Web 用に画像を圧縮してサイトを高速化する方法
公開: 2024-08-28Web 用の画像の圧縮は、Web サイトのパフォーマンス、ユーザー エクスペリエンス、さらには検索エンジンのランキングを大幅に向上させることができる重要なコンポーネントです。
適切に設計された Web サイトにアクセスする人は、Web サイトが迅速かつスムーズに読み込まれることを期待します。ただし、ページが表示されるまでに時間がかかりすぎるとフラストレーションが高まり、サイトが完全に読み込まれる前に訪問者が離れてしまい、二度と戻ってこない可能性があります。
このパフォーマンスの低下の背後にある主な問題は、通常、Web サイトの速度を低下させる大きすぎる画像です。
しかし、画質の維持と高速なロード時間の確保の間の適切なバランスをどのように見つけられるのでしょうか?これが、画像の最適化が非常に重要である理由です。
Web 用に画像を圧縮する方法に関するこの究極のガイドでは、視覚的な品質を維持しながら、重く読み込みに時間がかかる画像を高速で軽量のファイルに変換する方法を説明します。

目次
画像を圧縮する理由
画像圧縮はさまざまな理由から重要です。画像圧縮が不可欠な理由は次のとおりです。
- ページ読み込み時間の短縮:画像を圧縮するとファイル サイズが小さくなり、ページ読み込み時間が短縮され、直帰率が低下し、検索エンジンのランキングが向上します。重い画像を含む Web サイトでは、品質を犠牲にすることなくビジュアル コンテンツを迅速に配信できるため、圧縮の恩恵が大きく受けられます。
- ユーザー エクスペリエンスの向上:ユーザーは高速でシームレスなブラウジング エクスペリエンスを期待しています。画像を圧縮すると、インターネット接続が遅い場合でも Web サイトがスムーズに読み込まれるようになり、ユーザーの満足度が向上し、訪問者のサイト滞在時間が長くなります。
- ストレージと帯域幅の削減:画像を圧縮するとファイル サイズが小さくなり、サーバー上で必要なストレージ容量と、画像をユーザーに配信するために必要な帯域幅が削減され、ビジュアル コンテンツが多いサイトでは大幅なコスト削減につながります。
