多彩なWordPressエディターモードでコンテンツ制作効率を向上
公開: 2023-08-21オンライン コンテンツ作成の動的な状況では、効率が鍵となります。 最も人気のあるコンテンツ管理システムの 1 つである WordPress は、クリエイターがコンテンツ作成プロセスを合理化できるようにするさまざまなエディター モードを提供します。 コンテンツの作成が従来のテキスト入力に限定されていた時代は終わりました。 現在、WordPress はさまざまな好みやニーズに応える多様なエディター モードを提供しています。 クラシック エディターからブロック エディター、さらにはフルサイト編集に至るまで、各モードには、ワークフローを強化し、創造的なアイデアをこれまで以上に簡単に実現できるように設計された独自の機能セットが付属しています。

目次
学習成果
- 気を散らすことのない習得:集中力を最適化し、コンテンツの生成を合理化するための、気を散らすことのないモードの利用方法を深く理解します。
- フォーカス モードの能力:フォーカス モードをアクティブにする能力を開発し、より効果的な編集とコンテンツの洗練のための集中レベルの向上を促進します。
- フルスクリーンの習熟度:フルスクリーン モードを使用して管理者ユーザー インターフェイスのオンとオフを切り替え、没入型の編集環境を育成する方法を習得します。
- スポットライト モードのナビゲーション:スポットライト モードを適切に操作し、特定のコンテンツ要素を強調表示して、細心の注意を払って的を絞った編集を行うスキルを習得します。
- 効率的なコンテンツ管理:常に開いているリスト ビュー機能を活用して、コンテンツへの継続的なアクセスを確保し、管理と編集のプロセスを強化する方法を学びます。
- テンプレート編集の専門知識:テンプレート編集モードの習熟度を養い、自信を持ってテンプレートの部分を変更したり、Web サイトのレイアウトを複雑にカスタマイズしたりできるようにします。
理解質問
- ブロック エディターで提供されるさまざまなエディター モードについて、どの程度精通していますか?
- Web サイトのコンテンツは通常どこで作成しますか?
- これらのエディター モードは、執筆または編集のエクスペリエンスをどのように強化しますか?
コンテンツ作成のステップバイステップ
ステップ 1: ニーズを特定する
ページや投稿を編集または執筆しているときに、気を散らすものが多すぎることに気付いたことがありますか? エディター モードの詳細を掘り下げる前に、コンテンツ作成プロセスに影響を与える外部の影響という一般的な課題に対処します。
ステップ 2: 気を散らさないモード - コンテンツ作成


