WooCommerceで通貨を変更する方法
公開: 2021-04-27WooCommerceストアで通貨を変更する方法をお探しですか? その後、あなたは正しい場所に来ました。 次のガイドでは、オンラインショップでのデフォルト通貨の管理と変更について知っておく必要のあるすべてを紹介します。
WooCommerceは、製品やサービスを販売するeコマースWebサイトに最適なプラットフォームの1つです。 その極端な柔軟性とカスタマイズオプションは、ショップの所有者と顧客の両方に、オンラインで販売/購入するために必要なすべてのものを提供します。 そのうちの1つには、ストアが使用するデフォルトの通貨を変更するオプションも含まれています。
WooCommerceストアの通貨を変更する理由とその方法を見てみましょう。
WooCommerceで通貨を変更する理由
人々がオンラインで商品を購入する主な理由の1つは、利便性です。 買い物客にとって、オンラインでの購入は実店舗に行くよりもはるかに簡単です。 また、ショップのオーナーは、オーディエンスをはるかに大規模に拡大し、海外で販売することもできます。
ただし、世界中の顧客をターゲットにする場合は、価格を異なる通貨で表示する必要があります。 デフォルトでは、WooCommerceの価格は米ドル(USD)で表示されますが、すべてのユーザーが米ドルでの価格が現地通貨でいくらであるかを知っているわけではありません。
そのため、すべてのユーザーが価格をわかりやすくするために、価格を現地通貨で表示する必要があります。 これは、顧客が自分で価格を計算して変換する必要がないため、はるかに便利です。 さらに、一部のWebサイトでは、買い物客が使用したい通貨を選択できるようになっています。これは、より良い購入体験を提供するための大きなプラスです。
したがって、海外の顧客に販売したい場合は、Webサイトに複数の通貨オプションを追加する必要があります。
WooCommerceで通貨を変更する方法
WooCommerceストアの通貨を変更するにはさまざまな方法があります。
- WooCommerceダッシュボードから
- CurrencySwitcherプラグインの使用
それぞれのオプションを詳しく見ていきましょう。そうすれば、自分に最適なオプションを選択できます。
1)WooCommerceダッシュボードから通貨を変更する
通貨を変更する最も簡単な方法の1つは、WooCommerceダッシュボードからです。 プラグインをインストールしたり、Webサイトにコードを追加したりする必要はありません。
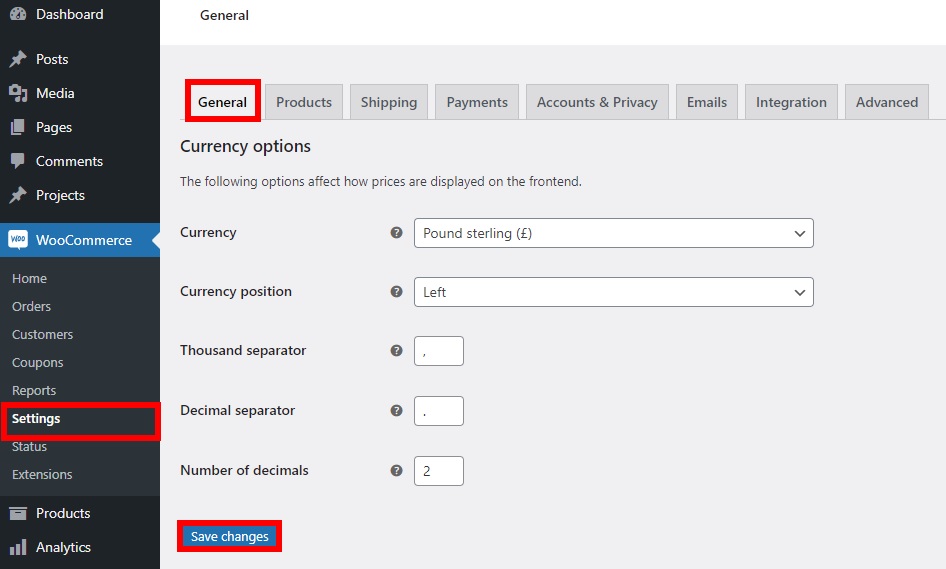
まず、サイトにWooCommerceが正しく設定されていることを確認する必要があります。 次に、WordPressダッシュボードでWooCommerce> Settingsに移動し、 Generalタブの下にCurrencyオプションがあります。
ここで、デフォルトとして使用する通貨とその表示方法を編集できます。 ここにあるオプションには、通貨、通貨の位置、千の区切り記号、小数点の区切り記号、および使用する小数点以下の桁数が含まれます。

