Contact Form 7 初心者向け簡単ガイド
公開: 2022-09-14ほとんどの Web サイトには、顧客、潜在的なクライアント、または定期的な読者が手を差し伸べる方法が必要です。 カスタムの連絡先ページが組み込まれたテーマを購入するか、連絡先ページを自分でコーディングすることもできますが、これらのオプションは通常、費用がかかるか複雑です. 時間がないので、Contact Form 7 に行き着きます。
Contact Form 7 とは?
Contact Form 7 は無料の WordPress プラグインで、Web サイト用のさまざまなコンタクト フォームを作成するために使用できます。 このプラグインは無料であるだけでなく、作成した各コンタクト フォームのカスタム ショートコードにより、コンタクト フォームを任意の投稿、ページ、またはウィジェット エリアに簡単に追加できます。
私たちはこのプラグインをとても気に入っているので、実質的にすべての WPExplorer テーマでサポートされており、最も売れているプレミアム WordPress テーマの Total. 互換性のないテーマを見つけるのは難しいため、他の開発者も同意しています。
Contact Form 7 を選ぶ理由
Contact Form 7 とは何かがわかったので、次の質問は、なぜこのプラグインなのかということです。 たくさんの素晴らしいコンタクト フォーム プラグインから選択できますが、なぜ Contact Form 7 が正しい選択なのですか?
