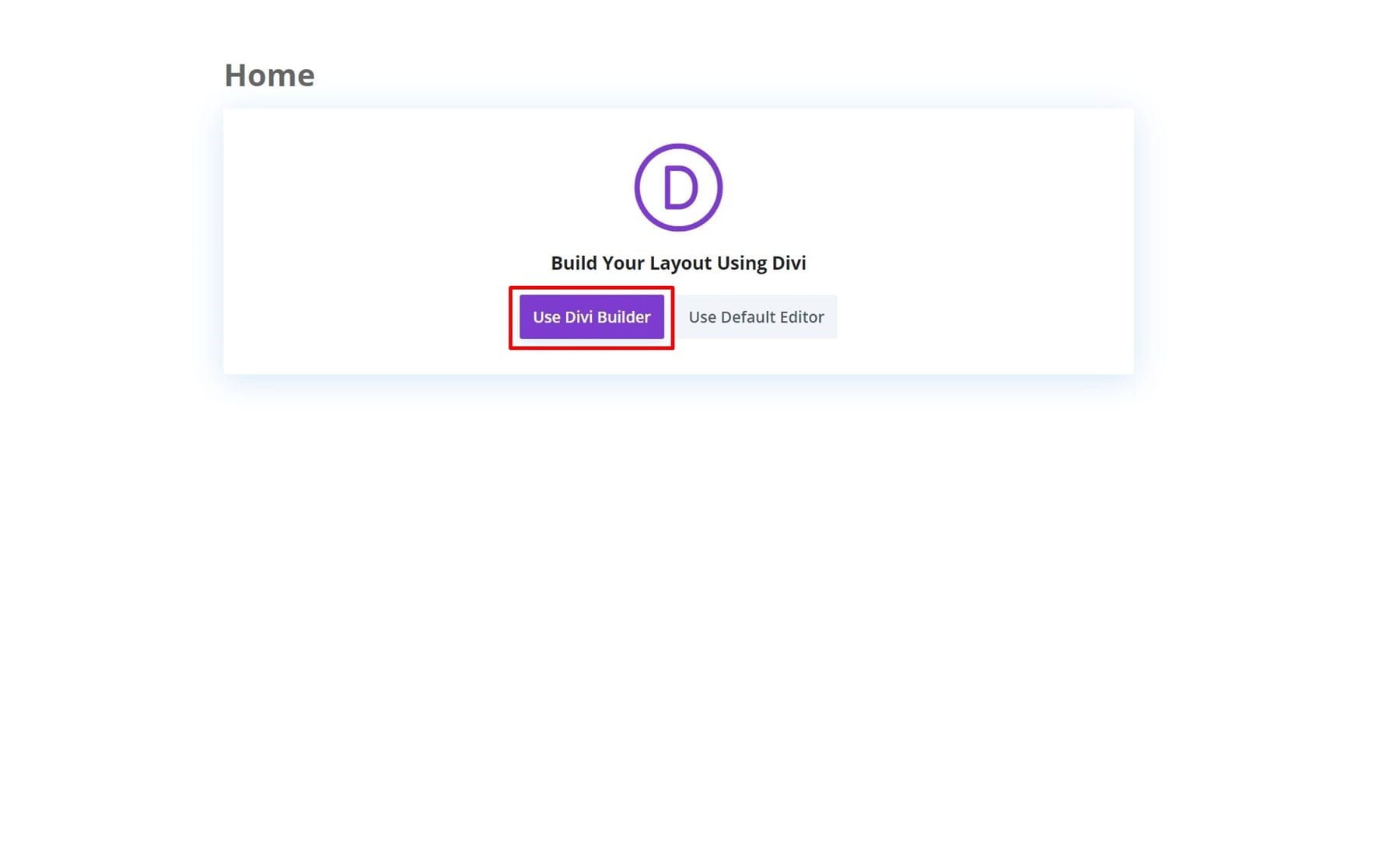
ステップ 1: 新しいページを作成する
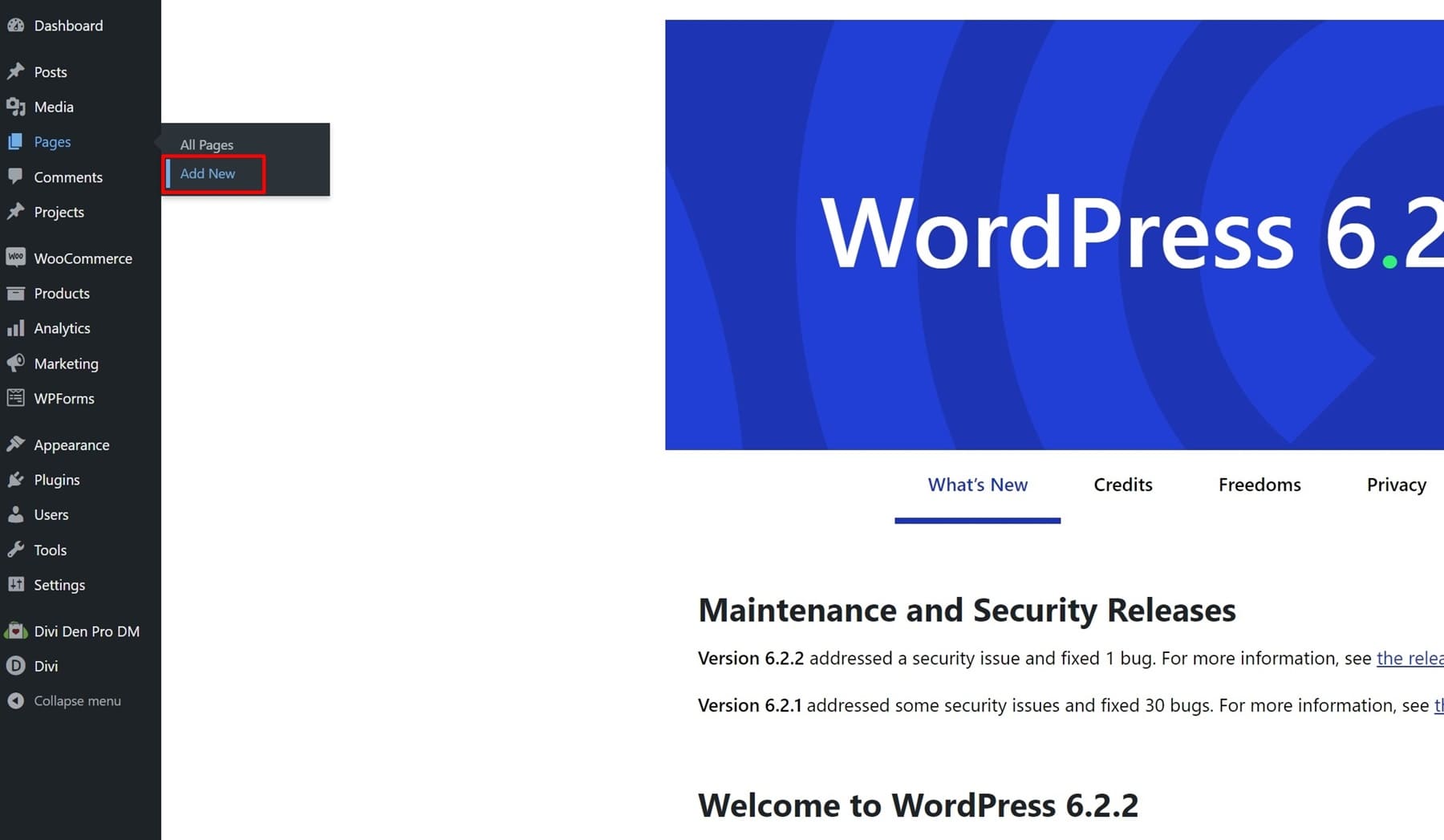
まず、WordPress Web サイトのバックエンドに移動します。 そこに到達したら、ページに移動し、新しいページを作成します。

ページにタイトルを付けて、Divi の Visual Builder に切り替えます。

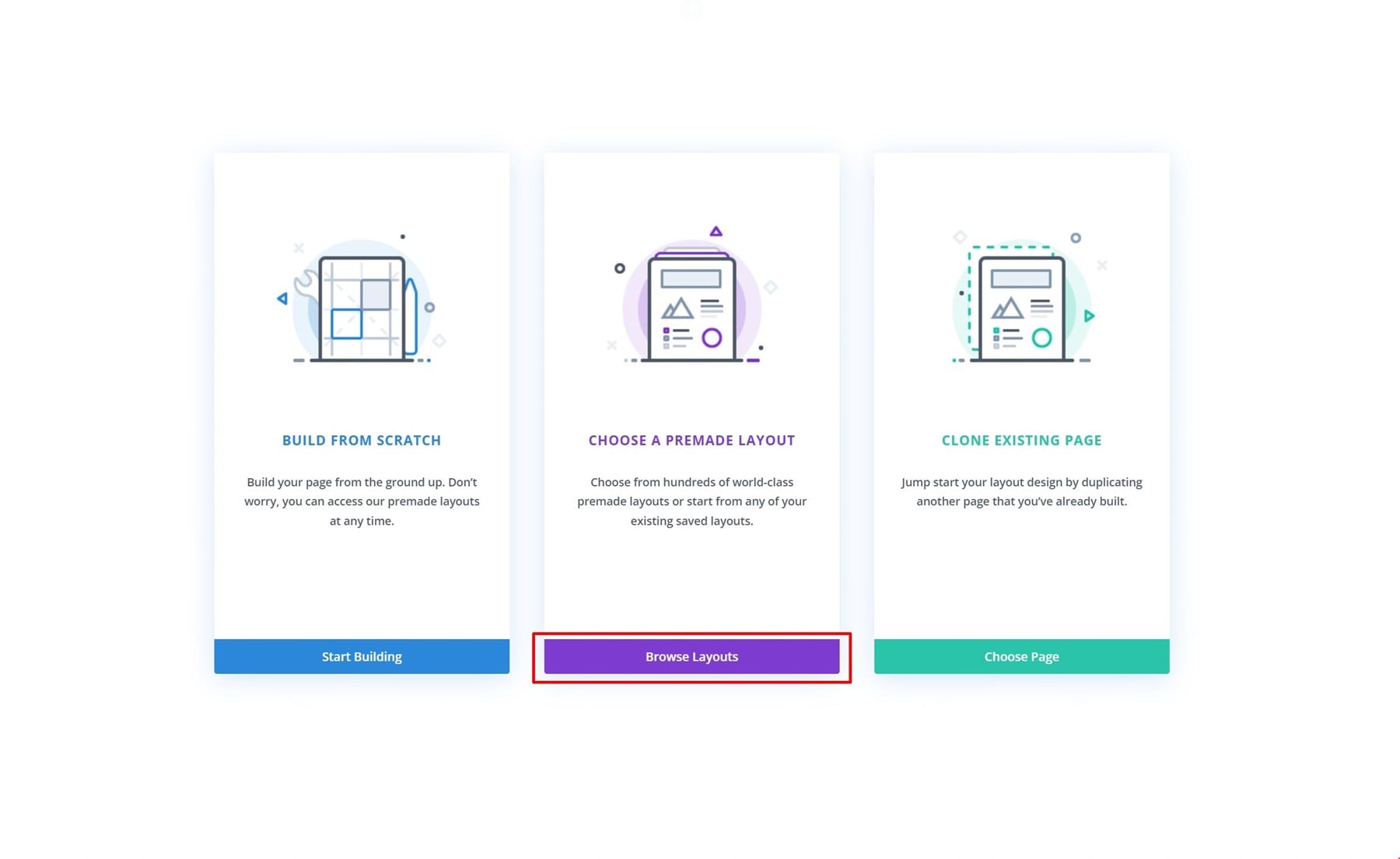
ステップ 2: レイアウトをページにアップロードする
前に述べたように、既製のレイアウトを使用して新しいページを作成するので、 [レイアウトの参照]をクリックします。

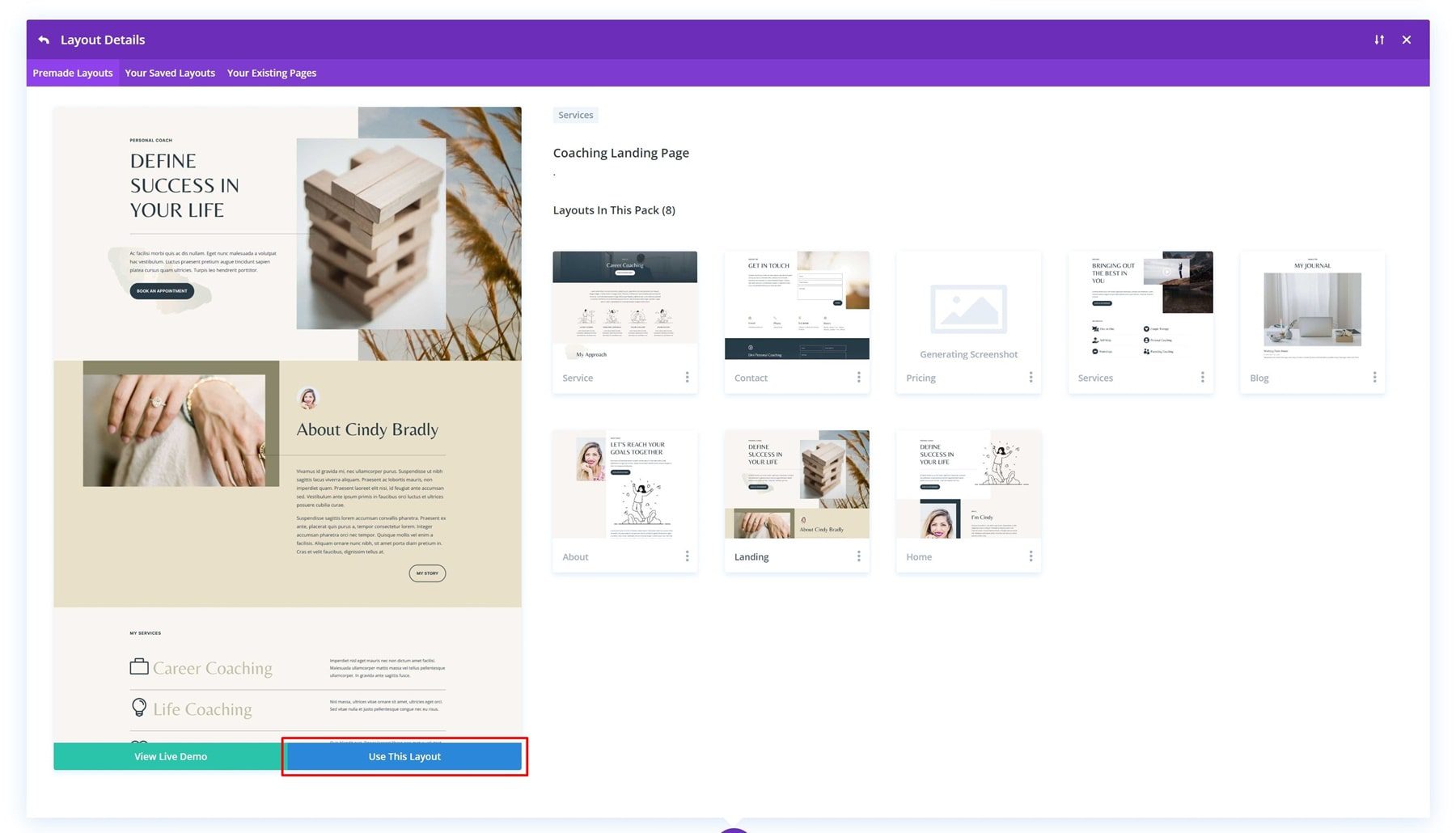
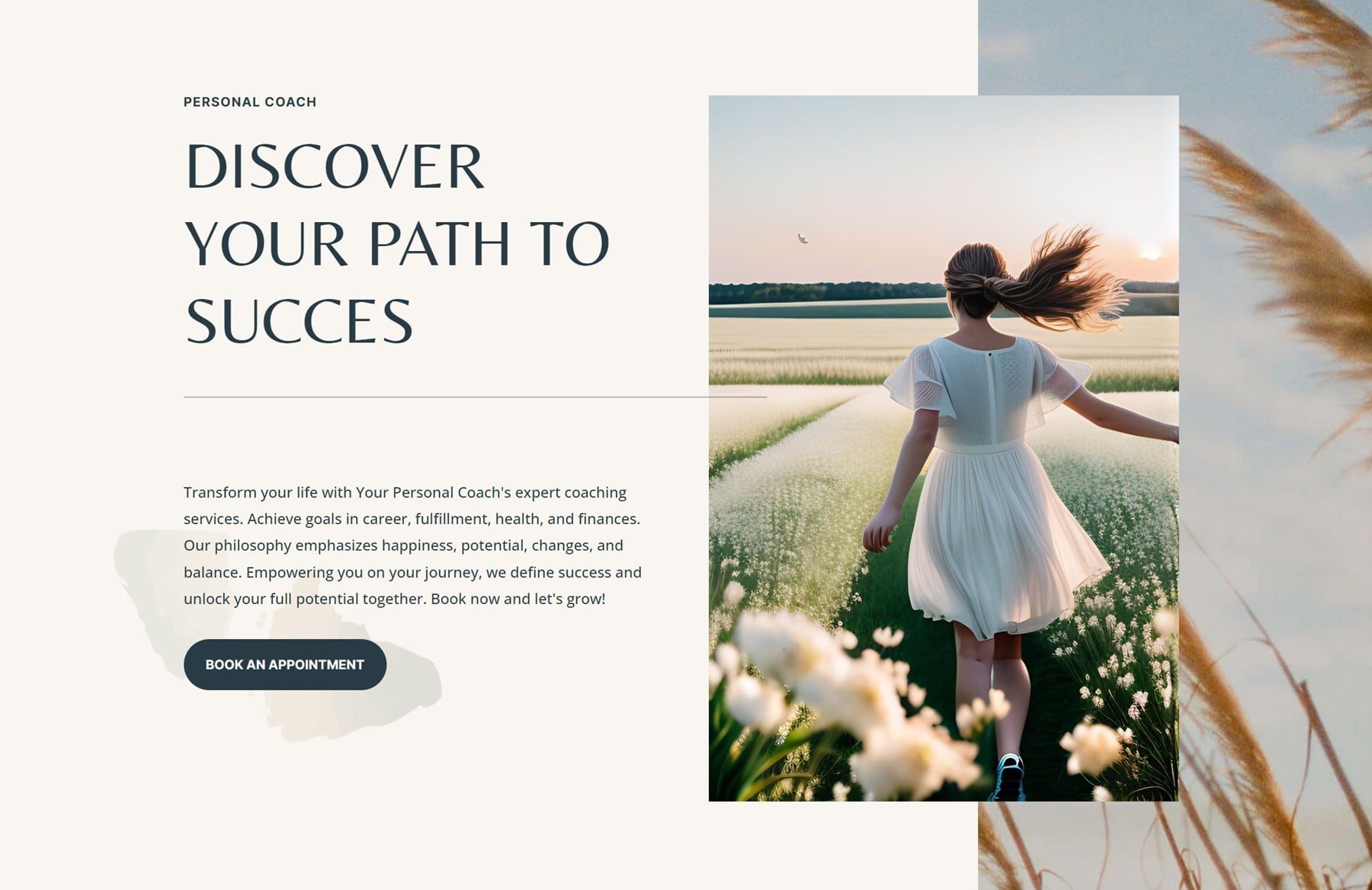
このチュートリアルでは、Coaching Layout Pack からホームページを選択しました。 レイアウトを選択したら、 「このレイアウトをアップロード」ボタンをクリックします。

