21 ベスト洗車ウェブサイトのデザイン例 2023
公開: 2023-03-01間違いなく新しい創造的なアイデアであなたを満たしてくれる最高の洗車ウェブサイトのデザイン例の広範なリストへようこそ.
オンライン ビジネス プレゼンスの作成をどこから始めればよいかわかりませんか?
まずこれらの例からインスピレーションを得てから、お気に入りの洗車用 WordPress テーマを選んで実現してください。
サービスを宣伝し、透明性の高い価格を表示し、洗車をオンラインで予約できるページを作成します。
また、Google マップを使用してショップの場所を紹介し、ブログを開始して、顧客に役立つヒントやコツ、その他の役立つ情報を共有することもできます。 (オーソリティになり、SEOとオーガニックトラフィックを通じてビジネスを増やします。)
あなたの素晴らしいウェブサイトから始めて、最高の洗車体験を確保してください。
最高の洗車ウェブサイトのデザインのアイデア
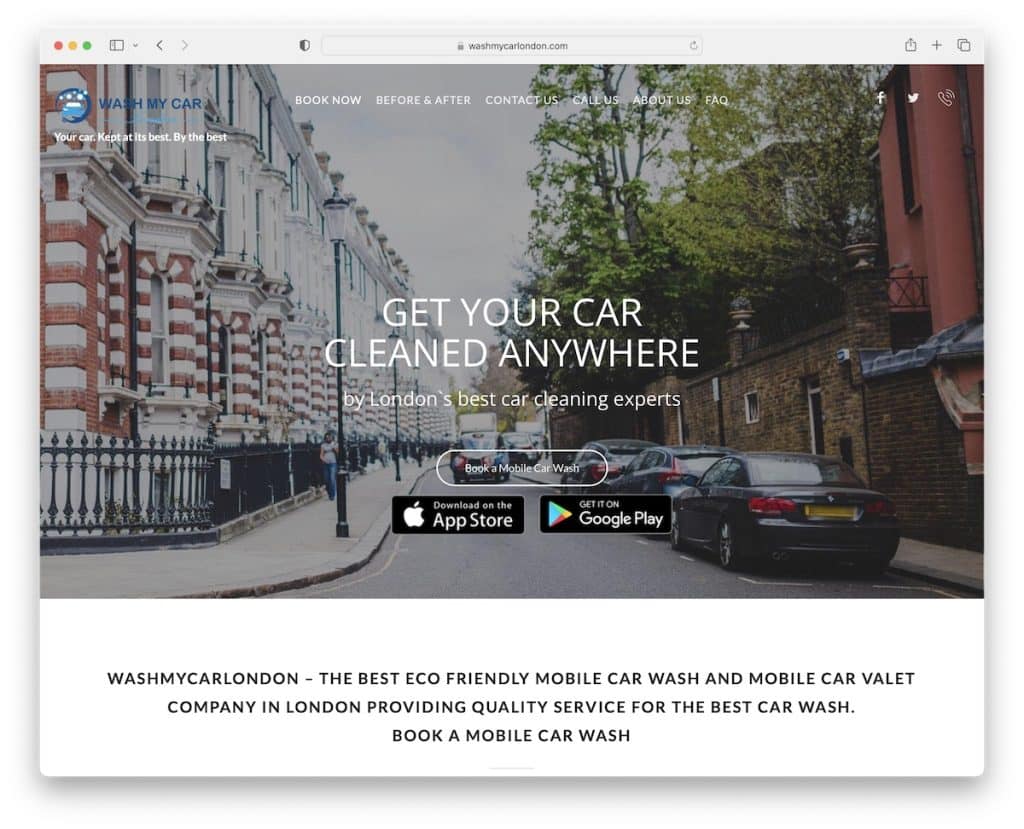
1. ウォッシュ・マイ・カー
ビルド: Auto Spa テーマ

Wash My Car は、すべてのサービスと価格が明確に見えるようにするためのクリーンなサイト デザインの好例です。
透明なヘッダー、タイトル、テキスト、および 3 つの行動喚起 (CTA) ボタンを備えたヒーロー画像が特徴です。 ナビゲーション バーには、ソーシャル メディアのアイコンとクリック可能な電話番号があり、画面の上部に浮かんでいるため、いつでも利用できます。
このページでは、スクロールを避けるためにトップに戻るボタンも使用しています。
注:フローティング ヘッダーと [トップに戻る] ボタンを使用すると、サイトのユーザー エクスペリエンスを向上させることができます。
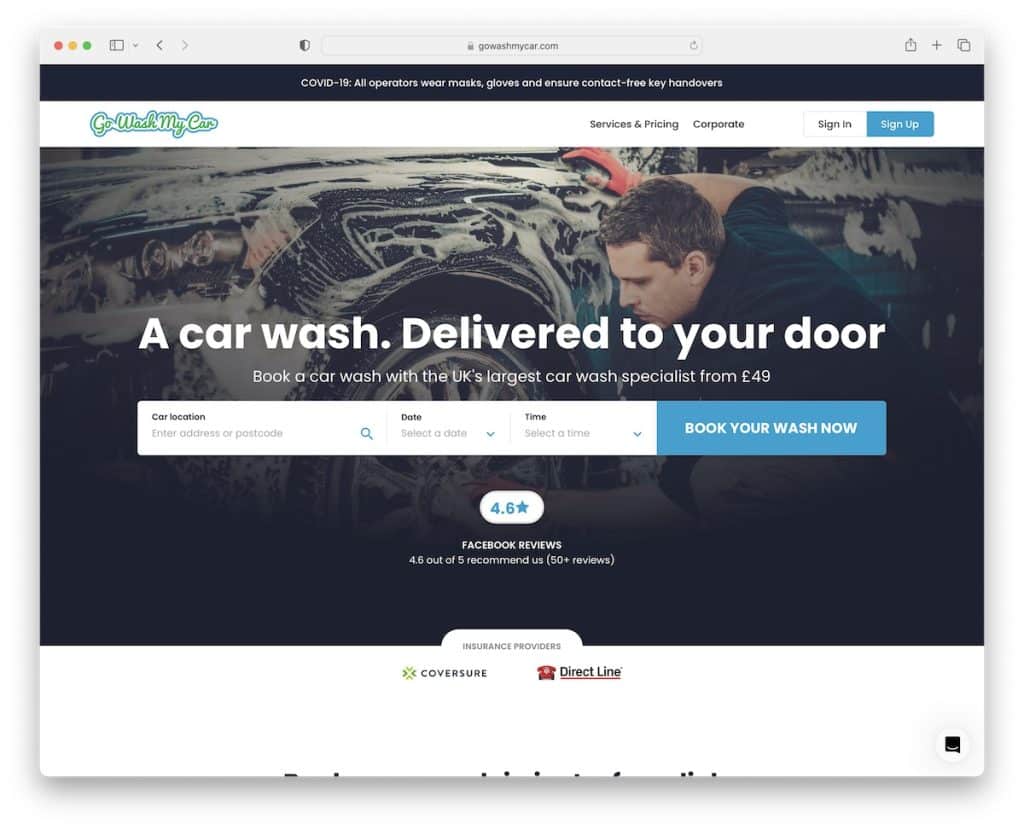
2. 洗車に行く
構築: Ruby On Rails

Go Wash My Car には、その場で洗車を確保するためのオンライン予約フォームを備えた非常に実用的なヒーロー セクションがあります。 しかし、折りたたみ式の下にモバイル洗車機またはバレットを予約するためのかなり高度なウィザードもあります.
また、トップ バーの通知と、サインイン ボタンとサインアップ ボタンを備えたシンプルなナビゲーション バーも表示されます。
Go Wash My Car が顧客サービスを改善するために使用する、右下隅にあるスティッキー チャット ウィジェットも便利です。
注:検索バーまたは予約フォームは前面中央に配置して、見逃さないようにしてください。
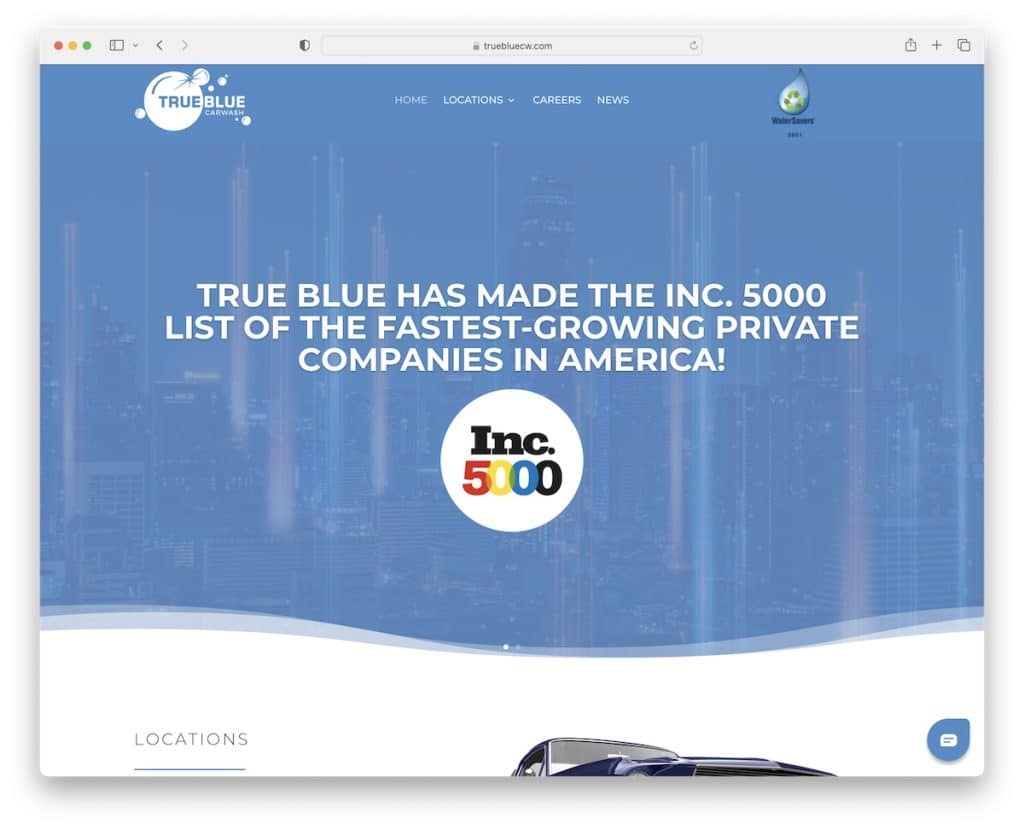
3. トゥルーブルーのカーウォッシュ
で構築: ディビ

