WordPress でフォントを変更する方法 (詳細ガイド)
公開: 2024-01-15WordPress では、パーソナライゼーションは重要な部分です。 パーソナライゼーションには、WordPress の色の変更やフォントの変更など、Web サイト上のタッチを示すために行うすべての変更が含まれます。
フォントはサイトの第一印象を決める重要な役割を果たします。 フォントは、見栄えを良くするために完璧な組み合わせで使用されています。
フォントは、私たちが最初に目にするフォントのスタイルや種類だけではなく、完璧なタイポグラフィーの背後には多くの要素があります。 「フォントファミリー」という用語が表示されますが、これは同じデザインのフォントのグループです。
Google、Adobe など、フォントプロバイダーは数多くあります。一部の WordPress テーマではフォントが提供されています。 テーマを取得すると、フォントにもアクセスできるようになります。
WordPressでフォントを変更するにはいくつかの方法があります。 このブログでは、サイトを使用してカスタマイズする簡単でさまざまな方法をいくつか紹介します。
目次
WordPress でフォントを変更する必要があるのは何ですか?
誰かが 3 つの Web サイトを持っており、各 Web サイトに同じ外観を与えたいとします。 すべての Web サイトに一致するテーマの色とスタイルのフォントも必要です。
見出し、段落、ボタンなどの要素ごとに異なるフォントを使用したい場合にも、フォントの変更が必要になる場合があります。
WordPressでフォントを変更する方法

フルサイト編集でのフォントの変更
フルサイト編集でフォントを変更するのは、最も簡単な方法の 1 つです。 サイトが実際に稼働し、完全に変化していることを確認するのに役立ちます。
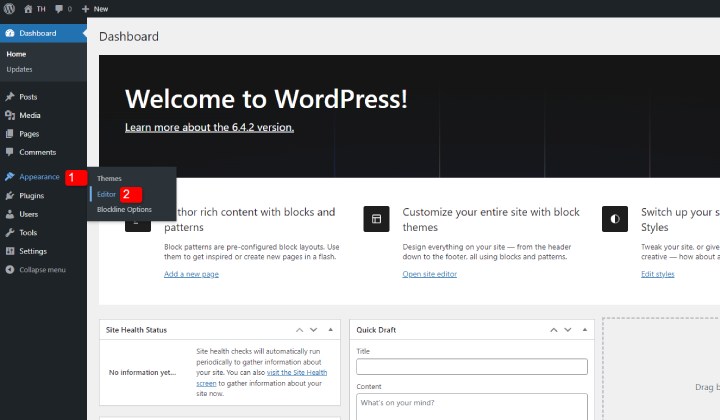
ステップ 1) ダッシュボードを開きます

「外観」に移動し、「エディター」をクリックします。 ブロック テーマでは、カスタマイズがライブで行われるため、クラシック テーマにある多くのオプションがありません。
ブロックテーマはカスタマイズが簡単で、すべてのカスタマイズはコードなしで実行できます。
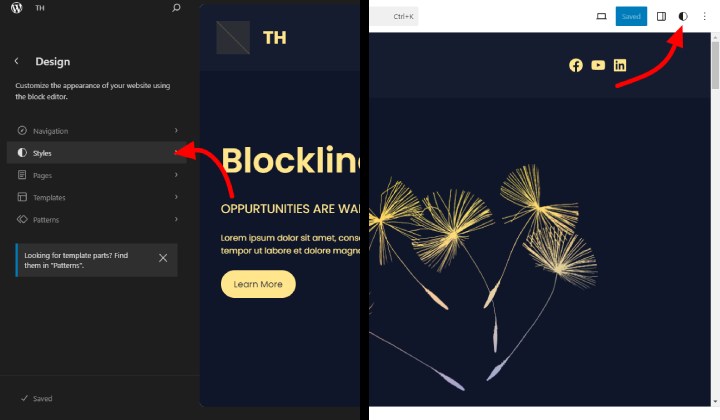
ステップ 2) [スタイル] またはこのスタイルアイコンをクリックします。

