ChatGPTはWebデザインを作成できますか?
公開: 2025-01-01ChatGPT がテキストを書いたり答えを返したりするのに優れた仕事をすることはわかっていますが、Web デザインを作成できるでしょうか? 「はい」の場合、どの程度ですか?その制限は何ですか?また、特に優れている点は何ですか?
この投稿では、ChatGPT の機能の概要を説明し、次の Web サイトを構築するための他の AI オプションを提供します。
- 1つまり、ChatGPT は Web サイトをデザインできる…そうですよね?
- 1.1サイト構造の計画
- 1.2 Web サイトのコードの生成
- 1.3クイックフィックスと簡単なスクリプト
- 1.4便利なデザインの提案
- 1.5素晴らしいコピーを思いつく
- 2ただし、ChatGPT では不十分なところがここにあります
- 2.1プロンプトを完璧にこなす - 新しいフルタイムの仕事
- 2.2プレビューがないということは無限の調整を意味する
- 2.3モバイルの応答性が向上すれば幸いです
- 2.4アップデート?これらのプロンプトを保存しておいていただければ幸いです
- 2.5コードが壊れるとき (そして必ず壊れる)
- 3 ChatGPT を超えて: Divi の AI Web デザイン機能
- 3.1 Divi AI を使用した視覚的なデザイン
- 3.2 ChatGPT が考えている間に Divi クイック サイトが構築される
- 3.3実際の機能、実際のサポート
- 4 Web デザインに Divi と ChatGPT を使用する
- 4.1速度: 時間と分
- 4.2テキストプロンプトではなく実際のテンプレート
- 4.3構築しているものを確認する
- 4.4スケーラビリティ
- 5本物の何かを構築する: Divi + Divi AI の動作
- 5.1 WordPress ウェブサイトの準備をする
- 5.2 Divi のインストールと Divi AI のアクティブ化
- 5.3新しい Web サイトの生成
- 5.4そして、それだけです!
- 6ウェブサイトは自動的には構築されません (ただし、Divi が役立ちます)
つまり、ChatGPT は Web サイトをデザインできる…そうですよね?
称賛すべきところは称賛しましょう — ChatGPT は Web デザインでかなり素晴らしいことを実現します。しかし、設計の資格情報を AI に引き渡す前に、AI が何を処理できるかを見てみましょう。
サイト構造の計画
ChatGPT にあなたのビジネスに関する一行をドロップすると、基本的なページ リストが概略的に表示されます。ホームページ?チェック。ページについて?明らかに。しかし、それはさらに深く、成長していると言及したときに専用のキャリアセクションのようなものを提案したり、その巨大な「サービス」タブをサービスごとに個別のページに分割したりすることを示唆しています。
階層構造もかなり優れています。私たちが不動産 Web サイトについて尋ねたところ、不動産物件ページを商業用と住宅用にどのように分岐させ、さらにそれらをサブカテゴリーに分類するかを計画しました。ブログをリソースの下に置くべきか、それともメイン メニュー内に独自の場所を確保すべきか、もう迷う必要はありません。
これらの提案は革新的なものではありません。サイトをいくつか構築したことがあるなら、ほとんどが常識です。しかし、必要になる可能性のあるページの簡単なチェックリストはありますか?これにより、最終的に最終的な構造を自分で調整することになった場合でも、頭痛の種を軽減できます。
Web サイトのコードを生成する
HTML でナビゲーション メニューが必要ですか?それとも簡単な問い合わせフォームでしょうか? ChatGPT は、その仕事を行う作業コード スニペットを吐き出します。私たちはそのコード ブロックの数十をテストしました。ほとんどは箱から出してすぐに機能しますが、場合によってはクラス名をあちこち調整する必要があるかもしれません。
面白いことに、コードを最初から書くよりも修正する方が得意です。壊れた CSS を貼り付けると、疲れた目よりも早く、欠けているセミコロンを見つけてくれます。ただし、自信過剰になる場合は注意してください。
基本的なものは問題なく動作しますが、何か複雑なことはありますか?そこが問題になります。派手な画像スライダーのコーディングを依頼すると、2005 年から抜け出したようなものが完成します。多くの場合、シンプルなほうが優れています。
クイックフィックスと簡単なスクリプト
場合によっては、電話番号を検証するための簡単な JavaScript 関数や、固定ヘッダーを固定するためのスニペットが必要な場合もあります。 ChatGPT は、特に一般的な問題に対する簡単な解決策が必要な場合に、これらの小さなコーディング タスクを驚くほどうまく処理します。
フォーム検証スクリプト、基本的なアニメーション、Web サイトをより洗練されたものにする小さなインタラクティブな要素の生成が得意です。通常、提供されるコードには説明が付いているため、実装する前に各部分が何を行うかを理解しやすくなります。
ただし、落とし穴があります。それが何をもたらすかを検証するには、十分なコーディング知識が必要です。基本的な機能には優れていますが、時代遅れの方法や問題のある解決策を提案することがあります。これは、コード実装に関する最終的な権限ではなく、役立つ参照点として考えてください。
便利なデザインの提案
視覚的な側面に関しては、ChatGPT は、意味のある設計要素をブレインストーミングするのに役立ちます。ヒーロー セクションのレイアウトについて質問すると、確かなデザイン原則に従ってコンテンツを配置する方法を提案します。サービス カードのアイデアが必要ですか?あなたの製品を紹介するためのさまざまなアプローチを概説します。
これらの提案は革新的ではありませんが、実用的です。視覚的な階層、空白、コンテンツ フローなどの基本概念を理解します。あなたの業界やターゲット層をフィードすると、それに応じて推奨事項が調整されます。テクノロジー系のスタートアップにとって効果的なものは、地元のレストランにはマッチしません。
ただし、ChatGPT はデザインを言葉でしか説明できないことを覚えておいてください。あなたは依然として、これらの提案が画面上でどのように見えるかを想像しながら、盲目的に作業しています。これは、誰かに電話で絵画の説明をしてもらうようなもので、コンセプトを考えるのには役立ちますが、視覚的な作業は自分で行う必要があります。
素晴らしいコピーを思いつく
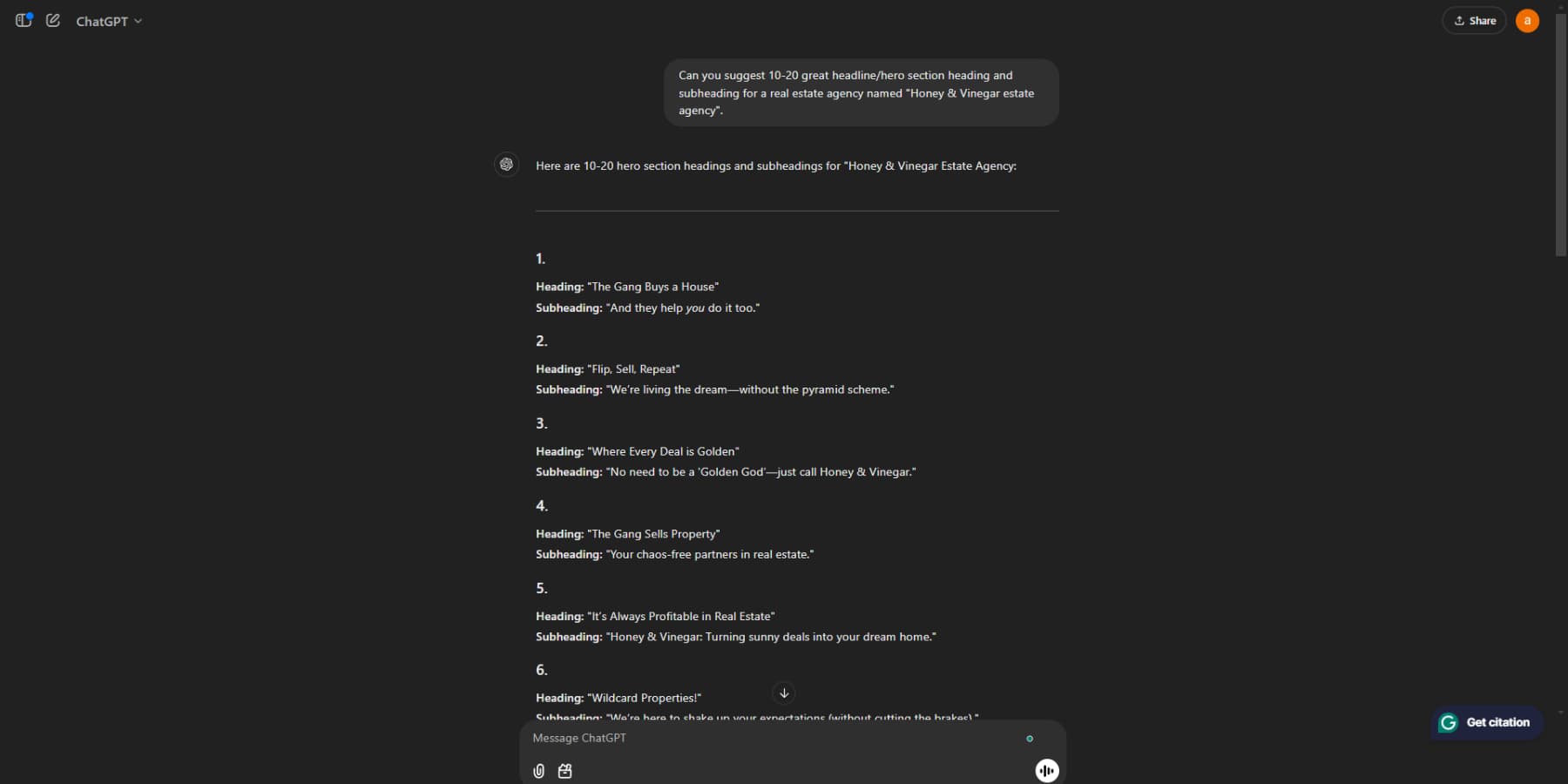
売れる言葉が必要ですか? ChatGPT は、見出し、ボタンのテキスト、空白を描く難しいセクションのアイデアを生み出すのに役立ちます。これは、同じメッセージの複数のバージョンが必要な場合に特に便利です。たとえば、「私たちはウェブサイトを構築します」を、繰り返しに聞こえることなく 10 の異なる言い方に変えるなどです。

