WooCommerceでチェックアウトテキストに進むを変更する方法
公開: 2021-11-20WooCommerceストアのチェックアウトテキストに進むを変更する簡単な方法をお探しですか? あなたは正しい場所に来ました。 このガイドでは、そのためのさまざまな方法を紹介します。
多くのサイト所有者は、ショップページと製品ページをカスタマイズし、チェックアウトページを編集して、サイト全体が最適化されていると考えています。 ただし、コンバージョン率を高めてストアを改善するのに役立つ、変更できる詳細は他にもたくさんあります。 Add-to-Cartメッセージを変更する方法はすでに見てきましたが、本日はWooCommerceのProceed toCheckoutテキストを変更する方法を紹介します。
さまざまな方法に飛び込む前に、[チェックアウトに進む]テキストとは何か、なぜそれをカスタマイズする必要があるのかをよく理解しましょう。
チェックアウトテキストに進むとは何ですか?
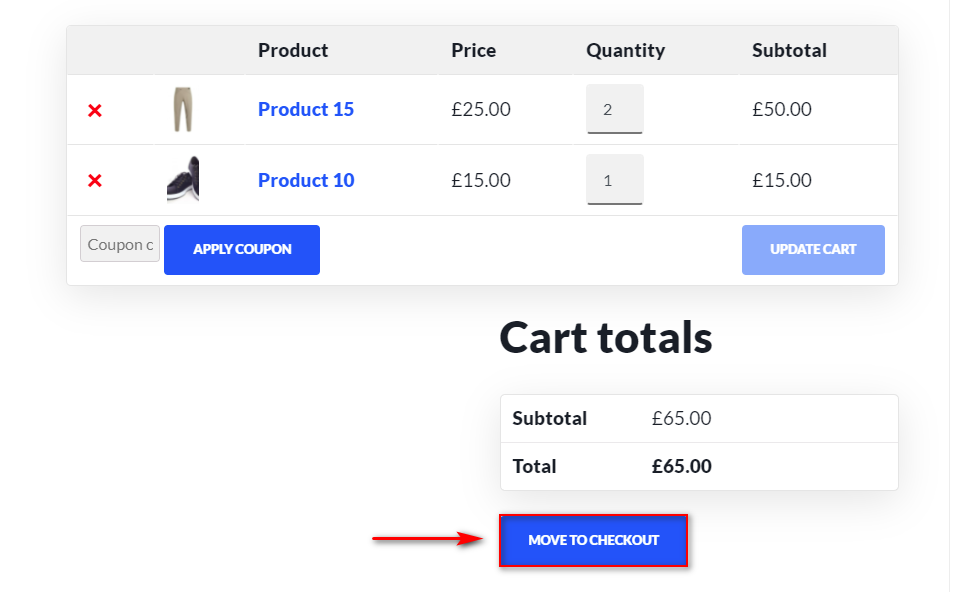
デフォルトでは、チェックアウトボタンには「チェックアウトに進む:」というテキストが含まれています。

このテキストはWooCommerceのテンプレートファイルでデフォルトで設定されており、ほとんどのストア所有者は時間をかけて変更することはありません。 ただし、これは販売を終了するための非常に重要なステップであることを考慮すると、可能な限り最適化する必要があります。 良いニュースは、このテキストを簡単にカスタマイズして、より意味のあるものにし、ショップのデザインにより適合させることができることです。
たとえば、このテキストを「今すぐサービスに参加してください!」に変更できます。 または「ここでチェックアウト」を使用すると、チェックアウトフローが簡単になります。 チェックアウトエクスペリエンスを向上させるために行うすべての小さな手順を合計すると、Webサイトのコンバージョン率が向上します。
