販売の流れを改善するためのチェックアウト ページ デザインのヒント 10 選
公開: 2024-01-11チェックアウト ページを最適化することで、売上を増やし、ユーザーにより良いエクスペリエンスを提供できます。 そのため、このページをさらに使いやすくする必要があります。 さて、この投稿では、チェックアウト ページのデザインのヒントをいくつか紹介します。これに従って、チェックアウトをよりスムーズかつ簡単にできるようにします。
チェックアウトページとは何ですか?
チェックアウトページが何なのかはご存知だと思います。 それでも、私たち双方が同じ認識を保つために、簡単な定義を述べたいと思います。

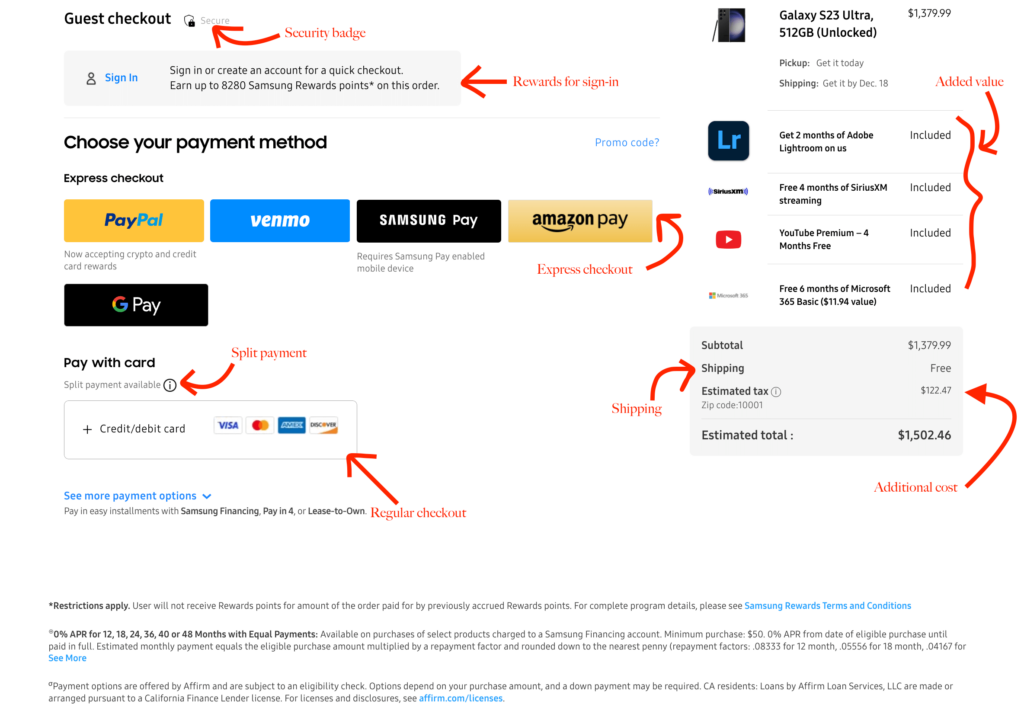
サムスンによる理想的なチェックアウトの分析
簡単に言えば、チェックアウト ページは、顧客が製品やサービスの代金を支払おうとするカスタマー ジャーニーの最終ステップです。
単純なことのように聞こえますが、チェックアウト ページは、訪問者が顧客に変わるオンライン ショッピング エクスペリエンスにおいて極めて重要な瞬間であることを忘れないでください。
彼らは今、支払いをしようとしているところです。 つまり、その瞬間を思い出に残るものにし、顧客を支持者に変えるチャンスがあるのです。 良い体験をして購入できれば、また来たり、他の人に教えたりするでしょう。
チェックアウト ページのデザインに注意を払う必要があるのはなぜですか?
