優れた連絡先ページ: 7 つのベスト プラクティスとアイデア
公開: 2022-08-23連絡先ページは Web サイトの重要なページの 1 つです。そのため、連絡先ページを目立たせるためのアイデアや、訪問者に優れたエクスペリエンスを提供するためのヒントを探しているかもしれません。
このガイドでは、連絡先ページに含めるべき内容、連絡先ページの外観、連絡先ページの作成方法について詳しく説明します。 記事全体を通してより深く掘り下げ、いくつかの素晴らしい連絡先ページの例とインスピレーションを見ていきます. 掘り下げましょう!
お問い合わせページとは?
お問い合わせページ (「お問い合わせ」ページの場合もあります) は、サイトの訪問者がお客様に連絡する方法を提供する専用の Web サイト上のページです。 通常、連絡先ページには、ユーザーがメッセージを送信するためのインタラクティブなフォームが含まれています。 連絡先ページには、電話番号、電子メール アドレス、その他の通信方法など、他の連絡方法が含まれている場合もあります。
なぜ連絡先ページが必要なのですか?
ほとんどの Web サイトには、サイトの訪問者が簡単に連絡できるようにするため、連絡先ページが必要です。 あなたのウェブサイトを利用する人々は、あなたに連絡する方法を探しています。 実際、あなたに連絡する方法を見つけることが、彼らが最初にあなたのウェブサイトを検索したり、あなたのウェブサイトにたどり着いたりする理由の 1 つかもしれません。
連絡先ページがあると、Web サイトからの通信手段を提供し、ユーザーに優れたユーザー エクスペリエンスを提供できます。 連絡先ページは、信頼の構築、透明性の提供、および顧客満足度の向上に役立ちます。
連絡先ページには何を含める必要がありますか?
すべての連絡先ページに必要ないくつかの「必需品」を次に示します。
- お問い合わせフォーム– すべてのお問い合わせページの特徴は、お問い合わせフォームです。 連絡先フォームは通常、名前、電子メール アドレス、電話番号、連絡先メッセージなどの連絡先の詳細を尋ねます。 ベスト プラクティスとして、お問い合わせフォームはシンプルで、詳細を求めすぎないようにする必要があります。 フォームは、ユーザーの選択 (特定の製品、サービス、または質問に関する問い合わせなど) に応じて新しいフィールドに入力できるという点で、動的にすることもできます。
- 追加の連絡方法– 必須ではありませんが、電話番号、電子メール アドレス、住所など、連絡先ページに追加の連絡方法を含めることをお勧めします。 ソーシャル メディアのハンドルネームを含めることで、クリエイティブになることもできます。
- 時間または応答時間– 連絡先フォームに記入した後に期待できること (応答にかかる時間など) または営業時間について訪問者に知らせます。

