2024 年に投稿またはページのテキストの色を変更する方法
公開: 2024-04-29サイトを魅力的なものにするためには、テキストが重要な役割を果たします。 テキストによってサイトの外観が変わることがあります。
テキストについて話すとき、それはテキストだけを意味するのではなく、その色やスタイルも意味します。 ただし、テキストの外観を向上させるために実行できるカスタマイズは複数あります。
このブログでは、投稿またはページのテキストの色を変更するいくつかの方法を見ていきます。
始めましょう、
目次
投稿またはページのテキストの色を変更する方法
クラシックテーマのテキストの色を変更する
クラシック テーマは現在では使用されなくなりましたが、古いユーザーは依然としてクラシック テーマを使用しており、この方法は彼らのためのものです。
ここでは、Shop Mania Pro テーマを使用します。 これは超高速の e コマース テーマで、あらゆる種類のオンライン ストアに最適です。
始めましょう、
ダッシュボードを開く

まず WordPress サイトのダッシュボードを開きます。
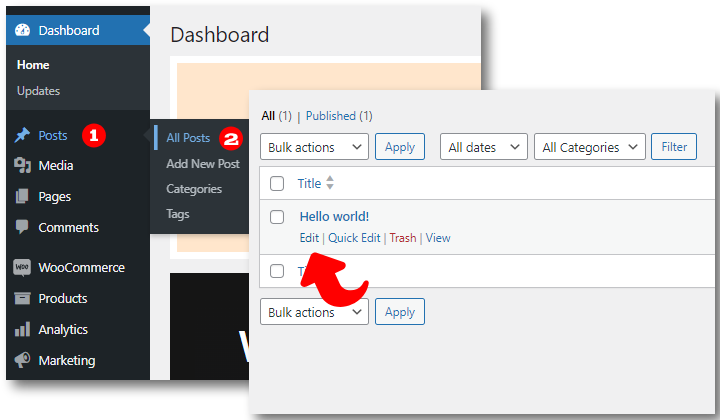
ステップ 1) 「投稿」に移動して投稿を開きます

[投稿] にカーソルを置き、[すべての投稿] をクリックします。 これにより、サイトのすべてのページが開きます。
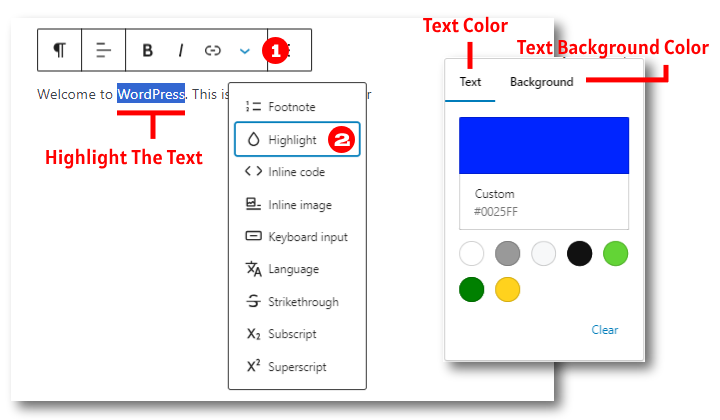
ステップ 2) テキストを強調表示 > 矢印をクリック > ハイライトをクリック

