カートメッセージに商品がないものを変更する方法
公開: 2021-12-25オンラインストアをカスタマイズすることで、競合他社から目立つようになることは周知の事実です。 商品ページ、ショップページ、カートページ、チェックアウトページなど、編集できる明らかなものがいくつかあります。 ただし、他のことは見過ごされがちであり、サイトに大きな影響を与えます。 このガイドでは、「カートに商品がありません」というメッセージを変更するさまざまな方法を紹介します。
それほど明白ではないオンラインストアのいくつかの要素をカスタマイズする方法を以前に見てきました。 たとえば、チェックアウト時にエラーメッセージを変更したり、ショップページにカテゴリを表示したりする方法を見てきました。 「カートに商品がありません」というメッセージでも同じことが起こります。 ほとんどの店舗はデフォルトのオプションを残しているため、それらを最適化することで、競合他社よりも目立ち、優位に立つことができます。
そのメッセージを変更する方法を見る前に、そのメッセージが何であるか、そしてなぜそれを変更する必要があるのかを見てみましょう。
「カートに商品がありません」というメッセージとは何ですか?
eコマースストアを初めて開くときは、まだカートにアイテムを追加していないため、カートは空になります。 同様に、カートにいくつかのアイテムを追加した後、それらを削除するか購入すると、空になります。
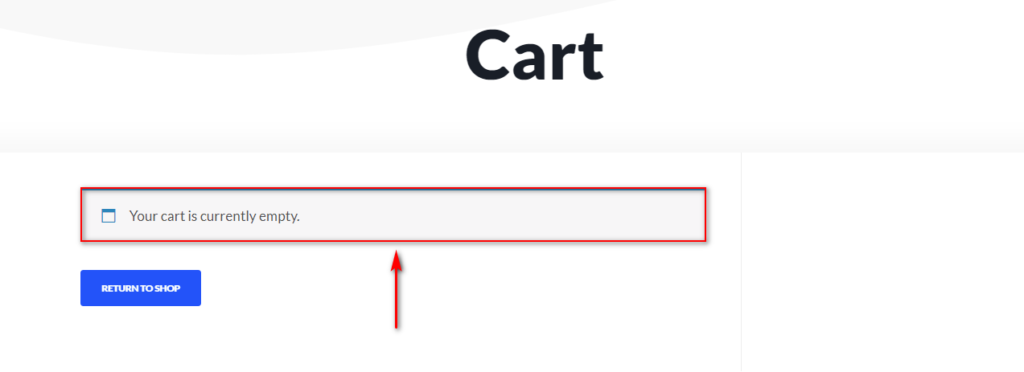
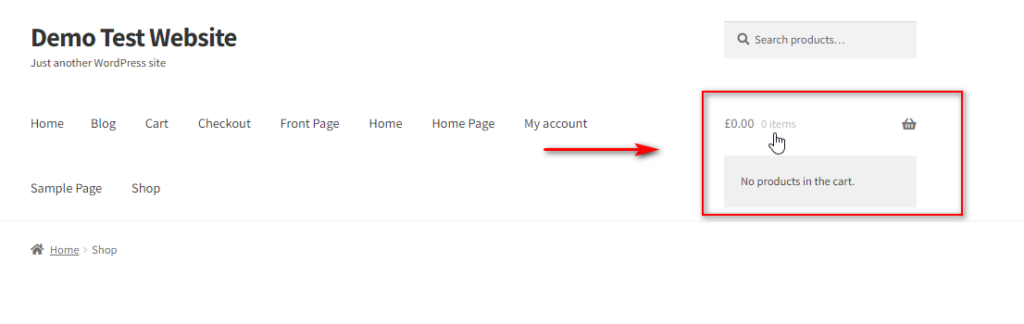
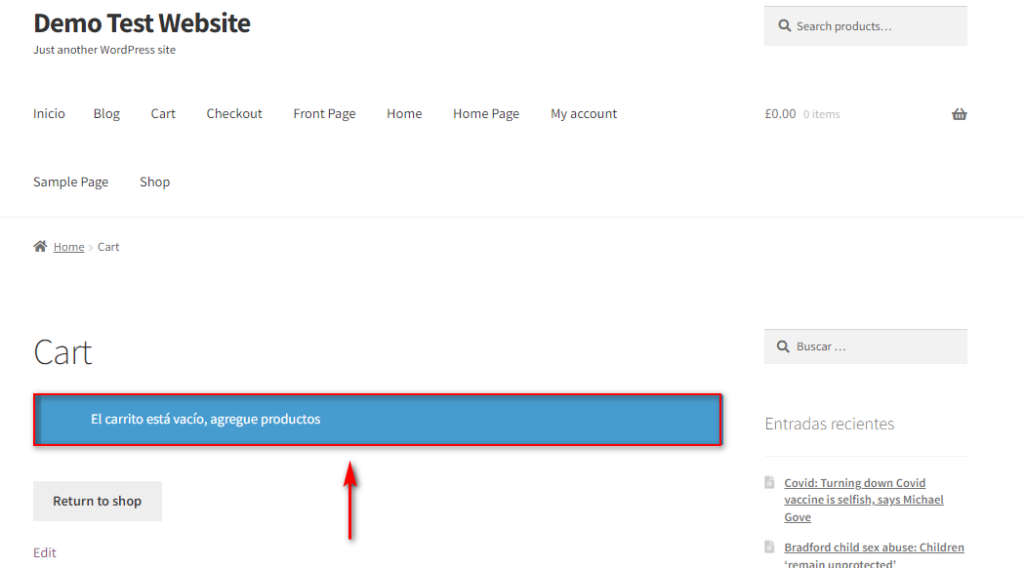
このような場合、デフォルトでは、カートページを開くと、「カートは現在空です」というメッセージが表示されます。 これは通常、「カートに商品がありません」というメッセージと呼ばれます。

カートページにそのアラートが表示されるほかに、カートウィジェットをストアのウィジェット領域にミニカートとして追加した場合は、ミニカートにもアラートが表示されることがあります。