ほとんどのストア所有者は、 WooCommerceテンプレートファイルの編集を伴うため、チェックアウトテキストへの進行をカスタマイズするのに時間をかけません。 一部のユーザー、特に初心者にとって、これは難しいか危険なようです。 ただし、そうである必要はありません。 次のセクションでは、コードを使用する場合と使用しない場合の[チェックアウトに進む]テキストを変更するさまざまな方法を示します。これにより、自分のスキルに最も適した方法に従うことができます。
WooCommerceでチェックアウトテキストに進むを変更する方法
Proceed toCheckoutテキストを編集する主な方法は2つあります。
- プログラムで
- プラグイン付き
両方を詳しく見てみましょう。
1)テーマ機能を使用してチェックアウトテキストに進むを変更する方法
関数.phpファイルにカスタム関数を追加して、WooCommerceのチェックアウトテキストをカスタマイズするプログラム的な方法から始めましょう。
プロセスは非常に単純で、必要なのは小さなコードスクリプトをfunctions.phpファイルに貼り付けることだけです。 開始する前に、サイトをバックアップして子テーマを使用することをお勧めします。 より安全であることに加えて、子テーマを使用すると、テーマを更新した場合に、カスタマイズが新しいテーマファイルによって上書きされないようにすることができます。 そのため、サイトに子テーマをインストールすることをお勧めします。
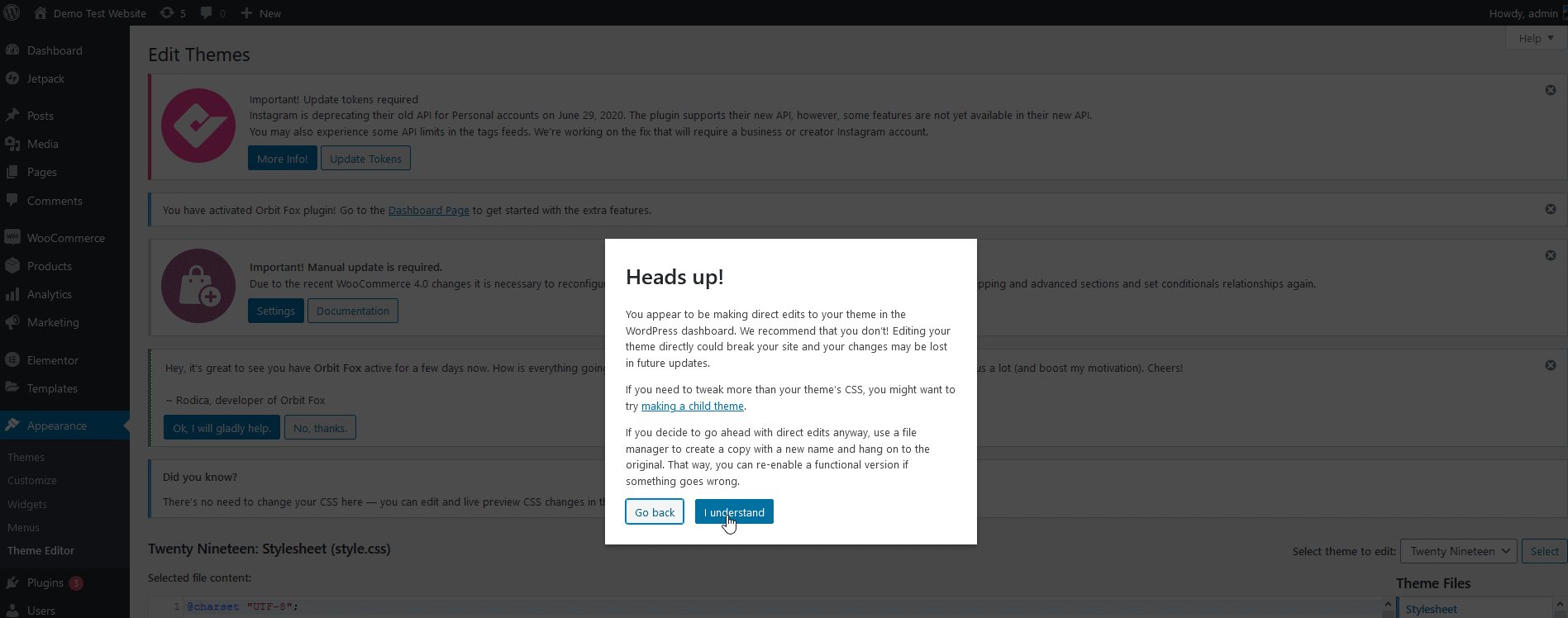
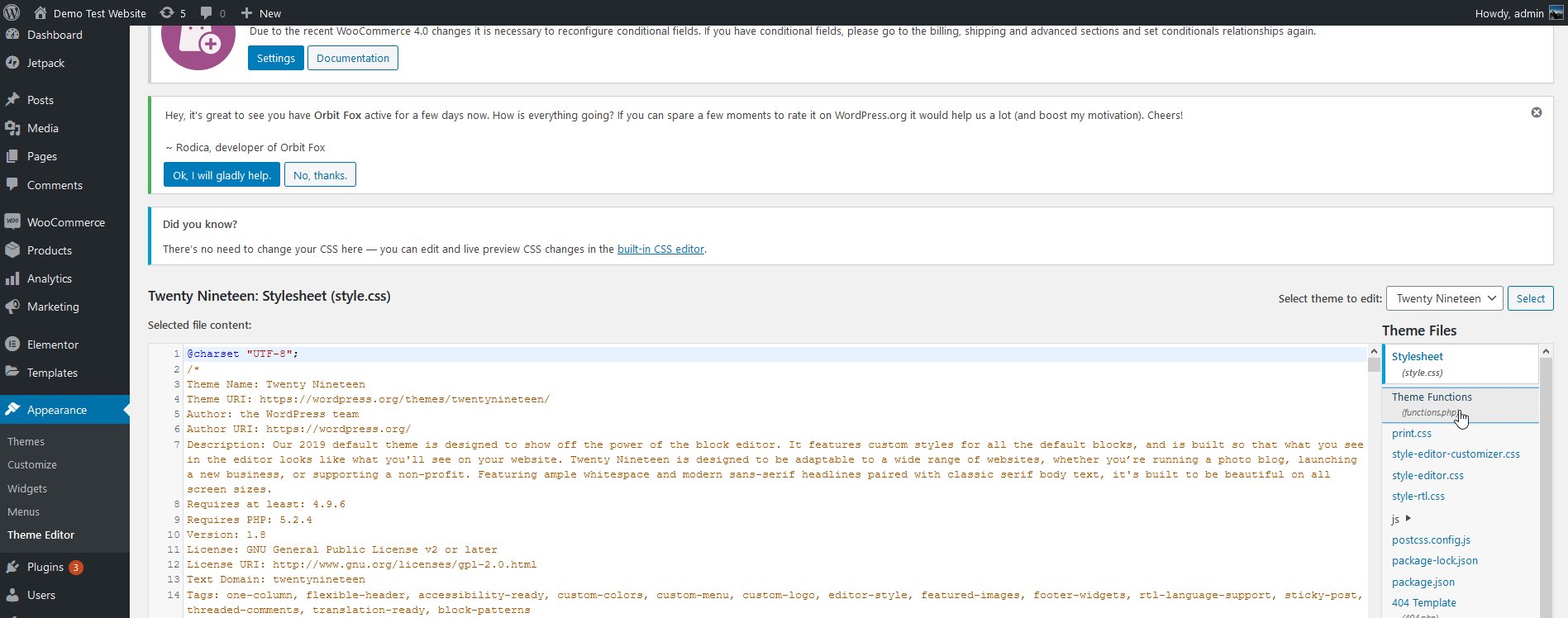
