WordPressでカスタムiContactサインアップフォームを作成する方法
公開: 2019-06-12WordPressでカスタムiContactサインアップフォームを作成しますか? iContactは、面倒なことなくメールリストを管理および構築できるメールマーケティングサービスです。
WPFormsプラグインの助けを借りて、WordPressサイトでiContactサインアップフォームを簡単に作成できます。 ドラッグアンドドロップインターフェイスを使用して、想像どおりにフォームを作成できます。
この記事では、WordPressサイト用のカスタムiContactサインアップフォームを作成する方法を紹介します。
ステップ1:はじめに
あなたがする必要がある最初のことはあなたのウェブサイトでサインアップフォームを作成することです。
これを行うには、WPFormsプラグインをインストールしてアクティブ化する必要があります。 詳細な手順については、WordPressプラグインのインストール方法に関するステップバイステップガイドをお読みください。

起動すると、WordPressの管理パネルの左側のサイドバーから[新規追加»WPFormsに頭の上。
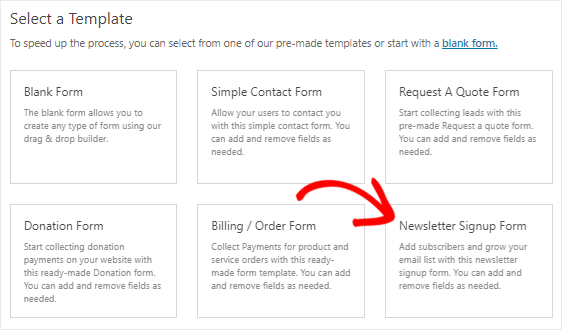
次に、セットアップページでニュースレターサインアップフォームテンプレートを選択する必要があります。 これにより、名前と電子メールの2つのフィールドを持つ単純なフォームが作成されます。

ドラッグアンドドロップするだけで、このフォームにフィールドを追加することもできます。 また、フィールドをカスタマイズするには、フィールドをクリックして変更を加える必要があります。
完了したら、カスタムiContactサインアップフォームの通知と確認の設定を変更できます。
最後に、画面の右上隅にある[保存]ボタンをクリックして、変更を保存する必要があります。 ニュースレターフォームのデモはこちらで確認できます。
ステップ2:フォームにテストエントリを追加する
次のステップは、テスト目的でフォームに少なくとも1つのエントリを追加することです。 後でWPFormsとiContact間の接続をテストするために必要になります。
フォームをページに埋め込む代わりに、フォームのプレビューオプションを使用してテストエントリを作成しましょう。
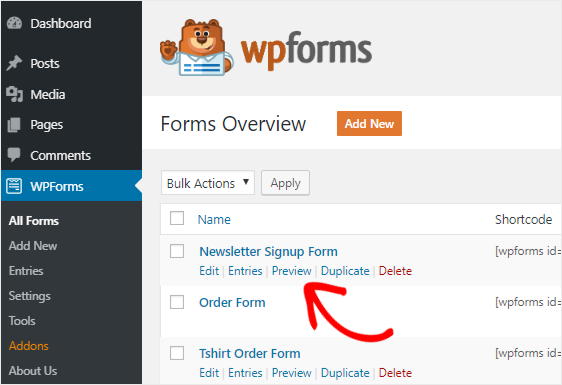
これを行うには、あなたはWPForms»すべてのフォームページに頭の上にする必要があります。
次に、ニュースレター登録フォームのタイトルの上にマウスカーソルを置きます。 [プレビュー]オプションが表示されたら、それをクリックして、Webブラウザの新しいタブでフォームを開く必要があります。

