WooCommerce ボタンの色を変更する方法 (3 つの方法)
公開: 2022-09-06Web サイトのデザインで使用する色は、ユーザー エクスペリエンス (UX) において重要な役割を果たします。 ボタンなどの重要な要素の外観は、顧客の購入決定やその他の重要なアクションに影響を与える可能性があります。 したがって、オンライン ストアで WooCommerce ボタンの色を変更する方法を知っておくことが重要です。
幸いなことに、これを行うために使用できる迅速で簡単な方法がいくつかあります。 最適なオプションは、使用している WooCommerce テーマ、コードの操作に慣れているかどうか、新しいプラグインをインストールする意思があるかどうかなど、いくつかの要因によって異なります。
この投稿では、WooCommerce ボタンの色を変更する 3 つの方法について説明します。 開始する前に、万が一に備えてサイトのバックアップを作成することをお勧めします。
WooCommerce ストアをまだセットアップしていない場合は、WordPress で e コマース Web サイトを作成する方法に関する段階的なチュートリアルもご覧ください。
次に、すぐに飛び込む準備が整います。
1. テーマのオプションを使用する
WooCommerce ボタンの色を変更する最も簡単で迅速な方法の 1 つは、テーマの組み込みオプションを使用することです。 これがどのように機能するかを示すために、高速で無料の WooCommerce テーマである Botiga を使用します。

Botiga を使用していない場合でも問題ありません。 同様の機能を提供する無料およびプレミアムの WooCommerce テーマが多数あります。 ただし、すべてのテーマには独自の構成と一連のオプションがあるため、他のテーマよりもカスタマイズの自由度が高いものがあることに注意してください。
Botiga テーマを Web サイトにインストールして有効にしたら、すぐにボタンの色の変更を開始できます。
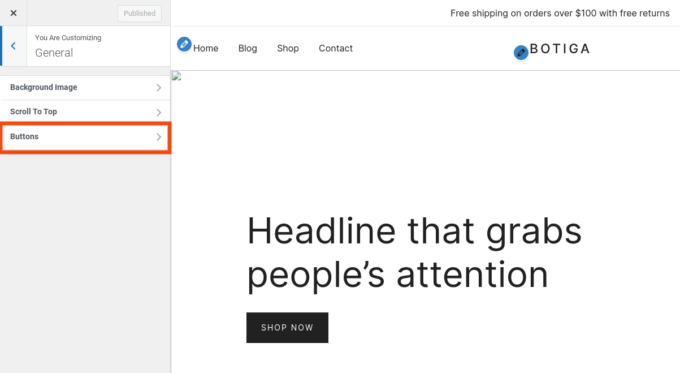
これを行うには、[外観] → [カスタマイズ] → [一般] → [ボタン] に移動します。

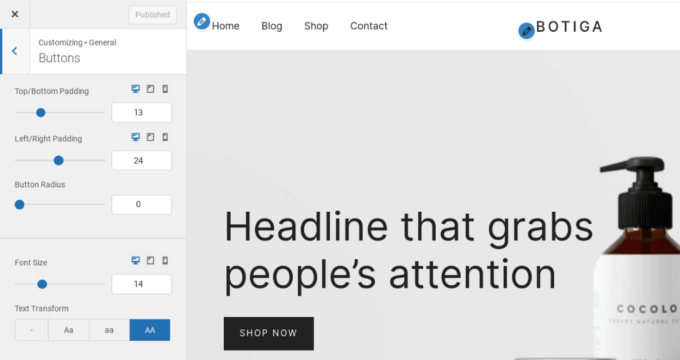
ここでは、Web サイトのボタンをカスタマイズするためのさまざまな設定とオプションを見つけることができます。
これらのオプションは、WooCommerce ショップだけでなく、サイトの他の場所にあるボタンにも影響します。 パディング、半径、フォント サイズとケース、および背景色を調整できます。

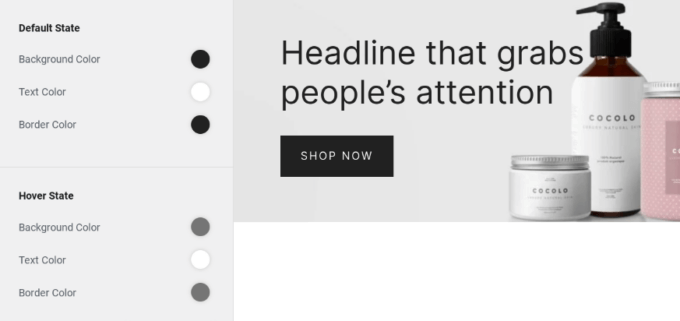
背景色を変更するには、[デフォルトの状態] まで下にスクロールし、[背景色] オプションを選択します。

