WordPress でテーマを変更する方法: 3 つの一般的な方法
公開: 2023-12-15WordPress テーマを正しい方法で変更する方法を知りたいですか? パフォーマンスやユーザーエクスペリエンスに影響を与えずに?
小売業と同様に、オンライン ストアでも第一印象は重要です。
WordPress は優れたコンテンツ管理システムですが、WordPress に目を引く外観を与えているのはテーマです。
私たちは、WordPress テーマのデザイン、開発、そして一般的な遊びに、思い出せないほどの年月を費やしてきました。
この投稿は、変更の時期が来たときに私たちが学んだことをまとめたものです。
- テーマの変更に特別な注意が必要なのはなぜですか?
- テーマを変更する前に
- ステージング環境のセットアップを検討する
- サイトをバックアップする
- 既存のテーマからカスタムコードをコピーする
- トラッキングコードを忘れないでください
- プラグインを分析する
- レイアウトの視覚的なバックアップを作成する
- 既存のサイトのスピードテスト
- WordPress テーマを変更する – 上位 3 つの方法
- 1. ステージング環境を使用する
- 2. プラグインを使用したステージング環境のセットアップ
- 3. WordPress 内でテーマを変更する
- Web サイトをメンテナンス モードにする方法
- WordPress テーマを変更する
- WordPressテーマを変更した後にやるべきこと
- 適切なテーマを選択してください
- アストラ
- オーシャンWP
- ケイデンス
- 結論
WordPress テーマを変更するための 3 つの実証済みの方法を説明します。
また、切り替え前に従うべきベスト プラクティスと、切り替え後に何をすべきかについても説明します。
テーマの変更に特別な注意が必要なのはなぜですか?
テーマは Web サイトの外観と機能を決定します。 切り替えを行うと、ユーザー エクスペリエンス、さらにはサイトのパフォーマンスに影響を与える可能性があります。
変更を慎重に扱う必要がある理由は次のとおりです。
1. デザインの一貫性: 現在のテーマが Web サイトのデザインとレイアウトを制御します。 テーマを切り替えると、サイトの外観が大幅に変わる場合があります。 新しいテーマがブランドと一致し、一貫した外観と雰囲気を維持していることを確認してください。
2. ビルダーの互換性: テーマ固有のページ ビルダーを使用して投稿やページを作成した場合は、テーマを変更してもすべてが引き続き見栄えが良いことを確認することが重要です。 せっかく苦労して作ったレイアウトを失いたくないですよね!
3. カスタム機能: 通常、テーマには独自の特別な機能と、サイトをカスタマイズする方法があります。 場合によっては、カスタム コードを追加して、希望どおりに動作させることもできます。 テーマを変更すると、これらの機能が影響を受ける可能性があるため、テーマを変更しても重要な機能が影響を受けないようにすることが重要です。
4. コンテンツの互換性: 一部のテーマでは、他のテーマと互換性がないカスタム フィールドや形式が使用されます。
テーマを変更する前に
テーマの変更時に実行する重要な手順をいくつか示します。
ステージング環境のセットアップを検討する
最良の結果を得るには、ステージング サイトを作成することをお勧めします。 これは、実際の Web サイトに切り替える前に変更を試すのに役立ちます。
ステージング サイトの設定方法については、この記事の後半で詳しく説明します。
サイトをバックアップする
ライブ Web サイトに変更を加える前に、バックアップすることをお勧めします。
理想的にはバックアップ ソリューションをすでに用意している必要がありますが、テーマを変更する直前に別のバックアップを取ることを強くお勧めします。
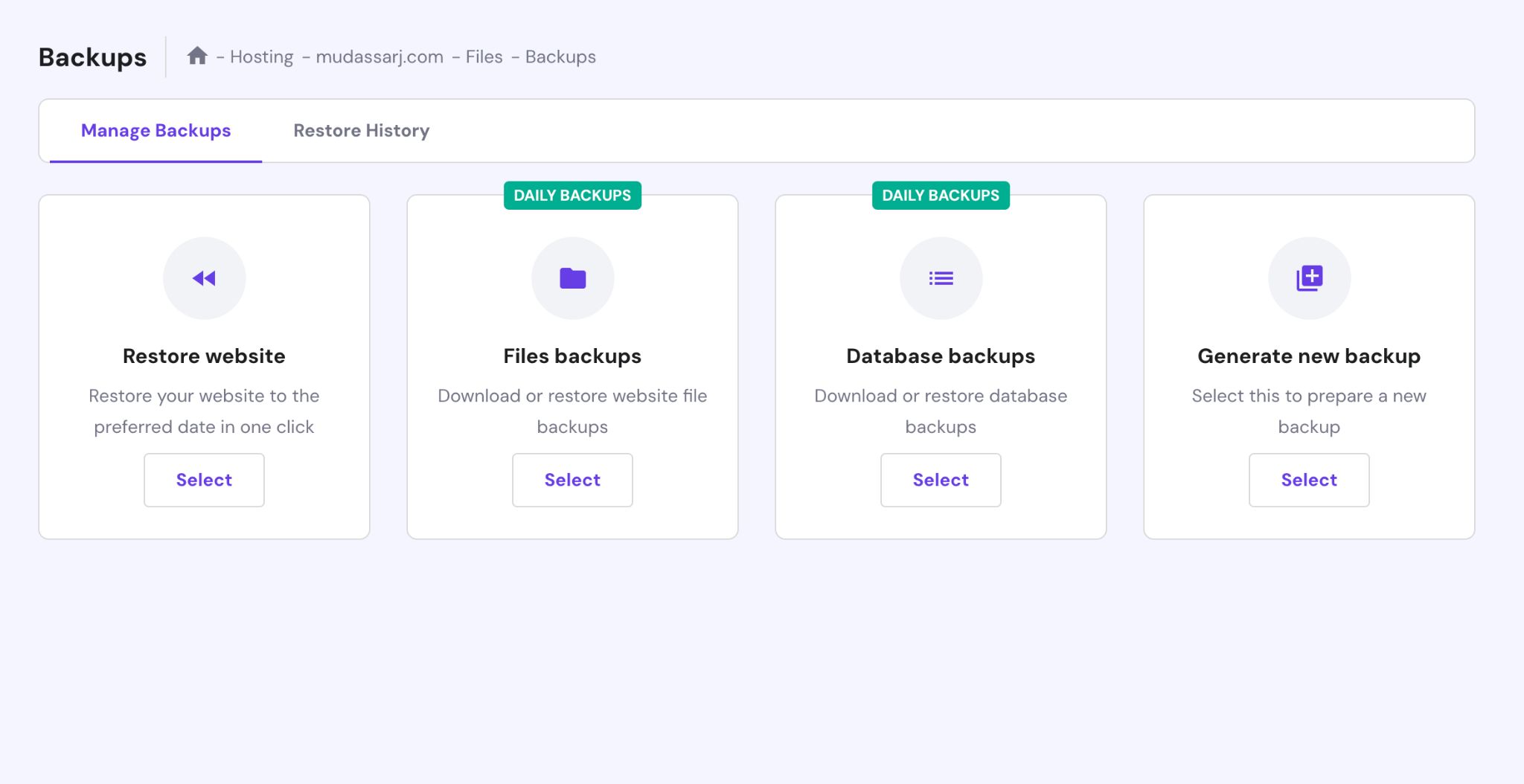
多くの Web ホストはバックアップおよび復元ツールを提供しています。 たとえば、Hostinger はこれを行う簡単な方法を提供します。

Web ホストによっては、バックアップ ツールの外観が少し異なる場合がありますが、最終的な結果は同じになるはずです。
Web サイトをバックアップする他の方法もあります。
- プラグインを使用します。
- FTP (ファイル転送プロトコル) を使用して手動で実行します。
最高の WordPress バックアップ プラグインには、BlogVault、Backup Buddy、BackupWPup、UpdraftPlus などがあります。
既存のテーマからカスタムコードをコピーする
カスタム コードを使用してテーマの外観を変更したり、特別な機能を追加したりすることは非常に一般的です。
たとえば、テーマでコメント ボックスの表示方法を調整できない場合は、カスタム CSS を使用して希望どおりの外観にすることができます。
PHP および JavaScript コード スニペットを使用して、機能を実行したり、外観をカスタマイズしたりすることもできます。
カスタム コードを使用する場合は、切り替える前にそれをコピーして保存します。 その後、それらと新しいデザインを試して、それらがどのように機能するかを確認できます。
トラッキングコードを忘れないでください
現在のテーマで Google Analytics などのトラッキング コードを管理している場合は、新しいテーマに配置できるように、そのコピーを保存しておくことをお勧めします。
Facebook Insight や Twitter Analytics などのソーシャル メディア トラッカーも使用している場合は、それらのトラッキング コードも必ずコピーしてください。
プラグインを分析する
サイトで Elementor、Spectra、または Divi ページ ビルダーを使用している場合、それらはほぼすべてのテーマで機能します。
ただし、一部のページビルダーは、もう少しこだわりがあります。 たとえば、tagDiv Composer は新聞テーマでのみ機能します。
現在のテーマでカスタム ビルダーを使用している場合は、それが必要なくなる可能性があります。 ただし、互換性のある代替品をインストールする必要がある場合があります。
一部のテーマでは、Slider Revolution などの追加機能を追加するために特定のプラグインに依存しています。
インストールされているすべてのプラグインを確認し、切り替え後も必要であることを確認します。 また、新しい WordPress テーマに独自の依存関係があるかどうかを確認してください。
レイアウトの視覚的なバックアップを作成する
ニュースレターのサインアップ、ソーシャル アイコン、ポップアップ、人気の製品セクション、またはログイン ボタンを使用する場合は、それらがすべてどこに当てはまるかを確認してください。
これらの追加機能を使用している Web サイトのスクリーンショットを撮って、すべてがどこに行われたかを把握することをお勧めします。
視覚的な記録により、再確認が容易になり、保持または再作成したい要素を見逃していないことを確認できます。
既存のサイトのスピードテスト
Web サイトをバックアップし、重要なものをメモしました。次は何をすればよいでしょうか?
サイトの現在の速度を確認することをお勧めします。
読み込み速度を測定するために利用できるオンライン ツールやプラグインがたくさんあります。 正確な結果を得るには、GTmetrix または Google PageSpeed をお勧めします。
現在のテーマの速度がわかったら、それを新しいテーマと比較し、必要に応じて最適化できます。
WordPress テーマを変更する – 上位 3 つの方法
データを失わず、訪問者に影響を与えずに WordPress テーマを変更するための上位 3 つの方法を見てみましょう。
1. ステージング環境を使用する
ビジーなサイトがあり、WordPress テーマの変更中にダウンタイムの危険を冒したくない場合は、ステージングが最も安全な方法です。
多くの人気のあるウェブホストは、WordPress ツールキットの一部としてこの機能を提供しています。
たとえば、このチュートリアルでは、ステージング ツールが WordPress メニュー内にある Hostinger を使用します。
他のホストでも同様の設定が行われる可能性があります。