ページには lorum ipsum テキストがたくさんあるので、置き換えます。 このレイアウト全体で使用される画像の新しいバリエーションもいくつか作成します。 これらはすべて Divi AI によって可能になります。 以前は、コピーライターを雇ってストック画像を購入する必要がありましたが、Divi AI を使用してそれらのニーズを満たすことができるようになりました。
ステップ 3: Divi AI を使用してコピーを生成する
レイアウトをページにアップロードしたので、コピーに焦点を当て始めることができます。 Divi Text AI を使用してコピーを生成します。これにより、ウェブサイトをできるだけ早く立ち上げて実行することが非常に簡単になります。 Divi Text AI に付属する機能のいくつかとその使用方法を見てみましょう。
既存のコピーを再加工するか、新しいコピーを完全に作成する
Divi AI でコピーを生成するには、主に 2 つの方法があります。
- 既存のコピーを再加工する
- 新しいコピーの作成
コピーにどの程度の影響を与えたいかに応じて、これらのオプションのいずれかを選択できます。
Divi Text AI インターフェイスを理解する
Divi Text AI は非常に簡単です。 それを使ってできることをいくつか見てみましょう。
AI で書く
Divi で書き込みたい場合は、コピーを自動的に生成することを選択できます。 このオプションでは、Web サイトとページの情報が考慮されます。


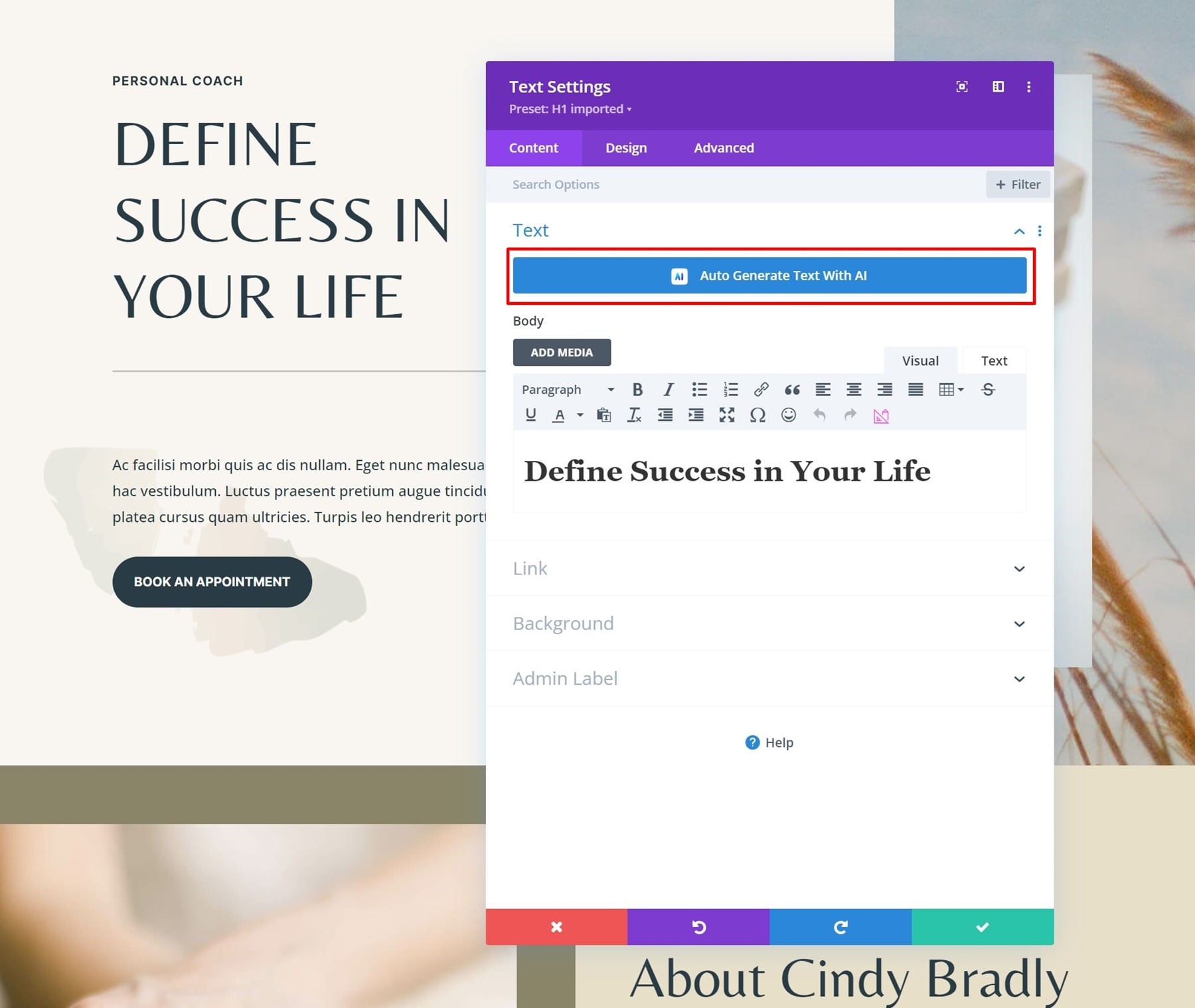
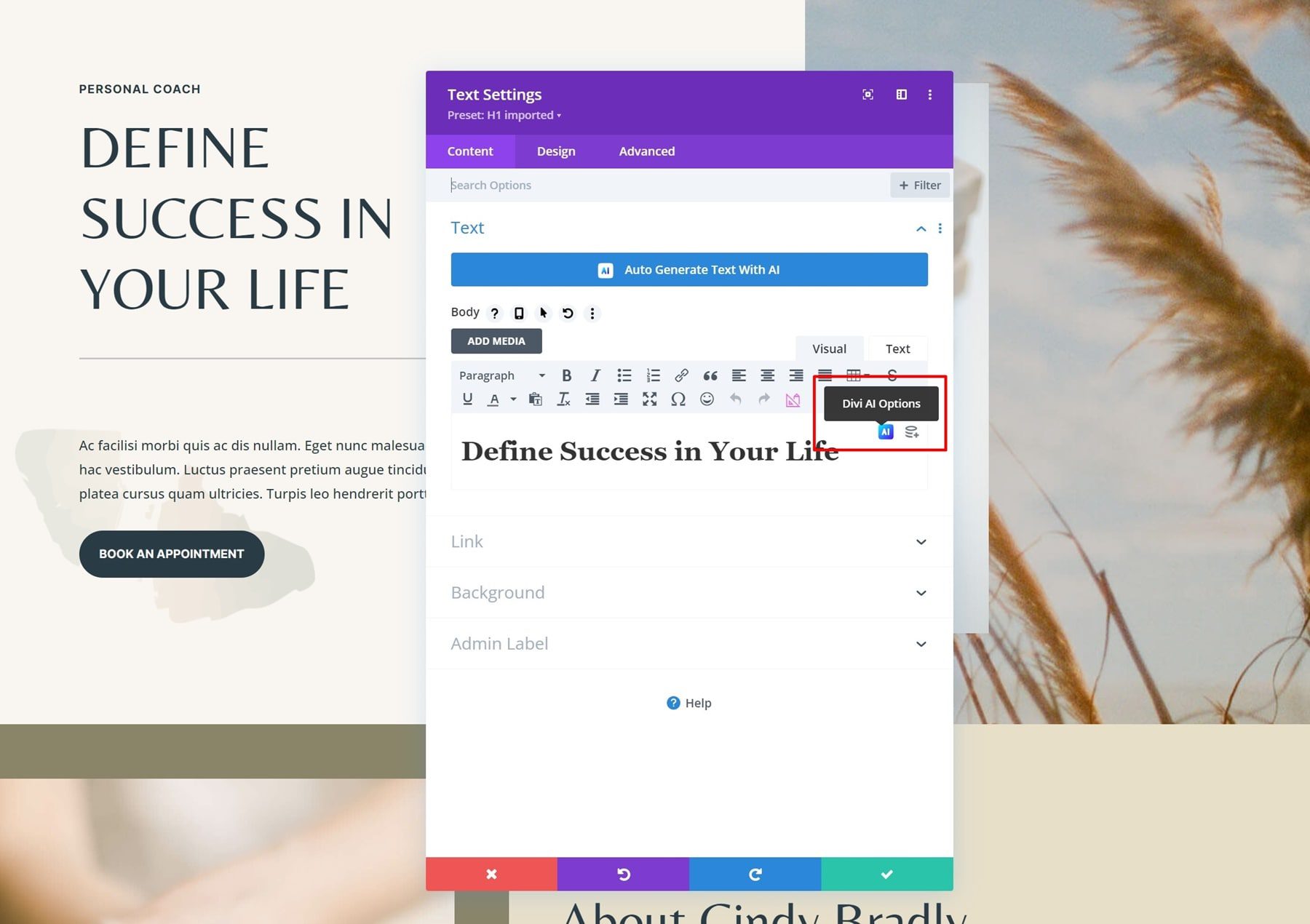
Divi AI を使用すると、より正確に測定することもできます。 コンテンツ ボックスの上にマウスを移動すると、Divi AI アイコンが表示されます。 このアイコンをクリックします。

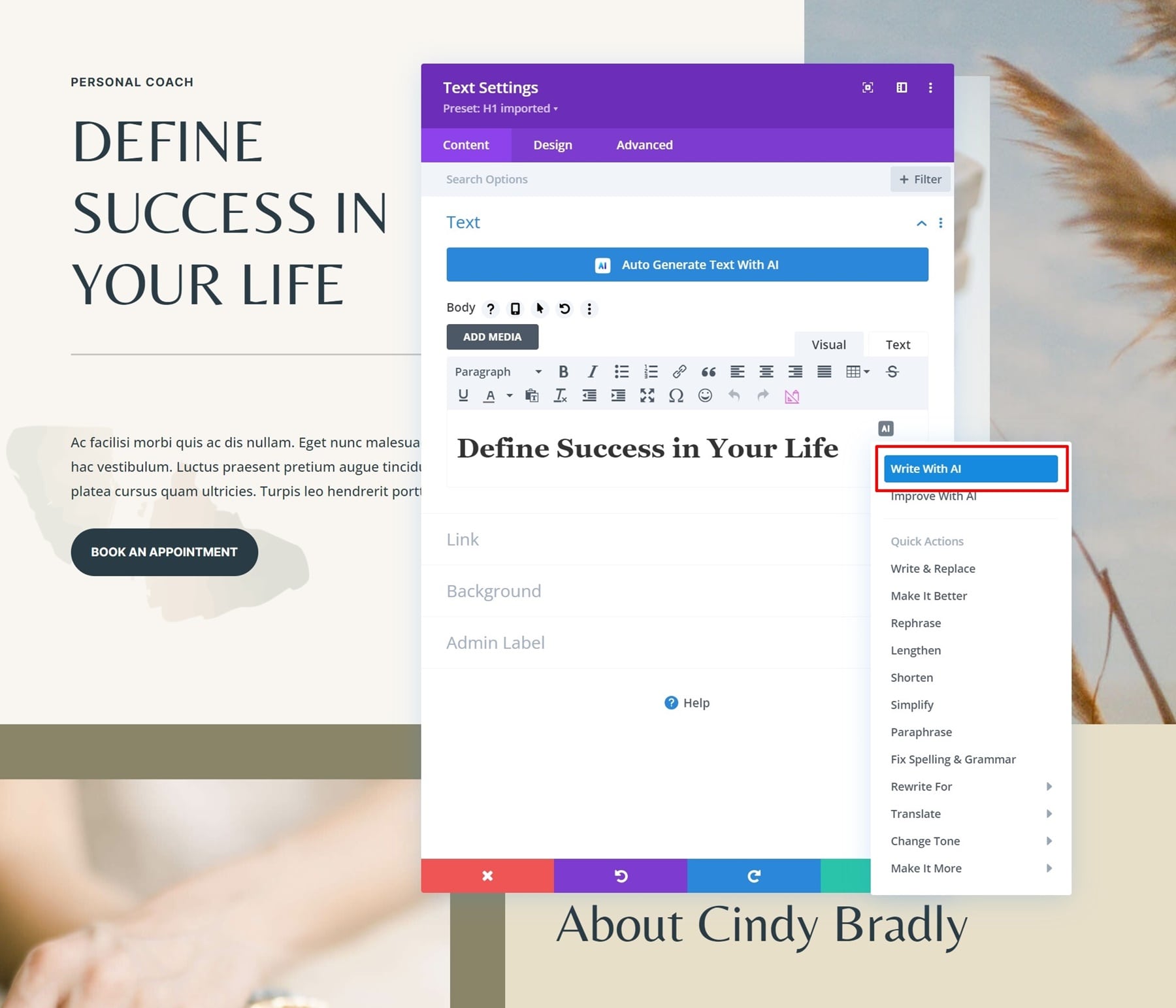
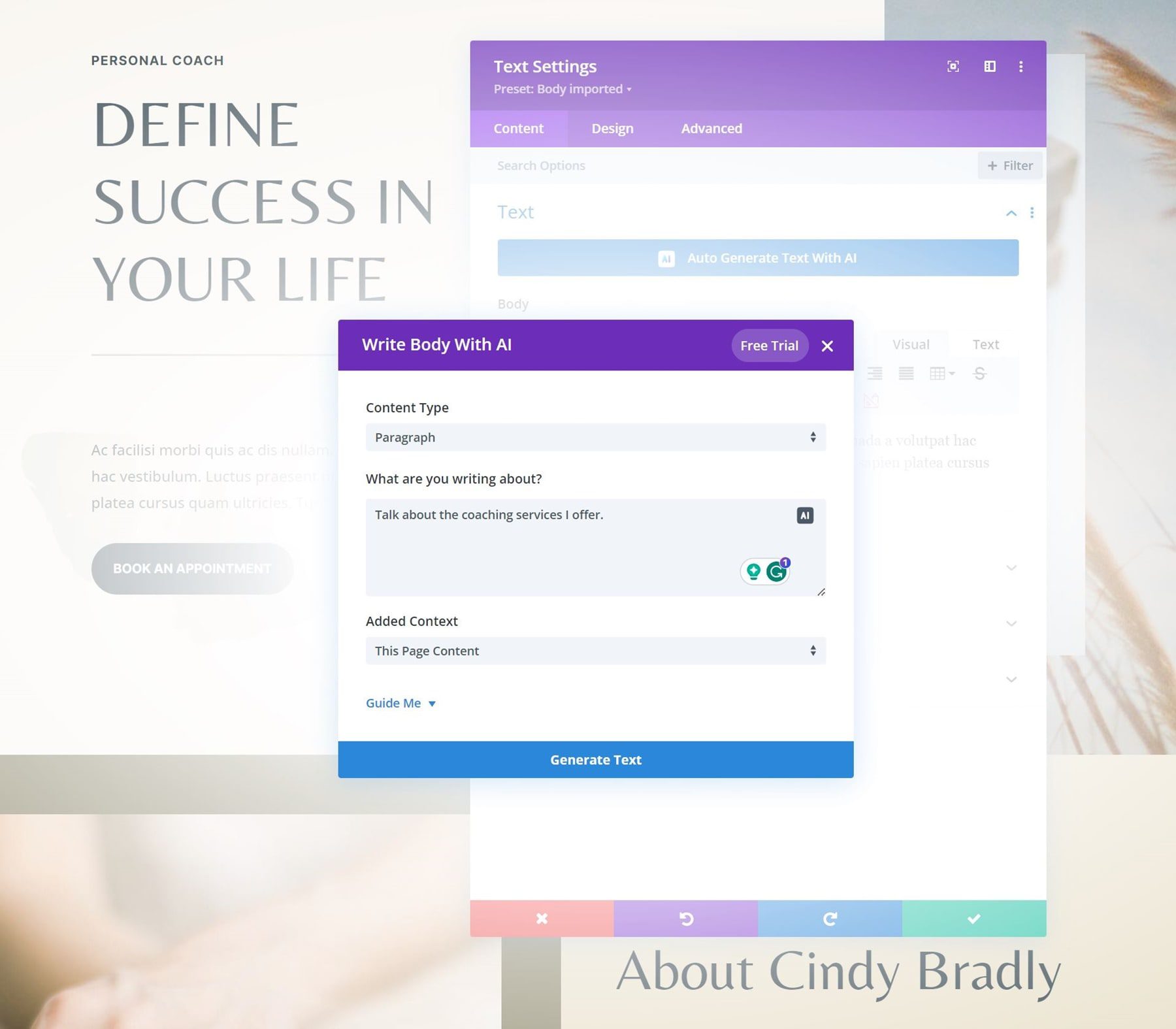
[AI による書き込み]をクリックして続行します。