チェックアウトページはオンラインショッピングで最も重要な部分です。 したがって、チェックアウト ページのデザインは売上に大きな影響を与えます。
シームレスでユーザーフレンドリーなチェックアウトプロセスにより、顧客はカート放棄を避けるために購入を完了することができます。
適切に構造化されたチェックアウト ページはスムーズな取引を保証し、それによってコンバージョンを最大化し、直帰率を削減します。
さらに、適切に最適化されたチェックアウト エクスペリエンスは、ブランドの評判の向上に貢献します。
私はここですべての肯定的な側面について話しています。 しかし、不適切なデザインのチェックアウト ページを表示した場合に何が起こるかを考えてください。
顧客はひどい経験をし、また来たくなくなるでしょう。 その結果、より多くのサポート チケットや悪いレビューを受け取る可能性があります。
基本をすべて説明したので、主要なポイントに移りましょう。
販売の流れを改善するためのチェックアウト ページ デザインのヒント 10 選
1. シンプルにする
チェックアウト ページについて話しているとき、シンプルさにはさまざまな側面があります。 フォームフィールドの数です。 それはレイアウトそのものです。
人々はすでにあなたの製品をチェックするのにある程度の時間を費やしています。 さて、フォームの記入にこれ以上時間を費やさせないでください。 哲学は、フォームフィールドをできるだけ少なくすることです。 それだけです。

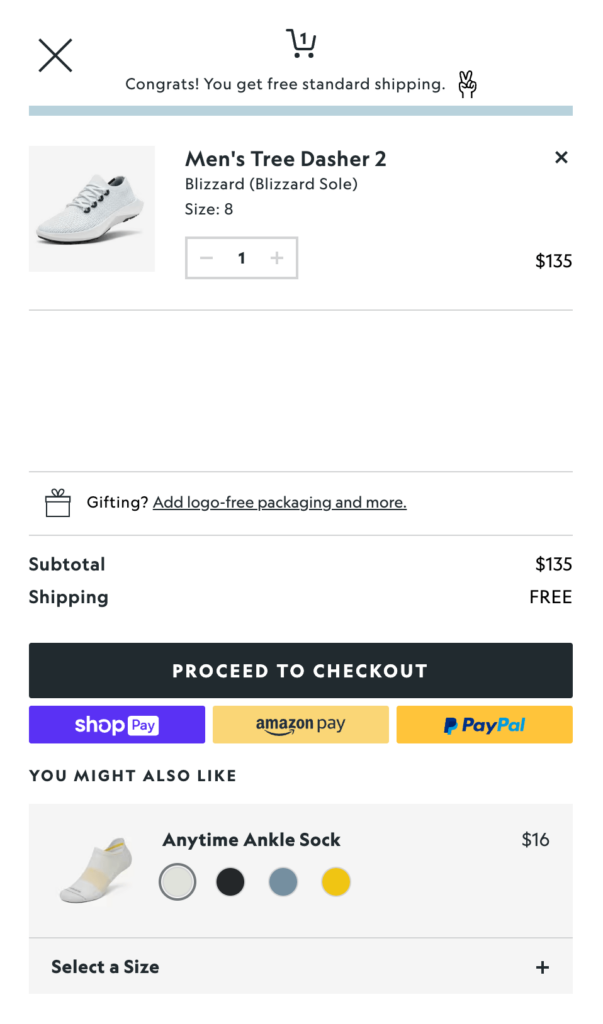
Allbird のクリーンでシンプルなチェックアウト