特徴的なのは、さまざまなトーンに対応できることです。高級不動産について書いていると伝えると、洗練された散文に移ります。スケートボードショップに切り替えると、言葉遣いも緩みます。提案は常に完璧であるとは限りませんが、出発点を提供します。
生成したものを編集して改良する必要があります。これを最終的なコピーライターではなく、最初のドラフトのマシンとして考えてください。全体的なトーンを決定することはできますが、独自の声とブランドの個性を追加すると、良いコピーが優れたコピーに変わります。
しかし、ChatGPT ではここが不十分です
現実確認の時間。バイラルな成功事例や、完璧に編集された YouTube チュートリアル?彼らはあなたにすべてを話しているわけではありません。インターネットは AI による Web デザイン革命を祝うのに忙しいですが、いくつかの重要な詳細は隠蔽されています。カーテンを引きましょう。
プロンプトを完璧にこなす — あなたの新しいフルタイムの仕事
ChatGPT に Web サイトのデザインを依頼して、それで終わりにしてもらえませんか?完全ではありません。有用な結果を得るということは、完璧なプロンプトを作成するという新しいスキルを学ぶことを意味します。これは、「Web サイトを作成する」というよりも、「スクロールすると固定にフェードインする半透明のスティッキー ヘッダーを作成し、ビューポート幅が 800 ピクセルを超えると縮小する中央にロゴが表示され、さらにホバー イベントとクリック イベントの両方で動作するアニメーション化されたドロップダウン メニューを作成します。モバイルでも見栄えが良くなります。」
プロンプトの詳細を見逃していませんか?スタイリングゼロでそのベーシックなボタンをお楽しみください。ブラウザの互換性を指定するのを忘れていませんか? Chrome では動作するのに、Safari では動作しない理由をデバッグして楽しんでください。 ChatGPT に関して曖昧であることは、すべてを文字通りに受け取る人とデザインの茶番劇をしているようなものであることがすぐにわかります。
コーディングをしなくても時間を節約できますか?必要なものを ChatGPT に正確に理解してもらうために、より詳細なプロンプトを作成することに時間を費やします。 「即時エンジニア」としての新しい役割へようこそ。
プレビューがないということは、無限の調整を意味する
ChatGPT の操作については次のとおりです。すべてテキストです。あなたがデザインを尋ねると、20 の質問のゲームを通してあなたの夢の家を説明する友人のように答えてくれます。 「ヘッダーを青にする」というのは簡単そうに聞こえますが、どの青でしょうか?海軍?空?あの変なブルーグリーンが今流行ってるの?
コードを取得し、貼り付け、結果を確認し、ChatGPT に戻り、プロンプトを微調整し、新しいコードを取得し、再度貼り付けて、洗い流して繰り返しというループに陥っていることに気づくでしょう。中央に配置したかったボタンは何ですか?現在は土星の近くに浮かんでいます。それが示唆する「微妙な影」でしょうか?あなたのエレメントはアイデンティティの危機に陥っているようです。
コード エディターと ChatGPT の間で視覚的なプレビューなしでデザイン ピンポンをしていることになります。ビジュアル エディターでは単純なドラッグ アンド ドロップであるはずの操作が、聖人の忍耐力を試す試行錯誤のゲームになります。
モバイルの応答性が向上しますように
モバイルでサイトを適切に表示することはすでに困難です。今度はテキスト プロンプトだけでそれを実行してみてください。 ChatGPT を使用すると、完全に機能するデスクトップ コードが得られるかもしれませんが、モバイルではどうでしょうか。そこが厄介なところです。美しく整えられたデスクトップ レイアウトが、携帯電話では突然テトリス ゲームのように見えてしまいます。
メディア クエリや柔軟なグリッドなどの基本的な応答性の概念を処理できますが、複雑なインタラクションは別の話です。あなたが構築したあの洗練されたメガメニューは?モバイルでは使用不可能な迷路になるのを見てください。そして、派手なホバー効果のことは忘れてください。タッチ デバイスについては完全に再考する必要があります。
本当の問題は、ブレークポイントがリアルタイムで表示されないことにあります。ブラウザ ウィンドウをドラッグして問題を特定するのではなく、生成、テスト、修正のサイクルから抜け出せなくなり、反復するたびにモバイル フレンドリーなデザインに近づくことを期待できます。
アップデート?これらのプロンプトを保存しておいていただければ幸いです
先月、ChatGPT が作成に協力した完璧なヒーロー セクションを覚えていますか?ここで、それを微調整したいとします。小さな問題: 元のプロンプトを保存しませんでした。振り出しに戻り、サイトの他のスタイルとの一貫性を維持しながら、同じコードを再作成しようとします。
ここで、ChatGPT のステートレスな性質が本当に厄介になります。それぞれの会話は、以前の設計上の決定からのコンテキストをまったく持たずに、新たに始まります。つまり、バージョン管理や簡単なアップデートはなく、「色を変更するだけ」の簡単な修正もまったくありません。プロンプトを保存したとしても、同じ出力が 2 回得られるのは幸運です。
5 分で更新できるはずの作業が、完璧な結果を得るために物事をどのように表現したかを正確に思い出そうとする 1 時間の迅速な考古学に変わります。そして、新たに試行するたびに、サイトの一貫性を損なうわずかに異なるコードが作成される危険があります。
コードが壊れるとき (そして必ず壊れる)
つまり、AI が生成したコードは数週間にわたってスムーズに実行されていましたが、その後突然ブームになりました。何かが壊れる。ブラウザのアップデートか、派手なアニメーションが別のスクリプトと競合しているのかもしれません。
さて、あなたは自分が書いていないコードをデバッグし、ChatGPT のソリューションの背後にあるロジックを理解しようとして立ち往生しています。
問題は、ChatGPT はコードがどのように機能するかを説明することはできますが、特定の決定を下した理由を理解することはできないことです。追加のラッパー div は必要でしたか?そのイベントリスナーを処理するより効率的な方法はありますか?あなたは他人のコード アーキテクチャを使った探偵ごっこをすることになります。
デバッグは、ChatGPT に、生成した覚えのないコードの問題を修正するよう依頼するゲームになります。修正を行うたびに新たな問題が発生する可能性があり、終わりのないトラブルシューティング サイクルに巻き込まれることになります。
元の実装を深く理解していないと、各修正は暗中模索のように感じられます。
ChatGPT を超えて: Divi の AI Web デザイン機能
WordPress はすべての Web サイトの 43% 以上で使用されており、世界で最も信頼されている Web デザインのプラットフォームとなっています。オープンソースの性質と柔軟なアーキテクチャにより、単純なブログから複雑なオンライン ストアまで、完全に自由な設計であらゆるものを構築できます。
WordPress は、適切なツールと組み合わせることで強力なツールになります。 Divi は、インテリジェントなデザイン機能、豊富なテンプレート、AI 主導のソリューションを 1 つのシームレスなパッケージに組み合わせることで、WordPress の機能を強化します。