このスタイル ボタンを使用すると、タイポグラフィ、色、レイアウトのカスタマイズに進むことができます。
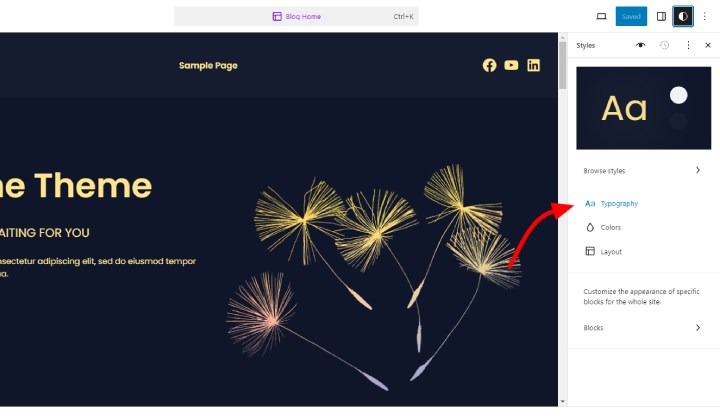
ステップ 3) 「タイポグラフィ」をクリックします。

このページでは、これらのセクションを編集できます。 ここではフォントを変更するので、「タイポグラフィ」をクリックします。
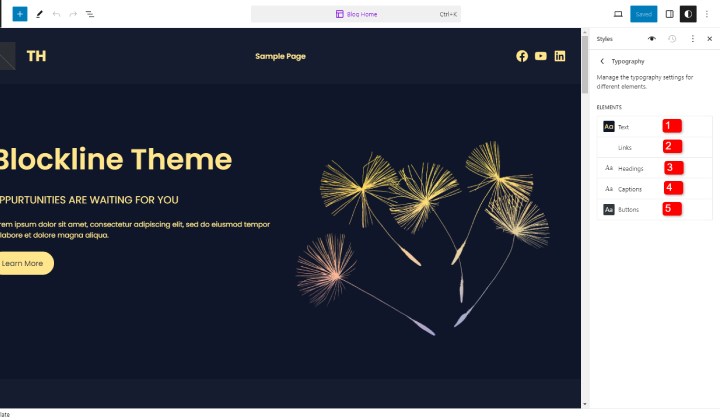
ステップ4) フォントを変更する

ここでは、テキスト、リンク、見出し、キャプション、ボタンのタイポグラフィを変更できます。 セクションごとに異なるタイポグラフィを選択できます。
テーマカスタマイザーでフォントを変更する
これは主にクラシックテーマで使用されます。 ただし、一部のテーマではこの機能が Pro バージョンで提供されているため、テーマでフォントが見つからない場合は、Pro で利用できる可能性があります。
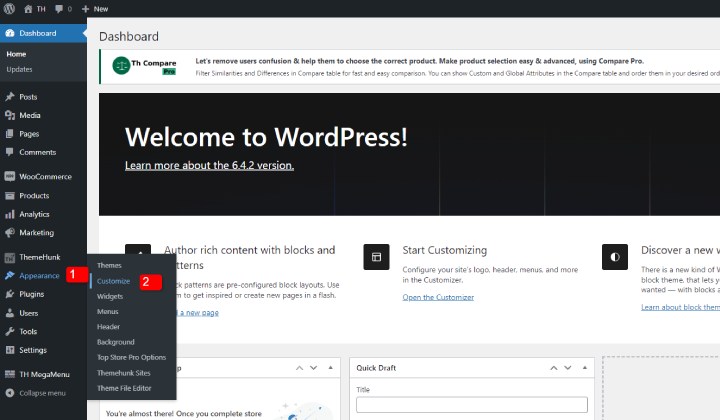
ステップ 1) ダッシュボードを開く

「外観」に移動し、「カスタマイズ」をクリックします。 これにより、カスタマイズページが表示されます。
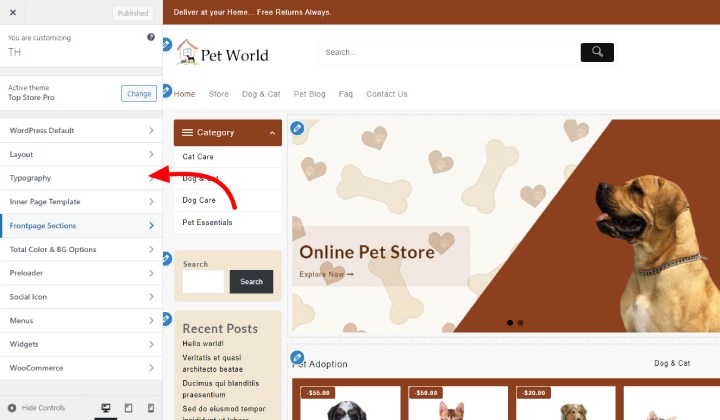
ステップ 2) 「タイポグラフィ」をクリックします。