まず、プレミアム バージョンがないため、無料です。 そのため、他の「無料」フォームのプラグインと比較して、メイン ダッシュボードに大量のアップセルが組み込まれていないのは非常に優れています。 カスタマイズも可能です。 また、利用可能なパラメーターまたは少しの CSS を使用してフォームを微調整する簡単な方法もあります。 また、前述したように、非常に幅広い無料テーマと有料テーマと互換性があるため、後で連絡先フォームでテーマを変更することにした場合でも、引き続き機能するはずです.
それが明確になったら、WordPress サイトで Contact Form 7 を使用する方法を見てみましょう.
Contact Form 7 を使い始める方法

インストールは簡単です。 [プラグイン] > [新規追加] に移動し、[検索] オプションを使用して Contact Form 7 プラグインを見つけます。 プラグインをインストールして有効化します。
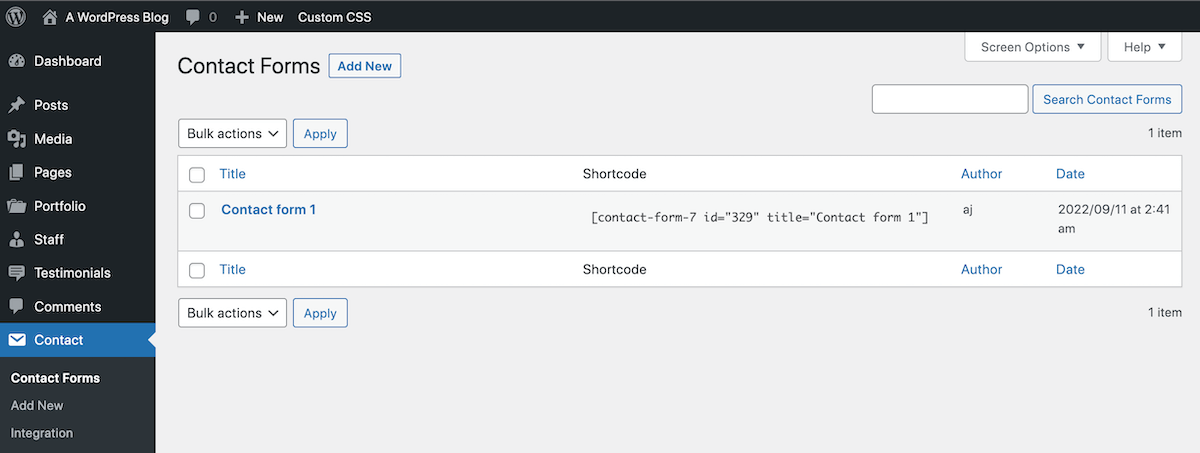
アクティブになると、WordPress ダッシュボードに便利な「連絡先」メニュー項目が表示されます。 それをクリックして、メインの連絡先フォーム管理ページに移動します。

プラグインの作成者は、ダッシュボードにいくつかの役立つ情報を含めるのに十分親切でした.この通知はいつでも無視してください. デフォルトでは、「Contact form 1」の例もすでに用意されています。 最初からやり直すことができるように、このフォームを削除することをお勧めします。