特定の単語や文章の色を変更したい場合はこれが採用されます。
色を変更したいテキストを強調表示します。 次に、下向きのドロップダウン矢印をクリックし、最後のステップでハイライトをクリックして色を選択します。
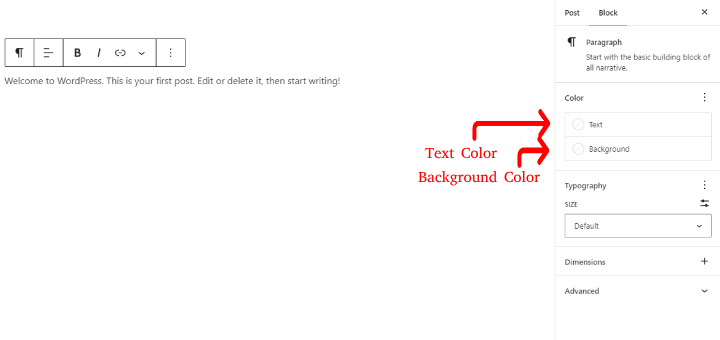
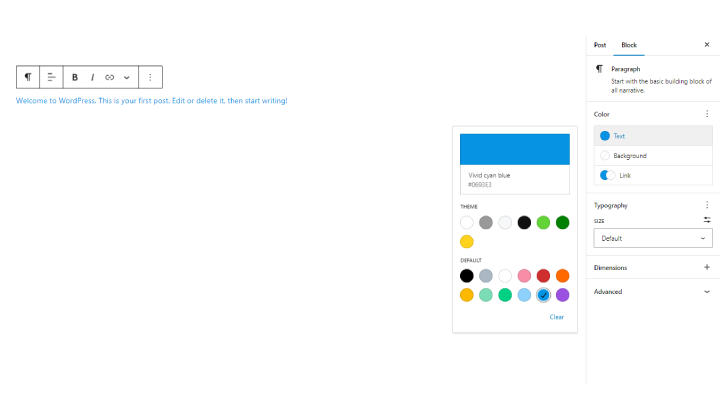
ステップ 3) 「ブロック」をクリックし、「カラー」をクリックします。

段落全体に色を付けるには、「スタイル」を開き、色セクションのテキストをクリックします。
ステップ 4) 任意の色を選択します

ご希望の色をボックスからお選びください。
CSSで文字の色を変更する
これは正しく理解すれば簡単な方法です。 ただし、このメソッドは意図しないエラーが発生しないように慎重に実行する必要があります。
ここではShop Maniaテーマを使用しています。
すべてのステップを理解しましょう。
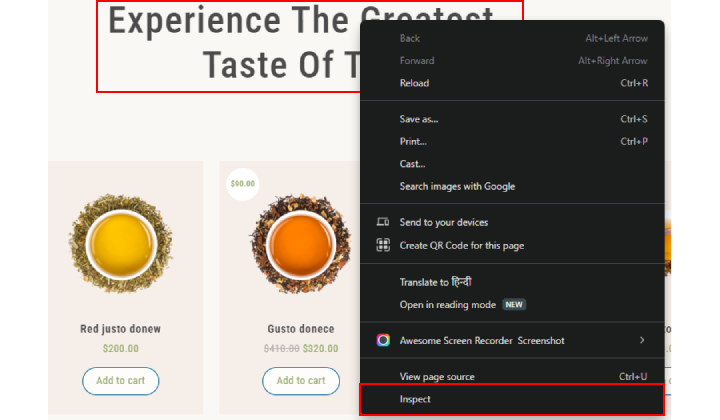
ステップ 1) 色を変更したいテキストを確認します

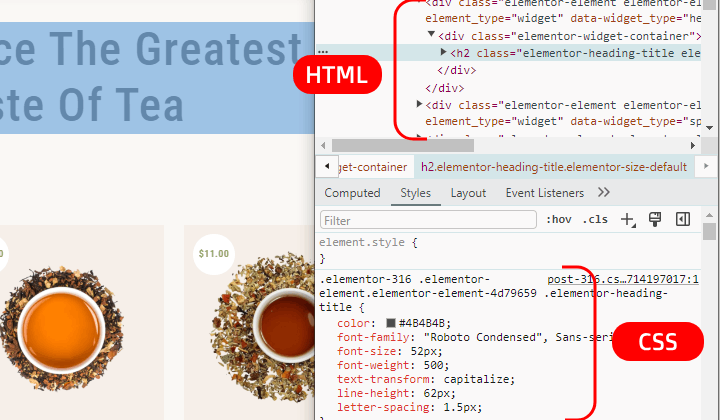
まず、テキスト ブロックを調べて CSS をコピーします。 CSS は後で必要になります。

検査ボックスに表示される上部は HTML、下部は CSS です。
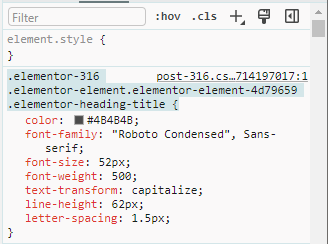
ステップ2) テキストのCSSをコピーします

