WordPressカスタマイザーにカラープリセットを追加する方法(5ステップ)
公開: 2022-03-11この記事では、WordPressカスタマイザーにカラープリセットを追加する方法を学びます。 Webサイトに単色の配色を選択すると、ブランディングを強化し、プロ意識を示すのに役立ちます。 ただし、テーマをカスタマイズするたびに特定の色を手動で追加するのは、かなり面倒な場合があります。 プロセスを簡素化する1つの方法は、WordPressカスタマイザーにカラープリセットを追加することです。
この投稿では、カラープリセットとは何か、およびサイトをデザインするときにそれらを使用する理由について説明します。 次に、5つの簡単なステップでそれらをWordPressカスタマイザーに追加する方法を示します。 始めましょう!
WordPressページを作成するときにカラープリセットを使用する利点
Webサイトで使用する色は、ブランディングにおいて重要な役割を果たします。 サイト全体で一貫性のあるまとまりのある外観を作成することは、プロ意識と信頼性を示しています。
ブランディングカラーパレットを選択したら、次のステップはそれを投稿やページ全体で使用することです。 WordPressカスタマイザーのおかげで、コンテンツに表示される色を変更するのは簡単なプロセスです。
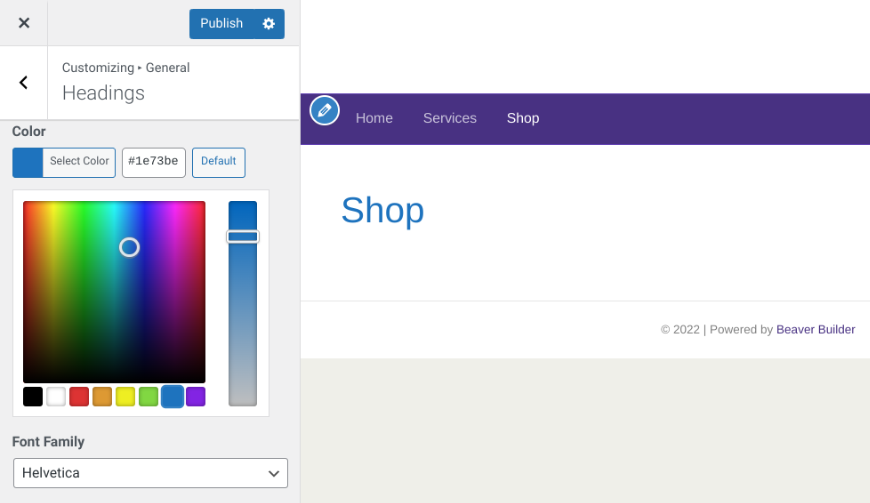
WordPressカスタマイザーのデフォルトパレットは、カラーピッカーの正方形の下にあります。

色付きの四角は、カラープリセットです。 ただし、お気づきかもしれませんが、デフォルトの色はブランドの独自のパレットと一致しません。
さらに、ブランドの16進カラー値を使用するたびに再入力すると、時間がかかる場合があります。 幸い、テーマのファイルにコードのスニペットをいくつか挿入することで、これらのボックスをカスタムカラーに置き換えることができます。
カスタマイザーに独自のカラープリセットを追加すると、使用するたびに特定の16進値を検索して追加する必要がなくなるため、時間を節約できます。 代わりに、カスタマイザーのセレクターの下で色をすぐに利用できます。
Webサイトのカラープリセットを作成すると、Webサイト全体で一貫性を保つのにも役立ちます。 これは、サイトに複数の人が貢献している場合に特に役立ちます。 これにより、ユーザーが間違った色相を選択する可能性が最小限に抑えられます。
WordPressカスタマイザーにカラープリセットを追加する方法(5ステップ)
サイトでカラープリセットを使用する利点を理解したので、次にそれらを作成する方法を見てみましょう。 このチュートリアルでは、WordPressカスタマイザーにカラープリセットを追加する方法を5つのステップで示します。
ステップ1:サイトのバックアップを作成する
カラープリセットを追加するには、テーマのfunctions.phpファイルを編集する必要があります。 始める前に、Webサイトをバックアップすることをお勧めします。 そうすれば、何か問題が発生した場合でも、以前のバージョンのサイトファイルを復元できます。
あなたがあなたのウェブサイトをバックアップするために使うことができるいくつかの方法があります。 最も簡単な方法の1つは、 UpdraftPlusなどのプラグインを使用することです。

