アクセシビリティの構築:誰もがあなたのストアを使用できるようにする方法
公開: 2019-07-16開発者およびオンラインストアの所有者として、私たちはアクセシビリティをボーナスとして扱うことがよくあります。 しかし、それは本当に要件です! Webサイト構築の各部分は、年齢、機能、または障害に関係なく、すべてのサイト訪問者の観点から検討する必要があります。 結局のところ、誰もがあなたの店を簡単に使用してあなたの製品を購入できることが重要です。
結局のところ、アクセス可能なコンテンツは次のように定義されます。
- 知覚できる。 すべての情報は、ユーザーが操作するユーザーエージェント(ブラウザー、スクリーンリーダー、またはその他のソフトウェア)や障害に関係なく、ユーザーが認識できる方法で提示する必要があります。
- 操作可能。 訪問者は、従来のマウスを使用していなくても、サイト内を移動してすべての機能を使用できる必要があります。
- 理解できる。 コンテンツ、フォーム、メニュー、リンク、およびその他のサイトコンポーネントは、ユーザーが簡単に理解できる必要があります。
- 壮健。 スクリーンリーダー、音声認識ソフトウェア、点字リーダーなどのさまざまなツールはすべて、コンテンツを読み取ることができるはずです。
しかし、アクセシビリティはどのようにして開発プロセスの中核となるのでしょうか。 どのような要素を考慮する必要があり、既存の店舗をどのように適応させますか? Webアクセシビリティをテストするために使用できるツールは何ですか?
これらの質問はすべて以下で回答されますが、アクセシビリティが非常に重要である理由をさらに詳しく知りたい場合は、オンラインストアのアクセシビリティの重要性をご覧ください。
アクセシビリティに焦点を当てる
アクセス可能なウェブサイトは正しい考え方から始まります。 開発者、ビジネスオーナー、コンテンツマネージャーなど、全員が同じページに参加することが重要です。
アクセシビリティを理解するための最良の方法の1つは、スクリーンリーダーでお気に入りのWebサイトを使用してみることです。 NVDAはWindowsユーザーにとって素晴らしいオプションであり、VoiceOverはMacユーザーにとって完璧です。 Webサイトの検索、ブログ投稿の閲覧、カートへの製品の追加など、通常行うすべてのアクションを実行し、別の観点からそれがどのようなものかを理解します。

Webアクセシビリティに焦点を当てる次のステップは、高品質のWordPressテーマから始めることです。 たとえば、WooCommerce Storefrontテーマは、アクセシビリティガイドラインに準拠し、WooCommerceとシームレスに統合され、同時に非常に柔軟性があります。 ここですべてのストアフロント機能を表示します。
または、WordPressテーマディレクトリを使用している場合、作業はすでに完了しています。 「アクセシビリティ」タグを使用して検索すると、いくつかの優れたオプションが見つかります。 独自のテーマを開発している場合、WordPressテーマハンドブックには、正しい軌道に乗るための詳細で明確なアクセシビリティガイドラインがあります。
次に、Webサイトの構築プロセスを進めながら、常にテストを行います。 サイトが完成したら再構築するよりも、要素を調整する方がはるかに簡単です。
eコマースのアクセシビリティのためのツール
アクセス可能なeコマースサイトを構築するには、適切なツールが不可欠です。 以下に、テストのためのいくつかの優れたオプションを示します。 これらの多くは、この投稿の後半で特定のアクセシビリティ要因について説明するときにも言及されています。
スクリーンリーダーのテスト:
- Macの場合(無料):VoiceOver
- Windowsの場合(無料のオープンソース):NVDA
- Windowsの場合(有料):JAWS
一般的なアクセシビリティテスト:
- Axe Accessibility Tool(ブラウザ拡張機能)