次に、フォームに入力し、[送信]ボタンをクリックして、テスト用のエントリを作成します。
ステップ3:Zapierアドオンをインストールする
フォームを作成してテストエントリを追加したら、ZapierアドオンをWebサイトにインストールする必要があります。
なぜこのアドオンが必要なのですか? Zapierは、2つ以上のアプリを接続して継続的なタスクを実行できる自動化サービスです。 また、これを使用してWPFormsとiContactを接続し、メーリングリストを簡単に作成できるようにします。
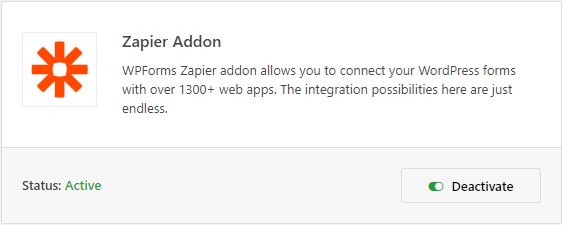
Zapierアドオンをインストールするには、WPForms»アドオンのページに移動する必要があります。 次に、Zapierアドオンを検索し、見つかったらインストールします。

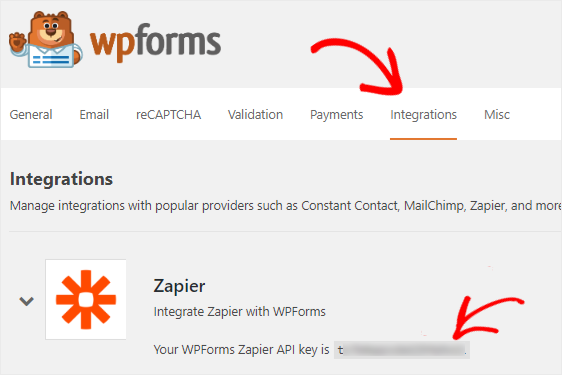
次に、 WPForms »設定ページに移動し、[統合]タブをクリックします。 その後、Zapierロゴをクリックして、WebサイトのAPIキーを表示する必要があります。

WPFormsをZapierに接続するには、後でこのキーが必要になるため、このページを開いたままにして、次の手順に進みます。
ステップ4:新しいザップを作成する
新しいZapを作成し、WPFormsをiContactに接続します。
ご存じない場合、ZapはZapierで2つ以上のアプリを接続するプロセスです。 また、特定のアクションを実行するにはトリガーが必要です。
新しいZapを作成するには、Zapier Webサイトにアクセスして、アカウントにサインインする必要があります。 アカウントをお持ちでない場合は、無料で作成できます。
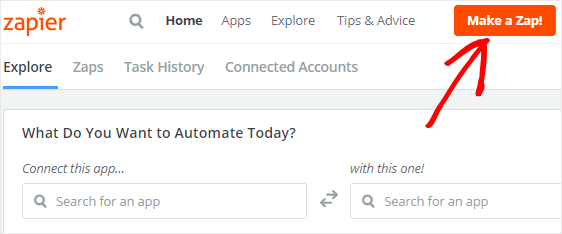
次に、先に進んで、 Make a Zap!をクリックします。 画面の右上隅にあるボタン。 これにより、新しいページで構成ウィザードが開始されます。

Zapを作成するプロセスは、2つの部分に分かれています。
まず、WPFormsをトリガーアプリとして構成する必要があります。次に、iContactをアクションアプリとして設定する必要があります。
次のステップに進んでプロセスを開始しましょう。
ステップ5:トリガーアプリを構成する
このステップでは、WPFormsをトリガーアプリとして設定します。
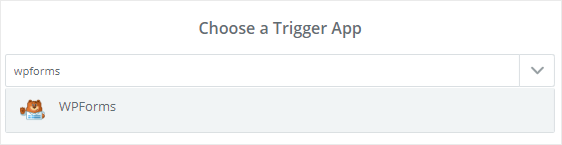
したがって、「トリガーアプリの選択」検索ボックスを使用してWPFormsを検索し、それをクリックして続行します。

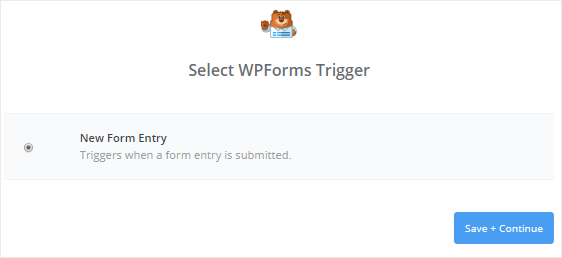
次に、トリガーオプションとして[新しいフォームエントリ]を選択し、[保存して続行]ボタンをクリックする必要があります。

