コンテンツを失うことなく WordPress のテーマを変更する方法
公開: 2023-02-01コンテンツを失わずに WordPress のテーマを変更する方法を知りたいですか? 次に、この記事はまさにあなたが必要とするものです。
WordPress のテーマを変更することは、難しい作業ではありません。 ただし、予防策を講じないと、テーマの変更中にライブ サイトが壊れてしまう可能性が非常に高くなります。 したがって、テーマを変更するには適切な方法を選択することが賢明です。
そのため、以下では、Web サイトの WordPress テーマを簡単に変更するためのさまざまな方法を検討しました。
ただし、テーマを変更するプロセスに入る前に、その際に必要な予防策をいくつか見ていきましょう。
WordPressテーマを変更する前に考慮すべきこと
Web サイトのテーマを変更する前に、考慮しなければならないことがいくつかあります。
どんなに気をつけていても、テーマの変更中に何か問題が発生する可能性があります。 たとえば、新しいテーマに切り替えると、重要なファイルが失われる可能性があります。
そして、予防は治療よりも優れていることは誰もが知っています。
そのため、テーマを変更する前に、必ず次の 2 つの手順に従ってください。
- Web サイトをバックアップする:必要に応じてファイルを復元できるように、WordPress Web サイトをバックアップする必要があります。 これにより、重要なデータを失うことはありません。
- カスタム CSS コードをコピーする:一部の重要な CSS コードは、新しいテーマに引き継がれない場合があります。 したがって、後で新しいテーマに追加できるように、それらをコピーして保存します。
WordPress Webサイトをバックアップする方法の完全なガイドは次のとおりです.
そうは言っても、次のセクションに進みましょう。ここでは、選択するのに最適なWordPressテーマを探ります.
あなたのウェブサイトに最適なWordPressテーマはどれですか?
それで、サイトのテーマを変更することにしました。
ただし、どの新しいテーマを選択すればよいかについて混乱しています。 そして、ウェブ上で利用可能なテーマがたくさんあるので、それは完全に理解できます.
サイトのニッチは何かなど、テーマを選択する際に検討しなければならないことがいくつかあります。
たとえば、e コマース サイト、ブログ サイト、または雑誌サイトを構築しますか? 次に、それに応じてテーマを探します。
以下に、各ニッチで最も人気のあるテーマのいくつかについて言及しました。
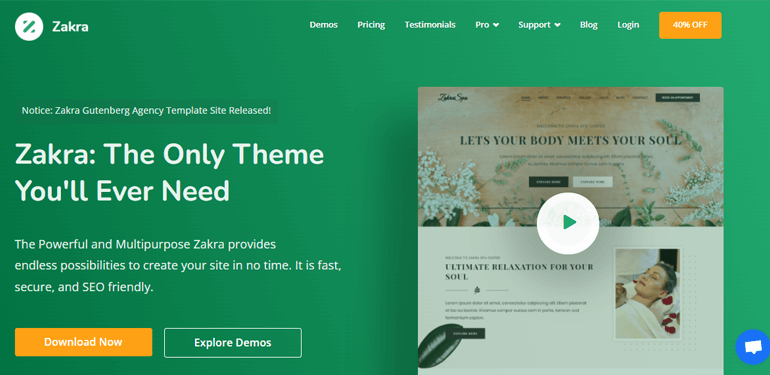
1.ザクラ
60,000 人を超えるアクティブ ユーザーがいるZakraは、このリストのトップです。 これは多目的テーマです。 したがって、Zakra を使用して、あらゆるタイプの Web サイトを作成できます。

このテーマには 80 以上のスターター テンプレートがあり、手間をかけずにサイト構築を開始できます。 さらに、Zakra は高速で安全、SEO フレンドリーです。
それに加えて、このテーマは、Masteriyo、Everest Forms、Elementor、BlockArt などの一般的な WordPress プラグインと互換性があります。
Zakra のハイライト機能:
- 高度にカスタマイズ可能
- クロスブラウザ対応
- 安心のサポートサービス
- SEO用に最適化
- 投稿/ページのタイトルの HTML タグ
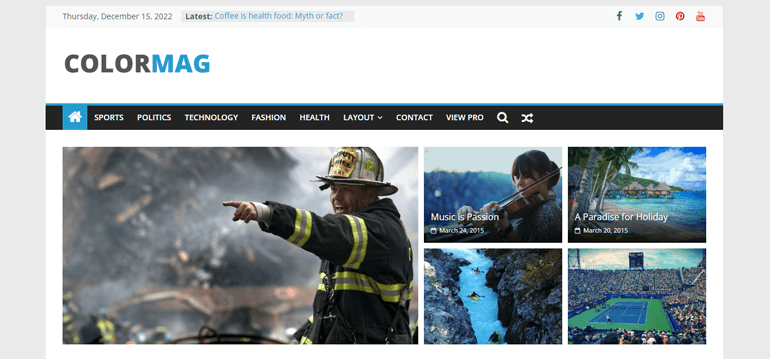
2. カラーマグ
ColorMagは、ThemeGrill の開発者によって作成された雑誌/ニュース ベースのテーマです。 さらに、このテーマは Elementor などのページ ビルダーと完全に互換性があります。 したがって、任意のレイアウトを作成できます。

