WordPressでリンクの色を変更する方法(4つの方法)
公開: 2022-05-06あなたがウェブサイトをデザインしているとき、そのカラーパレットについて考えることは重要です。 魅力のない色合いのリンクを作成すると、訪問者はそれらをクリックする気がなくなる可能性があります。 幸い、この記事では、WordPressでリンクの色を変更する方法を学びます。 これにより、コンテンツの外観と信頼性を向上させることができます。
この投稿では、Webサイトのリンクの色を変更することを検討する理由について説明します。 次に、4つの異なる方法を使用してこれを行う方法を示します。 始めましょう!
目次
- あなたがあなたのウェブサイトのリンクの色を変えることを検討するかもしれない理由
- あなたのウェブサイトに適切なリンクの色を選択する
- WordPressでリンクの色を変更する方法(4つの方法)
- グローバルスタイル機能を使用する(ブロックテーマのみ)
- WordPressカスタマイザー経由
- ビーバービルダーのテーマを編集する
- カスタムCSSコードを追加する
- 結論
あなたがあなたのウェブサイトのリンクの色を変えることを検討するかもしれない理由
リンクはあなたのウェブサイトで重要な役割を果たします。 たとえば、インバウンドリンクとアウトバウンドリンクを含むブログコンテンツを取り上げる場合、検索エンジン最適化(SEO)を改善できます。 Googleは、リンクのクリックスルー率(CTR)を使用してコンテンツをランク付けし、リンク構築を効果的なSEO戦略にします。
さらに、リンクを使用して、訪問者をWebサイトの他のページに誘導することができます。 より多くのコンテンツにトラフィックを誘導すると、ユーザーがWebサイトに長期間滞在するように促すことができます。
ただし、クリックを引き付けるには、リンクが視覚的に魅力的である必要があります。 リンクの色が薄すぎると、残りのコンテンツと混ざり合い、クリック率が低下する可能性があります。 一方、明るすぎるリンクは、知覚される信頼性を低下させる可能性があります。
したがって、リンクのクリック数が少ない場合は、色を試してみることをお勧めします。 より効果的なリンクの色は次のことができます。
- 視認性を高める
- ブランドの色に合わせる
- 信頼性を向上させる
- Webサイトの外観を向上させる
全体として、訪問者があなたのウェブサイトを見るとき、彼らは魅力的なデザインを見たいと思うでしょう。 目を引くリンクの色を使用すると、ユーザーエクスペリエンスを向上させ、ユーザーがすぐに離れることを防ぐことができます。
あなたのウェブサイトに適切なリンクの色を選択する
クリック数を最大化するための完璧なリンクの色を見つけるのは難しい場合があります。 このプロセスには試行錯誤が伴う場合がありますが、最初から検討したいことがいくつかあります。
多くの場合、最適なリンクの色は対照的な色合いです。 これは、リンクを目立たせると、訪問者がリンクを見てクリックする可能性が高くなるためです。 これは、コンバージョンを促進するための鍵となる可能性があります。
たとえば、次のWebサイトは、栗色のリンク色の無地の白い背景を備えています。 ほとんどすべてのテキストはリンクで構成されており、興味深い視覚的要素はないため、それらをクリックするインセンティブはほとんどありません。

