WooCommerceのチェックアウトエラーメッセージを変更する方法
公開: 2021-12-21チェックアウト時にエラー通知を更新する方法をお探しですか? 私たちはあなたをカバーしています。 このガイドでは、WooCommerceのチェックアウトエラーメッセージを変更するさまざまな方法を紹介します。
オンラインストアを運営しているとき、ある時点で競合やエラーに直面します。 これまで、チェックアウトの一般的な問題を修正する方法、[カートに追加]ボタンが機能しない場合の対処方法、およびショップページが空の場合のいくつかの解決策を見てきました。 このチュートリアルでは、WooCommerceのチェックアウトエラーメッセージを変更し、カスタムメッセージを作成するさまざまな方法を紹介します。
これを行うためのさまざまな方法を確認する前に、チェックアウトページでエラーメッセージをカスタマイズすることの利点をよりよく理解しましょう。
チェックアウトエラーメッセージを変更する理由
デフォルトでは、WooCommerceには基本的で非常に一般的なチェックアウトエラーメッセージが付属しています。 ほとんどの店主はそのままにしておきますので、メッセージを変えることで人ごみから簡単に目立ちます。
チェックアウト通知を変更しないままにしておくことは、大きなチャンスを逃しました。 チェックアウトは、セールを終了するかどうかを定義する最も重要な瞬間です。 チェックアウト中にエラーが発生した場合、買い物客が戻って販売を失う可能性があります。 チェックアウト時にこれらのエラーメッセージをカスタマイズすることで、それらを最大限に活用し、顧客にセキュリティを提供するために何が起こったのかを説明できます。
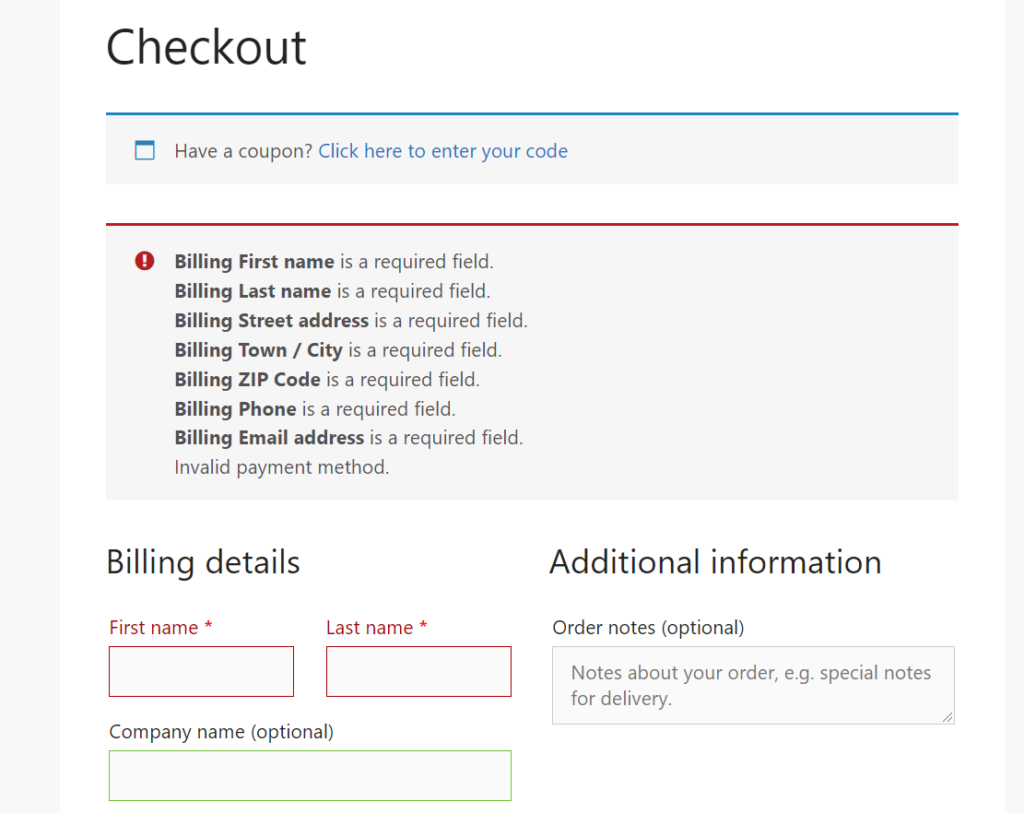
デフォルトでは、WooCommerceは、必要なフィールドが欠落している場合、または顧客が紹介した支払い方法が有効でない場合にエラーメッセージを表示します。 チェックアウト時に表示される一般的なエラーメッセージは次のとおりです。

