ストアフロントでフッターを変更する方法–3つの簡単な方法
公開: 2021-03-25StoreFrontテーマのフッターを変更する方法を知りたいですか? この投稿はあなたのためです。 このガイドでは、2つの異なる方法を紹介します。
ストアフロントの紹介
ストアフロントは、WooCommerceの最高のテーマの1つであり、eコマースストアで広く使用されています。 このテーマはAutomatticによって開発され、WordPress.orgリポジトリと公式のWooCommerceWebサイトの両方で利用できます。
また、非常に柔軟なテーマであるため、サイトの任意の部分を簡単にカスタマイズできます。 WordPressでヘッダーを編集する方法とフッターをカスタマイズする方法についてはすでに説明したので、今日はStorefrontを使用してWebサイトのフッターを変更する方法を見ていきます。 ただし、その方法を説明する前に、ストアのフッターをカスタマイズする理由を見てみましょう。
WordPressサイトのフッターを変更する理由
サイト管理者は主にヘッダーに焦点を当てていますが、フッターはWebサイトの重要な領域でもあります。 Webサイトとそのサービスに関する重要な詳細を追加したり、ポリシーへのリンク、連絡先情報、ソーシャルメディアなどを削除または追加したりできます。 また、所有または関連する他の製品、サービス、およびWebサイトへのリンクを追加することもできます。
さらに、ほとんどのテーマには、フッターを最大限に活用するために使用できるいくつかのフッターウィジェットが含まれています。 たとえば、ストアフロントテーマには、検索バー、ソーシャルメディアアイコン、または一般的な段落やテキストなどのウィジェットを追加するために使用できる4つの異なるウィジェット列が付属しています。
さらに、Google検索コンソールやGoogle AdSenseの検証、またはGoogle Analyticsの統合を行いたいが、ヘッダーを介して行いたくない場合は、フッターにコードを含めることができます。

要約すると、フッターのすべての情報は、訪問者があなたとあなたのサービスについてもっと知り、エンゲージメントを高めるのに役立ちます。 できるだけ効果的にするには、コンテンツとデザインの両方の観点からカスタマイズする必要があります。 その方法を見てみましょう。
ストアフロントでフッターを変更する方法
ストアフロントテーマのフッターを簡単に変更するには、次の3つの方法があります。
- WordPressダッシュボードから
- プラグイン付き
- プログラムで
これらのメソッドを見てみましょう。
1.WordPressダッシュボードからストアフロントのフッターを変更します
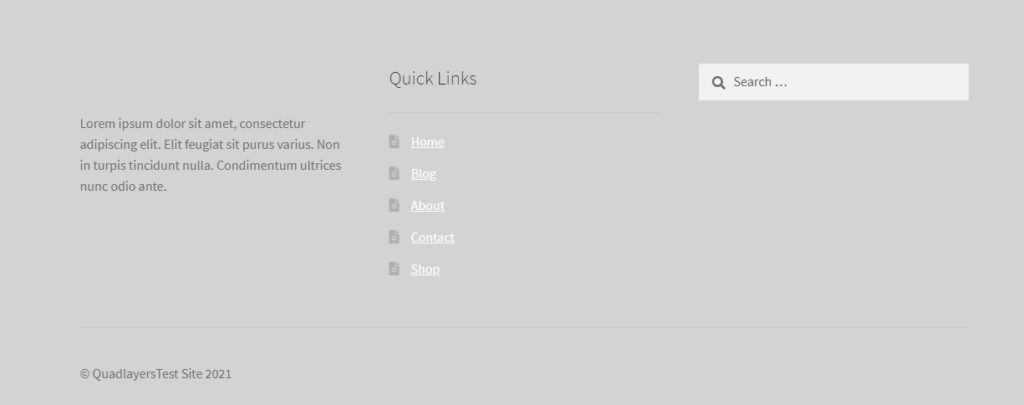
ストアフロントテーマをインストールすると、デフォルトのフッターは次の画像のようになります。

