ElementorでカスタムWordPressレイアウトを作成する方法
公開: 2020-01-16現在、Elementorを使用してWebサイトを作成することは、最もユーザーフレンドリーな方法の1つです。 特に、WordPressエコシステムに関与している人にとっては簡単です。 すべてのWordPressプラグインの中で、Elementorは最も優れた最も人気のあるプラグインです。
Elementorは、さまざまなウィジェット、セクション、およびすべてのWebサイトデザイン資料で構成されています。 これらの機能を使用すると、面倒なことなくカスタムWordPressレイアウトを簡単に作成できます。
今日の投稿では、Elementorを使用してカスタムWordPressレイアウトを作成できる簡単な方法を紹介します。 さらに、最後に、HappyAddonsを使用してElementorのワークフローを高速化する方法についても説明します。
それで、それ以上の苦労なしに、始めましょう
カスタムWordPressレイアウトを使用する必要がある理由

サイトのパフォーマンスは、使用するテーマに大きく依存します。 これらのテーマは、さまざまなタイプのレイアウトで構成されています。 したがって、レイアウトの重要性は非常に重要です。 ただし、残念ながら、一部のテーマでは、それに応じてカスタマイズするためのすべてのアクセスが許可されていない場合があります。 したがって、デザインして新鮮な外観を与えるためのカスタムレイアウトが必要です。
通常、Webサイトまたはテーマのデフォルトの構造を使用しても、すべての要件を満たせない場合があります。 次に、既存のレイアウトを変更してWebサイトの外観を改善できるソリューションを選択する必要があります。 その場合、Elementorとその独自の機能により、すばらしいものを作成できます。
WordPressWebサイトのカスタムレイアウトを使用してさらに何ができるかについて簡単に説明します
- カスタムヘッダーとフッター
- ブログ投稿のレイアウト
- ページのアーカイブ
- Eメールマーケティングの統合
- お問い合わせフォーム
- ソーシャルメディアボタン
- カスタム投稿タイプ
- さまざまなテンプレート
したがって、これらのことにより、WordPressレイアウトを使用してWebサイトを短時間で活性化することがいかに有益であるかを実感できます。
次に、それに応じて使用できるように、完全なガイドラインを示します。
5つの簡単なステップでカスタムWordPressレイアウトを作成する

WordPressエコシステムでは、すべてを整理された方法で見つけることができます。 したがって、適切なソリューションを適切なタイミングで選択することが不可欠です。 したがって、時間、お金、労力を節約できます。
ただし、このパートでは、カスタムレイアウトを簡単に作成する方法を示します。 それでは始めましょう:
チュートリアルにジャンプする前に、必要なものを見てみましょう。
要件
- WordPress
- Elementor
Elementorページビルダープラグインを使用すると、誰でもWebサイトを作成できます。 これにより、ユーザーは非常に簡単な方法で任意のデザインを作成できます。 ドラッグアンドドロップ機能、無制限のアドオン、スライダー、ヘッダー、Elementorライブラリなど。
したがって、初心者ユーザーは、プログラミングの知識がなくても、このプラグインを使用できます。 彼女がしなければならないのは、WordPressとElementorの両方をインストールすることだけです。 そして、手順を注意深く実行してください。
したがって、WordPressとElementorが正常にインストールされたと仮定します。
ステップ1:ページを作成する
最初のステップは、ページを作成することです。 既存のページで実行することも、新しいページを作成してデザインすることもできます。
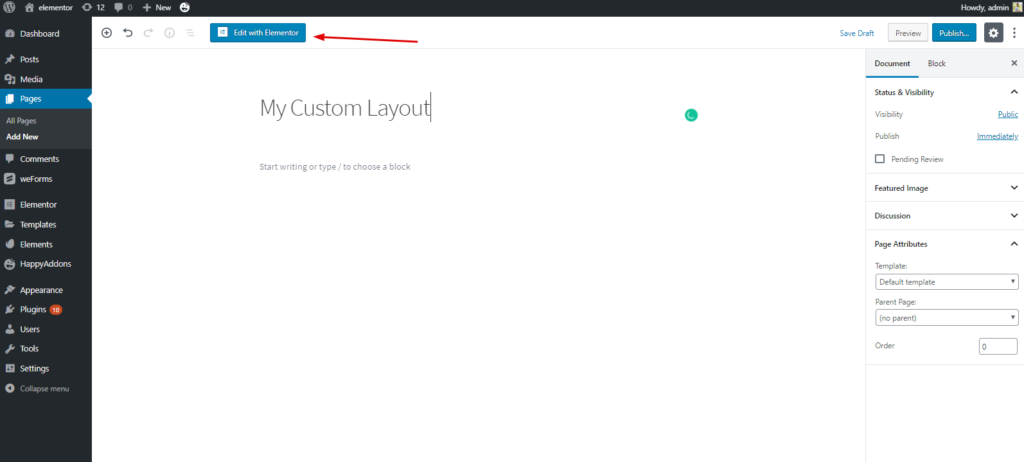
したがって、WordPress管理ダッシュボードに移動し、[新しいページを追加]>[タイトルを付ける]>[Elementorで編集]をクリックします。

