Web デザインにおける色彩理論: Web サイトに最適な配色を選択する方法
公開: 2024-09-20色はブランド認知度の 80% を占めます。そして、消費者のブランドに対する第一印象の最大 90% は色によって決まります。
それは理にかなっています。色は、ユーザーがブランドの Web サイトにアクセスしたときに最初に目にするものの 1 つです。
だからこそ、適切な配色を選択することが非常に重要です。そうすることで、ターゲット ユーザーの心に響く、記憶に残る Web エクスペリエンスを作成することができます。
もちろん、サイトをデザインするときに楽しんで創造性を少し加えるのは問題ありません。ただし、Web サイトのデザインに組み込む色については戦略的に考えてください。
色彩理論とは何ですか? Web デザインにおいて色彩理論が重要なのはなぜですか?
色彩理論は、私たちが色をどのように認識し、それが私たちの感情にどのように影響するかを説明します(色彩心理学)。これは色を使用する科学と芸術であると考えてください。
合わせやすいと思う色を選んでみてはいかがでしょうか。さまざまな色の調和を試して、視覚的に魅力的な構図を作成することもできます。それが色彩理論の芸術的な部分です。科学的な側面は、色が私たちにどのように見えるかということです。光の強さ、周囲の色、色覚の個人差などの要因が、人間の色の認識に影響を与えます。
色彩理論のもう 1 つの科学的側面は、色が私たちにどのような影響を与えるかということです。赤や黄色などの暖色は元気を与え、青や緑などの寒色は穏やかな気持ちを呼び起こします。
色彩理論を理解したところで、なぜそれが Web デザインにおいてそれほど重要なのか疑問に思うかもしれません。
理由をいくつか挙げます。
- 美的魅力 -色は Web サイトのトーンと雰囲気を決定します。感情を呼び起こし、ブランドの個性を伝え、視覚的な興味を生み出すことができます。
- ブランド アイデンティティ – Web サイト全体で一貫してブランド カラーを使用すると、ブランドの認知度が強化され、強力なブランド イメージが促進されます。
- ナビゲーションと使いやすさ –リンク、ボタン、ナビゲーション メニューに個別の色を使用すると、ユーザーがインタラクティブな要素をすばやく識別し、Web サイトをナビゲートするのに役立ちます。
- アクセシビリティ –テキスト要素と背景要素の間に対照的な色を使用すると、特に視覚障害のあるユーザーにとって読みやすさが向上します。
- 視覚的な階層 –色を使用して視覚的な階層を確立し、コンテンツに優先順位を付けることができます。たとえば、見出し、小見出し、本文に異なる色を使用すると、ユーザーの注意を誘導し、重要な情報を強調できます。
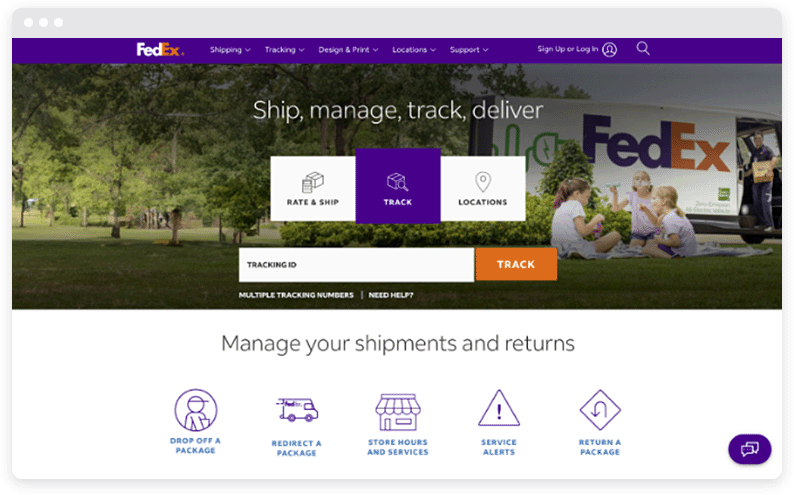
FedEx は、紫、オレンジ、白の配色でよく知られています。ここでそのウェブサイトを見てみましょう。

