22 ベスト クリーン ウェブサイト (例) 2022
公開: 2022-12-16これらの最もきれいな Web サイトは、シンプルで最小限のページの追加のアイデアを得るのに最適な例です。
このコレクションでは、各 Web サイトの余白、色、フォント、およびクリエイティブな要素の使用をチェックおよびレビューしました。
すっきりとしたデザインは、必ずしも少ないほど良いというわけではありません。 ただし、シンプルでざっと目を通すのが簡単である必要があります (読んで気を散らすものはありません)。
簡単なルールは次のとおりです。Web デザインへの取り組み方がわからない場合は、シンプルに保ちましょう。
最小限でシンプルな Web サイトを作成する非常に簡単な方法の 1 つは、クリーンな WordPress テーマを使用することです。
デザインのインスピレーションを得るための最高のクリーンなウェブサイト
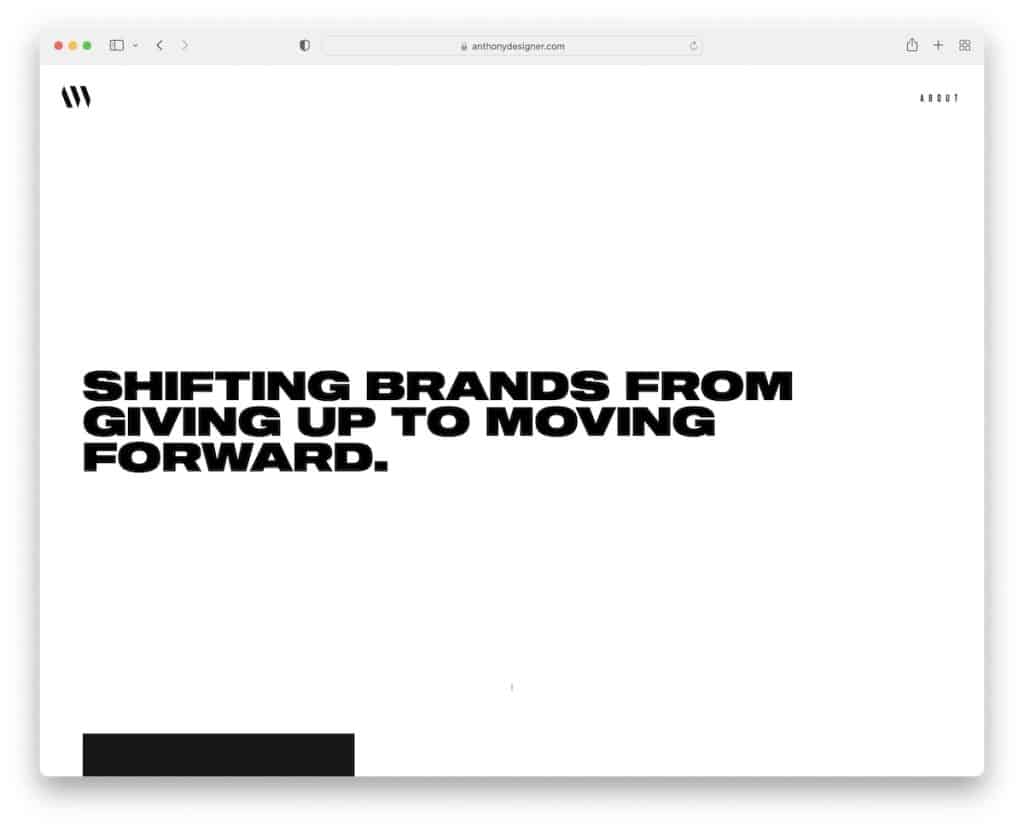
1. アンソニー・ウィクトール
で構築:ギャツビー

Anthony Wiktor のページには、きれいな光と (主に) 暗い外観があり、目を引きます。 白いヒーローの背景から黒いベースへの移行により、全体的なエクスペリエンスがより快適になります.
Anthony のページのもう 1 つのユニークな点は、ポートフォリオ要素によって、ホバー時に Web サイト全体が (プロジェクトに固有の) 別の色に変わることです。
注: 明るいデザインと暗いデザインの組み合わせにより、Web サイトに非常に高級感が生まれます。
もっとインスピレーションが必要ですか? これらの優れたポートフォリオ Web サイトを確認してください。
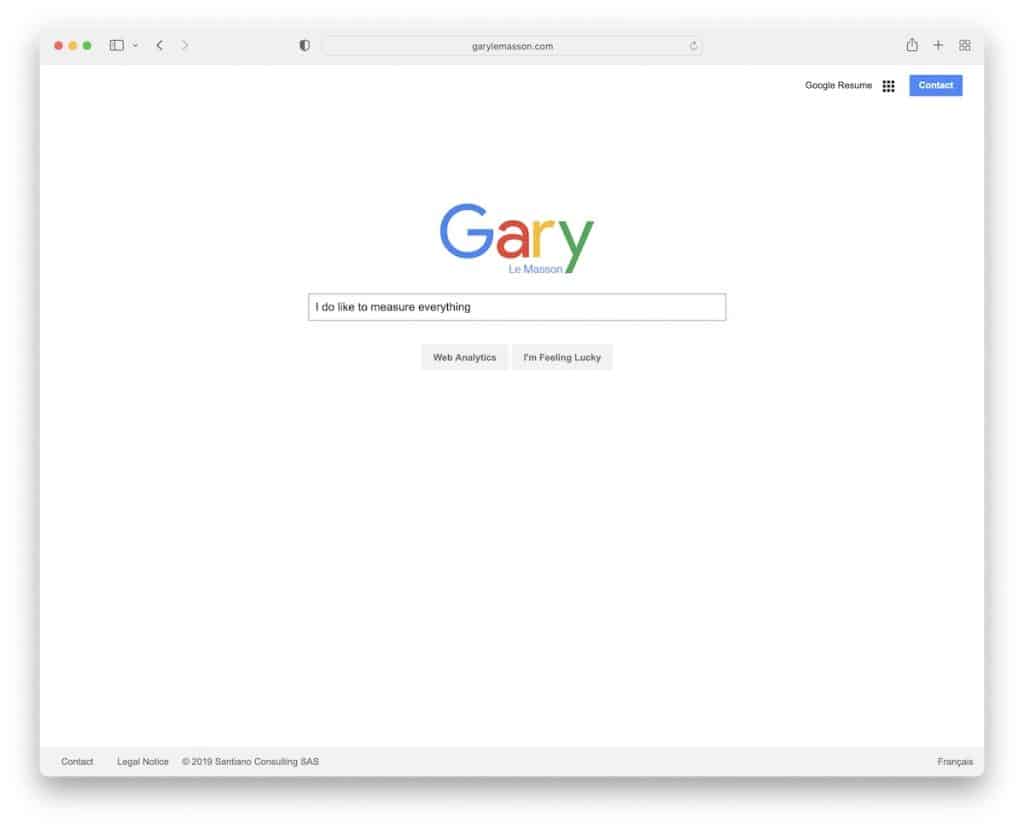
2.ゲイリー・ル・マッソン
で構築: Drupal

このきれいなウェブサイトは、これまでに見た中で最もクールなデザインの 1 つです。 Gary Le Masson は、Google のデザインを巧みに利用して、チェックしなければならない個人の Web サイトを作成しました。
注: 他人のデザインを「盗む」場合は、Gary のように戦略的に実行してください。
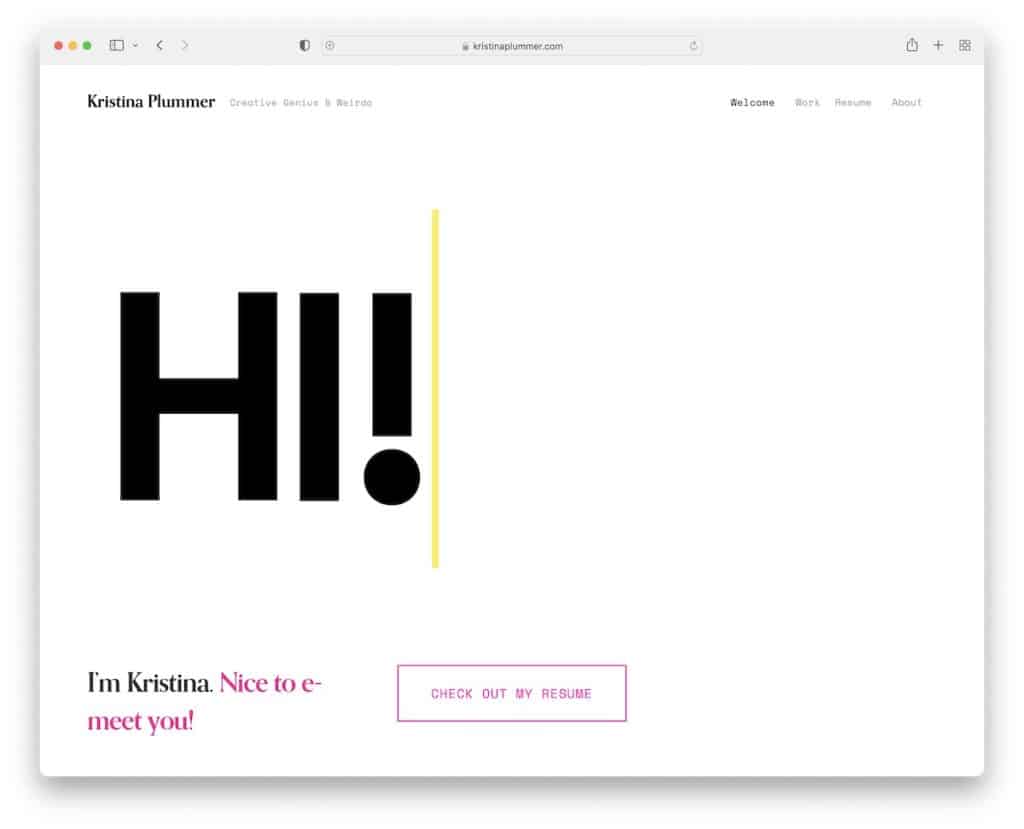
3. クリスティーナ・プラマー
構築: Squarespace