それに伴い、独自のポストシステムをご用意。 基本的に、ページには重複のないユニークな投稿のみが表示されます。
高度なタイポグラフィ、カテゴリ カラー オプション、複数のウィジェット エリアなど、ColorMag が提供するその他の機能があります。
ColorMag のハイライト機能:
- 25 以上のスターター テンプレート
- 検索エンジン最適化
- デフォルトのブログ レイアウト
- 開発者向けフック
- WooCommerce ページのレイアウト オプション
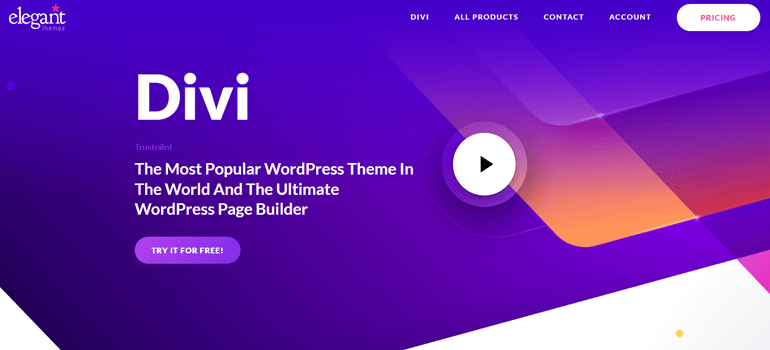
3.ディビ
テーマではなく、 Diviは完全な Web サイト構築プラットフォームとして定義できます。 コードに触れることなく、フロントエンドからページ/投稿を編集するビジュアル エディターを提供します。

さらに、Divi を使用して作成されたすべてのデザインは応答性が高いため、すべてのデバイスで見栄えがします。 インライン テキスト編集により、入力中に即座に変更を確認できます。
さらに、作成したデザインを簡単に保存して管理し、必要に応じて再利用できます。
ディビのハイライト機能:
- グローバル要素とスタイル
- 2000以上の既製のデザイン
- フォントとテキストのスタイリング
- 高度なコード編集
- 200以上のウェブサイト要素が利用可能
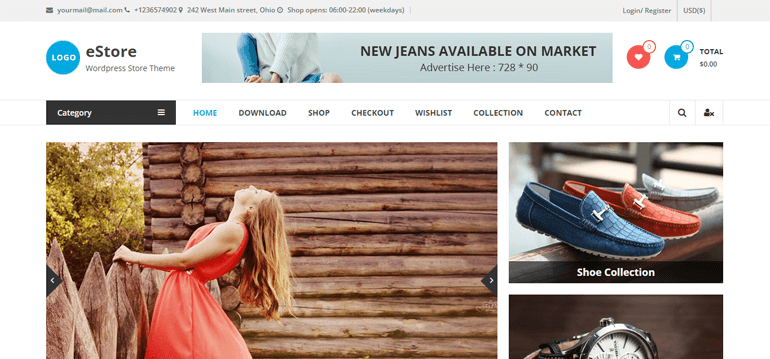
4.eストア
オンラインストアを作りたいですか? それなら、 eStoreはあなたにぴったりのテーマです。 このテーマは、WooCommerce および YITH WooCommerce Wishlist プラグインと完全に互換性があります。

