iPad ProでWebサイトを開発できますか?
公開: 2022-04-10この記事では、iPadProでのWebサイトの開発について詳しく説明します。 WordPressエージェンシーのオーナーであり、プロのWordPress開発者として、私はこのコンセプトに以前から興味を持っていました。
私は2021年1月にApplePencilとAppleiPadキーボードと一緒にiPadPro11インチを手に入れました。 これは本質的に私にiPadOSでのラップトップのような経験を与えました。 購入したとき、それは開発マシンを意図したものではありませんでした。 代わりに、生産性のために意図したとおりに使用するつもりでした。 これには、このブログのコンテンツの作成や、ここやYouTubeチャンネルでのさまざまなコメントへの返信が含まれます。
なぜiPadで開発するのですか?
iPadは、非常に小さなフォームファクタで、途方もない量の処理能力、高解像度の画面、およびタッチ入力を提供します。 デザインとビルドの品質が上がるにつれて、これは非常に高品質のデバイスであり、どこにでも持ち運ぶことができます。 そのため、iPadの開発は、デスクトップまたはラップトップコンピューターの優れた補足になる可能性があります。
私にとって、私は私が行ったほとんどすべての場所にデバイスを持ってきていることに気づきました。 私は構築後に多くのWordPressWebサイトを管理しているため、通常、不在時に発生する可能性のある主要な問題のトラブルシューティングを行うためにラップトップコンピューターを持ち込みます。 ただし、そのラップトップをiPadに置き換えることができれば、それは簡単です。 セルラーモデルを選択した場合、信号を使用してどこからでもすべてのクライアントWebサイトにアクセスできます。
さらに、私のラップトップはWindowsマシンであり、デスクトップ、iPhone、iPadのAppleエコシステムに適合するものを使用すると、生産性が大幅に向上します。 コンテンツ作成の観点から、iPadはどこにいてもデスクトップワークからピックアップするのに最適なデバイスです。
ハードウェアはそれを許可しますか?
まず、実際のハードウェアが私の開発ニーズをサポートできるかどうかを判断する必要があります。 つまり、スペック、キーボード、トラックパッド、およびデバイスにデータを入力するための追加の方法を検討しているということです。
純粋な速度の観点からデバイスを見ると、これは私が今まで使用した中で最も速いものの1つです...これには古いバージョンのiMacProが含まれます。 私のバージョンは第2世代iPadProです。つまり、64ビットアーキテクチャのA12ZBionicチップを持っています。 しかし、私は第3世代の仲間(新しいM1チップを搭載)をいじり回したので、ここでそのパフォーマンスについて話します。

M1チップ、iPadOS、および追加のハードウェアを組み合わせることで、驚異的なパフォーマンスが実現します。 WebサイトとWebアプリケーションは、技術的に可能な限り高速にロードされ、ビデオレンダリングは私のラップトップよりも優れています。