True Blue Car Wash は最新のレスポンシブ Web デザインを備えており、より魅力的な雰囲気を求めてスクロールしている間に一部のコンテンツが読み込まれます。
この洗車 Web サイトには、その素晴らしさとサービスを宣伝するための全幅のスライダー (ビデオの背景を備えた 1 つのスライド) があります。
メニューには、目的の場所をより簡単に選択するためのシンプルなドロップダウンが含まれています。 True Blue Car Wash のもう 1 つの実用的な要素は、位置マーカーを備えた組み込みの Google マップです。
注: Google マップを使用して、カスタム マーカーと追加のビジネス/連絡先の詳細を使用して、洗車場所を紹介します。
Divi テーマを使用した他の素晴らしい Web サイトもお見逃しなく。
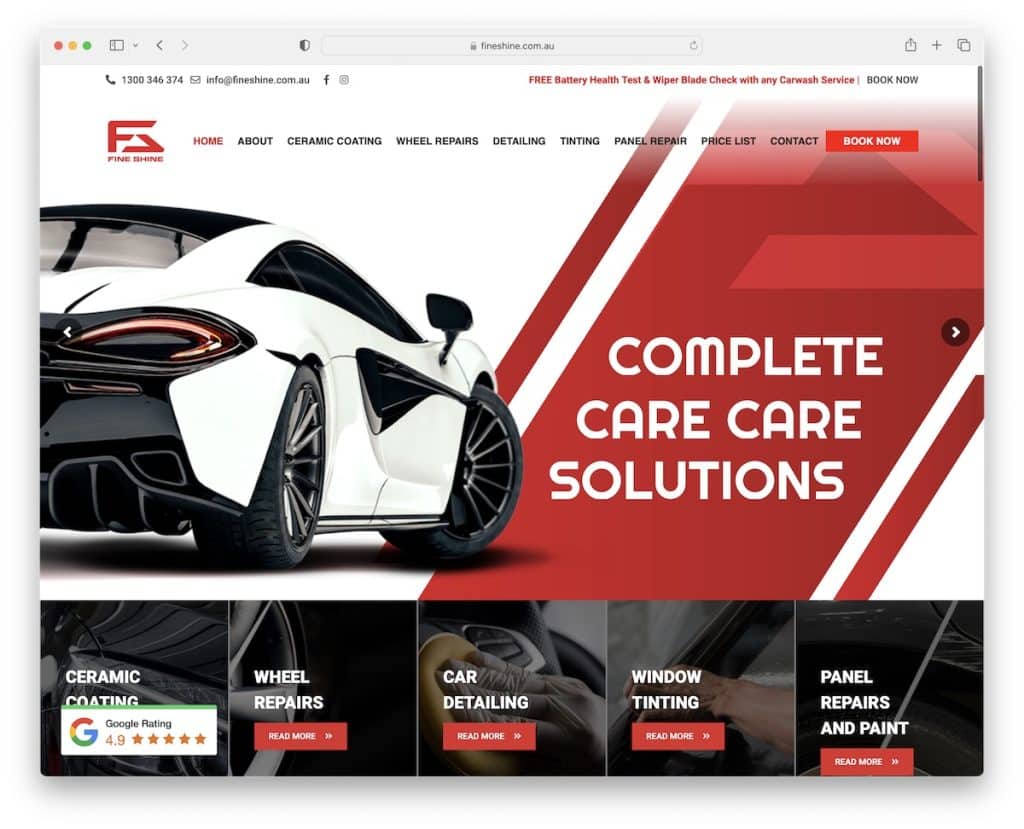
4.ファインシャイン
構築: カーディーラー

Fine Shine は、ページ全体で会社について思い出させ続ける快適なブランディングを備えたプロフェッショナルなビジネス Web サイトです。
トップ バーとヘッダー スティックの両方があるため、すべてのリンクと追加情報が常に利用可能です。
Fine Shine には、カスタムのトップに戻るボタン、統合された Facebook Messenger ウィジェット、顧客の声のスライダーがあります。
注:社会的証明を構築する最良の方法の 1 つは、顧客の声とレビューを Web サイトに追加することです。
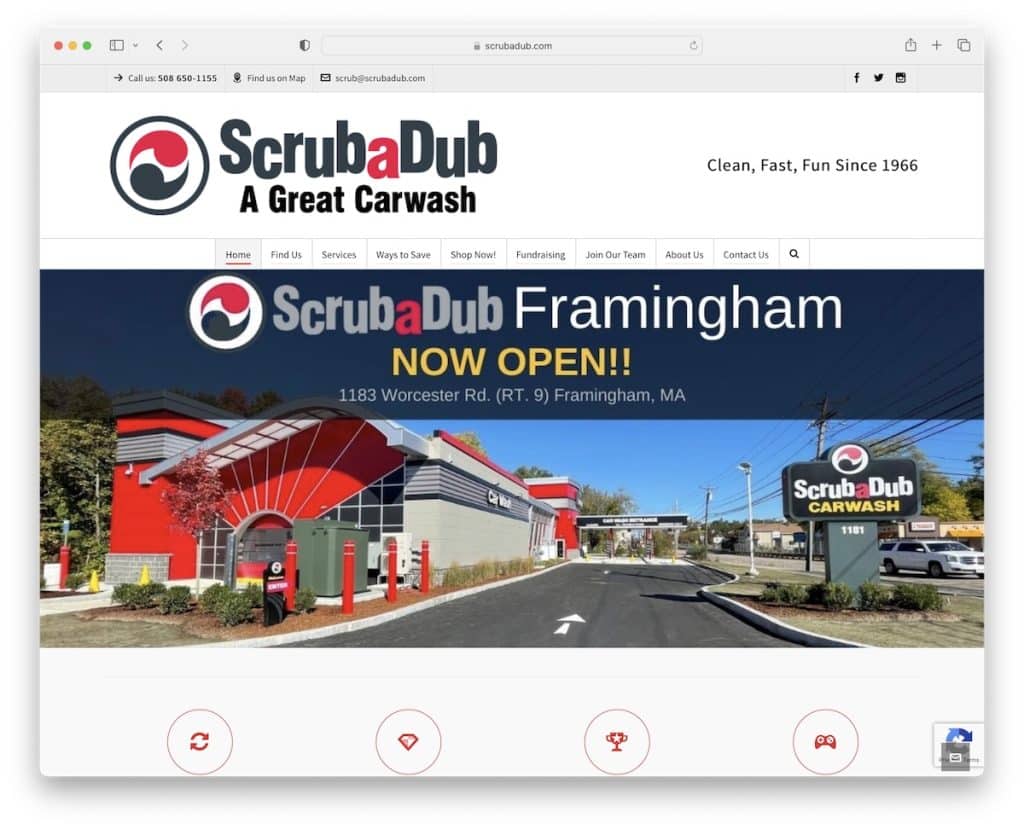
5. スキューバダブ
ビルド: ハイエンド テーマ