ここで行うすべての編集により、ストアのデフォルトの通貨が変更されることに注意してください。 終了したら、変更を保存することを忘れないでください。
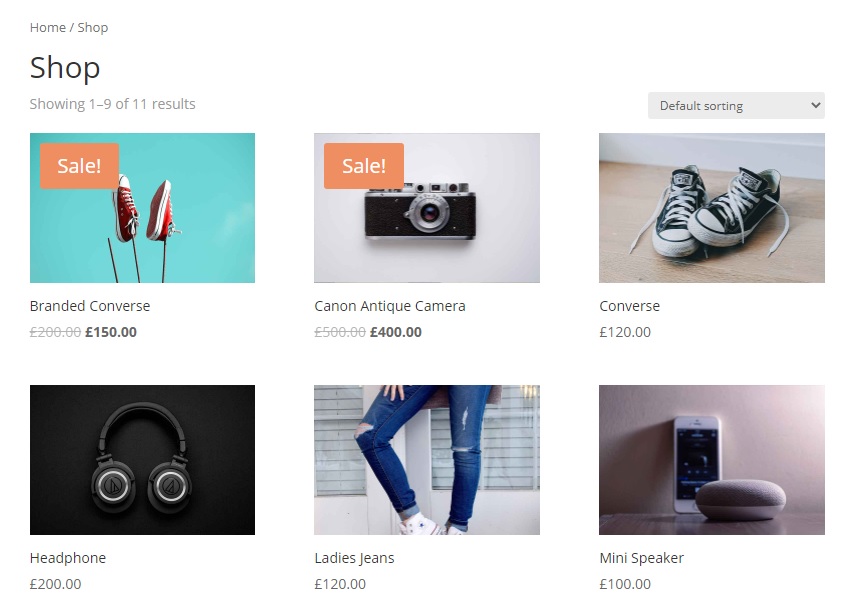
今あなたのサイトに行き、あなたはあなたのサイトに適用された新しい通貨を見ることができるでしょう。

ご覧のとおり、この方法は非常にシンプルで効果的です。 ただし、オプションが限られており、買い物客がデフォルトの通貨を現地通貨に変更することはできません。 そのためには、通貨スイッチャープラグインを使用する必要があります。
2)通貨スイッチャープラグインを使用してWooCommerceの通貨を変更する
WooCommerceでデフォルトの通貨を変更するときに、より多くのカスタマイズオプションを使用するには、専用のツールを使用する必要があります。
使用できる最高の通貨スイッチャープラグインのいくつかはすでに見てきました。 このチュートリアルでは、PluginUs.NetのWooCommerce通貨スイッチャーを使用します。 これは、数回クリックするだけでWebサイトのデフォルトの通貨を変更できるフリーミアムプラグインです。 さらに、顧客が現地通貨を使用して、より良いショッピング体験を提供できるようにすることができます。
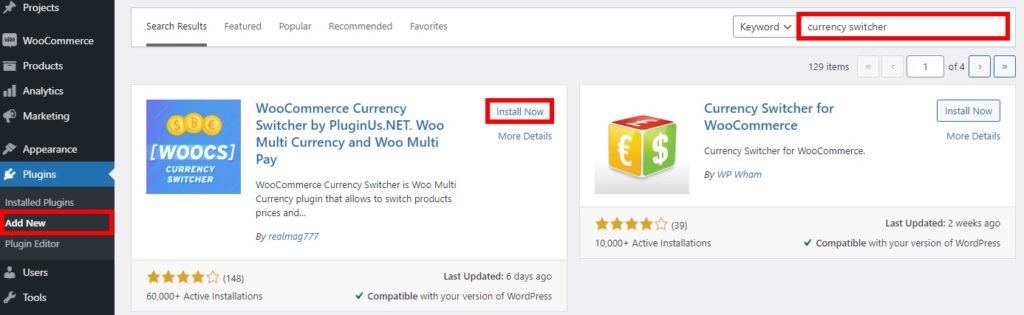
まず、プラグインをインストールする必要があります。 WordPressダッシュボードで、 [プラグイン]> [新規追加]に移動します。 次に、プラグインのキーワードを入力し、[今すぐインストール]をクリックします。 インストールが完了したら、プラグインをアクティブ化します。