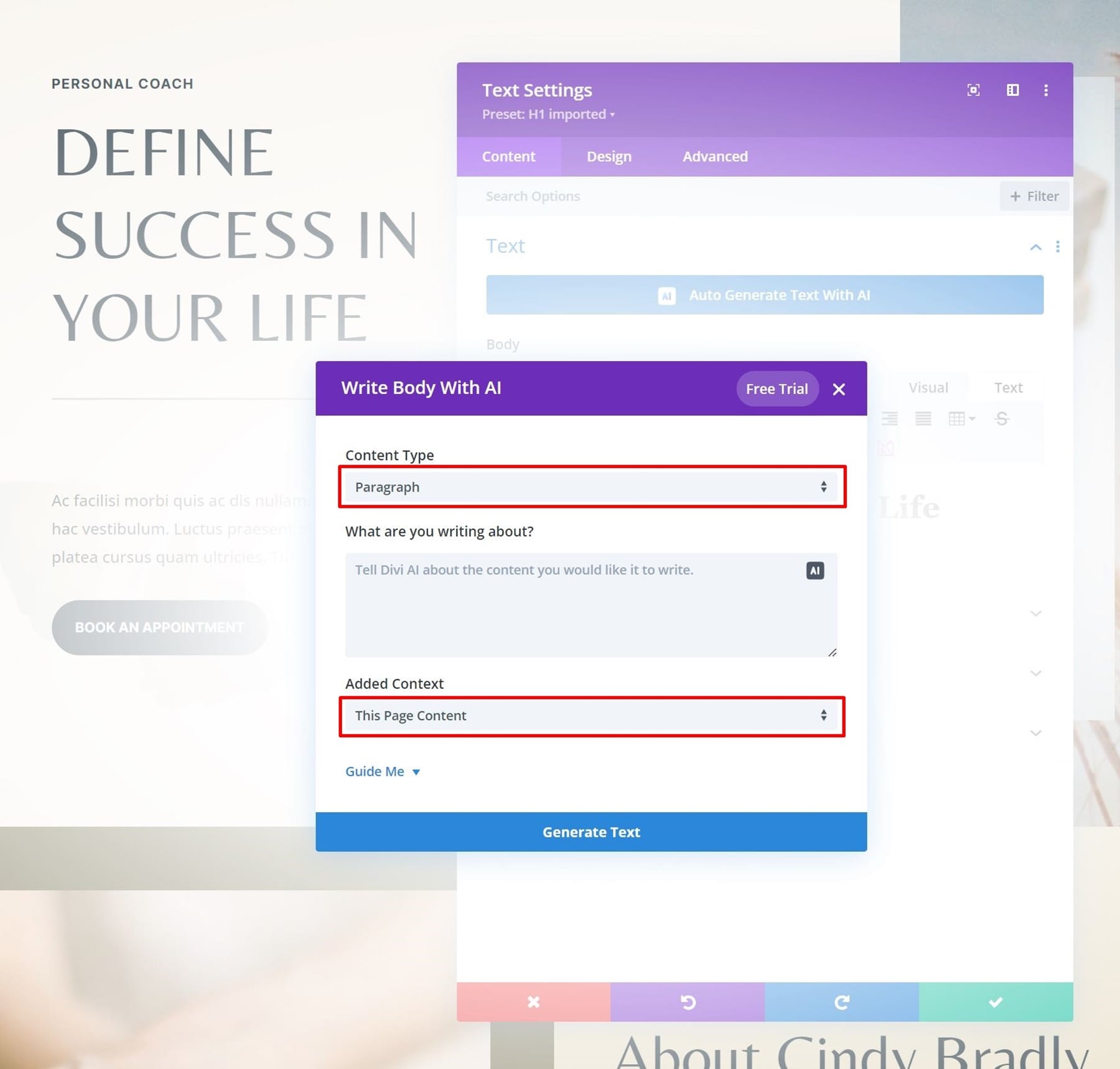
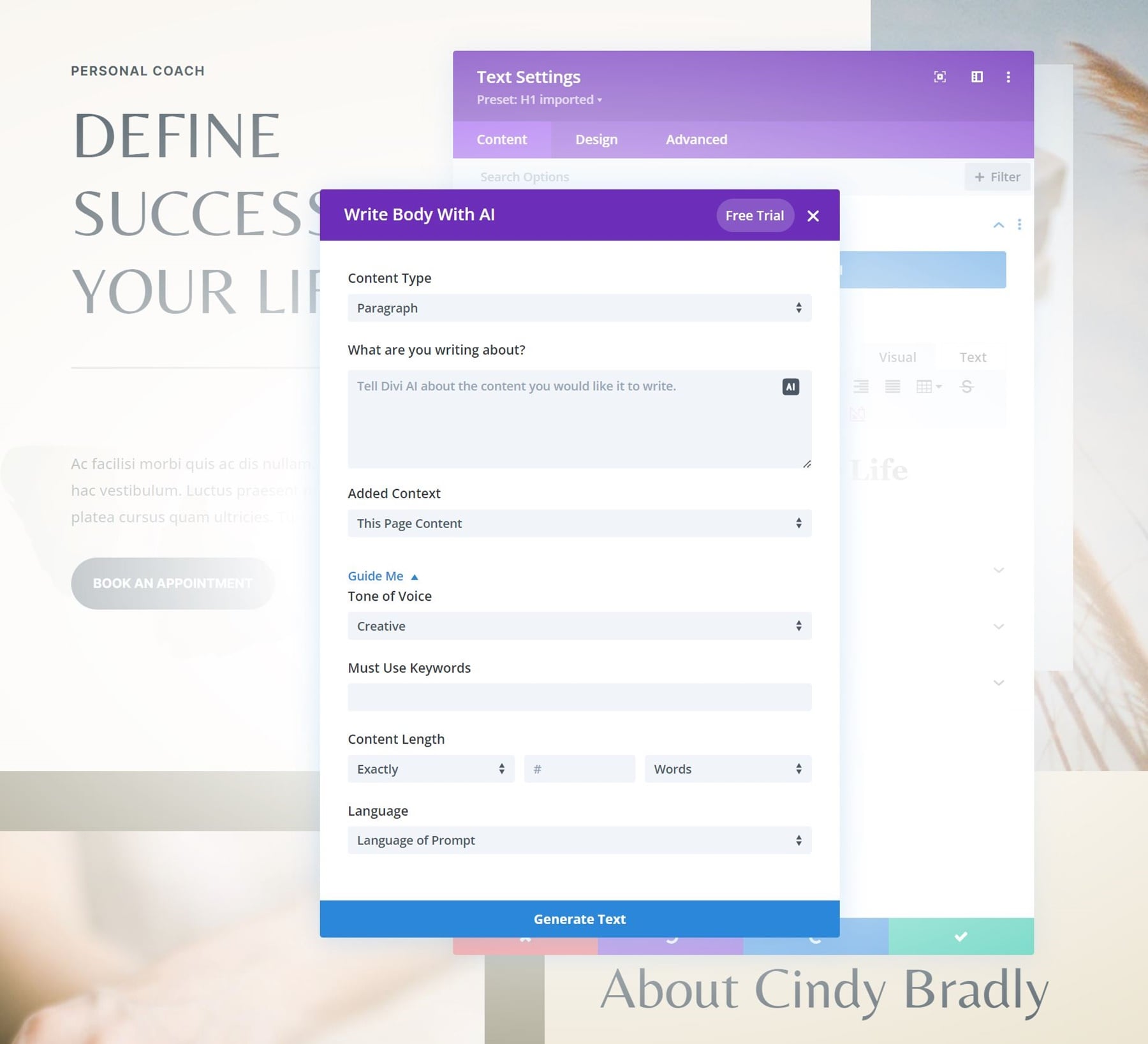
Writing With AI では、コンテンツ タイプを選択し、コンテキストを選択するオプションが提供されます。 「Guide Me」オプションをクリックすると、さらに多くのオプションが表示されます。

これらのオプションは必要に応じて調整できます。

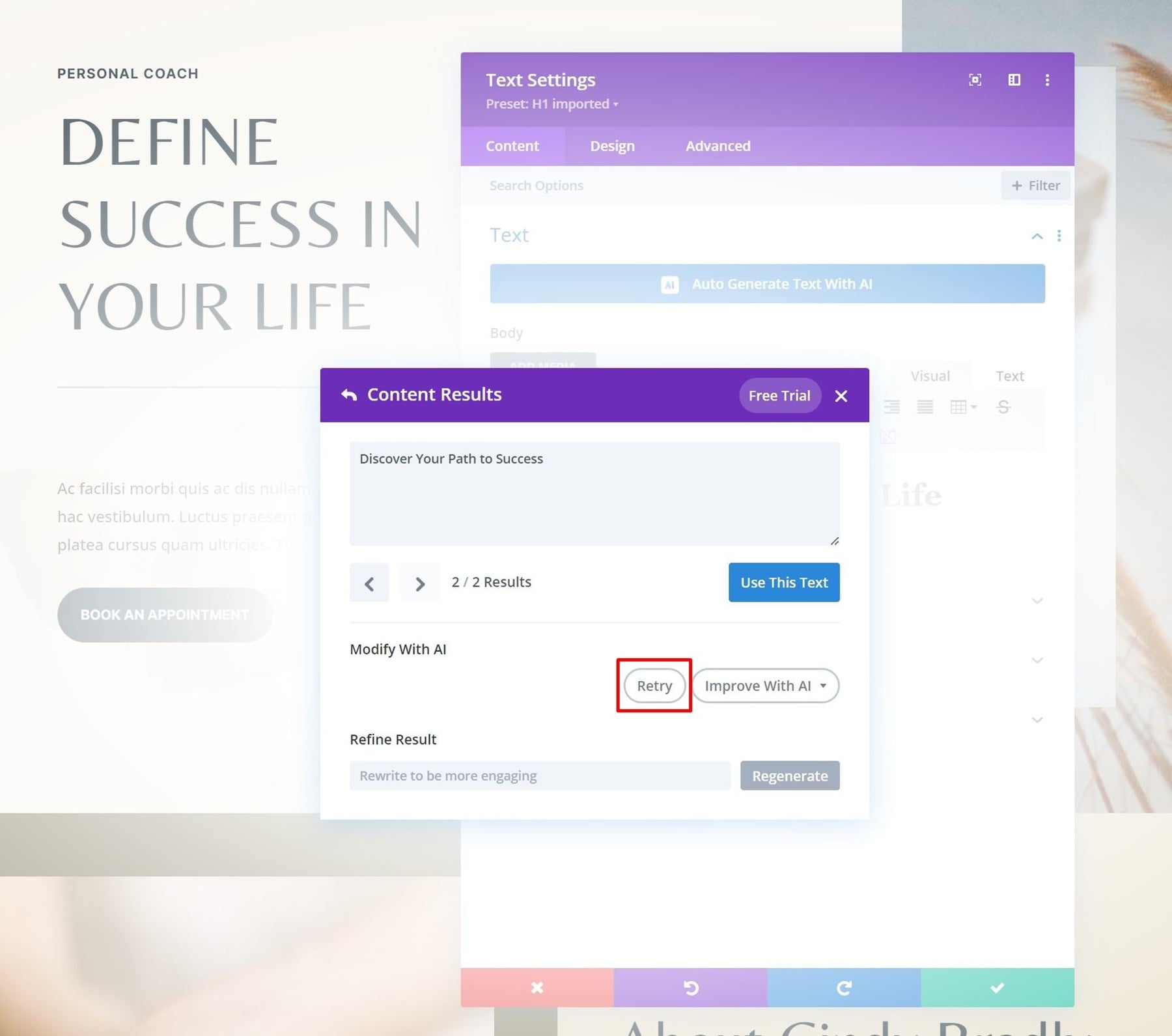
結果が気に入らない場合は、いつでも「再試行」ボタンをクリックしてもう一度試すことができます。



AIで改善する
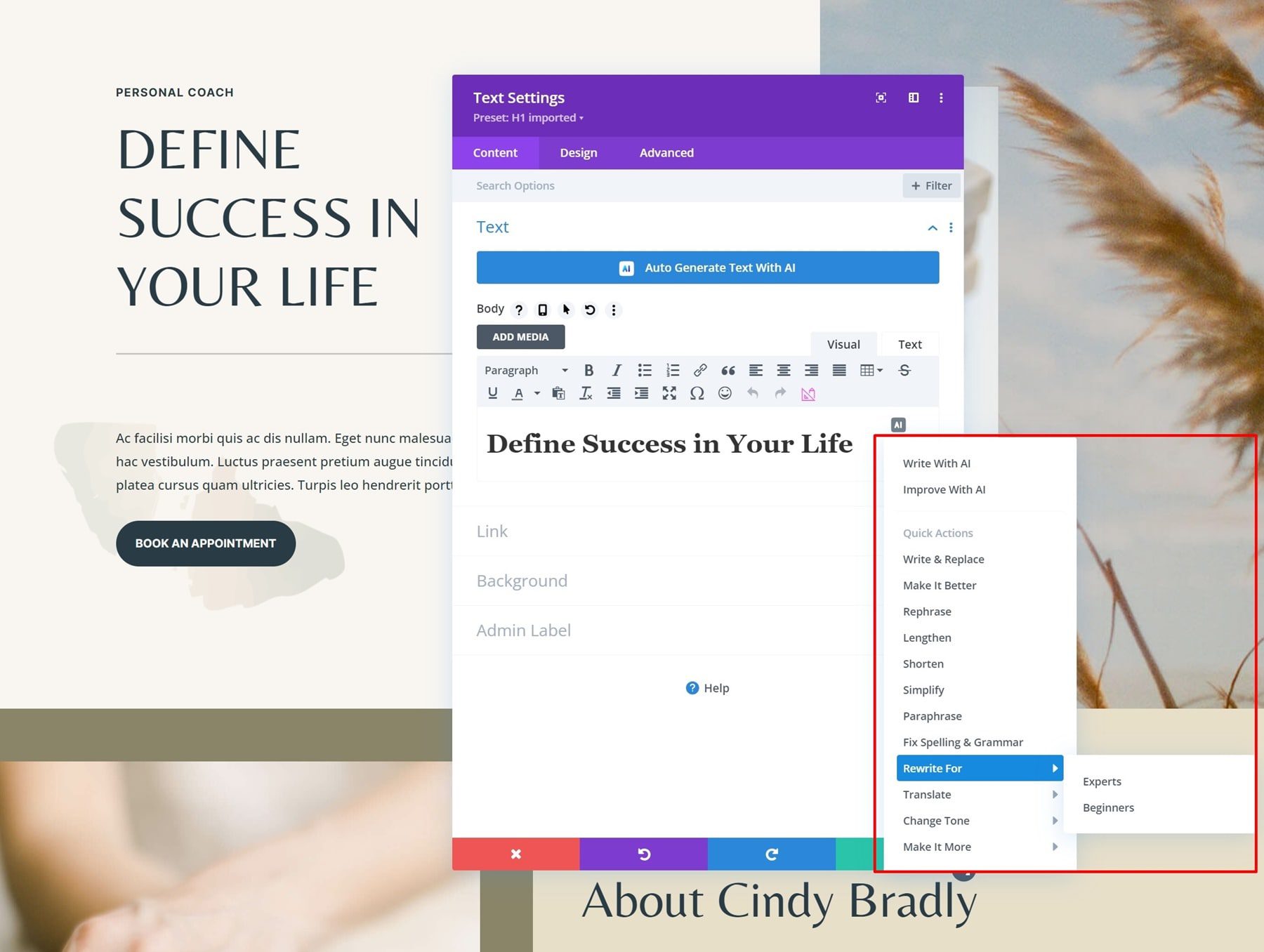
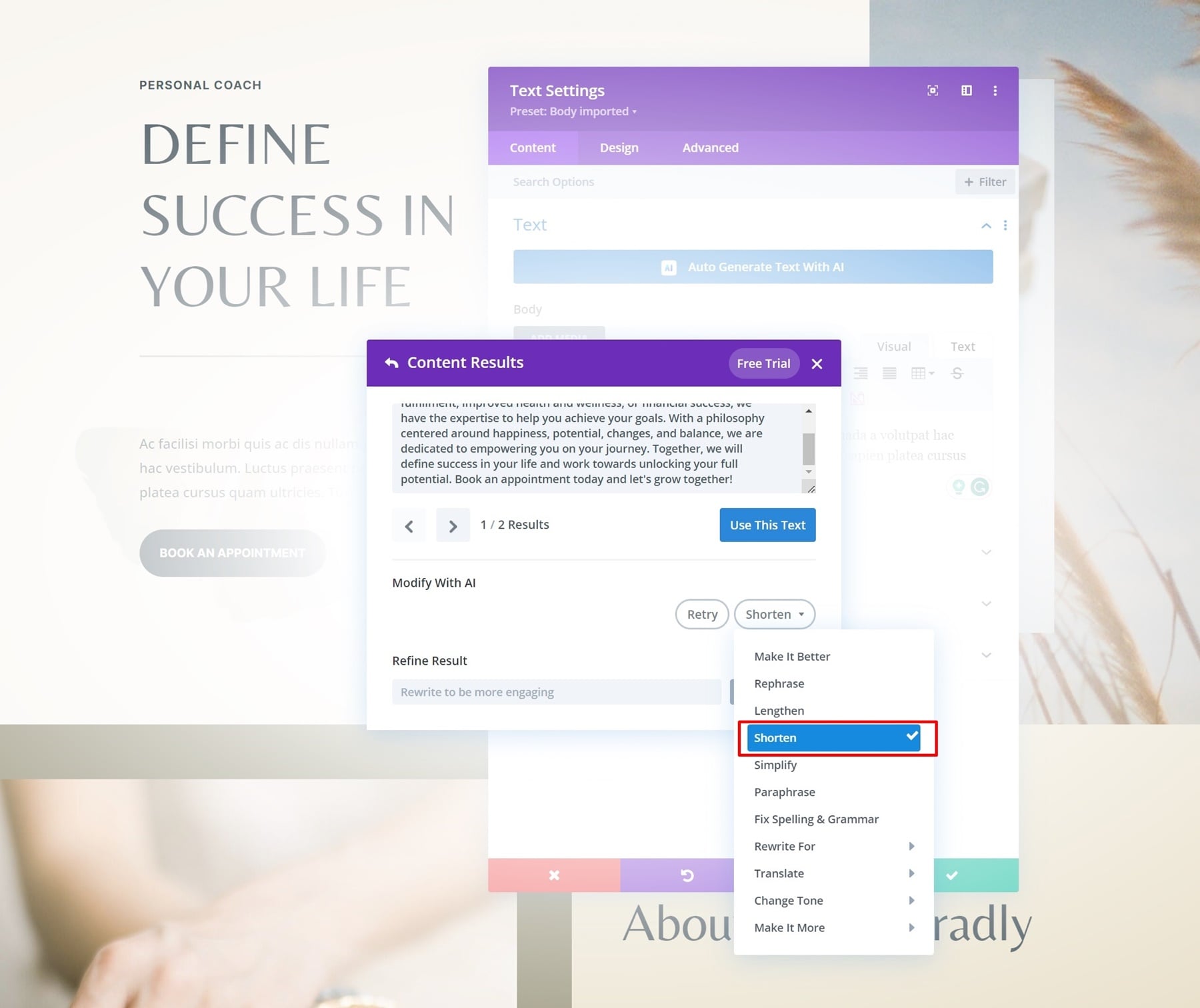
すでにページにコピーがあり、それを改善したいだけの場合は、それも選択肢の 1 つです。 Divi Text AI は、コピーを改善するための非常に多くのオプションを提供します。
- 書き込みと置換
- 改善する
- 言い換える
- 長くする
- 短くする
- 簡略化する
- & もっと

