クライアント向けの Web サイトを構築するときに Elementor を選択する理由
公開: 2024-09-18Business Research Insights によると、世界の Web デザインおよび開発業界の価値は 2021 年に約 56 億ドルで、2032 年には 130 億ドルに達すると予想されています。その結果、Web デザインおよび開発は多くの人々にとって生計を立てる効果的な手段となっています。 。
人気のフリーランス Web サイトにアクセスしてください。多くの人がウェブサイトをデザインしてくれる専門家を探していることがわかります。
Web サイトをデザインする簡単な方法の 1 つは、Elementor などのツールを使用することです。これは、Web デザインのスキルをまったく新しいレベルに引き上げることができる、素晴らしくて超強力なページ ビルダー プラグインです。
効率が向上するだけでなく、多くの Web デザイン プロジェクトをより短い時間で完了するのにも役立ちます。多くのクライアントと仕事をすることで、莫大な収入を得ることができます。このブログ投稿では、クライアント向けの Web サイトを構築する際に Elementor を検討する必要がある理由を詳しく説明します。
また、あなたの前に新たな視野を確実に広げることになる、Elementor に関するいくつかのエキサイティングなトピックについても取り上げます。読み続けて私たちと一緒に探検してください!
エレメンターとは何ですか?
Elementor は、WordPress 用の100 以上の強力なウィジェットを備えた人気のドラッグ アンド ドロップ ページ ビルダー プラグインです。コードを記述することなく、カスタム Web サイトのデザインを作成できます。また、この機能を使用すると、ウィジェットのカスタマイズ、動的なコンテンツの作成、アニメーション効果の追加などを行って、Web ページを生き生きとさせることができます。
Elementor は2016 年に設立され、それ以来急速な成長を遂げています。ユーザーフレンドリーなインターフェイス、広範な機能、定期的な更新により、すぐに WordPress で最も人気のあるページビルダープラグインの 1 つになりました。
現在、 1,000 万以上のアクティブなインストールがあり、WordPress ユーザーの間で広く受け入れられていることを物語っています。
簡単に言うと、Elementor を使用すると、テキスト、画像、ボタンなどのさまざまな要素を簡単にドラッグ アンド ドロップして、希望のレイアウトを作成できます。事前にデザインされたテンプレートとカスタマイズ オプションが幅広く用意されており、初心者と経験豊富な Web デザイナーの両方にとって強力なツールになります。
クライアント向けの Web サイトを構築するときに Elementor を選択する必要があるのはなぜですか?