ただし、WordPressダッシュボードでは、Webサイトのフッターのほとんどの要素を追加または編集できます。 ウィジェット、テーマカスタマイザー、テーマエディターなどのさまざまなダッシュボードメニューからフッターを編集したり、色、ウィジェット、その他の情報を変更したりすることもできます。
これらの各ことを段階的に行う方法を見てみましょう。
1.1。 ストアフロントでフッターの色を変更する
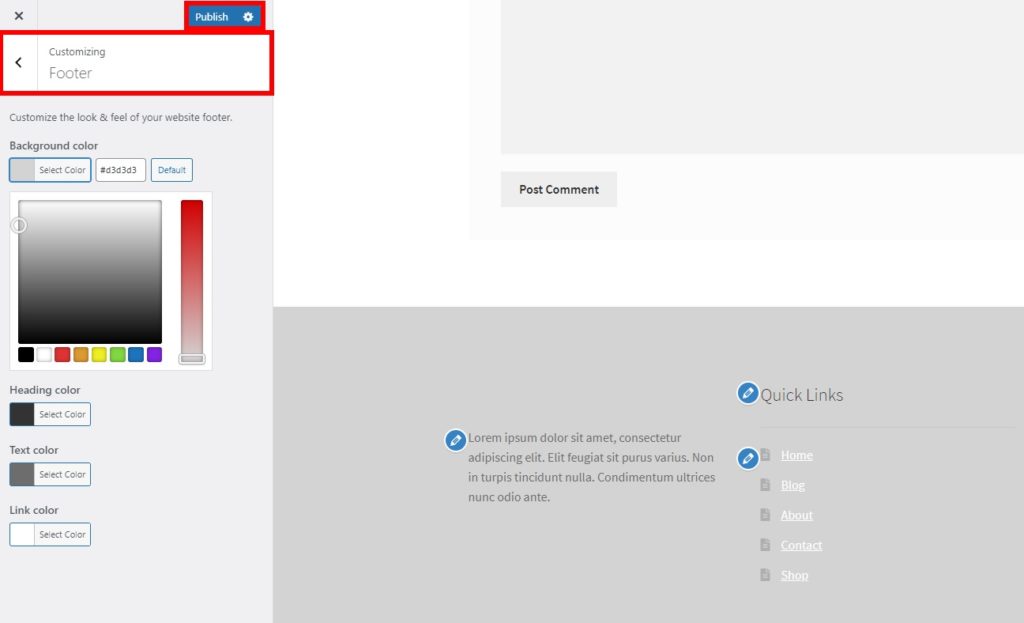
ライブカスタマイザーを使用してストアフロントのフッターを変更するには、 [外観]> [カスタマイズ]に移動します。 WordPressライブカスタマイザーにリダイレクトされます。

ここでは、Webサイトの外観に関するほぼすべてをカスタマイズできます。 たとえば、サイトID、ヘッダー、フッター、背景、およびウィジェットを編集できます。 行った変更は、画面の右側にあるライブプレビューでリアルタイムに表示されます。
フッターをカスタマイズするので、[フッター]オプションを選択します。 フッター用に変更できるさまざまな色のオプションが表示され、背景、見出し、テキスト、リンクの色が含まれます。

ここから、さまざまな背景、見出し、テキストの色をテストして、フッターに最適な組み合わせを見つけることができます。 さらに、フッターにリンクがある場合は、リンクの色を試してみることができます。