Kristina Plummer はホームページを非常にミニマリストにし、訪問者にタイプライター効果で挨拶をして、物事にスパイスを効かせました。
ヘッダーは非常にきれいで、再開ボタンにはホバーすると実線になるピンクのアウトラインしかありません。 ページの残りの部分は同じ光の流れを維持し、優れた可読性を確保します。
注: アニメーションのタッチを伴うミニマリズムは、履歴書の Web サイトに非常に適しています。
究極のSquarespace Webサイトの例の専用コレクションをお見逃しなく.
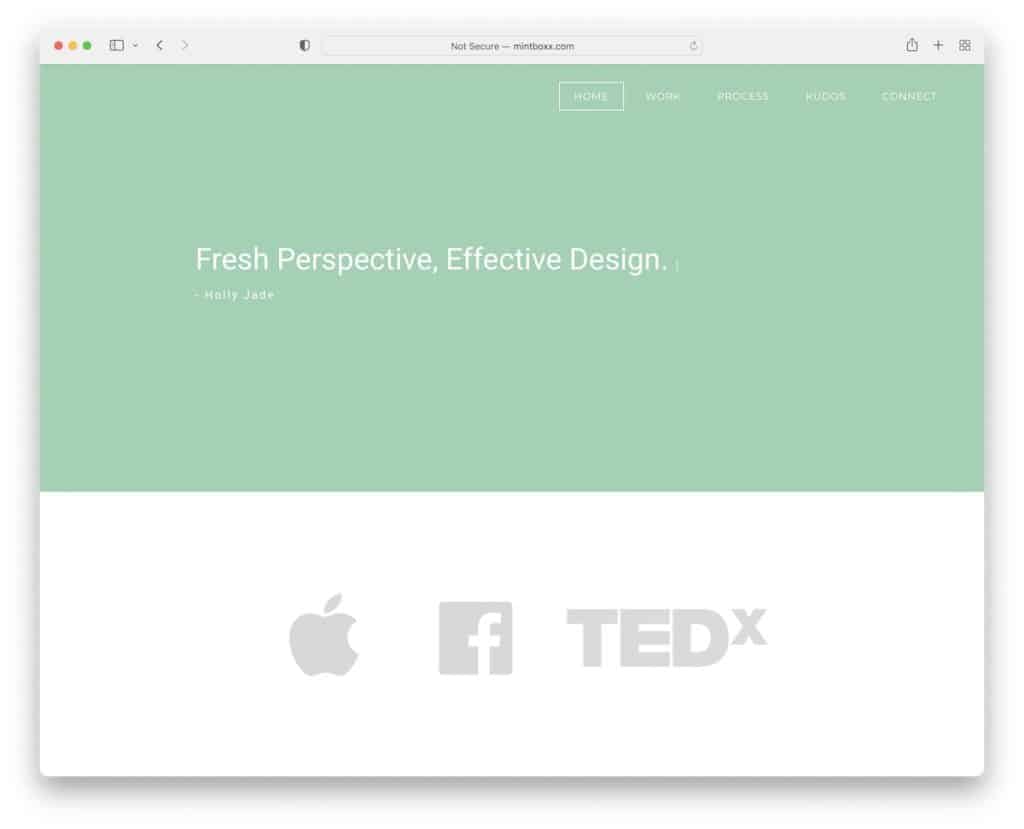
4.ミントボックス
で構築: Weebly

Holly の Mintboxx Web サイトは、高速読み込みと応答性に関する最新の Web 標準に準拠した、クリーンでシンプルな外観になっています。
ページには透明なヘッダーがあり、スクロールすると固定されて浮きます。 彼女はまた、ソーシャル アイコン、著作権テキスト、1 文の略歴など、フッターの同じ単純化したテーマを維持しました。
注: 透明なヘッダーを使用して、Web サイトの外観をきれいに保ちます。
Weebly のトップ Web サイトのリストは、この簡単な Web サイト ビルダーを使用することに関心のあるすべての人に用意されています。
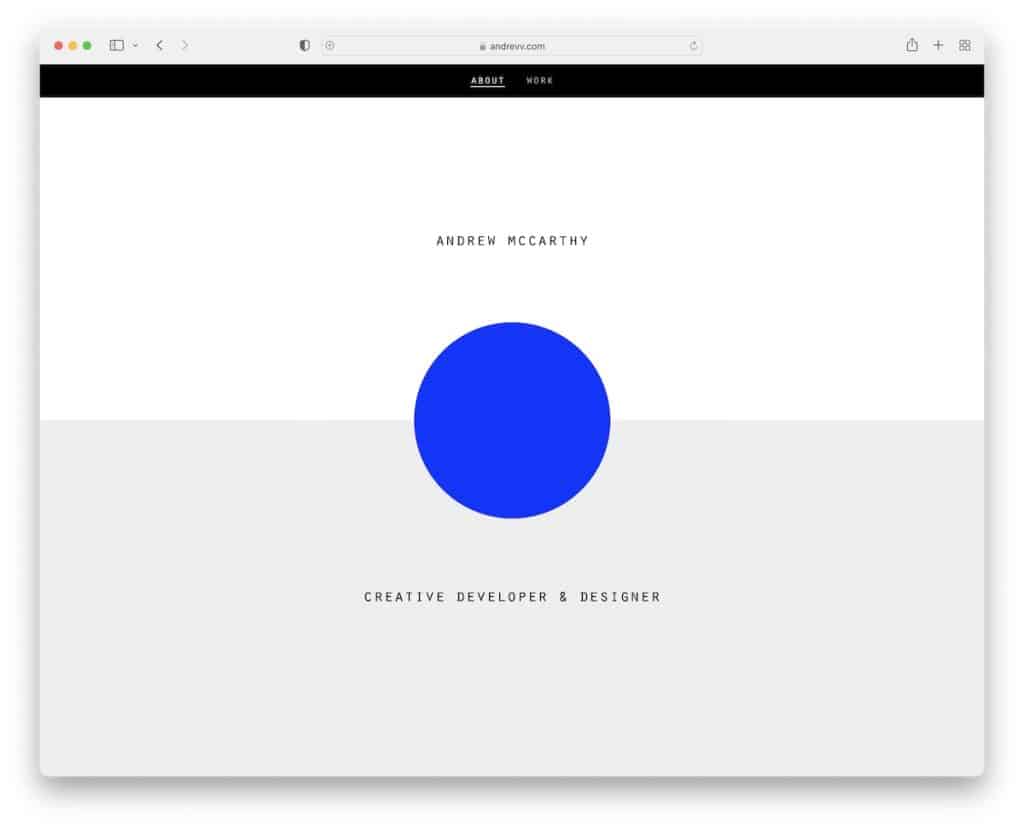
5. アンドリュー・マッカーシー
で構築: GitHub ページ