ご覧のとおり、それらは明確ですが、それらを使用して実行できることは他にもたくさんあります。 たとえば、ブランドを反映する要素を追加したり、テキストを追加したりできます。
WooCommerceでチェックアウトエラーメッセージを変更する必要がある理由がわかったので、タスクを完了する方法を見てみましょう。
WooCommerceチェックアウトエラーメッセージを変更する方法
WooCommerceのチェックアウトエラーメッセージを編集するには、次の2つの方法があります。
- プラグイン付き
- プログラムで
両方の方法を見てみましょう。スキルとニーズに応じて適切な方法を選択できます。
1)プラグインを使用してチェックアウトエラーメッセージをカスタマイズします
コーディングスキルがない場合、またはプラグインを使用してWooCommerceエラーメッセージを編集したい場合は、SayWhatプラグインを使用できます。 このツールを使用すると、コードを1行も記述したり、テンプレートファイルを編集したりせずに、Webサイトの文字列を変更できます。
無料版には基本機能が付属していますが、プレミアム版は年間39米ドルからで、より高度なカスタマイズの機会が広がります。
プラグインをインストールしてアクティブ化すると、左側に構成オプションが表示されます。 そこから、置き換える必要のある文字列を選択して、ターゲットコンテンツを入力できます。 それが終わったら、[保存]をクリックします。これで完了です。
プラグインについてサポートが必要な場合は、サポートチケットを発行するか、お問い合わせフォームを使用してサポートチームにメールを送信できます。
2)チェックアウトエラーメッセージをプログラムで編集する
プラグインを使用せず、プログラミングスキルがある場合は、少しのコードでエラーメッセージを編集できます。 このセクションでは、PHPを使用してWooCommerceのエラーメッセージを変更する方法を示します。
ここでできることはたくさんあります。 このデモンストレーションでは、チェックアウトページにデフォルトの複数の警告ではなく、1つのエラーメッセージを表示することに焦点を当てます。
これを行うには、テーマのfunctions.phpファイルを変更します。そのため、開始する前に、サイトをバックアップし、子テーマがまだない場合は作成することをお勧めします。
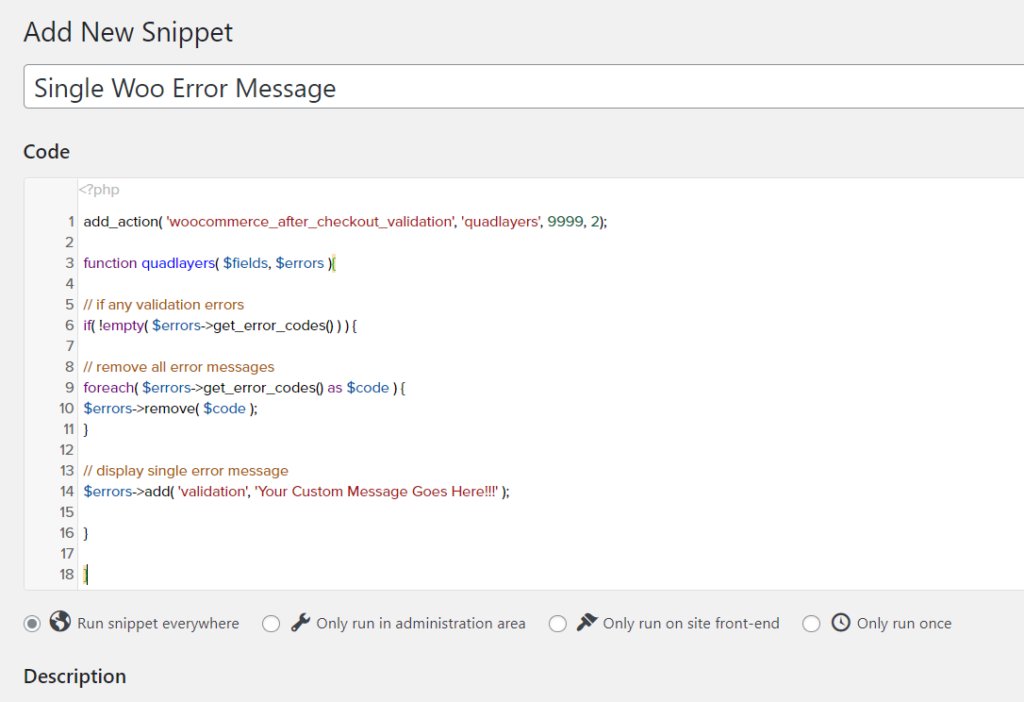
その後、子テーマのfuntions.phpファイルに以下のコードを追加できます。 前述のように、チェックアウトページには、複数の通知ではなく、単一のエラーメッセージが表示されます。
add_action( 'woocommerce_after_checkout_validation'、 'quadlayers'、9999、2);
関数quadlayers($ fields、$ errors){
//検証エラーが発生した場合
if(!empty($ errors-> get_error_codes())){
//既存のエラーメッセージをすべて省略します
foreach($ errors-> get_error_codes()as $ code){
$ errors-> remove($ code);
}
//カスタムの単一エラーメッセージを表示します
$ errors-> add( 'validation'、 'カスタムメッセージはここに表示されます!!!');
}
}
コードを詳しく見ると、関数としてクアッドレイヤーが設定されていることがわかります。カスタムメッセージはここに表示されます!!! 単一のメッセージとして。 このスニペットをベースとして、要件に応じて調整してください。
このデモでは、以下に示すように、サイト固有のプラグインを使用してコードを貼り付けています。

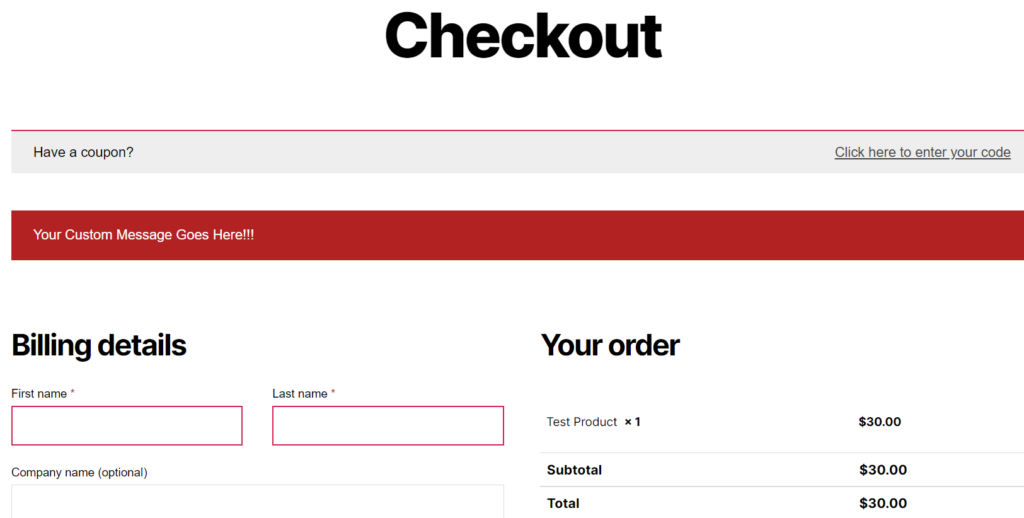
次に、フロントエンドを確認し、カートに商品を追加して、チェックアウトページに移動します。 必須フィールドに入力せずに購入を完了しようとすると、次のようなエラーが表示されます。

