WordPressのチャートとテーブル| 何をいつ使用するか
公開: 2021-12-04大量のデータを表示したときにWebサイトがどのように表示されるかを考えたことはありますか? 明らかに、すべてが表とチャートに整理されていると、訪問者にとってより便利です。 しかし、問題は、何がより効果的に機能するかということです-表またはグラフ? WordPress Webサイトのチャートとテーブルに関する議論は恣意的であると同時に、そうではありません。
この記事では、チャートと表の両方の違い、重要性、および事実について説明します。
クイックナビゲーションは次のとおりです。
- チャートとテーブルの違い
- チャートまたは表を使用する場合
- 両方を使用する
- 表とグラフのプラグインの例
短くしておきますが、この記事の終わりまでに、コンテンツのデータをどのように視覚化するかを決めることができます。
チャートとテーブルの違いは何ですか?
簡単に言うと、行と列がある場合はテーブルです。 逆に、チャートは棒や線などのグラフィック形式です。
どこで使われていると思いますか?
データのあるテーブル
オンラインでもオフラインでも、便利さを実感することなく、間違いなくデータテーブルを見たことがあるでしょう。 たとえば、学校の通知表やウィキペディアのお気に入りの番組のエピソードの詳細などです。
表には複数のデータを同時に表示でき、読者が内容を把握しやすくなります。 行と列、セル、および行/列ヘッダーは、あらゆる種類のデータテキスト、数値、リンク、またはマルチメディアを編成します。
チャート
これは、人々がデータを理解しやすくするために使用するものです。 データチャートは多くの形式の図です。 ユーザーは、データなどの量と関係を示すことができます。 いくつかの標準的なチャートは、ヒストグラム、棒グラフ、円グラフ、および折れ線グラフです。

WordPressのチャートとテーブル
あらゆる種類の高品質なコンテンツが集まる競争の激しいWordPressの世界で、どのようにあなたのコンテンツを際立たせますか? ウェブサイトの訪問者を引き付けることができなければ、コンテンツを作成するだけでは不十分です。 コンテンツが4〜5文の長い段落を含むテキストデータのプレゼンテーションに関するものである場合、聴衆はイライラして退屈し始めます。
3番目の段落までに、彼らはウィンドウを閉じて、二度と戻ってこないかもしれません! 少なくともあなたができることは、段落を短くして、目にやさしいようにするか、視覚的なレリーフのために画像を追加することです。 ただし、データテーブルまたはデータチャートを挿入するのが最善の解決策です。
これが、WordPressWebサイトのチャートとテーブルの詳細を学ぶ必要がある理由です。
- テーブルの使用
- チャートの使用
- 何をいつ選ぶか?
WordPressプラグインはますます高度になっているため、一部のプラグインはすでにグラフと表の組み合わせを提供しています。
WordPressでテーブルを使用する
すべてのユーザーがデータテーブルがどれほど役立つかを知っているので、これはこの分野では目新しいことではありません。 テーブルプラグインは主に、比較テーブル、eコマース製品の詳細、リーグスコアなどを表示するために使用されます。
テーブルを使用してデータを整理する最も良い理由はどれですか? テーブルの最も重要な用途の1つは、オンラインストア製品のすべての詳細をテーブルに表示する場合です。 顧客は、すべての製品情報を確認して比較し、購入ボタンを押すことを望んでいます。 製品をテーブルに配置すると、このプロセスが非常に簡単になります。
WordPressWebサイトのテーブルがどのように役立つかを次に示します。
- 整理されたデータプレゼンテーション
- 視覚的に魅力的
- すべてのデバイスに対応
- さまざまなデータの迅速な把握
- 詳細でセルを区切る
- 簡単なデータ検索とフィルター
WordPressテーブルプラグインには幅広い機能が備わっていることを考えると、実際には多くのポイントをリストすることができます。 データ計算、特定のセルの強調表示、すべてのタイプのデータ(数値、テキスト、またはマルチメディア)の追加、無制限の行/列など。
どのプラグインにすべてが含まれているのか疑問に思っている場合は、目立つプラグインをいくつか挙げることができます。 たとえば、これは忍者テーブルで作られたテーブルです。
テキスト、画像、またはボタンをハイパーリンクしたり、マルチメディアを追加したり、テーブルに色を付けたりすることもできます。 新規および上級ユーザー向けの豊富な設備があります。
WordPressでチャートを使用する
さて、データチャートに関しては、いくつかの高品質のプラグインがあります。 すべてのデータが表形式の表示に適しているわけではありません。 そのような場合、ユーザーは円グラフ、棒グラフ、ヒストグラムなどのグラフや図をより快適に感じることができます。
チャートの種類ごとに用途が異なります。
- 円グラフは、複数のアイテムの相対的な比率を示します
- ヒストグラムは変数の分布を示しています
- 棒グラフは変数の比較を示します
- XYチャートまたは散布図は、数値間の関係用です
- 面グラフは、時間の経過に伴う変化を示します(折れ線グラフに基づく)

