WooCommerce で注文ボタンを変更する方法
公開: 2022-08-23ストアの [注文する] ボタンを編集したいですか? 私たちはあなたをカバーしました。 このガイドでは、WooCommerce の [注文する] ボタンを変更するさまざまな方法を紹介します。
これにより、サイトでのショッピング エクスペリエンスが向上し、チェックアウト プロセス中に何が待ち受けているかを顧客に知らせることができます。 Place Order をカスタマイズする手順に進む前に、変更が必要な理由を見てみましょう。
注文ボタンを変更する理由
WooCommerce で [注文する] ボタンを編集する必要がある理由はたくさんあります。 顧客がチェックアウトを通過するとき、支払いには複数のオプションがあります。 顧客が目的の支払い方法を選択した後、デフォルトの [注文する] ボタンが顧客に最も適していない場合があります。
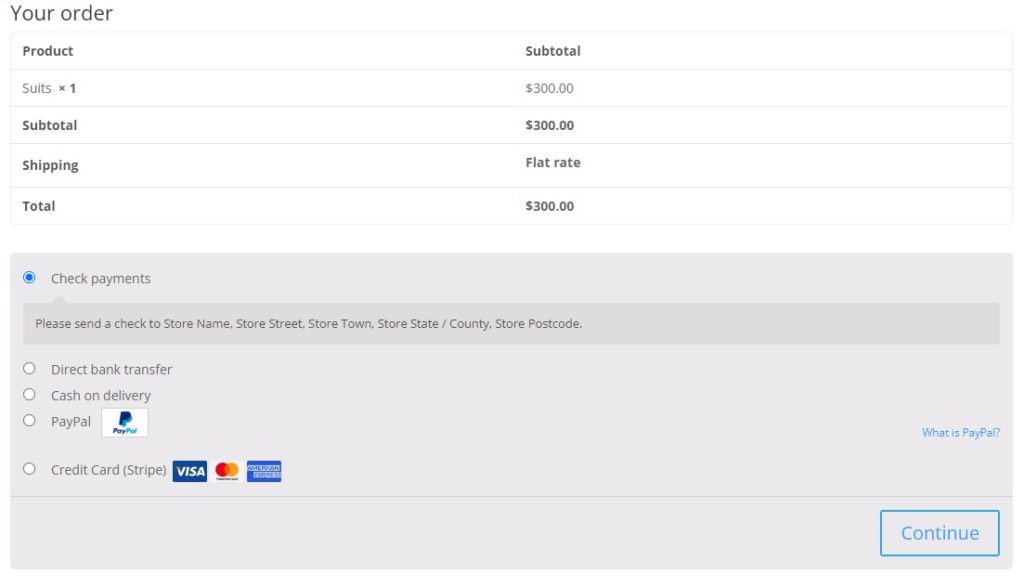
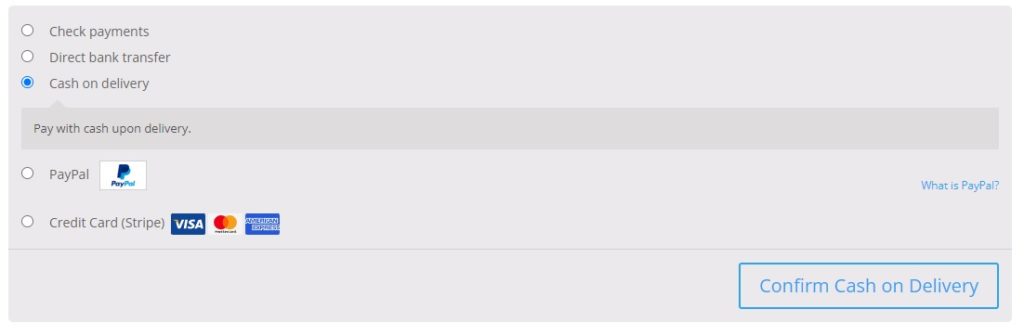
たとえば、顧客が銀行振込または現金による支払いを選択した場合、ボタンには [注文する] と表示されますが、次のステップで購入が確認されるのか、それとも詳細を入力する必要があるのかは明確ではありません。
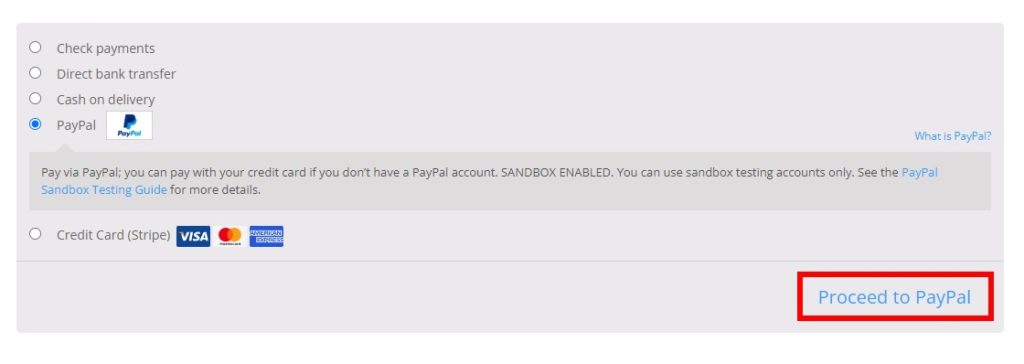
ただし、支払いに PayPal オプションを選択した場合、ボタンには [ Proceed with PayPal ] というラベルが付けられます。 これはより文脈に即したものであり、顧客が次のステップですべての PAL インターフェースを使用することを明確にします。

