ホバー時に WooCommerce の商品画像を変更する方法
公開: 2022-11-24製品画像に微妙なホバー効果を追加することは、WooCommerce サイトでできる最善のことの 1 つです。
ストアをよりインタラクティブにし、滞在時間を改善し、訪問者に良い印象を与え、顧客に変えるのに役立ちます.
このチュートリアルでは、WooCommerce ストアの商品に画像スワップ効果を追加する方法を紹介します。
画像ホバー効果とは何ですか?
画像ホバー効果は、カーソルが画像の上に置かれたときにトリガーされるアニメーションです。
画像の拡大、縮小、回転、反転、交換などの効果が含まれる場合があります。 色を変える; または行動を促すボタンを追加します。

スタイリッシュな製品画像スワップ アニメーションなど、適切に選択された画像ホバー効果には多くの利点があります。 たとえば、次のようになります。
- 素晴らしい第一印象を与える
- 信頼を築く
- すぐに製品に注意を引く
- 画像がクリック可能であることを訪問者に知らせます
- 顧客がより迅速に購入を決定できるように支援します
- 滞留時間と検索エンジンのランキングが向上します
- 製品ビデオを置き換えることができます
- …もっと
それでは、WooCommerce 製品に画像スワップ効果を追加する方法を見てみましょう。
1. 適切な WooCommerce テーマを見つける
製品画像にホバー効果を追加する最も簡単な方法は、この機能をそのまま提供する WooCommerce テーマをインストールすることです。
このチュートリアルでは、コードを 1 行も書かずに WooCommerce ストアを高度にカスタマイズできる Botiga テーマを使用します。 ただし、この機能を含む他の WooCommerce テーマを使用できます。

2. Botiga テーマをインストールする
まず、当社の Web サイトから無料の Botiga テーマをダウンロードします。
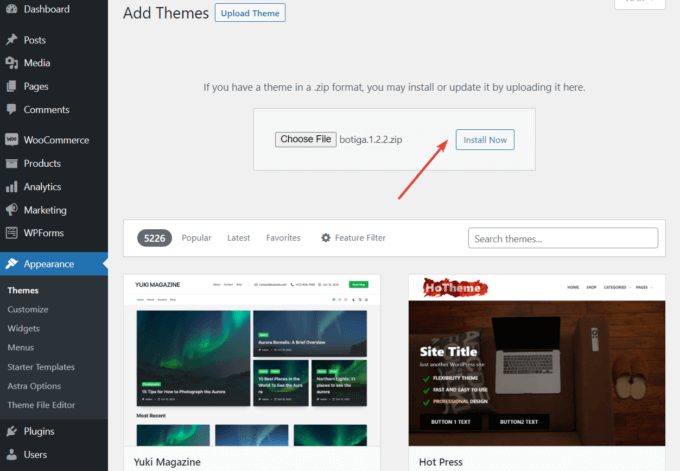
次に、WordPress ダッシュボードを開き、 [外観] > [テーマ] > [新規追加] > [テーマのアップロード] に移動します。
