WordPressでリンクの色を変更する5つの簡単な方法
公開: 2021-11-08ナビゲーションを支援している場合でも、コンバージョンを促進している場合でも、リンクは最新のWebサイトで重要な役割を果たします。 ただし、テーマのデフォルトURLが不足しているように感じる場合があるため、WordPressでリンクの色を変更することをお勧めします。
幸い、選択したエディターオプション、プラグイン、またはカスタムコードを使用して、WordPressのリンクの色を変更することができます。 独自のカスタムカラーを適用することで、リンクを背景から目立たせることができます。または、他のデザインとシームレスにブレンドすることもできます。
この投稿では、WordPressでリンクの色を変更する5つの異なる方法について説明します。 ページビルダープラグインとWordPressカスタマイザーのどちらを使用しているかに関係なく、自分に合ったテクニックを見つける必要があります。
WordPressでリンクの色を変更する最も簡単な方法
WordPressでリンクの色を変更する方法を知りたい場合は、このチュートリアルをお読みください。 次に取り上げる方法は次のとおりです。
- カスタムCSSコード–基本的なCSSコードを追加することに抵抗がない場合、これは多くの場合、最も柔軟で広く適用できる方法です。
- WordPressカスタマイザー–テーマがリンクの色を変更するための専用オプションを提供する可能性が高いです。
- Elementor – Elementorページビルダーを使用すると、サイト全体でリンクの色を簡単に変更できます。
- Beaver Builder – Beaver Builderページビルダープラグインとテーマには、リンクの色を変更するオプションも含まれています。
- WordPressエディター(個々のリンク)–特定のリンクの色のみを変更したい場合は、WordPressエディターを使用して手動で変更できます。
1.CSSコードを追加します
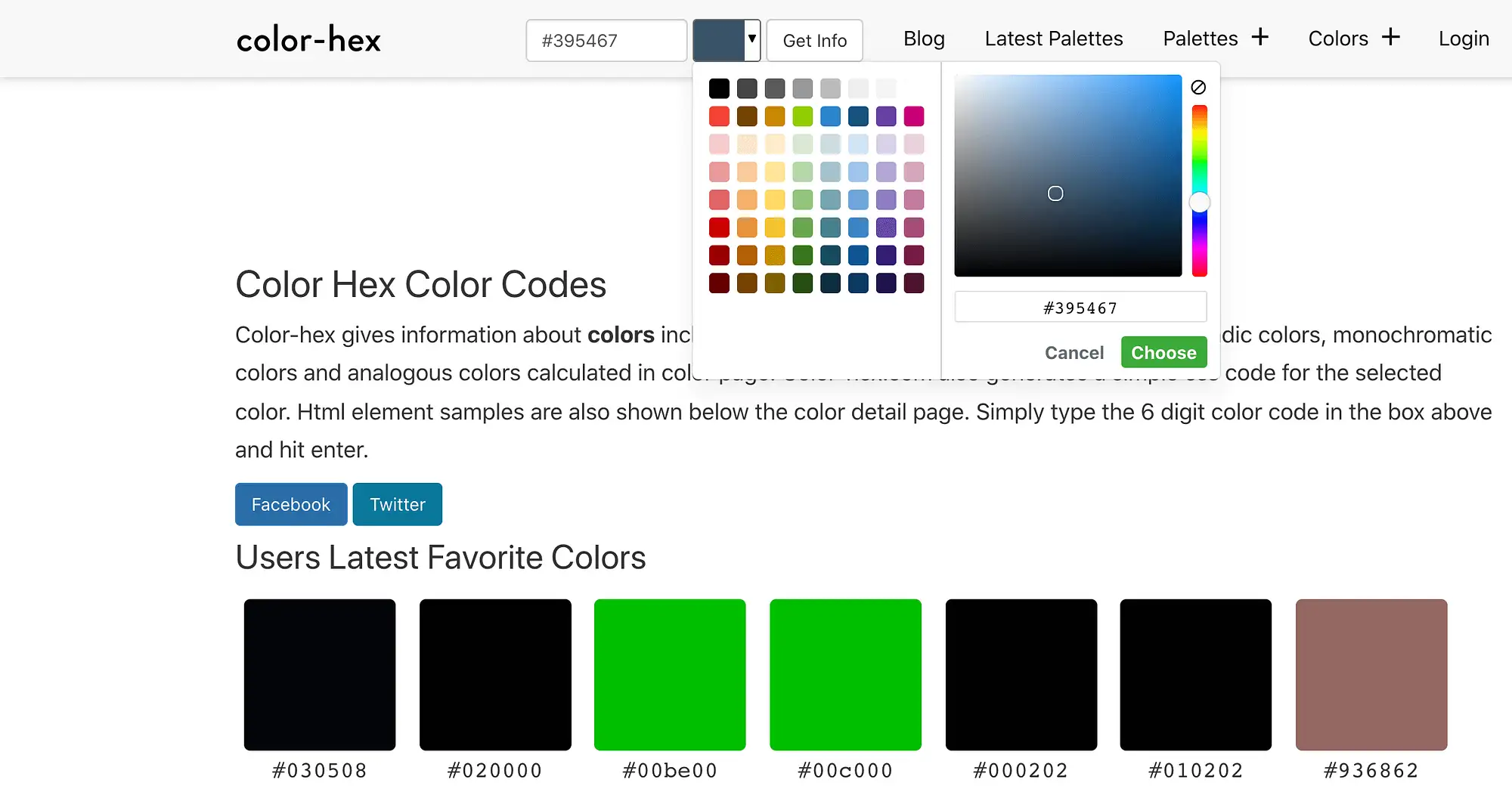
WordPressでリンクの色を変更する1つの方法は、カスタムCSSコードを作成することです。 これには、Webサイトで使用する色の16進コードを入力する必要があります。 color-hexなどのサービスを使用してさまざまなコードを調べることができます。

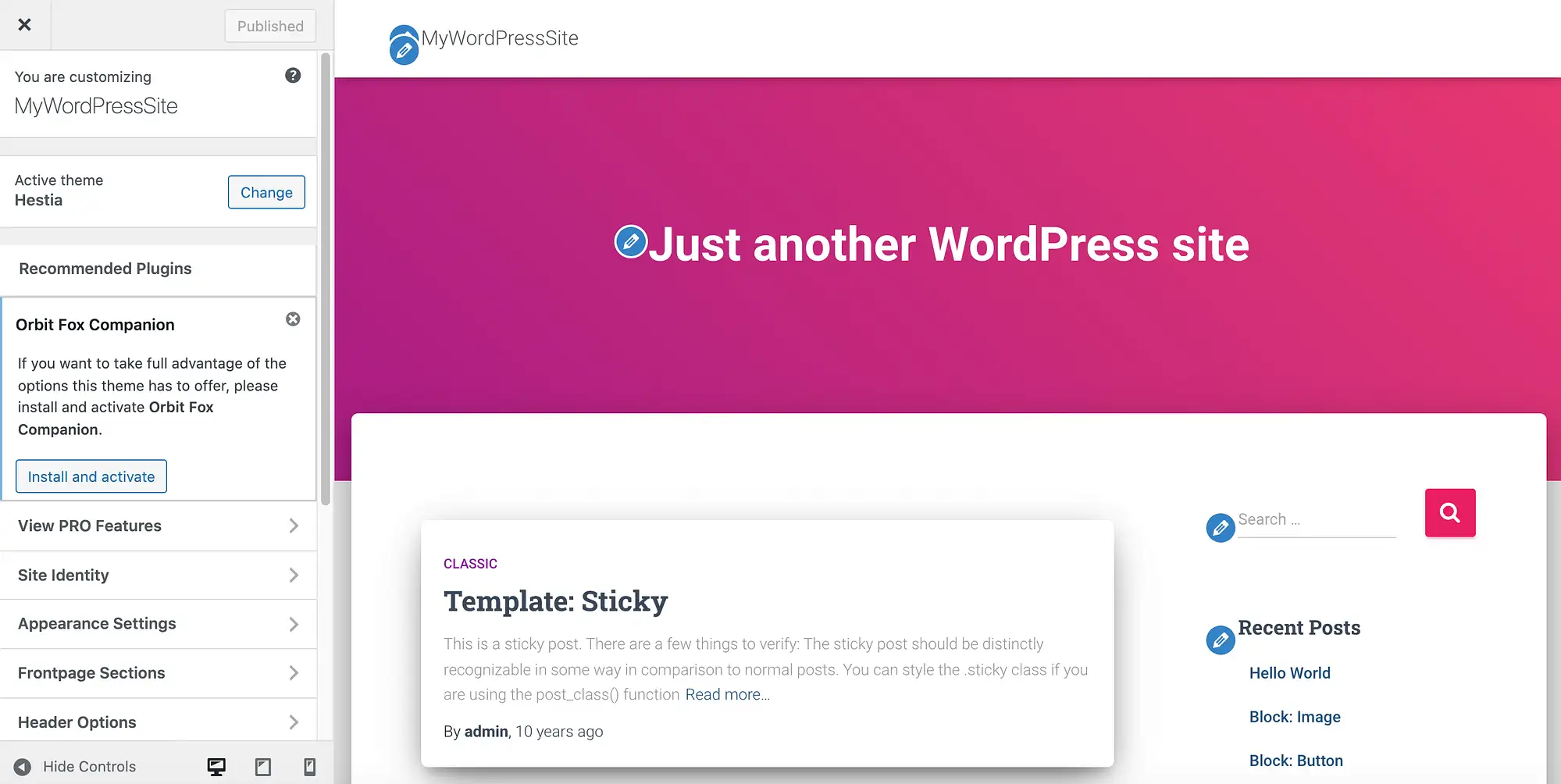
完璧な16進コードを見つけたら、WordPressダッシュボードにログインします。 次に、 [外観]> [カスタマイズ]に移動します:

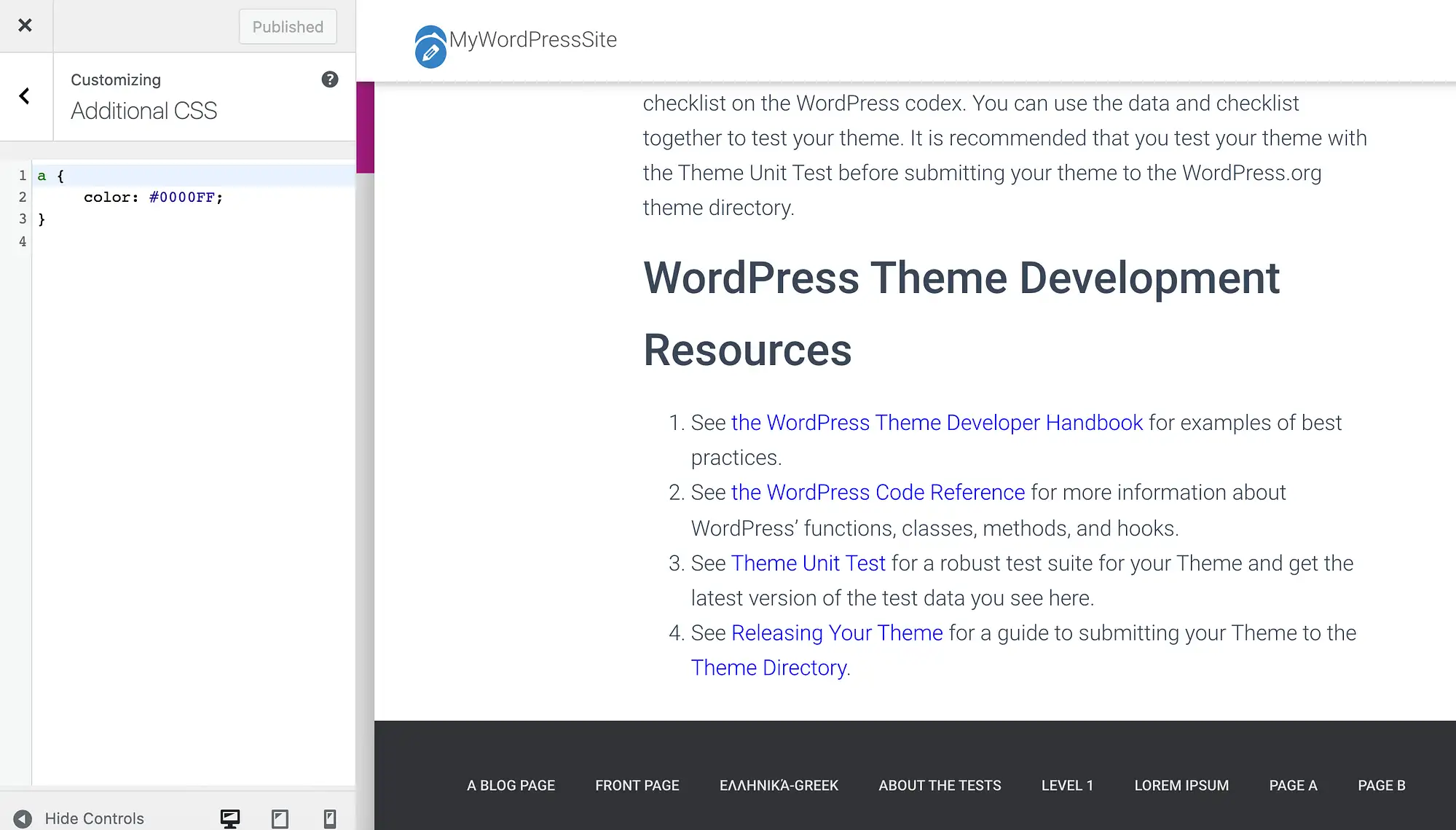
左側のメニューで、[追加のCSS ]を選択します。 これで、次のCSSを入力できます。
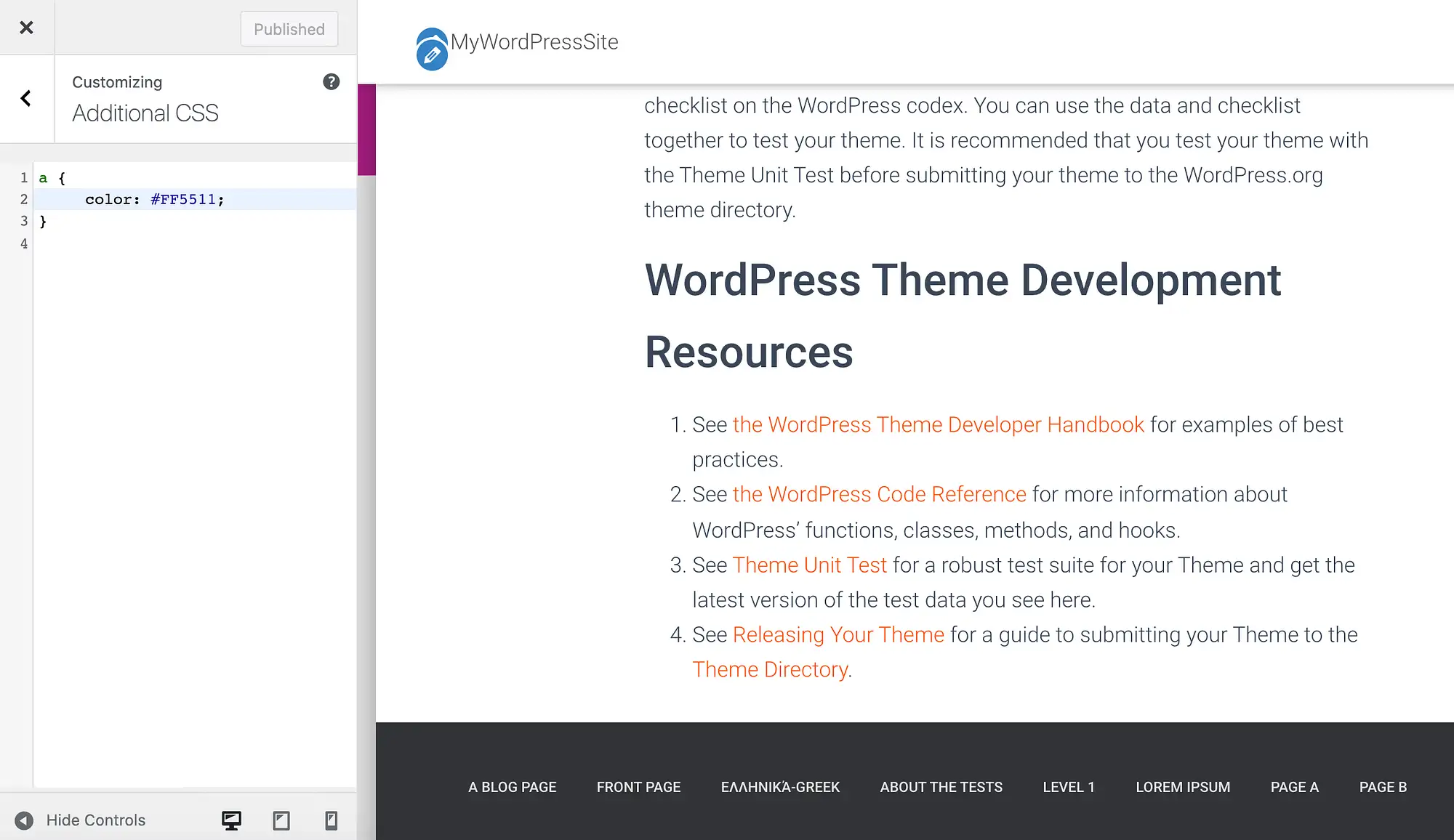
a { color: #0000FF; }必ずcolor: valueを前に識別した16進コードに置き換えてください。 変更を公開するには、[公開]をクリックします。