このフリーミアムツールを使用すると、数回クリックするだけでサイトをバックアップできます。 また、GoogleドライブやDropboxなど、複数のオフサイトの場所からファイルを保存するために選択することもできます。
ステップ2:子テーマを作成する
テーマのファイルに直接変更を加えると、次にテーマが更新されたときにファイルが上書きされる可能性が高くなります。 これを防ぐには、カスタムコードを追加するときに、常に子テーマを作成して使用する必要があります。
これについてはさまざまな方法があります。 たとえば、 Beaver Builderには、インストール可能な子テーマが付属しています。 別のテーマを使用している場合は、空白の子テーマを作成することもできます。 子テーマを作成できる無料のWordPressプラグインがあります。 子テーマを追加したら、必ず[外観]>[テーマ]でアクティブにしてください。

ステップ3:子テーマのfunctions.phpファイルにコードを追加する
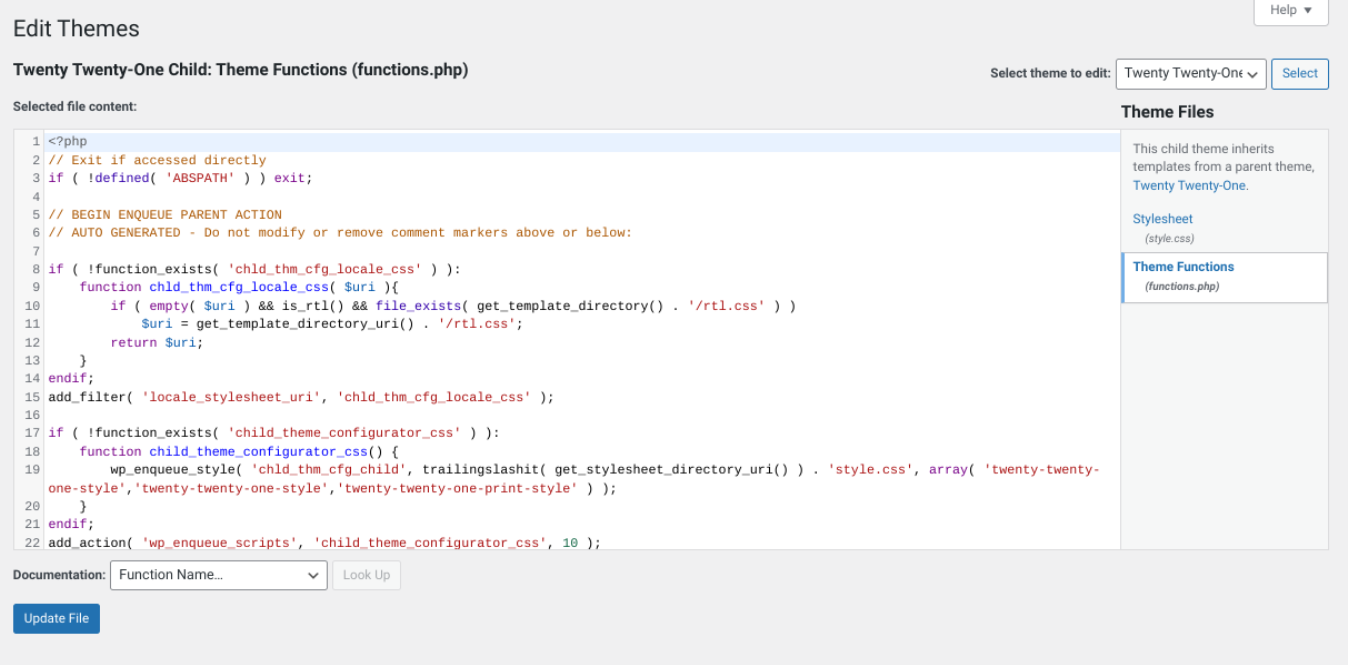
子テーマを作成したら、WordPressダッシュボードの[外観] >[テーマエディター]に移動します。 画面上部のドロップダウンメニューから子テーマが選択されていることを確認してください。 管理メニューにテーマエディタが表示されない場合は、セキュリティプラグインがテーマエディタを非表示にしている可能性があることに注意してください。
右側のパネルで、テーマ関数の下にあるfunctions.phpファイルを見つけます。

