EventbriteをWordPressに接続する方法は? 4つの簡単な方法!
公開: 2020-07-09EventbriteをWordPressに接続しますか? このガイドでは、Eventbriteイベントをサイトに統合するための4つの簡単な方法を紹介します。
Eventbriteとは何ですか?
Eventbriteは、顧客が今後のイベントを見つけたり、主催者がイベントを作成、共有、宣伝したりできるグローバルなチケットプラットフォームです。 Eventbriteの最も優れている点は、音楽祭から会議、募金活動、コンテスト、コンテストまで、あらゆる種類のイベントを作成できることです。 これらのイベントは無料または有料の両方が可能です。
それでは、なぜそれをサイトに追加する必要があるのかを見てみましょう。
EventbriteをWordPressに接続する理由
Eventbriteを使用すると、イベントを説明し、ユーザーがサインアップまたはチケットを購入する前に必要なすべての情報を含むページを設定できます。 このプラットフォームでは、顧客が支払いを処理し、イベントのリストを作成することもできます。
いくつかのプラグインを使用してサイトでこれらすべてを複製できたとしても、 Eventbriteをサイトに接続する方がはるかに簡単です。 はるかに簡単な解決策があるのに、なぜその時間、労力、お金を無駄にするのですか? Eventbriteは、イベントを作成するための専用プラットフォームです。 したがって、イベントをホストするために必要なすべてのものを提供します。 2019年には、約500万のイベントに電力を供給し、約100万のイベントクリエイターにサービスを提供しました。
したがって、EventbriteをWordPressに追加することで、プラットフォームを使用してすべてのイベントと支払いを管理しながら、WordPressを使用して特定のランディングページまたは投稿を作成し、イベントに関する詳細情報を提供できます。 そうすれば、顧客はあなたのビジネスについてもっと知ることができ、あなたは彼らとの絆を築くことができます。
EventbriteをWordPressに接続する方法は?
このプラットフォームの利点をよりよく理解したので、EventbriteをWordPressに接続する方法を見てみましょう。
これを行うにはさまざまな方法があります。 ここでは、最も簡単で効果的なものを紹介します。
- EventbriteチェックアウトをWordPressに追加
- ボタンとしてのEventbriteチェックアウト
- フルチェックアウト
- プラグインを使用してウィジェットにEventbriteイベントを埋め込む
- Eventbriteイベントを表示する
- WPイベントアグリゲーター
これらの各方法が提供するものを詳しく見てみましょう。
1.EventbriteチェックアウトをWordPressに追加します
この方法は、サイトにいくつかのイベントを追加するだけの場合に非常に便利です。
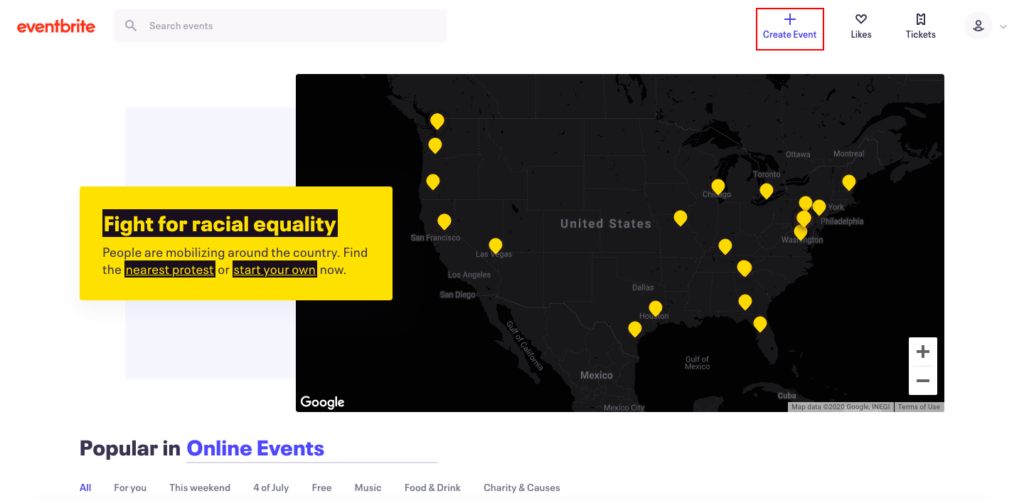
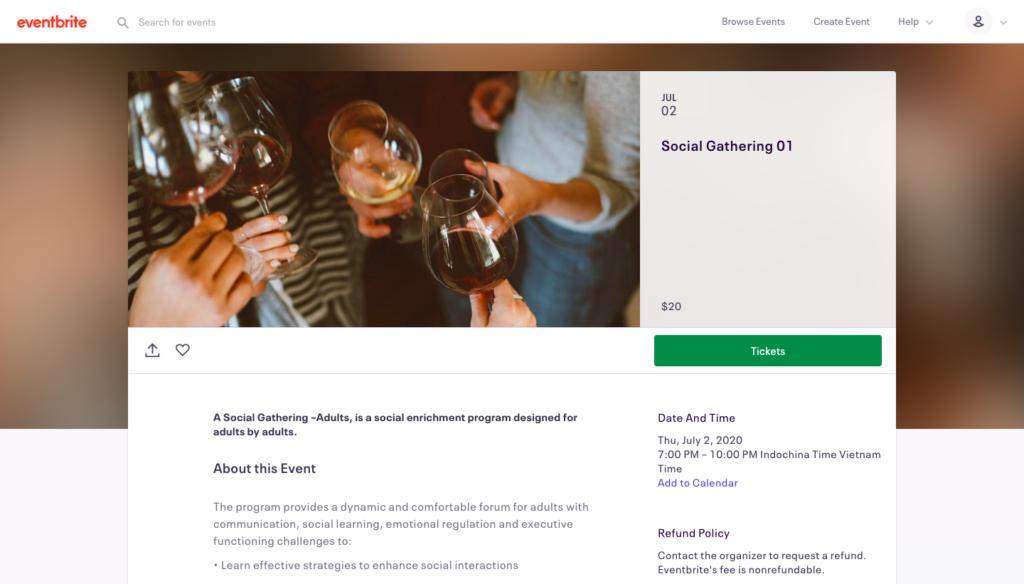
説明をわかりやすくするために、Eventbriteにサンプルイベントを設定しました。 時間の制約があるため、イベントの作成方法については詳しく説明しません。 しかし、心配しないでください。とても簡単で、時間もかかりません。 以下に示すように、Eventbriteに移動し、右上の[イベントの作成]ボタンを押すだけです。