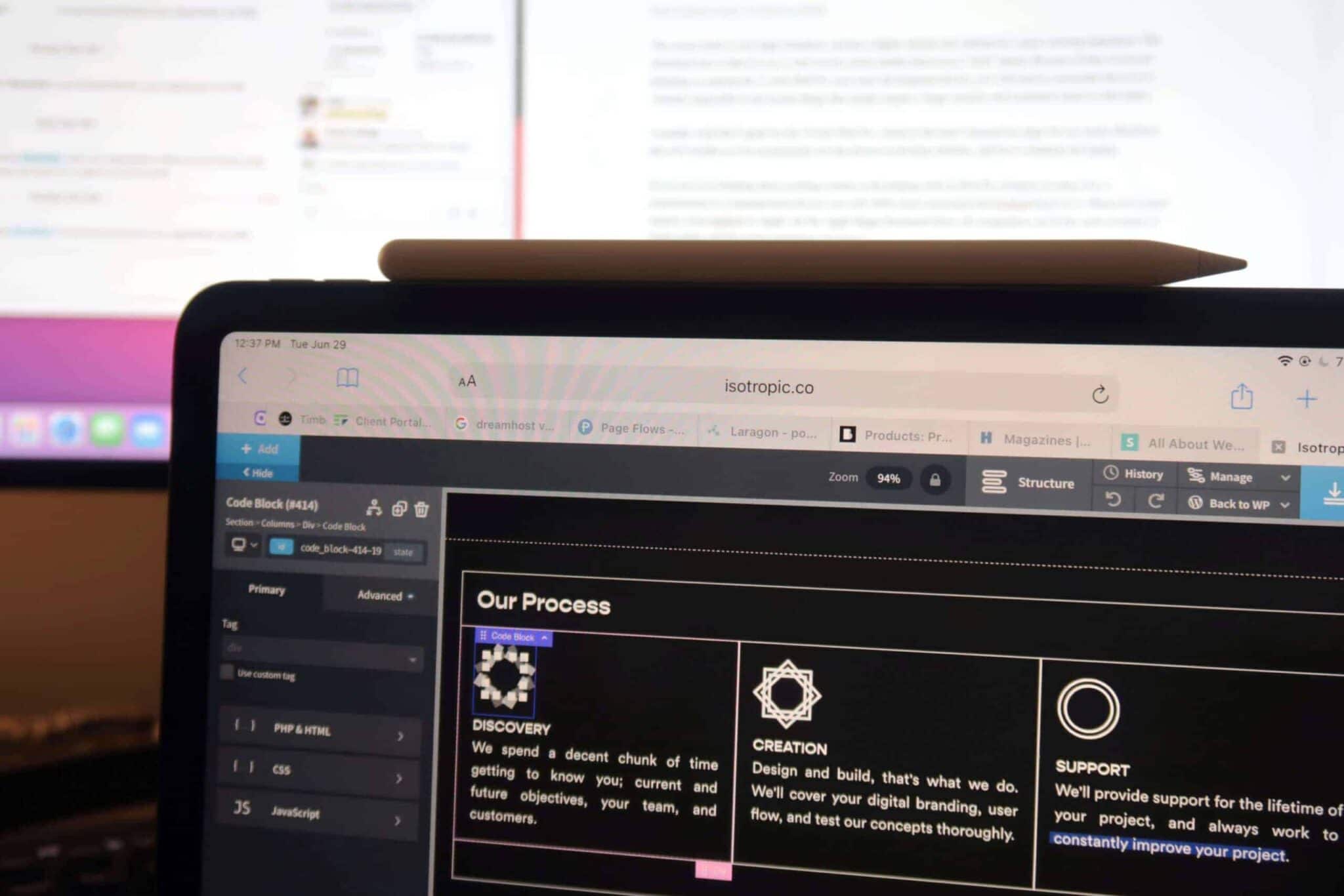
タッチスクリーンとApplePencilは、構築するWebサイトとの対話方法にまったく新しい次元をもたらします。 私たちの場合、私たちの代理店はストレートPHPまたはOxygenBuilderを使用して作成します。 大きなボタンやドラッグアンドドロップ機能を備えたものを使用している場合、タッチスクリーンを使用すると、トラックパッドを使用するよりもはるかに高速になります。 一部のWindowsユーザーは、ラップトップのタッチスクリーンに甘んじていますが、Appleユーザーの場合、このタイプのデータ入力機能が必要な場合は、iPadを使い続けることになります。

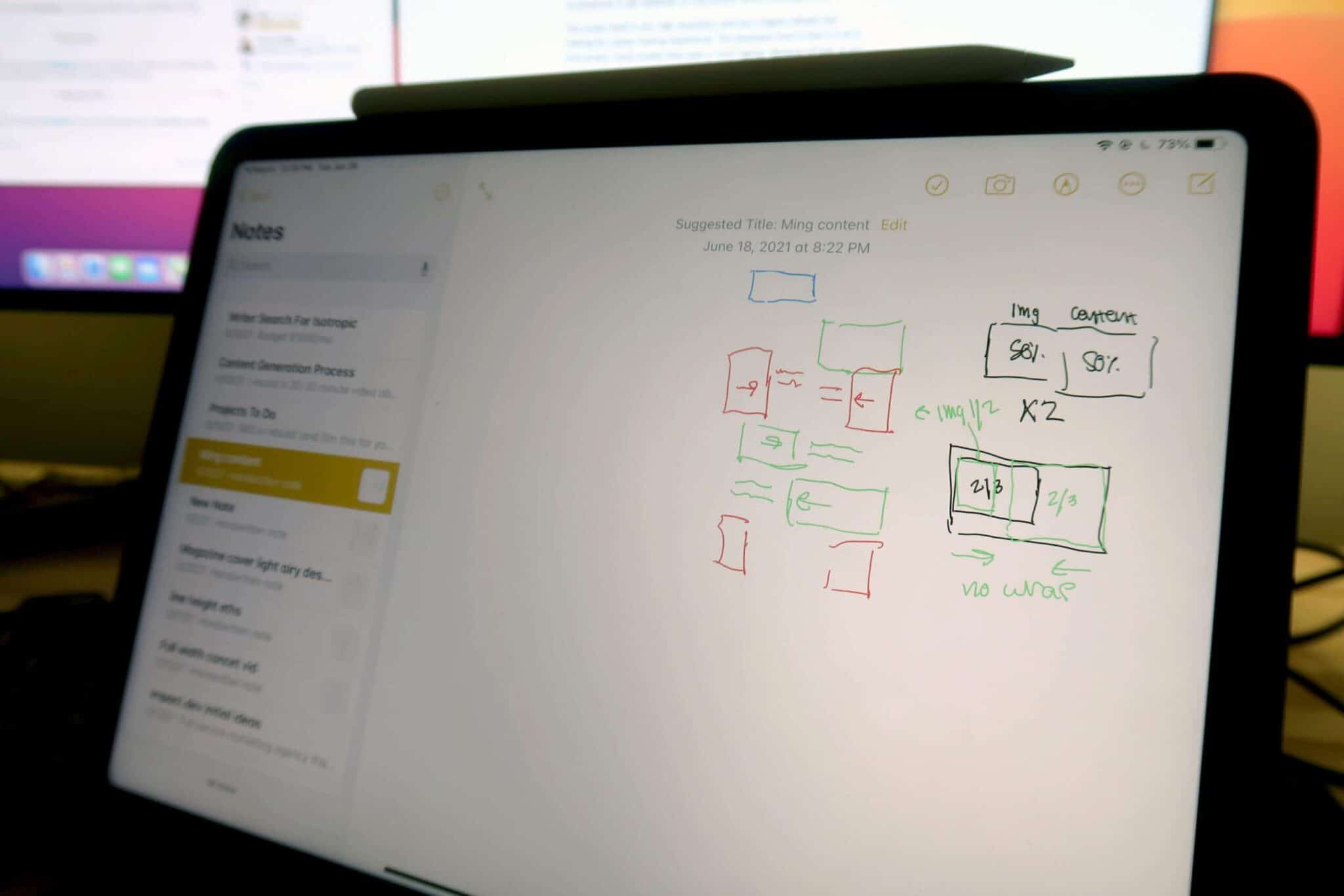
Apple Pencilを使用すると、コンセプトやワイヤーフレームをすばやく簡単にスケッチすることもできます。 作成したら、メモアプリ(またはAdobe Draw)で、クライアントやデザイナーに送信したり、高解像度のモックアップを作成したり、情報のレイアウトやページフローに関するフィードバックを取得したりできます。

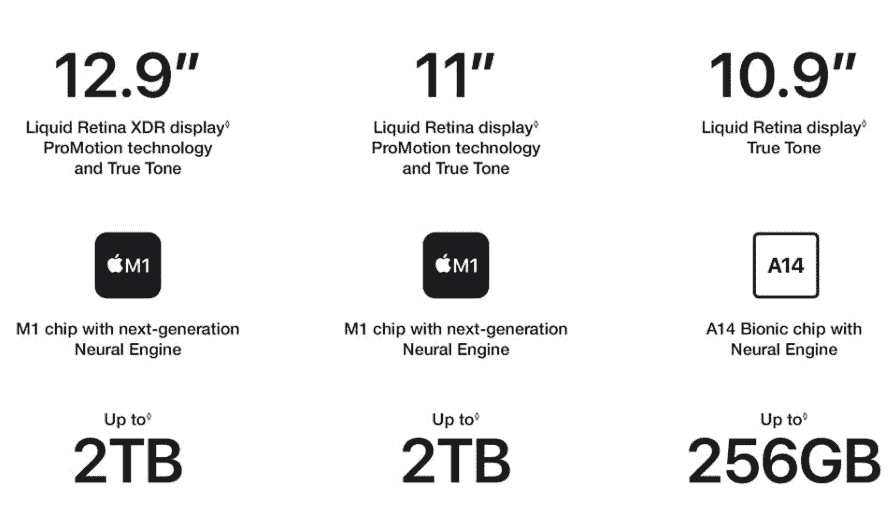
画面自体は非常に高解像度で、リフレッシュレートが高いため、優れた視聴体験が得られます。 ここでの欠点は、11インチの画面であり、「ミニ」ラップトップよりもはるかに小さいことです。 そのため、11インチiPad Proをメインの開発デバイスにすることを計画している場合は、より大きなモニターと解像度を必要とするいくつかのことを行うことは事実上不可能であるため、これを再検討する必要があります(これについては後で詳しく説明します)。
私は実際に12インチのiPadProを選んだことを望みますが、当時は自分のニーズには大きすぎると思っていました。 ただし、私は主にこのデバイスを使用してWebサイトを開発したり、デスクトップとラップトップを使用したりしていないため、これはひどいことではありません。
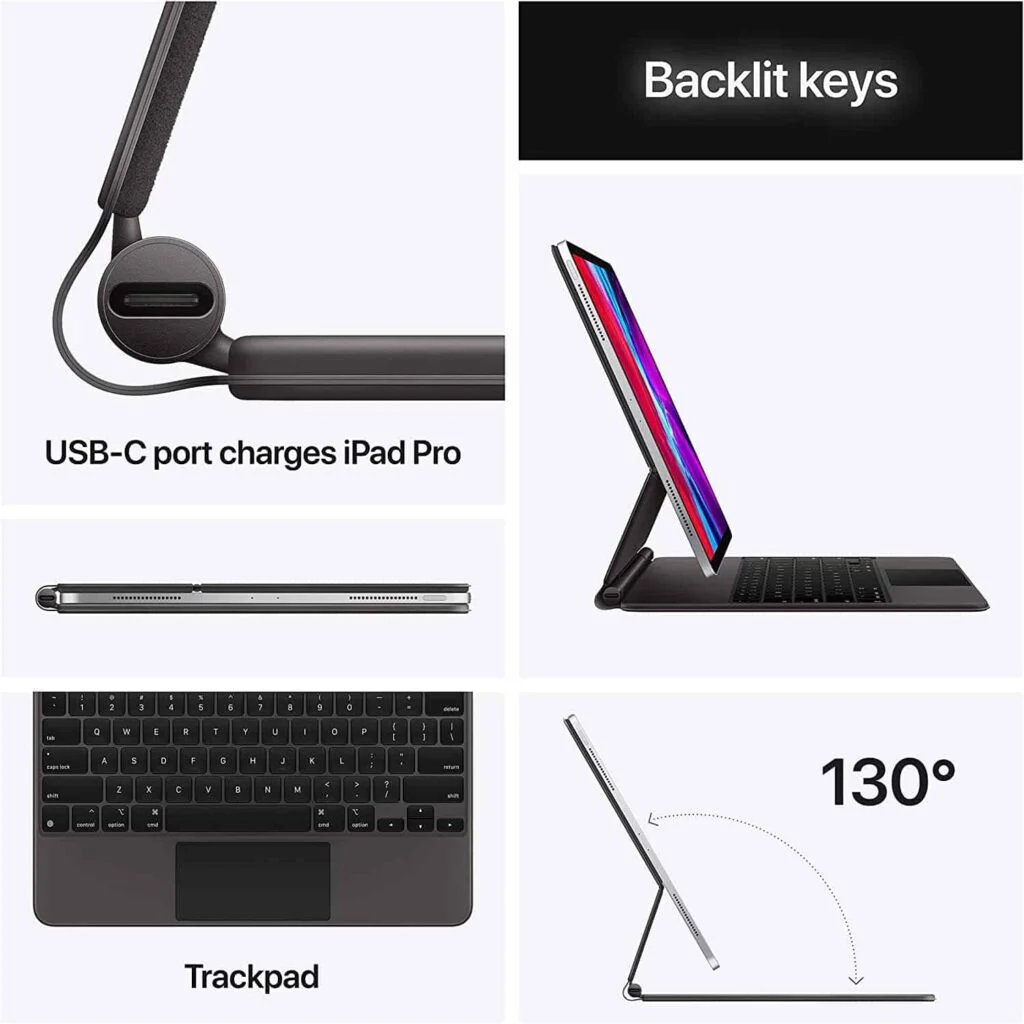
コンテンツの作成やiPadProでの開発を(エンターテインメントや通信デバイスに使用する代わりに)考えている場合でも、キーボードとトラックパッドキーが100%必要になります。 ロジクールからアップルまで、いくつかのメーカーがありますが、アップルマジックキーボードは、ビルドの品質とそれを使用した実際の経験の点で、すべての競争を打ち負かします。

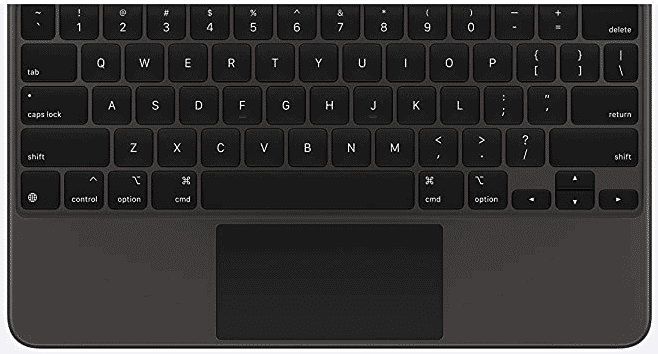
絶対にひどいMacの古いバタフライキーボードとは異なり、キーを入力するのは触覚的な体験です。 ここでの欠点は、デバイスのサイズが11インチであるため、フルサイズのキーボードをケースに組み込む方法がないことです。 取得するキーは次のとおりです。