お問い合わせページのヒント
優れた連絡先ページを作成するためのヒントをいくつか紹介します。
- サイドバーを制限する – ユーザー エクスペリエンス (UX) の研究は、多くの Web ユーザーが考えていることを裏付けています。サイドバーは本当に煩わしいものです。 これらの固定要素には通常、ユーザーがアクセスしているページに関係のない情報が含まれています。 連絡先ページのコンテンツはシンプルに保ちます。
- フォーム フィールドを慎重に選択する – 「既定のテンプレート」を使用してフォームを作成するだけでは、顧客がそのテンプレートを使用できない可能性があります。 これは、各連絡先ページの約半分が役に立たないフィールドで埋め尽くされているためです。 たとえば、あなたがデジタル e コマース企業であり、誰かが製品について質問しているとします。 自宅の住所を要求するフォームを使用している場合、サイトは平均的なユーザーにとって非常に怪しいものに見えます。
- 美学を優先する– はい、サイトのすべてのページの美学を慎重に検討する必要があります。 ただし、複数の UX 調査により、「お問い合わせ」ページはおそらく、エアブラシを追加する最も重要なページであることが示されています。 SEOランキングの仕組みにより、製品を探している多くの訪問者があなたのページに直接到達し、ユーザーとの接触が可能になります. 誰もが知っているように、第一印象がすべてを意味するので、ポジティブな印象を与えるようにしてください。
- フィールドの説明を使用する– 訪問者は、連絡先フィールドの意味を常に理解しているとは限りません。 「名前」のような単純なものでさえ、それ以上の説明がないと混乱する可能性があります。 名前だけですか、それともフルネームですか? そもそもフルネームだと聞く理由あるの? 言葉遣いを正しくすることが重要です。 これは、新しいユーザーにお金を払ってテストし、正直な意見を提供することで、実際に報われる可能性がある分野です.
- プロフェッショナル プラグインを使用する– プロフェッショナルで簡潔で美しい「お問い合わせ」ページを作成する作業は簡単ではありません。 WordPress テクノロジーの最新版を維持しようとしている場合は、Kadence テーマのような効率的でカスタマイズ可能なテーマを検討することをお勧めします。 さらに、Kadence Blocks のような拡張パックを使用すると、連絡先ページを含む、Gutenberg エディターの最新のレンディションで WordPress のものをネイティブに編集できます!
お問い合わせページのスパムとセキュリティ
先に進む前に、連絡先ページのスパムと、特に重要だと思われるセキュリティに関するいくつかのポイントがあります。
- 主要な Web セキュリティの脅威の 1 つは、「サニタイズされていない」フォームです。 これらは、ユーザーによる悪意のある可能性のあるコード入力を削除する前に、サーバーによって読み取られるフィールドを持つフォームです。 すべての脅威を阻止できるセキュリティ製品はありませんが、iThemes Security のような質の高い WordPress セキュリティ プラグインを慎重に選択することで、潜在的な脅威を軽減することができます。
- 考慮すべきトレードオフの 1 つは、フォームに必要なキャプチャ セキュリティのレベルです。 最も「攻撃的な」キャプチャを選択すると、訪問者がページに不満を感じて離れてしまうことが予想されます。 一方で、CAPTCHA セキュリティを最小限またはまったく使用せずにページを除外することは、スパム送信者の誘いになるため、慎重に選択してください。 プラグインを使用して、いくつかの簡単な手順で WordPress reCAPTCHA を追加します。
- 連絡先ページのスパムは本当に厄介です。 フォーム プラグイン内の設定を利用して、スパム入力を制限してください。 WordPress スパムは、いくつかの手順を実行するだけで簡単に阻止できます。
「お問い合わせ」ページはどのように表示する必要がありますか?
お問い合わせフォームのデザインに関しては、「厳密で迅速な」ルールは多くないのは事実ですが、一般的にこれらのページがどのように見えるべきかについて、いくつかの実証済みの真のアドバイスがあります。
まず、自分の連絡先情報がすべてわかりやすい方法で表示されていることを確認してください。 人口統計が異なれば、他の方法よりも異なる連絡方法が重視されることに注意してください。 たとえば、調査によると、年配の世代は電話による直接の顧客サービスを重視していることがわかります。 一方、若い世代は通常、オンライン チャットが最も簡単な方法であると考えています。
次に、常にユーザーに問い合わせのカテゴリを選択させる必要があります。 このコンテンツを受信するために 1 つの汎用メールボックスだけを使用しないでください。
第三に、ページの全体的な外観は、サイトの残りの部分と「クリック」する必要があります。 一部の新しいウェブマスターは、他の WordPress サイトと同じメニューを持たないページを作成するという間違いを犯しています。 これは通常、テンプレートを使用して注意を怠った結果です。 多くの場合、このページは最後に作成され、最後に改訂されるページの 1 つですが、多くの場合、WordPress サイトの最も重要な部分の 1 つになります。
「お問い合わせ」ページを作成するにはどうすればよいですか?
Kadence Blocks のような新しい Gutenberg エディターにフックする拡張パックを使用することをお勧めします。 ただし、フォーム内の実際のコンテンツを管理するには、WordPress フォーム プラグインを利用する必要があります。 ただし、グラフィカル エディターを使用すると、時間を節約できる貴重な洞察を得ることができます。
一般的な WordPress サイトの「お問い合わせ」ページの基本的な表現を作成する方法を確認します。 これは、優れた洗練された芸術作品の例ではありません。 これは単に、正しい方向に向けて開始するためのものです。
1. プラグインを選択してください!
はい、拡張機能なしでネイティブの Gutenberg 要素を使用して独自のフォームを作成できます。 そのアイデアに進む前に、このタイプのフォームの背後にある複雑さを考慮してください。 美学はかなりシンプルです。 ただし、それ以上に、フォームが安全な方法で送信されていることを確認する必要があります。 次に、そこに入れられたものをルーティングしてソートする必要があります。 ほとんどの連絡先フォームには、何らかのタイプのキャプチャが必要です。 リストは続きますが、考えはわかります。車輪を再発明する必要はありません。
2.プラグインをインストールする
プラグインを調査し、予算に合ったプラグインを見つけたら、それをインストールします。 WordPress ダッシュボードの [プラグイン] -> [新規追加] に移動します。 検索オプションから必要なプラグインを見つけ、WordPress サーバーにインストールして、サイトで使用できるようにします。
このステップの一環として、インストール後に WordPress サイトでプラグインを有効にしたことも確認してください。
上記のリンクを使用して Kadence Blocks を簡単にインストールすることもできます。
3. テンプレートを選択する
WordPress のほとんどすべての主流のフォーム プラグインには、定義済みのテンプレートのセットがあります。 これらが「お問い合わせ」フォームとして特別に用意されていないことは、ほとんど聞いたことがありません。 これらは決して「選んで忘れる」オプションではないことを忘れないでください。 むしろ、目的に最も近いテンプレートを選択し、可能な限り完璧に近づけるまでカスタマイズする必要があります。
Kadence WP のフォーム ブロックを使用すると、カスタム フォームを作成できるだけでなく、必要に応じてスタイルを設定できます。 フォーム ブロックを使用すると、カスタム フィールドを無制限に追加でき、Google ReCaptcha のサポートも含まれます。
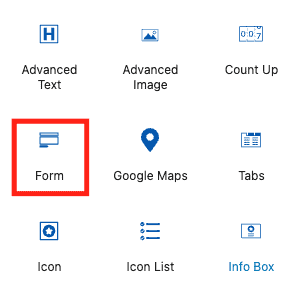
ページに新しいブロックを追加し、フォーム ブロックを選択して開始します。