ショッピング体験を改善し、コンバージョンを増やすために重要なことを、あらゆる部分で顧客に適切な情報とコンテキストを提供する必要があります。 そのため、WooCommerce ストアの [注文する] ボタンを変更する方法を知っておくことが重要です。
または、ウェブサイトで寄付を受け付けたり、ダウンロード可能な仮想製品を販売したりする場合は、チェックアウト ページのデフォルトの [注文する] ボタンを使用する代わりに、[今すぐ寄付] または [今すぐダウンロード] ボタンを追加できます。
WooCommerce で注文ボタンを変更する方法
デフォルトでは、WooCommerce は [注文する] ボタンを変更することを許可していません。 ただし、少しコーディングするだけで簡単にカスタマイズできます。
開始する前に、子テーマを作成するか、WordPress 専用の子テーマ プラグインを使用することをお勧めします。 これにより、テーマを更新した後でも、Web サイトのカスタマイズを維持できます。 ウェブサイトのいくつかのコア ファイルを編集するので、何か問題が発生した場合に備えて、問題を回避するためにウェブサイトをバックアップすることもお勧めします。
基本的なリマインダーについて説明したので、WooCommerce の [注文する] ボタンをカスタマイズするプロセスを見ていきましょう。
最初にすべきことは、 functions.phpファイルにアクセスすることです。
functions.php ファイル
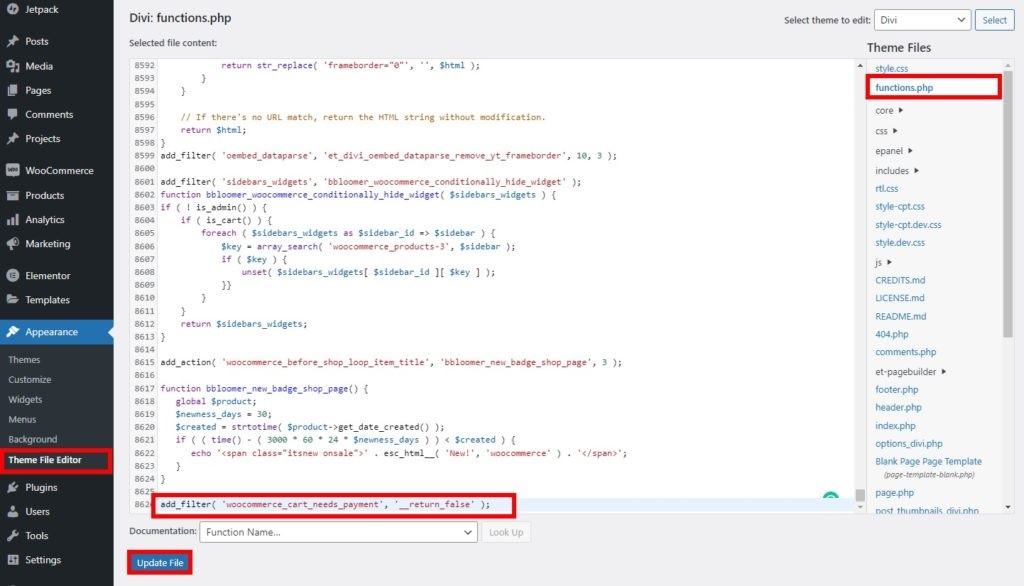
WooCommerce の [注文する] ボタンを変更するには、Web サイトのテーマ関数ファイルにアクセスする必要があります。 アクセスするには、WordPress ダッシュボードの[外観] > [テーマ ファイル エディター]に移動します。
次に、画面右側のテーマ ファイルの下にあるfunctions.phpファイルをクリックします。 ここに、このチュートリアルのカスタム コードを追加します。