その後、手順に従ってください。すぐにイベントが開催されます。

ここでの原則は、イベントのチェックアウトをWordPress Webサイトに追加して、スムーズでしっかりと構築されたプロセスを利用できるようにすることです。
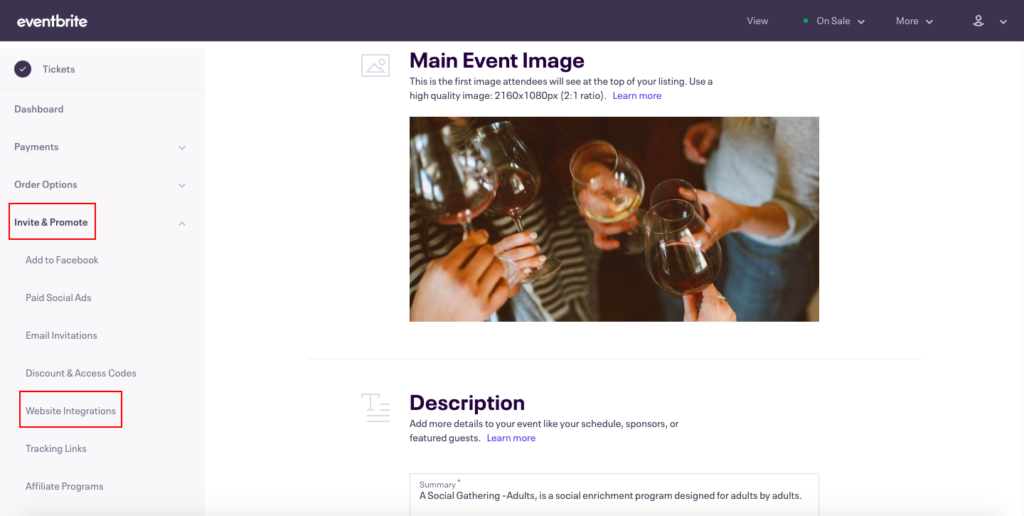
そのため、Eventbrite管理ダッシュボードに移動し、左側の[招待とプロモート]タブをクリックします。 次に、 Webサイト統合に移動すると、EventbriteをWordPressと統合するための2つのオプションが表示されます。
- コンテンツにチェックアウトモーダルを表示するボタン。
- ページにチェックアウトをコンテンツとともに埋め込みます。

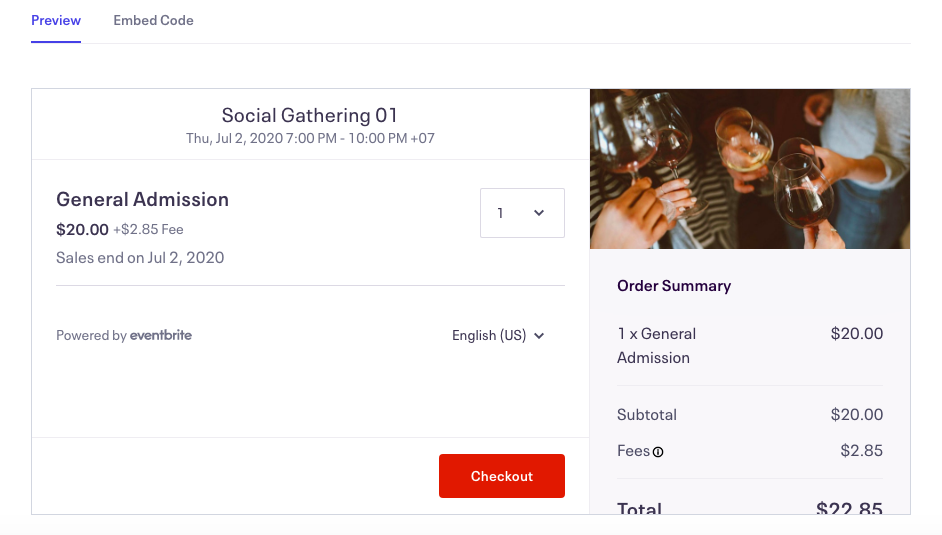
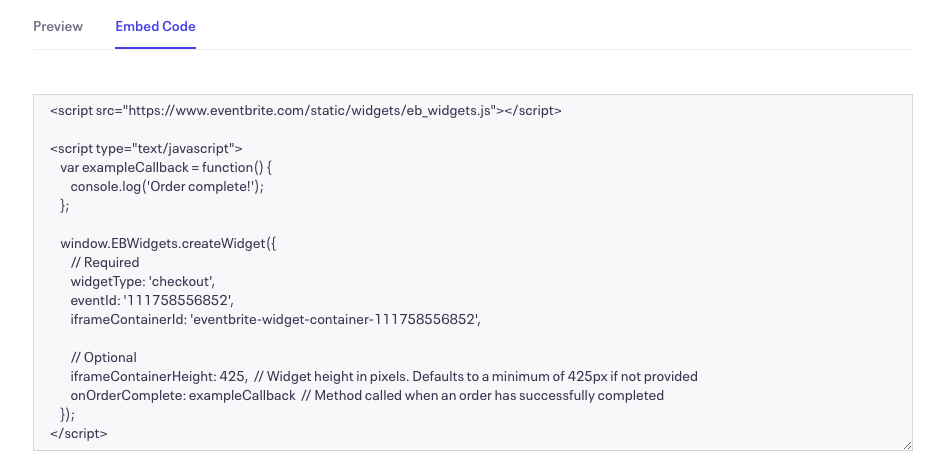
オプションごとに、[プレビュー]タブに切り替えて、どのように表示されるかを確認できます。

次に、必要なオプションを選択します。 [埋め込みコード]タブに移動し、コード全体をコピーします。

その後、WordPressダッシュボードに移動します。
1.1。 Eventbriteチェックアウトをボタンとして表示する
前に述べたように、EventbriteをWordPressに接続するには2つのオプションがあります。 Eventbriteチェックアウトをボタンとしてサイトに表示する場合は、カスタムHTMLウィジェットに挿入するのが最善の選択です。 ここでは、その方法を説明します。
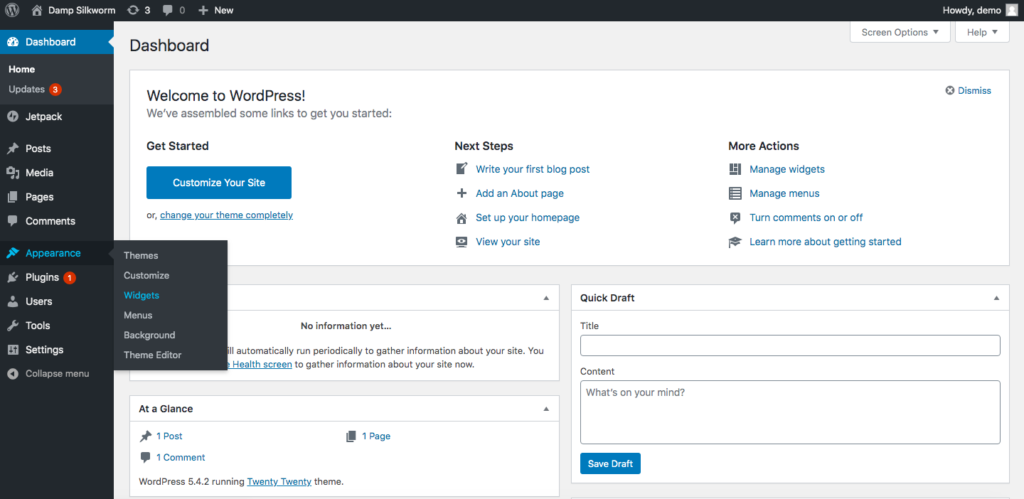
WordPressダッシュボードで、 [外観]> [ウィジェット]に移動します。