ブランド価値に合わせてユーザー エクスペリエンスを向上させるために、ランディング ページ全体でどのように戦略的に色を使用しているかに注目してください。
CTA(CTA)ボタン「トラック」はオレンジ色です。明るい色が目を引くので、訪問者は自分の荷物を追跡するためにどこをクリックすればよいのか正確にわかります。
ウェブサイトに適した配色を選択する
以下に、サイトのデザインに最適な色を選択するためのヒントをいくつか示します。
さまざまな配色を見てください
配色にはいくつかの種類があります。それらを理解すると、どれがあなたのブランドやウェブサイトに最適かを判断するのに役立ちます。
- 単色 –単一の色相のバリエーションを使用する (3 つの異なる青の色合い)
- 補色 –カラーホイール上で互いに反対の色を使用します (赤と緑)。
- 分割補色 –ベースカラーとその補色に隣接する 2 つの色を選択します (ベースカラーとして青を選択し、それを黄オレンジおよび黄緑と組み合わせます)。
- 類似 –カラー ホイール上で互いに隣接する色を選択する (青、緑、青緑)
- Triadic –カラー ホイールの周りに等間隔に配置された 3 色を選択します (赤、黄、青)。
- Tetradic – 2 セットの補色 (青とオレンジ、赤と緑) を使用します。
- ニュートラル –黒、白、グレー、茶色 (白と黒) などの中間色を使用します。
さまざまな配色を学びながら、どのような外観にするかを検討してください。より統一感のあるデザインを求める場合は、単色を試してください。
類似した色を選択すると、調和感が生まれ、単色の配色よりも多様性が生まれます。
補色、三項色、四項色は強いコントラストを生み出し、色をポップにします。一方、ニュートラルなスキームはクリーンでミニマリストな外観を作成します。
色彩理論を知ろう
色彩理論は非常に幅広いトピックなので、時間をかけてさまざまな要素を学習してください。
- カラー ホイール –カラー ホイールは、原色 (赤、青、黄)、二次色 (オレンジ、緑、紫)、および原色と二次色を混合した結果得られる三次色 (青-緑、赤-オレンジ、青-緑) で構成されます。バイオレット)。
- 色のプロパティ – 色相(純色)、彩度 (強度)、値 (明度) などのさまざまな色のプロパティを理解することもお勧めします。
- 色の調和 –色の調和は、色を視覚的に心地よく組み合わせたときに達成されるものです。
- 色の心理学 –色は見る人に感情的な反応を引き起こし、認識、行動、態度に影響を与える可能性があります。
- 赤:情熱、エネルギー、興奮、力、飢え、危険
- オレンジ:熱意、活力、暖かさ、遊び心、空腹感
- 黄色:幸福、楽観主義、暖かさ、エネルギー、創造性
- 緑:自然、成長、調和、再生、健康
- ブルー:冷静さ、静けさ、信頼、知性
- 紫:王族、贅沢、神秘、精神性
- ピンク:ロマンス、女性らしさ、思いやり、育成
- 黒:洗練、優雅、神秘、力強さ
- 白:純粋さ、無邪気さ、素朴さ、清潔さ、さわやかさ
- グレー:ニュートラル、バランス、実用性、時代を超えたもの
- ブラウン:安定性、信頼性、素朴さ、安心感
- ゴールド:富、成功、贅沢、名声、魅力
- シルバー:モダンさ、洗練さ、エレガンス、未来主義、ハイテク
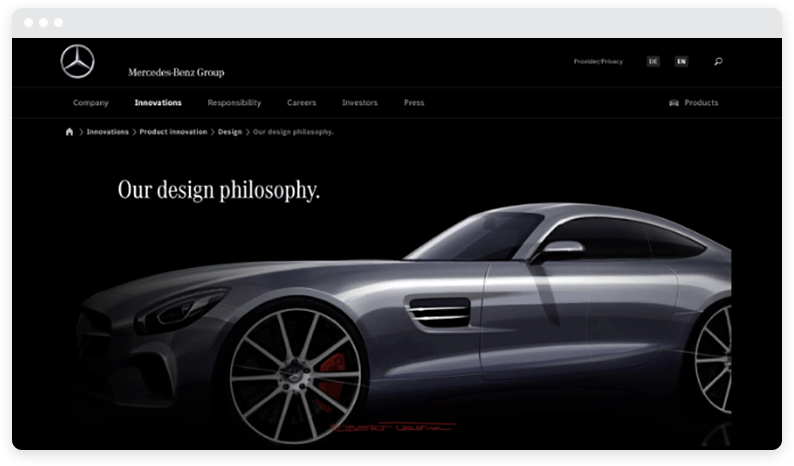
メルセデスベンツは、ブランディング、ウェブサイト、ロゴにシルバーを使用しています。この色は洗練さとエレガンスを象徴し、ブランドに関連付けられた豪華さと高品質のエンジニアリングを反映しています。