Web サイトのニーズに応じて、さらにいくつかの変更を加える必要がある場合があります。 すべての変更を行った後は、常にファイルを更新することを忘れないでください。 それ以外の場合は適用されません。
テーマ ファイル エディターの使用に慣れていない場合は、 Code Snippetなどのコード エディター プラグインを使用できます。
1.ボタンテキストを静的テキストに置き換えます
WooCommerce 注文ボタンを編集する最初のオプションは、ボタンのテキストを静的テキストに置き換えることです。 これを行うには、次のコードをfunctions.phpファイルに追加します。
// WooCommerce で注文ボタンを静的テキストに置き換えます
add_filter( 'woocommerce_order_button_text', 'ql_replace_place_order_button_text' );
関数 ql_replace_place_order_button_text() {
「続行」を返します。
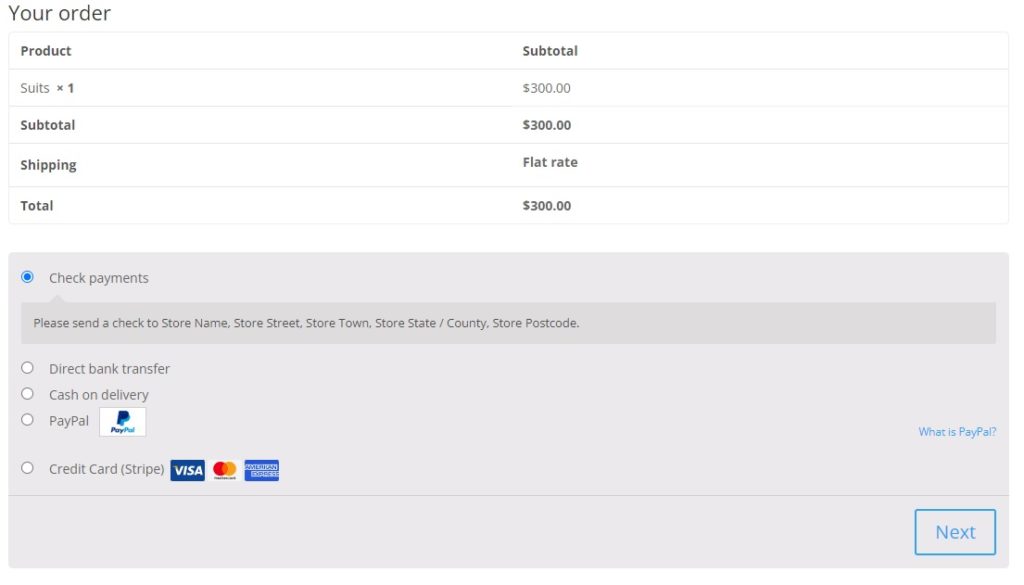
}このスニペットは、ボタンのテキストを「続行」という用語に置き換えます。 チェックアウト ページに移動すると、ボタンのテキストが [続行] に変更されていることがわかります。