4. 設定とスタイリング
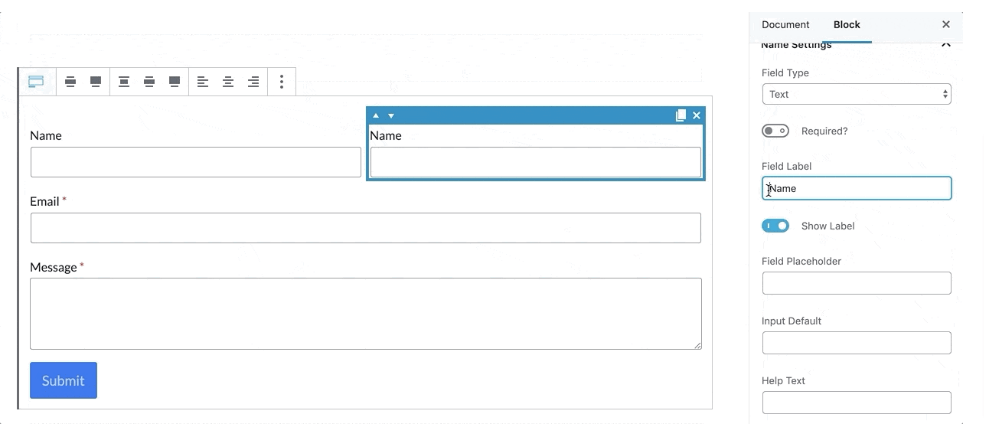
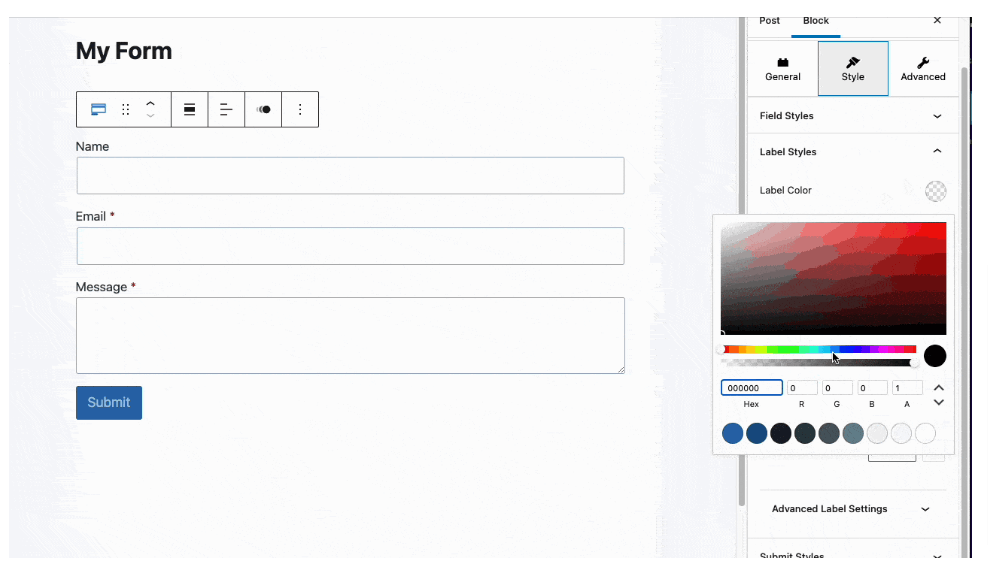
必要なだけカスタム フィールドを作成します。 行を複製したり、列のサイズを調整したり、必須フィールドかどうかを選択したりできます。

入力の背景色、境界線の設定、フォント スタイル、ボタンの設定、フィールドの行の間隔など、フィールドの設定を調整します。

5. メール転送を設定する
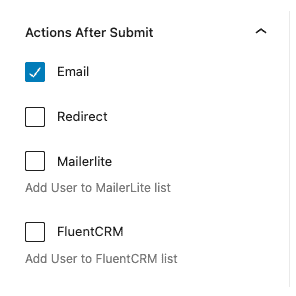
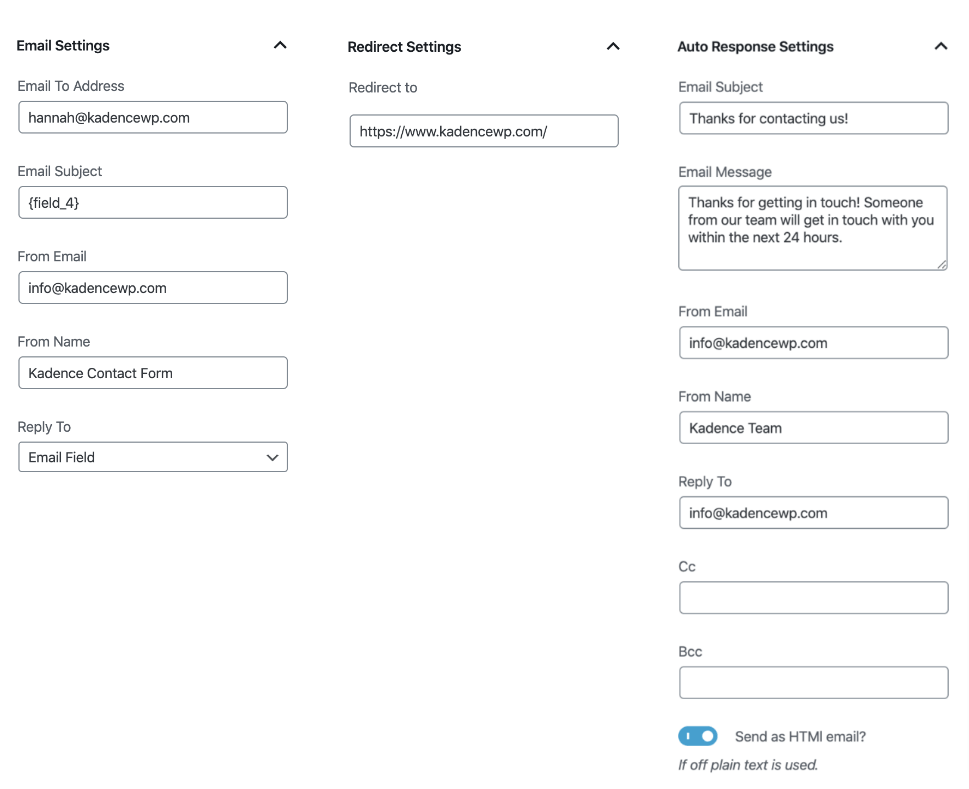
フォームブロック設定内で送信後のアクション設定を調整できます。 送信後にメールを受信するかどうか、送信後にユーザーをリダイレクトするかどうか、自動応答メールを組み込むかどうかを選択し、データベース エントリを設定するかどうかを選択します。 MailChimp と SendInBlue の統合、WebHooks 呼び出し、およびフォーム送信時の新しいデータベース エントリが必要な場合は、Kadence Blocks Pro をチェックしてください。

