コンテンツをDivi列の垂直方向の中央に配置する方法
公開: 2022-07-14もちろん、カスタム間隔(パディングとマージン)を使用して、列内のコンテンツ/モジュールを垂直方向に揃えることができます。 Divi間隔オプションを使用すると、列の上下に等しいパディングを指定して、モジュールを列の垂直方向の中央に配置できます。 下部のパディングを追加することで、コンテンツを列内で上揃えにすることもできます。
ただし、さまざまなブラウザ幅で配置を維持するのは簡単ではない場合があり、より多くのコンテンツでページを更新するときに間隔を調整する必要がある場合があります。
次に、それを心配することなくコンテンツを垂直方向に整列させる方法を尋ねているかもしれません。
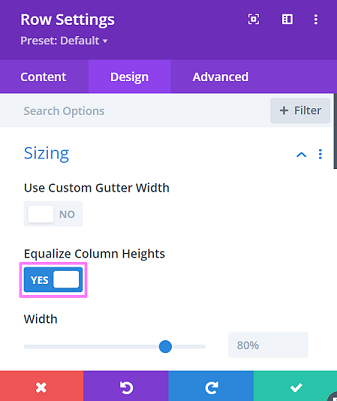
このチュートリアルでは、行設定の「列の高さを均等化」設定を使用して、列のサイズが行のコンテンツが最も多い列のサイズに調整されるようにする方法を示します。 Flex」CSSプロパティ(Flex Box)を使用すると、柔軟なアイテムに柔軟な長さを設定できます。
また、この設定を利用して、コンテンツをDiviの垂直方向の中央に配置し、いくつかの小さなCSSスニペットを追加して、任意の列のコンテンツを垂直方向に配置します。

実用化しましょう。
Divi列の垂直方向の中央にコンテンツを作成し始める
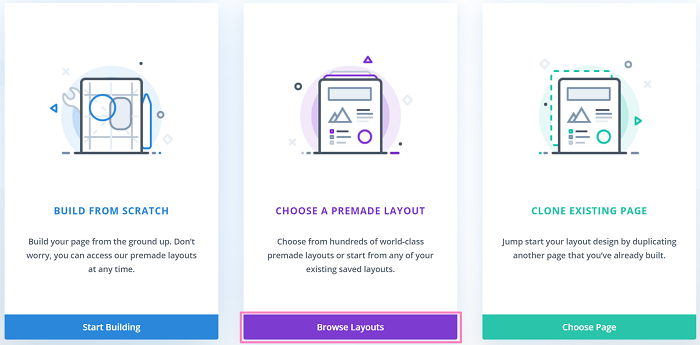
開始するには、新しいページを作成してから、DiviBuilderを使用してページを編集する必要があります。 エディタが表示されたら、[既成のレイアウトを選択]を選択して、既成のレイアウトの選択を開始します。

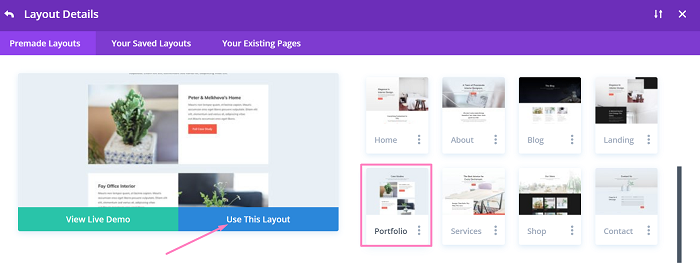
このチュートリアルでは、デモンストレーションにインテリアデザイン会社–ポートフォリオの既成のレイアウトを使用しています。 たまたま既存のページを編集したい場合は、この部分をスキップして、このチュートリアルのメソッド部分に進んでください。
先に進み、レイアウトパックからレイアウトを選択します。 Diviには事前に作成されたレイアウトが多数あるため、検索機能を使用してレイアウトをすばやく見つけることができます。

