コアウェブバイタル: 知っておくべきことすべて
公開: 2024-05-18Google は、誰にとってもわかりやすく整理された、アクセスしやすい情報を世界に提供することを目指しています。 したがって、これを可能にするために、Google は検索エンジンを改良する新しい戦略とアルゴリズムを常に考え出します。Google の主なビジネスはウェブサイトからの広告に完全に焦点を当てているためです。
2020 年、Google は Core Web Vitals と呼ばれる標準化された指標システムを導入しました。これにより、検索結果における Web サイトの位置を決定する際に、作成した検索語のキーワードやバックリンクとは別に、「Web サイトのパフォーマンス」という新しいランキング要素が追加されます。
それでは、この概念をさらに深く掘り下げて、最良の結果をもたらすために側から何ができるかを見てみましょう。
コア ウェブ バイタルとは何ですか?
Google の Core Web Vitals は、Web サイトのパフォーマンスを最適化し、読み込み時間、インタラクティブ性、視覚的な安定性の点で最高のユーザー エクスペリエンスを提供できるようにする、ユーザー向けの標準化された指標セットです。
Core Web Vitals を理解すると、Web ページにユーザーを維持しやすくなり、Google の標準を達成することもできます。
これを可能にするには、まず Core Web Vitals のさまざまな指標とは何かを学ぶ必要があります。 以下に主要な Web Vitals メトリクスの一部を示します。
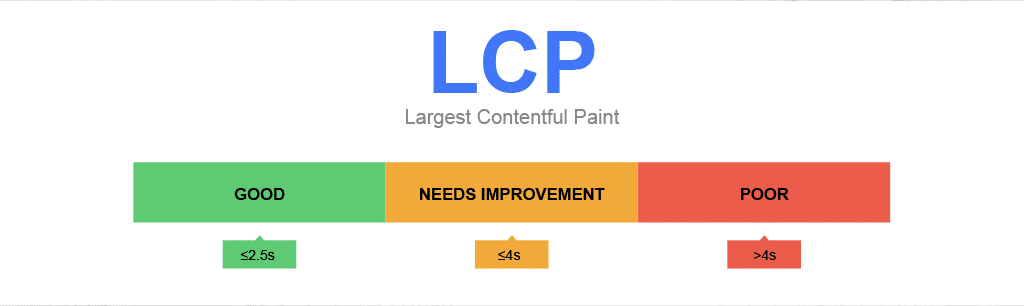
- LCP (Largest Contentful Paint):ユーザーの視点でメイン コンテンツが読み込まれるまでにかかる時間を測定します。 Google の推奨によれば、2.5 秒未満の LCP スコアは良好です。
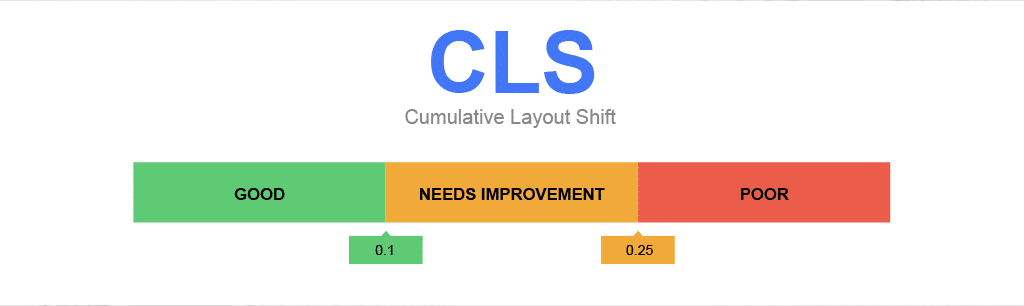
- CLS または累積レイアウト シフト: Web ページの視覚的な安定性、つまり、読み込み中に Web ページのレイアウトがどの程度予期せずシフトするかを測定します。 そのスコアの範囲は 0 から肯定的で、「0」スコアはレイアウトのシフトがないことを意味し、肯定的なスコアはレイアウトがクソであることを意味します。 Google では、CLS スコアが 0.1 未満であれば良好であると推奨しています。
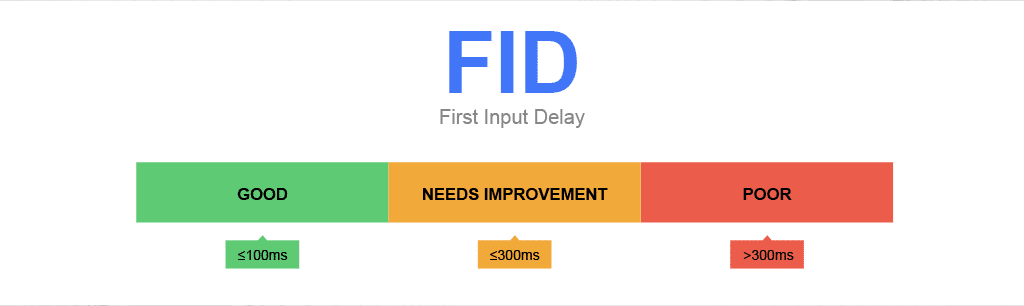
