2022年に使用するChrome用の9つの最高のWeb開発者拡張機能
公開: 2022-07-04あなたはWeb開発者であり、Chromeブラウザに最適なWeb開発者拡張機能を探していますか? その後、このブログはあなただけのものです。
あなたがWeb開発者であれば、あなたのPCにはすでにお気に入りのChrome拡張機能があり、作業が簡単になると確信しています。
Chromeがインターネットユーザーの71.6%によって使用されていることをご存知ですか? これは巨大です。 これから、Chromeがどれほど人気があるかを知ることができます。
この記事を作成するために、チームメートと話し合い、Web開発会社から情報を収集して、Chromeに最適なWeb開発者向け拡張機能のリストを作成しました。
Chrome拡張機能を使用すると、作業が楽になり、あらゆるタスクをすばやく簡単に実行できるようになります。
Chromeウェブストアでは、ウェブ開発者向けにChrome拡張機能をすでに分類しています。 ただし、最も便利なChromeWebDevelopers拡張機能を選択しました。
ChromeウェブストアにはさまざまなウェブデベロッパーツールとChrome拡張機能があります。 ただし、Chromeに最適で最も便利なWeb開発者向け拡張機能を選択しました。
Chromeに最適なWeb開発者向け拡張機能
これは、Web開発者にとって必須のChrome拡張機能のリストです。 お気に入りの拡張機能が含まれているかどうかを確認してください。 さらに読みましょう
1.ワッパライザー

| 評価 | |
| ダウンロード | 1,000,000人以上のユーザー |
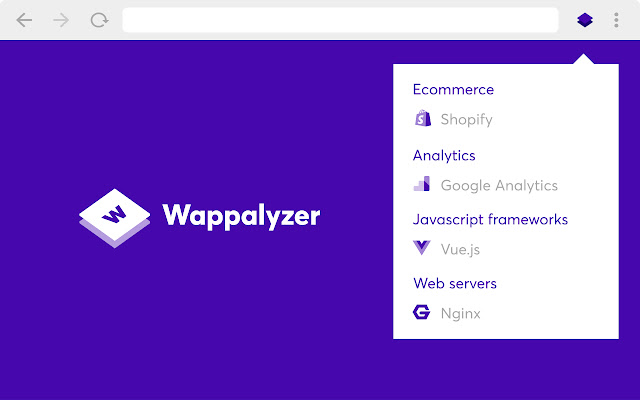
Wappalyzer Chrome拡張機能は、どのWebサイトで構築されているかを示すテクノロジープロファイラーです。 任意のWebサイトに関する情報を確認し、どのCMSWebサイトが使用されているかを確認できます。
CMSとは別に、どのフレームワーク、eコマースプラットフォーム、JavaScriptライブラリなどがWebサイトで使用されているかを確認することもできます。
WappalyzerはCMSやフレームワークの検出器以上のものであると言えます。 これは、ウェブ開発用のChrome拡張機能への優れたアドオンになる可能性があります。
2. Redux DevTools