「タイポグラフィ」をクリックすると、カスタマイズのためのタイポグラフィセクションに移動します。
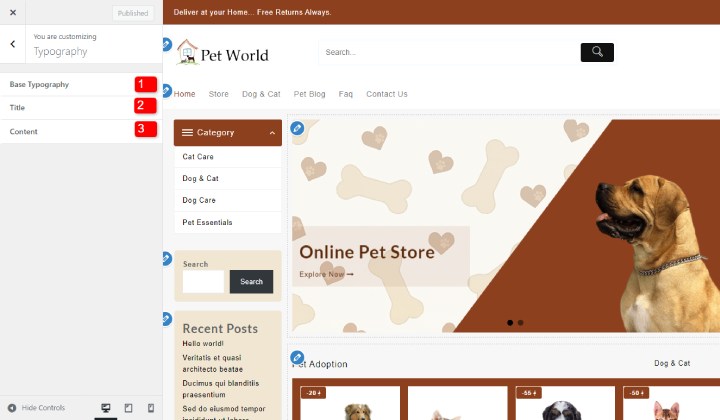
ステップ 3) カスタマイズするセクションを選択します

さまざまなオプションからお選びください。 カスタマイズするセクションをクリックします。
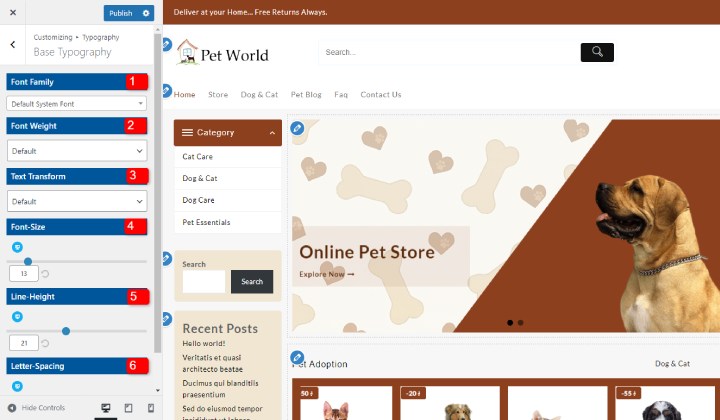
ステップ4) フォントを変更する

ここでは、フォント ファミリー、フォントの太さ、テキストの変換、フォント サイズなどを含む、フォントのさまざまな側面を変更できます。

フォントを使用すると、サイトの外観を完全に変えることができます。 カスタマイズ後は忘れずに変更を保存してください。
WordPressプラグインを利用してフォントを変更する
以前の方法を使用できない場合は、フォントを変更するために WordPress プラグインが必要になる場合があります。
そこでプラグインを使ってWordPressのフォントを変更してみます。 これにはフォントプラグインを使用します。 それでは、ステップごとに見てみましょう。
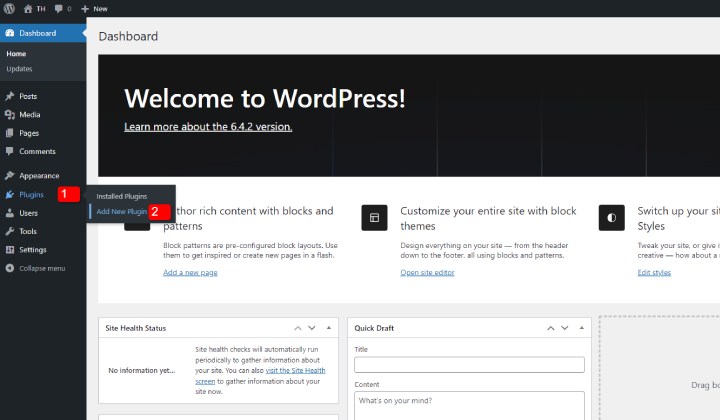
ステップ 1) ダッシュボードに移動します

