人気のある WordPress ページビルダーの比較: Divi vs. Beaver Builder
公開: 2024-12-05素晴らしいウェブサイトを作成する準備はできていますが、選択肢に圧倒されていませんか?あなたは一人ではありません。 WordPress の世界では、ページビルダープラグインに関しては、Divi と Beaver Builder の 2 つのオプションがよく考慮されます。どちらも、コードを 1 行も記述することなく、美しく応答性の高い Web サイトを作成するための強力なツールを提供します。しかし、どれがあなたに適していますか?
情報に基づいた意思決定を行うために、これらの人気のあるページ ビルダーを比較してみましょう。
ページビルダーとは何ですか?
ページビルダーは、WordPress での Web サイトの作成方法に革命をもたらしました。これらのツールは、ユーザーがテキスト、画像、ビデオなどの要素をドラッグ アンド ドロップしてカスタムの外観のデザインを作成できる、使いやすいインターフェイスを提供します。最も人気のある WordPress ページビルダーには Divi と Beaver Builder があり、どちらもユーザーが高品質の Web サイトを作成できるようにする機能を提供します。
ページ ビルダーを使用する主な利点の 1 つは、コードを 1 行も記述せずに Web サイトをデザインできることです。 EasyWP がホスティングで実現したのと同じように、これにより Web デザインが民主化され、開発者を雇わずに素晴らしい Web サイトを作成したい技術者以外のユーザーもアクセスできるようになります。

ただし、ページ ビルダーには制限があることに注意することが重要です。カスタムコーディングされた Web サイトと同じレベルの柔軟性は提供されず、複雑なプロジェクトや非常にユニークなプロジェクトには適さない可能性があります。新しいページビルダープラグインを使いこなすには、学習曲線が必要になる場合があります。
これらの小さな欠点にもかかわらず、Divi や Beaver Builder のようなページ ビルダーを使用する利点は大きいです。これらは、単純なブログから複雑な電子商取引サイトまで、幅広い Web サイトを作成するための強力で直感的なプラットフォームを提供します。
ディビの概要