ウェブサイトのデザインに Elementor を選択すべき理由は無数にあります。これは、最新の Web サイトをデザインするために必要なすべてのツールと機能を入手できるプラグインです。その結果、さまざまなツールやプラグインに個別に依存する必要がなくなります。
クライアント向けの Web サイトを構築するときに Elementor を検討する必要がある主な理由をいくつか見てみましょう。
1. ドラッグアンドドロップエディター
ドラッグ アンド ドロップ エディターは、コーディングに依存せずに Web ページ レイアウトを作成およびカスタマイズできる対話型のビジュアル インターフェイスです。 Elementor でページを開くと、ウィジェット パネルとキャンバスの 2 つの部分に分かれたインターフェイスが表示されます。
ドラッグ アンド ドロップ機能を使用すると、必要なウィジェットを選択してドラッグし、キャンバスにドロップできます。その後、高さ、幅、色、パディング、マージンなどをカスタマイズして、必要なセクションをすべて作成し、コンテンツを表示できます。
Elementor プラグインの詳細なレビューは次のとおりです。
2. 100 を超える強力なウィジェット
Elementor には 100 以上の強力なウィジェットがあります。 Elementor ウィジェットの役割についてはすでに上で説明しました。サイトに機能を追加するのに役立ちます。ウィジェットごとに、さまざまな機能セットが提供されます。デザインのニーズに応じてウィジェットを選択する必要があります。
最も人気のある Elementor ウィジェットには、見出し、画像、テキスト エディター、ボタン、アイコン ボックス、画像ボックス、ビデオ、スペーサー、ディバイダー、Google マップ、プログレス バー、カウンター、お客様の声、アコーディオン、タブ、フォーム、アイコン リスト、ギャラリー、投稿とメニュー アンカー。
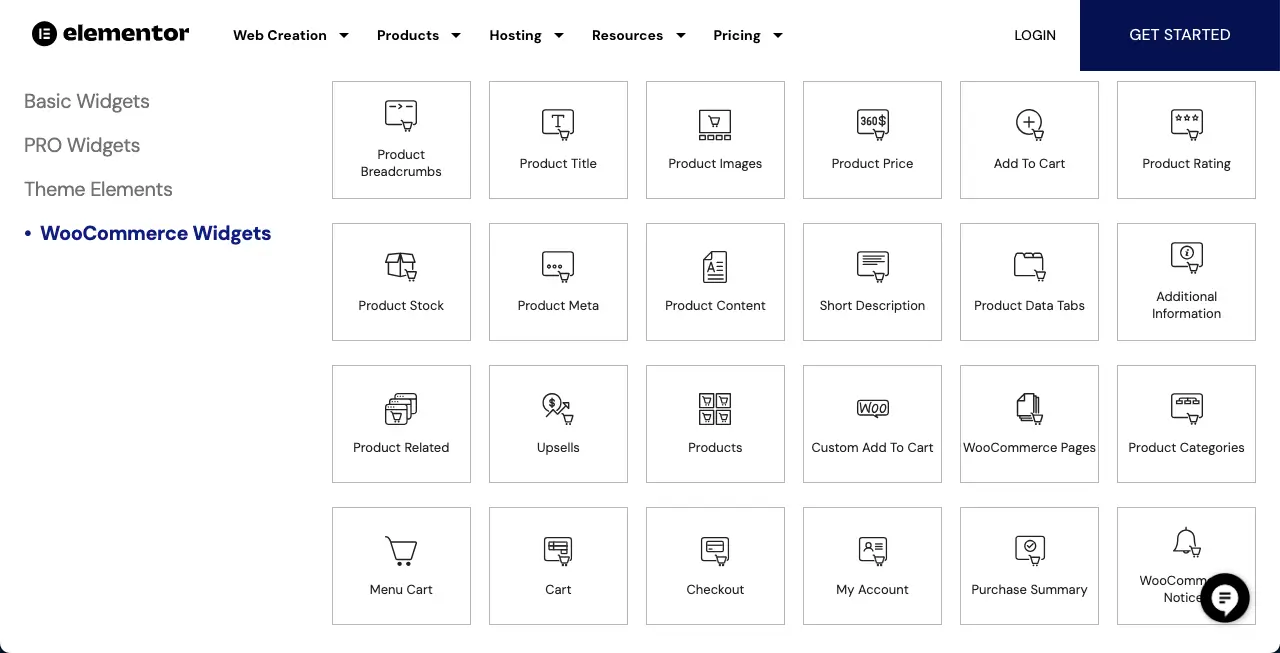
Elementor はWooCommerce と統合されています。ページ ビルダーは25 以上の WooCommerce ウィジェットを提供しており、 e コマース Web サイトをまったく新しいレベルに引き上げることができます。

3. 堅牢なテンプレート ライブラリ
Elementor には、200 以上の完全なデザイン パックを備えた堅牢なテンプレート ライブラリがあります。ライブラリにあるテンプレートの種類は、ランディング ページ (ホームページ、概要ページ、連絡先ページ、サービス ページ)、ポートフォリオ ページ、ブログ ページ、e コマース ページ、404 ページ、近日公開ページ、ヘッダーとフッター、ポップアップ、コールなどです。アクションセクション、チームセクション、ギャラリーセクション、お客様の声など。