新規追加して、最初のお問い合わせフォームを作成します。 お問い合わせフォームを開くと、多くのオプションが表示されます。 怖がらないでください。簡単です。
最初に、ページの上部にあるボックスに気付くでしょう。 ここで、フォームの名前を変更できます。 どこでどのように使用するかなど、フォームの目的に合った名前を付けることをお勧めします。
次に、利用可能な設定に進みます。 これらをタブごとに見ていきます。
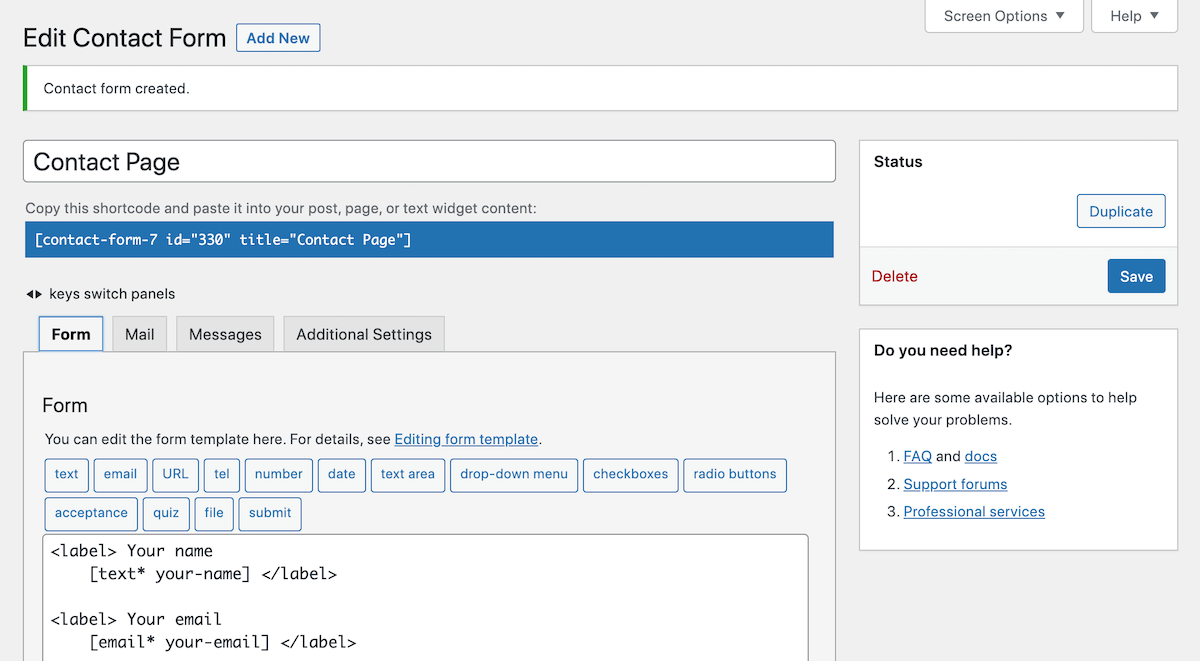
フォーム設定

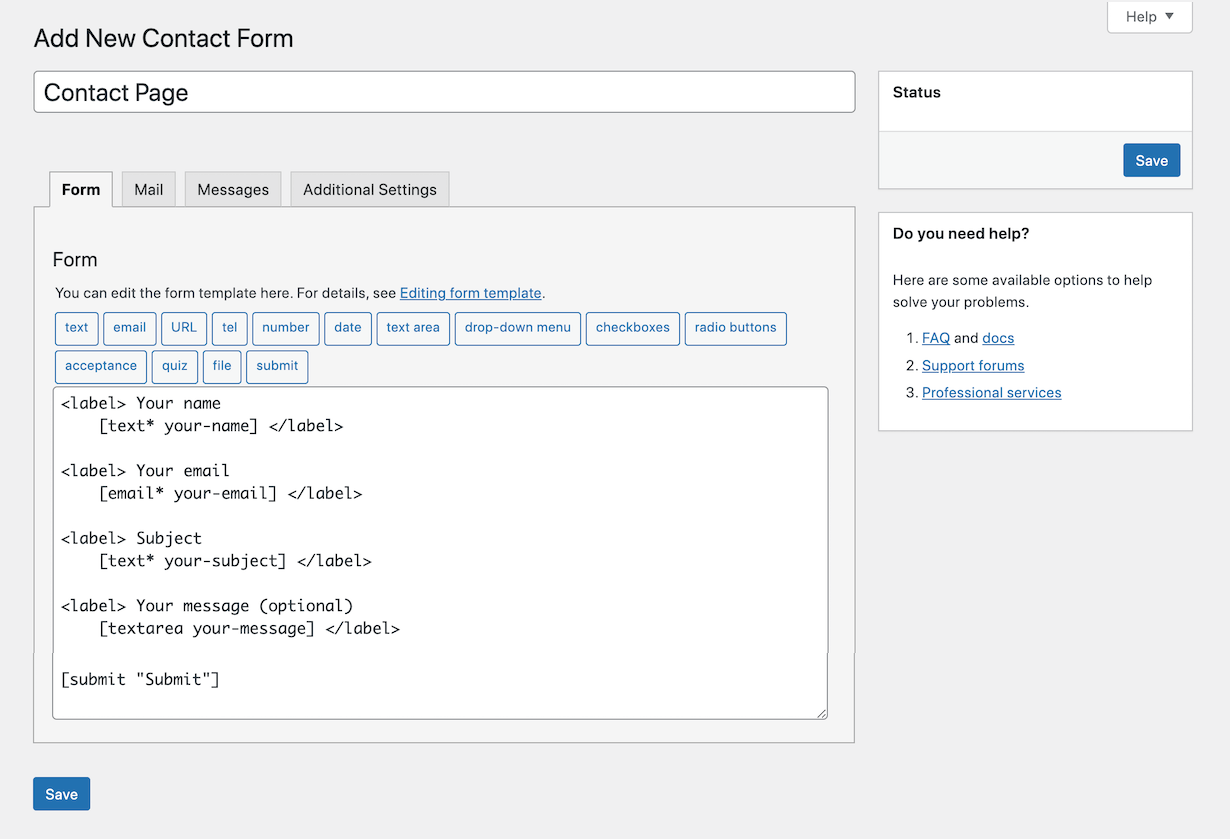
[フォーム] タブは、実際にコンタクト フォームを作成する場所です。 Contact Form 7 はさまざまなタグを使用して、さまざまなフォーム セクションを追加します。 デフォルトの連絡先フォームには、名前、電子メール、件名、メッセージ、および送信ボタンのフィールドが含まれています。
フィールドを削除するには、フォームからコードを削除するだけです。
フィールドを追加するには、使用可能なタグのいずれかをクリックして、コードをフォーム セクションに挿入します。 ポップアップが表示されるので、挿入前に関連情報を確認できます。