各オプションを選択すると、送信後に各アクションをカスタマイズできるタブが表示されます。

6. お問い合わせフォームをページにドロップします
最後のステップは、お問い合わせフォーム ブロックを使用したいページにドロップするだけです。 ネイティブの Gutenberg 編集プラグインを使用している場合は、基本的にどこにでもドラッグ アンド ドロップできるネイティブ アイテムが作成されていることを思い出してください。

おそらく 1 か所に配置するだけで済みますが、これは WordPress サイトをよりモジュール化するのに役立ちます。
「お問い合わせ」ページを最適化するにはどうすればよいですか?
これは、少し危うくなり始める領域です。 これは、「最適化」が何十億もの異なることを意味する可能性があるという事実によるものです。 この質問に取り組む際には、単語の技術的な定義に焦点を当てます。
まず、特に WordPress ブログを初めて試す訪問者にとっては、速度が勝負であることを忘れないでください。 読み込み時間が 1 秒を超えると、訪問者の離職率が急上昇し始めます。 JavaScript ファイルを縮小し、サイト ヘッダーが最適化されていることを確認し、可能な限り最小の帯域幅を使用して画像をレンダリングし、非同期読み込みを利用して、ページの最も重要なビットを最初に取得し、接続が遅くなるようにします。 コンテンツ配信ネットワーク (CDN) を使用することも、訪問者がサイトを配信するサーバーから遠く離れないようにするための優れた方法です。
第二に、コンタクトフォームでは常に外部からの意見を取り入れてください。 キラー ページを作成できると確信していますが、通常、「お問い合わせ」ページを作成する際には、誰もが少なくともわずかな見落としを持っています。 通常、さまざまなグループの人々からアイデアを得ることが、WordPress サイトを理想的とは言えないページから予防的に救うための最良の方法です!
第三に、そのページを混乱させないようにしましょう! 非常に多くの連絡先ページで、情報が矛盾しているか、連絡先情報が多すぎます。 たとえば、Web ホスティング会社の場合、実際のビジネスの場所を正確に示すために Google マップ ウィジェットが帯域幅の半分を占有しているのを訪問者が見なくても済む可能性があります。
7 つの連絡先ページのベスト プラクティス
新しい「お問い合わせ」フォームを作成する際の最も重要な「ベスト プラクティス」を 7 つ紹介しました。 これらは順序付けられたリストにありますが、順序は重要性や優先度を示すものではありません。 それはランダムです。
1. シンプルにする
直接的な価値を提供しないフィールドや重要性の低いフィールドはすべて削除します。 少なくとも、そのようなフィールドがオプションであることを確認してください。携帯電話番号など、ほとんどの人が世界と共有したくない情報に関連する場合は特にそうです。
2.理由を言う
ユーザーがあなたに連絡する必要がある理由について、適切な根拠を提供します。 WordPress の「お問い合わせ」フォームを使用することは、ほとんどの人にとって趣味ではないことを忘れないでください。 割引やその他の約束など、正当な理由を与えることで、訪問者の時間とブログへの関与を大切にしていることを示します。
3. 複数の方法がある
「一つしかない」はハイランダーの叫びに過ぎない。 フォームが利用できないか機能していない場合、または訪問者が単に別の一般的な連絡方法を使用したい場合に備えて、他の連絡方法を利用できるようにしたいと考えています。
4. 簡単にする
ユーザーが情報を入力して送信する際に、フィードバックを提供して、ユーザーが想定どおりに機能していることを知らせます。 たとえば、すべてのフィールドを検証する必要があります。 メールアドレスを要求する場合は、「メール」フィールドに入力した内容で十分かどうかをすぐにユーザーに伝えてください。 フォームが送信されたらすぐに、それが成功したかどうか、成功した場合は、個人的な返信をどれくらい待つべきかをユーザーに伝えます。
5. 可能であれば自動化する
ビジネスとビジネス モデルに沿った説明。 より技術に精通した企業の場合、これは、ユーザーがフォームから送信する問い合わせの種類に合わせて調整されたいくつかの FAQ の形を取ることができます。 他の企業にとっては、単に情報とヘルプ ライブラリへのリンクである可能性があります。 これにより、不要な連絡先が削減されます。 (一部の企業が FAQ ページと連絡先ページを組み合わせる方法の例に気付くでしょう)。
6.リードを最大限に活用する
訪問者がフォームを送信したら、トップ コンテンツの一部を表示することで、コンバージョンの可能性を最大化します。 繰り返しになりますが、お店のクーポンのようなものも素晴らしいアイデアです。 空の「お問い合わせありがとうございます」ではなく、エクスペリエンスに価値を追加するものなら何でも。 新しい訪問者が WordPress サイトに戻ってくる可能性があります。
7. それを人間にする
それはすべて、人間関係に成長するつながりを作ることです–それはすべて関係に関するものだからです. サイトのユーザー名と名前に顔を追加する方法を用意してください。 話している相手を正確に見ると、敬意を持って行動し、その人を単なるロボットではなく人間として見る可能性が高くなります。
もちろん、これらの「お問い合わせ」ページのベスト プラクティスに関しては、これは氷山の一角にすぎません。 残念なことに、これらのページは UX 評価サークルでは悪名高いです。なぜなら、これらのページをどのように実行すべきかについて専門家の意見が大きく異なるからです。 一般に公開する前に、連絡先ページをテストする必要があります。
訪問者とつながると、ビジネスの成功を促進するための基盤が確立されます。
3 つの成功した連絡先ページの例
特に強力な 3 つのコンタクト フォームと、それらが優れている理由を見てみましょう。
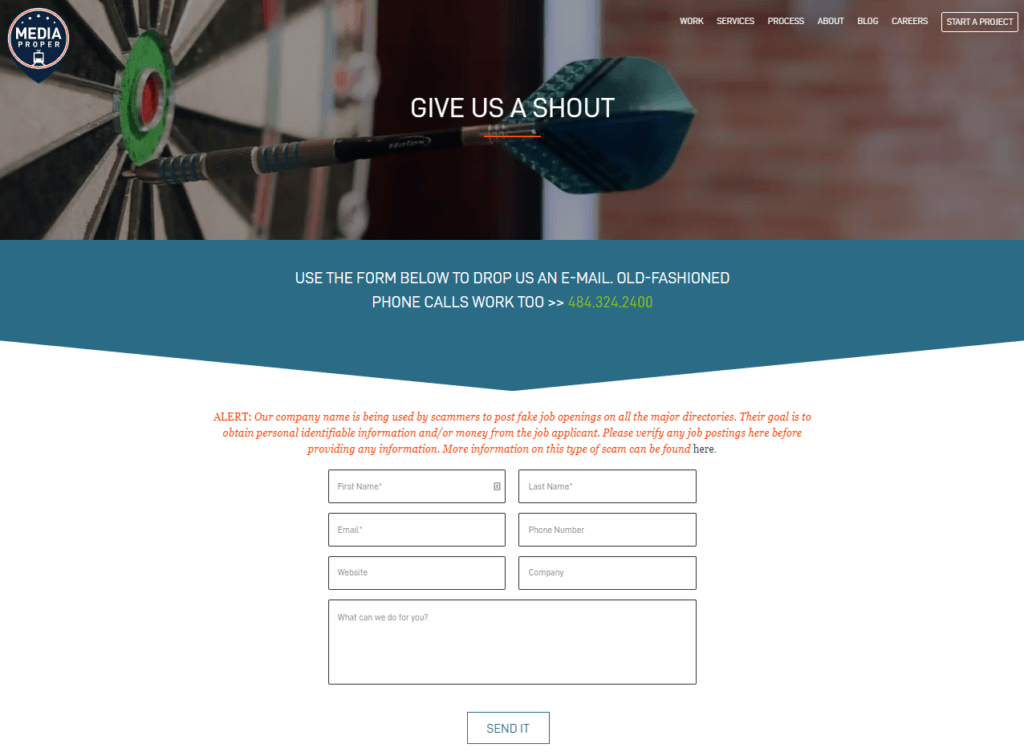
1.メディアプロパー