Visual Builder は、Web サイトの作成方法を変革します。作業中にすべての変更がリアルタイムに表示されます。 200 を超える独自のデザイン モジュールを使用して、コードに触れることなく洗練されたレイアウトを作成できます。
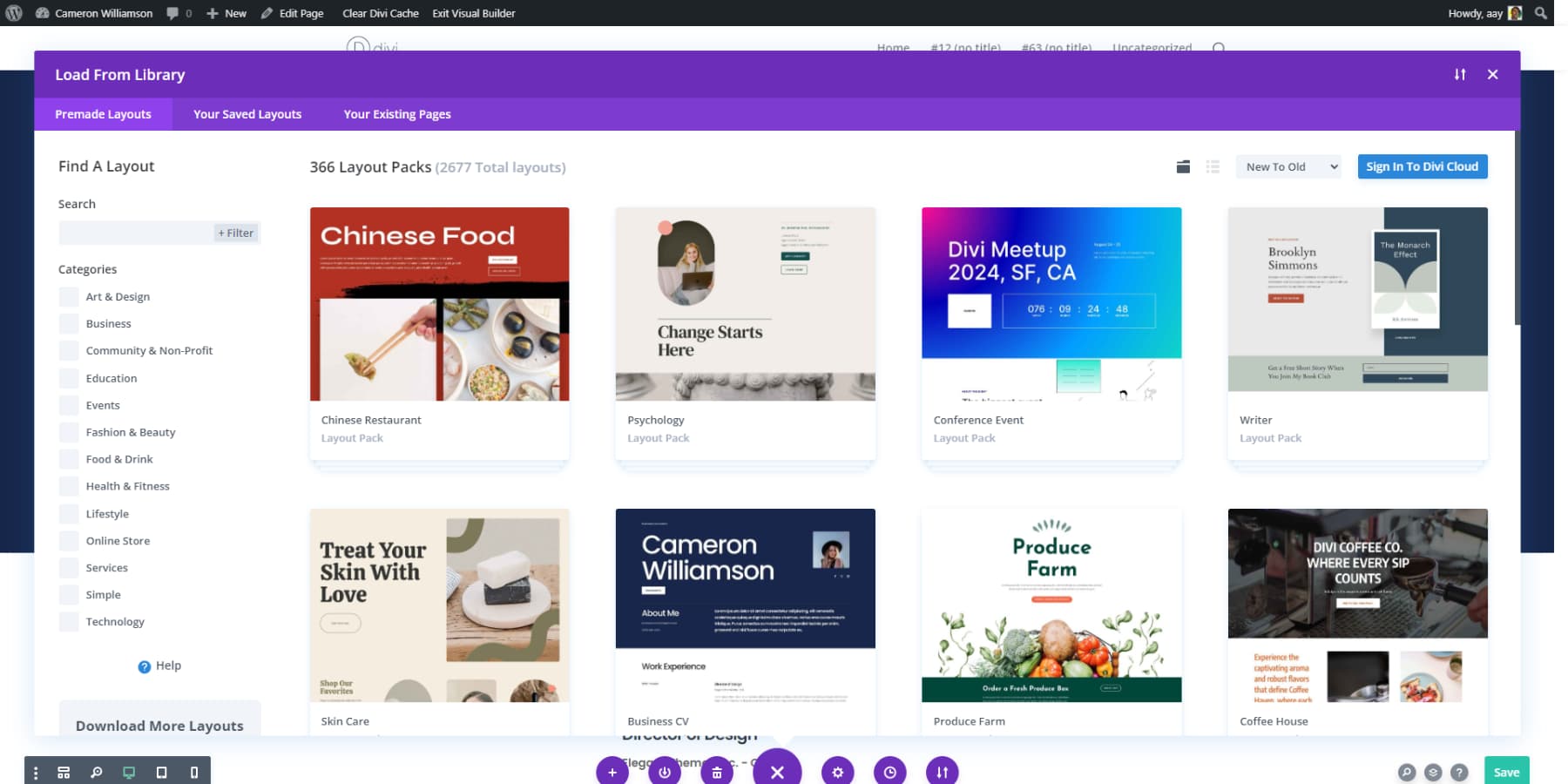
新しいプロジェクトを始めますか? Divi の 2000 以上のプロフェッショナルなレイアウトのライブラリと完全な Web サイト パッケージにより、ゼロから作業する必要はありません。各デザインは、ランディング ページからチェックアウト画面まで完璧な視覚的調和を維持します。

サイトのグローバル要素を制御したいですか?テーマ ビルダーを使用すると、ヘッダー、フッター、ブログ フィードやアーカイブなどの動的コンテンツ領域を、すべて直感的なビジュアル インターフェイスを通じてカスタマイズできます。
今すぐディビを入手
Divi AI で視覚的にデザインする
Divi は、Divi AI を使用して基本的なテンプレートやテキスト生成を超えた AI ウェブサイト構築を実現します。 Visual Builder で、ブランドに一致するカスタム ヒーロー セクション、画像、レイアウトを生成できます。必要なものを入力すると、デザインが表示されます。
デザイン中にウェブサイトのコピーが必要ですか? AI は、レイアウトに合わせて見出しとコンテンツ ブロックを作成します。それは単なるランダムなテキストではなく、すべてがブランドの声とスタイルに沿ったものになります。
写真はすぐに予算を使い果たしてしまいます。 Divi AI は、写真家を雇わずにカスタム ビジュアルを作成し、既存の写真を強化するのに役立ちます。製品ショットやヒーロー画像は、プロフェッショナルな価格を設定しなくてもプロフェッショナルに見えます。
複雑なレイアウトを構築するということは、かつてはコードに飛び込むことを意味していました。 Divi AI を使用すると、構築したいものを記述すると、Divi のモジュールや設定と完全に連携する、クリーンで互換性のあるコードが作成されます。
ディビ + ディビ AI を掴む
ChatGPT が考えている間、Divi クイック サイトが構築されます
どこから始めればよいのか、空白の画面を見つめる日々は終わりました。 Divi AI を使用して Divi Quick Sites にビジネスに必要なものを伝えると、数分で完全な Web サイトが構築されます。ホームページだけでなく、機能するメニュー、お問い合わせフォーム、さらにはオンライン ストアを含むサイト全体が構築されます。

あなたのサイトはプロのデザインチームによって洗練されて立ち上げられます。ランダムな要素を組み合わせる一般的な AI ビルダーとは異なり、Divi Quick Sites はあらゆる詳細が重要な Web サイトを作成します。ボタンのスタイルからブログのレイアウトまで、各コンポーネントはシームレスに連携します。
AI にハンドルを任せる準備ができていませんか?クイック サイト スターター サイト コレクションを参照してください。各デザインには、Divi でしか見つけられないカスタム写真やグラフィックが含まれています。コンテンツを入れ替えれば、型にはまったテンプレートとは一線を画すサイトが完成します。
一番いいところは?何も決まっていません。ビジュアル ビルダーを使用すると、苦労することなく、色、レイアウト、コンテンツなど、あらゆるものを調整できます。ウェブサイトはビジネスの進化に合わせて変化します。デザインスキルは必要ありません。
実際の機能、実際のサポート
ChatGPT は基本的な HTML と CSS を生成しますが、Divi は WordPress をデザインの強力なツールに変えます。 SEO 対応のサイトを構築していくことができます。Rank Math などの SEO プラグインはビジュアル ビルダー内に組み込まれており、最適化が第 2 の習慣になります。
ChatGPT はコード スニペットを提案するかもしれませんが、Divi は 75 以上の人気のあるツールやサービスと直接接続します。