全体として、ライブプレビューを使用して、フッターが目立ち、Webサイトのデザインの全体的なスタイルと一致していることを確認してください。 変更に満足したら、[公開]をクリックして変更を公開します。
1.2。 ストアフロントのフッターウィジェットを変更する
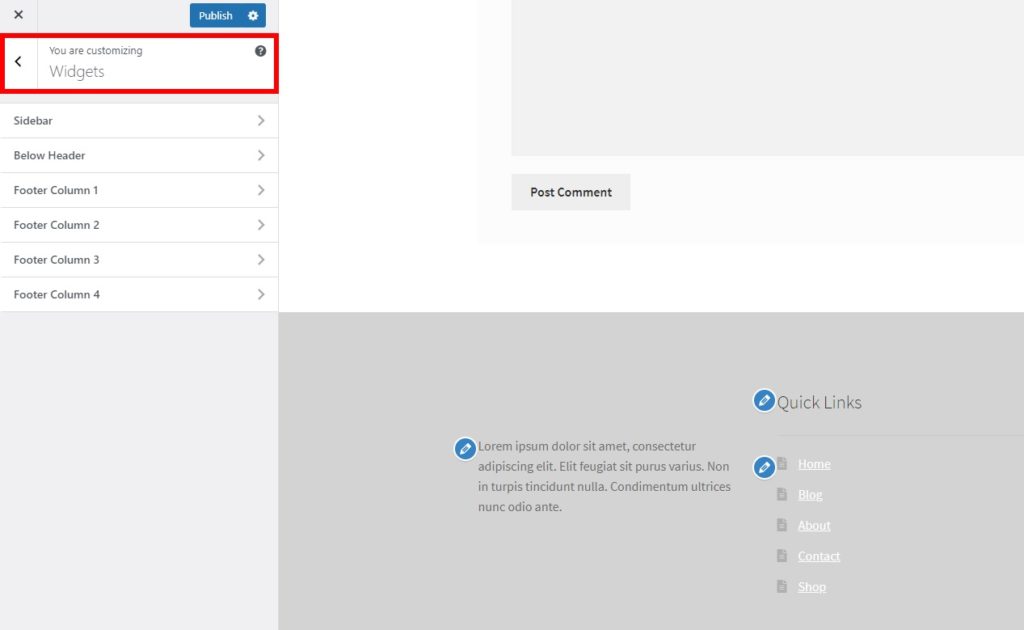
色を変更する以外に、フッターウィジェットをカスタマイズできます。 ストアフロントでは、2つの異なるサブメニューからこれを行うことができます。 [ウィジェット]タブは、[外観]> [カスタマイズ]から開くか、[外観] > [ウィジェット]に移動できます。
どちらのインターフェイスでもフッターウィジェットを編集できますが、変更のライブプレビューが提供されるため、テーマカスタマイザーを使用することをお勧めします。 このようにして、変更をリアルタイムで確認し、フッターの編集中に多くの時間を節約できます。

選択したオプションに関係なく、ウィジェットの下に使用可能なすべてのウィジェット領域を表示できます。 Storefrontには、Webサイト用の4つのフッター列があり、さまざまなウィジェットを追加できます。
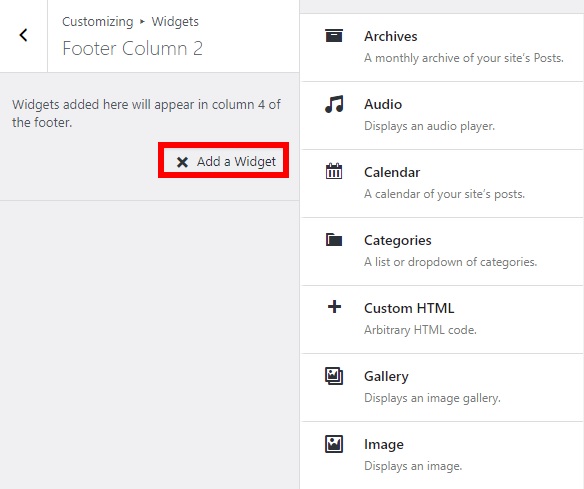
編集する列を選択して、[ウィジェットの追加]をクリックするだけです。 アーカイブ、オーディオ、画像、テキスト、検索など、選択できるウィジェットはたくさんあります。