Elegant Themes によって開発された Divi は、多くの点で WordPress ウェブサイトの構築方法を変えました。この多用途のテーマとページ ビルダーの組み合わせは、魅力的で機能的な Web サイトを作成するためのワンストップ ソリューションを提供します。 Divi の核心は、ユーザーがリアルタイムでページをデザインできるようにし、変更を加えたときにそれを確認できる、最初の直感的なビジュアル システムの 1 つでした。
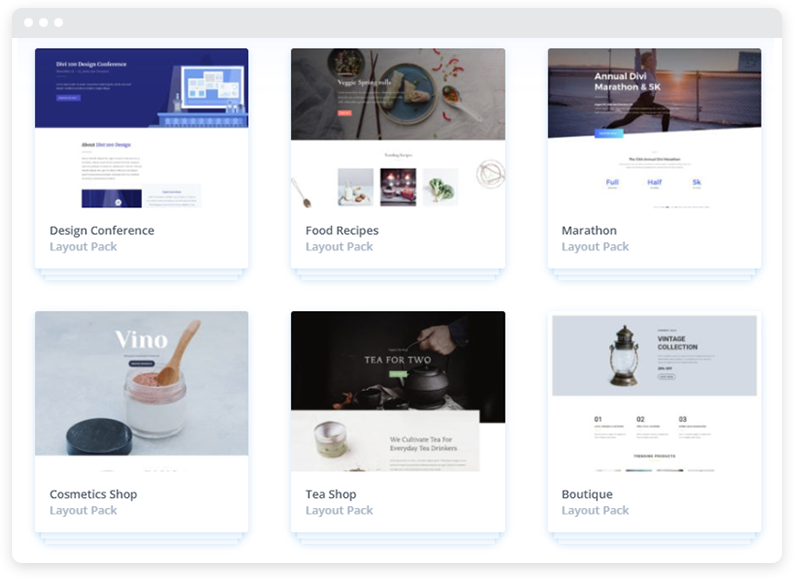
Divi の人気のある機能の 1 つは、事前にデザインされたレイアウトと要素の広範なライブラリです。 2,000 を超える既製の Web サイト レイアウトと 200 以上の Web サイト要素をすぐに利用できるため、デザイン プロセスをすぐに開始して、思う存分カスタマイズできます。この膨大なコレクションは幅広い業界やスタイルをカバーしており、プロジェクトのインスピレーションや出発点を見つけるのがこれまでより簡単になります。
Divi ページビルダープラグインは、Web サイトのあらゆる側面をカスタマイズできる高度なデザインオプションを提供します。タイポグラフィーや配色から間隔やアニメーションに至るまで、サイトの視覚要素を細かく制御できます。この細部への配慮により、Web サイトがプロフェッショナルに見えるだけでなく、ブランド アイデンティティと完全に一致することが保証されます。
ビーバービルダーの概要
Beaver Builder は、初心者と経験豊富な開発者の両方に対応する、信頼性が高くユーザーフレンドリーなページ ビルダーとしての評判を確立しています。クリーンで直感的なインターフェイスと機能セットで知られる Beaver Builder は、コーディングの知識がなくてもカスタム WordPress レイアウトを作成できる柔軟なソリューションを提供します。
Beaver Builder の中心となるのは Beaver Builder ユーザー インターフェイスで、ユーザーはこれを使用して Web サイトのフロントエンドにページを視覚的に構築できます。この WYSIWYG (What You See Is What You Get) アプローチは Gutenberg エディターよりも前から存在しており、WordPress ユーザーの間での人気が多くの主要な料金の原因となったと考えられます。