- SEO パフォーマンスの向上:検索エンジンは、読み込みが速い Web サイトを優先します。画像を圧縮するとページ速度が向上し、SEO ランキングが向上し、より多くのオーガニック トラフィックを引き付けることができます。
画像圧縮の種類
画像圧縮には主に次の 2 種類があります。
非可逆圧縮
非可逆圧縮では、画像データの一部を削除することでファイル サイズを大幅に削減できますが、その結果、品質が低下します。画像、オーディオ、ビデオに適しています。
アドバンテージ
- ファイルサイズを大幅に削減
- ロード時間の短縮
- 効率的な保管
短所
- 品質の低下
- 不可逆
可逆圧縮
可逆圧縮では、元のデータをすべて保持したままファイル サイズが削減されるため、画質は変わりません。グラフィック、線画、画像、オーディオに適しています。
アドバンテージ
- 品質の低下はありません
- 可逆
- 効率的な保管
短所
- ファイルサイズが大きくなる
- Web パフォーマンスの効率が低下する
画像フォーマットの種類
画像を圧縮する前に、さまざまな形式を理解することが重要です。
- JPEG (JPG):色の多い写真や画像に最適です。非可逆圧縮を提供します。
- PNG:透明性のある画像、テキスト、および単純なグラフィックに最適です。 PNG は可逆圧縮を使用します。
- GIF:可逆圧縮を使用しますが、通常、静止画像の JPEG や PNG よりもサイズが大きくなります。シンプルなアニメーションや色数の少ない画像に適しています。
- WebP: Google によって開発された新しい形式で、非可逆画像と可逆画像の両方に優れた圧縮を提供します。 JPEG や PNG よりも優れた圧縮率を実現します。


画像圧縮の種類
圧縮方法には手動と自動の 2 種類があります。ニーズに応じて選択できます。
マニュアル
Photoshop や GIMP などの手動ソフトウェアでは、画像のサイズと品質をより詳細に制御できます。これらのツールを使用するには、最初にインストールする必要があります。
アドバンテージ
- より優れた制御
- 希望のファイル形式 (JPEG、PNG、GIF など) を選択します。
- 圧縮レベルの制御
- 品質設定を調整する
短所
- 時間がかかる
- 技術的な専門知識