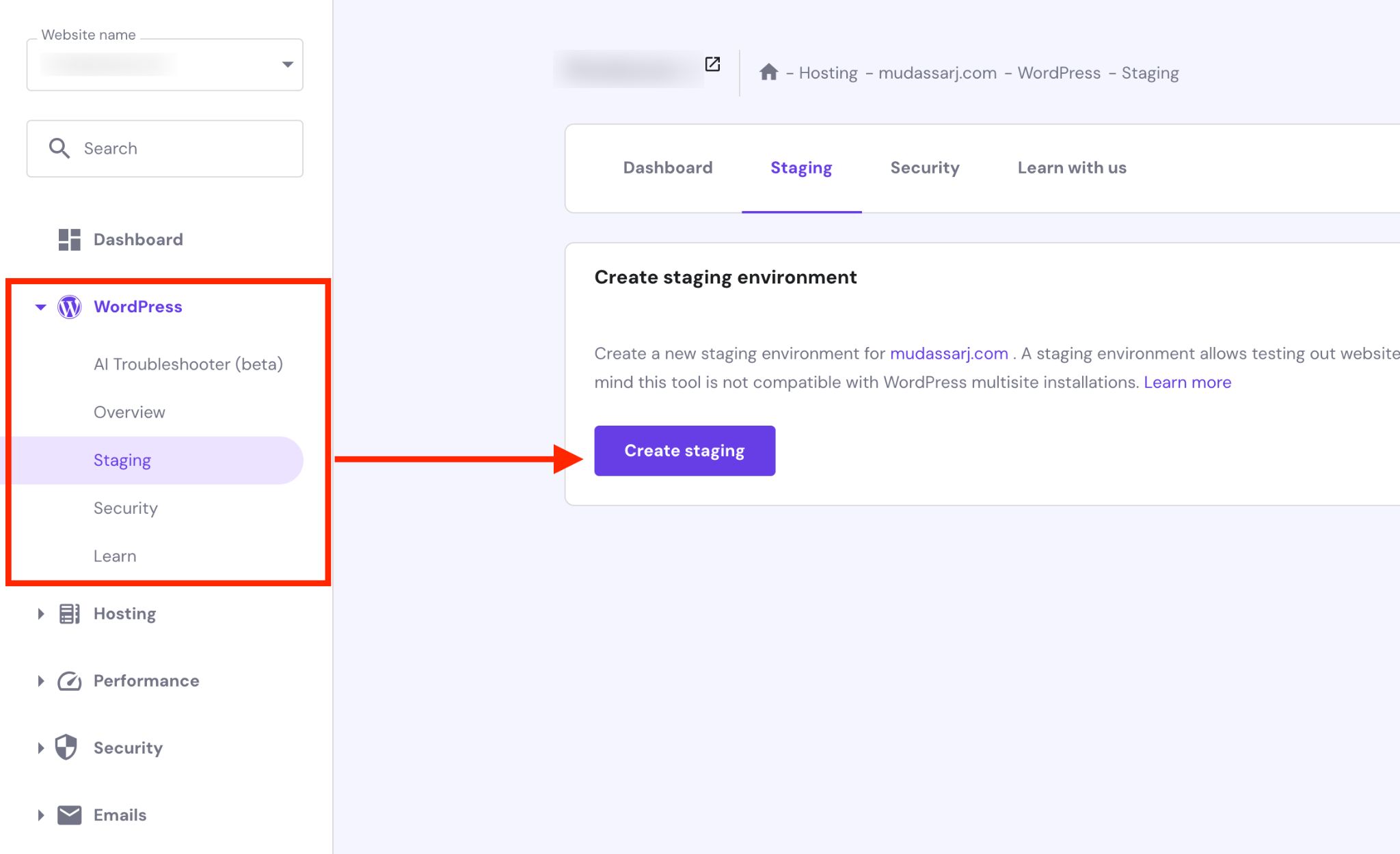
ホスティング ダッシュボード内でステージング ツールを見つけます。
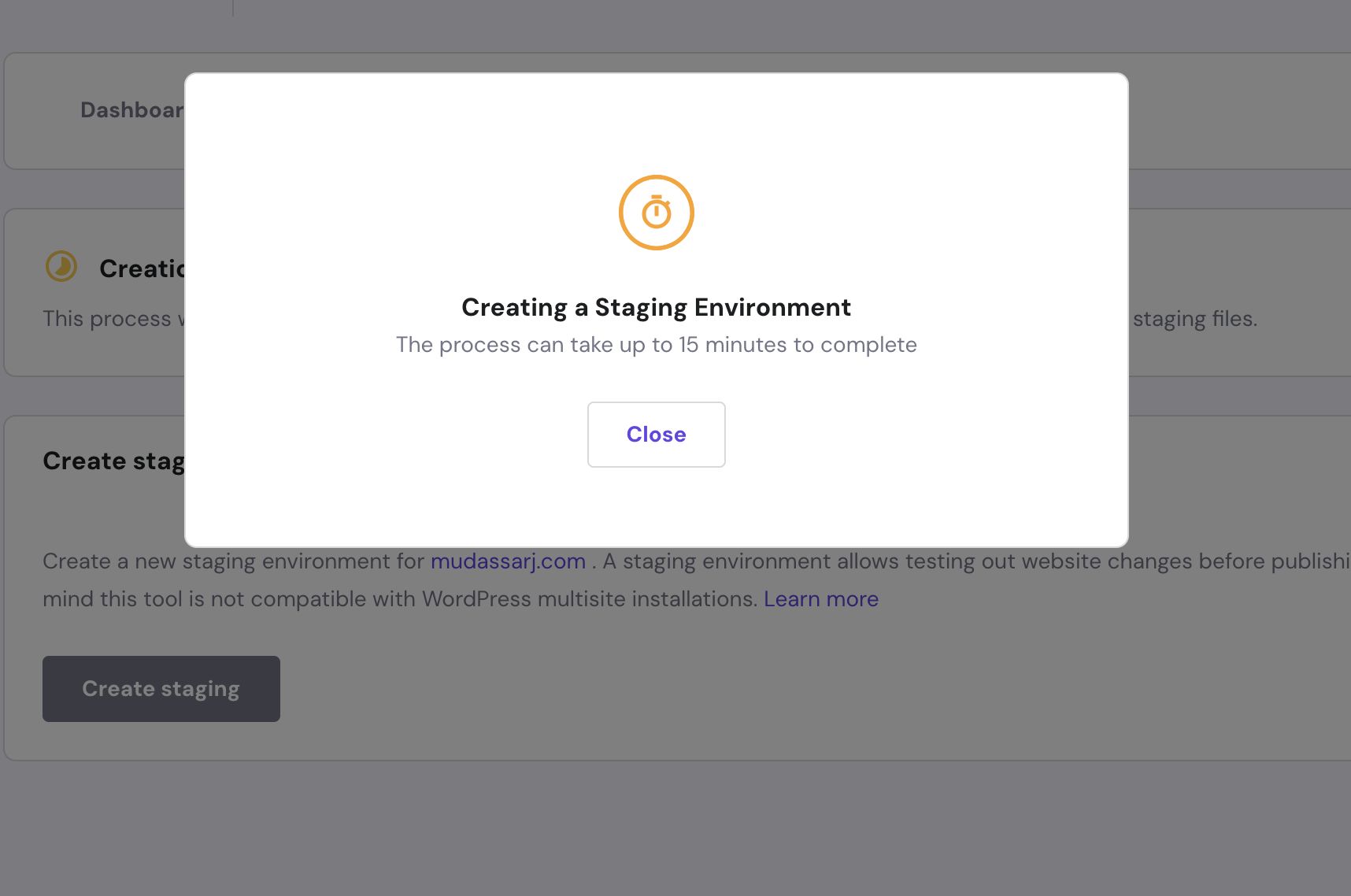
Hostinger を使用している場合は、 「ステージングの作成」ボタンをクリックしてポップアップをトリガーします。 ステージング サイトに名前を付け、 [作成]ボタンを押してプロセスを開始します。
所要時間はウェブサイトのサイズによって異なります。