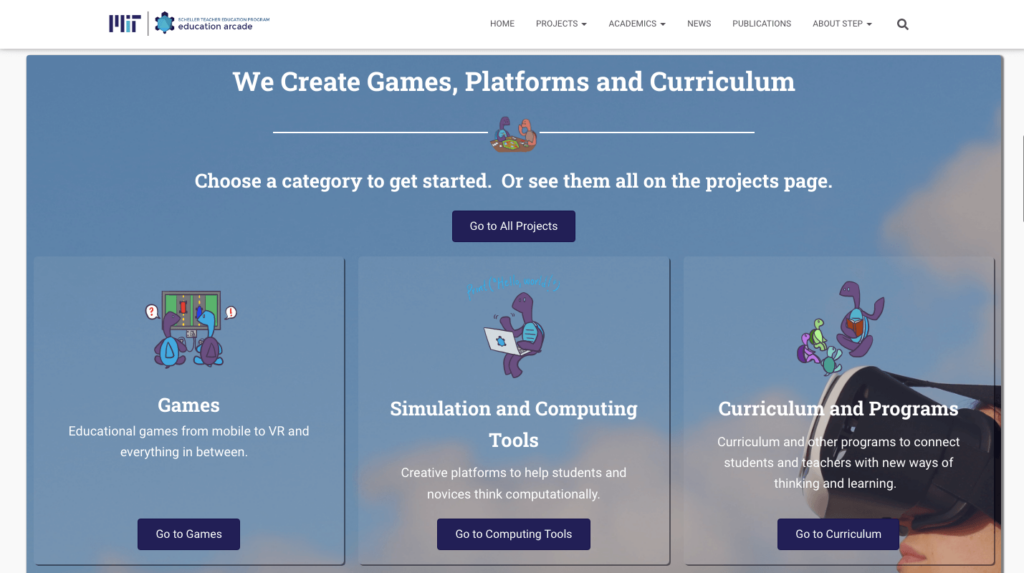
上記のような当たり障りのないデザインは避けたいと思うかもしれません。 一方、MIT Scheller Teacher Education Programは、私たちが学ぶことができるモデルを提供します。 このビジターフォワードWebサイトは、ダークブルーのリンクボタンを活用しています。 サイト全体が青色の配色になっていますが、対照的な色合いは目を引くものです。

これらのボタンには、各カテゴリを区別するための便利な構造要素も付属しています。 理想的には、独自の配色でこの透明度を再現するようにしてください。
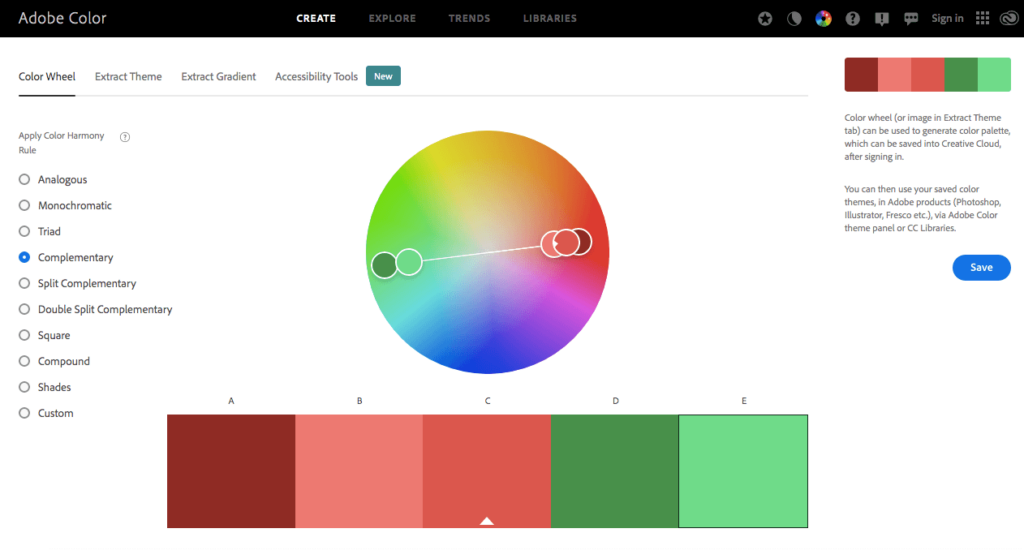
適切なリンクカラーを見つける1つの方法は、AdobeColorWheelを使用することです。 このツールを使用すると、補色に基づいたカラーパレットを作成できます。 原色を選択すると、対照的な色の提案が得られます。 これは、ブランドカラーの横に表示される新しい色合いを簡単に識別できることを意味します。

その点で、あなたはまたあなたの聴衆と全体的なブランディングを心に留めておきたいでしょう。 たとえば、子供向けのゲームや遊園地のWebサイトを管理している場合、理想的な視聴者はより明るい配色を高く評価する可能性があります。 あるいは、クライアントがより成熟した男性的なフォロワーのグループを持っている場合、彼らはより暗いリンクの色を好むかもしれません:

肝心なのは、リンクの色はユーザーの注意を引くと同時に、他のデザインとの一体感を保つ必要があるということです。 魔法のように変換を生成する色は1つではありません。 ただし、意図的に選択する場合は、どのWebサイトにも効果的なリンクの色を見つけることができます。
WordPressでリンクの色を変更する方法(4つの方法)
Webサイトのリンクの色を変更する準備ができている場合は、使用できるテクニックがいくつかあります。 ただし、ほとんどの場合、WordPressテーマを直接編集する必要があります。 したがって、機能上の問題が発生したり、データが失われたりしないように、開始する前にWebサイトをバックアップすることをお勧めします。
1.グローバルスタイル機能を使用する(ブロックテーマのみ)
WordPress 5.9の導入により、フルサイト編集(FSE)を介してWebサイト全体をカスタマイズするオプションがあります。 カスタマイザーツールを使用する代わりに、グローバルスタイルインターフェイスを使用すると、より大きなテーマ要素を編集できます。 ただし、WordPressテーマの大部分は、現在この新機能をサポートしていません。
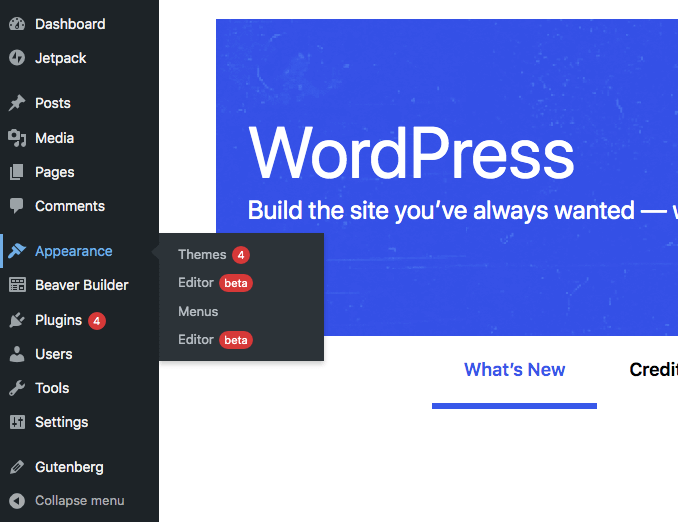
この方法を続行する場合は、WordPressブロックエディターと互換性のあるブロックテーマを使用していることを確認する必要があります。 次に、開始するには、WordPressダッシュボードの[外観]>[エディター]に移動します。

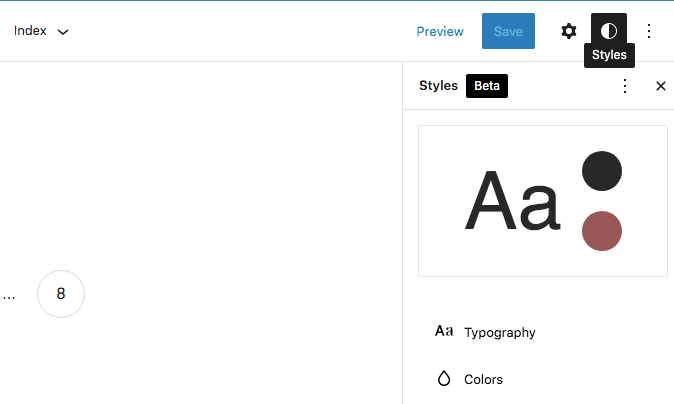
これにより、フルサイトエディタが表示されます。 そこで、画面の右上隅に移動し、デュオトーンの円が付いたボタンをクリックします。 その上にカーソルを合わせると、[スタイル]セクションが表示されます。

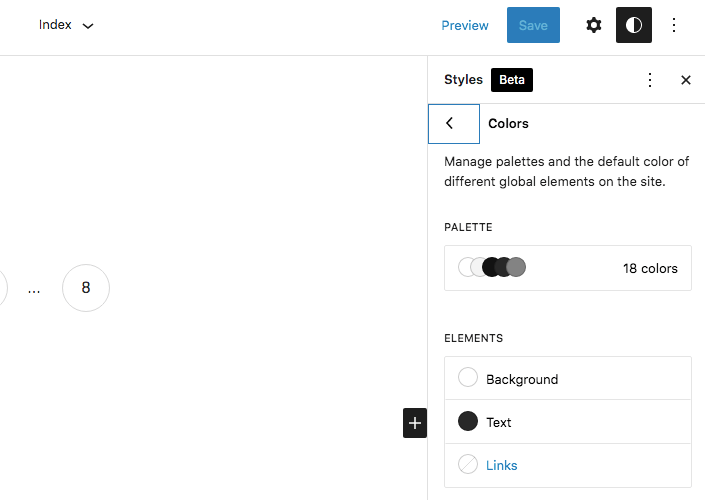
この[スタイル]タブで、[色]を見つけます。 これにより、テーマのカラーパレットを変更するオプションが提供されます。