このようにして、WooCommerceのチェックアウトエラーメッセージを少しのコードで変更できます。
ご覧のとおり、これは簡単な例です。 このアプローチを条件付きと組み合わせて、顧客のショッピング体験を向上させることをお勧めします。 詳細については、WooCommerceチェックアウトに条件付きフィールドを追加する方法に関するガイドをご覧ください。
これまで、チェックアウト時にエラーメッセージをカスタマイズする方法をいくつか見てきました。 しかし、オンラインストアを改善するためにできることは他にもあります。 カスタムメッセージを追加する方法を見てみましょう。
カスタムチェックアウトメッセージを追加する方法
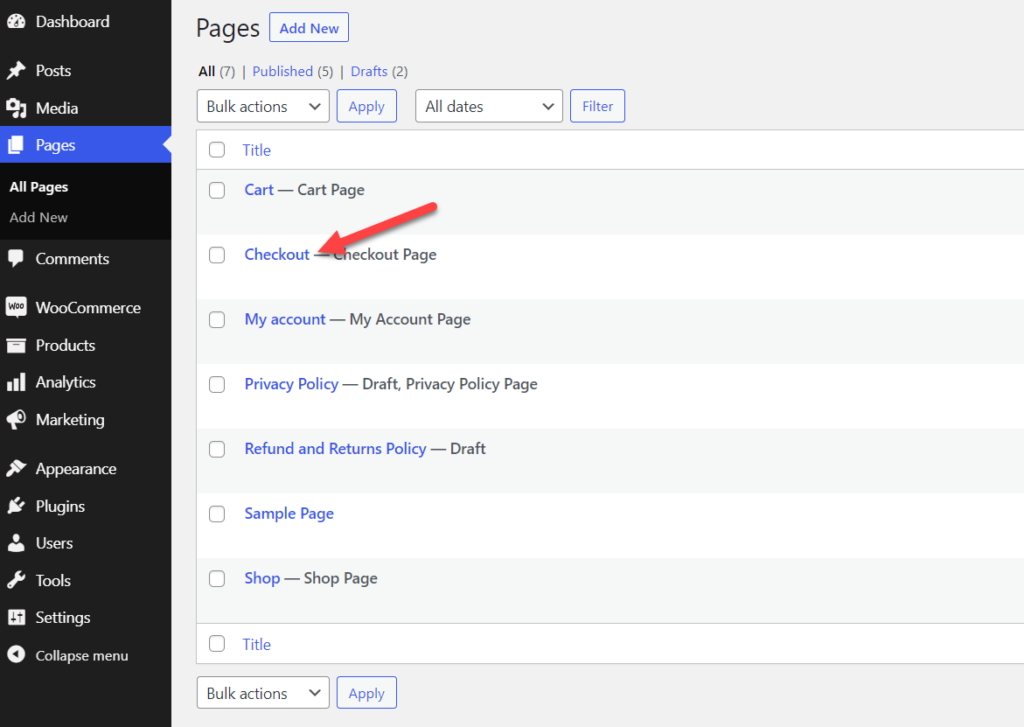
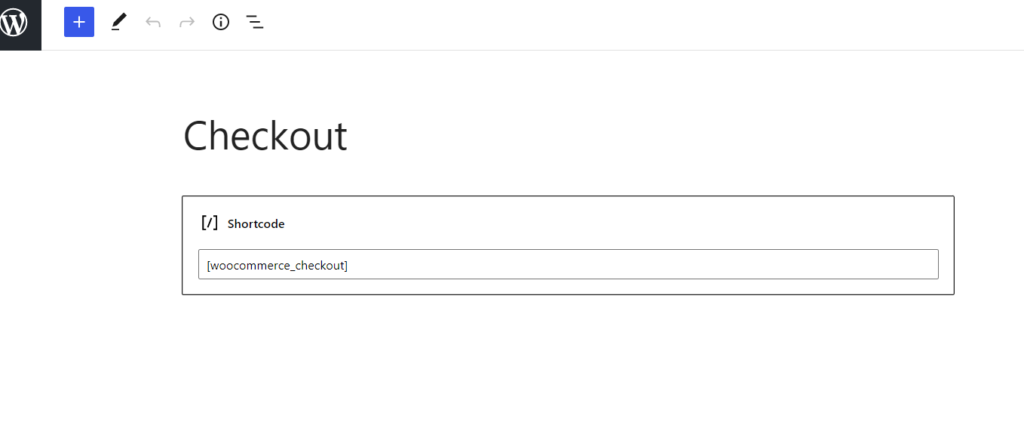
このセクションでは、チェックアウトページにカスタムメッセージを表示する方法を学習します。 まず、ダッシュボードで、 [ページ]> [チェックアウト]に移動します。

ここでは、ページコンテンツを変更したり、カスタムメッセージを表示したり、メディアを追加したりできます。 デフォルトでは、チェックアウトページにはWooCommerceチェックアウトショートコードが含まれています。