これらのテンプレートをサイトに簡単に挿入し、コンテンツをカスタマイズできます。 Elementor テンプレートの使用方法に関する詳細なチュートリアルの投稿はすでに説明しました。確認してください。

4. ヘッダーおよびフッタービルダー
ヘッダーとフッターがなければ Web サイトは意味を持ちません。ヘッダーは、ロゴ、ナビゲーション メニュー、多くの場合検索バーなどの要素を含む Web サイトの上部セクションです。ソーシャルアイコンや連絡先情報も含まれる場合があります。
一方、フッターはWeb サイトの最下部にあるセクションで、通常はユーザーが重要なページ、著作権情報、連絡先詳細へのリンクを表示します。ただし、一部の Web サイトでは、フッターにニュースレターの購読が含まれています。
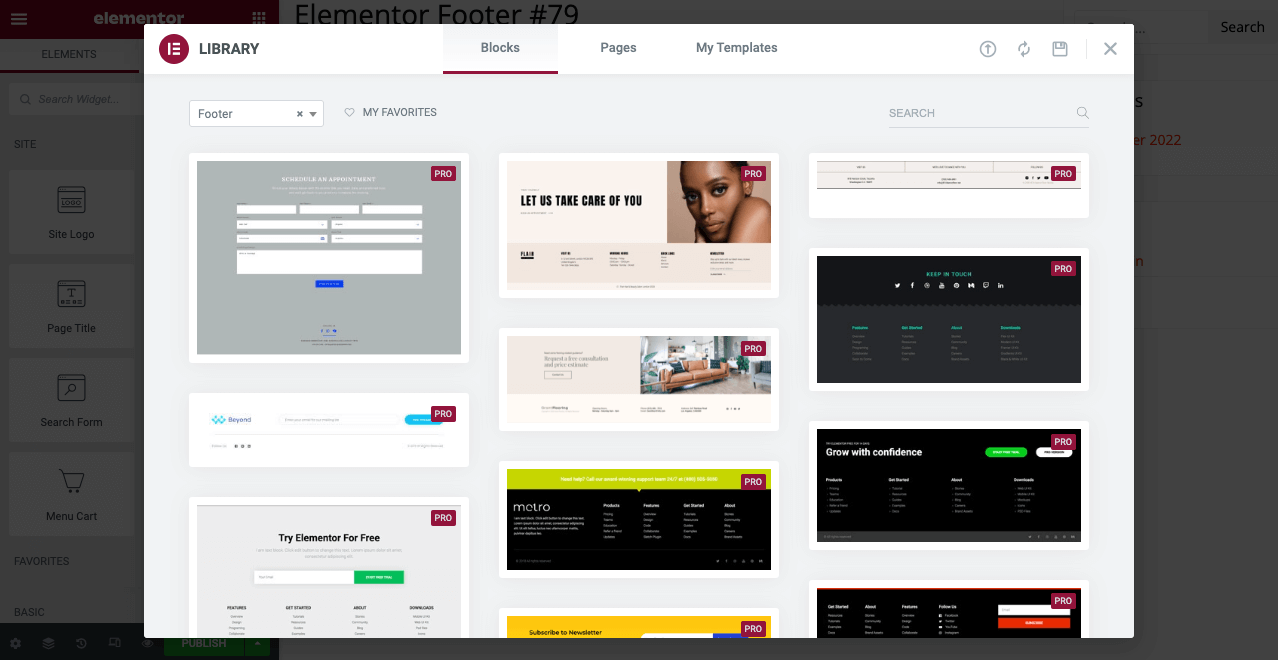
Elementor には強力なヘッダーおよびフッター ビルダーがあります。さらに、インスピレーションのために既製のテンプレートを使用することもできます。プラグインを使用してさまざまなタイプのヘッダーを作成できます。たとえば、以下で説明するチュートリアルの投稿を参照してください。
- Elementorでヘッダーとフッターを無料で作成する方法
- Elementor の粘着性のある透明なヘッダーを作成する方法
5. テーマビルダー
テーマ ビルダーは、Elementor の総合版です。通常、各ページを含む完全な Web サイトのレイアウトには WordPress テーマを使用します。ただし、Web サイトのすべてのセクションを微調整することが常に可能であるとは限りません。この場合、Elementor はこの制限を克服するのに役立ちます。
ヘッダーとフッターの作成も、テーマ ビルダーの重要な機能です。さらに、単一のブログ投稿テンプレート、アーカイブ ページ、404 エラー ページ、WooCommerce ページなどを作成できます。その結果、機能豊富なテーマに依存する必要がなくなります。
必要なのは、サイトに軽量テーマをインストールすることだけです。この場合、私たちの提案はHello Elementorテーマです。残りのカスタマイズは、Elementor ページ ビルダーを使用して行うことができます。
6. 条件設定
条件設定機能を使用すると、特定の Web テンプレートまたは投稿をフロントエンドに表示するタイミングに関するルールを構成できます。条件を使用して、次の基準に基づいてテンプレートを表示/非表示にすることができます。
- ページの種類
- ユーザーの役割
- 日時
- カテゴリとタグ
複数のブログ投稿テンプレートを作成し、異なる投稿カテゴリに設定することもできます。
7. ポップアップビルダー

ポップアップは、ユーザーが特定のアクションを完了すると自動的にトリガーされ、Web サイト上でモーダル ビューとして開く Web 要素です。ポップアップは、プロモーション コンテンツ、クーポン、コードなどの重要な情報を表示するために使用されます。また、見込み顧客発掘プロジェクトでポップアップを使用することもできます。