- 一度に 1 つの画像を圧縮します
自動圧縮
TinyPNG、Optimizilla、CompressJPEG などのオンライン ツールや、Smush、ShortPixel、TingPNG、Imagify などのプラグインは、人間の介入なしに、事前定義された設定やアルゴリズムに基づいて画像を自動的に圧縮できます。
アドバンテージ
- 時間効率が良い
- 大量のファイルを一度に圧縮する
- より速く、より便利に
- 最小限のユーザー入力
短所
- コントロールが低下する
- 希望のファイル サイズと品質が得られない可能性があります
Web 用に画像を圧縮する方法
ここでは、Photoshop と TinyPNG で画像を圧縮するための段階的な手順を説明しました。要件に応じて適切なツールを選択できます。
アドビフォトショップ
Adobe Photoshop は画像圧縮のための多用途ツールであり、Web 用に画像を最適化するために専門家によって広く使用されています。プレミアムソフトウェアです。
ユーザーが画質、形式 (JPEG、PNG、または GIF) などの設定を調整してファイル サイズを削減できる「Web 用に保存」オプションなど、さまざまな機能が提供されます。
Photoshop には、画像のサイズ変更、解像度の変更、カラー プロファイルの管理のオプションも用意されており、画像の最適化をさらに強化できます。
これらの機能により、視覚的な品質を損なうことなく、画像が Web サイトに迅速に読み込まれることが保証されます。 Photoshop を使用するには、まず Photoshop をインストールする必要があります。
Adobe Photoshop で画像を圧縮するには、次の手順に従います。
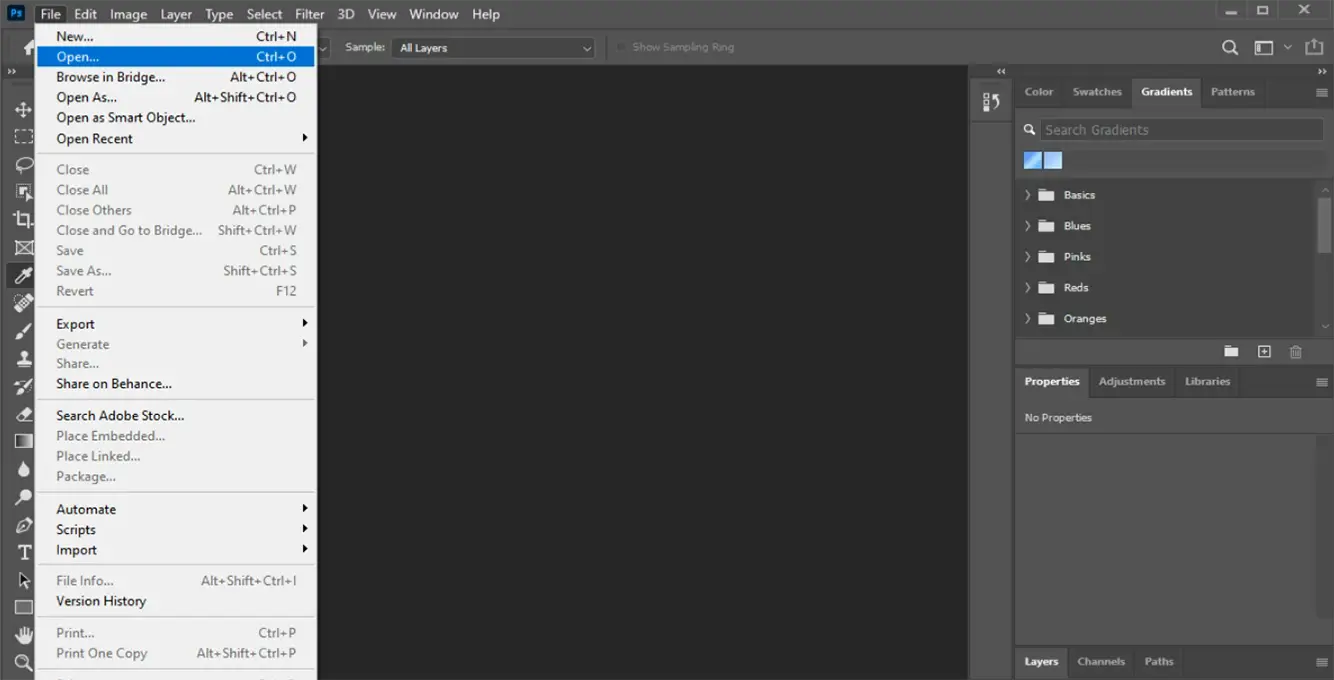
Photoshop で画像を開く
- Adobe Photoshopを開く
- [ファイル] > [開く]に移動し、圧縮する画像を選択します。

画像のサイズを変更する

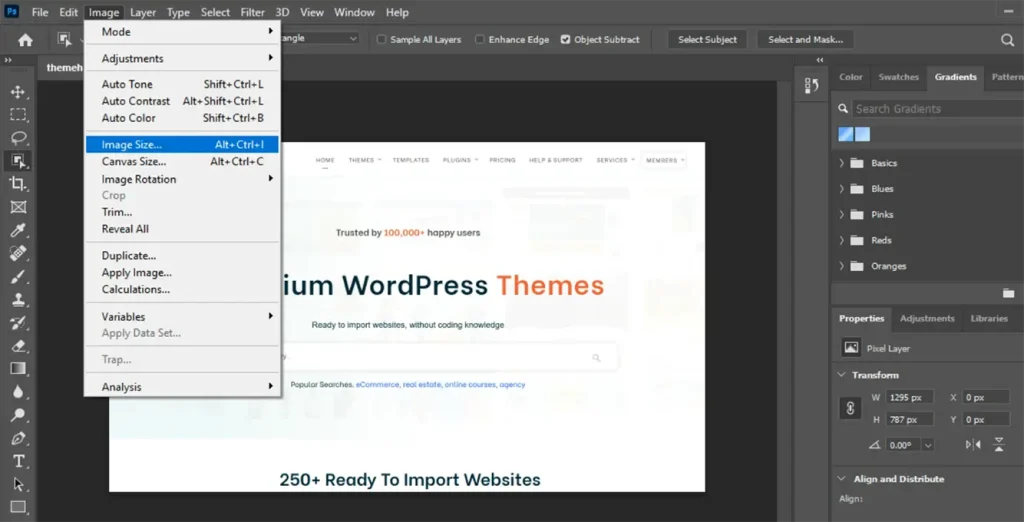
- 画像のサイズを小さくするには、 [画像] > [画像サイズ]に移動します。

