WordPressのアイキャッチ画像のサイズを変更する方法は?
公開: 2022-12-16WordPressのアイキャッチ画像のサイズを変更する方法を知りたいですか? アイキャッチ画像は、ブログ投稿で使用できる最も重要な画像の 1 つです。
刺激的なタイトルに合わせてアイキャッチ画像を表示すると、訪問者の注目を集めることができます。
記事にリンクする注目の画像は、Web サイトのどこにでも表示できます。 そのため、WordPress のアイキャッチ画像サイズを最適化する必要があります。
これにより、Web サイトの視覚的な魅力が向上し、投稿のクリック率が高くなります。
この記事では、WordPress のアイキャッチ画像のサイズを変更する必要がある理由、その方法、テーマで使用する WordPress のアイキャッチ画像のサイズを見つける方法、投稿やブログでアイキャッチ画像を使用する利点について説明します。
WordPress でアイキャッチ画像のサイズを変更する必要があるのはなぜですか?
画像をメディア ライブラリにアップロードすると、WordPress によってサムネイルが生成されます。 WordPress はデフォルトで、サムネイル (150 ピクセル)、中 (300 ピクセル)、中大 (768 ピクセル)、大 (1024 ピクセル) の 4 つの異なるサイズで画像を公開します。
バージョン 5.3 では、幅が 1536 ピクセルと 2048 ピクセルの 2 つの新しいバリエーションが利用可能です。 デフォルトでは、WordPress 管理エリアからはアクセスできません。
一部のテーマでは、WordPress のアイキャッチ画像のサイズを変更できます。 たとえば、WordPress Twenty Twenty-One テーマは、幅 1568 ピクセルのタイトルのバリエーションを記事の上部に表示します。
WordPress は、ウェブサイトにアップロードする注目の画像に応じて、これらすべてのバリエーションを作成します。 使用しているテーマによっては、WordPress のアイキャッチ画像が大きすぎる場合があります。
たとえば、あなたの投稿では、アイキャッチ画像は幅 1250 ピクセルでしか表示できませんでした。 ただし、WordPress は、投稿を閲覧するときに 1568 ピクセル幅の画像を表示し続けました。
画像が大きいほどファイル サイズが大きくなり、サイトの読み込みに時間がかかります。 主な画像が最大幅 1250 ピクセルでのみ表示される場合、幅が 1568 ピクセルの画像を作成する必要はありません。
WordPress のアイキャッチ画像のサイズを変更すると、ストレージ スペースが節約され、訪問者はページをよりすばやく表示できるようになります。
WordPressのアイキャッチ画像のサイズを変更する方法(5つの方法)?
注目の画像の外観を変更することで、サイトの外観を大幅に変更できます。
WordPress はカスタム投稿タイプのアイキャッチ画像のサイズを設定しますが、WordPress でアイキャッチ画像のサイズを変更できます。 このセクションでは、WordPress サイトのアイキャッチ画像のサイズを変更する 5 つの方法について説明します。
方法 1: WordPress のデフォルトのメディア設定を使用する
次の手順に従って、WordPress のデフォルトのメディア設定を使用して WordPress のアイキャッチ画像のサイズを変更します。
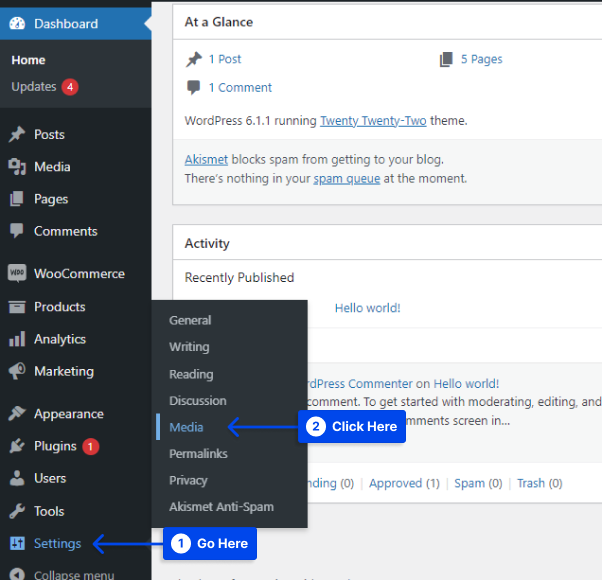
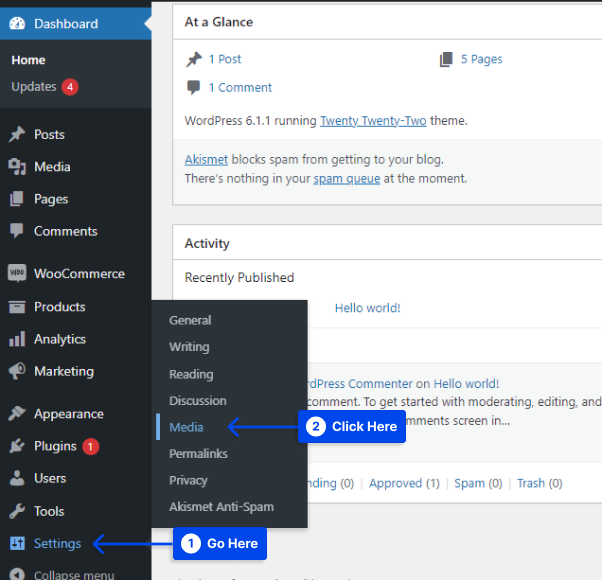
- WordPress ダッシュボードの[設定]に移動します。
- [メディア]セクションをクリックします。