ScrubaDub は、メガ メニューと複数レベルのドロップダウンを組み合わせた広範なナビゲーションを備えた洗車 Web サイトのデザイン例です。 さらに、より具体的なものを探している場合は、このサイトには検索バーもあります。 それに加えて、ナビゲーションバーが固定されているので、メニューにアクセスするために一番上までスクロールする必要はありません.
スライダーとパララックス効果から、右下隅のフローティング電子メール ウィジェットとアニメーション化された統計まで、ScrubaDub はすべてを揺るがします。
注:メガ メニューを使用して Web サイトのナビゲーションを次のレベルに引き上げ、リンクを複数の列に整理 (または複数レベルのドロップダウンを追加) します。
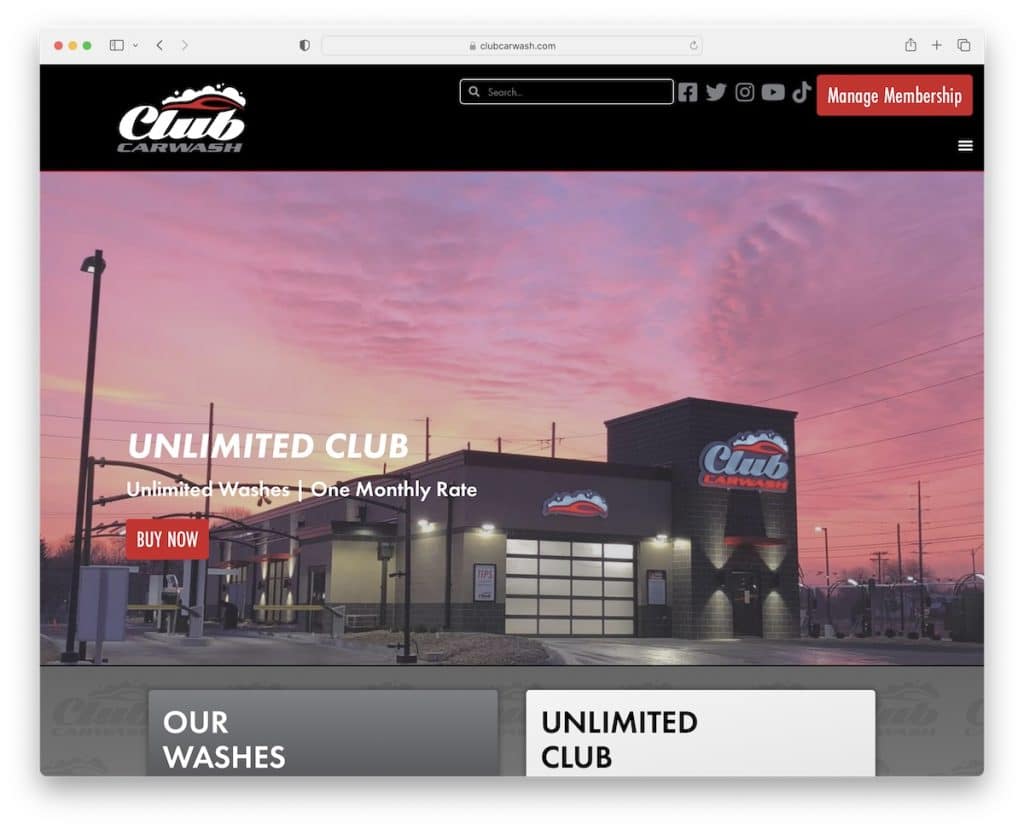
6.クラブカーウォッシュ
で構築: Elementor

Club Car Wash は、より大きなタイポグラフィ、太字のセクション、および要素を使用して、コンテンツをよりポップにします。
固定ヘッダーには、検索バー、ソーシャル メディア ボタン、CTA ボタン、ハンバーガー メニュー アイコンが含まれているため、必要なものはすべて手の届くところにあります。
さらに、Club Car Wash は信頼を築くために、星評価と Google レビューを統合しています。
また、場所を入力して半径を選択するための地図と検索フォームを備えた場所検索ページも気に入っています。
注:サードパーティのプラットフォームを使用してレビューや評価を生成している場合は、それをウェブサイトに組み込んで証明してください。
WordPress を使用している場合は、これらの一流の Elementor Web サイトを見逃すことはできません。
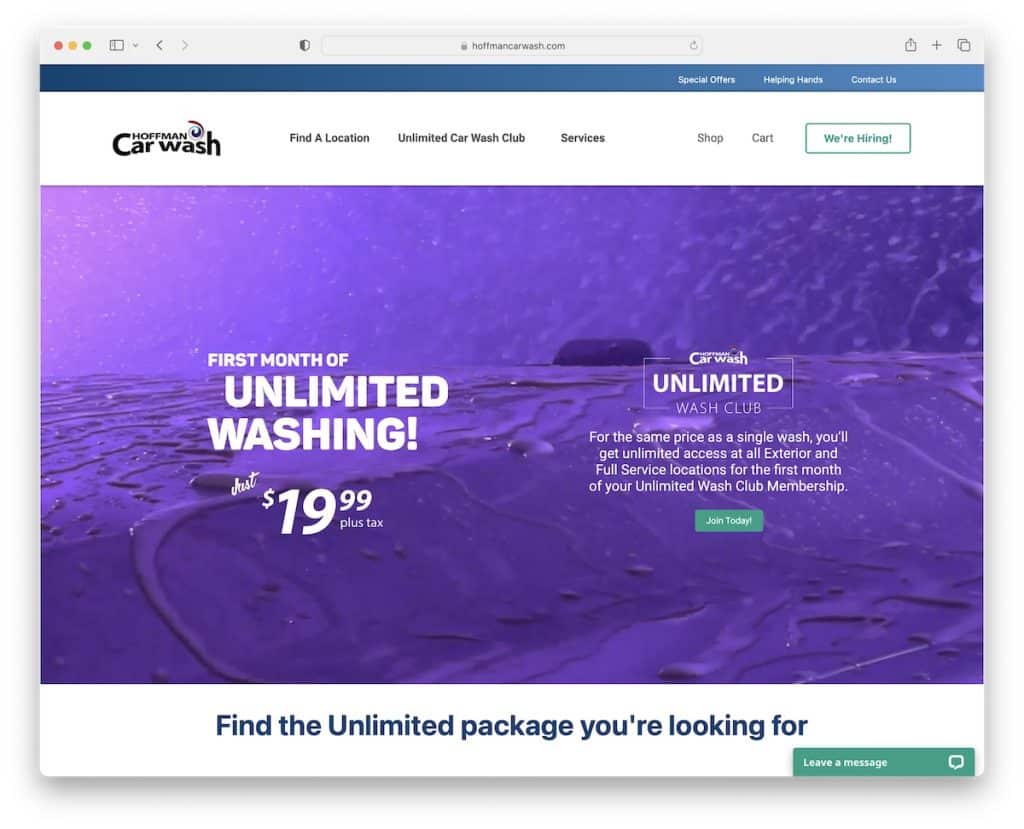
7.ホフマンカーウォッシュ
ビルド: Jupiter テーマ

Hoffman Car Wash は、スクロールせずに見える範囲で自動再生されるビデオでユーザーの注意を引き、CTA ボタンで特別な取引を宣伝します。
この洗車サイトの例は、価格についても非常に透明性が高く、顧客が理想的なパッケージを簡単に選択できるようになっています。
さらに、メール マーケティング キャンペーンのフッター セクションにあるニュースレターの購読フォームも使用しています。
注:サービスとパッケージを詳細な価格表で分類してください。
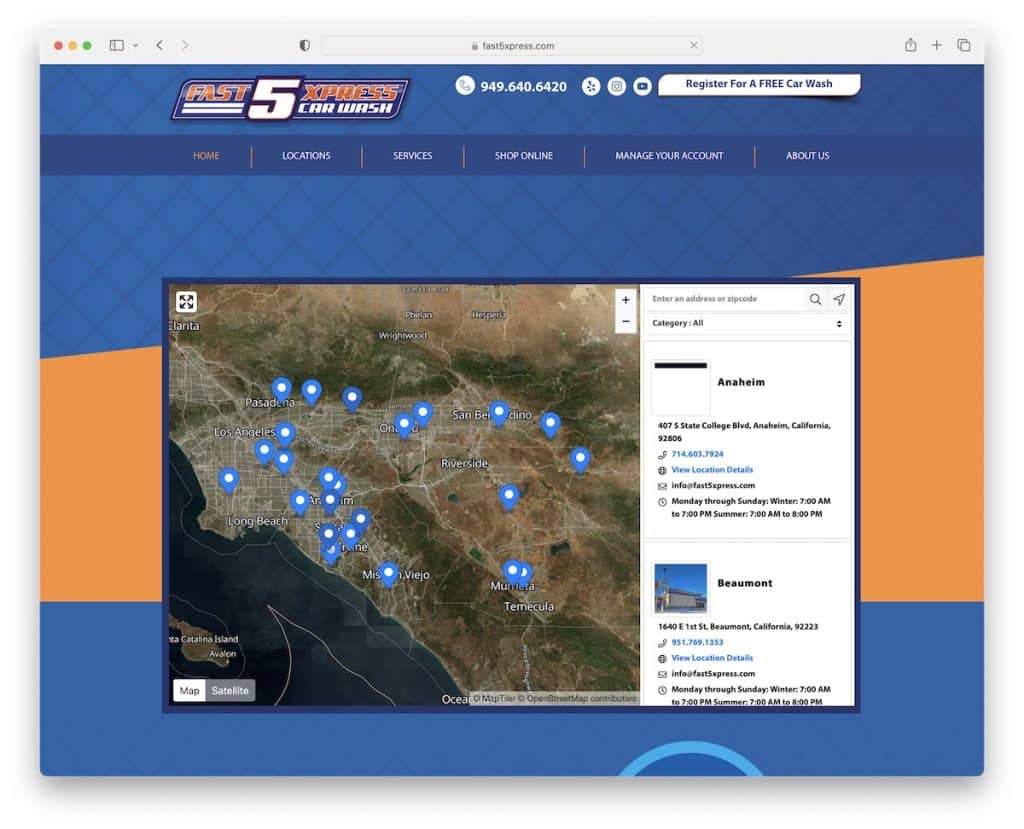
8. Fast5Express 洗車
構築: Wix