「カートに商品がありません」というメッセージを変更するのはなぜですか?
このメッセージを変更する理由はいくつか考えられます。 まず、テキストをカスタマイズして、顧客をより歓迎するようにすることができます。 「カートが空です! 注目の商品をチェックしてみてください! たとえば、」はデフォルトよりも暖かいトーンになります。 このように、あなたはあなたの訪問者をあなたの店の他のページを訪問するように招待しています。 これを行うオンラインストアはごくわずかなので、競合他社よりも目立つようになります。
さらに、ストア全体を特定の言語に翻訳することはできますが、翻訳プラグインがそのメッセージを適切に翻訳しない場合があります。 この場合、「カートに商品がありません」というメッセージを手動でカスタマイズすると、より適切に制御できます。
多くのカスタマイズオプションがありますが、WooCommerceではデフォルトでこのメッセージをカスタマイズすることはできません。 ただし、このガイドでは、「カートに商品がありません」というメッセージをカスタマイズする方法を説明します。
「カートに商品がありません」というメッセージを変更する方法
このメッセージを編集するには、主に3つの方法があります。
- プログラムで
- function.phpファイルの編集
- mini-cart.phpファイルの編集
- プラグイン付き
次のセクションでは、「カートに商品がありません」というメッセージを変更するために実行する必要のあるすべての手順について説明します。 これらの方法では、WordPress / WooCommerceファイルを構成する必要があるため、開始する前に完全バックアップを作成することをお勧めします。
1.1)functions.phpファイルを編集する「カートに製品がありません」というメッセージをカスタマイズします
最初の方法では、 functions.phpファイルでWooCommerceフックを使用します。 このプロセスでは、テーマファイルエディターを開き、 function.phpファイルに数行のコードを追加するだけです。
まだ持っていない場合は、先に進む前に、WordPressの子テーマを作成することをお勧めします。 子テーマは、いつでも変更を元に戻すことができるようにしながら、テーマファイルにカスタムフックとスクリプトを追加するための優れた方法です。 これらの変更は、テーマまたは元のテーマファイルを更新しても持続します。 手動で作成したくない場合は、これらの子テーマプラグインのいずれかを使用することもできます。
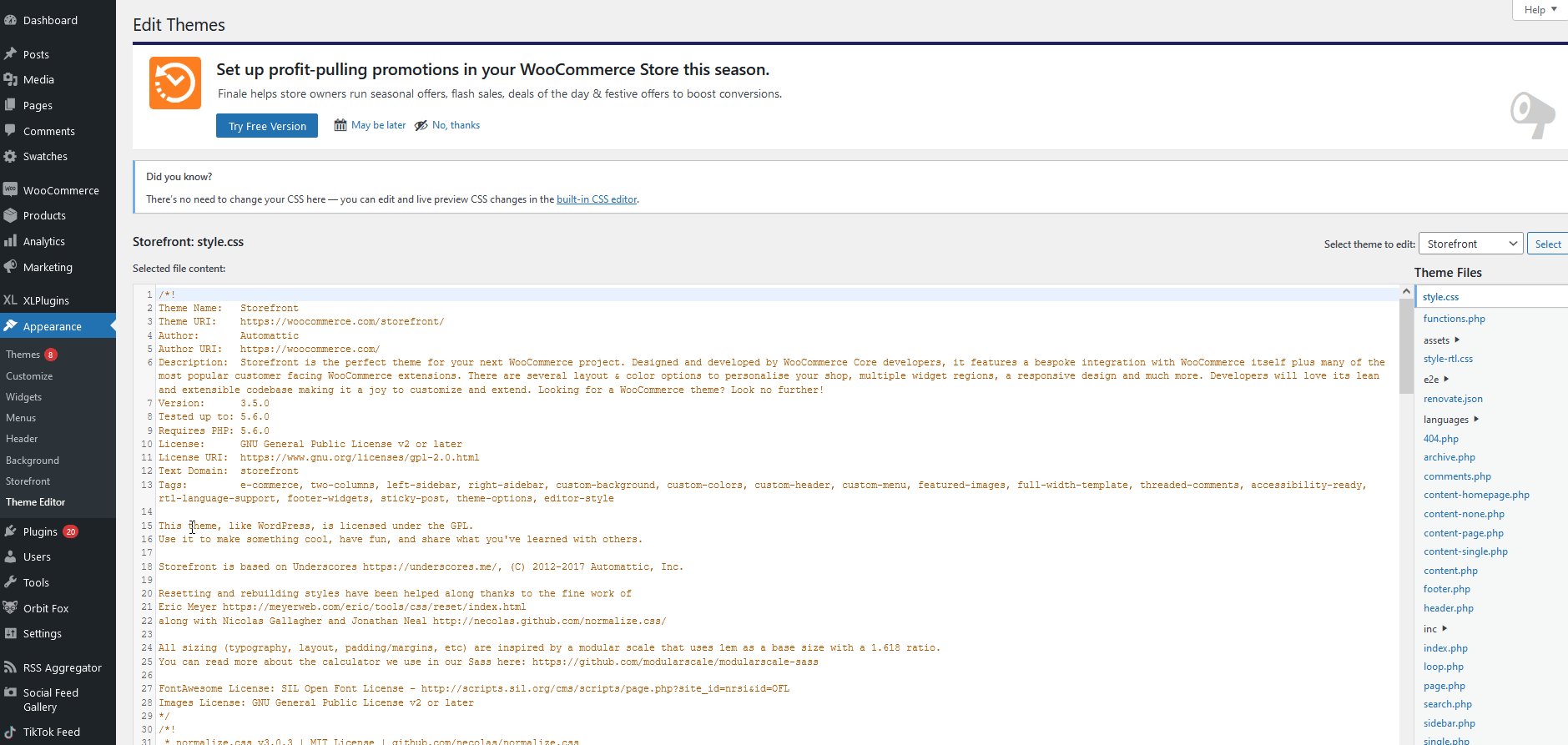
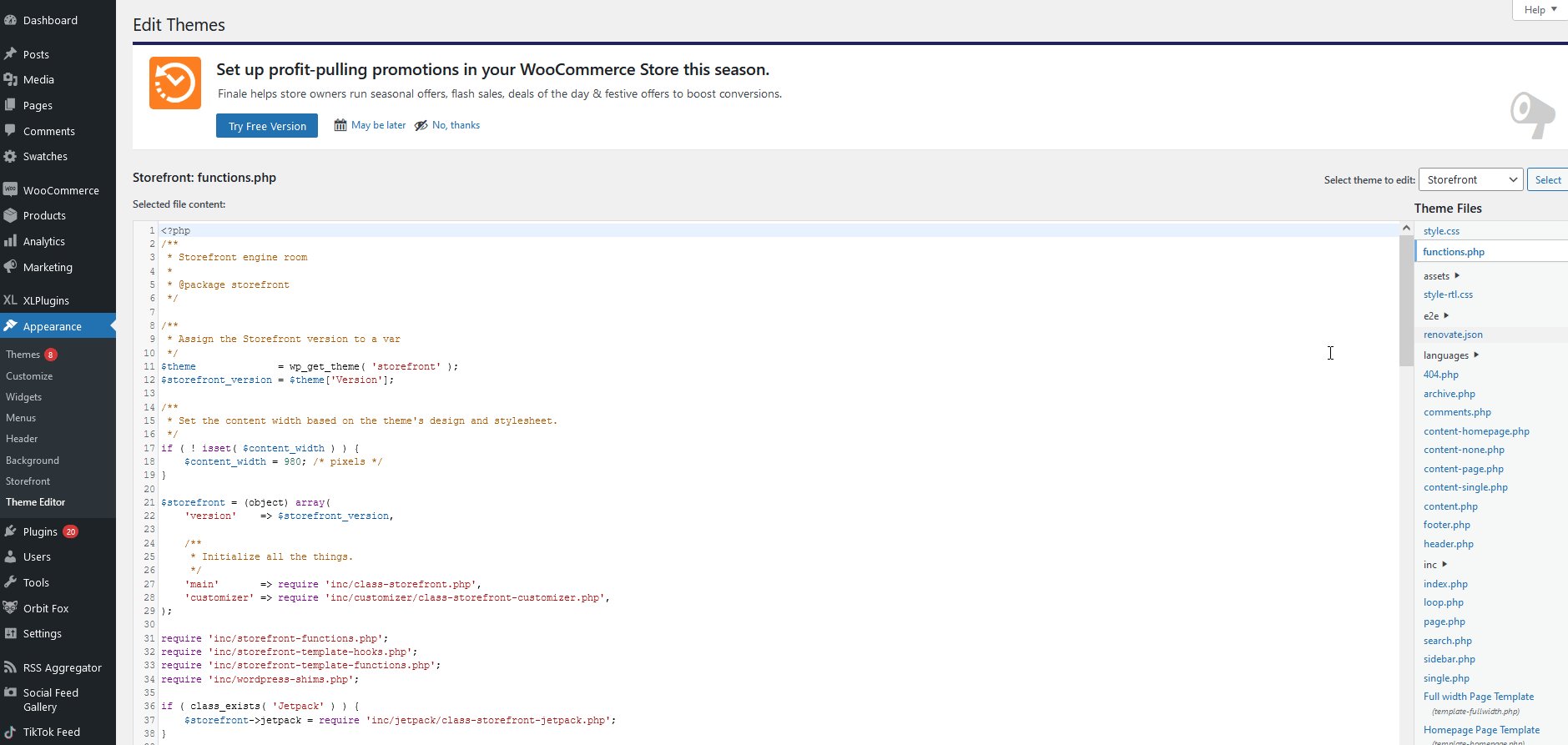
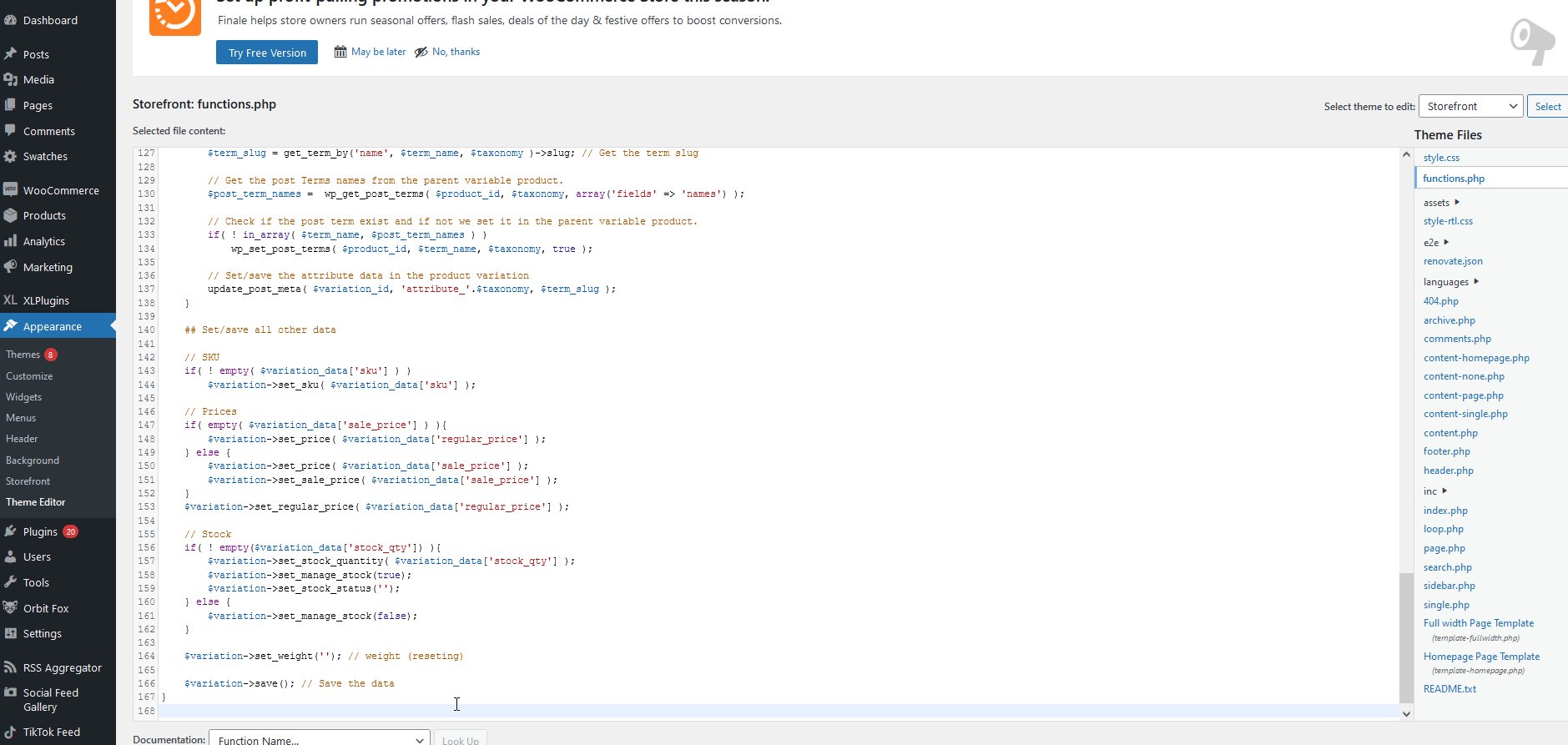
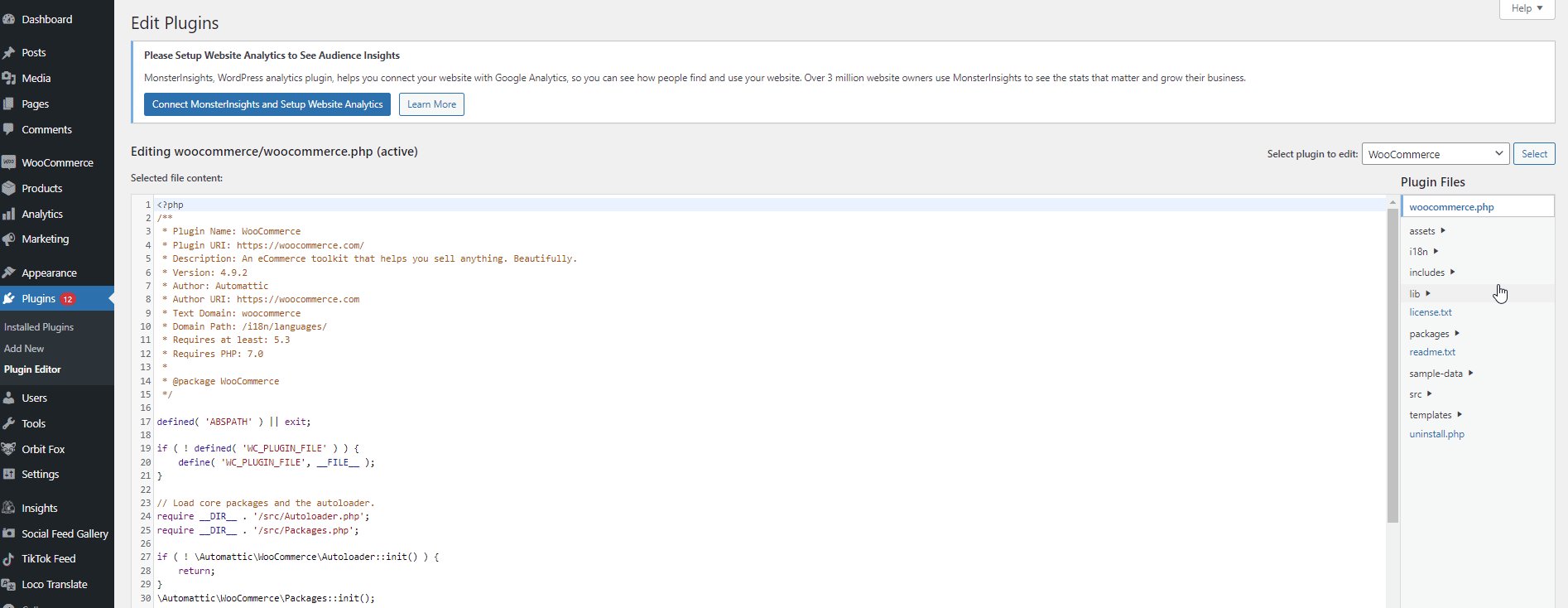
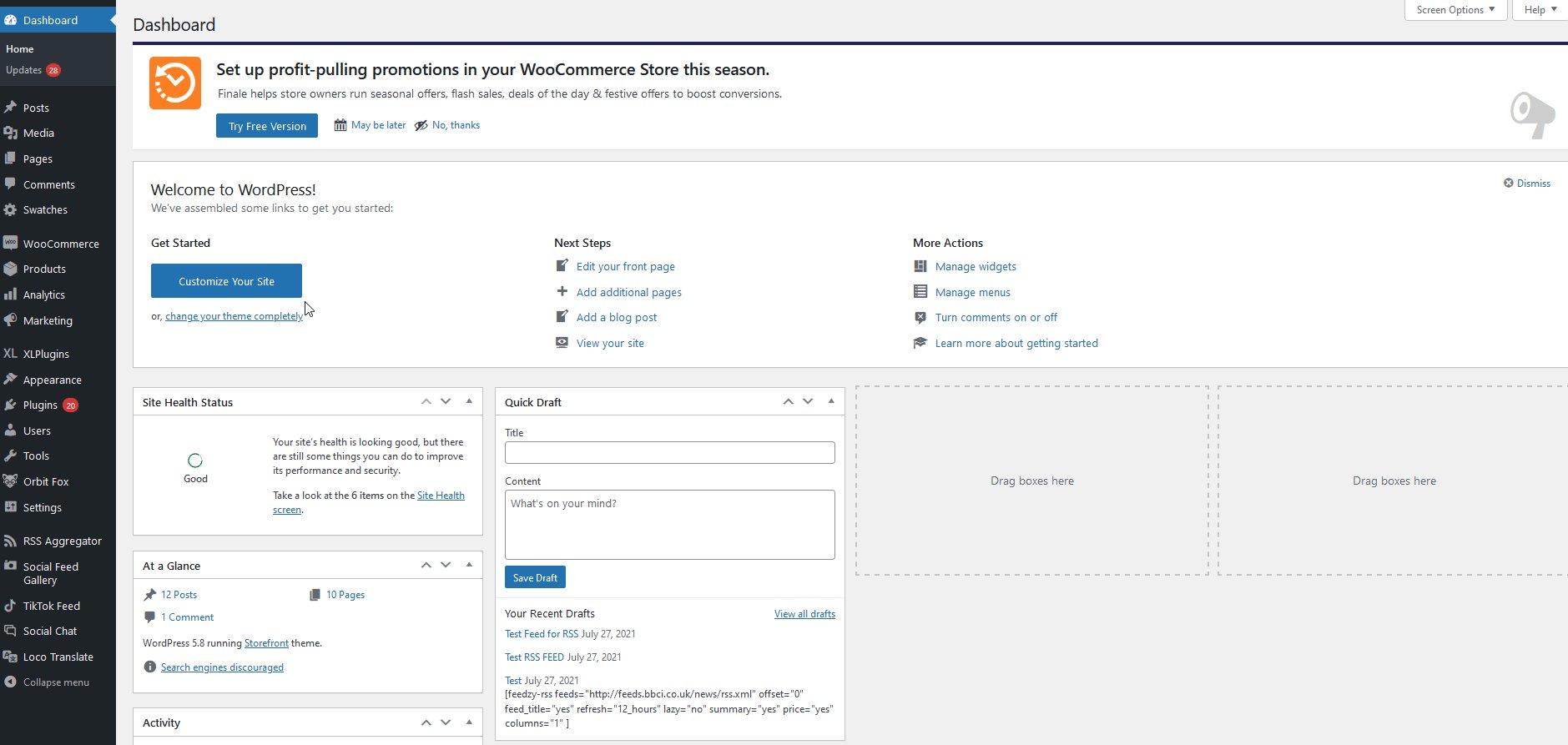
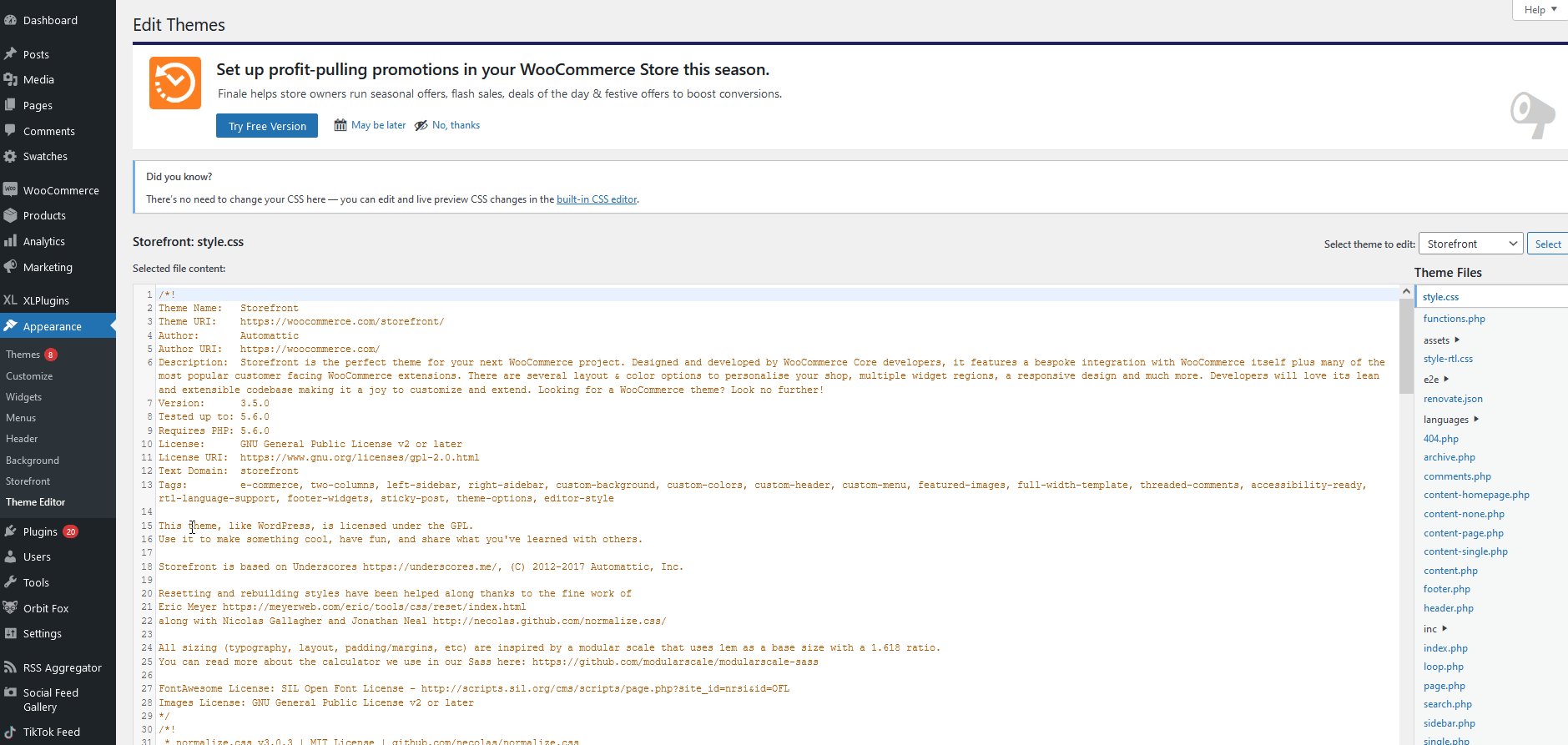
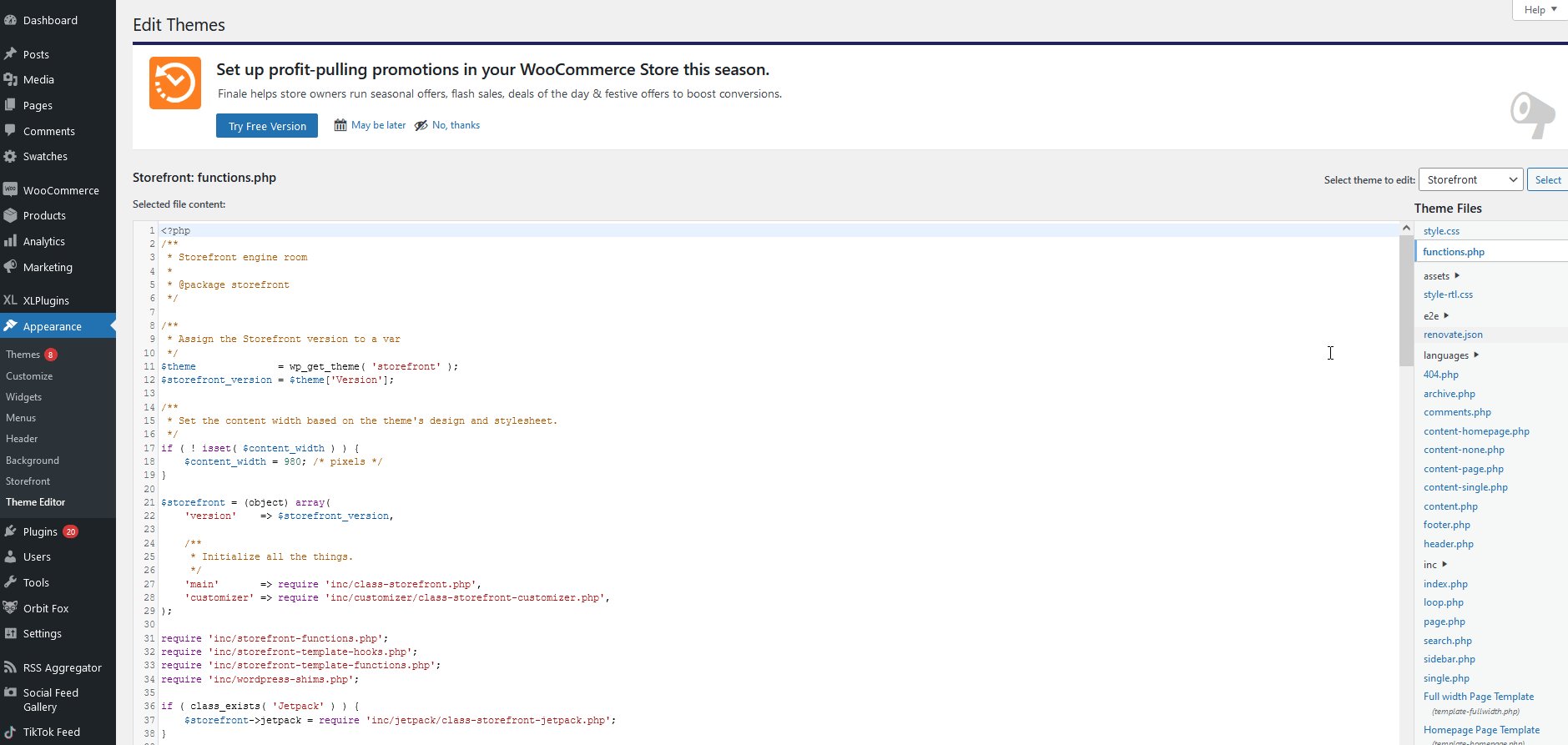
まず、 WordPress管理ダッシュボードを開き、 [外観]> [テーマエディター]に移動します。 次に、以下に示すように、右側のテーマファイルサイドバーにあるfunctions.phpファイルをクリックします。