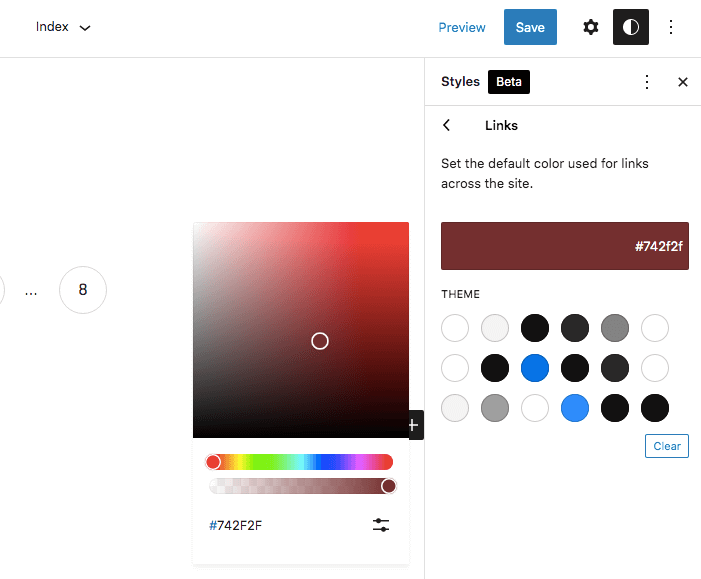
パネルの下部にある[リンク]をクリックします。 ここでは、テーマに基づいてさまざまなデフォルトの色が表示されます。 ただし、カラーピッカーを使用してカスタムカラーを選択することもできます。

目的の色をクリックすると、カスタムの16進コードがテキストボックスに自動的に入力されます。 選択に満足している場合は、[保存]をクリックします。 グローバルスタイルツールはFSEを有効にするため、このアクションを使用すると、Webサイト全体のリンクの色が更新されます。

2.WordPressカスタマイザー経由
ブロックテーマに更新したくない理由はたくさんあります。 たとえば、より微妙なカスタマイズを行うには、もう少し制御が必要になる場合があります。 または、現在利用可能なブロックテーマの数が限られているため、ニーズに合わない場合があります。
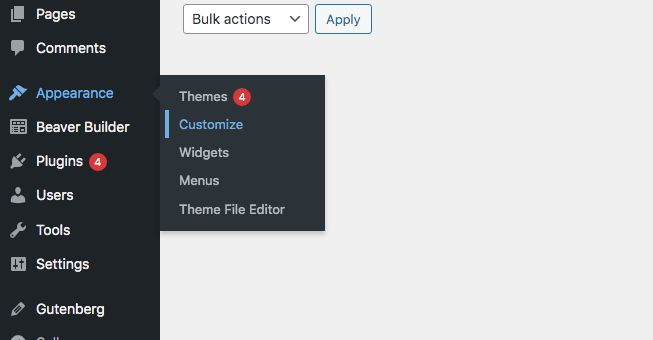
これらのいずれの場合でも、カスタマイザーツールを使用してリンクの色を簡単に変更できます。 WordPressダッシュボードから、 [外観]> [カスタマイズ]に移動します:

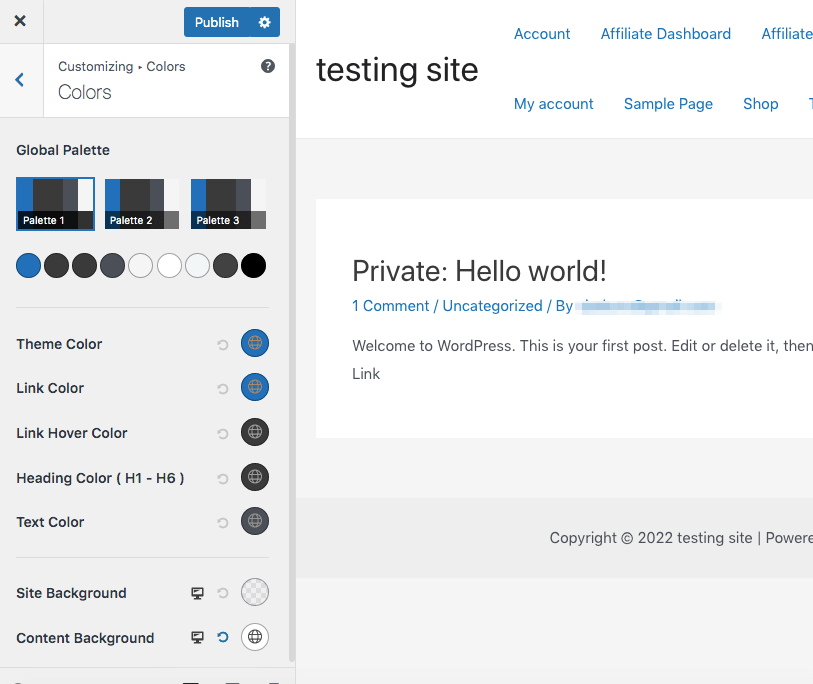
これにより、カスタマイザーが自動的に開きます。 次に、カラー編集タブを見つける必要があります。 これはテーマによって異なります。 この例では、Astraテーマをアクティブにしました。 カスタマイザーで、 [グローバル]> [色]に移動しました:

ここでは、テーマの色に関するさまざまな設定を見つけることができます。 このテーマでは、 LinkColorというラベルの付いたオプションが見つかりました。 テーマに基づいてラベルが異なる場合があることに注意してください。 このボタンが表示されない場合は、[アクセントカラー]または[プライマリアクセント]というタブを探してみてください。
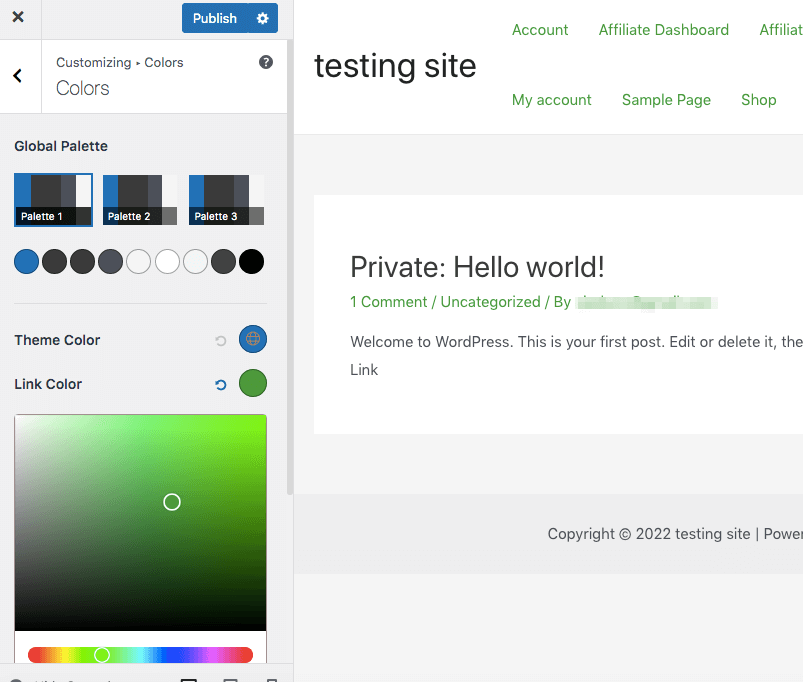
カラーピッカーを使用して、目的の色を選択します。

または、テキストバーに色の16進コードを入力することもできます。 好きな色に着いたら、[公開]をクリックします。 これにより、サイトのすべてのリンクの色が更新されます。
3.ビーバービルダーのテーマを編集します
サイトにグローバルな変更を簡単に加えながら、高度な制御を維持したい場合は、BeaverBuilderテーマを使用することをお勧めします。 私たちのツールを使用すると、リンクの色を簡単に変更できます。
さらに、Beaver Builderを使用すると、ドラッグアンドドロップのページビルダーを使用してWebサイトをすばやく設計できます。 ブログを作成する場合でもオンラインストアを作成する場合でも、これはコードを処理せずにWebサイトを編集できることを意味します。

