WordPressのウェブサイトにコスト計算機を追加する方法:シンプルだがエレガントなソリューション
公開: 2022-06-28あなたのビジネスのウェブサイトにコスト計算機を追加することはあなたの収益を改善するための素晴らしい方法です。 潜在的な顧客があなたの製品やサービスの費用をすばやく簡単に決定できるようにすることで、彼らの意思決定プロセスを容易にすることができます。 その結果、競合他社よりもあなたを選ぶ可能性が高くなります。
ウィジェットやCSSを使用するなど、基本的なコスト見積もり機能をWebサイトに追加する方法はいくつかあります。 ただし、WordPress用のStylemixテーマのコスト計算プラグインは、よりエレガントで用途の広い方法を提供します。
コスト計算機とは何ですか?
コスト計算ツールは、Webサイトの訪問者から特定の変数を収集して、製品またはサービスの合計価格を計算します。
たとえば、Webサイトで窓を販売している場合、入力フィールドには、窓の開口部の寸法、フレームマテリアルのタイプ、二重または単一のグレージングなどが含まれる場合があります。これらはすべて価格に影響します。 訪問者が必要なすべてのデータを入力すると、計算機がウィンドウのコストを自動的に生成するため、手動で行う必要がなくなります。
典型的なコスト計算アプリケーション
コスト計算機を利用できる企業はたくさんありますが、ここにいくつかの典型的な例を示します。
- 製材所
- サロン、ビューティーパーラー、スパ
- 車両および機器のレンタル代理店
- グラフィックおよびウェブデザイナーエージェンシー
- 医療サービスプロバイダー
- Webホスティング会社
- コピーライティング、簿記などの専門サービス。
- 清掃およびハウスキーピングサービス
- 印刷サービス
- 左官、画家、煉瓦工など。
- フローリング会社
- などなど…
リストは事実上無限であり、見積もりと見積もりを手動で作成するnnyビジネスは、多くの場合、Webサイトにコスト計算機を追加することで大きなメリットを得ることができます。
さらに、これらの計算機は必ずしもコスト計算に限定されているわけではありません。 たとえば、ヘルスクラブのウェブサイトやフィットネスブログにはBMI計算機があり、レシピサイトではメートル法からインペリアル法への変換に使用できます。
WordPress用のStylemixテーマのコスト計算プラグイン

StylemixテーマによるWordPressのコスト計算プラグインには、魅力的なフル機能のコスト計算機をWebサイトにすばやく簡単に追加するために必要なすべての機能が含まれています。
プラグインの無料バージョンが利用可能です。 これは、強力な計算機ビルダー、無制限のフォーム、さまざまなカスタマイズオプション、即時のコスト見積もり、通貨オプション、ユーザーフレンドリーなインターフェイスなど、優れたスターター機能を誇っています。
ただし、次のような多くの便利な機能をテーブルにもたらすため、Proバージョンをお勧めします。
記事は以下に続く
- 条件付きシステム
- 日付ピッカー、マルチレンジスライダー、画像のドロップダウン、ファイルアップロードのカスタム要素
- WooCommerceの統合
- ページに複数の計算機を追加する機能
- 幅広いカスタマイズ機能
- さまざまな業界向けの説明が記載された作成済みの計算機フォーム
- StripeとPayPalの統合
- フォーム7への連絡とフォームの統合の送信
- reCAPTCHAセキュリティ
- 電卓の複製およびインポート/エクスポート機能
- 手間のかからない注文追跡を含む注文ダッシュボード
- プレミアムサポート
次の表に、Proバージョンの現在の価格を示します。
| 最大。 ウェブサイトの数 | 年間 | 一生 |
|---|---|---|
| 1 | 29.99ドル | 99.99ドル |
| 5 | 79.99ドル | 239.99ドル |
| 25 | 199.99ドル | $ 599.99 |
WordPressPro用のコスト計算プラグインを入手
WordPress用のコスト計算プラグインのインストール
Cost Calculatorプラグインの無料バージョンは、WordPressプラグインディレクトリから入手できます。または、プラグインのWebサイトから入手できます。 他のプラグインと同じであるため、インストールとアクティブ化のプロセス全体を実行するつもりはありません。 ただし、その方法がわからない場合は、ドキュメントにそのプロセスが記載されています。
Proバージョンの場合、ライセンスを購入し、プラグインのWebサイトからプラグインをダウンロードする必要があります。 インストールする前に、まず無料バージョンをインストールする必要があることに注意してください。 Proバージョンのみをインストールしようとすると、最初に無料バージョンをインストールするように求められます。
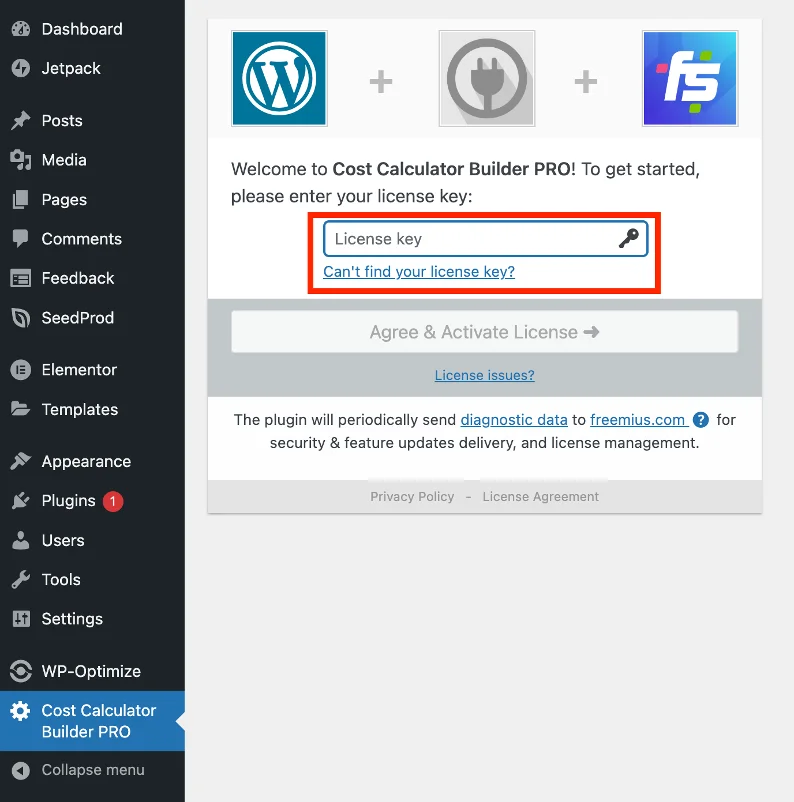
Proバージョンをアクティブ化した後、購入時に受け取ったライセンスキーを入力する必要があります。