- FID または初回入力遅延:ユーザーの最初の操作ごとの Web ページの応答性を測定します。 つまり、Web ページ上のボタンやリンクをクリックするなどのユーザーの操作とブラウザの応答の間の全時間です。 Google では、ウェブページの読み込みの約 75% に対しては、100 ミリ秒未満の FID が適切であると推奨しています。
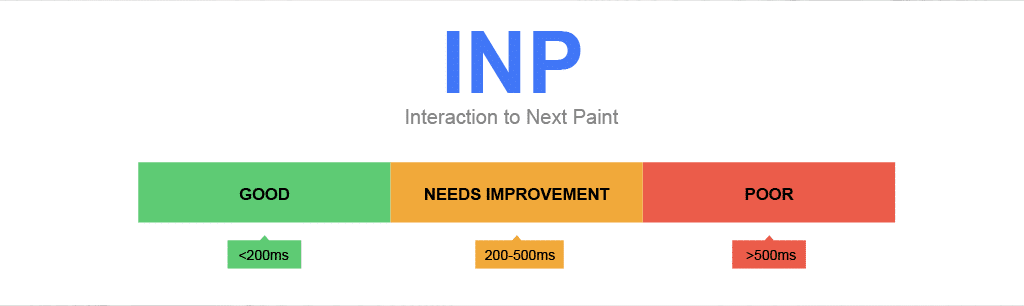
- INP または次のペイントへのインタラクション: Web ページの全体的な応答性を測定します。 つまり、ユーザーがウェブページを操作したときのウェブページの反応速度。 この操作には、ボタンをクリックする、フォームに入力する、Web ページをスクロールするなど、あらゆるものが含まれます。 Google では、200 ミリ秒以下が適切であると推奨しています。
すべての指標のスコアが高ければ、ユーザー エクスペリエンスも向上し、SERP ランキングでのチャンスも高まります。
Core Web Vitals がなぜそれほど重要なのでしょうか?
前述したように、Core Web Vitals はページ エクスペリエンスの指標です。 優れた Core Web Vitals スコアは、Web サイトがスムーズ、高速、安定したユーザー エクスペリエンスを提供していることを示します。 さらに、SEO の向上にも役立ちます。
Web サイトの訪問者は、パフォーマンスが良く、応答性が高く、高品質のコンテンツを備えた Web サイトに滞在し、そこに変換される可能性が高くなります。
Web サイトの読み込みが速くなり、コンテンツを迅速に配信できる場合、ユーザーはイライラして Web ページから離れる可能性が低くなり、直帰率が低くなります。
これらの指標は、Web サイトのパフォーマンスとユーザー エクスペリエンスの向上に役立つだけでなく、Web サイトへのトラフィックも増加します。
Core Web Vitals が大きな役割を果たしている場合、ページ エクスペリエンスを高めるために次の要素も忘れずに考慮する必要があります。
- モバイル対応
- HTTPS
- 安全でセキュアな Web ページ (マルウェアや誤解を招くコンテンツはありません)
- ナビゲーションやブラウジング中に煩わしいポップアップが表示されない
心に留めておくべきことの 1 つは、ページ エクスペリエンスで優れていても、SERP でナンバー 1 にランクされることが保証されるわけではないということです。 このスポットを獲得するには、Google の他のさまざまな要素 (約 200 以上) を満たす必要があります。
ウェブサイトのコア ウェブ バイタルを確認するにはどうすればよいですか?