Beaver Builder の強みの 1 つは、ページ構築に対するモジュール式のアプローチにあります。このプラグインには、ページに簡単に追加できるさまざまなコンテンツ モジュールが付属しています。これらのモジュールは、テキストや画像などの基本的な要素から、スライダー、問い合わせフォーム、価格表などのより高度な機能まで多岐にわたります。各モジュールは特定のニーズに合わせてカスタマイズできるため、独自の設計を柔軟に作成できます。
もう 1 つの際立った機能は、ほとんどの WordPress テーマとの Beaver Builder の互換性です。この柔軟性により、特定のテーマのエコシステムに縛られることがなくなり、より自由にデザインを選択できるようになります。より統合されたソリューションを希望する場合は、Beaver Builder がページ ビルダーとシームレスに連携するように最適化されたテーマも提供します。
ここで、WordPress サイトを構築する人にとって重要ないくつかの領域で、Divi と Beaver Builder の機能を並べて比較してみましょう。
ユーザーインターフェースと使いやすさ
ページ ビルダーのユーザー インターフェイスと全体的な使いやすさは、エクスペリエンスを左右する可能性があります。 Divi と Beaver Builder はどちらもインターフェイスの作成に多大な労力を費やしていますが、そのタスクへのアプローチ方法は少し異なります。
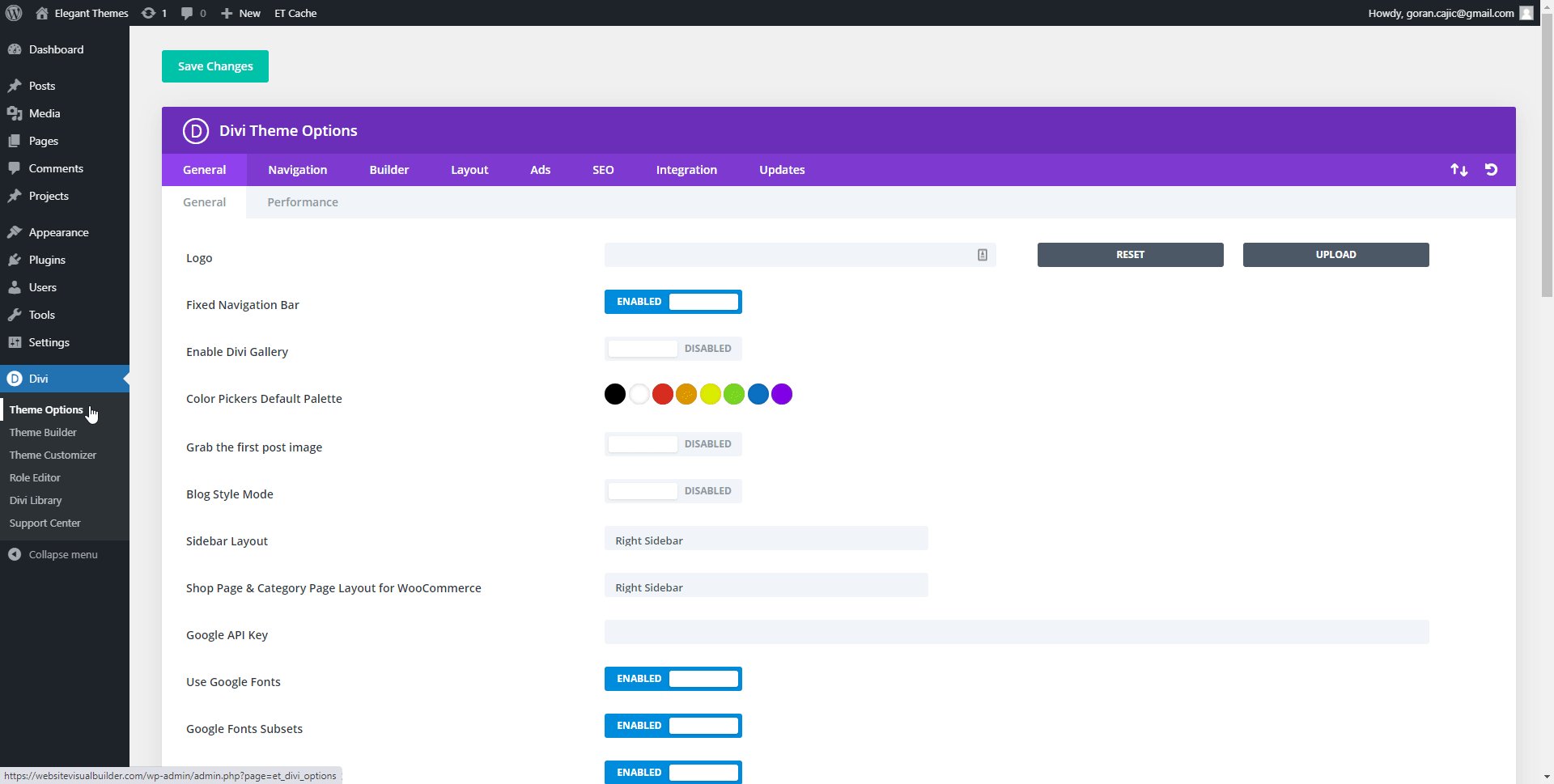
Divi のインターフェースは、洗練されたモダンなデザインで知られています。ビジュアル エディターには、リアルタイムで変更を確認できるクリーンなキャンバスが表示されます。 Divi はセクション、行、モジュールのシステムを使用してコンテンツを構造化します。この階層的なアプローチは慣れるまでに少し時間がかかるかもしれませんが、一度マスターすれば、レイアウトを整理するための強力な方法となります。
Divi と Beaver Builder は両方とも、さらにカスタマイズするためのカスタム CSS の追加をサポートしています。
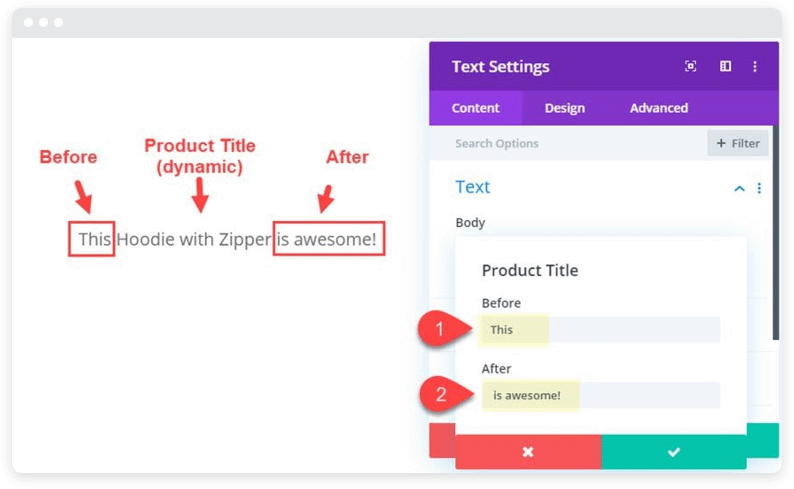
Divi の最も人気のある機能の 1 つは、インラインの動的コンテンツ機能です。これにより、任意のテキスト要素をクリックしてページ上で直接入力を開始できるため、単純なテキストの変更に別の編集パネルを使用する必要がなくなります。

Divi では、各要素の幅広いデザイン オプションも提供しており、アイテムを選択すると表示されるポップアップ パネルからアクセスできます。
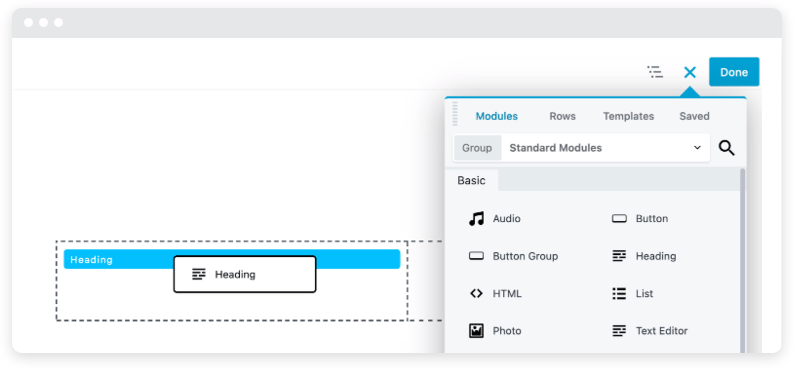