レイアウトについて話しましょう。 もちろん、レイアウトをあまり混雑させるべきではありません。 清潔に保ち、最小限に保ちます。 目標は、不必要な手順を行わずに、明確で簡単なプロセスを顧客に案内することです。
フラストレーションや混乱を引き起こす可能性のある手順があってはなりません。 また、入力プロセスを簡素化するために、フォームに記入するときに自動入力オプションを実装するようにしてください。
2. 進行状況インジケーターを表示する
フォームに記入しているときに、どれくらい時間がかかるかわからないと想像してみてください。 それはフラストレーションを引き起こすだけでなく、どれだけ仲良くなったのかさえ分からずに途中で去ってしまう可能性があります。
チェックアウト フォームを複数ページに分ける場合は、明確なインジケーターを表示します。 ユーザーは、最終ステップまであとどれくらいかを把握する必要があります。

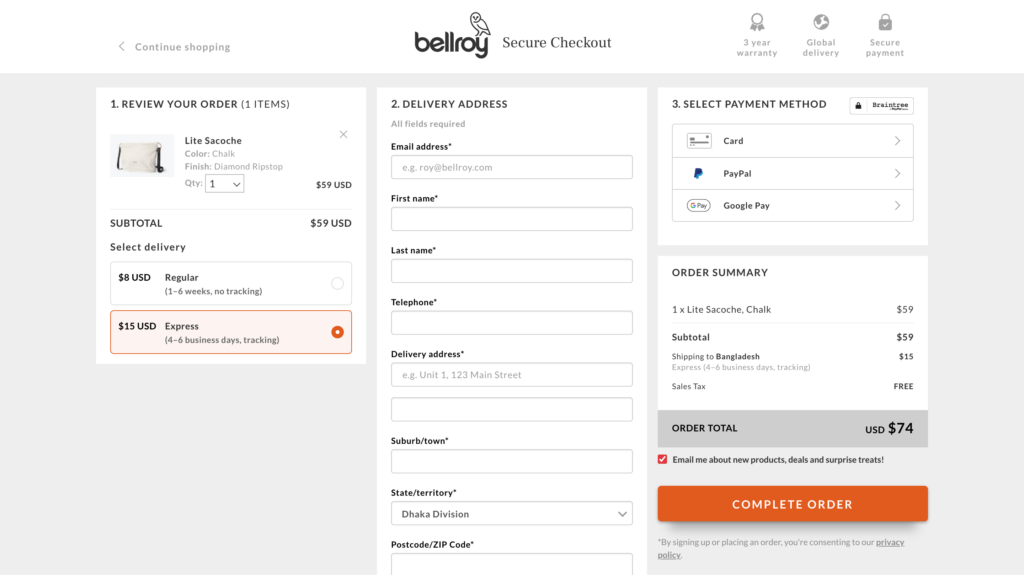
Bellroy は 3 ステップのチェックアウトを 1 ページで管理しました
どちらがいいですか? マルチステップですか、それとも 1 ページですか? それは長い議論です。 簡単に説明しますが、フォームにフィールドが多すぎない場合は、1 ページのフォームの方が適しています。 多数のフィールドがある場合は、多段階フォームを実装します。
プログレス バーまたはステップ カウンターは、複数ページのフォームに最適なソリューションです。 また、長いフォームを作成する場合は、「必須」フィールドをできるだけ少なくするようにしてください。
進行状況インジケーターは、ユーザーに進行中のどこを示すだけであり、完了まで進むよう促します。
3. 配送情報の表示