カラーセレクターツールを使用するか、HEX 値を入力できます。 テキストの色を変更したり、境界線の色を追加したい場合は、このセクションで行うこともできます。
ユーザーがボタンの上にマウスを置いたときのボタンの表示方法を変更する場合は、[ホバー状態] セクションのオプションを使用します。 背景、テキスト、枠線の色を変更できます。
右側のビューアでボタンがどのように表示されるかをプレビューできます。 完了したら、[公開]を選択して変更を有効にします。
独自のカラー パレットの作成
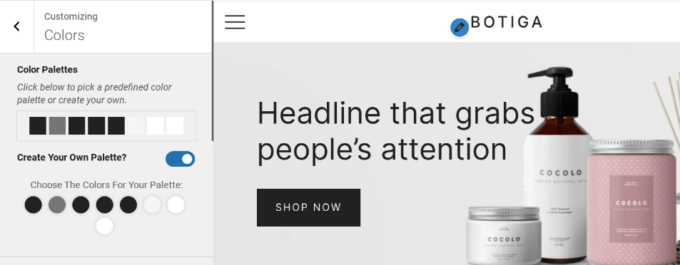
Botiga を使用している場合は、WooCommerce ストア用に独自のカラー パレットを作成することもできます。 これを行うには、[外観] → [カスタマイズ] → [色] に移動します。

この画面では、オンライン ショップのすべての要素の色を表示および管理できます。 これには、リンク、テキスト、見出し、および背景色が含まれます。
[独自のパレットを作成しますか?] の横にあるスイッチを切り替えることができます。 をクリックし、カラー セレクターを使用して色を選択します。 完了したら、[公開] ボタンをクリックできます。 これは、個々のページや要素を変更することなく、ストアの外観をすばやく変更するための優れた方法です。
2.専用プラグインをインストールする
WooCommerce ボタンの色を変更するもう 1 つのオプションは、サードパーティのプラグインを使用することです。 これは、テーマでボタンの外観をあまり制御できない場合に便利な方法です。
一般的なソリューションの 1 つは、SiteOrigin CSS です。

この柔軟なツールには、カスタマイズを迅速かつ簡単にするビジュアル エディターが付属しています。 開始するには、Web サイトにプラグインをインストールして有効にします。

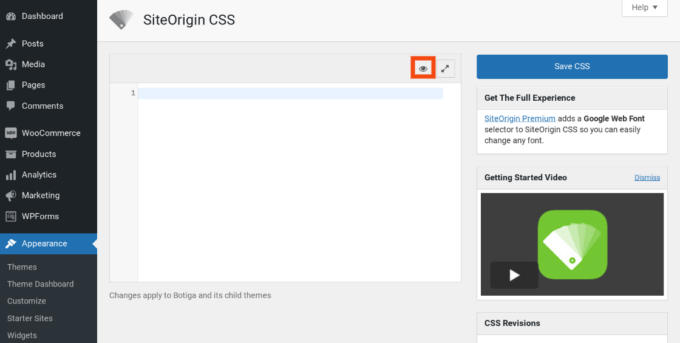
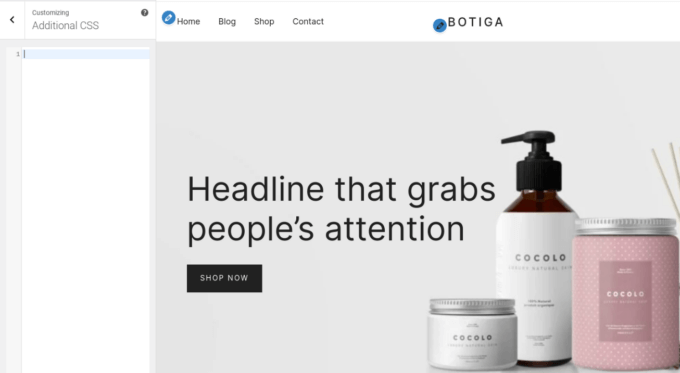
次に、 Appearance → Custom CSSに移動します。 目のアイコンをクリックして、フロントエンド インターフェイスを起動します。

これによりライブ エディターが開き、さまざまな設定を変更できます。
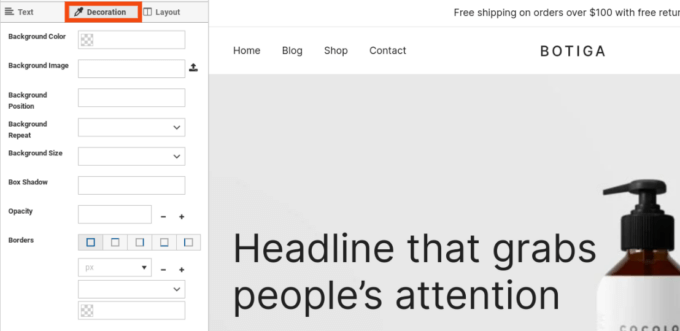
ボタンの色を変更するには、ボタンをクリックし、左側のメニューにある [装飾] タブを選択します。