私と同じように、ハイライトされた部分をコピーします。
ステップ 3) [カスタマイズ] をクリックします。

次に、「検査」ボックスを閉じて、「カスタマイズ」をクリックします。
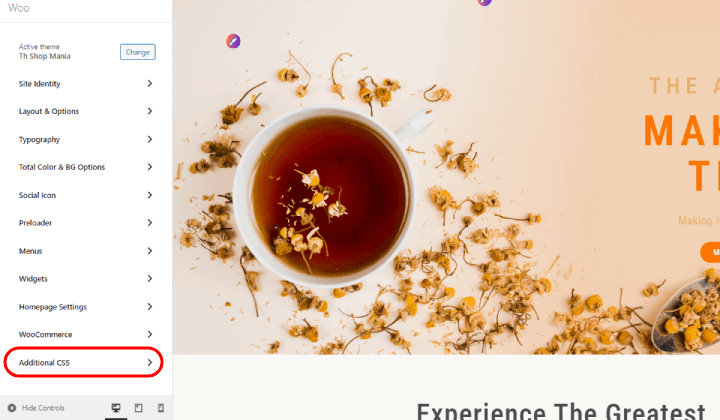
ステップ 4) 追加 CSS に移動します。

「追加CSS」をクリックします。 これにより、CSS を記述するためのボックスが開きます。
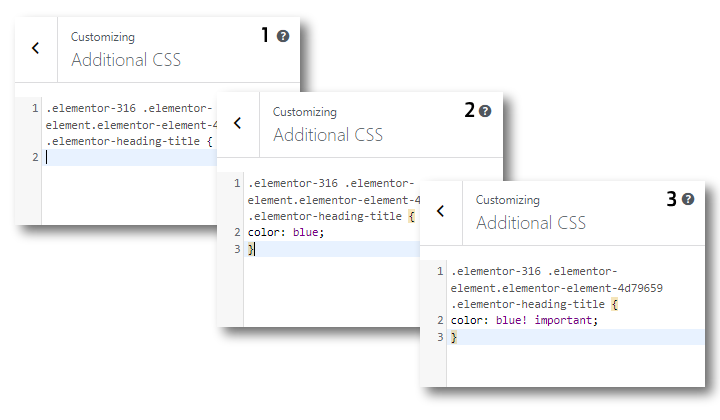
ステップ5) CSSを貼り付けます

図 1 に示すように、CSS をボックスに貼り付けます。
次に、CSS の色を青に書きます。
ただし、既に CSS が記述されているため公開されない可能性があるため、代わりにこれを記述する必要があります。
青色! 重要:
最後に中括弧「}」を忘れないでください。
色の名前を書いたところには、それぞれの色の 16 進コードを使用できます。
変化が見られます

ブロックの色が青に変わっているのがわかります。
ブロックテーマのテキストの色を変更する
この方法では、Vayu X テーマを使用します。 Vayu X はブロック テーマであり、あらゆるカテゴリの素晴らしいサイトを作成する能力を備えています。 つまり、このテーマを使用してあらゆる種類のサイトを構築できるということです。
手順を見てみましょう。
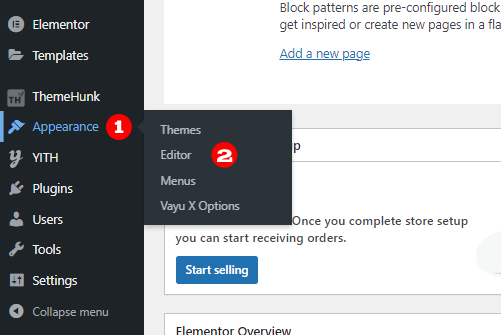
ステップ 1) 「外観」に移動し、「エディター」をクリックします。