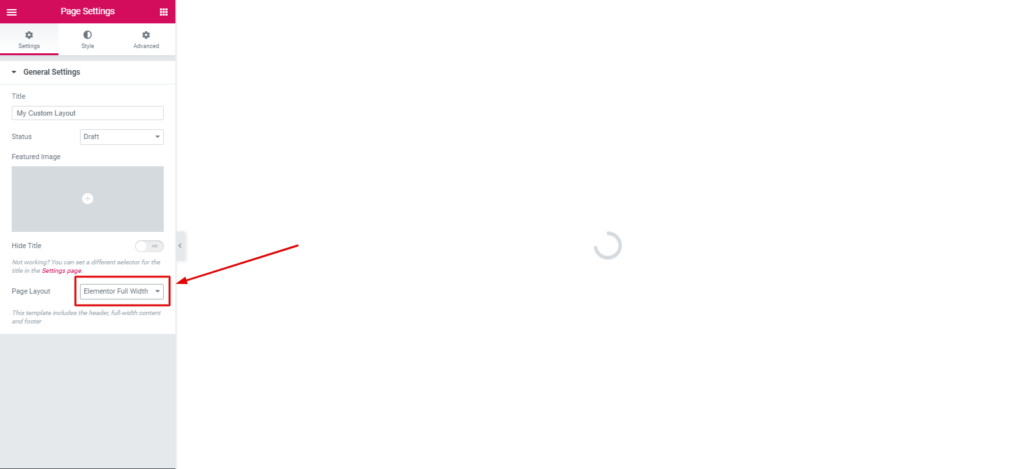
このボタンをクリックすると、編集可能なページが表示されます。 次に、「ElementorCanvas」を選択する必要があります。