配送情報はオンライン注文にとって非常に重要です。 ユーザーが詳細を入力できるように、必要なフィールドは残しておく必要があります。

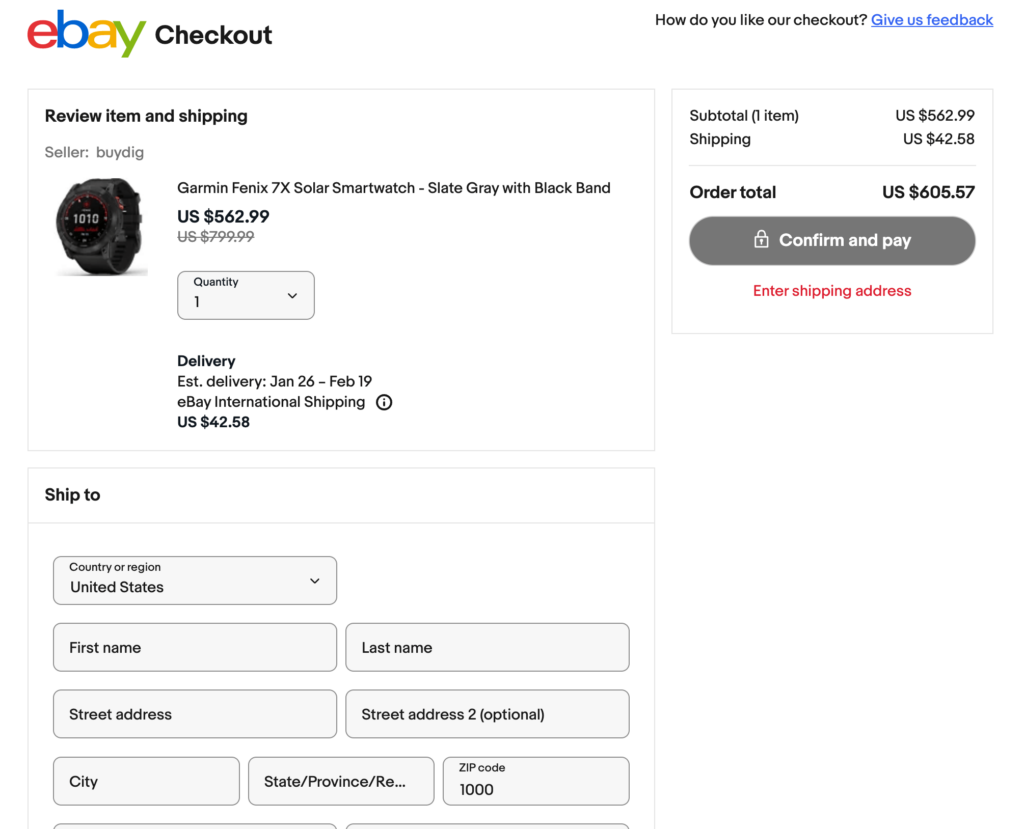
eBay が提供する明確な配送情報
もう 1 つの重要な点は、配送料と追加費用について明確にする必要があることです。 追加料金を請求する場合は、混乱を避けるためにその旨を明確に記載する必要があります。
予期せぬ請求がカート放棄につながり、フラストレーションが高まる可能性があります。 最後に、ユーザーが暗闇の中で待つ必要がないように、推定配達時間を提供します。
特定の返品ポリシーがある場合は、チェックアウト ページのどこかに記載する必要があります。 ここでの目標は、顧客に安心感を与えることであり、その逆ではありません。
4. 行動喚起ボタンを明確にする
CTA ボタンは、顧客がバイヤージャーニーの最終ステップに進むための究極のガイドです。 e コマース ストアのオーナーは、CTA ボタンを工夫して目を引くようにすることができます。
さらに、CTA ボタンは目立つようにし、注意を引くためにページの他の部分と対照的な鮮やかな色を使用する必要があります。

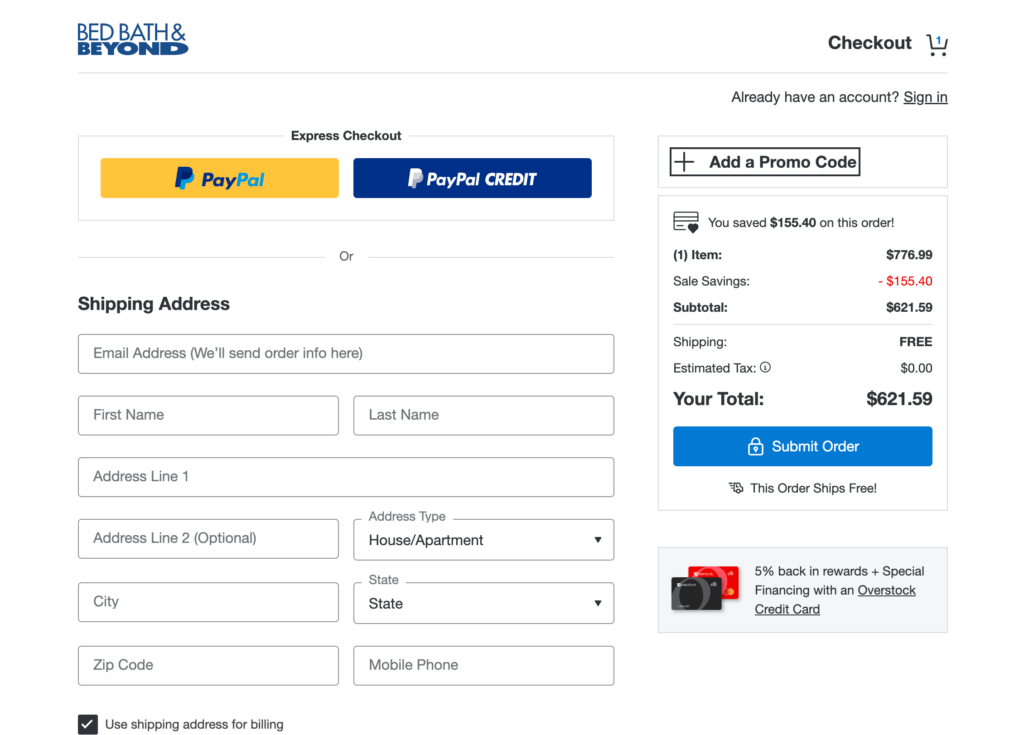
Bed Bath & Beyond の素晴らしいチェックアウト
次の部分は CTA テキストで、明確でアクション指向である必要があります。 「チェックアウトに進む」または「購入を完了する」を追加すると、次に何が起こるかが曖昧になりません。
「50% オフ」や「割引を利用する」などのテキストを追加することもできます。CTA ボタンを使用できると述べたのはそのためです。 複数の色の組み合わせとテキストのバリエーションを使用して、完璧な位置に配置することができます。