利用できる無料ツールはたくさんありますが、無料であり、できれば使いやすいツールの 1 つは Google Page Speed Insights です。
Google Page Speed Insight ツールを使用すると、モバイル バージョンとデスクトップ バージョンの両方の Web ページを評価できます。 テスト結果に基づいて、Web サイトのパフォーマンスとユーザー エクスペリエンスを向上させる方法についての提案も提供されます。
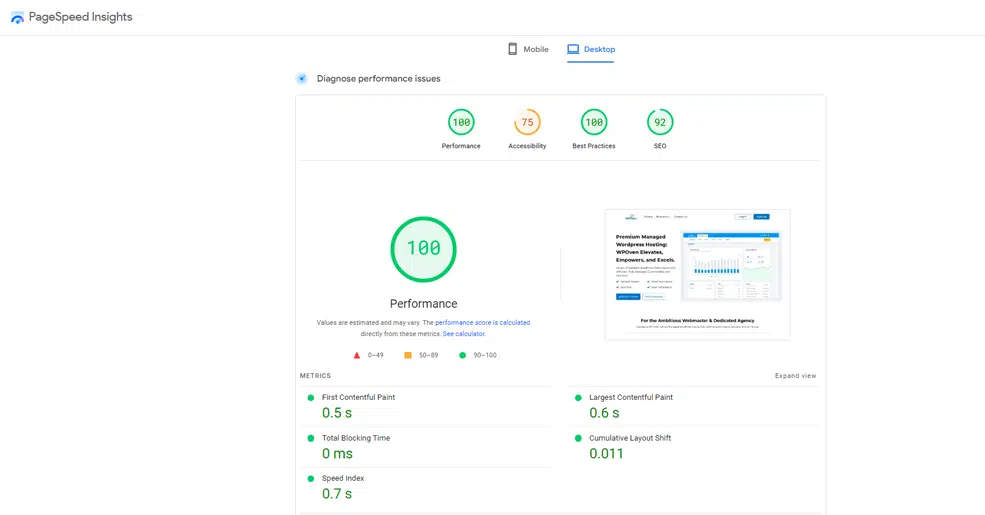
Google Page Speed Insight を使用したテスト
Web サイトの Core Web Vitals をテストするには、Page Speed Insight にアクセスし、ページの URL を入力します。
テストが実施され分析されると、すべてのパフォーマンス問題の詳細な内訳がさまざまな指標とともに表示されます。

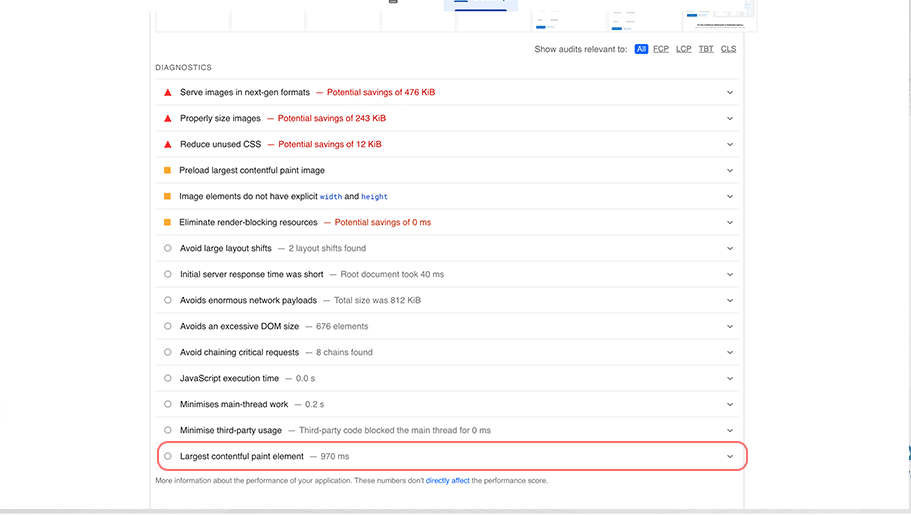