Andrew McCarthy のオンライン プレゼンスは、クリーンかつクリエイティブですが、少しトリッキーです。 無限スクロール効果は、オーバーレイされた形状を変化させながら、同じ 7 つのセクションを継続的に繰り返します。
しかし、気付かないうちにしばらくスクロールしてしまったとしても、スクロールバックを開始するとすぐに、about ページと work ページへのリンクとともにメニューが再表示されます。
注: Andrew のように、いつもとは違うことをして他の人から目立つ余地があります。
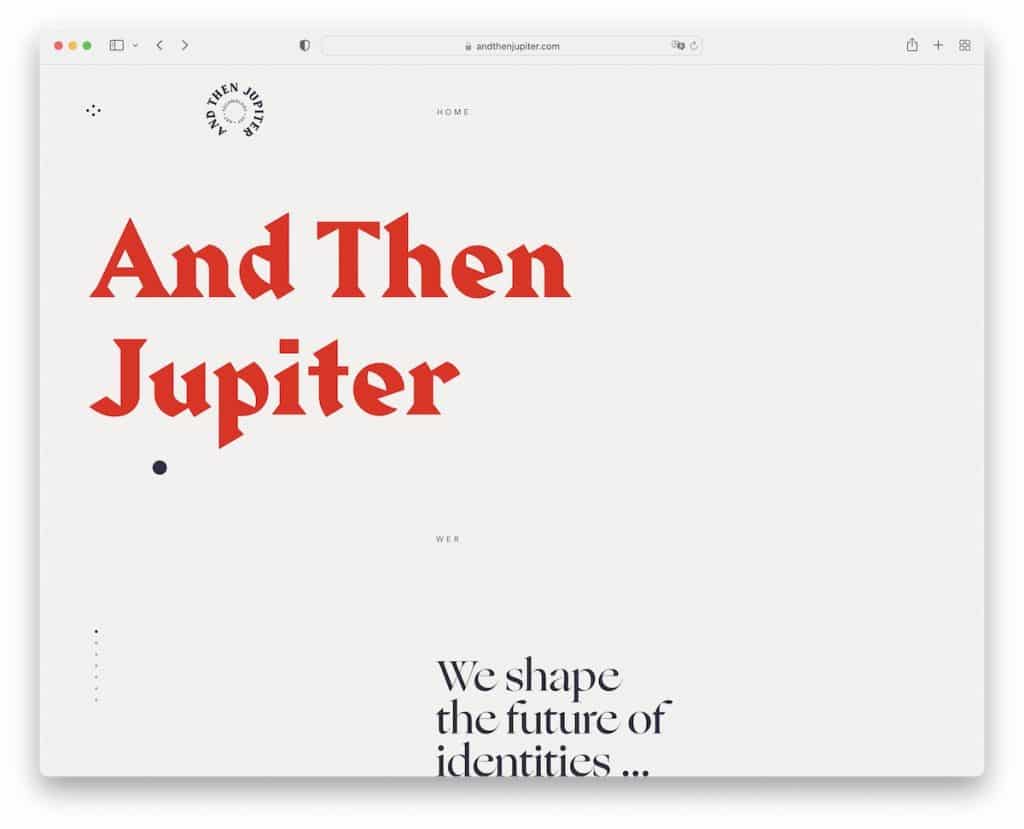
6. そしてジュピター
構築: Craft CMS

And Then Jupiter は非常にユニークでテキストの多い Web サイトで、余白が多く、快適なユーザー エクスペリエンスのために小さなアニメーションが使用されています。
このクリーンなサイトには、ホーム ボタンとメニュー ボタンを備えたフローティング ヘッダーがあります。 要素を円を描くように表示するフルスクリーン メニューを備えています。これは、この例のコレクションのキュレーション中に見たものとは異なります。
注: 誰もが Web サイトで多くのビジュアル コンテンツを使用している場合は、テキストのみのバージョンを作成し、他のバージョンと区別してください。
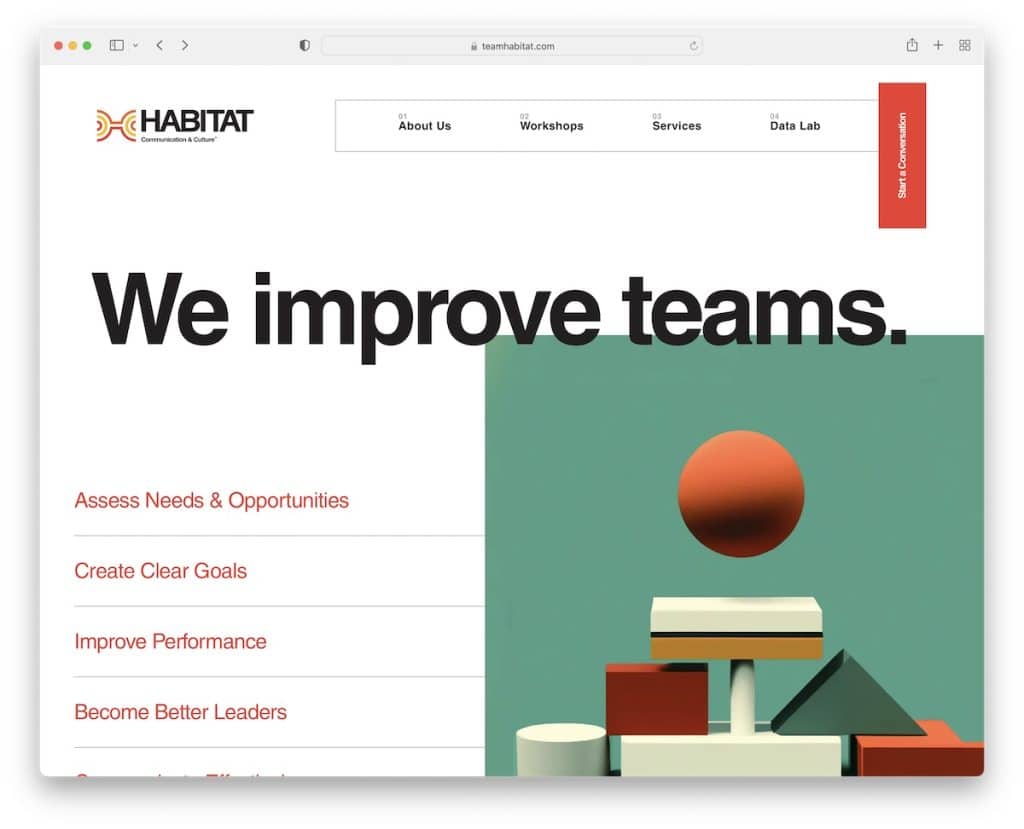
7.生息地
構築: Craft CMS

Habitat は、スクロールせずに目的のセクションに直接移動できるナビゲーション バーを備えた、すっきりとした 1 ページの Web サイトの好例です。
この Web サイトでは、現在のページを離れずに連絡先フォームを開く粘着性のある「会話を開始する」ボタンも使用しています。
注: クールなフローティング ボタンを使用して、いつでもお問い合わせフォームにアクセスできます。
壮大なオンライン プレゼンスを作成するために、これらの他の優れた 1 ページの Web サイト ビルダーをチェックすることをお見逃しなく。
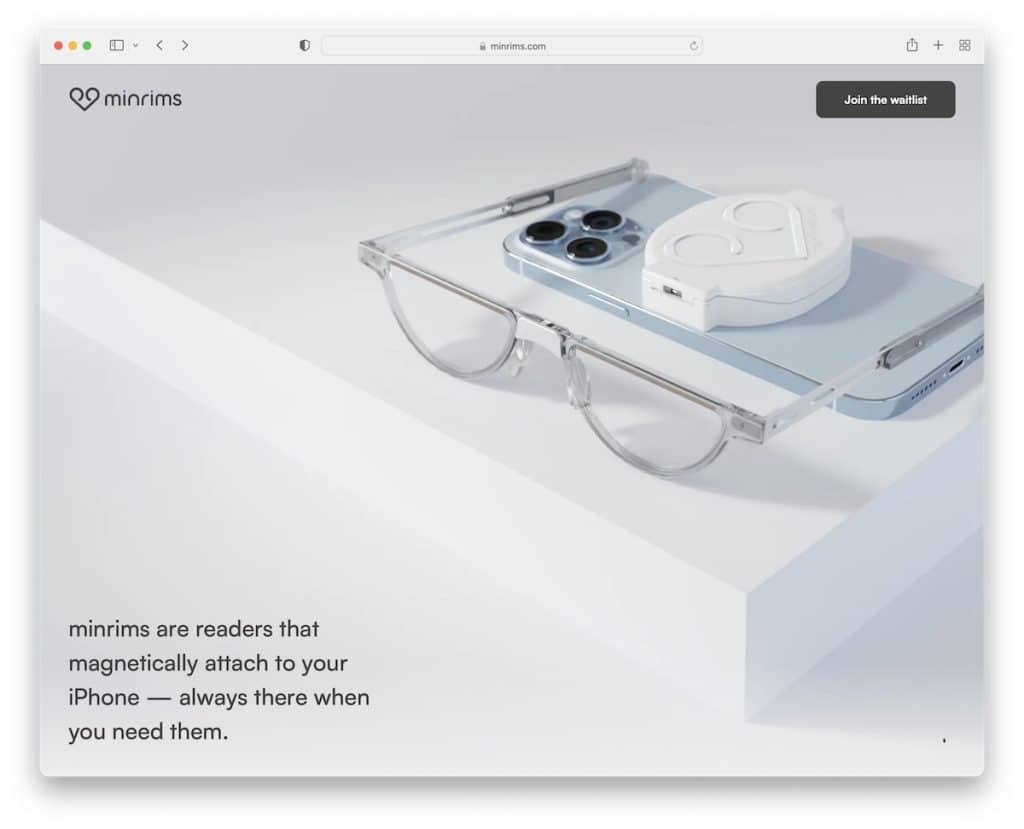
8. ミンリム
で構築: Webflow