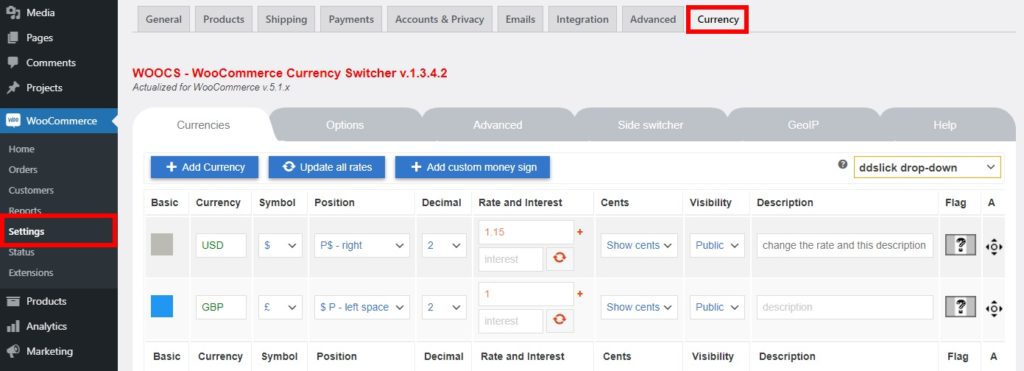
その後、 WooCommerce> Settingsに移動し、 Currencyタブを開いて、通貨に関して変更できるすべてのものを確認します。
[通貨]セクションでは、サイトに表示する通貨を追加およびカスタマイズできます。 各通貨の記号、位置、小数、利息と利率、セント、可視性、説明を編集することもできます。

[オプション]セクションと[詳細]セクションには、通貨を表示するための追加の詳細オプションがいくつか用意されています。 それらのいくつかには、ウェルカム通貨、クーポンまたは送料ごとの個別の固定金額、通貨アグリゲーターなどが含まれます。
同様に、サイドスイッチャーを有効にしてカスタマイズし、 GeoIPルールとプロファイルを追加して、ユーザーのIPアドレスに基づいて通貨を自動的に表示できます。 変更に満足したら、設定を保存することを忘れないでください。
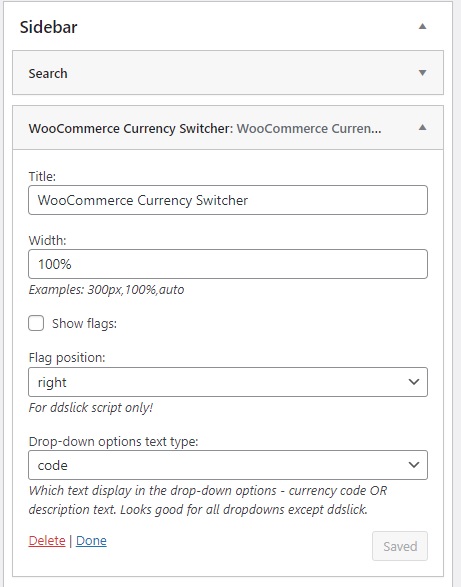
最後に、プラグインには、プラグインを簡単に使用するのに役立つビデオチュートリアルとFAQを含むヘルプセクションもあります。 すべての変更を行った後、 [外観]> [ウィジェット]から通貨スイッチャーをウィジェットとして追加できます。 Currency Switcherウィジェットをドラッグして、Webサイトの目的のウィジェット領域に追加するだけです。