| 評価 | |
| ダウンロード | 1,000,000人以上のユーザー |
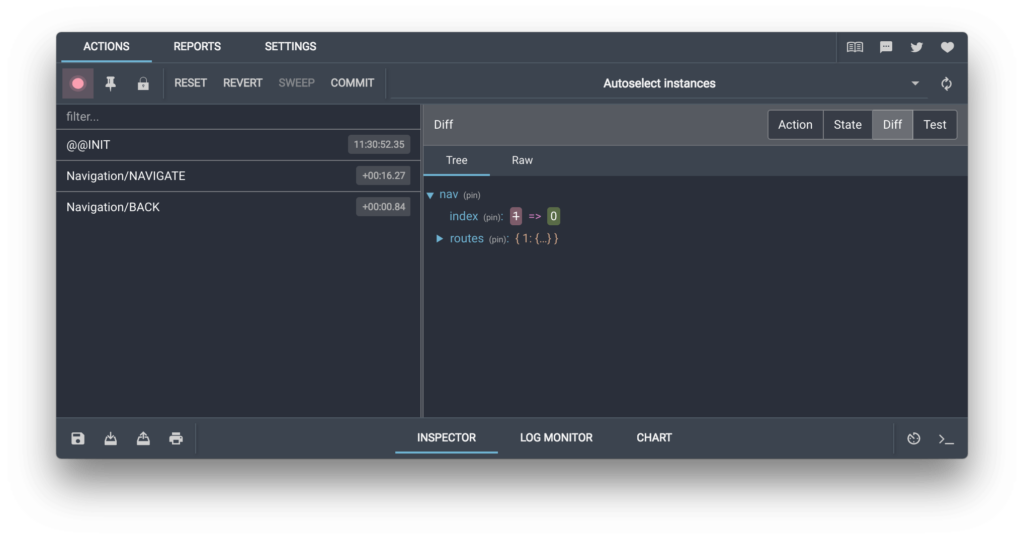
Redux DevToolsは、Redux開発ワークフローのパワーアップを提供する開発時間パッケージです。
これは、アプリケーションの状態変化をデバッグするためのものです。 Reduxとは別に、状態を処理する他のアーキテクチャで使用できます。
これはオープンソースプロジェクトです。 公式リポジトリはGithubで見ることができます。 これは、Reduxを使用する開発者にとって便利な拡張機能です。
3.スタイラス

| 評価 | |
| ダウンロード | 500,000人以上のユーザー |
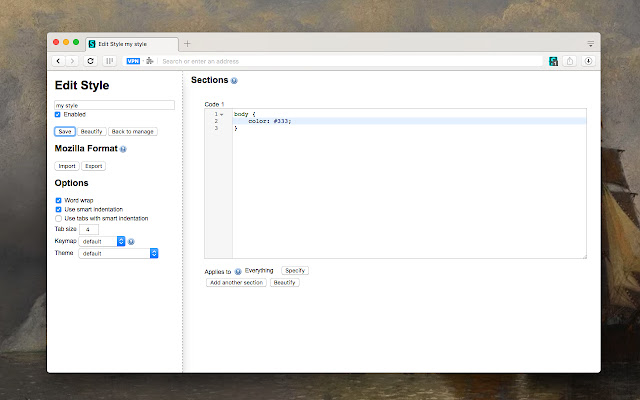
Stylusは、2017年にStylish for Chromeから分岐したユーザースタイルマネージャーです。スタイラスブラウザー拡張機能は、Chrome、Firefox、およびOperaブラウザーで使用できます。
スタイラスは、Stylishバージョン1.5.2のソースコードに基づくユーザースタイルエディターおよびマネージャーです。
その目的は、元の作成者のバージョンを維持および改善すると同時に、プライバシーを重視し、スタイル作成者にとってより使いやすいものにすることです。
これにより、人気のあるオンラインリポジトリからカスタムテーマを簡単にインストールしたり、独自のパーソナライズされたCSSスタイルシートを作成、編集、および管理したりできます。
4. ColorZilla