テーマをアップロードし、 [今すぐインストール]および [アクティブ化]ボタンをクリックして、Web サイトにテーマをインストールしてアクティブ化します。

3. Botiga Pro プラグインをインストールする
Botiga Pro は、無料のテーマを高度な機能と追加のスターター サイトで拡張するプレミアム プラグインです。 WooCommerce の商品画像にホバー効果を追加するには、テーマとプラグインの両方が必要です。
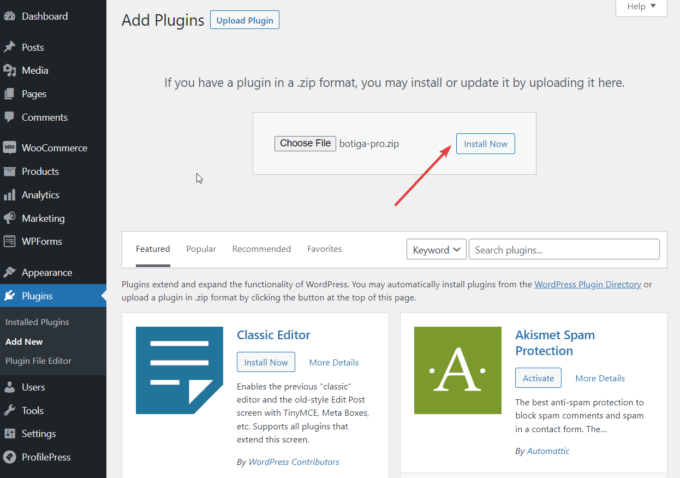
ライセンス購入後、ダウンロード aThemes アカウントから Botiga Pro を開き、[プラグイン] > [新規追加] > [プラグインのアップロード] に移動します。
プラグインをアップロードし、 [今すぐインストール] ボタンをクリックします。

次に、 [プラグイン] > [Botiga Pro ライセンス]に移動し、ライセンス キーを入力して、ライセンスを有効にします。 キーは aThemes アカウントから取得できます。