さらに下にスクロールすると、すべての提案と改善領域が記載された診断セクションが表示されます。

Core Web Vitals Score とは別に、Web サイトの SEO、パフォーマンス、アクセシビリティ、および 100 未満のベスト プラクティスに関する追加の洞察も提供します。
あるいは、GSC または Google Search Console を使用することもできます。
Google Search Consoleを使用したテスト
GSC を使用することの最も優れた点は、Chrome ユーザー エクスペリエンス レポートから実際のデータが提供されることです。
Core Web Vitals を考慮しながら、GSC は Web サイトのパフォーマンスの完全な診断を提供し、同様の問題があるページをグループ化します。
PageSpeed Insight とは異なり、ページを 1 つずつランダムに分析する必要があり、非常に面倒で時間のかかるプロセスです。
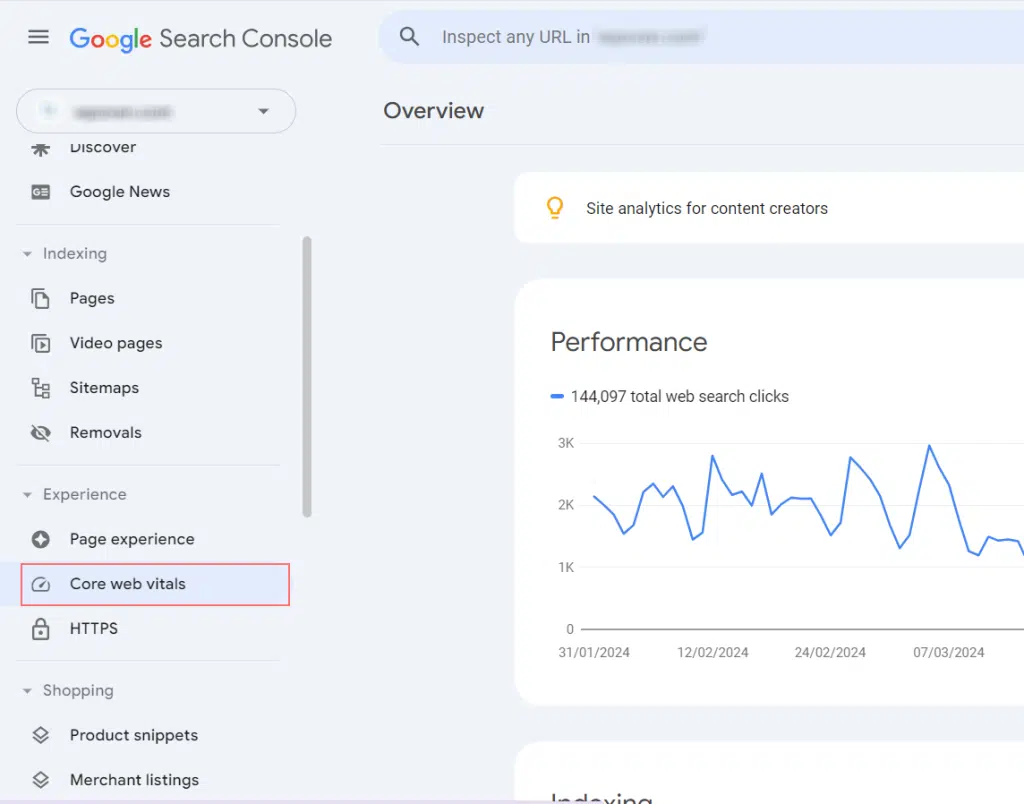