ステップ2:ヘッダーまたはフッターを追加する
一般に、Elementorを使用してヘッダーまたはフッターを追加するのは非常に簡単です。 現在の設定からヘッダーまたはフッターを作成することも、手動でカスタマイズすることもできます。
ステップ3:テンプレートの選択
Elementorギャラリーにはさまざまなテンプレートがあります。 そしてそれらから、あなたはあなたに合ったものを選ばなければなりません。 ただし、前回の投稿では、Elementorテンプレートの編集方法やその他の重要なことについて、これらのことについて何度か言及しました。
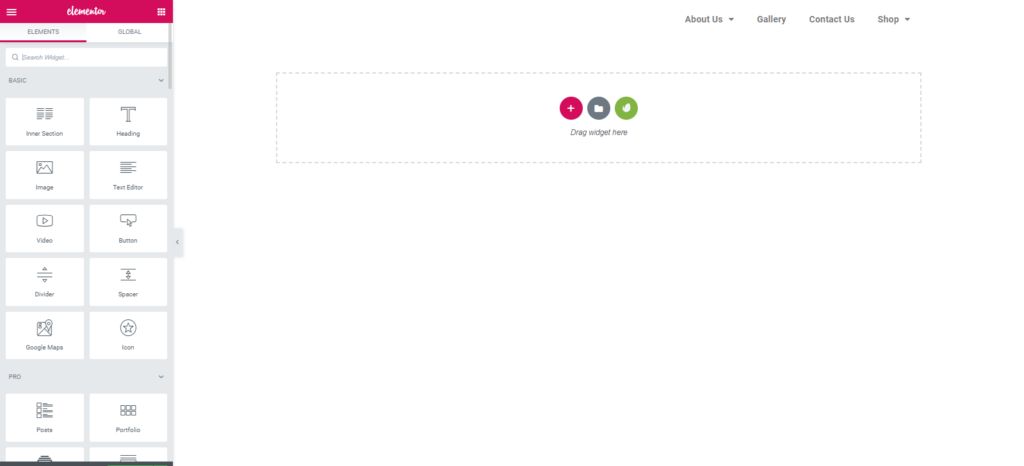
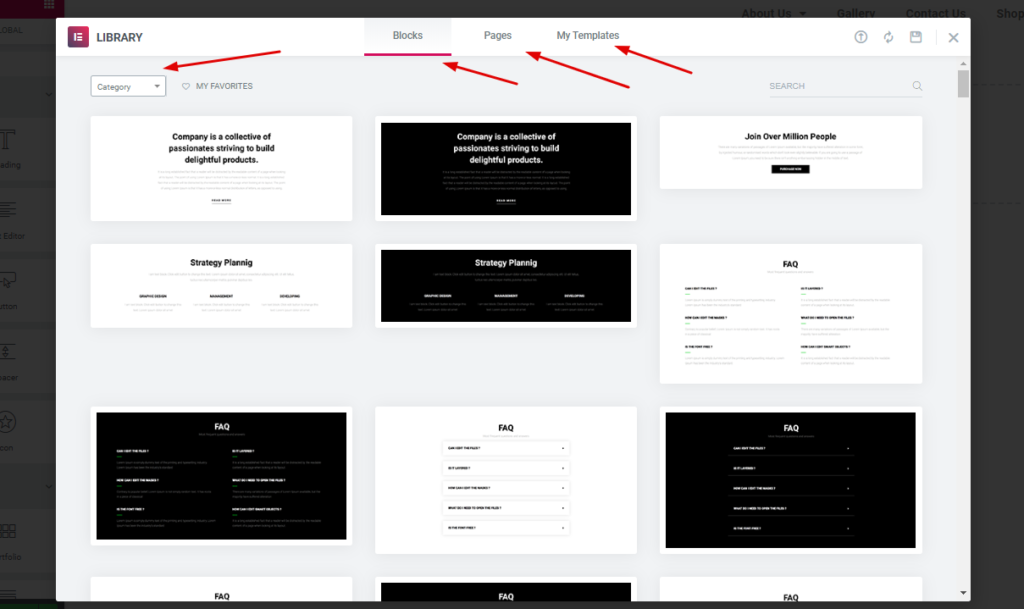
とにかく、プロセスをもう一度示します。 これを行うには、「フォルダのいいね」ボタンをクリックします。

その後、さまざまなブロック、テンプレート、および保存されたテンプレートが表示されます。 したがって、単一のアイテムを選択するか、テンプレート全体を選択して、デザインコンセプトに従って編集することができます。
Elementorライブラリでは、ブロック、ページ、またはセクションを分類して検索できます。 さらに、[マイテンプレート]オプションでお気に入りのテンプレートを保存できます。 以下のスクリーンショットを参照してください。