終わり? 次のステップに進みましょう。
4. スターター サイトをインポートする
Botiga スターター サイト (またはデモ) は、数回クリックするだけでインポートできるサンプル製品を備えた既製の WooCommerce ストアです。 サイトで Botiga がアクティブ化されると、テーマ ダッシュボードにバナーが表示され、スターター サイトを確認するように促されます。
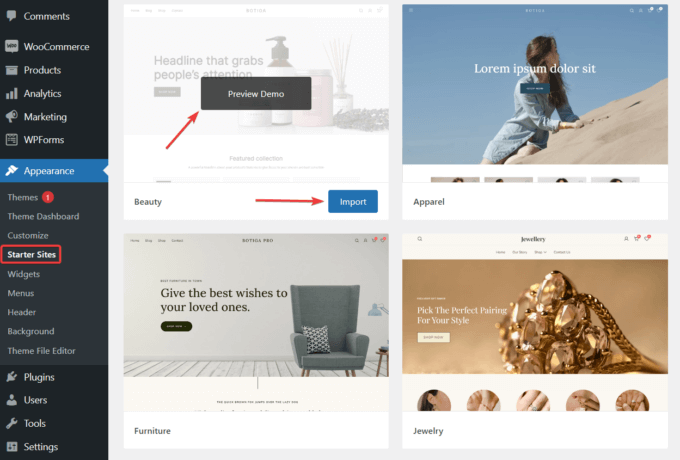
スターター サイト ライブラリにアクセスするには、バナーの [スターター サイト] ボタンをクリックするか、左側のサイドバーの[外観] > [スターター サイト] メニューをクリックします。
ライブラリは現在、ビューティー、アパレル、家具、ジュエリー、単一製品の 5 つのスターター サイトで構成されています。
いずれかを選択する前に、プレビュー デモボタンをクリックして、サイトがどのように見えるかを確認できます。 次に、希望するスターター サイトの [インポート] ボタンをクリックし、インポート プロセスが完了するまで待ちます。