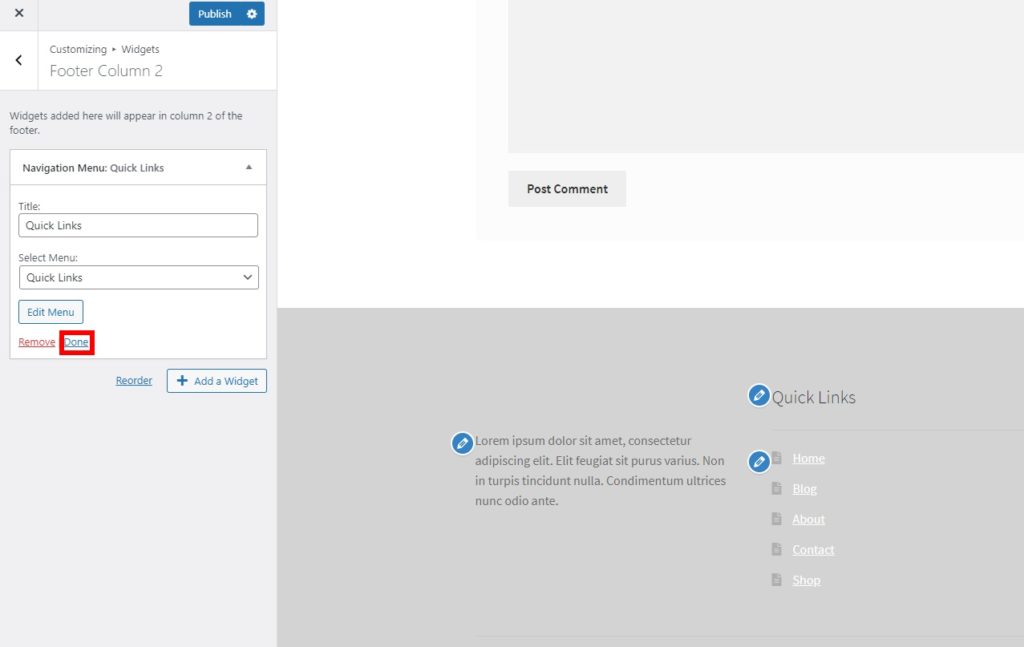
ウィジェットを選択した後、選択したウィジェットに応じて、さらにいくつかの詳細を編集する必要があります。 これを行ったら、[完了]、[公開]の順にクリックして、変更をフッターウィジェットに適用します。

その後、同じフッター列または別のフッター列に別のウィジェットを追加できます。 1つのフッター列と複数のフッター列に複数のウィジェットを含めることができることに注意してください。 たとえば、このチュートリアルでは、フッターに簡単な説明、ナビゲーションメニュー、検索ボックスを追加しました。

1.3。 テーマエディタを使用してストアフロントのフッターを変更する
テーマカスタマイザーとウィジェットからほとんどすべてを編集できますが、フッターの著作権テキストをカスタマイズする場合は、テーマエディターを使用する必要がある場合があります。 そのためには、カスタム関数の単純なコードスニペットを追加する必要があります。
変更を加える前に、必ず子テーマを作成し、WordPressWebサイトをバックアップしてこれらのファイルを編集してください。 これらのファイルにはWebサイトに関する重要な情報が保存されているため、間違えるとWebサイトが破損する可能性があります。
それが終わったら、[外観]> [テーマエディター]に移動し、 functions.phpファイルのタブを開いて、次のスニペットを貼り付けます。
add_action( 'init'、 'custom_remove_footer_credit'、10);
関数custom_remove_footer_credit(){
remove_action( 'storefront_footer'、 'storefront_credit'、20);
add_action( 'storefront_footer'、 'custom_storefront_credit'、20);
} 関数custom_storefront_credit(){
?>
<div class =” site-info”>
Quadlayers <?php echo get_bloginfo( 'name')。 ''。 get_the_date( 'Y'); ?>
</ div> <!– .site-info –>
<?php
}
これにより、デフォルトのフッターテキスト「 Builtwith Storefront 」が削除され、独自のWebサイトの詳細が追加されます。 このコードをベースとして、Webサイトの詳細を表示するように調整できます。
2.プラグインを使用してストアフロントのフッターを変更します
Storefrontでフッターを編集する時間と追加の作業を節約したい場合は、専用のプラグインを使用できます。
StorefrontはさまざまなWordPressプラグインと互換性があることをご存知でしょう。 しかし、それだけではありません。 Storefrontテーマのさまざまな領域をカスタマイズするために特別に設計されたプラグインがあります。 最高のプラグインの1つは、ストアフロントフッターの著作権テキストの変更です。 その名前が示すように、このツールを使用すると、ストアフロントのフッターにある著作権テキストを編集できます。
このプラグインを使用するには、プラグインをインストールしてアクティブ化する必要があるため、最初に[プラグイン]> [新規追加]に移動して、プラグインを検索します。 次に、[今すぐインストール]をクリックしてから[アクティブ化]をクリックします。 問題がある場合は、WordPressプラグインを手動でインストールする方法を説明しているガイドをご覧ください。