開始するには、BeaverBuilderプラグインとBeaverBuilderテーマの両方をインストールしてアクティブ化する必要があります。 これはプレミアムツールであるため、プランも選択する必要があることに注意してください。
設定が完了すると、プリセットを使用して配色を設定できるようになります。 ただし、デフォルトのリンクプリセットが気に入らない場合は、簡単に変更できます。 これを行うには、 [外観]> [カスタマイズ]に移動します:

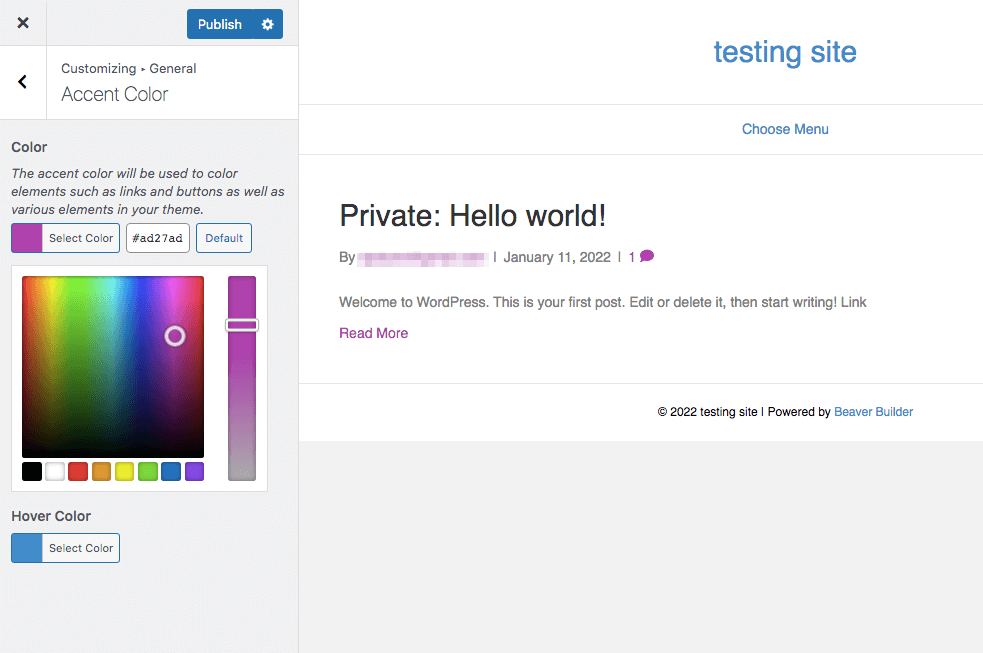
次に、 [一般]>[アクセントカラー]に移動します。 カラーピッカーを使用して、リンクのカスタムカラーを選択できます。