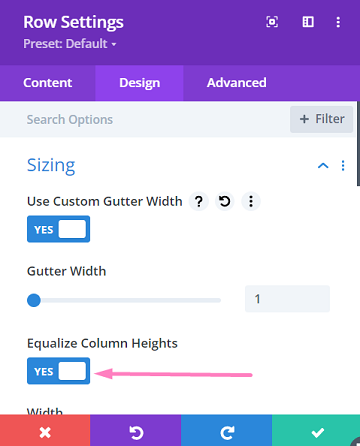
レイアウトをエディターにロードしたら、2番目の行または最初のCase Study Row設定を開き、[ Design ]タブに移動し、[ Sizing ]ブロックを開くと、[ EqualizeColumnHeight ]設定が既にアクティブになっていることがわかります。これは、flexプロパティがこの行に存在することを意味します。

このチュートリアルでは、2つの方法を使用して、コンテンツをDiviの垂直方向の中央に配置する方法を示します。
方法1:アイテムの中央揃えと自動マージンを使用してコンテンツを垂直方向に中央揃えにする
最初の方法は、行設定に小さなCSSスニペットを追加して、マージンを自動的に調整することです。
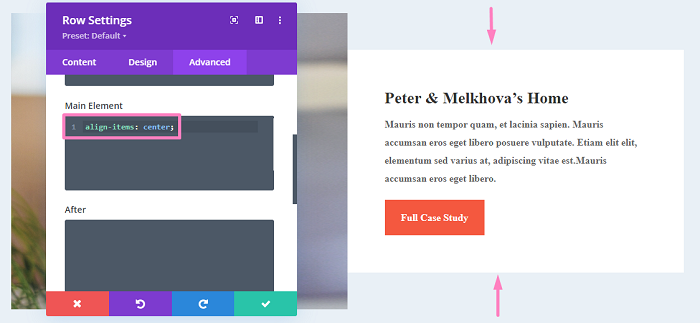
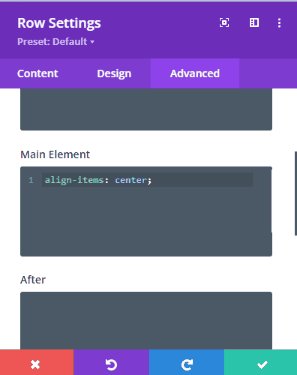
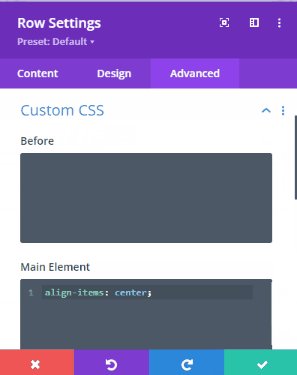
[行の設定]で[列の高さを均等化]設定がアクティブになっていることを確認したら、[詳細設定]タブに移動し、[カスタムCSS ]ブロックを切り替えて開きます。 Main Elementコードエディタで、そこに次のスニペットを追加します。
align-items:center;

上の画像でわかるように、列の内容は垂直方向の中央に配置されています。
また、Diviの「拡張」スタイル機能を利用して、他の行に同じスニペットをメイン要素のCSSに適用させ、コンテンツが垂直方向の中央に配置されるようにすることもできます。
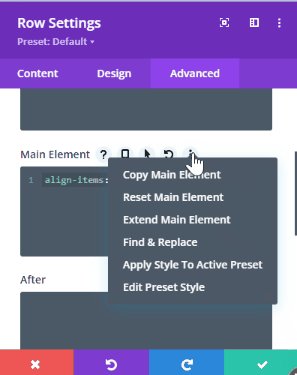
これを行うには、メイン要素のCSSエディターに少しカーソルを合わせてから、オーバーフローアイコンをクリックします。 ![]() または、[メイン要素]を右クリックして[メイン要素の拡張]オプションを表示し、選択に進むことができます。 表示されるウィンドウで、CSSスニペットをどこに拡張するかを尋ねられます。 次のオプションを選択して、現在のセクションのすべての行に適用してみましょう。
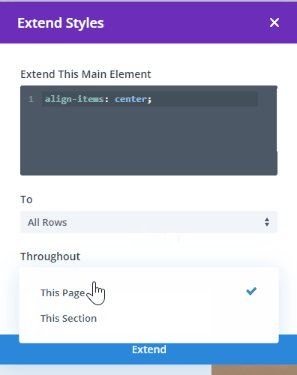
または、[メイン要素]を右クリックして[メイン要素の拡張]オプションを表示し、選択に進むことができます。 表示されるウィンドウで、CSSスニペットをどこに拡張するかを尋ねられます。 次のオプションを選択して、現在のセクションのすべての行に適用してみましょう。
- 宛先:すべての行
- 全体:このセクション