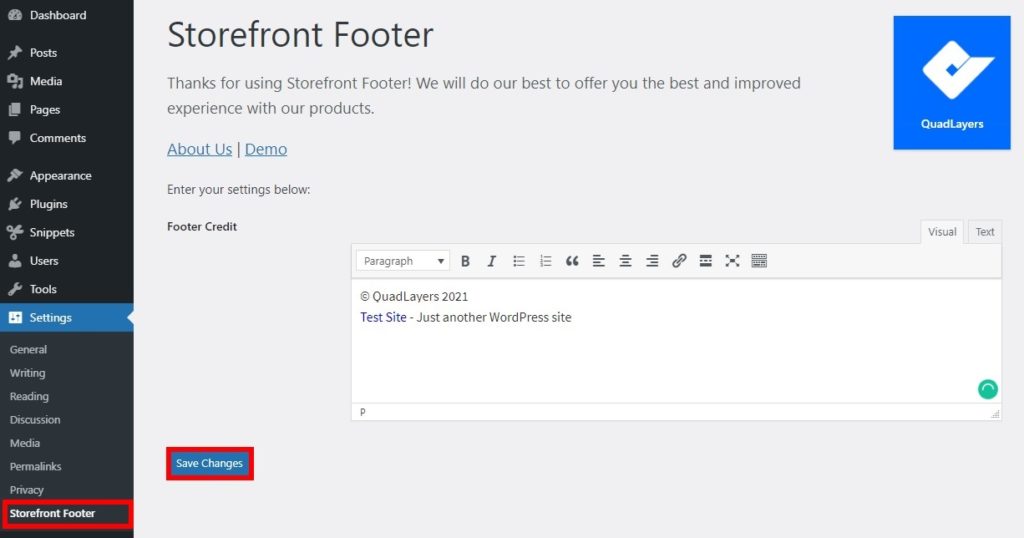
次に、 [設定]> [ストアフロントフッター]に移動すると、テキストエディターを使用してテキストまたはリンクを著作権フッターに追加するオプションが表示されます。 さらに、ビジュアルテキストエディタを使用してフォントオプションや配置を変更したり、事前にフォーマットされたテキストビューにコードを記述したりできます。

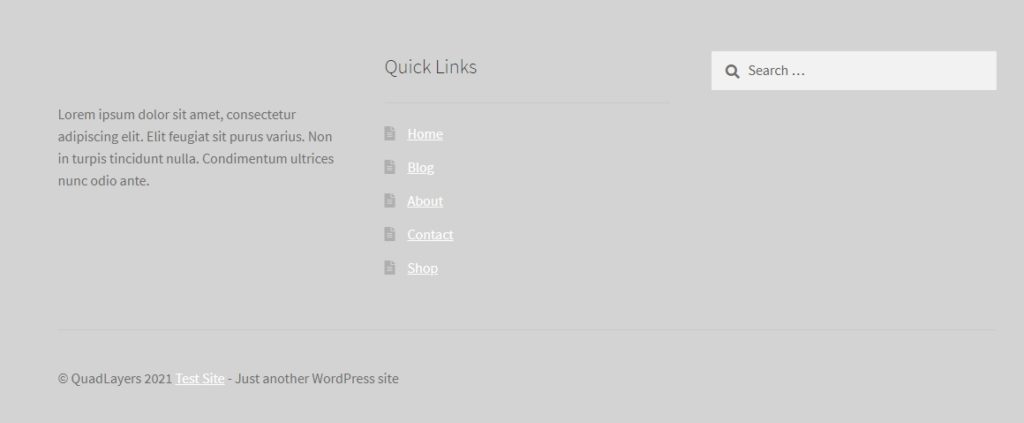
必要な情報をすべて追加したら、変更を保存します。 次に、フロントエンドからサイトをチェックして、変更点を確認します。