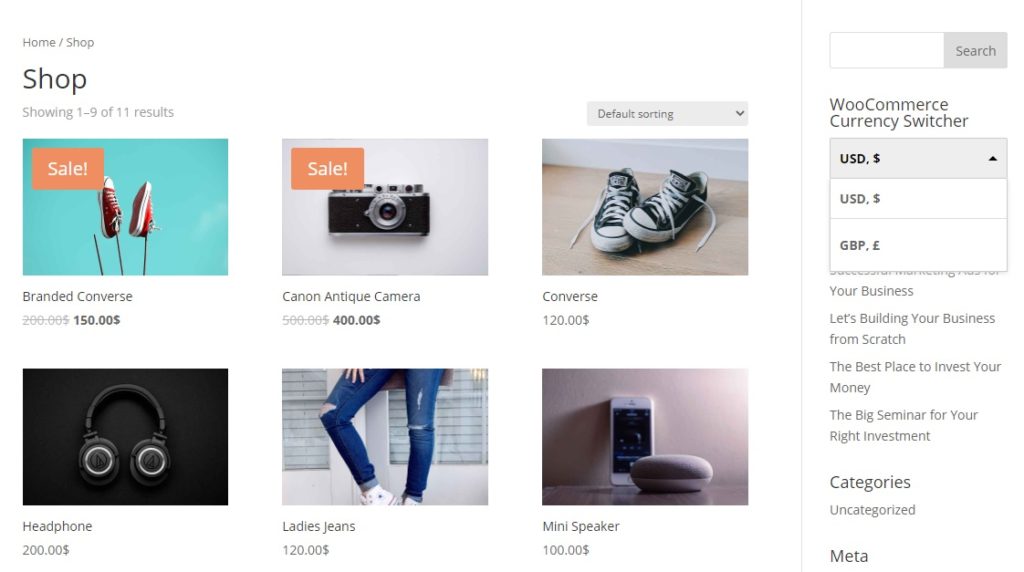
ウェブサイトをプレビューすると、通貨スイッチャーが表示されます。

WooCommerceでカスタム通貨と記号を追加する方法
これまで見てきたように、WooCommerceで通貨を変更するプロセスは非常に簡単です。 ただし、より多くのカスタマイズオプションが必要であるが、通貨スイッチャーをインストールしたくない場合は、別の解決策があります。 コーディングのスキルがある場合は、コードスニペットを作成し、カスタム通貨と記号をストアに追加するだけです。 これは、読み込み速度が速い軽いサイトを作成するのにも役立ちます。

このセクションでは、カスタム通貨と記号を追加する方法を説明します。 いくつかのコアファイルを編集するので、始める前に、WordPress Webサイトをバックアップし、子テーマを使用していることを確認してください。 1つ作成するか、任意の子テーマプラグインを使用できます。
WooCommerceにカスタム通貨を追加する
WooCommerceでカスタム通貨を追加するには、 functions.phpタブの[外観]> [テーマエディター]に次のコードを貼り付ける必要があります。 使用するテーマによっては、コードを調整する必要がある場合があることに注意してください。
//カスタム通貨を追加するには
add_filter( 'woocommerce_currencies'、 'add_my_currency');
function add_my_currency($ currencies){
$ currencies ['ABC'] = __( '通貨名'、 'woocommerce');
$ currenciesを返します。
}
//カスタム通貨記号を追加するには
add_filter( 'woocommerce_currency_symbol'、 'add_my_currency_symbol'、10、2);
関数add_my_currency_symbol($ currency_symbol、$ currency){
switch($ currency){
ケース 'ABC':$ currency_symbol = '$'; 壊す;
}
$ currency_symbolを返します;
}
詳細については、このドキュメントページを確認してください。
通貨記号を変更する
さらに、コードスニペットを使用して、カスタム通貨記号をWebサイトに追加できます。 もう一度、WordPressダッシュボードで、 [外観]> [テーマエディター]に移動し、 functions.phpファイルに次のコードを追加します。
add_filter( 'woocommerce_currency_symbol'、 'change_existing_currency_symbol'、10、2);
function change_existing_currency_symbol($ currency_symbol、$ currency){
switch($ currency){
ケース 'AUD':$ currency_symbol = 'AUD $'; 壊す;
}
$ currency_symbolを返します;
詳細については、このドキュメントを確認してください。
ボーナス:WooCommerceチェックアウトに料金を追加する方法
WooCommerceストアの通貨を変更する以外に、海外のクライアントに販売することを計画している場合は、追加料金も追加する必要がある場合があります。 これは、顧客の場所、製品のサイズ、または配達の速度に応じて異なる配送料を請求できるため、製品を配達する必要がある場合に非常に便利です。
以前、チェックアウトに手数料を追加する方法を見てきました。 WooCommerceダッシュボードから追加することもできますが、最も効率的な方法は、専用のプラグインを使用することです。これにより、柔軟性とカスタマイズオプションが向上します。
このセクションでは、WooCommerceのCheckoutManagerで料金を追加する方法を説明します。 これは、チェックアウトのあらゆる側面を管理およびカスタマイズできるフリーミアムプラグインです。 数回クリックするだけで、フィールドの追加と削除、条件付きフィールドの追加、チェックアウトへの料金の追加を簡単に行うことができます。
基本機能とわずか19米ドル(1回払い)から始まる3つのプレミアムプランを備えた無料バージョンがあります。