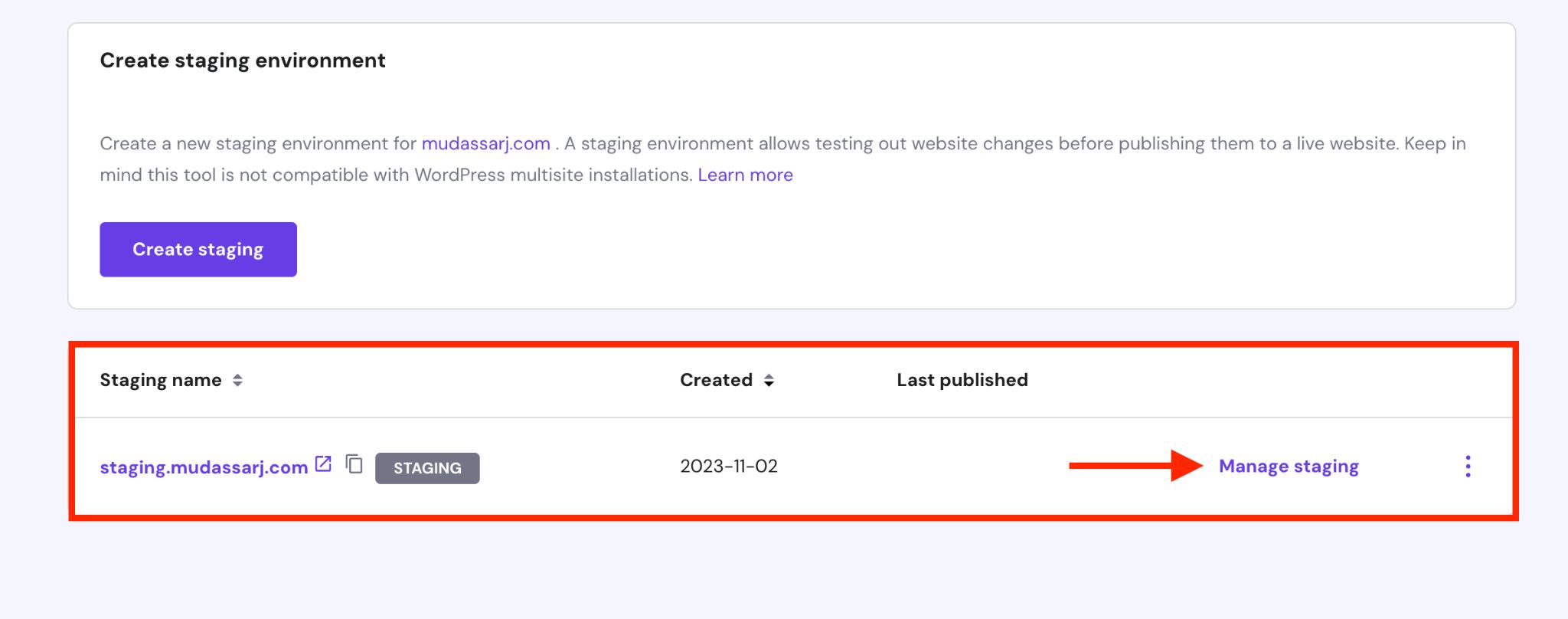
ステージング プロセスが完了すると、リストにステージング サイトのエントリが表示されます。
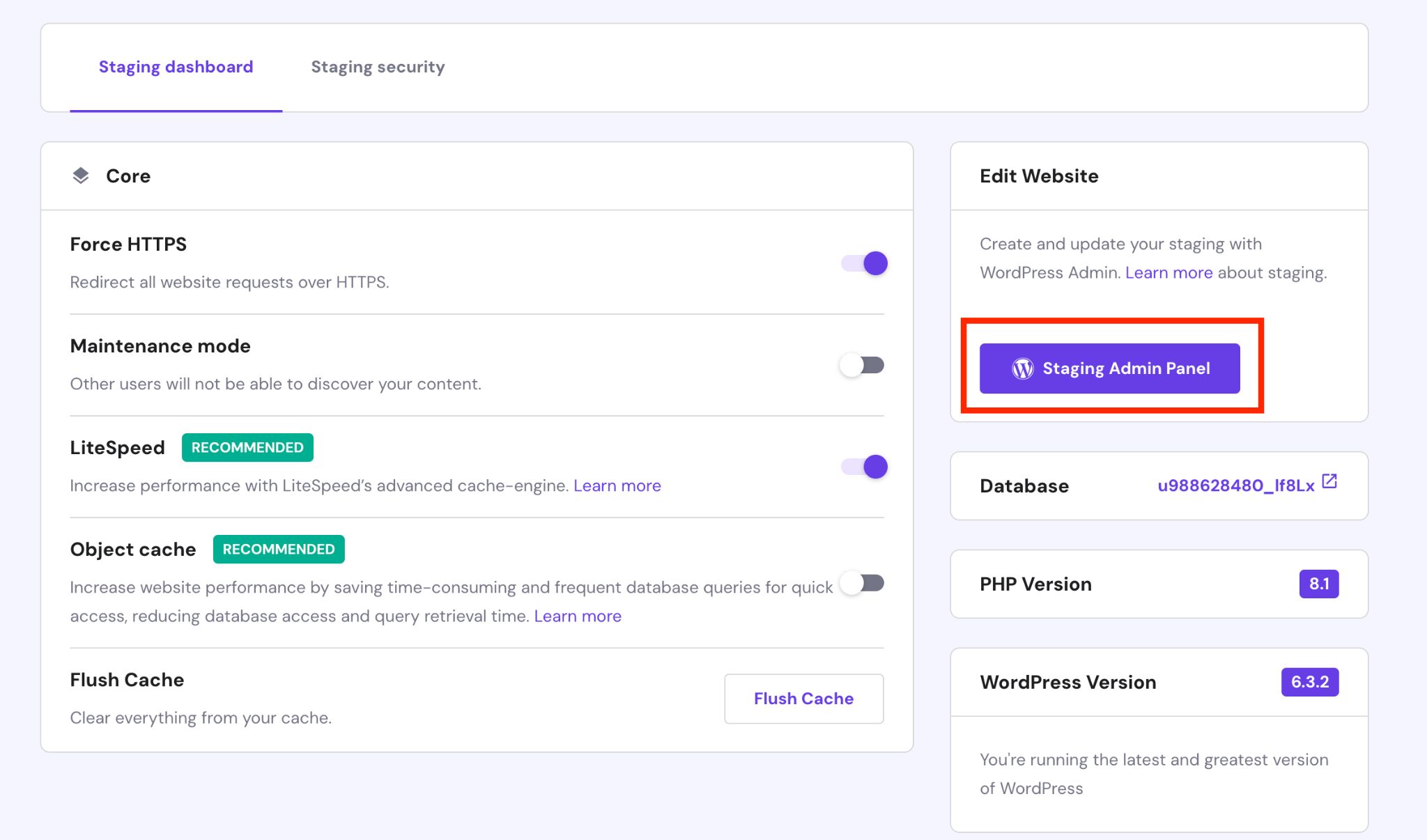
[ステージングの管理]リンクをクリックして、ステージング ダッシュボードにアクセスします。
 ステージング ダッシュボードには、 [ステージング管理パネル]ボタンがあります。 それをクリックして、ステージング サイトの WordPress 管理領域に入ります。
ステージング ダッシュボードには、 [ステージング管理パネル]ボタンがあります。 それをクリックして、ステージング サイトの WordPress 管理領域に入ります。

あるいは、ステージング サイトの URL を使用してログインします。
この URL は、作成したサブドメインに基づいています (例: staging.yoursite.com/wp-login.php )。
ステージング サイトはライブ サイトの正確なコピーであるため、同じログイン資格情報を使用できます。
WordPress ダッシュボード内では、ライブサイトと同じように変更を加えることができます。
希望の WordPress テーマに切り替えたり、レイアウトを調整したり、プラグインを追加したりできます。
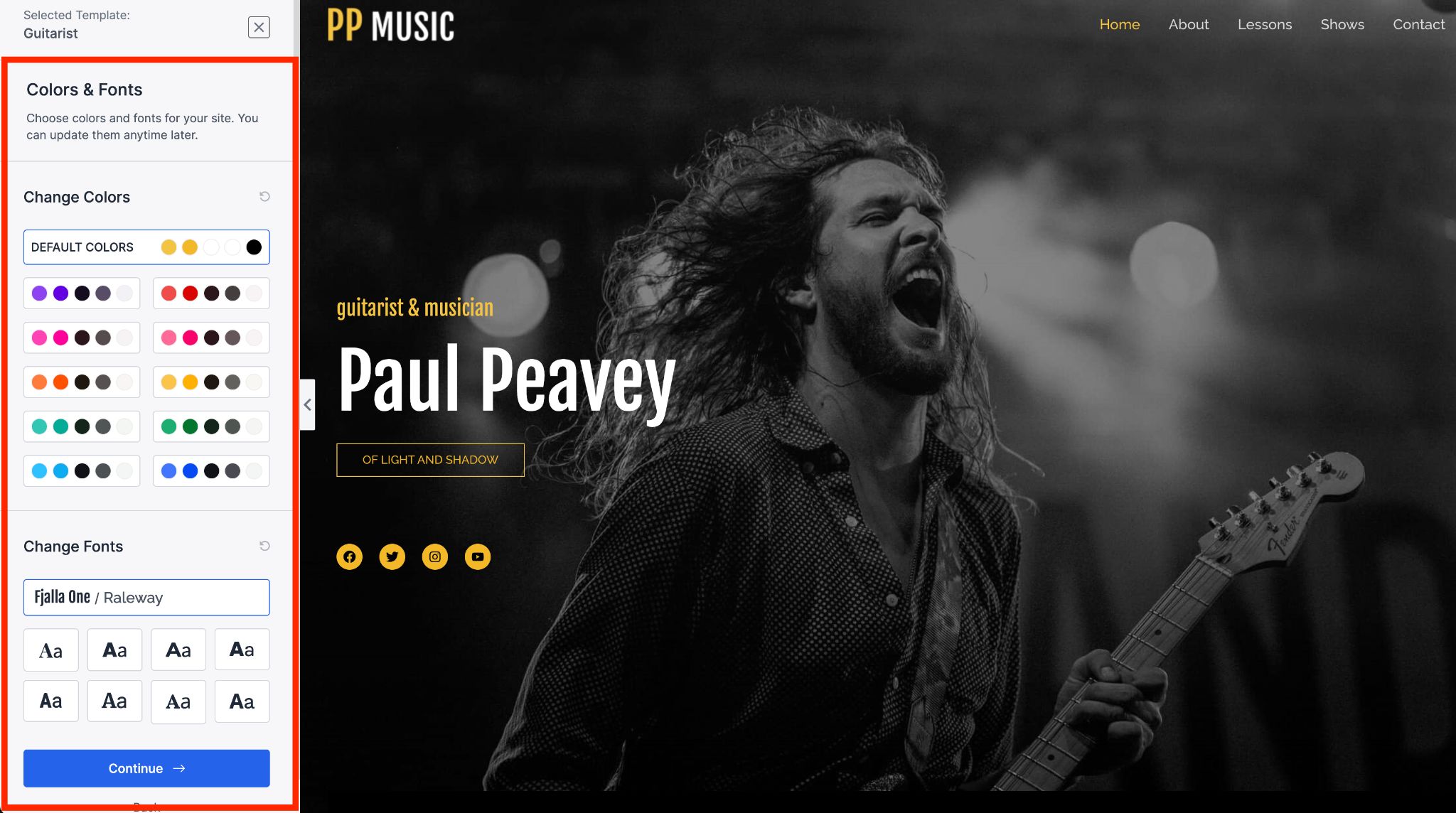
Astra テーマとその Musician Singer Starter テンプレートをステージング サイトにインストールしました。 次のセクションでは、このチュートリアルで Astra を選択する理由となった Astra の機能を明確にします。
このテーマを使用すると、ライブ プレビューを提供しながら Web サイト全体をカスタマイズできます。

