WordPress で CSS スプライトを使用して画像を結合する方法
公開: 2024-02-15ほとんどのウェブサイトでは大量の画像が使用されています。 製品、ポートフォリオ、さらには通常のページに数十の画像ファイルが埋め込まれており、それぞれを個別に読み込む必要があるのはよくあることです。 CSS スプライトを使用すると、複数の画像を 1 つのファイルに結合できるため、この問題を回避できます。
スプライトを効果的に使用するには CSS に慣れている必要がありますが、作業をはるかに簡単にするツールがいくつかあります。 たとえば、CSS スプライト ジェネレーターを使用すると、複数の画像を組み合わせるプロセスが大幅に簡素化されます。
この記事では、CSS スプライトの仕組みを説明し、その長所と短所について説明します。 次に、画像と CSS スプライトを組み合わせて WordPress で使用する方法を説明します。
CSSスプライトとは何ですか?
CSS スプライトの作成には、複数の画像を 1 つに結合し、CSS を使用して結果の画像の特定の部分を表示することが含まれます。 Web サイトのデザインで使用したい 2 つのアイコン (歯車と封筒) があるとします。
従来の Web デザインでは、歯車は設定メニューを表し、封筒はお問い合わせページに移動します。 アイテムごとに 1 つずつ、合計 2 つのアイコン ファイルが必要になります。 代わりに、ここでは両方を組み合わせた画像を示します。

次のようなコードを使用して、その画像を CSS スプライトに変換できます。
.icon {
width: 32px; /* Width of each icon */
height: 32px; /* Height of each icon */
background-image: url('spriteimage.png'); /* Path to the sprite image */
background-repeat: no-repeat;
}
.gear {
background-position: 0 0; /* Coordinates of the gear icon in the sprite */
}
.envelope {
background-position: -32px 0; /* Coordinates of the envelope icon in the sprite */
}このコードは画像を取得し、各アイコンの高さと幅を定義します。 次に、画像のどの部分が各アイコンに対応するかを示す特定の座標を追加します。
画像と CSS の両方をサイトに配置したら、HTML を使用してスプライトの必要な部分を表示できます。 ここで必要なコードは次のようになります。
<div class="icon envelope"></div>
<div class="icon gear"></div>より大きな画像 (さらに多くの画像) を扱う場合、CSS スプライトの作成はより困難になります。 これは、表示する画像の適切なサイズを決定し、スプライトの各部分に対応する背景位置の値を計算するのに、より時間がかかる可能性があるためです。
この段階では、WordPress に画像をアップロードして好きな場所に配置するだけで CSS スプライトに何の意味があるのかと疑問に思うかもしれません。 それを念頭に置いて、このテクニックの長所と短所を検討してみましょう。
画像の組み合わせに CSS スプライトを使用する利点
CSS スプライトはパフォーマンスの向上につながるため、Web 開発サークルで人気があります。 その仕組みは次のとおりです。
ページに 5 つの画像が含まれている場合、ブラウザは各ファイルを個別にリクエストしてロードする必要があります。 これは必ずしも悪いことではありません。最近のほとんどのサイトでは、ページの読み込み時に数十のファイルが読み込まれ、バックグラウンドで多くのリクエストが実行されます。
問題は、サーバーが応答する必要があるリクエストが増えるほど、プロセス全体が遅くなる可能性があることです。 つまり、訪問者がページを読み込むのに時間がかかります。
読み込み時間の遅さはユーザーが Web サイトから離れる主な理由の 1 つであるため、これは重大な問題となる可能性があります。 最近では、訪問者はほとんどのサイトが 2 秒以内に読み込まれることを期待しています。 サイトが遅い、または遅いと感じていて、人々が単に忍耐力を持っていない場合は、痛いほど明らかです。
CSS スプライトを使用すると、サイトは 5 つの画像ではなく 1 つの画像を読み込むだけで済みます。 その画像のサイズは、5 つの個別のファイルをまとめたものと同じにすることができます。 ただし、サーバーは 1 つのリクエストを処理するだけでよいため、プロセスが高速化されます。
経験則として、Web サイトのパフォーマンスを向上させるためにできることはすべて価値があります。 サイトの読み込みが速いと思っていても、改善の余地は常にあります。 スプライトの使用はページの読み込み時間に影響を与える可能性がありますが、採用する唯一の最適化方法ではありません。