- CodeSniffer(HTMLコーディング標準チェック)
- Funkify(視覚障害シミュレーター)
- アクセス可能なメトリクス(スキャンおよび月次アクセシビリティレポート)
- Tota11y(アクセシビリティエラーを強調表示)
- テノン(WordPressと簡単に統合できる自動テスト)
- Wave(ブラウザでのアクセシビリティレポート)
カラーチェック:
- Sim Daltonism(色覚異常をシミュレート)
- コントラストチェッカー(前景色/背景色のテスト)
- コントラスト-A(アクセス可能なカラーパレットを作成)
WordPressプラグイン:
- グラビティフォームのWCAG2.0フォームフィールド(グラビティフォームのアクセシビリティの強化)
- WPアクセシビリティ(アクセシビリティ機能を追加)
- お問い合わせフォーム7のアクセシビリティのデフォルト(お問い合わせフォーム7のアクセシビリティの強化)
- Zeno Font Resizer(訪問者が必要に応じてフォントサイズを変更できるようにします)

あなたのeコマースサイトをアクセシブルにする方法
アクセッシブルイメージ
視覚障害のあるユーザーがサイトの画像を体験できるようにするには、それぞれに代替テキストを追加する必要があります。 スクリーンリーダーは、代替テキストを使用して画像を「読み取り」ます(ヒント:Googleも同様です!)。 開発者の場合は、各<img>要素にalt属性が含まれていることを確認してください。 サイトの所有者であれば、デフォルトのWordPress機能を使用して、画像に代替テキストを簡単に追加できます。
開始するのに最適な場所は、画像の目的を検討することです。
1.簡単な画像やアイコンなど、わかりやすい情報を伝えていますか?
この場合、ユーザーが画像を想像しやすいように画像を説明してください。 良い代替テキストは、「女性がベビーカーを歩道に押し下げる」です。
2.インフォグラフィックやチャートなど、複雑な情報を伝えていますか?
複雑な画像の場合、コンテンツを簡潔に説明するのは難しい場合があります。 長い説明を追加する必要があるかもしれません。 複雑な画像がより詳細に記述されているページの領域を参照するなど、これにアプローチする方法はいくつかあります。 これにアプローチする他の方法については、こちらをご覧ください。
3.それは単に装飾的なものですか?たとえば、サイトのデザインの一部として使用される小さな花の要素ですか?
スクリーンリーダーに、空のalt属性を指定して、装飾要素をスキップするように指示します。
<img src="image.png" alt="">理想的には、HTMLではなくCSSに装飾画像を含める必要があります。
SEOの目的で代替テキストにキーワードを詰め込みたい場合は、Googleがユーザーエクスペリエンスを優先することを忘れないでください。 キーワードをリストするよりも、alt属性が画像をうまく説明することが重要です。
アクセシブルなリンク
リンクを追加する際に考慮すべき重要なことは、サイトの訪問者がクリックしたときに何が起こるかを常に伝えることです。 リンクを完全に文脈から外して読んだとしても(特定の種類のスクリーンリーダーではよくあることです)、次にどこに行くのかを知っておく必要があります。
悪いリンクテキストの例:
- キャンドルの詳細については、ここをクリックしてください。
- サイズ表をダウンロードして、最適なものを見つけてください。
良いリンクテキストの例:
- キャンドルの詳細については、キャンドルに関するよくある質問をご覧ください。
- 最適なものを見つけるには、サイズ表をPDFとしてダウンロードしてください。
ただし、「続きを読む」などのリンクテキストを使用することが価値がある、または必要な場合があります。 この例としては、ホームページ上の最近のブログ投稿のグリッドがあります。ここでは、各短い抜粋が「続きを読む」リンクで終わります。 その場合はどうしますか?