終了したら、[公開]をクリックします。 これにより、テーマのリンクの色が普遍的に変更されます。
4.カスタムCSSコードを追加します
最後に、リンクの色を変更するために、カスタマイザーツールにカスタムCSSコードを入力できます。 このプロセスは少し複雑ですが、色の選択に柔軟性があります。 そのため、経験豊富なWordPress開発者、またはクライアントの事前に決定されたカラーパレットを使用しているデザイナーにとっては良いオプションかもしれません。
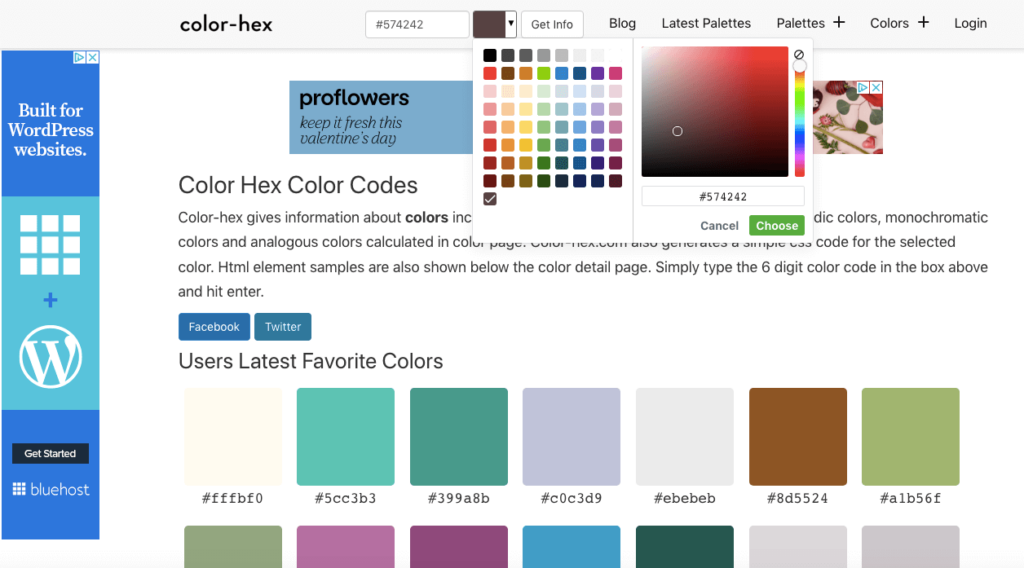
このシナリオでは、使用する必要のあるカスタムカラーがすでにある場合があります。 そうでない場合は、color-hexなどのWebサイトを使用してカラーコードを見つけることができます。 そこで、特定の色合いを検索したり、人気のある色のリストを表示したりできます。

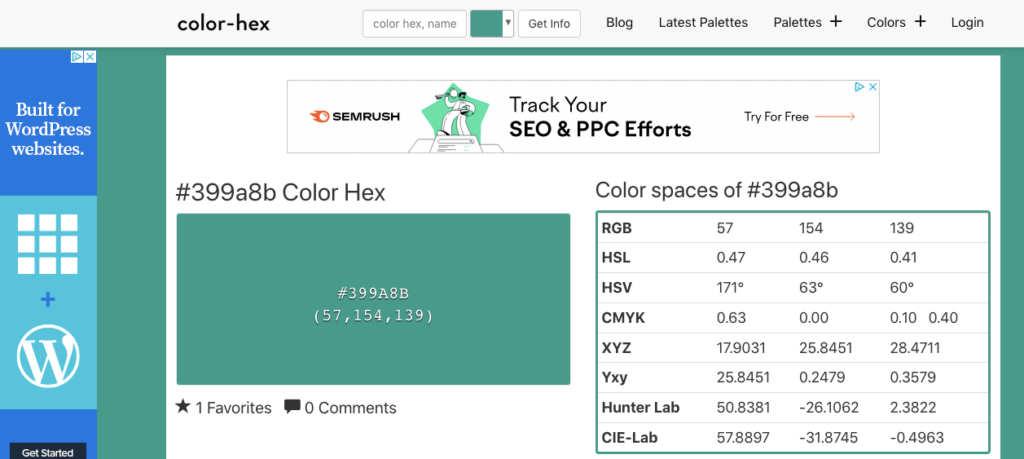
各色の下に、16進コードが表示されます。 選択したい色の特定のコードをコピーします。 この例では、 #399a8bを選択しました。

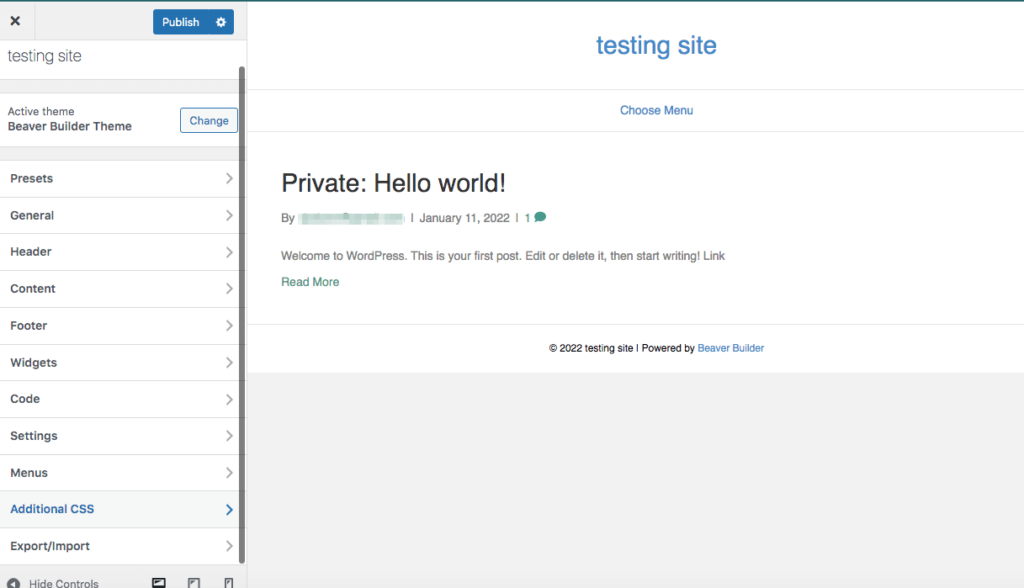
次に、WP管理者に移動し、[外観]> [カスタマイズ]をクリックして、カスタマイザーを表示します。 タブオプションの下部、左側のパネルに、追加のCSSが表示されます。