3.ストアフロントのフッターをプログラムで変更します
コーディング方法を知っている場合は、ストアフロントのフッターを変更およびカスタマイズするためにできることがたくさんあります。 このセクションでは、サイトで試すことができるいくつかの例をいくつか紹介します。
注:コアファイルを編集するため、開始する前に、サイトの完全バックアップを作成し、子テーマを使用することをお勧めします。 プラグインの作成方法やこれらのプラグインの使用方法がわからない場合。
3.1。 ストアフロントクレジットを削除する
フッターからストアフロントクレジットを完全に削除するには、子テーマのfunctions.phpファイルの最後に次のスニペットを追加するだけです。
add_action( 'wp'、 'ql_remove_credits_storefront' ); 関数 ql_remove_credits_storefront (){ remove_action( 'storefront_footer'、 'storefront_credit'、20); }
3.2。 著作権テキストをカスタマイズする
ここで、フッターの著作権テキストを編集するとします。 そのために、次のように、QuadLayersによるCopyright + year +という新しいテキスト文字列を作成します。
add_filter( 'storefront_copyright_text'、 'ql_customize_storefront_footer_copyright_text' ); 関数 ql_customize_storefront_footer_copyright_text (){ $ text = '著作権' date( 'Y' )。 'QuadLayersによる'; $ textを返します。 }
著作権テキストをカスタマイズするためにできることは他にもたくさんあります。 このスクリプトをベースとして、必要に応じてカスタマイズしてください。
ボーナス:フッターにInstagramフィードを追加
ストアフロントはWooCommerceの最高のテーマの1つであると既に述べたので、このチュートリアルを実行している場合は、eコマースストアを持っている可能性が高くなります。 その場合は、フッターにソーシャルメディアオプションを追加すると便利です。
これらのプラットフォームを最大限に活用するために使用できるソーシャルメディアプラグインはたくさんあります。 このセクションでは、Instagramフィードを追加して、ストアフロントのフッターを変更する方法を説明します。 このようにして、Instagramフィードをより見やすくして、訪問者がそれを表示し、サイトから直接Instagramにアクセスできるようにすることができます。
フッターにInstagramフィードを追加する方法
Instagramフィードをフッターに追加する最も簡単な方法は、プラグインを使用することです。 このデモでは、 Social Gallery Feed (旧称Instagram Gallery Feed )を使用します。 これは、基本機能と19米ドル(1回払い)から始まる3つのプレミアムプランを備えた無料バージョンを備えたフリーミアムプラグインです。

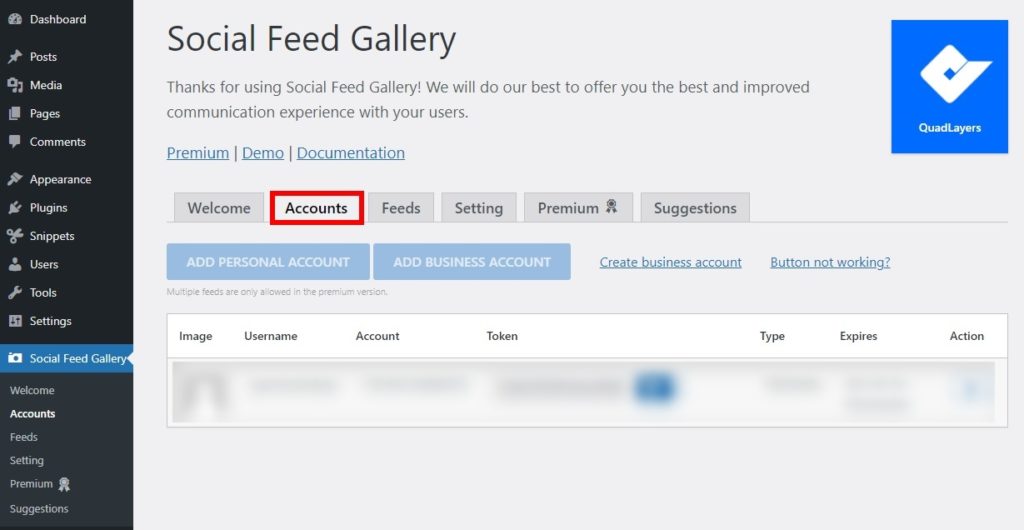
まず、WordPressWebサイトにプラグインをインストールしてアクティブ化する必要があります。 次に、WordPressダッシュボードの[ソーシャルフィードギャラリー]メニューに移動し、[アカウント]タブを開きます。
ここで、Instagramアカウントを追加する必要があります。 個人アカウントまたはビジネスアカウントのいずれかを追加できます。