さらに、主要なページ ビルダーと互換性があります。 したがって、任意のレイアウトを自由に作成できます。
また、グリッド、リスト、著者略歴オプションなど、複数のブログ レイアウトも利用できます。 それとは別に、テーマはページ/投稿に 6 つのサイドバーを提供します。
eStore のハイライト機能:
- ヘッダーとフッターの色のオプション
- ヘッダートップバーメニュー
- グーテンベルグ対応
- 主要ブラウザ対応
- WooCommerce との緊密な統合
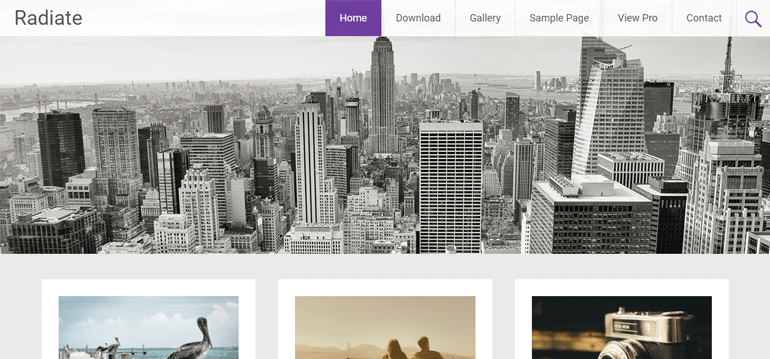
5.放射する
個人のブログ サイトを作成/構築する場合は、 Radiateを選択する必要があります。

このシンプルで最小限のテーマは、主にブログに焦点を当てています。 タイポグラフィは際立っていて明確で、インパクトのあるブログ Web サイトを作成できます。

Radiate は、さまざまな速度テスト ツールで結果を証明しています。 したがって、ロードは 1 秒未満です。 それに加えて、テーマは高度にカスタマイズ可能です。
複数のカラー オプション、複数のウィジェット領域、カスタム ウィジェットなどの機能を使用して、コンテンツを簡単に作成および編集できます。
Radiate のハイライト機能:
- すぐに使える 2 つのスターター サイト
- ページビルダーの統合
- フッター著作権編集者
- 専門的に適切にコーディングされた
- 追加の WooCommerce オプション
コンテンツを失うことなく WordPress テーマを変更する 3 つの簡単な方法
これまで、さまざまな人気のあるテーマと、テーマを変更する前に考慮すべき事項について学びました。
それでは、コンテンツを失うことなくテーマを変更する方法について学びましょう。
1. ステージング サイトを作成する
WordPress テーマを変更する最も簡単で安全な方法の 1 つは、ステージング サイトを作成することです。
ステージング サイトは、ライブ サイトの正確なレプリカです。 テーマやプラグインの変更や更新など、すべての実験的なことを行うことができます。
変更に満足したら、ライブ サイトに簡単にプッシュできます。
ステージング サイトを作成する方法は多数あります。 このチュートリアルでは、ホスティング プロバイダーを使用してステージング サイトを作成する方法を説明します。
多くのホスティング サービスの中で、Bluehost をお勧めします。

Bluehost は、主要なホスティングおよびドメイン名プロバイダーです。 最も重要なことは、クリックするだけでステージング サイトを構築できることです。
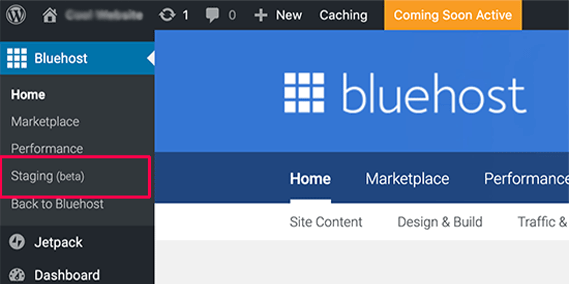
何よりもまず、Bluehost でサイトをホストする必要があります。 次に、WordPress ダッシュボードにログインし、 Bluehost >> Stagingに移動します。

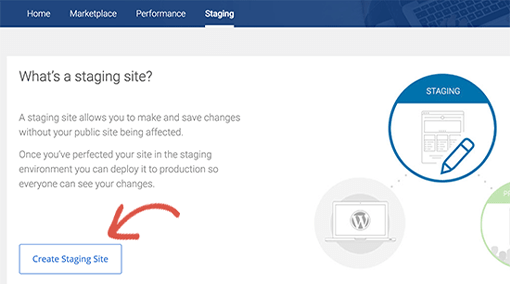
次に、Bluehost のステージング サイト ウィザード ページにリダイレクトされます。 次に、[ステージング サイトの作成] ボタンをクリックします。 Bluehost がステージング サイトを作成します。