Media Proper は、「お問い合わせ」ページの宝石を提供しています。 ご覧のとおり、彼らは自社のブランドに非常に固執しています。 このページは、訪問者が希望する場合は自由に電話をかけ、代替の連絡先オプションを提供するというかなり大きな声明で始まります. どのフィールドが必須で、どれが優先されるかは明らかです。 フォームが送信される前に即時検証もあります。 各分野は非常に明確に定義されていますが、より芸術的なユーザーのために創造的な解釈の余地が残されています。
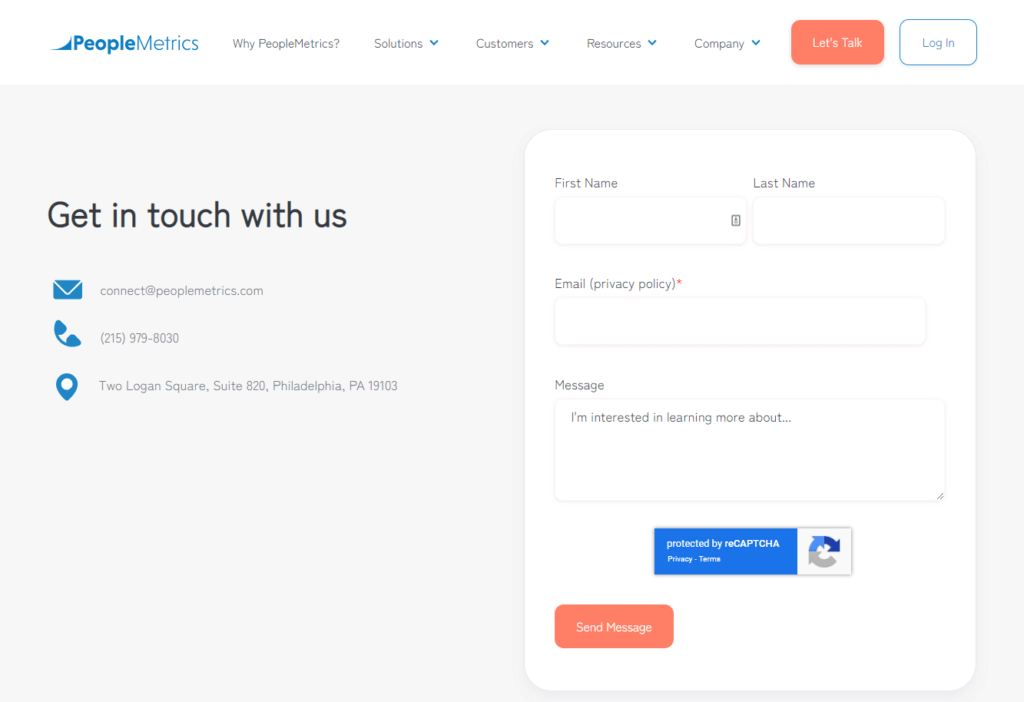
2.ピープルメトリクス