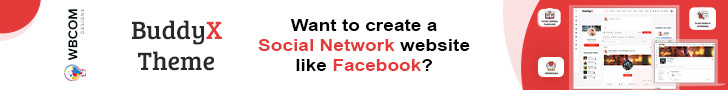
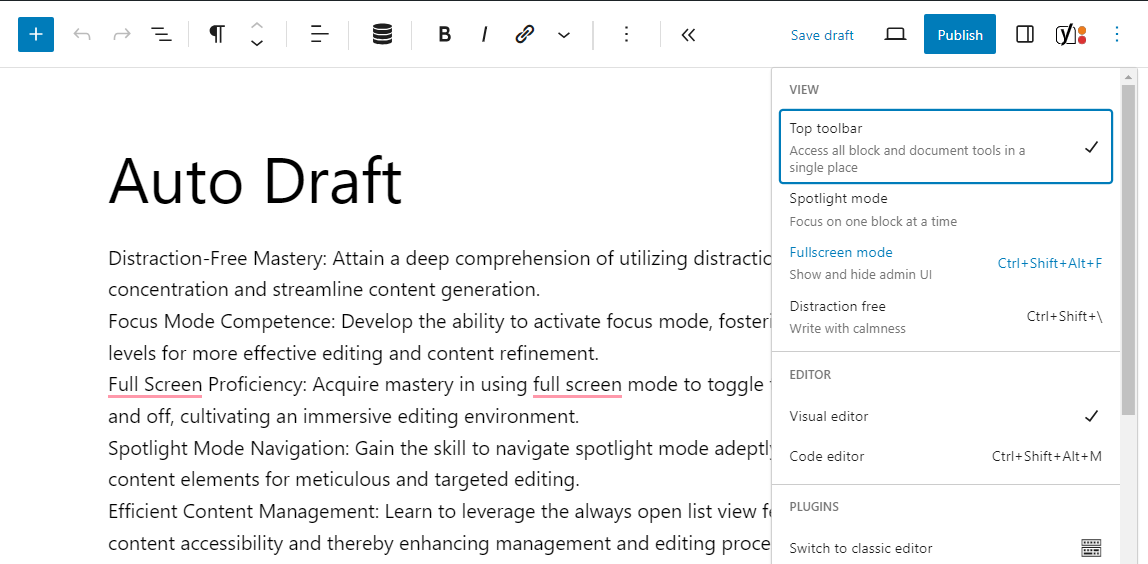
まず、気を散らさないモードです。これは、執筆の集中力を高めることを目的とした最近の追加機能です。 このモードを有効にするには、右上隅にある 3 つの縦のドットをクリックします。 「気を散らさない」を有効にすると、画面上の気が散る要素が最小限に抑えられ、「落ち着いて書く」ことができます。
ステップ 3: フォーカス モードの開始
フォーカス モードを有効にすると、エディター画面に大きな変化がもたらされます。 コンテンツを操作するとき、上部のツールバーが消え、ブロック ツールバーは非表示のままになります。 この意図的なデザインにより、気が散るのが最小限に抑えられ、執筆に没頭できます。 その結果、テキスト エディターによく似た合理化された編集エクスペリエンスが得られ、言葉への集中力が高まります。
ステップ 4: 簡単なブロックの追加
新しいブロックを追加する必要がある場合、プロセスは簡単です。スラッシュに続けてブロックの名前を入力するだけです。 気を散らすことのないモードでツールバーを必要とする必要がありますか? マウスを画面上部に動かすだけでツールバーが表示されます。
ステップ 5: フルスクリーンの没入感

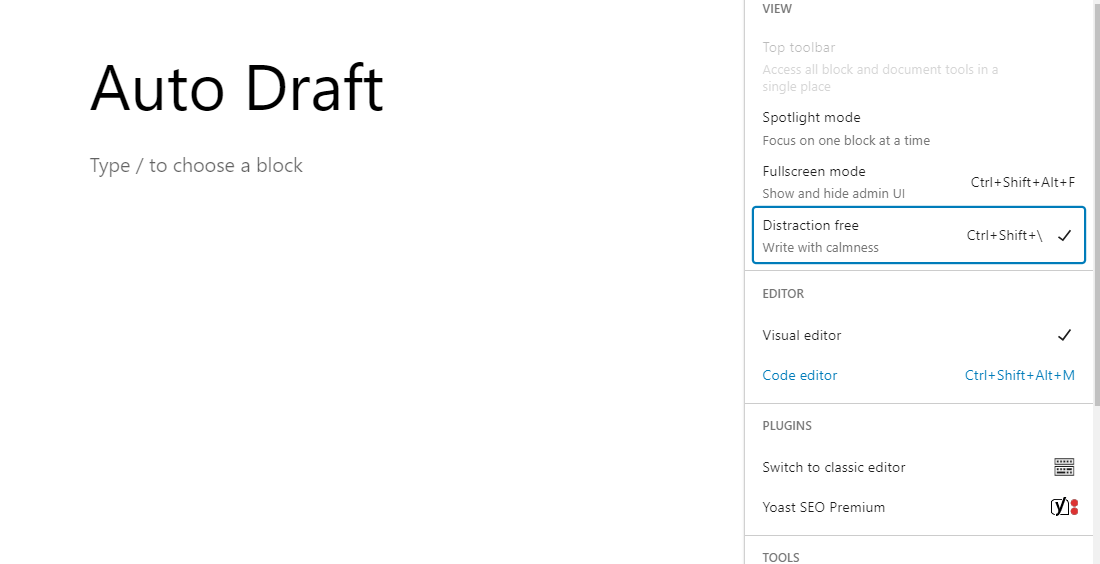
全画面モードを詳しく見てみると、管理者ユーザー インターフェイスの表示を柔軟に切り替えることができます。 作業中に管理サイドバーを表示したい場合は、この機能を無効にすることができます。 全画面モードでは、サイドバーに簡単にアクセスしたり、必要に応じてサイドバーを非表示にしたりできます。
ステップ 6: スポットライトを当てる - コンテンツの作成