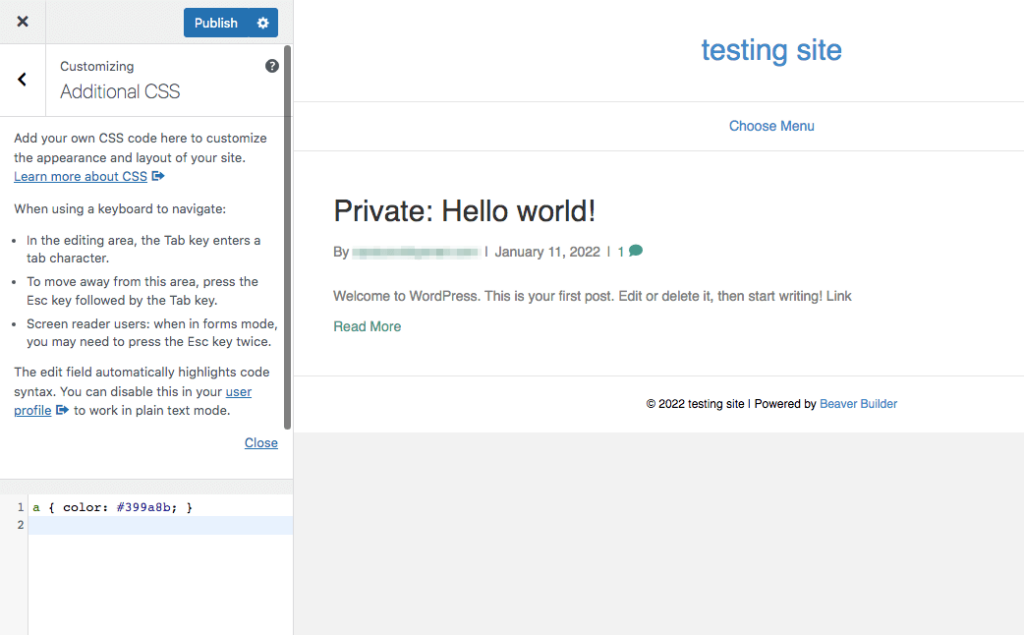
次に、新しい色の16進コードを次のCSSコードスニペット内に貼り付けるだけです。
a { color: #399a8b; }次に、このCSSをコピーして、[追加のCSS ]タブの下部にあるボックスに貼り付けます。

これで、新しいリンクの色が表示されるはずです。 変更に満足している場合は、[公開]をクリックします。
結論
カスタムWebサイトのテーマを選択した後でも、デフォルトの色に満足できない場合があります。 幸い、WordPressを使用すると、リンクの色を変更して、より目立つようにしたり、ブランドに合わせたりすることができます。 そうすることで、訪問者のバウンス率を減らしながら、より視覚的に魅力的なサイトを作成できます。
要約すると、Webサイトのリンクの色を変更するための4つの簡単な方法は次のとおりです。
- グローバルスタイル機能を使用します(テーマのみをブロックします)。
- WordPressカスタマイザーを使用します。
- BeaverBuilderテーマを編集します。
- カスタムCSSコードを追加します。
ウェブサイトのリンクの色を変更することについて質問がありますか? 以下のコメントセクションでお知らせください。