中央のエディターを使用して、 functions.phpファイルに次のスクリプトを追加できます。
remove_action( 'woocommerce_cart_is_empty'、 'wc_empty_cart_message'、10);
add_action( 'woocommerce_cart_is_empty'、 'custom_empty_cart_message'、10);
関数custom_empty_cart_message(){
$ html = '<div class = "col-12 offset-md-1 col-md-10"> <p class = "cart-empty">';
$ html。= wp_kses_post(apply_filters( 'wc_empty_cart_message'、__( 'ここに空のカートメッセージを挿入'、 'woocommerce')));
エコー$ html。 '</ p> </ div>';
}[ここから取ったコードスニペット。]
このスニペットは、デフォルトのWooCommerce Empty Cartテキストを削除し、代わりに別の関数を使用してカスタムテキストを追加します。 「ここに空のカートメッセージを挿入」を「カートに商品がありません」というメッセージに必要なテキストに置き換えるだけです。
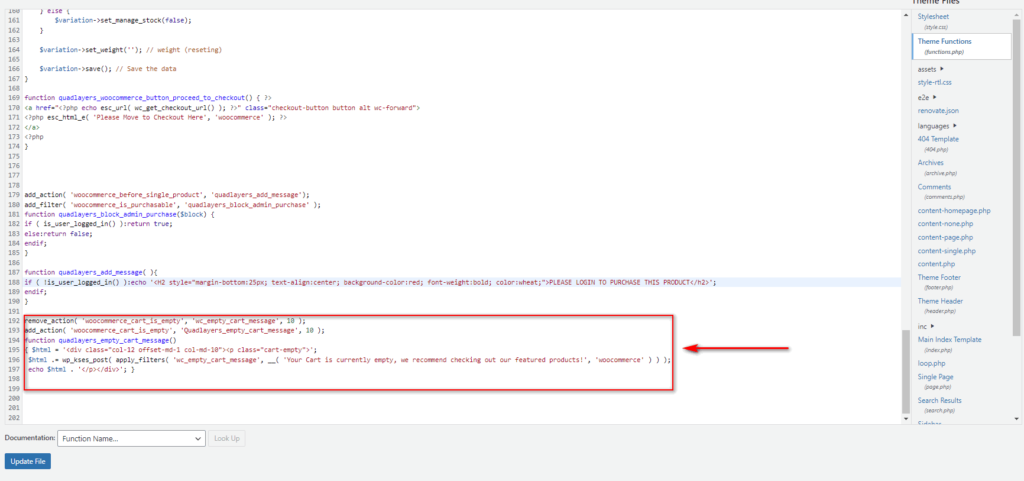
たとえば、「カートは現在空です。注目の商品をチェックすることをお勧めします!」というメッセージを表示する場合は、次のコードを使用できます。
remove_action( 'woocommerce_cart_is_empty'、 'wc_empty_cart_message'、10);
add_action( 'woocommerce_cart_is_empty'、 'quadlayers_empty_cart_message'、10);
関数quadlayers_empty_cart_message(){
$ html = '<div class = "col-12 offset-md-1 col-md-10"> <p class = "cart-empty">';
$ html。= wp_kses_post(apply_filters( 'wc_empty_cart_message'、__( 'カートは現在空です。注目の商品をチェックすることをお勧めします!'、 'woocommerce')));
エコー$ html。 '</ p> </ div>';
} 
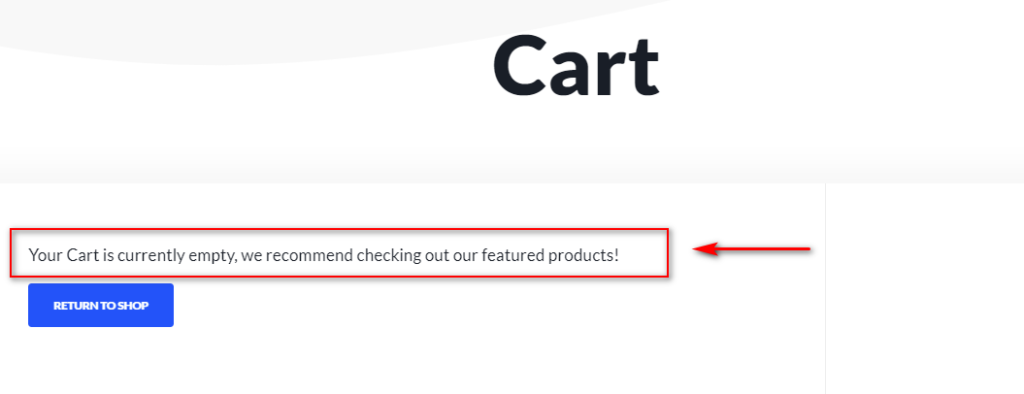
ファイルを更新することを忘れないでください。フロントエンドに次の結果が表示されます。