テキスト、電子メール、URL、電話番号、番号、日付、テキスト領域、ドロップダウン メニュー、チェックボックス、ラジオ ボタン、承認 (条件など)、クイズ、ファイル アップロード、送信ボタンのタグを生成できます。
メール設定

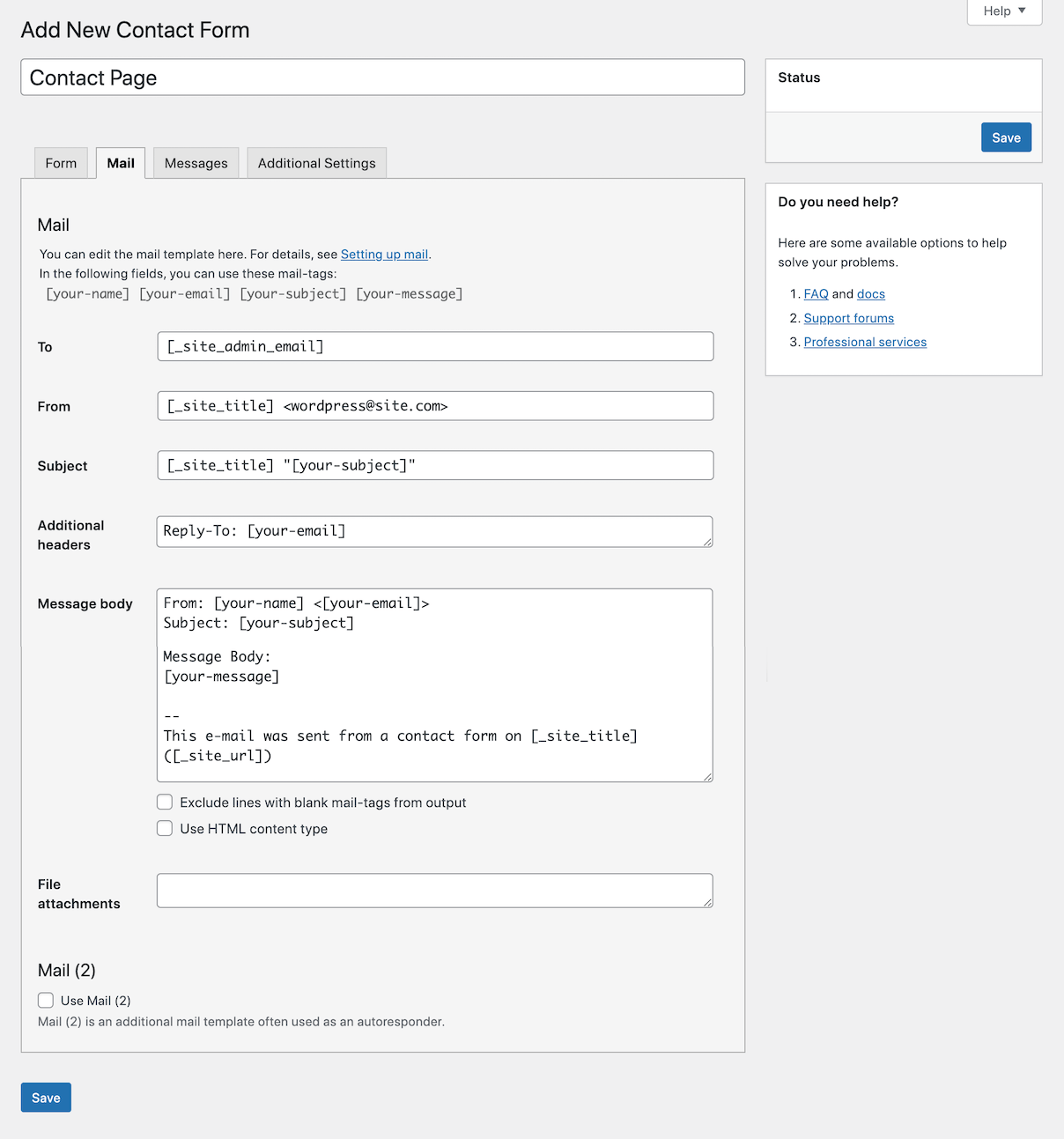
ここで、ユーザーがコンタクト フォームを送信したときに受け取るメールを変更できます。 デフォルトでは、プラグインはサイト管理者のメール アドレスを使用しますが、これをサポート メールまたは複数のメール アドレスに簡単に変更できます。
また、フォームにカスタム タグを追加する場合は、生成されたショートコード チャンクを必ずメッセージ本文に追加してください。 そのコードを貼り付けないと、ユーザーがそのフィールドに送信した回答を受け取ることができません。
メール 2 オプションを使用すると、メッセージが受信されたことをユーザーに知らせる自動応答を作成できます。 または、別のメールを別の受信者に送信したい場合に使用できます。 連絡先フォームの全情報を含むメールを受信したいが、サポート スタッフには 1 つまたは 2 つのフィールドを含むメールのみを受信させたい場合があります。 この機能を利用する方法は複数あります。
メッセージ設定

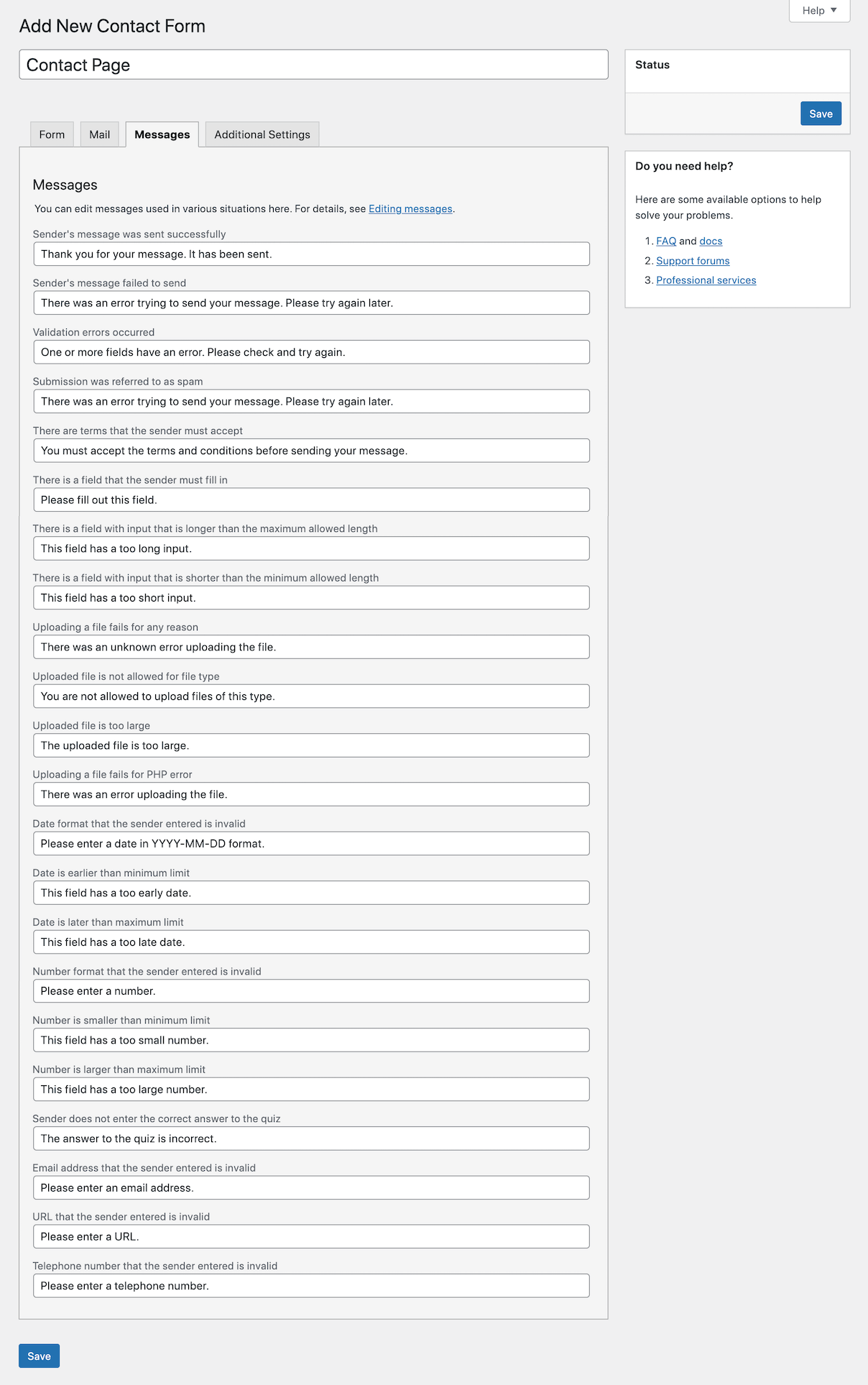
さまざまな完了 (または未完了) タスクについてユーザーに表示されるメッセージを編集します。 コンタクト送信の成功、検証エラー、不適切なフォーマットなどのイベント用にカスタマイズされたメッセージを作成できます。