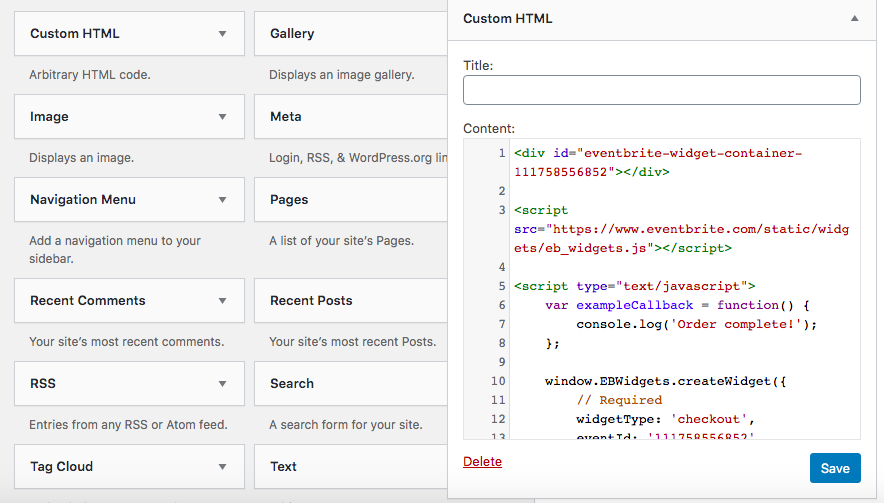
そこで、カスタムHTMLウィジェットを選択し、前にコピーしたコードをボックスに貼り付けます。

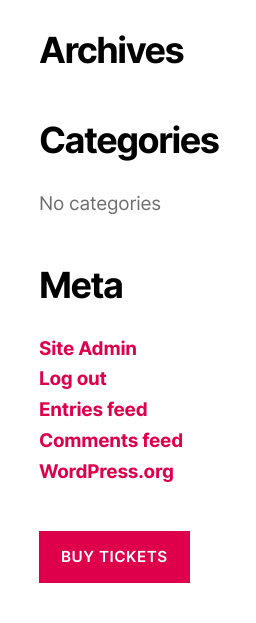
次に[保存]を押すと、それだけです。 Eventbriteをボタンとしてサイトに追加しました。 フッター2にEventbriteボタンを配置したときに得られたものは次のとおりです。

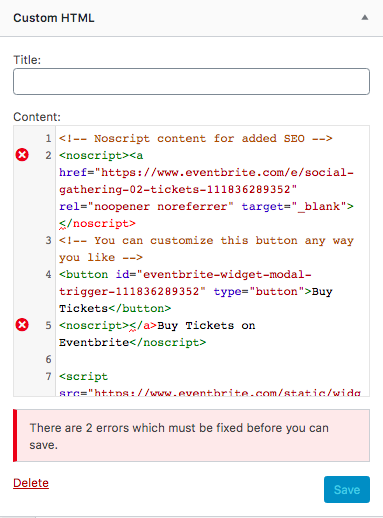
注:一部のユーザーは、カスタムHTMLボックスにコードを貼り付けた後にコードを保存しようとすると、次のエラーが発生します。

この場合は、コードを少し調整するだけです。 </a>を5行目から2行目に移動し、 </noscript>の前に配置する必要があります。 これを行うと、コードを保存して、サイトにEventbriteボタンを表示できるようになります。
1.2。 Eventbriteの完全なチェックアウトプロセスを表示する
もう1つのオプションは、Eventbriteの完全なチェックアウトプロセスを表示することです。 この場合、ページに表示することをお勧めします。 ここでは、ブロックエディタを使用してそれを行う方法を示します。
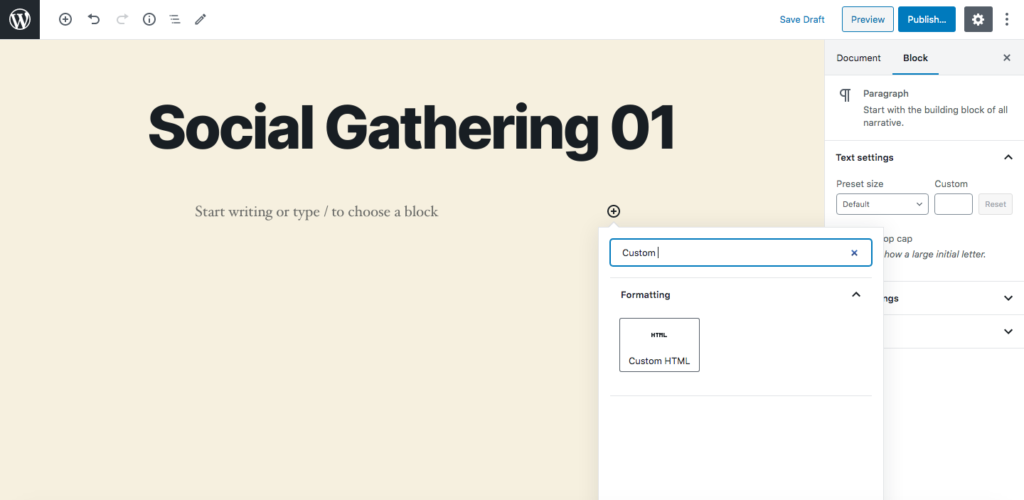
WordPressダッシュボードで、 [ページ]> [新規追加]に移動すると、ブロックエディターインターフェイスが表示されます。 使用しているページビルダーによっては、インターフェイスの外観が異なる場合があります。
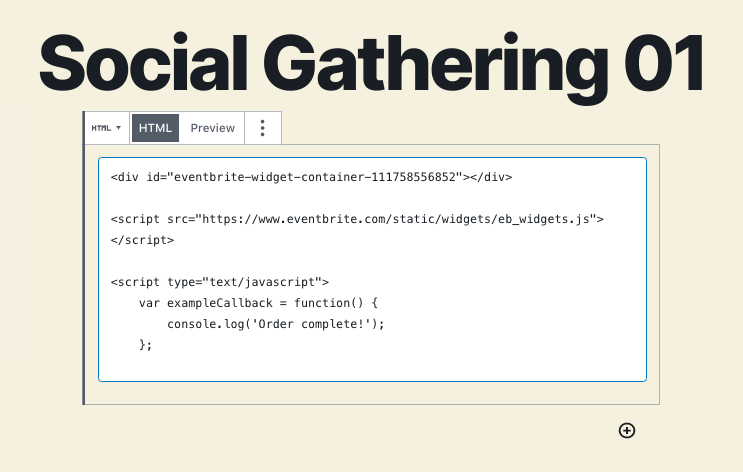
次に、カスタムHTMLブロックを追加します。