次に、WPFormsアカウントをZapierに接続して、WebサイトのフォームをZapierで取得できるようにする必要があります。 これを行うには、[アカウントの接続]ボタンをクリックする必要があります。
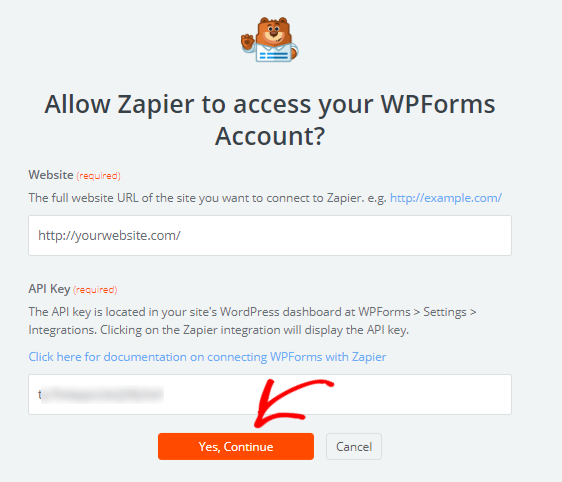
これにより、WebサイトのURLとZapierAPIキーを入力する必要があるポップアップウィンドウが開きます。 手順3に戻って、APIキーを取得する方法を学ぶことができます。

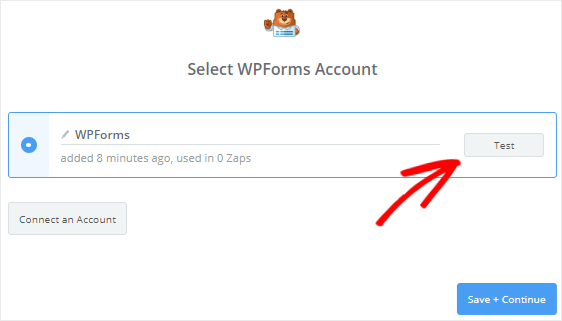
完了したら、[はい、続行]ボタンをクリックして、WPFormsをZapierに接続します。 これで、WPFormsアカウントが[WPFormsアカウントの選択]ページに追加されたことがわかります。
次に、先に進み、[テスト]ボタンをクリックして、ZapierとWPForms間の接続を確認します。 成功メッセージが表示された場合は、すべてが正常に機能しているため、[保存して続行]ボタンをクリックして次の手順に進みます。

これで、ZapierはWebサイトからすべてのフォームを取得します。
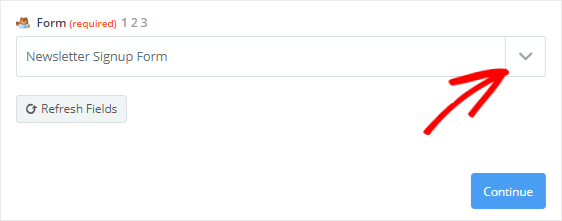
したがって、下矢印アイコンをクリックして、ドロップダウンリストからニュースレターのサインアップフォームを選択し、[続行]ボタンをクリックします。

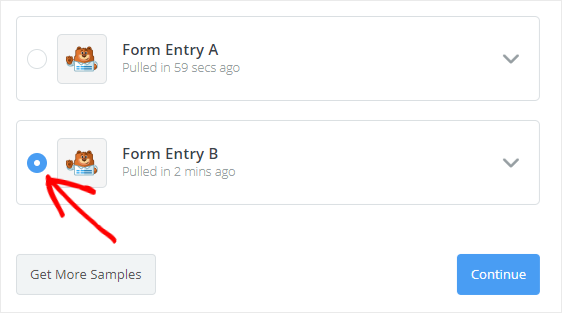
次に、Zapierはフォームのエントリを取得し、テスト目的でそれらのいずれかを選択するように求めます。 これが、ステップ2でテストフォームエントリを作成した理由です。