パフォーマンスを分析して Core Web Vitals レポートを確認するには、Google Search Console にサインインし、図のようにサイド メニュー バーから「 Core Web Vitals 」を選択します。

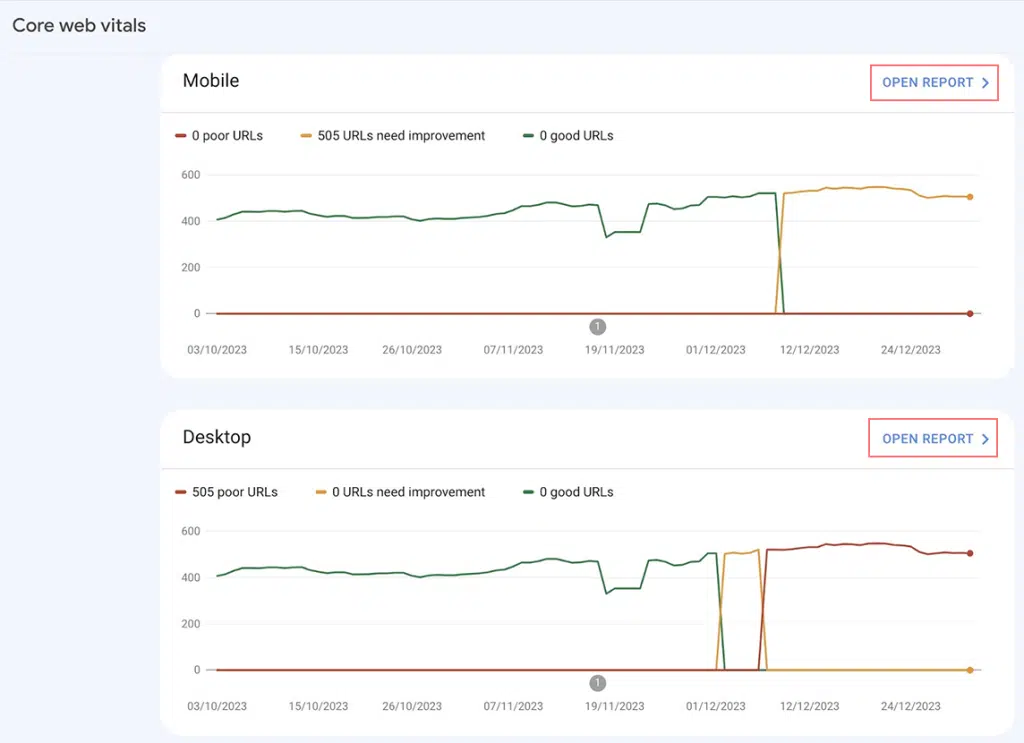
レポートはすぐに生成され、Google が改善が必要と考えるページの合計数 (悪いページと良いページ) の概要がわかります。 (レポートはモバイルとデスクトップの両方で利用できます)

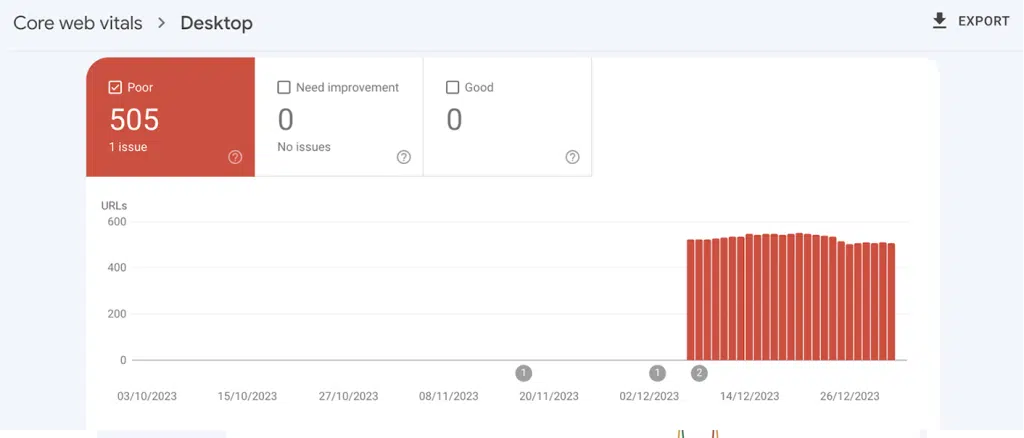
レポートをさらに詳しく知りたい場合は、[レポートを開く] ボタンをクリックすると、コア Web Vitals スコア標準を満たしていないページまたは URL の数を示す棒グラフが表示されます。

改善が必要なページの数を調査するには、「URL が適切とはみなされない理由」セクションまで下にスクロールします。
詳細については、特定の問題をクリックすると、提案と改善領域のリストが表示されます。
Core Web Vitals スコアを向上させるにはどうすればよいですか?