CSS スプライトを使用するデメリット
CSS スプライトはサイトのパフォーマンスを向上させる方法を提供しますが、欠点がないわけではありません。 このセクションでは、スプライトを使用することの欠点について説明します。これにより、十分な情報を得て、それが採用したい手法であるかどうかを決定できるようになります。
1. 画像のタイトルを定義できない
サイトの検索エンジン最適化 (SEO) に影響を与える可能性のある要因は何百もあります。 画像ファイルはその 1 つであり、各画像の内容に関する基本情報を検索エンジンに提供します。
別の言い方をすると、サイトに画像を表示し、そのファイル名がdfgdsfnjsal.pngである場合、Google は画像に何が含まれているかをまったく知りません。 つまり、画像結果には表示されず、検索クローラーは画像が埋め込まれているページについて学習するためのコンテキストとして使用できません。
経験則として、Web サイトで使用する画像のファイル名はわかりやすいものにする必要があります。 花の写真をアップロードする場合、ファイルにはblue-iris-flowers.pngのような名前を付ける必要があります。 ウェブサイト上にこれらのわかりやすい名前がたくさんあるほど、より多くの情報が検索エンジンに提供されることになります。
CSS スプライトを使用する場合、サイトに 1 つのファイルとファイル名を追加するだけです。 スプライトには複数の画像を含めることができますが、ファイル名は常に同じです。 1 つの名前で複数の画像を正確に表すことができないため、この SEO 要素を最適化する機能を逃すことになります。
もちろん、SEOに影響を与えるのは画像のタイトルだけではありません。 サイトの残りの部分の SEO が強力であれば、これは重大な問題ではない可能性があります。
2. 画像の代替テキストを定義できない
代替テキストは、検索エンジンが画像の内容を理解しやすくするためにも重要です。 これは画像を説明するテキストであり、ほとんどの訪問者には表示されません。 ただし、検索エンジンのボットはこのテキストを読むことができ、訪問者もスクリーン リーダーを使用して読むことができます。
適切な代替テキストは、画像の内容をできるだけ明確に説明します。 晴れたビーチの画像がある場合、その代替テキストのコードは次のようになります。
<img src="sunny-beach.png" alt="A sunny beach with clear blue water, white sand, and palm trees.">CSS スプライトのコア画像には代替テキストを含めることができます。 問題は、スプライトに含まれるすべての画像の説明をそのテキストに含めることができないこと、またはスプライトのどの部分が現在表示されているかを識別できないことです。
この代替テキストの欠如は、Web サイトの SEO にさらなる打撃となる可能性があります。 また、スクリーン リーダーを使用しているユーザーのアクセシビリティにも悪影響を及ぼし、サイトへのアクセスが困難になります。
3. 手動によるコード変更に必要な技術的熟練度
CSS を使用したことがある場合は、CSS のスキル上限が高いことをご存知でしょう。 CSS の使用方法を学び、サイトに小さな変更を加えるのは比較的簡単です。 ただし、より複雑な設計を扱い始めると、コードが非常に複雑になり始める可能性があります。
これがマイナスであるかどうかは、CSS をどれだけ快適に使用できるかによって決まります。 CSS スプライトを使用する予定がある場合は、少なくともコードをいじり、その仕組みを理解し、画像の各部分の背景位置の値を適切に取得できる程度の知識が必要です。
これは、コーディングに熟練していない場合でも、Web 開発に興味がない場合でも学ぶことができます。 サイトのカスタマイズを計画している場合、CSS の使用方法を理解することは非常に貴重なスキルとなります。 あるいは、プロセスを簡素化するツールを使用することもできます (これについては次に説明します)。
CSSスプライトを使って画像を合成する方法(4ステップ)
このセクションでは、CSS スプライトを使用して画像を結合し、WordPress で使用する方法を学びます。 CSS スプライトを手動で作成する代わりに、プロセスを簡素化するツールを使用します。
ステップ 1: CSS スプライト ジェネレーターを使用して画像を結合する
要約すると、CSS スプライトを手動で作成するには、(画像エディターを使用して) 複数の画像を 1 つに結合する必要があります。 次に、その単一の画像ファイルを取得して複数のスプライトに分割する CSS を作成する必要があります。
このプロセスはそれほど複雑ではありませんが、代わりに作業を実行できるツールがあるため、不要な場合もあります。 この記事の冒頭にある歯車と封筒のアイコンの例を覚えていますか?