ブランドカラーを使用する
複数のチャネル全体で一貫したブランド イメージを作成するには、Web サイトにブランドの色を含めます。
そうしないと、潜在顧客が名刺、ソーシャル メディア ページ、広告、その他のチャネルで 1 つの配色を目にしたのに、サイトでは別の配色を見た場合、間違った会社を選んだと思うかもしれません。

サイトのデザインで創造性を発揮してはいけないというわけではありませんが、ブランディングを呼び起こす少なくとも 1 つまたは 2 つの色を必ず含めるようにしてください。
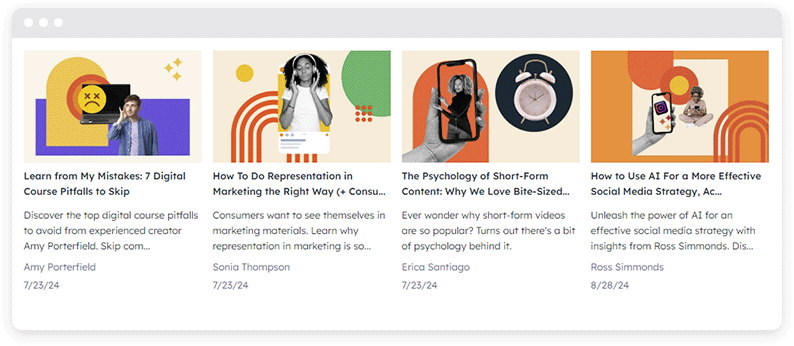
HubSpot はブログでこれを非常にうまく行っており、画像やグラフィックにオレンジ色を組み込んでいます。

ただし、アイキャッチ画像の背景色として紫、緑、黄色、黒などのさまざまな色を使用することで、ちょっとした楽しさが加わります。

あなたの業界を考慮してください
ブランドは多くの場合、業界に基づいて配色を選択します。たとえば、ファストフード業界では、人々が飢えを連想させるため、多くの企業が赤と黄色を使用しています。
マクドナルド、バーガーキング、KFC、ウェンディーズ、インアンドアウトバーガーは、ブランディングやウェブサイトのデザインに赤や黄色を使用しているファストフードレストランの例です。
ヘルスケア業界では、青は信頼、安定、静けさ、静けさを象徴するためによく使用されます。これは患者を安心させ、快適に感じてもらうための鍵となります。
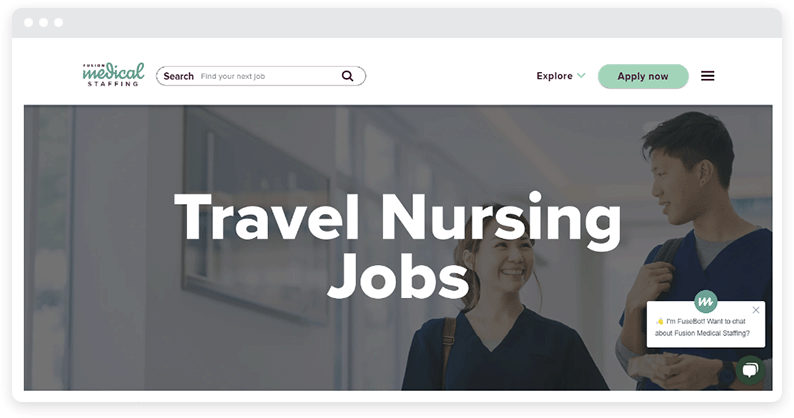
医療 Web サイトに使用する色や求人掲示板に使用する色を考えることはできますが、両方のカテゴリに該当する Web サイトを作成する場合はどうなるでしょうか?このような場合、自信と格式を呼び起こす色を選択する必要があるため、青と緑が非常に適しています。