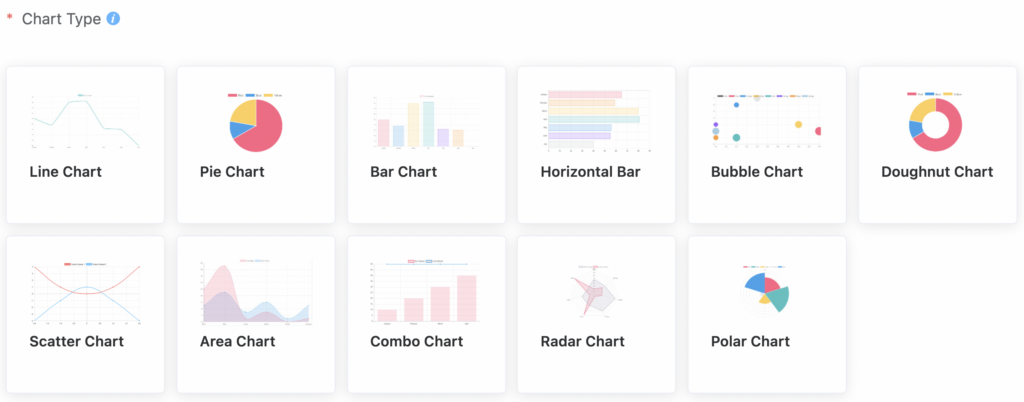
これらは忍者チャートによるいくつかのチャートオプションです。 データと意図に応じて、あらゆる種類のグラフを作成し、さらにカスタマイズすることができます。

チャートと表-何をいつ選択するか?
どちらの形式にも固有の機能と目的があるため、グラフと表のどちらを使用するかはまだ議論の余地があります。 いくつかの事実は、チャートとテーブルについての混乱を解消することができます。
- 視聴者の好み:視聴者が何を望んでいるかを知っていることを確認してください。 それらが表形式の詳細に使用され、チャートや図が役に立たないことがわかった場合は、それらの動的なオンラインテーブルを作成する必要があります。
- コンテンツフォーム:チャートまたは表-決定は、公開するコンテンツの形式によって異なる場合があります。 ソーシャルメディア上にある場合は、チャートの方が優れています。 印刷されたフォームの公式文書の場合は、両方を使用できます。
- データ型:商品の画像、価格、在庫の詳細、その他の情報をグラフで表示する場合は複雑です。 しかし、テーブルはそれをスムーズにします。
- 要約:チャートまたは表を使用する唯一の理由は、聴衆が一目でも理解できるように、詳細な洞察をより迅速に表示することです。 コンテンツをより適切に要約する形式を選択してください-形状とパターン、または行と列。
Webサイトの再配置または再構築が必要な場合、最初に焦点を当てるのは、データ、重要な情報、またはコンテンツの要約をどのように提示するかです。 WordPressユーザーは、表形式のデータ表示にテーブルプラグインを使用するか、グラフ表示にグラフを追加するかを選択できます。
チャートプラグインとテーブルプラグインの両方を使用する
表ではなくグラフを使用するのはいつですか。 または、グラフの代わりに表を使用しますか? そのうちの1つだけを使用するという厳格なルールがないのは良いことです。 一部のデータをグラフに表示し、一部のデータを表に表示することを選択できます。
両方を使用する利点
- 表とグラフはデータの表示方法が異なるため、一方または両方のフォームを好む訪問者は引き続きコンテンツに従事します。
- グラフのラベルは実際の結果を強調することができ、表の条件付き書式も強調できます。
- 要約は、表の中でより簡潔で的確なものです。 ただし、チャートには追加の詳細が含まれる場合があります。
- 表とグラフの両方を含むコンテンツは、より多様で視覚的な魅力を提供します。
それで、あなたはどちらに行きたいですか? 一部のWordPressプラグインには両方の機能が付属しているため、ユーザーは必要なときにいつでも切り替えることができます。
表とグラフのプラグインの例
忍者テーブルと忍者チャートについて少し触れて説明しました。 最高のテーブルプラグインの1つである、NinjaTablesはNinjaChartsと統合されています。 したがって、組み込みのグラフ属性を取得します。 WordPressダッシュボードにインストールしてアクティブ化するだけです。
どちらもWPManageNinjaによるもので、その上、チャート機能は完全に無料です!! つまり、NinjaTablesの無料バージョンとプロバージョンでも使用できます。
最良の部分は、ユーザーが手動でグラフを作成するか、NinjaTablesまたはWPFluentFormsからデータを取得できることです。
そして、設計と構成の部分を忘れないでください。 表やグラフに色を付けたり、必要なものをすべてカスタマイズしたりできます。 終了したら、ショートコードをコピーして、Webサイトの任意の場所に貼り付けます。
忍者テーブルではすべてを手に入れることができるので、チャートとテーブルのどちらを使用しても混乱することはありません。 また、別のWordPressチャートプラグインも必要ありません。 機能を試して、コンテンツを魅力的にしてください。
取り除く
視聴者がコンテンツのデータや情報を理解し、操作し、コミュニケーションできるようにする必要があります。 彼らがそれに従事していない限り、それは失敗です。 データを効果的に視覚化する方法を知ることは、最大の効果を確実にするために不可欠です。
詳細を含むデータテーブルは読み取り用であり、チャートは傾向または関係を表示するためのものです。 それぞれに独自の強みがあるため、NinjaTablesプラグインには両方のオプションが付属しています。 忍者チャート(無料)を内蔵しているので、11種類のチャートを作成できます。 チャートを手動で作成するか、NinjaTablesとWPFluentFormsのデータを使用して作成するかを選択できます。
一方、Ninja Tablesを使用してテーブルを作成する場合は、個別のセル、列、および行に個別の詳細を表示できます。 さらに、8つの異なる方法でテーブルを作成できます!
最後に、WordPressのチャートとテーブルのどちらを選択するかはあなたに任せます。 どれが一番いいと思うか教えてください。