WordPress Web サイトのダッシュボードを開いた後、「外観」に移動し、「エディター」をクリックします。
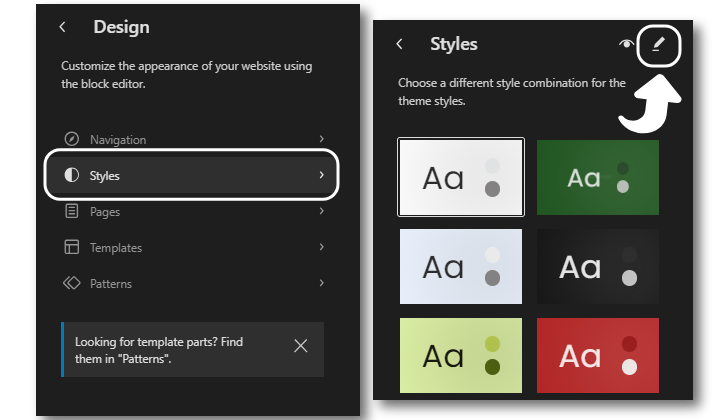
ステップ 2) [スタイル] をクリックし、[ペン] アイコンをクリックします。

スタイルを変更したいので、スタイルをクリックします。 次の画面でペンアイコンをクリックします。

これにより、編集用のサイトが開きます。
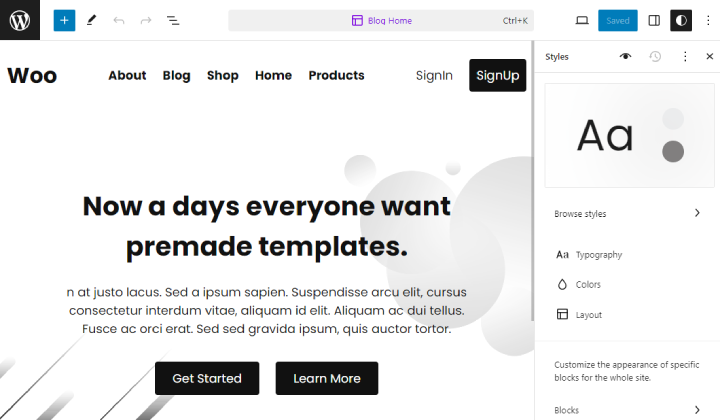
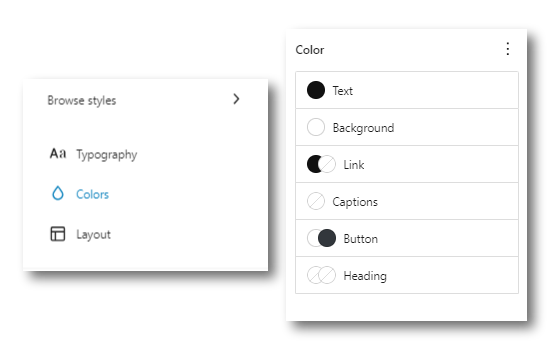
ステップ 3) 「色」をクリックします。

右側のサイドバーで色をクリックします。 色付けするさまざまなセクションが表示されます。
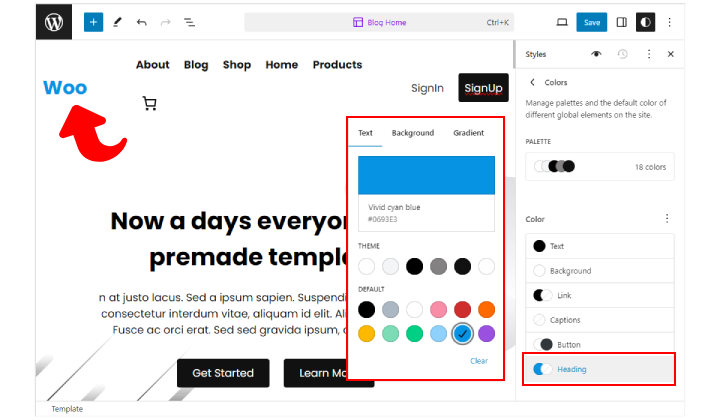
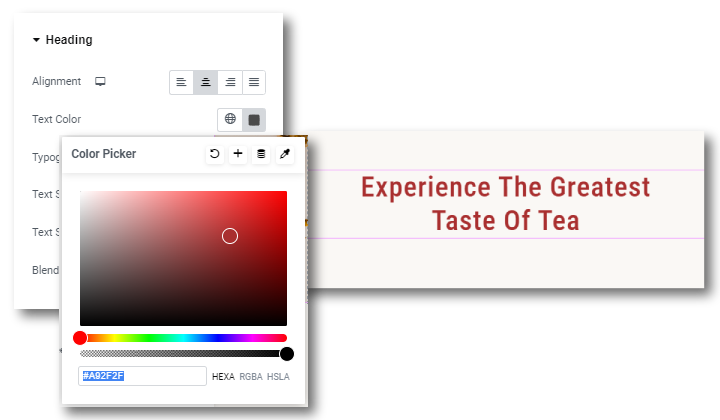
ステップ4) 文字の色を変更する