| 評価 | |
| ダウンロード | 3,000,000人以上のユーザー |
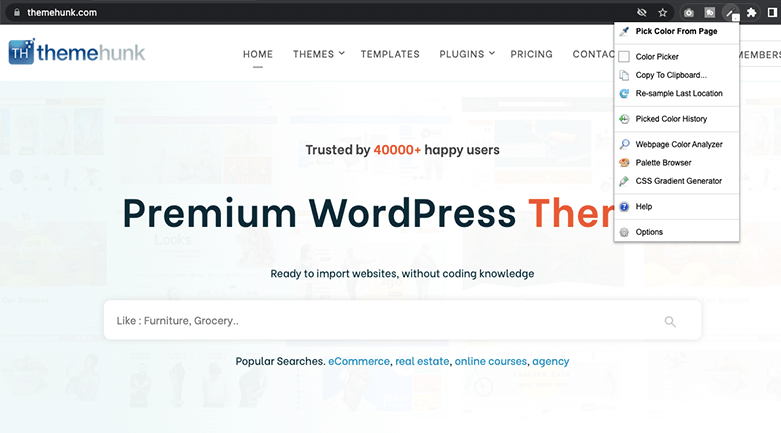
Colorzillaは、ダウンロード数が300万回を超える最も人気のあるChrome開発者向け拡張機能です。
ColorZillaを使用すると、ブラウザの任意の場所から色を読み取り、この色をすばやく調整して、別のプログラムに貼り付けることができます。
ページを分析して、その色のパレットを調べることができます。 組み込みのパレットブラウザを使用すると、事前定義されたカラーセットから色を選択し、最も使用されている色をカスタムパレットに保存できます。
ページ上の任意のピクセルまたは領域の色を取得するのに役立つスポイト機能が付属しています。
また、Webページカラーアナライザー、シングルクリックカラーピッキング、Flashオブジェクトからのカラーピッキング、カラー履歴などが付属しています。
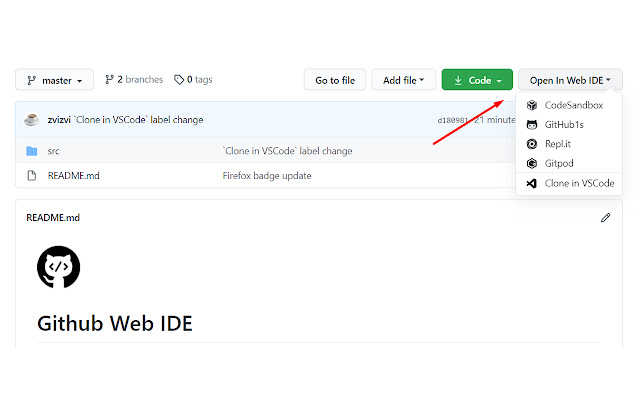
5. GitHub Web IDE

| 評価 | |
| ダウンロード | 6,000人以上のユーザー |
この拡張機能により、GitHubリポジトリに新しいドロップダウンメニューが追加され、IDEのようなインターフェイスでリポジトリのソースコードを表示できる多数のオンラインサービスへのリンクが提供されます。

GutHub Dev、VSCode Dev、CodeSandbox、GiItHub1s、GitLab1s、Gitpot、StackBlitz、GitHubMemoryなどのサービスをサポートしています。
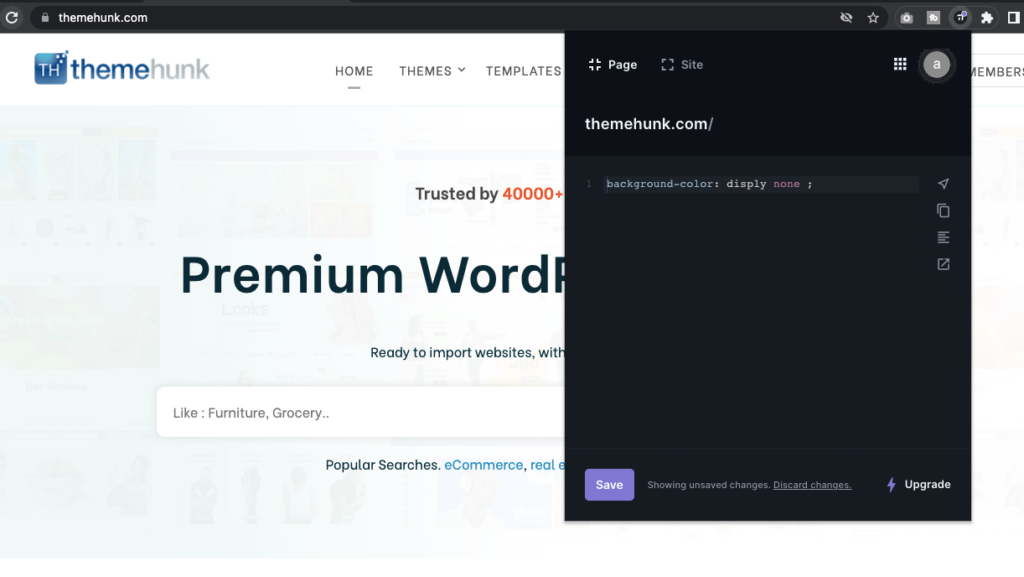
6.アミノCSSエディター