トラックパッドは小さいですが、使いやすく、非常に正確で、高品質です。 クリックも触覚です。 iPad用のキーボードケースが必要な場合、これは間違いなく最良の選択肢です。 競合他社は品質が低く、タイピングの経験やトラックパッドが貧弱です。 この場合の唯一の欠点は、ゴムタイプの仕上げであり、iPadを落とすと確実に保護されますが、裂けたり裂けたりする可能性があります(私の端には小さな裂け目があります...ひどいことは何もありません、ただ迷惑です)。
BluetoothまたはUSB-cを介して追加のアクセサリを接続することもできます。 そうすれば、従来のマウス、より大きなキーボード、さらには外部モニターにさえアクセスできます。 しかし、外部モニターは私にとって大きなこだわりであり、iPadOSの将来のバージョンで対処されることを願っています。
外部モニターをiPadに接続することはできますが、それは単に画面と解像度を反映しています。 これは、アプリケーションのための追加のスペースがないことを意味し、開発者がさまざまな入力と出力の間のバウンスのフローに入るのを非常に困難にします-コードスニペットライブラリ、開発用のブラウザウィンドウ、および研究用の別のもの(つまりスタックオーバーフロー) )。

これにはいくつかの回避策がありますが、外部モニターの経験のようなラップトップに近づかないでください。これは、私の意見では、開発者にとって不可欠です。
さらに厄介なのは、これがハードウェアの制限ではなく、オペレーティングシステムの制限であるということです。 次のセッションで説明するように、iPadOSにはまだまだ多くの要望がありますが、同時に継続的に改善され、デスクトップのようなエクスペリエンスに近づいているため、この記事のセクションは間もなく古くなる可能性があります。
セクションを締めくくるために、ハードウェアは技術的に開発が行われることを可能にします。 任意のキーボードとマウスを接続できますが、画面サイズによって制限されます。 外部モニターのサポートは非常に貧弱であるため、そこに頼ることはできません。 しかし、必要に応じて、11インチの画面での開発は実行可能以上のものです。 さらに、タッチスクリーンのサポートとApple Pencilは、実際に行っていることに応じて、はるかに生産的なエクスペリエンスを実現できます。
これが真剣に改善することの1つは、ワイヤーフレームとWebサイトの概念の作成です。 Apple Pencil(本物の鉛筆と同じように制御と筆圧感度を提供します)を使用して1つを引き出し、デザイナーに送信するのは非常に簡単です。彼らは私が何をしようとしているのかを完全に理解しています。 これは、アイデアを声に出して伝えたり、メールやSlackで送信したりすることとは対照的です。
Apple Pencil、iPad、およびMagic Keyboardの組み合わせは、ネイティブのAppleコンポーネントであるため、すべて完全に連携して機能します。 その経験自体は非常にプレミアムで高品質です。
iPadOSは開発業務をサポートできますか?