Core Web Vitals スコアを改善すると、Web サイトのパフォーマンスとページ エクスペリエンスも向上するはずであり、重要なタスクではありません。
自分で、または開発者の助けを借りて、各 Core Web Vital メトリクスを改善する方法を見てみましょう。
1.LCPスコアの改善
Google LCP ガイドラインによれば、しきい値とともに 3 つのパフォーマンス ベンチマークに分類されています。

- 良好:0~2.5秒未満
- 改善が必要: 2.5 秒から 4.0 秒
- ×:4.0秒以上
これは、優れた LCP スコアを取得するには、Web サイトのすべての Web ページを 2.5 秒未満でヒットする必要があることを意味します。これは、複数のページと複雑な機能を備えた大規模な Web サイトでは非常に困難になる可能性があります。
たとえば、Web ページに高解像度の画像がたくさん含まれている場合、LCP スコアは 4.0 秒を超える可能性があります。CDN を単独でインストールしたとしても、スコアは改善されません。
この特定のケースでは、各ページを最適化するか、可能であれば重要でないページを削除する必要があります。 さらに、ページコードも最適化します。

非常に困難な作業のように聞こえるかもしれませんが、それだけの価値はあり、パフォーマンスに劇的な変化が見られるはずです。
これを念頭に置くと、次のようなさらに多くのことをユーザー側で行うことができます。
- 高速マネージド Web ホスティングへのアップグレードまたは移行: より早期の優れた Web ホスティングにより、Web サイトのパフォーマンスが向上し、LCP スコアが向上します。
- 不要なスクリプトを削除する:不要なサードパーティのスクリプトがバックグラウンドで実行され、読み込みが不必要に遅延します。
- ページ キャッシュを有効にする:初めて読み込まれたページをサーバーに保存できるようになり、訪問者がページをリクエストするたびに Web サイトを簡単に取得できるようになります。
- 遅延読み込みプラグインを無効にする:遅延読み込みは WordPress 5.5 から利用できる組み込み機能ですが。 使用している場合 (特に JavaScript を使用している場合)、ページ上のメイン画像の遅延読み込みを回避するように再構成するか、遅延読み込みを無効にすることをお勧めします。
詳細については、「Largest Contentful Paint (LCP): A Guide to Web Performance」に関する専用の投稿をご覧ください。
2. CLSを改善する
CLS (Cumulative Layout Shift) は、Web ページの視覚的な安定性を測定します。 これは、Web ページの読み込み中に安定している Web ページの要素がいくつあるかを意味します。
Web ページの読み込み中に画像やボタンなどの Web ページの要素がランダムに動き回る場合は、CLS スコアが高く、不良であることを示します。
結局のところ、Web ページが完全に読み込まれ、誤って他のものをクリックした後に、訪問者やユーザーがボタン、画像、リンクがどこにあるのかを再学習することを望んでいる人はいません。

Google が CLS スコアを測定する方法は次のとおりです。
- 良好: 0.1 未満の値
- 改善が必要: 0.1 ~ 0.25
- 悪い:0.25以上
CLS スコアを向上させるための簡単なヒントをいくつか紹介します。
- 画像とビデオに幅と高さのサイズ属性を追加する: これにより、ブラウザーは特定の要素の読み込みに必要なスペースを知ることができます。 そのため、すべてが適切に構造化され、整理され、きれいに表示され、Web ページの読み込み中にランダムに動き回ることがなくなります。
- 広告要素用のスペースを割り当てます。そうしないと、広告要素が予期せず表示され、コンテンツが任意の方向にランダムに押し出されます。
- Web フォントの使用は避けてください。Web フォントはブラウザで表示されるたびにダウンロードする必要があるためです。 代わりにシステムフォントを使用することをお勧めします。
3. FIDの改善
現時点では CLS と FCP は改善されていますが、主な問題は訪問者が Web ページを操作しているかどうかです。