これで、サイト全体のすべてのリンクの色が変わるはずです。 この新しい外観に満足できない場合は、WordPressカスタマイザーにいつでも別の16進コードを入力できます。

ある時点で、気が変わってテーマのデフォルトのリンクの色を復元することにするかもしれません。 これを実現するには、カスタマイザーの[追加のCSS ]セクションにあるすべてのコードを削除してから、[公開]をクリックします。
2.WordPressカスタマイザーを確認します
選択したテーマによっては、WordPressカスタマイザーでリンクを変更できる場合があります。 これは、CSSを作成する必要がないことを意味します。
WordPressダッシュボードで、 [外観]> [カスタマイズ]に移動し、[色]というラベルの付いたオプションを検索します。 これらの設定はテーマによって異なります。
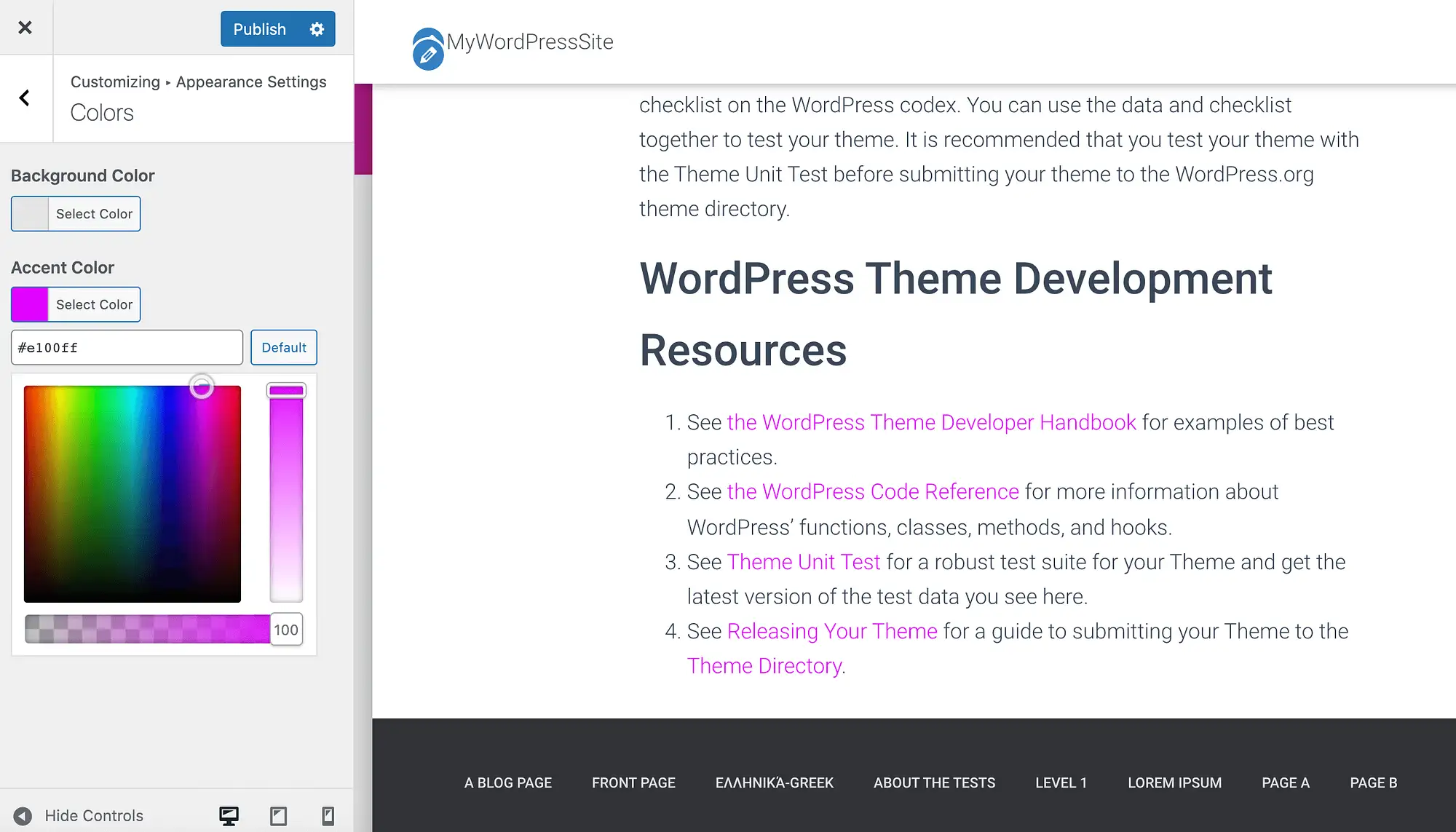
たとえば、独自のHestia WordPressテーマを使用している場合は、[外観の設定]>[色]を選択します。 次に、アクセントカラー設定を使用してリンクをカスタマイズできます。

または、特定の16進コードを念頭に置いている場合は、この値を付随するテキストフィールドに入力できます。 選択に満足したら、[公開]をクリックします。
さまざまな色を試した後、デフォルトを使用することを決定できます。 この場合、[デフォルト]ボタンをクリックすると、Hestiaの元のアクセントカラーを復元できます。
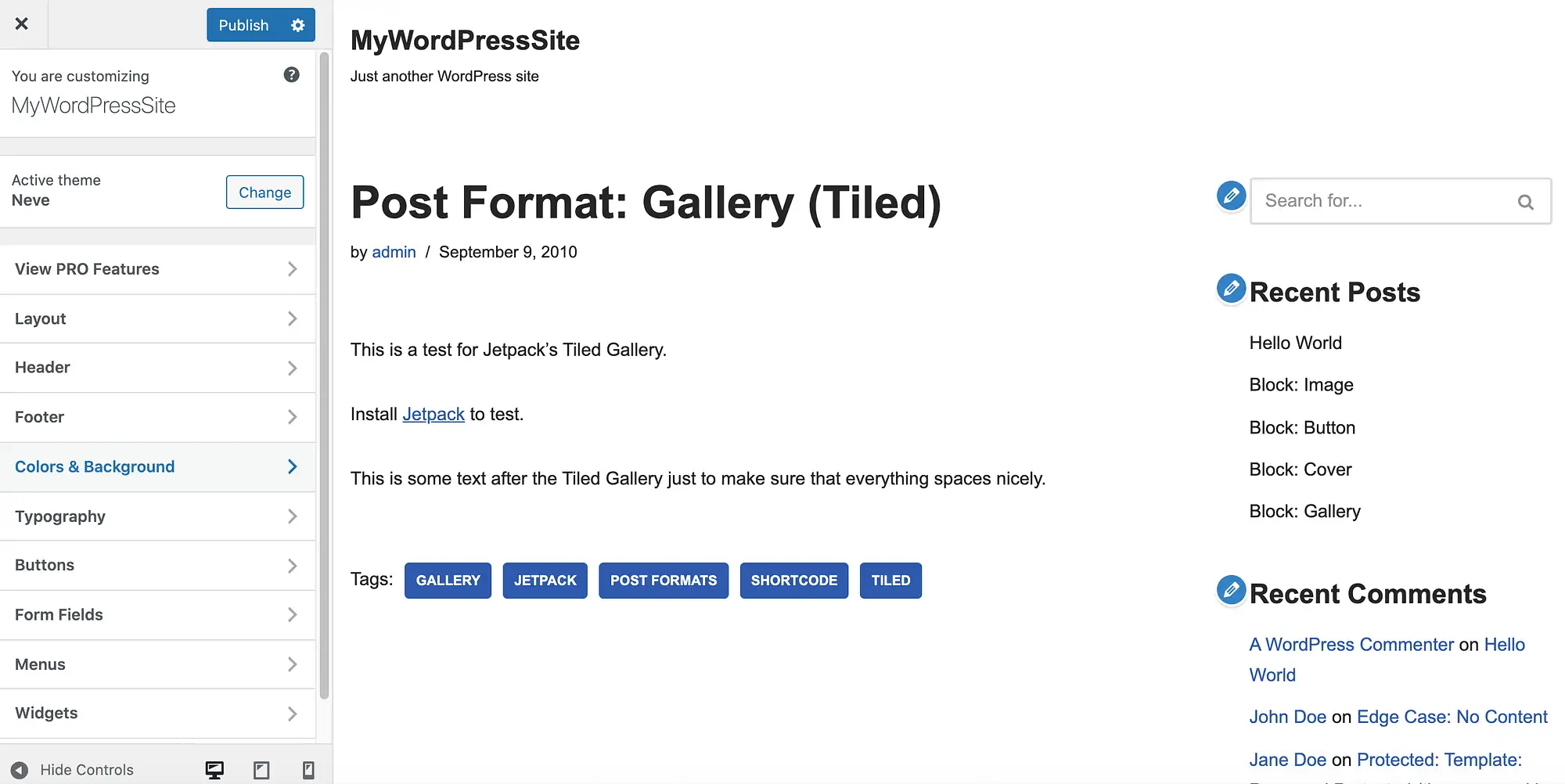
Neveテーマを使用すると、WordPressカスタマイザーでリンクを直接簡単にカスタマイズすることもできます。 左側のメニューで、[色と背景]を選択します。

