WordPress で同時に 2 つのページビルダーを使用しても安全ですか?
公開: 2023-02-23ページ ビルダーは、要素をページにドラッグ アンド ドロップするだけで、非常に簡単な方法で WordPress Web サイトをプロフェッショナルな外観にする素晴らしいツールです。
数十のオプションがあり、それぞれに特別なブロックと機能があります。
1 つだけを選択するのは難しい場合があります。
Web サイトで同時に 2 つのページビルダーを使用できますか?
現在使用しているページ ビルダーの上に別のページ ビルダーを追加して、Web サイトのデザインとビジュアルを拡張することは、良い考えのように思えるかもしれません。
たとえば、Elementor で Web サイトを構築またはカスタマイズしたが、Beaver Builder でのみ使用できるデザイン機能が必要な場合があります。
出来ますか? ウェブサイトの速度が低下したり、SEO に影響したりしますか? 2 つのアクティブなページ ビルダーが、あなたまたはあなたのクライアントの Web サイトを破壊する可能性はありますか?
このガイド全体で、これらの問題やその他の問題について説明します。
別の視点から質問を見てみましょう。
- 同じウェブサイト上の 2 つのページビルダーのジレンマ
- ページ ビルダーと WordPress ブロック エディターを同時に使用できますか?
- 本当に 2 つの異なるページ ビルダーを使用する必要がありますか?
- 複数のページビルダーに関するよくある質問
- 同時に 2 つのページ ビルダーを使用する場合の最終的な考え
同じウェブサイト上の 2 つのページビルダーのジレンマ
では、同じ Web サイトで 2 つのページビルダーを使用できますか?
多分。
いくつかのシナリオを使用して、もう少し詳しく見てみましょう。
最も一般的なシナリオは、Web サイト上のあるデザイン ツールから別のデザイン ツールに移行する場合です。
または、各ページ ビルダーを永続的に別の目的に使用したい場合もあります。
いずれにせよ、質問の組み立て方によって重要な違いがあります。
同じ Web サイトで 2 つのページビルダーを使用できますか?
最初の質問は、2 つのページ ビルダー プラグインをインストールすると Web サイトが壊れる可能性があると考えたときに発生します。
すべきではありません。 同じ Web サイトに 2 つの異なるページ ビルダーをインストールして有効にしても、大きな問題はありません。
多くの比較でそれを行いました。
ただし、競合が発生する可能性が高くなるため、そうすべきというわけではありません。
すべてのプラグイン、特に同様の目的を持つプラグインがうまく機能するわけではありません。 キャッシュ プラグインをインストールしたことがある場合は、私たちが話していることを知っているでしょう。
あなたのウェブサイトが完全に壊れるわけではありません。 実際、それはまだ完全にうまく機能する可能性があります。
ただし、非互換性やバグが発生する可能性があります。
つまり、2 つのページ ビルダーを同時に有効にしても問題はありません。 たとえば、あるものから別のものへの移行を実行します。
ただし、これは永続的に行うことはお勧めしません。
ページ ビルダーをインストールしてアクティブにすると、それを使用するために必要なすべてのコードが読み込まれるため、Web サイトの速度が低下する可能性があります。
必要な場合に備えて、コンピューターで何十ものアプリケーションを開いておくようなものです。
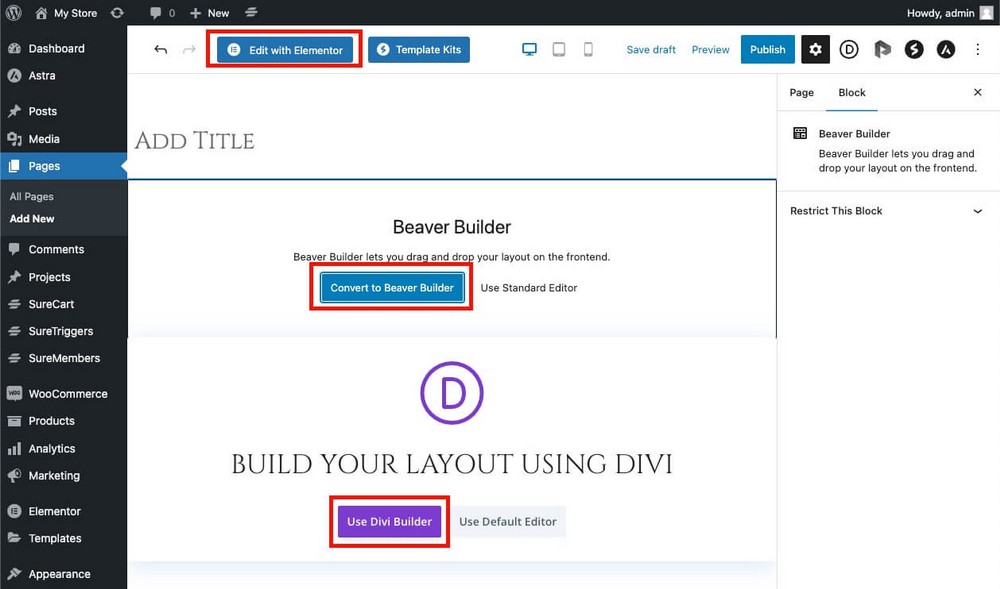
これは、アクティブなページ ビルダーが複数ある WordPress インストールで新しいページを作成しようとすると表示されます。