一方、Beaver Builder は、インターフェイスに対してより直接的なアプローチを採用しています。エディターの上部バーには、使用可能なモジュールとテンプレートが表示され、ページにドラッグ アンド ドロップできます。編集は、要素をクリックすると表示されるポップアップ パネルを通じて行われ、コンテンツとデザイン設定が明確に分離されます。

どちらのビルダーも応答性の高い編集モードを提供しており、さまざまな画面サイズに合わせてレイアウトをプレビューおよび調整できます。 Divi は、応答性の高いエディターを使用して、より視覚的なアプローチを提供し、さまざまなデバイスでページがどのように表示されるかを正確に示します。 Beaver Builder のレスポンシブ編集は、より設定ベースですが、コンテンツがさまざまな画面サイズにどのように適応するかを制御できます。
設計能力と柔軟性
Divi は、その豊富なデザインオプションで有名です。 Divi のすべての要素には豊富なカスタマイズ設定があり、色やタイポグラフィから間隔やアニメーションまであらゆるものを微調整できます。このレベルの制御はレスポンシブ デザインにも拡張され、特にデスクトップ、タブレット、モバイル ビューの設定を調整できます。
Divi のテーマ ビルダー機能は、デザインの柔軟性をさらに一歩進めます。ヘッダー、フッター、アーカイブ ページなど、サイトのさまざまな部分にカスタム テンプレートを作成できます。これは、通常テーマによって制御される領域であっても、Web サイト全体にわたって一貫したデザインを維持できることを意味します。
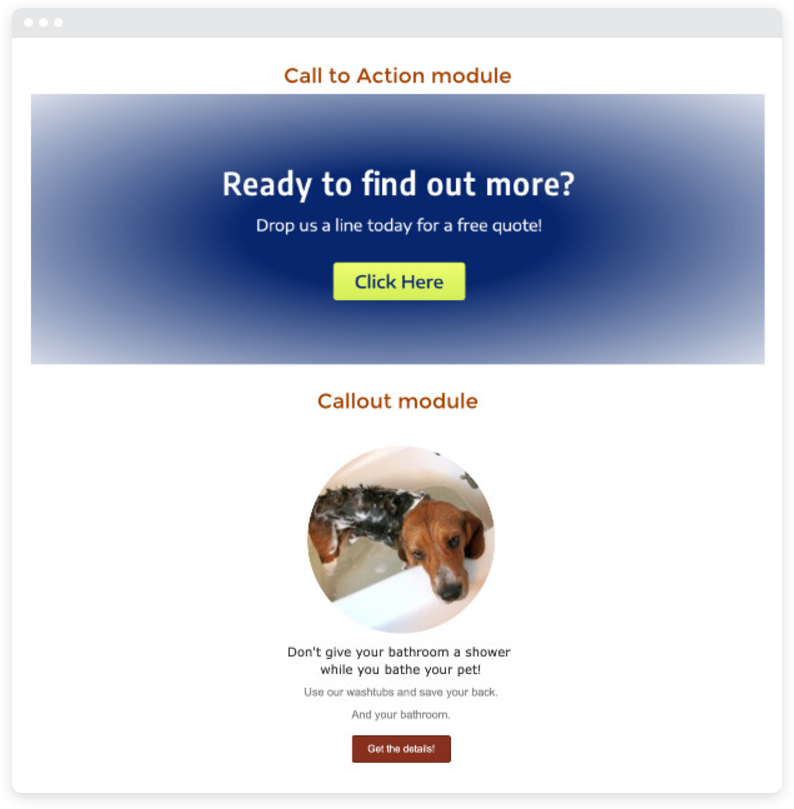
Divi ほど多くの組み込みデザイン オプションは提供していませんが、Beaver Builder は美しいカスタム デザインを作成するための強固な基盤を提供します。その強みは、デザインのカスタマイズに対するクリーンで効率的なアプローチにあります。各モジュールには、以下の例のコールアウト モジュールやコールトゥアクション モジュールなど、最も一般的なニーズをカバーする、考え抜かれた一連の設計オプションが付属しています。

Beaver Builder は拡張性にも優れています。このプラグインのコードベースは十分に文書化されており、扱いやすいため、サードパーティ アドオンのエコシステムの繁栄につながりました。これらのアドオンにより、Beaver Builder のデザイン機能が大幅に拡張され、高度なアニメーション、カスタム投稿レイアウトなどの機能を追加できるようになります。