ステージング サイトはライブですが、あなた以外には表示されないことに注意してください。 これにより、訪問者に影響を与えることなく、変更を加えて競合を解決できます。
更新が完了し、Web サイトが期待どおりに機能したら、これらの変更をプッシュして公開できます。
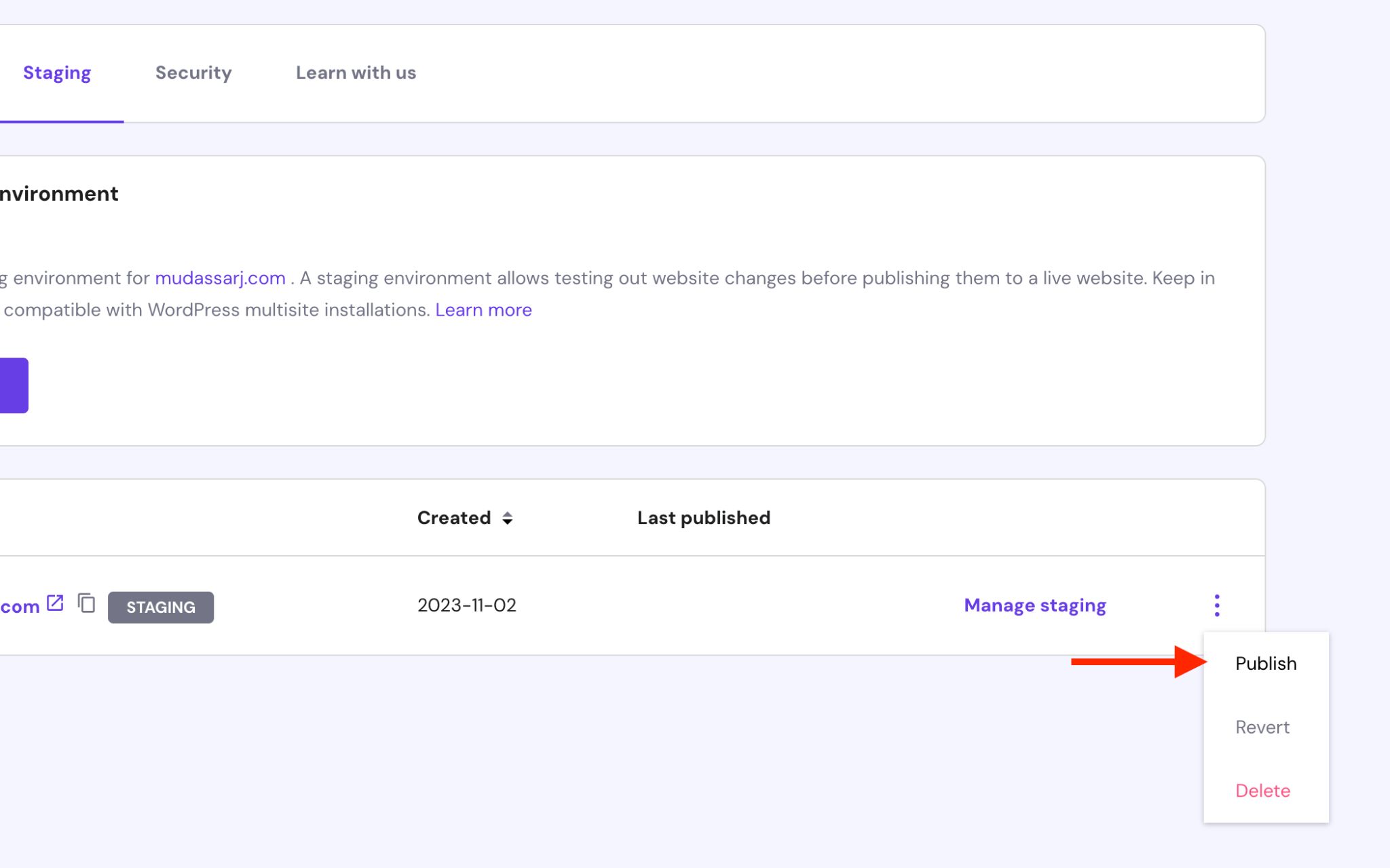
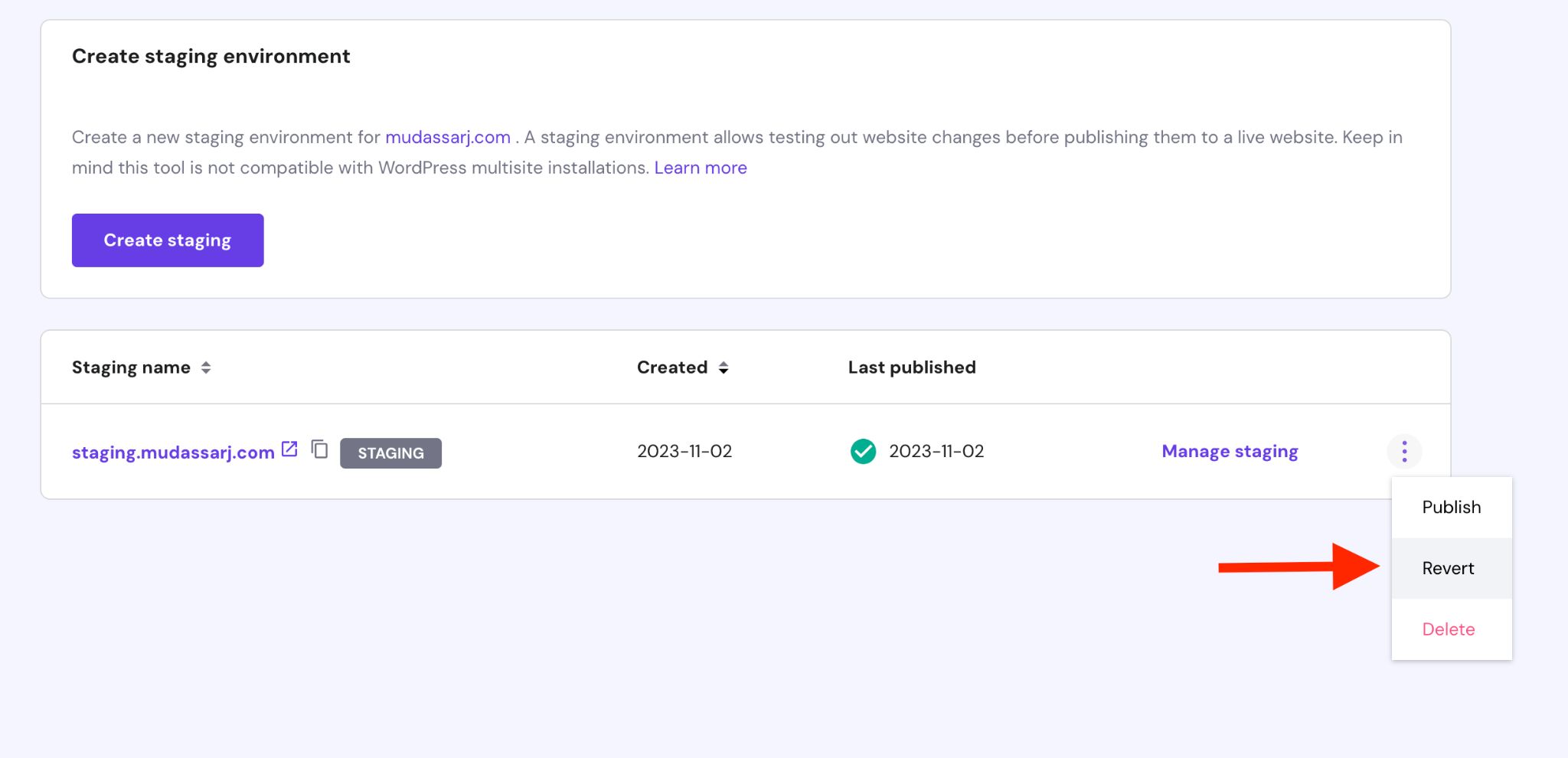
これを行うには、ホスティング ダッシュボードのステージング サイト エントリ ページに移動し、三点メニューをクリックして、 [公開]オプションを選択します。

次に、免責事項を読み、もう一度[公開]を押します。
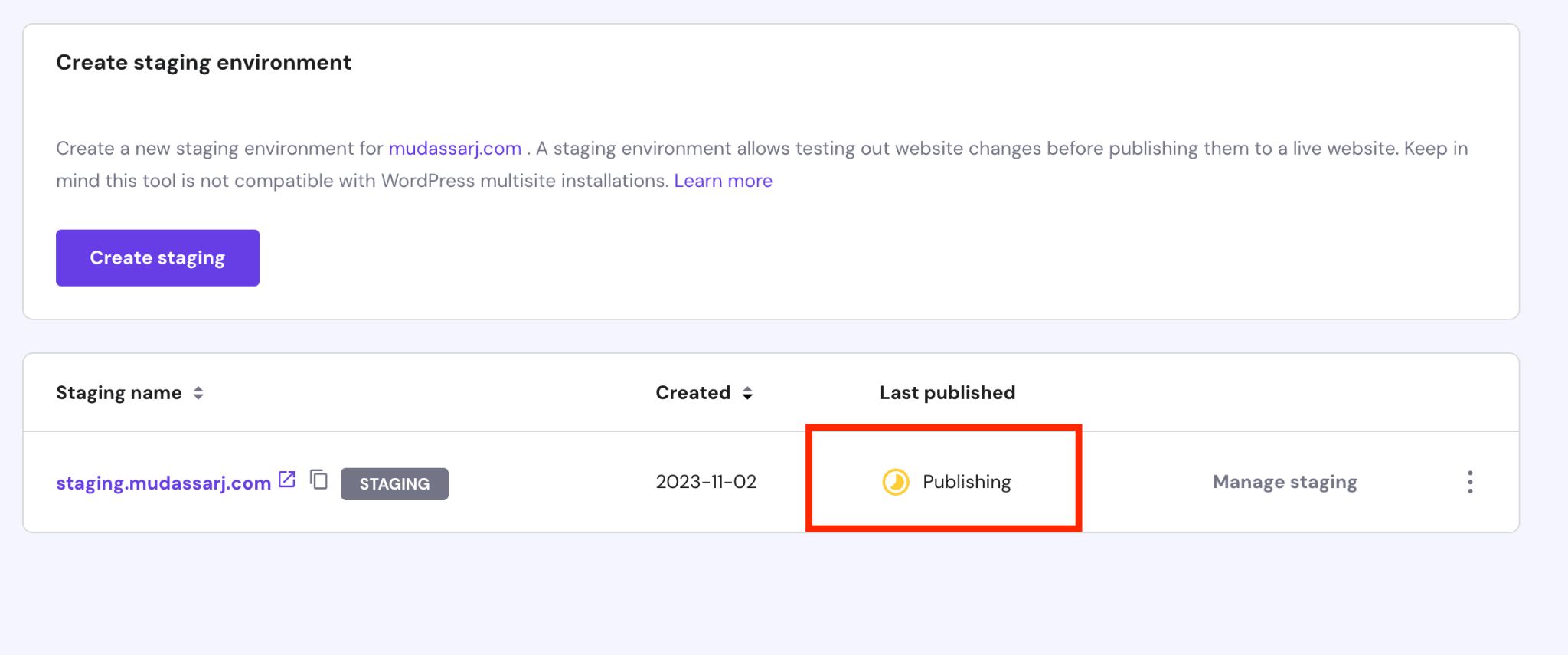
公開プロセスはステージング サイトの作成に似ており、期間は Web サイトのサイズと加えた変更によって異なる場合があります。
ステータス インジケーターを通じて進行状況を追跡できます。

元のテーマに戻る必要がある場合は、3 点メニューをクリックして[元に戻す]を選択し、プロンプトが表示されたらアクションを確認します。

サイトは元の状態に戻りますが、WordPress 管理領域からプラグインとテーマを管理する必要がある場合があります。
2. プラグインを使用したステージング環境のセットアップ
プラグインを使用してステージング Web サイトをセットアップすることもできます。 これは主に、ホストがステージング サイトを提供していない場合に役立ちます。
最も人気のあるステージング Web サイト プラグインには次のようなものがあります。
- WPvivid バックアップ
- WPステージング
- BlogVault
3 つのプラグインはすべて、その機能において効果的です。 ステージング以外にも、バックアップの作成と復元にも優れています。
このチュートリアルでは、WPvivid Backup を使用します。 警告ですが、この作業を適切に実行するには、プラグインのプレミアム バージョンが必要です…
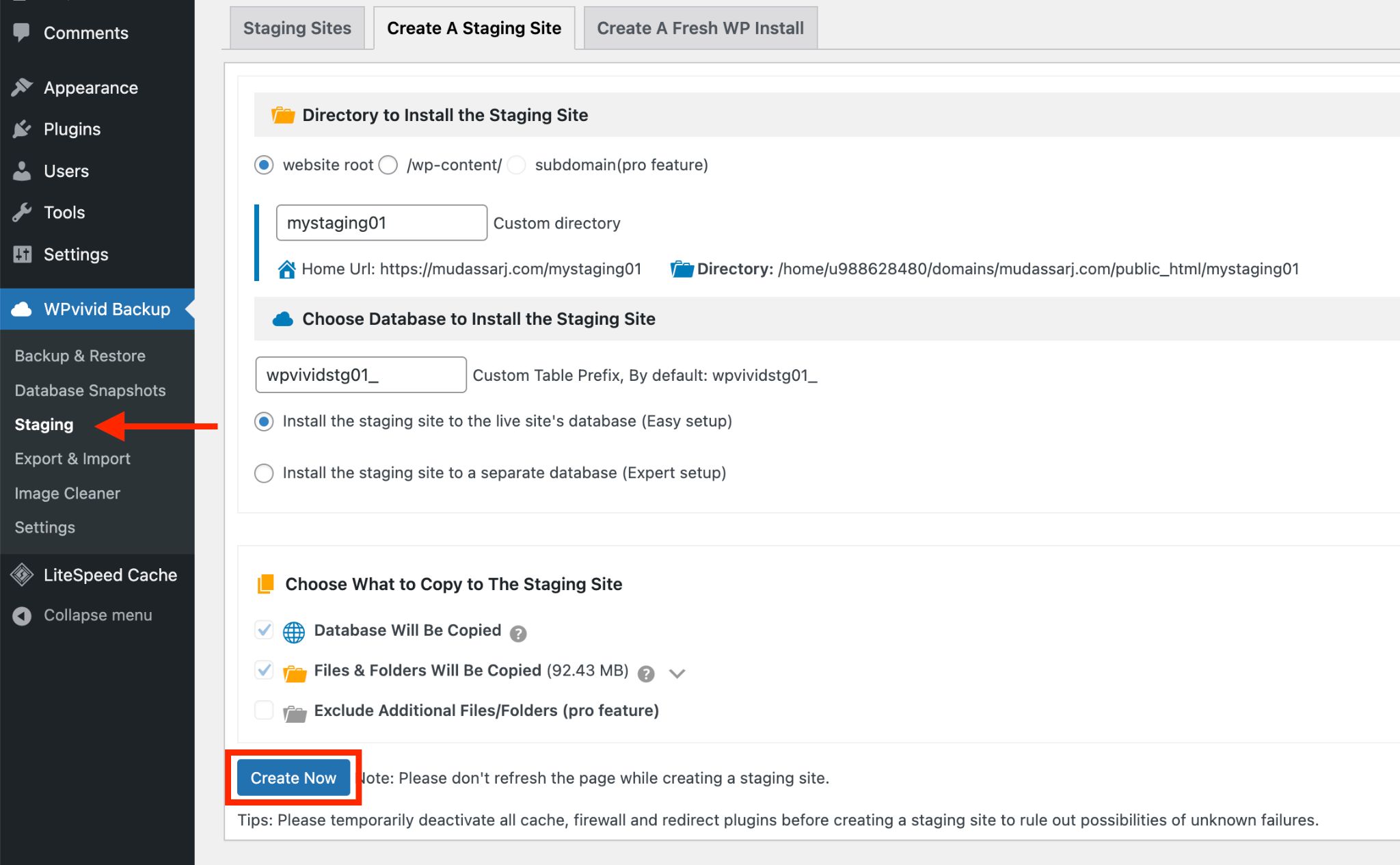
WPvivid Backup をインストールしてアクティブ化した後、左側のサイドバーのWPvivid Backupメニューの下にある[ステージング]ボタンを探します。
このステージングボタンをクリックして、ステージング サイトの作成プロセスを開始します。