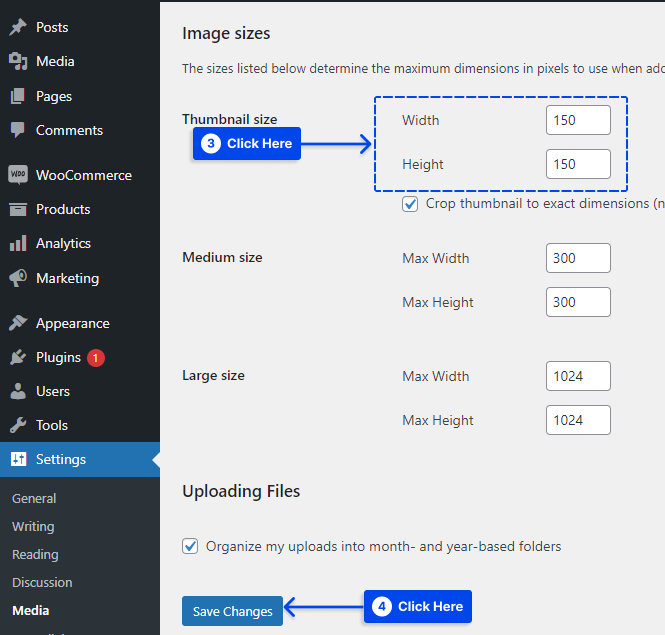
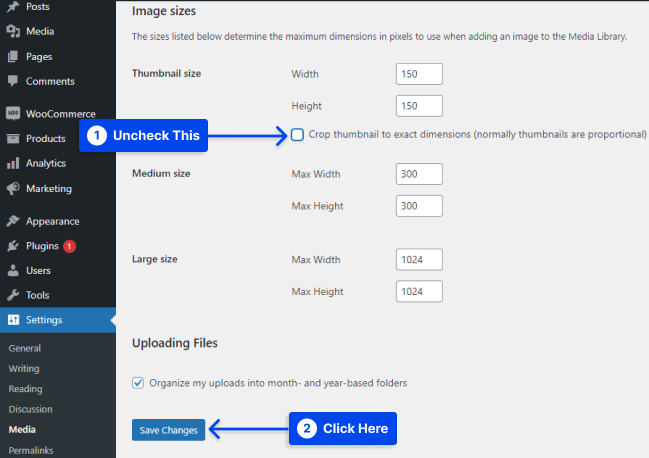
- [サムネイル サイズ]の値を変更して、目的のサムネイル サイズを選択します。
- [変更を保存]をクリックします。

方法 2: シンプルな画像サイズ プラグインを使用する
追加の画像バリアントのサイズは、テーマ ファイルを編集するか、プラグインを使用して調整できます。 次の手順に従って、Simple Image Sizes プラグインを使用します。
- プラグインをインストールして有効化します。
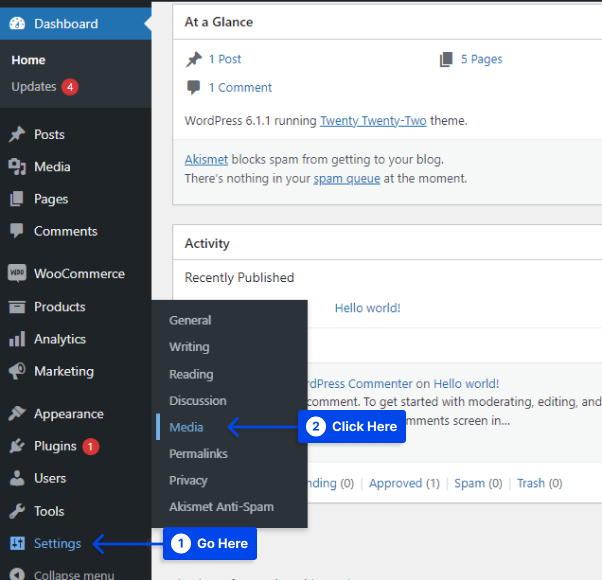
- WordPress ダッシュボードの[設定]に移動します。
- [メディア]セクションをクリックします。