MinRims は、製品を紹介する際に没入型のブラウジング体験を生み出す、クリーンでインタラクティブな Web サイトです。
ランディング ページにはヘッダーがありませんが、見込み客を集めるための「ウェイティング リストに参加」ボタンが貼り付けられています。
注: クリーンなデザインですべての詳細を紹介する、製品の没入型プレゼンテーションを作成します。
最後に、これらの Webflow Web サイトから多くのインスピレーションを得ることができると確信しています。
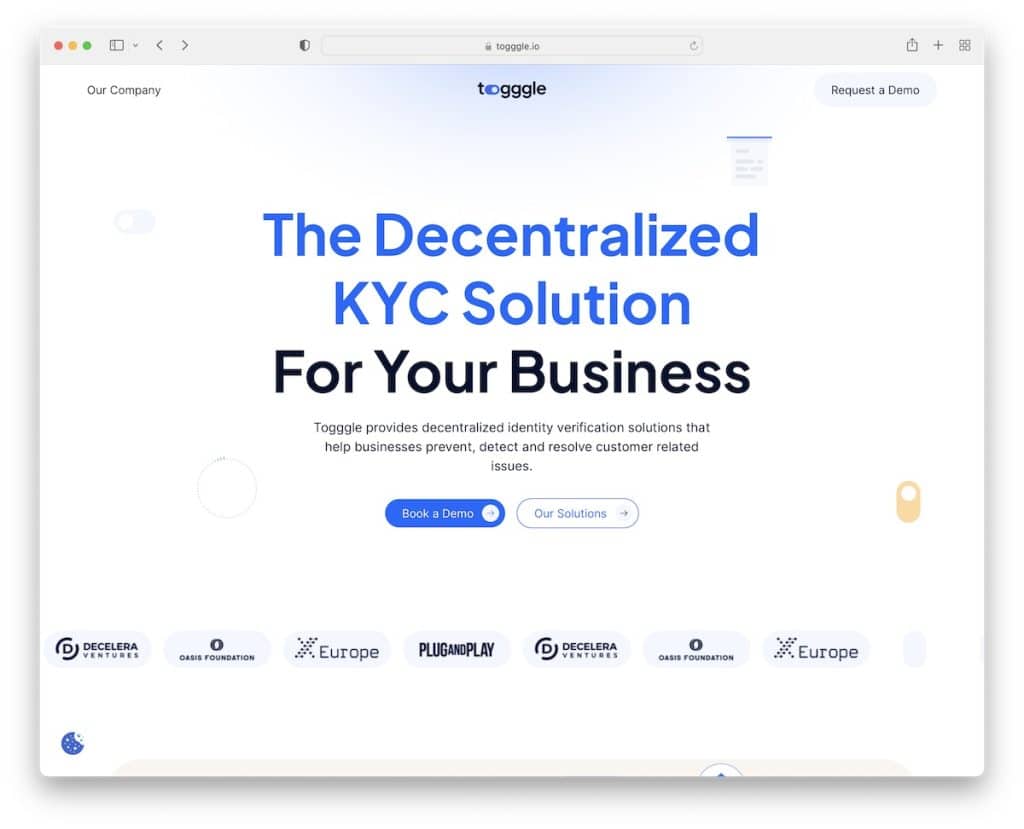
9.トグル
で構築: Webflow

Toggle は、スクロールせずに見える部分を装飾する一連のアニメーション要素を備えた最新の Web サイトです。
このページには多くのセクションがありますが、色、フォント、アイコンの優れた選択肢と、全体的にすっきりとしたデザイン アプローチのおかげで、混雑を感じることはありません。 また、デスクトップとモバイルで同じ優れたユーザー エクスペリエンスを維持します。
注: サイトに多くの情報とコンテンツを追加する場合は、クリーンで読みやすいデザインを使用してください。
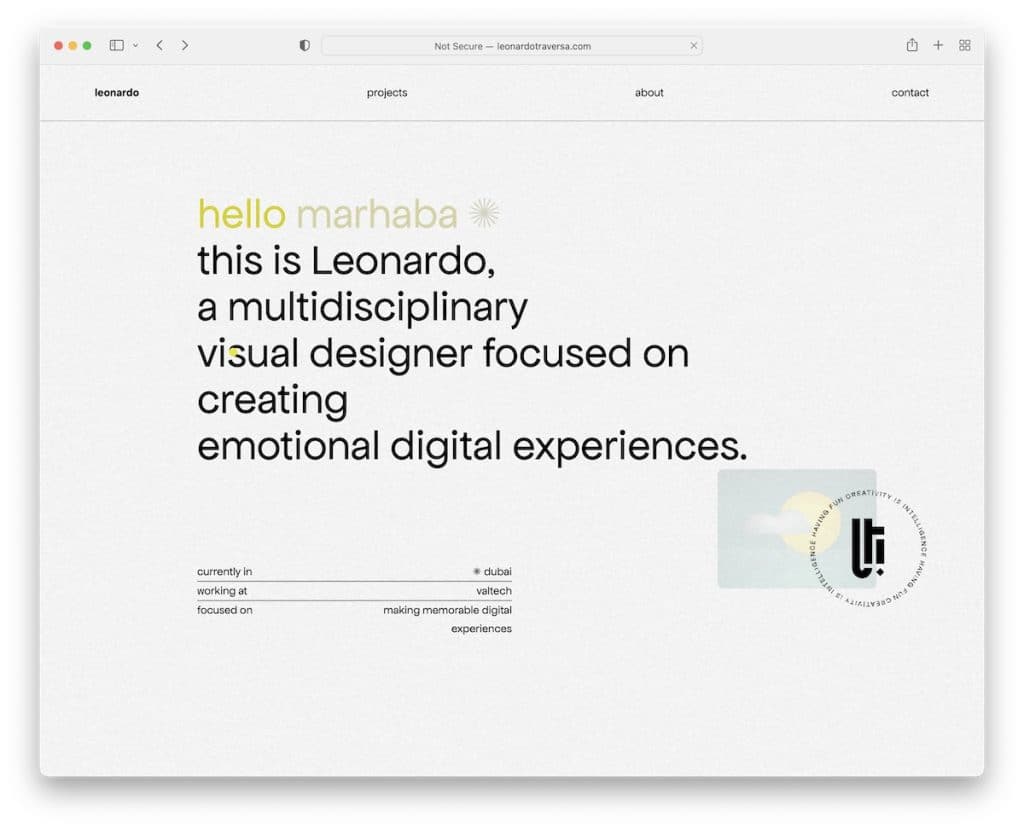
10.レオナルド・トラバーサ
で構築: Semplice

このクリーンで魅力的な Web サイトは、スクロールすると画面に釘付けになります。
Leonardo Traversa は彼の Web サイトに多くの考えを注ぎ込み、それらの感触をつかむために見なければならない多くの感動的な要素で充実させました。 「創造性とは、知性を楽しむことです。」
注: オリジナリティには限りがありません。自由にクリエイティブなタッチを加えてください。お好きな方法で。
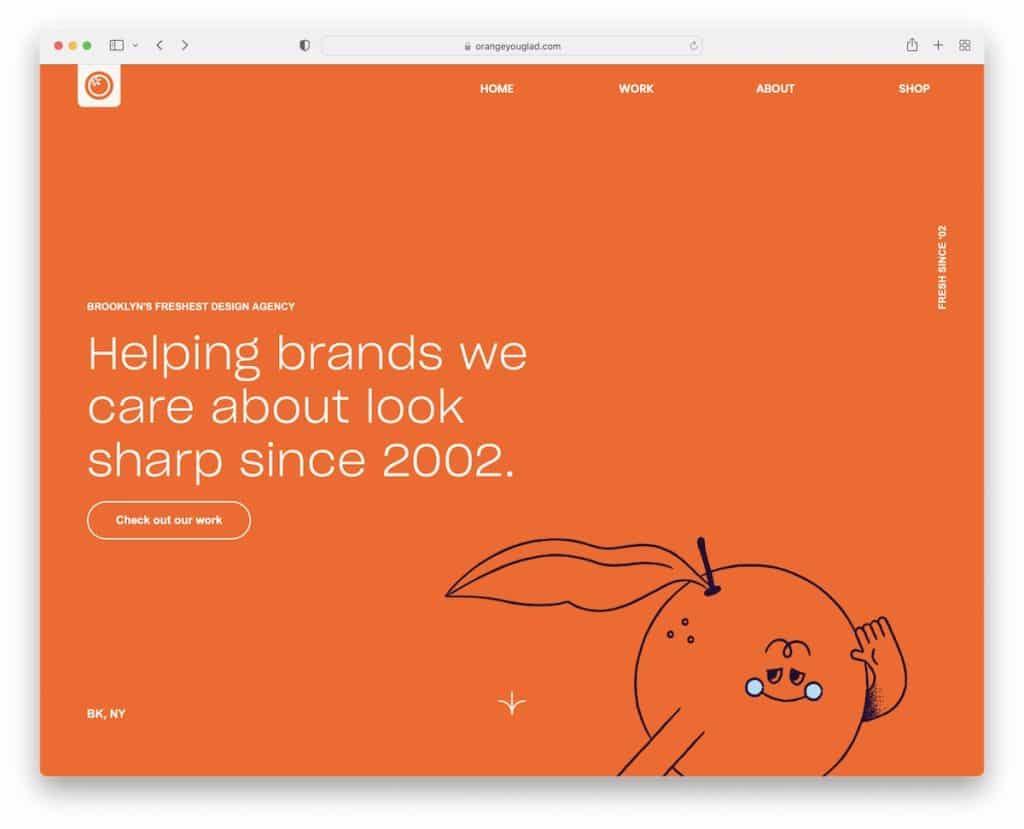
11. オレンジユーグラッド
構築: Wix