5. トラストバッジとセキュリティアイコン
問題は、人々が自分で商品を手に取ってオンラインで確認することができないということです。 あなたのストアを信頼する十分な理由を彼らに与えることが重要です。
トラストバッジはさまざまな場所から入手できます。 ISO 規格や、G2 や Capterra などのソフトウェア レビューの評価である場合があります。 先ほども言いましたが、それはあなたの業界によって異なります。 あなたのニッチ分野で最も馴染みのあるものであれば何でも、そこからバッジを使用してください。

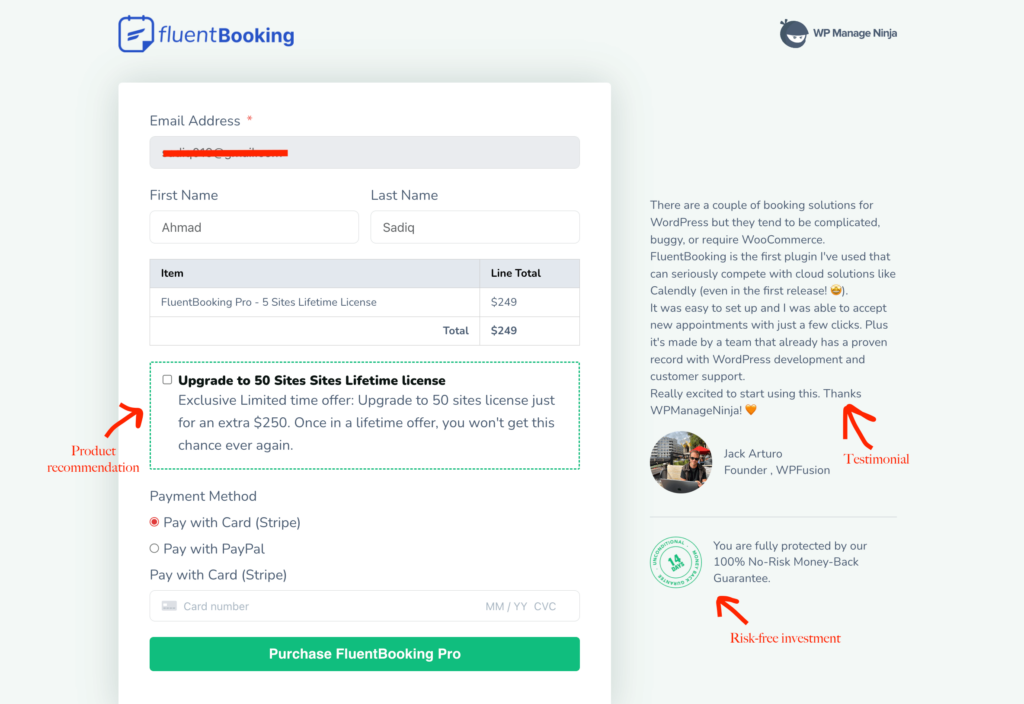
WPManageNinja のチェックアウトはシンプルで、信頼バッジが付いています
それが 1 点です。 もう 1 つのポイントは、ユーザーが Web サイト内でカード詳細などの機密情報を確実に共有できるようにする実際のセキュリティ アイコンです。
SSL が最初のオプションであり、その後、Stripe/PayPal アイコンなどの多くのセキュリティ機能が追加されます。 ユーザーに取引が安全であることを伝えるアイコンを作成することもできます。
6. 複数の支払い方法
PayPal を好む顧客もいれば、クレジット カードやデビット カードでの支払いを希望する顧客もいるでしょう。 このため、支払い方法の多様性を維持することが非常に重要です。 さまざまな顧客の好みに対応します。

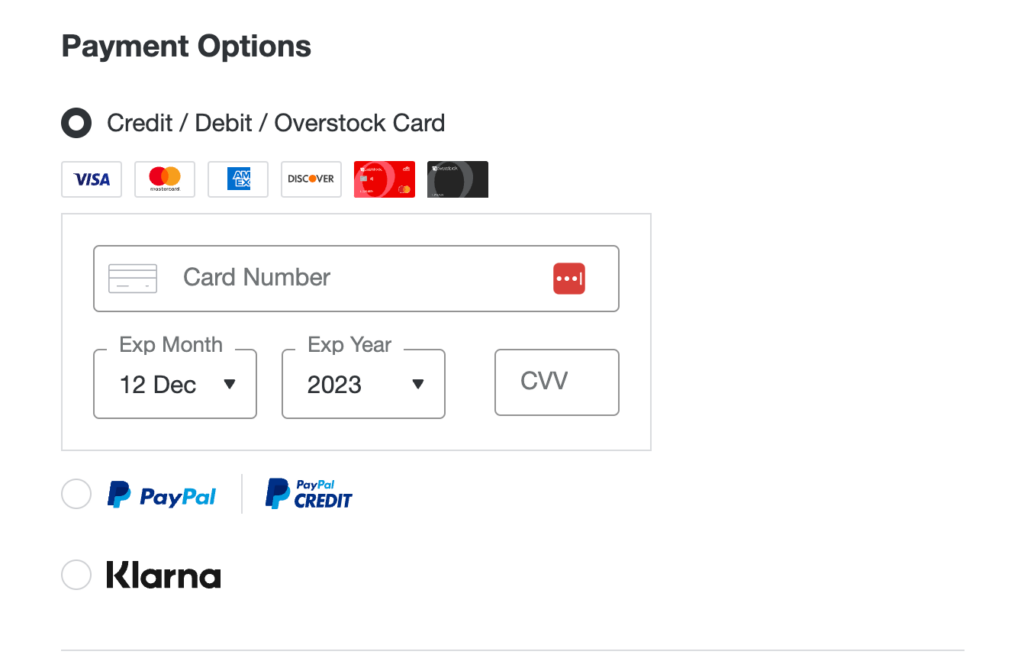
顧客のために複数の支払いオプションを維持する