以前にコピーしたコードをボックスに貼り付けます。

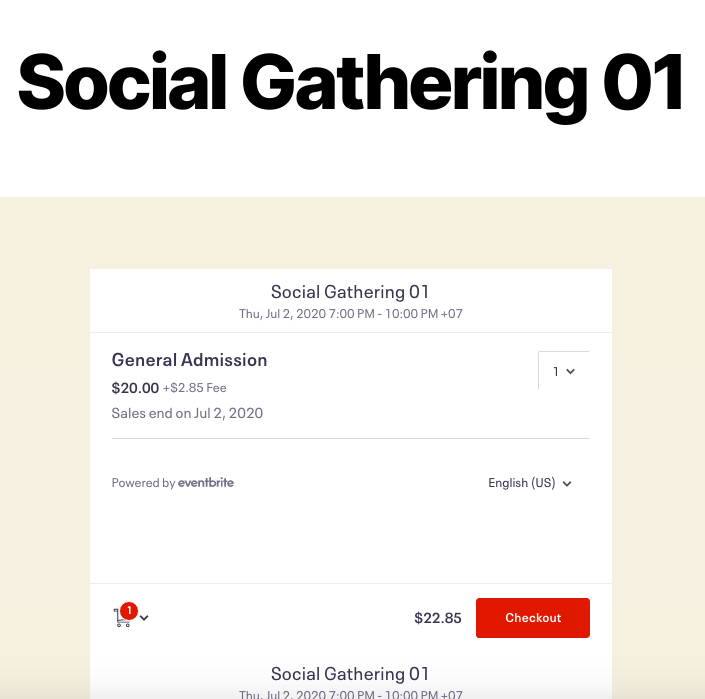
最後に、ページを公開すると、次のようなものが表示されます。

簡単ピーシー! EventbriteのチェックアウトプロセスをWordPressに追加するために必要なのはこれだけです。 しかし、私があなたに伝えたいいくつかの小さなメモがあります:
- 顧客がEventbriteではなく、サイトでのみチケットを購入できるようにする場合は、Eventbriteのイベントをプライベートに変更します。
- チェックアウトを埋め込む前に、HTTPS / TLSを有効にする必要があります。
簡単でわかりやすいので、この方法をお勧めします。 ただし、ウィジェットやブロックエディターを使用したくない場合は、この別の方法に従うことができます。
2.ウィジェットにEventbriteイベントを埋め込む
最初の方法は、1つまたはいくつかのイベントのみを統合する場合に適しています。 ただし、Eventbriteをより多くのイベントでWordPressに接続する場合は、ウィジェットが必要になります。 このタイプのディスプレイを使用すると、顧客はすべてのイベントを1か所でチェックアウトし、興味のあるイベントを選択して、チケットを購入できます。
2つの異なるプラグインを使用してEventbriteイベントをサイトに追加する方法を見てみましょう。
2.1。 WordPressでEventbriteイベントを表示する(ウィジェット)
Fullworksによって開発されたWordPressでのEventbriteイベントの表示は、EventbriteをWordPressに接続し、ウィジェットにイベントを表示するための強力なツールです。 Eventbrite APIを使用してウィジェットを作成し、Eventbriteサーバーから直接データを読み取ります。 そのため、イベントをWordPressにインポートしてダッシュボードから管理する代わりに、このプラグインはEventbrite管理システムを利用して、イベントを簡単にします。 さらに良いことに、それは無料のプラグインです。
それでは、DisplayEventbriteイベントの使用方法を段階的に見ていきましょう。
ステップ1:プラグインをインストールしてアクティブ化する
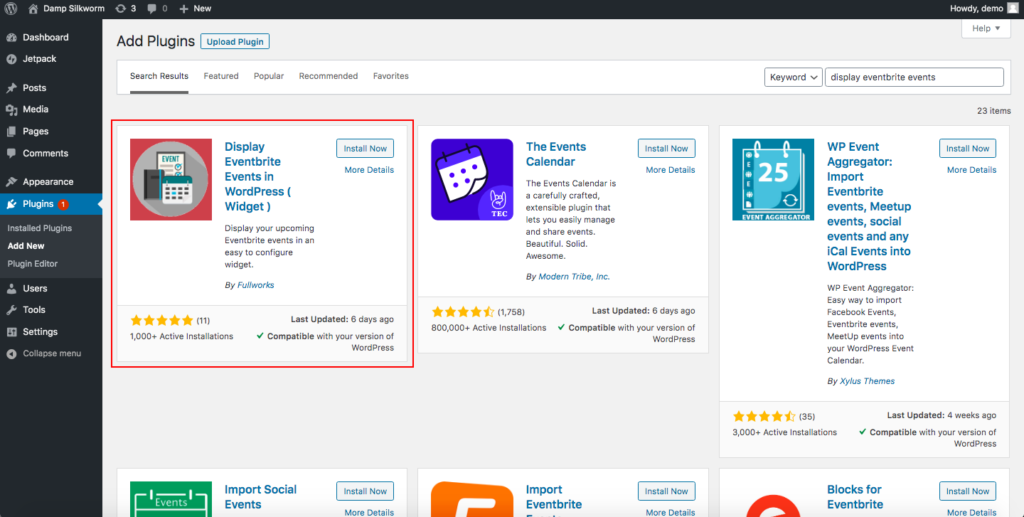
WPダッシュボードで、 [プラグイン]> [新規追加]に移動し、WordPressで[Eventbriteイベントの表示]を検索します。

プラグインをインストールしてアクティブ化すると、ウェルカムページが表示され、[許可して続行]をクリックして次のステップに進みます。
ステップ2:APIキーを取得して保存する
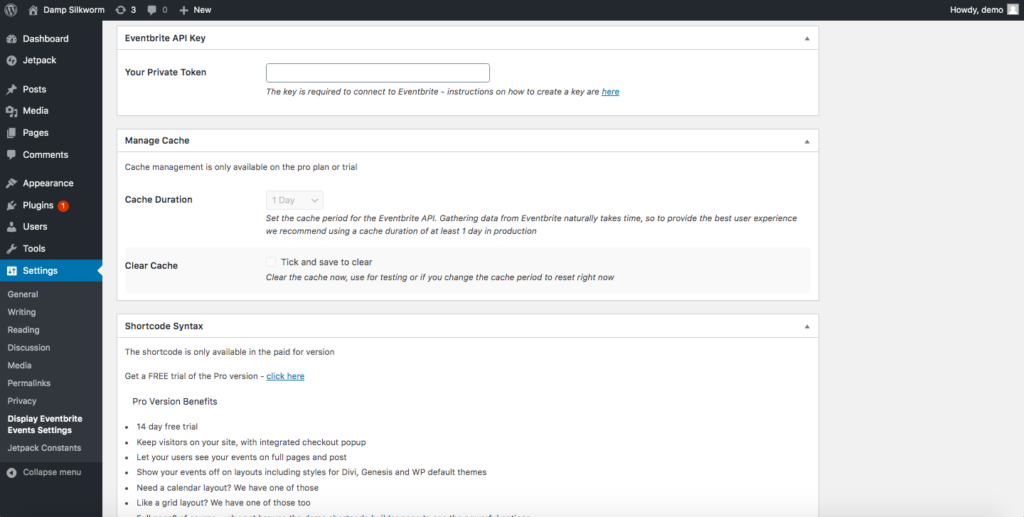
設定ページで、EventbriteAPIキーを紹介する必要があります。