OrangeYouGlad の Web サイトは、縦方向のスライダーをスクロールしているように感じられ、クールなセクションとキャッチーな要素があり、常に高いエンゲージメントを維持できます。
ヘッダーとフッターは非常にミニマリストで、完璧な外観になっています。 ユニークなのは、ホバー時にヘッダー/メニューを表示するスティッキー アイコンです。これは、日常的に目にするものではありません。
備考:泡立ちデザインもキレイに!
また、Wix プラットフォームで構築されたウェブサイトのトップクラスの例も多数あります。
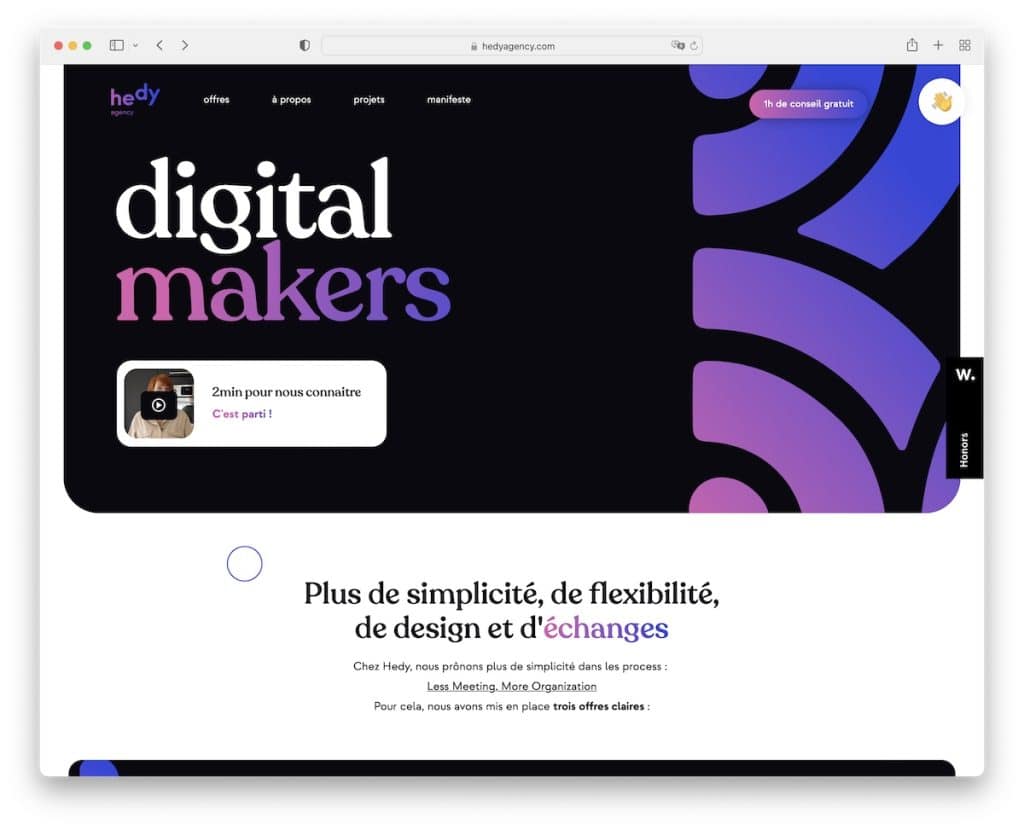
12.ヘディ
で構築: Webflow


Hedy は、アニメーション要素をクリーンでミニマリストなセクションと組み合わせて、Web サイトによりダイナミックな雰囲気を与えるという素晴らしい仕事をしています。
このページには、連絡用の手を振っている絵文字ボタンが付いた基本的な粘着性のあるヘッダーと、サービス、ビジネスの詳細、ソーシャル リンクを含む複数列のフッターがあります。
注: あなたのビジネスが多くのクリエイティブな仕事を扱っている場合は、それをあなたのウェブサイトに紹介し、あなたのアンバサダーにしましょう。
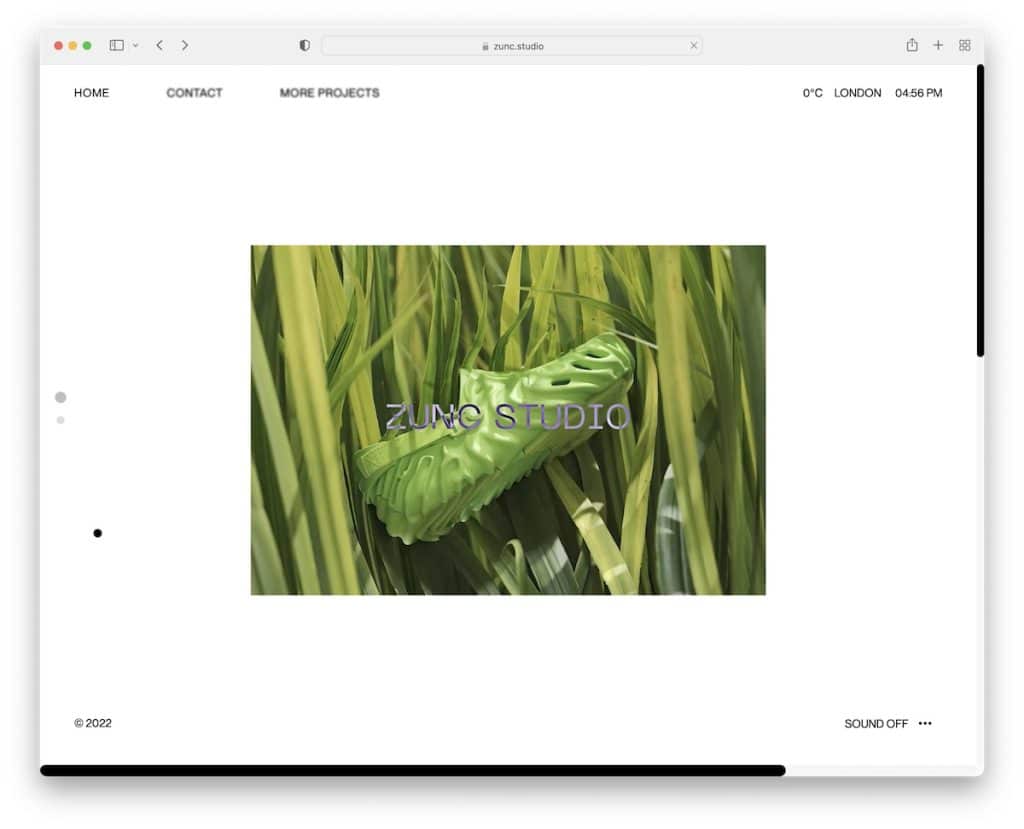
13.ズンクスタジオ
で構築: Webflow