コードをカスタマイズして、ストアにとって意味のあるテキストを追加するだけです。
2. 製品 ID に基づいてボタン テキストを変更する
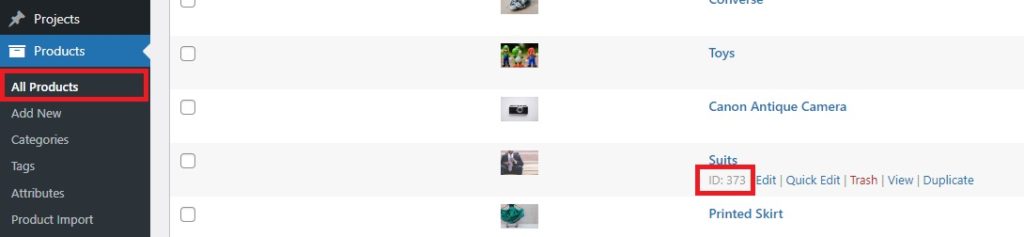
もう 1 つの興味深いオプションは、特定の製品に基づいて [注文する] ボタンをカスタマイズすることです。 そのためには、まず製品の製品 IDが必要です。
これを行うには、 [製品] > [すべての製品] に移動し、ボタンをカスタマイズする製品を見つけます。 次に、マウス カーソルを製品の上に置くと、以下に示すように、それぞれの製品 IDが表示されます。

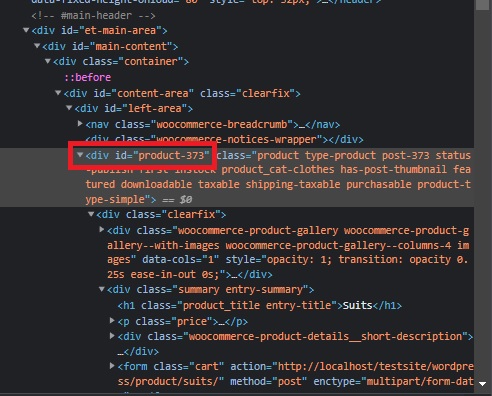
ブラウザから検査ツールを使用して、フロントエンドから製品 ID を検索することもできます。 製品の単一の製品ページを開き、ページの製品セクションを右クリックして、 [検査] を押します。 [要素] タブに製品 ID が表示されます。
ここに表示される内容は、使用するテーマによって異なる場合があります。 たとえば、これはDiviテーマを使用するとどのように見えるかです.

WooCommerce 製品の製品 ID (この場合は 373) を取得したら、次のコードをfunctions.phpファイルに追加して [注文する] ボタンを変更します。
add_filter( 'woocommerce_order_button_text', 'ql_custom_button_text_for_product_id' );
function ql_custom_button_text_for_product_id( $button_text ) {
$product_id = 373; // 変更したい特定の製品 ID
if( WC()->cart->find_product_in_cart( WC()->cart->generate_cart_id( $product_id ) ) ) {
$button_text = '次へ';
}
$button_text を返します。
}ご覧のとおり、ボタンのテキストを「次へ」に変更しました。 これは製品 ID = 373 にのみ適用されます。コードを編集して製品を追加するか、ボタンのテキストを変更します。