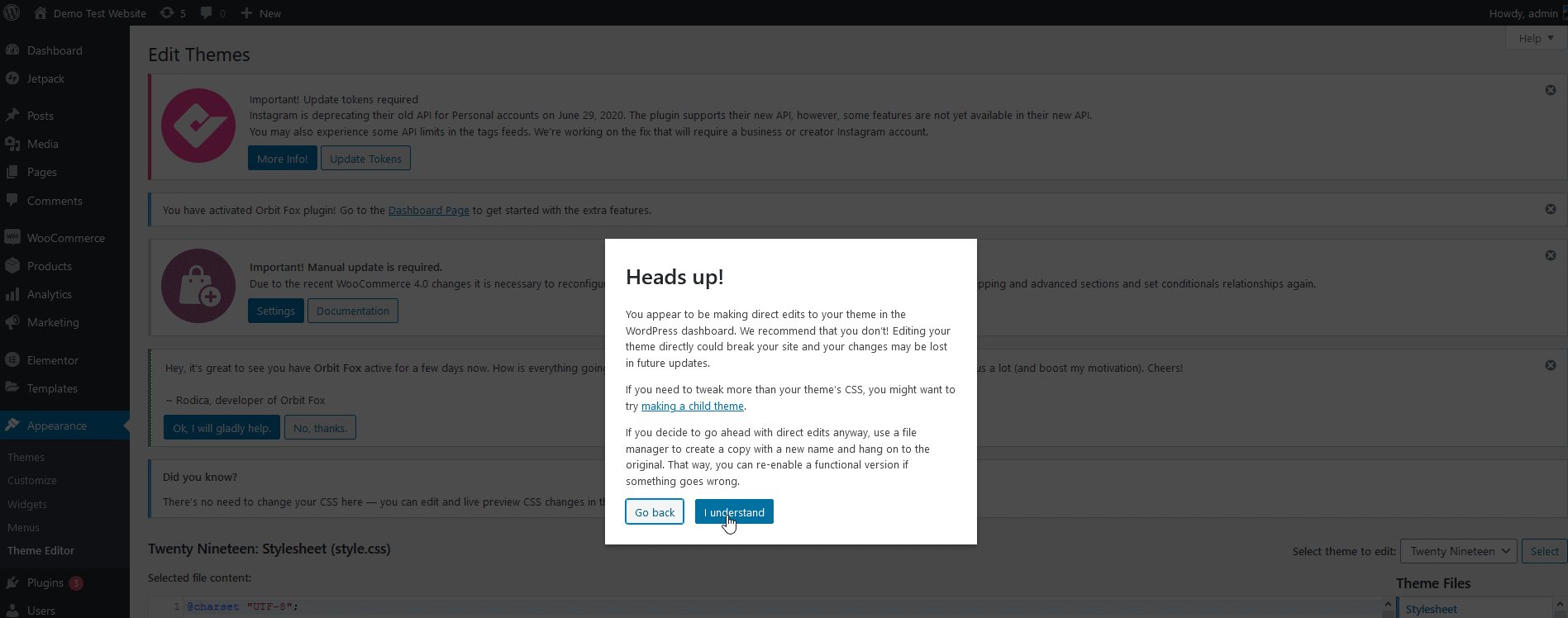
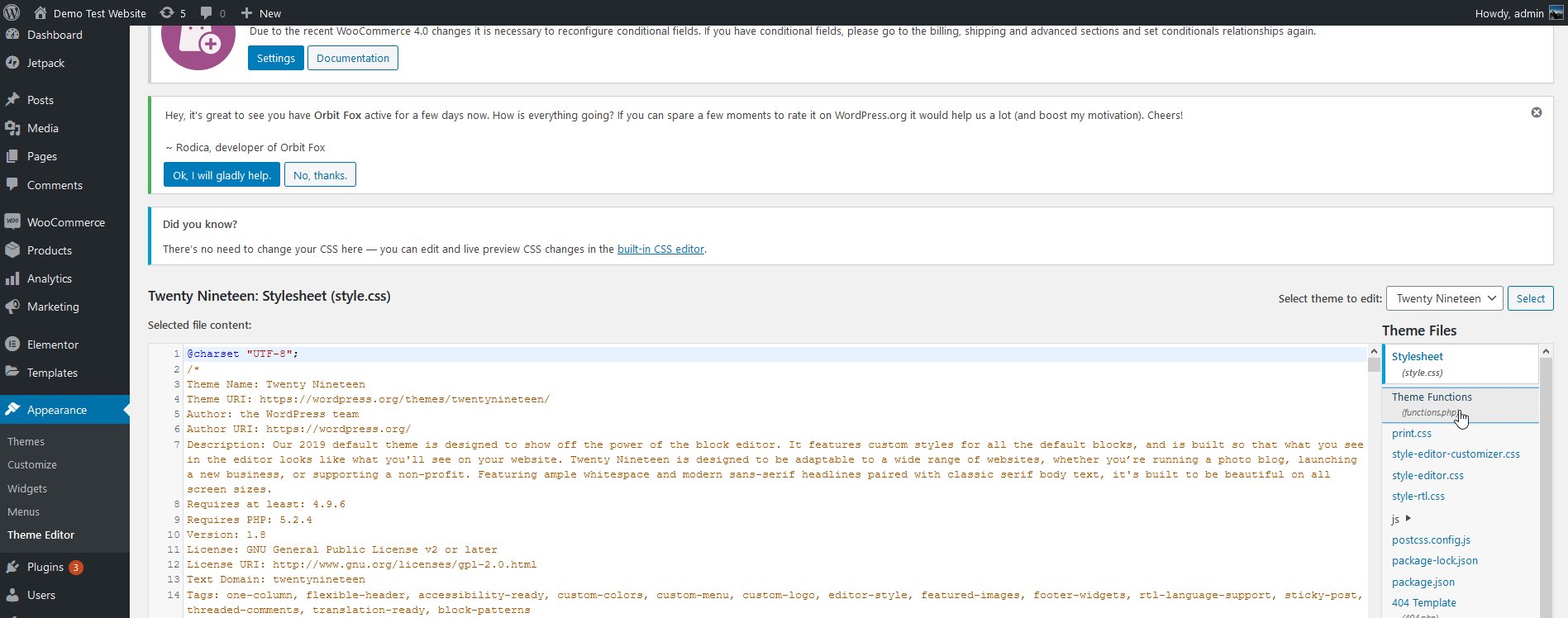
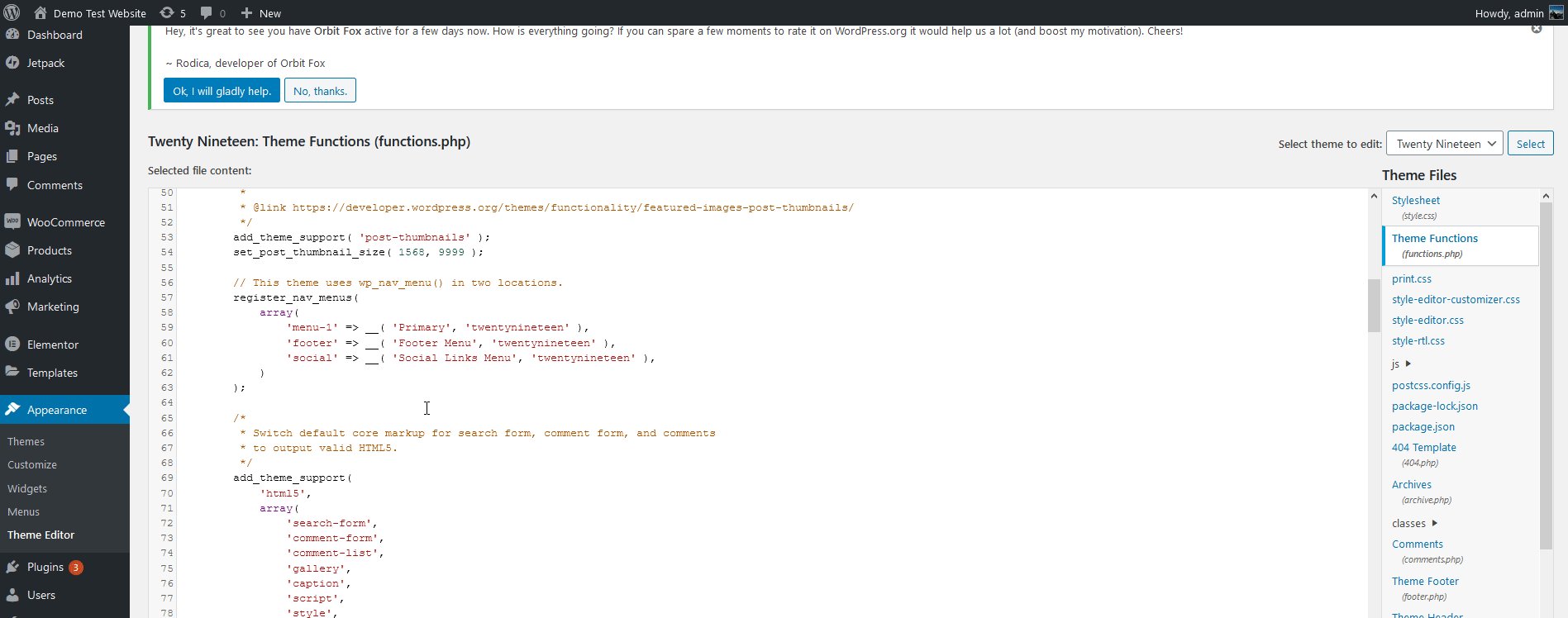
それが終わったら、 WP管理ダッシュボードを開き、 [外観]> [テーマエディター]に移動します。 次に、右側のテーマファイルのサイドバーにある[テーマ関数]または[ functions.php ]をクリックします。

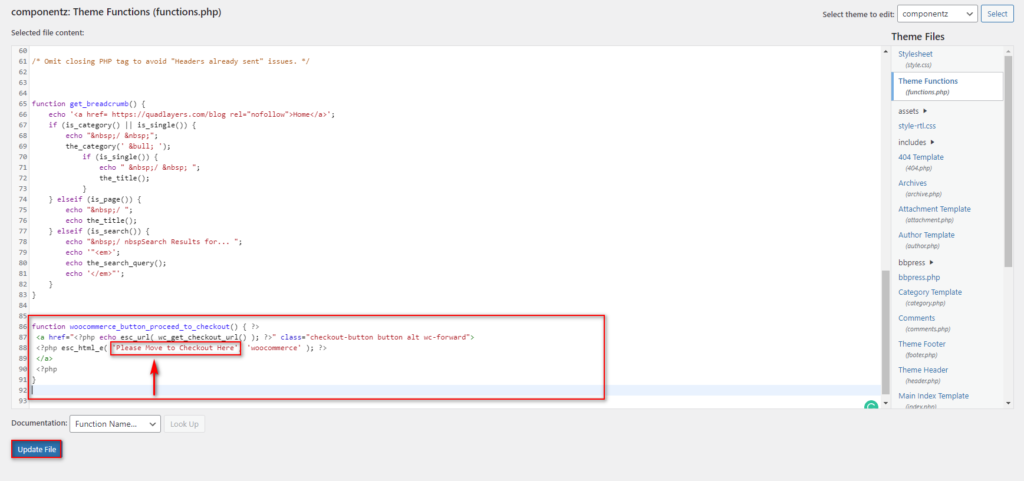
次に、エディターを使用して、次のコードスニペットを貼り付けます。 コードは、チェックアウトのテキストを変更するカスタム関数を作成します。 Checkout-Text-Hereのコードの一部を好きなように変更するだけです。
関数quadlayers_woocommerce_button_proceed_to_checkout(){?>
<a href = "<?php echo esc_url(wc_get_checkout_url());?> "class =" checkout-button button alt wc-forward ">
<?php esc_html_e( 'Checkout-Text-Here'、 'woocommerce'); ?>
</a>
<?php
}たとえば、次のスクリプトでは、「ここでチェックアウトに移動してください」というテキストを使用するため、スクリプトは次のようになります。
関数quadlayers_woocommerce_button_proceed_to_checkout(){?>
<a href = "<?php echo esc_url(wc_get_checkout_url());?> "class =" checkout-button button alt wc-forward ">
