WordPress メディア ライブラリをクリーンアップするにはどうすればよいですか? 専門家のヒントとベストプラクティス
公開: 2023-10-21
WordPress メディア ライブラリをクリーンアップしますか? シンプルだが効率的なガイドをお探しの場合は、この記事を読み続けてください。 ここではWordPressメディアライブラリをクリーンアップする6つの方法を紹介します。
知っている! WordPress ウェブサイトや WooCommerce ストアを運営するときは、何百もの画像を扱います。 これらはブログ投稿、ウィジェット領域、またはギャラリーに追加されています。 しかし、それらが Web サイトのパフォーマンスやユーザー エクスペリエンスに影響を与える可能性があることをご存知ですか?
メディア ライブラリをクリーンな状態に保つのは賢明な選択です。 さまざまな状況で役に立ちます。 メディア ライブラリを最適化する方法については、私の記事を読み続けてください。 ここでは、WordPress メディア ライブラリをクリーンアップする 6 つの一般的な方法について説明します。
まず、WordPress メディア ライブラリのクリーンアップがなぜ不可欠なのかを見てみましょう。
WordPress メディア ライブラリをクリーンアップする必要がある理由
クリーンなメディア ライブラリの主な利点は、作業が楽になることです。 メディア ライブラリが乱雑であることは、長期的には良くありません。
複数の作成者と協力し、全員が常に画像をアップロードしている場合、正しいファイルを見つけるのに時間がかかることがあります。
そこでメディアの整理が必要になります。メディア ライブラリをクリーンアップし、重複したイメージを削除すると、ストレージ スペースを節約できます。
これで、WordPress メディア ライブラリをクリーンアップする必要がある理由がわかりました。 次に、その方法を見てみましょう!
WordPress メディア ライブラリをクリーンアップするにはどうすればよいですか? 専門家のヒント
WordPress メディア ライブラリをクリーンアップするには、次のオプションに従います。
- CatFolders を使用してメディア ライブラリを整理する
- 画像のサイズを変更する
- アップロードする前に画像ファイルを圧縮する
- PNG の代わりに JPG 形式を使用する
- 重複した画像を削除する
- 専用のメディア クリーナー プラグインを使用する
以下では、これらの最適化を行う方法とそれがどのような影響を与えるかを説明します。 早速、チュートリアルに入りましょう。
1. CatFolders を使用してメディア ライブラリを整理する
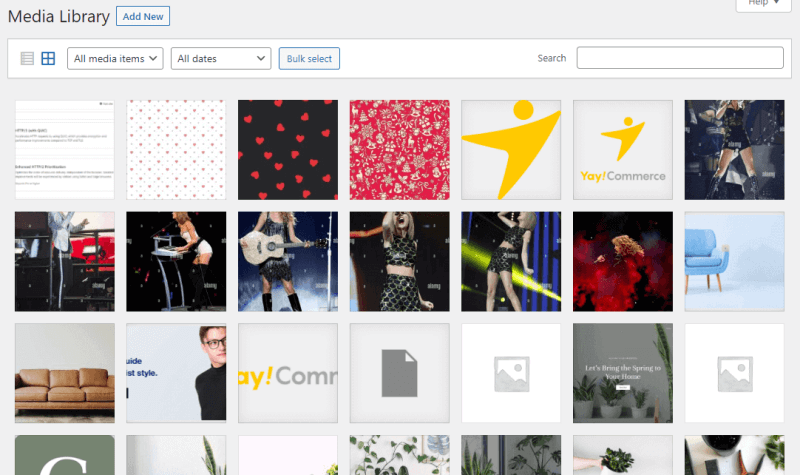
メディア ライブラリを整理することは、最初に行うべきことの 1 つです。 デフォルトでは、WordPress にはメディア編成機能が付属していません。 画像、ZIP ファイル、GIF、さらにはビデオ ファイルをメディア ライブラリにアップロードすると、次のようになります。