エントリを選択したら、[続行]ボタンをクリックして、トリガーのセットアッププロセスを完了する必要があります。
ステップ6:アクションアプリを構成する
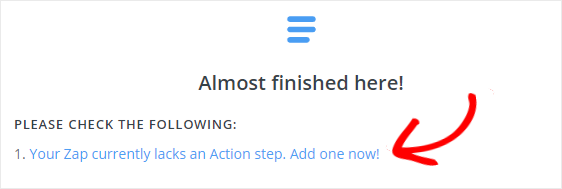
次に、iContactをアクションアプリとして構成します。 したがって、「現在、ザップにはアクションステップがありません。 今すぐ追加してください!」 プロセスを開始するためのリンク。


最初に行う必要があるのは、「アクションアプリの選択」検索ボックスを使用してiContactを検索し、それを選択して次のステップに進むことです。
![[アクションアプリの選択]検索ボックスから[iContact]を選択します](/uploads/article/9418/FEsx8nTPJWnn4rMv.png)
Zapierは、誰かがカスタムiContactサインアップフォームを送信したときに発生するiContactアクションを選択するように要求するようになりました。
![iContactアクションとして[連絡先の作成]を選択します](/uploads/article/9418/BRobJbqJfwmhJAJL.png)
iContactアカウントに新しい連絡先を作成するため、[連絡先の作成]オプションを選択し、[保存して続行]ボタンをクリックします。
次に、[アカウントの接続]ボタンをクリックして、iContactアカウントをZapierに接続する必要があります。
これにより、アプリケーションID、APIパスワード、およびiContactアカウントの電子メールアドレスを入力する必要があるポップアップウィンドウが開きます。
これらの詳細を取得するには、iContact Webサイトにアクセスして、アカウントにログインする必要があります。

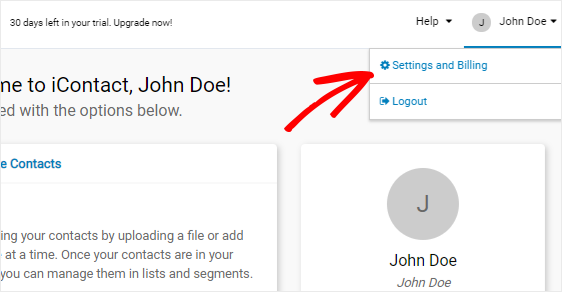
iContactアカウントダッシュボードでは、ページの右上隅に自分の名前が表示されます。 それをクリックすると、 [設定と請求]オプションを選択する必要があるメニューが開きます。

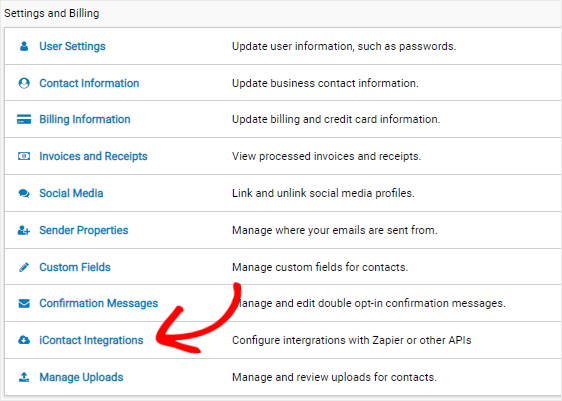
これにより、多くのオプションが表示される[設定と請求]ページに移動します。 iContact Integrationsオプションを見つけてクリックし、Integrationsページに移動する必要があります。
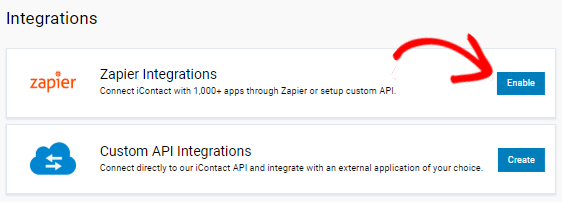
これで、[統合]ページに[Zapier統合]オプションが表示されます。 アプリケーションIDやその他の詳細を取得するには、[有効にする]ボタンをクリックする必要があります。