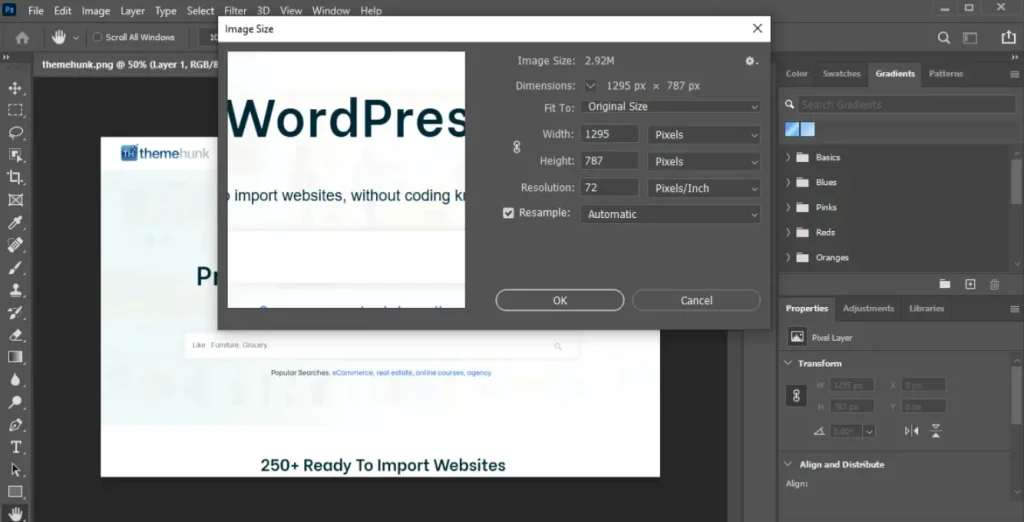
- ポップアップボックスが表示され、幅、高さ、解像度を調整できます。アスペクト比を維持するには、「縦横比を固定」チェックボックスをオンにします。
- ここで「OK」をクリックして変更を適用します。

- [ファイル] > [名前を付けて保存]に移動します。ポップアップ ボックスが表示されます。希望の形式 (JPEG、PNG など) を選択します。
- 保存ボタンをクリックし、品質設定を調整して圧縮レベル (大、中、または小) を制御します。
- 「OK」をクリックして保存します。
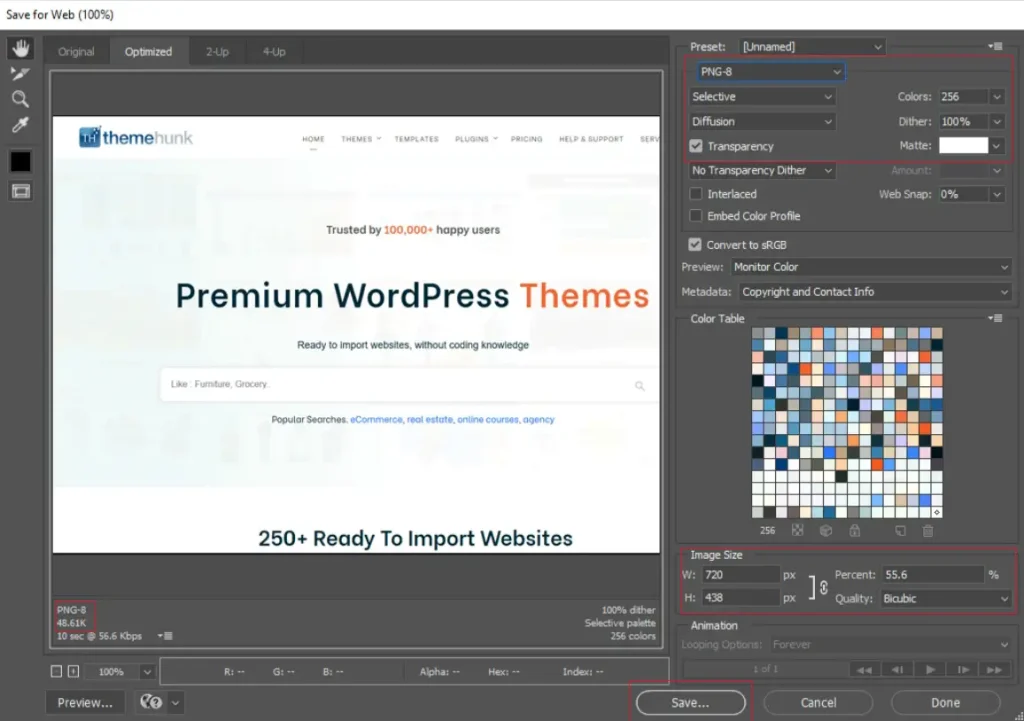
Web 機能用に保存
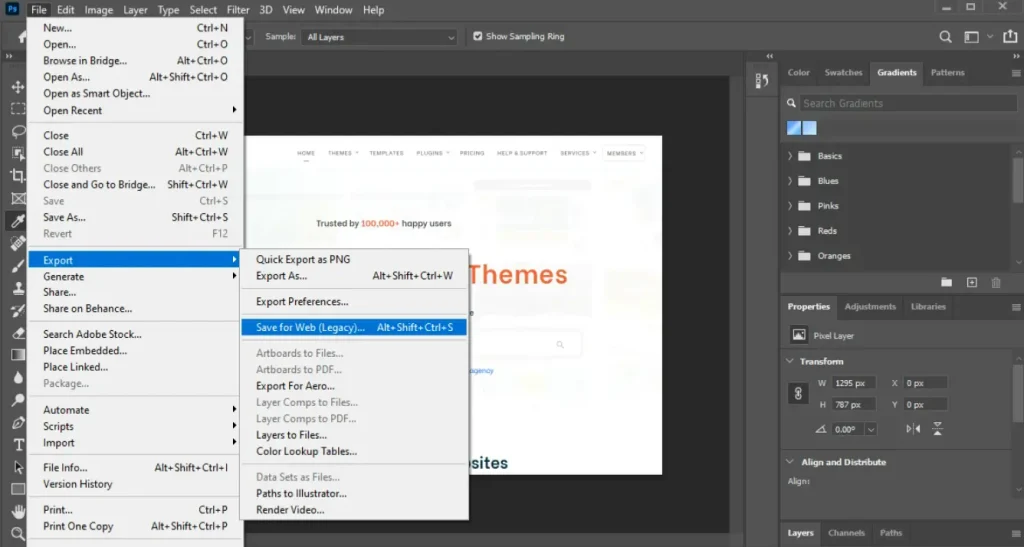
- [ファイル] > [エクスポート] > [Web 用に保存 (レガシー)]に移動します。
- この機能は、画像を最適化するための広範なオプションを提供します。

- ポップアップ ボックスが表示され、希望の形式 (JPEG、PNG 8、PNG 24、GIF など) を選択します。
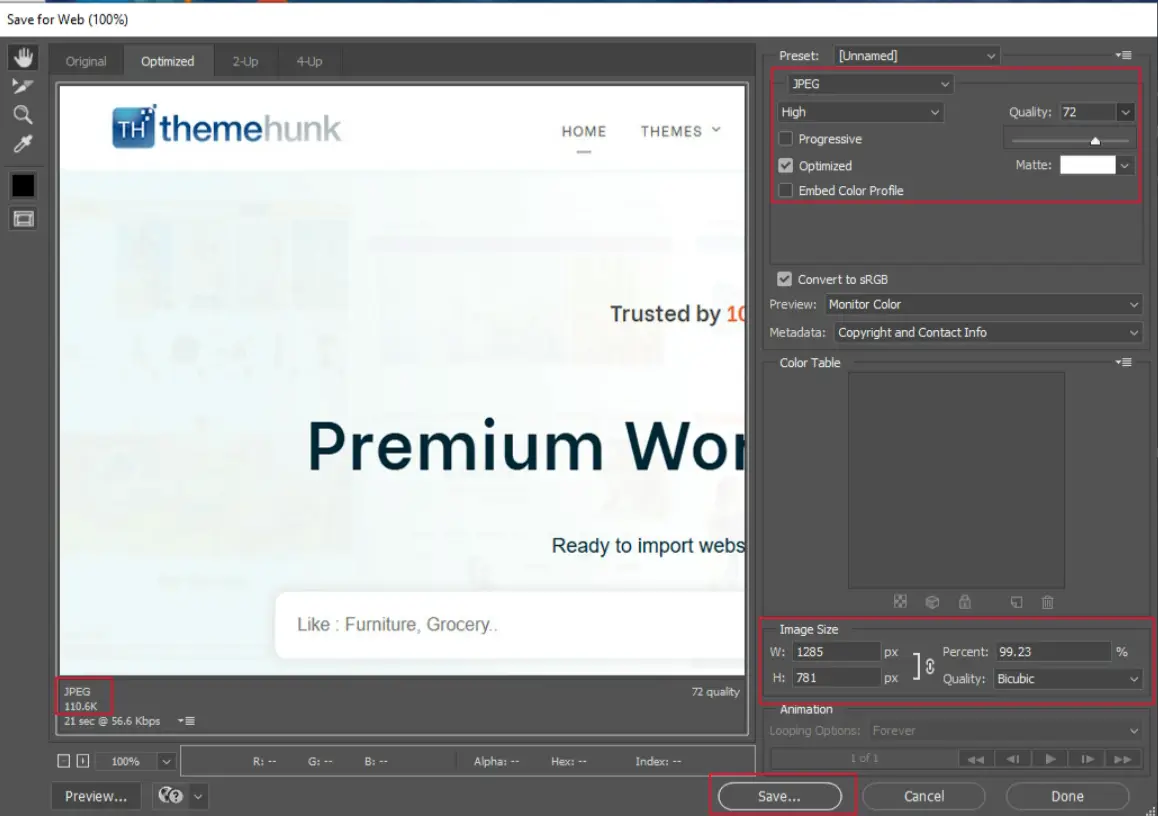
- JPEGの場合:
- ファイル形式として JPEG を選択します。
- 品質スライダーを調整してファイル サイズを小さくします。品質を低くするとファイル サイズは小さくなりますが、画像の鮮明さに影響する可能性があります。
- 低、中、高、非常に高い、最大など、事前に設定された品質オプションを選択することもできます。
- 必要に応じて、画像のサイズをさらに縮小できます。

- PNG の場合:
- PNG-8 または PNG-24 オプションを選択します。
- カラー スライダーを調整してカラー パレットを減らし、ファイル サイズを小さくします。
- 必要に応じて画像の寸法を調整して、ファイル サイズをさらに小さくします。
- 画像をプレビューして、圧縮が品質にどのような影響を与えるかを確認します。
- 設定に満足したら、 「保存」ボタンをクリックします。
- 宛先フォルダーを選択し、圧縮イメージの名前を付けて、もう一度「保存」をクリックします。