ここで FID が登場します。FID は基本的に、Web ページとのユーザーの対話時間を測定します。
インタラクションには、ボタンのクリック、フォームへの入力、メニューのオプションのクリックなど、あらゆるものが含まれます。
この事実により、Google はこれを、実際のユーザーが Web ページでどのように行動するかに関する情報を提供する重要な指標であると考えています。

このため、Google は FID を次のように測定します。
- 良好: 100 ミリ秒未満
- 改善の必要性: 100 ミリ秒から 300 ミリ秒の間
- 悪い: 300 ミリ秒を超える
それはまさにページ速度スコアとそれが正確に何を意味するかのように思えるかもしれませんが、さらに一歩進んでいます。 ユーザーが Web ページ上で何かを行うのにかかる時間を測定します。
各ページのコンテンツと機能に応じて、各ページの FID スコアが異なる場合があります。
たとえば、ページがブログ、ニュース、記事などのコンテンツのみで構成されている場合、ユーザーが Web ページをスクロールまたはズームインまたはズームアウトしたときに FID が計算されますが、それは大きな問題ではありません。
ただし、サインアップ ページの場合は、ユーザーがログイン詳細の入力を開始したときに FID が測定されるため、FID が大きくなる可能性があります。
これらすべてのことを念頭に置いて、FID を改善するために従うことができるヒントをいくつか紹介します。
- JavaScript 関数を延期する: 大量にコード化された Java スクリプトは、Web ページのレンダリングをブロックし、入力遅延を引き起こす可能性があります。 JavaScript を延期すると、このプロセスを高速化できます。
- ブラウザ キャッシュを有効にする:これにより、Web ページ上のコンテンツの読み込みが速くなり、サーバーの応答時間とリソースのダウンロード時間が短縮されます。
- 静的ページの作成:静的 HTML Web ページは、動的 Web ページよりも安定しており、高速です。 CDN を通じて配信すると、読み込み速度がさらに向上しました。
- サードパーティ スクリプトの削除または最適化:分析やソーシャル メディア ウィジェットなどのサードパーティ スクリプトは、FID に大きな影響を与える可能性があります。
4. INPの向上
このメトリクスは FID と同じですが、より具体的には、Web ページとのユーザーの対話全体にわたる全体的な応答性を測定します。
最初のユーザー操作の遅延のみに焦点を当てる FID とは異なり、INP では、Web ページ上のすべてのユーザー入力と操作の遅延が考慮されます。

INP を改善するには、次のヒントを参考にしてください。
- CDN またはコンテンツ配信ネットワークを使用する
- サードパーティのスクリプトを削除する
- ブラウザのキャッシュを有効にする
- 画像の最適化
- JavaScriptの読み込み時間を最小限に抑える
まとめ
Web サイトの Core Web Vitals パフォーマンスは、ユーザーが Web サイトをどのように体験するかという点で非常に重要です。
全体的に優れた Core Web Vitals スコアは、トラフィックの増加、直帰率の低下、コンバージョンの増加、ひいては ROI の向上に役立ちます。 また、検索ランキングやブランドの評判の向上につながる可能性があることにも言及する価値があります。
これらのベンチマークを簡単に達成できるさまざまな無料ツールが利用可能です。
何か不足しているものを見つけた場合、または何か重要な点について議論したい場合は、以下のコメントセクションでお知らせください。

Rahul Kumar は Web 愛好家であり、WordPress と Web ホスティングを専門とするコンテンツ ストラテジストです。 長年の経験と業界のトレンドを常に最新の状態に保つことに注力し、トラフィックを促進し、エンゲージメントを高め、コンバージョンを増やす効果的なオンライン戦略を作成しています。 ラーフル氏は、細部へのこだわりと魅力的なコンテンツを作成する能力により、オンラインでの存在感を向上させようとしているあらゆるブランドにとって貴重な人材となっています。