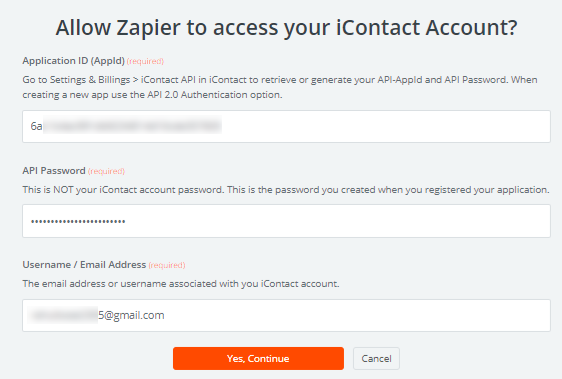
これにより、アプリケーションID、APIパスワード、およびiContactアカウントの電子メールアドレスを確認できる新しいページが開きます。
これらの詳細をコピーして、Zapierポップアップウィンドウのそれぞれのフィールドに貼り付けるだけです。 詳細を入力したら、先に進んで[はい、続行]ボタンをクリックして、ZapierにiContactアカウントへのアクセスを許可します。

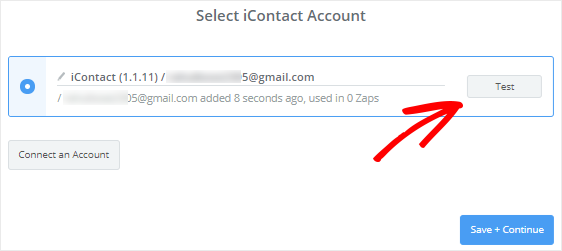
これにより、iContactアカウントが「SelectiContactAccount」ページに追加されます。 [テスト]ボタンをクリックして、ZapierとiContact間の接続を確認できます。

成功メッセージを受け取ったら、[保存して続行]ボタンをクリックして、次の手順に進むことができます。
ステップ7:iContactテンプレートを設定する
次に、誰かがカスタムサインアップフォームを送信するたびに、iContactアカウントに新しい連絡先を作成するために使用される連絡先テンプレートを設定する必要があります。
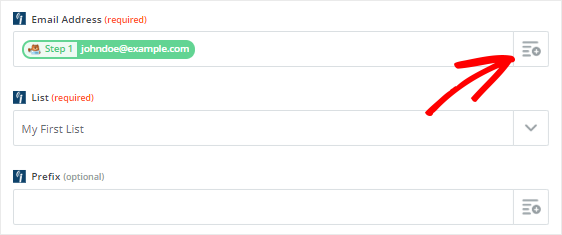
始める前に、このページの一部のフィールドはiContactアカウントから詳細を取得し、残りはニュースレターの登録フォームから取得することに注意してください。
[電子メールアドレス]フィールドを構成して、プロセスを開始しましょう。 これを行うには、[フィールドの挿入]アイコンをクリックして、ドロップダウンボックスから[電子メール]を選択する必要があります。

次に、[リスト]ドロップダウンメニューをクリックして、新しい連絡先の詳細を追加するiContactリストを選択する必要があります。
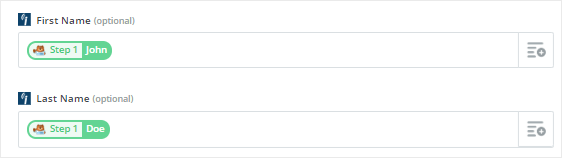
このテンプレートの残りのフィールドはオプションです。 それはあなたの電子メールをパーソナライズするのに役立ちますようしかし、あなたは、姓と名のフィールドを設定することができます。

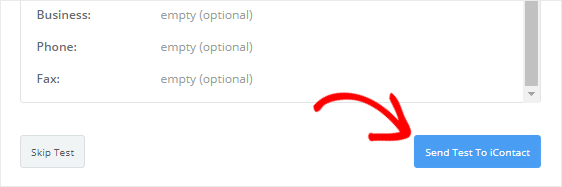
完了したら、ページの一番下までスクロールして、[続行]ボタンをクリックします。
次に、[テストをiContactに送信]ボタンをクリックして、WPFormsとiContact間の接続をテストできます。