<?php esc_html_e( 'ここでチェックアウトに移動してください'、 'woocommerce'); ?>
</a>
<?php
}コードを調整して必要なテキストを追加し、それを子テーマのfunctions.phpに貼り付けてから、[ファイルの更新]をクリックしてプロセスを終了します。

この関数は、WooCommerceの[チェックアウトに進む]ボタンのテキストを置き換えるだけなので、使用しているテーマや有効にした追加の関数スクリプトに関係なく機能するはずです。

ただし、それでもコアファイルの編集に不安がある場合は、代わりに専用のプラグインを使用できます。
2)プラグインを使用してチェックアウトテキストに進むを変更する方法
Proceed to checkoutテキストをカスタマイズする別の方法は、専用のプラグインを使用することです。 このデモンストレーションでは、[チェックアウトテキストに進む]という簡単なツールを使用して、数回クリックするだけでチェックアウトテキストを非常に簡単に編集できるようにします。
これは無料のプラグインであるため、コードを使用してテキストを変更したくない場合や、テストやカスタマイズの目的で[チェックアウトに進む]テキストを頻繁に変更したい場合に最適なオプションです。
プラグインのインストールとアクティブ化
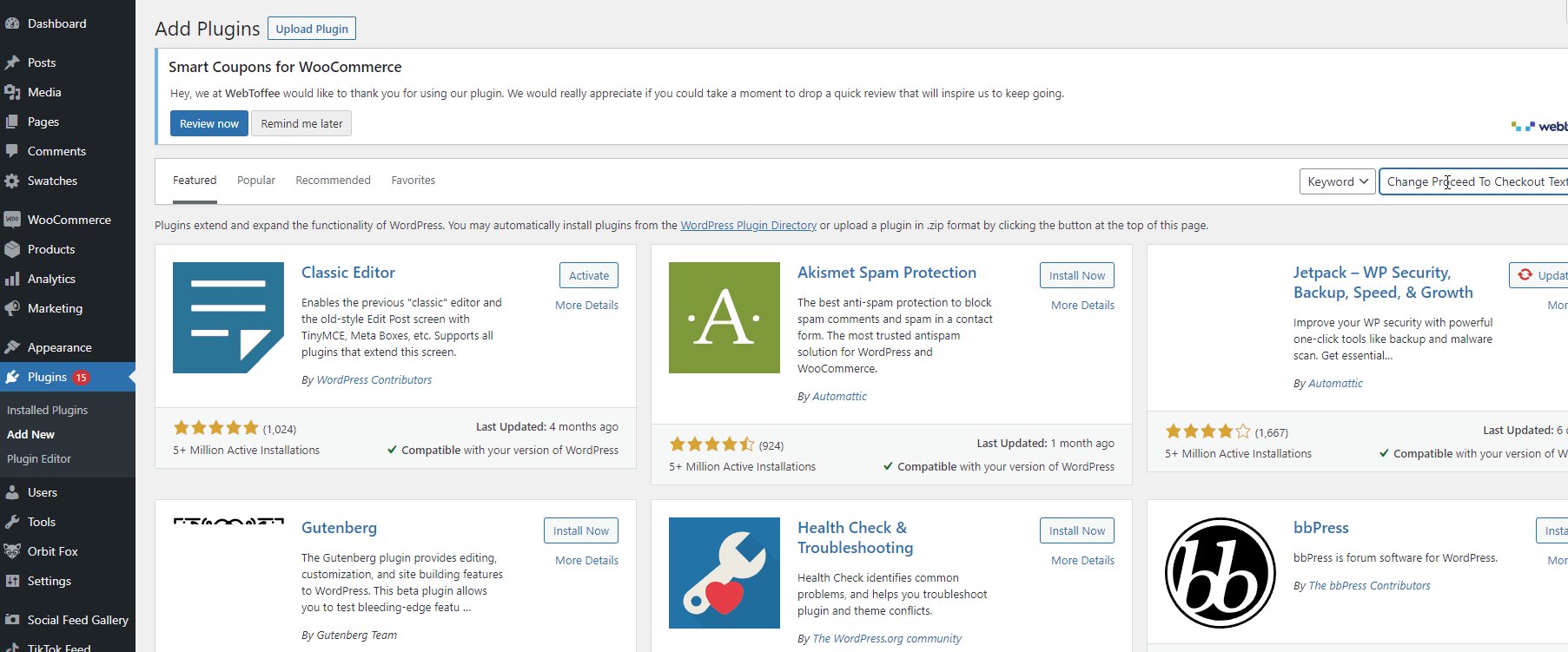
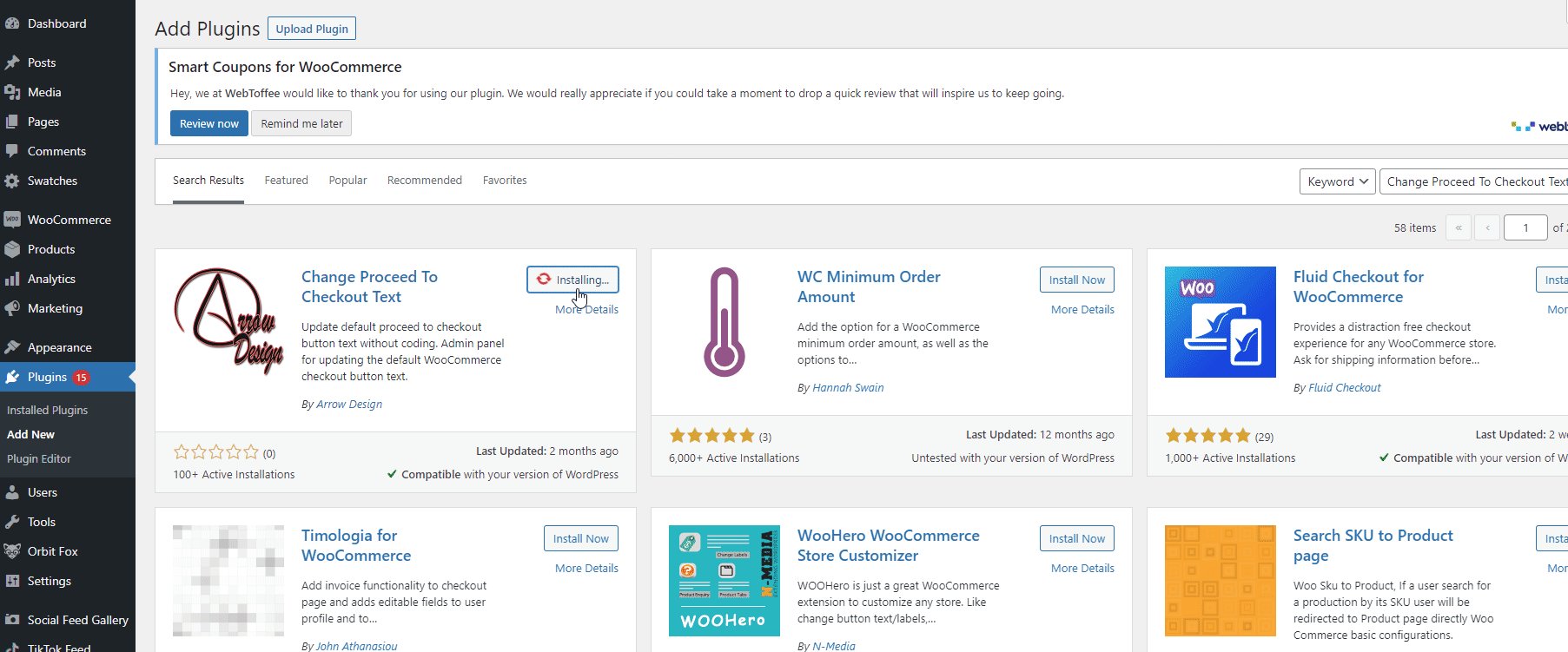
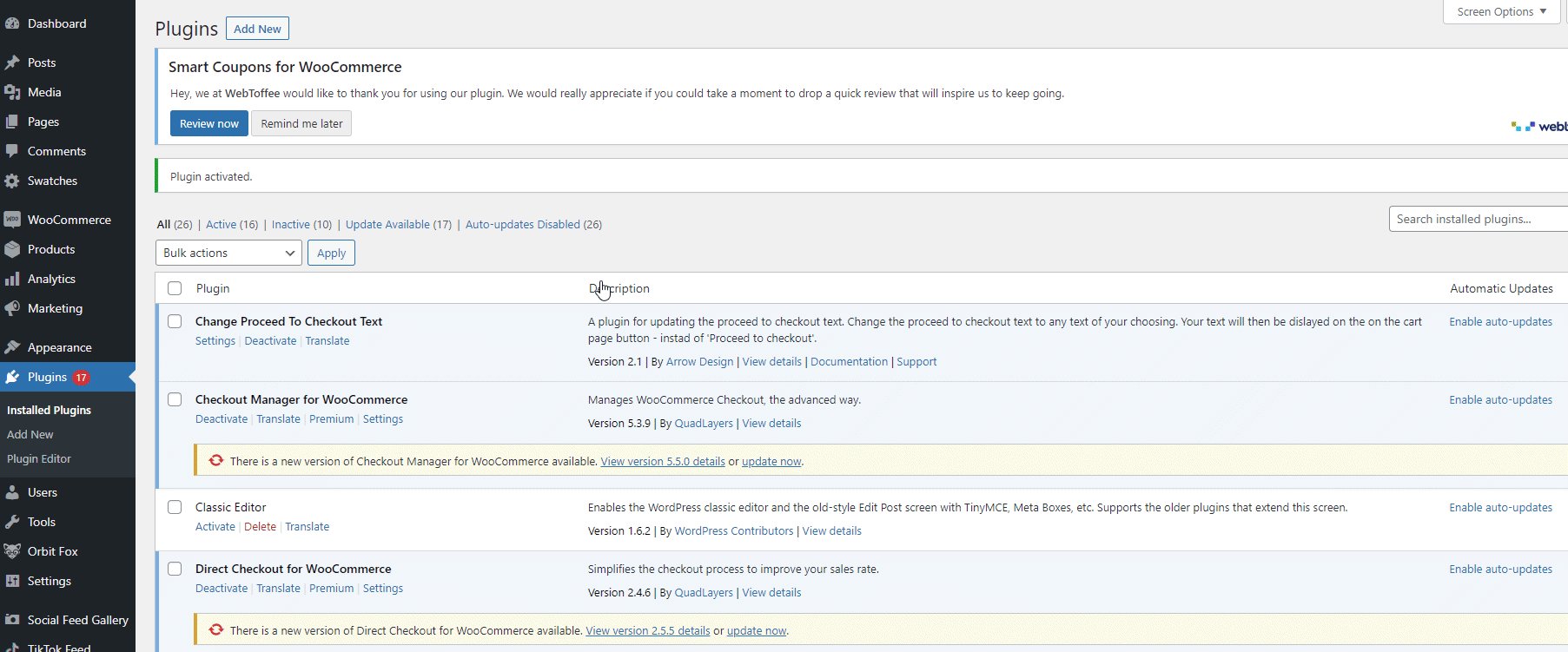
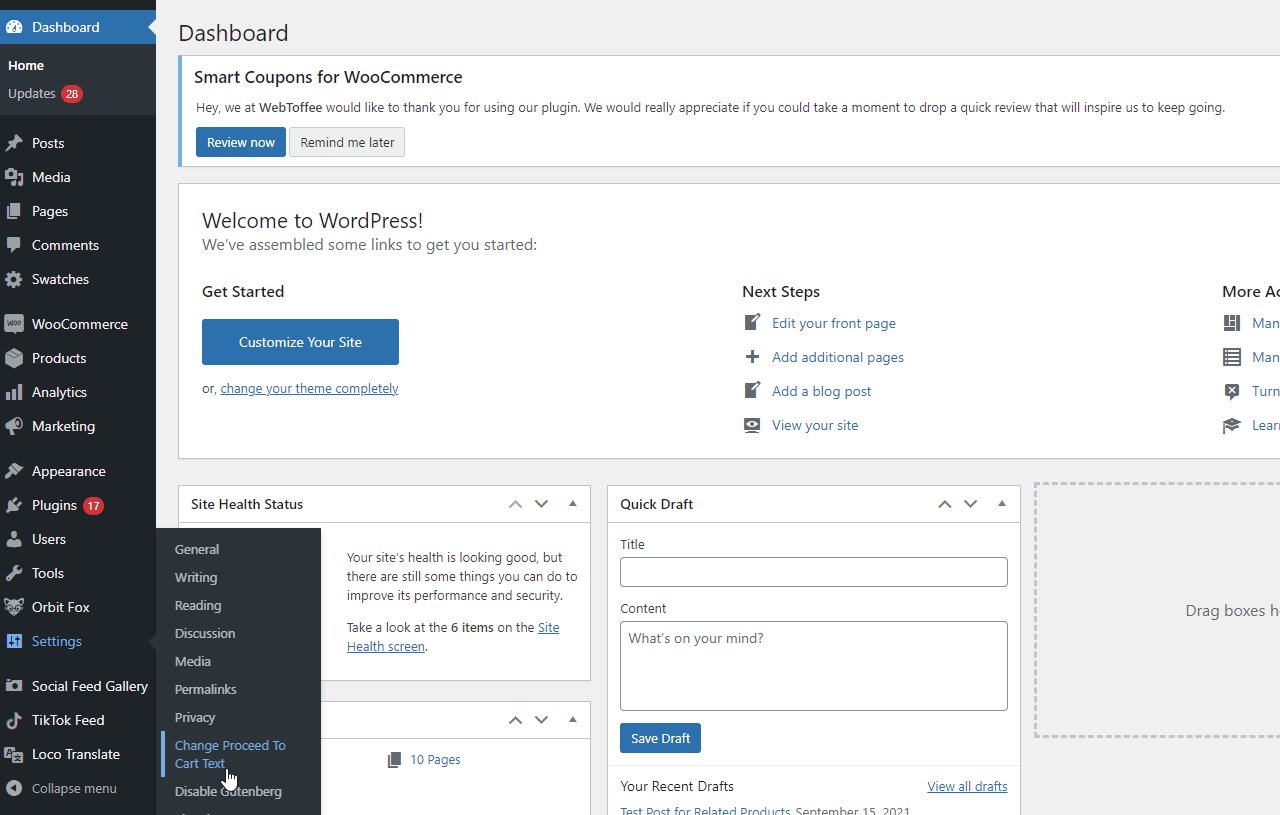