WebサイトとiPadProを開発するための2番目のハードルは、オペレーティングシステムが私たちのニーズをサポートできるかどうかを判断することです。 これには、さまざまなアプリケーションへのアクセス、処理能力、およびアプリケーション、メモ、Webブラウザーなどの間を簡単に移動できる全体的なユーザーインターフェイスが含まれます。
アクセスする必要がある2つの最も重要なアプリケーションは、開発者向けのブラウザーとコードエディターです。 また、デスクトップオペレーティングシステムと同等の強力なファイル管理ツールも必要です。
どのWebブラウザですか?
厄介なことに、iPadOSでの開発業務の場所については、組み込みのSafariやその他の主要なWebブラウザーを使用することはできません。 これは、開発者ツールが含まれていないためです。 Webサイトを作成するために必要なさまざまなオンラインアプリケーションに確実にアクセスできますが、DevToolsがないと深刻な障害になります。
Macをお持ちの場合は、これを回避する方法があります。ケーブルを使用してSafariをコンピュータに接続し、デスクトップまたはラップトップのSafariの上部メニューでiPadのアドレスを指定する必要があります。 しかし...それはあなたがラップトップを持ち歩く必要があるので、iPadを開発する目的を打ち負かします。

これを回避する方法は、開発者ツールが組み込まれているスタンドアロンのWebブラウザアプリケーションです。
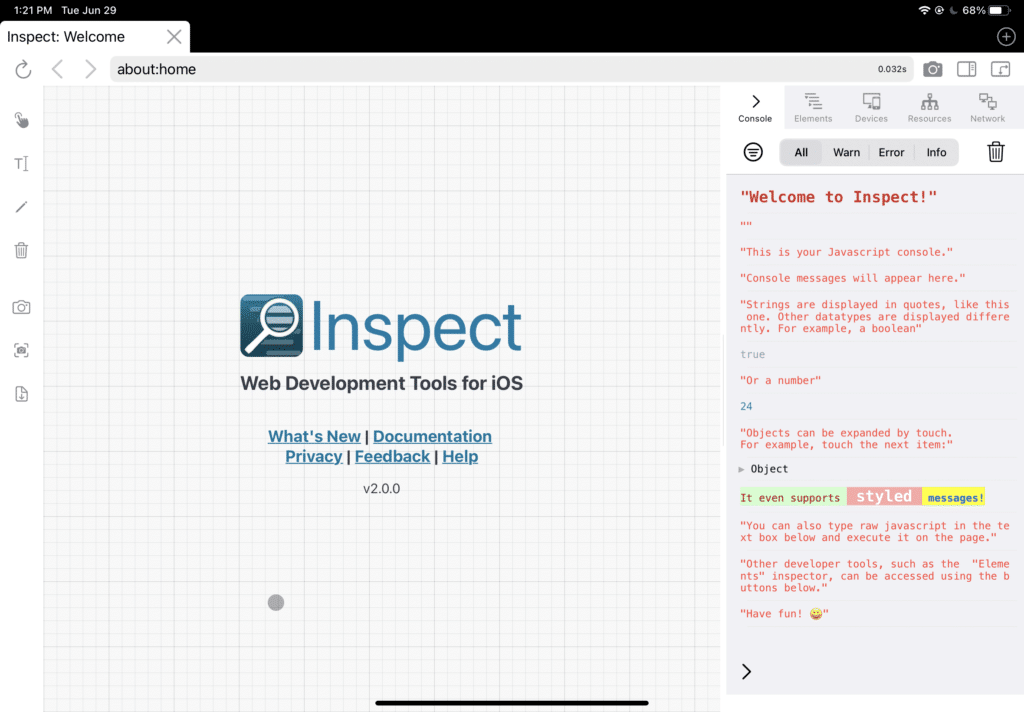
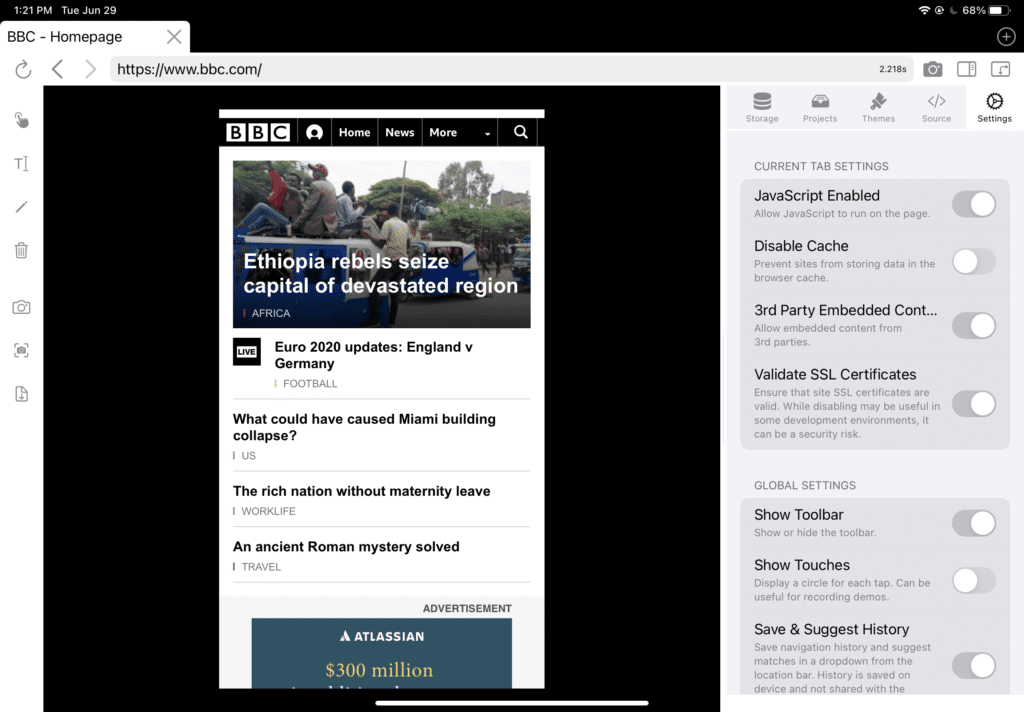
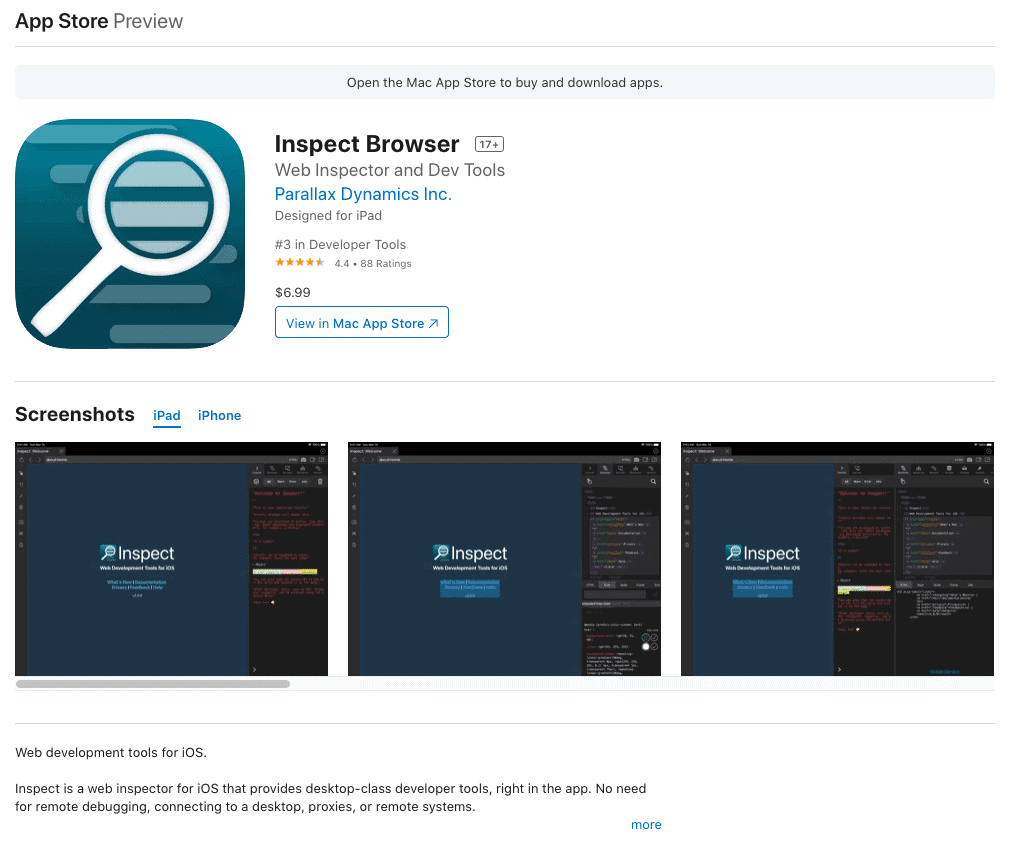
iPadOSでツールブラウザを検索すると、約3つのオプションが表示されます。 それらのうちの2つはひどいものであり、そのうちの1つは機能します。ParallaxDynamicsIncによるInspectBrowserです。
これは有料のアプリケーションで、$ 6.99で提供されますが、iOSまたはiPadOSを使用している場合は、ブラウザで実際の開発ツールキットを入手する唯一の方法です。

含まれる機能は次のとおりです。

- JavaScriptコンソール。
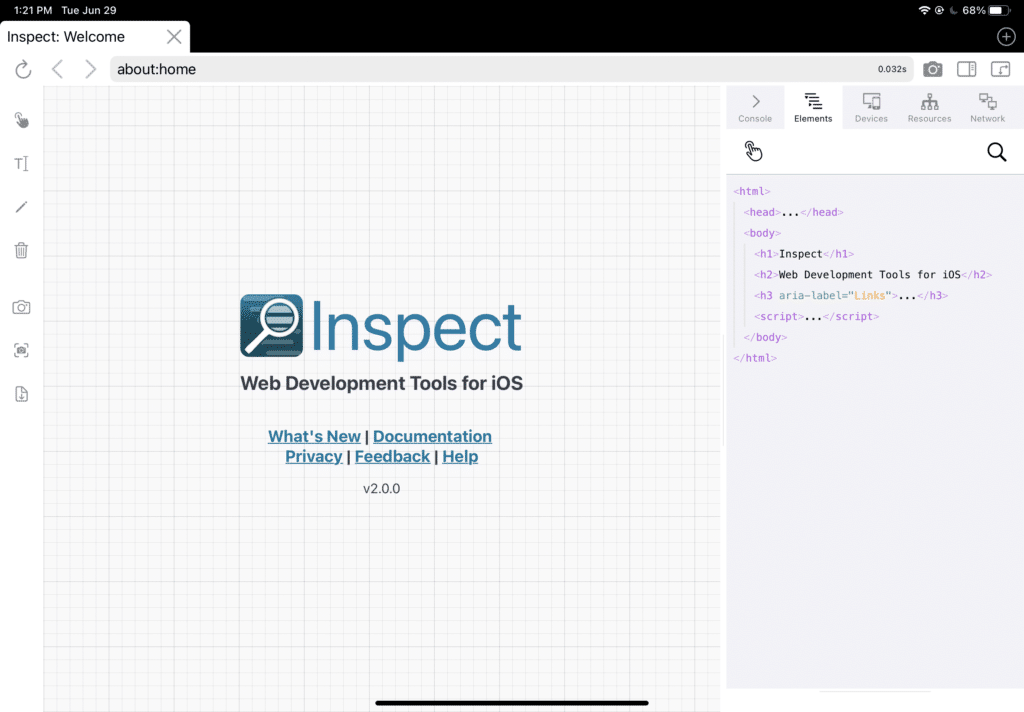
- HTML要素の検査と編集(ライブプレビュー付き)。
- CSSの検査と編集(ライブプレビュー付き)。