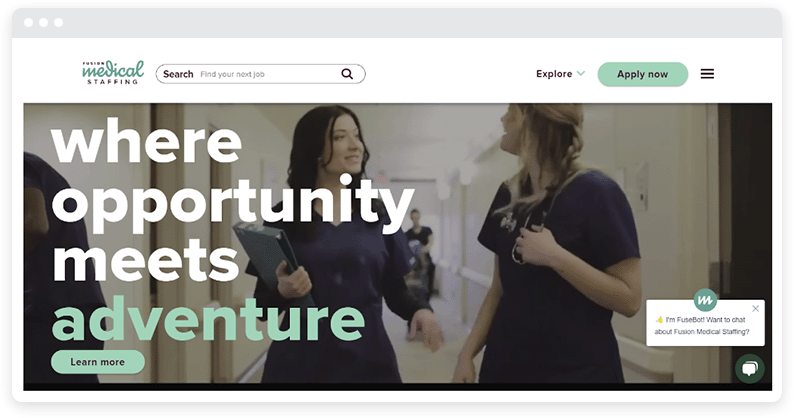
Fusion Medical Staffing は、青と緑の完璧なバランスを見つけ、ブランドを完璧に表現する色の組み合わせを実現しました。トラベルナースが新しい仕事を探してサイトをチェックするたびに、その会社が真剣で信頼できる会社であることがわかり、安心することができます。

ただし、医療業界向けのサイトを作成する場合は、青か緑かに限定されるわけではありません。
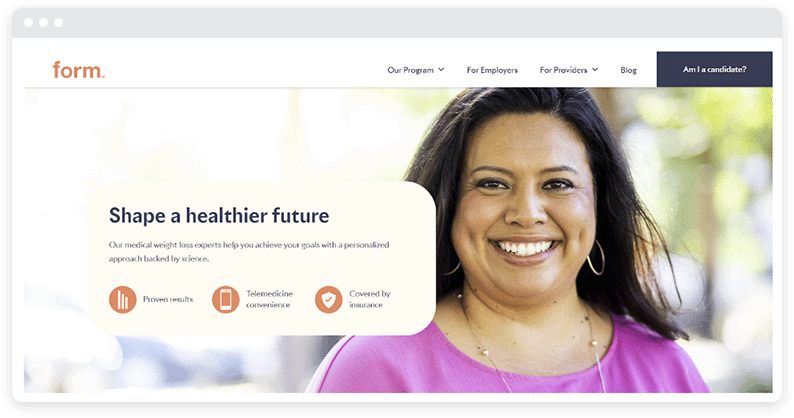
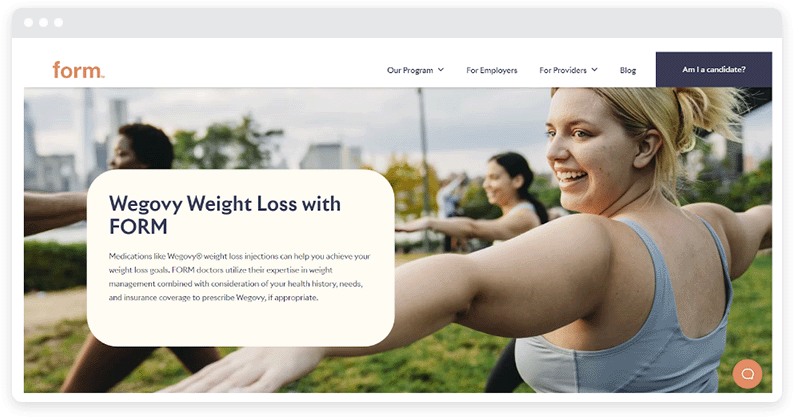
他の色で遊ぶこともできますが、深みを加えて、青や緑と同じくらい信頼できる色調にすることもできます。 Form Health も健康に関する Web サイトで、オレンジと黄色 (パステル調の色合い) を使用することにしました。