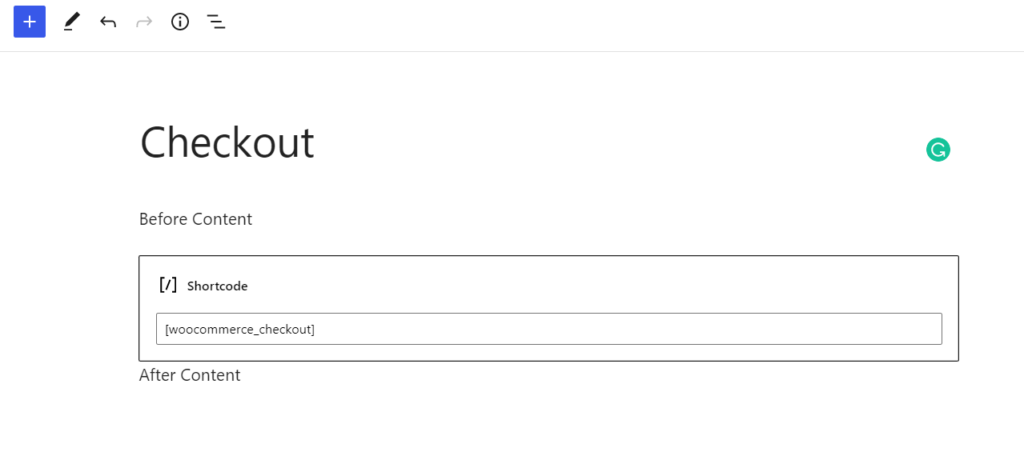
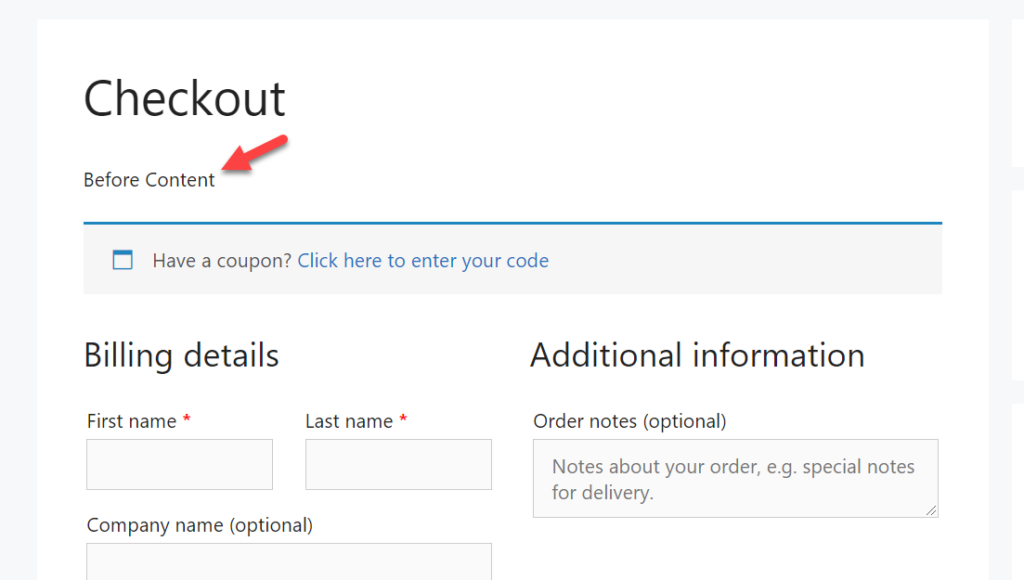
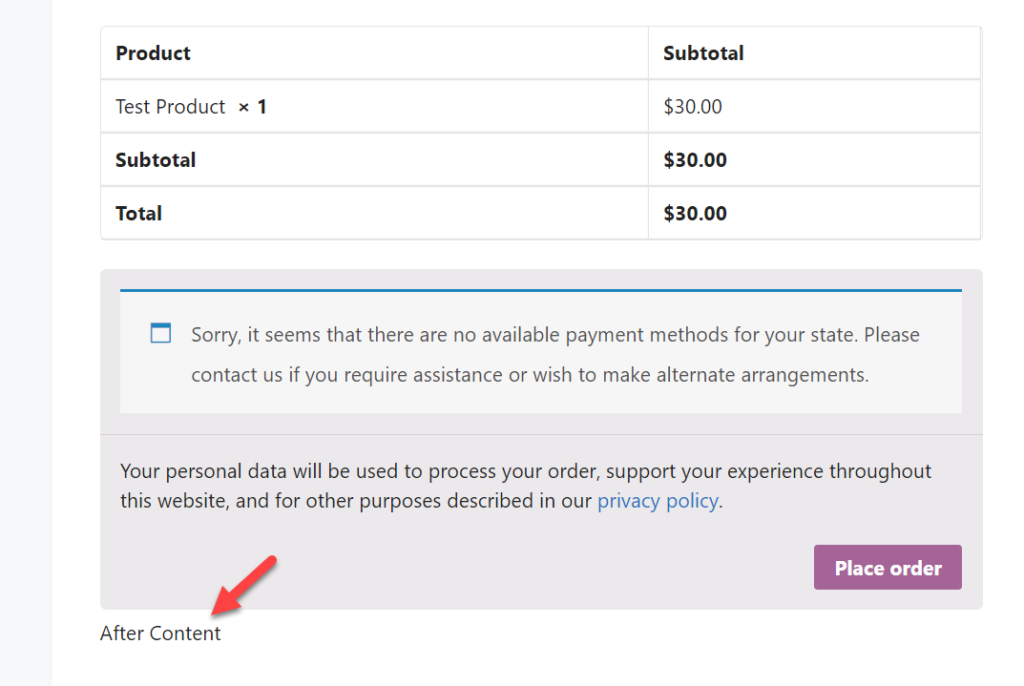
チェックアウトフィールドの前後にカスタムメッセージを表示する場合は、段落ブロックを使用できます。 このデモンストレーションでは、チェックアウトショートコードの前に1つの段落ブロックを追加し、後に別の段落ブロックを追加します。 それらを単に「コンテンツ前」および「コンテンツ後」と呼びます。

ページを更新した後、フロントエンドからチェックアウトページを見ると、追加したばかりのカスタムメッセージが表示されます。


同様に、画像、カスタムメッセージ、クーポンコードなど、あらゆる種類のコンテンツをチェックアウトページに追加できます。
エラーメッセージの位置を変更する方法
デフォルトでは、WooCommerceは左側にエラーメッセージを表示します。 良いニュースは、少しのCSSでそれを変更できることです。 このセクションでは、CSSスニペットを使用してエラーメッセージの位置を変更する方法を示します。
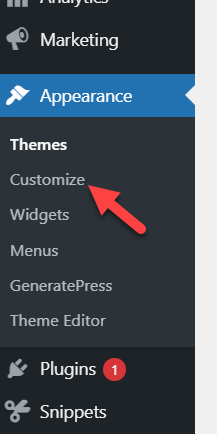
まず、 WordPress管理ダッシュボードにログインし、 [外観]> [カスタマイズ]に移動します。