- 要素の詳細を表示する:CSSルール、JavaScriptプロパティ、ディメンション統計など。
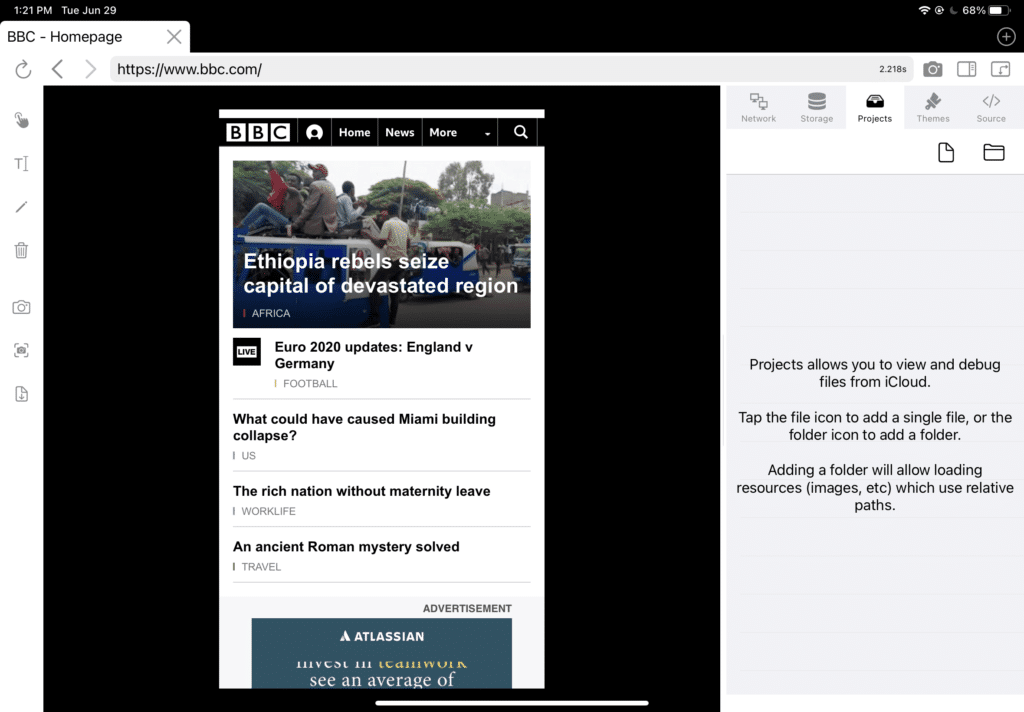
- 他のアプリ(Working Copyなど)またはiCloudからファイルとフォルダーを開いて、ローカルでテストします。
- ネットワークパネル。ページヘッダーとXHRリクエストを表示します。
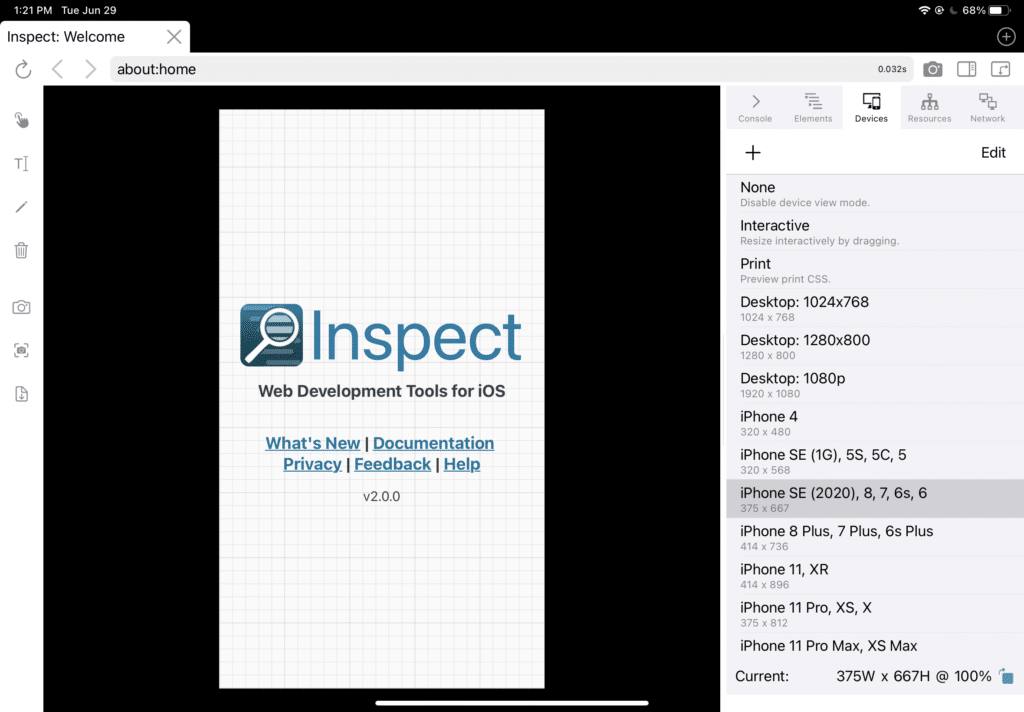
- レスポンシブデザインツール:カスタムサイズやユーザーエージェントのサポートなど、さまざまなモバイルおよびデスクトップのサイズと向きでサイトを表示します。
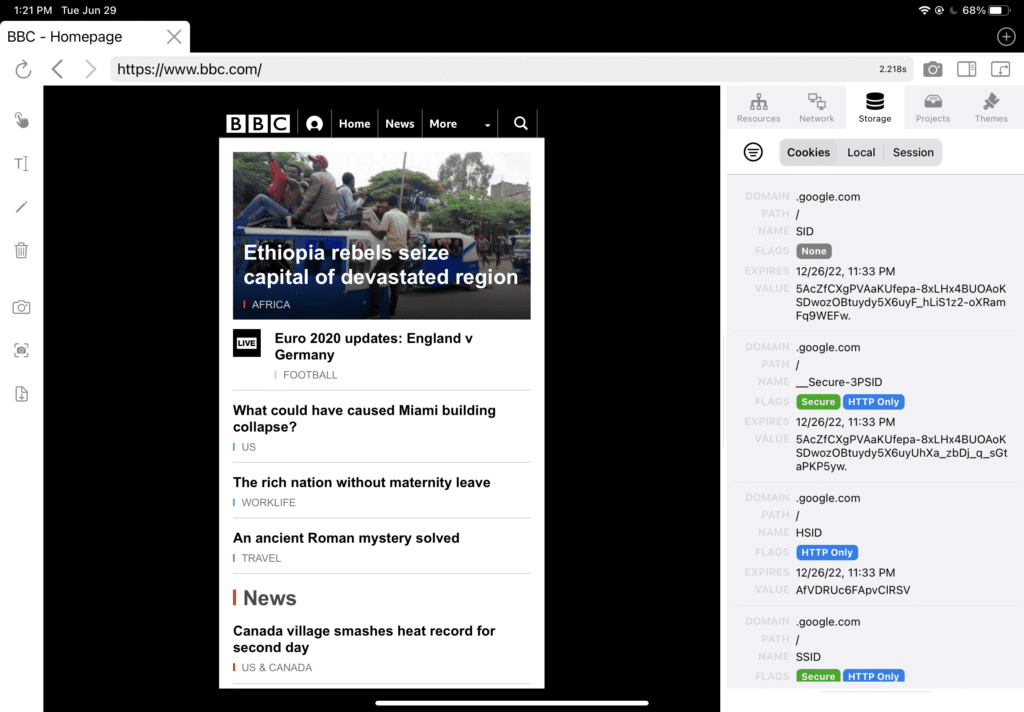
- Cookie、ローカルストレージ、およびセッションストレージのインスペクターとエディター。
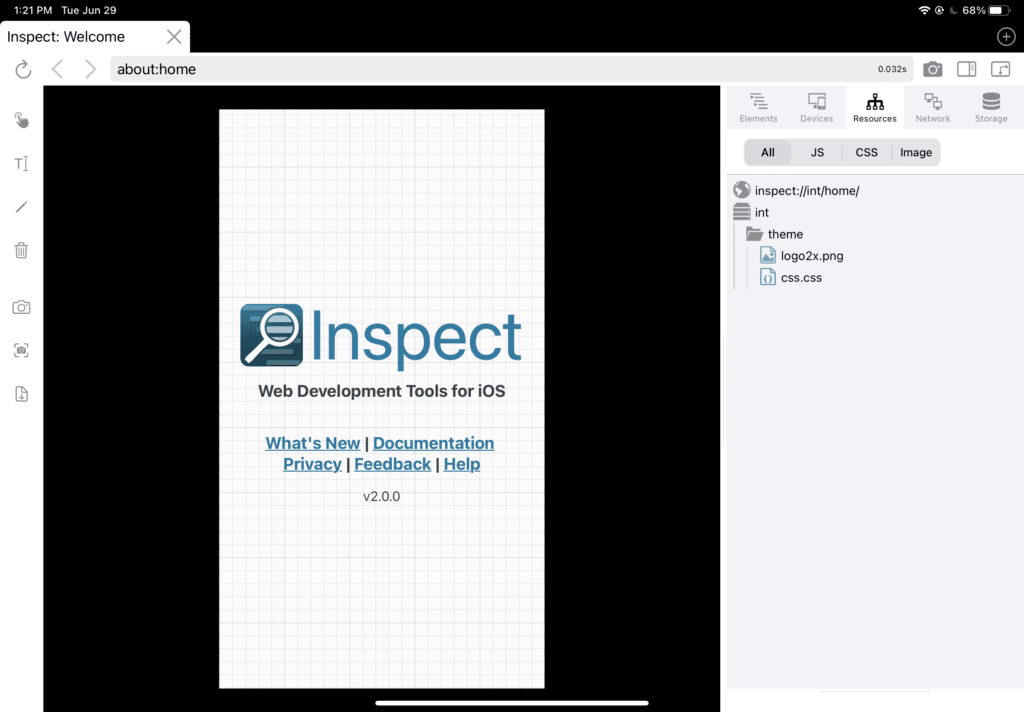
- リソースグラフ。
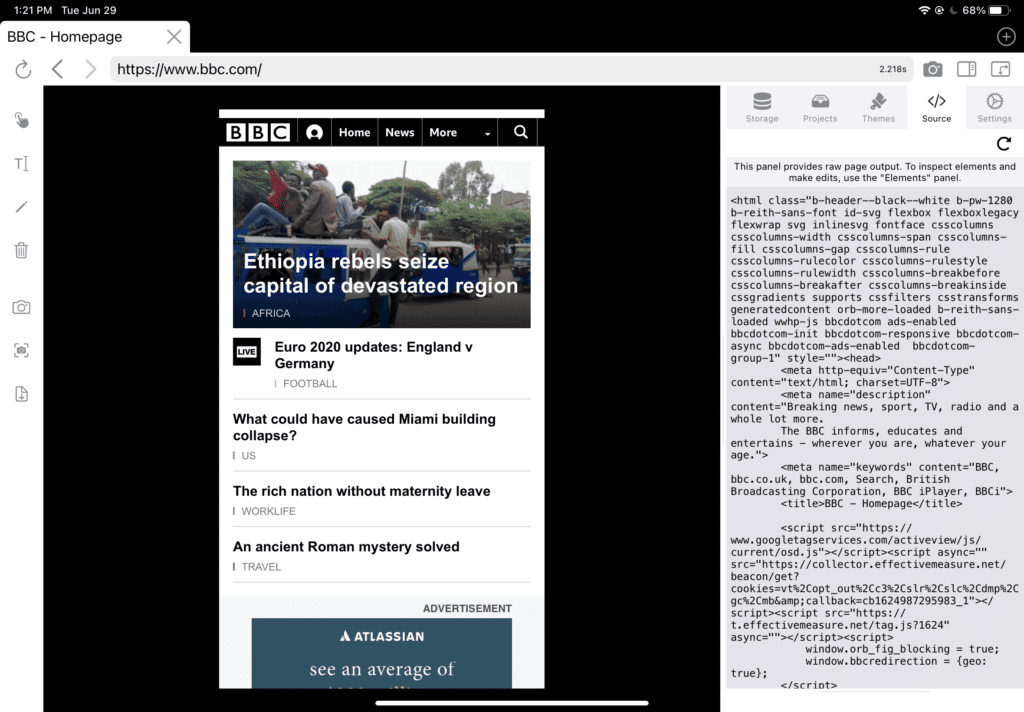
- 生のページソースを表示します。