色を付けたい部分を選択します。 ここでは見出しのテキストに色を付けました。
Vayu Blocks プラグインを使用してテキストの色を変更する
Vayu Blocks は、ブロックを使用してウェブサイトを構築するために使用される WordPress です。 多くのカスタマイズオプションを提供するため、サイトの外観を向上させるのに非常に役立ちます。
始めましょう、
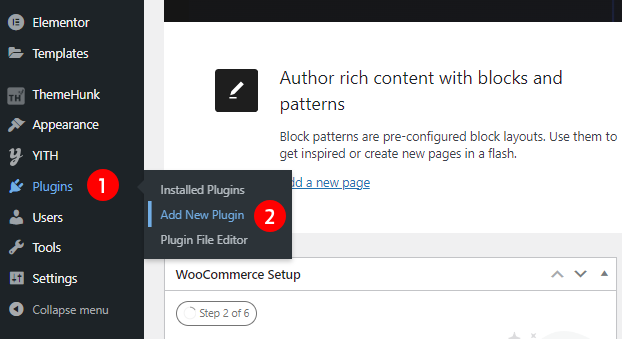
ステップ 1) 「新しいプラグインの追加」をクリックします

まず、Vayu ブロックをインストールする必要があります。 したがって、プラグインに移動し、「新しいプラグインの追加」をクリックします。
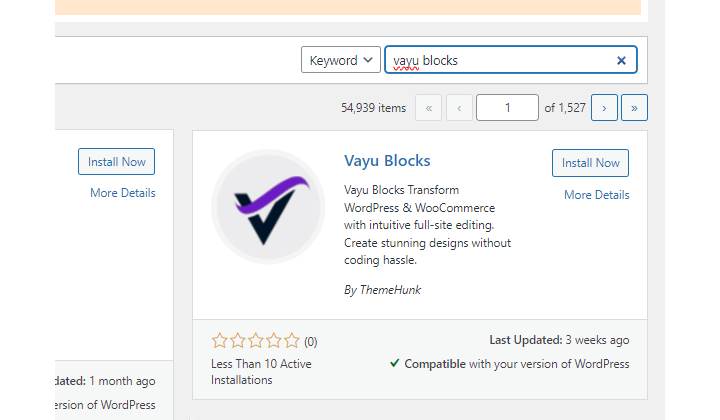
ステップ 2) 検索ボックスに移動し、Vayu Blocks を検索します。

次に、検索ボックスに移動して、Vayu ブロックを検索します。
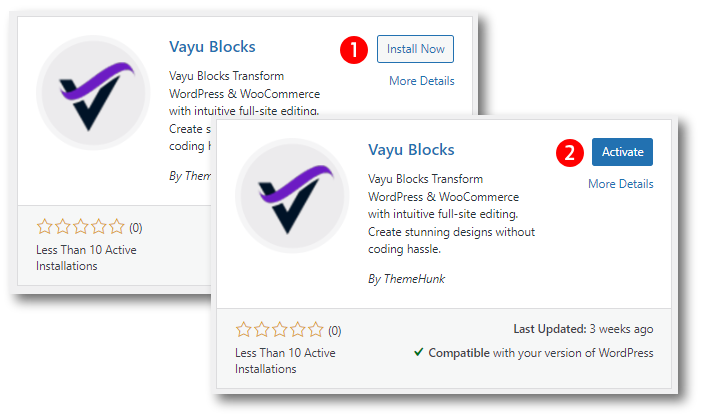
ステップ 3) プラグインをインストールして有効化する