3. カテゴリに基づいてボタンのテキストを変更する
同様に、カート内の商品のカテゴリに応じて、注文ボタンのテキストを変更することもできます。 このためには、製品のカテゴリ スラッグを見つける必要があります。
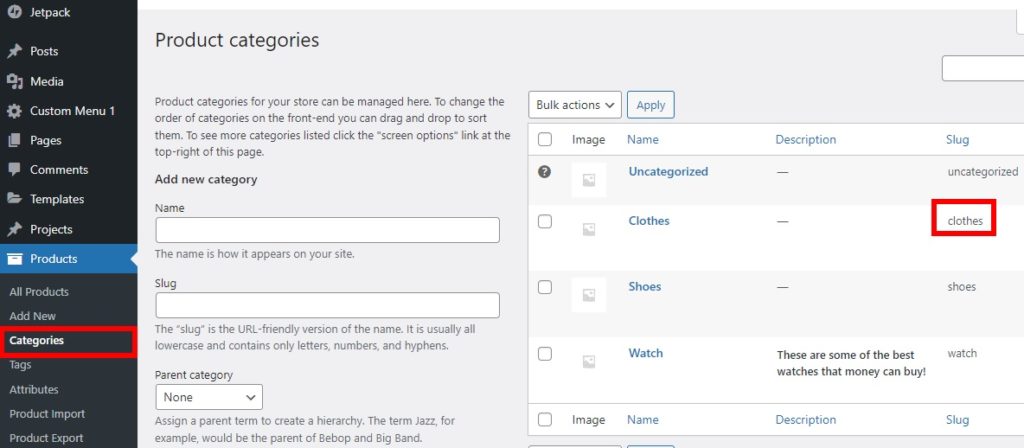
カテゴリ スラッグを見つけるには、ダッシュボードの[製品] > [カテゴリ] に移動すると、ストアで提供しているすべての製品が表示されます。 次に、ボタンのテキストを変更する製品のカテゴリを検索します。
Slug 列の下に、特定のカテゴリのスラッグが表示されます。

したがって、衣服カテゴリの [注文する] ボタンをカスタマイズするには、次のスニペットをテーマ エディターのfunctions.phpファイルに追加するだけです。

add_filter( 'woocommerce_order_button_text', 'ql_custom_place_order_button_text_cat' );
function ql_custom_place_order_button_text_cat( $button_text ) {
$cat_check = false;
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
$product = $cart_item['data'];
// カート内の商品のカテゴリが洋服かどうかを確認します
if ( has_term( '服', 'product_cat', $product->id ) ) {
$cat_check = true;
壊す;
}
}
もし ( $cat_check ) {
return '注文の送信';
}
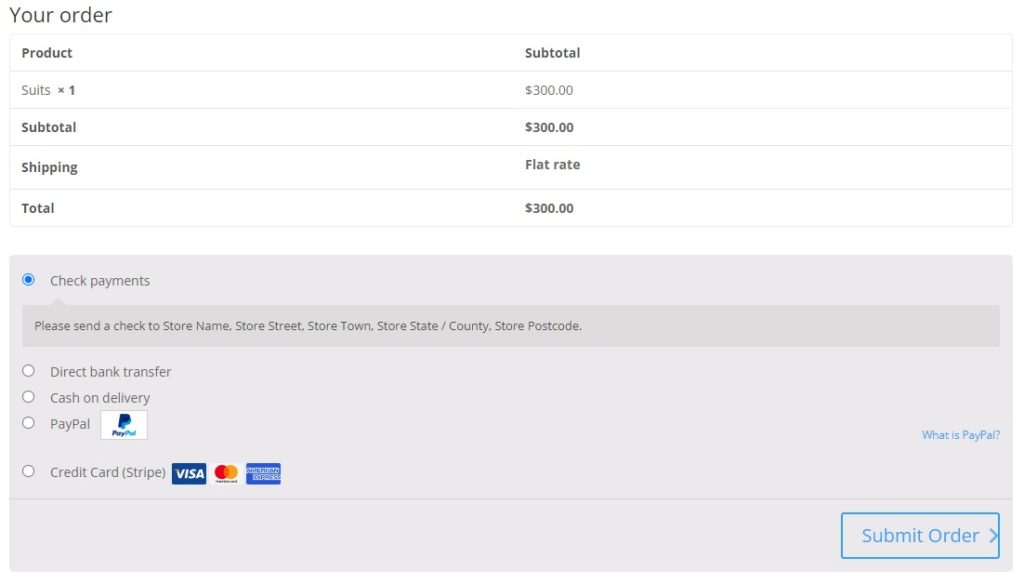
}この場合、カートに入っている商品が衣料品カテゴリに属する場合に「注文を送信」と表示されるように、注文ボタンをカスタマイズしました。 それを確認するには、フロント エンドの WooCommerce チェックアウト ページに移動して確認します。