| 評価 | |
| ダウンロード | 30,000人以上のユーザー |
AminoCSSEditorはライブCSSエディターです。 任意のWebサイトのカスタムCSSを作成して、変更をリアルタイムで確認できます。
ユーザー独自のユーザースタイルシートを作成して、CSSを使用してWebサイトをカスタマイズします。 また、ページの外観をカスタマイズしたり、レンダリングのバグを修正したり、Webを希望どおりにすることもできます。
この拡張機能は、任意のHTMLページにテキストボックスを提供するため、CSSを自由に記述して、結果をすぐに確認できます。
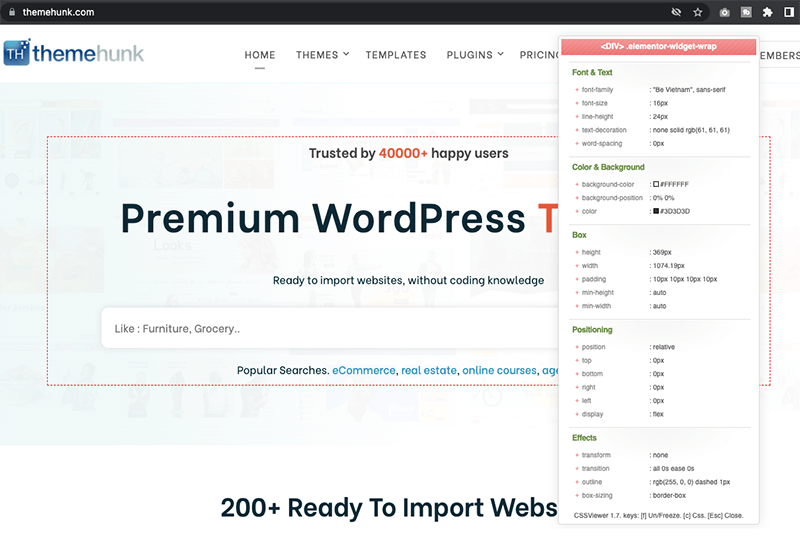
7. CSSViewer

| 評価 | |
| ダウンロード | 200,000人以上のユーザー |
CSSViewerは、GoogleChrome用のシンプルなCSSプロパティビューアです。 これは単なるCSSビューアであり、エディタではありません。
CSSViewerは、マウスを向けた場所で主要なCSSプロパティを識別するのに役立ちます。 この拡張機能は、任意のWebページのCSSプロパティを表示します。
この拡張機能を有効にすると、マウスをWebページまたはWebサイトのどこかに置くと、小さなポップアップウィンドウが表示され、その特定の要素のCSSデータ全体が表示されます。
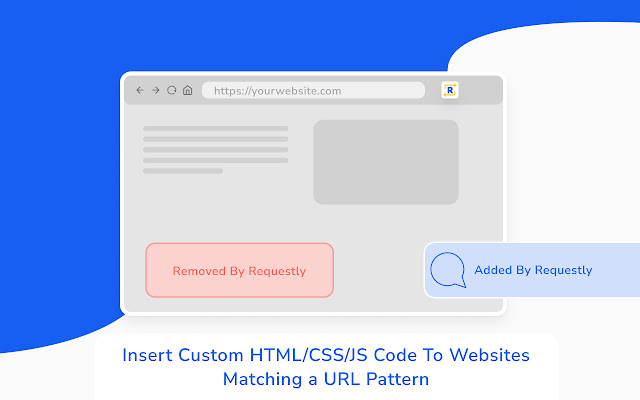
8-要求に応じて