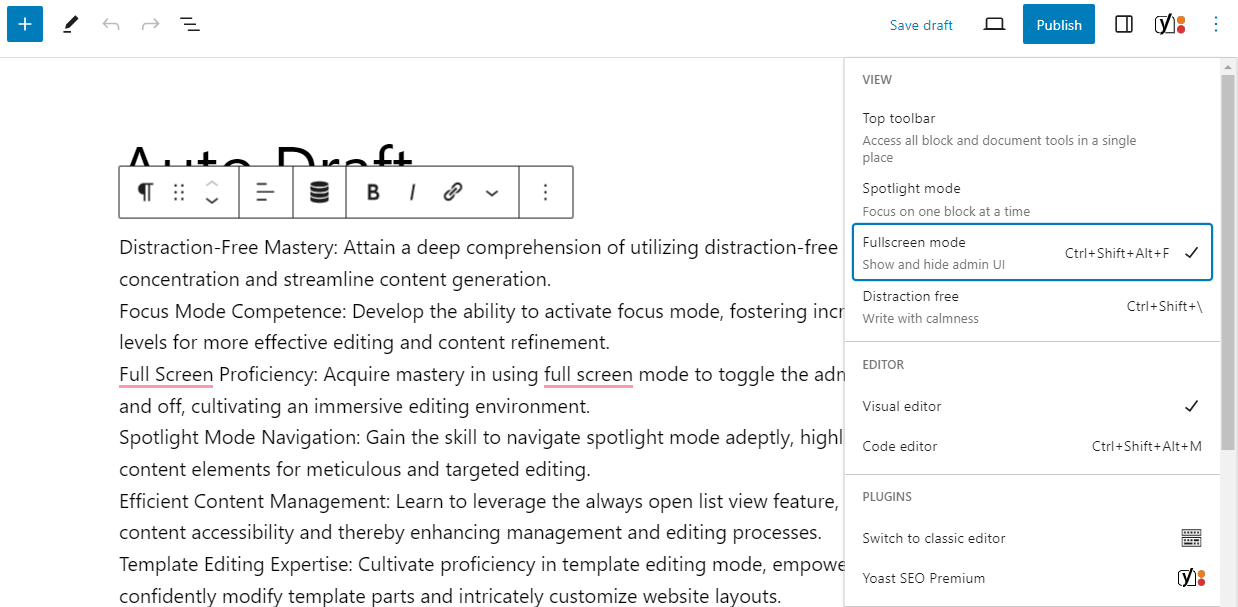
スポットライト モードが機能し、投稿エディターとサイト エディターの両方で利用できます。 このモードをアクティブにすると、注目しているブロックを除くすべてのブロックがグレー表示になります。 このアプローチにより、一度に 1 つのブロックに専念することが奨励されます。 このモードは、コンテンツ作成中に集中力を求めている人に特に役立ちます。
こちらもお読みください: Learnmate の紹介 – LearnDash の教育テーマ
ステップ 7: 上部ツールバーを使用した最適化 - コンテンツ作成