PeopleMetrics は、実店舗型ビジネスの優れた例となるように設計された、より完全な機能を備えたページです。 まず、軽量の Google マップ ウィジェットを使用して、クライアントの帯域幅と計算リソースを浪費することなく、ビジネスの場所を表示します。 第二に、ビジネスのすべての公式連絡先情報が含まれており、信頼を築いています。 さらに信頼を築くために、メールを入力するときにクリックしてプライバシー ポリシーを表示できます。 フォームには非常に最小限のフィールドしかありませんが、私たちが望んでいたほど分類されていません。 全体として、これは単純なページであり、エラーの余地がほとんどなく、信頼構築と連絡先のオプションが最大になっています.
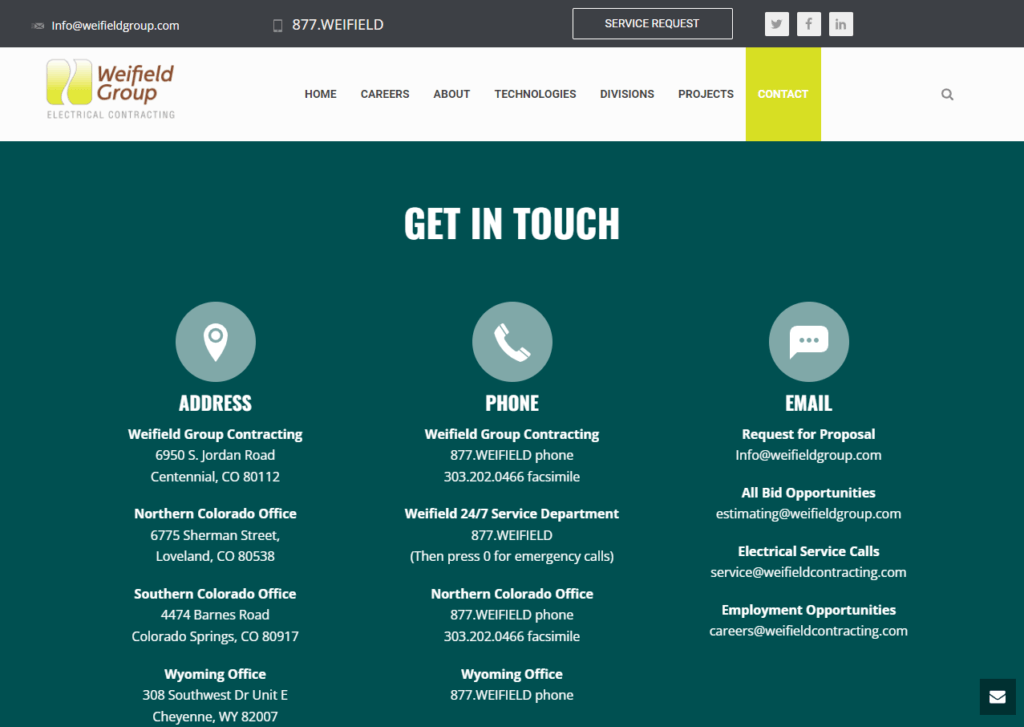
3.ウェイフィールド・グループ

Weifield Group の連絡先ページは、リストの中で最も本格的なフォームです。 最初に、不要な連絡フォームの送信を排除するために、二次連絡方法に関連するすべての情報が含まれています。 これは、マルチサイト ビジネスでは特に重要です。 下にスクロールすると免責事項が表示され、仕事を探している人はフォームに記入しないでください。 このような非公式のフィルターは、不要な送信を削減します。 このサイトは非同期読み込みを利用しているため、ブラウザーはレンダリングされていない要素を見ることさえできず、帯域幅とスペースを最大限に節約できます。 最後に、クライアントにビジネスの場所を正確に示すことで、相互に信頼が築かれます。
お問い合わせページのデザインのインスピレーションとアイデア
先に進む前に、お問い合わせフォームのお気に入りの 7 つの例を紹介したいと思います。 上記のリストとは異なり、それらが優れている理由については説明しません。 この時点で、それが自明であることを願っています! 繰り返しますが、このリストは特定の優先順位ではありません。
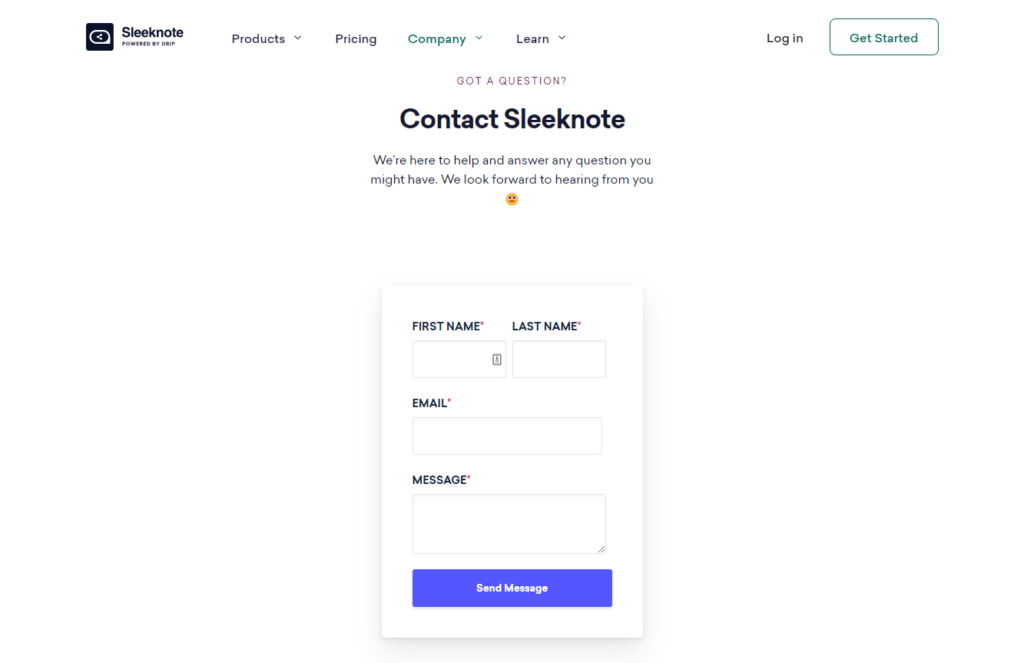
スリークノート