Web サイトを検索して洗車場の場所を見つける代わりに、Fast5Express Car Wash は、折り目の上にマーカーが付いた地図を使用します。 郵便番号を入力するか、ドロップダウンから目的の場所を選択することもできます。
優れているのは、各パッケージの内容を簡単に概観できる比較表です。
注:複数のパッケージがある場合は、比較表を作成してください。これにより、顧客は簡単に目を通して正しいウォッシュを選択できます。
インスピレーションを得るために、Wix プラットフォーム上に構築された他の多くのウェブサイトをチェックすることにも興味があるかもしれません.
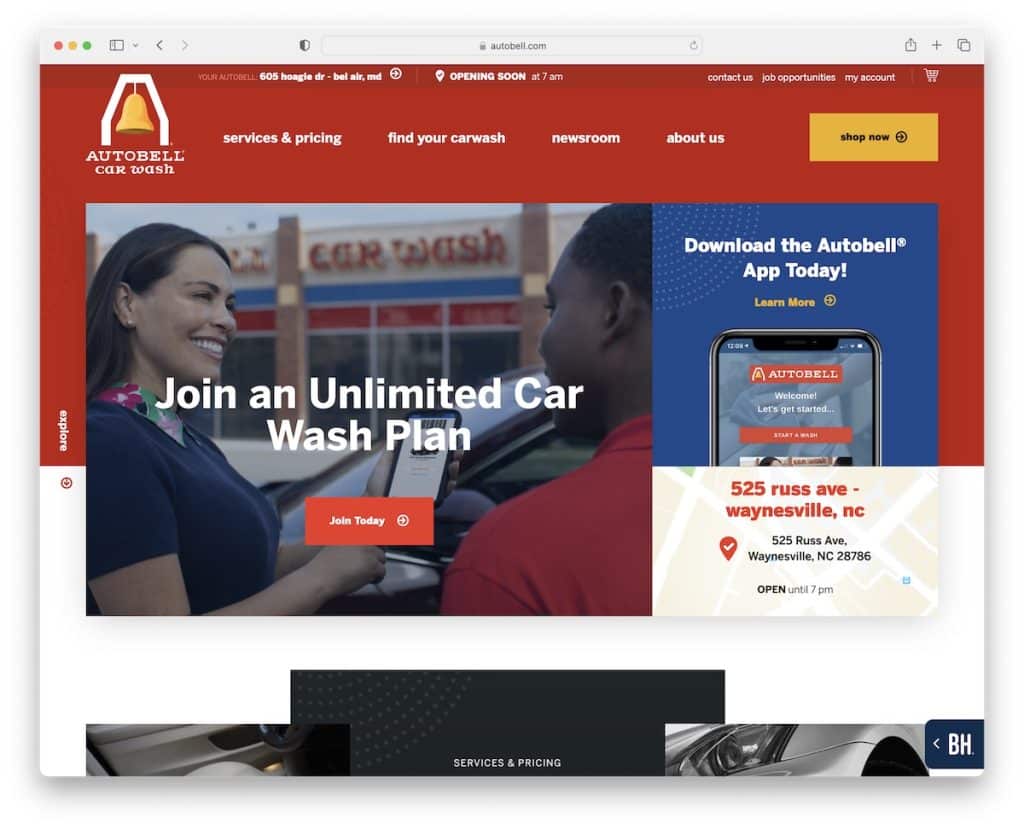
9. オートベル・カー・ウォッシュ
構築: Craft CMS

Autobell Car Wash は、モダンで魅力的なデザインと配色で、すぐに好奇心を刺激します。 ヒーロー エリアには、無制限の洗車プランに参加したり、アプリをダウンロードしたり、Google マップで正確な場所を確認したりするための複数のセクションが含まれています。
上部のバーには、複数のクイック リンク、営業時間、ショッピング カートがあります。 さらに、ヘッダーにはロゴ、ドロップダウン メニュー、CTA ボタンがあります。
注: Autobell Car Wash は、すべての訪問者に強い印象を与える一流の Web サイトの配色の好例です。
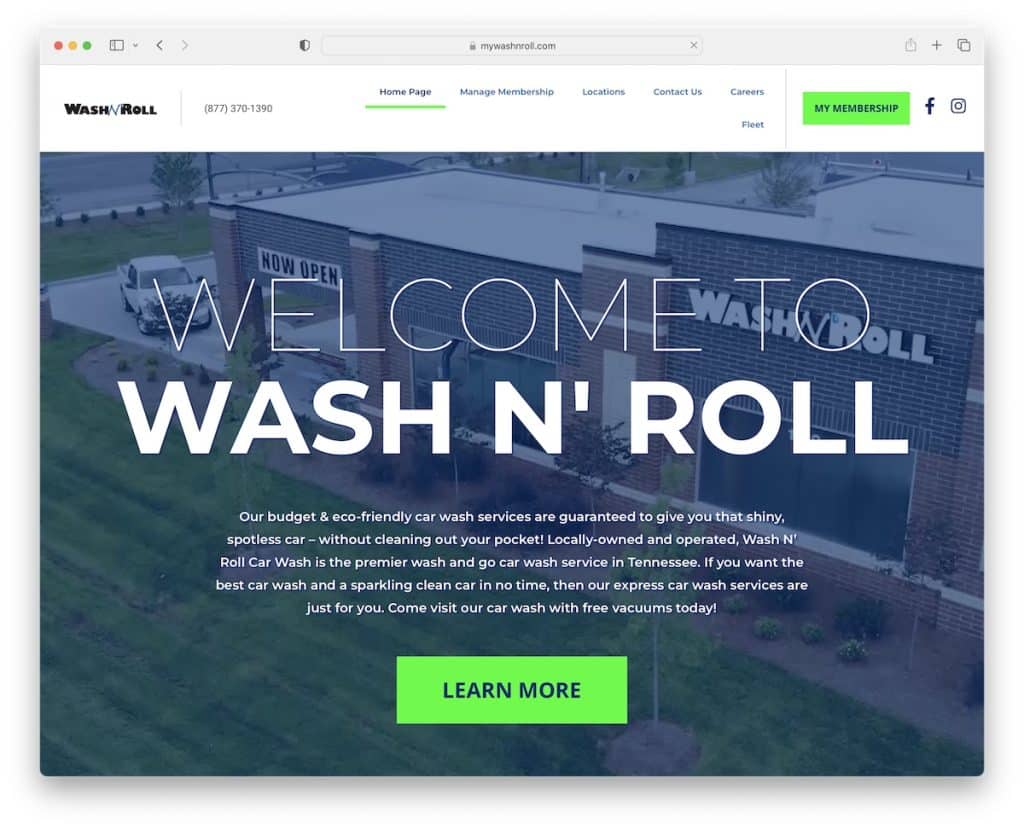
10. ウォッシュンロール
ビルド: OceanWP テーマ

また、Wash N' Roll は、大きなタイトル、テキスト、非常にクリックしやすい対照的な CTA ボタンを使用して、ヒーロー ビデオ セクションでエクスペリエンスをより面白くします。
これは、フローティング ヘッダー/メニューを使用しないため便利な、トップに戻るボタンを備えたクリーンな Web サイトです。
また、ヘッダー、フッター、および Web サイトのベースに白い背景を使用して、よりすっきりとした外観を作成しています。
注:クリックスルー率を向上させるために、対照的な CTA ボタンを作成します。
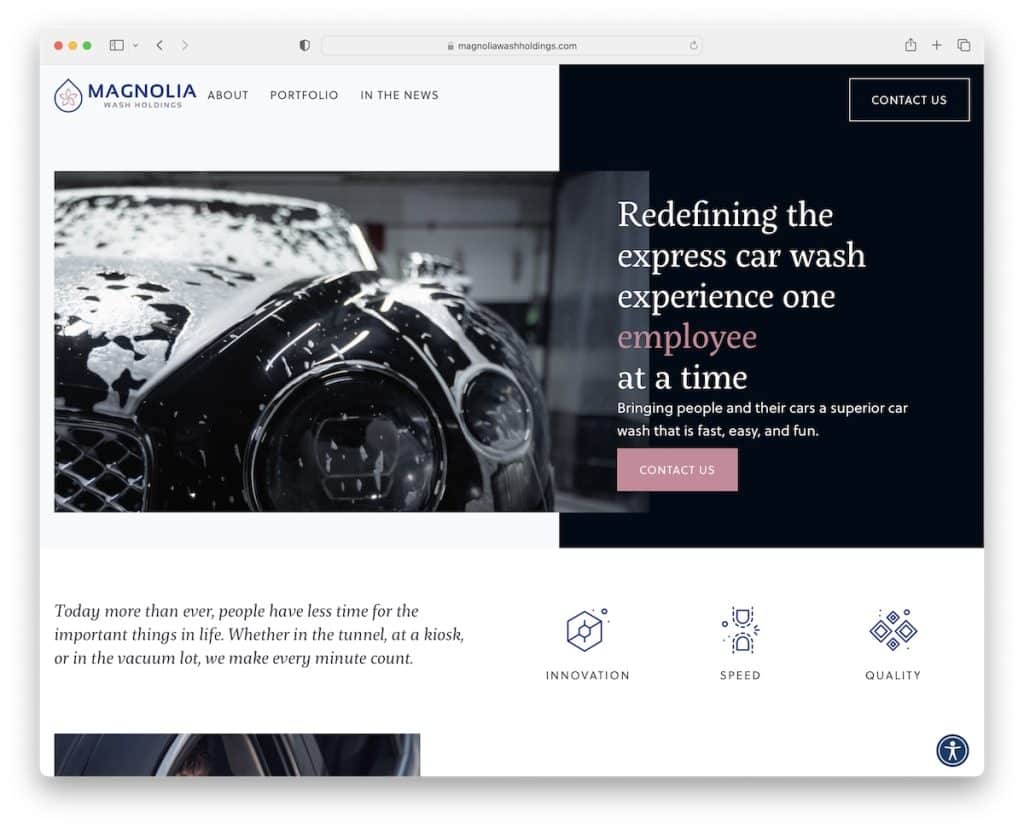
11. マグノリア ウォッシュ ホールディングス
ビルド: Astra テーマ