Beaver Builder は、Divi のテーマ ビルダーと同様の機能を提供するテーマ ビルダー アドオン (Beaver Themer と呼ばれる) も提供しています。
既製のレイアウトとテンプレート
既製のレイアウトとテンプレートは、Divi や Beaver Builder を含む多くのページ ビルダーの標準機能です。これらの既製のデザインは、Web サイト作成プロセスを迅速かつ効率的に開始する方法を提供し、特定のニーズに合わせて簡単にカスタマイズできる強固な基盤を提供します。
Divi は、1,000 を超えるレイアウト パックと 200 以上の Web サイト テンプレートの広範なライブラリを提供しています。これらのレイアウトは幅広い業界やスタイルをカバーしており、ユーザーは自分のビジョンに合ったデザインを確実に見つけることができます。各テンプレートはカスタマイズ可能なため、ブランド アイデンティティに合わせて細部を微調整できます。

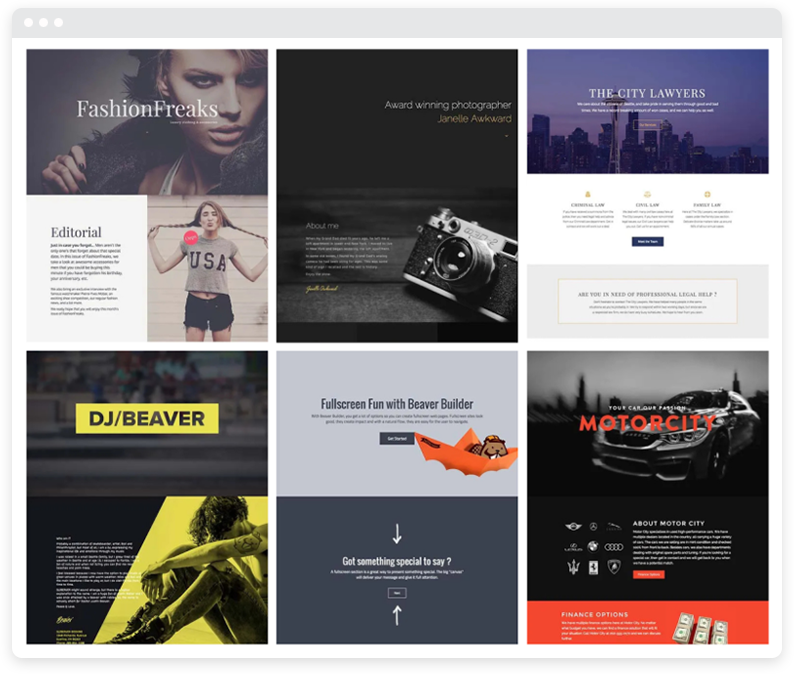
Beaver Builder は、170 を超える Web サイト テンプレートと 55 を超えるランディング ページ テンプレートを備えた、既製のレイアウトとテンプレートの強力な選択肢も提供します。これらのデザインはユーザーフレンドリーで簡単にカスタマイズできるように作られており、ユーザーは最小限の労力でプロフェッショナルな外観の Web サイトを作成できます。

パフォーマンスと速度
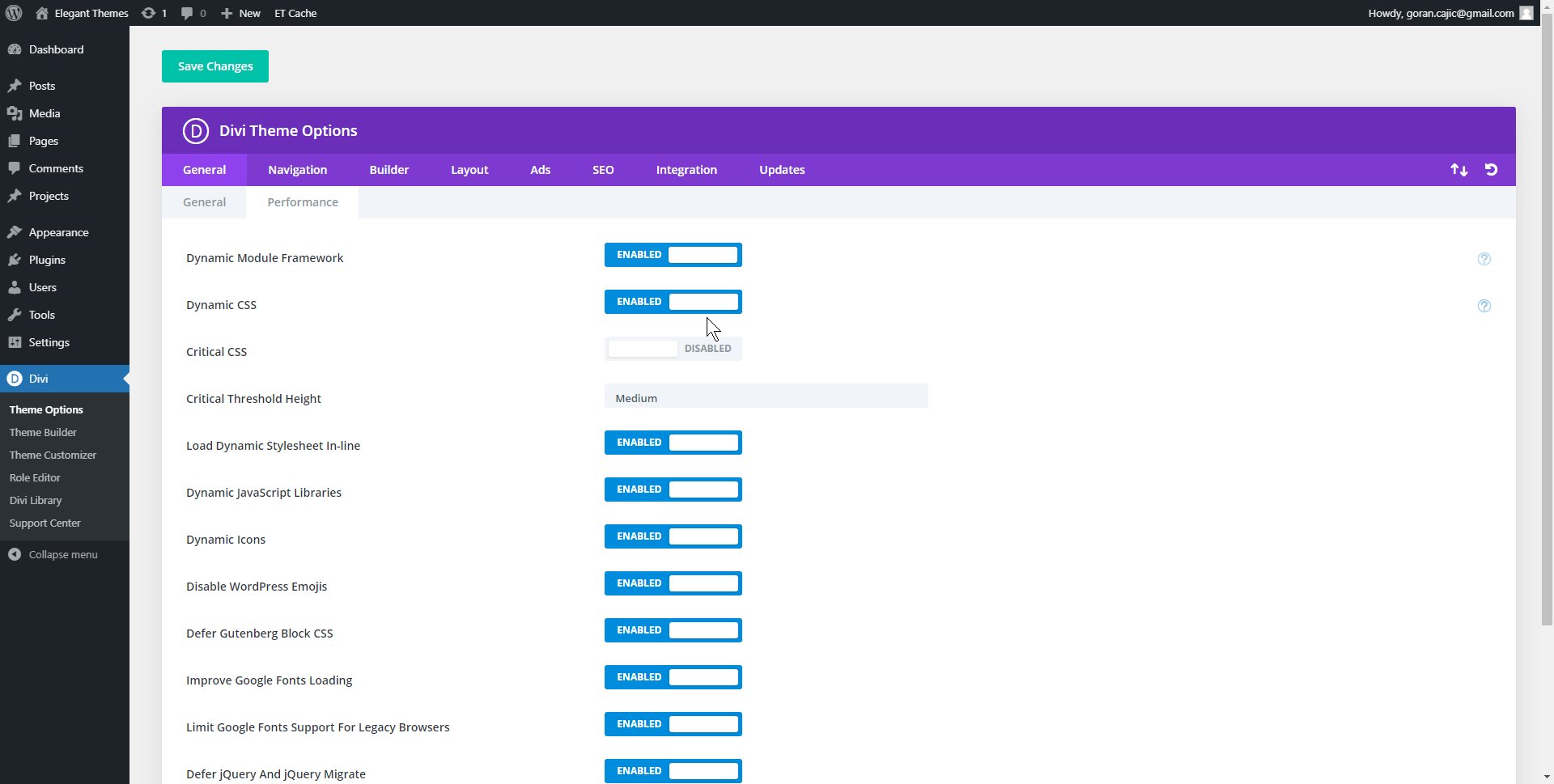
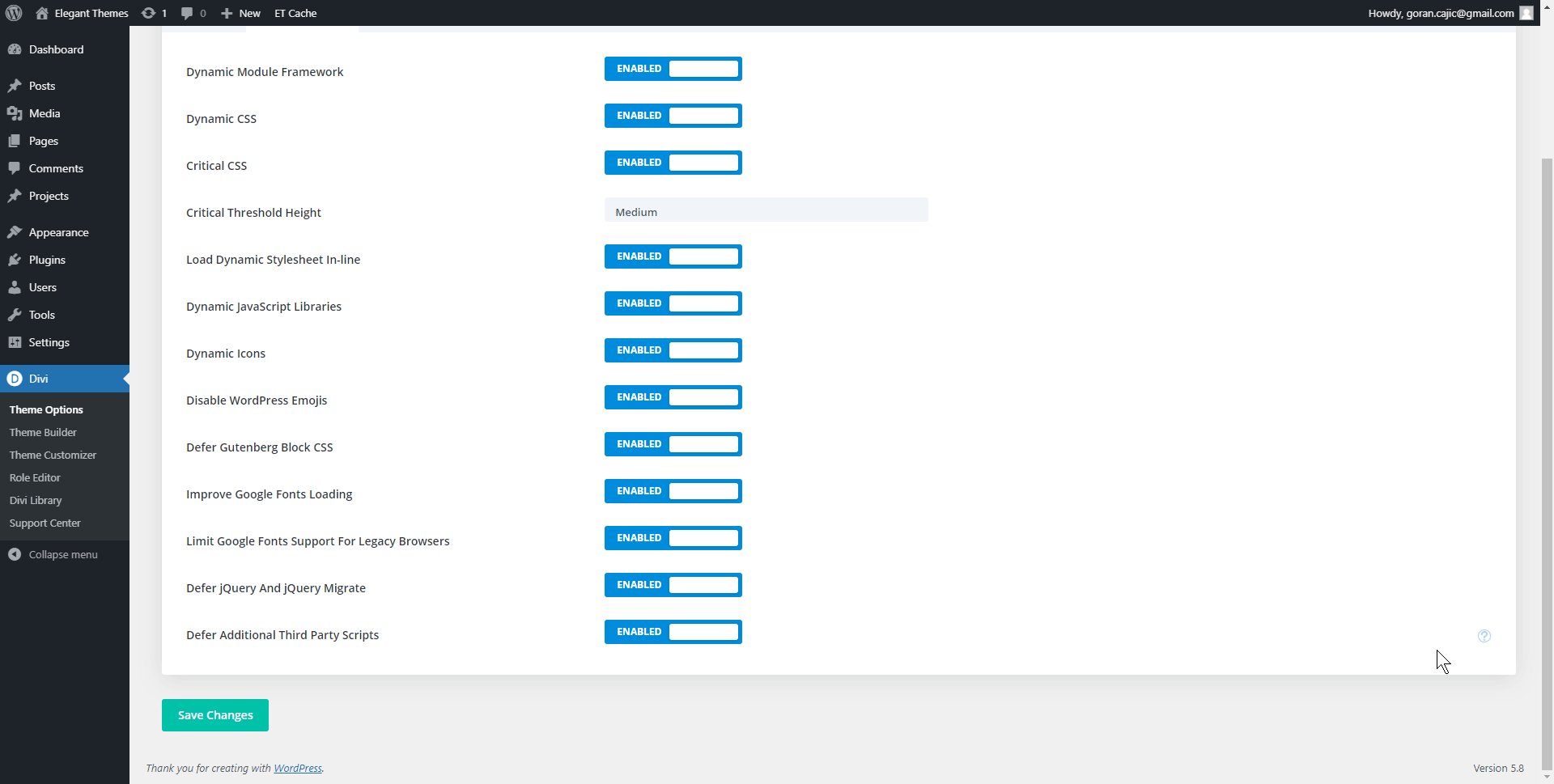
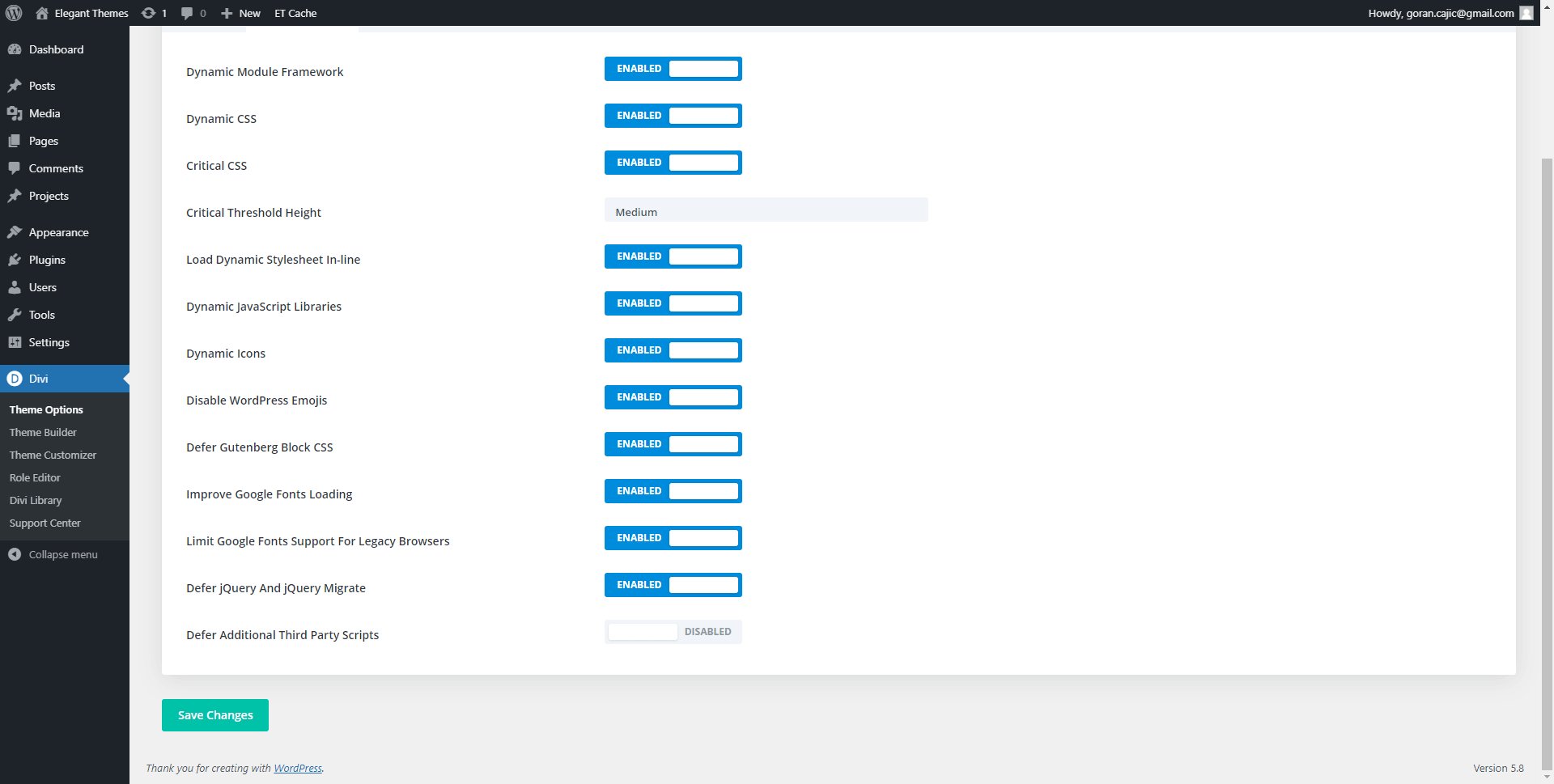
Divi は、パフォーマンスの最適化という点で大きな進歩を遂げてきました。最近の更新で、エレガント テーマにはサイトの速度を向上させるためのいくつかの機能が導入されました。最も注目すべきものの 1 つは、重要な CSS 生成の実装です。この機能は、スクロールせずに見えるコンテンツに必要な CSS のみを識別してロードするため、初期ロード時間が大幅に短縮されます。