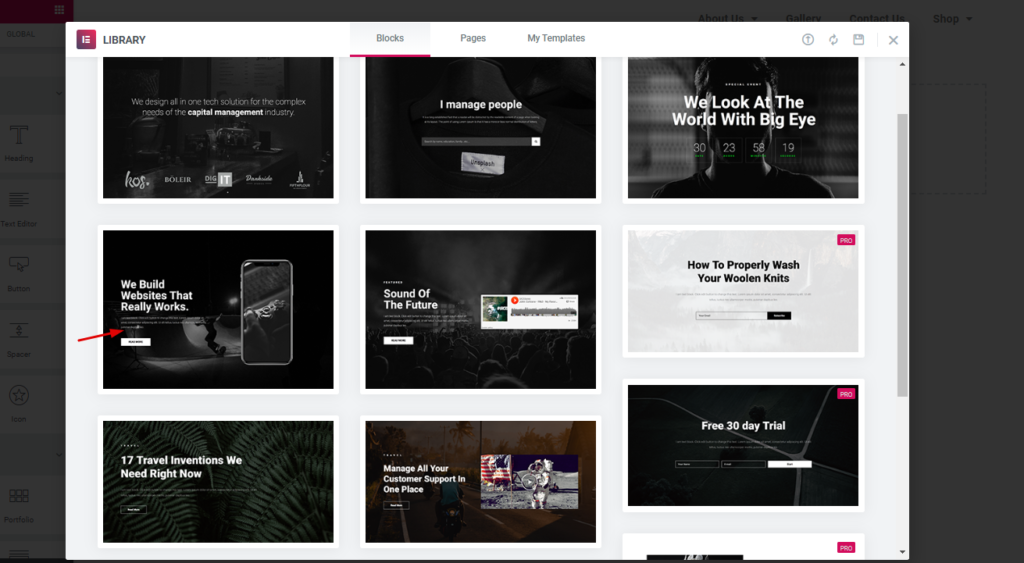
ステップ4:ブロックの選択
ライブラリにはさまざまなブロックがあります。 ヘッダー、フッター、ヒーローバナー、お問い合わせフォーム、ソーシャルボタン、概要ページ、アーカイブボックス、FAQ、機能など。
ヘッダーを追加したので、ヒーローバナーまたはスライダーが必要になります。 スライダーを追加して、レイアウトの美しさを最大化することもできます。 その場合は、こちらを選択しました。 ただし、他の人を試すことはできます。

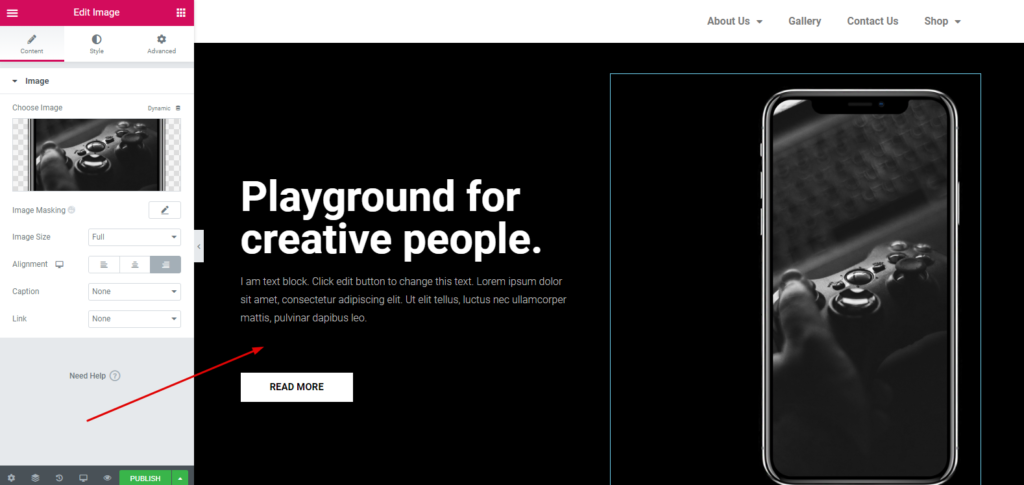
次に、あなたにぴったりのものを選択してください。 そして、アイテムをクリックします。 その後、画面に表示されます。 それでおしまい。

このプロセスに従うことで、「ElementorLibrary」から他の必要なセクションを追加できます。 そして、あなたはあなたの望みに従ってそれを簡単にカスタマイズすることができます。 次の記事を読むことができます。 それはあなたがあなたのウェブサイトのすべての個々のセクションをカスタマイズするのを助けるでしょう。