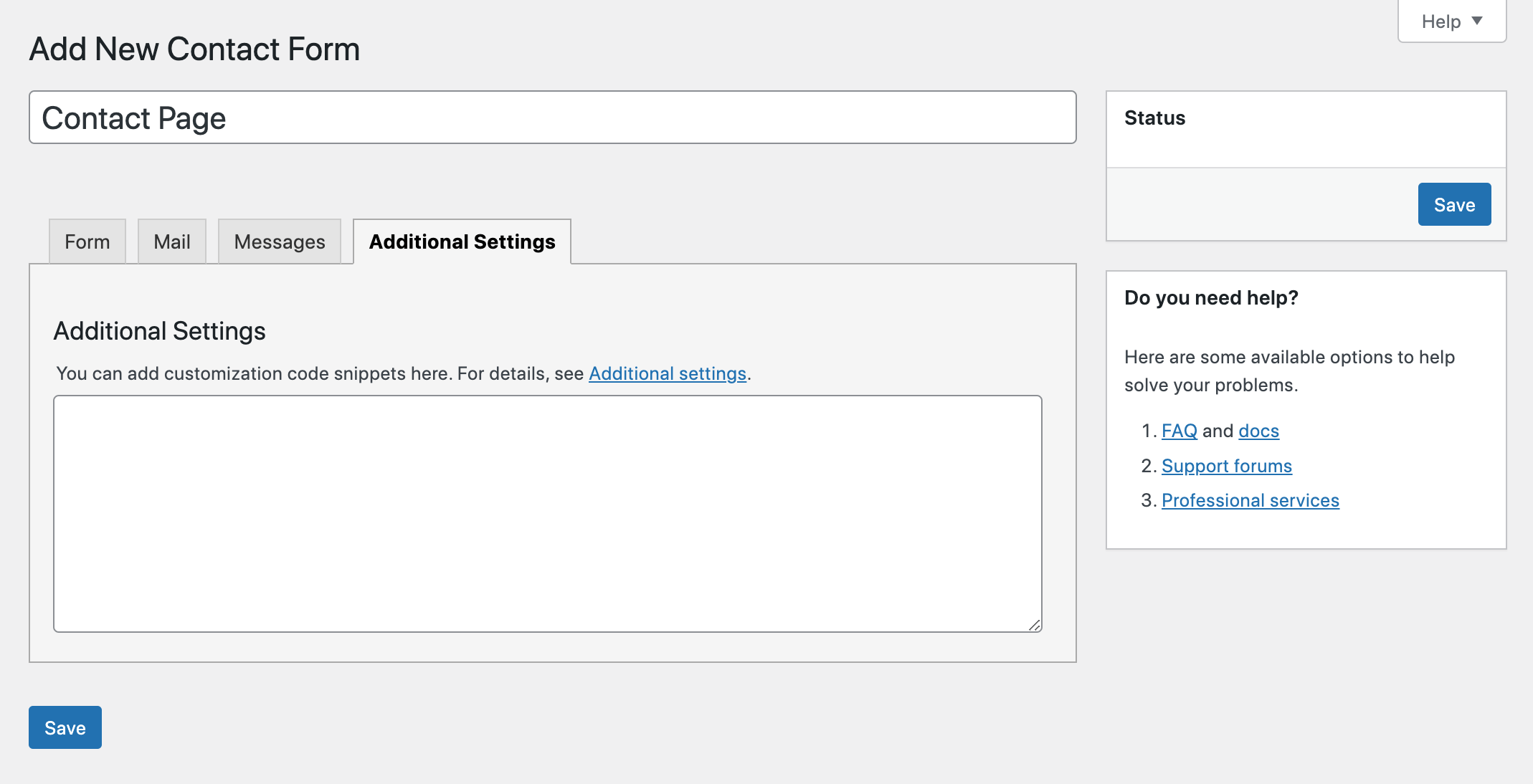
追加の設定

追加設定の最後のタブでは、サブスクライバーのみのさまざまな組み込みオプション、デモモード (実際にはメールが送信されない)、承認の検証、メッセージ保存オプションなどを有効にできます。 Contact Form 7 の追加設定の詳細については、ドキュメントを参照してください。
編集が完了したら、必ず変更を保存してください。
フォームの使用


コンタクト フォームが完成し、使用する準備ができたら、フォームのショートコードをコピーして、ページ、投稿、ウィジェット エリアなどに挿入できます。ショートコードは、保存すると、コンタクト フォーム作成ページの上部、フォーム タイトルのすぐ下にあります (強調表示されます)。 次のようになります。
[contact-form-7 title="お問い合わせページ"]
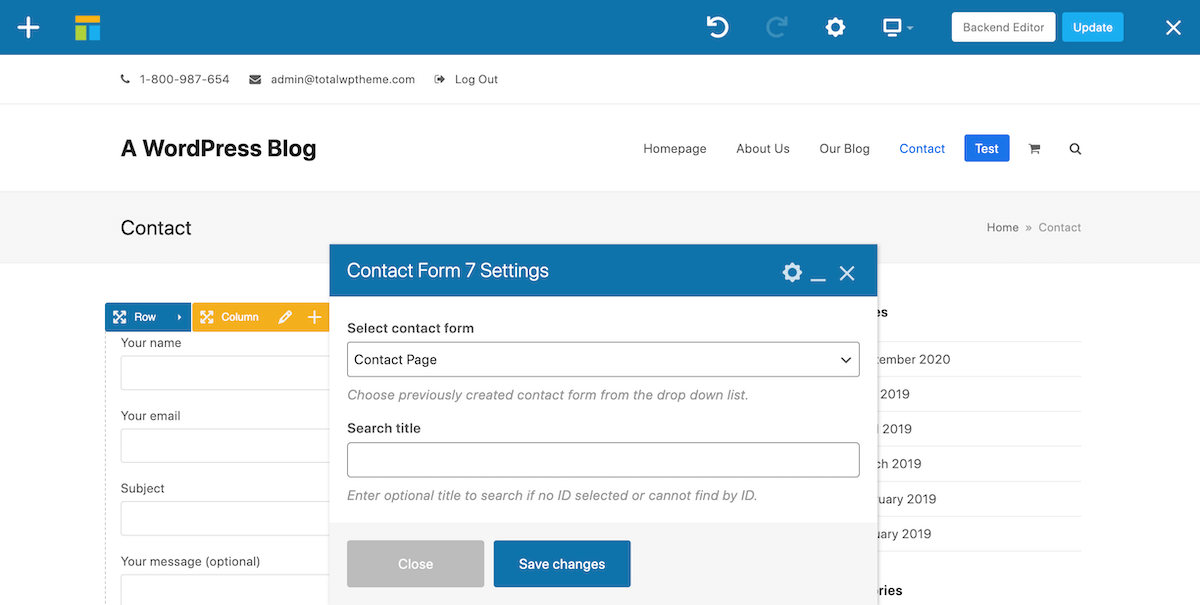
または、WPBakery や Elementor などのページ ビルダーを使用している場合は、関連する Contact Form 7 ビルダー モジュールを使用してフォームを選択し、ページに挿入できます。

Contact Form 7 の高度なヒント