Magnolia Wash Holdings の Web サイトはエレガントで、スクロールせずに見える位置にキャッチーなフォント効果があり、エンゲージメントを感じさせます。

アコーディオンを使用すると、最初はきれいな外観になりますが、追加情報はクリックするだけです。
マグノリア ウォッシュ ホールディングスを際立たせる機能の 1 つはアクセシビリティ メニューで、誰もが自分のニーズに合わせて Web サイトのエクスペリエンスを調整できます。
注:アクセシビリティ メニューを追加して、訪問者が洗車サイトの外観をパーソナライズできるようにします。
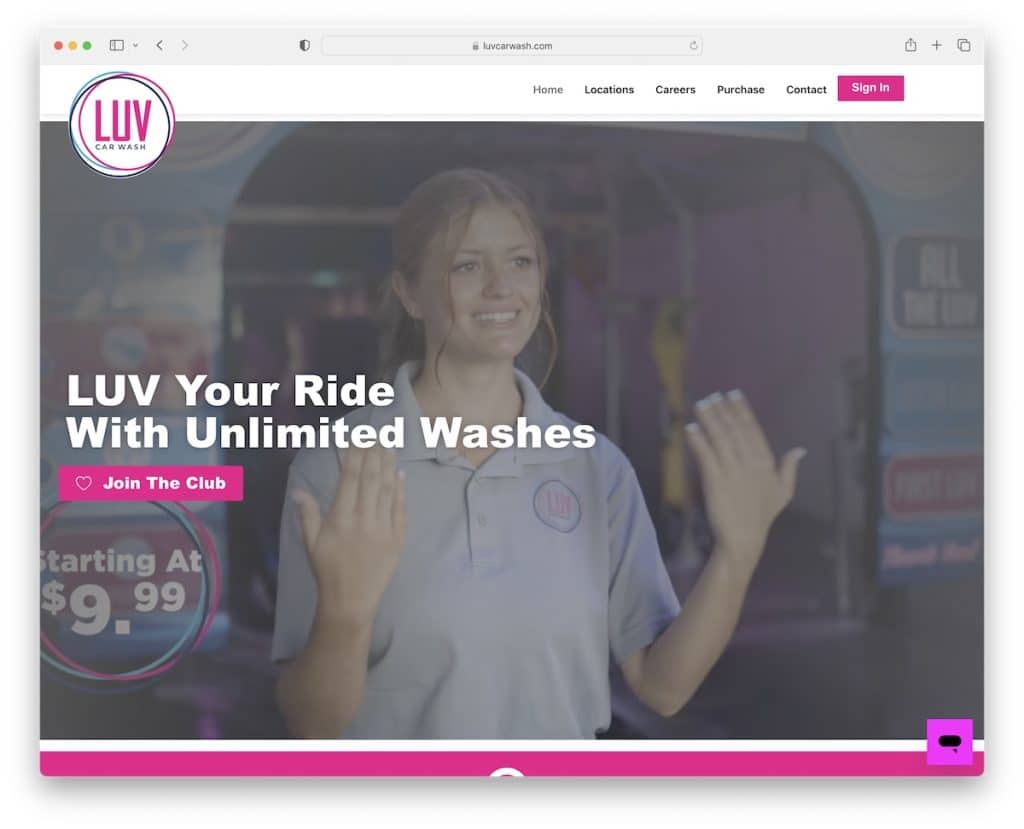
12. マブラヴ・カー・ウォッシュ
で構築: Elementor

Luv Car Wash は、大胆なタイトルと CTA ボタンを備えたスクロールせずに見える範囲の動画で、あなたを感動させる準備ができています。 ナビゲーション バーはフローティングなので、メニュー リンクとサインイン ボタンはいつでもすぐに利用できます。
Luv Car Wash には、地図、価格表、アニメーション統計、ライトボックス機能を備えたギャラリーを備えた場所専用のページがあります。
さらに、フッターには、メニュー リンク、ソーシャル メディア ボタン、追加のビジネス/連絡先の詳細があります。
注: Web サイトにさらにコンテンツを追加する場合は、ギャラリー (または Instagram フィード) を統合します。
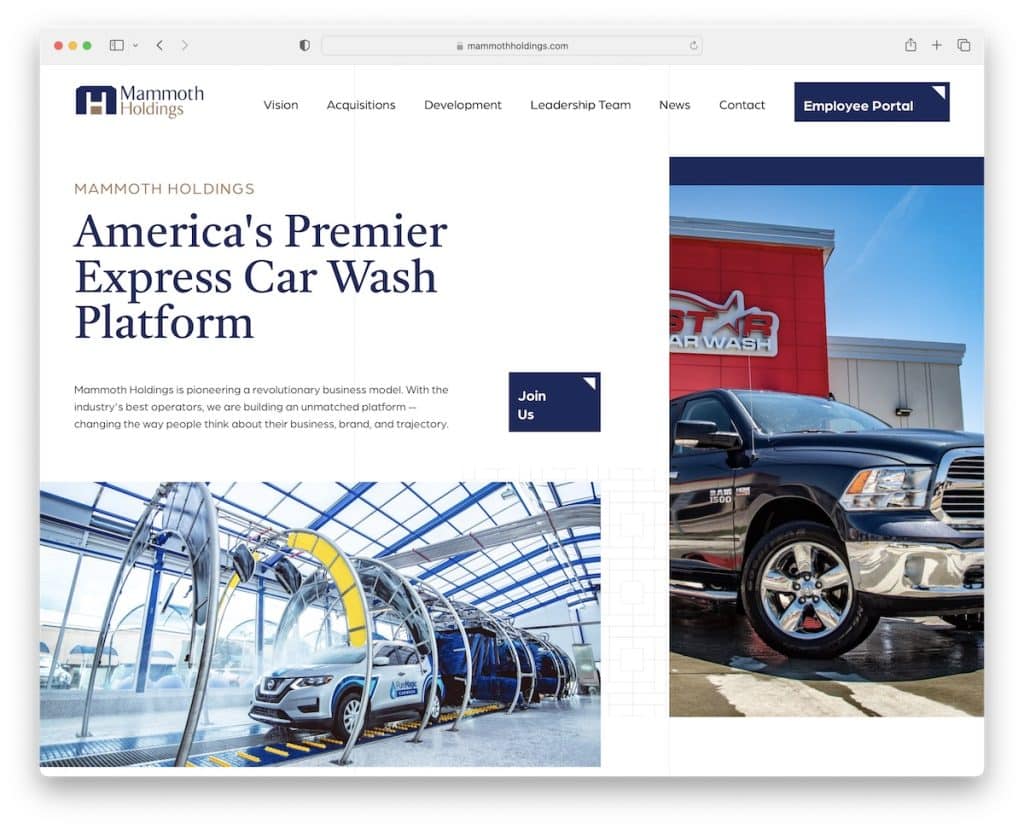
13. マンモスホールディングス
ビルド: WPBakery