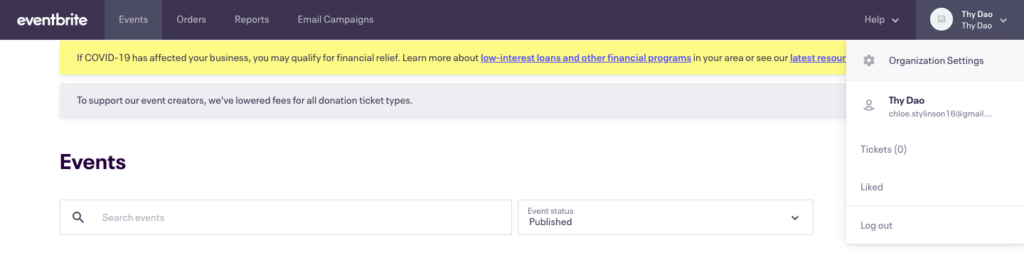
そのため、Eventbriteアカウントに戻り、プロファイルのドロップダウンの上部にある[組織の設定]をクリックします。


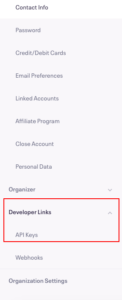
画面の左側にアカウント設定が表示されます。 それをクリックして、[開発者リンク]> [APIキー]に移動します。


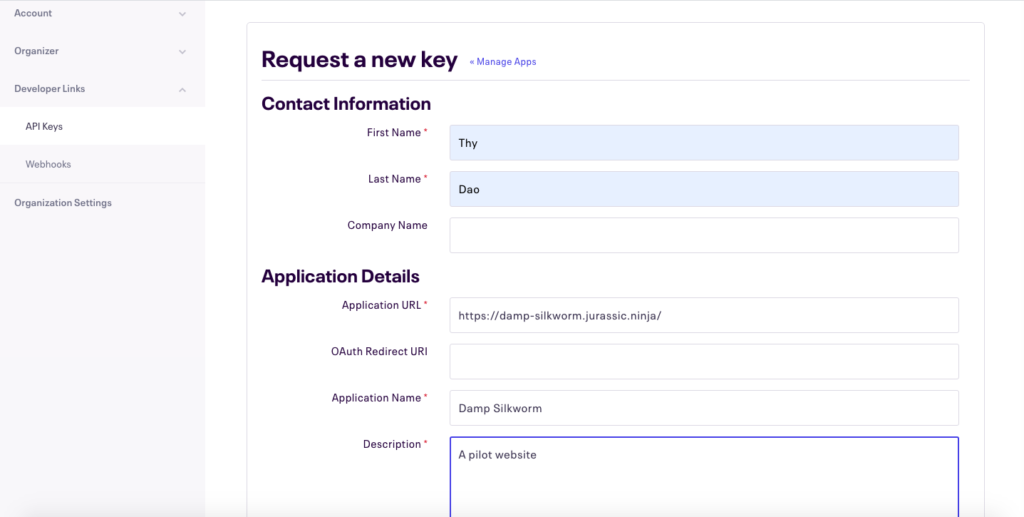
Eventbriteを初めて使用する場合は、まだキーがないことがわかります。 したがって、作成する必要があります。 メイン画面で[ APIキーの作成]をクリックし、フォームに情報を入力します。 APIキーに違いはありませんが、どのAPIキーがどの目的に使用されているかを覚えておくのに役立つ情報をフォームに入力することをお勧めします。
終了したら、[作成]をクリックします。

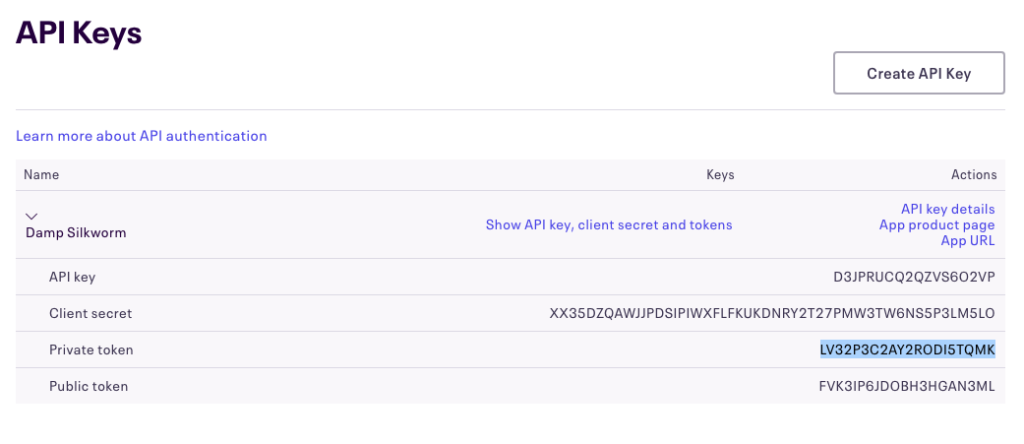
おめでとう! これで、最初のAPIキーが作成されました。 次に、クリックして詳細を表示し、プライベートトークンをコピーします。 APIキーではなく、プライベートトークンをコピーする必要があることに注意してください。

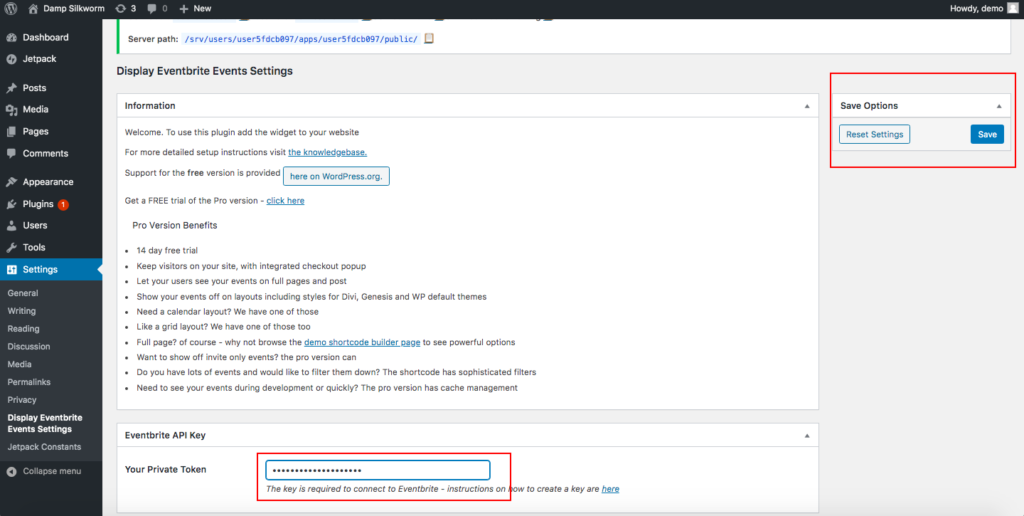
次に、WordPressのプラグインの設定ページに戻ります。 トークンをAPIキーボックスに貼り付け、右側の[保存]をクリックします。