Zunc Studio は、これまで見たことのない非常に興味深いビデオ プレゼンテーションを提供しています。
また、ビデオが終了すると、ページの 2 番目の部分に自動的にスクロールします。この部分には、よりユニークなホバー効果のあるテキストが表示されます。
サウンドをオンまたはオフにすることもできます。
注: Zunc Studio が使用するようなホバー効果を使用すると、Web サイトの外観をよりきれいにすることができます。
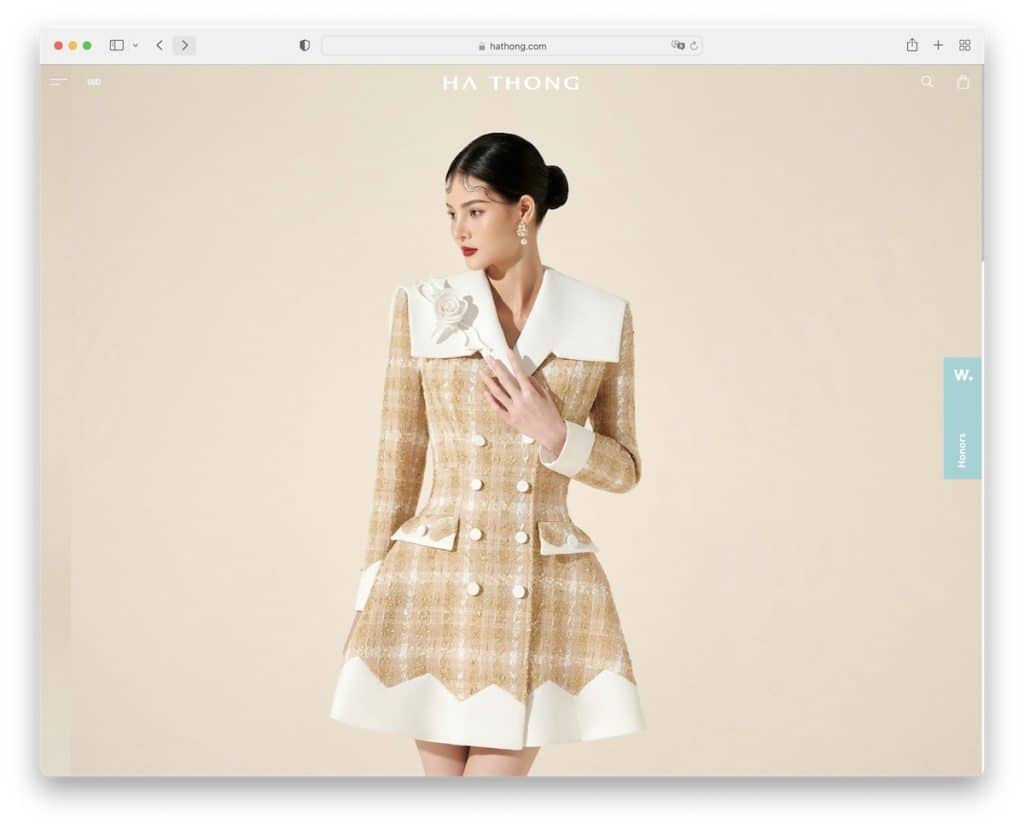
14.ハトン
で構築: Webflow

Ha Thong はきれいな e コマース Web サイトで、アイテムをより目立たせる適切な量の余白があります。
さらに、ヒーロー セクションには、テキストや CTA のないフルスクリーンのクリック可能な画像が表示されます。 ヘッダー (スクロールするとフローティング) は非常に最小限で、左側にハンバーガー アイコン、右側に検索とショッピング カートの項目があります。
注: クリーンな Web デザインで、より優れたオンライン ショッピング エクスペリエンスを提供します (そしてコンバージョンを増やします)。
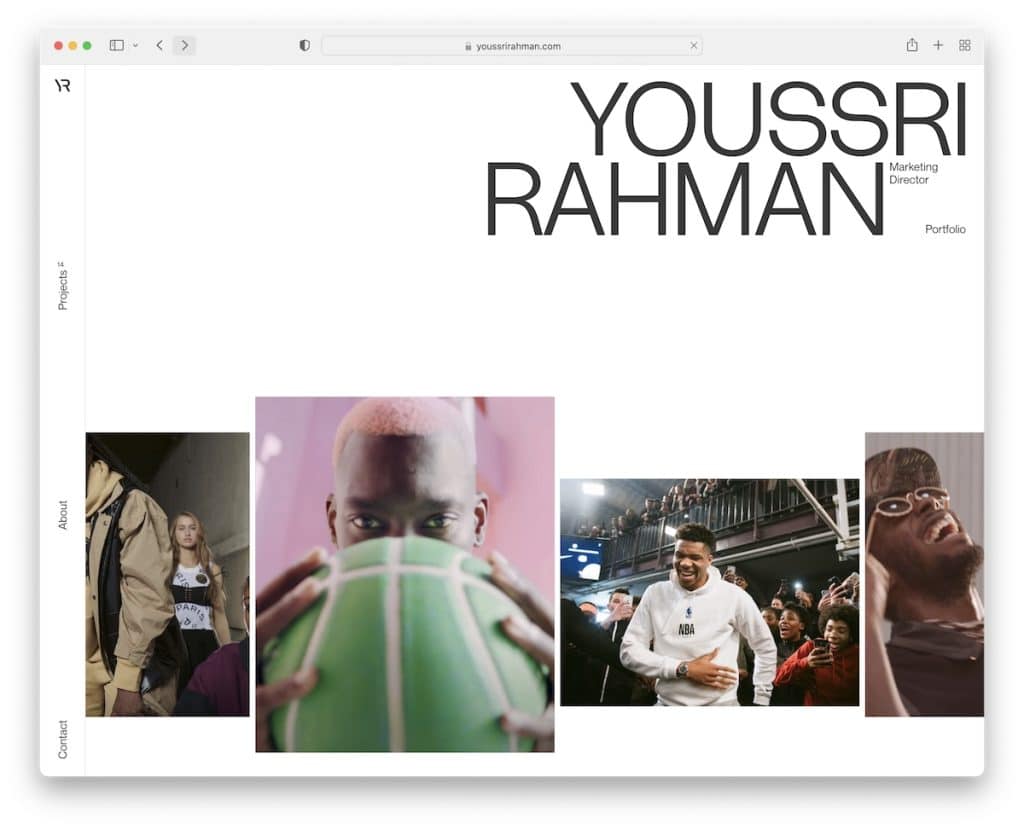
15.ユスリ・ラーマン
で構築: Webflow

Youssri Rahman の Web サイトは、他に類を見ない (ない) 画像スライダーで非常に斬新です。 問題は、個々のスライドにカーソルを合わせると、ビデオの再生が開始されることです。 とても賢い。
このクリーンなサイトが他のサイトと異なる点は、サイドバー ヘッダーと素晴らしい About ページです。
注: スライダーを使用する予定がある場合は、あえて他とは違うものにしてください。
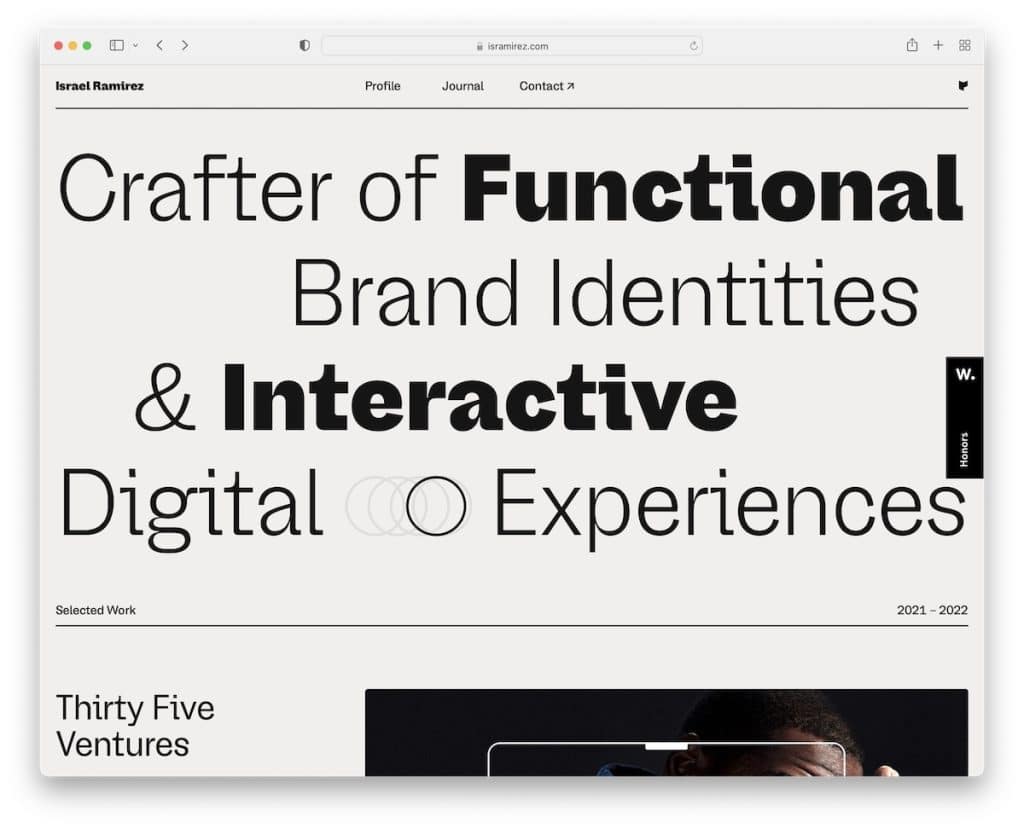
16.イスラエル・ラミレス
で構築: Webflow