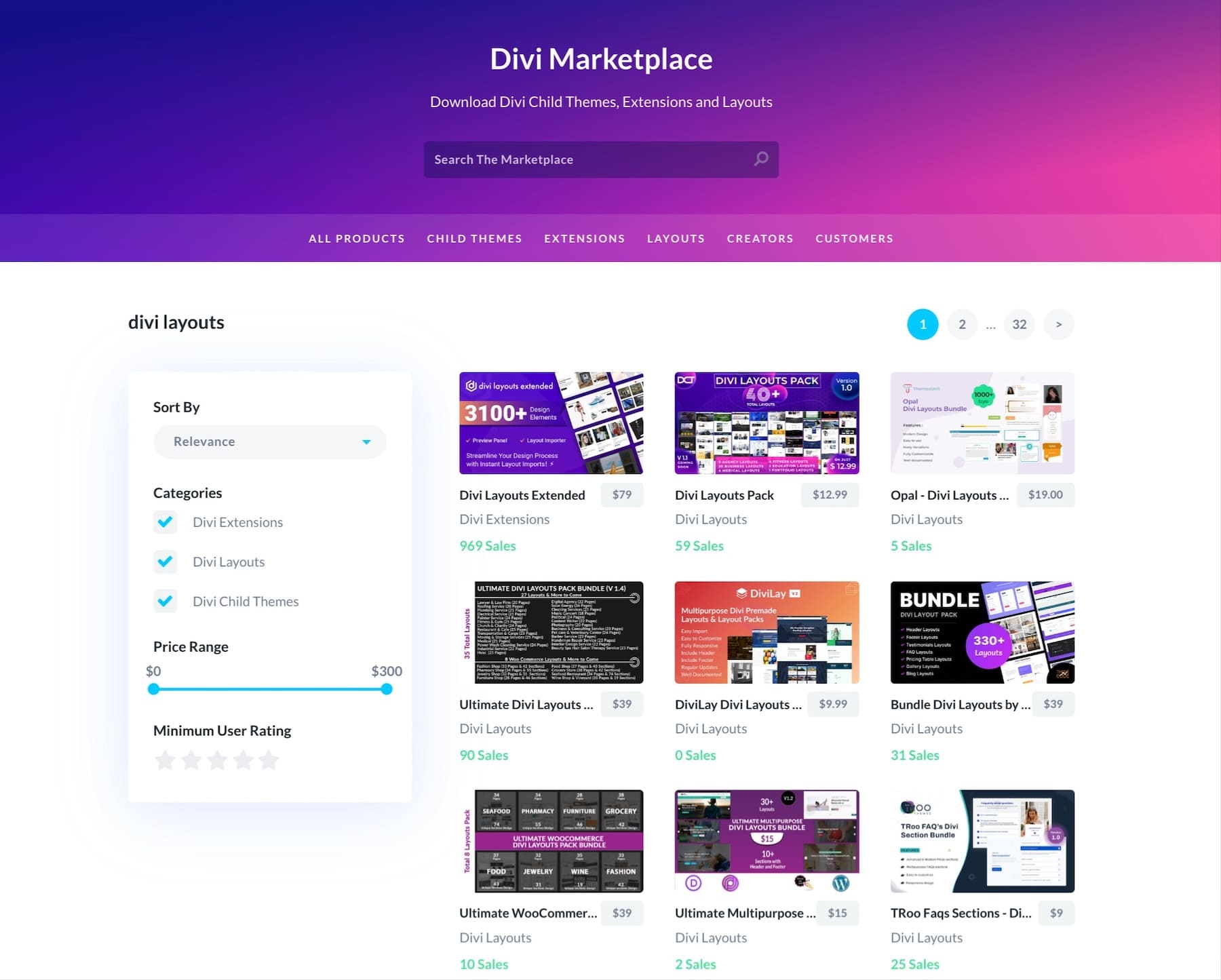
マーケットプレイスにアクセスして、サイトを目立たせるプレミアムなテーマ、レイアウト、拡張機能を入手してください。現実世界で何が機能するかを知っている信頼できる開発者からの何百ものマーケットプレイスの追加物を閲覧してください。これは ChatGPT が夢見ることしかできないことです。

当社の API を使用すると、開発者はカスタム ソリューションを作成し、言語モデルが生成できるものを超えて創造的な限界を押し上げることができます。単一の Divi ライセンスで、無制限のサイト、ページ、製品がカバーされます。さらに、すべての Divi サイトの背後には、専門家のサポートに支えられ、毎日 76,000 人の強力な Facebook コミュニティ共有勝利が存在します。
Divi をリスクフリーでお試しください
Web デザインに Divi と ChatGPT を使用する
これらのツールを真っ向から組み合わせて、AI が専用の設計ツールと出会ったときに何が起こるかを見てみましょう。
速度: 時間と分
Web デザインでは時は金なりです。 ChatGPT ではプロンプトとテストを絶えず行ったり来たりする必要がありますが、Divi の視覚的なアプローチはプロセス全体を合理化します。各ツールを使用した日常の設計タスクにかかる時間を分析してみましょう。
| タスク | ChatGPTを使用する | ディビと |
|---|---|---|
| ヒーローセクションの作成 | 45 ~ 60 分 (プロンプトを複数回繰り返す) | 15~20分(ビジュアル編集) |
| ナビゲーションの設定 | 30 分以上 (コード生成とテスト) | 10 ~ 15 分 (ドラッグ アンド ドロップ) |
| お問い合わせフォームの構築 | 1 時間 (コーディング + スタイリング + テスト) | 10分(お問い合わせフォームモジュール) |
| モバイルの応答性 | 2 ~ 3 時間 (手動ブレークポイントコーディング) | 30 分 (応答性の高いコントロール) |
| カラースキームの実装 | 45 分 (複数の CSS 更新) | 15 分 (グローバル カラー設定) |
テキストプロンプトではなく実際のテンプレート
ウェブサイトを構築するときは、しっかりした基礎から始めることが大きな違いを生みます。これらのツールがテンプレートとデザイン フレームワークをどのように処理するかを比較してみましょう。
| 特徴 | ChatGPTを使用する | ディビと |
|---|---|---|
| デザインオプション | テキストによる説明のみ | 2,000 以上のビジュアル テンプレート |
| カスタマイズ方法 | 手動コード編集 | 視覚的なドラッグアンドドロップ |
| 設計の一貫性 | 手動チェックが必要 | グローバルプリセット |
| 業界固有の設計 | 一般的な提案 | 対象を絞ったビジネステンプレート |
| デザインのプレビュー | コードを先に作成し、後で表示する | リアルタイムビジュアルエディター |
違いは明らかです。ChatGPT は構築できるものを説明するのに対し、Divi はすぐにカスタマイズできるプロフェッショナルなデザインを提供します。すべての Divi テンプレートには、機能するコンポーネント、適切な間隔、応答性の高いレイアウトが組み込まれており、プロンプトは必要ありません。
構築しているものを確認する
ウェブサイト作成者は、結果を約束するだけでなく、結果を示す必要があります。各プラットフォームが Web サイト デザインの現実をどのように処理するかを比較してみましょう。
| 関数 | ChatGPTを使用する | ディビと |
|---|---|---|
| デザインのプレビュー | コード出力のみ | リアルタイムビジュアルビルダー |
| ページデザイン | テキストの提案 | 完成した作業中のページ |
| レイアウトのレビュー | 表示するには実装する必要があります | インスタントプレビュー |
| モバイルビュー | 手動テストが必要 | ライブレスポンシブプレビュー |
| 設計変更 | セクション全体を再生成する | ポイントアンドクリック編集 |
| 資産の統合 | ストレージ サービスを見つけて手動で実装する | メディアの直接アップロード |
| コンポーネントのテスト | 外部開発環境 | 内蔵プレビューモード |
| クライアントの承認 | 実装後のスクリーンショット | ライブ プレビュー リンクを共有する |
ChatGPT を使用すると、ブラインドで構築できます。提案を実装するまで Web サイトは表示されません。 Divi は、ページ全体のレイアウトから個々のモジュールの調整まで、作業中に得られるものを正確に表示します。
スケーラビリティ
Web サイトを成長させる必要がある場合、基盤が重要になります。各アプローチでのスケーリングは次のようになります。
| 手術 | ChatGPTを使用する | ディビと |
|---|---|---|
| サイトの更新 | 新しいプロンプトでやり直す | 必要に応じて機能を追加する |
| 交通処理 | 基本コードのみ | 成長に合わせて最適化 |
| コンテンツ管理 | 手動コンテンツ更新 | ダイナミックコンテンツシステム |
| チームの適応 | ユーザー管理なし | マルチユーザーのアクセスレベル |
| リソースの使用量 | 複雑さとともに増加 | 効率的なリソース処理のための多くのオプション |
| オンラインストアの追加 | 複雑な実装 | WooCommerce対応 |
| サードパーティツール | 手動統合 | 75 を超える組み込み統合 + カスタム統合を作成するオプション |
| 多言語 | 個別のプロンプト | WPML対応 |
ChatGPT は適切な出発点を生成するかもしれませんが、実際の Web サイトには成長の余地が必要です。 Divi のアーキテクチャは、最初のブログ投稿から毎日何千人もの訪問者に至るまで、すべてを最初から再構築することなく処理します。
本物の何かを構築する: Divi + Divi AI の動作
比較を超えて、Divi + Divi AI が何を実現できるかを見てみましょう。以下は、最初のレイアウト生成から Web サイトを目立たせる最後の仕上げまで、これらのツールがどのように連携するかを示す実際の例です。
理論や可能性はありません。ビジュアル デザインが AI アクセラレーションと出会ったときに何が起こるかを実際にデモンストレーションしているだけです。両方のツールを組み合わせた場合の最新の Web デザインは次のようになります。
WordPress ウェブサイトの準備をする
すべての WordPress Web サイトには、ドメイン名とホスティングという 2 つのものが必要です。 Namecheap のドメイン ファインダーを使用すると、古典的な .com を探している場合でも、別のものを探している場合でも、完璧な Web アドレスをロックダウンできます。彼らのビーストモード検索では、最初の選択が行われたときに利用可能なオプションが明らかになります。