PayPal を好む顧客もいれば、クレジット カードやデビット カードを直接使用したい顧客もいるでしょう。
幅広いオプションを提供することで、カート放棄率を大幅に削減し、さまざまな購入者の特定のニーズと信頼レベルに対応できます。
7. ゲストチェックアウトを提供する
ストアオーナーとしての目標は、チェックアウトプロセスをできるだけ簡単にすることです。 今後の関係のためにユーザーから情報を収集することをお勧めしますが、ゲスト チェックアウト オプションを残しておくことに害はありません。

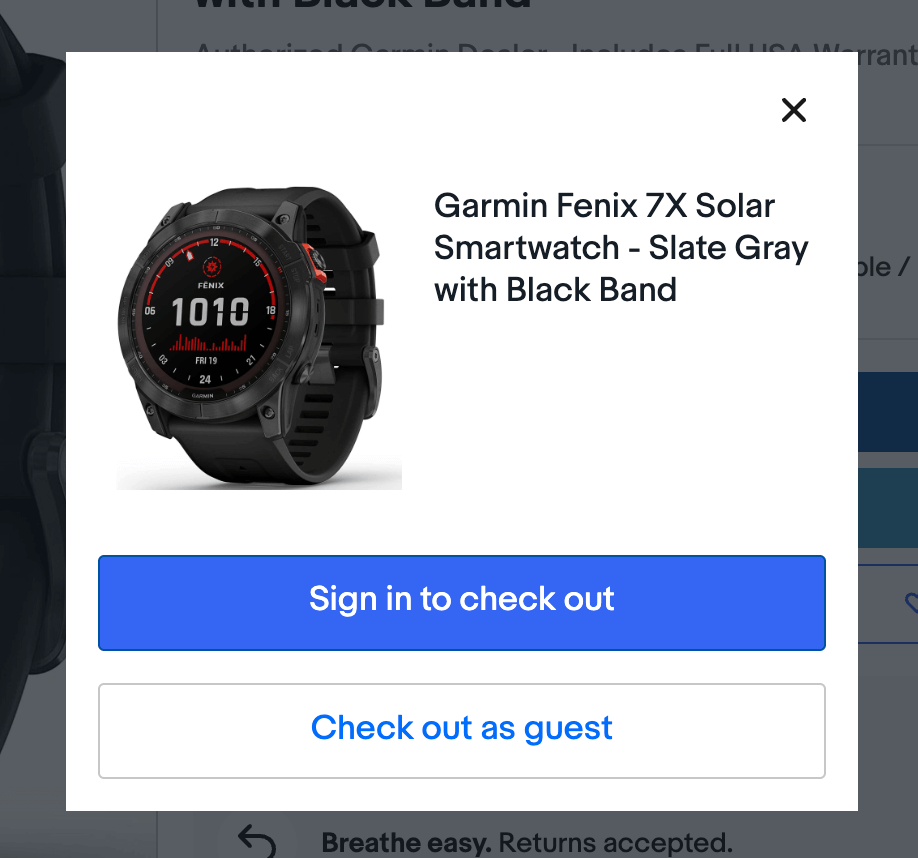
ゲストチェックアウトの提供により売上が増加
顧客が自分の詳細をすべて提供する準備ができていない場合があります。 その場合、チェックアウトの簡単なオプションを維持することで障壁を減らす必要があります。
ユーザーがサインアップするとどのようなメリットが得られるかを説明するテキストを表示できます。 それ以外の場合は、シームレスな購入エクスペリエンスがより大きな成功をもたらす可能性があります。
8. エラーに対する即時フィードバック
必須フィールドにインジケーターを配置し、すぐにフィードバックを提供することで、ユーザーは何をすべきかを即座に知ることができます。
フォームに記入し、送信ボタンをクリックした後にエラーを知るとイライラします。 ですから、気をつけてください。
エラーが発生した領域を強調表示し、間違いを修正する方法を知らせます。 説明的なエラー メッセージは、ユーザーが障害を理解し、適切に軽減するのに役立ちます。
購入を成功させるには努力が必要であり、購入をスムーズで使いやすいものにする責任があなたにはあります。 アスタリスクを付け、ツールチップを使用し、エラーのある領域を強調表示します。