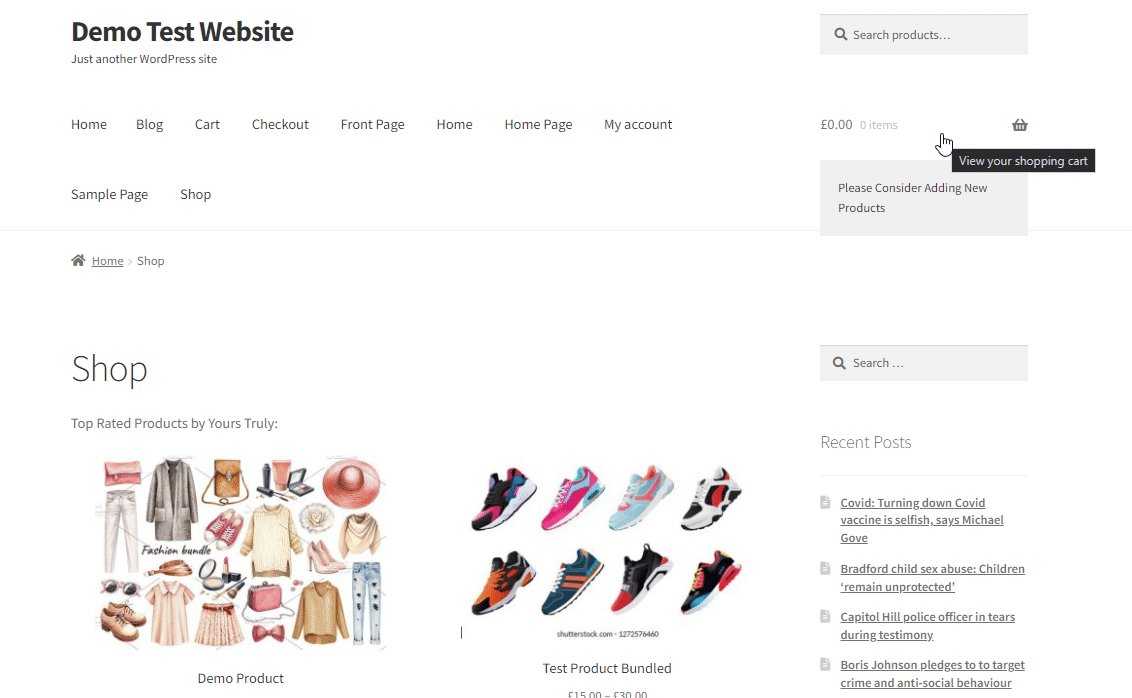
「カートに商品がありません」というメッセージがミニカートにも表示されることがわかりました。 それを変更する方法を見てみましょう。
1.2)mini-cart.phpファイルを編集する「カートに製品がありません」というテキストを変更します
ミニカートに表示される「カートに商品がありません」というメッセージをカスタマイズすることもできます。 このための関数を使用する代わりに、 WooCommerceテンプレートファイルの空のミニカートテキストを置き換えることができます。