それらはすべてあなたにそれらを使用してもらいたいと思っており、それらを簡単に使用できるようにさまざまなファイルと依存関係をロードしています!
同じ Web サイトで 2 つのページビルダーを使用できますか?
同じ Web サイトで 2 つのページ ビルダーを同時に有効にしておくことができるので、次の質問は、それらも使用できるかどうかです。
はい。 Web サイトで 2 つの異なるページ ビルダーを使用することができます。
例えば:
- Spectra を使用すると、WordPress のブロック エディター内でよりきれいな記事をすばやく簡単に作成できます。
- また、Elementor を使用して、製品のランディング ページを作成できます。

これが引き起こす可能性のある問題に注意する必要があります。
上記の例は、Spectra が独自のエディターをロードしないため、大きなリスクにはなりません。 代わりに、ネイティブの WordPress エディターに特別なブロックを追加します。
しかし、繰り返しになりますが、同時に 2 つのページ ビルダーを使用する価値はないと考えています。
- Spectra を使用して本格的なランディング ページを作成することもできます。
- ElementorにUAEを追加して、見逃したブロックを取得できます。
同じページで 2 つの Page Builder を使用できますか?
あるページ ビルダーのブロックを別のエディターで使用したい場合はどうすればよいでしょうか? あなたはそれをすることができますか?
いいえ。市場に出回っているほとんどすべてのページ ビルダーは、独自のドラッグ アンド ドロップ エディターを使用しています。 1 つを使用すると、他のものにはアクセスできなくなります。
一部のページ ビルダーは、既存のコンテンツを読み込むために最善を尽くします。 しかし、コンテンツが WordPress エディター自体からのものでない限り、通常、結果は良くありません。
これは、投稿またはページで Spectra を潜在的に使用し、そのコンテンツを Elementor などにロードできることを意味します。
ただし、そのコンテンツは、簡単に編集できない特別なブロックに表示されます。 したがって、このアプローチに従うこともお勧めしません。
ページ ビルダーと WordPress ブロック エディターを同時に使用できますか?
最後の質問は、WordPress のブロック エディター内でページ ビルダーの追加機能を使用して、シンプルさを維持したい場合に表示されます。
残念ながら、ほとんどのページ ビルダーは外部エディターを使用するため、ページ ビルダーとネイティブの WordPress エディターを適切に組み合わせて使用することはできません。
あなたができるように、いくつかの例外があります:
- 事前に WordPress エディターを使用してから、そのコンテンツを単一のブロックとして外部エディターに取り込みます。
- ブロック エディターと統合されている Spectra などのページ ビルダーを使用します。
本当に 2 つの異なるページ ビルダーを使用する必要がありますか?
現在のソリューションで提供されていない要素が必要な場合は、まったく新しいページ ビルダーをインストールするよりも簡単なソリューションがあります。
ページビルダーをより強力にするために、より多くのウィジェット、テンプレート、およびブロックをページビルダーに提供できるアドオンがあります.
新たにインストールする手間をかけずに、今までご利用いただいていたビルダーをそのままご利用いただけます。 より多くのオプションを使用しながら。

ここではいくつかの例を示します。
Elementor の究極のアドオン
Elementor は、最も人気のあるページビルダーの 1 つです。 開発者によると、1,100 万以上の Web サイトで使用されています。
非常に強力なツールです。 さらに多くのことをしたい場合、またはElementorに含まれていないブロックが必要な場合は、ElementorのUltimate Addonsを試すことをお勧めします.