9. モバイルの最適化
ここに事実があります。 顧客全体の 53% がモバイル デバイスを通じて購入しており、その数は減少していません。
モバイル最適化を無視する方法はありますか? 答えはいいえだ。
もうオプションではありません。 オンライン ストアをモバイル フレンドリーに保つことが推奨されるだけでなく、チェックアウト ページも最適化する必要があります。
チェックアウト ページの応答性が高く、小さな画面でも簡単に操作できることを確認してください。 すべてをタップしやすい状態にしておきます。 タップすると画像が大きくなるはずです。
また、モバイル ユーザーに対応するために、より大きなボタンと簡素化されたフォームを実装します。 チェックアウトが便利であればあるほど、より多くの売上が期待できます。
10. テストと反復
チェックアウト ページのデザインの最適化を考えるときは、実験することが重要です。 継続的なテストと改良により、スムーズなチェックアウト ページが実現します。
まずはA/Bテストから始めましょう。 これは、顧客が最も好むものを見つけるための最もシンプルで実証済みの方法です。
A/B テストを実施することで、ユーザーの行動を分析し、同時にフィードバックを受け取り、問題点を特定できます。 後でどの領域を改善する必要があるかを見つけることができます。
e コマースにおけるベスト プラクティスの 1 つは、デザインを評価し、ユーザーの要求に基づいて随時調整することです。
その他の考慮事項
上で述べたオプションはすべて最も重要なものです。 しかし、これらは最終的な項目ではありません。 改善の余地は常にあります。 そしてそれを継続的に探し続けなければなりません。