- さまざまな画像バリエーションで寸法を設定します。
注: 幅と高さをゼロに設定すると、WordPress はそのサイズの画像を作成できなくなります。 たとえば、1536px と 2048px のバリエーションでは、幅と高さの両方をゼロに設定できます。
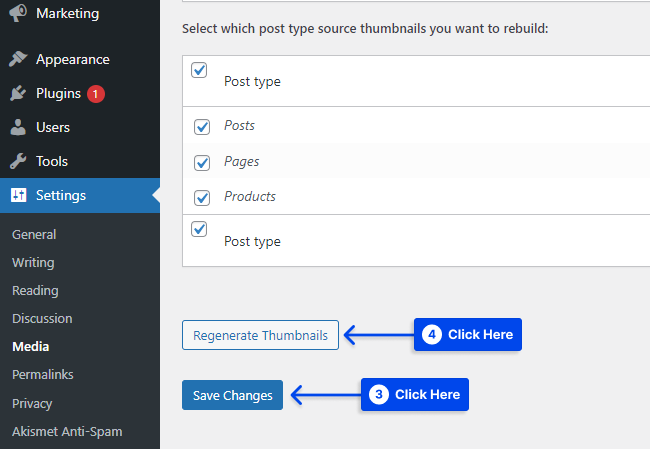
- [変更を保存] ボタンをクリックして、変更を保存します。
- 古い画像の変更されたバリエーションを再生成するには、[サムネイルの再生成] ボタンをクリックします。

方法 3: PHP を使用してアイキャッチ画像のサイズを変更する
アイキャッチ画像のサイズの設定は、PHP を使用して行うことができます。 これは、Web サイトに PHP コードを追加した経験のある人のみが実行する必要があります。
また、子テーマまたはプラグインでこれを行うと、WordPress テーマが更新されても変更が失われることはありません。 WordPress では、親テーマを直接変更することはお勧めしません。
次のコードをfunctions.php (またはプラグイン) ファイルに追加することで、 post_thumbnailまたは注目の画像のサイズを設定できます。
<?php set_post_thumbnail_size( $width, $height, $crop ); ?>アイキャッチ画像は、これが機能するために使用するテーマと WordPress インストールでサポートされている必要がありますが、ほとんどのテーマではサポートされています。

注: この設定を変更すると問題が発生するかどうかを判断するには、Web サイトのホスティングまたはマネージャーに連絡する必要がある場合があります。
$width 引数を使用して注目の画像の幅を指定し、$height 引数を使用してその高さを指定できます。
注目の画像を正確な寸法にトリミングする必要があるかどうかを決定するブール値を受け入れる$crop引数があります。 詳細については、WordPress のコード リファレンス ページを参照してください。
アイキャッチ画像は、テーマによって異なるサイズで表示される場合があります。 このコードはそのままでは機能しない可能性があるため、テーマのコードを調べて、アイキャッチ画像がデフォルトの「 post_thumbnail 」であるかどうかを判断する必要がある場合があります。
Web サイトが確立されてしばらく経っている場合、上記のコードをfunctions.phpファイルに追加しても、期待する結果が得られない場合があります。
主な画像のサイズは、適切に使用されるように再生成する必要がある場合があります。 これを行わないと、WordPress がフルサイズの画像を使用し、ページの読み込み速度に悪影響を与える可能性があります。
これは事実上すべての Web サイトに適用できるため、Web サイトの注目の画像サイズを変更する最も効果的な方法であることは間違いありません。 ただし、コードに慣れていない場合、これは少し難しいかもしれません。
方法 4: CSS を使用してサムネイル画像のサイズを変更する
いくつかの便利な CSS トリックを使用して、注目の画像のクラスを検出し、それに応じて変更することで、テーマの注目の画像の表示を変更することもできます。
または、子テーマの style.css ファイルでこれを行い、テーマが更新されたときに変更が失われないようにすることもできます。 WordPress の追加 CSS モジュールも使用できます。
これは PHP にいくぶん似ていますが、経験豊富なデザイナーや開発者でない場合は、注目の画像の幅または高さを手動で調整できます。 これは、パーセンテージを使用して行うこともできます。
これらの方法を試す前に、ステージング環境または開発環境でテストすることをお勧めします。
CSS を変更するだけで、注目の画像のサイズを変更できることがわかります。 たとえば、ほとんどのテーマは、注目の画像にfigure.post-imageクラスを使用します。
この要素を変更して、幅、高さ、境界線などのアイキャッチ画像のプロパティを設定する必要があります。作業が完了したら、変更をデフォルトのアイキャッチ画像に保存してください。
方法 5: WordPress のフィーチャー画像をフルサイズにする
次の手順に従って、WordPress の機能画像をフルサイズにします。
- WordPress ダッシュボードの[設定]に移動します。
- [メディア]セクションをクリックします。