必要に応じて、ごくわずかなカスタム コードを追加するだけで、Contact Form 7 を非常に使いやすくすることができます。 ここでは、Web サイト用の印象的なお問い合わせフォームを作成するために使用できる、私のお気に入りのトリックをいくつか紹介します。
プレースホルダーのテキスト

フォーム フィールドに見出しを付けたくない場合や、特定のフィールドに何を入力する必要があるかをユーザーに示すテキストを追加したい場合があります。 プレースホルダーの追加は簡単です。フィールドからラベルを削除してから、次のように角括弧内のコードの末尾に引用符付きの好みのテキストを追加するだけです。
[text* your-name "あなたの名前"]
全角入力フィールド

個人的には、デフォルトのテキスト フィールドが短すぎるのが好きではありません。 テキスト フィールドの幅を変更するには、2 つの方法があります。 詐欺師の方法は、フォームセクションのそのフィールドのコードに、必要な文字長幅を単純に追加することです。 したがって、300 文字分の余裕のある全角フィールドが必要な場合は、次のように 300 の後にバックスラッシュを追加します。
[text* your-name 300/ "Your Name"]正しい方法で行いたい場合は、次のコードを CSS スタイルシートに追加する必要があります。
input.wpcf7-text { width: 100%; }ただし、これは WordPress インストール全体のすべての Contact Form 7 テキスト フィールドに影響します。