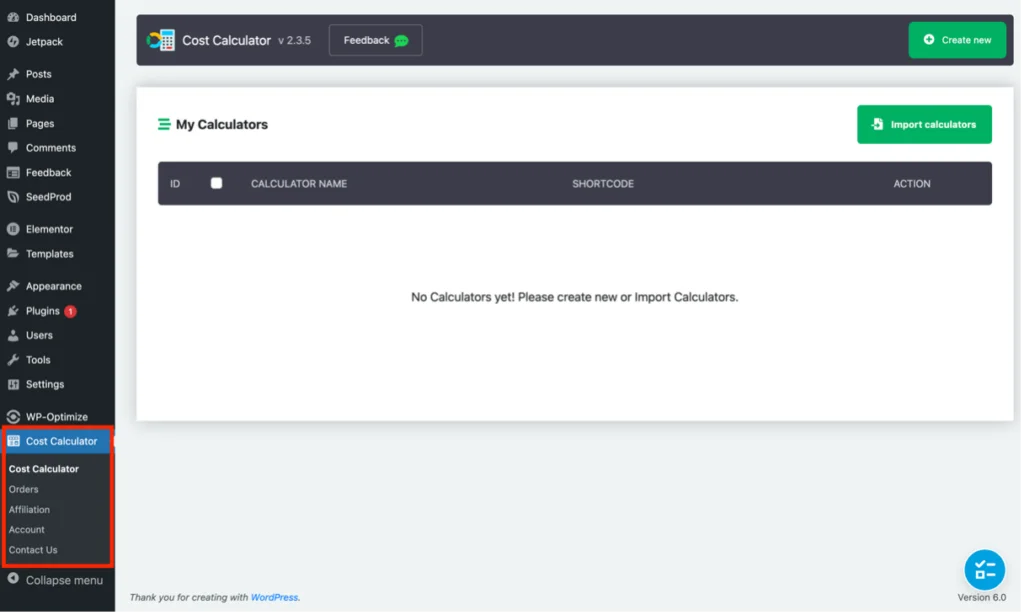
プラグインをインストールしてアクティブ化すると、WordPressパネルに新しいメニュー項目が表示されます。ここで電卓を作成します。

Webサイトへのコスト計算ツールの追加
次に、CostCalculatorプラグインを使用して基本的なコスト計算機をWebサイトに追加するプロセスを実行します。 プラグインはこの記事の範囲がカバーできるよりもはるかに多くの能力があるので、私は基本的と言います。 したがって、プラグインのWebサイトとドキュメントを読んで、他に何ができるかを確認することを強くお勧めします。 さらに、開発者は、いくつかのチュートリアルを含む役立つビデオのライブラリも作成しました。
ステップ1
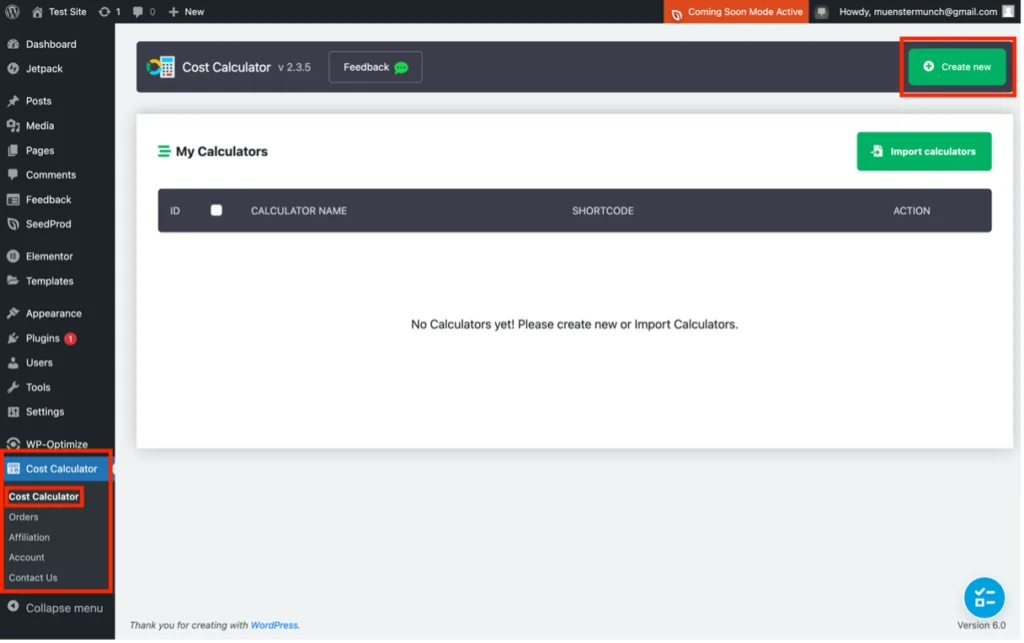
WordPressバックエンドに表示される新しいCostCalculatorメニュー項目で、CostCalculatorをクリックしてから緑色の[CreateNew]ボタンをクリックします。

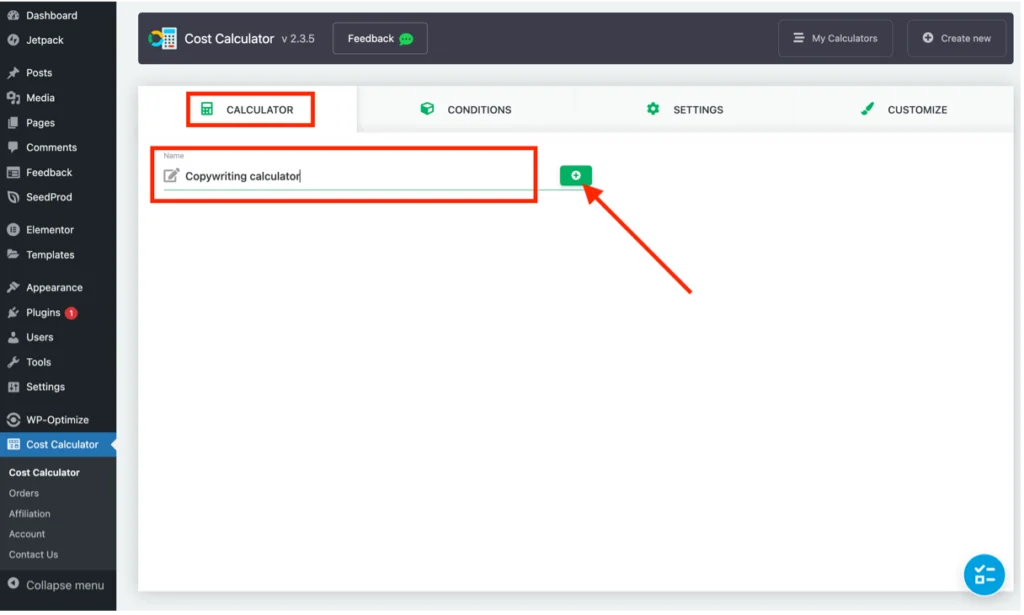
ステップ2
[電卓]タブで、新しい電卓の名前を入力し、[+]記号の付いた緑色のボタンを押します。