これを行うには、 WP管理ダッシュボードの[プラグイン] > [プラグインエディター]に移動して、WooCommerceテンプレートファイルを構成する必要があります。
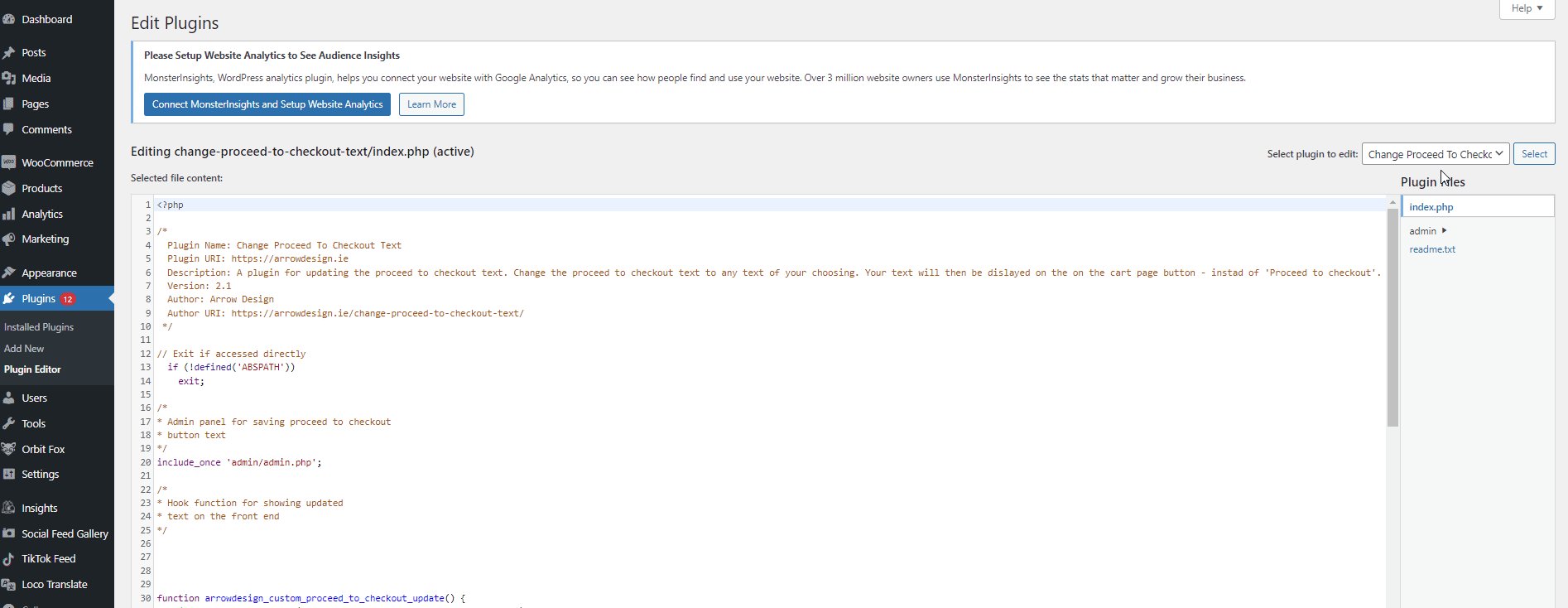
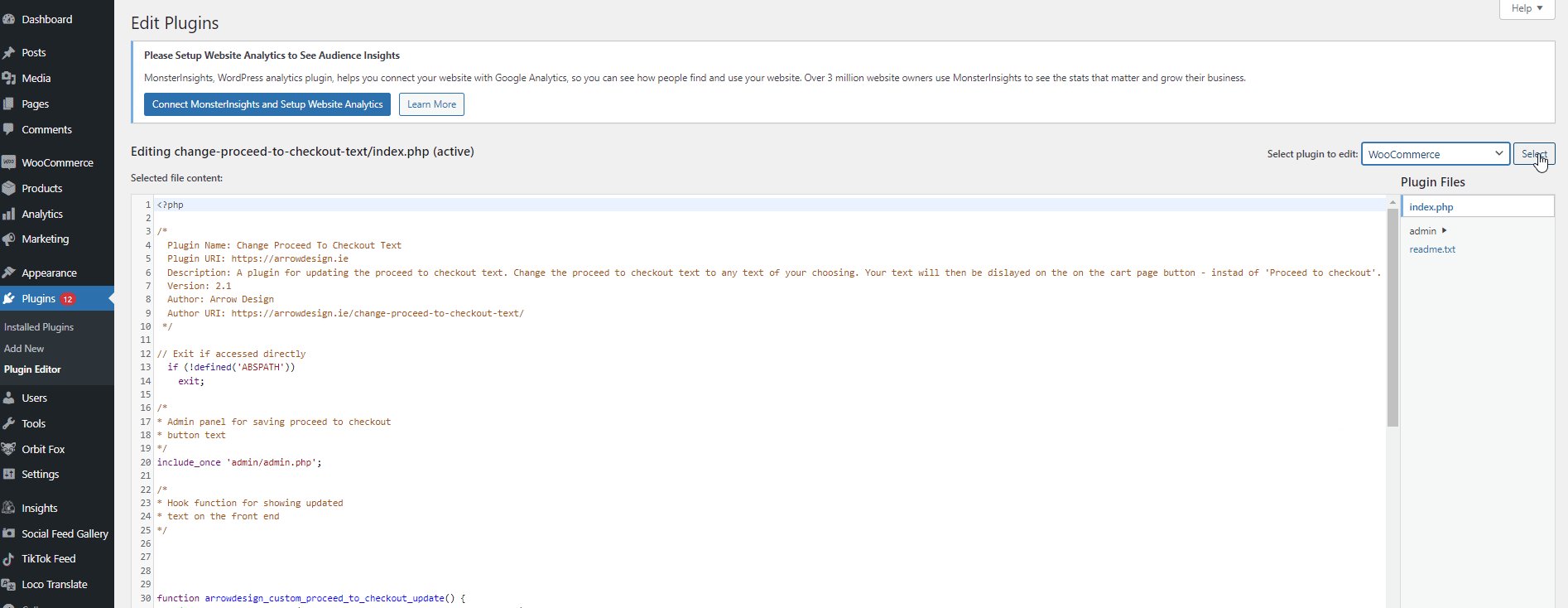
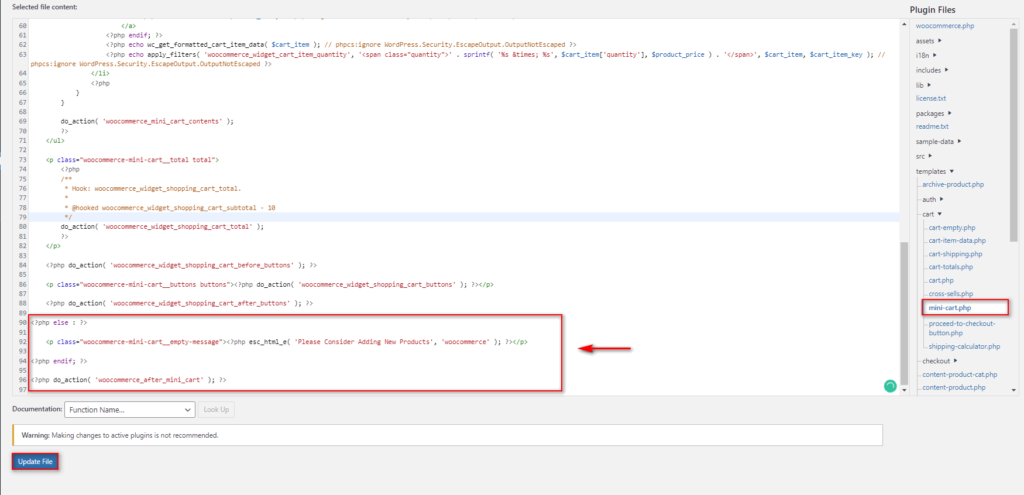
次に、 [プラグインを選択して編集]オプションを使用してWooCommerceを選択し、[選択]を押します。 その後、プラグインファイルの下のテンプレート>カート> mini-cart.phpをクリックします。

デフォルトでは、カートの下部に次のコード行が表示されます。
<?php else:?> <p class = "woocommerce-mini-cart__empty-message"> <?php esc_html_e( 'カートに商品がありません。'、 'woocommerce'); ?> </ p> <?php endif; ?> <?php do_action( 'woocommerce_after_mini_cart'); ?>
「カートに商品がありません」というテキストをカスタムテキストに置き換えるだけで、このコードを編集できます。 たとえば、テキストを「新製品の追加を検討してください」に変更するには、次のコードを使用する必要があります。
<?php else:?> <p class = "woocommerce-mini-cart__empty-message"> <?php esc_html_e( '新製品の追加を検討してください'、 'woocommerce'); ?> </ p> <?php endif; ?> <?php do_action( 'woocommerce_after_mini_cart'); ?>