ポップアップ ビルダー プラグインはオンラインでたくさん見つかります。ほとんどの WordPress サイトは、ポップアップ オプションを作成して有効にするために別のビルダーを使用する傾向があります。ただし、Elementor をお持ちの場合は、これを行うために追加のプラグインに依存する必要はありません。プラグインを使用すると、さまざまな目的のポップアップを作成できます。
高度なターゲティングとトリガーのオプションをお楽しみください。ポップアップを表示する特定の条件を設定できます。 Elementor は 50 以上のアニメーション効果を提供します。ポップアップにアニメーション効果を追加すると、ポップアップをさらに面白くすることができます。
これらすべてに加えて、Elementor はいくつかの既製のポップアップ テンプレートを提供しており、インスピレーションを得るために使用したり、独自のポップアップをデザインする際の時間を節約したりできます。 Elementor でポップアップを作成する方法を確認してください。
8. フォームビルダー
Web サイトを小規模から大規模に成長させたい場合は、エキサイティングなフォームを構築する以外に方法はありません。購読者を適切に区別するには、さまざまなキャンペーンや特定のページを対象とした個別のフォームを作成し、コンテンツを投稿する必要がある場合があります。
これらすべてのタスクを実行するには、専用のフォーム プラグインに代わるものはありません。ただし、Elementor には現在、強力なフォーム ビルダー ウィジェットがあります。これを使用すると、フォームでできることはすべて実行できます。各フォームを別の名前で保存し、フォームに対して購読しているユーザーの数をバックエンドで確認できます。
Elementor Form は、weMail などのさまざまな電子メール マーケティング ツールを統合します。 Elementor で問い合わせフォームを作成する方法を確認してください。
9. モバイルの応答性
幅広い視聴者にリーチしたい場合は、Web サイトをモバイル対応にすることが必須です。現在、Web サイトのトラフィックの約 30% ~ 50% はモバイルおよびタブレット ユーザーから生成されています。したがって、Web サイトにモバイル デバイスからアクセスできない限り、多くのトラフィックを逃す可能性があります。
Elementor を使用すると、Web サイトをモバイルデバイス向けに簡単にカスタマイズできます。このプラグインを使用すると、デスクトップ、タブレット、モバイル デバイスで Web サイトを表示できるようになります。サイトのレイアウトを画面サイズごとに個別にカスタマイズできます。
10. 生成型 AI