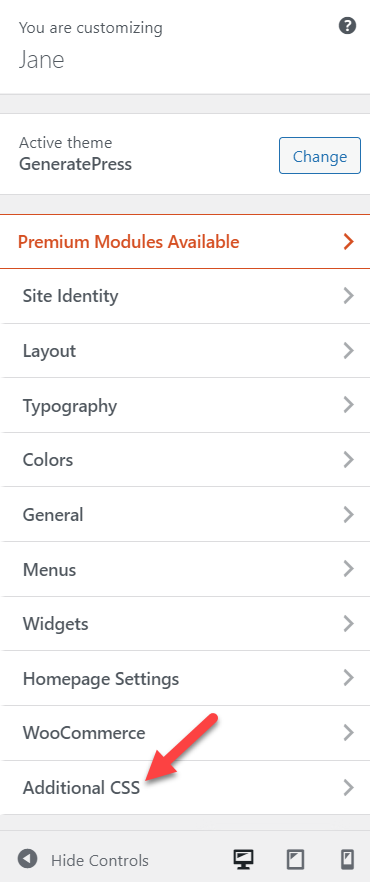
カスタマイザーを開き、「追加のCSS 」セクションに移動します。


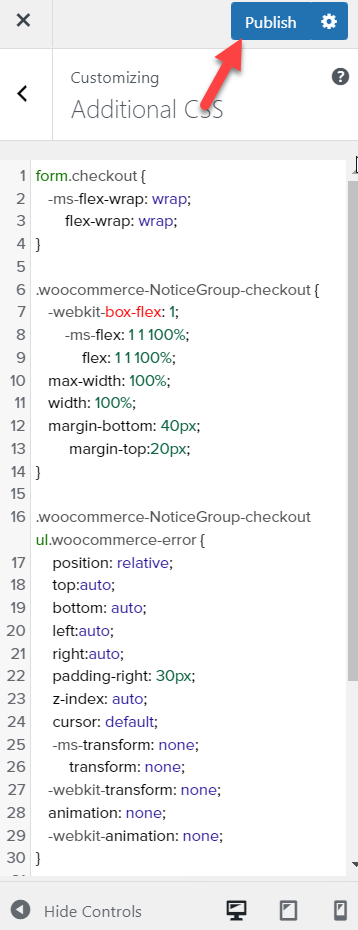
ここでCSSスニペットを追加できます。 WordPressカスタマイザーは、ライブプレビューセクションに変更を表示するため、すべての更新をリアルタイムで確認できます。
このスニペットをコピーして、ウィザードに貼り付けるだけです。
form.checkout {
-ms-flex-wrap:ラップ;
フレックスラップ:ラップ;
}
.woocommerce-NoticeGroup-checkout {
-webkit-box-flex:1;
-ms-flex:1 1 100%;
フレックス:1 1 100%;
最大幅:100%;
幅:100%;
margin-bottom:40px;
margin-top:20px;
}
.woocommerce-NoticeGroup-checkout ul.woocommerce-error {
位置:相対;
top:auto;
下:自動;
左:自動;
右:自動;
パディング-右:30px;
z-index:自動;
カーソル:デフォルト;
-ms-transform:なし;
変換:なし;
-webkit-transform:なし;
アニメーション:なし;
-webkit-アニメーション:なし;
}
.woocommerce-NoticeGroup-checkout ul.woocommerce-error:after {
内容:なし;
}
.woocommerce-NoticeGroup-checkout ul.woocommerce-error.hidden-notice {
アニメーション:なし;
-webkit-アニメーション:なし;
}この場合、メッセージに、下部に40ピクセル、上部に20ピクセル、右側に30ピクセルのパディング、および幅の100%のマージンを与えています。 好みに応じてこれらの値を調整し、変更を保存することを忘れないでください。