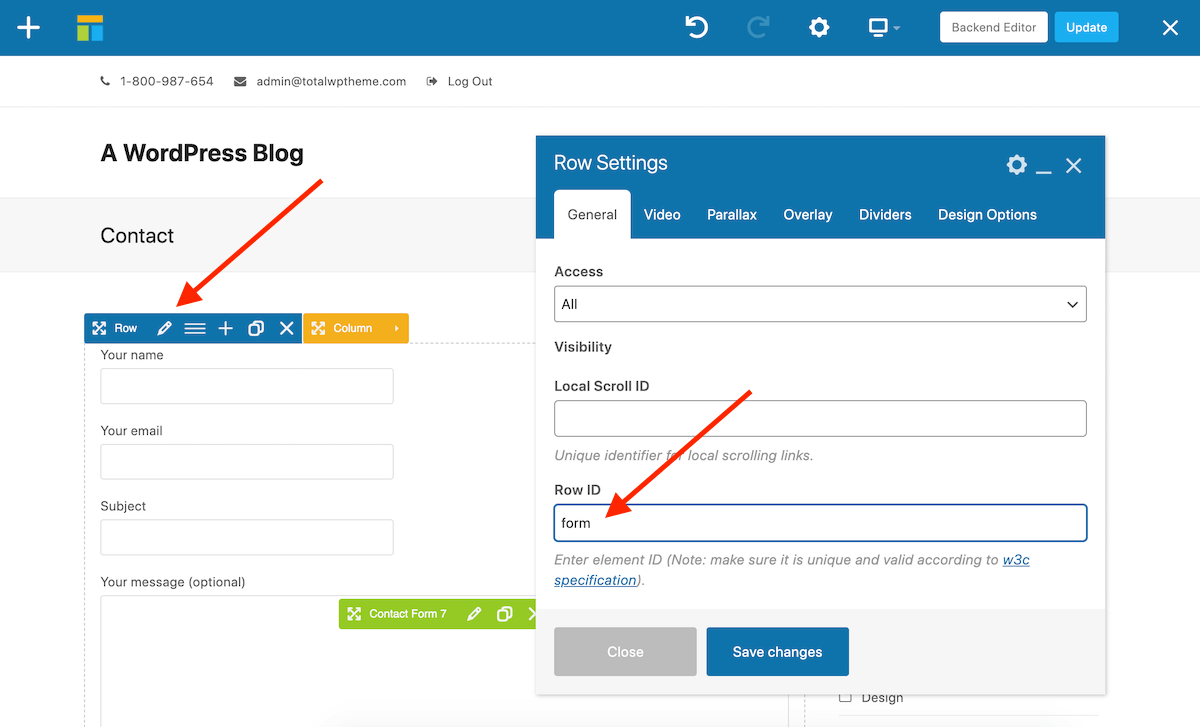
WPBakery ページ ビルダーを使用している場合、これを回避し、特定の投稿またはページの特定の行をターゲットにして、1 つの分離した連絡先フォームだけがスタイルになるようにするオプションがあります。 最初に行をクリックし、カスタム行 ID を追加します。 次に保存します。

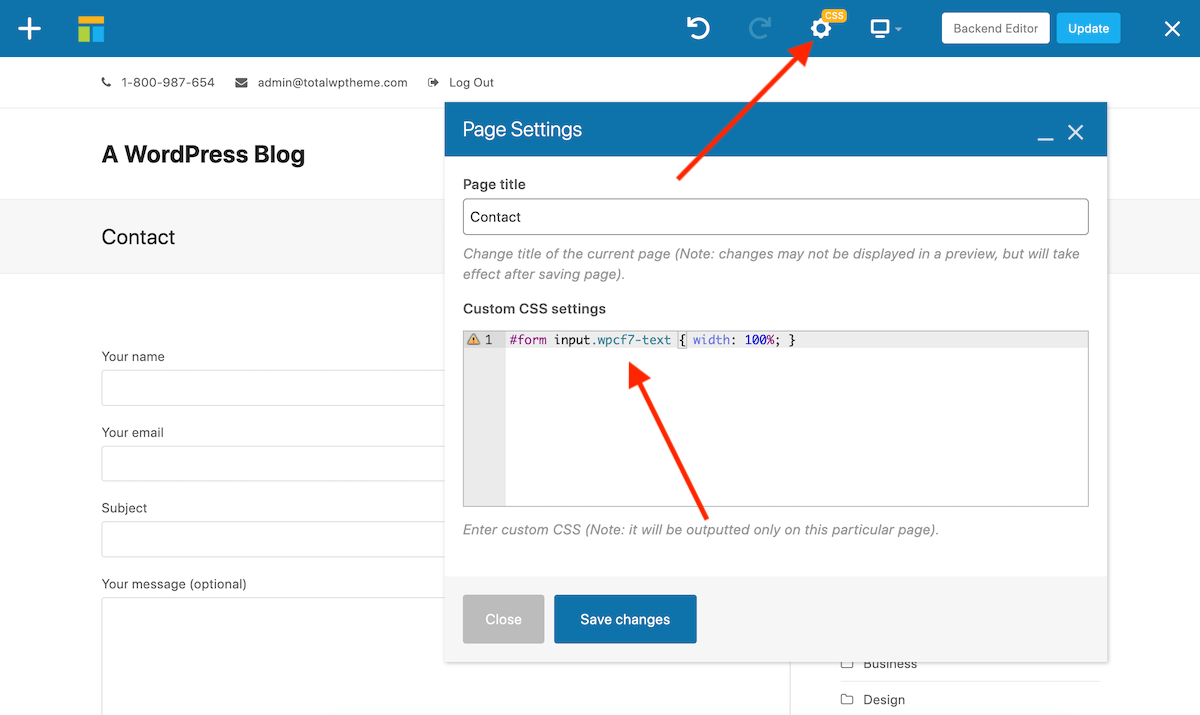
次に、投稿またはページのメイン コンテンツ エリアのすぐ上にある歯車のアイコンをクリックし、#YOUR-ROW-ID に続けて上記の CSS コードを入力します。

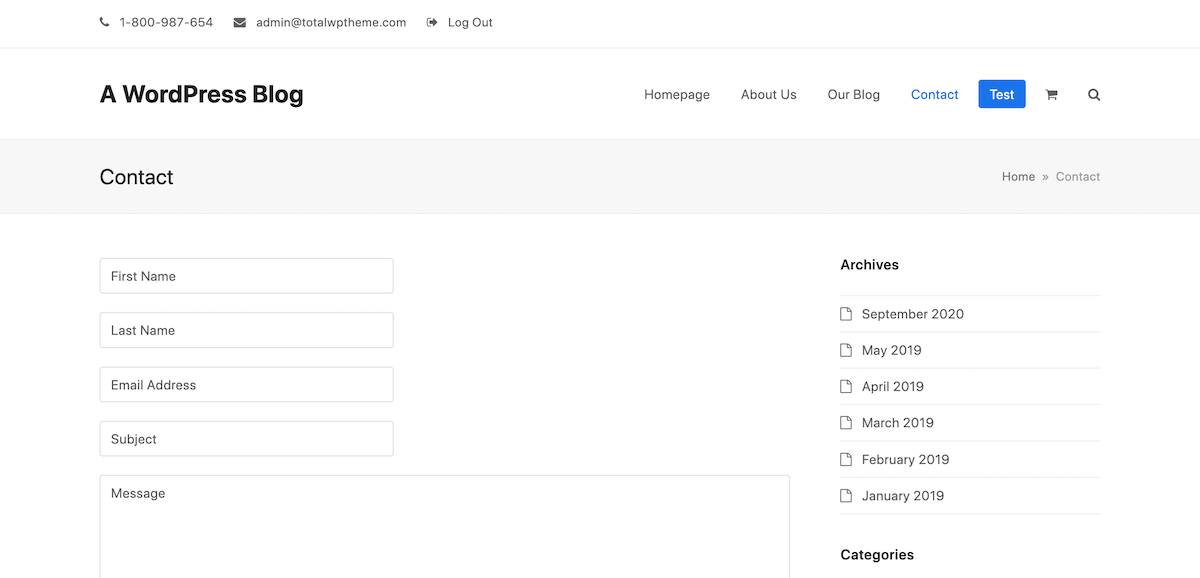
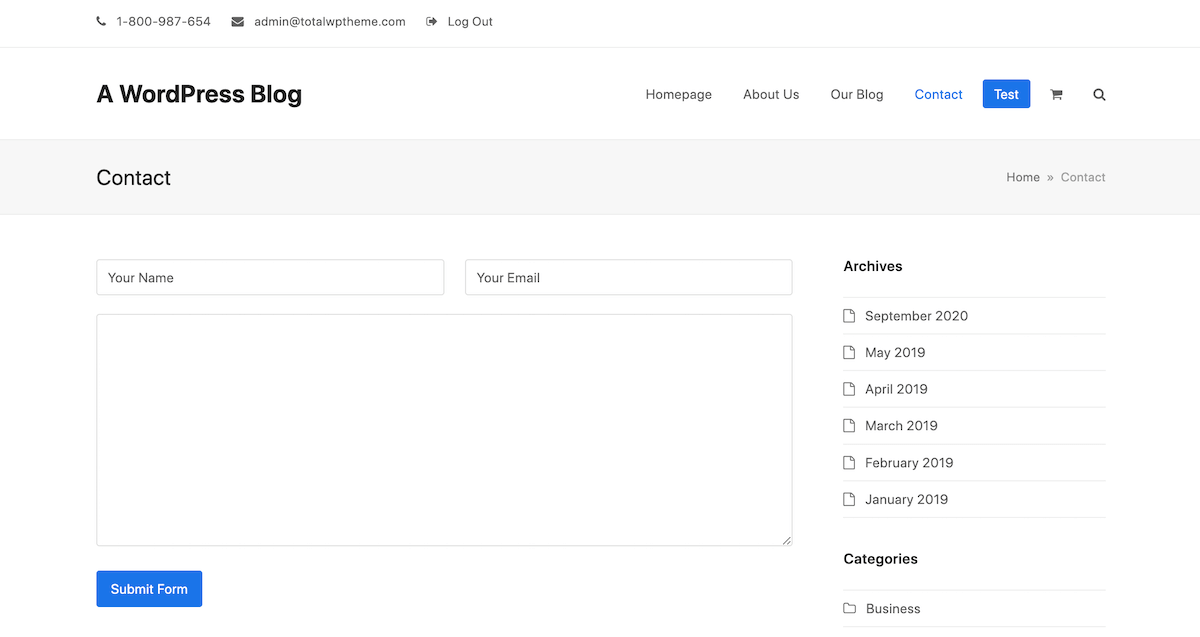
横並び入力フィールド

もう 1 つの巧妙なトリックは、フィールドを並べて追加することです。 これにより、お問い合わせフォームが非常にクリーンでプロフェッショナルに保たれると思います。 Total WordPress Theme でこれを行うために、カスタム クラスを追加して簡単に作成できるようにしました。 次のように、p タグに class=”one-half” を追加するだけです。