これらの手順に従うと、ファイル サイズと画像品質を維持しながら、Photoshop で画像を効果的に圧縮できます。
Photoshop はプレミアム ツールです。 Photoshop の無料の代替手段が必要な場合は、GIMP をインストールできます。また、品質設定を調整してさまざまな形式で画像をエクスポートすることもできます。
タイニーPNG
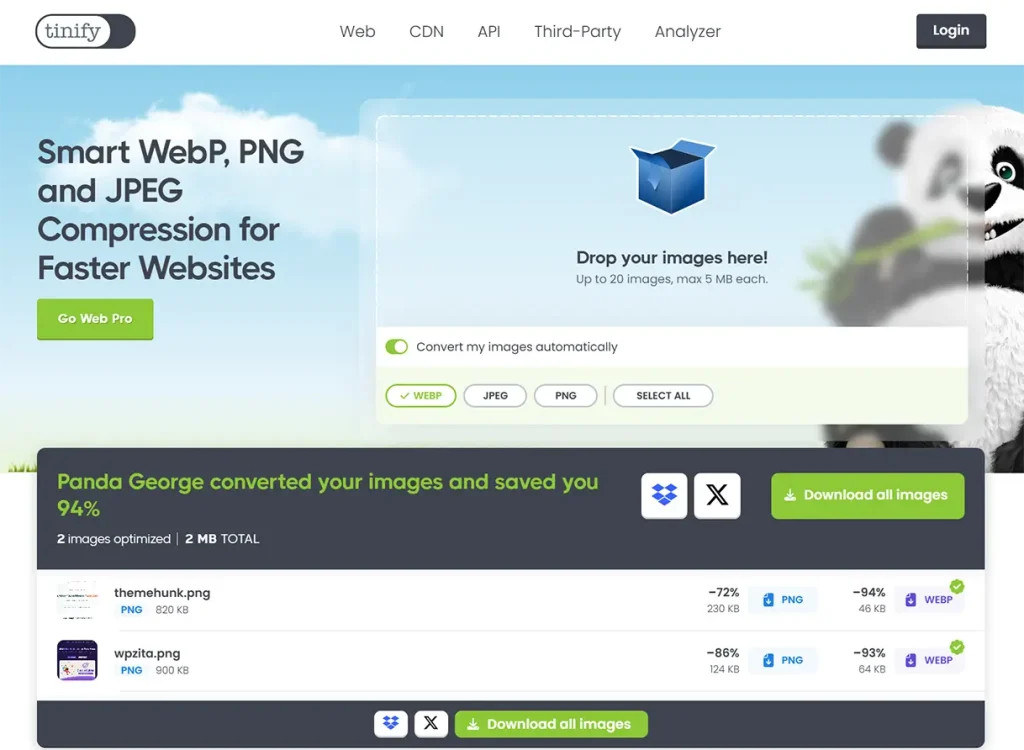
TinyPNG は、JPEG、PNG、WebP 画像を圧縮する有名なオンライン ツールです。スマートな非可逆圧縮技術を使用してファイル サイズを大幅に (最大 80%) 削減し、Web パフォーマンスを高速化します。
ユーザーフレンドリーで、ソフトウェアのインストールは必要ありません。画像をアップロードするだけで、数秒で自動的に圧縮されます。
TinyPNG を使用すると、ユーザーは一度に最大 20 枚の画像を圧縮できますが、画像あたり 5 MB の制限は無料です。より高い制限と追加機能が必要な場合は、TinyPNG が追加機能を備えたプレミアム プランを提供します。
また、WordPress と API 統合用のプラグインも提供しており、さまざまなプラットフォーム間でスムーズな画像の最適化を実現します。
TinyPNG を使用して画像を圧縮するには、次の手順に従います。
- tinypng.com にアクセスしてください

- 画像をアップロード領域に直接アップロードするか、ドラッグ アンド ドロップします。
- アップロードと圧縮のプロセスが完了するまで待ちます。
- 画像が圧縮されると、 「ダウンロード」ボタンが表示されます。
- ボタンをクリックして、圧縮イメージをデバイスにダウンロードします。
これらの手順に従うことで、画像のファイル サイズを簡単に減らすことができます。
他の自動オンライン圧縮ツールである Optimizila と CompressJPEG も、JPEG、PNG、GIF の画像圧縮に対して TinyPNG とほぼ同じ使いやすいプロセスを提供します。
画像最適化のためのWordPressプラグイン