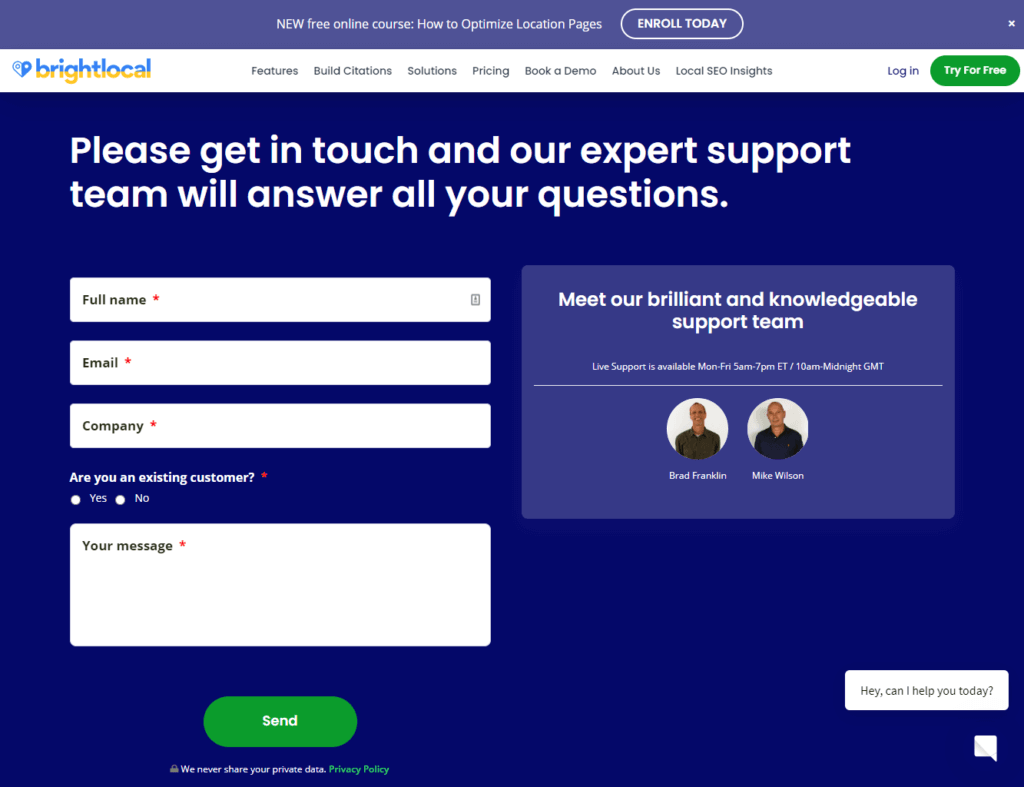
ブライトローカル

レッドブルエネルギー

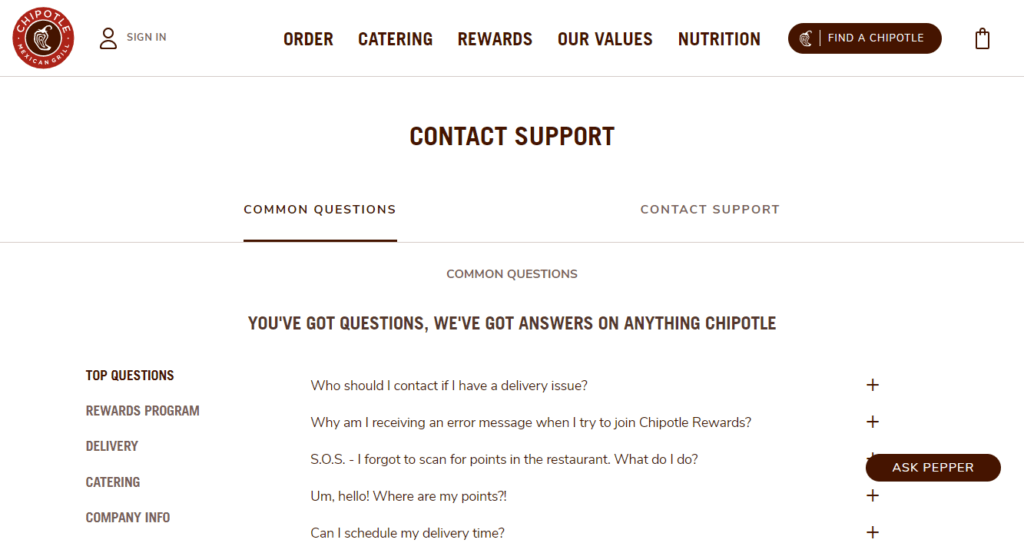
チポトレのレストラン

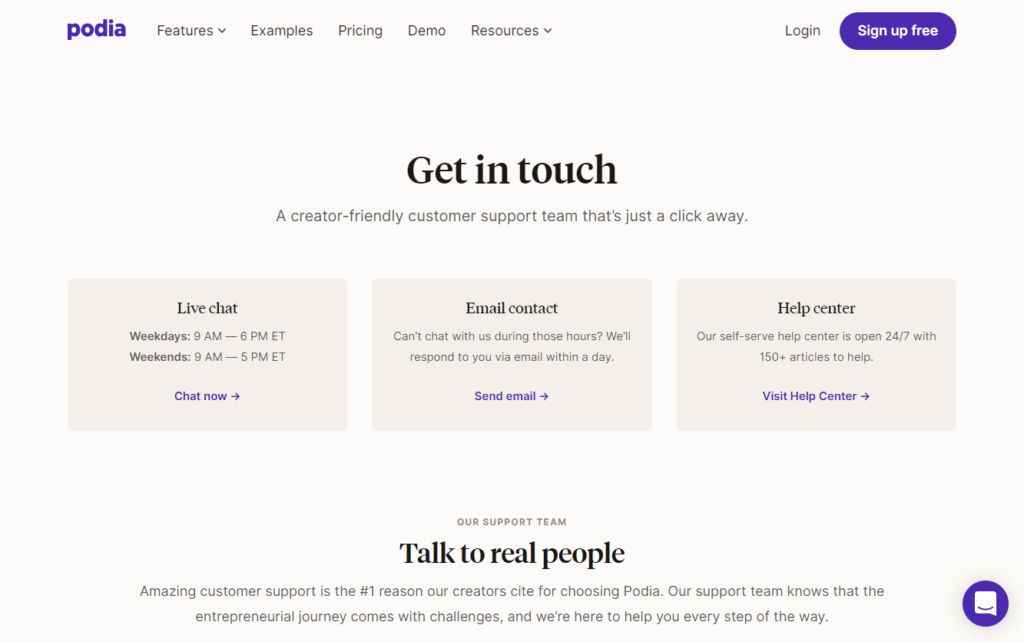
ポディア

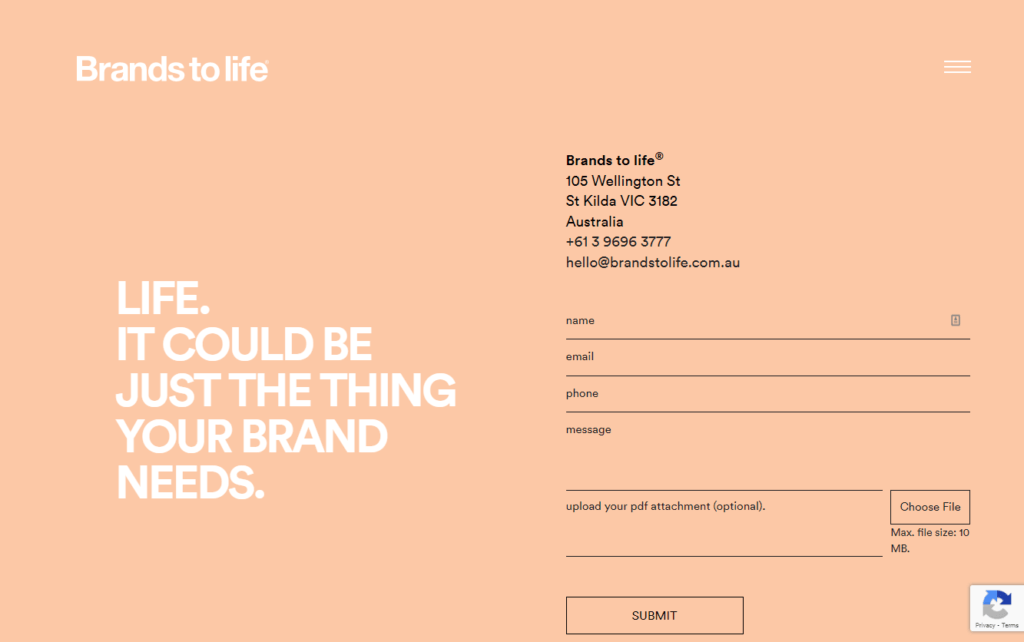
ブランドを生活に

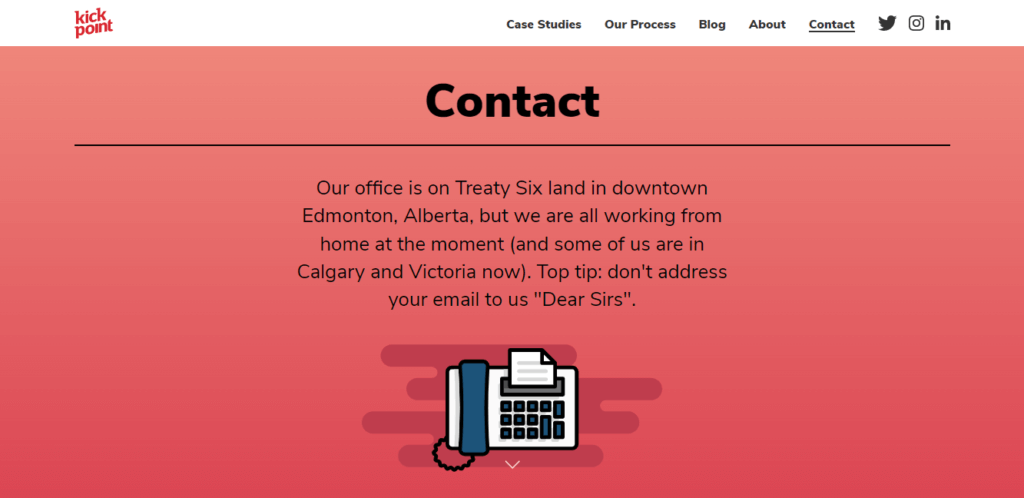
キックポイントマーケティング

まとめ
これが、最高の「お問い合わせ」フォームがどのように作成されるかを深く掘り下げた、楽しく有益な情報であったことを願っています。 現在、これは情報の寄せ集めのように思えるかもしれませんが、すべてのベスト プラクティスを記憶しなければならないというプレッシャーを感じることはありません。 他のアートと同様に、最高のページは、最初のスキルを習得した後、試行錯誤によって単純に作成されます。

Kadence テーマと Kadence ブロックをダウンロードして、効果的な Web サイトを構築する
美しいデザインで魅力的なコンテンツを作成するのが好きなら、Kadence Blocks はネイティブの WordPress エディターでクリエイティブになるためのツールを提供します。 さらに、次の Web デザインを開始するためのブロックのワイヤーフレーム ライブラリなど、サイトに簡単に含めることができる多数の事前構築済みコンテンツをお楽しみください。 インスピレーションと迅速な開発に最適です。
Kristen は 2011 年以来、WordPress ユーザーを支援するためのチュートリアルを書いています。ここ iThemes のマーケティング ディレクターとして、彼女は効果的な WordPress Web サイトを構築、管理、および維持するための最良の方法を見つける手助けをすることに専念しています. Kristen はまた、ジャーナリング (彼女のサイド プロジェクト、 The Transformation Yearをチェックしてください!)、ハイキングとキャンプ、ステップ エアロビクス、料理、家族との毎日の冒険を楽しんでおり、より現在の生活を送ることを望んでいます。