4.支払いゲートウェイに基づいてボタンのテキストを変更する
[注文する] ボタンを編集してコンバージョンを増やすためにできることがもう 1 つあります。 顧客が選択した支払いゲートウェイに基づいて、[注文する] ボタンのテキストを変更できます。
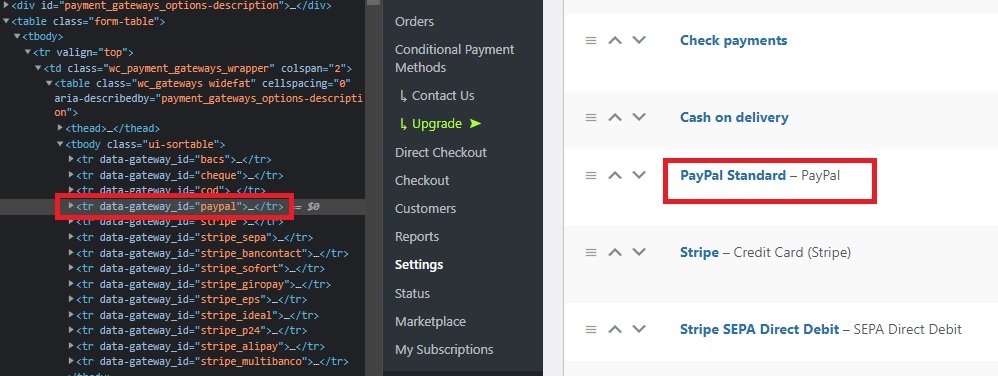
最初のステップは、支払いゲートウェイ IDを特定することです。 これは、検査ツールを使用して行うことができます。 ダッシュボードで[WooCommerce] > [設定]に移動し、[支払い] タブを開きます。 追加したすべての支払いゲートウェイがここに表示されます。
次に、[注文する] ボタンをカスタマイズする支払いゲートウェイを右クリックし、[検査] を押します。 以下に示すように、隣の画面に支払いゲートウェイ ID が表示されます。

支払いゲートウェイ ID を取得したら、次のコードをテーマのfunctions.phpファイルに追加します。
add_filter( 'woocommerce_available_payment_gateways', 'ql_rename_place_order_button_payment_gateway' );
function ql_rename_place_order_button_payment_gateway( $gateways ) {
if ( $gateways['cod'] ) {
$gateways['cod']->order_button_text = '代金引換の確認';
}
$ゲートウェイを返します。
}上記のコードでは、支払いゲートウェイとして代金引換を選択しているため、顧客がこのオプションを選択すると、注文ボタンが「代金引換の確認」に変わります。