Divi のもう 1 つのパフォーマンス強化機能は、動的なアセットの生成です。これは、Divi がすべての可能なアセットをロードするのではなく、各特定のページで使用されるモジュールに必要な CSS ファイルと JavaScript ファイルのみをロードすることを意味します。このアプローチは、ページ サイズを抑え、読み込み速度を向上させるのに役立ちます。

一方、Beaver Builder は、クリーンで効率的なコードを生成することで常に評判を得ています。このプラグインは最初からパフォーマンスを念頭に置いて設計されているため、多くの場合、そのまま使用すると読み込み時間が短縮されます。
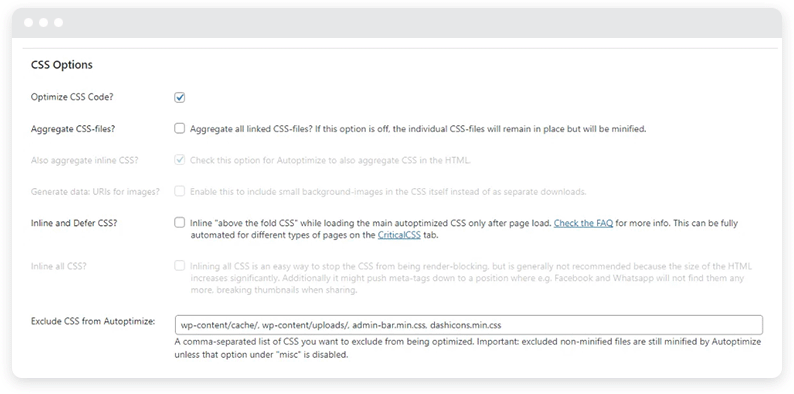
Beaver Builder には、Google Fonts をローカルにロードする機能など、他のパフォーマンス向上機能もあります。これにより、ロード時間が短縮され、CSS 配信が最適化されます。ただし、Divi ほど多くの組み込みパフォーマンス オプションは提供されていないため、ユーザーは別の最適化プラグインにさらに依存する必要がある可能性があります。

WooCommerce の互換性
電子商取引 Web サイトの構築を検討している人にとって、WooCommerce との互換性は重要な機能です。 Divi と Beaver Builder はどちらも WooCommerce との統合を提供しており、完全に機能するオンライン ストアを簡単に作成できます。

Divi は、製品ページ、ショッピング カート、チェックアウト ページなどの WooCommerce テンプレートとレイアウトのスイートを提供します。さらに、Divi には、製品グリッドやスライダーなど、さまざまな WooCommerce 固有のモジュールが含まれています。しかし、Beaver Builder は WooCommerce の統合にも優れており、電子商取引 Web サイト向けに特別に設計されたさまざまなテンプレートやレイアウトを提供します。
Divi vs. Beaver Builder: 価格と価値
WordPress ページビルダーに投資する場合、価格構造と全体的な価値提案を理解することが重要です。
Elegant Themes によって開発された Divi は、WordPress エコシステム内で一線を画す独自の価格モデルを提供します。定期的な年間サブスクリプションの代わりに、エレガント テーマには 4 つのオプションが用意されています。
- Divi 年間アクセス: 年間 89 ドル
- Divi ライフタイム アクセス: 249 ドルの 1 回限りの支払い
- Divi Pro 年間アクセス: 年間 277 ドル