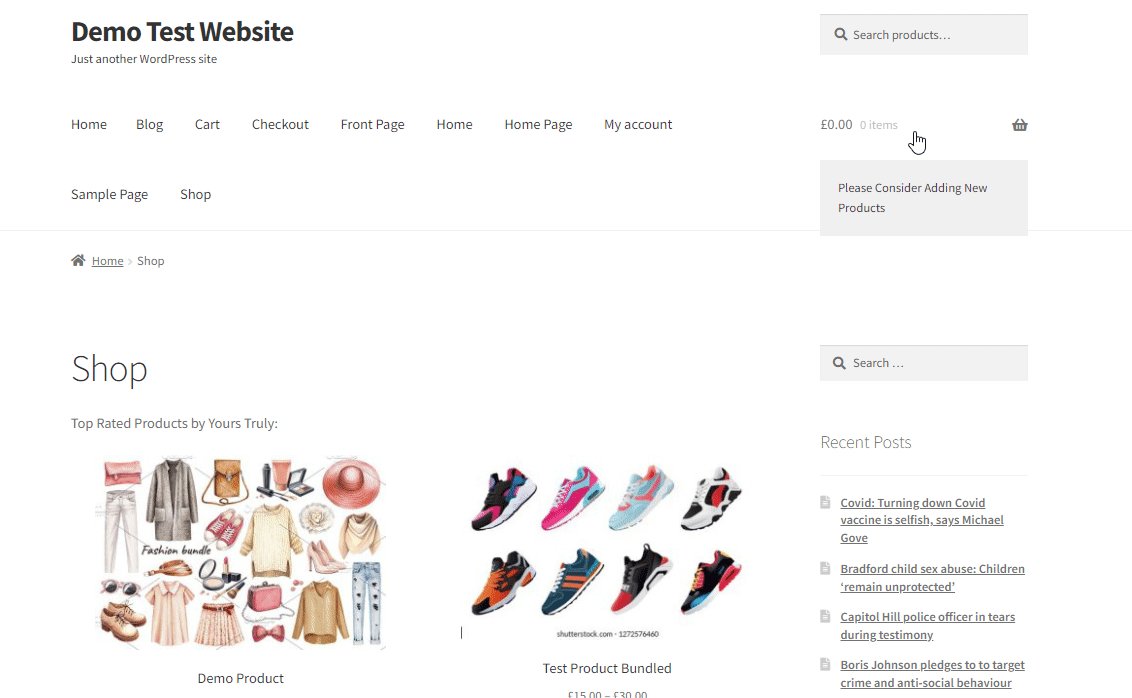
変更を保存することを忘れないでください。そうすると、フロントエンドに変更が表示されます。

2.プラグインを使用して「カートに商品がありません」というメッセージを変更する方法
ストアを特定の言語に翻訳しても、「カートに商品がありません」というメッセージが翻訳されない場合があることは前述しました。 翻訳プラグインを使用してそのテキストを変更する方法を見てみましょう。
カスタム文字列の翻訳を有効にするためのプラグインはたくさんあります。 このデモでは、 LocoTranslateプラグインを使用します。 これはWordPressに最適な翻訳プラグインの1つであり、ダッシュボードに翻訳エディターが組み込まれています。 これは、ストアで「カートに商品がありません」というメッセージをカスタマイズするときに非常に便利です。
1.プラグインをインストールしてアクティブ化します
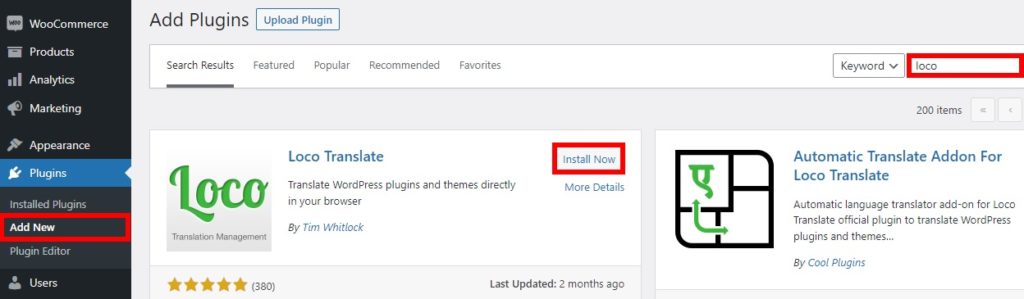
まず、 [プラグイン]> [新規追加]に移動して、プラグインをインストールします。 プラグインのキーワードを入力してインストールし、アクティブ化します。

または、手動でインストールすることもできます。 そのプロセスに慣れていない場合は、WordPressプラグインを手動でインストールする方法に関するガイドをご覧ください。
プラグインをアクティブにしたら、次のステップに進みます。
2.「カートは現在空です」というメッセージを翻訳します
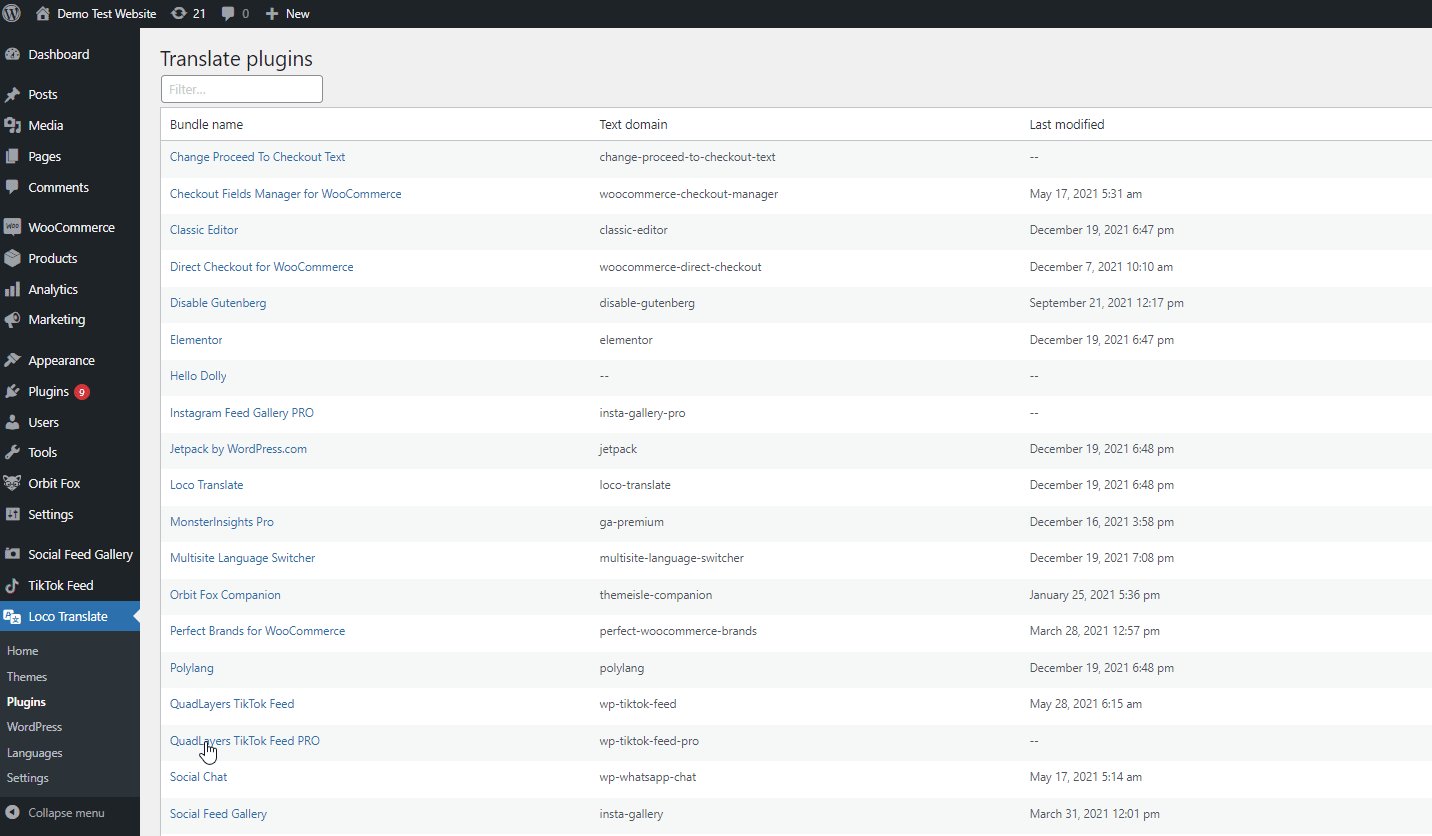
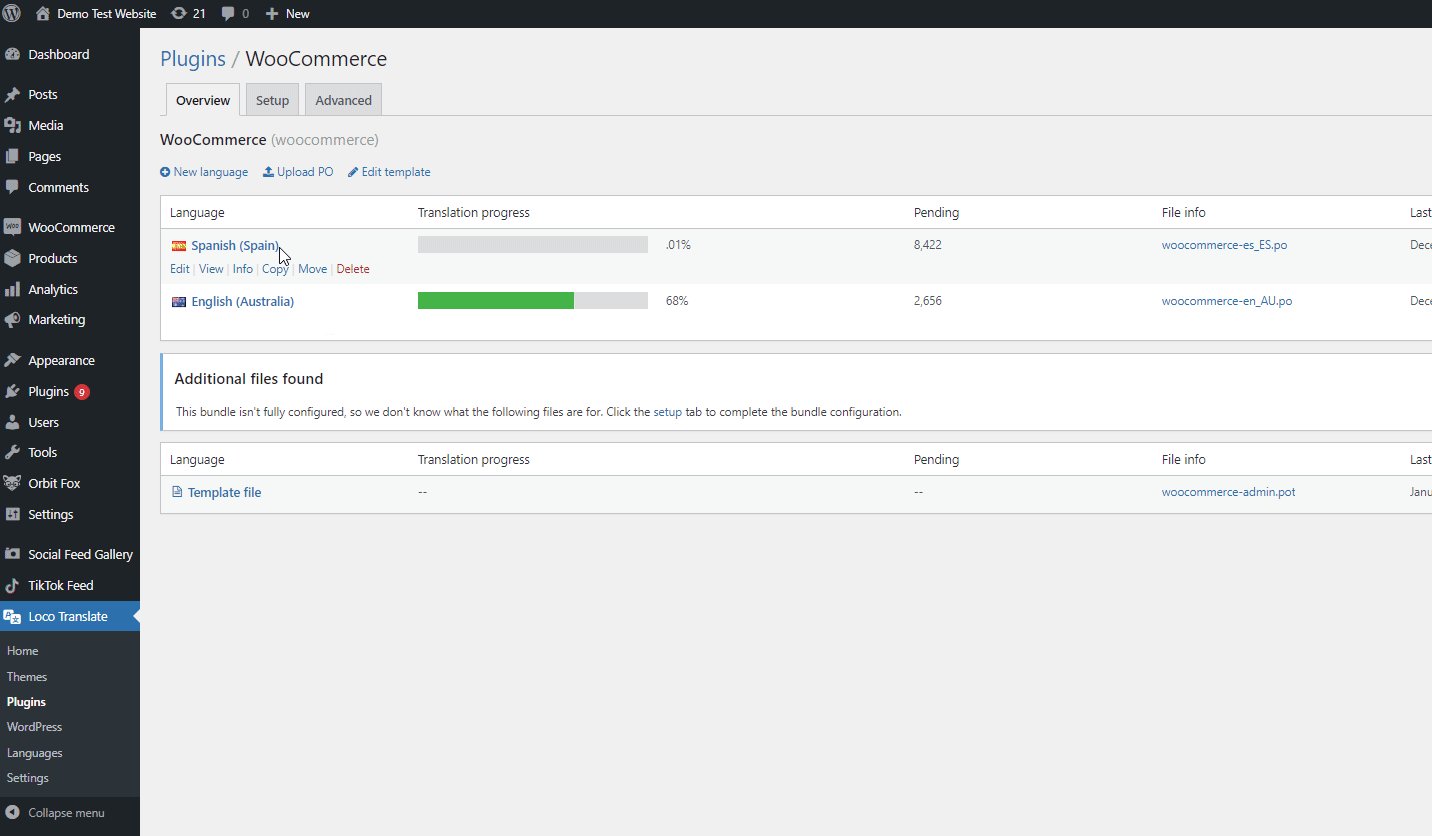
次に、いくつかの文字列を翻訳します。 まず、 WP管理ダッシュボードの[Loco Translate]> [プラグイン]に移動します。 プラグインリストのWooCommerceをクリックして、翻訳可能なすべての文字列を表示し、翻訳する言語を選択します。
ここからカートメッセージに必要な言語を追加することもできます。 [新しい言語]をクリックして、目的の言語を追加するだけです。