ホスティングに関して、SiteGround は WordPress を中心にプラットフォーム全体を構築しています。 1 回クリックすると、WordPress が自動的にインストールされます。技術的な悩みは必要ありません。 Hostinger と BlueHost も堅牢な WordPress ホスティングを提供しており、それぞれ独自のワンクリック インストール ツールを備えています。

特にカスタム データベース セットアップが必要でない限り、手動ルートはスキップしてください。ほとんどのホスティング プロバイダーは技術的な作業を処理し、サイトの構築を開始できるようにします。 WordPress が起動したら、作成を開始する準備が整います。
Divi のインストールと Divi AI のアクティブ化
Diviを利用するには会員登録が必要です。これは、Divi テーマと Divi AI の両方にアクセスする方法です。
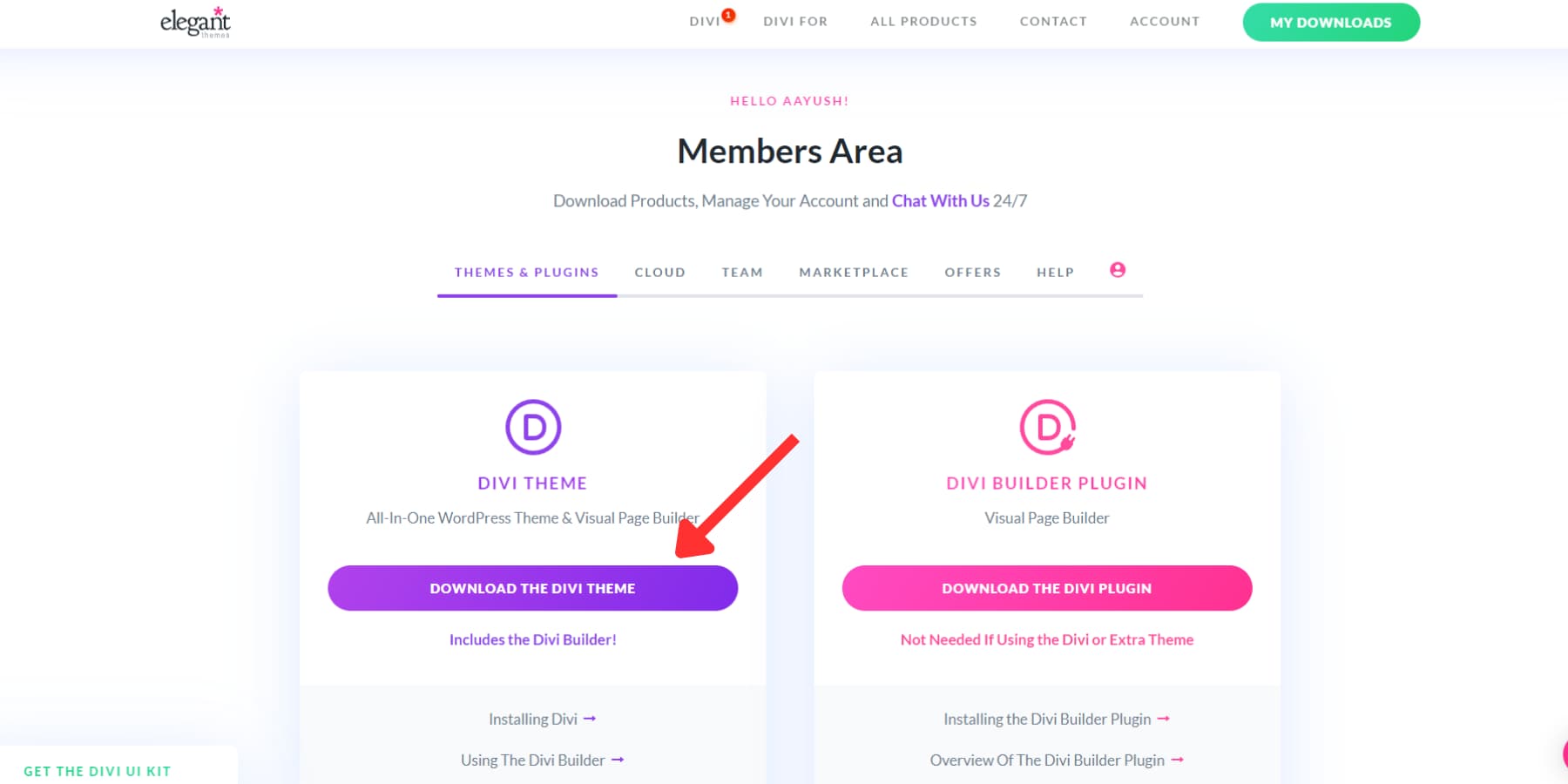
Divi をサイトに導入するには、メンバーエリアから Divi をダウンロードすることから始まります。

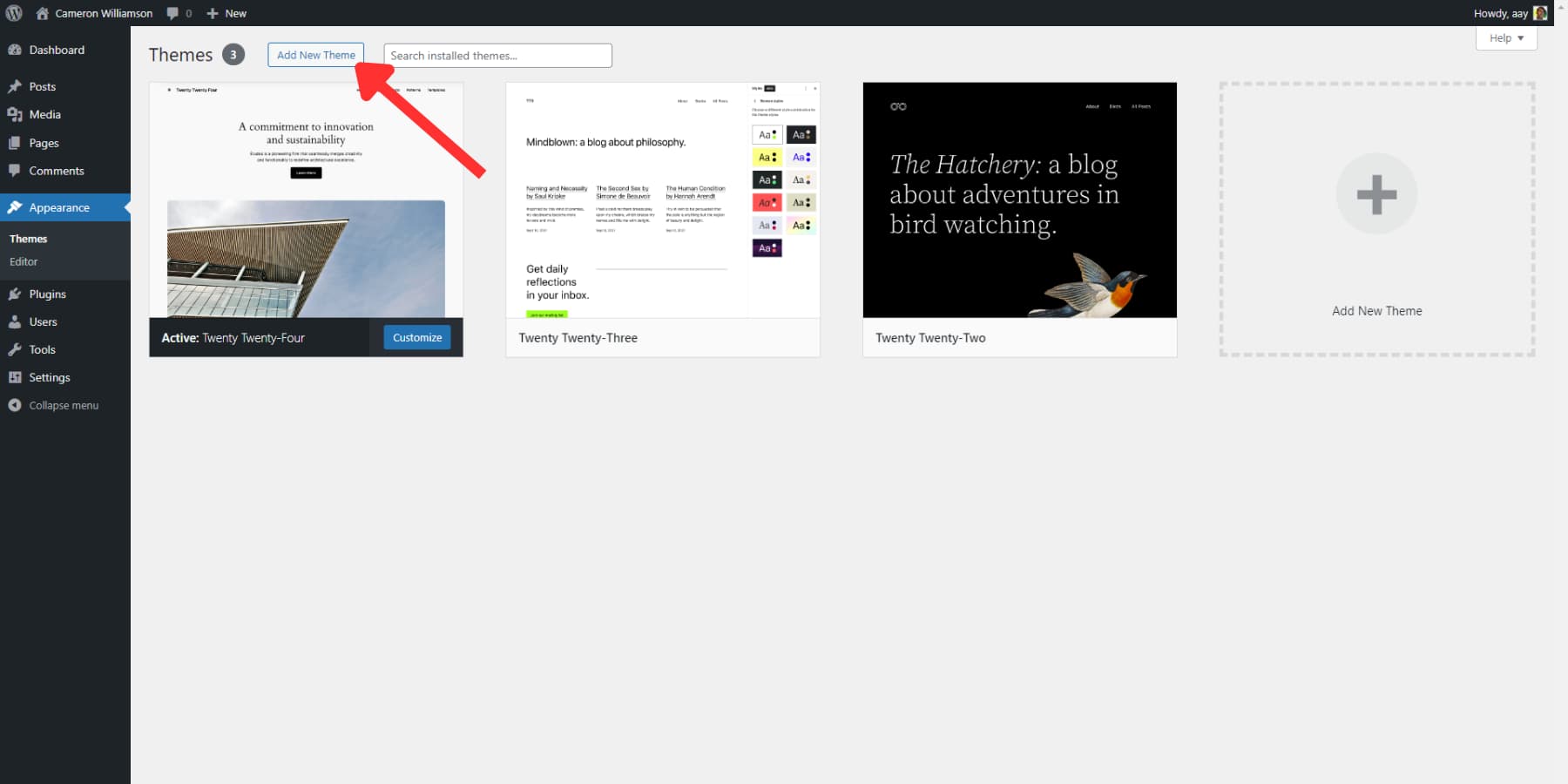
WordPress Web サイトに移動し、[外観] > [テーマ] > [新しいテーマの追加] を見つけて、ファイルをアップロードします。そこに表示されたら、忘れずに「アクティブ化」をクリックしてください。