任意の名前を使用してもかまいませんが、覚えやすいように、関連性のある名前にすることをお勧めします。
記事は以下に続く

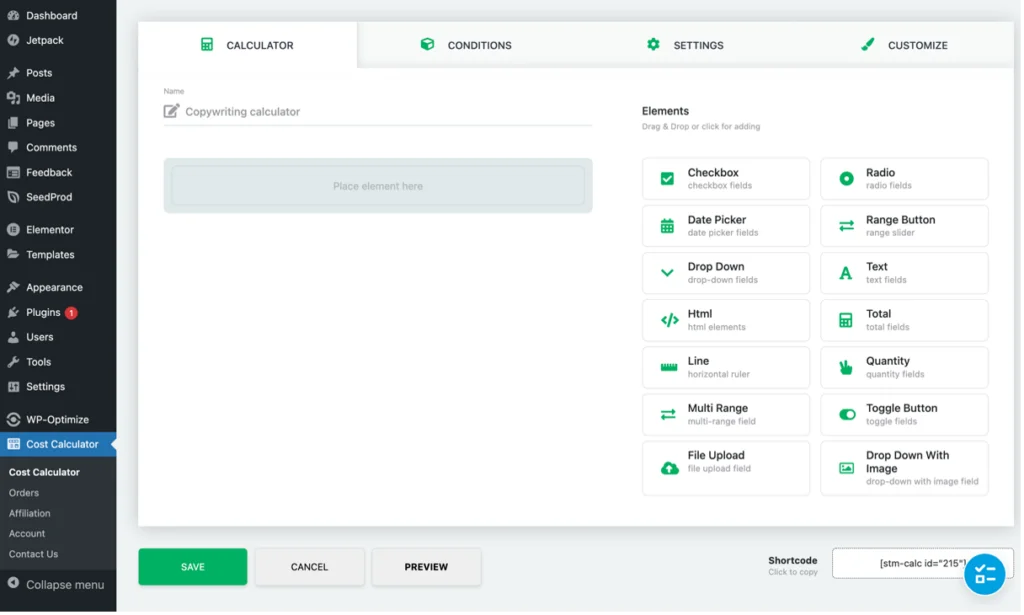
ステップ3
次に、ドラッグアンドドロップ要素を使用してコスト計算機を構築する作業領域を含むパネルが表示されます。

ご覧のとおり、右側にはさまざまな要素がありますが、最終的に使用される要素は、計算機が何をする必要があるかによって異なります。
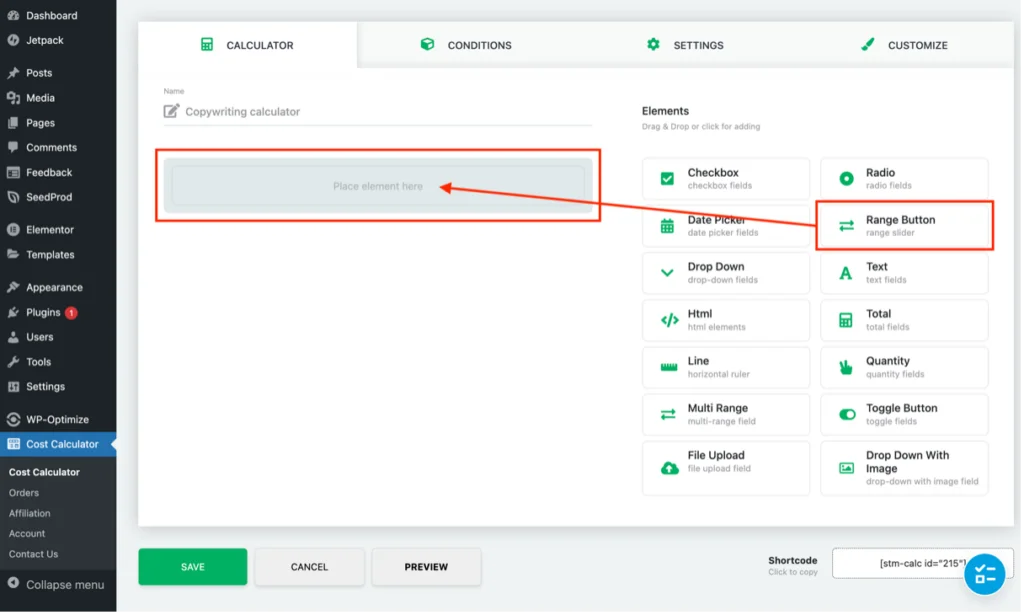
私の場合、コピーライティングサービスのコストを計算し、単語数のスライダーを使用します。 範囲ボタン(範囲スライダー)を右側の要素のリストから「ここに要素を配置」と表示されている場所にドラッグアンドドロップするだけです。