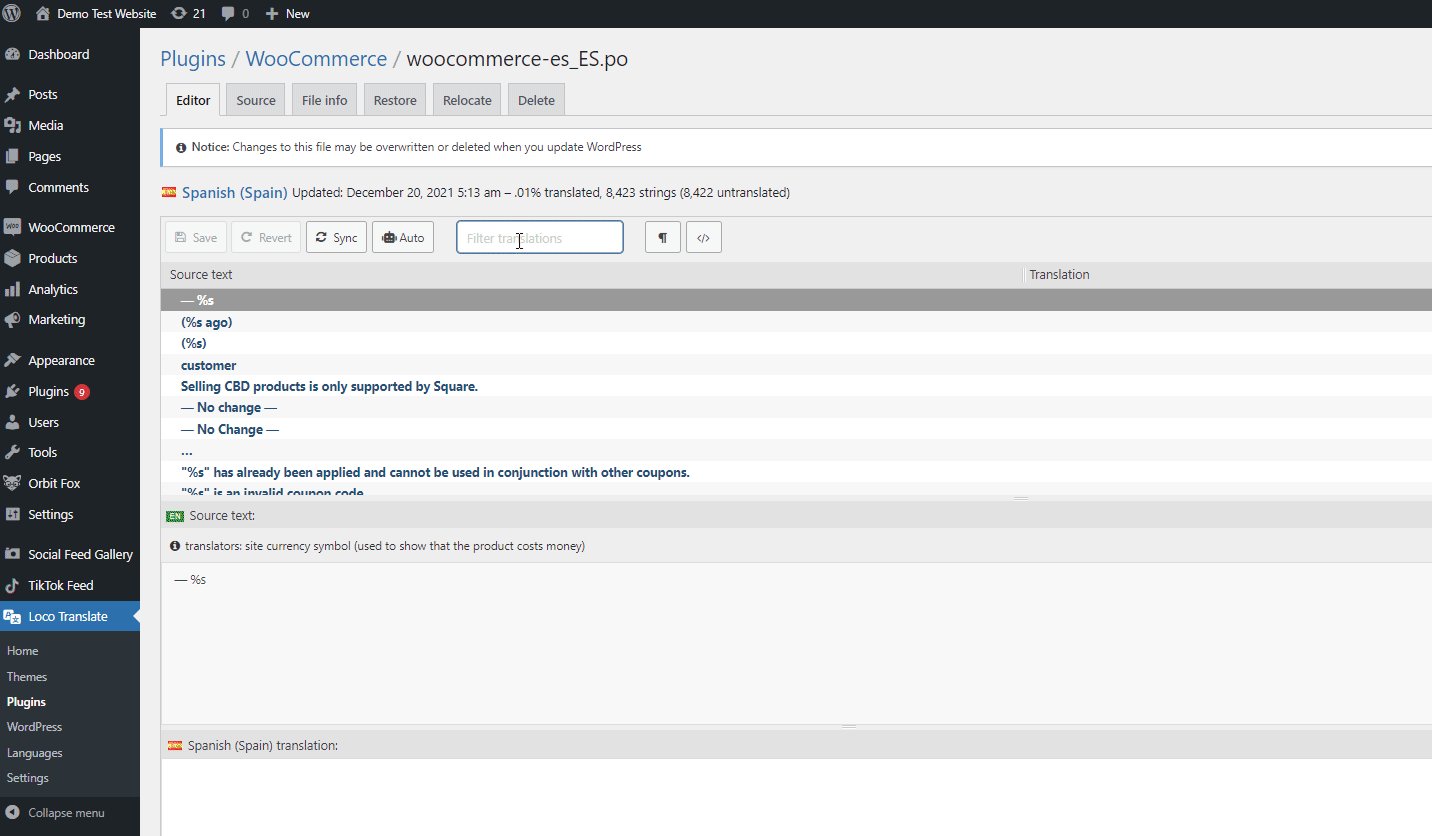
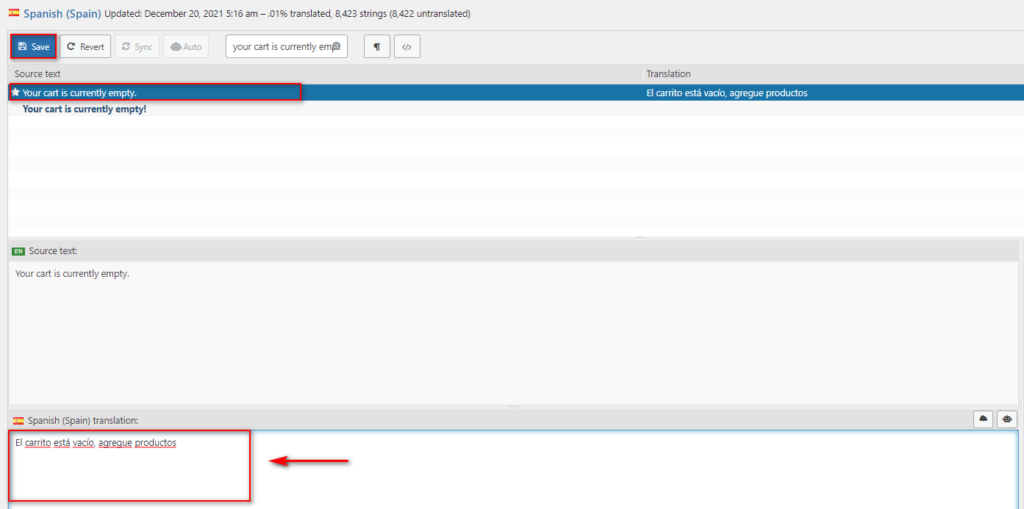
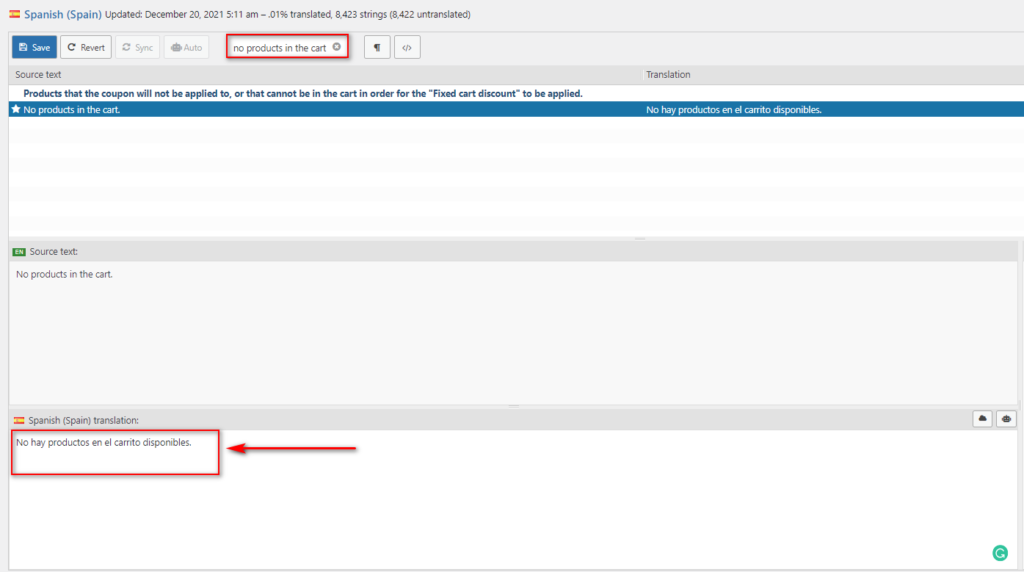
次に、[翻訳のフィルター]オプションを使用して、翻訳する適切な文字列を検索します。 「カートに商品がありません」というテキストを変更するには、「カートは現在空です」と入力するだけです。 次に、検索結果の[ソース]テキストをクリックして、カスタム文字列を翻訳セクションに追加します。
たとえば、テストWebサイトのスペイン語のカスタム翻訳を設定しましょう。