プラグインをインストールするには、 WP管理ダッシュボードを開き、 [プラグイン]> [新規追加]に移動します。 右上の検索バーを使用して[チェックアウトテキストに進む]を検索し、プラグインのタブで[インストール]をクリックして、[アクティブ化]を押します。

プラグインを使用して変更に進むチェックアウトテキストに進む
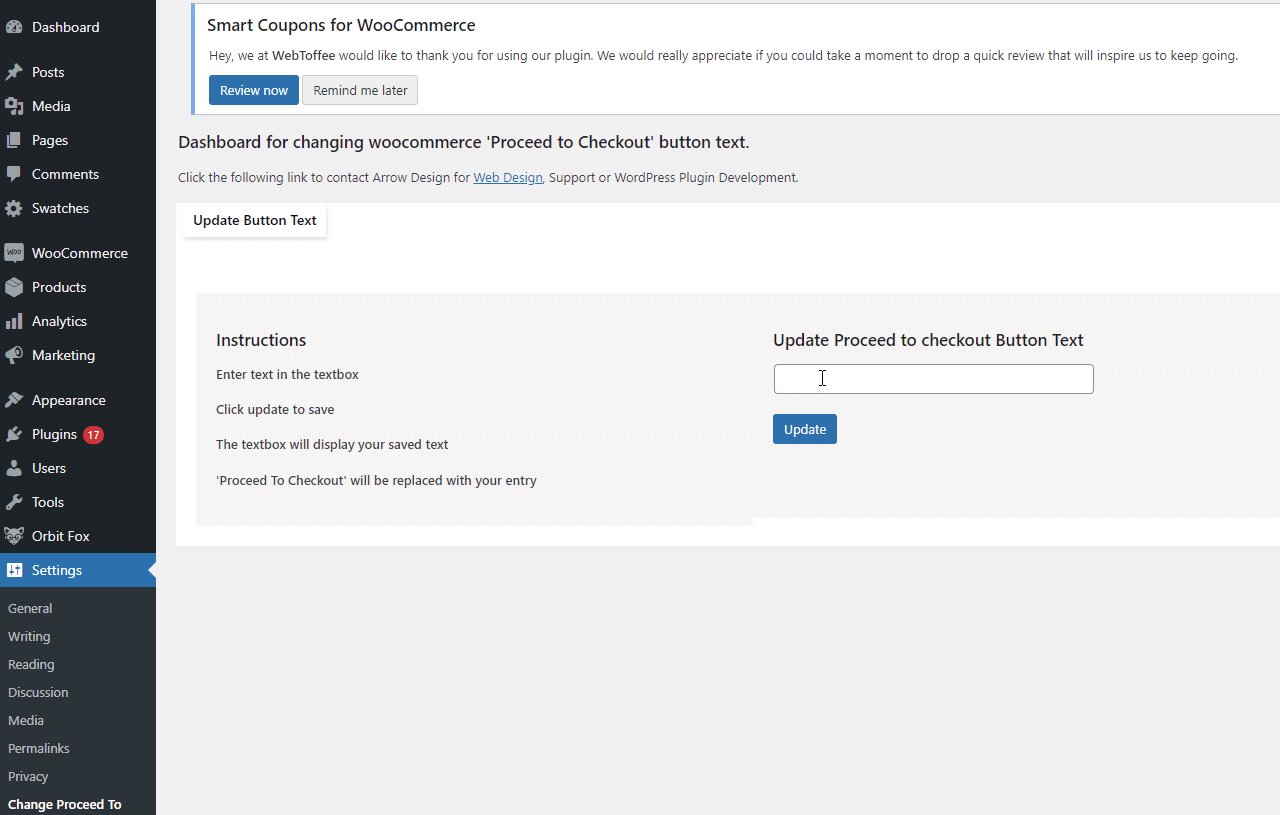
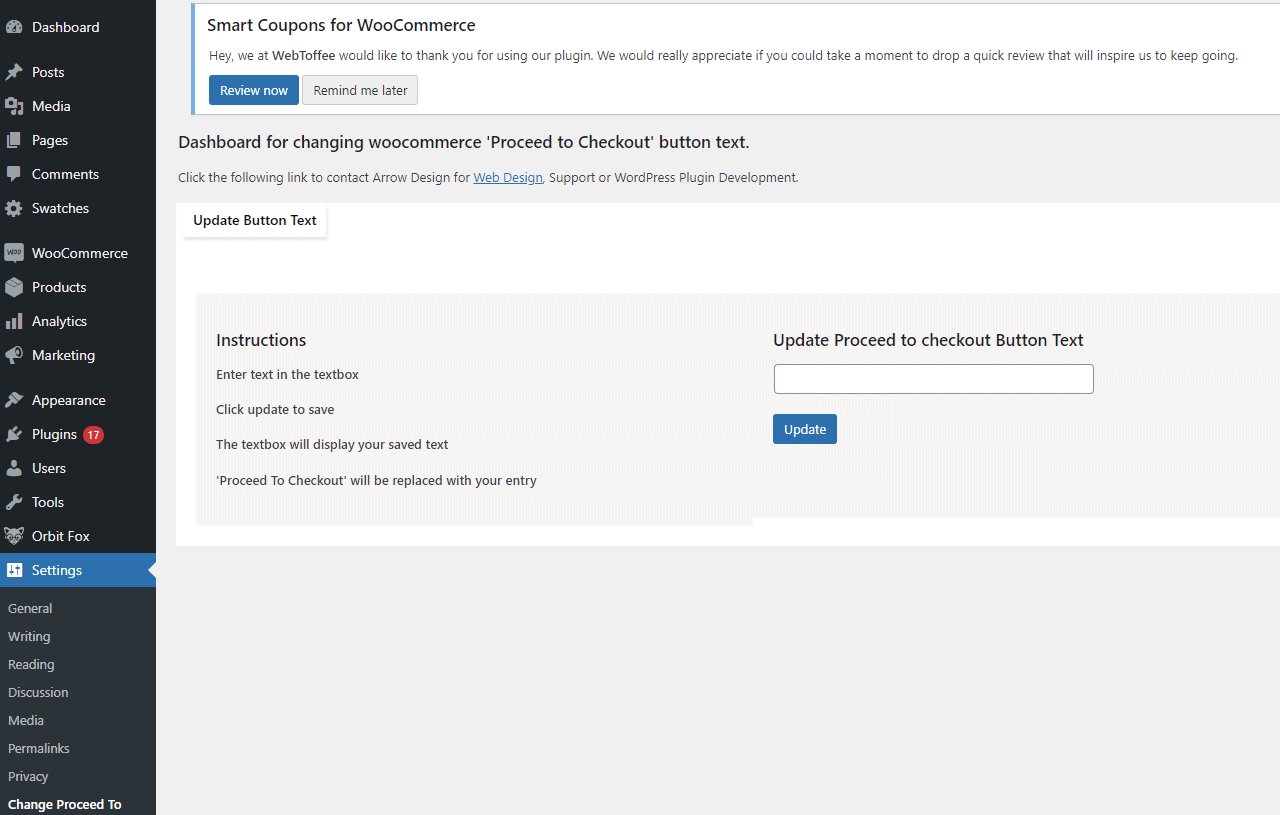
プラグインを使用するには、 [設定]> [チェックアウトテキストに進む]に移動します。


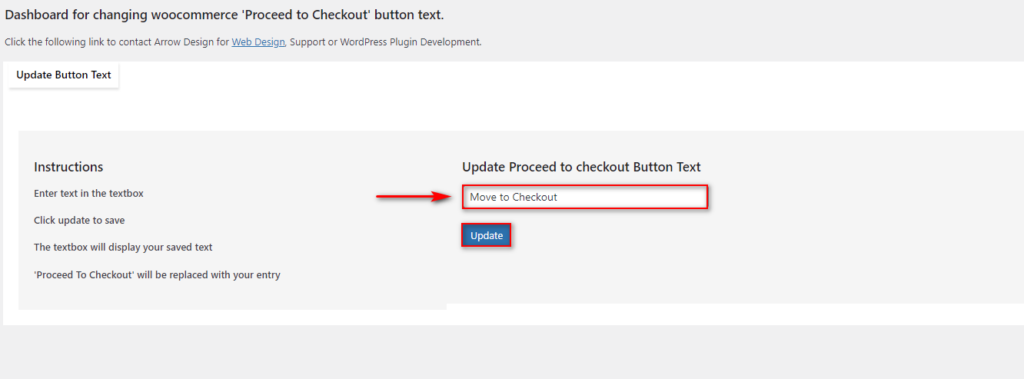
チェックアウトテキストを変更するには、対応するフィールドに新しいチェックアウトボタンのテキストを入力するだけです。 テキストを[チェックアウトに移動]に変更するとします。 次に、[更新]を押すと、[チェックアウトに進む]テキストフィールドへの変更が保存されます。

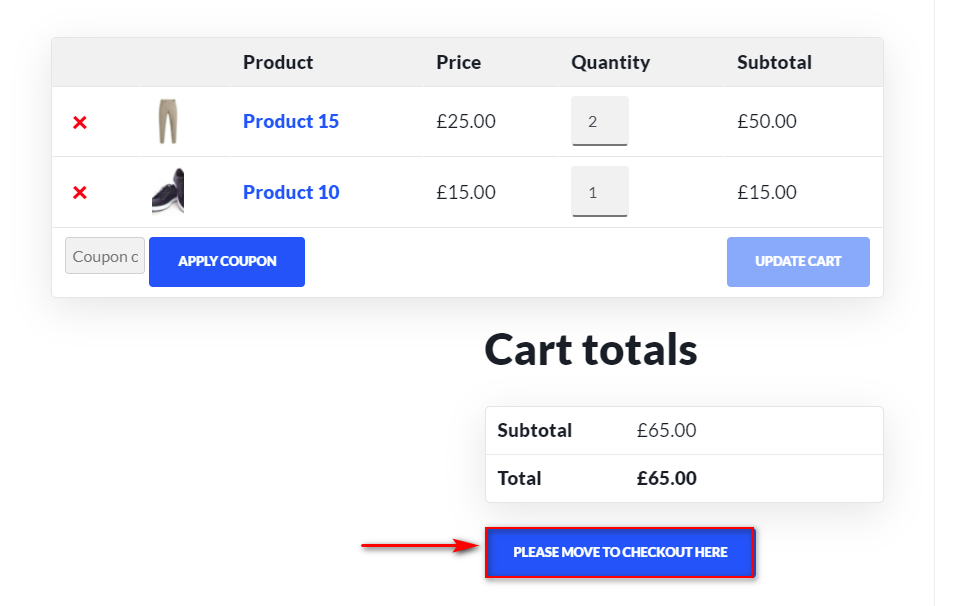
フロントエンドを確認すると、次のような結果が表示されます。

このようにして、さまざまなテキストを簡単に試して、どれがより良いコンバージョン率を持っているかを確認できます。
ボーナス:カートに追加されたメッセージを変更する方法
[チェックアウトに進む]テキストをカスタマイズする以外にも、ストアでのチェックアウトエクスペリエンスを向上させるためにできることはたくさんあります。 たとえば、別の推奨される方法は、カートに追加メッセージを編集することです。 チェックアウトエクスペリエンスを向上させるために実行する手順が多いほど、より良い結果が得られるため、偶然に何も残さないことをお勧めします。
「カートに追加」メッセージをカスタマイズする方法を見てみましょう。