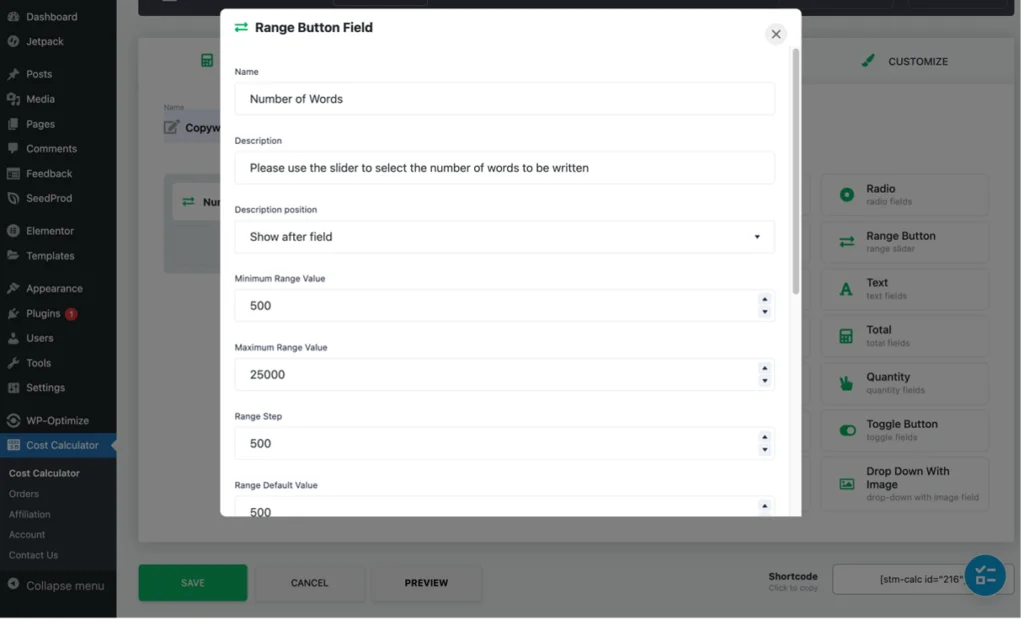
ステップ4
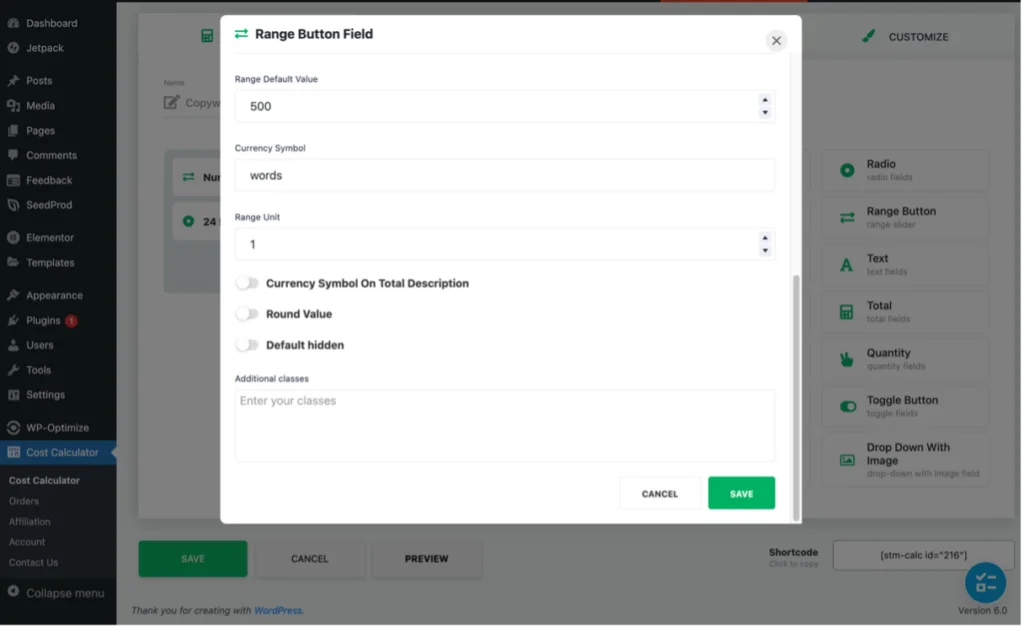
要素を所定の位置にドロップすると、選択した要素に応じて異なるさまざまな構成オプションを含むポップアップがすぐに表示されます。 たとえば、範囲ボタンの場合、スライダーの使用方法、最大および最小範囲値、範囲ステップなどの説明を提供する必要があります。他の要素タイプでは、さまざまな構成オプションが表示されます。

以下は、私のコピーライティングコスト計算機の範囲ボタンの構成です。 スライダーを最小500語から開始し、最大25,000語まで500刻みで増やしたいと思いました。範囲は$ではなく単語であるため、通貨フィールドに「単語」を入力したことに注意してください。


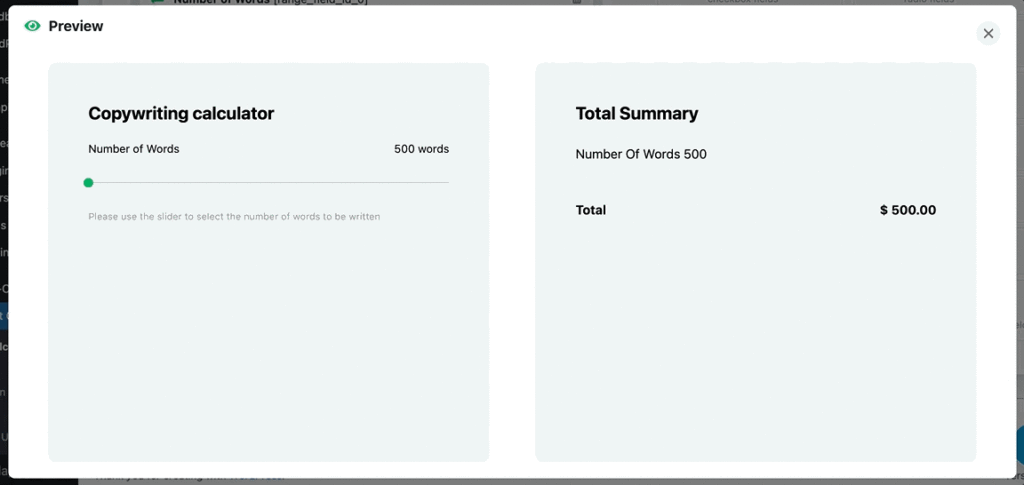
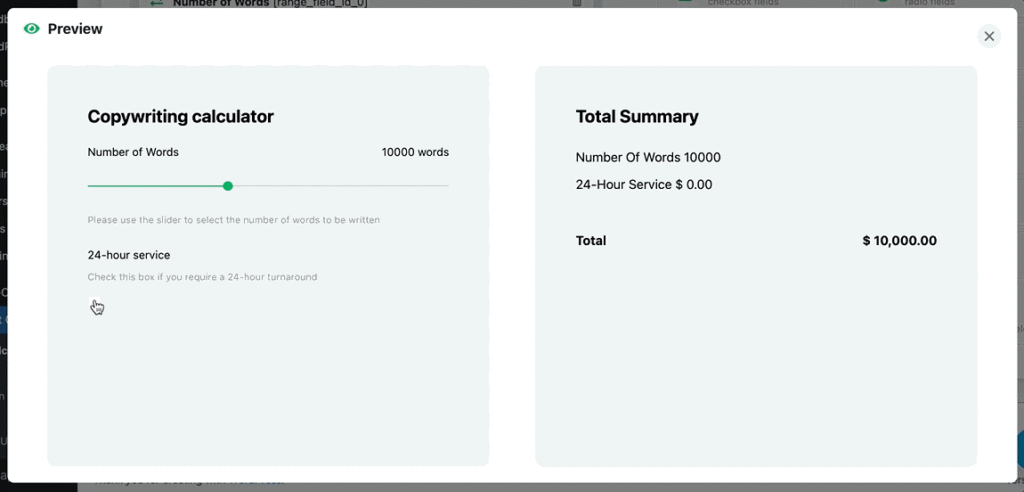
選択した要素の構成を入力したら、緑色の[保存]ボタンを押します。 ボタンをテストしてコスト計算機がどのように表示されるかを確認するには、[プレビュー]をクリックします。