Mammoth Holdings は、ユーザーフレンドリーなレイアウトを備えた美しい洗車 Web サイトのデザイン例です。 白い空間は、白、グレー、青の色と組み合わされて、心地よい雰囲気を保証します.
このページには、さまざまなホバー効果、ホームページの連絡先フォーム、および場所マーカー付きの Google マップもあります。 フッターとヘッダーは基本的な外観ですが、必要なすべてのリンクを提供します.
注:色を戦略的に使用して、ページのユーザー エクスペリエンスを向上させます。
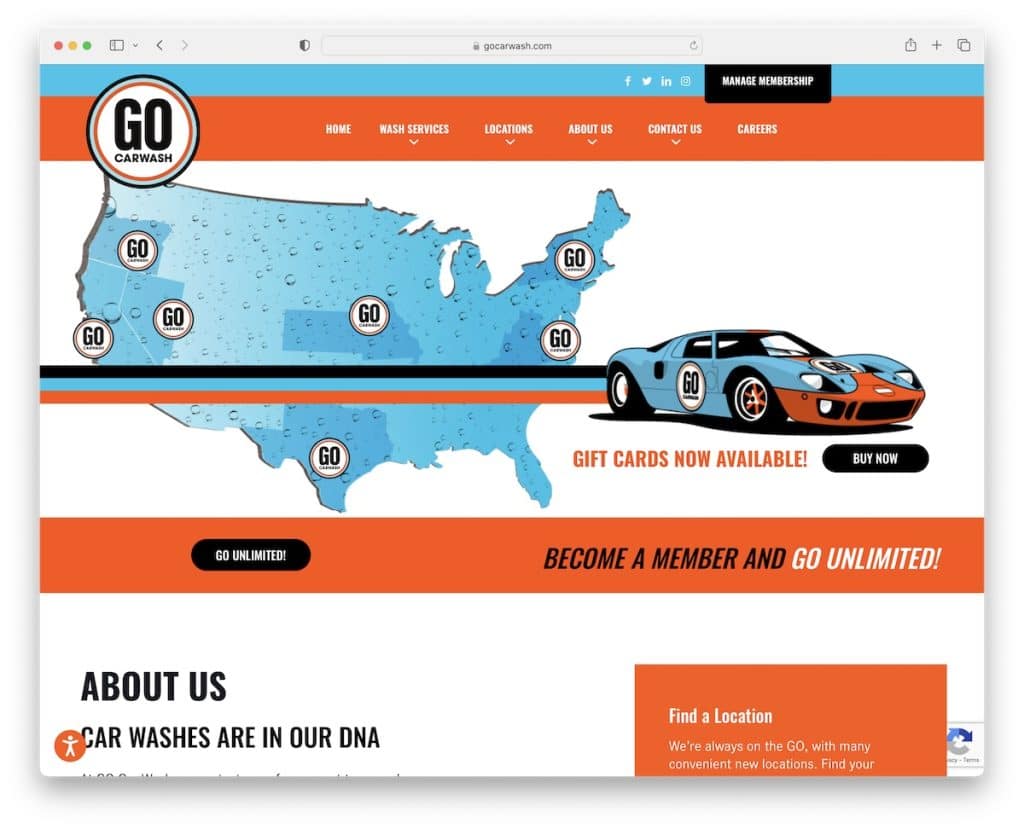
14.洗車に行く
ビルド: Betheme

Go Carwash は、魅力的な要素、クールなグラフィック、鮮やかなカラー パレットを備えた、楽しく刺激的でキャッチーな Web サイトです。
ドロップダウン メニュー付きのフローティング ナビゲーション バー、ビデオ バックグラウンド セクション、戦略的に配置された CTA ボタン、ソーシャル アイコン付きのトップ バー、メンバーシップ ボタンがあります。
場所のページには、数回クリックするだけでニーズに合ったショップを見つけるための便利なフィルターを備えた Google マップがあります。
最後に、Go Carwash は、アクセシビリティ コンフィギュレーターを備えた Web サイトのもう 1 つの優れた例です。
注:動画の背景セクションを使用して、オンラインでの存在感を高めます。
最後に、これらすべての BeTheme の例は、創造的思考を後押しします。
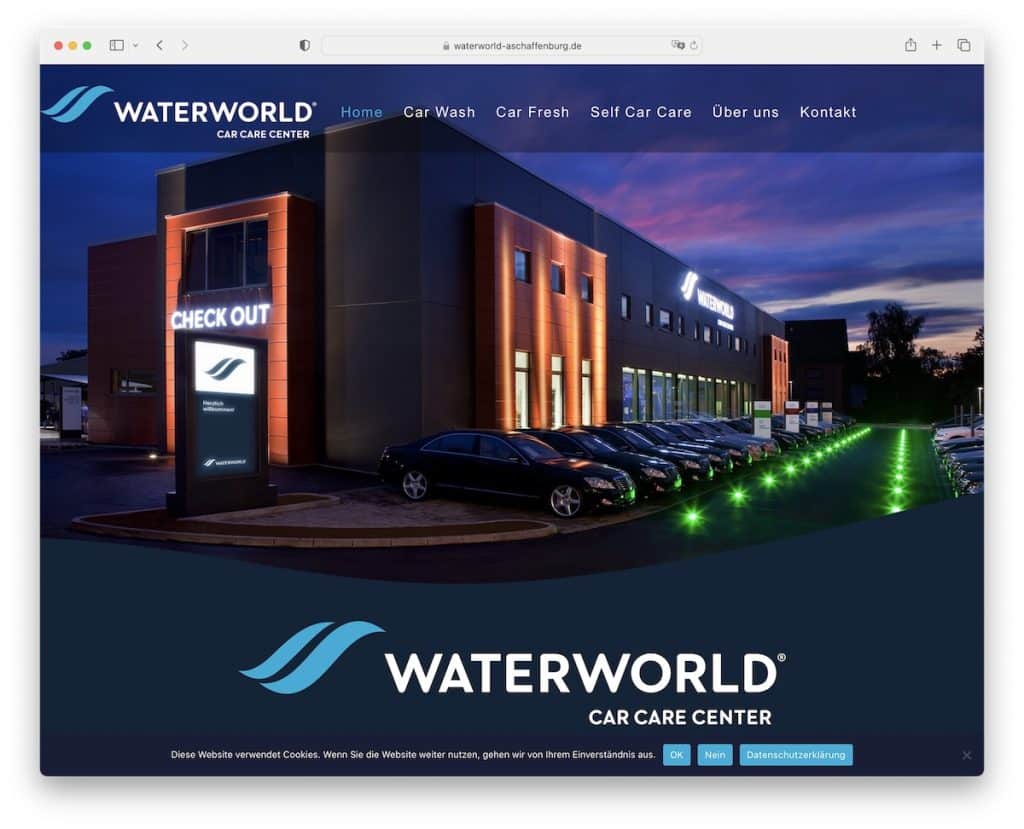
15.ウォーターワールド
で構築: Elementor

Waterworld の Web デザインは暗い色で、すぐに高級感が増します。 透明なヘッダーは、より満足のいく表示のためにヒーロー画像をオーバーレイします。
ユーザーの便宜のために、スクロールを開始するとすぐにトップに戻るボタンが表示されます。
Waterworld は、すべてのレビューにリンクする CTA ボタンで社会的証明を構築するための Google レビュー スライダーを埋め込みました (より多くの顧客がレビューを書くことを期待して)。
注:大衆と区別するための秘訣の 1 つは、暗い Web サイトを作成することです (ほとんどの Web サイトは明るいトーンを使用しているため)。
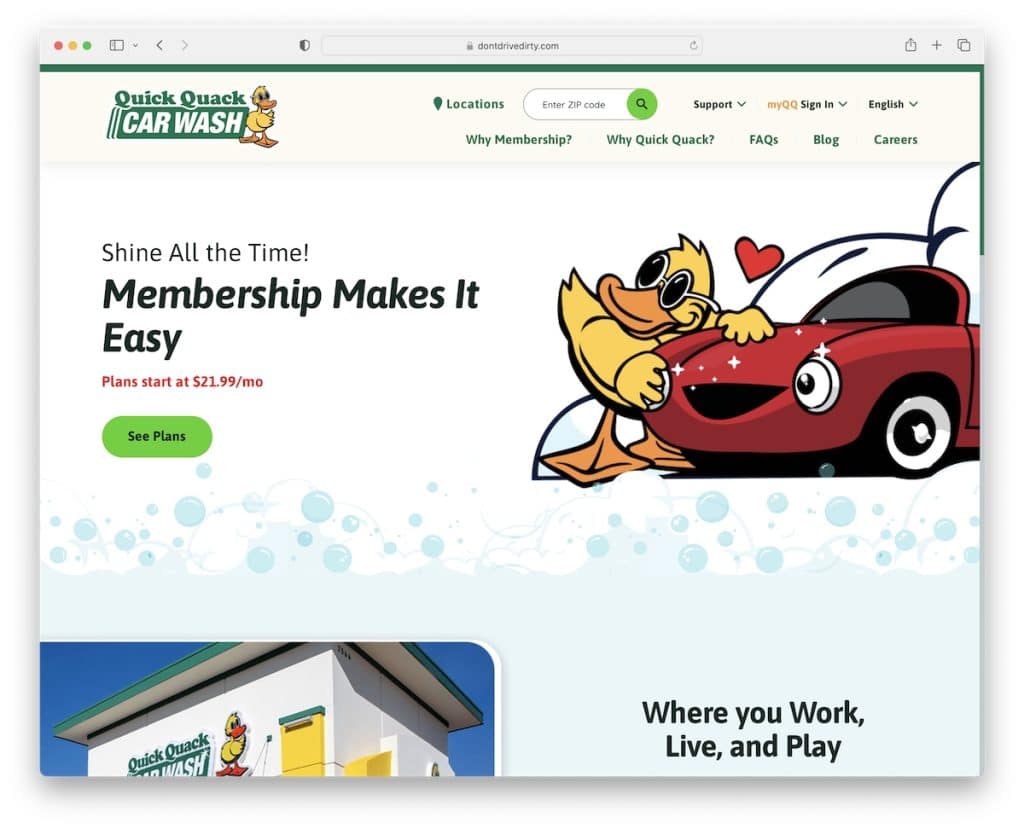
16.クイッククワックカーウォッシュ
で構築: Elementor