ご覧のとおり、特定の投稿に追加した画像は見つかりません。 さらに、見た目も汚いです。 CatFolders や FileBird などの強力なプラグインを使用すると、メディア ライブラリの編成を次のレベルに引き上げることができます。
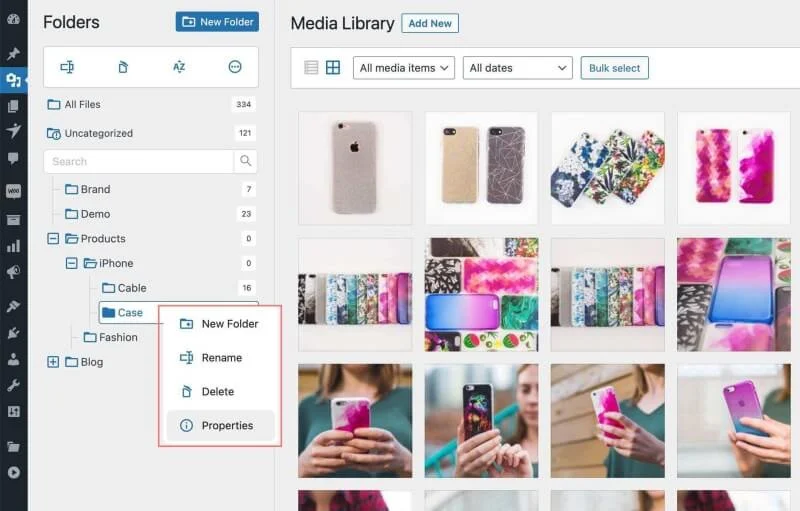
その方法は次のとおりです。 CatFolders または FileBird をインストールしてアクティブ化すると、カスタム フォルダーを作成し、画像ファイルを特定のフォルダーに移動できます。 このデモでは、CatFolders プラグインを使用します。
このメディア オーガナイザー ツールを使用すると、無制限のフォルダーを作成し、そこに画像を移動できます。 フォルダー スマート コンテキスト メニューが付属しており、右クリックして特定のフォルダー操作を選択できます。

プレミアムバージョンのプラグインを使用すると、サブフォルダーを作成することもできます。 したがって、ブログ投稿に追加するすべての画像を処理するブログ フォルダーを作成した場合は、サブフォルダーを作成して、個々のブログ投稿用に固有のスペースを作成できます。 これは CatFolders が提供する優れた機能です。
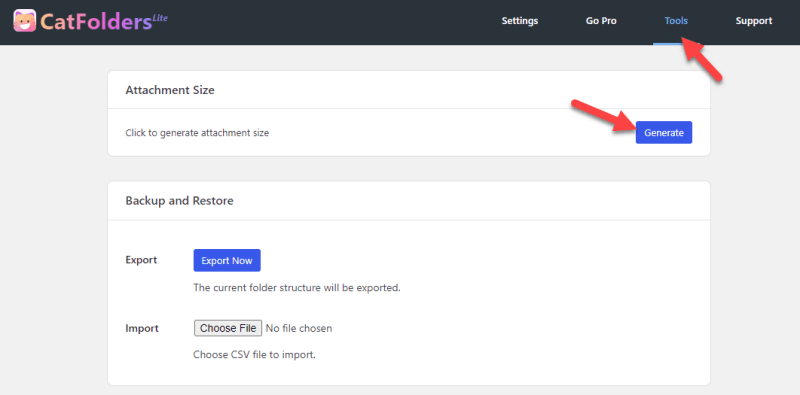
このプラグインのもう 1 つの注目すべき機能は、非圧縮/非最適化画像を検索できることです。 これを行うには、 CatFolders ツール セクションに移動し、クリックして添付ファイル サイズを生成するオプションを有効にする必要があります。 下の画像を見てください!

ファイルサイズによる並べ替えオプションを使用して、より大きな画像を検索し、状況に対処できるようになりました。
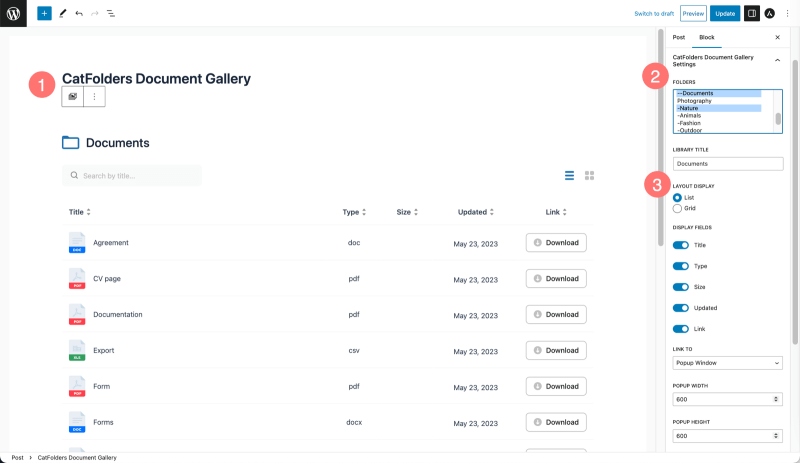
この添付ファイル サイズ生成機能は、Web サイトのフロントエンドに並べ替え可能な WordPress ドキュメント ギャラリーを表示します。