ここ数年、生成 AI ツールが嵐のように世界中を席巻しました。現在、AI サポートなしでは完璧な Web 開発ツールはありません。したがって、Elementor は 2024 年にいくつかの生成 AI 機能をプラグインに追加しました。Elementor のすべての AI 機能を見てください。
Elementor は基本的に 3 種類の AI サポートを提供します。テキスト生成、画像生成、カスタムCSS生成です。プロンプトを書くだけです。残りはエレメンターがやってくれます。その中で最もエキサイティングなものは、カスタム CSS ジェネレーターです。
Web 要素に大幅な変更を加えたい場合は、デフォルトのカスタマイズ オプションでは不可能ですが、カスタム CSS を使用すると変更できます。ノーコードユーザーであっても構いません。正しいプロンプトを書くだけです。残りはAIがやってくれます。
11. たくさんの強力なアドオン
Elementor プラグインの利用可能な機能とウィジェットが Web デザインにとって十分ではないと感じたことがあるとします。その場合、任意のアドオンをインストールして、多くの新機能やウィジェットを有効にすることができます。 Elementor 用の強力なアドオンがたくさん見つかります。この投稿では、チェックリストで検討できる 12 個以上のトップ Elementor アドオンについて説明しました。
たとえば、HappyAddons はその中でも強力なアドオンです。このセクションを説明した後、プラグインについて紹介します。それでは、読み続けてください。

12. 多くの人気のあるツールと統合
Elementor は、WooCommerce、Mailchimp、Yoast、Rank Math、CRM システム、ソーシャル メディア プラットフォームなどの多くの人気ツールと統合されています。その結果、このプラグインを使用してさまざまな多目的 Web サイトを柔軟に作成できます。
このプラグインには、WooCommerce 用の 25 以上の専用ウィジェットがあります。これらを使用すると、魅力的な e コマース サイトを作成できます。さらに、HubSpot、Mailchimp、Salesforce などの CRM システムと統合することで、さまざまな販売キャンペーンを実行および測定できます。
13. 数え切れないほどのチュートリアルとドキュメント
新しいプラグインの使用を検討するときは、必ずさまざまなガイドやチュートリアルが必要になります。そして、それが包括的なプラグインである場合、そのようなガイドはさらに必要になります。そして、Elementor の場合、これらのものは豊富に入手できるので、心配する必要はありません。
Elementor の公式 Web サイトだけでなく、多くのアフィリエイト マーケティング担当者がプロモーション コンテンツに加えてガイドやチュートリアルもカバーしています。さらに、アドオン作成者は、Elementor に関するさまざまな役立つガイド、ビデオ、ブログ投稿もカバーしています。