陽気なロゴがついた陽気な Web サイトは、Quick Quack Car Wash です。ビジネス サイトを構築するときは、必ずしも真面目で形式的なものである必要はありません。
オーナーとして陽気な性格をお持ちの場合は、それをビジネスに取り入れて、より個人的な体験を作成し、すべての人の心に触れてください.
Quick Quack Car Washはそれをよく知っています!
また、指摘したい機能の 1 つは、この洗車サイトのデザインが使用する言語スイッチャーです。
注:外国語を話すお客様は多いですか? それなら、あなたのウェブサイトを翻訳するのが賢明でしょう。
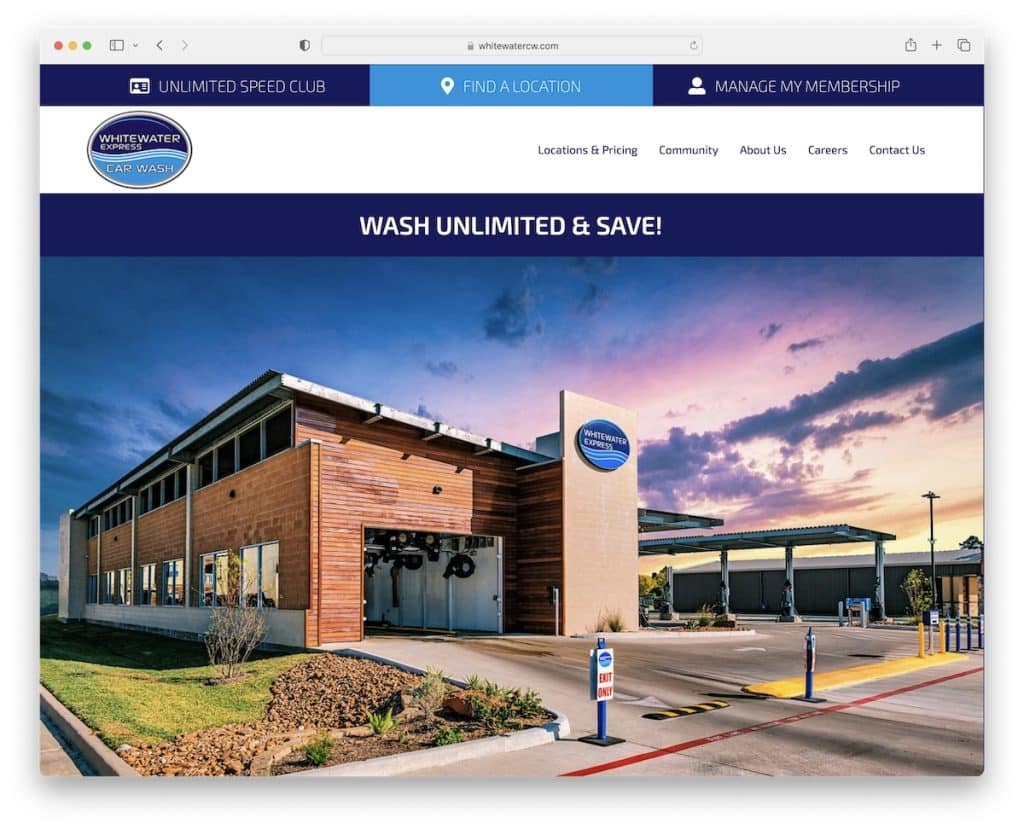
17. ホワイトウォーター・エクスプレス
構築: ビーバー ビルダー

Whitewater Express の興味深い点は、テキストや CTA がない巨大な画像スライダーがあることです。 ただし、スライドショーのすぐ上にクリック可能なバーがあり、ロケーション ファインダーにアクセスできます。
Whitewater Express は、エンゲージメントのためにスクロールしている間にコンテンツをロードし、ビデオの背景セクションをケーキのアイシングとして使用します.
注:画像のスライドショーを使用して、サービスを宣伝し、場所を紹介します (気を散らすことなく)。
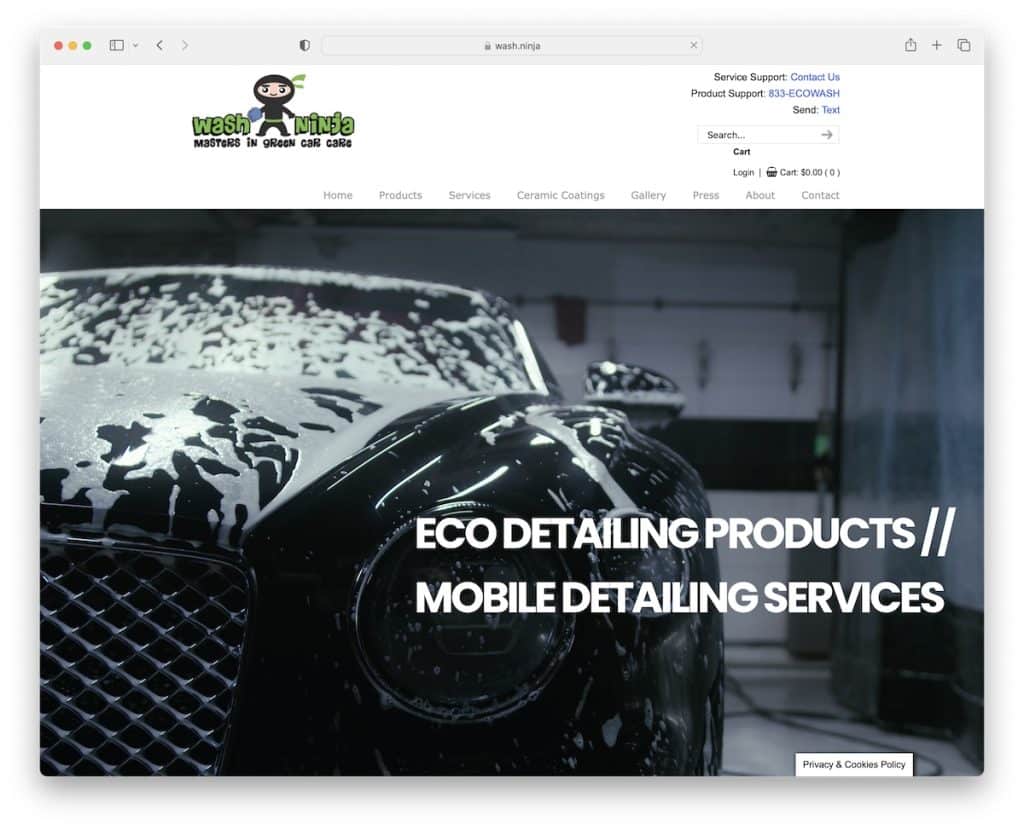
18.ウォッシュニンジャ
ビルド: uDesign テーマ

Wash Ninja の Web サイトのデザインは他の Web サイトほどモダンではありませんが、興味をそそる巨大なビデオを使用しています。
ただし、より基本的な Web サイトであっても、Web サイトがないよりはましです。
Twitter フィード、実用的なビデオ、ブログの作成、その他の有益な情報を表示することで、訪問者に自分の仕事に情熱を注いでいるという印象を与えます。
注:よりシンプルで基本的な外観に固執することは大歓迎です。これにより、実際に UX が改善されます。
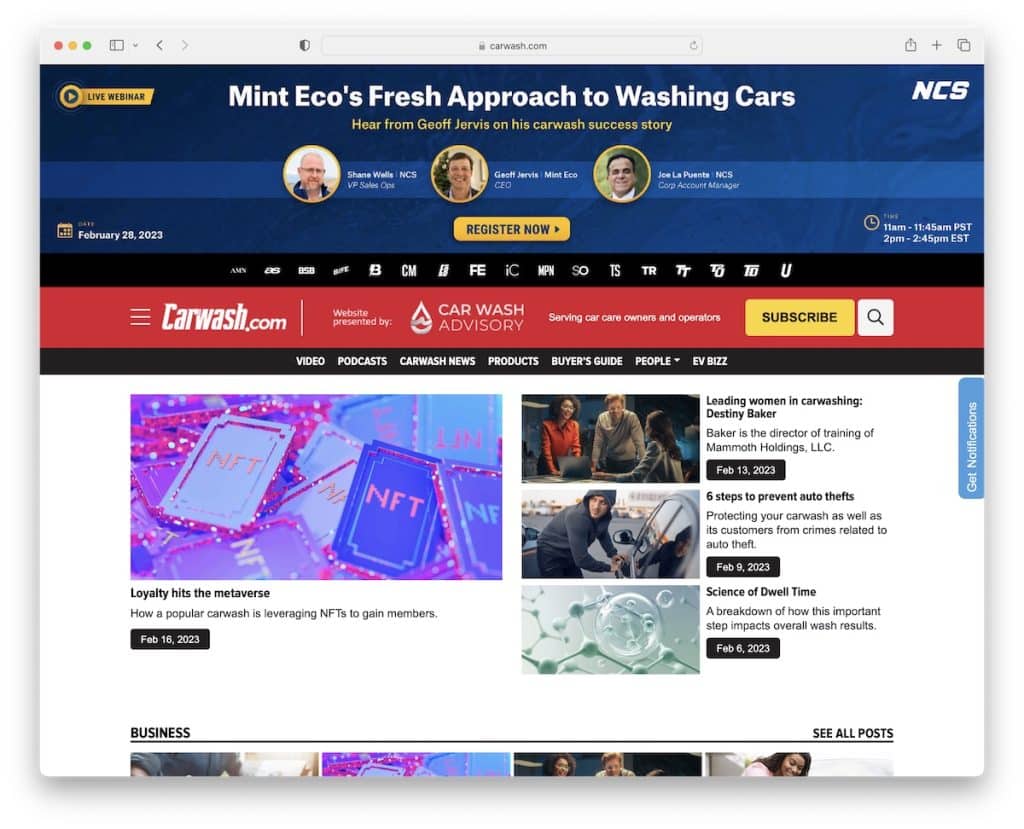
19. プロの洗車とディテーリング
で構築: アンダーストラップ