[合計の概要]セクションの計算が正しくない場合でも心配する必要はありません。これは後で修正されます。
ステップ5
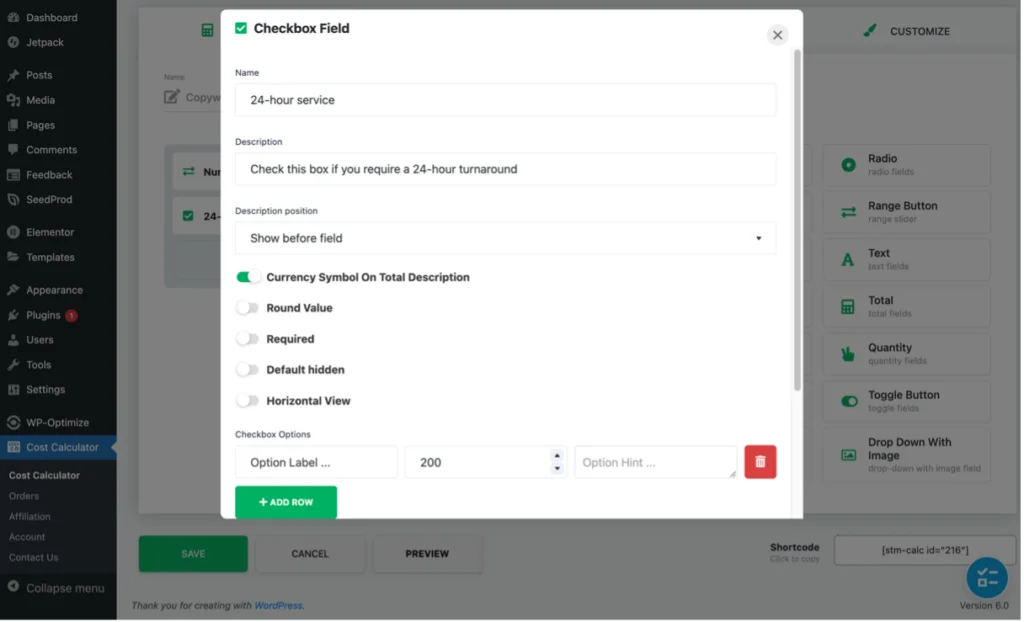
もちろん、必要に応じて電卓にさらに多くの要素を追加することも可能です。 たとえば、顧客が24時間の所要時間を200ドルの追加料金で希望するかどうかを選択できるチェックボックスを追加します。
チェックボックス要素を電卓にドラッグアンドドロップした後、次の構成を追加しました。

完了したチェックボックスの動作は次のとおりです。
記事は以下に続く


ステップ6
これで必要な要素がすべて追加されたので、それらをTotalSummaryで正しく計算する必要があります。
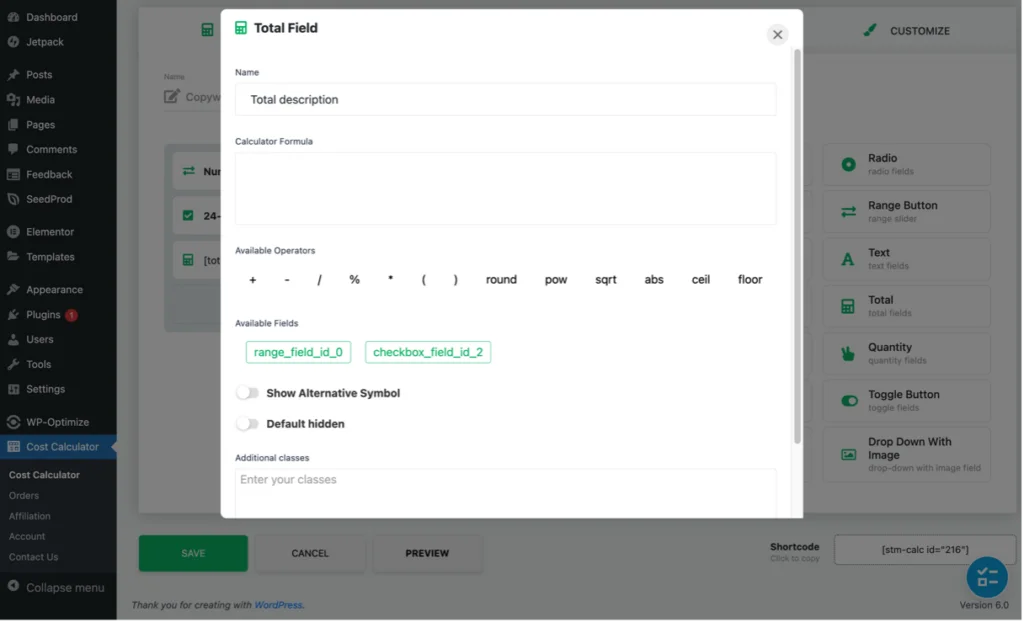
これを行うには、Total要素を使用します。 ここでも、ドラッグアンドドロップして所定の位置に配置すると、構成パネルがポップアップ表示されます。