- ブラウザの操作を制御する:JavaScript、キャッシュを無効にし、キャッシュとCookieをクリアして、さまざまな操作と状態をテストします。
- ページ全体を保存する機能を含め、サイトのスクリーンショットを保存します。
これは非常に堅実なツールですが、デスクトップブラウザの代替手段とは異なります。 ただし、iPadで開発する場合は、これが所有するのに不可欠なアプリケーションであることをお勧めします。
ブラウザ、。
コードエディタ?
次は、コードを編集し、スニペットを管理し、FTP経由でWebサイトに接続する簡単な方法です。 これらの3つの機能はそれぞれ、WordPress、特にFTPを開発するすべての人にとって絶対に必要なものです。 ただし、FTPは優れたコーディングエクスペリエンスに統合する必要があります。そうしないと、実質的に役に立たなくなります。
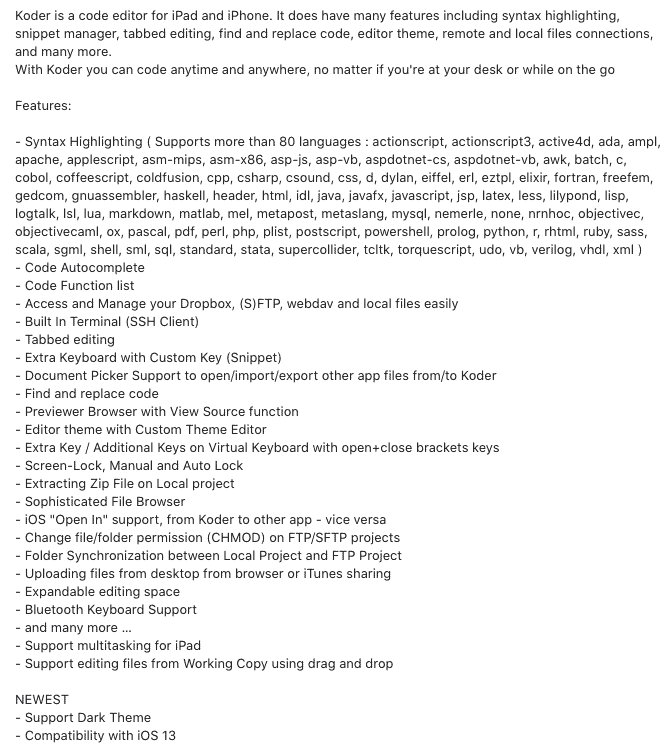
そのためのアプリケーションはKoderと呼ばれます。

これは、コーディング、SSHまたはFTP経由でサーバーへのアクセス、スニペットの管理、およびその他のいくつかのことを実行できるオールインワンツールです。 私の意見では、このアプリケーションは実際にはデスクトップの代替品に匹敵します-そしてそれは無料です!