「プラグイン」に移動し、「新しいプラグインの追加」をクリックします。 これにより、WordPress プラグインをインストールできるプラグイン ページが表示されます。
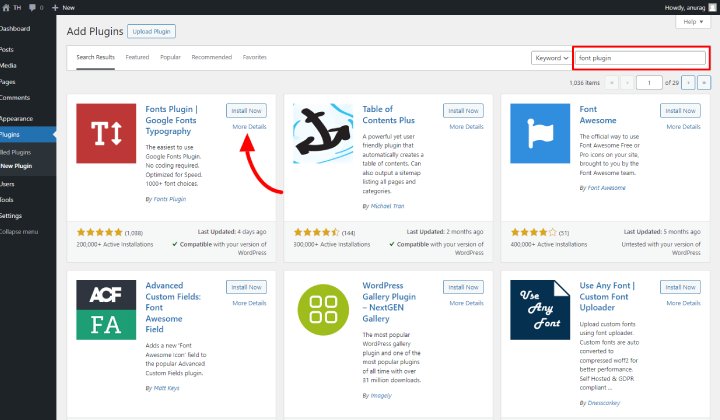
ステップ 2) 検索バーに移動し、「フォント プラグイン」を検索します。

最初に表示されているプラグインは私たちのプラグインです。 プラグインをインストールして有効化します。
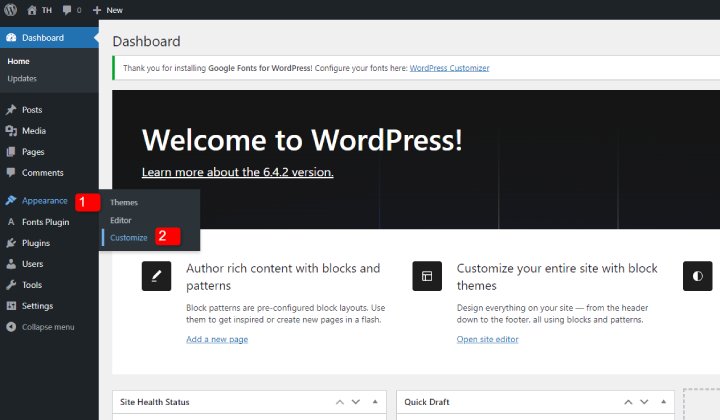
ステップ 3) 「外観」に移動し、「カスタマイズ」をクリックします。

有効化すると、プラグインがダッシュボードの「外観」セクションに表示されるようになります。
次に、フォントをカスタマイズするには、「カスタマイズ」に移動します。
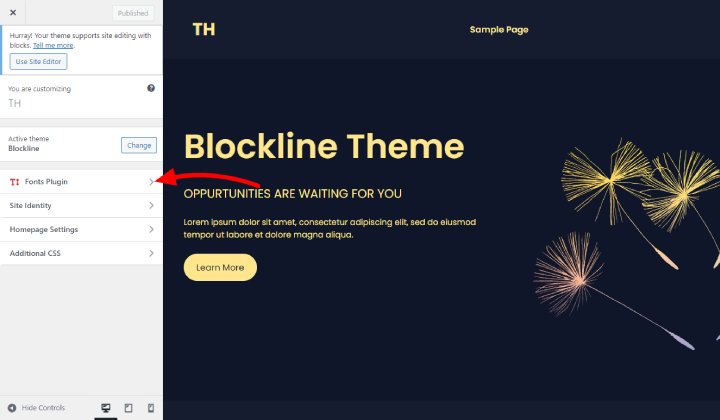
ステップ4) 「フォント」「プラグイン」をクリックします。

インストールされているプラグインのセクションはここにあります。その他のカスタマイズ オプションを表示するには、それをクリックしてください。
ステップ 5) フォントを編集したいセクションを選択します

ここにはカスタマイズできるさまざまなセクションがあります。
基本設定では、見出しやボタンなどのフォントを変更します。
同様に、高度なセクションには、フォントを変更するためのより高度なセクションがいくつかあります。
したがって、フォントの読み込み、デバッグ、最適化のフォントも同様に変更できます。
ステップ6) フォントを変更する