<p class="one-half first">[text* your-name "Your Name"]</p> <p class="one-half">[email* your-email "Your Email"]</p> <p>[textarea your-message]</p> <p>[submit "Submit Form"]</p>注:このヒントは、Total テーマのユーザー向けですが、他のテーマにも同様のフォーム スタイルが組み込まれている場合があります。
ファンシーメールタグ
ユーザーが送信するよりも多くの情報が必要な場合があります。 ここで、Contact Form 7 の特別なメール タグが役に立ちます。 これらを使用して、電子メールのタイムスタンプ、送信 IP アドレス、連絡先フォームを含む投稿の ID またはタイトルなどを追加できます。 これらのツールはすべて、フォーム送信を整理するのに役立ちます。
Contact Form 7 の詳細
Contact Form 7 の使用に関するその他のヒントについては、ドキュメントを参照してください。 ここでは、さまざまなタグとその機能の詳細な説明、プラグイン作成者からの役立つヒント、および何らかの理由でプラグインが機能しない場合のトラブルシューティングに関する役立つ記事を見つけることができます。
Contact Form 7 は利用可能な最高の無料プラグインの 1 つであり、WordPress Web サイトで連絡フォームを作成するための最良のオプションの 1 つです。 このガイドがお役に立てば幸いですが、Contact Form 7 に関するご質問やご意見がありましたら、下にコメントを残してください。