- Divi Pro ライフタイム アクセス: 297 ドル + 年間サービス料
これらのプランには両方とも、Divi、Extra (Elegant Themes による別のテーマ)、Bloom (電子メール オプトイン プラグイン)、および Monarch (ソーシャル メディア共有プラグイン) へのアクセスが含まれています。このバンドル アプローチは、特にこれらの追加ツールを必要とするユーザーにとって、優れた価値を提供します。
生涯アクセスのオプションは、長年にわたり複数のプロジェクトで Divi を使用する予定の長期ユーザーや代理店にとって特に魅力的です。継続的な支払いの必要がなくなり、長期的にはかなりの金額を節約できる可能性があります。
一方、Beaver Builder は、より伝統的な年間サブスクリプション モデルに従います。次の 3 つの層が提供されます。
- スターター: 1 サイトあたり年間 89 ドル
- プロフェッショナル: 50 サイトで年間 299 ドル
- 無制限: 無制限のサイトで年間 546 ドル
Beaver Builder の価格は、特に Divi の年間オプションと比較すると、一見すると高く見えるかもしれません。ただし、Beaver Builder はあらゆるテーマで動作するスタンドアロンのページ ビルダーであることを考慮することが重要です。これは、独自のテーマを使用したいユーザーや、テーマの選択にさらに柔軟性を必要とするユーザーにとって大きな利点となる可能性があります。

コミュニティとサポート
コミュニティの強さとサポートの質は、ツール自体の機能と同じくらい重要です。 Divi と Beaver Builder はどちらも強力なコミュニティとサポート システムを培ってきましたが、それぞれに独自の特徴があります。
Divi は、最も人気のある WordPress テーマおよびページビルダーの 1 つであり、長年にわたって大規模で活発なコミュニティを開発してきました。このコミュニティは、Divi ユーザーにとって貴重なリソースであり、以下を提供します。
- 公式 Facebook グループ – 75,000 人を超えるメンバーがいるこのグループは、Divi ユーザーがヒントを共有したり、質問したり、自分の作品を紹介したりするためのハブです。
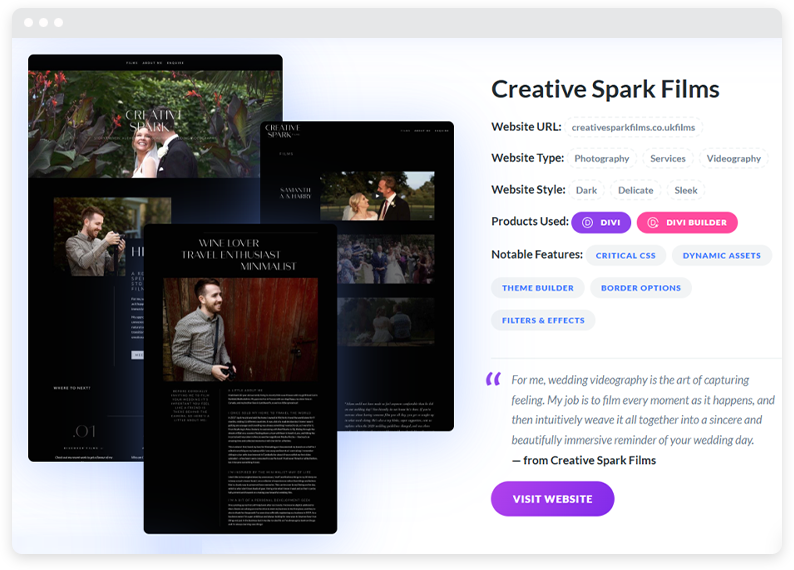