優れた解決策は、 aria-label属性を使用することです。これにより、リンクに説明的なラベルを追加できます。 aria-label属性を持つリンクは次のようになります。
<p>A bad solar installation can make your upfront investment evaporate. Here are 15 questions to ask any potential solar installer before you trust their reputation. <a href=“https://example.com/bad-installation" aria-label="Read about 15 questions to ask your solar installer">[Read more...]</a></p>しかし、画像をリンクしたい場合はどうでしょうか? 画像の場合、alt属性はリンクテキストになります。 したがって、無料のeBookダウンロードのモックアップがある場合は、alt属性を「肌の色に合った口紅の選択に関するeBook」のようなものにする必要があります。 これにより、サイトの訪問者は、画像が何であるか、および画像をクリックしたときに何が開くかを知ることができます。
アクセシブルフォント
最初に検討したいのはフォントサイズです。 部分的に目が見えない人や、フォントサイズが小さいのが見づらい人でも、テキストを簡単に読むことができることが重要です。 公式の最小フォントサイズはありませんが、本文テキストの開始点としては16pxが適切です。

通常、フォントのサイズを変更するのはユーザーのブラウザ次第です。サイズを変更するには、テキスト自体を拡大するか、ページを拡大してレスポンシブスタイルを適用します。 ユーザーがサイトのコンテンツを使用または表示する機能を失うことなく、最大200%までズームできるようにWebサイトを構築する必要があります。 たとえば、フォントのサイズが変更されたときに、コンテンツが切り捨てられたり、テキストが重なったりしないようにします。 最善の方法は、自分でテストすることです。 各ブラウザの手順については、こちらをご覧ください。
行うフォントの選択も考慮してください。 筆記体または複雑なフォントは、読みにくいことが多く、たまにしか使用しないでください(署名や装飾要素など)。 情報の混乱を少なくし、理解しやすくするために、Webサイト全体で2〜3フォントのみを使用してください。

アクセシブルな色
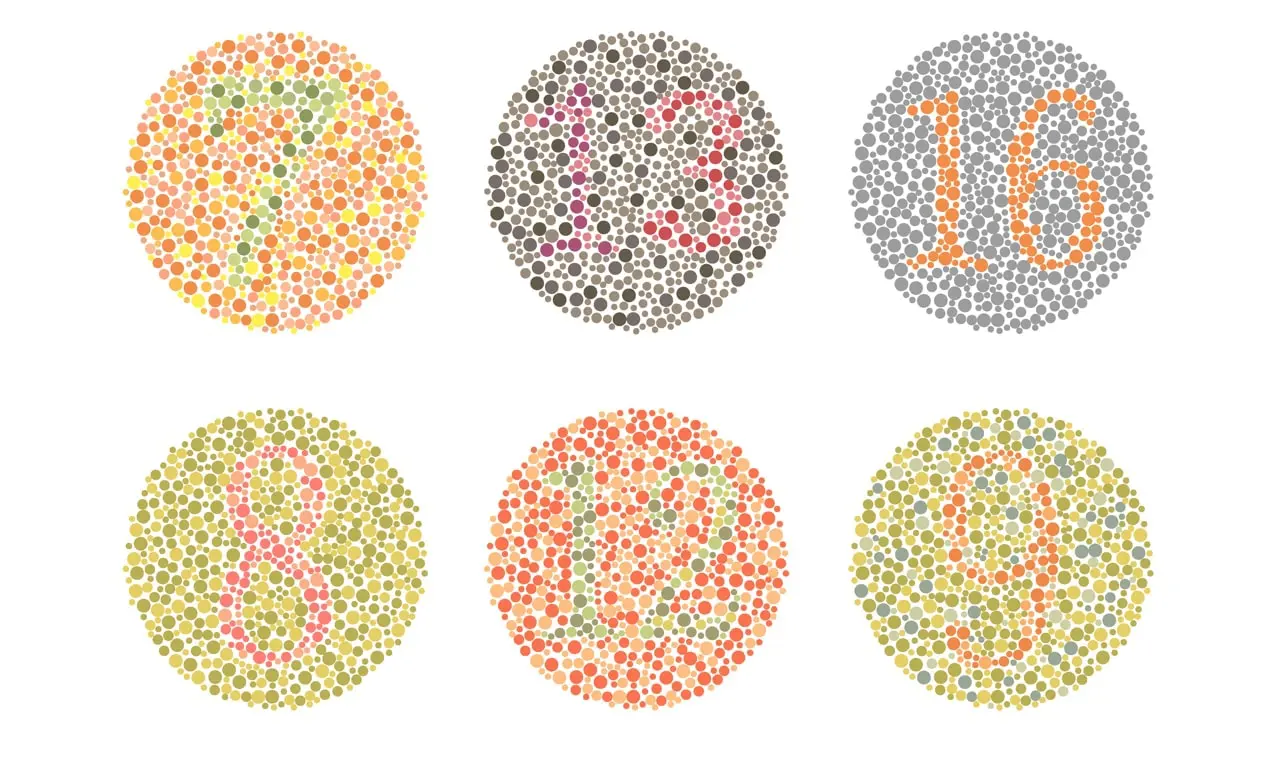
誰もが同じように色を見るわけではありません。 実際、男性の約8%と女性の0.5%が何らかの形の色覚異常を持っています。 したがって、Webサイトは完全に機能し、グレースケールで使用できる必要があります。 テストには、Chrome拡張機能のグレースケール白黒などのツールを使用できます。
コントラストは、Webアクセシビリティの大きな考慮事項です。 画像や背景の上にあるテキストや、互いに近い要素(ボタンや画像など)間のコントラストを確認します。
理想的には、本文テキストの場合は4.5:1、大きなテキストの場合は3:1の明度コントラスト評価が必要です。 コントラストチェッカーは、前景と背景をテストし、選択した色をグレースケールで表示するための優れたツールです。
覚えておくべき重要なルール:色だけに頼らないでください。 形と記号は、同じメッセージを伝えるのに役立ちます。