ボーナス:WooCommerceエラーを非表示にする方法
このガイドを終了する前に、別の方法を見てみましょう。 WooCommerceチェックアウトエラーメッセージを変更する代わりに、エラーメッセージを非表示にしたい場合はどうなりますか? それがあなたの場合なら、このセクションはあなたのためです。 少しのコードでエラーを取り除く方法を紹介します。
いくつかのコアファイルを編集するので、サイトの完全バックアップを作成し、まだ持っていない場合は子テーマを使用してください。
エラーを隠すために、 wp-config.phpファイルをカスタマイズします。 まず、 wp-config.phpファイルのコピーをローカルコンピューターにダウンロードして、必要に応じて復元できるバックアップを作成することをお勧めします。
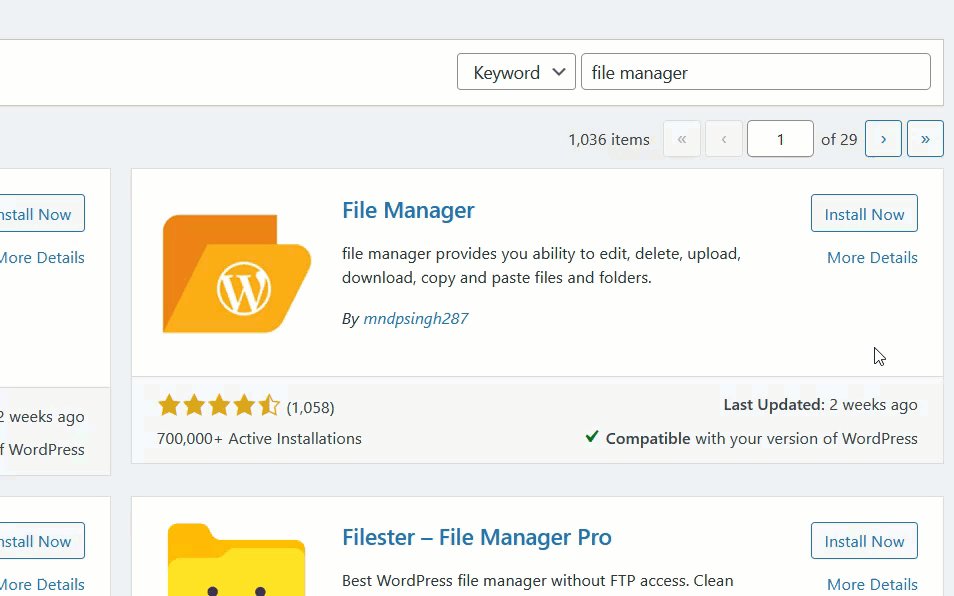
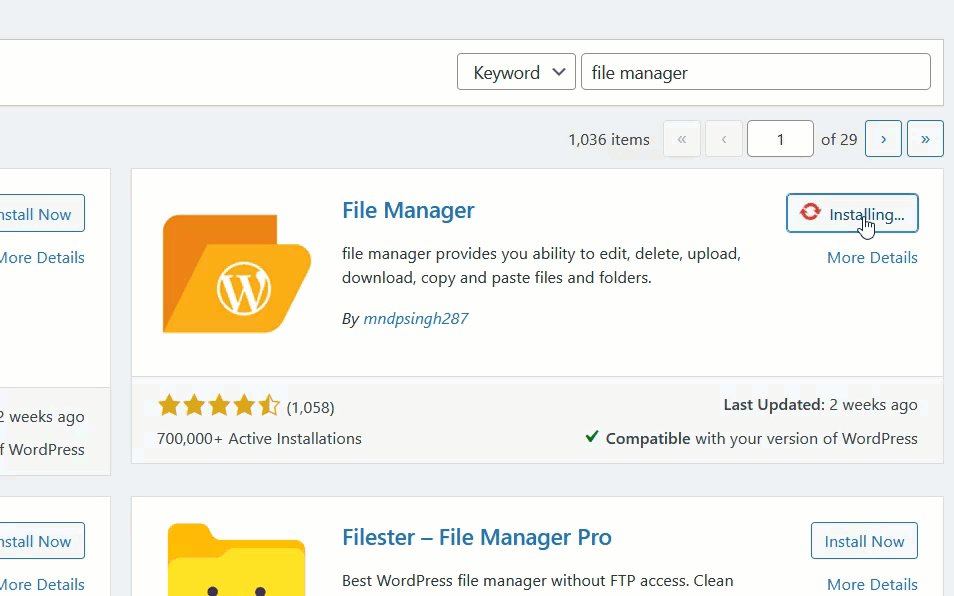
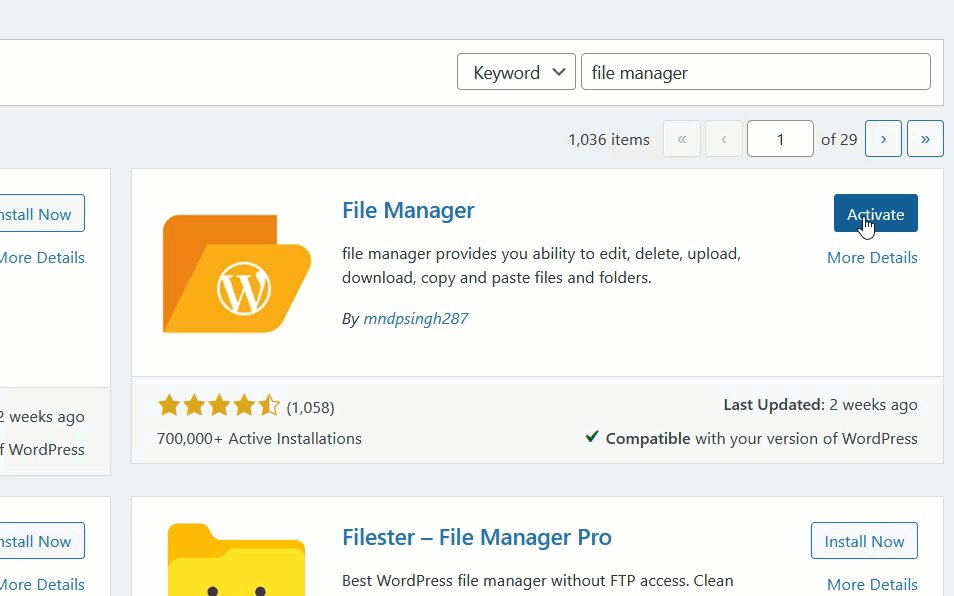
WordPressコアファイルにアクセスする方法はいくつかあります。 このデモでは、ファイルマネージャーと呼ばれる専用のプラグインを使用します。 まず、ダッシュボードで、 [プラグイン]> [新規追加]に移動し、ファイルマネージャーを検索します。 プラグインを見つけたら、それをインストールしてWebサイトでアクティブ化します。