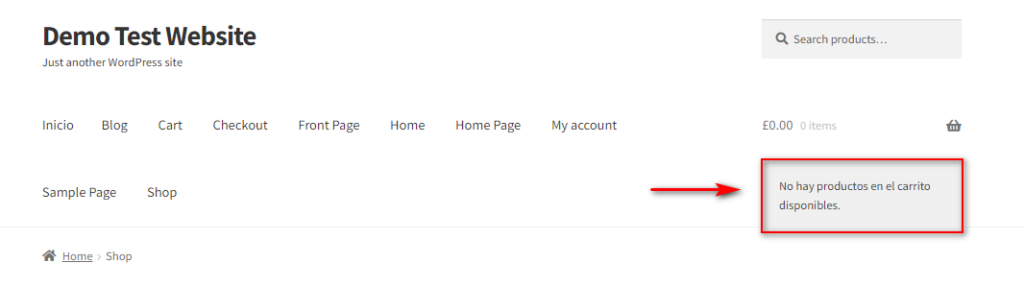
翻訳が終了したら、[保存]を押します。 フロントエンドに移動し、サイトの言語を切り替えると、新しい翻訳されたメッセージが表示されます。

3.「カートに商品がありません」というメッセージを翻訳します
同じ方法を使用して、変更するテキストを検索するだけで、任意の文字列を翻訳できます。 このセクションでは、 「カートに商品がありません」という文字列に焦点を当てますが、ミニカートのテキストや必要なメッセージのカスタム翻訳を設定できます。
前に見たように、 Loco Translate> Plugins> WooCommerceに移動し、文字列を翻訳する言語を選択します。 次に、「カートに商品がありません」を検索し、文字列を選択して、目的の翻訳を追加します。

変更を保存することを忘れないでください。フロントエンドに結果が表示されます。

サイトの言語の変更に関する詳細情報が必要な場合は、WordPressの言語を変更する方法に関する完全なガイドを確認してください。
ボーナス:チェックアウトテキストに進むを変更する方法
「カートに商品がありません」というメッセージをカスタマイズする以外にも、ストア内のすべてのタッチポイントの顧客を最大限に活用するために変更できるテキストがたくさんあります。 たとえば、 [チェックアウトに進む]、[カートに追加するメッセージ]などの追加のテキストを編集できます。 このセクションでは、単純なWooCommerce関数を使用してProceed toCheckoutテキストを変更する方法に焦点を当てます。
注:いくつかのコアファイルを編集するため、サイトの完全バックアップを作成し、子テーマを使用することをお勧めします。
Proceed to Checkoutテキストをカスタマイズするために、 functions.phpファイルに数行のコードを追加します。 これを行うには、[外観]> [テーマエディター]に移動し、テーマファイルのサイドバーにあるfunctions.phpをクリックします。

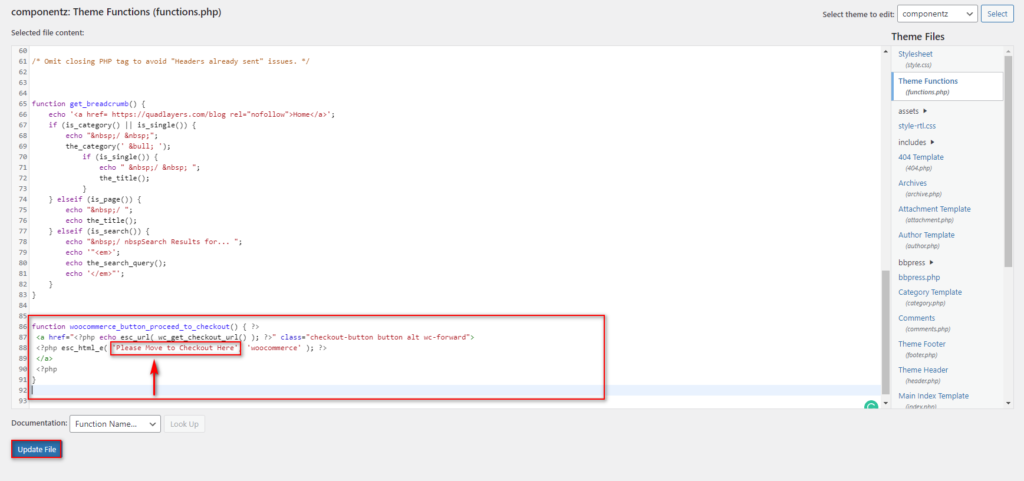
次に、カスタムメッセージで「 Insert-checkout-text-here 」セクションを変更するだけで、次のコードを貼り付けます。
関数quadlayers_woocommerce_button_proceed_to_checkout(){?>
<a href = "<?php echo esc_url(wc_get_checkout_url());?> "class =" checkout-button button alt wc-forward ">
<?php esc_html_e( 'Insert-Checkout-Text-Here'、 'woocommerce'); ?>
</a>
<?php
}たとえば、メッセージに「ここでチェックアウトに移動してください」と表示する場合は、次のスニペットを使用します。
関数quadlayers_woocommerce_button_proceed_to_checkout(){?>
<a href = "<?php echo esc_url(wc_get_checkout_url());?> "class =" checkout-button button alt wc-forward ">
<?php esc_html_e( 'ここでチェックアウトに移動してください'、 'woocommerce'); ?>
</a>
<?php
} 
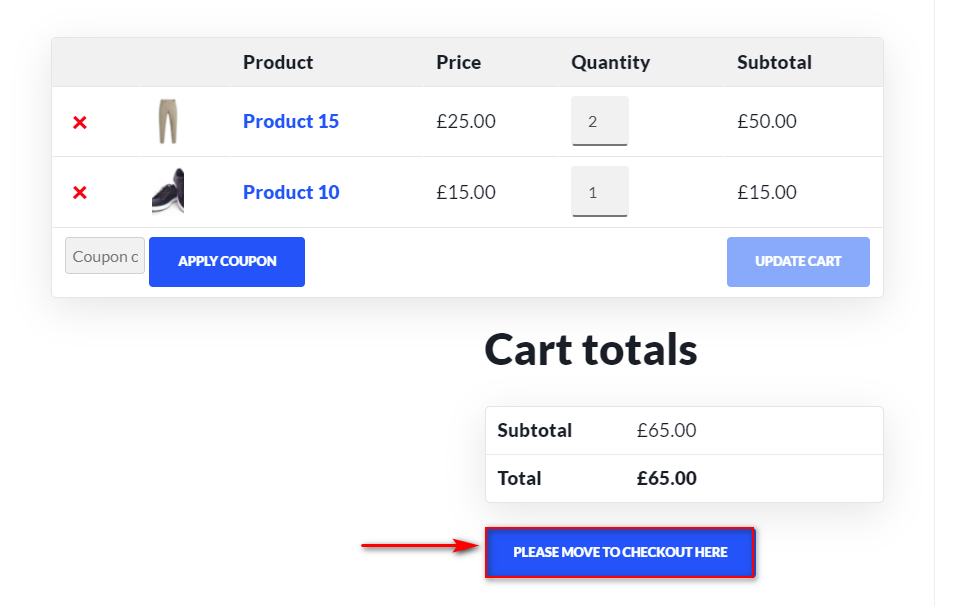
これにより、フロントエンドで次の結果が得られます。
 これは例ですが、このテキストをカスタマイズするためにできることは他にもたくさんあります。 詳細については、[チェックアウトに進む]テキストを変更する方法に関するチュートリアルを確認してください。 このガイドでは、そのテキストの変更を検討する理由と、そのためのさまざまな方法について説明します。
これは例ですが、このテキストをカスタマイズするためにできることは他にもたくさんあります。 詳細については、[チェックアウトに進む]テキストを変更する方法に関するチュートリアルを確認してください。 このガイドでは、そのテキストの変更を検討する理由と、そのためのさまざまな方法について説明します。
ストアで実行できるカスタマイズは他にもたくさんあります。 それがあなたが興味を持っているものであるならば、WooCommerceチェックアウトを最適化し、1ページのチェックアウトを作成し、さらにWooCommerceチェックアウトページをカスタマイズするために私たちのガイドのいくつかを見てください。 同様に、WooCommerce DirectCheckoutやWooCommerceCheckout Managerなどのプラグインを使用して、チェックアウトプロセスを改善することができます。
結論
全体として、「カートに商品がありません」というメッセージをカスタマイズすることで、顧客の旅をパーソナライズし、より良いショッピング体験を提供することができます。 これはほとんどの店主が見落としがちなので、競合他社から目立ち、売り上げを伸ばすのに役立ちます。
このガイドでは、WooCommerceの「カートに商品がありません」というメッセージを変更するさまざまな方法を紹介しました。
- function.phpファイルのカスタマイズ
- mini-cart.phpファイルの編集
- プラグイン付き
これで、メッセージを編集したり、欠落していた翻訳を調整したりできるようになります。
「カートに商品がありません」というテキストを編集しましたか? このガイドに従って問題が発生しましたか? 以下のコメントでお知らせください。
最後に、WooCommerceストアのより多くの要素をカスタマイズする方法について詳しく知りたい場合は、次の記事をご覧ください。
- WooCommerceの[追加情報]タブを削除する方法
- WooCommerceカートページをカスタマイズする3つの方法
- WooCommerceでの通貨の変更:完全ガイド
- WooCommerceショップページをカスタマイズする方法