対応するファイル サイズを生成することで、Web サイトの訪問者が WordPress ページ/投稿に表示されているサイズですべてのファイル タイプを並べ替えるのが簡単になります。
2. FileBird を使用してメディア ライブラリをファイル サイズで並べ替える
添付ファイル ページの詳細にもファイル サイズ属性が表示されます。 メディア ライブラリをサイズで並べ替えることは不可能です。
したがって、大きな画像を上または下に並べ替えるには、FileBird を使用するのが優れた解決策となります。
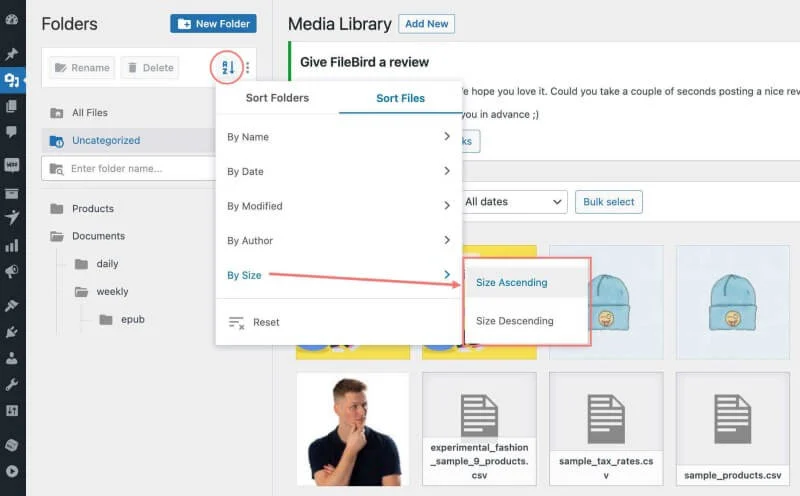
インターフェイスは一目瞭然で、[並べ替え] アイコンを選択し、[フォルダー] または [ファイル] を選択し、並べ替え方法を選択できます。
たとえば、次の図に示すように、ファイルをサイズで昇順または降順で並べ替えます。

この組み込みの並べ替えモードは、大きなファイルのみをサイズ変更または最適化する場合に役立ちます。 これが完了したら、次のステップに進み、それに応じて画像のサイズを変更します。

3. 画像のサイズを変更する
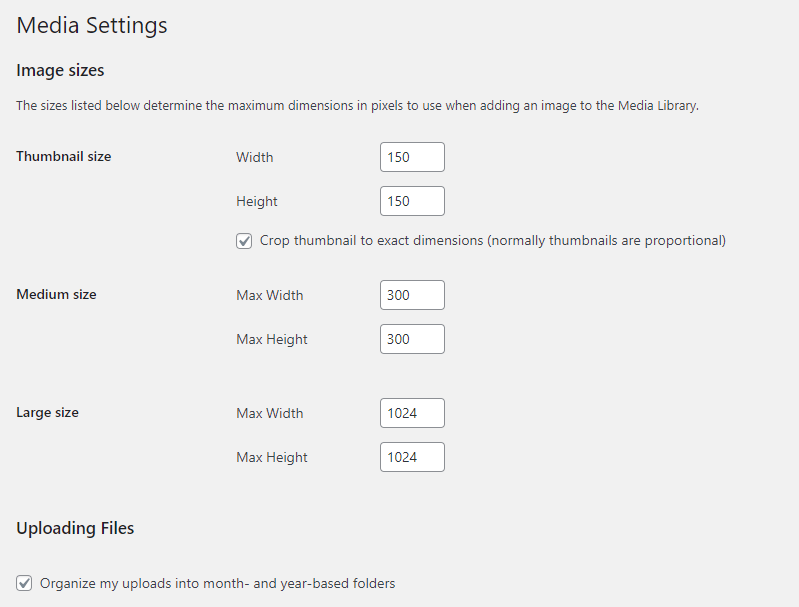
次のオプションは、画像のサイズを変更することです。 デフォルトでは、WordPress には 3 つの画像サイズが付属しています。 メディア設定から、次のように確認できます。