ステップ3:イベントを表示する
その後、サイトのカスタマイザー>ウィジェットに移動します。 それらのそれぞれについて、ウィジェット領域が異なる場合があることに注意してください。 たとえば、私が使用するデフォルトのテーマでは、フッター#1または#2にウィジェットを表示できます。 ただし、一部のページビルダーとプラグインでは、ページにウィジェットを設定できます。
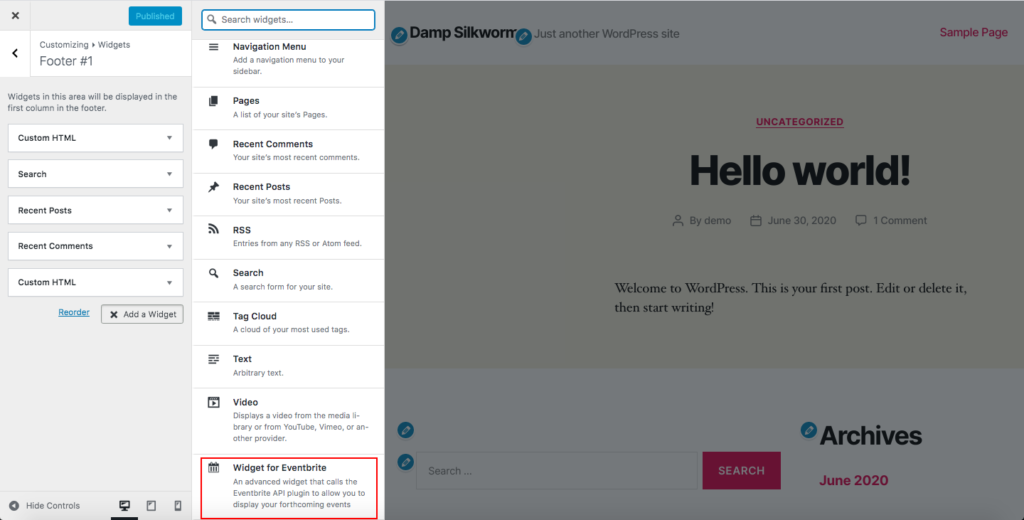
したがって、この場合は、[フッター#1]> [ウィジェットの追加]をクリックし、下にスクロールしてEventbriteのウィジェットを見つけます。

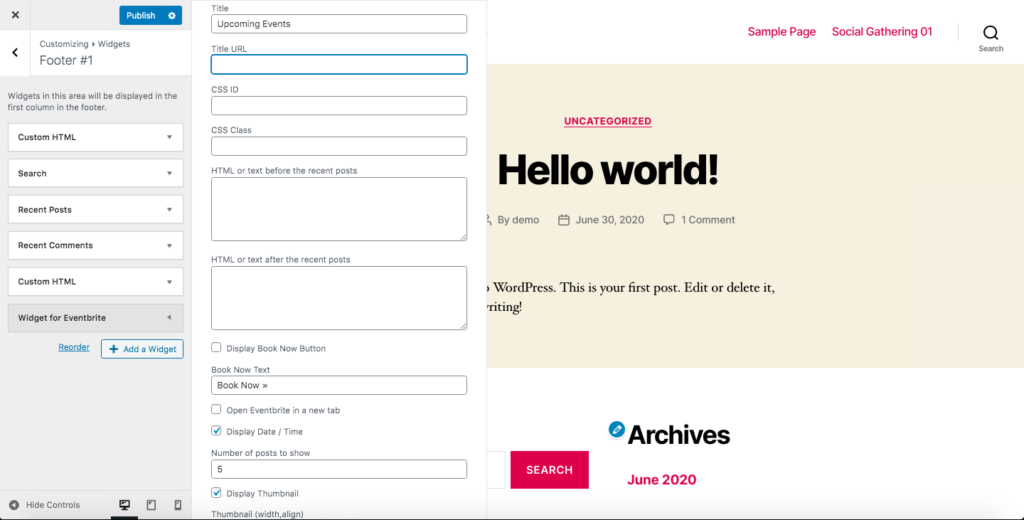
その後、Eventbriteイベントを表示するためのさまざまなカスタマイズオプションを含むポップアップが表示されます。 これらのオプションを使用して、イベントをパーソナライズします。 たとえば、タイトルをデフォルトからソーシャルギャザリングイベントに変更します。 また、イベントは2つしかないので、表示する投稿数に2を入れます。

それでおしまい! ウィジェットを表示して、EventbriteをWordPressに接続しました!
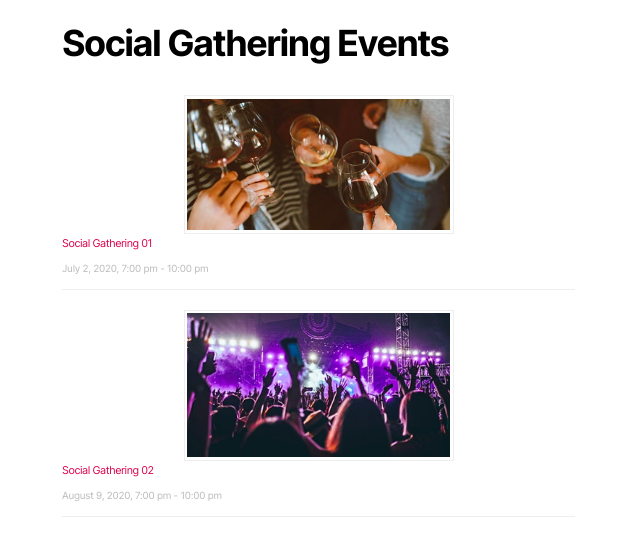
ウィジェットを追加する場所に応じて、フロントエンドで美しい結果が得られます。 ウィジェットをフッター1に配置すると、次のようになります。

注:このメソッドを実行するには、APIキーを作成する前に、Eventbriteのすべてのイベントをプライベートではなくパブリックに変更する必要があることに注意してください。 そうしないと、サイトにイベントを表示できなくなります。
2.2。 WPイベントアグリゲーター
XylusThemesによって立ち上げられたWPEvent Aggregatorは、EventbriteをWordPressに接続するための優れたイベントインポーターです。 さらに、Facebook、Googleカレンダー、Appleカレンダー、Meetup、Outlookカレンダー、iCalendarなどからイベントをインポートできます。
Display Eventbrite Eventsとの主な違いは、WP Event Aggregatorがウィジェットを表示する代わりに、WordPress管理ダッシュボードからイベントを管理することです。 このようにして、WordPressからEventbriteに切り替えることなく、より詳細に制御できます。 ただし、欠点もあります。 複数のイベントがあると、サイトが重くなり、読み込みが少し遅くなる可能性があります。