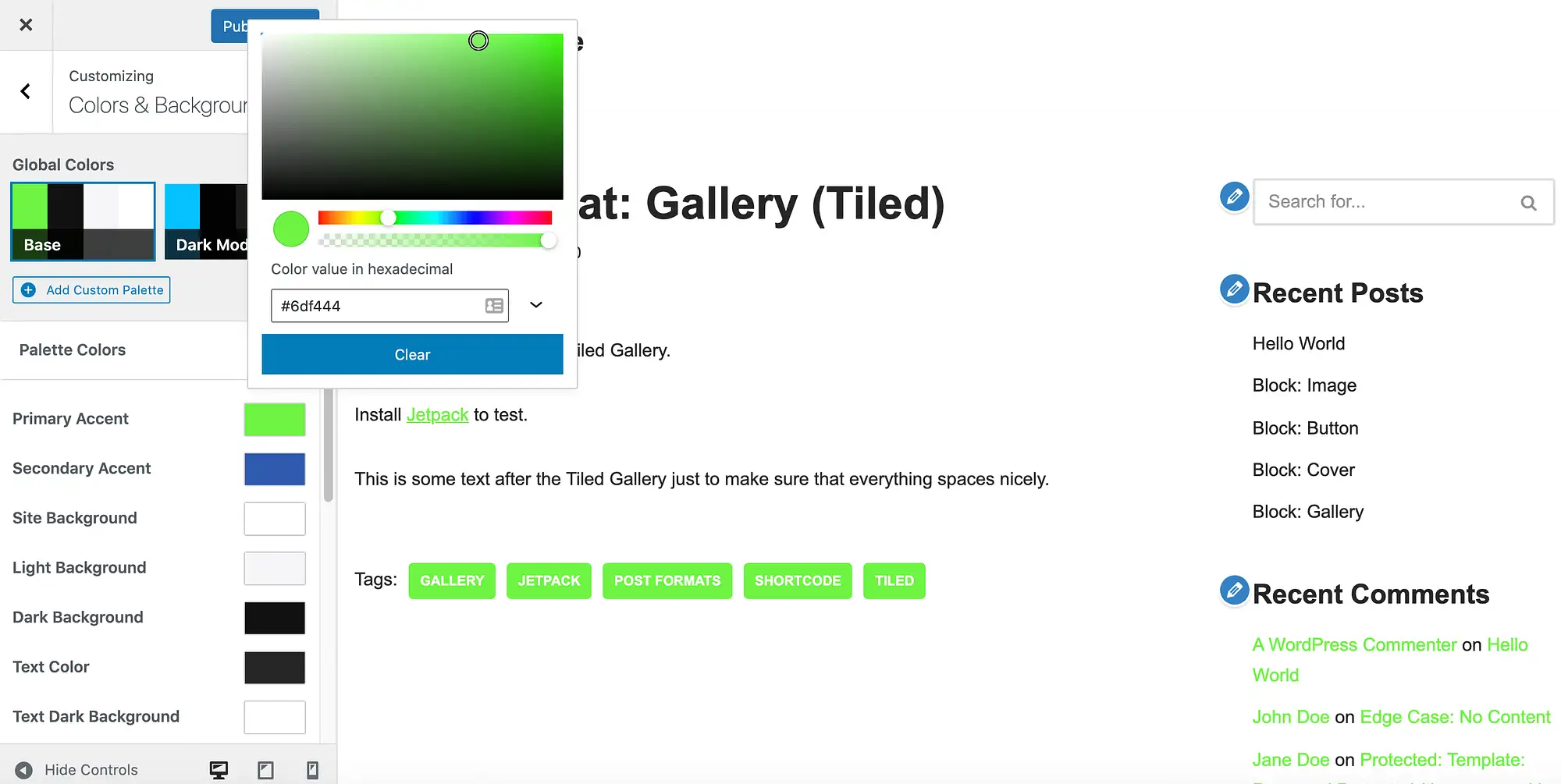
次に、プライマリアクションを選択します。 これで、カラーピッカーから選択を行うことができます。

変更を公開するには、[公開]をクリックします。
心変わりがある場合は、[色と背景]メニューの一番下までスクロールして、Neveのデフォルトに戻すことができます。 次に、[すべてリセット]を選択します。
3.Elementorページビルダーを使用します
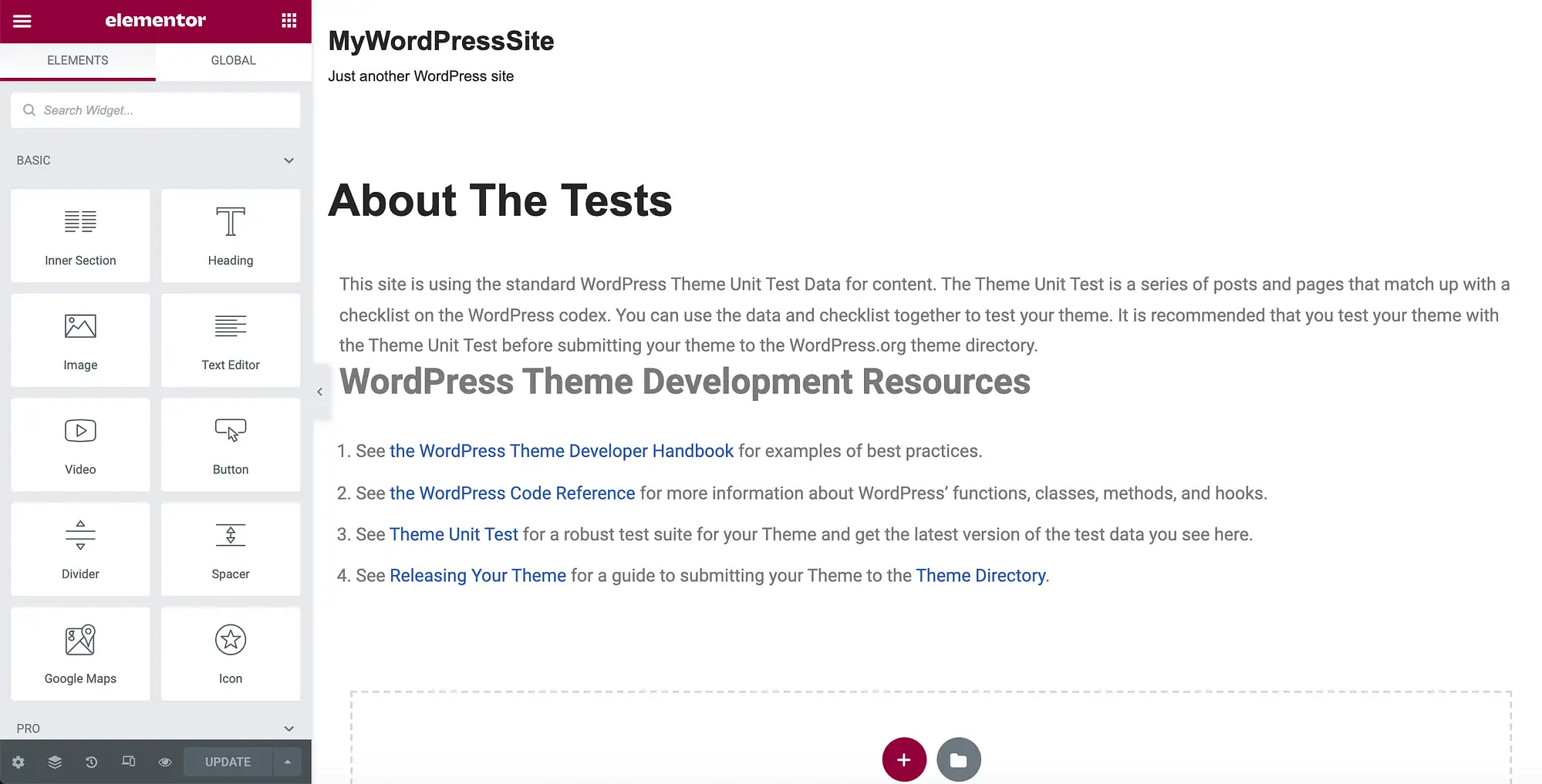
500万を超えるアクティブなインストールがあるElementorは、最も人気のあるWordPressページビルダープラグインの1つです。 WebサイトでElementorを使用している場合は、Elementorエディターで任意のページまたは投稿を開くことでリンクの色を変更できます。