これらの2つのアプリケーションは、iPadProを作成するときにWeb開発者が使用するほとんどのユースケースをカバーしています。 SSHまたはFTPを介してすべてのサーバーに接続し、任意のWebブラウザーを使用してオンラインツールにアクセスし、InspectBrowserを使用して強力で機能の豊富な開発者ツールキットを使用できます。
iPadOS自体のUI/UX
iPadでの開発に必要な主な機能について説明したので、iPadOS自体のユーザーインターフェイスとエクスペリエンスについて説明しましょう。 これは、特にデスクトップオペレーティングシステムと比較している場合、多くのことが望まれることを残します。 これは基本的にモバイルとデスクトップのエクスペリエンスのクロスであり、長所と短所があることを意味します。
まず、これはiPadOS 13のレビューです。新しいバージョンごとに、フル機能のデスクトップオペレーティングシステムに近づきます。つまり、年月が経つにつれて、iPadでの開発がはるかに簡単になります。
私にとって、iPadOSは私の流れを妨げるものです。つまり、デスクトップブラウザと同じ生産性を再現することはできません。 iPadでの開発とコーディングが不可能になるわけではありませんが、WindowsやmacOSと同じ機能はありません。
最大の障害は、アプリケーションの表示方法と管理方法(またはマルチタスク機能)です。 これは、実際には個別のウィンドウを持つことができないモバイルオペレーティングシステムに非常に近いものです。 分割画面と、フルスクリーンの背景ウィンドウに小さなモバイルウィンドウオーバーレイを配置できますが、スケーリング、再編成、または最小化はありません。
デスクトップで作成するときは、多くのウィンドウを開いて、個々のデスクトップを開いています。 たとえば、3つのブラウザウィンドウのデスクトップを開いている場合があります。1つは開発ツール用、1つは作成用、もう1つは調査用です。 別のデスクトップでは、FTP接続、チームとのSlack通信などがあります。
次に、デスクトップ、ウィンドウ、タブの間をスワイプし、必要に応じて最小化して整理します。 これはiPadで行うことは不可能であり、真の外部モニターをまだサポートできないため、さらに悪化します。
ウィンドウ間の移動は実際には非常に簡単です。タッチタッチジェスチャでスワイプを使用できます。 これは、タッチスクリーンを自由に使えることと並んで、私が本当に気に入っているものです。 この記事の冒頭で述べたように、要素をすばやく選択して強調表示するために使用できます。私にとっては、マウスを使用するよりも少し高速です。
しかし、私のマルチタスクの生産性フローは、デスクトップのフローとはほど遠いものです。 これで開発が不可能になるわけではありませんが、iPadよりもラップトップが欲しくなるほど難しくなります。 Appleが外部モニターのサポートと実際のウィンドウを提供した場合、これは完全に無効になると思います。 私は間違いなく11から12.9インチバージョンにアップグレードする必要がありますが。
iPadでウェブサイトを開発できますか?
これらの機能とソフトウェアの組み合わせにより、iPadProでWebサイトを開発することができます。 しかし、それは簡単ですか、それともお勧めですか? 残念ながらそうではありません。
明らかに、フル機能のオペレーティングシステムを備えたデスクトップコンピューターまたはラップトップを使用することは、iPadOSを実行している限り、iPadProよりも常に優れています。 これは、デスクトップの機能に一致するように設計されていないマシンであるため、消費者にとって非常に高速で使いやすいです。
もちろん、生産性を向上させたい場合や、KoderやInspect Browserなどのサードパーティツールを使用する必要がある場合は、iPadでWebサイトを開発および作成するだけでは十分ではありません。
外付けのマウスとキーボードが必要になり(魔法のキーボードは素晴らしいです)、12.9インチの大きなバージョンを選択した場合でも、小さな画面で対応する必要があります(11インチでは十分ではありません)。 。
iPad ProをWeb開発者として購入する必要がありますか?
最後のセクションの後でこの推奨事項に驚かれるかもしれませんが、それは私にとっては確かにイエスです。 あなたがiPadProを購入するためにあなたの予算に余裕を見つけることができるなら、あなたは間違いなくそうすべきです。 この記事では、ラップトップまたはデスクトップの交換を検討している開発者の視点からiPad Proを取り上げました。つまり、ウィンドウ管理、フル機能のブラウザー、使いやすいファイル管理ツールなど、ラップトップまたはデスクトップの機能が必要になります。もっと。
デスクトップやラップトップを交換することはできませんが、確かにそれを増強することはできます。 大きな問題を解決するために1日以内にオフィスに戻ることができる限り、ラップトップを持ち歩くことはもうありません。 この記事に記載されているアプリケーションを使用すると、クライアントのWebサイトで発生する問題を処理できます(速度は遅くなる可能性があります)。
また、はるかに小さく、持ち運びも簡単です。
私がiPadを使用していることに気付いたのは、「忙しい」仕事のためです。 これには、私のチームとのコミュニケーション、メールの作成、アウトリーチの実施、このブログの連絡先の作成が含まれます。 その意味で生産的になりたいのなら、それは素晴らしい経験です。 デバイスの携帯性は、ほとんどどこからでも作業を完了できることを意味し、タッチスクリーンを備えていることは素晴らしいことです。 すでにMacコンピュータを使用している場合は、iPad iOSとmacOSがシームレスに統合されているため、中断したところから簡単に再開できます。
コミュニケーションが可能なデバイスを使用できるという点で投資収益率を簡単に確認でき、最悪の場合のシナリオでは、どこからでもWebサイトを開発してトラブルシューティングできます。
さらに、このツールは、消費者の使用法の点で信じられないほどです。 画面は超高解像度なので、長い一日の作業の後に映画やビデオを見るのは素晴らしいです。 iPadとApplePencilを一緒に使用するということは、楽しみのために、またはアイデアを視覚的に伝えたい場合に、見事な絵を描くことができることを意味します。
どう思いますか?
iPadを使用してWebサイトを開発および作成することに関して他に質問や考えがある場合は、以下のコメントセクションに自由に残してください。