たとえば、お問い合わせフォームのエラーメッセージが赤で表示されている場合は、サイトの訪問者が赤緑の色覚異常の場合に注意を引く一時停止の標識または感嘆符の記号を追加することもできます。 パターンとテクスチャも、コントラストを示すための優れた方法です。
アクセス可能な見出し
見出しはサイズだけでなく、コンテンツの重要な構造要素であることを忘れないでください。 適切な見出し要素を使用すると、スクリーンリーダーはページ全体の見出しとセクションをすばやく識別し、効果的にナビゲートできます。
適切な見出し構造はどのように見えますか?
<h1>は、ページの主要トピックを識別するために使用する必要があり、ページごとに1回だけ使用する必要があります。 これは、たとえば、ブログ投稿のタイトルや製品の名前になります。
<h2>要素と<h3>要素は、下のコンテンツのさまざまなセクションを紹介するために使用する必要があります。
ブログ投稿の見出し形式の例は次のとおりです。
<h1>Why choose a stainless steel water bottle</h1> <h2>Stainless steel water bottles are perfect for camping</h2> <h3>They can be used to boil water in the wilderness.</h3> <h3>They're durable and can survive falls</h3> <h2>Stainless steel water bottles keep drinks colder longer.</h2> <h2>Stainless steel water bottles are the safer choice.</h2> <h3>They don't leach chemicals like many plastic bottles do.</h3> <h3>They don't rust like other metals.</h3> <h3>They can be cleaned in the dishwasher.</h3>ご覧のとおり、コンテンツは、サイト訪問者またはスクリーンリーダーが各セクションの内容を簡単に理解できるように編成されています。
アクセシブルなフォーム
フォームはスクリーンリーダーにとって扱いにくい場合がありますが、多くの場合、支払い情報、製品のカスタマイズの詳細、さらにはリードを収集する方法です。 そのため、アクセス可能で使いやすいことが非常に重要です。
開始するのに適した場所は、ラベルを使用することです–はい、プレースホルダーがある場合でも! ラベルはユーザーに何を入力するか(例:メールアドレス)を示し、プレースホルダーはフィールドに入力する方法(例:[email protected])を共有する必要があります。 これは、フォームを理解するスクリーンリーダーの重要な部分です。
必須フィールドに明確なラベルが付けられていること、および手順(特に日付、電話番号などのフォーマット要件に関する)がわかりやすい方法で概説されていることを確認してください。
フォームがキーボードでアクセス可能であることも重要です。フォームは、キーボードを使用してのみナビゲートおよび入力できます。 開発者は、フォームデータの操作、フォームの送信、フォーム要素の変更に関して、JavaScriptの使用に注意してください。 誤用されたJavaScriptは、フォームに完全にアクセスできない最も一般的な理由の1つです。
アクセシブルなビデオ
ビデオは、製品を説明し、その使用法を紹介し、顧客からの推薦状を共有するための優れた方法です。 それらにもアクセスできることを確認してください!