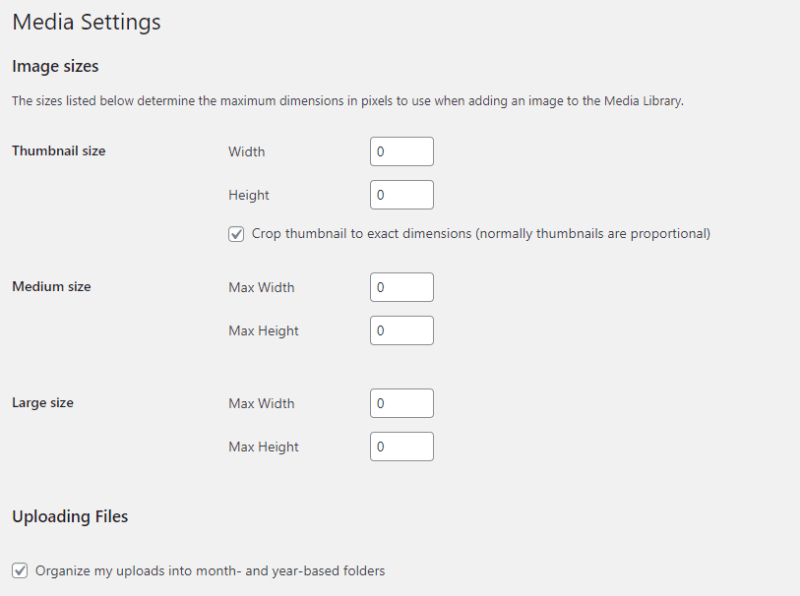
これとは別に、テーマにはいくつかの画像サイズも追加されます。 これらの画像サイズを使用する必要がない場合は、幅と高さのスロットに 0 を使用します。
以下に例を示します。

メイジのサイズを変更したら、設定を保存します。
4. アップロードする前に画像ファイルを圧縮する
サイズの大きい画像をアップロードすることはお勧めできません。 ウェブサイトの速度が低下し、大きなファイルがサーバー上のより多くのスペースを消費する可能性があります。 画像の圧縮は、ディスク容量の使用量を制限する Web ホスティング会社を使用するための最良の方法の 1 つです。
画像は次の 2 つの方法で圧縮できます。
- 手動で
- プラグインの使用
手動による方法を希望する場合は、リストされているツールのいずれかを使用してください。
- ShortPixel 画像圧縮器
- タイニーPNG
- オプティミジラ
- iLoveIMG
- SmallSEOツール
技術的な知識がなくてもツールの使用を開始できます。 画像をアップロードすると、ツールが画像を圧縮するのに数秒かかります。 その後、サイズが縮小された最適化された画像をダウンロードできます。
画像圧縮を自動化する必要がある場合、手動の方法は困難です。 さらに、すでに画像をメディア ライブラリにアップロードしていて、それらを最適化する必要がある場合、手動の方法は実行できません。
そこでプラグイン方式が登場します。画像圧縮プラグインをインストールして設定したら、画像圧縮タスクはプラグインに任せて、他のタスクに集中できます。
これらは WordPress で利用できる最高の画像圧縮プラグインです。
- ショートピクセル
- オプティモール
- イマジファイ
- WPスマッシュ
これらのプラグインのほとんどは無料です (いくつかの制限があります)。 いずれかのツールを使用して画像サイズを最適化できます。
5. PNG の代わりに JPG 形式を使用する
画像形式は重要です。 PNG 画像を使用する代わりに、JPG 画像を使用し始める必要があります。 スクリーンショットをキャプチャするか、画像を保存するときに、それを JPG ファイルとして保存できます。 一方、すでに PNG ファイルをお持ちの場合は、オンライン ツールを使用して変換できます。
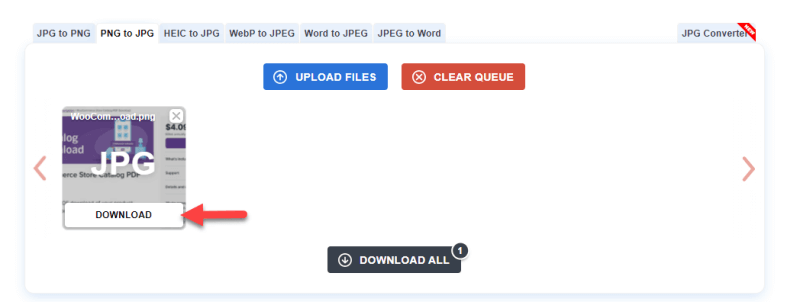
私の経験では、PNG2JPG は写真を変換するための優れたツールです。 PNG ファイルをアップロードし、少し待ってから JPG ファイルをダウンロードするだけです。