画像ファイルのサイズを削減するためにインストールできる WordPress 画像最適化プラグインが多数用意されています。画像を最適化するための人気のある WordPress プラグインをいくつか紹介します。
- Smush:非可逆圧縮および可逆圧縮、画像のサイズ変更、遅延読み込み、および一括画像圧縮を提供します。無料版とプレミアム版の両方で利用できます。
- EWWW Image Optimizer:無料バージョンとプレミアム バージョンの両方で利用可能で、一括最適化、クラウド ストレージ統合、および複数の形式のサポートを提供します。
- Imagify:これは、画像の一括最適化と画像のサイズ変更を提供する無料のプラグインです。
- ShortPixel: JPEG、PNG、GIF、および WebP の非可逆圧縮および可逆圧縮を提供します。無料バージョンとプレミアムバージョンで利用できます。
- TinyPNG:このプラグインは一括最適化を提供し、JPEG、PNG、WebP をサポートします。
- Optimole:リアルタイムの画像最適化と遅延読み込みを提供し、CDN をサポートします。無料版とプレミアム版の両方が利用可能です。
これらのプラグインは、画像ファイルのサイズを削減することで、サイトの速度とユーザー エクスペリエンスを向上させるのに役立ちます。
よくある質問
Q: 画像圧縮とは何ですか?
回答:画像圧縮は、画像の品質を可能な限り維持しながら、画像のファイル サイズを削減するプロセスです。これは、Web ページの読み込み速度を向上させ、Web サイトの全体的なパフォーマンスを向上させるために非常に重要です。
Q: Web での使用に最適な一般的な画像形式は何ですか?
回答: JPEG、PNG、GIF、および WebP は、Web で最も一般的に使用される画像形式です。 JPEG は写真に適しており、PNG は透明性が必要な画像に最適で、GIF は単純なアニメーションに使用され、WebP は品質とファイル サイズのバランスが取れています。
Q: Web 用の画像圧縮の一般的な方法は何ですか?
回答:一般的な画像圧縮方法は次のとおりです。
オンライン ツール: TinyPNG、Optimizile、CompressJPEG、および JPEGmini。