H1 タイトル プロンプトの例
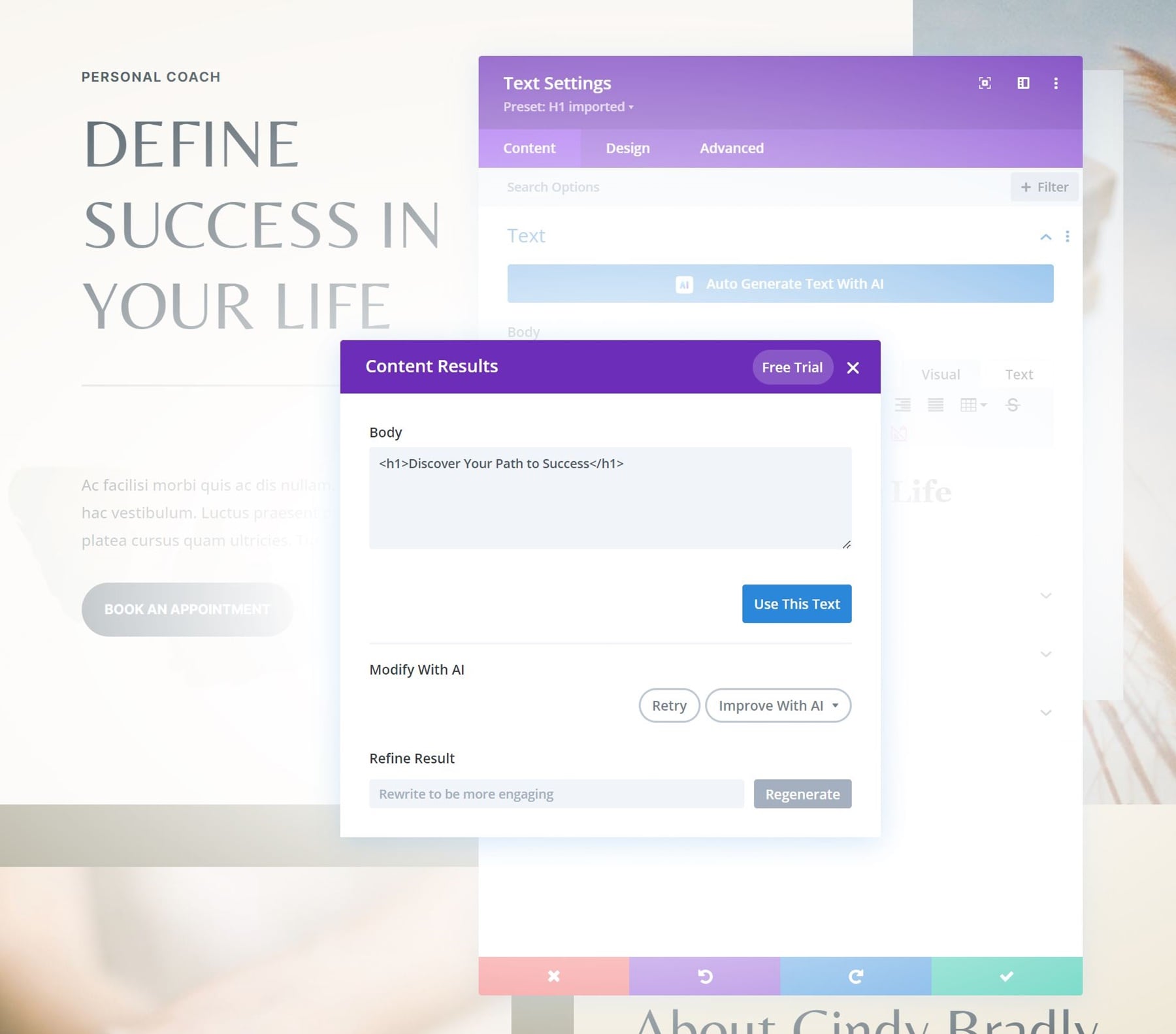
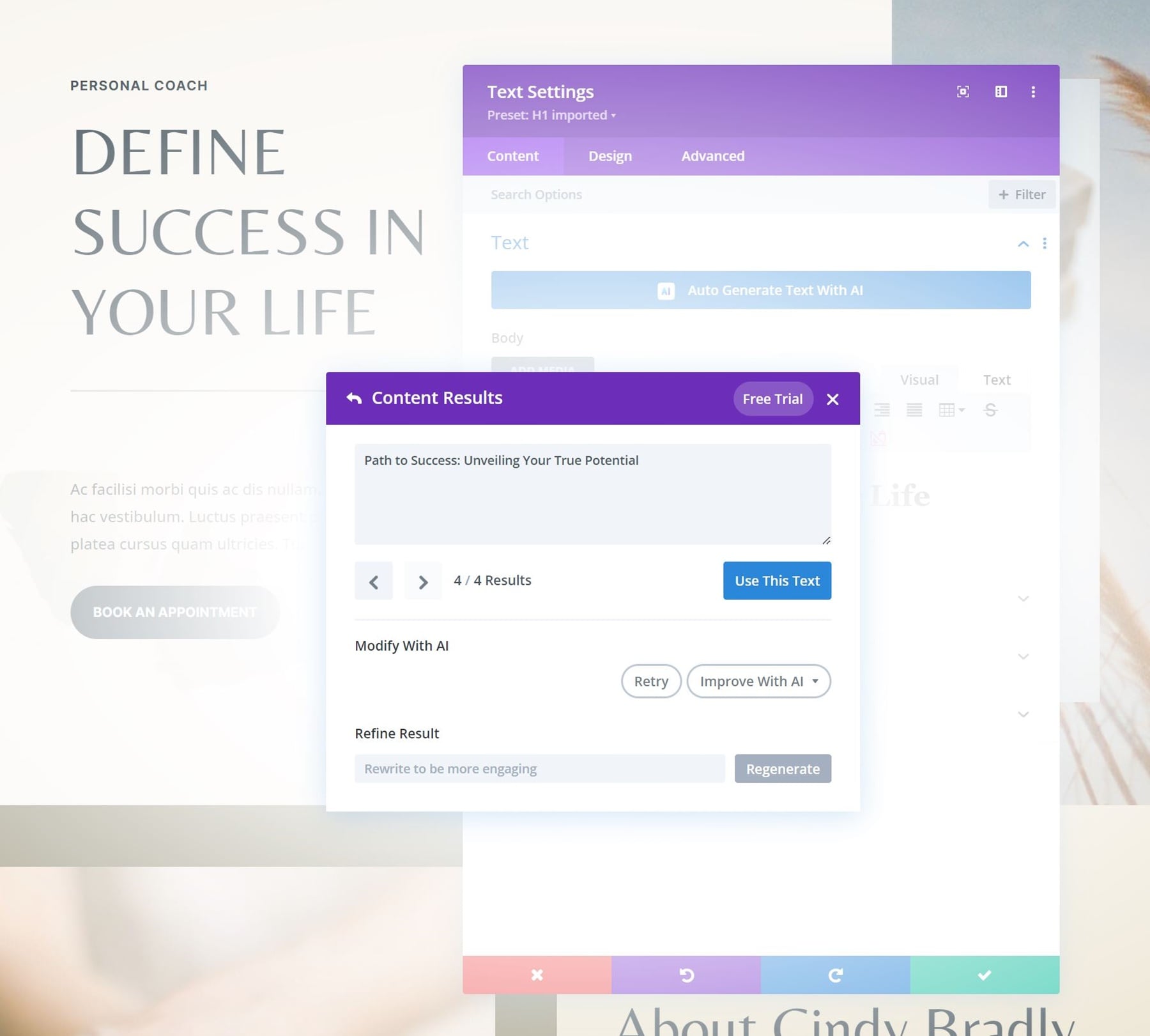
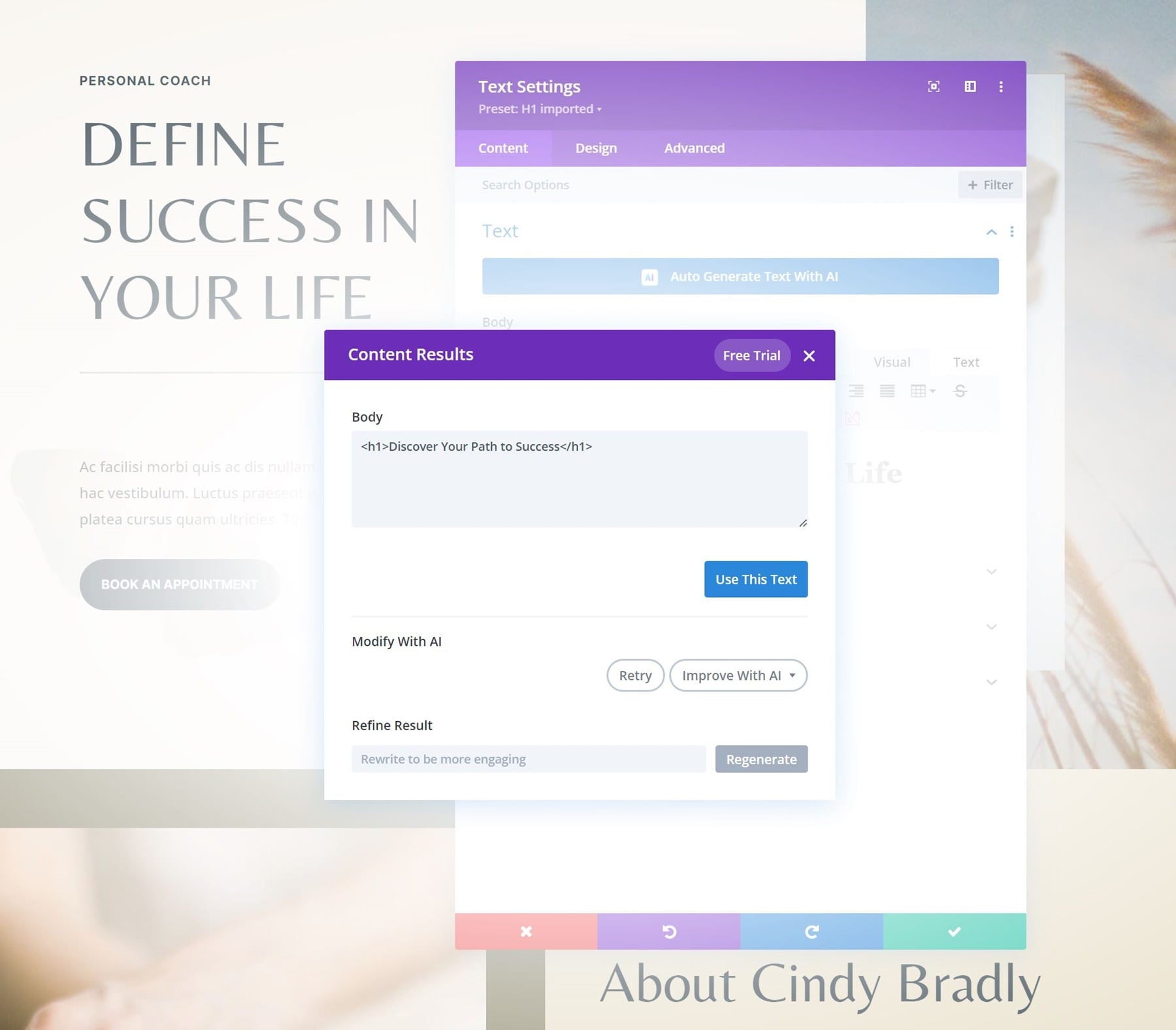
Divi Text AI の主な設定をいくつか行ったので、ホームページ用に新しい H1 タイトルを生成しましょう。 自動生成オプションを使用すると、次の結果が得られます。