必要な計算は次のとおりです。
(範囲スライダーからの出力x単語あたり$ 0.08のレート)+24時間サービスチェックボックスからの出力
使用可能なフィールドの下に、「range_field_id_0」と「checkbox_field_id_2」の2つの緑色のボタンが表示されます。 これらには、それぞれ範囲ボタンとチェックボックスからの出力が含まれています。 他の要素が追加された場合、それらもここに緑色のボタンとして表示されます。
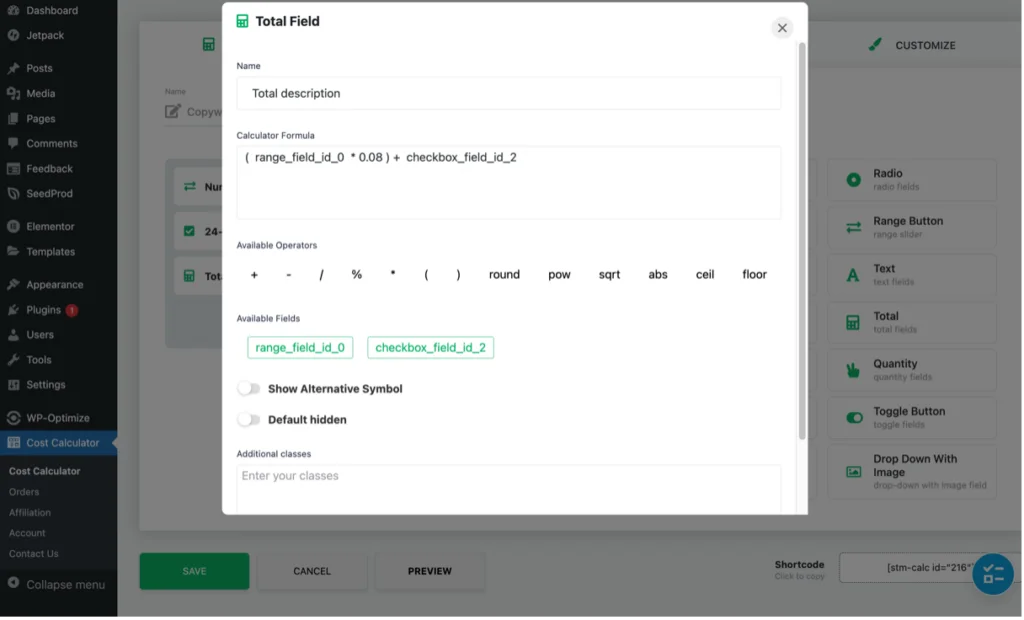
式を作成するために、これは私が従う必要のある一連のアクションです。
- (「使用可能な演算子」で)をクリックして、「電卓の数式」フィールドの括弧を開きます。
- 緑色の「range_field_id_0」ボタンをクリックして、「電卓の数式」フィールドに追加します
- 「使用可能な演算子」の「*」をクリックして、乗算演算子を追加します
- *の横に0.08(つまり、単語あたりのレート)と入力します。
- 「使用可能な演算子」の)をクリックして、括弧を閉じます
- 「使用可能な演算子」の「+」をクリックして、加算演算子を追加します
- 緑色の「checkbox_field_id_2」ボタンをクリックして、「電卓の数式」フィールドに追加します
完成した計算は次のようになります。

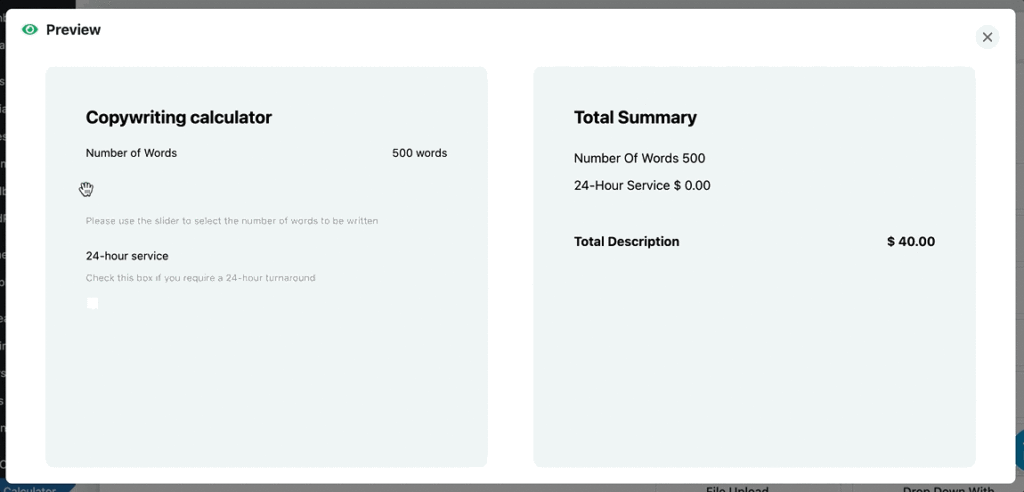
次に、[保存]をクリックし、電卓をプレビューして、すべてが正常に機能していることを確認します。

Total要素は非常に強力です。これは、Available Operatorsを使用して、使用されている他の要素のいずれかによって生成された出力を使用して複雑な計算を作成できるためです。
ステップ7
これで基本的な計算機が完成し、Webサイトに挿入する準備が整いました。これは非常に簡単です。
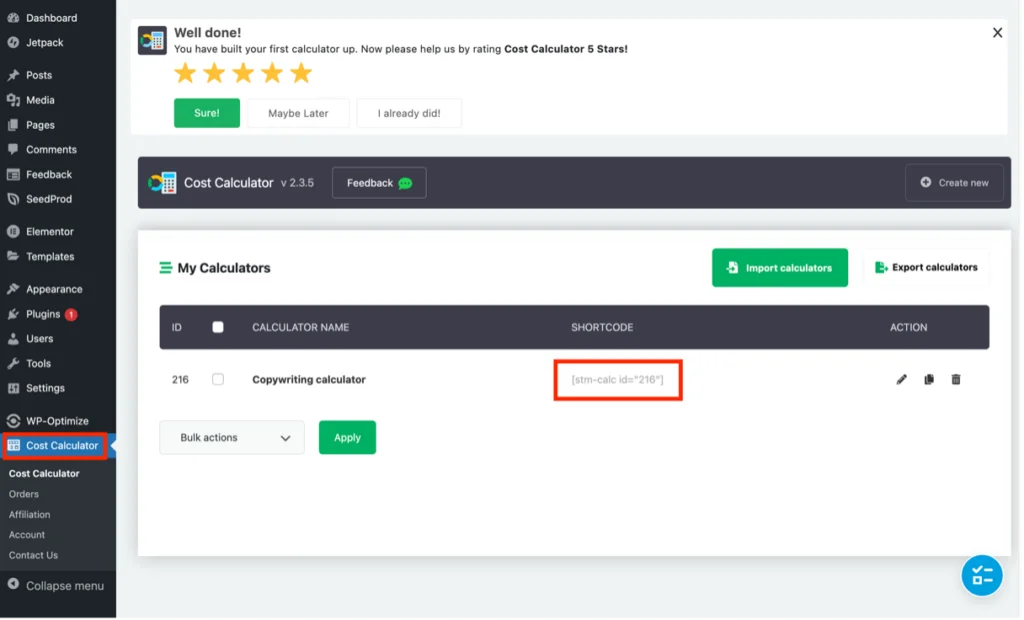
WordPress管理パネルメニューの「CostCalculator」をクリックするだけです。 [マイ電卓]ページに移動します。ここには、作成されたすべての電卓のリストが表示されます(1つしか作成していないため、リストにすべて含まれています)。次に、目的の電卓のショートコードをクリックします。使用–ショートコードをクリップボードにコピーします。