5.カスタマイザーで製品カタログメニューを開きます
それでは、WooCommerce の商品画像にホバー効果を追加しましょう。 必要な作業は次のとおりです。
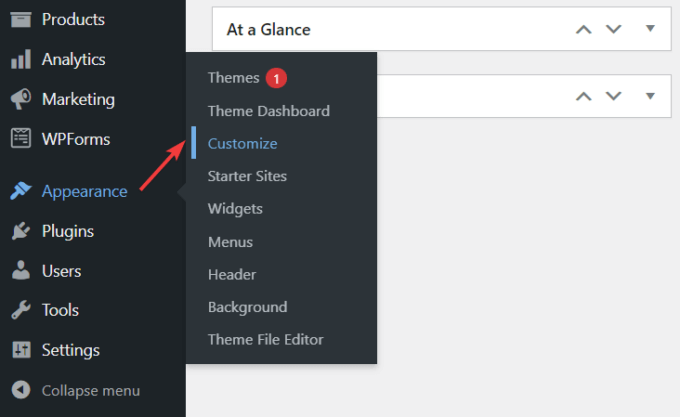
[外観] > [カスタマイズ]に移動して、カスタマイザーを開きます。


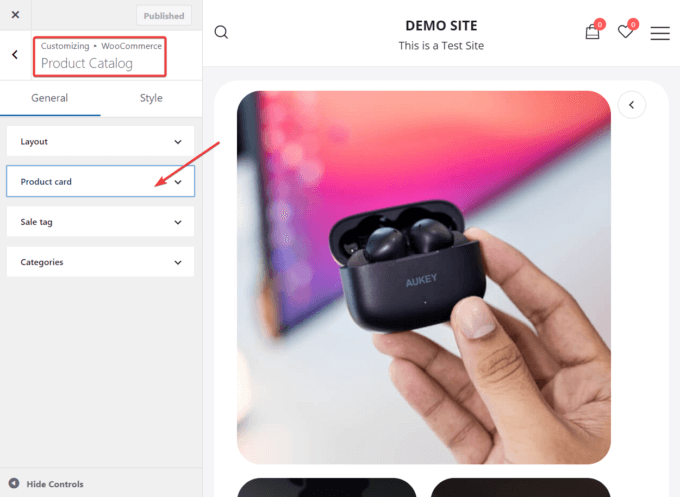
カスタマイザーで、 WooCommerce > 製品カタログメニューに移動し、製品カードオプションを展開します。
ここで、画像のホバー効果を適用できます。

6.商品画像スワップ効果を有効にする
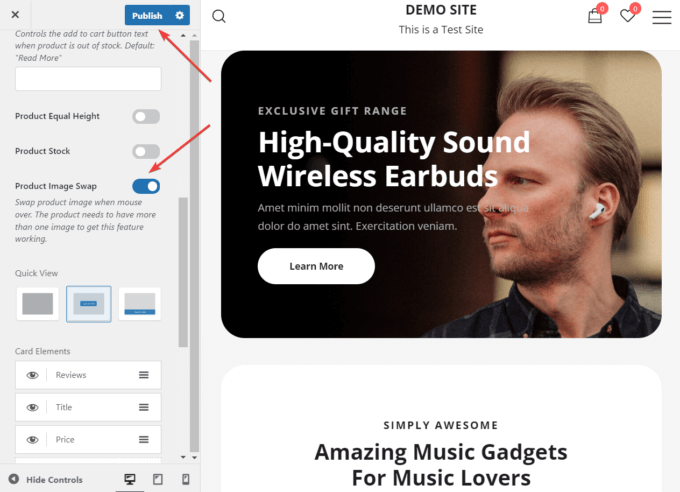
[商品カード] タブが展開されると、[商品画像の交換] オプションが表示されます。
オンに切り替えてから、[公開] ボタンをクリックして変更を保存します。

これで、カーソルがアーカイブ ページの製品画像の上に置かれるたびに、製品ページの別の画像と交換されます。 つまり、商品ごとに少なくとも 2 つの画像が必要です。