ページ全体のすべてのコピーに対して手順を繰り返します
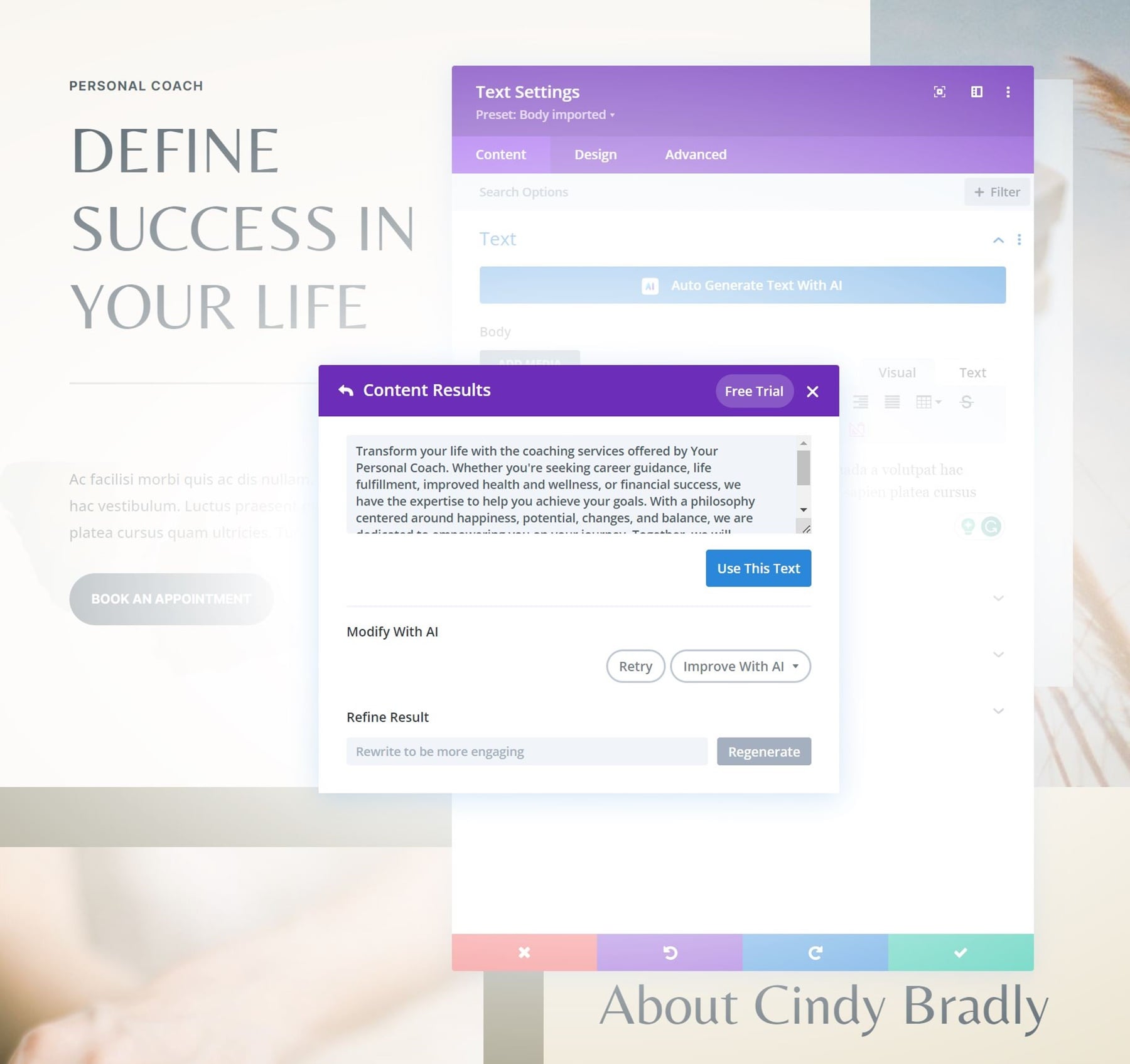
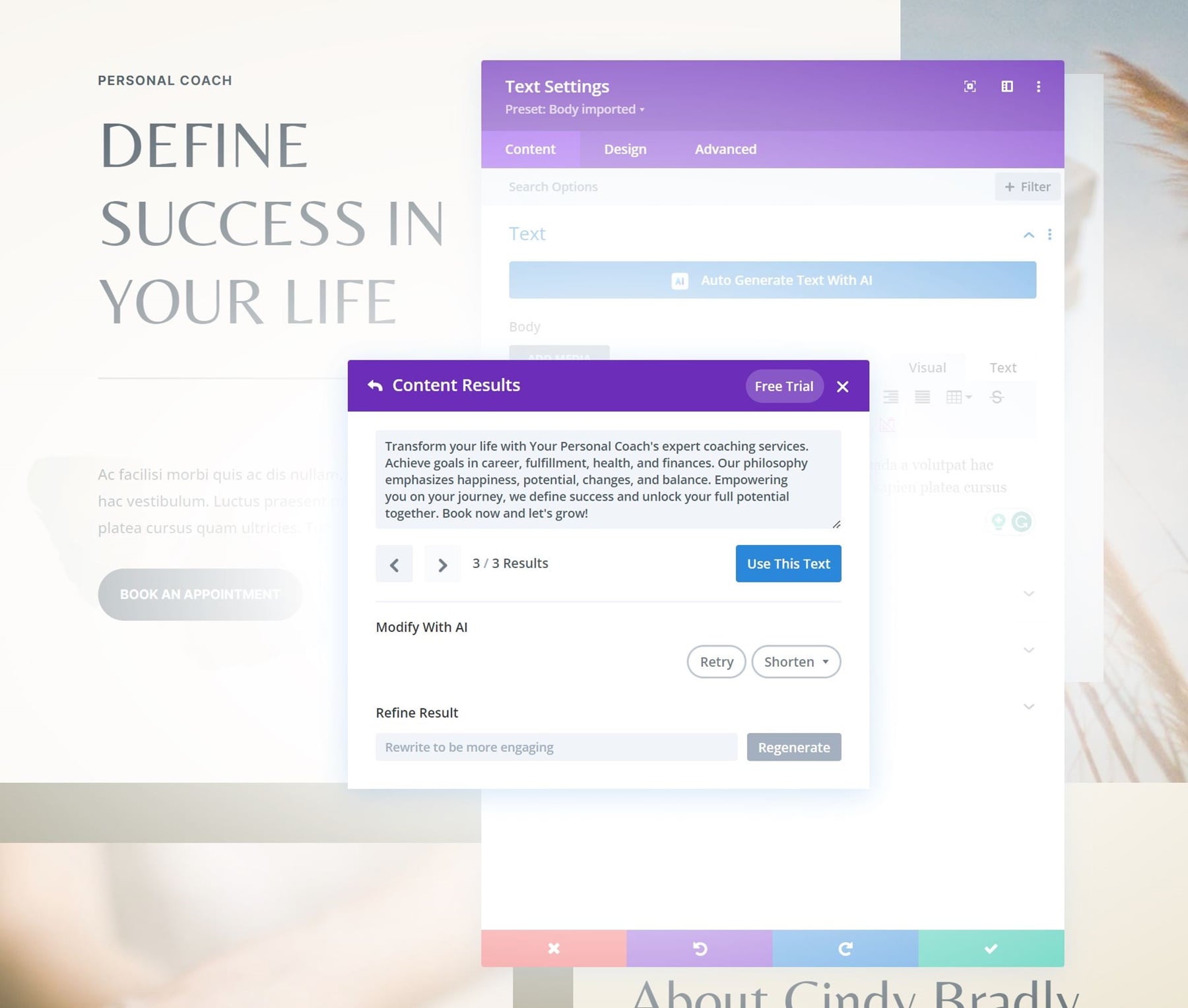
ページ上のすべてのテキスト フィールドのコピーを生成できるので、ページ上の残りのタイトルと段落を書き込んでください。 たとえば、タイトルのすぐ下の段落コンテンツを変更する方法は次のとおりです。


これにより、次のような結果が得られました。 しかし、今はそれを短くしたいと考えています。

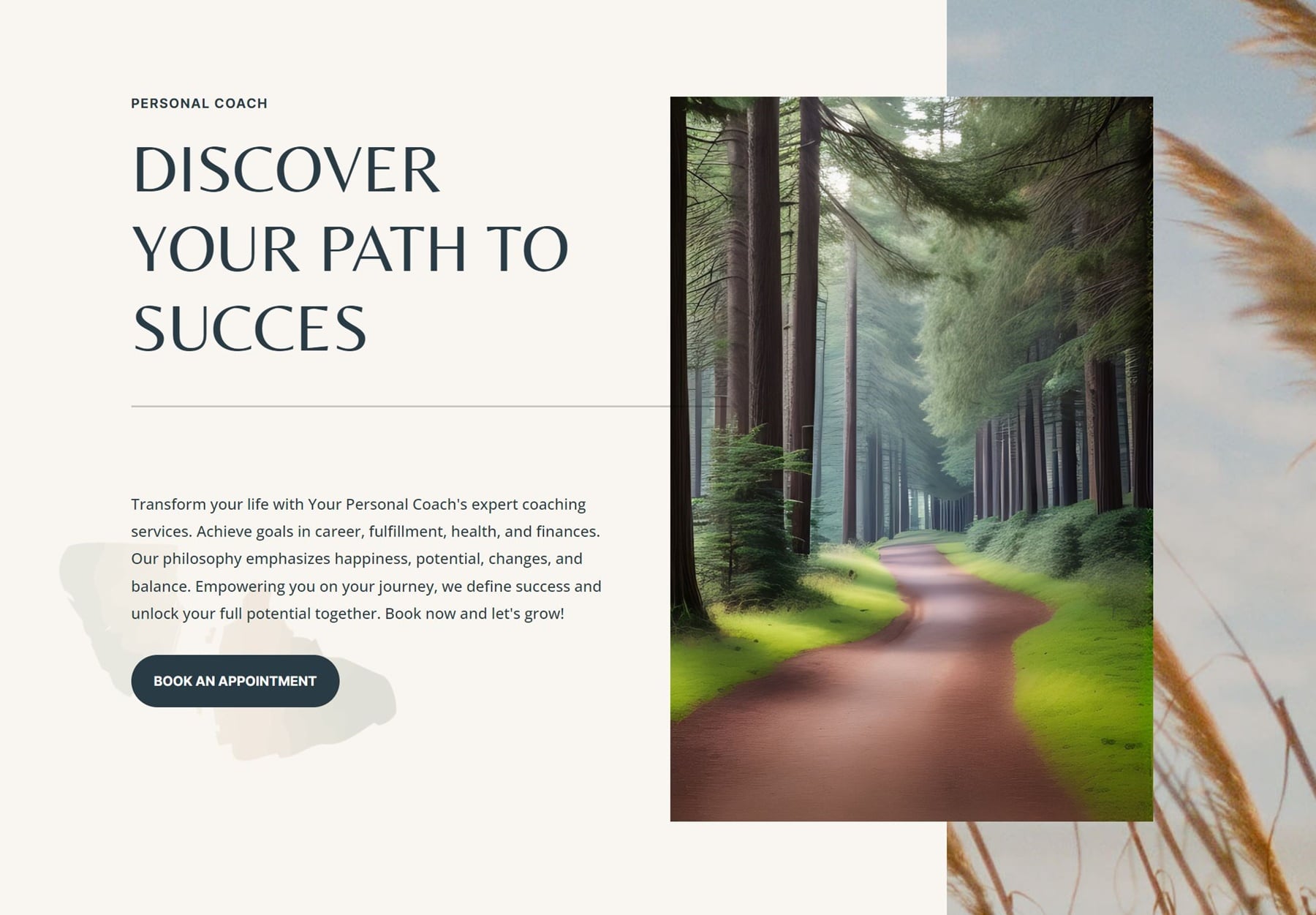
このようにして、ヒーローセクション全体に新しいコピーが追加されました。 ページ全体で同じ手順を繰り返して、すべてのコピーを置き換えることができます。


ステップ 4: Divi AI を使用して画像を生成する
Divi AI はコピーだけでなく、画像の生成も可能にします。 これにより、写真家を雇ったり、ストック画像にお金をかけたりすることなく、ユニークな外観のページを作成できます。
既存のイメージを再加工するか、新しいイメージを完全に作成します
Divi Text AI と同様に、Divi で AI を使用して画像を作成するには 2 つのオプションがあります。
- 既存のイメージを改善する
- 新しいイメージの生成
既存の画像を新しいプロンプトのインスピレーションとして使用することもできます。 これにより、実現したい画像の外観と雰囲気が AI アルゴリズムに通知されます。
Divi Image AI インターフェイスを理解する
Divi Image AI は非常に直感的ですが、作業を簡単にするために、この機能の最も注目すべき設定のいくつかを簡単に説明します。
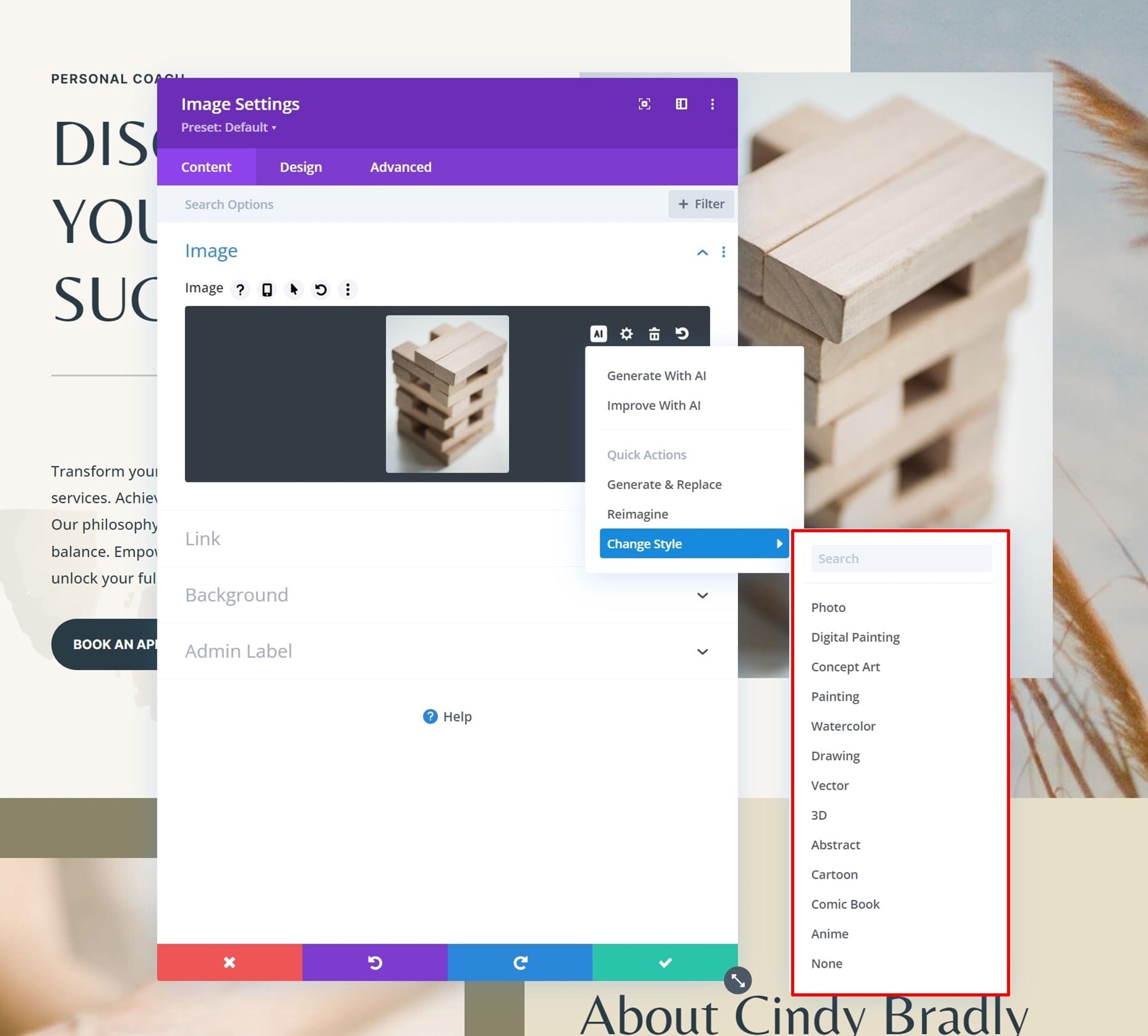
画像スタイル
Divi Image AI には、いくつかの異なる画像スタイルが付属しています。 写真が最も明白ですが、デジタル ペインティング、描画、ベクターなど、他にも興味深い画像スタイルがあります。 既存の画像または新しいプロンプトをこれらのスタイルに変えることができます。