それでは、WP Event Aggregatorプラグインを最大限に活用して、EventbriteをWordPressサイトに統合する方法を見てみましょう。
ステップ1:APIキーでプライベートトークンを取得する
プラグインをインストールしてアクティブ化すると、プライベートトークンを取得できるようになります。 それを行うには:
- Eventbriteアカウントに移動し、[組織の設定]をクリックします。
- [アカウント設定]に移動し、[開発者リンク]> [APIキー]に移動します。
- キーが表示されない場合は、作成する必要があります。
- [ APIキーの作成]ボタンをクリックして、フォームに入力します。 終了したら、[作成]を押します。
- APIキーを作成したら、プライベートトークンをコピーします。
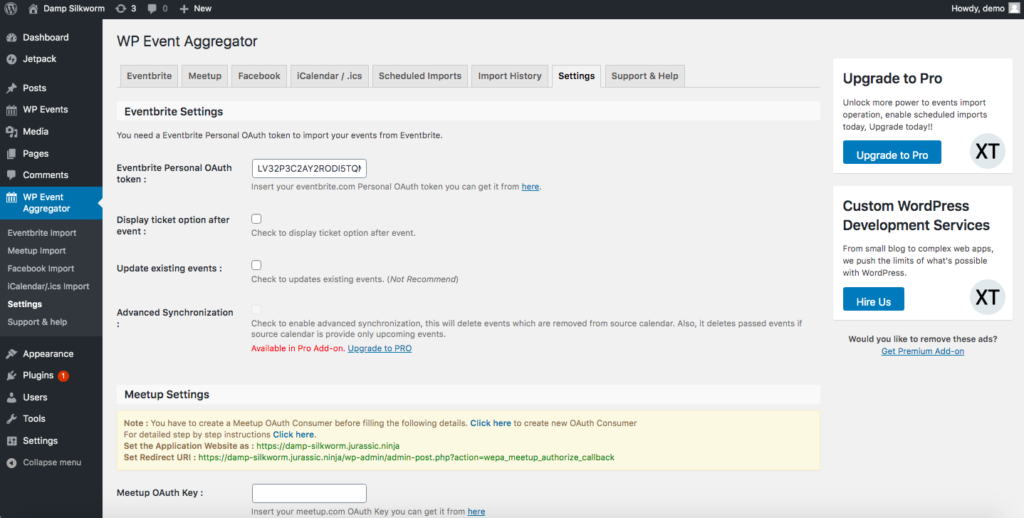
- APIキーを取得したら、 WordPressダッシュボード> WPイベントアグリゲーター>設定に戻ります。

- APIキーをEventbritePersonal OAuth Tokenフィールドに貼り付けてから、[設定の保存]をクリックします。

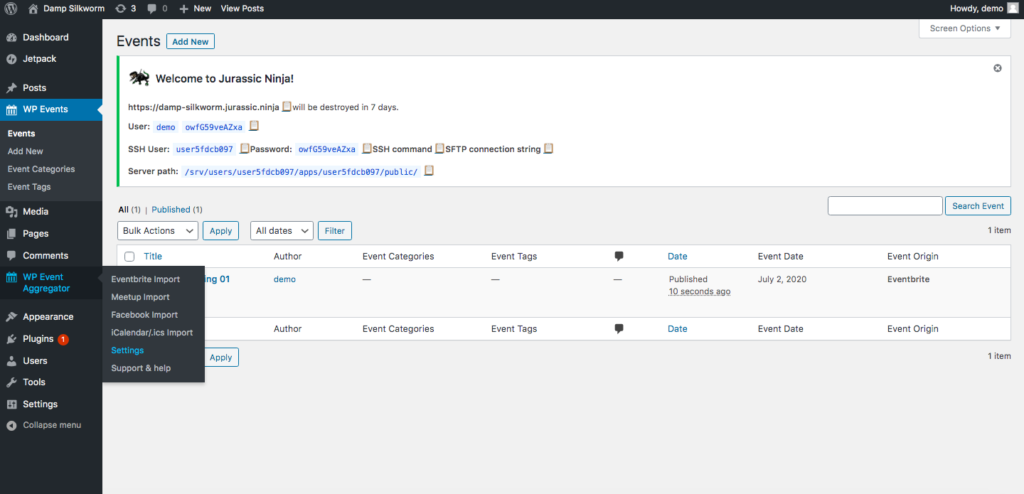
ステップ2:Eventbriteイベントをインポートする
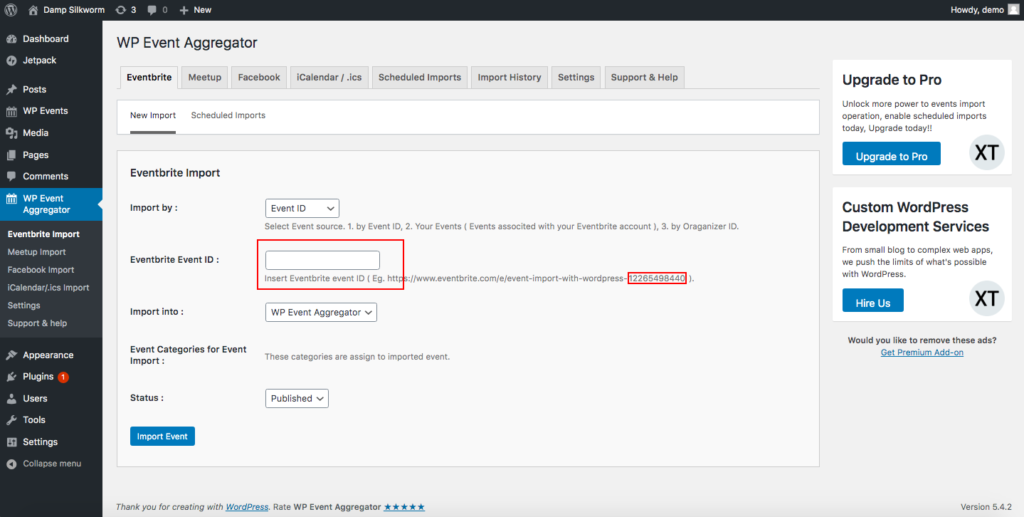
Eventbriteに接続したら、いくつかのイベントをインポートします。 これを行うには、 WP EventAggregatorの[ Eventbrite ]タブに移動します。 [新しいインポート]タブで、イベントIDまたはオーガナイザーIDでイベントをインポートすることを選択できます。 ここでは、イベントIDを使用してそれを行う方法を示します。
そのため、ドロップダウンイベントIDからイベントIDを選択し、EventbriteイベントIDを入力します。

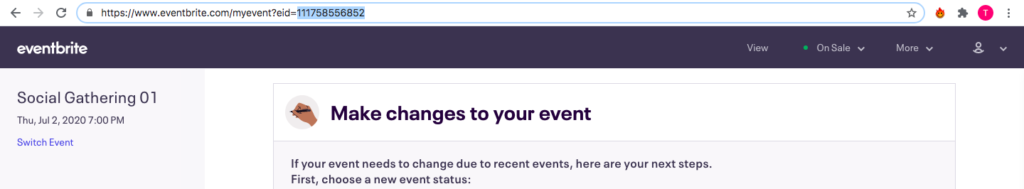
イベントIDを取得するには、Eventbriteのイベント(できればイベント管理ダッシュボード)に移動し、URLリンクを確認します。 イベントIDは、URLの最後にある数字の文字列です。