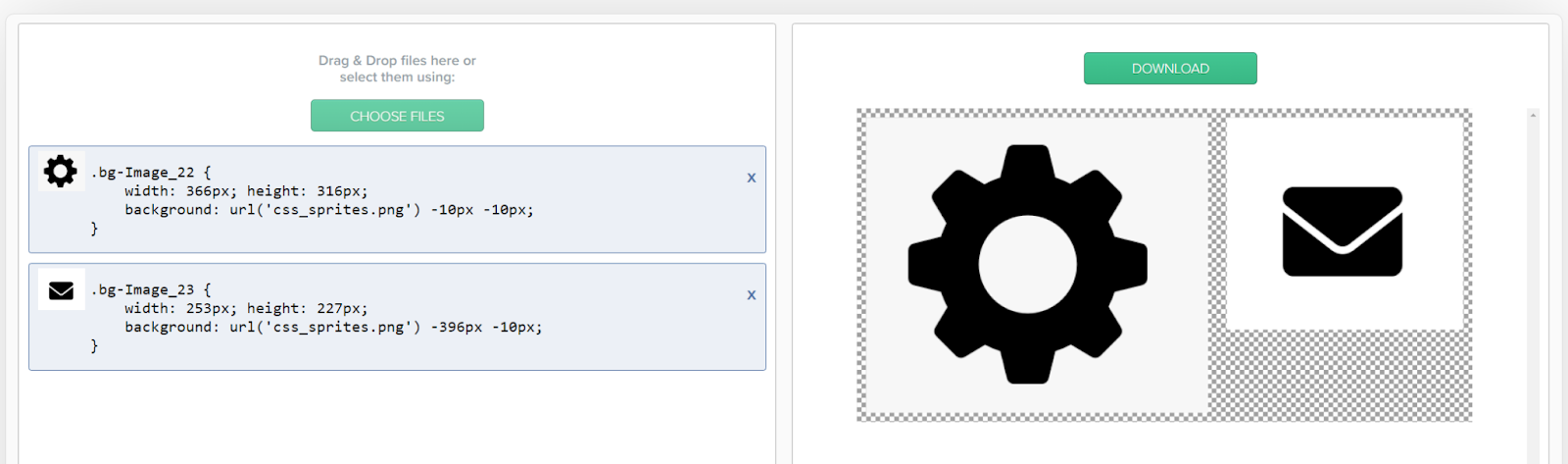
Chris Coyier が開発した CSS スプライト ジェネレーター ツールを使用する場合、スプライトを構成する画像をアップロードするだけで、ツールが必要な CSS を生成します。

このツールを使用するには、 「ファイルを選択」をクリックします。 ボタンをクリックして、スプライトに使用する画像を選択します。 これらをアップロードすると、ジェネレーターが自動的にそれらを結合し、使用できる CSS コードを表示します。
上記の例では、ジェネレーターが提供するコードは次のようになります。
.gear {
width: 366px; height: 316px;
background: url('css_sprites.png') -10px -10px;
}
.envelope {
width: 253px; height: 227px;
background: url('css_sprites.png') -396px -10px;
}コードはスプライトを構成する画像のサイズによって異なることに注意してください。 ジェネレーターを使用すると、必要なだけ画像を追加でき、それらが 1 つのファイルに結合されます。
次のステップでは、2 つのものが必要です。 1 つ目は CSS スプライト ファイルです。これは、 [ダウンロード]をクリックして入手できます。 ボタンをクリックして右側にあります。 また、ジェネレーターが作成した CSS はすぐに必要になるため、保存しておくこともできます。
ステップ 2: CSS スプライト画像ファイルを WordPress にアップロードする
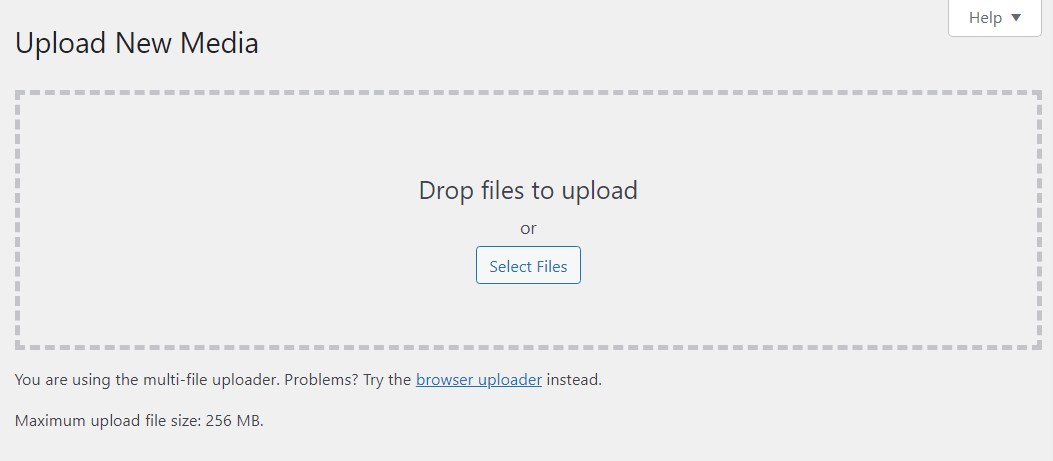