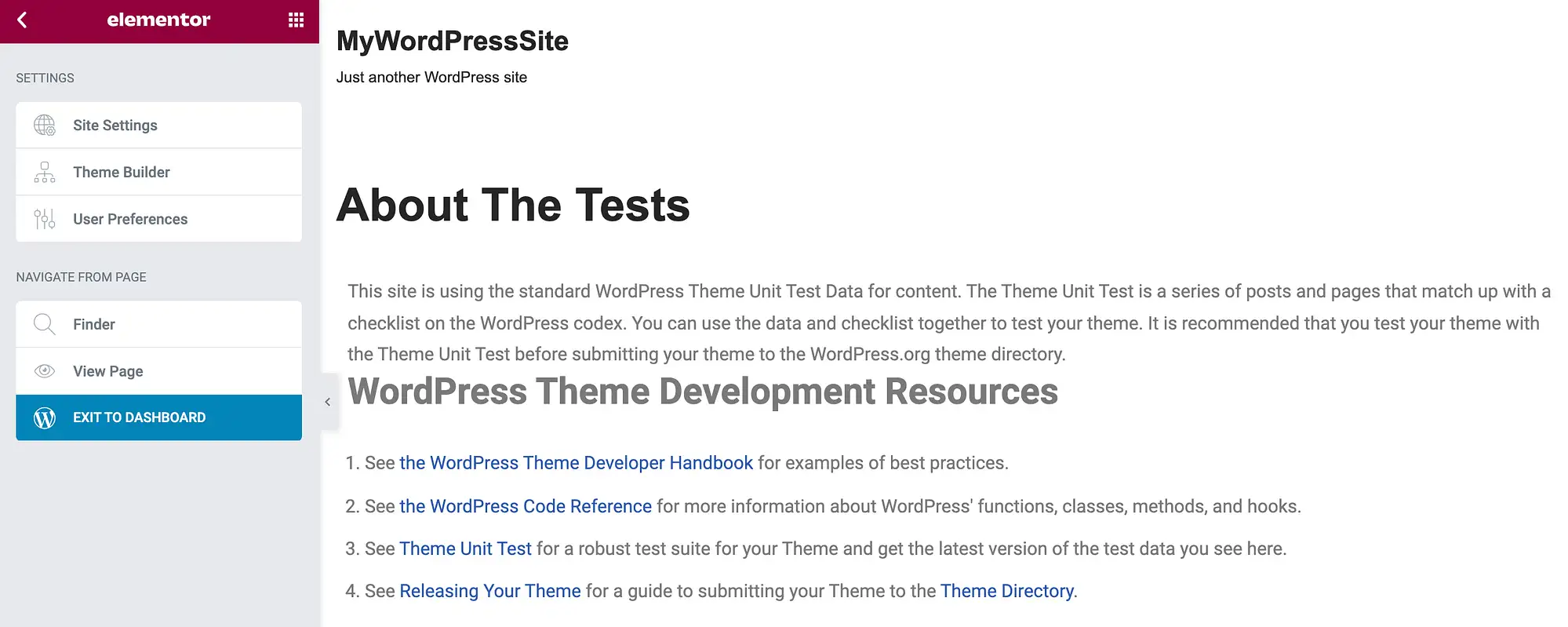
左上隅にあるハンバーガーアイコンを選択します。 次に、[サイトの設定]をクリックします。

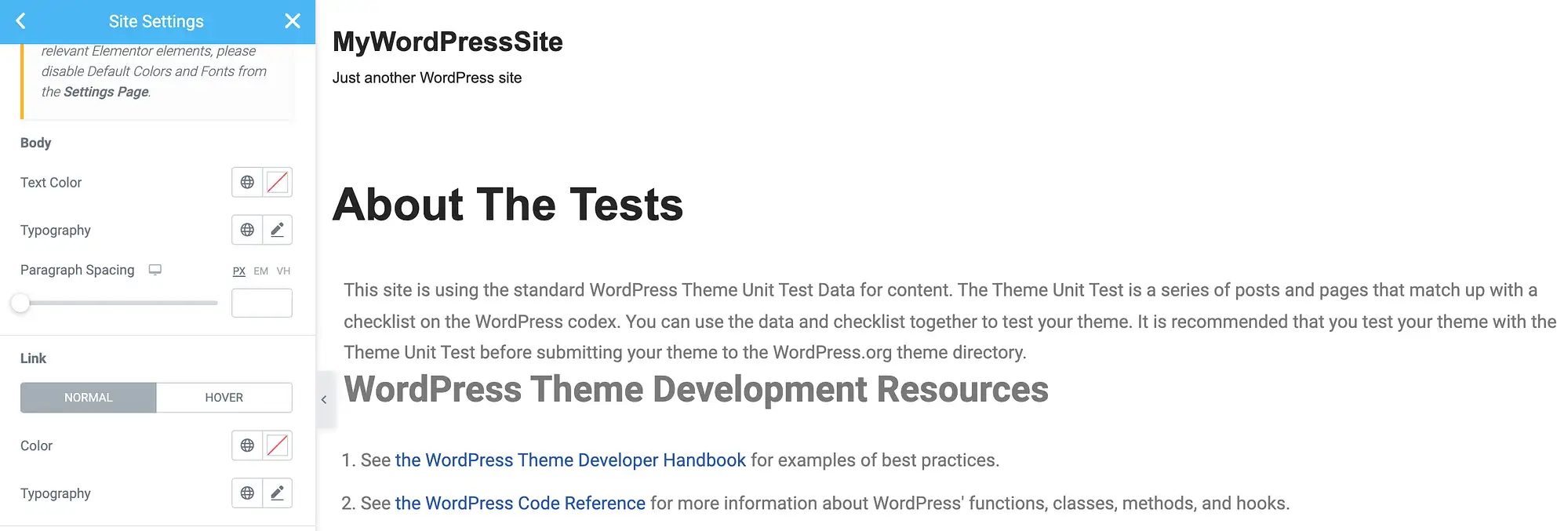
次に、タイポグラフィを選択します。 次のメニューでは、リンクがデフォルトの選択されていない状態にあるときに、リンクの色を変更できます。 この変更を行うには、[標準]タブが選択されていることを確認します。


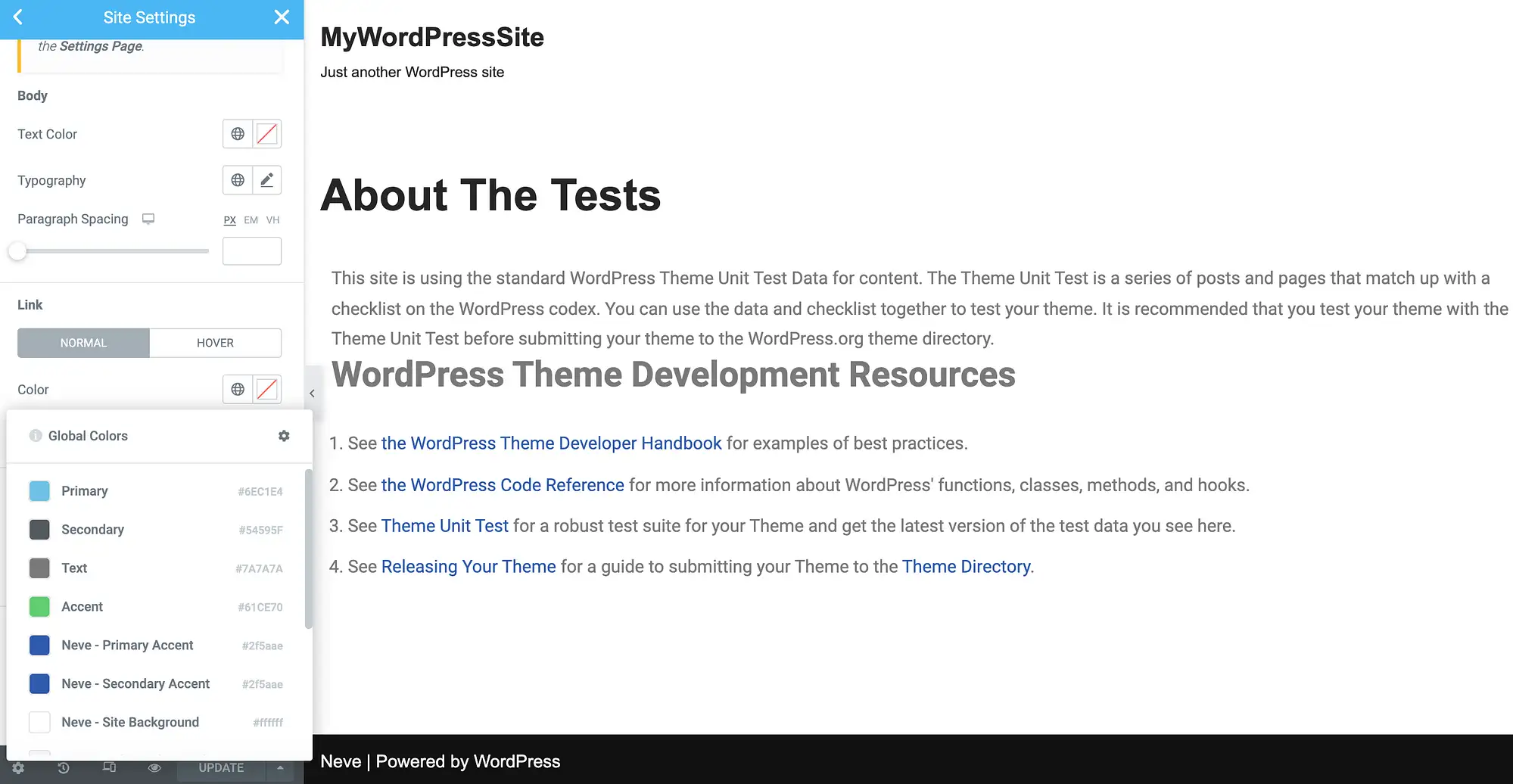
次に、色の設定に付随するアイコンのいずれかをクリックします。 左から右に、これらのアイコンは、テーマのグローバルに定義された色のリスト、またはWordPressカラーピッカーを起動します。