AIによる画像生成
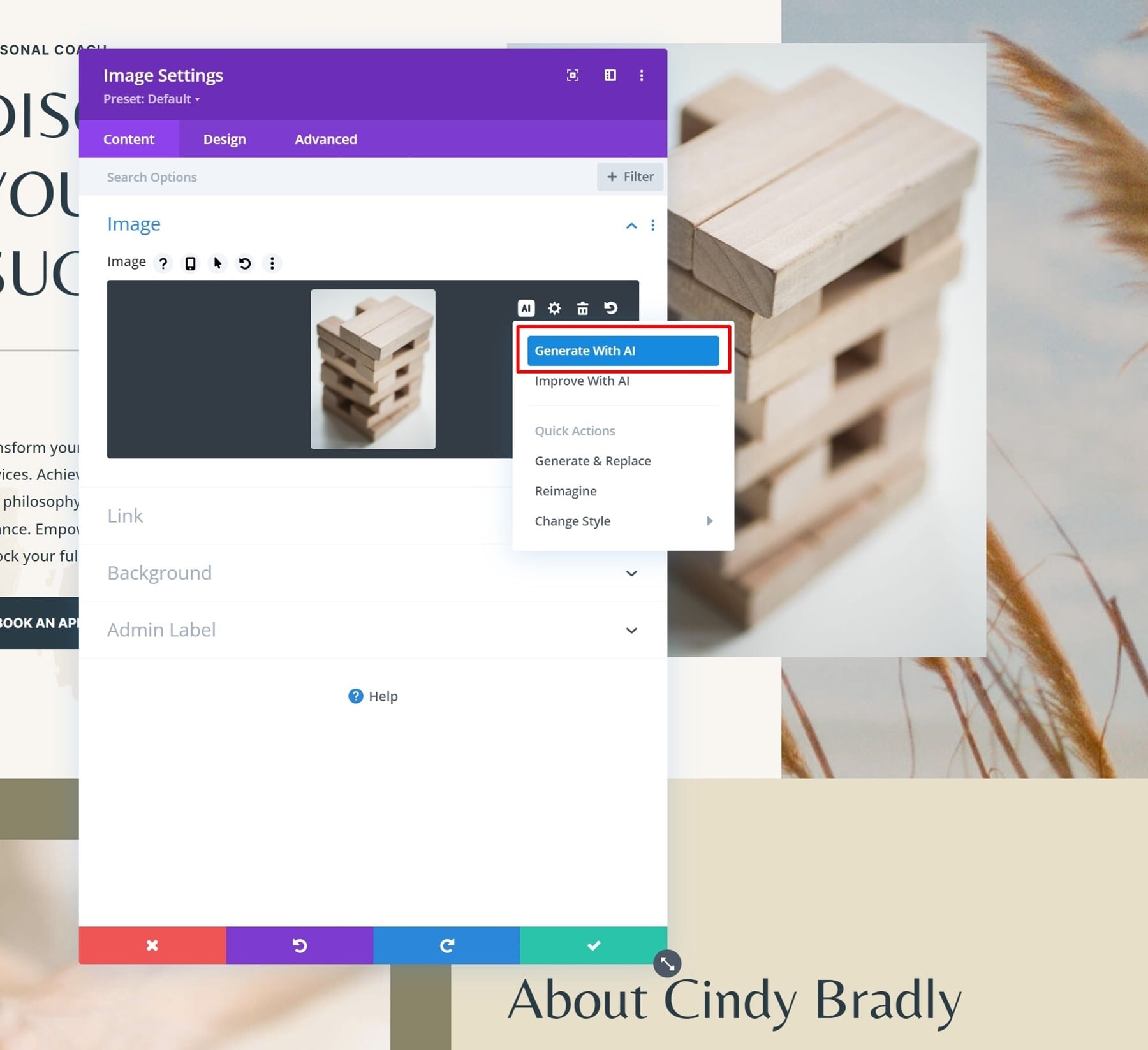
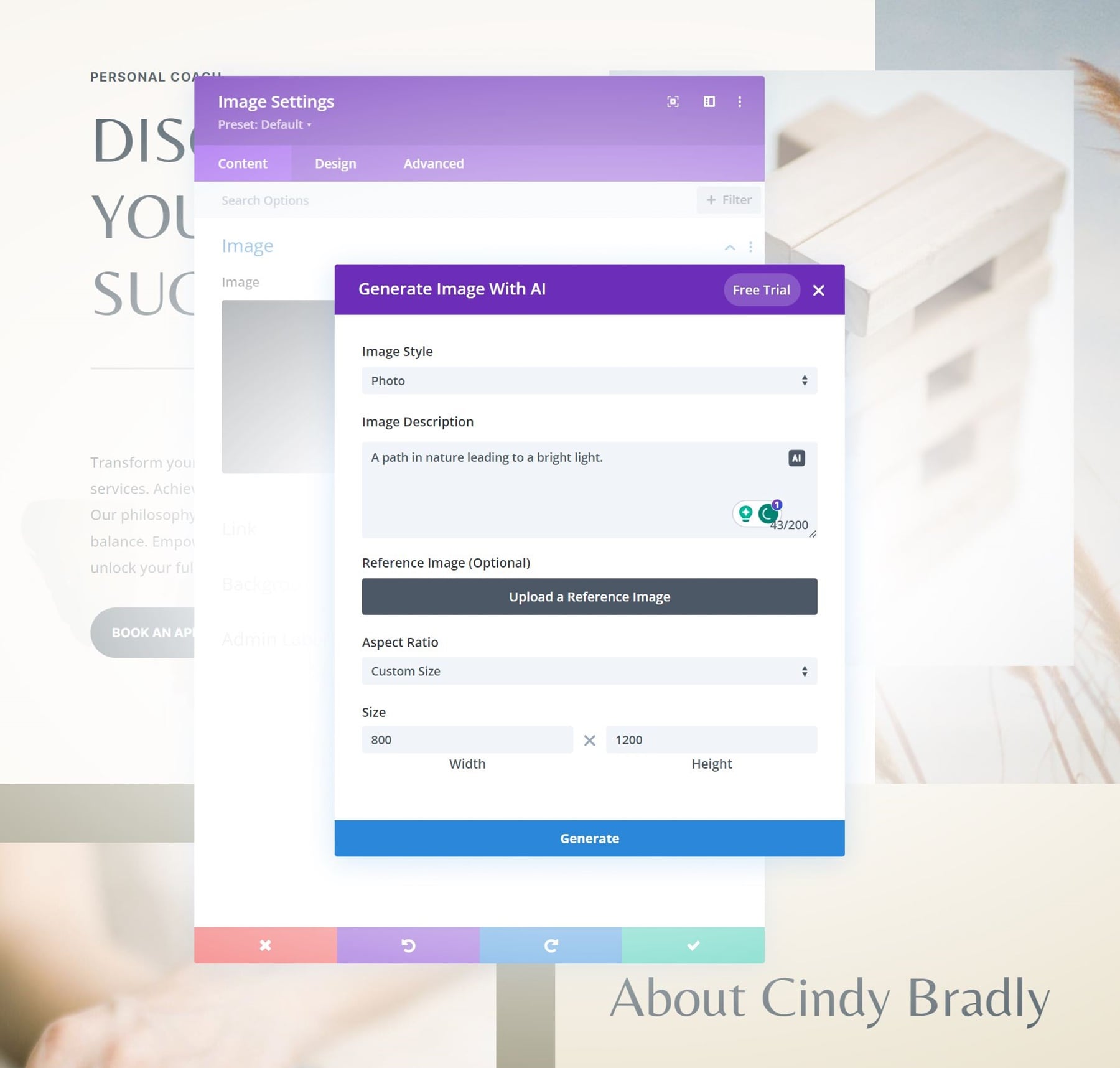
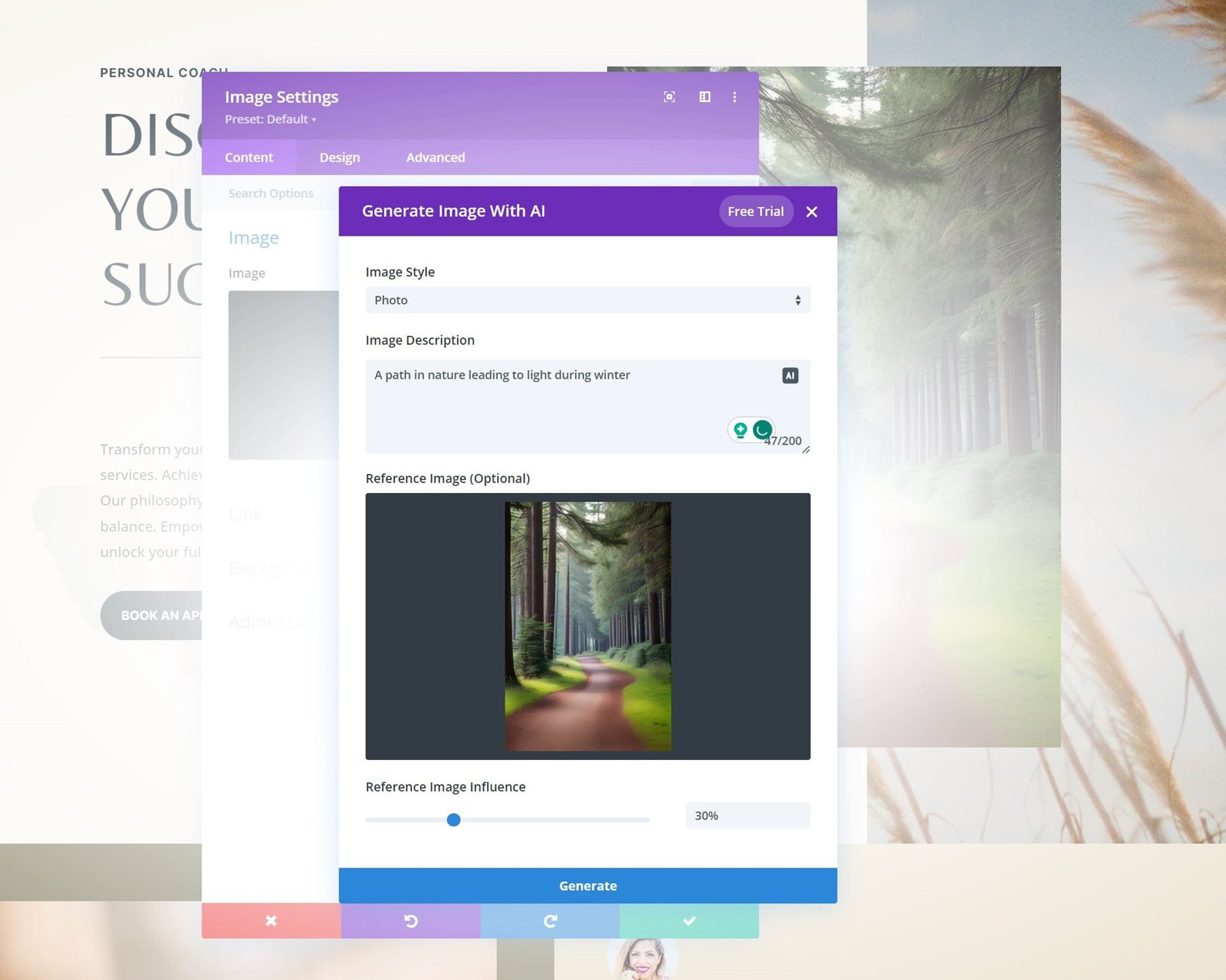
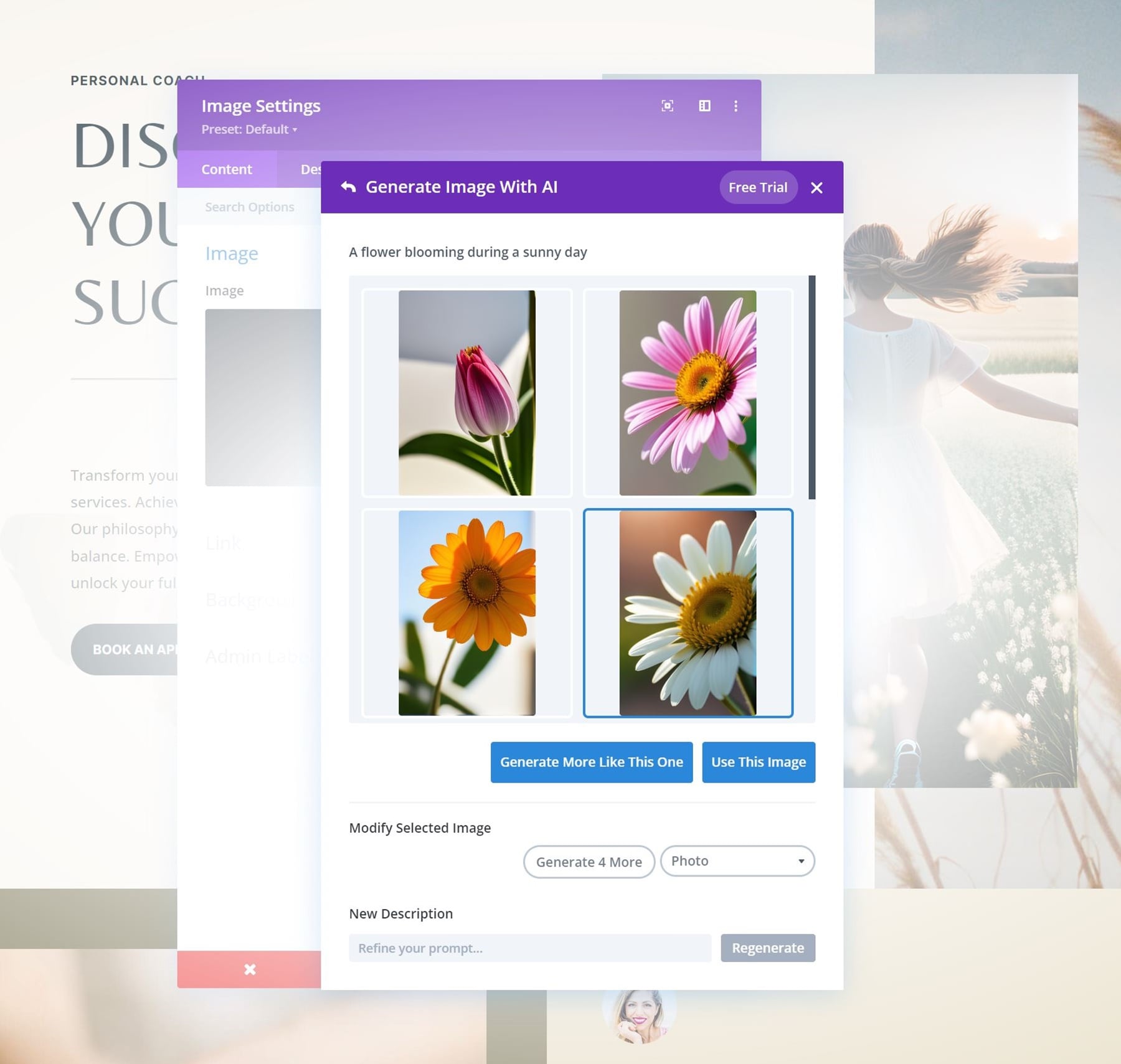
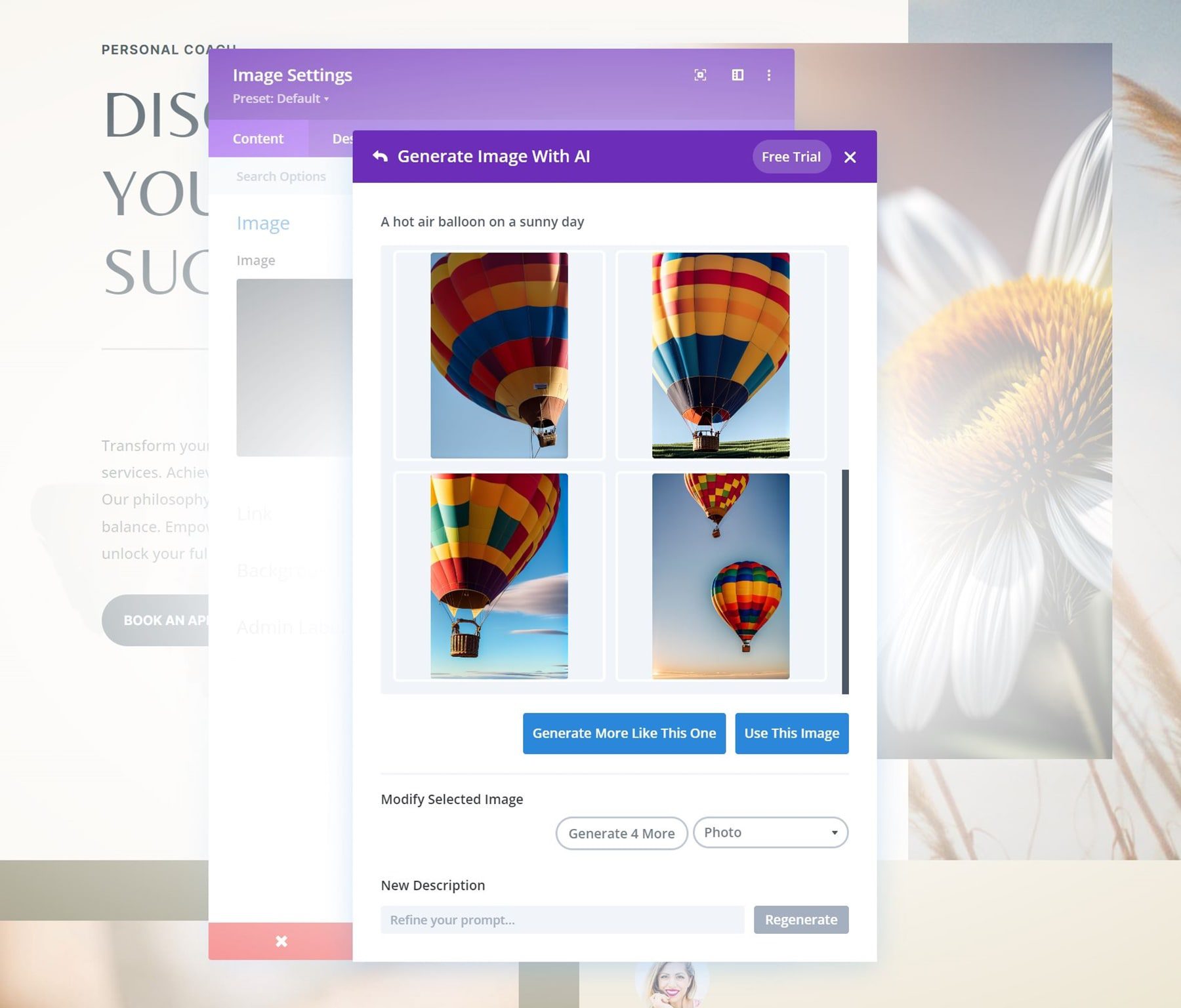
画像を生成するには、画像ボックスにカーソルを置き、Divi AI アイコンをクリックします。 次に、 「イメージの生成」を選択します。