たとえば、YouTube にアクセスし、「Elementor で Web サイトを作成する方法」と入力します。このトピックに関するチュートリアルは数えきれないほどたくさんあります。また、Elementor は常に開発され、機能が豊富で、ユーザーフレンドリーになっているため、最近そのガイドがさらに役立つようになりました。
HappyAddons と Elementor を併用してサイトをさらにパワーアップ

HappyAddons が Elementor プラグインの堅牢なアドオンであることについては、すでに少し説明しました。このプラグインは現在すでに 400,000 人以上のアクティブ ユーザーによって使用されており、何百万回もダウンロードされています。 135 以上のウィジェット (30 以上が WooCommerce 専用) と 25 以上の機能が含まれています。
さらに、HappyAddons には 70 以上のフルページ Elementor テンプレートと 500 以上のテンプレート ブロックが含まれています。 Elementor のプレミアム機能である強力なテーマ ビルダー機能を無料でカバーします。テーマ ビルダーを使用すると、サイトのヘッダー、フッター、単一投稿テンプレート、アーカイブ ページを作成できます。
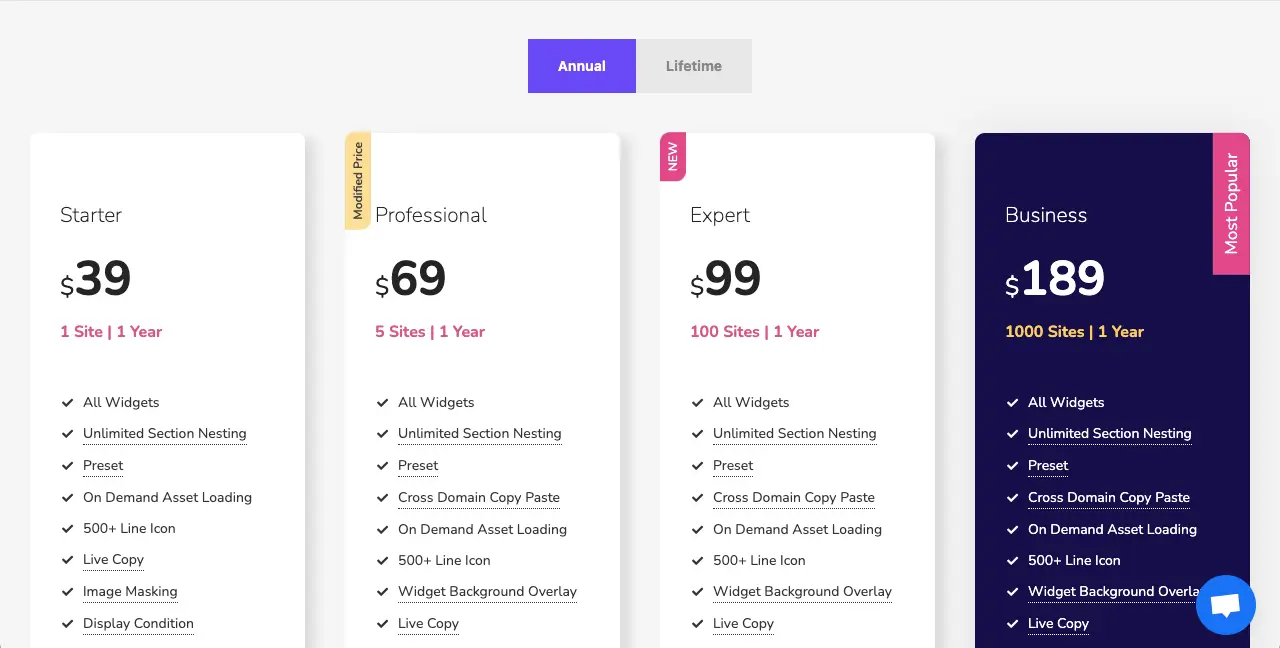
Elementor と同様に、HappyAddons にも無料バージョンがあり、これを使用すると、希望する Web サイトの基本バージョンを見事に作成できます。高度な機能が必要になったら、プレミアム バージョンに登録できます。 HappyAddons には 4 つの料金プランがあり、各プランには年間サブスクリプションと生涯サブスクリプションのオプションがあります。

その結果、予算とニーズに合った適切なオプションを選択できます。たとえば、プロまたはフリーランスの Web 開発者は、 Business Plan を購入できます。 1,000 の Web サイトで同じライセンスを使用できるため、大幅なコストを節約できるからです。
クローズアップ
クライアント向けの Web サイトを構築するために Elementor を選択すると、顕著な成果が得られ、生産性と効率のスケールアップに役立ちます。直感的なインターフェイスと強力な機能により、クライアントの期待を超える素晴らしい Web サイトをデザインできます。
多彩な統合、カスタマイズ、レスポンシブ デザイン機能を活用することで、クライアント向けに独自のオンライン エクスペリエンスを構築できます。この投稿を楽しんでいただければ幸いです。 Elementor と HappyAddons について詳しく知りたい場合は、下のコメント ボックスまたはライブ チャットを通じてお気軽にお問い合わせください。