それでおしまい! これらは、WooCommerce で注文ボタンのテキストを変更するために必要なさまざまな方法です。 コードの追加が完了したら、忘れずにテーマ関数ファイルを更新してください。
おまけ: WooCommerce チェックアウト フィールドを並べ替える方法
注文ボタンを変更するときに WooCommerce チェックアウト ページをカスタマイズしているため、チェックアウト フィールドの並べ替えも確認できます。 正しいフィールドを正しい順序で使用することは、チェックアウト プロセス中に顧客にとって常に非常に便利です。 おまけとして、その方法も紹介します。
プラグインを使用して、チェックアウト フィールドを簡単に並べ替えることができます。 それでは、インストールしてアクティブ化することから始めましょう。
このデモでは、 WooComerce のプラグイン Checkout Manager を使用します。 これは、チェックアウト ページを完全にカスタマイズできる、無料で使いやすいプラグインです。

1.プラグインをインストールして有効化する
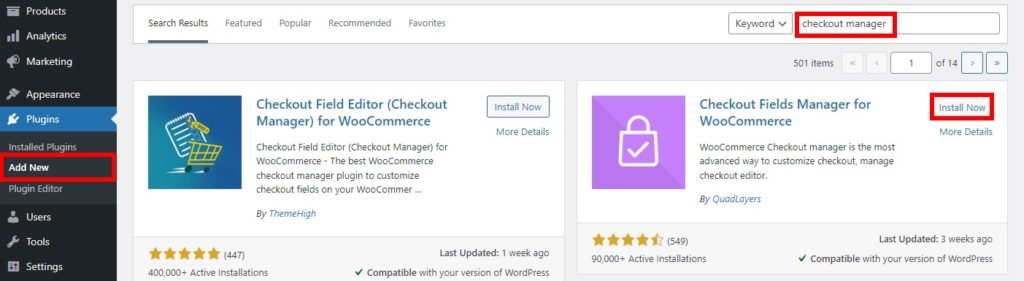
まず、WordPress ダッシュボードから[プラグイン] > [新規追加]に移動し、プラグインのキーワードを検索します。 検索結果でプラグインが見つかったら、[今すぐインストール] をクリックしてプラグインをインストールします。

インストールにはしばらく時間がかかります。 インストールが完了したら、プラグインを有効化します。
必要に応じて、プラグインを手動でアップロードしてインストールすることもできます。 詳細については、プラグインを手動でインストールする方法に関する詳細ガイドをご覧ください。
2. プラグイン オプションからチェックアウト フィールドを並べ替える
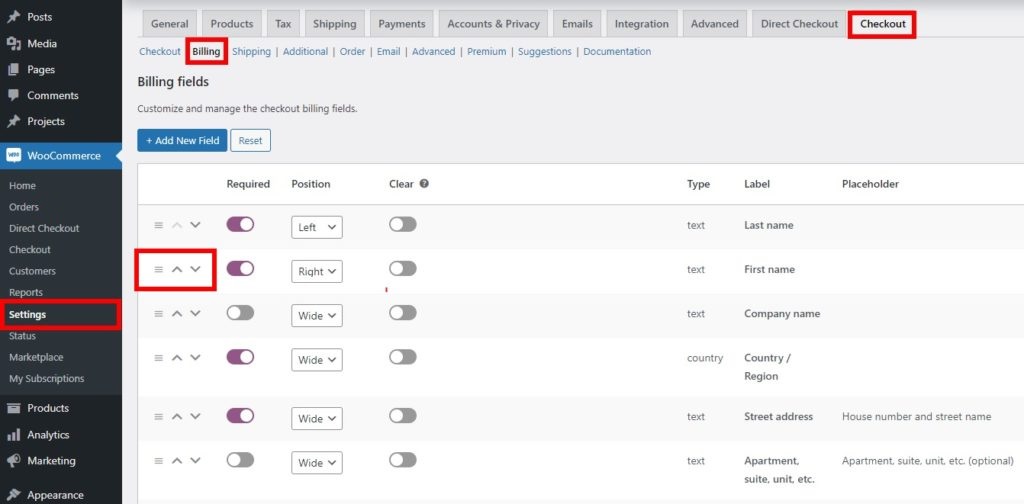
プラグインが有効になったらすぐに、WordPress ダッシュボードからWooCommerce > 設定に移動し、[チェックアウト] タブを開きます。
ここで、[請求] オプションをクリックすると、チェックアウト ページのすべての請求フィールドが表示されます。 上向き矢印と下向き矢印を使用して並べ替えることができます。 さらに、水平線を使用してチェックアウト フィールドをドラッグし、並べ替えることもできます。

