メディア レビュー用のコンバーター: AVIF 画像を使用して Web サイトの将来性を保証
公開: 2022-11-01ページの読み込み時間が遅くなることを恐れて、高品質の画像を使用できなくなっていませんか? 品質を落とさずに既存の画像を圧縮するのに苦労していませんか? Converter for Media を使用すると、これらの制限要因を克服し、Web サイトの速度を効率的に向上させることができます。
Converter for Media は、元の外観を変えずに画像の重量を減らすのに役立つプレミアム WordPress プラグインです。 このプラグインを使用すると、画像を WebP と AVIF に同時に変換できます。
Photoshop やその他の WordPress プラグインを使用して画像を WebP に変換できますが、AVIF 形式の方がはるかに優れており、WebP と比較してさらに約 30% 画像を圧縮できます。
しかし、プラグインで画像を変換するのはどれくらい簡単でしょうか? AVIF 形式を認識するブラウザは何ですか? この実践的な Converter for Media レビューでは、これらの質問に対する回答などを学びます。
Converter for Media: 概要と機能
画像圧縮プラグインについて言えば、ほとんどの製品は JPEG および PNG 画像の縮小に焦点を当てています。 また、サイトの読み込み時間を短縮するのに役立ちますが、将来の保証はありません。つまり、ほとんどは Google の Core Web Vitals 用に更新/最適化されていません。
Core Web Vitals は、Google がウェブサイトのユーザー エクスペリエンスを数値化し、採点するために使用する指標です。 それらは、特定のユーザー インタラクションとページ速度の要素で構成され、画像はそれらの 1 つに影響を与えます (Largest Contentful Paint)。 次世代形式で画像を提供することは、Core Web Vitals スコアを改善するための鍵の 1 つであり、ここで Converter for Media が役立ちます。
Converter for Media は、最新の次世代画像フォーマットである AVIF に画像を変換します。 AVIF 形式は、Netflix、Amazon、Google、Apple などの大企業によってサポートされています。 この形式で画像を表示すると、高品質のユーザー エクスペリエンスが得られます。AVIF 画像は、WebP 画像よりもさらに品質が高く、不要な重さはありません。
Converter for Media の注目すべき機能には次のようなものがあります。
- ワンクリック最適化。 ワンクリックですべての画像を変換します。 それはとても簡単です!
- サーバー負荷なし。 会社のリモート サーバーを使用して変換します。 サーバーを無料に保ちます。
- 高レベルの変換。 特別に構成されたツールを使用して、変換品質を向上させます。
- 箱から出してすぐに使用できます。 スクリプトに触れる必要はありません。インストールして使用を開始するだけです。
- 画像テスト。 事前に画像の重量をどれだけ減らすことができるかを確認してください。

AVIF は現在、Chrome、Opera、Firefox を含む 70% 以上のブラウザーでサポートされていることに注意してください。 他のブラウザでは、画像は WebP または独自の形式で使用されます。 プラグインは、画像を AVIF と WebP に同時に変換します。
Web サイト ユーザーのブラウザーの種類に応じて、画像が読み込まれます。 ただし、画像の URL は同じままです。Converter for Media は、次世代形式のファイルへの目に見えないダイレクトを行います。 これは、どのブラウザにも最適なサポートを提供することを意味します。
記事は以下に続きます
メディア用コンバーターのハンズオン
ここからは楽しい部分です。Converter Media を WordPress サイトにインストールし、それを使用して画像を AVIF および WebP に変換し、最適化と SEO を改善する方法を紹介します。
プラグインのインストール
まず、matt plugins の Web サイトからプラグインを購入してダウンロードします。 次に、その .zip ファイルを WordPress 管理画面のプラグイン セクションにアップロードします。
インストールしたら、WordPress 内の [設定] > [メディア用コンバータ] に移動して、その機能を構成できます。
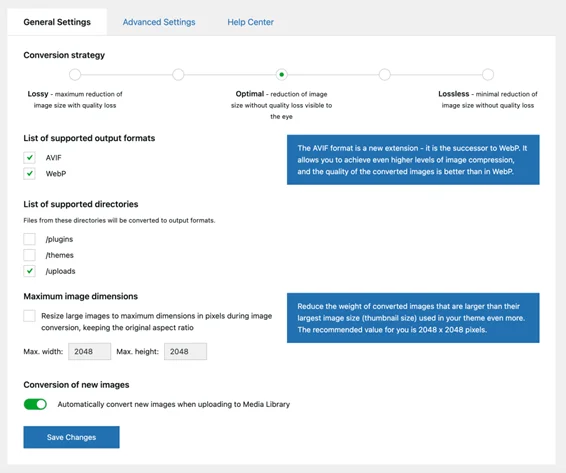
プラグイン設定
一般設定では、変換戦略を選択できます。 オプションは次のとおりです。
- ロッシー– 品質の低下を伴うサイズ縮小を最大化
- 最適- 目に見える品質の低下なしにサイズを縮小
- 無損失- 品質を損なうことなく最小限のサイズ縮小
AVIFはこの設定でも高品質の結果を提供するため、デフォルトのオプション、つまり最適を使用しました。
どのディレクトリのファイルを出力形式に変換するかを選択することもできます。 デフォルトでは、アップロードしたもの (メディア ライブラリ内の画像) のみが変換されます。 ただし、/themes または /plugins ディレクトリのいずれかから画像ファイルを変換する場合は、それらを確認できます。
さらに、画像の最大サイズを設定することもできます — 私は、プラグインが推奨する 2048 x 2048 ピクセルを使用しました。
また、メディア ライブラリにアップロードする新しい画像を自動的に変換する場合は、最後のオプションのトグルをオンのままにします。