単純なカートに追加されたメッセージの追加とカートに追加されたメッセージのカスタマイズ
「カートに追加」メッセージを単純なカスタムテキストに置き換えるには、 functions.phpファイルにコードスニペットを追加します。 これを行うには、WordPressダッシュボードの[外観]> [テーマエディター]に移動します。 次に、右側のサイドバーにあるfunctions.phpまたはテーマ関数をクリックしてfunctions.phpファイルを開きます。

これで、次のスクリプトをエディターに追加して、コードの$ message = ''セクション内の[カートに追加]メッセージをカスタマイズできます。 次のスクリプトでは、 「商品がカートに追加されました。 ありがとうございます!" 。
add_filter( 'wc_add_to_cart_message_html'、 'quadlayers_custom_add_to_cart_message');
関数quadlayers_custom_add_to_cart_message(){
$ message = '商品がカートに追加されました。 ありがとうございます!' ;
$ messageを返します。
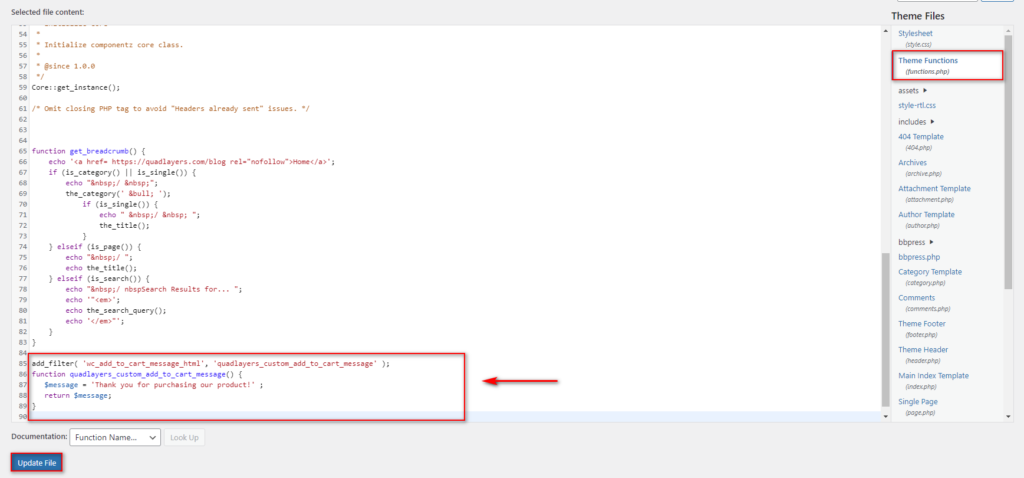
}「商品をご購入いただきありがとうございます」のように変更したいとします。 その場合、次のスクリプトを使用します。
add_filter( 'wc_add_to_cart_message_html'、 'quadlayers_custom_add_to_cart_message');
関数quadlayers_custom_add_to_cart_message(){
$ message = '当社の製品をご購入いただきありがとうございます!' ;