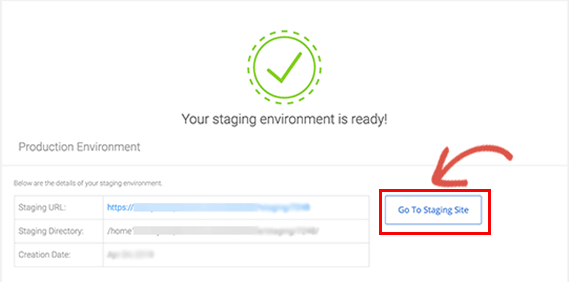
プロセスが完了すると、[ステージング サイトに移動] ボタンとともに成功メッセージが表示されます。
このボタンをクリックすると、ステージング サイトに移動します。 管理バーの上部にある赤いボタンは、ステージング サイトで作業していることを示します。

ステージング サイトのテーマを変更し、好みに合わせてカスタマイズして、ライブ サイトにプッシュします。
2. WordPress プラグインを使用して WordPress テーマを変更する (Theme Switcha)
コンテンツを失うことなくステージング サイトを作成する 2 つ目の方法は、テーマ チェンジャーの WordPress プラグインを使用することです。 このチュートリアルで選択したプラグインは Theme Switcha です。

このプラグインを使用すると、フロントエンドから直接テーマを切り替えることができます。 また、開発者がテーマを非公開で構築および作成することもできます。
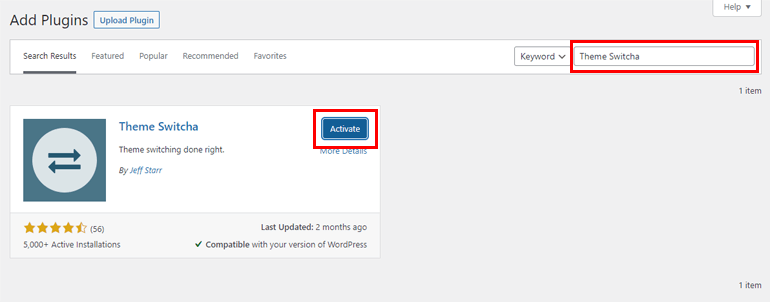
Theme Switcha を使用して WordPress のテーマを変更するには、まずダッシュボードにプラグインをインストールして有効にします。

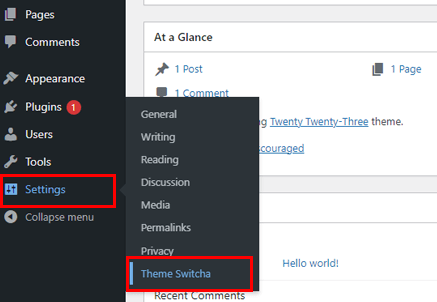
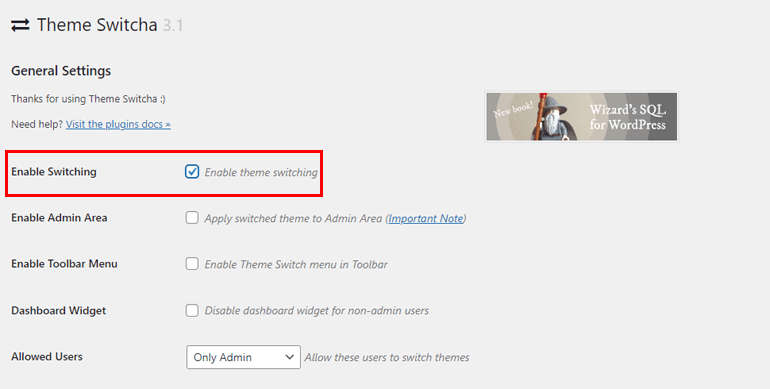
その後、サイドバーから設定 >> テーマスイッチに移動します。