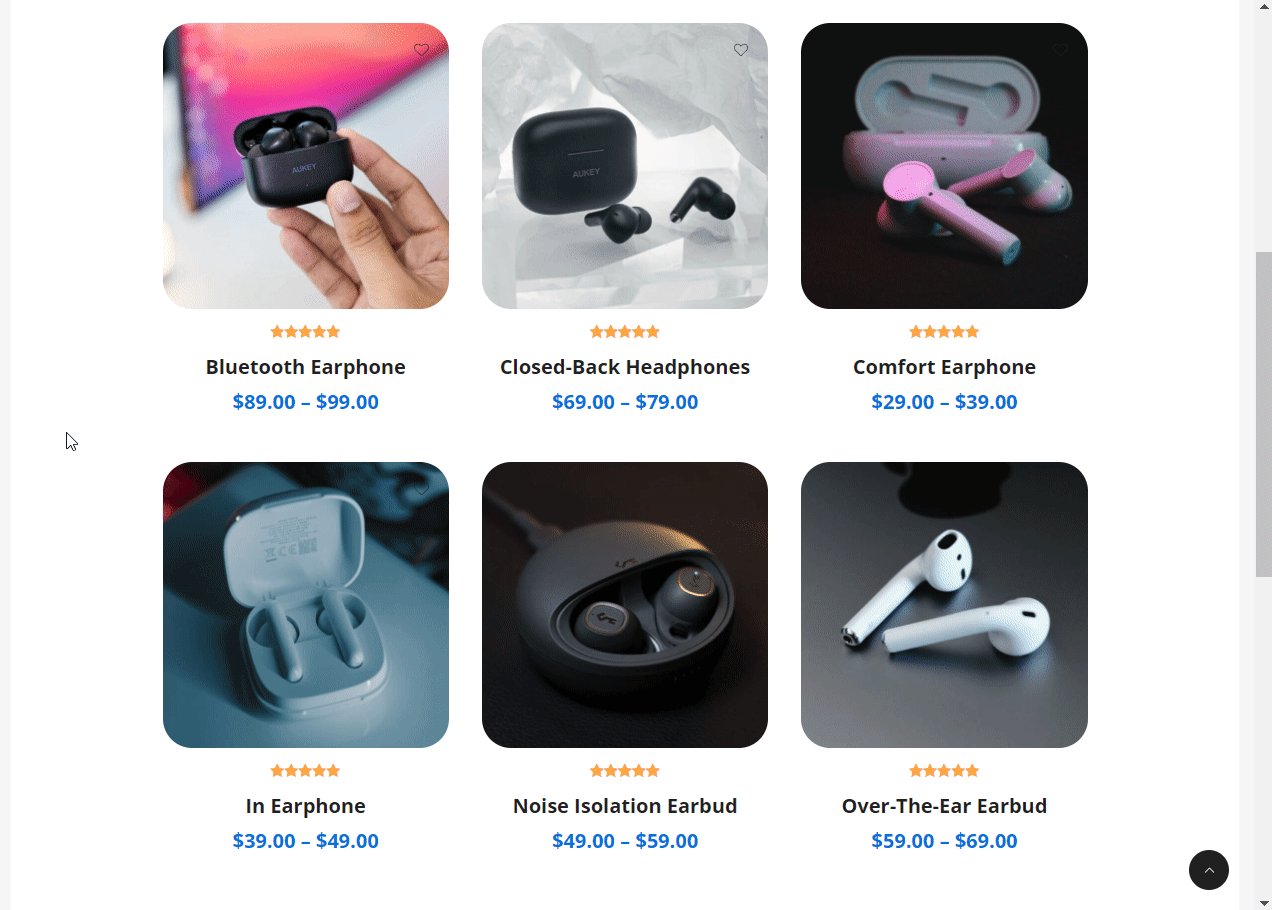
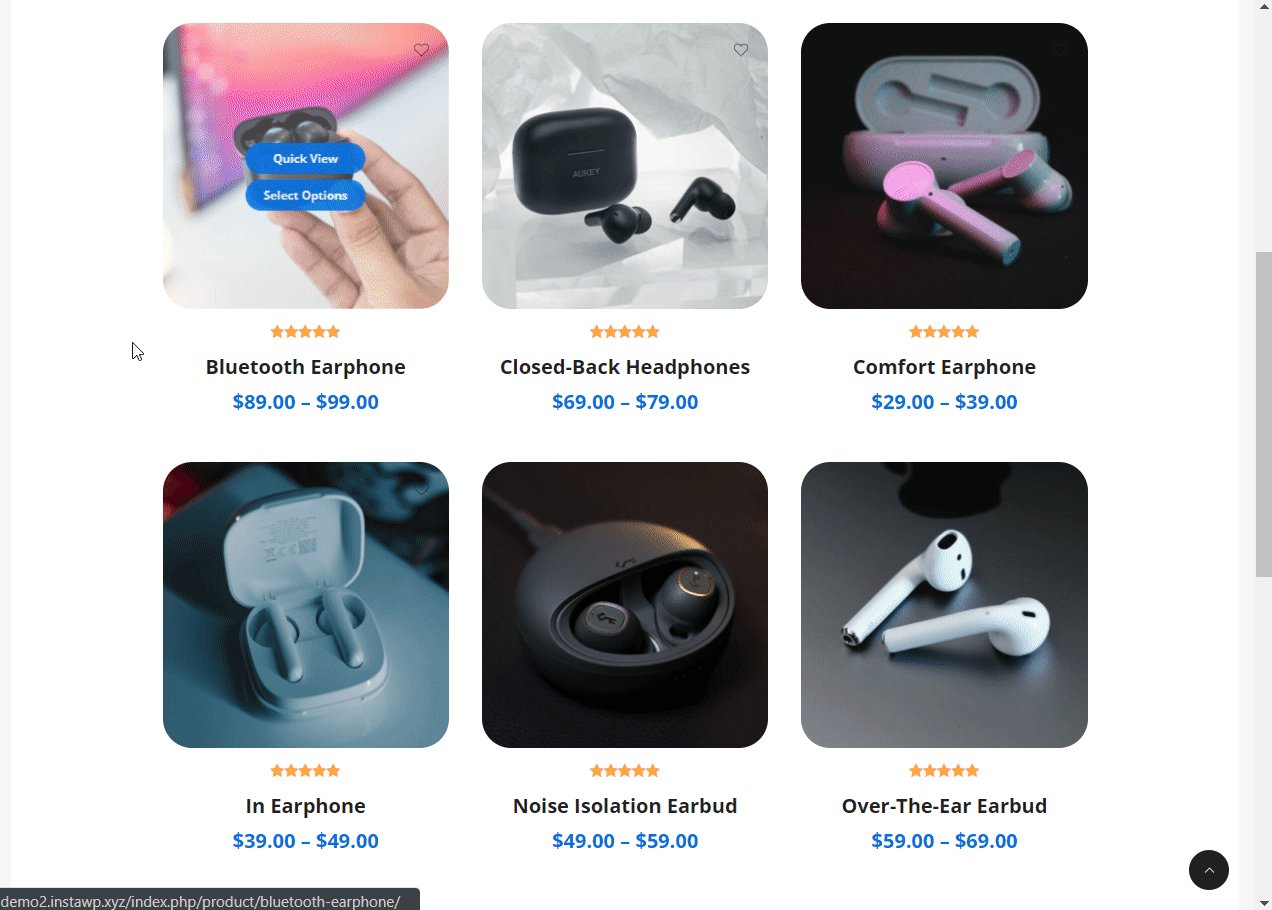
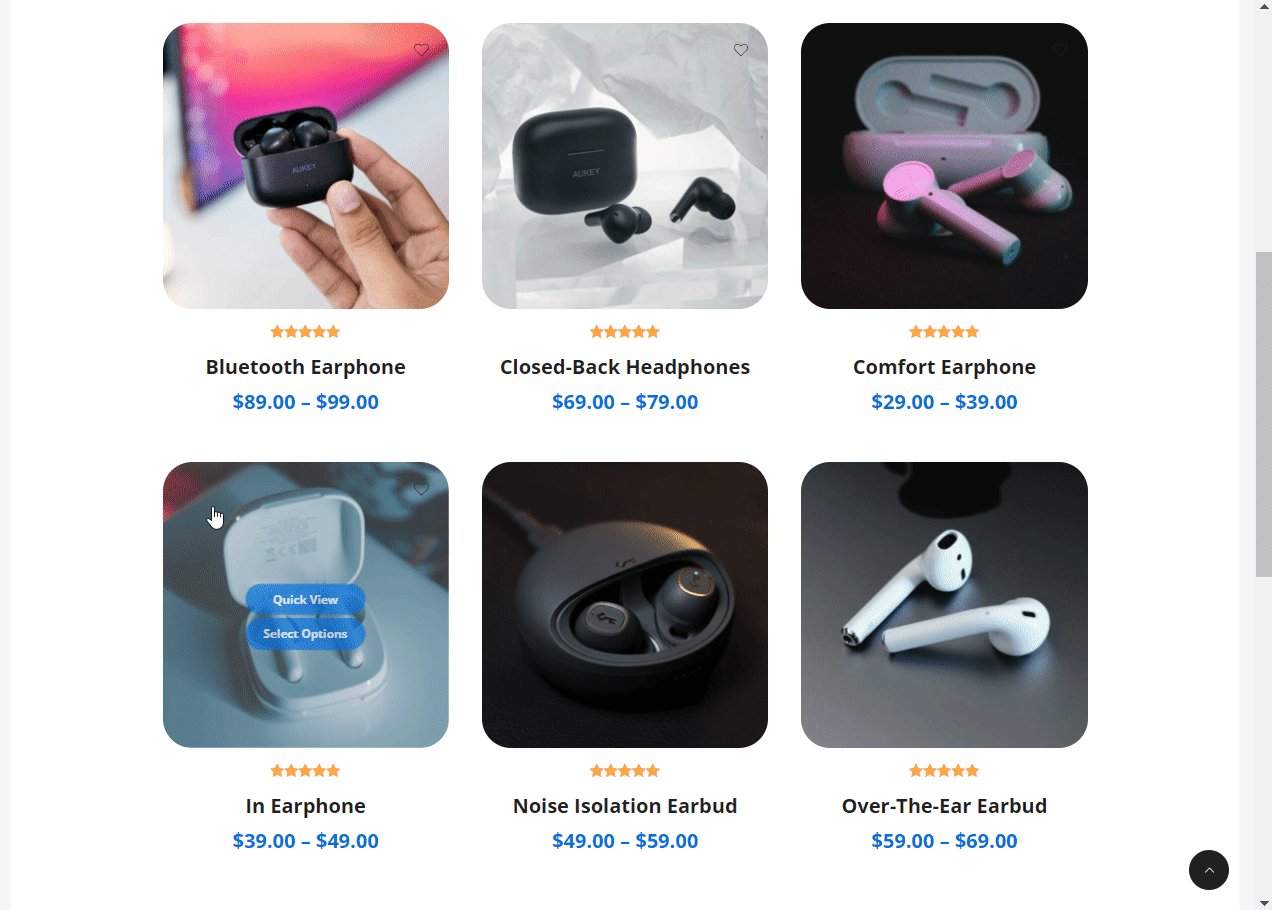
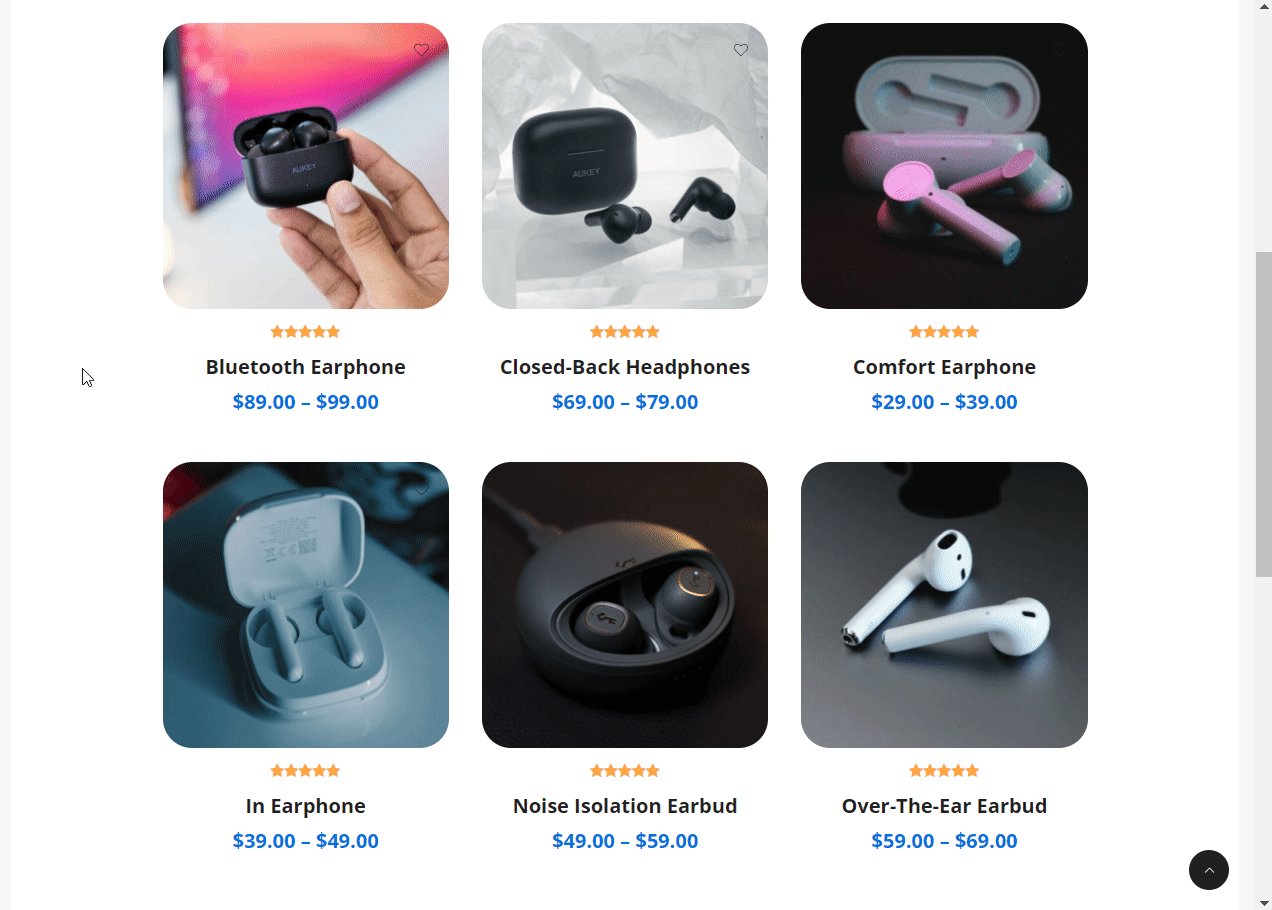
ショップやカテゴリ ページなどのアーカイブ ページの 1 つを開き、サイトで画像の交換がどのように機能するかを確認します。
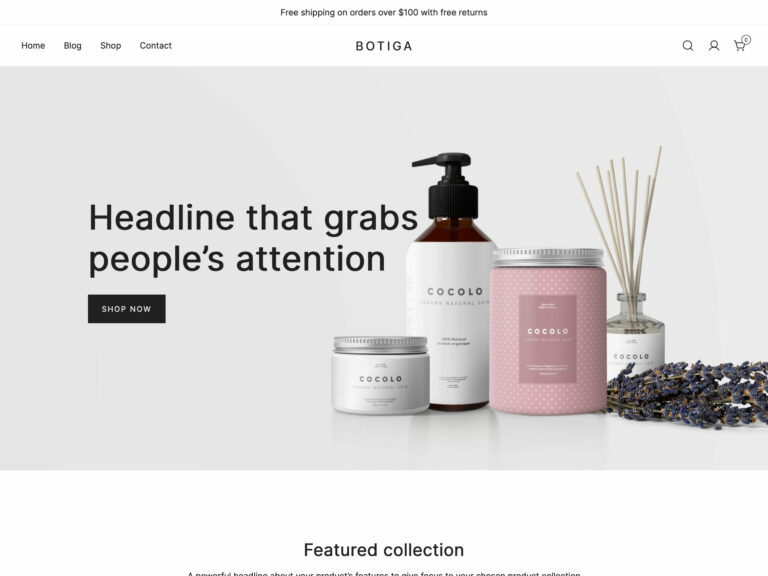
たとえば、以前のデモ サイトのショップ ページは次のようになりました。

そして、製品画像交換機能を有効にした後の動作は次のとおりです。

7. 独自の製品を追加する
これで、機能する WooCommerce サイトが完成し、商品画像にホバー効果が追加されました。
ただし、Botiga からインポートしたスターター サイトにはダミーの商品があります。 それでは、WooCommerce でストアに独自の製品を追加する方法を簡単に見てみましょう。