$ messageを返します。
} 
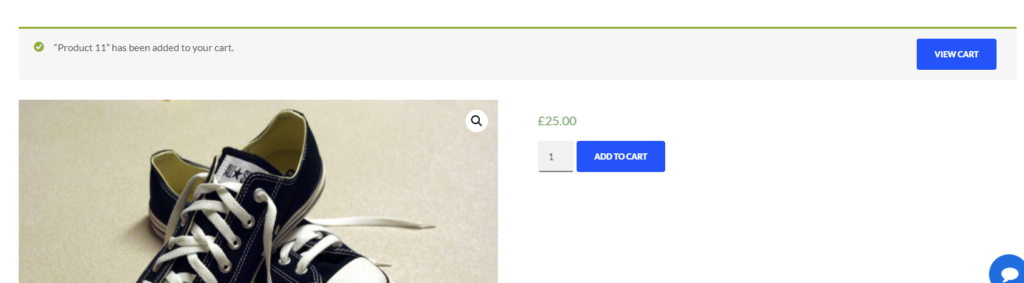
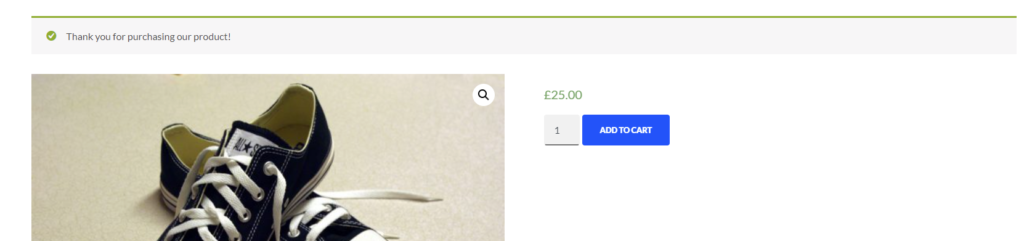
フロントエンドを確認すると、メッセージは次のようになります。

カートに追加されたメッセージのカスタマイズ
または、メッセージをパーソナライズして、顧客がカートに追加した製品の名前を追加することもできます。 これを行うには、次のスクリプトを使用します。
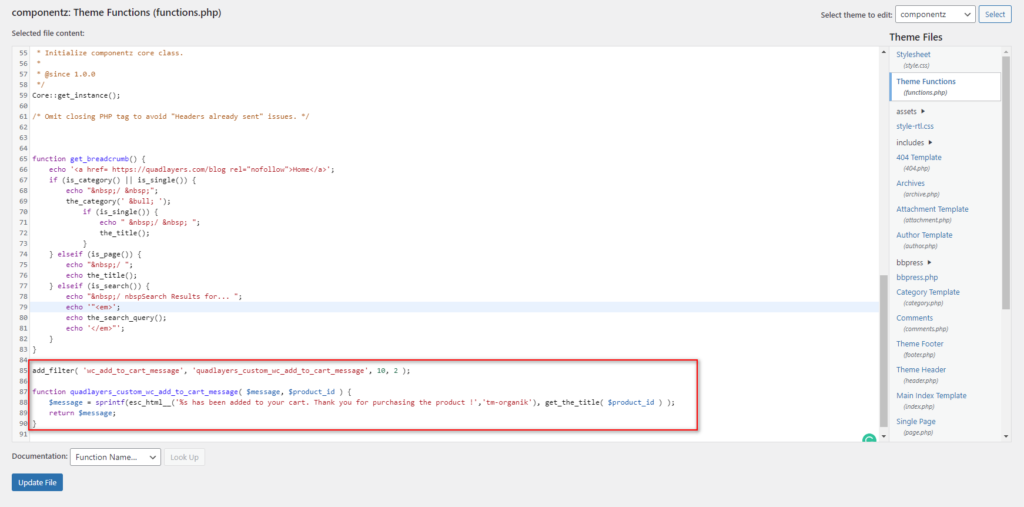
add_filter( 'wc_add_to_cart_message'、 'quadlayers_custom_wc_add_to_cart_message'、10、2);
function quadlayers_custom_wc_add_to_cart_message($ message、$ product_id){
$ message = sprintf(esc_html __( '%sがカートに追加されました。商品をご購入いただきありがとうございます!'、 'tm-organik')、get_the_title($ product_id));
$ messageを返します。
} 
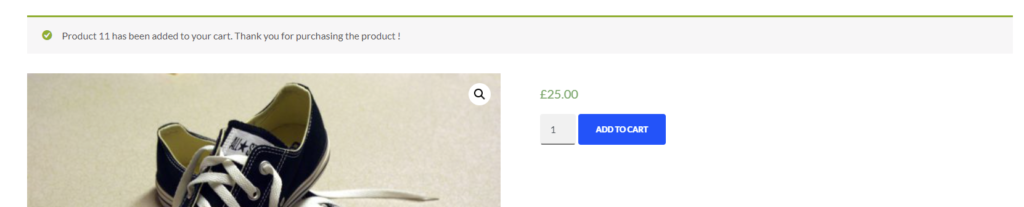
[ファイルの更新]を押してフロントエンドを確認すると、次のように表示されます。

これには、 $ messageステートメントでメッセージをカスタマイズする必要があります。 これらはほんの一例ですが、できることはもっとたくさんあります。 これについて詳しくは、カートに追加メッセージをカスタマイズする方法についてのガイドをご覧ください。
または、[カートに追加]メッセージを非表示または削除する場合は、このコードをfunctions.phpに追加することもできます。