- Divi Showcase – Divi で構築された Web サイトを紹介することに特化した Web サイトで、インスピレーションとビルダーで何ができるかの実際の例を提供します。
- Divi マーケットプレイス – 開発者が Divi の子テーマ、レイアウト、プラグインを販売できるプラットフォームで、Divi で作成できるものの可能性が広がります。
- Elegant Themes Support Forum – ユーザーが Elegant Themes サポート チームからサポートを受けることができる会員限定のフォーラム。

Beaver Builder は、献身的で熱心なコミュニティも育成しました。
- Beaver Builders Facebook グループ – 約 16,000 人のメンバーがいるこのグループは、ユーザーと開発者の両方が定期的に貢献しており、活発で協力的です。
- Slack コミュニティ – Beaver Brains は、リアルタイムのディスカッションとサポートのために Slack ワークスペースを維持しています。
- GitHub リポジトリ – より技術的なユーザーにとって、Beaver Builder の GitHub リポジトリは問題を報告し、プロジェクトに貢献する場所です。
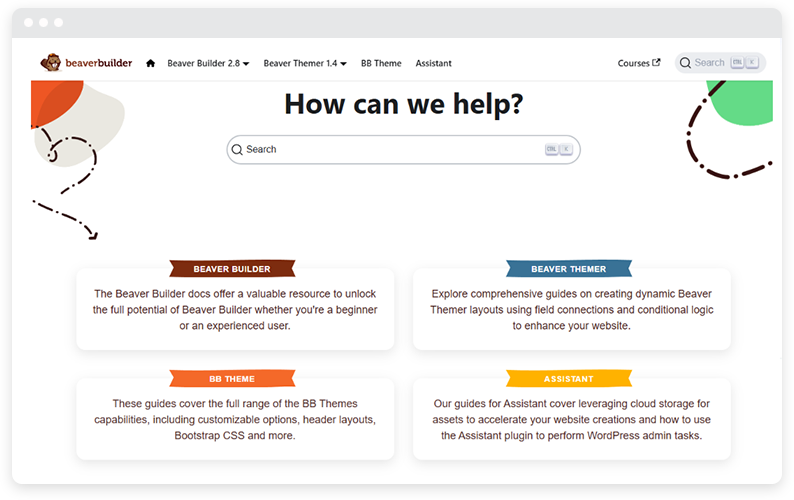
- ナレッジベース – プラグインのあらゆる側面をカバーする包括的なドキュメント。

どちらを選択するかは、個人の好みと探しているコミュニティの種類によって決まるかもしれません。豊富なリソースとインスピレーションを備えた大規模でアクティブなコミュニティを重視する場合は、Divi の方が良い選択かもしれません。より緊密な開発者中心のコミュニティを好む場合は、Beaver Builder が最適かもしれません。
どのビジュアル ビルダーを選びますか?
結局のところ、Divi と Beaver Builder は両方とも、美しく機能的な WordPress Web サイトの作成に役立つ優れたツールです。 「正しい」選択は、Web プロジェクトの具体的なニーズ、デザインの好み、長期的な目標によって異なります。
どちらを選択しても、Divi と Beaver Builder は両方とも、Web デザインのビジョンを実現するためのパワーと柔軟性を提供し、視聴者を惹きつけてオンラインの目標を達成する素晴らしい Web サイトを作成できるようにします。
さらにオプションをお探しですか? Brizy や Elementor などの他の優れたソリューションの詳細をご覧ください。