Vayu ブロックが表示されたら、[今すぐインストール] ボタンをクリックし、インストール後にアクティブ化します。
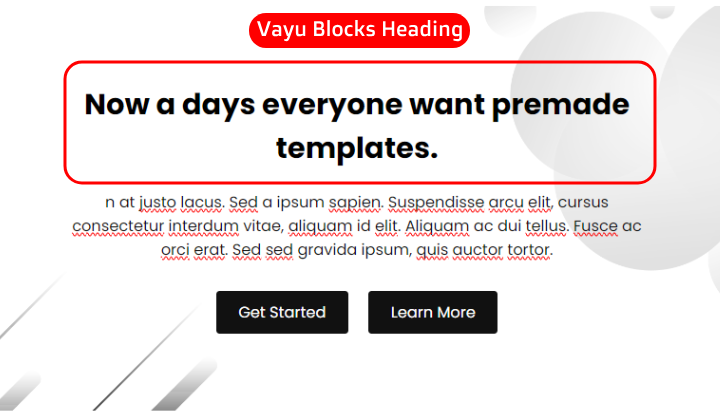
ステップ 4) Vayu ブロックを使用してブロックを作成する

今回はヴァーユブロックを使うのでヴァーユブロックを使ってブロックを作ります。 ここでは Vayu ブロックの見出しを使用しました。
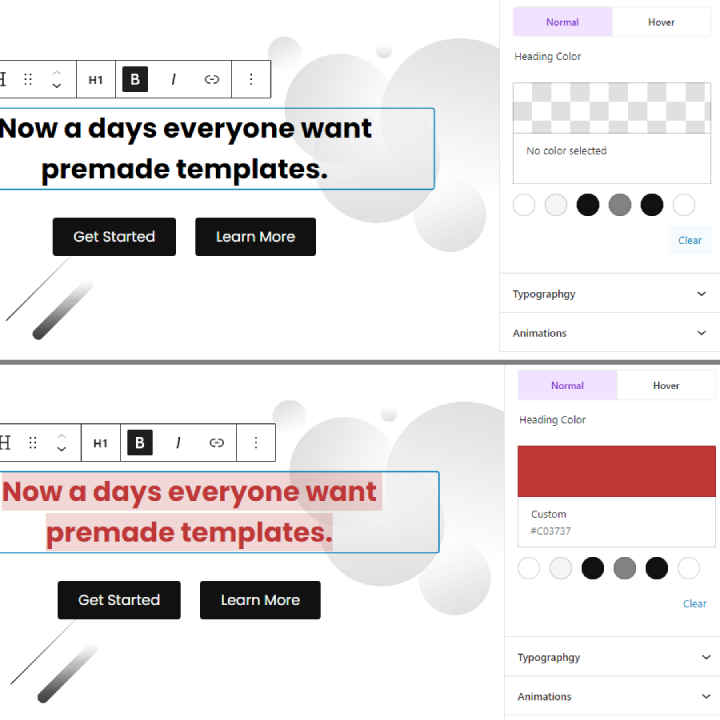
ステップ 5) Vayu ブロックのサイドバーからテキストの色を変更します。

サイドバーに移動してテキストの色を変更します。 色をクリックして、テキストの好きな色を選択します。
Vayu Blocksを使って文字の色を変更する方法です。
ページビルダーを使用してテキストの色を変更する
サイトが同じで構成されている場合は、ページ ビルダーを使用してテキストの色を変更できます。
ここではElementorを使って文字の色を変更してみます。
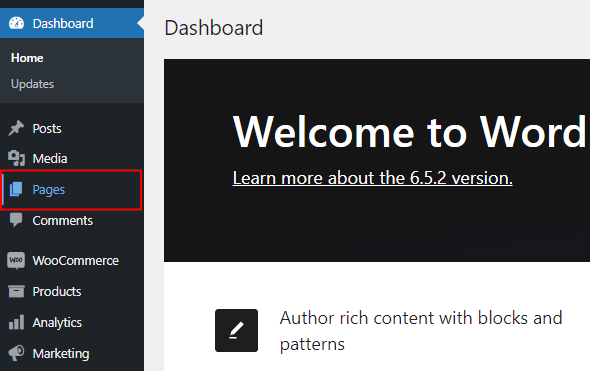
ステップ 1) ページに移動します