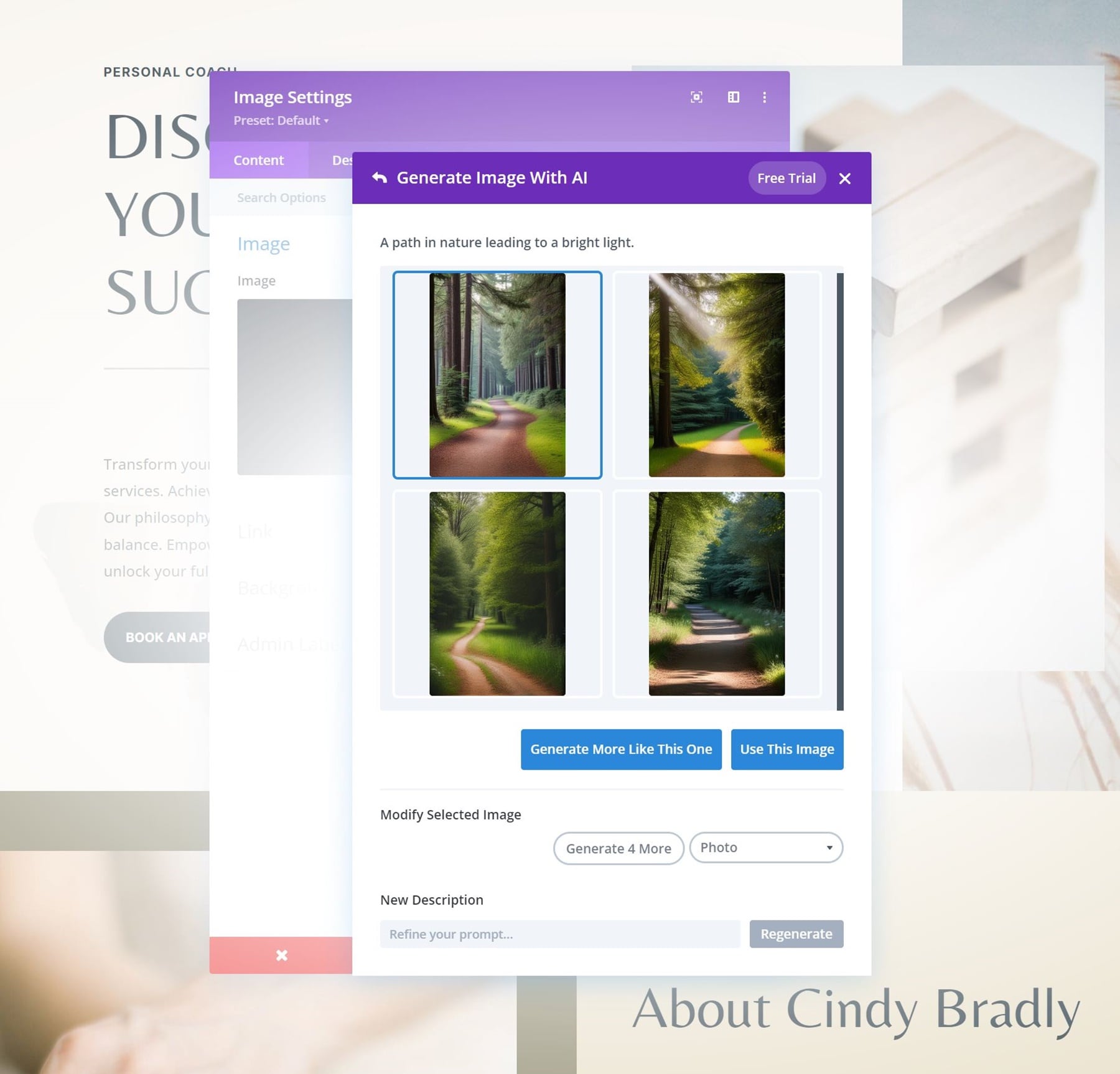
ここで、画像の説明を追加し、画像のアスペクト比を選択できます。 何か試してみましょう。



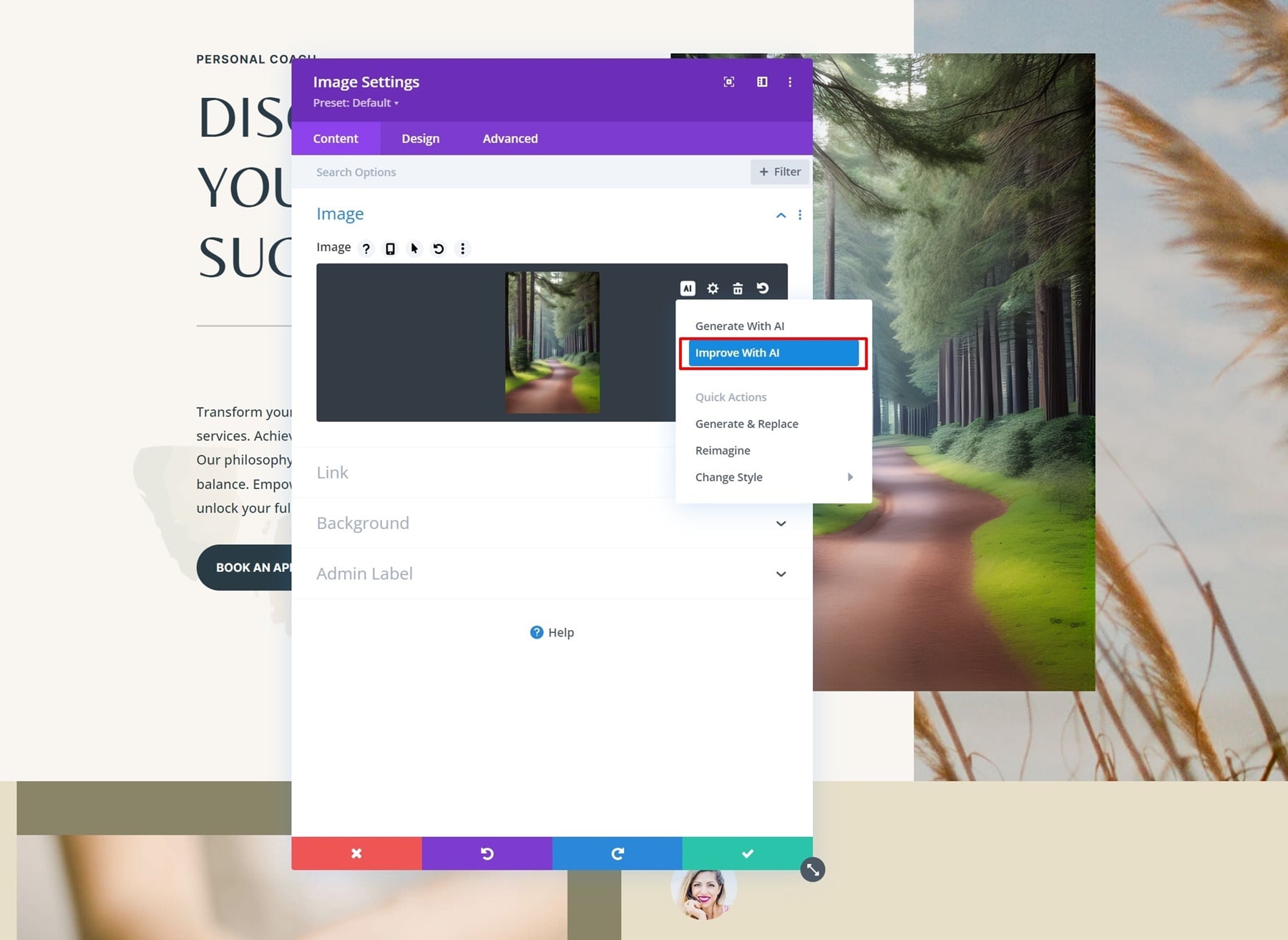
AIでイメージを改善
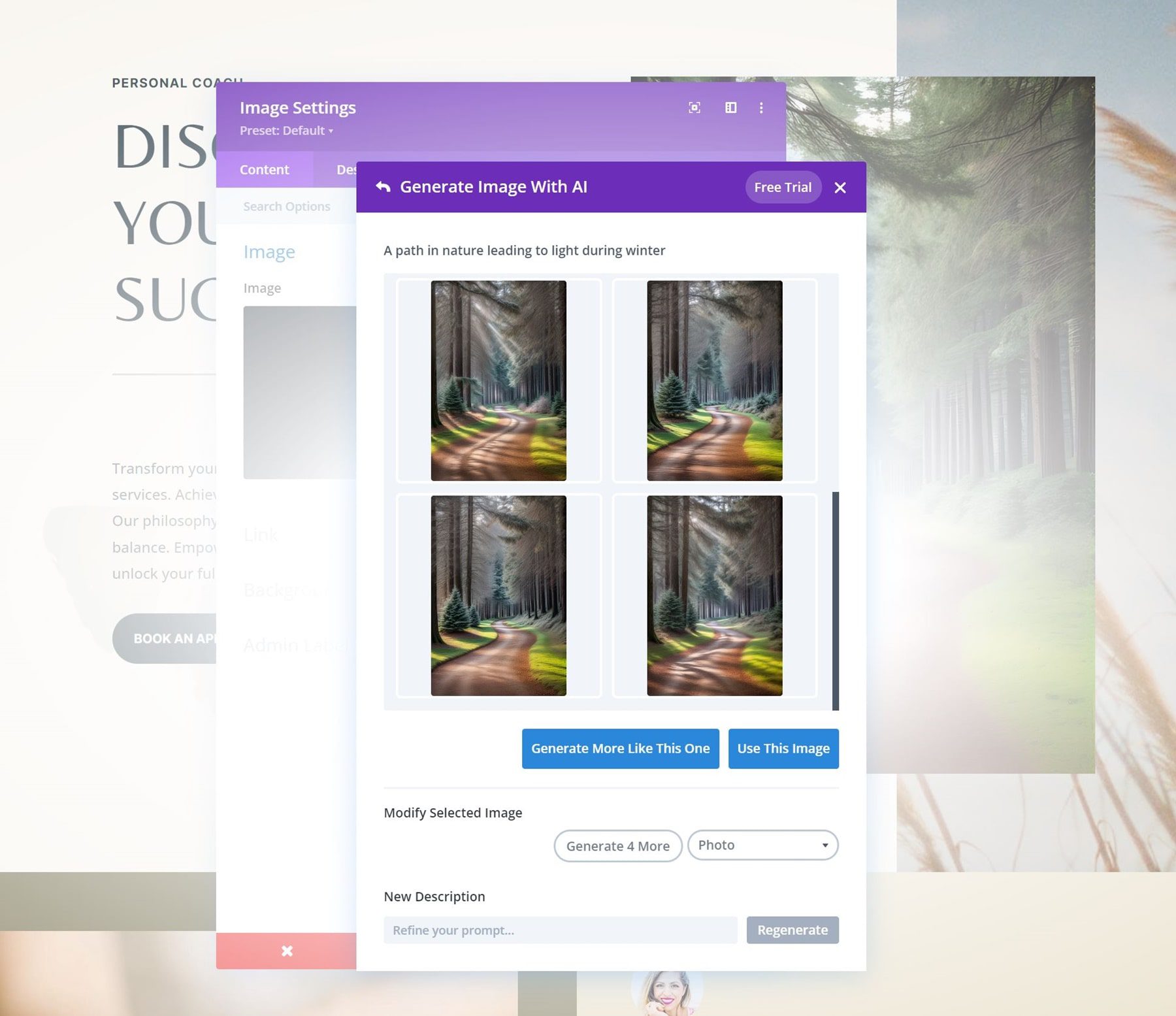
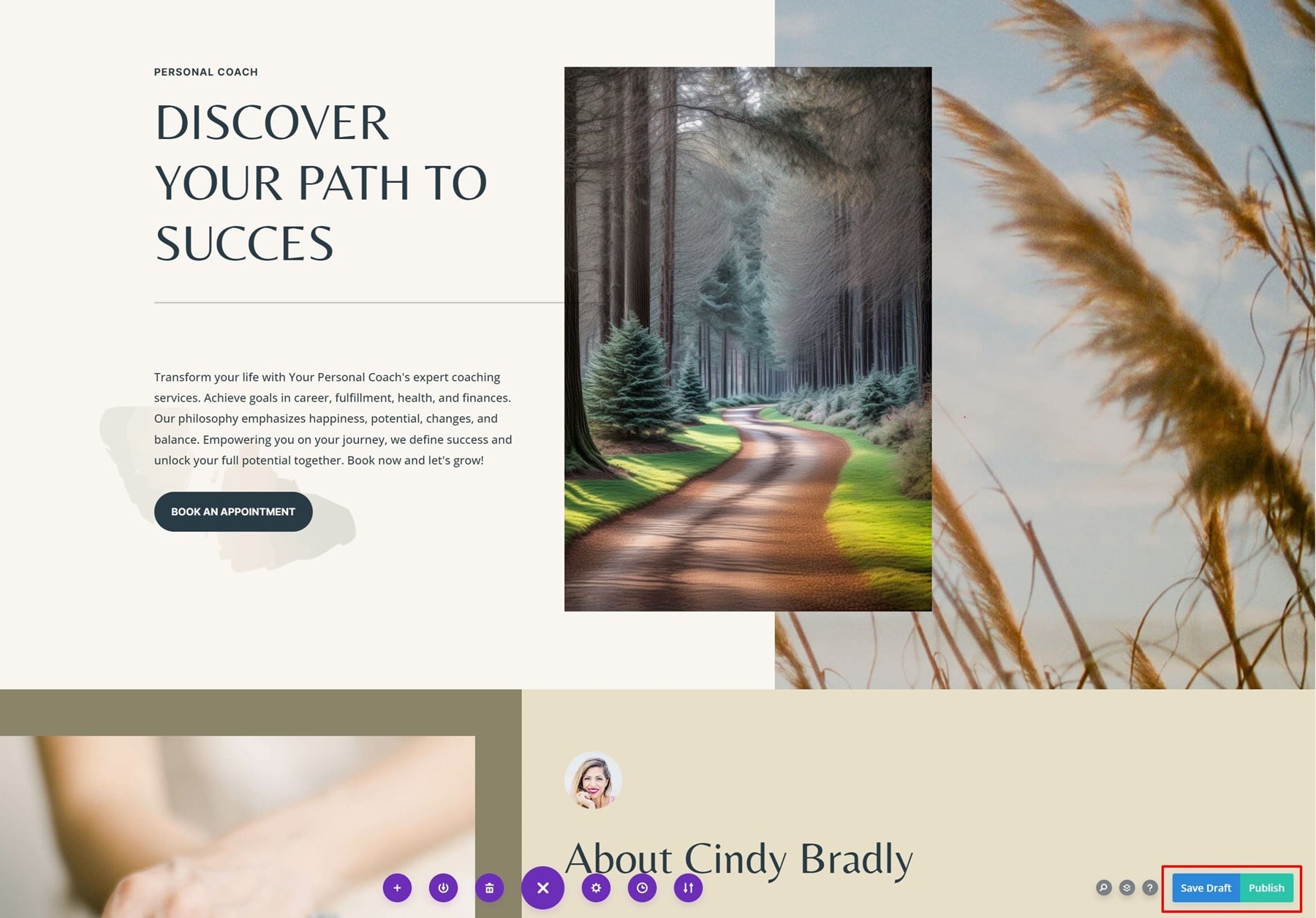
画像を改善するには、Divi AI アイコンを再度クリックします。 次に、 「画像の改善」をクリックします。