このアドオンはプラグインとして WordPress にインストールされます。 ページビルダーに統合され、他に何もインストールしなくても使用できる多くの追加リソースが追加されます.
無制限のサイトで使用でき、次のものにアクセスできます。
- 50 以上の Elementor ウィジェット。
- 90 以上の無料スターター テンプレート。
- 200 以上のセクション ブロック。
- クロスサイトのコピー&ペースト機能。
- WooCommerce ウィジェット。
UAE は有料プラグイン ($69/年) です。 ElementorのProバージョンよりもはるかに手頃な価格で、1つのWebサイトでのみ使用でき、年間59ドルからかかります.
2 つのページ ビルダーを同時に使用する前に、試してみてください。
Beaver Builder の究極のアドオン
現在 Beaver Builder を使用している場合は、Ultimate Addons for Beaver Builder というアドオンもあります。
また、ページビルダー内から使用できるさまざまなブロック、モジュール、およびテンプレートを追加します.

年間 69 ドルで、UABB は以下を提供します。
- 70以上のカスタムモジュール。
- 200 以上の行テンプレート。
- 100 以上のページ テンプレート。
- WooCommerce モジュール。
- 無制限のサイト使用。
これは Beaver Builder への優れた追加機能であり、すべてのプランで同じモジュールとテンプレートを提供します。
ディビ マーケットプレイス
Divi は、ドラッグ アンド ドロップ技術を使用して Web サイトをデザインするためのもう 1 つの人気のあるページ ビルダーです。
特別な機能や特定の要素が必要な場合は、その市場に行くことができます.
無料のものもいくつかありますが、そこには何百もの有料の拡張機能があります。

唯一の欠点は、Ultimate Addons のようなパックが見つからないことです。
複数のページビルダーに関するよくある質問
Page Builder のコンテンツを Gutenberg に変換できますか?
いいえ、ページ ビルダーのコンテンツを Gutenberg に変換することはできません。 ページ ビルダーのデザインを WordPress ブロック エディター コンテンツに変換することはできません。それらは、WordPress エディターでネイティブに利用できないブロックと機能を使用するためです。
テキストや見出しなどの単純なブロックは問題になりませんが、たとえばアニメーション化されたカウンターを変換する方法はありません。
できることのほとんどは、Gutenberg で直接動作し、前述のカウンター (および約 30 の他のブロック) などのブロックを提供する Spectra ブロックを使用した手動の移行です。
Divi と Elementor を一緒に使用できますか?
いいえ。Divi と Elementor を一緒に使用することはできません。それぞれに独自のエディターが必要です。 ただし、Divi と Elementor を同じ Web サイトにインストールして、別のページで使用することはできます。
理想的には、1 つのページビルダーのみを使用する必要があるため、決定を下すために、Divi と Elementor の比較をご覧ください.
Elementor と WPBakery を同時に使用できますか?
いいえ、Elementor と WPBakery を同時に使用することはできません。これらの 2 つのプラグインも独自のエディターが機能する必要があるためです。
これらを同じページで使用することはできませんが、両方を有効にして、必要に応じて個別に使用することは可能です。
BeBuilder と WordPress Block Editor を使用できますか?
いいえ、BeBuilder と WordPress ブロック エディターを同時に使用することはできません。最初のブロック エディターは独自のエディターを使用するためです。 このプラグインを使用する場合は、WordPress エディターをページごとに無視して、便利な場所で WordPress ブロック エディターを使用する必要があります。
強力なページ ビルダーと WordPress ブロック エディターを組み合わせる方法を探している場合は、Spectra を使用する必要があります。
同時に 2 つのページ ビルダーを使用する場合の最終的な考え
単純な「はいまたはいいえ」の質問のように見えたものには、状況に応じていくつかのニュアンスがあります。
- 現在のソリューションを改善するために別のページ ビルダーをインストールしますか? サードパーティのマーケットプレイスまたは Ultimate Addons などのバンドルを使用することをお勧めします。
- あるツールから別のツールに手動で移行できるように、別のページ ビルダーをインストールする必要がありますか? 一時的に 2 つのページ ビルダーを同時にインストールして有効にすることができます。 最初にウェブサイトをバックアップし、注意して使用してください。
- 同時に 2 つのページ ビルダーを保持して使用しますか? いくつか注意点がありますが、できます。
- 注意: 同じ Web サイトで 2 つのページ ビルダーを使用することは可能ですが、同じページでは使用できません。
このガイドが、Web サイトでの 2 つのページ ビルダーの使用に関する質問の答えになったことを願っています。
2 つのページ ビルダーを同時に使用する必要がある場合は、ステージング Web サイトを構築し、それらをインストールして有効にし、すべてをテストすることをお勧めします。
これにより、何かが期待どおりに機能していない場合に、以前の状態に戻ることができます。