ページに移動します。 これにより、持っているすべてのページが開きます。
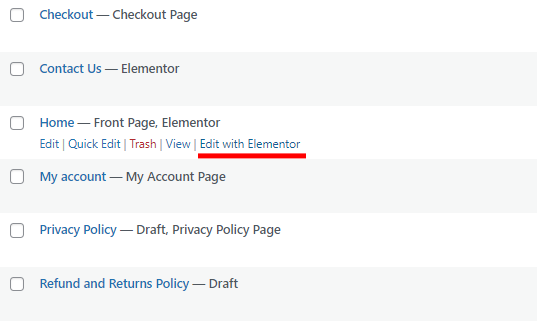
ステップ2) 「Elementorで編集」をクリックします。

「Elementorで編集」をクリックします。 これにより、Elementor Builder のページが表示されます。
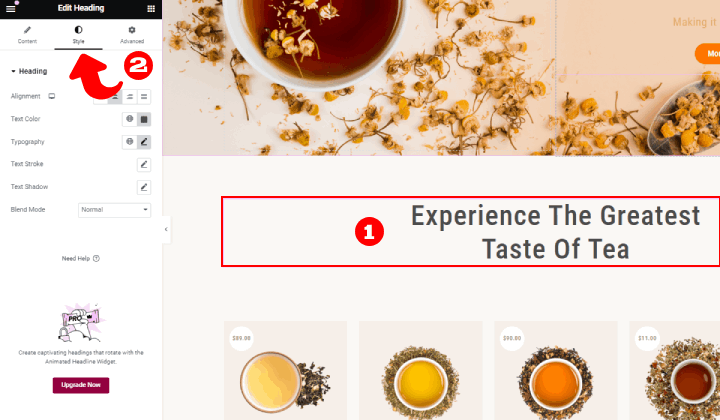
ステップ 2) テキストを選択し、「スタイル」をクリックします。

このページでは、Elementor を使用してさまざまな変更を加えることができます。 テキストの色を変更する必要があるので、左上隅にあるスタイルをクリックします。
ステップ 3) カラーボックスをクリックします

テキストの色に対して表示されているカラーボックスをクリックします。
テキストの色は選択したとおりに変更されました。
よくある質問
Q. なぜ Vayu ブロックを使用する必要があるのですか?
答え。 Vayu Blocks は WordPress プラグインであり、無料で利用できます。 ブロックを編集するためのさまざまなカスタマイズ オプションが提供されます。 ブロックには、見出し、ボタン、コンテナ、製品、およびスペーサーが含まれます。
Q. テキストの色を変更するとどのようなメリットがありますか?
答え。 テキストの色を変更すると、サイト全体の見栄えが良くなる場合があります。 また、セクションを区別するためにも使用されます。
結論
以上、テキストの色を変更する方法をいくつか見てきました。 クラシック テーマとブロック テーマで、CSS、Elementor、および Vayu ブロックを使用してこれを実行しました。
上記の方法のいずれかを都合に応じて使用できます。
このブログがあなたのお役に立てば幸いです。 それでも、ご質問やご提案がある場合は、コメント欄でお知らせください。
YouTube チャンネルに登録していただくこともできます。素晴らしいコンテンツもアップロードしています。また、 FacebookやTwitterでフォローしてください。
続きを見る
- Woocommerceでクーポンコードを作成するには?
- WordPress で古い URL を新しい URL にリダイレクトする方法 [初心者ガイド]
- WordPress でお問い合わせページを作成するには?
- WordPress で WooCommerce 支払いを設定するにはどうすればよいですか? 初心者ガイド