ソフトウェア: Photoshop と GIMP。
WordPress プラグイン: Smush、Imagify、ShortPixel、Optimole。
Q: 一度に大量の画像を圧縮できますか?
回答:はい、オンライン ツール (TinyPNG など) や WordPress プラグイン (Smush など) を使用して大量の画像を圧縮できます。
Q: 圧縮時に画質を維持するにはどうすればよいですか?
回答:画質を維持するには、調整可能な圧縮設定を提供するツールを使用してください。 Photoshop などのツールを使用すると、さまざまな圧縮レベルで画質をプレビューできます。
Q: Web サイトの読み込み速度に対する画像圧縮の効果を測定するにはどうすればよいですか?
回答: Google PageSpeed Insights、GTmetrix、Pingdom などの Web サイト パフォーマンス テスト ツールは、画像圧縮が Web サイトの速度に与える影響を測定するのに役立ちます。これらのツールは Web サイトを分析し、読み込み時間を改善するための画像圧縮などの提案を提供します。
最後の言葉
Web 用に画像を圧縮することは、Web サイトの速度とユーザー エクスペリエンスを最適化するために重要です。上記のベスト プラクティスに従い、推奨ツールを使用すると、視覚的な品質を維持しながら、Web 用に画像を効果的に圧縮できます。
このブログをお読みいただきありがとうございます。この記事が役立つと思われた場合は、ぜひお友達と共有してください。ご質問がございましたら、お気軽に以下にコメントしてください。私たちはあなたの問題を解決するお手伝いをします。
Web 用に画像を圧縮する方法に関する記事が、Web 用に画像を圧縮する最も効果的な方法を見つけるのに役立つことを願っています。
私たちのYouTube チャンネルに登録してください。素晴らしいコンテンツもアップロードしています。Instagram 、 Facebook 、 Twitterでフォローしてください。
さらに役立つ記事-
- 最高の無料 Web ホスティング サイト (無料で安全)
- 最も安価なドメイン名プロバイダー