これは、多くの人にとってデリケートな話題であるため、Wegovy のような減量薬を宣伝するときに便利です。このような場合、Wegovy について読んだ人が薬や Form プログラムに希望を持てるように、楽観主義と喜びを反映するのに役立ちます。

ナビゲーションをガイドするために色を実装する
適切に選択された配色は、Web サイト内でのユーザーの移動をガイドし、プラットフォーム内のさまざまなツールの機能を伝えることができます。
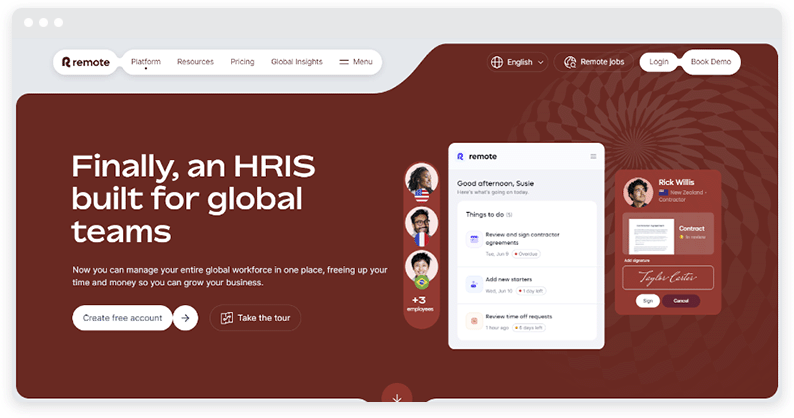
たとえば、この HRIS (人事情報システム) ソフトウェアのページを考えてみましょう。慎重に選択された配色を備えたユーザーフレンドリーなインターフェイスが必要です。この場合、青とバーガンディが支配的な色です。
目標は、特にこのような特殊な製品の場合、簡単なナビゲーションと使用法を確保することです。

ここで使用されている色は、快適な視覚的プレゼンテーションを損なうことなく、給与計算、トレーニング、人材獲得などのさまざまなモジュールや機能を直感的に区別できます。
したがって、Web デザインにおける色彩理論の原則は美学を超えて拡張されており、このような一見複雑な製品であっても、ユーザー インタラクションとエクスペリエンスを向上させる上で重要な役割を果たしています。
次の Web デザイン プロジェクトで色の力を活用しましょう
信じられないかもしれませんが、Web サイトに選択した色によって、消費者がブランドをどのように認識するかが大きく左右されます。
鍵となるのは、鮮やかさとミニマリズムのバランスが完璧にとれた、見事な色の組み合わせを選択することです。したがって、ブランドを際立たせながらも幅広い視聴者にアピールできる配色を選択してください。
視聴者が抵抗できない完璧なデザインを実現するためのサポートが必要ですか? WordPress のレスポンシブなテーマとプラグインを使用すると、デザインが簡単になります。
著者について
Guillaume は、uSERP でのアウトリーチ戦略と Wordable でのコンテンツ管理の取り扱いに重点を置いているデジタル マーケティング担当者です。仕事以外では、本を読んだり、散策したり、テレビの最新番組を観たりして、太陽が降り注ぐメキシコでの駐在生活を楽しんでいます。