次に、[背景色] をクリックし、カラー ピッカー ツールを選択して色相を選択します。 テキストと境界線の色についても、このプロセスを繰り返すことができます。 ボタンのサイズやパディングなどを調整することもできます。
完了したら、[ CSS を保存] ボタン (フロッピー ディスクのアイコン) をクリックします。 サイトのフロントエンドで変更をチェックアウトして、見た目が適切であることを確認することを忘れないでください。
3. カスタム CSS コードを手動で挿入する
WooCommerce でボタンの色を変更する 3 つ目の方法は、CSS コードを手動で追加することです。 これは、適切なカスタマイズ オプションを備えた Botiga または別のテーマを使用していない場合、新しいプラグインをインストールしたくない場合、およびコードの操作に慣れている場合に便利なオプションです。
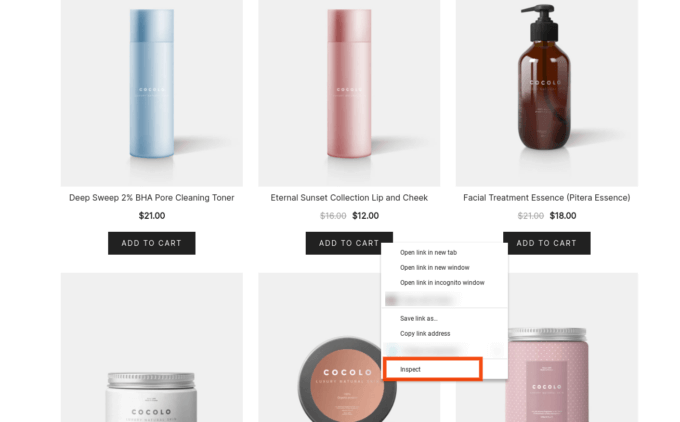
開始するには、Web サイトのフロントエンドにアクセスし、[カートに追加] ボタン (または変更したい任意のボタン) を見つけて右クリックし、[検査] を選択します。

これにより、DevTools が起動し (Chrome ブラウザーを使用している場合)、そのボタンの HTML および CSS コードを見つけることができます。 クラス名を探してメモする必要があります。 この例では、ボタン クラス名は です。 wc-block-grid__product-add-to-cart.wp-block-button .
次に、カラー ピッカー ツールを使用してボタンに最適な色合いを見つけ、HEX 値をコピーします。 WordPress ダッシュボードに戻り、外観→カスタマイズ→追加 CSSに移動します。

テキスト フィールド内に、次のコードを追加します。
/* デフォルト状態 */
button.wc-block-grid__product-add-to-cart.wp-block-button {
背景色: #111111;
色: #ffffff;
境界線の色: #000000;
}
/* ホバー状態 */
button.wc-block-grid__product-add-to-cart.wp-block-button:hover {
背景色: #444444;
色: #ffffff;
境界線の色: #333333;
}これにより、デフォルトとホバー状態の両方で、ボタンの色をカスタマイズできます。
上記の例のクラス名を独自のボタンのクラス名に置き換え、含める各色の 16 進コードを追加します。 変更したくない色の線を削除することもできます。
完了したら、フロントエンドでサイトをプレビューして、ボタンが正しく表示されることを確認できます。 次に、 [公開]をクリックします。
最後に 1 つ: WooCommerce サイトのボタンの色を変更するだけであれば、上記の方法で十分です。 ただし、さまざまなカスタム CSS 調整を行う予定がある場合は、子テーマを作成してそこに変更を追加することをお勧めします。 これにより、サイトの親テーマが更新された場合でもカスタマイズが維持され、親テーマと子テーマのコードを別々に保持できます。
結論
WooCommerce ストアの外観を改善したり、より使いやすくしたい場合は、ボタンの色を変更することから始めることをお勧めします。 これは、ブランド アイデンティティを作成し、注目を集め、コンバージョンを改善するための迅速かつ簡単な方法です。
説明したように、ボタンの色を変更する最も簡単な方法は、Botiga などの高度にカスタマイズ可能な WooCommerce テーマを使用することです。 一般的な外観設定に移動するだけで、色を含むさまざまなボタン オプションを調整できます。 または、専用のプラグインをインストールするか、カスタム CSS コードを挿入することもできます。
WooCommerce ボタンの色の変更について質問がありますか? 以下のコメントセクションでお知らせください!