ディレクトリを変更する場合、またはステージング サイトに別の名前を付ける場合は、ここが場所です。
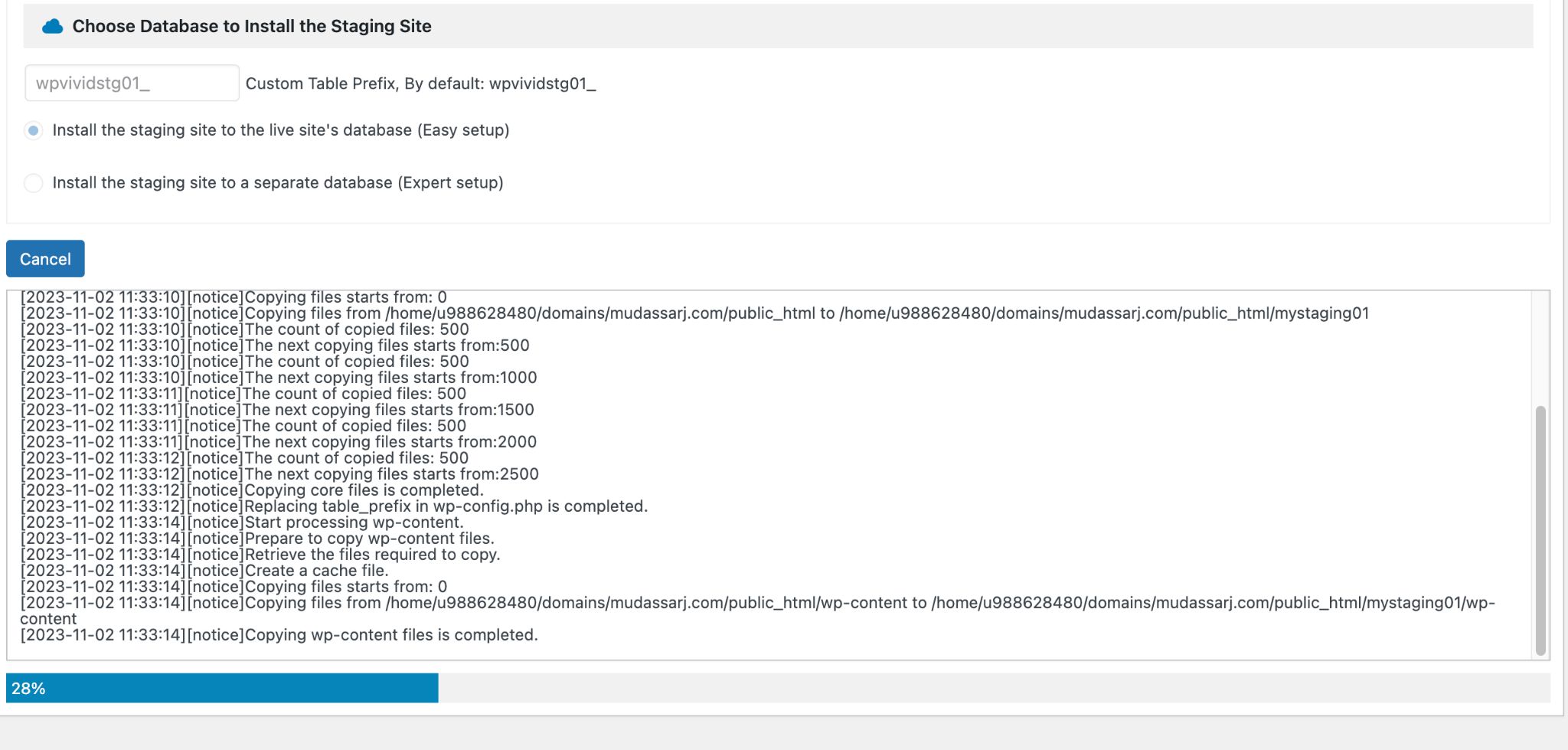
「今すぐ作成」ボタンをクリックして開始します。 同じウィンドウ内で進行状況を追跡できます。

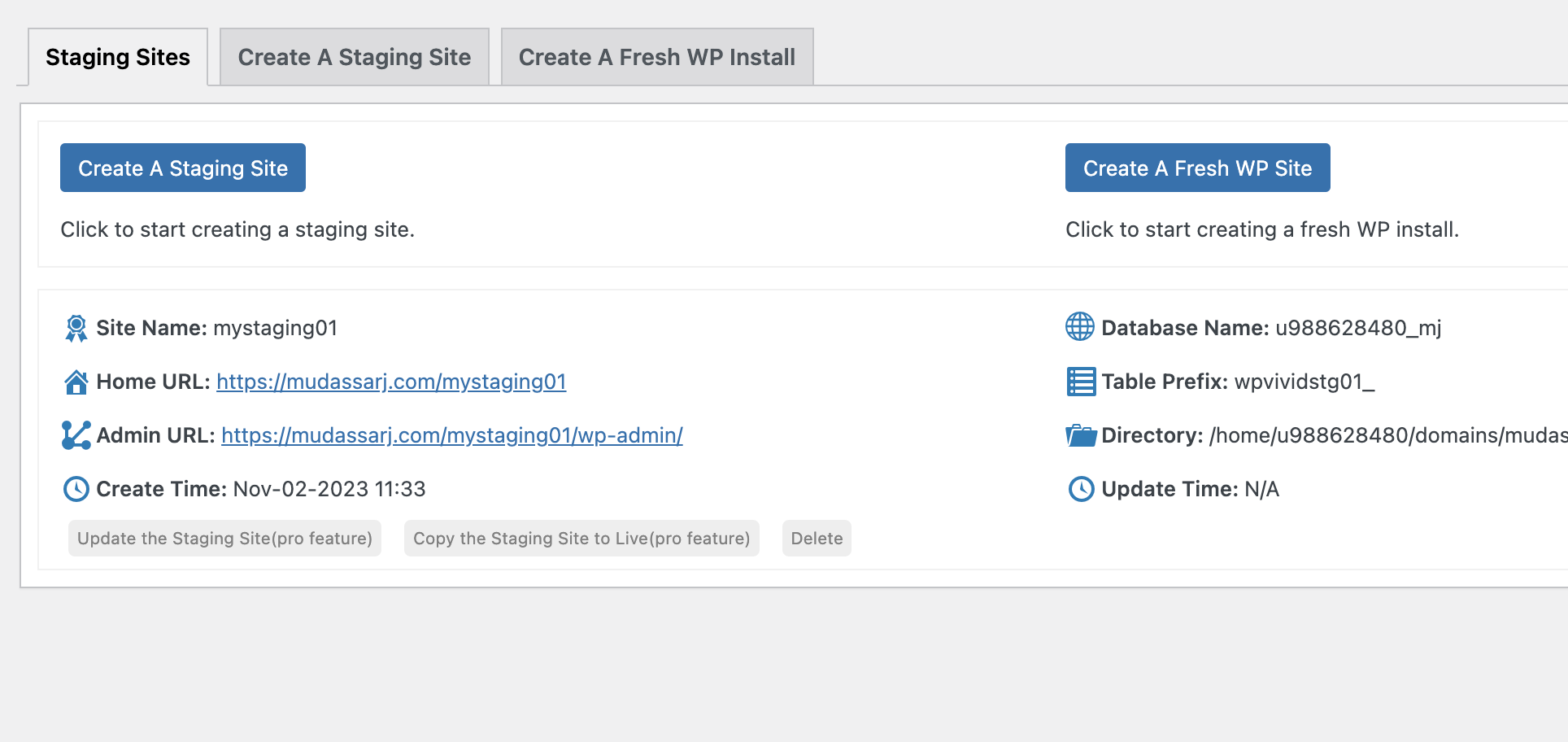
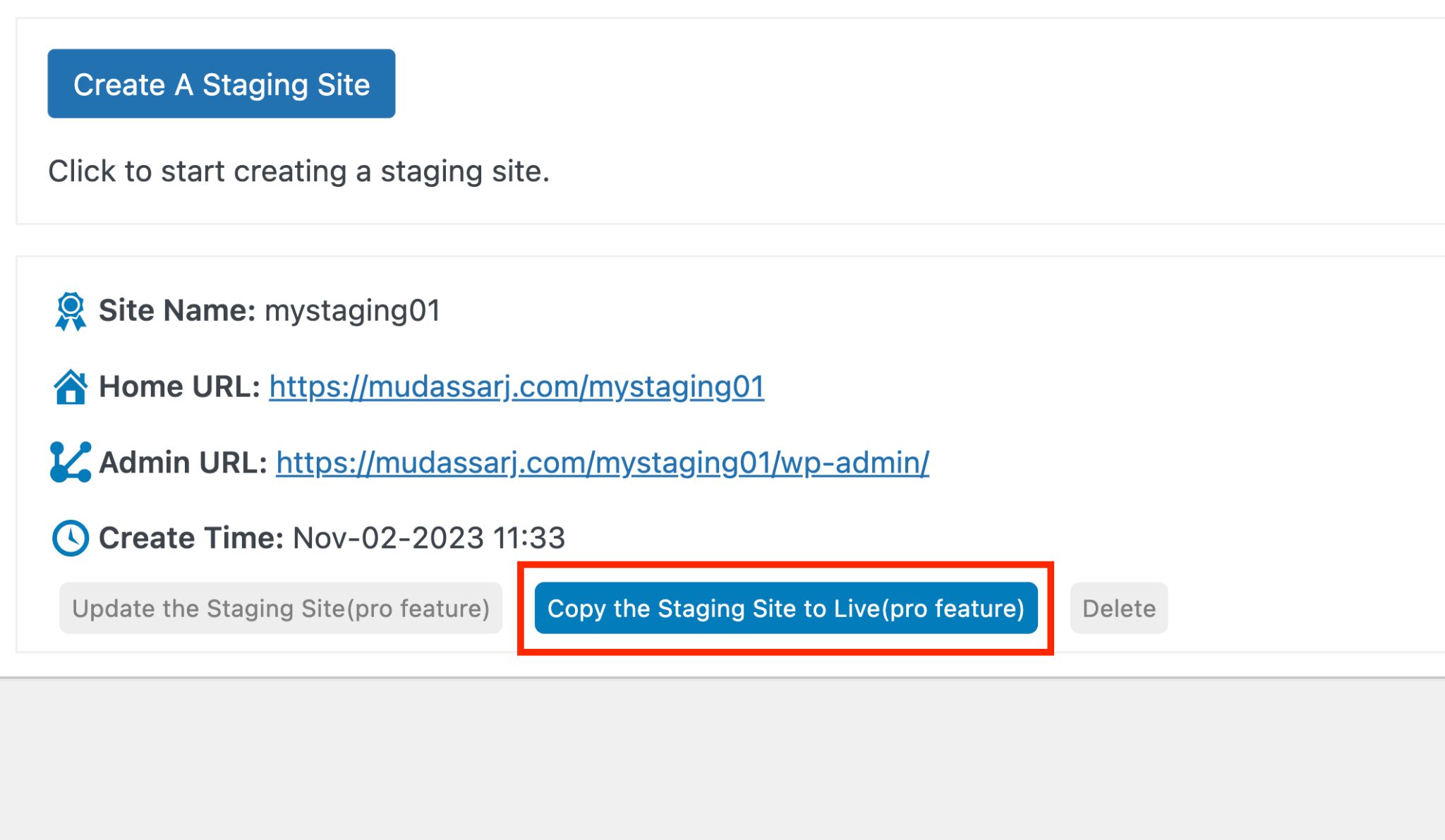
プロセスが完了すると、次のウィンドウにステージング サイトの URL と WP 管理者の URL が表示されます。