これはオンライン マガジンであるため、最高の洗車 Web サイト デザイン例のこのリストに Professional Carwashing & Detailing を追加したいと考えました。
ホームページに多くのコンテンツがある伝統的なニュースサイトのレイアウトですが、白いスペースが目に優しくなっています。
また、Professional Carwashing & Detailing には、他のサイトへのリンク、クイック ナビゲーション リンク、ハンバーガー メニュー (検索バー、ソーシャル アイコンなどを含む) を含むヘッダーが詰め込まれています。
注:読みやすさを向上させるために、多くのビジュアル コンテンツやテキスト コンテンツを追加する場合は、十分な余白を確保してください。
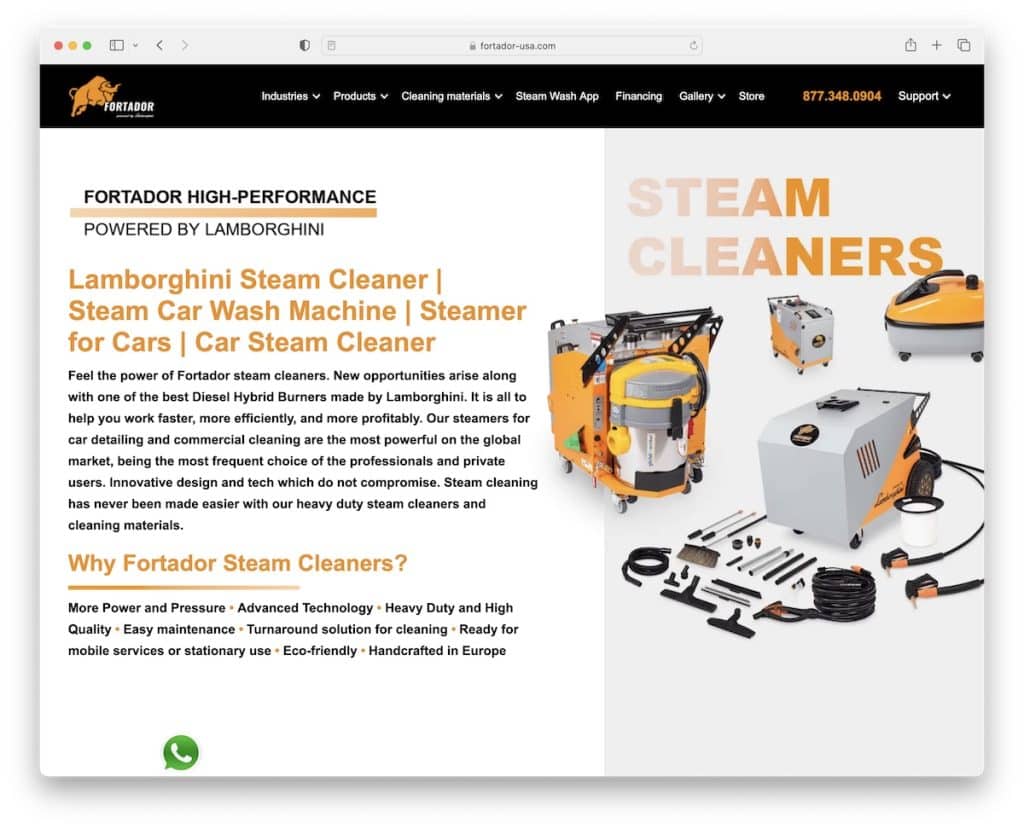
20. フォルタドール
構築: Webflow

Fortador はショップではなく、洗車に使用される製品の別の Web サイトです。 ねえ、便宜上、他の例をいくつか追加したかっただけです.
メガ メニュー、クリック可能な電話番号、フローティング チャット ウィジェット、すべての仕様を含む比較表を備えた固定ヘッダーがあるため、手動で調べる必要はありません。
ホームページは長いですが、色やフォントの選択、スクロールでのコンテンツの読み込みは、そのように感じさせません.
注:潜在的なクライアントがクリック可能な電話番号 (できればフローティング ヘッダーにある) を使用して簡単に連絡できるようにします。
豪華なデザインの優れた Webflow Web サイトを自由に覗いてみてください。
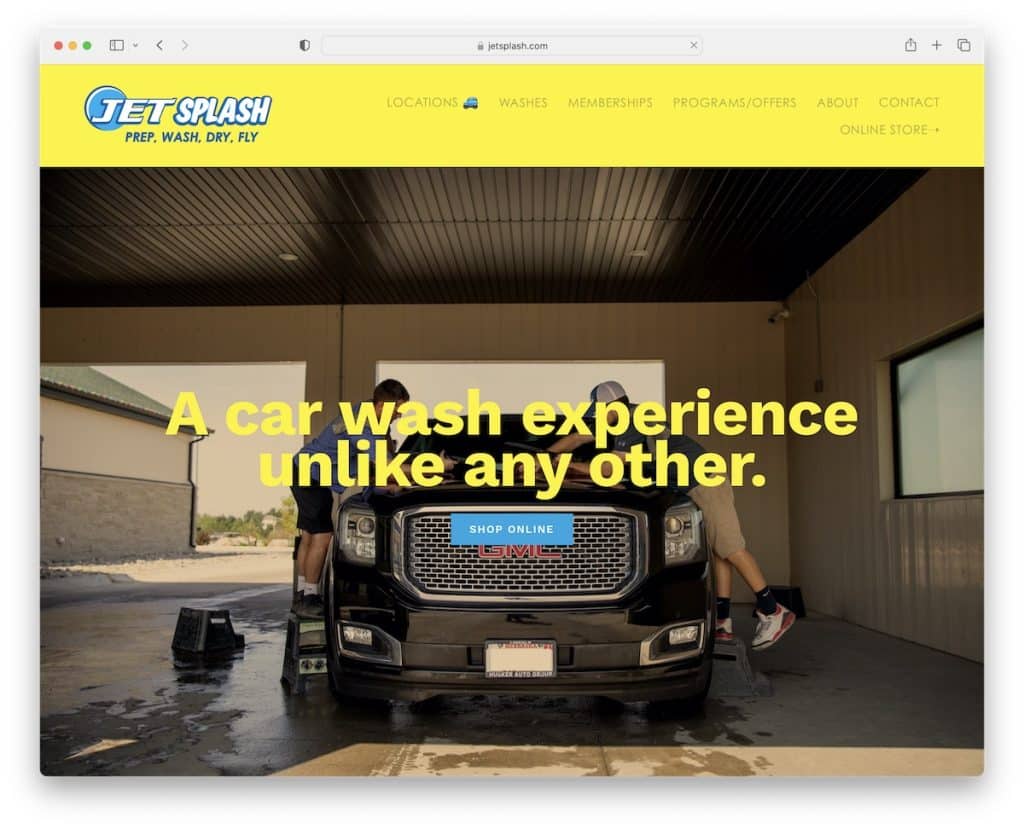
21.ジェットスプラッシュ
で構築: Squarespace

Jet Splash を、訪問者に永続的な印象を残すインパクトのある洗車 Web サイトにしているのは、この黄色です。
Jet Splash には、フォールドの上にタイトルと CTA ボタンを備えた大きなバナーがあり、ページ全体に多数の CTA が散らばっています。
また、非常に単純ですが具体的な価格設定の「テーブル」と、番号と引き換えに無料の洗車を促進する「テキスト クラブ」の SMS サブスクリプション フォームもあります。
注:オプトイン フォームを統合し、電子メールまたは SMS マーケティング用の電子メールまたは電話番号を収集します。
しかし、より優れた Web デザインを見たい場合は、Squarespace の Web サイトの例をご覧ください。