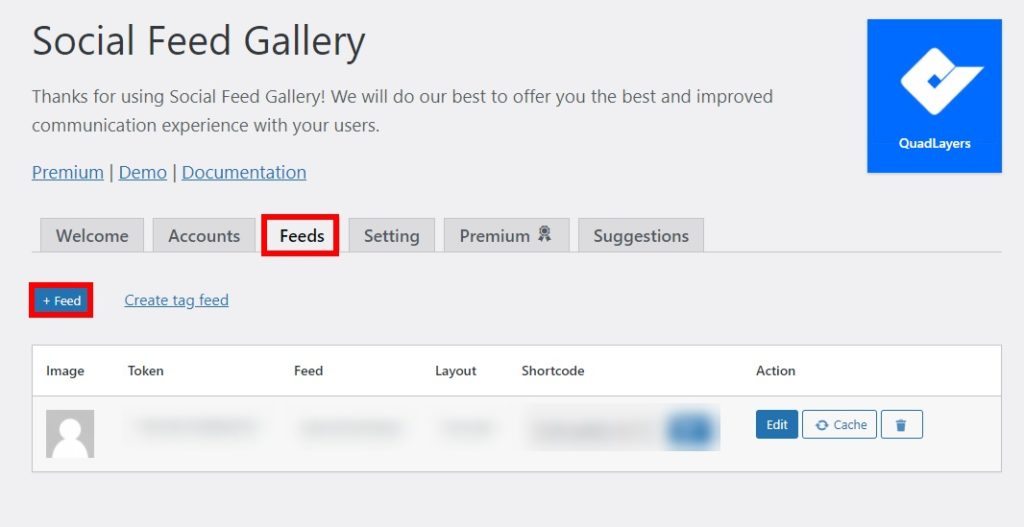
その後、[フィード]タブに移動し、[ +フィード]をクリックしてInstagramフィードを作成します。

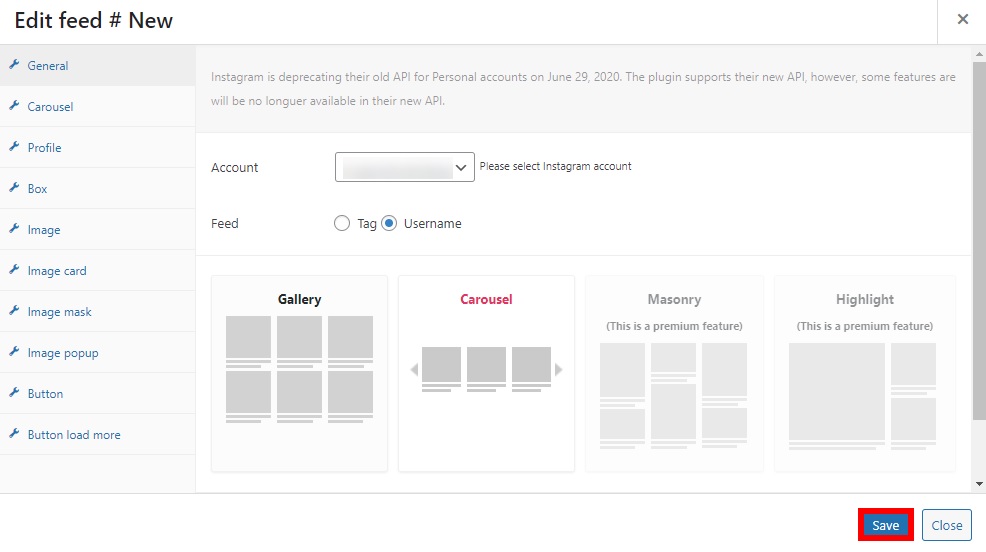
ここでは、レイアウト、表示する画像の数など、フィードの任意の要素を選択して編集できます。 必要な変更をすべて行ったら、[保存]をクリックします。