イスラエル・ラミレスのウェブサイトのヒーローセクションにある大きくて太字のテキストに、円形のアニメーションが追加されており、みんなの注目を集めています。
また、シンプルなフローティング ヘッダー、厳選された作品のすばらしいポートフォリオ、大量の「Get in contact」テキストを備えたフッター表示機能もあります。
注: 視覚的なコンテンツを使用する代わりに、スクロールせずに見える部分に大きなテキストを使用して、何をしているのかを全員に知らせてください。
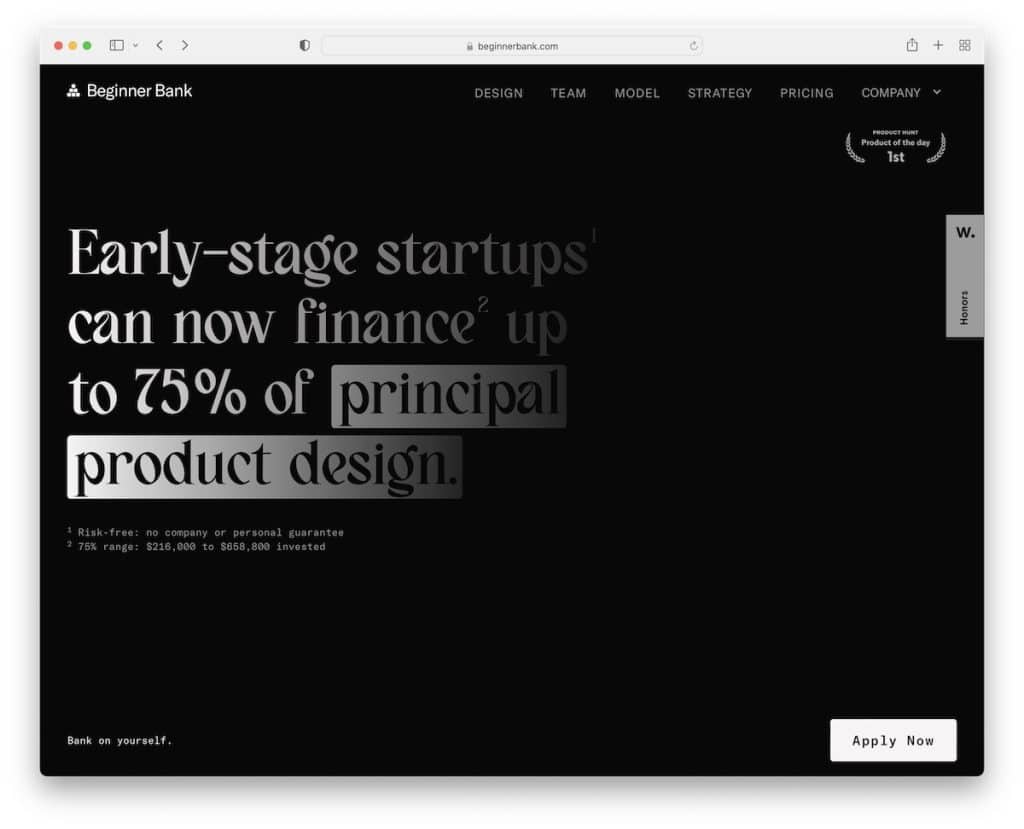
17.ビギナーバンク
で構築: Webflow

Beginner Bank は魅力的なスクロールを備えた壮大なダーク デザインで、すべてのメリット、ビジネス モデル、戦略などについて教えてくれます。
すべてがスムーズに流れる一方で、フッターは明るい背景、テキスト、CTA で強烈に印象づけられます。
ホームページはランディング ページの例として機能しますが、Web サイトにはまだ複数の内部セクションがあります。
注: 戦略的に CTA を配置したランディング ページとしてホームページを使用します。
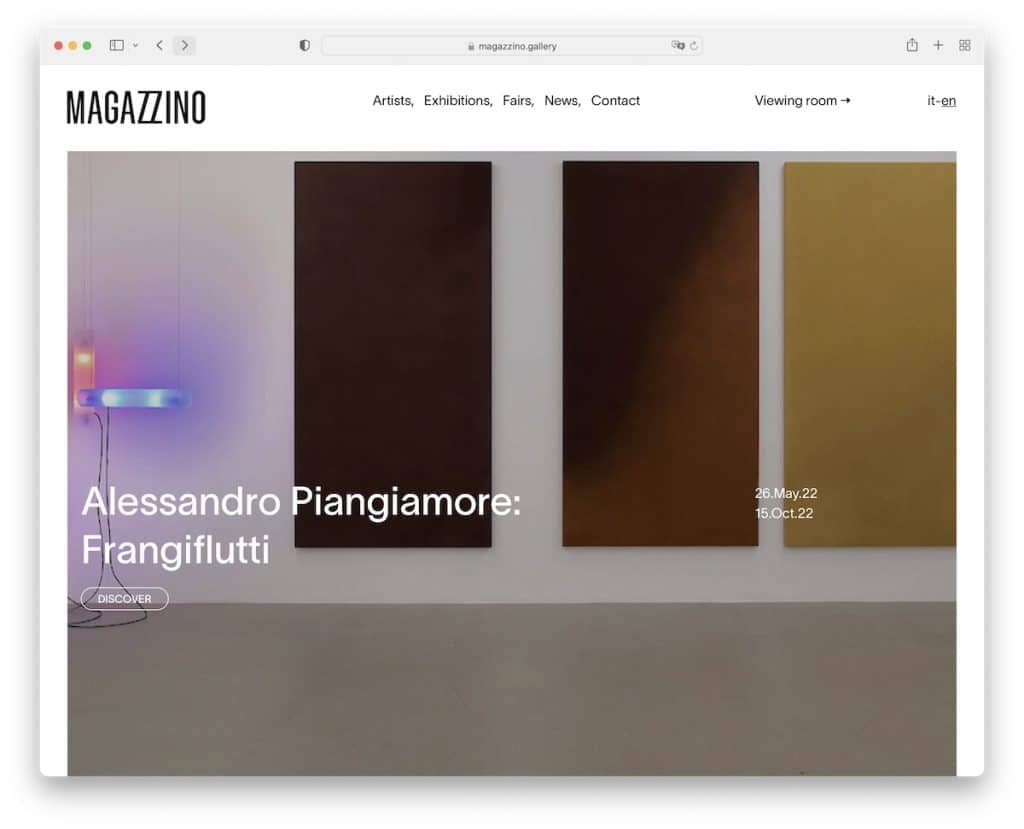
18. マガジーノ
で構築: ProcessWire

Magazzino には、最新のイベントを宣伝する美しい視差画像があり、その後にグリッド スタイルのニュース/フェア セクションが続きます。
ヘッダーは 100% 透明でフローティングで、フッターはウェブサイトのベースに溶け込み、フッターのように感じません。
注: 視差効果は、きれいな Web デザインによく合います。
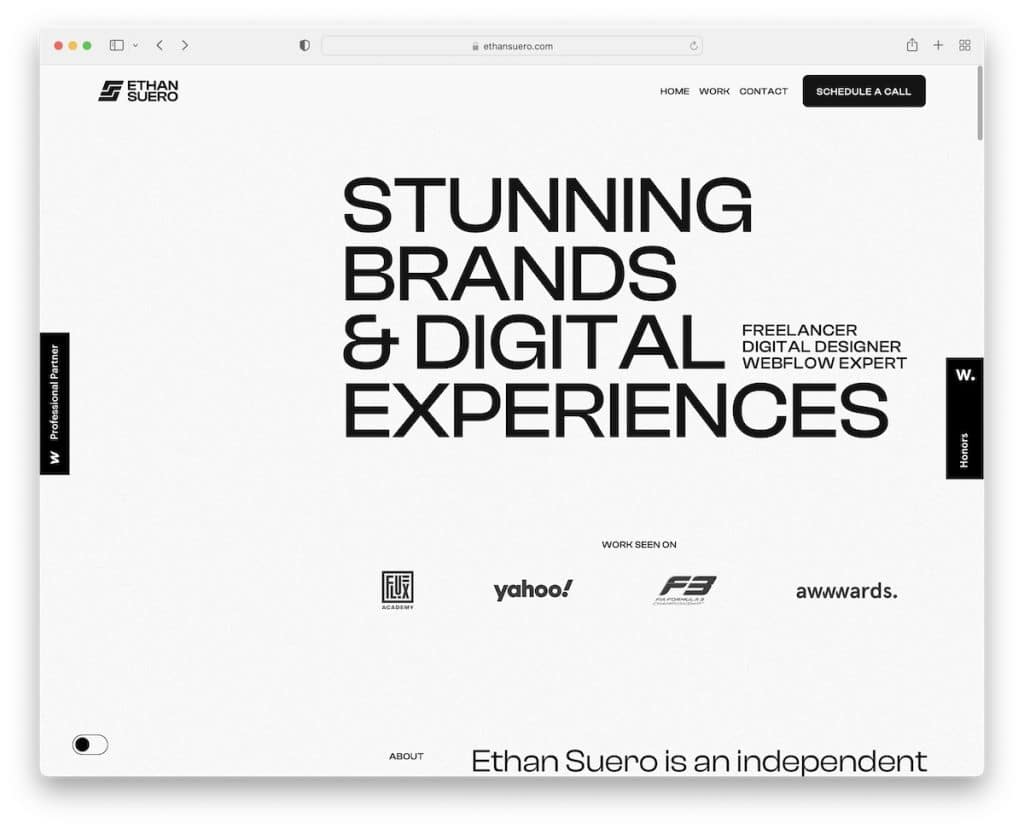
19. イーサン・スエロ
で構築: Webflow