- 「サムネイルを正確な寸法にトリミングする」のチェックを外します。
- [変更を保存] ボタンをクリックします。

あなたのテーマが使用するWordPressの注目の画像サイズを見つける方法?
テーマで使用されているアイキャッチ画像のサイズを確認する方法は次のとおりです。 この方法はすべてのテーマで使用できますが、うまくいかない場合は、テーマのドキュメントを探すか、開発者に連絡してください。
この方法を使用するには、次の手順に従います。
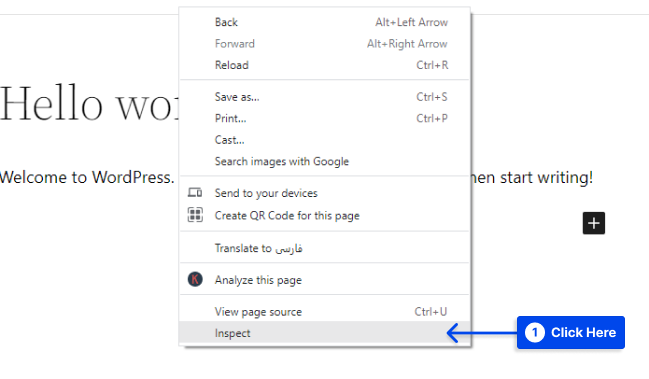
- Google Chrome ブラウザを使用して、アイキャッチ画像を含む投稿を開きます。
- アイキャッチ画像を右クリックし、 [検査] を選択します。

-
<IMG>タグの HTML コードを見つけます。 -
<img>タグでclass属性を探します。
クラスがattachment-largeの場合、イメージの大きなバージョンが使用されています。 medium バージョンが使用されている場合は、代わりにクラスattachment-mediumが見つかります。
同じ方法を使用して、ブログ ページやカテゴリ アーカイブなどのアーカイブ ページに表示される画像サイズも確認できます。
テーマが投稿やアーカイブ ページで独自の WordPress 特集画像サイズを使用しているとします。 その場合、attachment-single や attachment-blog など、別のものを見つけることができます。
投稿やブログで注目の画像を使用する利点は何ですか?
一般に、コンテンツが脚光を浴び、注目の画像はほとんどのブログや投稿で忘れられるか無視されます。 しかし、これはアイキャッチ画像を含めることにメリットがないという意味ではありません。
適切なアプローチ、高品質で適切なサイズのアイキャッチ画像、魅力的で魅力的なタイトルを使用すると、投稿のクリック率が最適化されます。
テキストコンテンツに特別なエッジを追加し、投稿でグラフィックや画像を使用してコンテンツが何であるかをよりよく説明できます.
注目の画像を投稿に挿入することで、可視性を高めることができます。 これにより、オンラインの読者やブラウザは適切なコンテンツを簡単に見つけることができます。
さらに、魅力的なデザインとキャッチーなタイトルを使用して、オンラインでより多くの訪問者を集め、ブランドの認知度を高めることができます。
インパクトのあるアイキャッチ画像を使用していれば、ブラウザーやオンライン リーダーは最終的にあなたのブランドについて知り、より多くのコンテンツを求めて頻繁にあなたの Web サイトにアクセスするようになります。
たとえば、すべての投稿の特徴的な画像に黄色のレイアウトと特徴的なフォントを選択したとします。 その場合、オンラインの読者は、クリックする前であっても、あなたのブランドやウェブサイトの名前をすぐに思い出すことができます.
結論
この記事では、WordPress のアイキャッチ画像のサイズを変更する必要がある理由、その方法、テーマで使用する WordPress のアイキャッチ画像のサイズを見つける方法、記事やブログでアイキャッチ画像を使用する利点について説明しました。
この記事を読んでいただきありがとうございます。 コメント セクションでは、コメントや質問を送信できます。
Facebook と Twitter のページは新しいコンテンツで定期的に更新されているので、フォローして最新情報を入手してください。