WordPress で CSS スプライトを使用するには、対応するファイルを Web サイトにアップロードする必要があります。 これを行うには、ダッシュボードにアクセスし、 [メディア] → [新しいメディア ファイルの追加]に移動し、CSS スプライト イメージ ファイルを選択します。

このファイルには CSS が含まれていないことに注意してください。 つまり、コードを WordPress に別途追加する必要があります。
ここでは、画像が WordPress メディア ライブラリに正しく読み込まれることを確認してください。 次に、CSS スプライトを機能させるコードを追加します。
ステップ 3: CSS スプライト コードを WordPress に追加する
WordPress にカスタム CSS を追加するには、いくつかの方法があります。
ブロックテーマを使用している場合は、WordPress ダッシュボードで「外観」 → 「エディター」に移動します。 次に、 [スタイル]をクリックし、続いて[スタイルの編集]アイコンをクリックします。

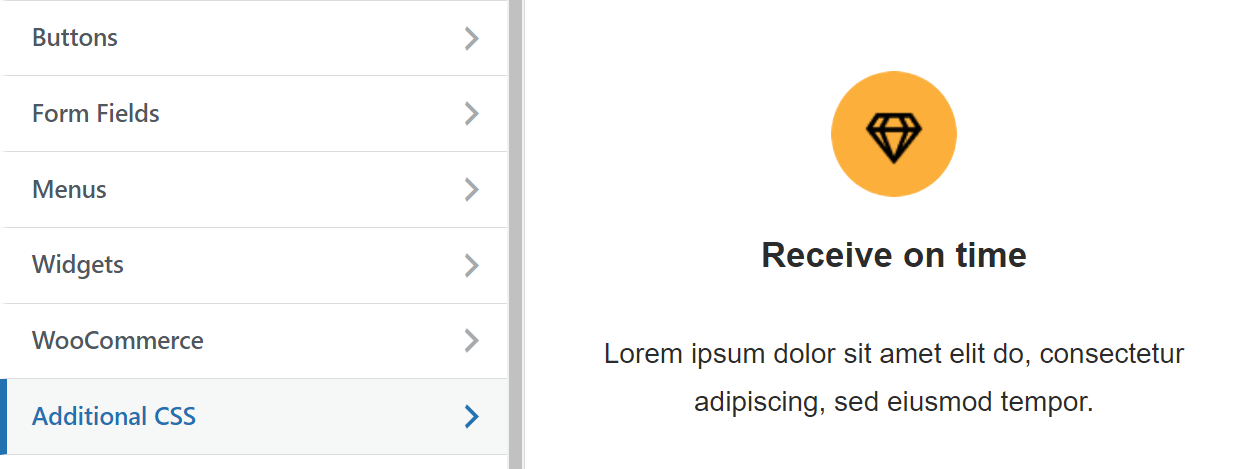
右上にある縦方向の省略記号をクリックし、 [追加 CSS] をクリックします。

![右上にある縦方向の省略記号をクリックし、[追加 CSS] をクリックします。](/uploads/article/53315/kqGe7xk42IUdnebh.png)
そこで、必要な CSS をコピーして貼り付けることができます。

まだクラシック テーマを使用している場合は、カスタマイザーを使用できます。 カスタマイザーを使用すると、アクティブなテーマのファイルを編集することなく、サイト全体の CSS を追加できます。
これを行うには、ダッシュボードで「外観」→「カスタマイズ」に移動します。 これによりカスタマイザーが開き、右側にサイトが表示され、左側にオプション メニューが表示されます。