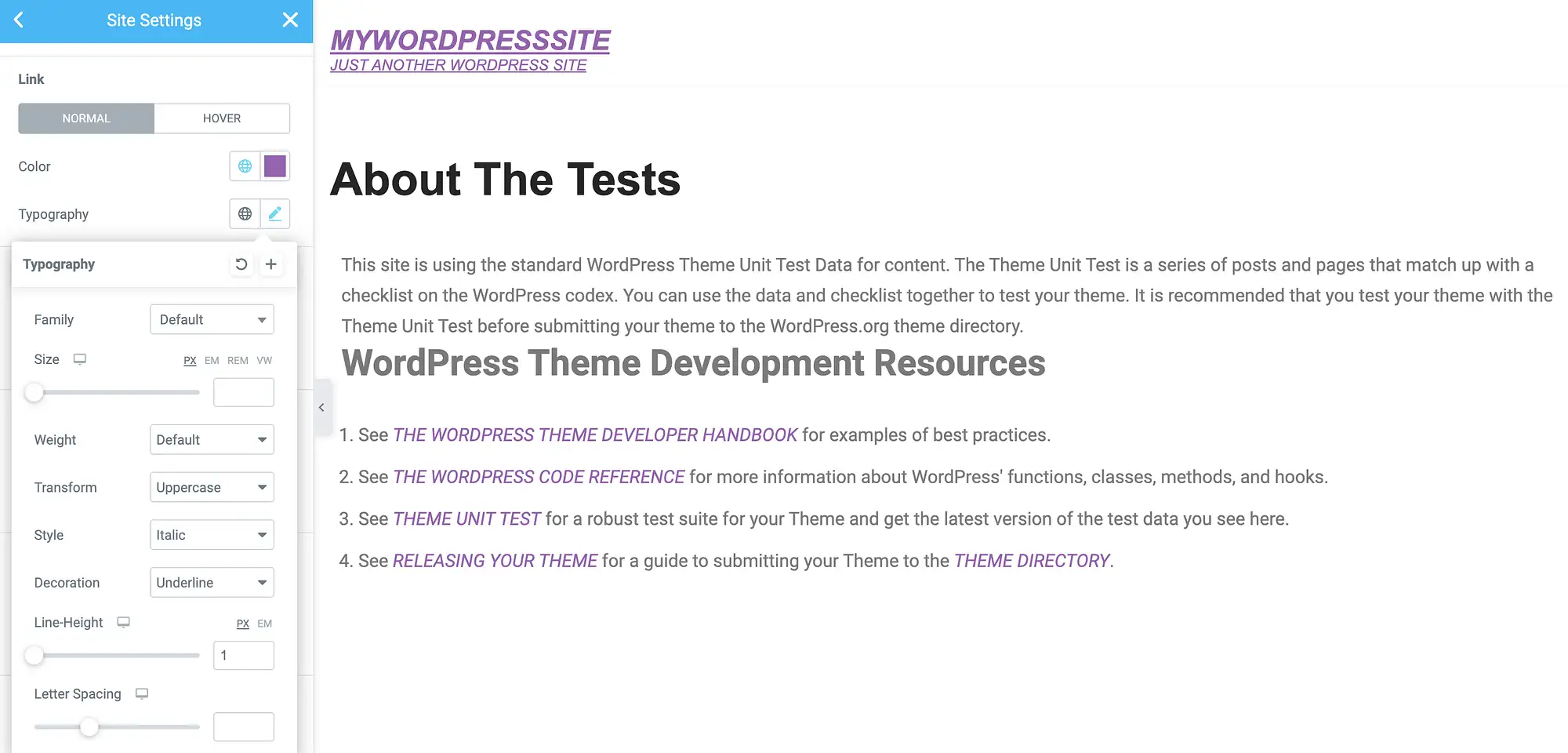
リンクをカスタマイズしているときに、さまざまなタイポグラフィ属性を変更することもできます。 これには、スタイル、文字間隔、および行の高さが含まれます。 これらの変更は、タイポグラフィポップアップを使用して行うことができます。

Elementorには、別のホバーカラーを定義するオプションもあります。 これにより、訪問者が特定のリンク上に正常に配置されていることを確認できます。これは、複数のURLを備えたページで特に役立ちます。 また、視力に関連する障害を持つ人々のサイトのアクセシビリティを高める可能性があります。

この変更を行うには、Elementorの左側のメニューで[ホバー]タブを選択します。 次に、おなじみの色とタイポグラフィのポップアップを使用して、独自のホバー効果を作成できます。
URLのカスタマイズが終了したら、[更新]ボタンをクリックすることを忘れないでください。 Elementorは、これらの変更をすべてのElementorデザインとテンプレートのすべてのリンクに適用します。
4.BeaverBuilderプラグインとテーマを使用します
Beaver Builderは、約40万のWebサイトで使用されている直感的なドラッグアンドドロップビルダーです。 この人気のあるプラグインとビーバービルダーのテーマを使用している場合は、一連のプリセットにアクセスできます。 WordPressでリンクの色を変更するには、これらのプリセットを上書きする必要があります。
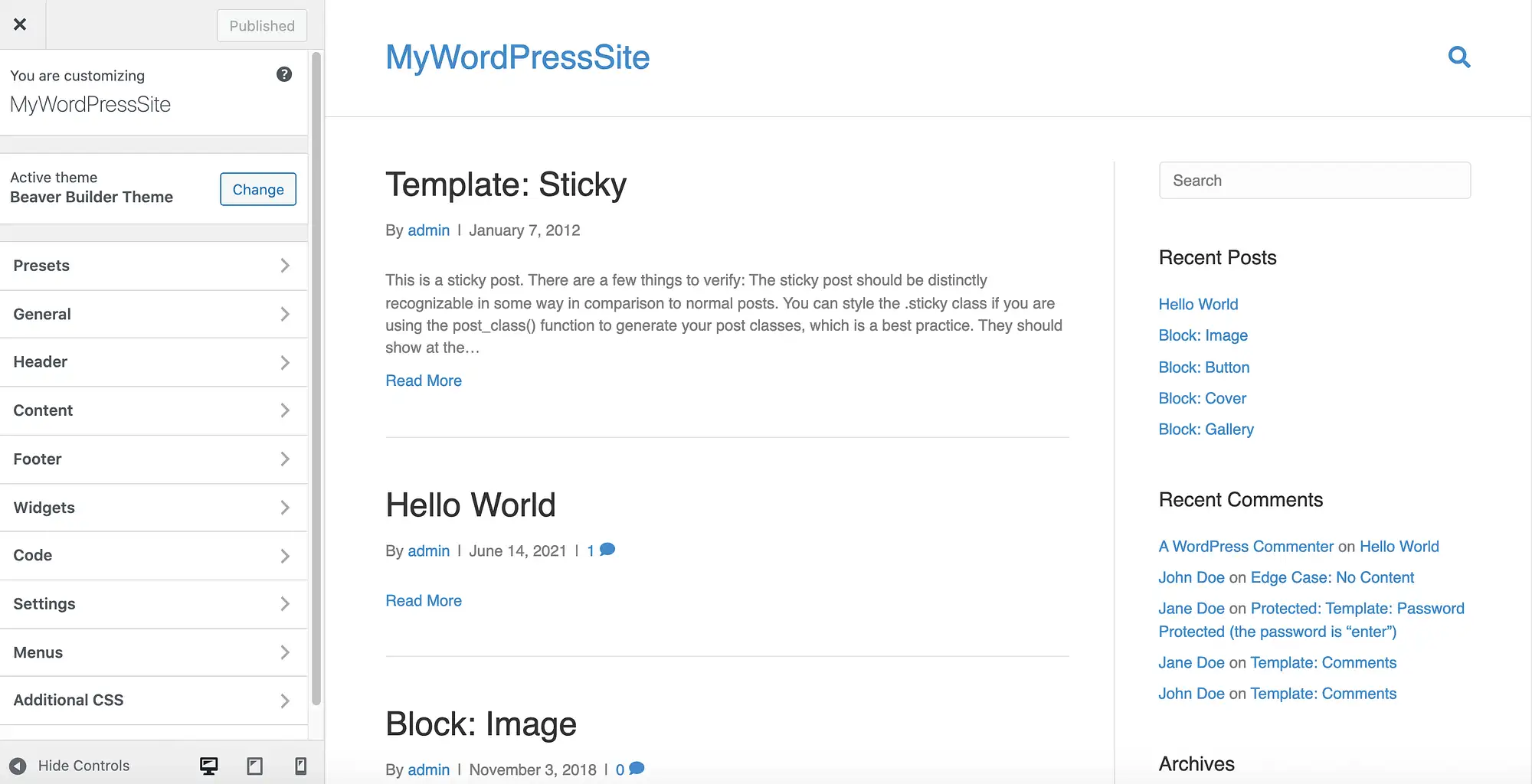
WordPressダッシュボードで、 [外観]>[テーマ]に移動します。 次に、ビーバービルダーのテーマにカーソルを合わせ、[カスタマイズ]を選択します。 これにより、BeaverBuilderエディターが起動します。