注目すべきオプションは、作業中や編集中に上部のツールバーを有効にする機能です。 ブロック ツールバー ビューを選択すると、ツールバーが編集プロセスを妨げるという懸念が軽減されます。
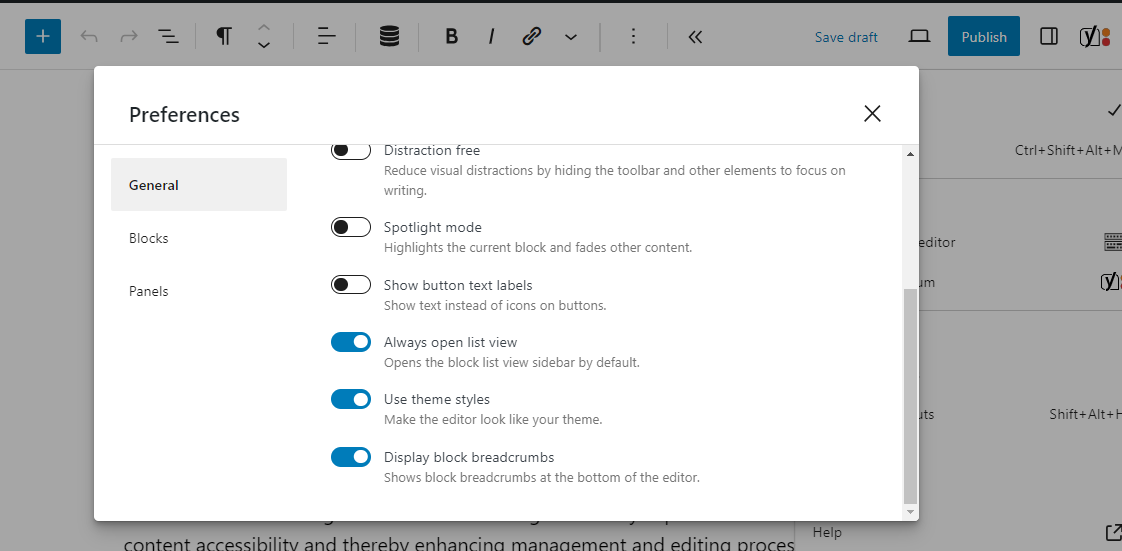
ステップ 8: 常にリストビューを開く - コンテンツの作成

リスト ビュー サイドバーへの一貫したアクセスを保証する「常に開いているリスト ビュー」機能を検討することを検討してください。 このオプションは投稿エディターとサイト エディターの両方で利用でき、ブロック エディターに入るたびにサイドバーが開きます。 これは、リスト ビューに大きく依存しているユーザーにとって特に有益です。
こちらもお読みください:デジタル マーケティング担当者向けのベスト Chrome 拡張機能 13 選
ステップ 9: テンプレートを使用した拡張編集
テンプレートを使用する作業者にとって、テンプレート編集モードでヘッダーおよびフッターのテンプレート部分を編集できる機能は貴重な資産です。 この機能により、簡素化された集中的な編集エクスペリエンスが保証されます。 さらに、ヘッダー要素とフッター要素をドラッグして、小さな画面での外観を視覚化して実験することもできます。
ステップ 10: 統合と探索
これらのエディター モードに関する知識が得られたので、実際に試してみることをお勧めします。 執筆の生産性に対する影響をテストし、各モードをどのように活用してコンテンツ作成プロセスを強化できるかを確認してください。

コンテンツ制作に関する結論
WordPress 内の独特のモードは、コンテンツ作成を合理化するために比類のない機能を拡張します。 これらのモードに関連する指定された学習成果を達成することで、コンテンツ作成者、Web デザイナー、管理者は WordPress の可能性を最大限に活用できます。 これらの機能を使いこなすことで、ワークフローが最適化されるだけでなく、
興味深い読み物:
最高のサイトデザインWordPressテーマ
BuddyPress メンバーのツールバー メニューにプラグインのリンクを追加する
BuddyPress ツールバー プラグインのレビュー