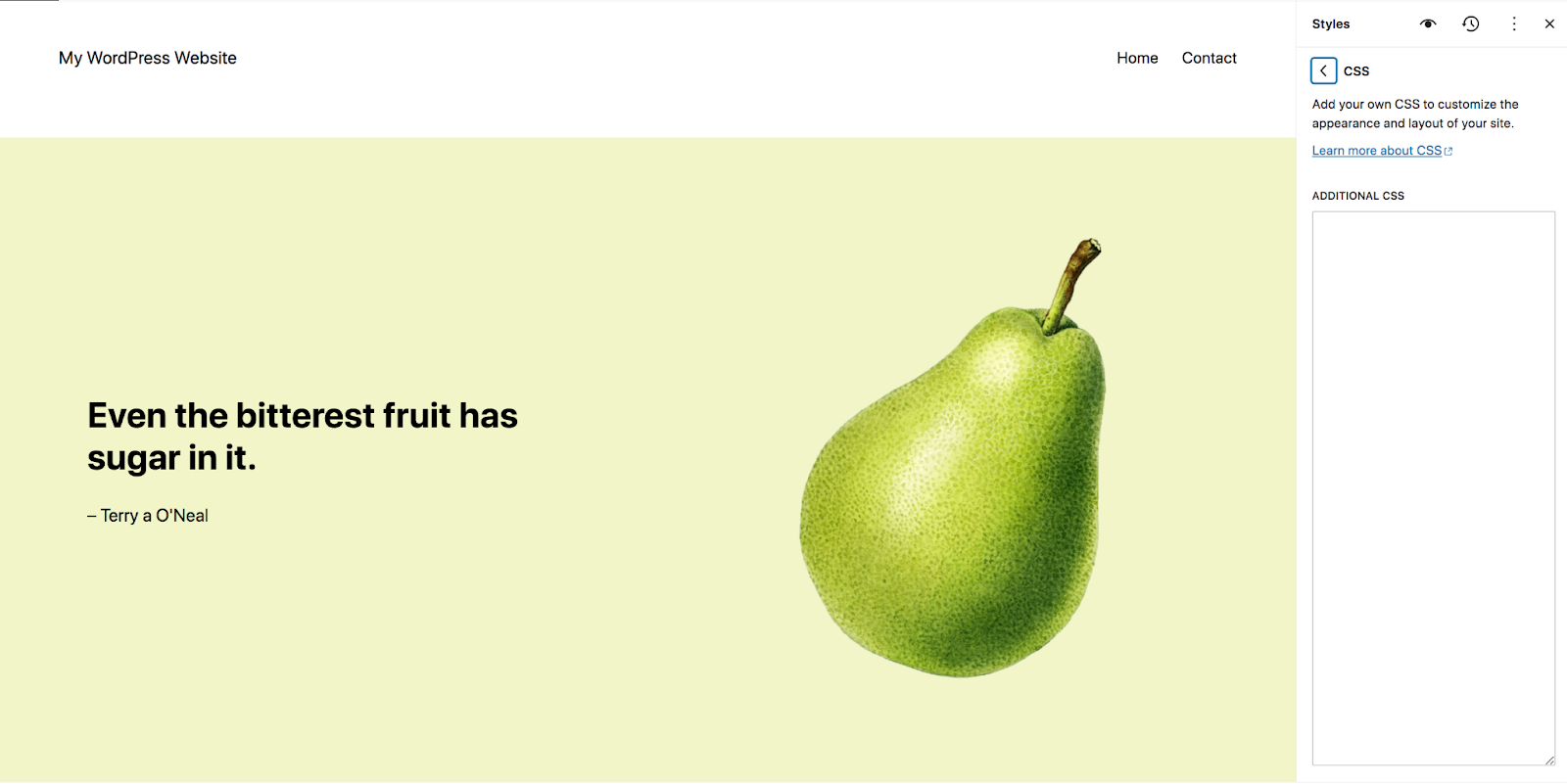
[追加 CSS]というラベルの付いたオプションを選択します。 メニューが変化して、カスタム CSS を追加できるフィールドが表示されます。
![[追加 CSS] というラベルの付いたオプションを選択します。メニューが変化して、カスタム CSS を追加できるフィールドが表示されます。](/uploads/article/53315/ufpMxebuINvxQiYg.png)
CSS スプライト ジェネレーターからコードをコピーして、このフィールドに貼り付けます。 スプライト内の各画像には独自のコード スニペットが必要であることに注意してください。 コードの一部をスキップすると、HTML を使用して対応する画像を表示できなくなります。
コードによってサイトのプレビューが変更されることはないことに注意してください。 実際の動作を確認するには、ブロック エディターを使用する必要があります。
WordPress の最も簡単な速度最適化プラグイン
Jetpack Boost は、開発者を必要とせずに、世界の主要な Web サイトと同じパフォーマンス上の利点をサイトに提供します。
無料でサイトを強化しましょうステップ 4: HTML コードを使用して画像を表示する
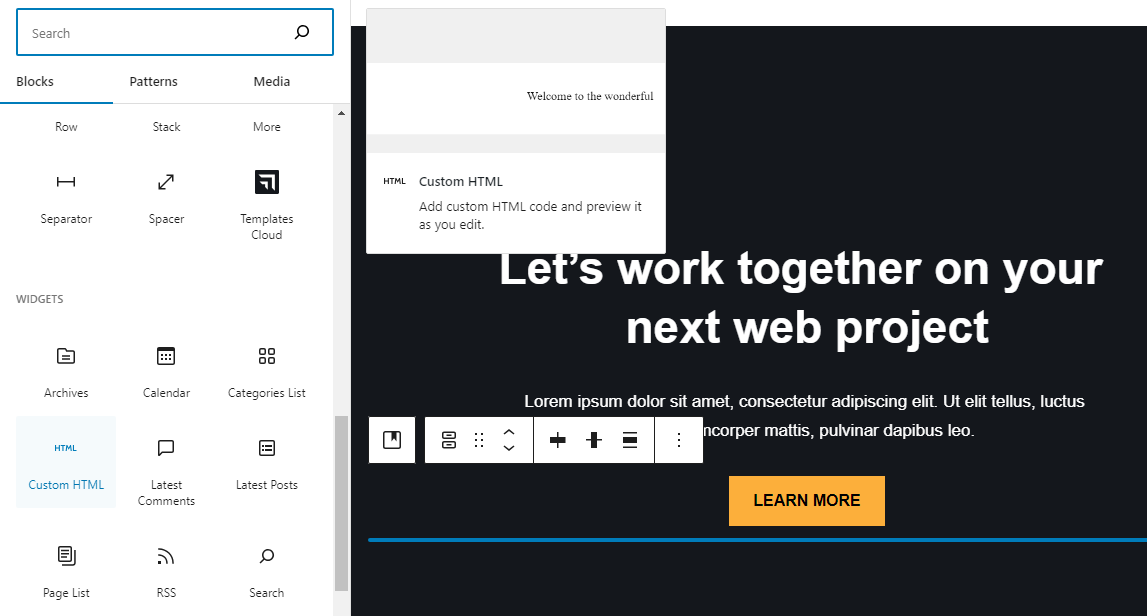
WordPress ブロック エディターに精通している場合は、カスタム HTML コードをページに追加するために使用できるブロックがあることをご存知かもしれません。 このブロックは、適切にCustom HTMLと呼ばれます。

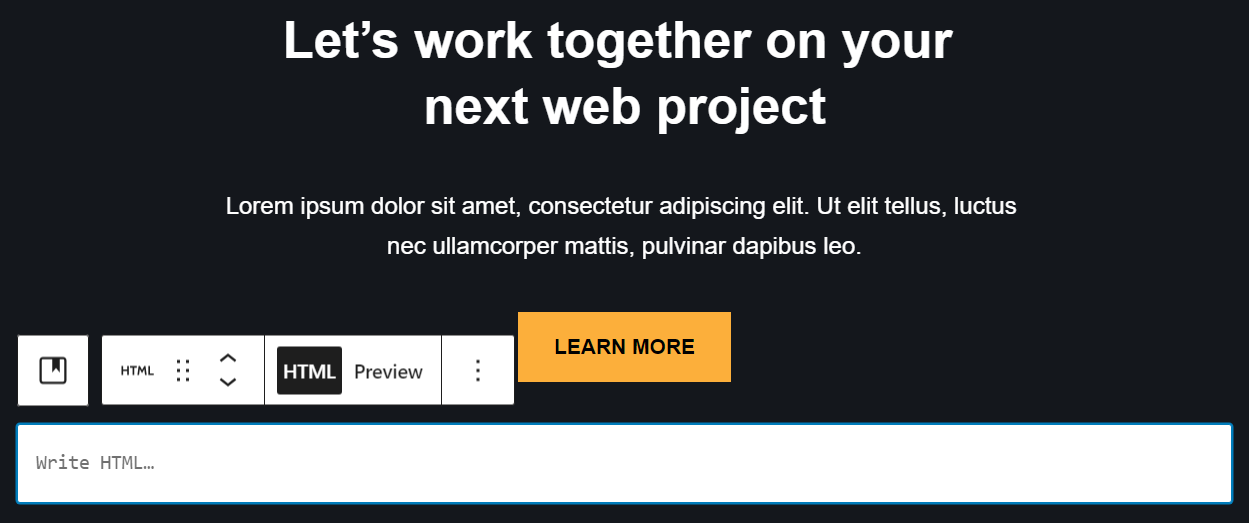
カスタムHTMLを選択します ブロックを作成し、CSS スプライトの一部を表示したい場所に配置します。 エディターには、HTML コードの追加を求める単純なフィールドが表示されます。