[切り替えを有効にする] チェックボックスをオンにして、[変更を保存]をオンにします。

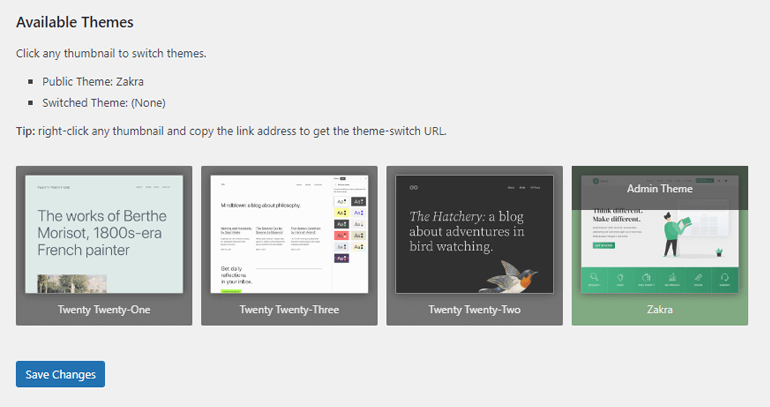
変更を保存すると、ダッシュボードに利用可能なすべてのテーマが表示されます。

テーマをクリックすると新しいタブが開き、新しいテーマでサイトがどのように見えるかを完全にプレビューできます。
さらに、プラグインを使用すると、ユーザーがデフォルトのテーマを引き続き表示しながら、新しいテーマを編集/操作できます。
新しい切り替えられたテーマの作業に満足し、「ライブに移行」したい場合は、次の手順に従います。
- プラグイン設定に移動し、[切り替えを有効にする] オプションを無効にします。
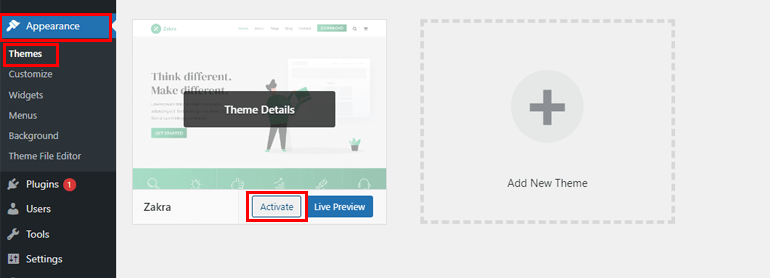
- 次に、外観 >> テーマに移動します。 選択したテーマにカーソルを合わせてアクティブ化します。

これで、自分を含むすべてのユーザーが既定のアクティブなテーマを表示できるようになりました。
3. WordPress ライブ プレビューの使用
最後に、WordPress ライブ プレビュー オプションを使用すると、重要なコンテンツを失うことなく WordPress テーマを変更できます。
このためには、Web サイトでメンテナンス モードを有効にする必要があります。
このステップは、訪問者にメンテナンス ページを表示できるようにするために重要です。 これにより、テーマの変更中に訪問者が混乱するのを防ぐことができます。
これに必要なのは、LightStart などの WordPress メンテナンス モード プラグインだけです。

このプラグインを使用すると、メンテナンス モードを有効にできます。 作業中にユーザーにメンテナンス ページが表示されるようにします。 訪問者のために日付とカウントダウンタイマーを設定したり、購読フォームを追加したりすることもできます.
そのため、このプラグインをインストールして有効化し、メンテナンス モードを有効にします。
サイトのメンテナンス モードがオンになっていることを確認したら、 [外観] >> [テーマ]に移動します。
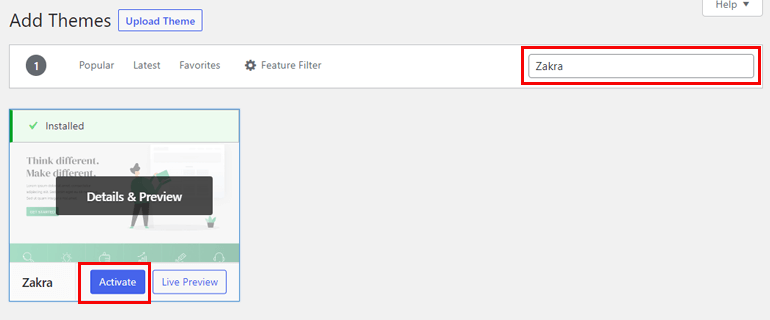
上部にある [新規追加] ボタンをクリックします。 お好みのテーマを検索してください。 たとえば、Zakra テーマを検索しました。

次に、テーマにカーソルを合わせて [インストール] をクリックします。
テーマをインストールしたら、[ライブ プレビュー] オプションを押して、新しいテーマが既存のコンテンツでどのように機能するかを確認できます。
テーマに満足したら、最終的にそれをアクティブ化して変更を有効にすることができます。
完了したら、メンテナンス モードをオフにすることを忘れないでください。
それをまとめます!
コンテンツを失うことなく WordPress テーマを変更する方法に関するこのチュートリアルは以上です。
WordPress テーマを安全に変更するには、次の 3 つの簡単な方法のいずれかを使用できます。
- ステージングサイトを作ることで
- WordPressテーマチェンジャープラグインの使用
- WordPress ライブ プレビューの使用
選択した方法に関係なく、指定された手順に注意深く従ってください。
この記事が役に立った場合は、ソーシャル メディアで共有してください。 Twitter と Facebook でフォローして、定期的な最新情報やエキサイティングなニュースを入手してください。
行く前に、オンライン マガジンでお金を稼ぐ方法と複数列フォームの作成方法に関する興味深い記事をいくつか紹介します。