上記の手順を実行すると、すべての列が垂直方向の中央に配置されていることがわかります。

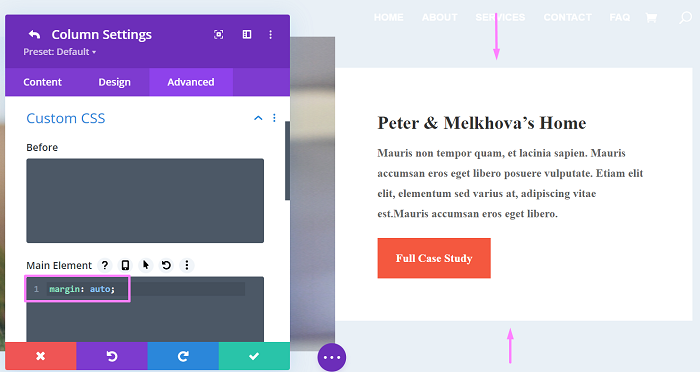
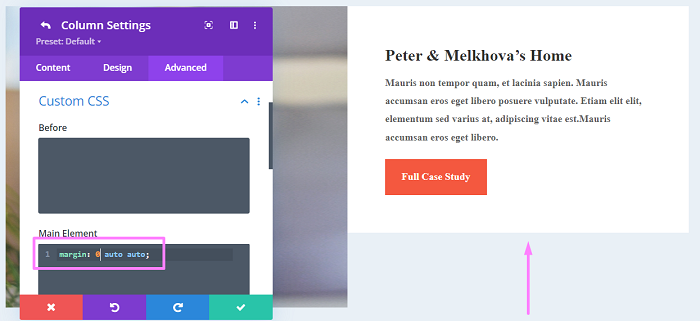
[列の設定]を開き、[詳細設定]タブ→[カスタムCSSブロック]に移動してmargin: auto; メイン要素コードエディタのCSSスニペット。


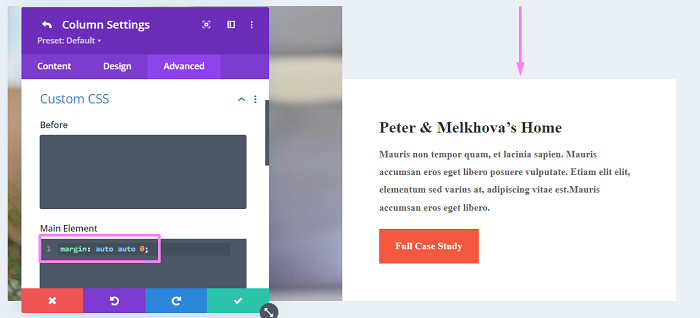
コンテンツを下揃えまたは上揃えにする場合は、 margin: auto; CSSスニペットは次のとおりです。
- 下揃え:
margin: auto auto 0;

- 上揃え:
margin: 0 auto auto;

方法2:フレックス方向を使用してコンテンツを垂直方向に整列させる
最初の方法では、テキスト列の背景がコンテンツに合わせて縮小していることに気付いたかもしれません。 その白い背景が2列目の背景です。 したがって、行の背景を列ではなく白にすると、白い背景が行の高さ全体に及ぶか、ページの背景を白にすることができます。
この方法では、背景色をデフォルトのままにしておくことができます。 フレックス方向を使用して列のコンテンツを揃えることにより、列の高さを同じに保つ「列の高さを均等化」設定からフレックスを失う必要がないだけでなく、の背景色を維持できます。列のスパンから行の高さまで。
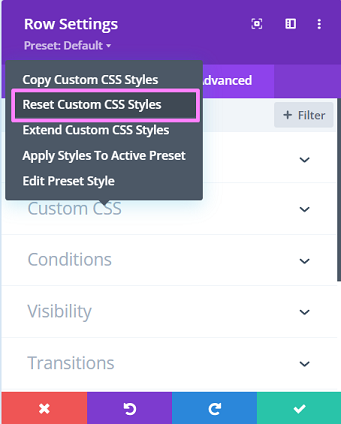
フレックス方向の使用方法を説明します。まず、前の例の行設定を開き、カスタムCSSブロックを右クリックして、そこにあるカスタムコードをクリアし、[カスタムCSSスタイルのリセット]を選択します。