| 評価 | |
| ダウンロード | 100,000人以上のユーザー |
Requestlyは、ネットワークリクエストをインターセプトおよび変更するためのブラウザ拡張機能およびデスクトップアプリとして利用できる軽量プロキシです。
Requestlyを使用すると、API応答のモック、ヘッダーの変更、URLのリダイレクト、遅延/スロットル要求などを実行できます。開発者は、ルールを相互に共有することで共同作業を行うことができます。
URLパターンに一致するリクエストを別の宛先URLにリダイレクトします。 縮小されていないスクリプトのロード、さまざまなライブラリバージョンのテスト、本番環境でのスクリプトのローカルバージョンのロードなどに使用できます。
これにより、JSとCSSの基本的な知識を使用して、Webページの動作を自動化、スクレイプ、および変更できます。
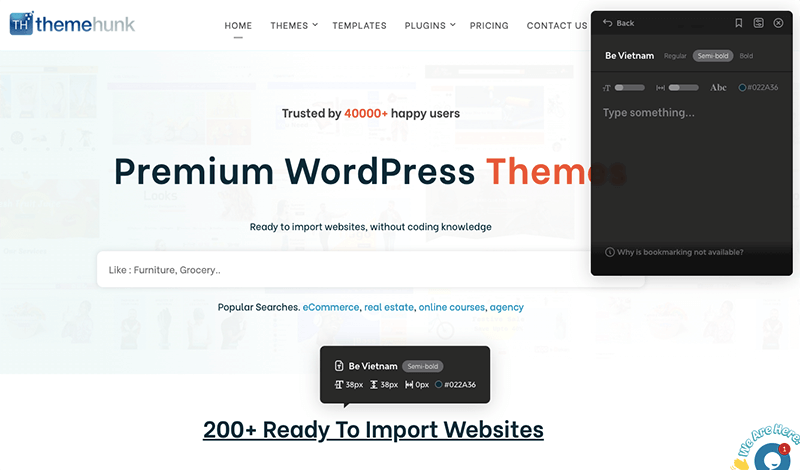
9.フォント忍者

| 評価 | |
| ダウンロード | 500,000人以上のユーザー |
フォントNinjaChrome拡張機能を使用すると、任意のWebサイトからフォントを識別し、ブックマークして、試して、すばやく購入できます。
この拡張機能をChromeブラウザにインストールすると、Chromeツールバーに緑色の忍者アイコンが表示されます。 アイコンをクリックし、Webページ上の任意のフォントにカーソルを合わせて、フォントを識別します。
テキストをロールオーバーして、使用されているフォント、サイズ、文字間隔、行の高さ、色を確認できます。
結論-
Chromeウェブストアにはさらにさまざまな拡張機能がありますが、Chrome用のこれらの最高のウェブ開発者拡張機能を選択しました。
これらの拡張機能を使用して、Web開発をより簡単かつ便利にすることができます。
このChrome用のベストWeb開発者拡張機能のリストは定期的に更新されます。 だから、たまにこの記事をチェックすることができます。
おすすめのChromeデベロッパー拡張機能はありますか? 以下のコメントセクションで教えてください。拡張機能のリストに追加しようとします。
ご不明な点がございましたら、お気軽に下記にコメントをお寄せください。問題解決のお手伝いをさせていただきます。 このブログを読んでくれてありがとう。
YouTubeチャンネルに登録してください。すばらしいコンテンツもアップロードしています。また、 FacebookやTwitterでフォローしてください。
続きを読む-