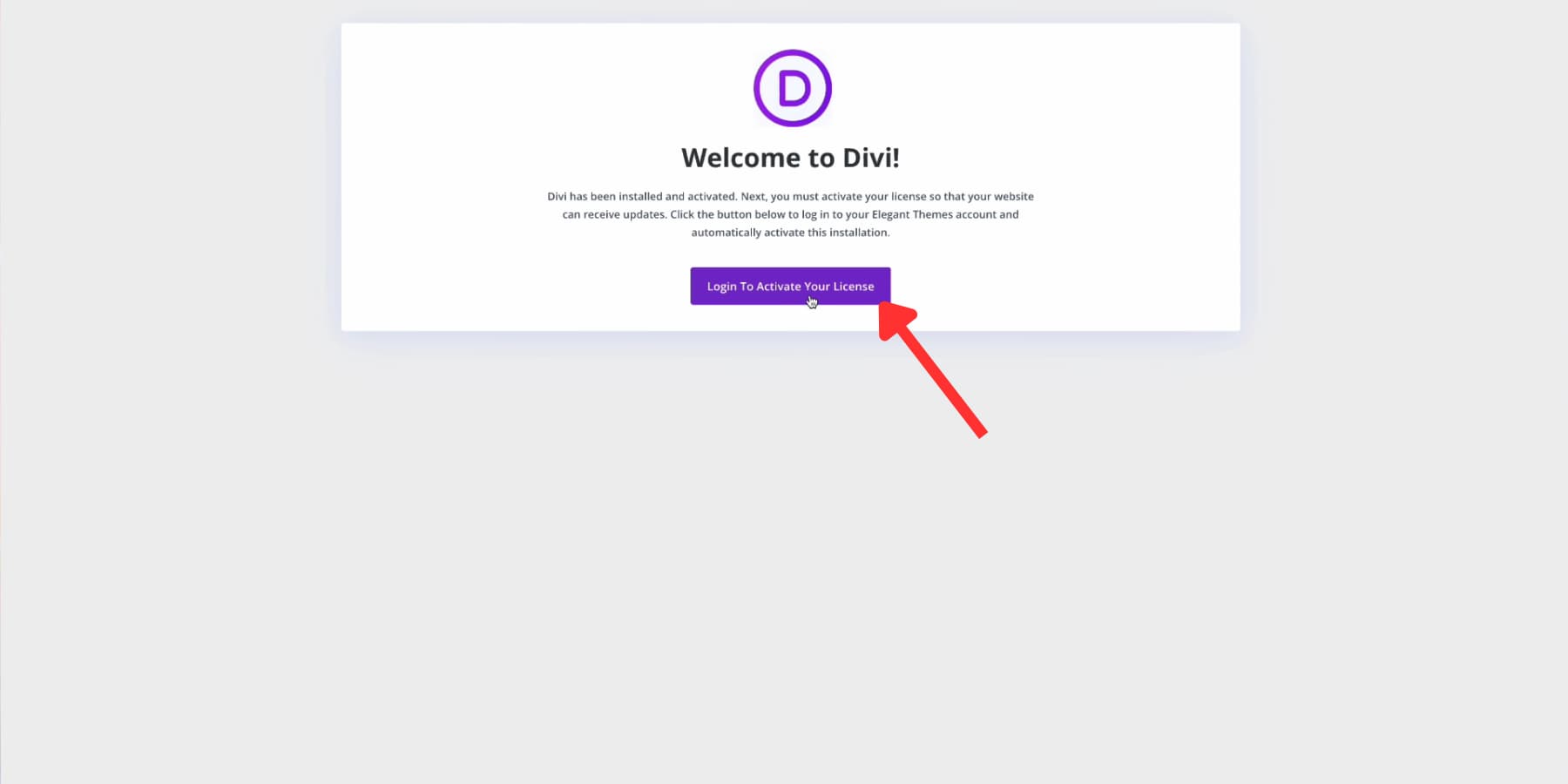
最初に表示されるのは、Divi のセットアップ ウィザードです。 API キーの生成やライセンスの確認などの技術的な作業は自動的に行われ、手動でのセットアップは必要ありません。

ログインはワンクリックで完了します。 API キーは自動的に作成およびラベル付けされ、サイトにインストールされます。同じキーは Divi AI をオンにするだけではなく、2000 を超えるレイアウトのライブラリを開きます。 Divi Pro を実行していますか?さらに多くの機能がすぐに利用できるようになります。
新しいウェブサイトの生成
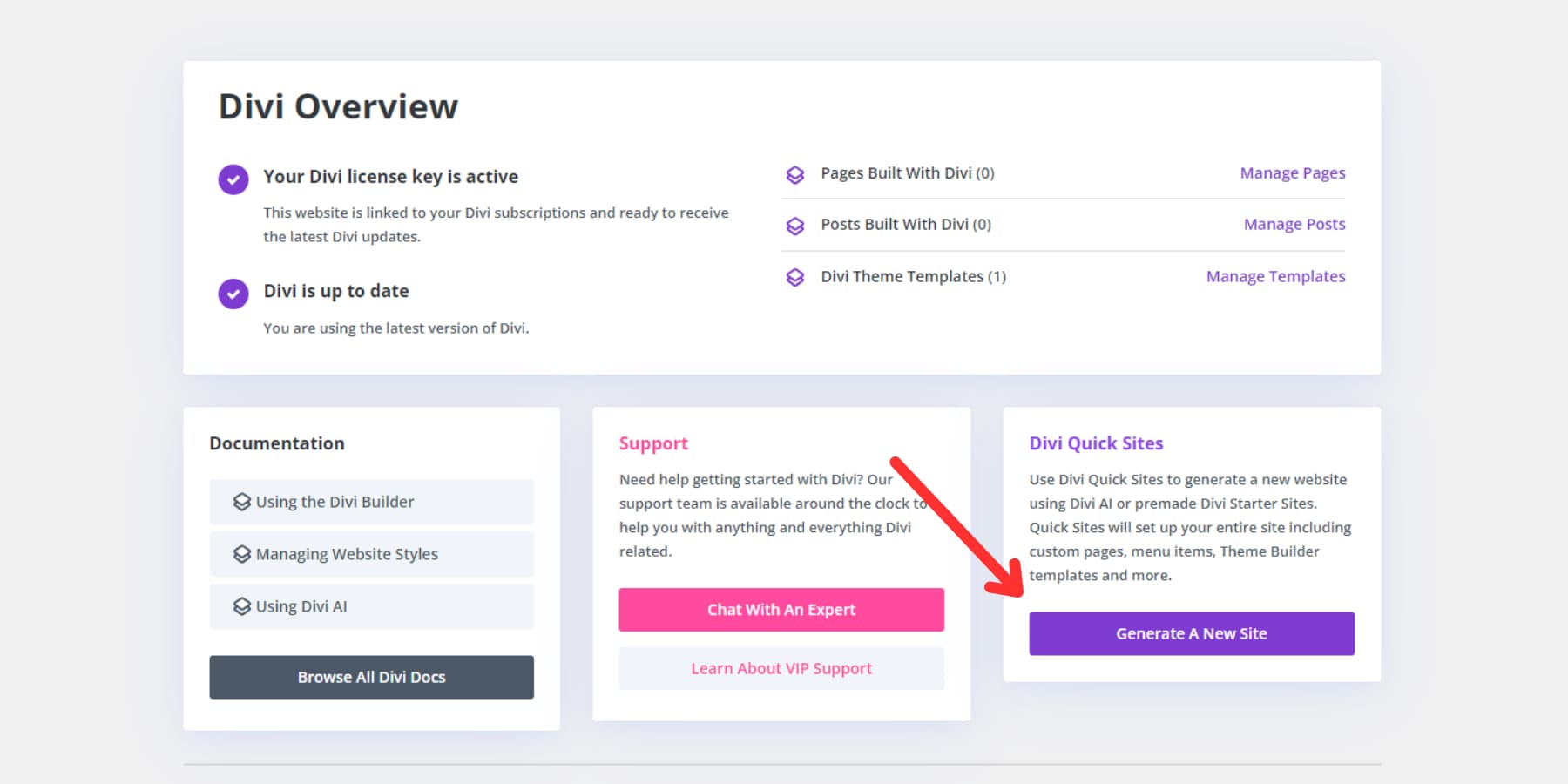
Divi を接続すると、最初にダッシュボードが表示されます。これはあなたのウェブサイトのコントロールルームであり、Divi Quick Sites が次のビルドをスピードアップするために待機します。