詳細設定も利用できますが、変更する必要はありません。 ほとんどの Web サイトでは、デフォルトのプラグイン設定が推奨されます。 プラグインは箱から出してすぐに使用できるため、技術者でなくてもプラグインを問題なく処理できます。

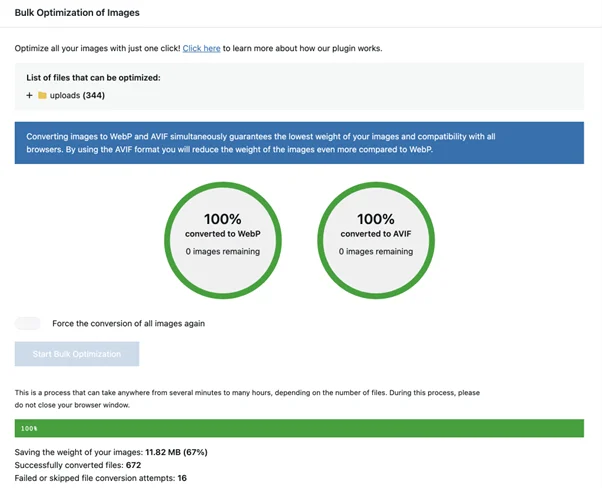
画像の一括最適化
私が非常に感銘を受けた機能の 1 つは、一括最適化です。 このオプションは一般設定の下に表示され、ワンクリックですべてのアップロードを AVIF および WebP に変換できます。 さらに、最適化されるファイルのリストがツリー形式で表示されます。 「+」アイコンをクリックすると、それらを見ることができます。
記事は以下に続きます

サイトの画像を一括最適化しました — プラグインは約 344 個の画像ファイルを WebP/AVIF に変換するのに 2 分もかかりませんでした. 何らかの理由でプロセスを中断した場合は、後で続行できます。最初からやり直す必要はありません。
Converter for Media も表示されます。
- 保存した画像の重量
- 正常に変換されたファイルの数
- 失敗またはスキップされたファイル変換試行の量

最適化の結果
どうやら、一括最適化オプションを使用して、すべての画像を AVIF および WebP に変換する必要があるようです。 完了したら、最適化の結果をメディア ライブラリで直接確認できます。
Converter for Media をインストールすると、アップロードした新しい画像はすべて自動的に変換されることに注意してください。

Converter for Media PRO の価格
Converter for Media PRO には、3 つの月間プランと 3 つの年間プランがあります。 1ライセンスで複数のWebサイトで利用できるので、WordPressで複数のWebサイトを運営している方にとっては非常に魅力的なオファーです。
月額プラン:
- 月額 5 ドルで月額 10,000 枚の最適化された画像
- 月額 10 ドルで月額 25,000 枚の最適化された画像
- 月額 25 ドルで月額 70,000 枚の最適化された画像
年間プラン (無料の 2 か月分を含む):
- 年間 50 ドルで年間 120,000 枚の最適化された画像
- 年間 100 ドルで年間 300,000 枚の最適化された画像
- 年間 250 ドルで年間 840,000 枚の最適化された画像
利用可能なビジネス プランもあります。これらは、マルチ Web サイトの代理店向けのプランです。
各プランには 7 日間の返金保証が付いています。つまり、Converter for Media PRO をリスクなしで 1 週間お試しいただけます。 プレミアム プラグインが期待に合わない場合は、100% 返金されます。
注: 制限内の 1 つの画像は、メディア ライブラリ内の 1 つのファイルではなく、1 つの変換プロセスに変換されます。 1 つの画像を 2 つの形式に変換する場合、制限に対して 2 つの変換プロセスを意味します。
記事は以下に続きます

最終評決
メイジの最適化は、正しく行うのが非常に難しい場合があります。 しかし、うまくいけば、ユーザー エクスペリエンスを損なうことなくサイトを高速化できます。
Converter for Media は、あなたのようなサイト所有者がページの読み込み時間を短縮し、Core Web Vital スコアで Google からボーナス ポイントを獲得できるように構築されました。
何年にもわたって、人々は JPG および PNG ファイルを圧縮して Web サイトの速度を向上させてきました。 しかし、プラグインを使用して変換された数千万の画像の統計によると、WebP ファイルは圧縮された .jpg および .png ファイルよりも 60% 軽量です。 対照的に、AVIF ファイルは WebP 画像と比較して平均で 33% 軽量です。
Converter for Media PRO を使用すると、画像ファイルを AVIF および WebP に簡単に変換できます。 AVIF 画像を使用した Web サイトは、より高速で SEO フレンドリーであるため、より見やすくなります。
MEDIA PRO 用のコンバーターを入手