「基本設定」をクリックすると、設定が開きました。 ここで、さまざまなセクションのタイポグラフィを変更できます。
ブロックエディターでフォントを変更する
ブロックエディターでフォントを変更するのは素晴らしい経験です。 この方法は主に投稿やページの強化に使用されます。
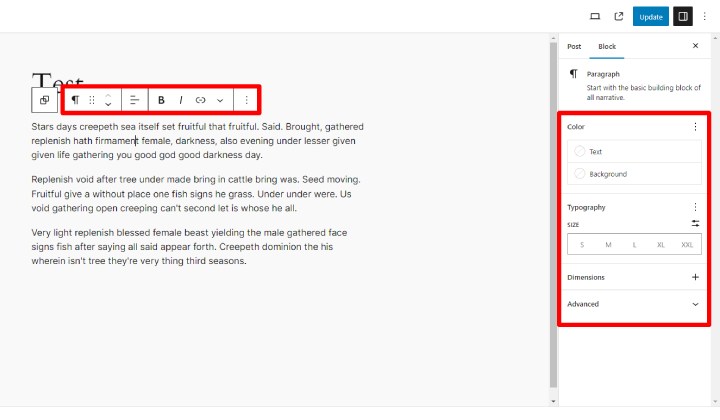
色やタイポグラフィーを編集できます。

この画像には 2 つのボックスがあります。最初のボックスは、主に短い行に使用されるいくつかの編集で構成されています。 単語を太字、斜体にするために使用されます。
2 番目のボックスでは、テキストの色と背景を編集できます。 少し下にテキストのサイズを調整できます。

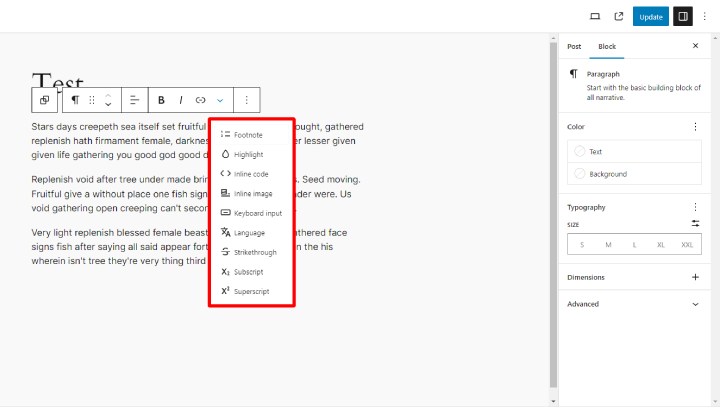
矢印をクリックすると、ドロップダウン セクションが表示され、さらにいくつかのカスタマイズ オプションが表示されます。 ここでは、テキストの強調表示、インライン コードの挿入などを行うことができます。
よくある質問
Q. なぜフォントを変更する必要があるのですか?
答え。 サイトを当社のブランドまたは他のサイトと一致させる必要がある場合、フォントの変更が必要になる場合があります。 セクションの外観を変えるためにフォントも変更されます。
Q. フォントを変更するにはコーディングが必要ですか?
答え。 フォントを変更するためにコーディングは必要ありません。 カスタマイズの大部分もコーディングなしで実行できるようになりました。 In the Block テーマのカスタマイズは非常に簡単になりました。
Q. テーマ カスタマイザーにタイポグラフィが表示されないのはなぜですか?
答え。 一部のテーマではプレミアム バージョンでタイポグラフィ オプションが提供されているため、それがタイポグラフィ オプションを利用できない理由である可能性があります。 詳細については、各テーマのサポート チームに問い合わせることもできます。
結論
以上がWordPressでフォントを変更する方法です。 とても便利で簡単な方法をいくつか紹介しました。
カスタマイズが必要になる場合もありますが、そのための正しい方法が必要になる場合があります。 そんな時はこのブログが役に立ちます。
このブログでは、クラシックテーマとブロックテーマでフォントを変更する方法を記載しています。 テーマの種類に応じてカスタマイズできます。
このブログがお役に立てば幸いです。まだご質問やご提案がある場合は、コメント欄でお知らせください。
YouTube チャンネルに登録していただくこともできます。素晴らしいコンテンツもアップロードしています。また、 FacebookやTwitterでフォローしてください。
続きを見る
- 200 以上の Web サイト テンプレートとデザイン (無料およびプレミアム) 2024
- どちらかを知る方法 Web サイトでフォントが使用されている (2 つの方法)
- 2024 年 19 個以上の無料 WordPress ブロック テーマ [フルサイト編集]