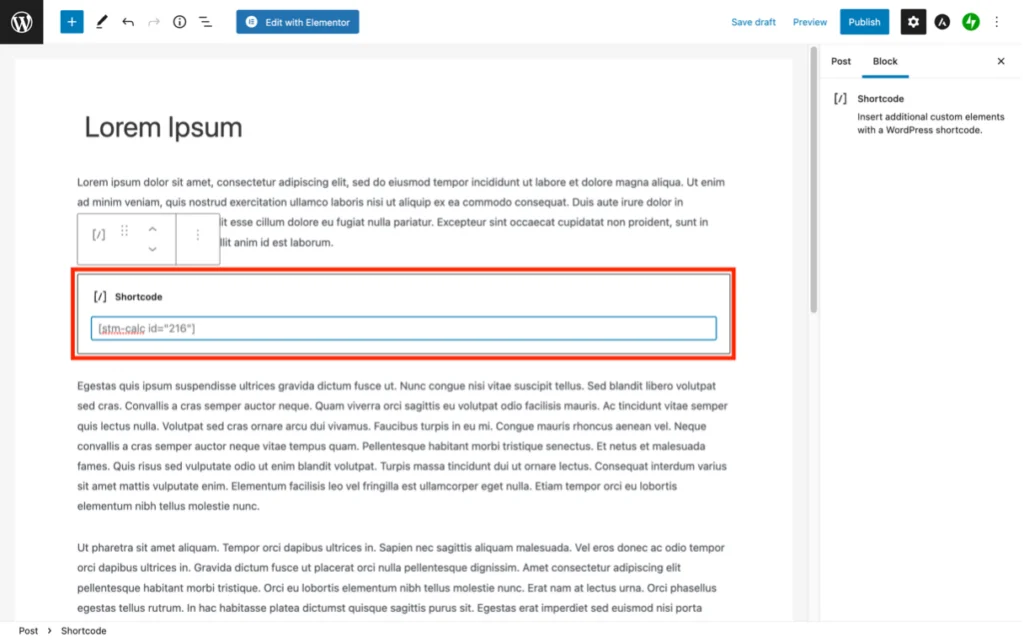
電卓を配置するWordPressの投稿またはページに移動し、「Shortcode」ブロック(またはElementorを使用している場合は要素)を使用して、必要な場所にショートコードを挿入するだけです。

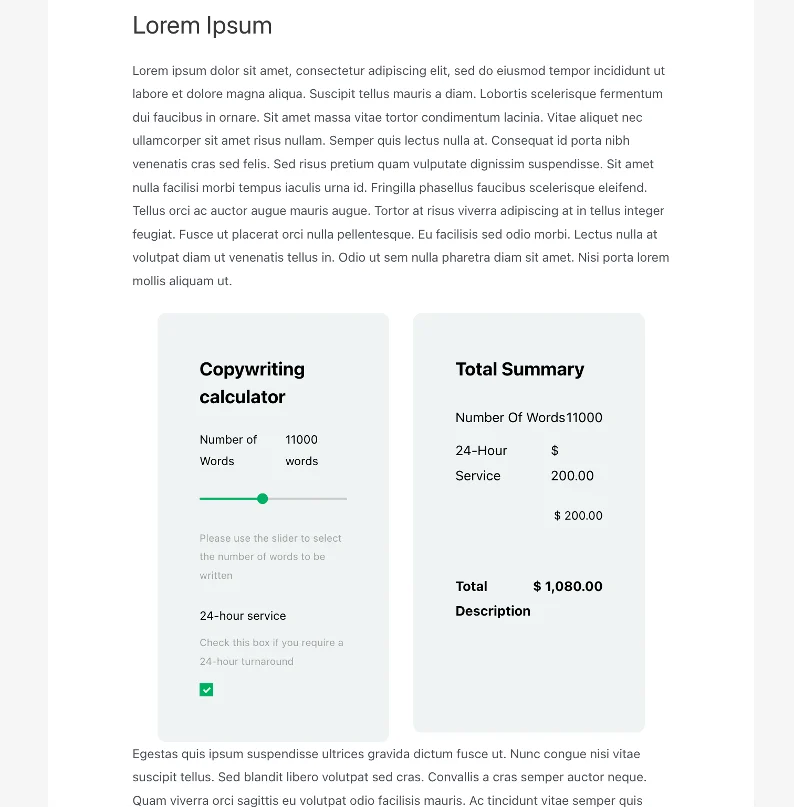
ページまたは投稿を公開すると、電卓がライブに設定されます。

それだけではありません、皆さん!
もちろん、[条件]、[設定]、および[カスタマイズ]タブに含まれている機能とオプションを使用して、電卓に対して他の多くのことを実行できます。 それらの詳細情報は、プラグインのドキュメントとビデオライブラリで入手できます。 ただし、各タブの目的の概要は次のとおりです。
条件
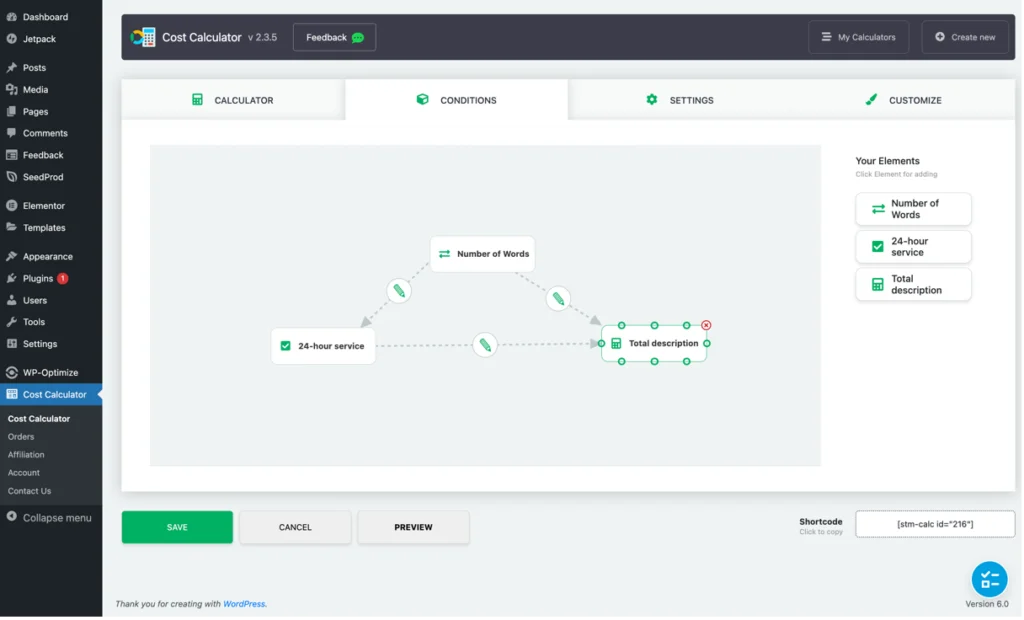
前に説明したTotal要素を使用すると、複雑な数式を作成できますが、[条件]タブ(Pro機能のみ)は、論理条件を使用してそれらをさらに拡張します。 たとえば、AND、OR、is / is not selected、is / less than、is / isnotequalなどがすべて使用可能です。
使用可能な条件は使用する要素によって異なり、ドラッグアンドドロップのおかげで関係を簡単に作成できます。