Checkout Managerを使用するには、最初にインストールしてアクティブ化する必要があります。 WordPressダッシュボードで、 [プラグイン]> [新規追加]に移動し、プラグインのキーワードを入力します。 次に、[今すぐインストール]をクリックし、インストールが完了したらアクティブにします。
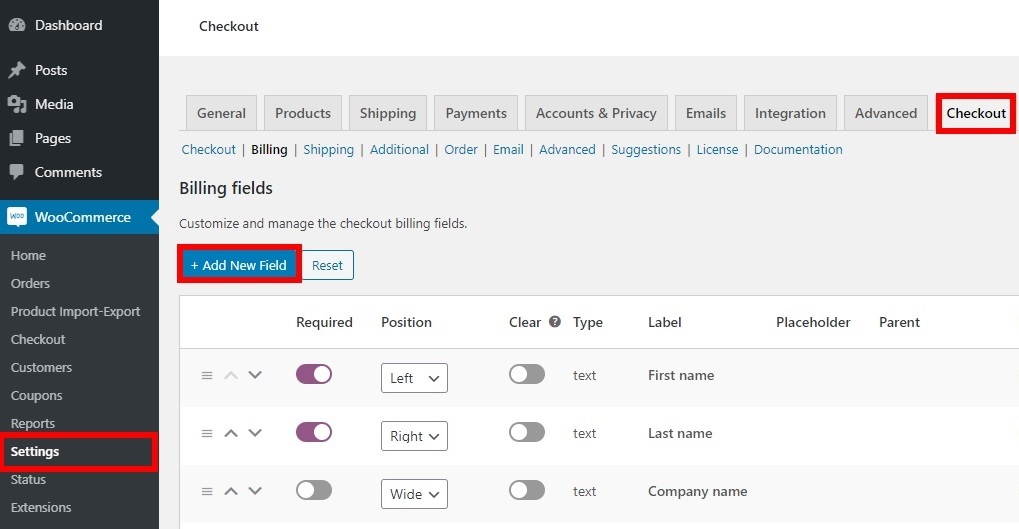
その後、 WooCommerce> Checkout> Billingに移動し、 Add NewFieldボタンをクリックします。