使用する必要があるコードは次のようになります。
<div class="name of the CSS class"></div>プレースホルダーを、表示する CSS スプライトの部分に対応するクラスの名前に置き換える必要があります。 前の例に戻ると、そのクラスは「ギア」または「エンベロープ」などと呼ばれます。 これらのクラスの名前は、サイト エディターまたはカスタマイザーを使用して WordPress に追加した CSS を調整することでいつでも変更できます。
カスタムHTML ブロックはエディターに画像を表示しません。 これを確認するには、サイトのフロントエンドでページをプレビューする必要があります。 それでおしまい!
CSS スプライトに関する一般的な問題のトラブルシューティング
CSS スプライトの使用中に技術的な問題が発生した場合は、位置または表示に関係する可能性が高くなります。 一般的な状況ごとに何をすべきかは次のとおりです。
- スプライトの位置がずれています。 これは、スプライトの位置が正しくない場合に発生します。 スプライト内の特定の画像の座標を決定するには、試行錯誤が必要です。 アイテムの位置がずれているという問題が発生した場合は、CSS コードを作成する CSS スプライト ジェネレーターの使用を検討してください。
- 重なり合うスプライト。 スプライトの位置がずれている場合と同様、この問題は通常、画像座標のエラーが原因で発生します。 コードを手動で修正することも、CSS コード (各画像の正しい配置を含む) を作成するジェネレーターを使用することもできます。
- 画像が表示されない。 通常、これは CSS のエラー、または CSS スプライト画像のアップロードを忘れたことが原因で発生します。 画像がサイト上にあり、CSS に正しいパスが含まれている場合は、対応する HTML コードをページに追加すると画像が表示されます。