これを行う1つの方法は、ビデオにキャプションを追加することです。これは、聴覚障害者や難聴者が音声を理解するのに役立ちます。 ワシントン大学は、自分で動画にキャプションを追加するための優れたヒントを提供しています。 ただし、プロのビデオグラファーがビデオを作成している場合は、キャプションを追加するように依頼してください。
音声ガイドを追加することは、目の見えない人があなたのビデオで何が起こっているのかを理解するのを助けるための重要なステップです。 重要なビジュアルコンテンツ、特にナレーションがまだないビデオのセクションを説明する別のオーディオトラックを作成します。 トランスクリプトを使用して、すべてのオーディオコンテンツを書き出し、ビデオ自体を説明することもできます。
ビデオプレーヤーも検討する必要があります。 選択したオプションがクローズドキャプションをサポートし、音声ガイドのオンとオフを切り替えるトグルを提供していることを確認してください。 また、プレーヤーのすべてのボタンがスクリーンリーダーまたはキーボードで使用できることを確認する必要があります。
キーボードナビゲーション
これについてはすでに少し触れましたが、キーボードのみを使用してWebサイトを操作できることが重要です。 これは、従来のマウスの使用が困難な運動障害のある人に特に役立ちます。
タブボタンはページ全体をナビゲートするために使用されるため、ページの視覚的な流れ(左から右、上から下)に従うようにWebサイトのナビゲーションを設定することが重要です。 Webサイトをテストして、[タブ]ボタンを次の順序でナビゲートできることを確認します。
- ヘッダ
- メインナビゲーションメニュー
- 任意のページナビゲーションとリンク
- フッター
また、時間をかけてカスタムウィジェット、アプリ、プラグインなどを確認し、 Escapeキーを使用して簡単に終了できるようにし、ウィジェットの適切なユーザー補助ガイドラインに従っていることを確認してください。
ここでの最大の鍵は、テスト、テスト、テストです! キーボードだけを使用してすべてのページを調べて、使いやすいことを確認してください。
アクセス可能なダウンロード
eコマースサイトでデジタルダウンロードを販売する場合は、ダウンロード自体にアクセスできることも確認することが重要です。
PDFにアクセスできるようにするための優れた方法の1つは、PDFタグを追加することです。これにより、スクリーンリーダーに表示されるコンテンツの非表示の構造化された表現が提供されます。 Adobe Acrobatは、PDFにアクセスできるようにするための優れたガイドを提供します。
もちろん、デジタルダウンロードデザイン全体で、色のコントラストやフォントサイズなど、上記で説明した他のアクセス可能な原則も覚えておく必要があります。

アクセス可能なコース
オンラインコースを作成するときは、ビデオキャプションやオーディオトランスクリプトなどの概念を念頭に置いてください。 誰もが楽しめるように、動画、音声、テキストなど、複数のスタイルでコンテンツを提示することを検討してください。 上記の設計原則の多くは、コースにも適用されます。
生徒に複数のコミュニケーション方法を提供することが重要です。 たとえば、非言語ユーザーは電話をかけたり質問したりできず、目の不自由な学生はオンラインで簡単に質問を送信できない場合があります。 課題やコースワークの提出についても同じことが言えます。 生徒に柔軟に対応し、既存の障害に対応して、生徒がコースを最大限に活用できるようにします。
****
あなたのオンラインストアをアクセス可能にすることになると、重要なことは、障害を持つ人々があなたのサイトをどのように使用するかを理解するために時間をかけることです。 よく理解していれば、開発プロセスのすべての段階でアクセシビリティを説明するのがはるかに簡単になり、最終的にはすべての顧客に優れたエクスペリエンスを提供できます。
より多くの情報を探している場合、WordPressは、さらに多くのテストツール、開発のベストプラクティス、およびストア所有者向けのヒントを含む優れたWebアクセシビリティハンドブックを提供します。