さらに、これらのフィールドを画面の左側または右側に配置することで、チェックアウト ページのさまざまな位置に配置することもできます。 ただし、フィールドは広い範囲を持ち、両側をカバーすることもできます。
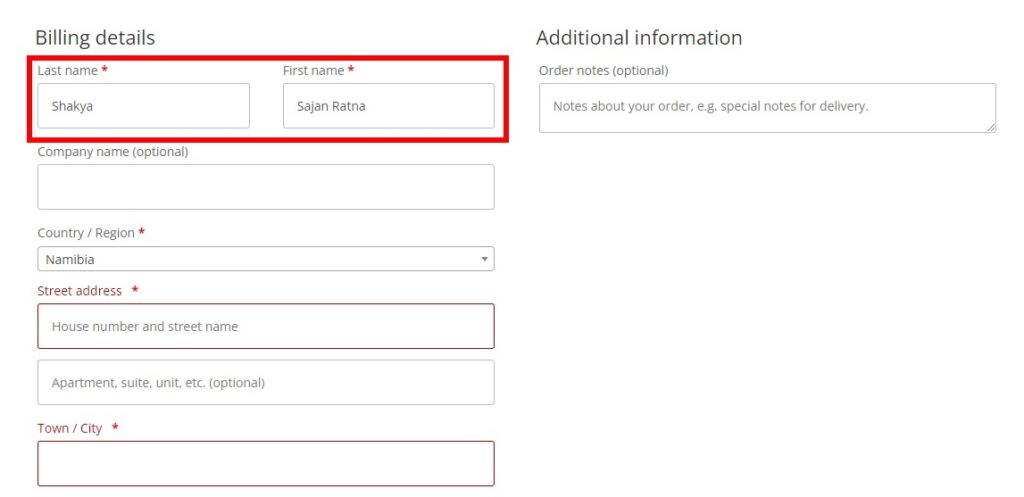
チェックアウト フィールドの順序に必要なすべての変更を行ったら、[変更を保存] をクリックします。 チェックアウト ページをプレビューすると、すべてのフィールドがそれに応じて並べ替えられていることがわかります。

WooCommerce の注文ボタンを変更するのと同様に、コードをテーマ関数ファイルに追加することで、チェックアウト フィールドを並べ替えることもできます。 サポートが必要な場合は、チェックアウト フィールドの並べ替え方法に関するガイドをお気軽にご覧ください。
結論
全体として、注文ボタンを編集することは、ボタンをより文脈に即したものにし、サイトでのショッピング体験を向上させる非常に効果的な方法です。
このガイドでは、WooCommerce の注文ボタンを変更するさまざまな方法を示しました。 functions.php ファイルにいくつかのスニペットを追加することで、ボタン テキストを静的テキストでカスタマイズし、製品 ID、カテゴリ、支払いゲートウェイに基づいて条件を追加できます。
また、WooCommerce のチェックアウト フィールドを簡単に並べ替えて、チェックアウト ページの請求および配送フィールドを整理するのに役立つボーナス セクションも追加しました。
WooCommerce ストアの [注文する] ボタンを編集しましたか? どのような変更を適用しましたか? 以下のコメントでお知らせください。
コンバージョンを増やしたい場合は、次のガイドをご覧ください。
- WooCommerce チェックアウト フィールドの編集方法
- WooCommerce のチェックアウト テキストに進むを変更する
- WooCommerce チェックアウトのエラー メッセージを変更する方法