CSS を手動で記述することに慣れていない場合は、CSS スプライト ジェネレーターを使用すると、ほとんどの技術的な問題が解決されます。
CSS スプライトと Jetpack Boost の相乗効果
Jetpack Boost は、WordPress ユーザーのための最適化ソリューションです。 このツールを使用すると、サイトのパフォーマンス スコアを測定でき、サイトの構成を最適化して速度を向上させることもできます。
Jetpack Boost がサイトのパフォーマンスを向上させる方法の 1 つは、コンテンツ配信ネットワーク (CDN) を使用して画像を提供することです。 CDN は、サイト上のすべての画像をキャッシュして、訪問者がより速く読み込めるようにします。これには CSS スプライト画像も含まれます。
Jetpack Boost を使用して画像を WebP 形式に変換することもできます。これにより、高品質を維持しながらファイル サイズが削減されます。 さらに、このツールはサイト上の画像のサイズを変更して、パフォーマンスをさらに最適化できます。
さらに、Jetpack Boost は画像に役立つだけではありません。 Web サイトの CSS コード (CSS スプライトのコードを含む) を最適化し、重要でないスクリプトを延期して、サイトの読み込みを高速化します。 Jetpack Boost を CSS スプライトと組み合わせて使用することは、サイトの読み込み時間を短縮し、訪問者をより長く滞在させる優れた方法です。
よくある質問
CSS スプライトと WordPress での CSS スプライトの使用についてまだ質問がある場合、このセクションはそれらに答えることを目的としています。
WordPress で CSS スプライトを使用する主な利点は何ですか?