前回の画像を参考画像として使用しますが、冬の間にDivi AIにバリエーションを作成してもらいます。



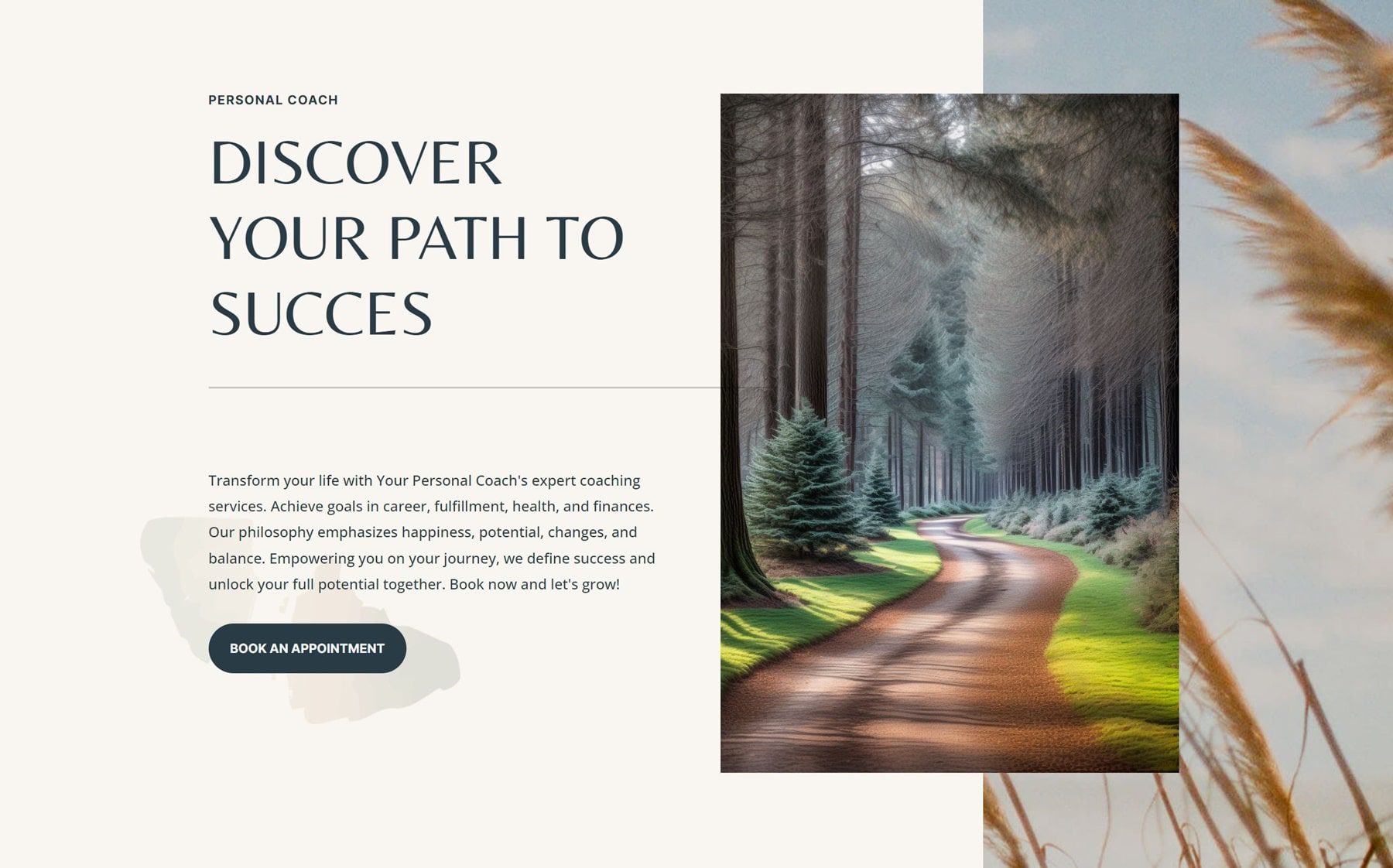
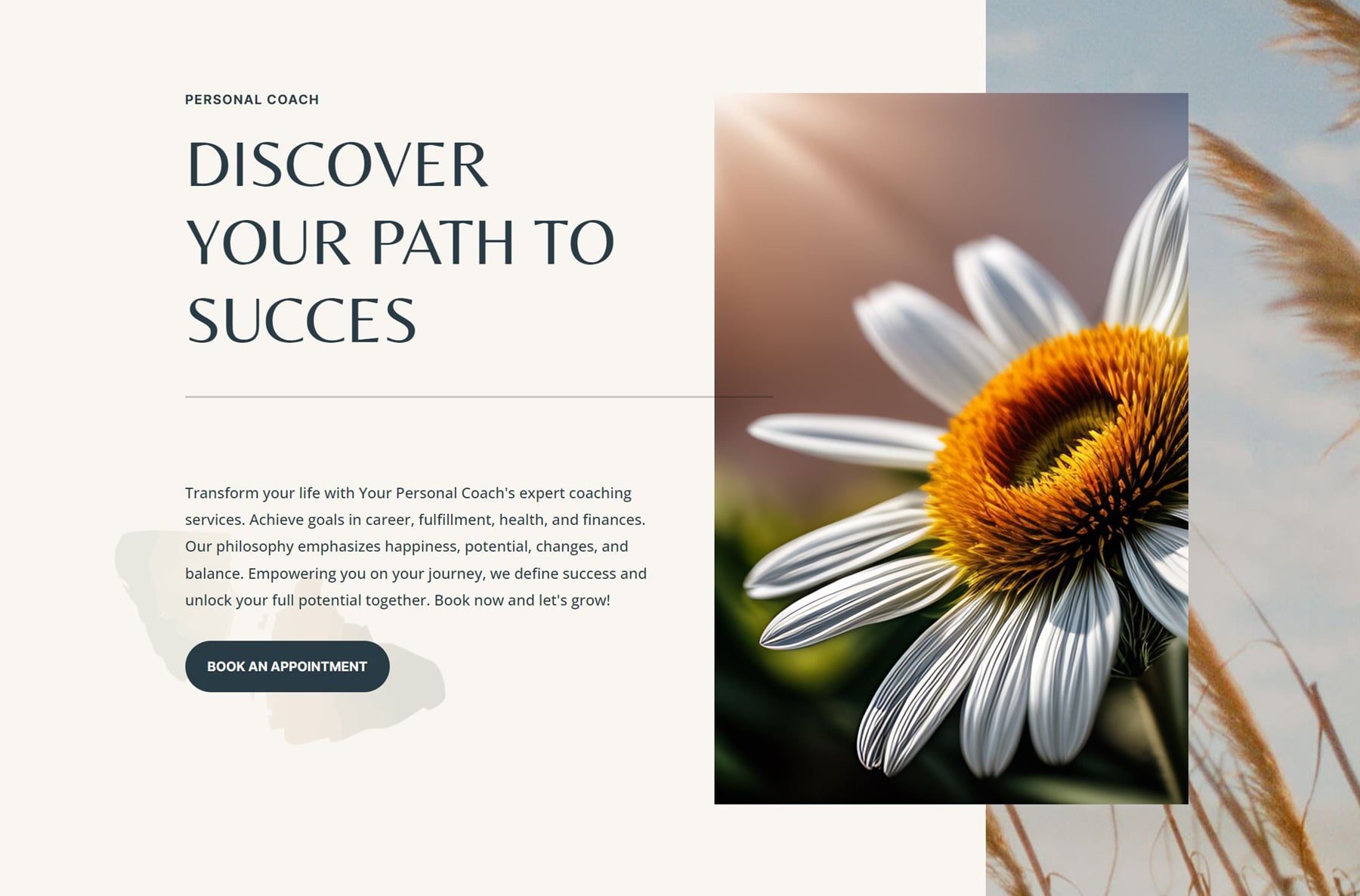
まさに私たちが望んでいたものです!
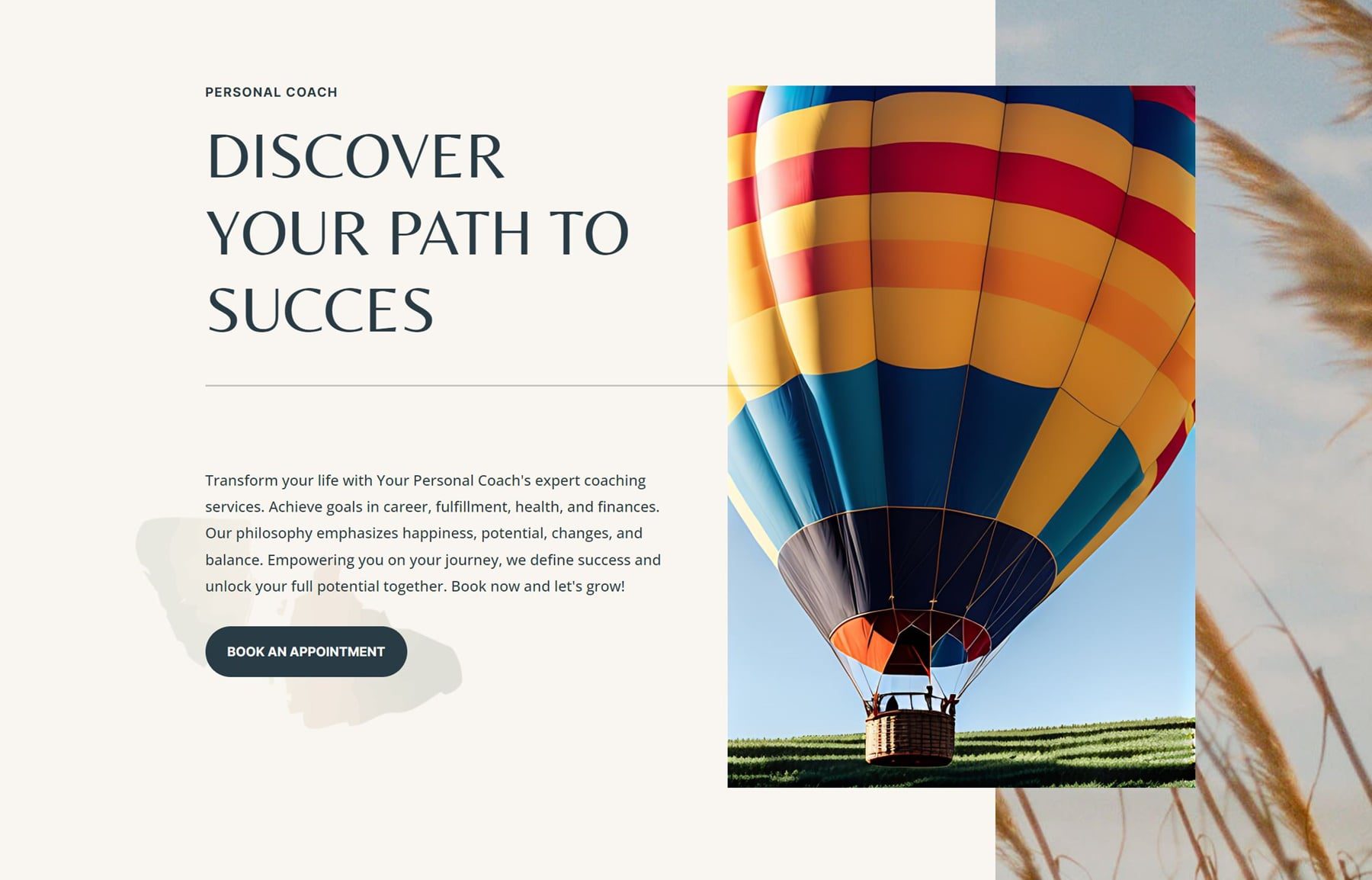
ヒーロー画像プロンプトの例
他のプロンプトと結果を見てみましょう。
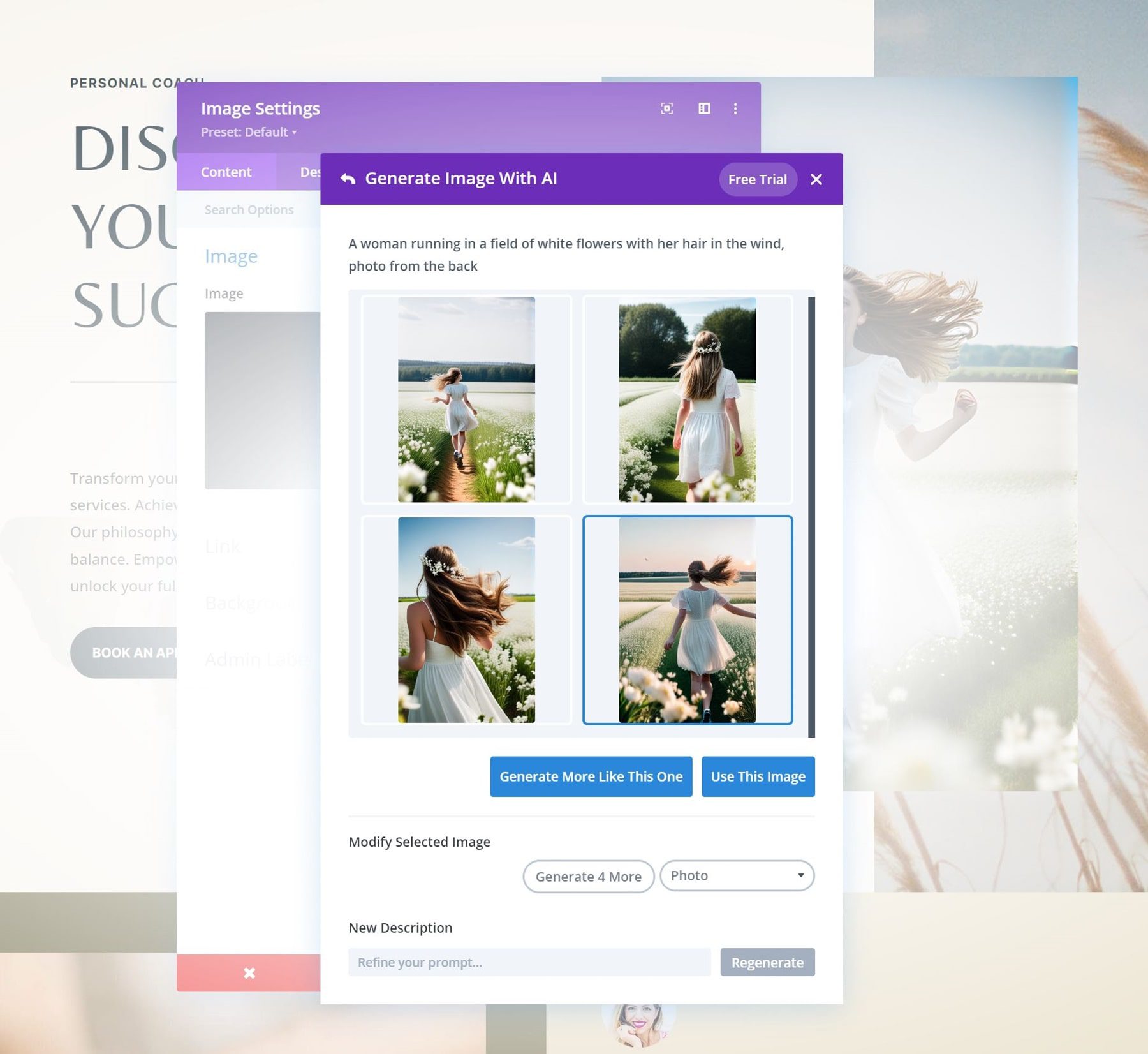
髪を風になびかせて白い花畑を走る女性、後ろからの写真


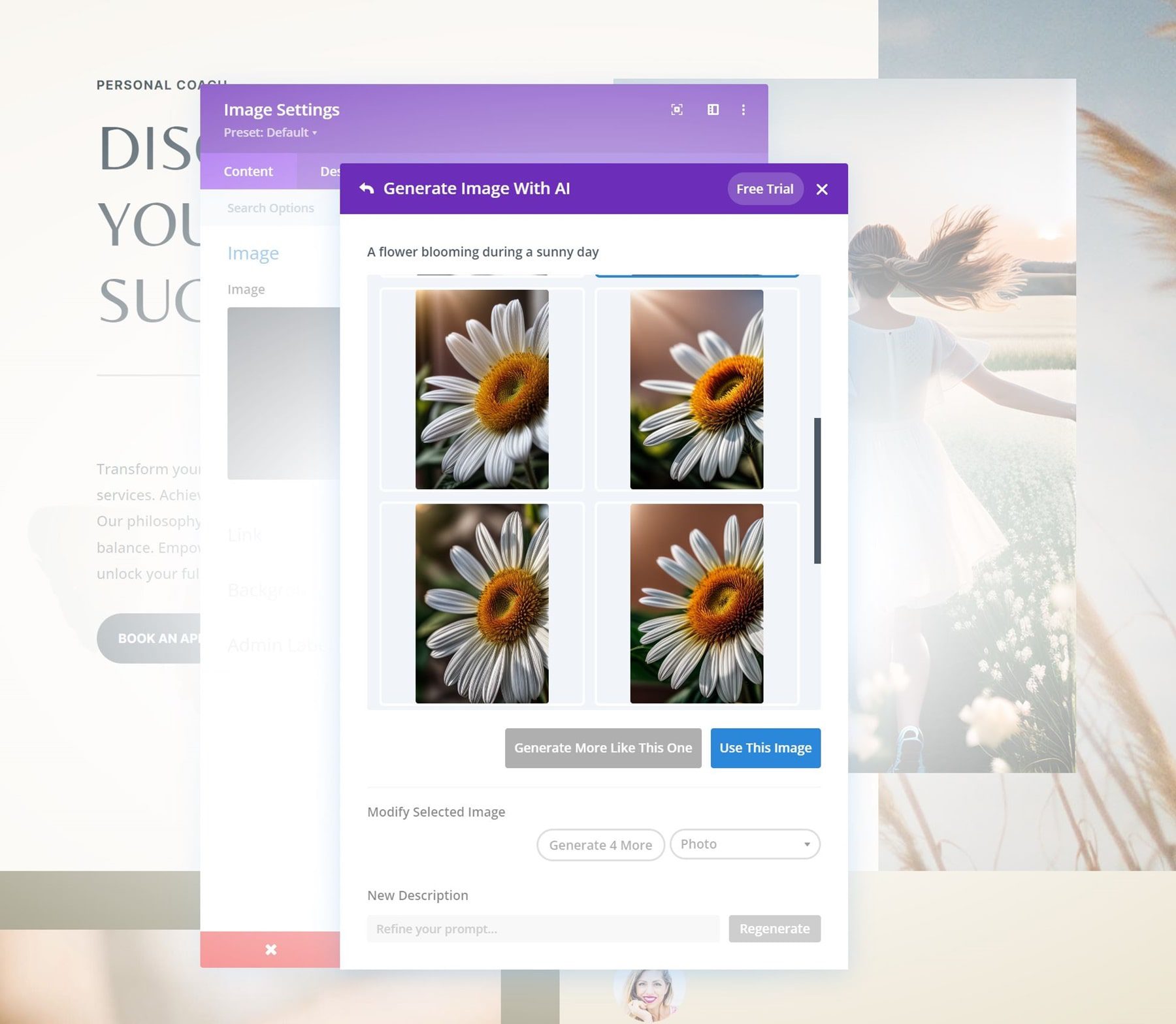
晴れた日に咲く花

右下隅にある画像のバリエーションをさらに生成してみましょう。


晴れた日の熱気球


ページ全体の画像に対して手順を繰り返します
ページを一意にするためにページ上のすべてを変更する必要はありませんが、Divi AI は何度でも自由に使用できます。 非常に創造的になることができ、与えられたプロンプトをマスターすることが非常に重要です。
ステップ 5: ページを公開します。
ホームページを磨き上げたら、あとはホームページを公開するだけです。 Divi AI のコツを掴めば、Web サイトの残りのページも非常に簡単に構築できることがわかります。

Divi AI がワークフローを大幅に高速化します!
Divi AI は、あなたが必要とする Web デザイン アシスタントです。 作業が速くなるだけでなく、同じデザインの複数のバリエーションを提供できるため、理想的な結果を見つけやすくなります。 まだ Divi AI にサインアップしている場合は、今すぐサインアップして、入力できる無制限のプロンプトをお楽しみください。 このチュートリアルを楽しんでいただければ幸いです。ご質問があればコメント欄でお知らせください。また明日、別の Divi AI チュートリアルでお会いしましょう!
導入セール中、Divi AI が 40% オフになります!
来週は、Divi AI を 40% オフで提供します。 セールが始まる前に Divi AI を購入すると、年間 115 ドル節約でき、その節約は一生固定されます。 さらに、チームメンバー全員が追加料金なしで Divi AI を使用できます。 割引はこちらから