これにより、iContactアカウントのテストフォームエントリに新しい連絡先が作成されます。 これは、iContactのWebサイトにアクセスして確認できます。
すべてが期待どおりに機能した場合は、Zapierウィザードに戻り、[完了]ボタンをクリックしてアクションのセットアッププロセスを完了する必要があります。
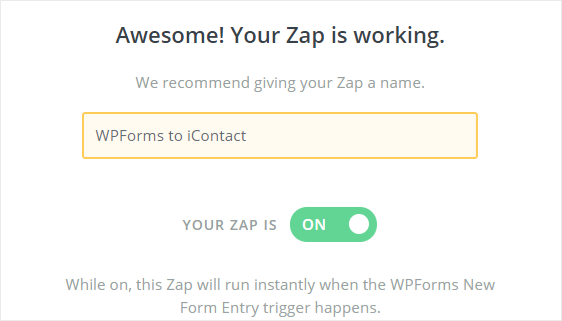
最後に、トグルボックスをクリックしてオンにし、誰かがフォームを送信するたびに新しい連絡先がiContactアカウントに追加されるようにする必要があります。 後で参照できるように、ザップに名前を付けることもできます。

ステップ8:サインアップフォームをWebサイトに追加します
カスタムiContactサインアップフォームをWordPressサイトに埋め込む時が来ました。 あなたはあなたのウェブサイトのページ、投稿、またはサイドバーにそれをすることができます。
サインアップフォームをWordPressページに追加する方法を見てみましょう。
最初に行う必要があるのは、管理パネルの左側のサイドバーから[ページ] »[新規追加]に移動することです。

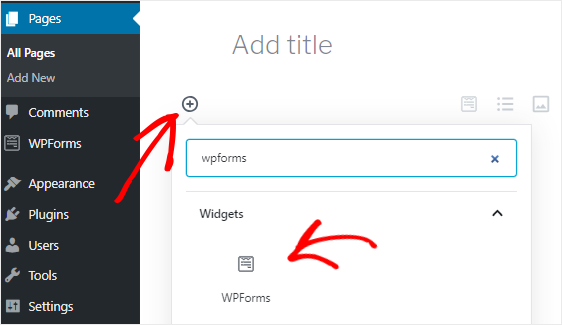
次に、[ブロックの追加]( + )アイコンをクリックして、WPFormsブロックを挿入する必要があります。 見つけたら、それをクリックしてWPFormsブロックをページエディタに追加します。

次に、[フォームの選択]ドロップダウンボックスからニュースレター登録フォームを選択する必要があります。 これにより、フォームがコンテンツエディタに追加されます。
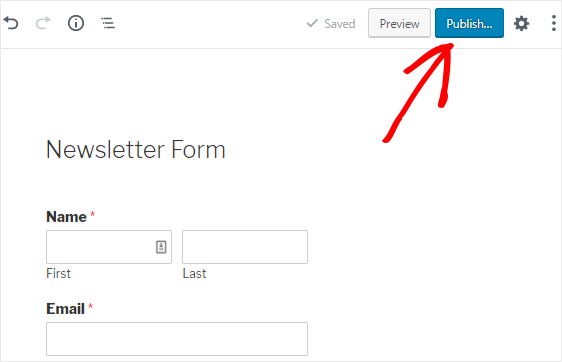
最後に、必要な変更を加えた後、ページを公開できます。

おめでとう! これで、カスタムiContactサインアップフォームが正常に作成され、Webサイトに埋め込まれました。 誰かがこのフォームを送信するたびに、新しい連絡先がiContactアカウントに追加されます。
このチュートリアルが気に入った場合は、次の投稿を確認してください。
- すぐにメーリングリストの作成を開始する必要がある理由
- あなたの電子メールリストを増やすための8つのめちゃくちゃ簡単な方法
- WordPress用のカスタムAirtableフォームを作成する方法
まだWPFormsを使用していませんか? 今日から最高のドラッグアンドドロップフォームビルダープラグインを使い始めて、Webサイトでさまざまなタイプのフォームを作成してください。
また、FacebookやTwitterでフォローして、ブログから最新情報を入手してください。