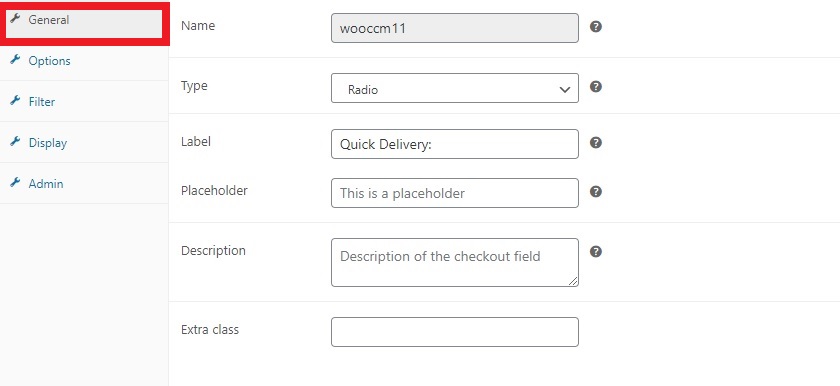
ここにいくつかのフィールドオプションが表示されます。 [全般]タブの下のフィールドに入力するだけです。 この例では、短納期のために追加料金を請求します。

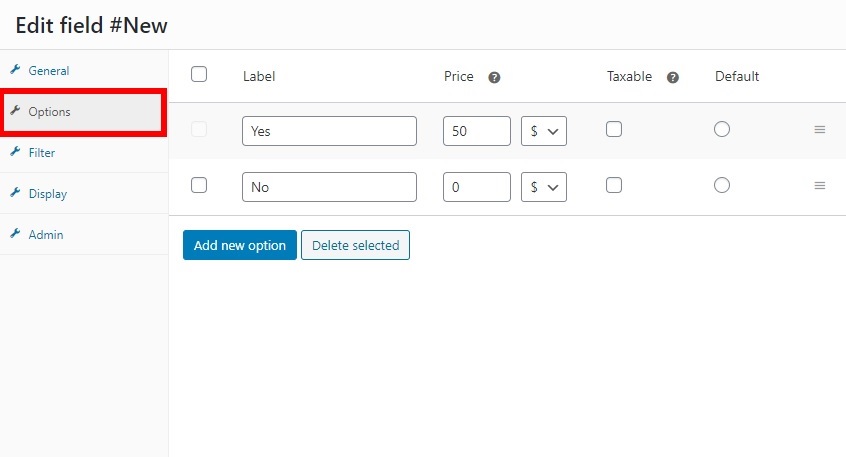
次に、追加料金を追加します。[オプション]タブに移動して、請求する価格を入力します。 変更を保存することを忘れないでください。

それでおしまい! 今後、顧客が短納期のオプションを選択した場合、追加料金が請求されます。
この例では、表面を引っかいただけです。 条件付きロジックを使用して料金を追加するなど、CheckoutManagerでできることは他にもたくさんあります。 これについての詳細は、WooCommerceチェックアウトに料金を追加する方法に関するステップバイステップガイドをご覧ください。
結論
要約すると、海外の顧客に販売したい場合は、店舗の通貨を変更することは素晴らしいオプションです。 さまざまな通貨で価格を表示し、買い物客が現地通貨を使用できるようにすることで、プロセスがより便利になり、顧客により良いショッピング体験が提供されます。
このガイドでは、WooCommerceストアの通貨を簡単に変更するためのさまざまな方法を見てきました。
- WooCommerceダッシュボードから
- 通貨スイッチャープラグインの使用
サイトのデフォルトの通貨を変更したいだけの場合は、WooCommerceダッシュボードのオプションで十分です。 ただし、より多くのカスタマイズオプションが必要で、顧客の現地通貨で価格を表示する場合は、複数通貨プラグインを使用する方が適切なソリューションです。
または、コードスニペットを使用して、ツールをインストールせずにカスタム通貨と記号をWooCommerceストアに追加することもできます。 あなたがする必要があるのはあなたのテーマファイルにコードを貼り付けることです。
最後に、チェックアウト時にWooCommerceで追加料金を追加する方法についても説明しました。 これは、世界中のオーディエンスにリーチし、買い物客の場所に応じて異なる送料と取引手数料を請求する場合に便利です。
ストアの通貨を変更しましたか? どの方法を使用しましたか? 以下のコメントセクションでお知らせください。
他にも興味深い記事がいくつかあります。
- WooCommerceの1ページのチェックアウトを作成する方法
- 最高のWooCommerceチェックアウトフィールドエディタプラグイン
- WooCommerceチェックアウトページを編集する方法