ステージング サイトの管理エリアにログインし、通常と同じようにテーマとプラグインへの変更を開始します。

すべてが希望どおりに動作し、表示されたら、 [削除]ボタンを使用してステージング サイトを削除するか、そのままにしておきます。
3. WordPress 内でテーマを変更する
これは WordPress テーマを変更する最も簡単な方法ですが、最も危険な方法でもあります。
ライブ サイトのテーマを変更する前に、メンテナンス モードを有効にするという追加の予防策を考慮する必要があります。
メンテナンス モードを有効にすると、メイン ページが、サイトで作業中であるため、後で戻ってくるように訪問者に通知する通知に置き換えられます。
二度と戻ってこない可能性があるため、エラー ページを表示するよりも、何が起こっているかを伝える方がはるかに効果的です。
Web サイトをメンテナンス モードにする方法
メンテナンス モードを有効にする最も簡単な方法の 1 つは、プラグインを使用することです。
以下にプラグインの主な選択肢をいくつか示します。
- スペクトル(無料)
- エレメンター(無料)
- 建設中ページ (プレミアム)
このチュートリアルでは、そのシンプルさ、高速さ、そして独自のブロック アプローチにより Spectra を使用します。
Spectra について詳しく知りたい場合は、詳しくレビューしました。
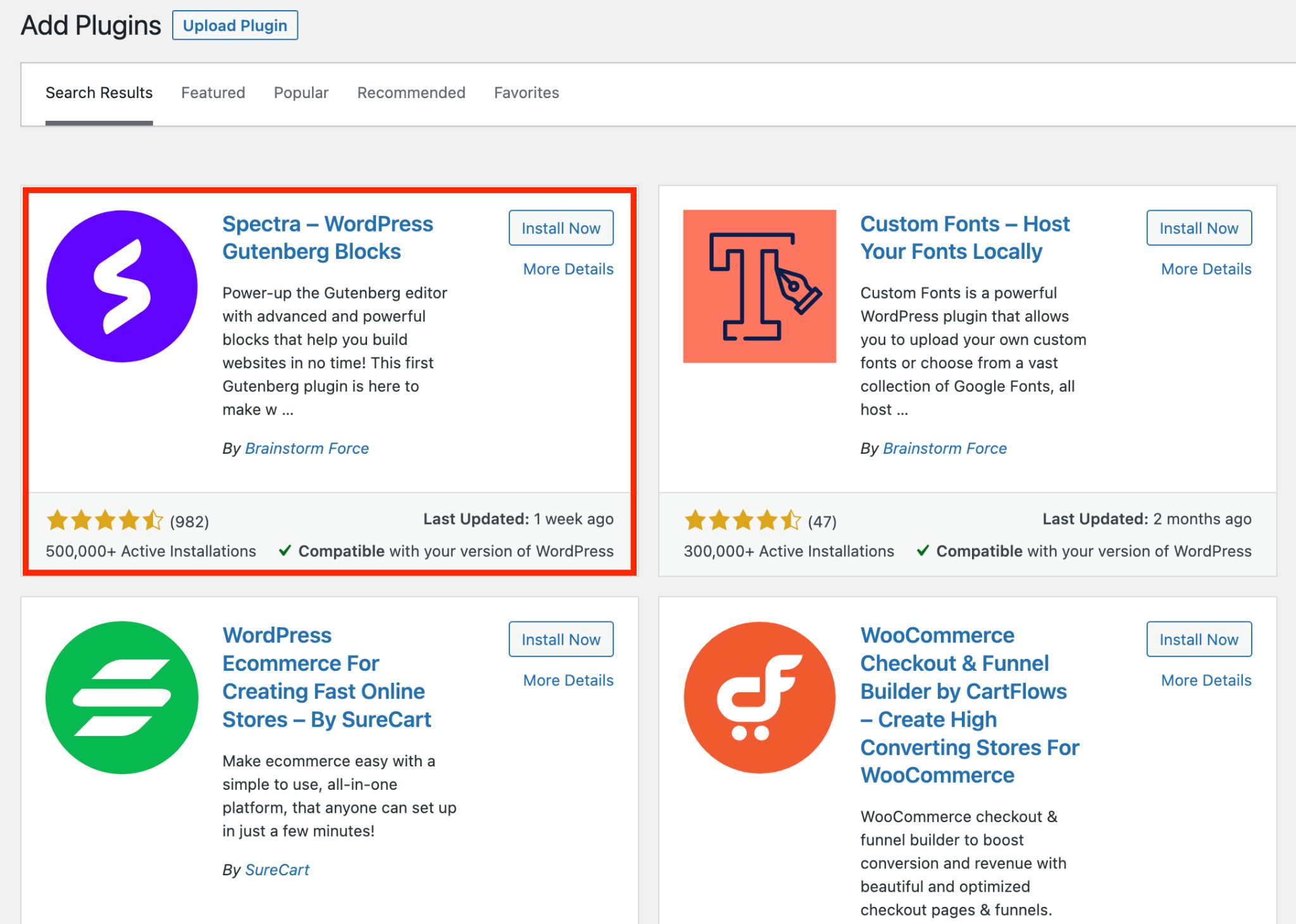
Spectra をインストールするには、 [プラグイン] > [新規追加]に移動し、Spectra を検索します。 オプションが表示されたら、プラグインをインストールして有効化します。

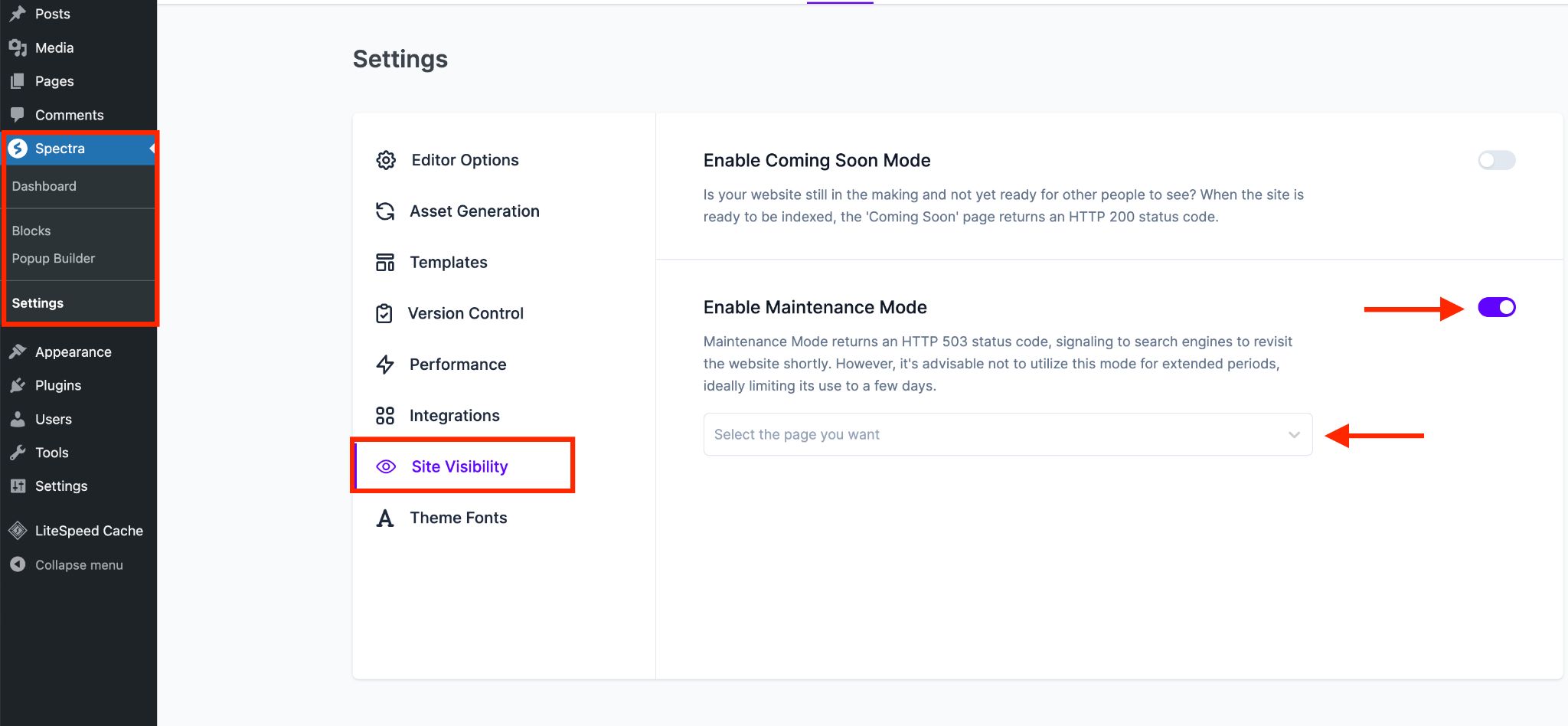
アクティブ化すると、サイドバーに[スペクトル]メニューが表示されます。
[設定] > [サイトの可視性]に移動し、 [メンテナンス モードを有効にする] オプションを有効にします。
その下で、メンテナンス中に誰かがサイトにアクセスしたときに表示するページをドロップダウンから選択します。