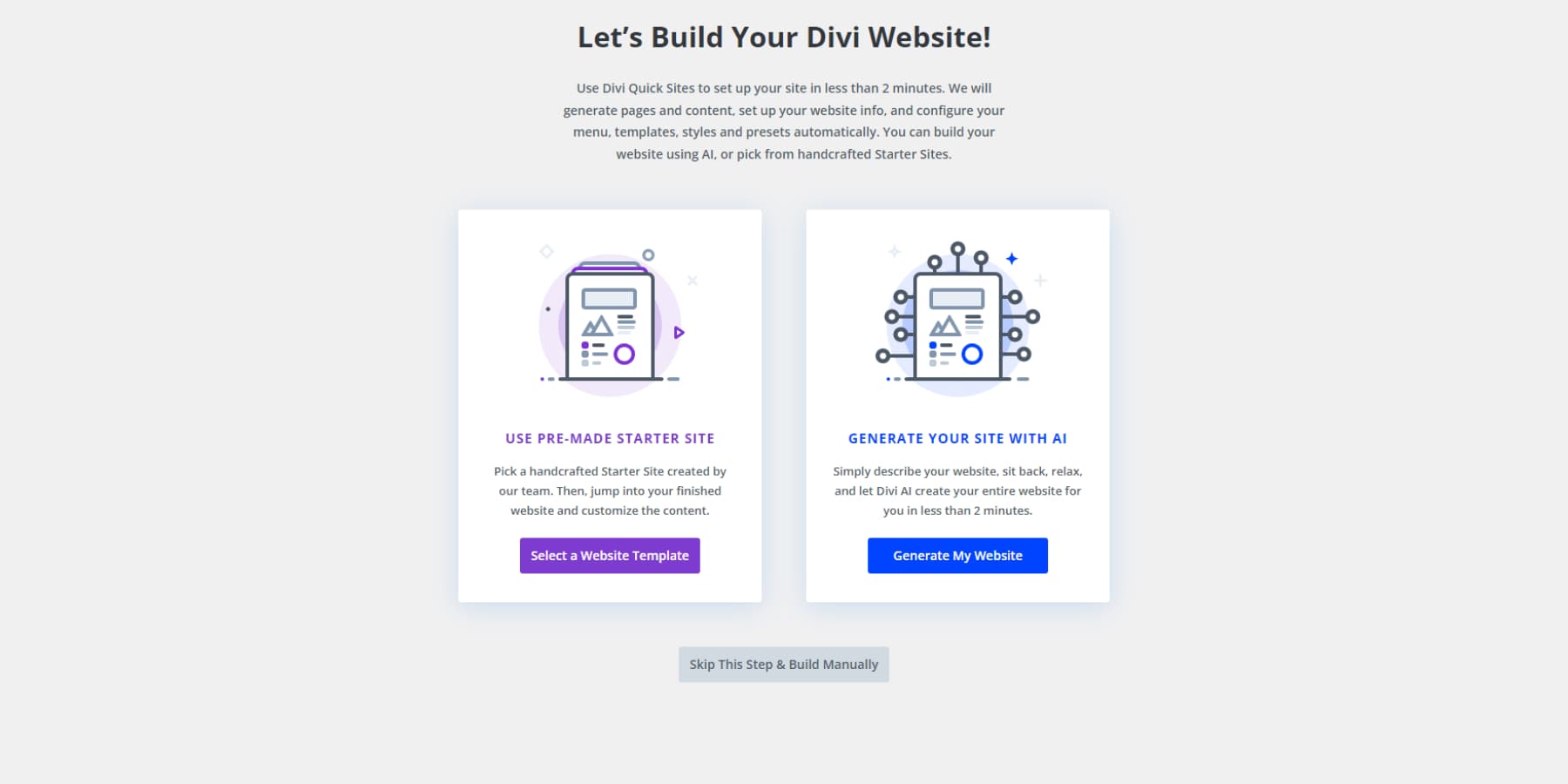
[新しいサイトを生成] をクリックすると、2 つのパスが表示されます。最初の説明はスキップしてください。代わりに、Divi Quick Sites の AI ビルダーについて説明します。

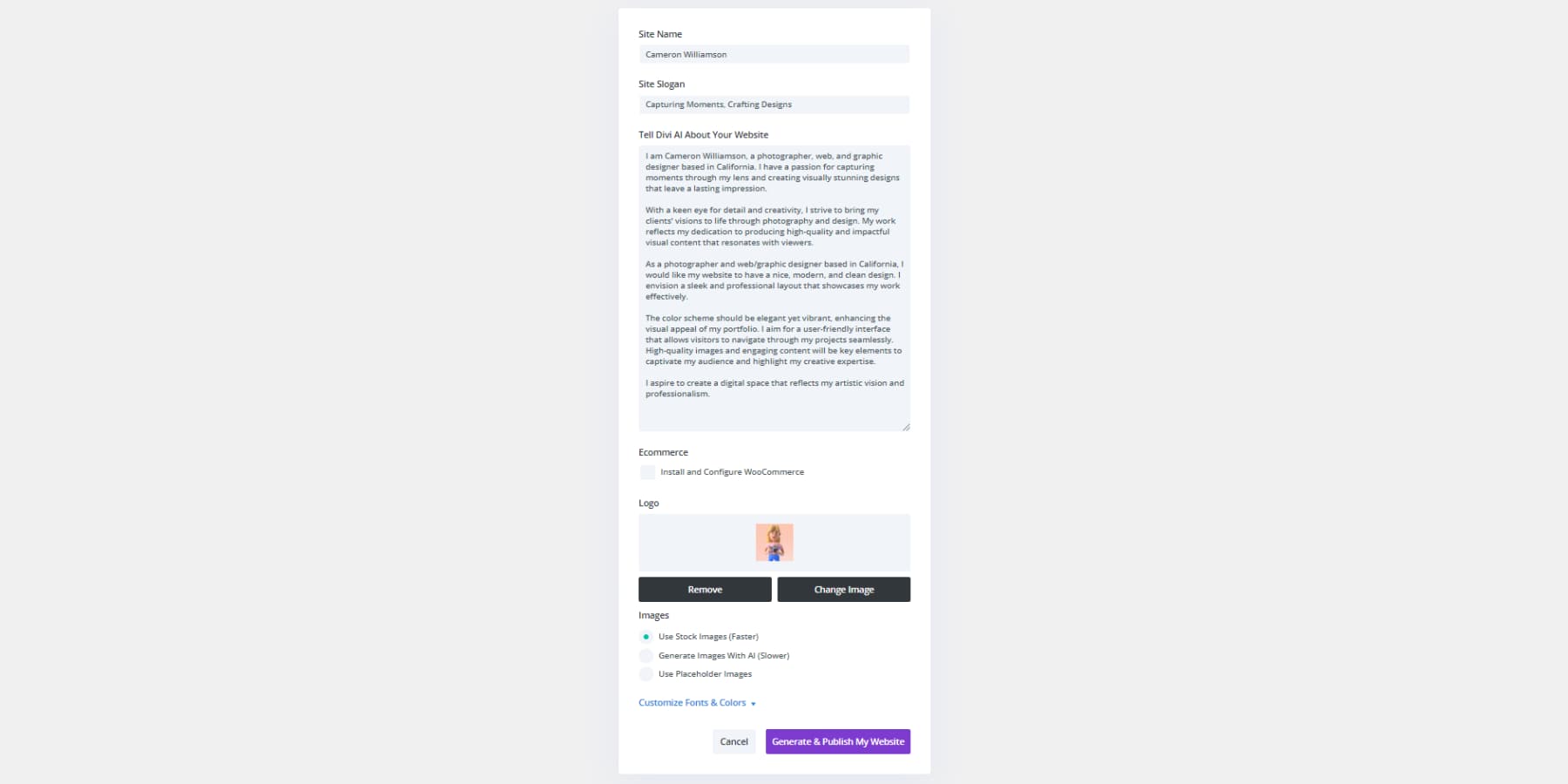
AI にはプロジェクトに関するコンテキストが必要です。ビジネス、探しているもの、求めている雰囲気などについての詳細を入力してください。より具体的な入力は、より良い結果につながります。