Ethan Suero の Web サイトには興味深い「プリローダー」があり、最初に彼の専門分野を説明し、次に彼のイメージを示しています。
単一ページの Web サイト レイアウトには、下または上にスクロールするかどうかに応じて、ヘッダーが消えたり再表示されたりするさまざまなスクロール アニメーションがあります。
フッターのダーク/ライトまたはナイト/デイ モード スイッチャーは、Ethan Suero 独自のものです。
注: 暗い Web サイト (または明るい) を実行している場合は、暗い/明るいモードを追加して遊ぶことができます。
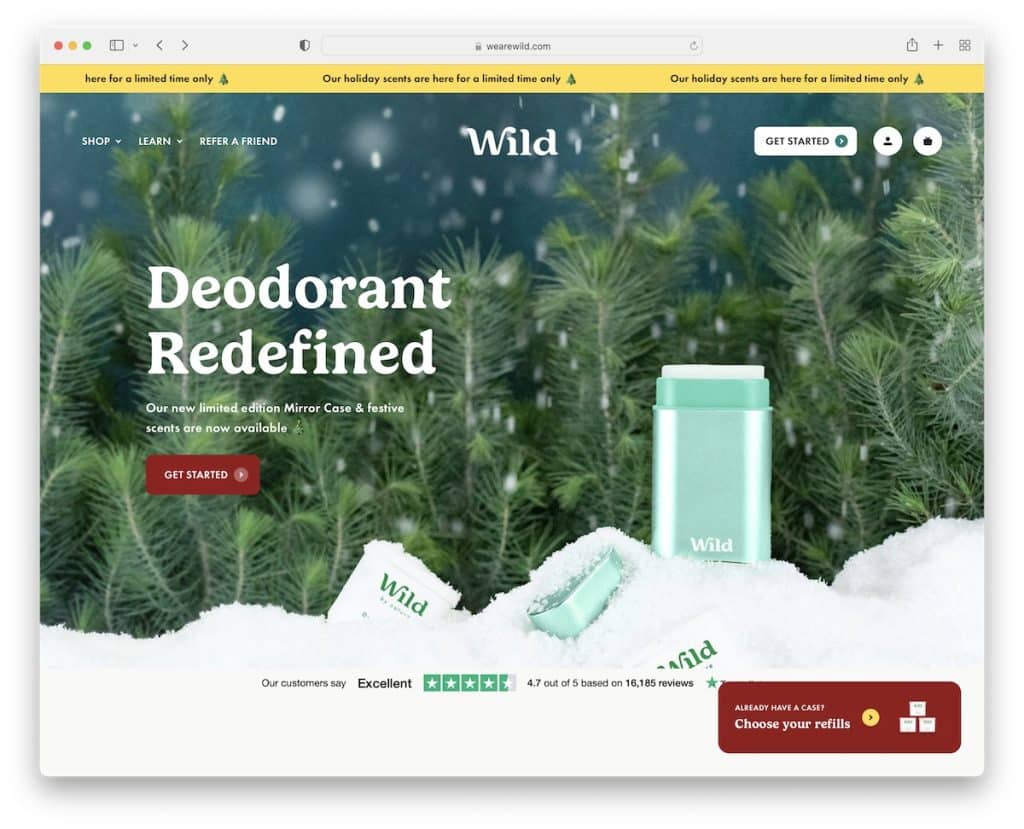
20.ワイルド
で構築: DatoCMS

Wild は、きれいな Web サイトの例として追加したいと考えていたもう 1 つのオンライン ストアです。 ホームページでは多くのことが行われていますが、全体的にシンプルなデザインで十分な余白があるため、すべての要素が気を散らしてくれます.
ただし、「仕組み」セクションは私たちのお気に入りであり、製品にコピーできます.
注: 余白、きれいな外観、快適なタイポグラフィと色の組み合わせで読みやすさに重点を置くと、アニメーションを含む多くの情報を表示できます。
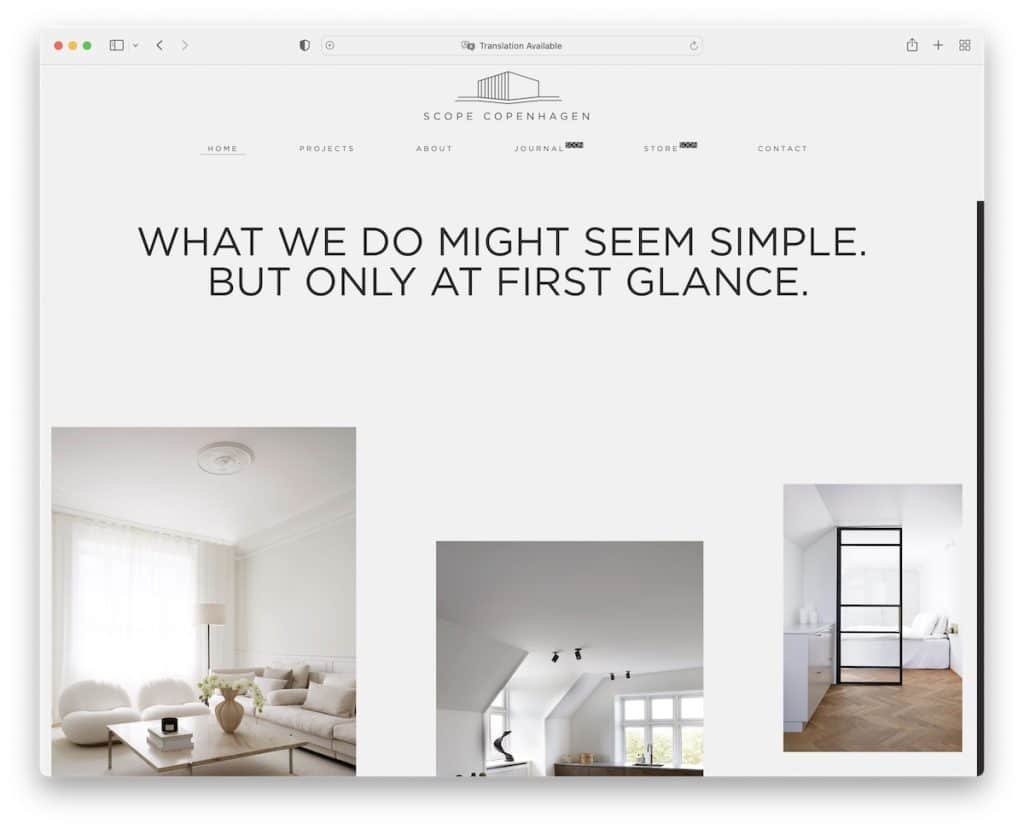
21. スコープ コペンハーゲン
で構築: Elementor

Scope Copenhagen のクリーンなホームページでは、他のセクションにいつでもアクセスできるフローティング ヘッダーを使用して、いくつかのプロジェクトを垣間見ることができます。
大きくて全幅の画像は、作品をよりよく見るための優れた追加であり、ページ間の遷移は心地よい体験を提供します.
注: 内部ページ間の急激な遷移を使用する代わりに、Scope Copenhagen のような滑らかなものを使用してください。
22. ホノレストス
構築: Craft CMS

Hono Restos のきれいなウェブサイトは、最初に 2 つの場所のいずれかを選択することから始まります。 各場所を暗いデザインと明るいデザインで分けて、よりダイナミックに保ちます。
また、両方とも、複数の追加リンクと営業時間を持つシンプルだがモダンなプレゼンテーションを備えています. また、クリックするだけで場所を切り替えることができる右下のボタンもクールです。
注: 異なるページに暗いデザインと明るいデザインを使用すると、プラスの影響を与えることができます。