コピーしてWordPressダッシュボードに戻り、 EventbriteイベントIDボックスに貼り付けます。 次に、[イベントのインポート]をクリックします。
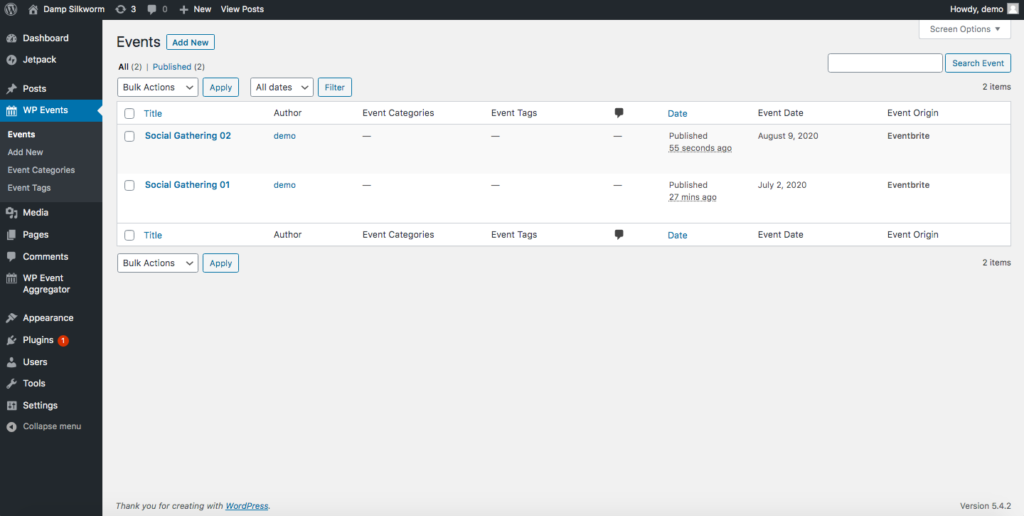
[ WPイベント]タブでは、インポートしたすべてのイベントを確認できます。 たとえば、2つのイベントをインポートしたため、次のようになります。

ステップ3:イベントを表示する
最後に、サイトにEventbriteイベントを表示する必要があります。 したがって、イベントを表示するページにこのショートコードをコピーして貼り付けます。
[wp_events col =” 2” post_per_page =” 6” category =” cat1、cat2” past_events =” yes” order =” desc” orderby =” post_title” start_date =” 2017-12-25” end_date =” 2018-12- 25インチ]
このショートコードをカスタマイズして、投稿や列などの数を変更できます。 これについて詳しくは、WP EventAggregatorのドキュメントをご覧ください。
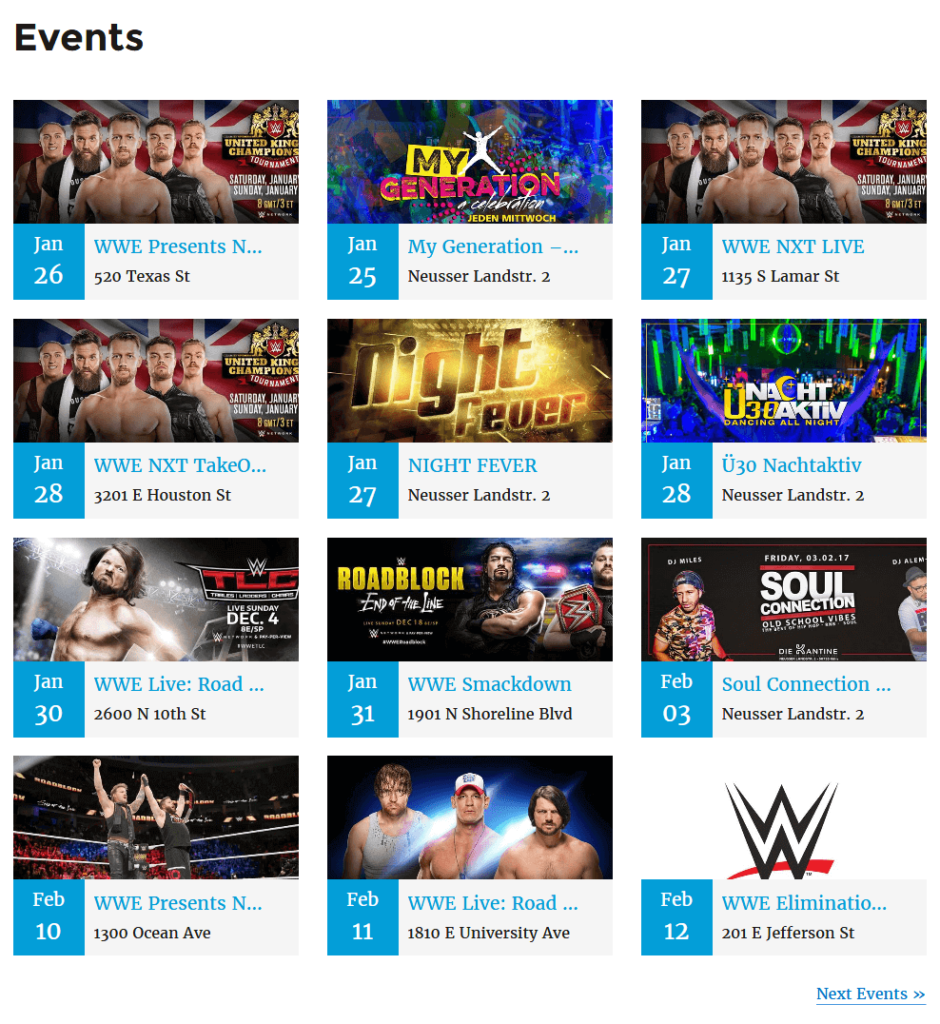
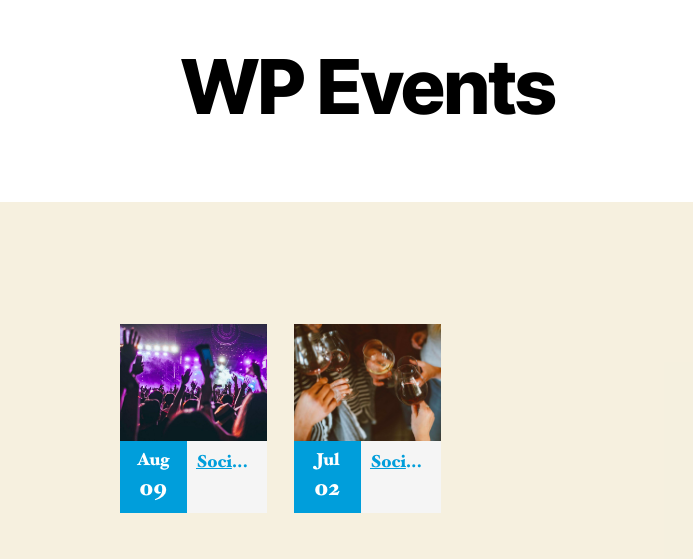
イベントは2つしかないため、次のような結果になります。

結論
結論として、EventbriteをWordPressと統合する4つの異なる方法を理解しました。 では、どちらのオプションがあなたに適していますか? 簡単な答えはそれが依存するということです。 長い答えは、1つの方法を選択する前に、チェックアウトの埋め込みとウィジェットの表示の違いを理解する必要があるということです。 前者は顧客がサイトでチケットを購入できるようにしますが、後者は顧客をEventbriteにリダイレクトします。
したがって、イベントが数個しかなく、サイトでのみ利用できるようにしたい場合は、チェックアウトを埋め込むのが最善の選択です。 または、さまざまなイベントがある場合は、いくつかのプラグインを使用してウィジェットとして表示することもできます。
サイトにイベントを追加したい場合は、WordPressにGoogleカレンダーを追加する方法に関するガイドを確認することもできます。
これらの方法のいずれかを試しましたか? 結果に満足していますか? 下のコメント欄でお知らせください!