このスクリプトを貼り付けてファイルを更新するだけで完了です。
add_filter( 'wc_add_to_cart_message_html'、 '__ return_null');
結論
要約すると、チェックアウトテキストに進むことは、購入プロセスの非常に重要な段階で表示されるため、常にカスタマイズすることをお勧めします。 ほとんどの店主はこれを見落としているので、これを利用して競合他社から目立つことができます。
このガイドでは、WooCommerceのチェックアウトテキストに進む方法を変更する2つの異なる方法を紹介しました。
- カスタムWooCommerceフックとテーマファイルの関数を使用する
- 専用プラグインを使用する
どちらの方法でも仕事は終わりますので、あなたに最も適した方法を選択してください。 コーディングのスキルがある場合は、プログラムによる方法を使用できます。 簡単なスクリプトを使用して、テキストをすぐにカスタマイズできます。 一方、初心者でテーマファイルの編集に慣れていない場合は、専用のプラグインを使用することをお勧めします。 このデモでは、 Change Proceed to Checkout Textを使用しました。これは、数回クリックするだけでさまざまなテキストを編集して試すことができる無料のツールです。
どの方法を試しましたか? 他に含めるべきものを知っていますか? 以下のコメントでお知らせください!
最後に、オンラインストアの他のコンポーネントをカスタマイズする方法について詳しく知りたい場合は、他のガイドを確認してください。
- WooCommerceの[追加情報]タブを削除する方法
- WooCommerceテンプレートをカスタマイズする方法
- マイアカウントページをカスタマイズする方法