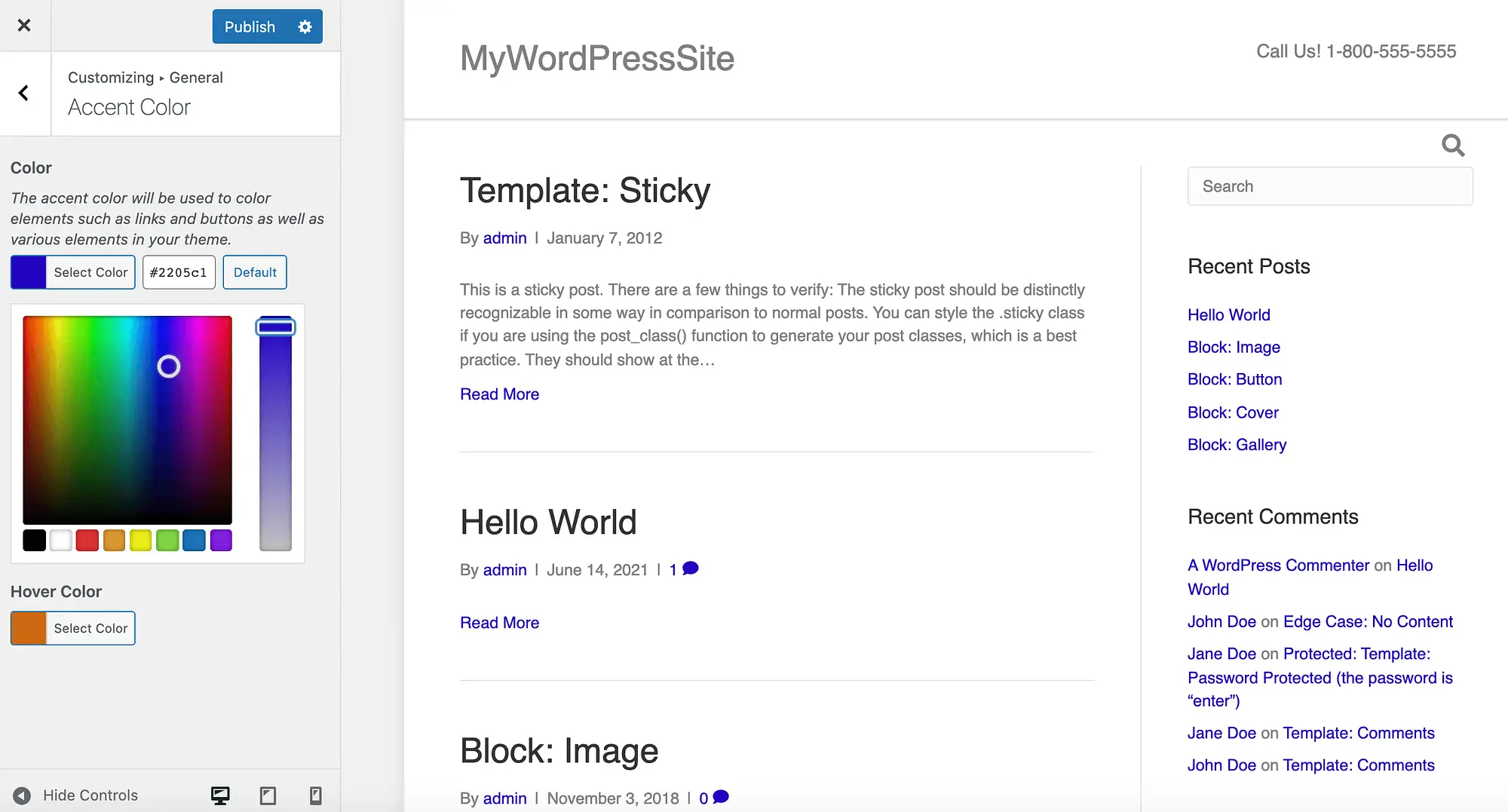
左側のメニューで、 [一般]>[アクセントカラー]に移動します。 これで、アクセントカラーをクリックし、後続のピッカーを使用して新しいカラーを選択できます。

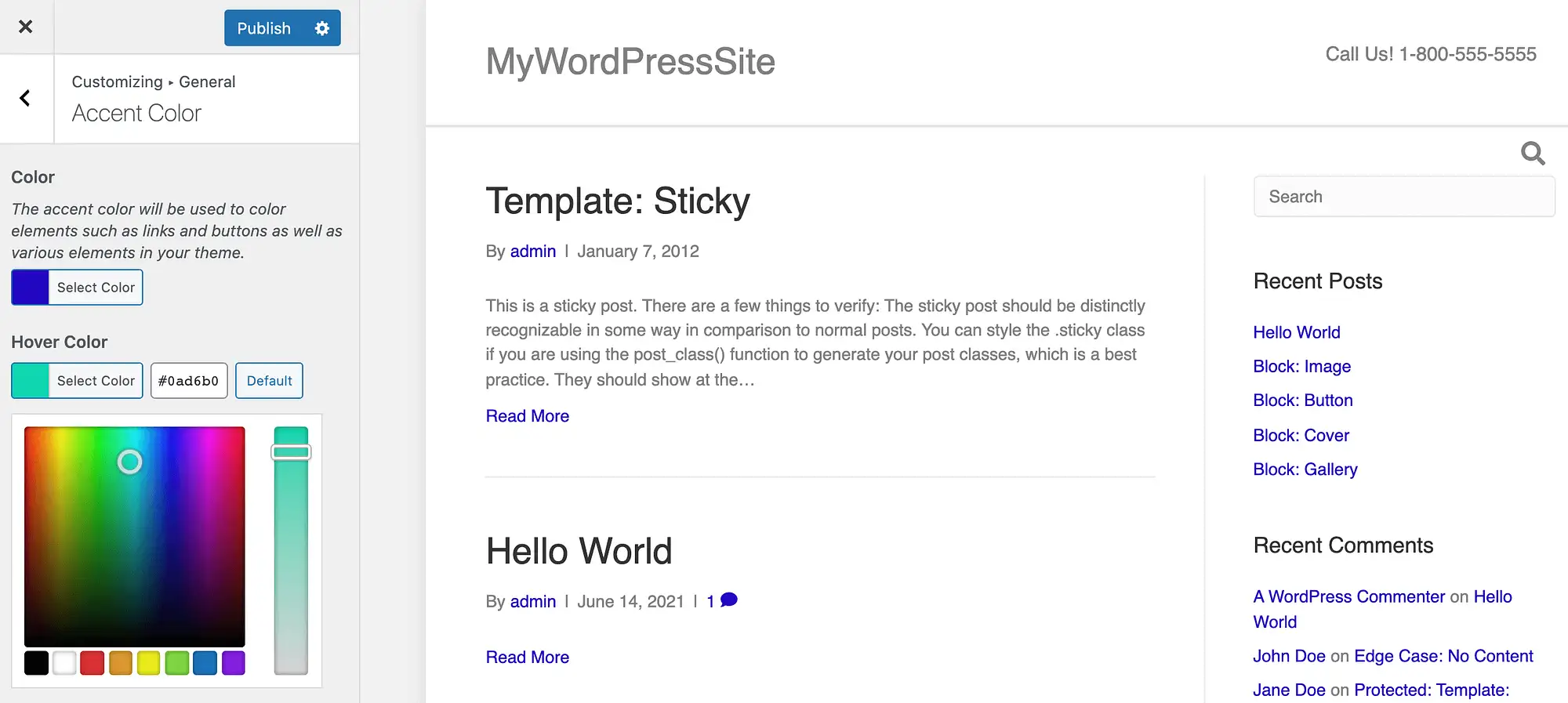
特定の16進コードを念頭に置いている場合は、付随するテキストフィールドにその値を入力できます。 Elementorと同様に、Beaver Builderには、リンクにカーソルを合わせたときに別の色を定義するオプションがあります。