CSS スプライトを使用すると、サーバーが処理する必要がある画像リクエストの数が減り、サイトのパフォーマンスが向上します。 これは、WordPress で構築された Web サイトに限らず、あらゆる種類の Web サイトに当てはまります。
CSS スプライトの使用に欠点や制限はありますか?
通常、CSS スプライトはアイコンなどの小さな画像に使用するのが最適です。 大きな画像ファイルにこれらを使用すると、扱いにくくなる可能性があります。
また、スプライトを使用すると、SEO 上の利点の一部が失われます。 これは、スプライト画像はすべて同じファイル名を共有しており、個別の代替テキストを追加することができないためです。
CSS スプライトは Web サイトのパフォーマンスをどのように向上させますか?
CSS スプライトは、サーバーが処理する必要がある画像リクエストの数を減らすことにより、Web サイトのパフォーマンスを向上させることができます。 10 個の画像を組み合わせたスプライトがある場合、ブラウザはスプライトをロードするために 10 個の個別のリクエストを処理するのではなく、1 つのリクエストだけを処理するだけで済みます。 これにより、画像を含むページがより速く読み込まれるようになります。
CSS スプライトの使用は SEO ランキングにどのような影響を与えますか?
CSS スプライトは、検索エンジン ボットが依存する一部の情報をサイトから削除します。 個々の画像には独自のファイル名や代替テキストはありません。 結合された 1 つのスプライトのみが対象となります。
CSS スプライトを慎重に使用している限り、これは重大な問題にはなりません。 サイト上のすべての画像に使用するのではなく、検索エンジンのボットが「見る」のに重要ではない、より小さくてシンプルな画像に使用する必要があります。
CSS スプライトはモバイル対応ですか? また、CSS スプライトはレスポンシブ デザインにどのような影響を与えますか?
CSS スプライトは、Web サイトのモバイル バージョンで特に価値があります。 携帯電話などのハンドヘルド デバイスではパフォーマンスが特に重要であり、モバイル サイトでは小さい画像やアイコンが一般的です。 これらの理由から、CSS スプライトは、レスポンシブ デザインの取り組みに価値を加えることができます。
Jetpack Boost は CSS スプライトによる速度向上をどのように補完しますか?
CSS スプライトによるパフォーマンスの向上は、これまでのところ限界があります。 さらに、この手法を Web サイトのすべての画像に使用できるわけではありません。 最大限の効果を得るには、サイトのスムーズな動作を維持するために、Jetpack Boost などのより堅牢な画像最適化ツールと CSS スプライトを併用する必要があります。
Jetpack Boost は、堅牢なサーバーからファイルをリモートで提供するだけでなく、画像のサイズを自動的に変更し、再フォーマットして読み込み時間を節約する画像 CDN を利用します。 Jetpack Boost は、レンダリングをブロックするリソースを排除し、必須ではないスクリプトを延期することにより、最適化にも役立ちます。
Jetpack Boost を使用して WordPress ウェブサイトを最適化する
CSS スプライトの使用は、サイトの動作をもう少しスムーズにするための優れた方法です。 大きな影響はありませんが、小さな改善はすべて重要です。
ただし、CSS スプライトをサイトのすべての画像に使用できるわけではありません。 これは、アイコンなど、SEO やアクセシビリティに顕著な影響を与えない、小さくて重要ではない画像に使用するのに最適な手法です。
Web サイトのすべての画像 (およびその他) をより強力に最適化するには、Jetpack Boost を利用できます。 このツールは、画像 CDN、画像ガイド、最適化された CSS 読み込みなど、一連の主要なパフォーマンス機能を提供します。 これらの機能を組み合わせることで、サイトを常に高速に実行し続けるための強力なソリューションとなります。