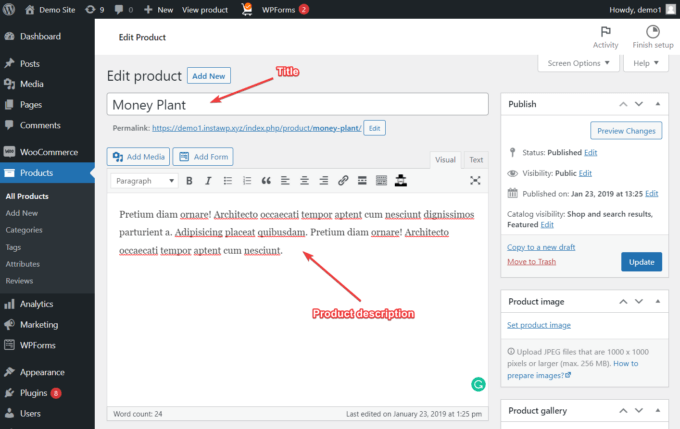
WordPress 管理エリアの [製品] > [新規追加] メニューから製品をアップロードできます。
[新しい製品の追加]ページには、タイトルや説明など、製品の詳細を入力できるエディターがあります。

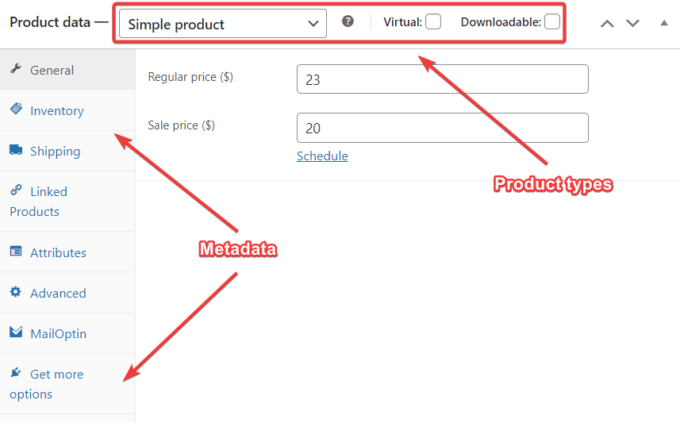
入力したら、[商品データ] セクションまで下にスクロールし、商品タイプを選択して、在庫、配送、リンクされた商品など、関連するすべてのフィールドに入力します。
製品データ オプションの詳細については、この WooCommerce ドキュメント ページをご覧ください。

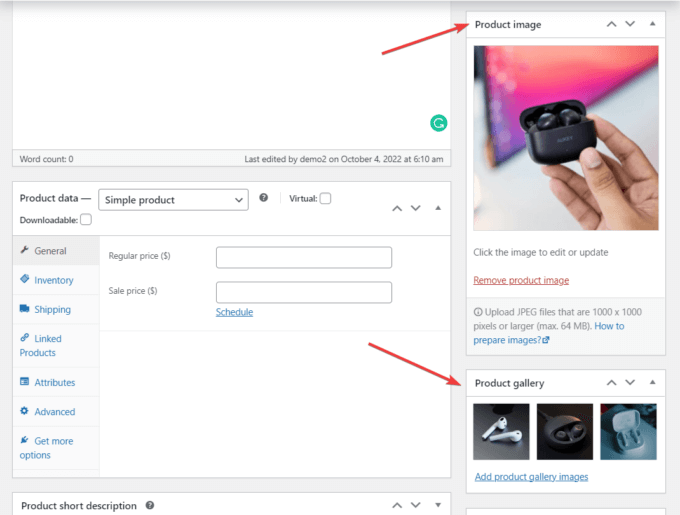
次に、右側のサイドバーに 2 つのオプションが表示されます。
- 製品画像– これは製品ページのアイキャッチ画像です
- 製品ギャラリー– これには、他のすべての製品画像が含まれます
上で述べたように、Botiga の商品画像スワップ機能を機能させるには、少なくとも 2 つの画像 (1 つは商品画像として、もう 1 つは商品ギャラリーに) をアップロードする必要があります。

サイドバーから製品カテゴリと製品タグを追加することもできます。
[プレビュー] ボタンをクリックして製品ページをプレビューし、準備ができたら [公開] ボタンをクリックします。
結論
製品画像のホバー効果を WooCommerce サイトに追加すると、インタラクティブで魅力的なサイトにすることができます。
ホバー効果を実装する方法はたくさんありますが、画像の入れ替えなどの微妙なアニメーションを使用することをお勧めします.
Botiga Pro は、WooCommerce サイトの商品画像にホバー スワップ効果を簡単に追加するのに役立ちます。WordPress カスタマイザーにアクセスして効果を有効にし、各商品に少なくとも 2 つの画像を追加するだけです。
このチュートリアルがお役に立てば幸いです。 ご不明な点がございましたら、下にコメントを残してください。