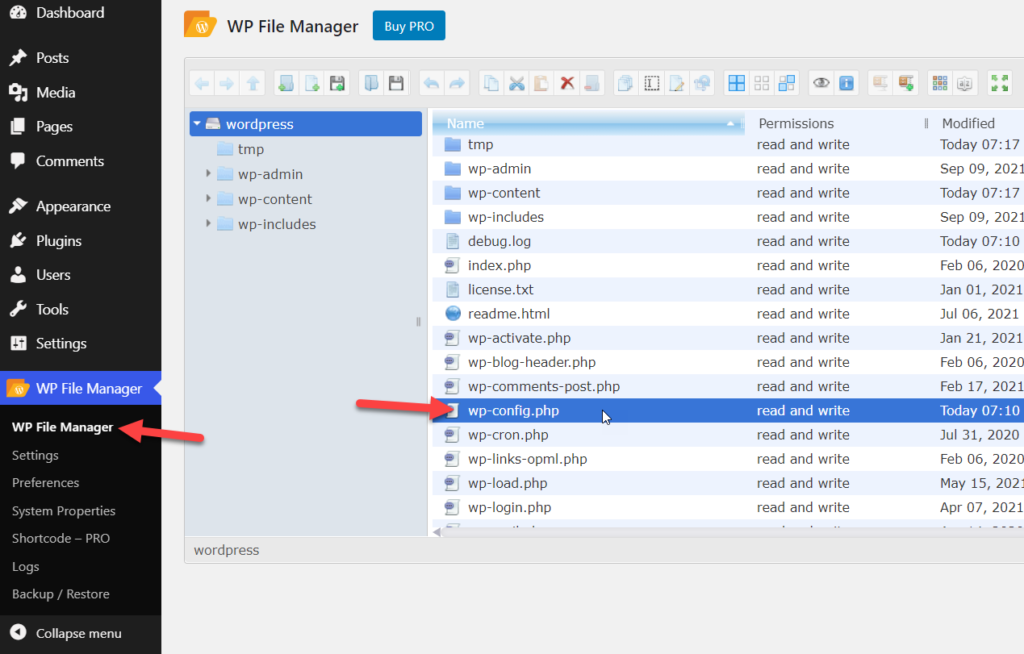
アクティベーション後、左側にプラグインの構成が表示されます。 wp-config.phpファイルを探します。

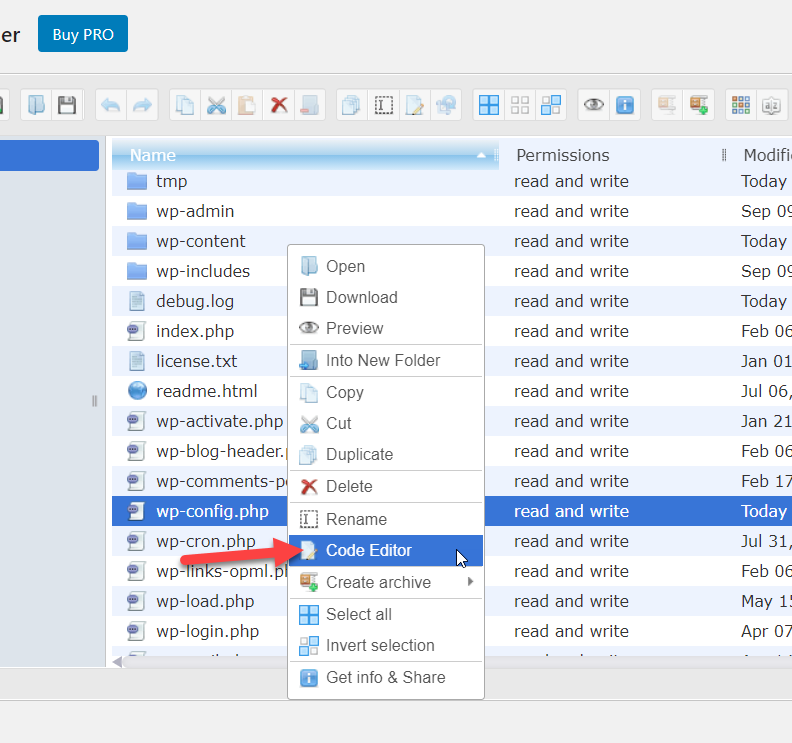
ファイルを右クリックして、[コードエディタ]オプションを選択します。

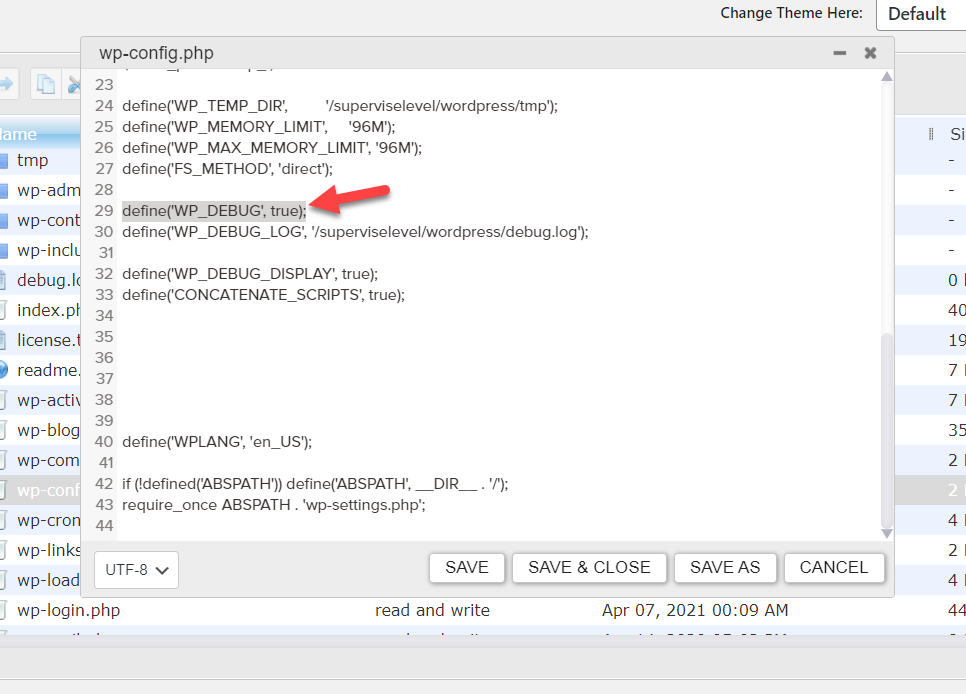
ファイルの途中に、次のいずれかの行が表示されます。
define( 'WP_DEBUG'、true);
また
define( 'WP_DEBUG'、false);