このタスクには他のオンライン ツールを使用することもできます。
6. 重複した画像を削除する
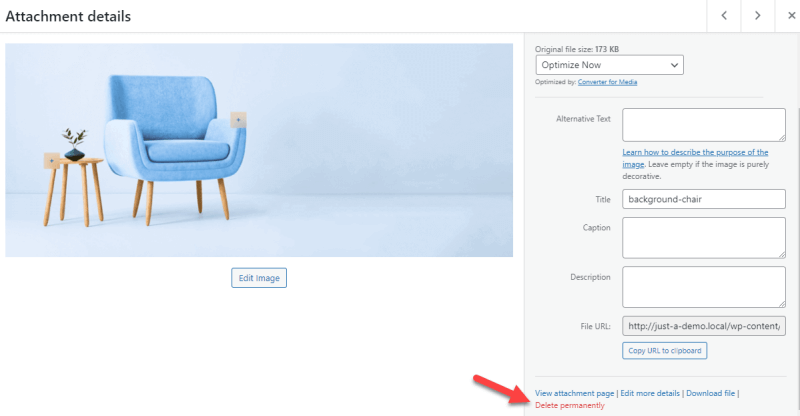
同じ画像を複数アップロードしている場合は削除してください。 重複したエントリを削除するのは難しい作業ではありません。 WordPress メディア ライブラリを開いたら、削除する必要がある画像を選択します。
右下に、Web サイトから画像を削除するオプションが表示されます。

このようにして、重複した画像を削除できます。
7. 専用のメディア クリーナー プラグインを使用する
Media Cleaner などのプラグインを使用すると、メディア ライブラリを最適化できます。 プラグインをアクティブ化した後、メディア ライブラリをスキャンできます。

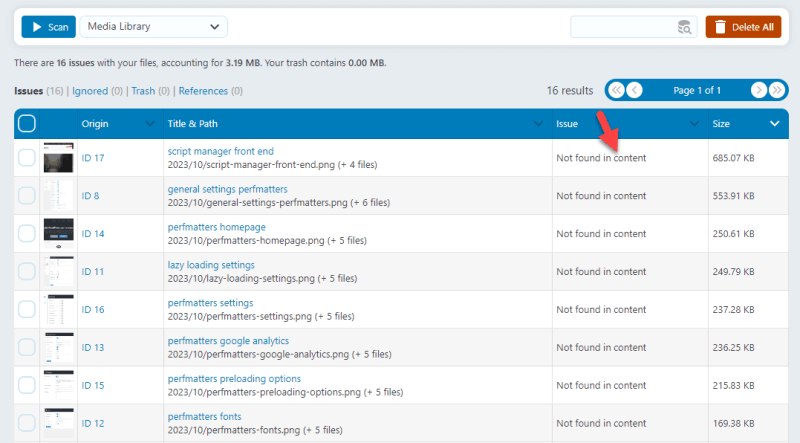
プラグインにより、Web サイトで使用されていない画像が次のページに表示されます。

画像にマークを付けたり、ディスク領域を節約するために削除したり、メディア ライブラリをクリーンアップしたりできます。 それでおしまい!
まとめ
上記のように、WordPress メディア ライブラリを最適化してクリーンアップする方法は複数あります。 最良の方法の 1 つは、 CatFolders や FileBird などのメディア オーガナイザー プラグインを使用することです。 どちらのオプションも優れており、将来的に役立つでしょう。
さらに、画像のサイズを変更して圧縮し、画像に必要なディスク容量を削減します。 重複した画像を削除したり、専用のメディア クリーナー プラグインを使用したり、 PNG の代わりに JPG 形式を使用したりすることもできます。
これらは、WordPress メディア ライブラリをクリーンアップする主な方法です。 WordPress をクリーンに保つ素晴らしい機会を利用できてうれしいです。 他の方法を知っていますか? ご存知の方はコメント欄で教えてください!