次に、次のコードをファイルに追加します。
//カスタマイザーのカラーパレットプリセットを変更します
add_action('customize_controls_print_footer_scripts'、function(){
?>
<スクリプト>
jQuery(document).ready(function($){
$('。wp-picker-container')。iris({
モード:'hsl'、
コントロール:{
horiz:'h'、//正方形の水平方向の表示色相
vert:'s'、//正方形の垂直方向に彩度を表示
ストリップ:'l'//スライダーは明度を表示します
}、
パレット:['#91472c'、'#6d775f'、'#f9fffb'、'#546a76']
})
});
</ script>
<?php>このコードを使用すると、カラーピッカーの正方形の下に表示されるボックスを、使用するプリセットカラーに置き換えることができます。
ステップ4:カスタマイザーでカラープリセットを変更する
次に、palettesパラメーターで16進色を変更、追加、または削除できます。 カスタマイザーに表示されるボックスの数は、このコード内で指定した色の数を反映します。
パレットに含めたい数の16進色を挿入します。 完了したら、テーマエディタの下部にある[ファイルの更新]ボタンをクリックして、変更を保存します。
ステップ5:変更をプレビューして、カラープリセットが機能することを確認します
変更を更新した後、あとは、WordPressカスタマイザーにカラープリセットが表示されていることを確認するだけです。
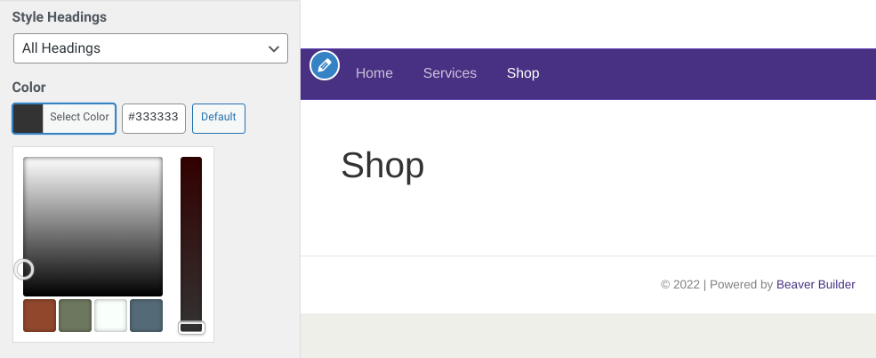
これを行うには、ブラウザでWebサイトのページをリロードしてから、カスタマイザに移動します。 カラーセレクタの下に、追加したばかりの16進色が表示されます。

カラーピッカーの正方形とスライダーが希望どおりに動作しない場合は、HSLパラメーターを変更して、色相、彩度、明度を調整できます。 すべてが正常であれば、準備は完了です。
これで、独自のカラープリセットがWordPressカスタマイザーに追加されました。 テーマのfunctions.phpファイルに戻って、これらの色を変更、追加、または削除できます。
結論
WordPress Webサイトをデザインするときは、ページや投稿全体でブランドカラーを使用することをお勧めします。 ただし、手動でコンテンツに追加するには時間がかかる場合があります。 幸い、カラープリセットを作成して、デフォルトのパレットを置き換えることができます。
この投稿では、5つの簡単なステップでWordPressカスタマイザーにカラープリセットを追加する方法を紹介しました。
- サイトをバックアップします。
- 子テーマを作成します。
- 子テーマのfunctions.phpファイルにコードを追加します。
-
paletteパラメータを使用して、カスタマイザでカラーパレットプリセットを変更、削除、および追加します。 - カスタマイザーで変更をプレビューして、すべてが正しく機能していることを確認します。
WordPressカスタマイザーにカラープリセットを追加することについて質問がありますか? 以下のコメントセクションでお知らせください。