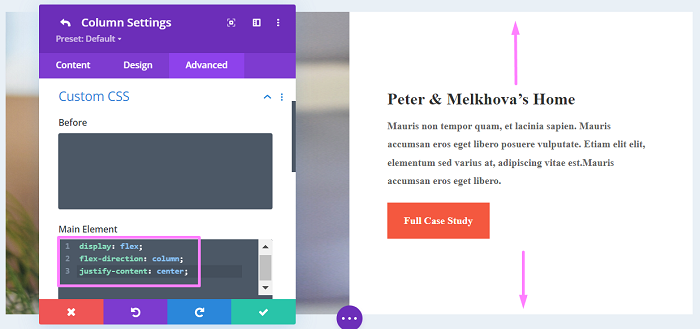
カスタムCSSがクリアされたら、[コンテンツ]タブに戻って列2の設定を開き、[詳細設定]タブに進み、[カスタムCSS ]→[メイン要素]に次のCSSスニペットを追加します。
表示:フレックス; フレックス方向:列; justify-content:center;

これで、コンテンツが垂直方向の中央に配置されるとともに、列の背景の高さが完全に戻されます。
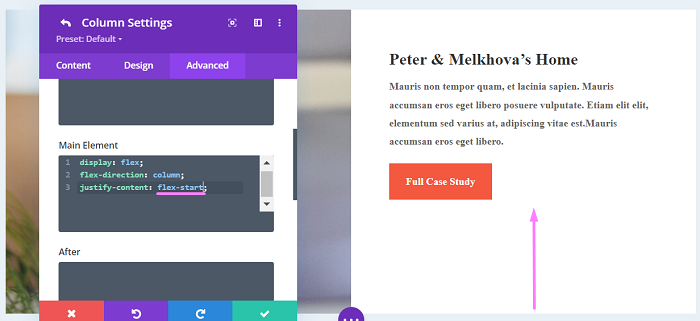
コンテンツを列の上部または下部に揃える場合は、コードスニペットを少し変更する必要があります。これはjustify-content: center; 部。 変更されたスニペットの例を次に示します。
- トップアラインされたコンテンツ:
表示:フレックス; フレックス方向:列; justify-content:flex-start;

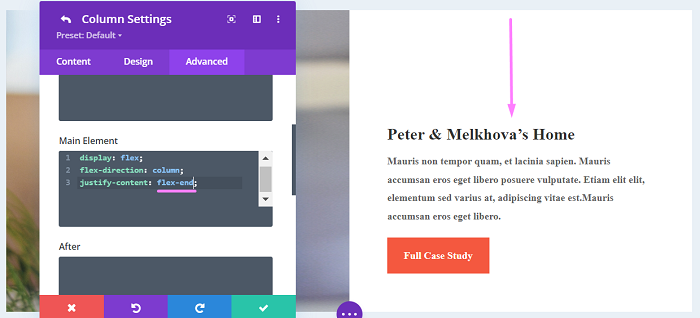
- 下揃えのコンテンツ:
表示:フレックス; フレックス方向:列; justify-content:flex-end;

結論
一部の列があり、他の列が垂直方向の中央に配置されていることを確認したい場合は、コンテンツを垂直方向に揃えると便利です。 たとえば、スポンサーセクションのロゴを5列のレイアウトで垂直方向に中央揃えにしたい場合や、他の列のダウンロードボタンまたはCTAボタンを常に垂直方向に中央揃えにしたい場合があります。