ステップ5:テンプレートを追加する
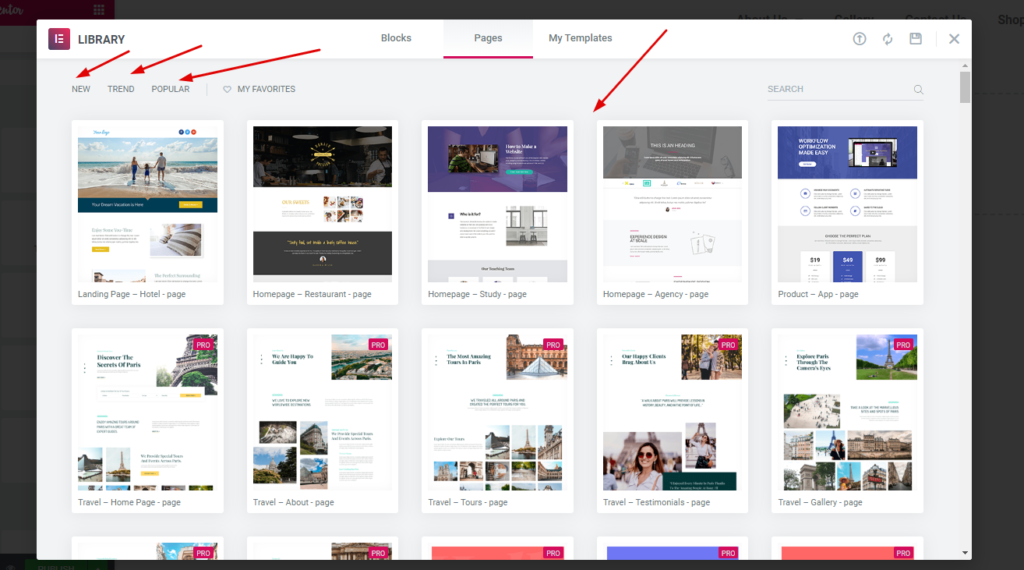
前の部分に続いてテンプレートを追加できます。 Elementorライブラリには、たくさんのテンプレートがあります。 そして、あなたはそれらのどれでも簡単に選ぶことができます。
これを行うには、「フォルダのいいね」オプションをクリックします。 次に、[ページ]オプションの1つをクリックします。 既製のテンプレートがたくさんあります。

次に、それらのいずれかを選択します。 そしてあなたのウェブサイトの構造に従ってそれをカスタマイズしてください。
これがライブプレビューです。

ボーナスのヒント:HappyアドオンがElementorワークフローをどのように加速できるか

Elementorだけではすべての要件を満たせない場合や、探しているものが得られない場合があります。 その場合、Happy Addonsは、いくつかの優れた「機能」を提供することにより、すべてのギャップを埋めることができます。 そのため、このセクションでは、「ハッピーアドオン」が設計の機会を増やすための完璧なソリューションになる方法について説明します。
Elementorワークフローを強化する機能
- モバイルレスポンシブムードの管理
- ピクセルを追加して列を管理する
- Elementorウィジェットの固定サイズのコントロール
「ハッピーアドオン」のこれらの機能はユニークで非常に便利です。 Elementorを定期的に使用している場合は、これらの機能が非常に便利です。 ただし、最初に「HappyAddons」をインストールする必要があります。 次に、これらすべての驚くべき機能をお楽しみください。
モバイルレスポンシブムードの管理
Elementorの内部では、ユーザーには列の管理を制御する権限がありません。 したがって、ページに多数の列がある場合、Elementorはスムーズに機能しません。 幸い、Happy Addonsのこの機能は、モバイルレスポンシブムードを管理するための制御に非常に役立ちます。
「ハッピーアドオンのモバイルレスポンシブムードの使い方」に関する次のビデオをご覧ください。
ピクセルを追加して列を管理する
この機能を使用して、列にピクセルを追加できます。 これは、パーセンテージパラメータを使用して列の高さと幅の比率を管理するのに役立ちます。 そして、これは、手動でピクセルを追加することで、デザインをより有益で実りあるものにするという点で非常に便利な機能です。
詳細については、次のビデオをご覧ください。
Elementorウィジェットの固定サイズのコントロール
Elementorウィジェットの既存のサイズに満足できない場合があります。 ただし、デフォルトのサイズを変更する権限がありません。 これが朗報です! これで、HappyAddonsの固定サイズの制御機能を使用して簡単にそれを行うことができます。
詳細については、次のビデオをご覧ください。
カスタムWordPressレイアウトであなたのサイトにエキサイティングな外観を与える
Webサイトのレイアウトは、製品、サービス、およびその他の重要なものを正確に紹介するために非常に重要です。 このブログの目的は、適切で簡単な方法を提供することです。 そして確かに、この記事は、あなたが初心者または専門家である場合、間違いなくこれを適用することをお勧めします。
とにかく、これはカスタムWordPressレイアウトを作成するための完全な手順です。 そして、あなたがそれをあなたのウェブサイトに適用できることを願っています。 ただし、ご不明な点やご質問がございましたら、コメント欄でお気軽にお問い合わせください。