これらのプリセットを編集した後、[公開]をクリックしてサイトを更新できます。 これで、リンクのルックアンドフィールが完全に新しくなります。 Beaver Builderのデフォルトをいつでも復元したい場合は、このセクションに戻って[デフォルト]ボタンをクリックしてください。
5.WordPressエディターで個々のリンクの色を変更します
これまで、これまでに説明したすべての方法で、Webサイト全体のリンクの色が変更されました。 一貫性のあるデザインは、多くの場合、プロのイメージを提示するために不可欠です。 また、ユーザーがWebサイトを理解してナビゲートするのにも役立ちます。
ただし、場合によっては、これらのサイト全体の設定を上書きする必要があります。 たとえば、複数のURLを特徴とするページ上の特定のリンクに注意を向けたい場合があります。 または、サイトの他のデザインと対照的なランディングページを作成して、訪問者の注意を引くこともできます。
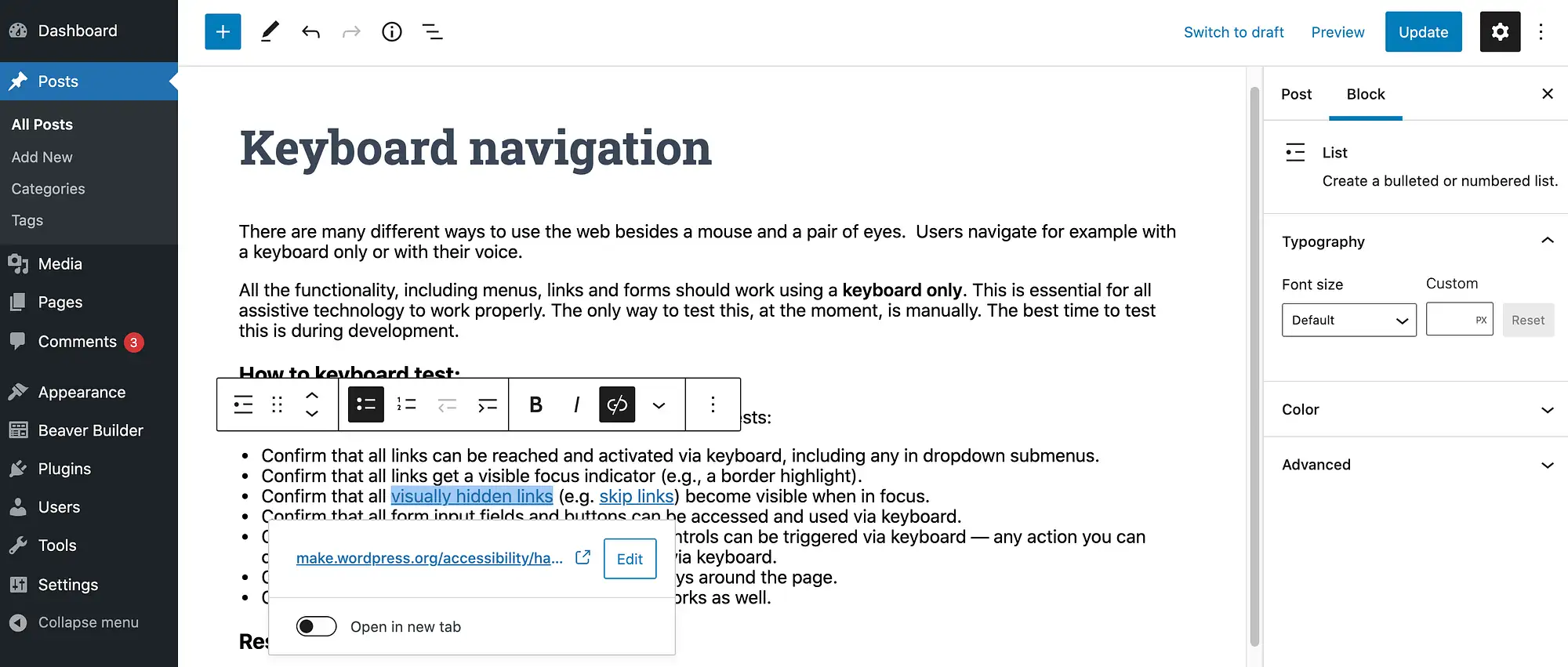
標準のWordPressエディターを使用して、個々のリンクの色を変更できます。 まず、問題のURLを強調表示します。 表示されるフローティングツールバーで、下向きの矢印を選択します。

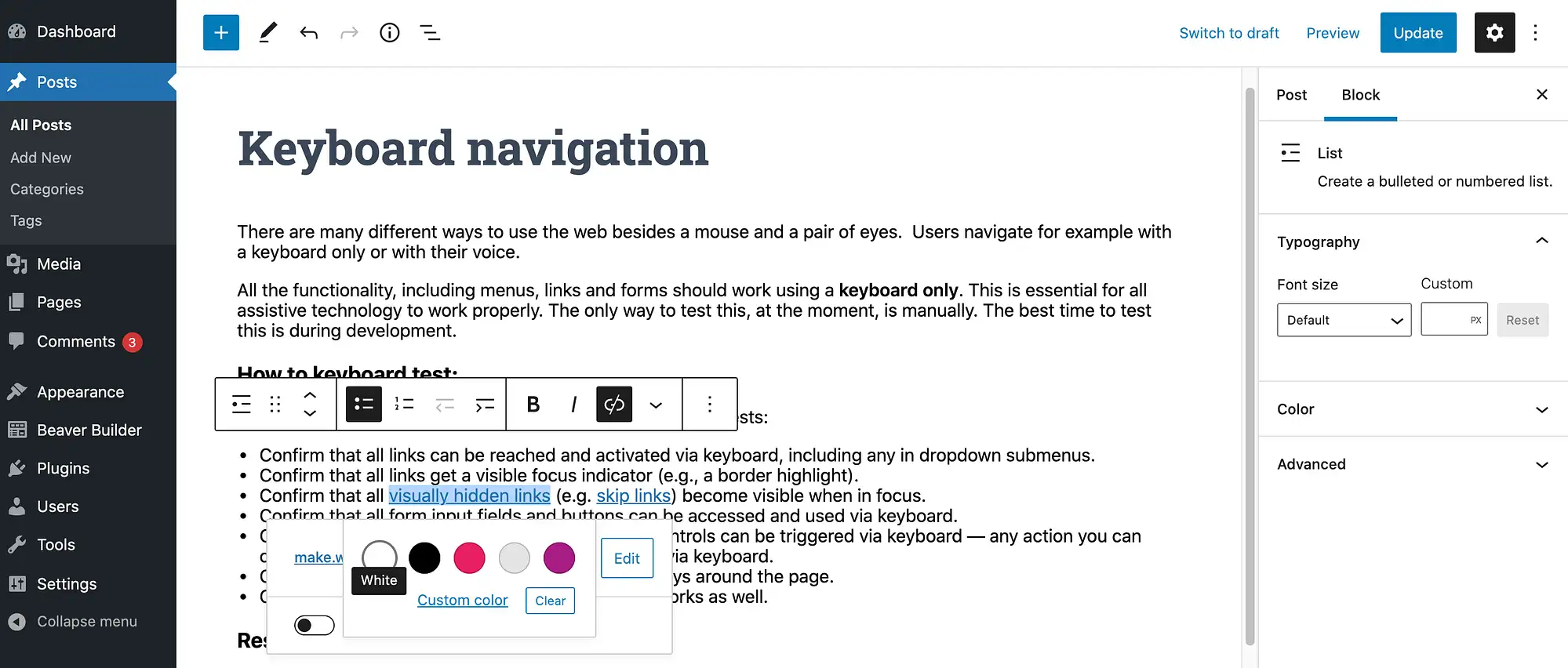
次に、[テキストの色]を選択します。 これで、事前定義された色から選択するか、[カスタム色]を選択できます。 後者は、WordPressの組み込みカラーピッカーを起動します。

これらの手順を繰り返して、このページの他のリンクに一意の色を適用できます。 結果に満足したら、通常どおりページを更新または公開します。
WordPressのリンクの色を変更する方法に関する結論
美しくプロがデザインしたウェブサイトを作成する場合、適切なWordPressテーマが重要です。 ただし、すべてのサイトは独自のものであり、完璧なテーマを見つけた後でも、微調整が必要になる場合があります。
WordPressのデフォルトのリンクカラーを変更する5つの方法を簡単に要約してみましょう。
- CSSコードを追加します。
- WordPressカスタマイザーを確認してください。
- Elementorページビルダーを使用します。
- BeaverBuilderプラグインとテーマを使用します。
- 個々のリンクの色を変更します。
使用するのに最適な色に関するヒントについては、Webサイトの配色の選択に関する投稿を確認してください。
WordPressのリンクの色をカスタマイズする方法について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