画像の場合、Divi AI は標準の Unsplash 写真を超えたカスタム ビジュアルを作成します。時間はかかりますが、ユニークな結果が得られます。後で写真を追加する予定がある場合は、プレースホルダー オプションを選択することもできます。
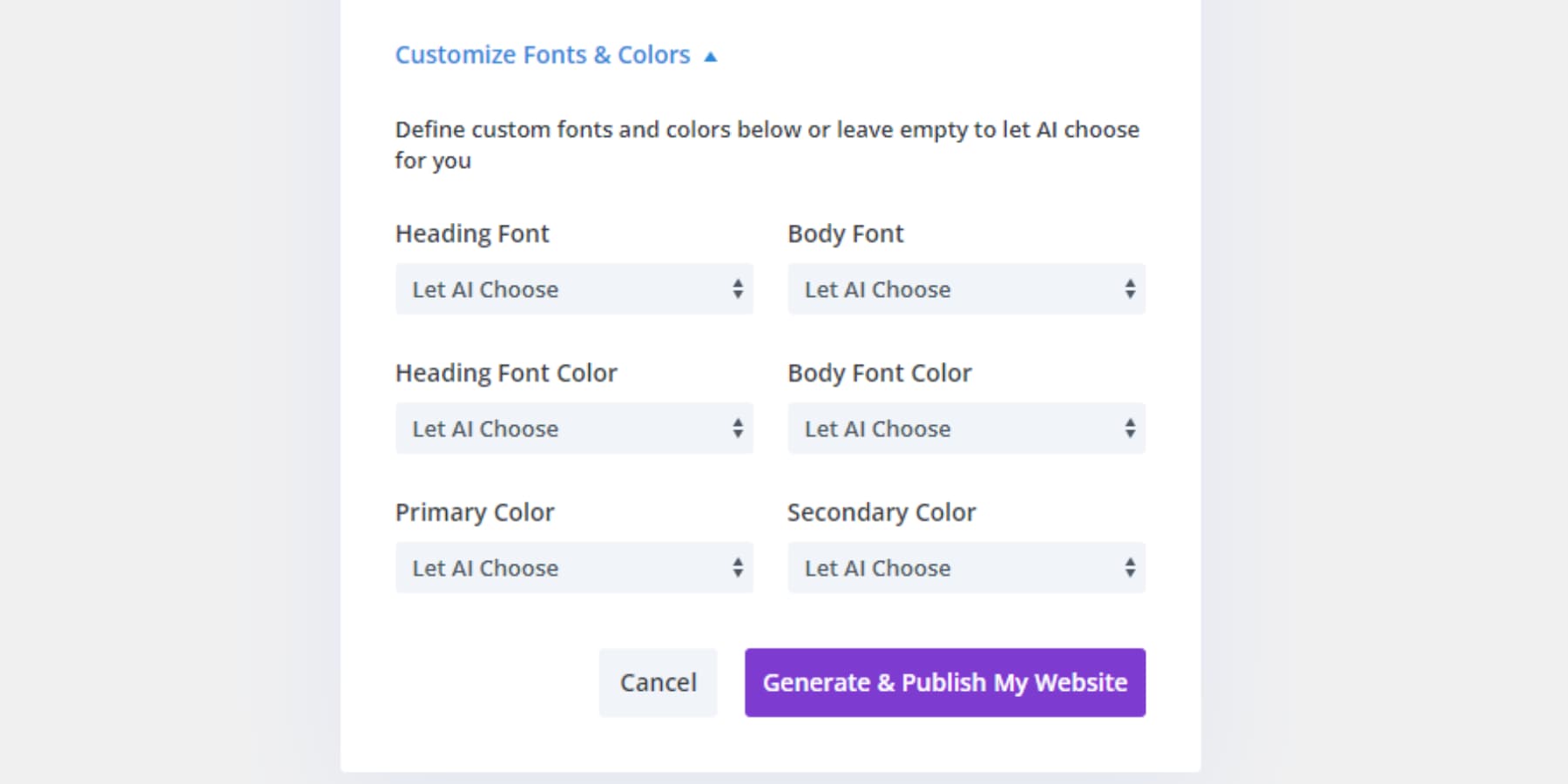
必要に応じて、フォントと色を選択します
Web サイトの外観をより詳細に制御するには、次のセクションでフォントと色を選択します。このステップはオプションです。不明な場合は、AI に選択してもらうことができます。これは、Divi のグローバル カラー設定を使用して後からいつでも調整できます。準備ができたら、「Web サイトを生成して公開」をクリックします。

そして、それです!
「生成」をクリックすると、Divi の AI ビルダーが起動します。 AI が Web サイトを構築するときに、ライブ アニメーションが各コンポーネントを追跡します。仕様に応じて、このプロセスには約 2 ~ 3 分かかります。
完成したビルドではコマンド センターが開き、新しいサイトのすべての要素が表示されます。各ページにはプレビュー オプションが含まれています。ページ名の上にカーソルを置くと、ページ名の横にある目のアイコンが表示されます。
この最初の外観では、AI がブリーフを Web デザインにどのように変換したかを示しています。一貫したタイポグラフィからバランスの取れたレイアウトまで、あらゆる要素が連携して機能します。
サイト全体は Divi のデザイン システムで実行されています。色はすべてのページで即座に更新され、フォントは均一に調整され、後で自分で更新した場合でも間隔は完全に揃えられます。新しいサイトでは、追加の作業を行わなくても、視覚的な調和が維持されます。
微調整は Divi のビジュアル ビルダーで直接行われます。変更は作業中に即座に表示され、更新がライブ サイトにどのような影響を与えるかを正確に示します。プレビュー モードと編集モードを切り替える必要はありません。
あなたのウェブサイトは自動的に構築されません(しかし、Divi が助けます)
ChatGPT はコードを生成するかもしれませんが、実際の Web サイトでは、賢いプロンプトや基本的なスニペット以上のものが必要です。他の人が自分の設計で AI ルーレットをプレイしている間、優秀なビルダーは結果をもたらすツールを選択します。
Divi は WordPress のパワーと AI アクセラレーションを組み合わせて、機能するプロフェッショナルな Web サイトを立ち上げるために必要なものをすべて提供します。迅速なエンジニアリングは必要なく、デバッグする謎のコードもありません。Divi を開いて、変換する Web サイトの構築を始めるだけです。
実験をやめて構築を始める準備はできましたか?今すぐ Divi を入手して、プロフェッショナルな Web デザインがいかに高速であるかを確認してください。
Divi でより良いウェブサイトを構築