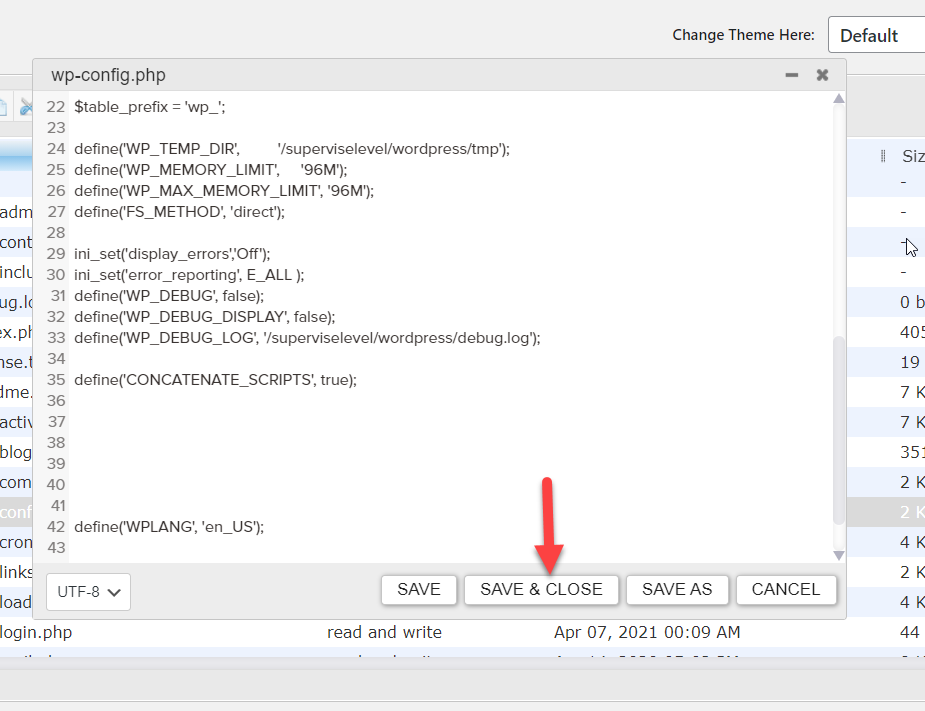
見つかったら、その行を次のコードに置き換えてファイルを保存します。
ini_set( 'display_errors'、 'Off');
ini_set( 'error_reporting'、E_ALL);
define( 'WP_DEBUG'、false);
define( 'WP_DEBUG_DISPLAY'、false);
コードはすべてのエラーメッセージをオフにします。

それでおしまい! 今後、ストアにエラーメッセージは表示されなくなります。
チェックアウトをカスタマイズするその他の方法
最後に、WooCommerceチェックアウトをさらにカスタマイズする他の方法を見てみましょう。
チェックアウトにカスタムフィールドを追加する
このセクションでは、チェックアウトページにカスタムフィールドを追加する方法を説明します。
ご想像のとおり、さまざまな種類のフィールドを追加できます。 このデモンストレーションでは、チェックアウトページの最後にカスタムチェックボックスを追加して、買い物客がニュースレターを購読して電子メールリストを作成するオプションを提供します。
子テーマのfunctions.phpファイルに次のスクリプトを貼り付けるだけです。
//チェックボックスフィールド
add_action( 'woocommerce_after_order_notes'、 'quadlayers_subscribe_checkout');
function quadlayers_subscribe_checkout($ checkout){
woocommerce_form_field( 'subscriber'、array(
'type' => 'チェックボックス'、
// '必須' => true、
'class' => array( 'custom-field form-row-wide')、
'label' => 'ニュースレターを購読してください。
)、$ checkout-> get_value( 'subscriber'));
}ご覧のとおり、チェックボックスの横に「ニュースレターを購読する」というラベルを追加しました。 これをベースにして、店舗に適応させることができます。
フィールドをオプションにする
もう1つの興味深いオプションは、必須フィールドをオプションにすることです。 このようにして、買い物客にトランザクションに必要なフィールドのみを入力させます。 このようにして、チェックアウトプロセスを高速化し、顧客エクスペリエンスを向上させます。
たとえば、仮想製品を販売する場合は、[請求]セクションの[アドレス]フィールドをオプションにして、子テーマのfunctions.phpファイルに次のコードを貼り付けることができます。
add_filter( 'woocommerce_billing_fields'、 'wc_address_field_optional');
関数wc_address_field_optional($ fields){
$ fields ['billing'] ['billing_address_1'] ['required'] = false;
$ fieldsを返します。
}詳細については、WooCommerceチェックアウトをカスタマイズするためのガイドをご覧ください。
結論
要約すると、チェックアウト通知を編集することで、チェックアウトに別のカスタマイズレイヤーを追加して、競合他社から際立たせることができます。
このガイドでは、WooCommerceのチェックアウトエラーメッセージを変更する2つの主な方法を見てきました。専用のプラグインを使用する方法と、プログラムで少しのコードを使用する方法です。 プラグインを使用することは、コーディングスキルがない場合や、数回クリックするだけでストアをカスタマイズしたい場合に適しています。
一方、プログラミングの知識があり、プラグインをこれ以上インストールしたくない場合は、独自のソリューションをコーディングできます。 これにより、柔軟性が大幅に向上し、やりたいことが何でもできるようになります。 親テーマを更新した後にカスタマイズが失われないように、必ずスニペットを子テーマに貼り付けてください。
この記事がお役に立てば幸いです。また、WooCommerceのチェックアウトエラーメッセージを変更する方法を学びました。 もしそうなら、この投稿をソーシャルメディアで友達と共有してください。
さらに興味深い記事については、次の投稿をご覧ください。
- 変更方法チェックアウトテキストに進む
- 最高のWooCommerceチェックアウトプラグイン
- WooCommerceで直接チェックアウトリンクを作成する方法