Spectra を使用すると素晴らしいページを構築するのは簡単です。 ここではすべての機能については詳しく説明しませんが、簡単に開始する方法を示します。
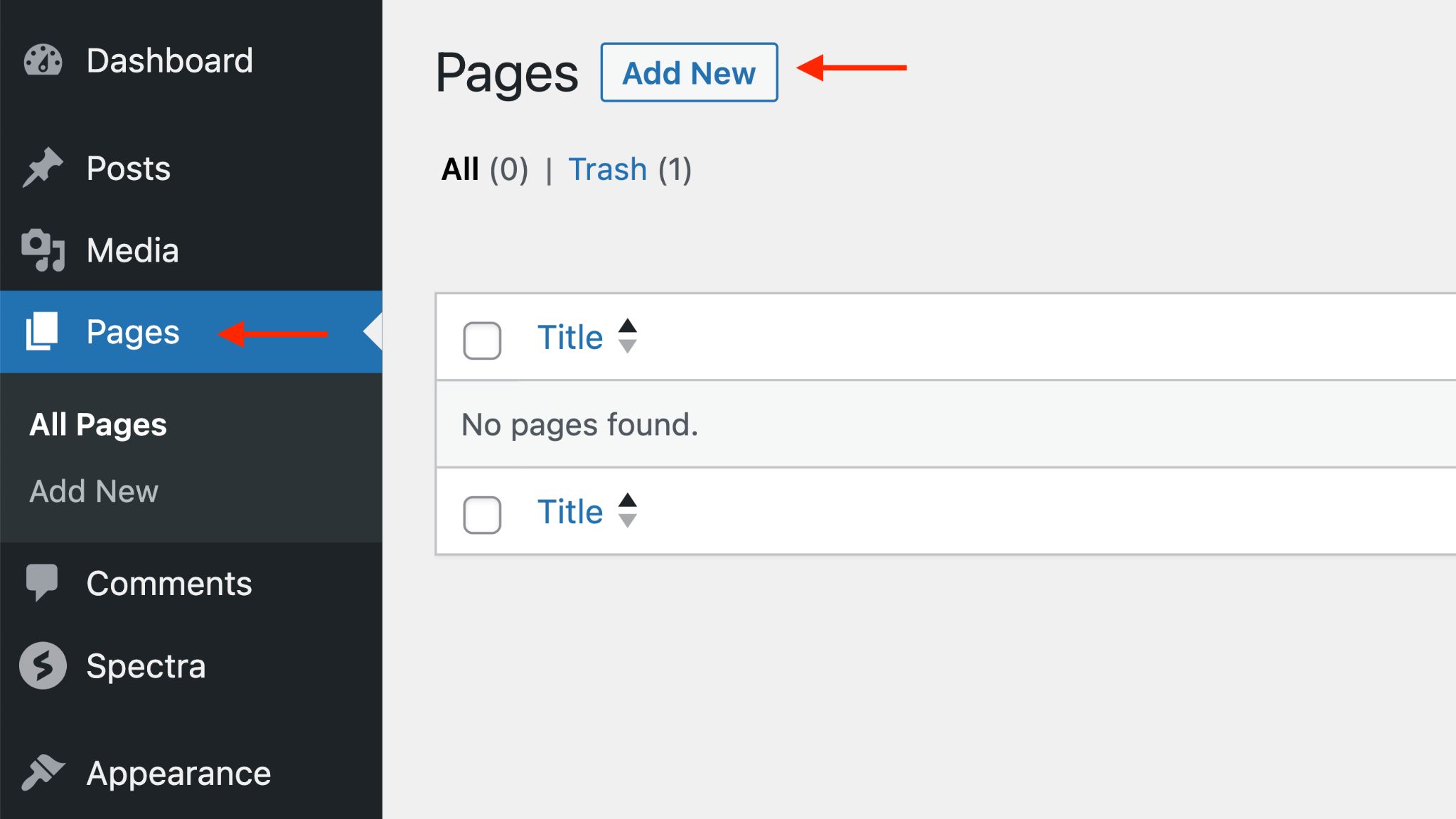
「ページ」メニューから「新規追加」ボタンを押してページエディタに入ります。

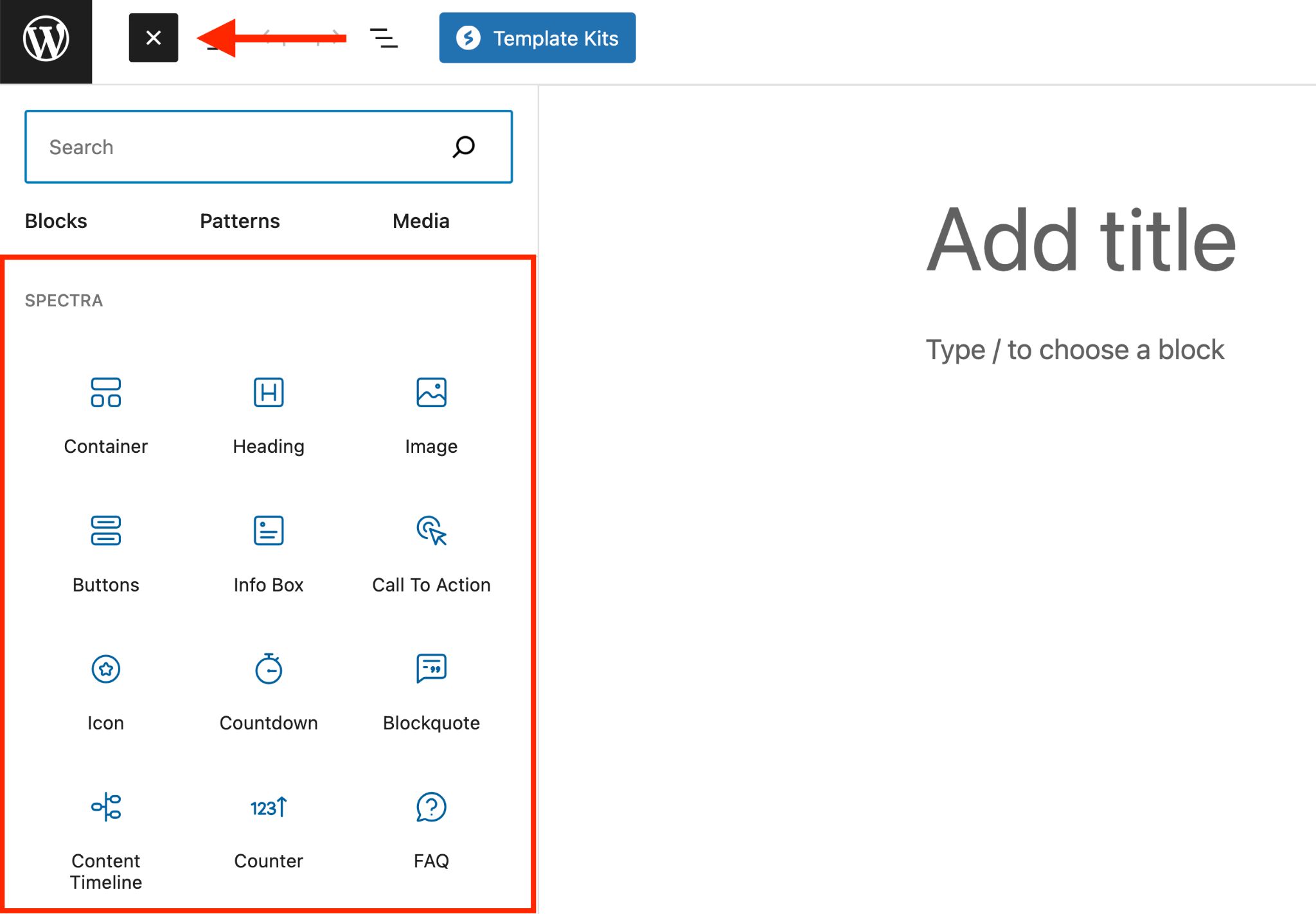
左上の「ブロックインサーター」ボタンをクリックします。 これにより、ページに追加するブロックのリストから選択できるようになります。

訪問者に何が起こっているかを伝える簡単なページを作成します。 または、青いテンプレート キットボタンをクリックして、既製のテンプレートを使用します。
ページの準備ができたら、それを公開し、一時的なホームページにします。
WordPress テーマを変更する
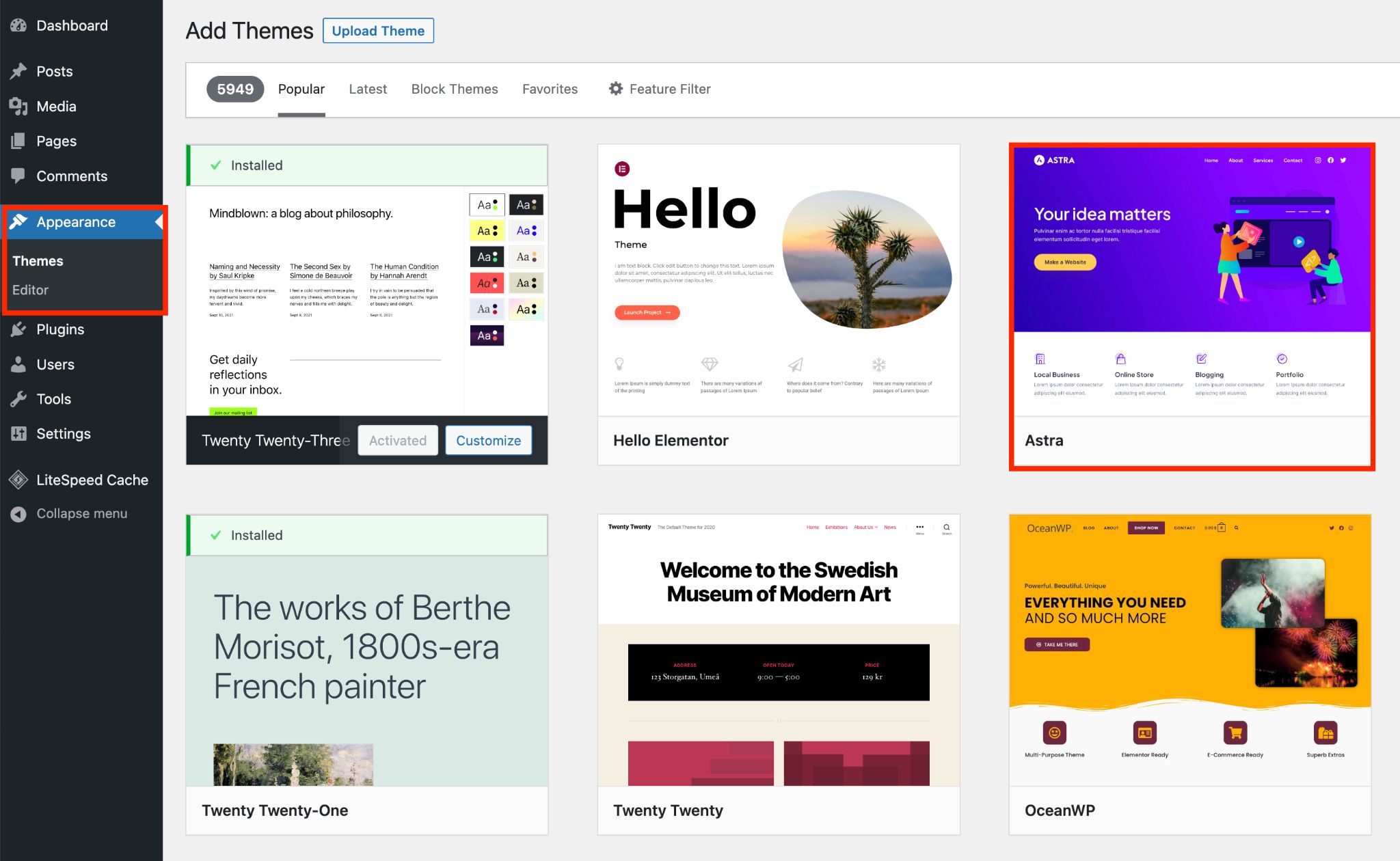
メンテナンス モードがアクティブな場合、 [外観]に移動して[テーマ]を選択することでテーマを安全に変更できるようになりました。
「テーマ」に移動し、 「新規追加」ボタンをクリックします。 次に、必要なテーマを選択します。