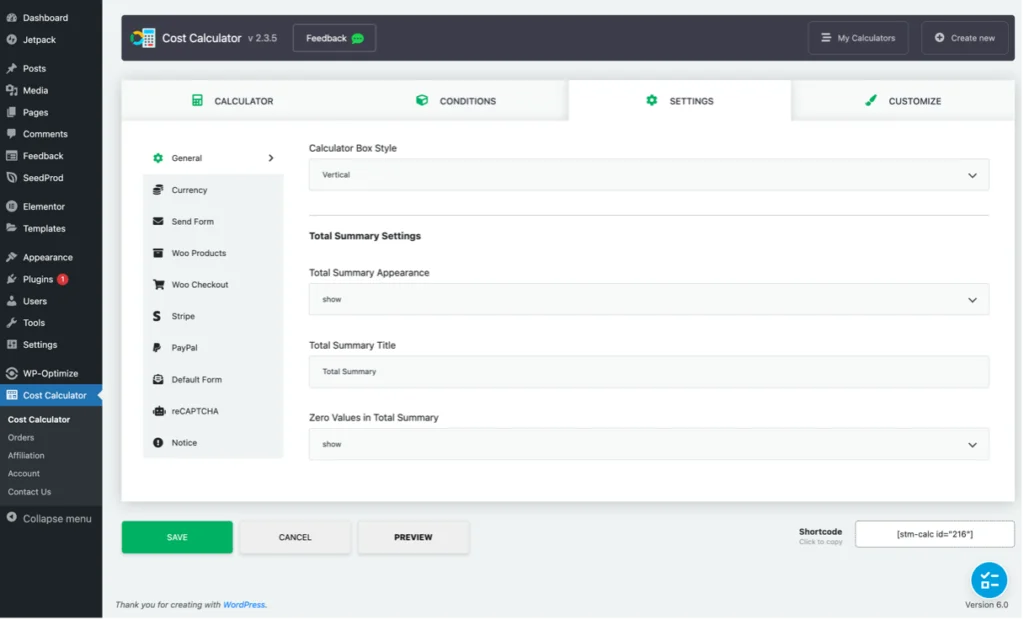
設定
[設定]タブには、使用する通貨記号、合計の概要に必要な文言、ゼロ値を表示するかどうかなどの一般的なグローバル構成が含まれます。また、フォーム、WooCommerce、支払い統合などの構成も含まれます。

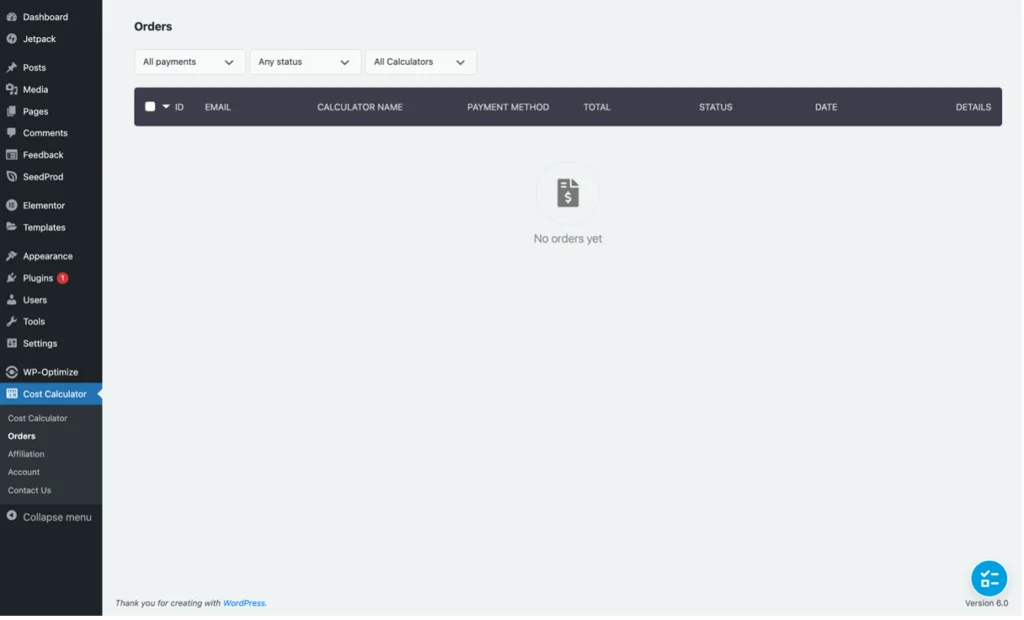
WordPress管理パネルのCostCalculatorメニューに「Orders」オプションが含まれていることにも気付くかもしれません。 これにより、支払い統合の1つを使用して現金化された計算機からの注文を追跡できます。

カスタマイズ
[カスタマイズ]タブには、電卓をジャズアップしたり、サイトのブランドと一致させたりするための多数のオプションが含まれています。 このタブの特に優れた機能の1つは、計算機に加えられた変更を保存する前にリアルタイムで確認できることです。
![いくつかのカスタマイズを追加した後の計算機を表示する[カスタマイズ]パネル](/uploads/article/39686/ko2mxl4CKk0kQeTB.webp)
評決
私はWordPress用のStylemixThemesのCostCalculatorPluginが大好きで、間違いなく私のビジネスWebサイトで使用する予定です。
直感的なインターフェイス、ドラッグアンドドロップ、および詳細なドキュメントのおかげで、単純な計算機と複雑な計算機の両方を簡単に作成できます。 さらに、計算機はサイトにインタラクティブな要素を追加し、エンゲージメントを支援します。 何よりも、PayPalとStripeの統合により、顧客は必要なオプションを選択し、計算機を介して支払うことができるため、ビジネス(およびドル)をすぐに把握できます。
あなたが実行するビジネスの種類が何であれ、あなたのウェブサイトは計算機の追加から利益を得る可能性があります。 サイト訪問者のユーザーエクスペリエンスを向上させるだけでなく、必要なパーソナライズされたコスト情報を自動的に提供し、購入を即座に決定できるようにします。 また、WordPress用のCost Calculatorプラグインを使用すると、サイトに計算機を簡単に追加できます。
CostCalculatorプラグインをお試しください