Instagramフィードをフッターに追加するには、ダッシュボードから[ウィジェット]メニューに移動するか、 [外観]> [カスタマイズ]に移動します。 次に、Instagramフィードを含めるフッター列を選択し、ソーシャルフィードギャラリーウィジェットを追加します。 フィードのタイトルとギャラリーIDを追加したら、[完了]をクリックします。

または、[フィード]タブで提供されるショートコードを使用して、InstagramフィードをWebサイトに追加することもできます。
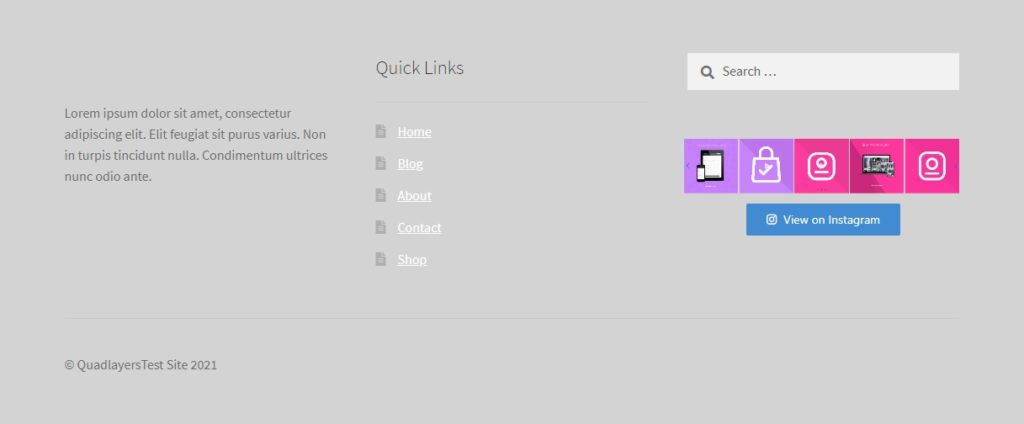
最後に、フロントエンドからサイトを確認すると、フッターにInstagramフィードが表示されます。

より多くの選択肢とより詳細な説明については、WordPressをInstagramと統合する方法に関するガイドをご覧ください。
結論
全体として、サイトのフッターをカスタマイズすることは、訪問者のユーザーエクスペリエンスに非常に役立ち、ユーザーエンゲージメントを高めるのに役立ちます。 このガイドでは、ストアフロントでフッターを変更する2つの方法について説明しました。
- WordPress管理ダッシュボードから
- 専用プラグインを使用する
- プログラムで
これらの方法はすべて初心者にやさしく、仕事をこなしてくれます。 WordPressダッシュボードから、テキスト、背景、見出しの色、およびリンクの色を変更できます。 一方、著作権フッターのテキストを編集する場合は、プラグインを使用する必要があります。 最後に、コーディングスキルがある場合は、プログラムでフッターをカスタマイズできます。
さらに、フッターにさらに情報を追加できます。 たとえば、Instagramフィードとリンクを含めて、ソーシャルメディアでの存在感を高めることができます。 テーマのフッターを変更する方法の詳細については、WordPressでフッターを編集する方法に関するガイドをご覧ください。
ストアフロントでフッターを編集しましたか? どの方法を使用しましたか? 追加する必要のある他のオプションはありますか? 以下のコメントでお知らせください。
このガイドがお役に立てば、次の記事にも興味があるかもしれません。
- WordPressでヘッダーを編集する方法
- WordPress用の最高のInstagramフィードプラグイン
- WooCommerceに最適なプラグイン(無料+有料)