テーマを選択し、 「有効化」をクリックします。
そこから、テンプレートを選択するか、セットアップ ウィザードに従います。 テーマごとにこれを異なる方法で処理します。
ページをカスタマイズし、テーマを最適化し、必要なことを何でも実行します。
完全に満足してすべてが機能したら、WordPress ホームページを新しいメイン ページに切り替えて、新しいテーマが公開されます。
WordPressテーマを変更した後にやるべきこと
WordPress テーマを変更したら作業は完了したと思いましたか? もう一度考えてみて!
すべてが完璧に実行されていることを確認するために、再確認する必要がある重要な領域をいくつか示します。
- サイドバーとウィジェット: 前に保存したスクリーンショットを参照し、サイドバーで必要なウィジェットをアクティブにします。 新しいサイドバーの寸法は異なる場合があるため、それに応じて調整してください。
- コードを適用する: トラッキング コードとカスタム コードを 1 つずつ再適用して、新しいテーマで完全に動作することを確認します。
- キャッシュをクリアする: キャッシュ プラグインを使用している場合は、キャッシュをクリアします。 さらに、別のブラウザで Web サイトを開いてキャッシュをクリアしてください。
- ファビコンを確認する: プロセス中にサイトのファビコンが失われる可能性があります。 その場合は、WordPress カスタマイザーを使用するか、新しいテーマ (この機能が提供されている場合) を使用して、再度アップロードしてください。
- 余分なプラグインを削除する: 各プラグインの機能を確認し、不要になったプラグインを削除します。
- 重要な領域をすべてテストする: ユーザーの立場に立って、コメント セクションや、連絡先、概要、検索、404 ページなどのページなど、Web サイトの重要な領域を調べます。
- サイトの速度テスト: Web サイトの速度とパフォーマンスを評価し、以前に保存した結果と比較します。 GTmetrix と Google Page Speed 分析を注意深く確認して、潜在的な問題に対処してください。
適切なテーマを選択してください
あなたのウェブサイトに絶対的に最適な WordPress テーマを確実に入手できるように、トップパフォーマンスのテーマをいくつか厳選しました。
飛び込んで見てみましょう!
アストラ

Astra は受賞歴のある WordPress テーマであり、私たちの知る限り、市内で最高のテーマです。 230 万以上の Web サイトで利用されており、5 つ星の評価を受けています。
どのような種類の Web サイトを考えていても、Astra は完璧にマッチします。
ウェブサイトの構築を非常に簡単にする機能がたくさん搭載されています。 完全にコードレスのエクスペリエンスです。
単純なビジネス サイトを作成する場合でも、複雑な e コマース ストアを作成する場合でも、Astra が対応します。
テーマをインストールし、ほぼすべてのジャンルをカバーする膨大なデザインのライブラリからスターター テンプレートの 1 つを選択するだけです。
Astra の主要な機能をいくつか紹介します。
- 超高速かつ超軽量。
- すべてのコーディング標準に従って、Web サイトのパフォーマンスを最高の状態に保ちます。
- 完全にカスタマイズ可能なデザインにより、すべてのピクセルを完全に制御します。
- 240 を超えるあらかじめデザインされたテンプレートがあり、その多くは無料です。
- WooCommerce や他の e コマース ソリューションとうまく連携します。
- すべての人気のある WordPress プラグインとシームレスに統合します。
- 一流のカスタマーサポートが付属しています。
- 無料版とプロ版が含まれます。
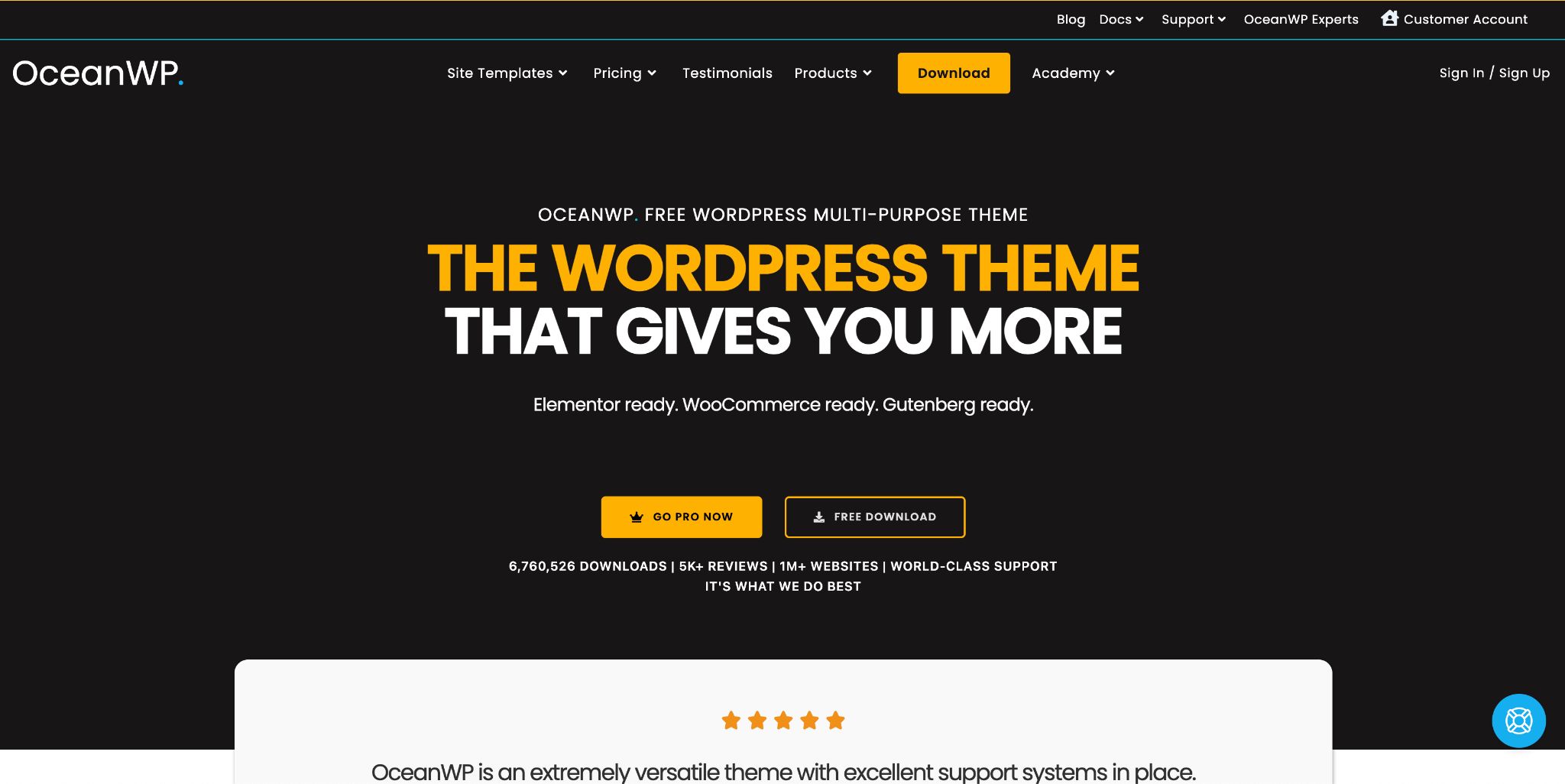
オーシャンWP

OceanWP は素晴らしい WordPress テーマであり、もう 1 つの優れた選択肢です。 Astra と同様に、OceanWP は 5,000 人を超えるユーザーからのフィードバックに基づいて 5 つ星の評価を誇っています。
さまざまな既製のテンプレートが提供されていますが、ライブラリに完全にアクセスするには OceanWP Pro が必要です。
Web サイト全体をカスタマイズしたり、特定のページを微調整したりできる機能が満載です。 さらに、応答性が高いように設計されているため、Web サイトはどのデバイスでも見栄えよく表示されます。
OceanWP の主な機能は次のとおりです。
- 3 つの異なる Web サイト レイアウト スタイルと、幅を設定するためのカスタマイズ可能なコンテナ。
- Web サイトの外観を制御する専用の設定パネル。
- 17 個の事前にデザインされたテンプレートにアクセスします。
- ブログとショップ用の 2 つの異なるレイアウト。
- 不要な機能をオフにして、サイトの負荷を軽減します。
- 無料バージョンとプロバージョンの両方が用意されており、柔軟性と選択肢が豊富です。
ケイデンス

Kadence も信頼できる WordPress テーマです。 前の 2 つのオプションほど人気はないかもしれませんが、美しい Web サイトを作成するには強力な選択肢です。
その強みの 1 つは、無料テンプレートとプレミアム テンプレートの両方の広範なコレクションです。 これらは、サイトのデザインをすぐに開始するのに役立ちます。
Kadence は、さまざまな設計ニーズに対応する既製のブロックも提供しています。 たとえば、デザイン ライブラリ内のさまざまなカウンター ブロックから選択し、それに合わせてカスタマイズできます。
Kadence は WooCommerce ともうまく連携しており、製品やサービスを販売する場合に適しています。
Kadence の主な機能は次のとおりです。
- 無料およびプレミアムの幅広いテンプレートから選択できます。
- 完全にカスタマイズできる事前設計されたブロックのライブラリ。
- 変更をコミットする前にすべてをテストするためのデモ インターフェイスを提供します。
- 人気のプラグインとシームレスに統合します。
- ヘッダーからフッターまですべてを自由にカスタマイズできます。
- Kadence には、お客様をサポートする堅実なカスタマー サポートが付属しています。
結論
WordPress のおかげで、テーマを変更するだけでサイトの外観を変えることができます。 非常に簡単なプロセスですが、注意が必要です。
でも心配しないでください。 このチュートリアルでは、テーマの切り替えをスムーズで問題のないプロセスにするためのベスト プラクティスと正しい方法を概説しました。
あなたからの御一報をお待ちしています。 テーマを変更するにはどの方法が好みですか? コメントでお気軽にあなたの考えを共有してください。