これらのヒントが出発点になります。 その過程でさらに多くのチャンスを見つけることができます。 そのために準備をしてください。
最後に、チェックアウト ページのデザインを最適化する際に役立つ可能性のあるその他の点についても触れておきたいと思います。 たとえば、アイテムの数を増減するオプションを保持できます。
ユーザーが選択した国に基づいて、電話番号の国コードを自動的に追加できます。 クーポンも売上を促進する要素です。 そのためのフィールドも確保しておく必要があります。

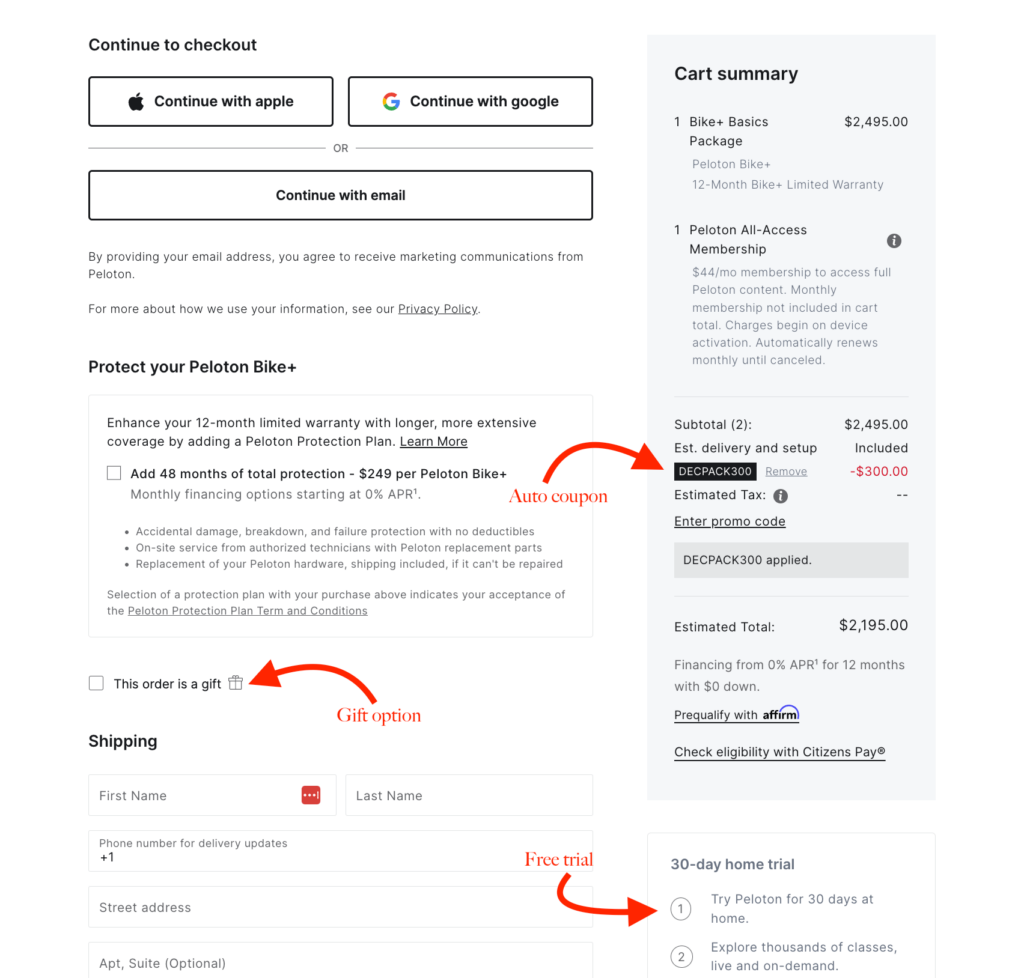
Peloton はチェックアウト時に自動クーポンを提供しています
価格が範囲外の場合は、無利息分割払いも可能です。 顧客は一度に 200 ドルを支払うのではなく、4 か月間で 50 ドルを支払いたいと考えるため、売上が増加します。
さらに、チェックアウト中にフィードバックを求めることもできます。 ここではプッシュするものは何もありません。ユーザーがチェックアウト プロセスについて何か言いたい場合に発言できるように、オプションだけを残しておきます。
結論
チェックアウト ページのデザインは、オンライン ストアの最も重要なコンポーネントです。 これらのヒントを実装することで、ユーザーのジャーニーを向上させ、購入プロセスをよりスムーズにすることができます。
直観的で効率的かつ安全なチェックアウト システムは、訪問者を満足した顧客に変える上で大きな変革をもたらす可能性があります。
ユーザーフレンドリーなエクスペリエンスは全体的なコンバージョンを大幅に向上させ、高い販売数につながる可能性があることに注意してください。
